在网站设计中使用情感的简单方法
作为人类,我们喜欢认为自己是理性的生物。
我们告诉自己,我们的决定是基于事实和逻辑。然而,这并不是全部的事实。正如我们试图在理性的指引下做出选择一样,事实是我们往往是高度情绪化的人,被事物带给我们的感觉所驱使。
那么,这对网站设计师来说意味着什么呢?
虽然设计一个功能性和逻辑性很强的网站很重要,但重要的是不要忘记你的客户与你建立的网站的每一次交互所产生的情感影响。
那些不能引起任何情感反应的网站不仅仅是无聊;他们被遗忘。
一个容易被遗忘的网站对任何网站设计师来说都是毒药。
这就是为什么今年我们要向你介绍一些在你的设计中运用情感的简单方法。
了解网站设计中情感的本质
首先,你需要理解情感在用户决策中所扮演的角色。
Don Norman在《情感设计》一书中说,设计师可以做很多事情来让他们的设计更具情感。即使是像关注网站的美学影响这样简单的事情,也能使你更有可能在情感层面上触及你的受众。
关于情感设计要记住的一件重要的事情是,它不仅仅是让你的客户感觉良好。情绪可以是积极的也可以是消极的。有时消极情绪比积极情绪更有影响力——这完全取决于你想创建的网站类型。
一个向客户销售健康产品的网站需要让客户感到舒适和自信,他们购买的是值得信赖的产品。然而,这也可能需要引起观众的担忧或担心,如果他们不买的话会发生什么。
知道如何在积极和消极的感觉之间取得平衡,是设计师如何把一个简单的网站设计成令人难以置信的东西。
那么,你从哪里开始呢?
第一步:使用视觉元素来触发情感
当你针对情感进行设计时,视觉元素是最容易开始的要点之一。这是因为视觉效果在描绘情感方面非常出色。
动画可以通过帮助他们理解你的产品是如何工作的,或者当他们登陆你的页面时让他们发笑,从而与你的观众建立情感联系。一张真实的团队合作照片可以激发信任和亲近感。
颜色是触发情感的最常见的视觉元素之一。
在数字设计的世界里,蓝色和绿色更容易给人带来平静和舒适的感觉。另一方面,红色和黄色通常会激发人们的热情和幸福感。
当用户访问网站时,你使用颜色的方式会给他们带来巨大的不同感受。例如,巴克莱的网站如果只是一个基本的黑白屏幕就会很无聊。然而,银行网站不能在大多数情况下使用动画或插图,因为这会有损其专业形象。

以一种补充品牌调色板的方式添加小块的蓝色是产生信任感的好方法。结合真实人物的形象,以及冷静的语调,这家银行立刻呈现出一种平易近人、诚实的形象。
与此同时,银行网站清晰的层次布局,易于遵循的导航栏,易于阅读的字体,清晰的标题和按钮让客户感到舒适。当用户访问金融网站时,他们会得到他们想要的东西,这让用户觉得他们在正确的地方。
步骤2:创造吸引人的情感互动
视觉元素是将情感融入数码设计的好方法。然而,它们只是第一步。你的网站设计选择的情感方面也应该出现在客户与网站的互动过程中。
网站或应用上的良好互动必须足够简单和直接,让用户能够轻松地迈出下一步。然而,它也需要驱动用户的情感反应。
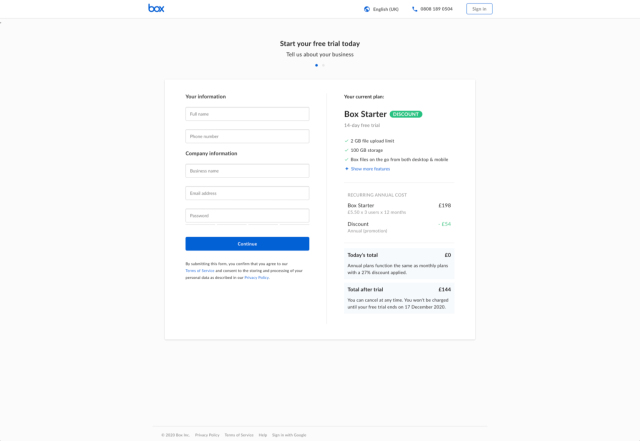
例如,当你在Box.com注册一个免费帐户试用时,你不只是需要填写一张填满信息的表格。

在这个表单旁边,你还可以得到关于你要注册的内容的信息,在你要获得的每个免费功能旁边附有小支票。这有助于让客户放心,并提醒他们,他们在正确的地方。
在注册表单旁边有一个包含折扣信息的盒子,通过提醒顾客他们得到了免费的东西,也有助于使互动更加感性。
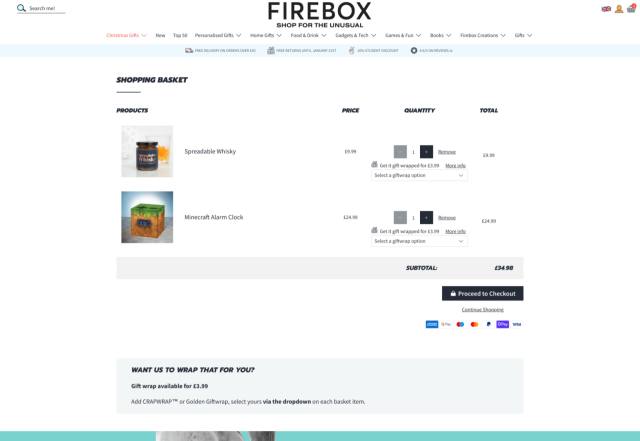
每当客户与网站互动时,就会有另一个机会在情感层面上吸引他们。在Firebox网站上,当客户向购物车添加东西时,购物车图标上有一个小动画,通知他们有东西在等着他们。

当他们点击结账时,他们会得到即时信息,包括他们可以做什么"礼品包装"他们的商品,以及显示各种可用的支付选项的按钮。
当你为一个网站设计一个页面时,无论是结帐页面,产品页面,还是其他的页面,都要考虑访问者在那个时刻所拥有的互动。你怎样才能确保每个顾客都感到更舒适、更高兴、更灵通或更投入?
第三步:利用微缩和细节来表达情感
视觉效果是表达情感的绝佳方式。
然而,它们并不是唯一的选择。
作为一名设计师,你需要考虑如何将网站设计与使用缩微文件相结合,从而在更深层次上与客户建立联系。
与其把注意力吸引到网站上那些乏味的、枯燥的、没有人情味的指令、通知和错误信息上,你如何才能确保网站上的所有东西都能传递同样的情感影响呢?
简单的添加一个小插图就足以给顾客提供一种更加感性的体验。404页面上引人注目的微型副本和插图还可以加强客户与他们访问的网站的联系。
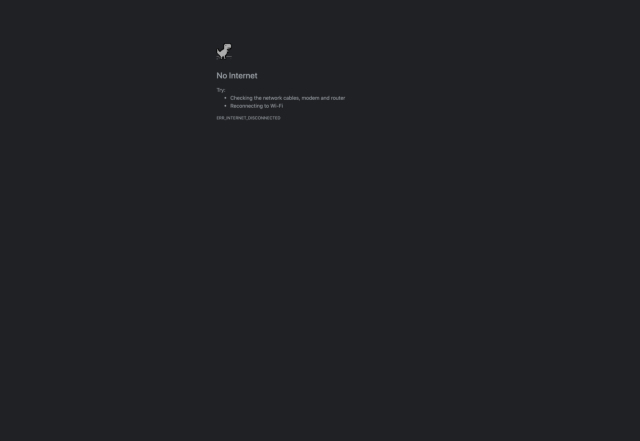
看看百度是如何在用户没有网络连接时将恐龙游戏添加到页面的。

正确的微观复制和互动能够立即将消极体验(如无法连接互联网)转变成具有情感吸引力的积极体验。
当涉及到在你的客户和他们的最终用户之间建立情感联系时,网站设计师需要记住,通常最小的细节可以产生最大的差异。从情感的角度来看,一些额外的功能,比如实现一种让用户在网络连接中断时也能享受乐趣的方式,会让网站更令人难忘。
不要把情感置于功能之上
虽然情感影响是一个出色的网站设计的一个基本方面,但重要的是不要太得意忘形。在网站上添加过多的额外图形和独特的交互,最终可能会拖累网站,使其加载缓慢。
尽管考虑终端用户与网站的每一次交互都会给他们带来什么样的感觉是有价值的,但重要的是,当你在做网站设计时,不要忽视网站设计的基础知识。你仍然需要确保整理设计易于使用,吸引人,吸引人。
注意用户体验设计的基础,并确保你注入网站的额外情感元素不会损害最终用户的体验。
如果你能在情感影响和功能之间找到正确的结合,那么你就能创建一个让用户永远不会忘记的网站。
将情感融入你的网站设计作品集是有好处的。
想了解更多网站技术的内容,请访问:网站技术















