从10个维度,分析Instagram值得学习的视觉和体验细节
今天从 10 个维度,聊聊 Instagram 这款软件整体的设计与体验那些值得学习的地方。
一、Logo 的变化
下图是关于 Instagram 的从 2010-2022 整个图标变化的过程,从中能发现:
- 图标从拟物的风格慢慢变成扁平的风格。
- 从具象的相机变成更加简约线形的相机图标。
- 颜色越来越艳丽、明亮,给人年轻、炫彩、简约的设计感受。
- 从 logo 的变化中能看出页面将从拟物的时代跨进了扁平时代,也能折射 Instagram 界面必将是往极简、炫彩的方向走。

二、图标设计
我重新临摹 Instagram 启动图标,发现里面有许多的设计小知识点值得学习。
例如:图标背景颜色有黄色、红色、紫红色、紫色,相邻的两个颜色互为邻近色,使得绘制出的背景自然而炫彩,非常不错的设计,渐变的融入也很自然。
当我们自己做渐变的图标背景时可以用两两相邻的颜色,让渐变融入的更自然。

三、颜色的规律
明显的发现 Instagram 颜色跟色谱的规律一致,颜色从左到右色相的变化值在 50 度左右,4 种颜色都是用的高饱和度、高明度的色彩,非常艳丽、明亮,利用渐变附在英文上做出英文版的 logo。
iPhone 14 的字体渐变也是用的这种方法,利用两两邻近的颜色来做渐变。连苹果、Instagram 都在用,赶紧学起来吧,你也可以的~~

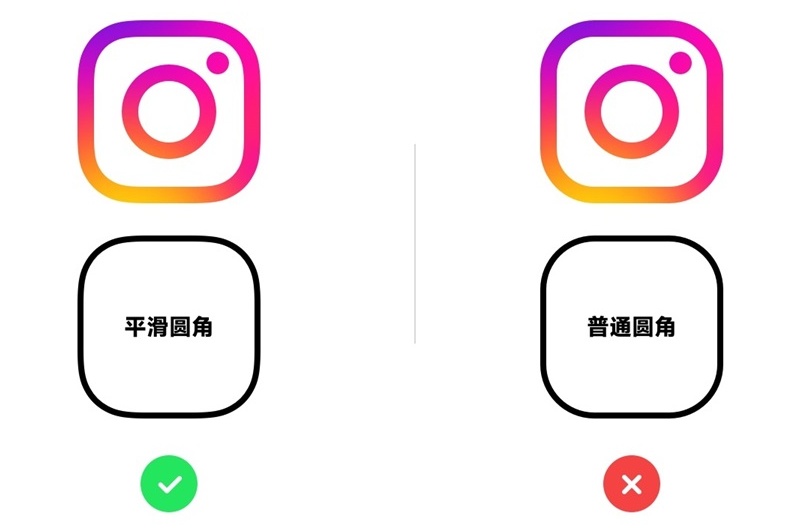
四、圆角的设计
- 通过自己仔细的观察发现 Instagram 摄像头图标圆角是带有平滑过度的圆角,和普通的圆角不一样。
- 平滑圆角给用户的感受会更舒适、平滑、有活力,而普通的圆角显得更加生硬、不自然。
- 苹果的主题图标都是带有平滑过度的圆角而不是一个普通圆角,使得图标显得更加自然。
- 可以去看看之前原研哉帮小米设计的 logo,会发现他们的 logo 给人干净会更加有活力、生命力,而不是使用这种普通圆角,而是一种平滑过度的圆角~

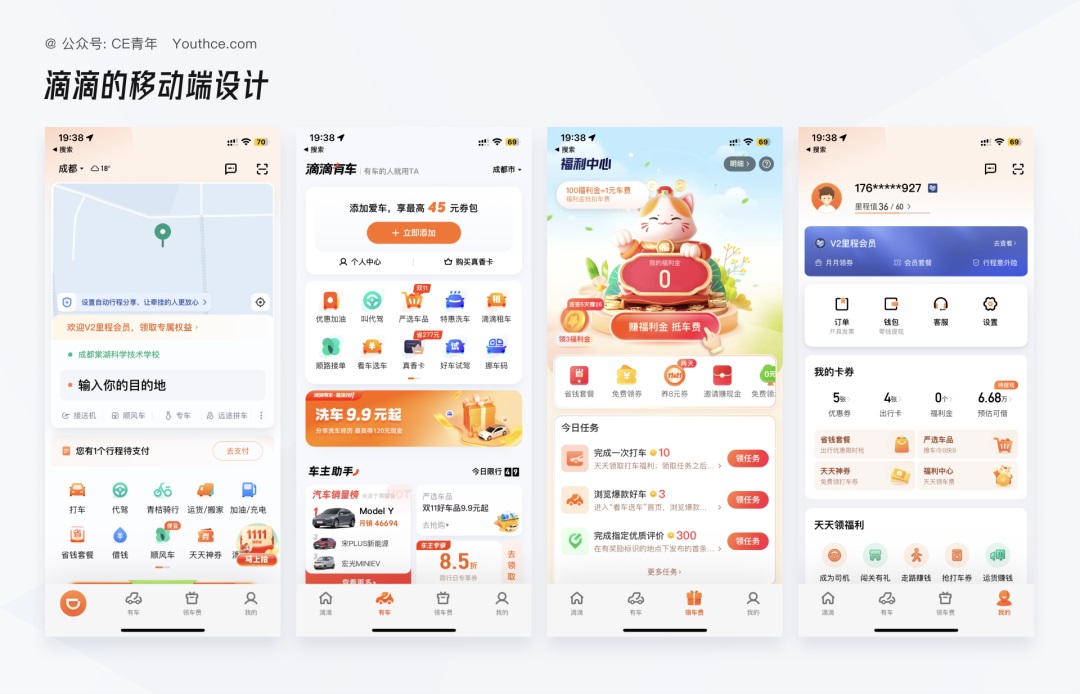
五、主界面的分析
- 从 Instagram 的启动页面看出,Instagram 追求的是简约、突出品牌色的方向。
- 主界面主要以用户发的图片为主而不是文字,往往图片比文字更容易产生阅读与反馈。
- 整体的界面简约、素白,图标都是统一用黑色线条的描边。
- 当自己关注的用户,发了一些视频,头像上附带 Instagram 的品牌色的圆形,在白色的界面用品牌色进行了点缀,让单调的界面更具有识别性。

六、界面布局分析
Instagram 的发现页面做的很不错,我重新绘制了这个页面,发现系统想推送给你的图片或者视频会做等比放大 2 倍处理,一屏显示图片或者视频至少有一个最大显示,给用户的感受是有主次。同时开发也能很好实现这种布局,具有一定的规律性。

七、轮播点的设计体验
在 Instagram 界面当用户发的图片超出 5 张时,图片下方的轮播点会出现变化,有大有小。
我重新绘制了一个用户发的 7 张图片的示例,当用户在左右滑动图片时,轮播的点会跟着动,同时会有大小的显示,暗示用户后面或者前面还有多张图片,有近大远小的感觉,非常细节的设计。

八、设计的细节
- 在 Instagram 的用户界面,视频、多张图片、单张图片和置顶 4 种状态右上角有个图标的标识,让用户清晰知道图片的内容状态,提前给用户有个心理预期与区分。
- 当用户点击进去类似抖音的布局,可以进行上下滑动切换视频内容,双击可给该视频点赞,整体的体验很丝滑,没有任何的卡顿与拖沓。同时界面图标用线性的形式,布局统一、和谐。

九、图标风格
Instagram 整体的图标设计是线性的图标,线性图标给人的感觉是可点击、可操作的,同时感觉简洁明快的气质。图标的统一让每一个界面的视觉感受都是一致的。

十、经典界面
这个界面放在你面前可能都会知道是 Instagram 这个应用,这个界面框架已经形成品牌意识。
Instagram 一直没有更改这个布局,非常经典的设计,没有太多花里胡哨的图标与信息,只有简约的线性图标与用户发布的图片,克制的设计。也有很多相机应用、户外广告都借鉴了 Instagram 布局,已经在用户的心智里面了~

- 越来越多的企业的品牌色往鲜艳的方向走,突出品牌形象。
- 图片的排版不一定是同样大小的,可以有大有小,取决于更想给用户传达什么。
- 图标的统一性很重要,当整个 App 的图标风格都一致时,给用户的体验的感受也是一致的。
- 不断重复一个设计框架、设计组件时,会形成品牌意识,让用户记得你的产品。
感谢大家阅读,希望大家喜欢,后面不断输出好的文章与作品。
想了解更多网站技术的内容,请访问:网站技术