导航设计3步曲:高手帮你快速掌握导航设计!
导航系统的设计依赖于信息的组织结构,受制于媒介的交互特性,还需要符合用户的习惯和目标,所以我将从信息结构、导航形式、导航路径优化 3 个方面为大家展开导航设计。
1. 导航是什么?
① 导航的起源与本质
导航,英文是 Navigation,是 Navigate 的名词形式,源于 1530 年代,由词根 Navis 船+agere 驾驶组合而成。指的是借助某些科学仪器,找到从一个岛屿到另一个岛屿的路径。

图1 导航的起源
诞生于中世纪大航海的导航,从诞生之初就跟起点、目标和路径密切相关。随着导航的发展,导航领域从海洋扩展到陆地,航空、太空,以及互联网。

图2 导航领域的类型
今天我们重点要聊的就是移动互联网产品的导航设计,虽然脱离了物理空间,但导航的本质始终是不变的。

图3 导航的本质
导航本质:告诉用户"我"在哪里(起点)?"我"能去到哪里(目标)?"我"该怎么去(路径)?
基于此,导航设计一定要能清晰的体现用户当前所在的位置(一般用选中态表示),并通过其他未选中的导航,来告知用户可以去的目标,再通过最简单的点击或滑动等操作让用户去往目的地。

图4 互联网产品导航示意
2. 移动端导航形式有什么?
我归纳了移动端常见的 10 种导航形式,大家可以根据其优缺点和适用场景按需选用。


图5 移动端常见的10种导航形式
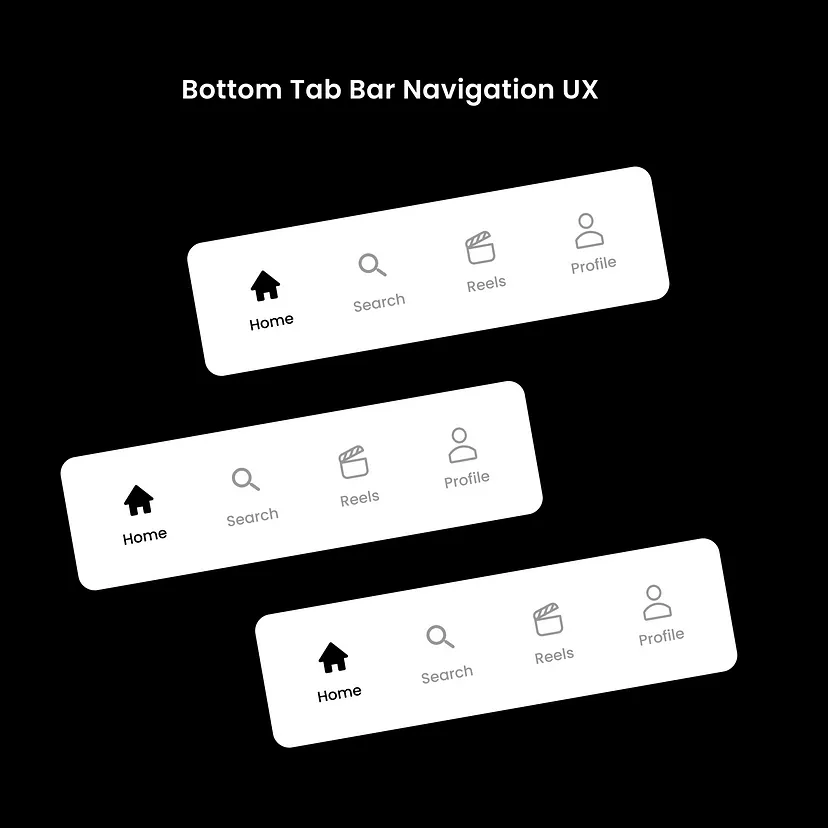
① 底 Tab 导航
底 Tab 导航在 iOS 中叫标签导航,在 AndROId 中称之为底部导航,我将其称为底 Tab 导航,它是 iOS 中最倡导和常见的导航形式。(现在也全面征服了 Android 系统)

图6 底Tab导航
优点:清晰直观的展示了产品的核心功能,点击切换方便快捷。
缺点:只能容纳 3-5 个,数量有限。
使用场景:产品包含 3~5 个需要高频切换使用的非同类型模块时可用。
② 舵式导航
舵式导航可以看做是底 Tab 导航的一个变异,区别就在于把中间的导航像船舵一样凸显,以此来强调中间的导航功能(一般用于承载发布类功能)。

图7 舵式导航
优点:舵式导航特殊的造型和颜色可以很好的吸引用户注意力,促进功能转化。
缺点:为了让舵居中,导航个数只能为 3 个或 5 个,数量有限制。聚合多个发布类功能时,需要二次选择,操作不够便捷。
使用场景:对于强调 UGC 类的产品或者特别高频的操作可以使用。
③ 顶 Tab 导航
顶 Tab 导航最开始是 Android 推出用以抗衡 iOS 底 Tab 导航的,结果大家已经有感知了(抗衡彻底失败)。但顶 Tab 导航并没有因此而消失,而是重新找到了自己作为次级导航的生态位。

图8 顶Tab导航
优点:可以承载 2~N 个导航,可拓展性强,手势切换比较便捷。
缺点:手势切换有学习成本,顶部点击不方便,看不见的导航内容不容易被发现和使用。
使用场景:作为主导航几乎已被底 Tab 取代,作为次级导航非常常见,特别是有多个并列层级的内容需要展示时。
④ 抽屉导航
如果产品只有一类核心展示的内容,可以使用抽屉导航而不用底 Tab 导航,以最大限度的利用屏幕空间。

图9 抽屉导航
优点:可拓展性强,可以收纳多个不常用的功能,释放屏幕展示空间。
缺点:被隐藏的功能不容易被发现和使用。
使用场景:某些核心功能比较单一的产品,或者跟底 Tab 导航组合使用,收纳不常用的功能。
⑤ 菜单式导航
跟抽屉式导航类似,把一组操作收纳到一个地方,用户可以点击快速选择。

图10 菜单式导航
优点:可拓展性强,可以收纳多个功能,释放屏幕展示空间。
缺点:被隐藏的功能不容易被发现和使用。
使用场景:当页面功能较多,无法全部直接展示时,可以使用下拉菜单统一收纳。
⑥ 宫格式导航
早期比较流行的主导航,现在是比较常用的局部导航。

图11 宫格式导航
优点:信息层级扁平,个数较少时,核心功能一目了然,用户选择成本低。
缺点:个数较多时视觉认知成本、查找成本都很高,进入功能后切换成本也高。
使用场景:平台类产品的核心功能展示,或者普通产品的重要功能/运营入口。
⑦ 列表式导航
对于主要以文本为载体的产品,采用列表式导航非常常见,比如短信、邮件、记事本、设置等。

图12 列表式导航
优点:有足够的文本/图标显示空间,可以显示标题和辅助文字,传递的信息内容相对丰富、直观,而且可以显示多条内容。
缺点:整体页面信息会比较密集,页面布局相对呆板,条目多时查找会比较困难。
使用场景:适用于展示多条以文本为主体的内容。
⑧ 瀑布流导航
对于主要以图片/视频为载体的产品,采用瀑布流导航的非常常见,比如花瓣、点评、淘宝、bilibili 等。

图13 瀑布流导航
优点:能够凸显图片的吸引力,让用户聚焦在图片上,促进内容的转化。同时可以承载无限多的内容,自动加载不翻页,增强用户浏览的沉浸感和效率。
缺点:屏幕空间占用较大,依赖于信息推荐的精准度。
使用场景:适用于展示多条以图片为主体的内容。
⑨ 轮播式导航
当产品/模块提供的信息足够简单扁平,一屏即可显示全部核心信息时,可以采用整屏轮播或区域轮播的导航形式。

图14 轮播式导航
优点:操作简单,信息呈现直观。
缺点:未轮播的信息曝光率和转化率都比较低。
使用场景:简单的小工具类产品可以整屏显示核心信息。运营广告位可以区域轮播展示。
⑩ 沉浸式导航
在活动类、游戏类产品中,常常采用沉浸式导航,增强用户沉浸感。

图15 沉浸式导航
优点:导航与页面融为一体,视觉感受沉浸,页面更有吸引力。
缺点:用户可能注意不到某些是内容的元素,导致该元素的转化率较低。
适用场景:活动类、游戏类的产品中。
3. 导航设计三步曲
① 确认信息结构
导航设计是以信息结构为基础的,所以在进行导航设计之前,我们需要将范围层提供的所有信息进行分析,删减、分类、整理形成特定的信息结构。


图16 从信息到信息结构
以微信的部分信息为例,我们将信息进行分类、整理、命名形成了上述的组织系统,让信息与信息之间的逻辑关系一目了然。
这里大家可以参考行业竞品的信息架构,结合自己对业务关系的理解,辅助以卡片分类的方式,整理出最适合的信息结构。
PS:为了提升导航的易用性,建议的导航广度最好不超过 5,深度不超过 3。这样符合米勒定律,用户的选择压力较小,也不容易迷失在较深的路径中。(当然这只是一个建议,优先要保证的还是信息结构的合理性,不能为了满足上述建议而破坏信息之间本身的逻辑关系,时刻牢记认知成本>操作成本,不能为了减少操作成本而增加认知成本)
② 选择导航形式
根据信息结构中主导航功能的个数,以及主导航功能之间的优先级关系,再结合各导航的适用场景、个数限制、内容丰富度、功能可见性、操作便捷性等,匹配合适的主导航、次级导航和局部导航形式。

图17 导航总结
从现况来看,多数产品都愿意采用底 Tab 的主导航形式,因为可以曝光多个功能,用户点击操作方便,学习成本低,利于其他功能的转化,后续拓展也比较方便(可以配合抽屉式导航、顶 Tab 导航,菜单式导航和局部导航混合使用)
③ 优化导航路径
信息结构梳理了信息节点之间的逻辑关系,但用户在真正使用产品时,有些子节点的功能/信息,其优先级和频率反而更高,为了让用户能够方便快捷的使用这些子功能,还需要结合用户的使用场景,在合适的场景下添加一些节点和路径,以提升用户操作的流畅性和效率。


图18 组织系统和导航系统的关系
还是以微信的导航设计为例,因为添加好友,扫一扫、收付款功能重要性和使用频率,微信特地在首页增加了一个菜单导航,方便用户能更快捷的触达这些功能。
所以导航设计,不仅要正确的反映信息之间的结构关系,选择合适的导航形式,更重要的是根据用户的目标、认知和习惯来组织导航节点,让用户可以很直观的理解"我"在哪,"我"可以去哪?并通过最便捷的操作到达目的地。
好了,根据本次导航设计到这里就结束了。
作者:悦姐聊设计
想了解更多网站技术的内容,请访问:网站技术