交互细节科普!帮你掌握返回、关闭和取消的用法
交互设计细节中,最常见的「返回」、「关闭」和「取消」应该如何运用?本文用超多案例帮你掌握。
当进入新页面时,回到上一级页面的操作会使用「返回」、「关闭」或者是「取消」。他们看起来相似,但实际使用上有明显的区别。
今天来聊一聊「返回」、「关闭」和「取消」在实际设计中的用法。
一、返回
如下图在微信 App-我 tab 页,点击列表(卡包)进入下一页,新页面(卡包)从右往左出现,这时候导航栏左侧是返回图标。

上述案例,几乎所有的页面返回都符合这个规律,可以简单总结下:如果下一级页面从右往左移动,这时候使用「返回」。
从右往左移动,然后通过「返回」,原路回去,符合交互行为逻辑。
二、关闭
如下图,发朋友圈,点击「从手机相册选择」,这时候新页面从屏幕底部出现,导航栏左侧为「关闭」。

之前版本微信从相册中选取照片,使用的是「取消」,后面版本改为了关闭,如下图所示:

有些时候「关闭」和「取消」可混用。
facebook 发布动态,页面从底部出现,使用的也是「关闭」。

对于页面临时从底部覆盖上一级页面,且是完全覆盖,这种情况不应该使用返回,可使用「关闭」。
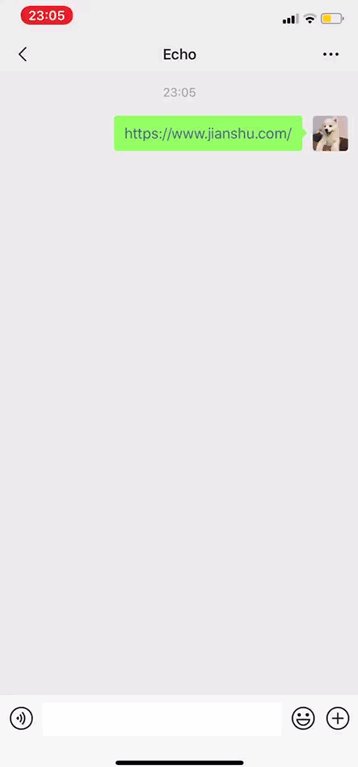
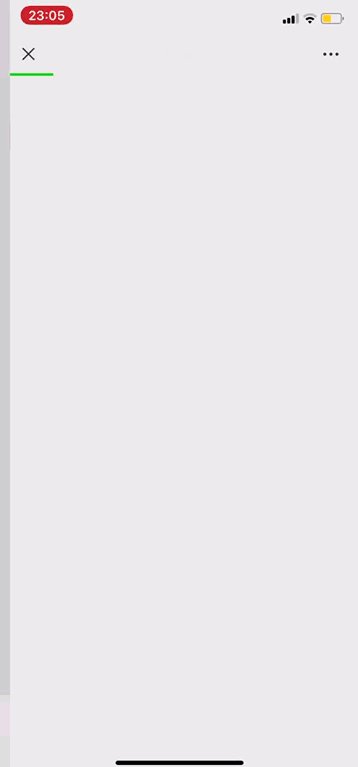
用户点击链接,通过微信内置的浏览器打开,页面从右边往左移动打开,这时候导航栏为「关闭」操作。这似乎不符合上述结论。

出现这种情况的原因是:关闭操作承接的任务是关闭整个网站(程序),而不是回到该网站(程序)的上一级页面。
如果出现的新页面是一个系统,这时候需要使用关闭(即使新页面从右往左移动出现)。
对于底部浮层面板,符合上述规则,基本都是使用「关闭」,如下图所示:

支付宝充值提现,选择银行卡时,浮层面板从底部出现,使用返回,不符合交互动效,这种做法不对,如下图所示:

三、取消
「关闭」和「取消」区别不大,都是结束当前页。很多情况下可混用。
当含有「取消」按钮,通常页面有需要一些填写的表单,如下图 iOS 邮箱所示:

目前我理解比较大的区别是:「取消」多适用于填写较多的表单的临时覆盖页面。如下图发布朋友圈所示:

上图中,涉及到取消的位置,几乎所有的取消都在左侧。取消等同于关闭、回到上一级页面的动作,位置上布局逻辑统一。
当然也有例外,如搜索的「取消」则在右边:

几乎主流的产品和 iOS 系统搜索,都将「取消」放在右边。可能是为了布局的合理性,如果从逻辑上很难解释这个现象。
四、总结
「返回」、「关闭」和「取消」三个的用法总结:
- 新一级页面从右到左移动转场用「返回」;
- 新页面从底部出现覆盖当前界面,可使用「取消」或者「关闭」,这部分没有明确的对与错;
- 当新页面从底部出现覆盖当前界面,需要填写较多表单内容时,使用「取消」居多。
- 进入一个全新的系统,即使新页面从右往左出现,也应该使用去「关闭」,而不应该使用「返回」。
作者:Echo的设计笔记
想了解更多网站技术的内容,请访问:网站技术