Google 发布全新安卓平板,大屏设计趋势来了?
大概是出于对 Material 3 和 Matias Duarte 的热爱,我昨晚还是熬夜将 Google I/O 大会的 Keynote 跟了一遍,没有等来谷歌的设计高级副总裁,倒是看到了不少有趣的内容。
值得关注的硬件

AI 系统 LaMDA 2 越发强大了,不过真正让我感到亲切的,是用 PaLM 来命名一个人工智能语言路径模型,这可以说是非常的有情怀了。

Pixel 7 系列的硬件直指 iPhone ,工业设计也越发的惊艳和高级了,而新的 Pixel Buds Pro 不仅带有降噪功能,而且续航也超过了有待更新的 AirPods Pro :

最令我想拥有的,还是带有圆形表盘的 Pixel Watch,从直觉上来说,它比 Apple Watch 的圆角矩形的外轮廓更加讨人喜欢,屏幕和表盘整体几乎融为一体的设计也颇为自然,知识 Wear OS 的实际表现还有待观望。

而结尾演示的 AR 眼镜,则直接 Call back 了 演示开头的自然语言识别模型,呼应得恰到好处,只是用来演示的眼镜看起来仅仅只是普通的眼镜,不过从使用场景到演示效果,都非常合理和自然。

相比于VR,AR 更加值得期待,我在 2016 年的文章《AR 可能是距离我们更近的未来》中就表达过这一点,而 Google 的探索方向也正好印证了这一点。
不过整场发布会,最令我意外的东西,是全新的安卓平板,Pixel Tablet。

疫情之下的产物
和国内的产品策略不同,Google 在很长的一段时间以内,借助兼容了 AndROId 应用的 ChromeOS 的笔记本和平板类产品,直接拿下了中低端电脑市场和大量的教育硬件的订单。

桌面级的浏览器和 Google 强大的云服务,搭配 Android 的软件生态,Chromebook 和 ChromeTablet 在教育市场上所向披靡,很多对电脑要求并不高的用户,在选择入门级电脑的时候,各色 Chromebook 的性价比简直是炸裂,如果你感兴趣,你甚至可以在「海鲜市场」上以极其低廉的价格买到各种 Chromebook 来尝鲜。

Pixel Tablet
作为平台的搭建者,Google 本身也一直是产品和服务的风向标。Google 自身的 Chromebook 系列的产品线年年更新,从最早的 Chromebook Pixel 2013 开始,一路到最新的 Pixelbook Go 和 PixelSlate,肉眼可见地可以看到 Google 对于 ChromeOS 生态的维护与推崇。

Pixel Slate

Pixelbook Go
而大屏 Android 设备,最后一次更新还是 2018 年所发布的 Pixel C,最有意思的是,这个有着独特磁吸式键盘的 Android 平板,其实是 Pixel 的硬件团队来完成的。

Pixel C 之后,Google 团队开始放任厂商在平板领域野蛮生长,自由探索,直到……2020 年新冠疫情开始肆掠全球。远程工作和线上课程让平板电脑的需求前所未有的旺盛。国内一线手机厂商也在充分吸取了 iPad Pro 等热销排头产品的工业设计之后,纷纷更新或者推出了自家的平板产品线,用上次旗舰级别的芯片(骁龙870 准确来说),键盘触控板手写笔一次到位全给配上:

小米平板 5 系列

Oppo Pad

Vivo Pad
时隔 5 年, Google 决定在 2023 年再度推出 Andorid 系统的 Pixel Tablet 这一「官方指导产品」,毫无疑问是下定决心,收拢残兵,重新出发了。

Pixel Tablet

Android 大屏设计
我之所以如此之在意 Pixel Tablet 的发布,原因就在于,这是一个关键性的信号,那就是咱们可能要开始关注 Android 平台的大屏设计了。
原因其实很简单。全新的 Material You 或者说 Material Design 3 的设计规范比起上一代更加完善,在机器学习和完善的工具的基础上,对于不同尺寸的屏幕和分辨率有了更好的支持,此是其一。

Google 官方在去年发布新的设计规范和 Android 12 之后,还公布了单独针对大屏设备的 Android 12L 系统,并且提供模拟器和可供特定设备安装的系统更新,此是其二。

折叠屏设备的出现,直接成为了普通智能手机(5-6英寸)和平板类设备(8-11 英寸)之间的桥梁。折叠屏手机交互不仅涉及到 APP 在常规手机尺寸和类 Pad 大尺寸屏幕上的呈现效果,而且还牵涉到不同尺寸屏幕切换以及交互状态改变等因素。在越来越多的折叠屏手机上市之后,这类需求会反向推进传统小屏 APP 做好大屏适配,此是其三。


在 Android 折叠屏交互规范出来之前,微软早早地发布了 Surface Duo 的硬件,而且在 Fluent Design 的官方设计指南中,直接加入了双屏设计的规范,具体可以参看我的文章:
如果微软这个翻车前科过多的企业让你觉得不够有信心,那么来看看 2019 年苹果申请的折叠屏专利吧:

iPadOS 和 macOS 在大屏界面上的协调统一,又何尝不是为 Android 的大屏设计提供一个良好的参考呢?微软和苹果在这一领域的探索,对于 Android 大屏界面设计的参考,我认为是第四个影响因素。

而 Google 下定决心,放下 ChromeOS 系统的 Pixel Slate 改用 Android 系统的 Pixel Tablet 更像是官方深思熟虑后认定时机成熟。
大屏设计要点

去年 Google I/O 大会上发布的 Material You 算是第三代 Material Design,现在官方也会称其为 Material Design 3,或者 M3,依然是由著名的设计师 Matias 所主导,在 Google 的整个设计团队协同之下完成落地。

最初的 Android 12 本身仅仅只是应用了一部分 M3 的设计功能要要素,比如说其中特别智能的「动态配色」,酸梅干超人的这篇文章当中有相对详细的介绍:
而面向大屏的 Android 12 L 的发布之后,M3 的设计规范中,可访问性设计这一章节当中,也相应地添加了「大屏幕设计」的相关规范。

关于这一部分的知识点,我将会梳理出相对重要的部分,更细致的内容可以前往 M3 的官网查看:
https://m3.material.io/foundations/adaptive-design/large-screens/overview
1、概述

整套设计需要考虑到横屏和竖屏两种不同的方向,基于响应式设计的精神,采用多列布局,借助网格系统,让内容和元素可以在不同尺寸的设备上显示,并且符合人体工程学的需求。
1.1、响应式网格布局

1-边距; 2-分栏;3-列间距
随着界面尺寸和宽度的变化,网格的数量也会相应的发生变化。
1.2、断点
和响应式设计一样,断点定义了适合当前页面的 APP 的响应式布局。考虑到 Material Design 在总体视觉上的平衡,绝大多数的元素都尽量和 8dp 网格对齐,较小的元素,比如图标,则和 4dp 网格对齐。

2、布局
APP 基础布局是交互体验的基础,布局中可以承载较小的元素区域,比如卡片。

1-导航栏;2-应用栏;3-内容主体;
2.1、导航区域
导航栏在展开状态下通常使用 256dp 的统一宽度,折叠状态下为 72dp 。使用竖屏状态下,宽度不足的时候,导航栏可以适当缩窄适配。

1-抽屉式可折叠侧边栏;2-主体内容区域
2.2、容器
将具备关联性的元素打包呈现的方式为容器,容器氛围显式和隐式两种,但是不管哪种容器组件,都记得使用响应式尺寸,确保不同缩放状况下可读。

1-隐式容器;2-显式容器
隐式容器只是边缘不可见,实际设计和开发的时候都要赋予边界参数的。卡片是最常见的显式容器,通常使用显式容器是为了强化其内元素之间的关联。

上面是一个错误的演示。不要在未对整体布局进行调整的前提下,简单地将包含文本的容器进行简单的拉伸。

容器需要借助缩放来适应不同的屏幕尺寸。容器之间会出现嵌套的情况。在上方的案例当中,1 为卡片容器,2为列表容器,在内容主体作为父容器的情况下,内部的子容器需要使用统一的左对齐、右对齐或者左右两边对齐,而侧边导航栏中的子容器则可能是固定位置。
3、组件
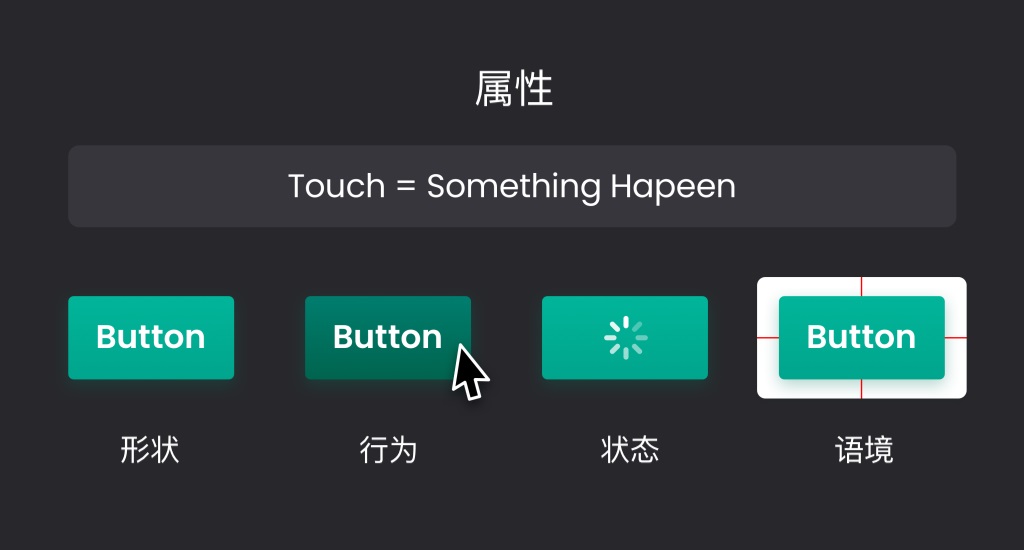
组件需要随着屏幕尺寸和方向的变化,在填充方式、大小、对齐等方式上进行适当的变化。

左-折叠纵向视图;右-展开的横向视图
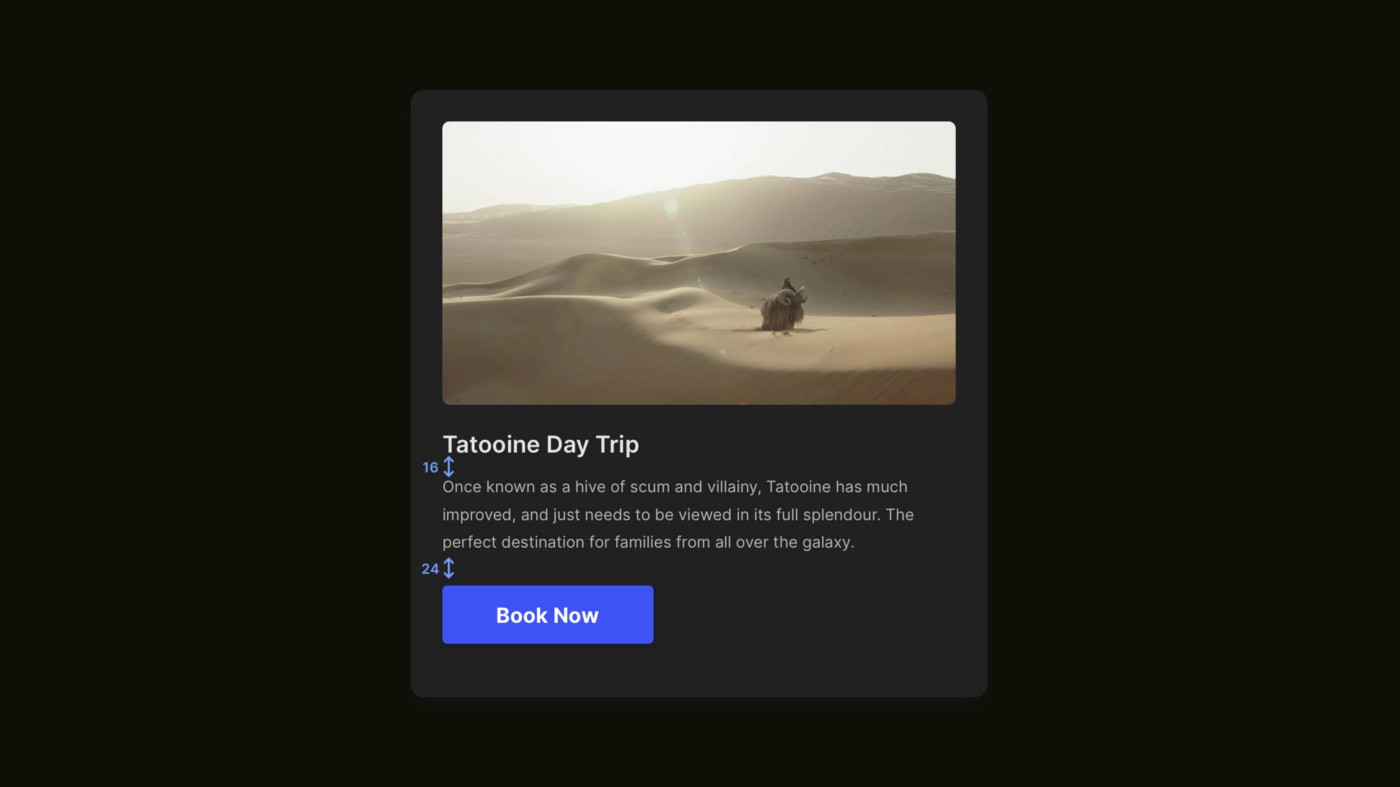
在缩放组件和布局容器的时候,可以根据实际情况,来考虑它们在不同屏幕上的缩放变化。比如底部导航栏变为侧边导航,原本移动端设备上的卡片容器,在大屏幕上变得更趋近于方形,从而更好呈现图片内容等等,按钮内的图标和文本可以锚定居中,横向放大的时候,也可以维持在对的位置上。
3.1、直接呈现
最直接的方式,始终是按照一定的比例来将原本移动端 APP 上的控件进行缩放,以适配大屏幕来使用。不过还有更好的方式。
3.2、组件交换
在不同屏幕尺寸下,不同类型的组件,有着类似的功能。比如之前提到过的移动端 APP 底部的 Tab 导航控件和平板上的侧边栏组件,就是可供互换的功能类似组件。而这种策略,使得 APP 大屏化之后,控件的大范围替换成为可能。

又比如,移动端的列表式表单可以和大屏幕上所用的弹出对话框进行互换。两者在功能上几乎完全一样,而且在不同屏幕尺寸之下,显得足够「本地化」。
下面是一些常见的可互换的组件对比列表:

3.3、响应模式
除了上述的缩放和组件交换的方式,还可以使用重新定位组件位置、呈现隐藏组件的方式来实现 UI 的大屏化。

在涉及到较大断点和大范围额外空间的时候,可以将原本隐藏的组件直接呈现在大屏幕上。比如在移动端上通常折叠起来的菜单,在大屏幕上直接以侧边栏的形式显示出来。

而在移动端上原本简单纵向排列的组件或者容器,可以在大屏幕上重新排版布局,这样更加贴合大屏的使用场景。
4、设备

在大屏的 Android 设备上可能会涉及到触摸板、鼠标、外置键盘、触摸手势 等多种交互模式。
不同的硬件接入 Android 平板所涉及的不同交互能够很大程度提升界面的可访问性。
外部输入设备通常是鼠标、触控板和键盘三种,它们所涉及的主要交互要素如下:

外部输入设备的常规交互,和交互之下的通常大家所预期的行为:

下面针对这些常见的交互进行详细梳理。
4.1、鼠标和光标的交互
当鼠标或者触控板连接 Android 大屏设备的时候,光标都应该出现在屏幕上。

在没有专门针对鼠标进行优化的 Android 设备上,鼠标单击理应和触摸点击的反馈相同。

当触发鼠标和触控板的次级按键(右键)的时候,会触发上下文菜单,也就是常说的右键菜单。

当光标悬停在可交互的组件上的时候,这些组件应当呈现并告知用户它们是可交互的。

当光标悬停于链接和图片上的时候,光标变为手型,用来强调光标下控件的可点击属性。

光标悬停于文本内容之上的时候,呈现出 I 型,强调文本内容可以选中。

用 I 型光标来强调选中文本的边界。

当光标在不可被选中的文本上时,不应该显示为 I 型,以上为错误演示。

在使用鼠标、触控板、触控笔选中文本之后,使用单一颜色突出被选中的文本,并且不要在选中区域周围显示触摸交互的控件。

如果用户直接用手触摸选中文本,则需要显示触摸控件,即使 Android 设备连接了外部设备,也需要显示。

在选中文本上点击右键菜单,能够呼出上下文菜单,即使是在带触摸屏的设备上,也需要如此。
4.2、鼠标滚轮和触控板手势
鼠标滚轮、触控板手势让大屏交互有更多可能性。

当光标位于列表上时,滚轮和触控板两指滑动手势支持上下垂直滚动,注意,只有光标所在的那个列表。

在触摸屏上,向上滑动,页面向下滚动。

使用鼠标时候,可以通过点击拖动来选择文本和图像。

使用鼠标的用户,可以通过鼠标滚动来让横向滚动的组件移动。同理,使用触控板的用户,应该可以通过双指横向滑动来滚动横向滚动的组件。
4.3、键盘交互
即使 Android 平板连接外置键盘的时候,设备的虚拟键盘都应该是可以被调用的。

连接外置键盘之后,虚拟键盘会自动隐藏到一角。

移除外置键盘之后,虚拟键盘会自动呼出。

用户可以通过物理键盘的回车键(Enter),来发送信息,确认操作。

用户可以通过空格(Space)来暂停和播放多媒体内容。
写在最后
Pixel Tablet 的出现更像是新的转折点,Android 大屏 UI 设计的需求在接下来会随着市场变化越来越多,大家又有新的事儿干了。
作者:陈子木
想了解更多网站技术的内容,请访问:网站技术