用户体验设计中的心理学原理初学者指南
在 UX(用户体验)设计方面,设身处地为网站用户着想的能力是无价的。Sumaart可以帮助您根据用户行为进行设计。但是,知道如何预测用户行为会更有效。这就是心理学发挥作用的地方。能够理解人们以及他们为什么做事是用户体验设计师的重要资源。
当你对人的思想有一个全面的了解时,你就可以进行相应的设计。心理学理论和研究为识别用户对产品或服务的行为或反应方式铺平了道路。能够理解用户点击或点击离开的原因可以让您纠正任何设计失误。此外,知道如何从用户那里收集信息以更好地理解他们是心理学的另一个重要支柱。
无论您是学习心理学还是非常直观,理解特定的心理学理论都至关重要。毕竟,拥有第一手知识总是比你在路上捡到的回收和反刍的花絮更可取。用户体验设计总是可以从全新的角度受益。这正是为什么进行心理研究可以提高用户体验技巧的原因。在这里,您可以获得用户体验设计师的心理学原理初学者指南。
对未知的恐惧
人们对熟悉的事物具有亲和力。 这就是为什么他们倾向于选择他们知道的事情而不是他们不知道的事情。想想去超市或你最喜欢的餐馆,你更有可能选择你以前尝试过的东西。就心理学而言,这可以通过曝光效应来解释。人类会被看似熟悉的事物所吸引,即使可能没有明显的理由相信它们。
我们的思想利用我们以前的经验来保护我们。我们没有经验的东西是"未知的",它们可能非常令人不安。但是,我们对事物的熟悉程度比您想象的要快得多。经常看到或遇到某事,但没有实际体验,会在心中建立起熟悉感。这些是在 UX 设计方面要记住的一些想法。
"虽然过多的熟悉可能会很乏味,但熟悉与陌生或新事物的混合可能会令人兴奋。虽然,太多的新事物可能会令人恐惧,因为它会激发我们对未知事物的恐惧。设计师应该专注于达到完美的平衡。使用不熟悉或独特的设计应始终与熟悉的设计相平衡。例如,将一种新的导航形式与通常的滚动方式结合使用时,它就变得不那么可怕了。"
换句话说,以极具创新性的设计将用户推向深渊是绝对不行的。甚至移动版本上无处不在的汉堡包图标也需要一些时间来适应。无论如何,用户体验设计都在不断发展。现在对用户来说可能看起来很疯狂或不寻常的东西可能会成为明天的常态。

舒适的一致性
当涉及到网站时,用户已经开始期待某些事情。例如,他们希望能够向下滚动或单击以获取更多信息。信息的横向呈现令人欣慰,因为信息逐渐出现,使心灵平静。这样,干扰更少,用户可以轻松专注于新信息。在设计令人愉悦的用户体验时,保持一致性至关重要。
我们的大脑通过快速阅读和扫描要点来节省能量。通过设计从一侧或另一侧出现的盒子,您可能会超负荷。相反,尝试用从一边到另一边流动的颜色和文本来激发用户的兴趣。这些水平格式化技巧有助于营造一种紧迫感。体验到这种紧迫感的用户将希望从给定页面获取他们可以获取的所有信息。
用于显示内容的符号也有助于为您的设计带来愉悦的感觉。我们的大脑会识别形状和图案,因此请选择合适的并融入您的网站。正方形和长方形用于展示纪律、安全性、可靠性和力量。三角形可以说明兴奋、平衡和稳定。而螺旋可以表示成长、创造力和智慧。
字体在页面的舒适吸引力中也起着重要作用。尽管如此,请务必坚持使用最多三种字体,以免分散用户的注意力。用于标记物品的形状和文字应始终靠近放置。当有一个清晰的模式供用户识别时,信息会更好地被吸收。巧妙地使用空白也可以帮助用户更好地解释数据。
简
"保持简短和甜蜜"这句老话在用户体验设计中绝对是正确的。 浏览网站时,过多的文字可能会让人感到厌烦。简洁明了地显示信息给用户带来更好的体验。事实上,表达观点所花费的时间越少越好。考虑到这一点,这里有一些经验法则:
- 使用主动语态让读者保持兴趣。
- 不要在句子中嗡嗡作响,并将它们限制在 20 个单词或更少。
- 写短而有力的标语、字幕或标语。
- 避免冗长的段落。
"就心理学而言,你必须最大限度地吸引用户的注意力。完美的简短和甜美的文字可能是一个好的着陆页和一个伟大的着陆页之间的区别。在页面上简单直接地传达信息有助于用户知道下一步该做什么。网站上提供的所有信息都应该有助于回答而不是提出问题。"
图片偏好
人类是非常视觉化的。我们只是喜欢观察我们周围的世界。这就是为什么一些心理学家推测社交媒体如此受欢迎的原因。我们从社交媒体上获得的海量图像和视频让我们的窥探者心智异常愉悦。更不用说,图片和视频也比文字更快地向我们的大脑传达信息。
一张图片值一千个字,不是吗?在您的 UX 设计中加入更多照片有助于更快地传达信息。它还可以使网站在视觉上更令人满意。使用横幅和英雄形象有助于解开人类心灵中这种寻求快乐的部分。吸引用户的注意力可能只需要一张令人惊叹的图像。
保持所有图像的时尚设计。以下是有关如何实现此目的的一些提示:
- 结合简单或端庄的背景,以允许图像和文本优先。
- 优先使用一张非凡的图像而不是各种不那么非凡的图像。
- 选择流线型的外观,不会让人觉得垃圾邮件或压倒性的。
证据就在这个布丁里。被视觉刺激吸引的用户将寻求更多。在头脑中加入能够激活享乐本能的图像是好的用户设计。当然,设计师必须兑现这一承诺,为人们提供他们想要的东西。设计时尽量做到视觉对称。

情绪
所以图片很重要,但是什么样的图片最好呢?获得最佳用户体验的理想图像是那些触发本能反应的图像。如果一张图片能抓住用户的注意力,那就太好了。然而,更进一步并使用图像来产生欲望会产生指数级的影响。图片是人们联系情境和感受的直接方式。
销售运动服的品牌通常在他们的用户体验设计中包含这种技术。看到有人准备好并且流汗会引发情绪反应。看到该图像的访问者可以在情感上与之联系并渴望类似的体验。他们的阴谋可能会将联系转变为对话。毕竟,强大的图像会收到强大的响应。
事实上,图像超越文字。 包含一个引人注目的强大形象可能比最吸引人的口号更有效。人们倾向于记住某事给他们带来的感受。另一方面,诸如文字之类的具体细节可以从他们的记忆中过滤掉。因此,使用图像开始对话可以产生更持久的效果。
但是,您包含的图像必须与您的信息相关。在选择图像之前,准确地头脑风暴您希望传达给访问者的内容。你想强迫不要混淆你的用户。此外,请确保您的图片不会破坏您设计的其他方面。虽然它们可以为页面带来很多意义,但按钮和超链接对于用户操作也很重要。
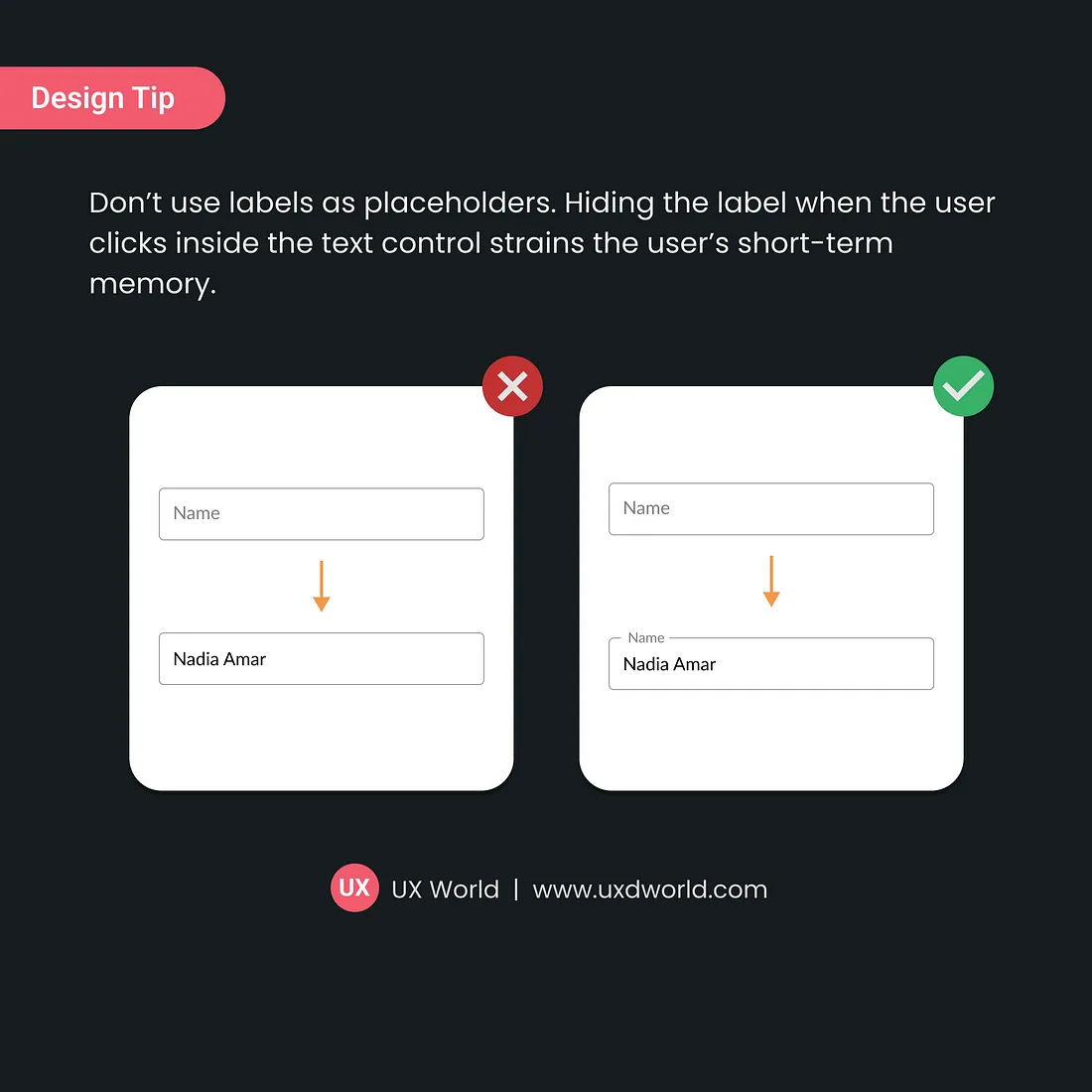
记忆
也许您以前曾与某人进行过长时间的交谈,并且觉得他们并不总是完全在听。这只是人的本性。我们的注意力可能会超时,我们可能只记得谈话的结束。浏览网站的用户也是如此。尤其是当有大量信息需要筛选时。
在心理学中,这表现为近因效应。这种效果意味着最新的信息会得到更多的关注。我们的大脑将这些信息锁定在我们的工作记忆中,并且可以轻松访问它。在用户体验设计方面,这意味着最后呈现的信息将被最好地记住。
反之,也有首要效应。这是完全相反的,因为它意味着首先呈现的信息会得到更多的关注。在这种情况下,我们的大脑能够更有效地将初始项目存储在我们的长期记忆中。因此,开头呈现的信息也有更高的机会被记住。
在分发信息时,您应该牢记这两种影响。重要信息应出现在开头和结尾。虽然中间的信息是必要的,但它不太可能留在用户的记忆中。请务必相应地组织您的内容,以确保所有关键信息都留在用户的脑海中。

视觉他者
他者化是所有人类本能地做的事情。当我们观察到某事或某事不同时,我们就给它们贴上不同的标签。也就是说,不同的东西会像拇指一样突出。尽管其他化在社会上可能是有害的,但在用户设计中,它是非常有帮助的。
利用对比来激发期望的反应是视觉他人的一个例子。例如,想象一个全黑的网页,中间有一个黄色按钮。人眼自然会被那个黄色按钮所吸引。首先,因为它是不同的。其次,因为黄色与黑色形成鲜明对比。
小编认为,脱颖而出的物品更令人难忘。创造对比会引起注意并赋予意义。在您的 UX 设计中实施这一理论可能对按钮或 CTA 有所帮助。
同样,应该谨慎使用这种技术,以免削弱意义。建议仅在不减损设计的情况下合并此策略。过度使用这种技术会降低其有效性。
结论
尽管您不太可能在 UX 设计中遇到任何失误,但了解它们可以帮助您更好地设计。根据您正在设计的网站类型,利用潜意识可以带来好处。无论您关注的是格式、视觉效果还是书面内容心理学,都可以帮助您站稳脚跟。不过,请记住,人类的思想仍然非常非理性。
想了解更多网站技术的内容,请访问:网站技术