快速提升 UI 设计效果的 6 个小技巧 (UI 设计集-8)
编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。这篇来自Mark Andrew 的文章梳理了 6 个实用性很强的 UI 效果提升小技巧,是系列文章的八篇,原文最早发布于 marcandrew.me 。
在创建实用、可访问性良好且视觉效果颇为出彩的 UI 界面的时候,我们大多只需要进行有限度的微调,即可达到颇为不错的效果。在之前,我已经撰写了很多实用的 UI & UX 优化小贴士(看完文章在文末获取),这篇文章继续增加 6 条实用的建议,一起来看看吧!
1、留白应被视为最常见/实用的设计元素

不要把你的整个页面都用信息给填满,让你的设计尽量更有呼吸感,而不会显得拥挤。
留白其实和文本、图片、配色一样,应当视作为一个排版的元素,无论是在网页还是在 APP 的UI界面当中,它们都是一起协同来构成版面,传递信息,给用户带来更好的体验。
而屏幕空间足够充裕并不意味着你需要用信息填满整个空间,使用留白合理地将信息划分出优先级,这一点在几乎所有的设计里面都是通用的规则。
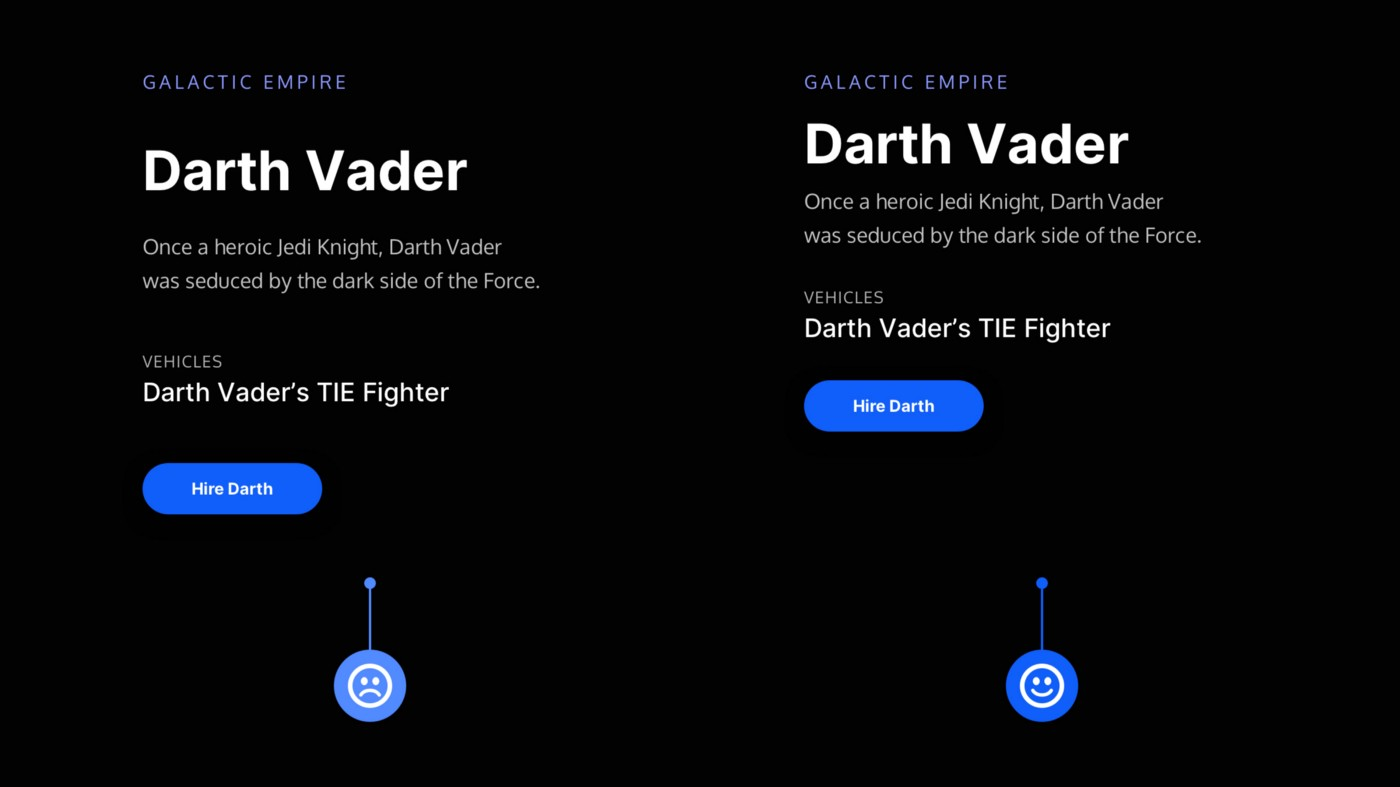
2、保持文本和图像之间合适的对比度

在涉及到图文混排或者图文叠加的地方,前景的文本和背景的图片之间的对比度控制也是一个常见的问题。尤其是在图片的视觉信息比较多和混杂的时候,前景的文字很难确保整体的可读性。
这个/时候,在文本和图片之间添加一个深色半透明的叠加层,就能够让图片和文本之间保持良好的对比度。
另外,这种设计还可以在更换图片和文本情况下,合理地在深色和浅色之间切换,确保不同情况下的对比度。
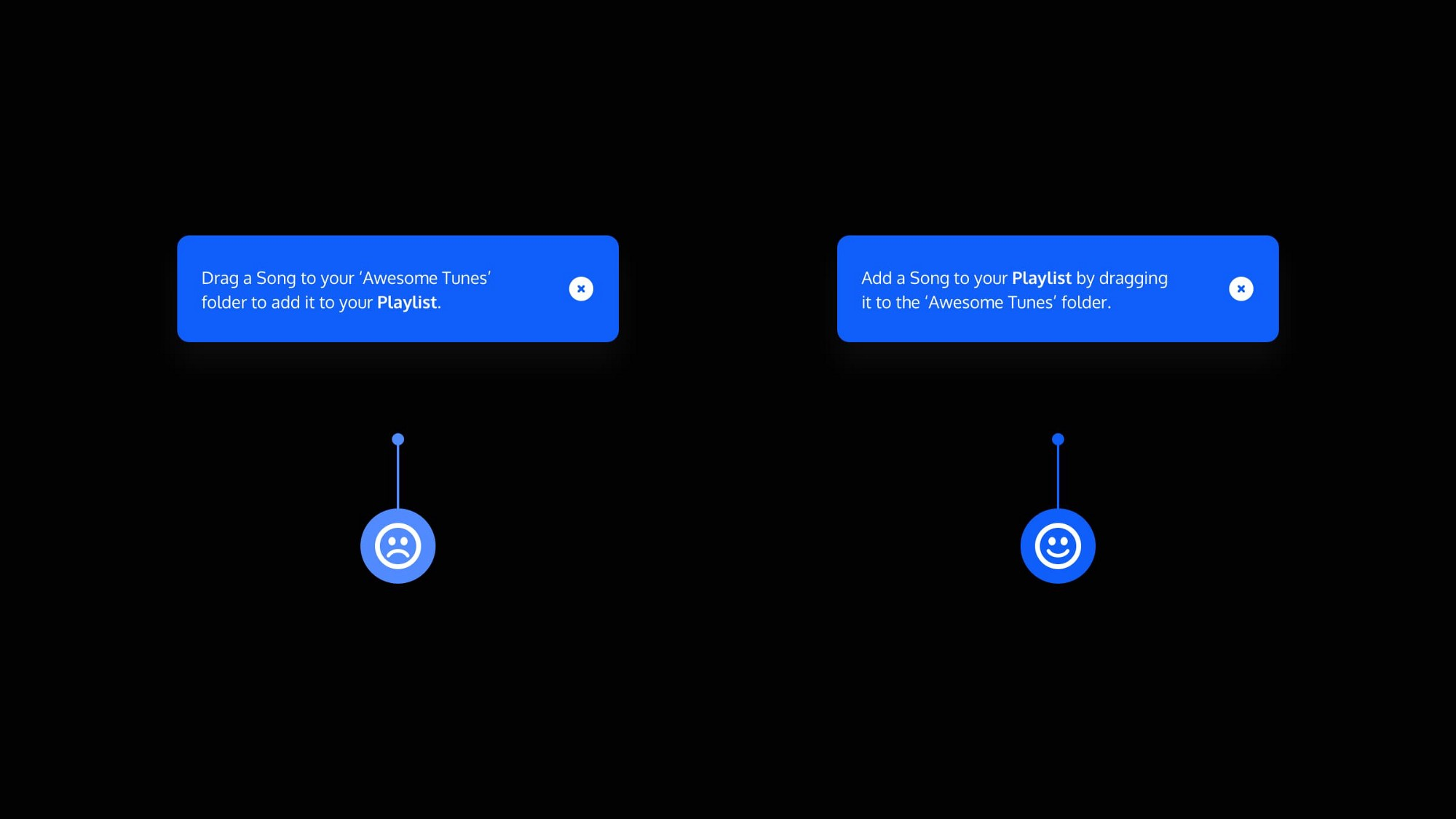
3、控制好文本段落在垂直方向上的节奏感

文本内容在垂直方向上其实也是有讲究的,合理的节奏能够让标题、副标题、段落标题、文本之间的各自的归属关系、层级结构,呈现的更加清晰。
我见过最常见的一种情况,所有的行间距和段间距都是一样的,边距和间距也都非常粗暴地完全一样,这种排版设计之下,视觉上无法让人清晰地了解到底标题和上下段落之间的归属关系。
其实这个时候,我通常会让段落标题和上有正文段落之间的间距拉开,这样能够让标题和下方段落之间有更加清晰的关系,保留更好的垂直节奏感。这种思路延伸开来,可以根据需求做的更细致,但是总体上,就是为了提供更好的视觉层次结构。
4、请使用x高度或 Il1 来进行测试文本可读性

我之前曾今介绍过类似的技巧,这次主要是迭代升级了这一测试方法。感谢 Jessica Hische 提供的 Il1 测试法,这个方法能够让字体可读性测试更加准确。
在进行西文字体设计的时候,小写x通常是作为字体设计的基准,它和大写字母的尺寸对比比例直接影响着字体的可读性。
如果你选的字体的 x 高度特别高,那么在长篇文章当中,这样的字体通常会有着更好的可读性。
但是这种测试方法有点粗略。
而 Il1 测试方法也非常有用。

这个测试方法是使用3个不同的字母,大写的字母i(I),小写的L(l),以及数字 1。
在一套字体当中,这3个字符在视觉上非常接近,测试中,3个字符越接近,那么在可读性上,相对应的也就越差。类似这样的测试技巧还有很多,最典型的就是使用小写字母A(a)和小写字母G(g)来进行对比:

可以明显看出,在衬线字体中,a 和 g 有的时候更容易分辨。
5、根据文本块的大小灵活调节行高

在版式设计当中,如果想要保证体验足够优秀,并非所有地行高都是完全一样的。在处理不同大小地文本块地时候,最好根据不同段落本身地特征,来设置行高。(注意:行高通常指的上一行的字符底部到下一行的字符底部的距离)
对于大面积的文本,适当地增加行高,能够让行之间的辨识度变得更高,但是段落本身比较紧凑短小的时候,比如只有三四行,行宽也不大,这个时候适当缩减行高,因为这样不会带来易读性的问题。
6、文本内容的配色尽量只调整色相和明暗

在项目允许的情况下,不要使用大量不同的文本颜色来区分信息的类型,因为这种方式会让整体的体验变得花哨且不协调。
在缺少严格设计系统和相对严谨的前期研究工作的情况下,临时调整出来的色彩组合应用在不同功能的文本上,所呈现出来的效果通常会特别难看。
通常而言,为了让设计不至于深陷反复调整文本配色怪圈当中,通常最好基于你的整个配色方案来进行设计,比如可以借用你的主色的色相,在保证对比度的情况下,让不同的文本呈现出不同的明暗即可,这样既保证了视觉上的统一,又差异性的处理,又不至于体验上太差。
作者:Mark Andrew
想了解更多网站技术的内容,请访问:网站技术