超全总结!5个章节帮你完整掌握卡片式设计
本文从卡片式设计的定义、设计价值、常见的设计样式、适用场景介绍、设计原则及小技巧五个方面,帮你掌握卡片式设计。
前言
近几年,卡片式设计可以说是移动端产品中极为常见的设计形式了,甚至有很多互联网大厂将卡片式设计纳入设计语言,在各大 APP 中得到广泛运用。
卡片式设计自带分割属性、让界面更有层次感,能给人一种视觉上的享受,也因此让其成为了页面布局的利器,但它并非万能,因分割的原因可能会影响用户沉浸式的浏览体验、造成横向/纵向空间浪费等问题,需要根据实际场景和内容形式来确定,不要专门为了"卡片式"而设计。
很多设计师对卡片设计习以为常,但对于使用卡片的原因、视觉表现方式、优/缺点等并不是很了解。那么卡片到底该如何设计?需要注意哪些细节?笔者根据经验并结合平时的一些思考,跟大家一起聊聊在设计中极易忽略的细则,希望能帮助大家提升卡片设计的精致感。
一、卡片式设计的定义
1. 什么是卡片?
早在互联网时代之前,卡片就出现在了我们生活中的方方面面,如名片、不干胶标签、便利贴、会员卡...等,不管是何种类型的卡片,它都将代表着我们现实生活中的某个特定信息。

卡片指的是含有图片或文本信息的容器,它将我们需要的信息归纳在一起、并形成独立的个体,以至于后续被引用到线上界面中,同样具有非常不错的信息归纳效果。
2. 互联网中的卡片式设计
卡片本身就是一个完整的信息区块、并同时承载丰富的互动方式。在 UI 设计中,个性化和美感兼备的卡片式设计具有很强的易用性,它是一个 UI 设计组件,将标题、文本内容、图形/图片进行整合并模块化,让信息的表达更加直观、操作也更便捷。
卡片式设计之所以能成为当今比较流行的趋势,是因为它能让界面信息更有层次感,从设计、交互、视觉以及用户体验等各方面来看,都有不错的优点。站在用户角度,即便不太理解卡片的概念(也不需要理解),但能快速知道如何使用它,相对来说,学习成本也是极低的。

二、卡片式设计价值
1. 结构清晰
卡片在占用屏幕空间较少的情况下能够将不同大小、不同类型的信息内容按逻辑进行分组呈现,使界面结构更加清晰。相比纯粹的留白或分割线,卡片不仅对信息作出了分割,其本身还是一个独立的容器,让归纳组合后的信息能快速突出重点,将复杂内容简单化处理。
卡片式布局整齐简练,清晰的信息结构有助于用户浏览,方便快速找到自己感兴趣的内容,避免用户产生一种费时或感觉内容超长的恐惧感,还能节省更多的时间成本。最常见的就是信息列表、图文混排等,不仅做到了视觉上的美观,也达到了平衡文字及图片强弱的效果。

2. 场景拓展
卡片式设计有利于场景拓展,他能在信息不断增/减的情况下、页面依然能组成一个连贯的整体,在视觉上毫无违和感。例如支付宝在头部插入的广告引流入口、淘宝在节假日增加二层楼...等。

3. 空间扩展
卡片式设计一度打破了移动端多为纵向操作、原有传统的列表式布局,在空间有限的移动端设备中,还能很好的利用横向空间。将横向滑动区域的最后一个卡片漏出一小部分,不仅能给予用户更多选择与期待,其空间利用率也得到了很好的扩展,在展示更多内容的情况下依然能保持模块的整体性。

4. 突出重点
卡片式设计能很好的通过边界衬托出内容的整体性,特别是在电商类产品中的首页头部、瓷片区、营销引流区将其应用到了极致,即便在卡片数量较多的情况下,用户依然能清晰的感知到内容的归属层级以及重要信息。

5. 兼容多端
卡片作为一个容器,它可以自由无限的等比缩放,非常适合响应式设计。在手机、iPad、电脑等屏幕尺寸复杂的情况下,通过放大缩小或增减纵向排列数量的方式配合响应式的断点设计,让同一界面在不同设备之间轻易的创造出一致性的视觉体验。

6. 易于操作
卡片给人最直观的感觉就是可以操作,它不用箭头、按钮或超链接等引导性的视觉元素提醒,节省了一定的页面空间,还有着更大的操作热区,无需做到精准点击。卡片式设计很容易融入各种交出手势,如单击、双击、长按、拖动、滑动等,为用户提供更多便捷的操作。

7. 跳转流畅
卡片可通过缩放的形式充分利用动画进行页面跳转,例如 App Store"Today"频道,点击卡片后直接等比放大至全屏,给用户一种还停留在当前页面的错觉,避免了传统的跳转页面而造成的信息割裂感,流畅丝滑的过渡,给用户更自然的交互体验。

三、常见的卡片式设计样式
1. 四周留白
这种类型的卡片在 UI 设计中最为常见,柔和的圆角、边缘阴影以及四周很自然的留白,让内容模块的存在感更加强烈,整个页面信息的层级也更加清晰。

2. 悬浮内容之上
悬浮型卡片并非模态弹窗,与其相比,悬浮卡片不需要主动操作触发,可作为临时控件或长期固定显示,并且比模态弹窗能承载更多信息内容,可通过伸缩来定义卡片中的信息数量,或多、或少、或展示、或隐藏,在页面中非常灵活。
例如高德地图首页,搜索框及右侧的功能入口长期悬浮在地图之上,而下方卡片中的内容会随着高度的伸缩自动调节可展示的数量,非常实用。

3. 通栏类型
通栏类型的卡片具有更强的视觉阻断,对区分不同的功能模块有不错的效果,不过这种类型只通过页面背景色保留上下边间、且不会过多,不然页面会显得零散、杂乱。

四、卡片适用场景介绍
1. 瀑布流
瀑布流主要正针对图片较多、或以图片为主的内容设计,它最大的优点是无需过于在意图片的高度,最大限度的还原原始图片效果。
卡片式设计的瀑布流对信息的组合、包容性更强,不仅能在单屏区域内显示更多内容,同时又将每组信息组合作出了明确的划分,在不破坏页面整体性的基础上也做到了相对独立,如花瓣、Pinterest 就是最好的例子。

2. 信息流
信息流的展现方式主要以文字、图片或视频内容为主,是一种较长内容的媒介,不管哪种展现方式,其都需要用户耗费较长时间的滑动、浏览来筛查对自己有用的信息。
卡片式设计将信息进行分块处理,通过阻隔的方式快速告知用户每个卡片的核心内容,便于用户在长时间的滑动过程中也能快速识别重要信息。

3. 左/右滑动
卡片式左右滑动组合在音乐、视频类产品中用最为广泛,因内容本身就图片居多,也更适合卡片式设计,相比平铺具有更强的层次感,对用户的吸引力较强,尤其最右侧漏出的一小部分内容营造出神秘的感觉,用户会不由自主的想去滑动以求获取更多信息。

4. 优惠卡/券
卡/券设计实际是把生活中的实物映射到了 UI 设计中,通过模拟实物造型设计成卡片样式,有效降低用户的理解成本,并对其有了更直观的感知,真实感尤为强烈。

5. 突发事件/临时提醒
对于用户主动触发或系统临时发起的非固定性内容,利用卡片式设计会让信息布局更灵活、视觉更突出,在不影响用户使用的前提下,可出现在任何位置。

6. 部分页面头图
卡片式设计可以将个人中心、个人主页、会员等页面中的关键信息进行概括,并在头部位置进行重点突出,不仅让原本单个的内容形成整体,还能营造出沉浸式的氛围。

五、卡片式设计原则及小技巧
1. 一致性原则
为了保持界面设计的一致性,需要将卡片样式纳入设计规范,例如卡片是否通栏、是否需要设定圆角半径、不同场景中卡片大小的划分界限以及圆角数值的确定等,大部分情况下都需要遵循设计规范。

2. 功能定位决定卡片形式
在同一产品中,虽然要遵循设计规范以确保一致性的视觉效果,但并非所有页面都适合卡片式设计。
那么,到底是否需要采用卡片形式、使用哪种卡片类型?这还得根据页面内容属性及目标定位来决定。例如社交产品中的临时会话列表、动态圈子使用卡片形式,很浪费纵向空间、甚至会显得很"鸡肋",用分隔线或间距留白来区分信息组显然更合适;但对于电商类型的产品,利用卡片将不同的商品分隔后又进行归纳,会更容易识别,信息的可读性也会更强。

3. 避免过多卡片嵌套
卡片式设计本身就包含了容器与背景的层级表现,为了保持内容的正常展示与用户浏览体验,避免在卡片中嵌套多层卡片,以免信息层级杂/乱而增加用户的视觉负担。
如果再同一卡片中需要再次区分多个信息组,可利用间距留白、分割线或浅色背景等元素属性来区分,依然能达到想要的效果。

4. 合理利用横向空间
因为卡片内、外的双向间距留白,在空间有限的移动端设备中,横向空间利用率较低,因此除了合理的减小左右间距外,还可以适当利用左右滑动来扩充横向隐性空间。
例如淘票票首页,在 1.5 屏的范围内,几乎每个模块都能横向滑动查看更多内容,从用户体验角度出发,这是纵向空间无法比拟的。

5. 降低纵向空间的浪费
卡片式设计不是目的,其主要是用来更好的区分信息层级、提升用户浏览体验,因为卡片要作为独立空间的存在,必定会增加上下间距而导致页面拉长,因此,如无必要,不必盲目采用卡片式设计。
例如美团 APP 的「首页、电商、购物车、我的」4 大主功能页面都使用了卡片形式,而「消息」页则采用分割线进行信息分组,试想一下,如果为了统一规范而使用卡片,不仅造成很强的割裂感、还会极大的浪费纵向空间。

6. 长文表达不适合卡片
这点不用多说,新闻资讯类产品的内容详情页就是最好的证明,不管其他页面是否采用卡片形式,但详情页并不会跟随形式,一方面可以让同屏展示更多内容、增加空间利用率,另一方面可减少无关元素对用户产生的干扰、给予沉浸式的浏览体验。
7. 突出一个核心内容
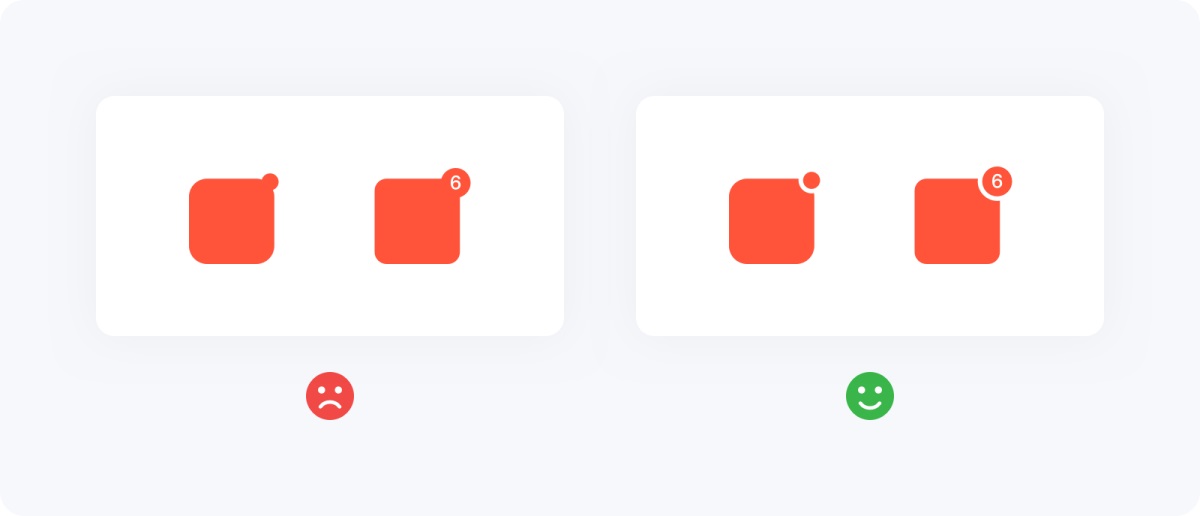
很多时候,我们总会听到 PM 说这个很重要、那个也很重要,都需要突出一点,殊不知当什么都突出了也说明什么都没有突出。在单个卡片中,组始终牢记这个准则:一次只突出一个核心信息,以便于用户快速、精准捕捉,切记不可贪多。
六、结语
卡片式设计之所有能快速流行起来且经久不衰, 其主要得益于自身的灵活性,尤其是在跨设备、跨屏幕上有着纯天然的优势,能忽略设备的差异给用户提供更好的服务。卡片并不是简单的样式设计,它是一种自由布局的设计语言,通过多种方式的信息组合、结合丰富的交互操作,给用户创造出极致的使用体验。
信息的呈现方式虽有不同,但最终的目的都是为了服务于内容,卡片式设计只是其中的一种形式而已,在设计过程中,我们需要根据内容结合实际情况作出合理的判断,切勿拘泥于形式而忽略内容本身的重要性。
任何设计风格及展现形式都有可能成为历史,卡片式设计也不会例外,但绝对不是这么快就结束,它依然值得我们去深究,力求打造更好的信息布局、更舒适的用户体验。
作者:能量眼球
想了解更多网站技术的内容,请访问:网站技术