UI设计组件科普!Tab bars设计方式详解

一、组件介绍
Tab bars,是从属于 iOS 所规定的几种 App 全局组件之一,绝大多数 App 都遵从于 iOS 的交互规范,使用 Tab bars 来划分最顶层的功能页面,这种广泛性也反过来塑造了用户对不同 App 统一的使用习惯。

针对这个组件,iOS 官方给出了分别针对 3 tabs、4 tabs 和 5 tabs 的通用模版。

由此可知,在 Tab bars 中使用 3-5 个选项是合理的,更少或更多的选项则应该考虑其他的组件形式,或是重构 App 的功能结构。
二、使用场景
与其说 Tab bars 有什么使用场景,倒不如说它有什么可以不使用的场景。Tab bars 是一个非常泛用的组件,以至于,除非你有对 App 有自己的理解,或者 App 的功能极为专精没有顶层页面划分的需求,否则绝大多数时候都可以使用它。

有 Tab bars 的应用

无 Tab bars 的应用
在 App 内部的页面中,Tab bars 通常只会出现在一级页面上,二级页面则视本身的情况在决定要不要使用,大部份情况是不加的。

三、设计要点
1.分布逻辑
基础的 Tab bars 通常采用等分的布局逻辑,不管有几个 Tab,视图都是对于全宽度等分的,而图标和文本则在视图中居中对齐。

但有一些比较特殊的 Tab bars,中间会出现不同的按钮样式,比如最常见的「发布按钮」,出现这种按钮时如果依然使用均分,视觉上会有些不大协调,这时候就需要调整视图的宽度,以达到一个视觉平衡的值。

2. Tab 内容
①图标+文本
这种是比较常见的,Tab bars 的图标可以做得比较偏视觉,对信息传达形成一定的阻碍,这时候使用文本的补充说明能够明确图标的含义。

②纯图标
使用纯图标有一定的潜在条件,即:确保图标表意清晰。为了满足这个潜在条件,大部份使用纯图标的 Tab bars 不会使用视觉元素特别复杂的图标类型,而是力求简洁、明确。

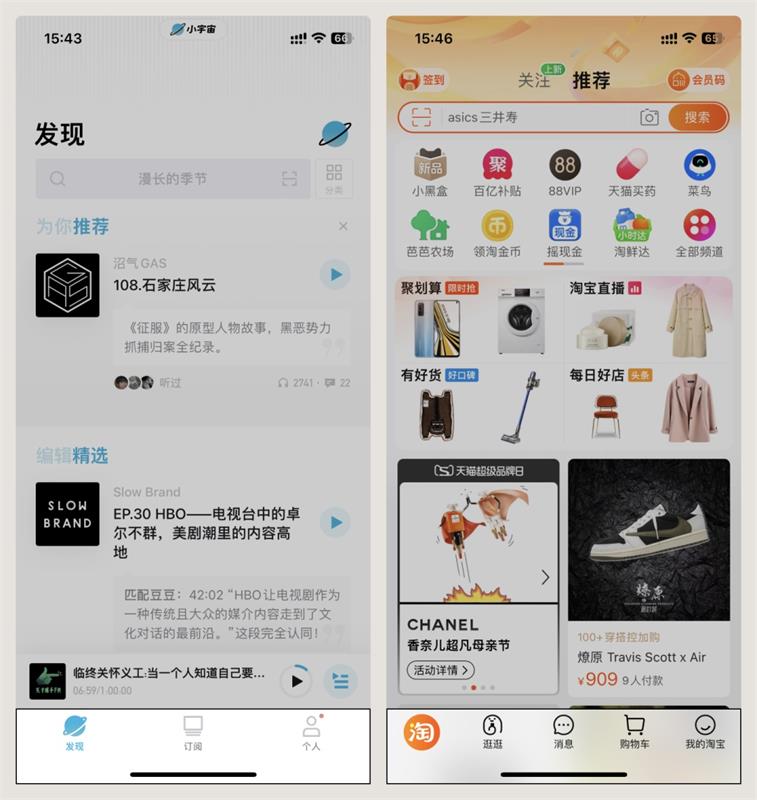
③纯文本
在少数内容权重很高的 App 中,我们可能还会看到只用文本的 Tab bars 样式,例如小红书、抖音。这类 App 这么做的目的,是防止 Tab bars 图标干扰用户浏览内容,如果你也有此类需求,则可以考虑纯文本的 Tab bars。

3. 高亮的形式
不管是何种内容类型,选中 Tab 和未选中 Tab 都要做到非常明确清晰的对比。
表达用户目前正处于哪个页面是 Tab bars 的意义之一,如果对比做得不够清晰,则完全丧失了组件本应达到的目的。
很多同学做 Tab bars 时找图标,做样式,费尽心思做得特立独行,却在最基础的对比上付之阙如,这显然有些本末倒置了。
在高亮的形式上,普遍有以下几种做法。
①色彩填充
顾名思义,给高亮选项的图标进行色彩填充,其余则保持中性色 (面性或线性都可)。所填充的色彩既可以使用主色,也可是加深的中性色,具体如何选择取决于 1、主色是否足够醒目,是的话可以选择填充主色;2、是否想要削弱 Tab bars 的存在感,是的话可使用加深的中性色;3、Tab bars 是否已经存在其他使用主色的控件,是的话选择填充中性色。


②强调指示线
有些 App 还会在选项区域内添加一条强调用的指示线,可以其他方式结合。这种做法多见于纯图标和纯文本的 Tab bars,图标+文本的再添加一条提示线就有些没必要 (比如 bing 这个)。

③视觉反差
对高亮选项的图标细化视觉特征,例如:渐变、阴影、插图化、3D 化、毛玻璃化等等,适合对图标绘制比较有经验的同学。

④切换图形
将图标整个替换为与原来不相干的图形,通常来说只会应用在有限的两个 Tab 上,如:将首页替换为 App logo,或是将首页替换为其他功能按钮比如「回到顶部」和「刷新」,又或者将「我的」替换为用户头像等等。

⑤背景高亮
给高亮的选项一个可视的背景,在实际应用中应比较谨慎地使用。这种强调有些过于强烈了,尤其是配合前两种,背景的加入可能会夺取用户的注意力。

4. 不一样的 Tab bars
尽管苹果给出了通用的 Tab bars 样式,但你依然可以专门设计自己的 Tab bars,让你的 App 更具风格。
①马蜂窝
没错又是马蜂窝,每次聊组件都有它,是因为马蜂窝不管在哪个组件上,设计多别出心裁
仅论 Tab bars,马蜂窝使用了毛玻璃、悬浮式的模块,在滑动的过程中还可以收起不必要的展示,把更多的空间留给内容。

②闲鱼/知乎
闲鱼比较不一样的地方在于中间的发布按钮,是很多同学会考虑使用的「部分超出范围」的做法。

但很多同学不知道该如何把控「超出的度」以及中间按钮和周围按钮的位置,导致按钮的比例非常奇怪。这里给一个可行的方案:中间的按钮超出不宜过多,4pt 左右即可,周围图标与中间的按钮垂直居中对齐,文字置于图标下方。

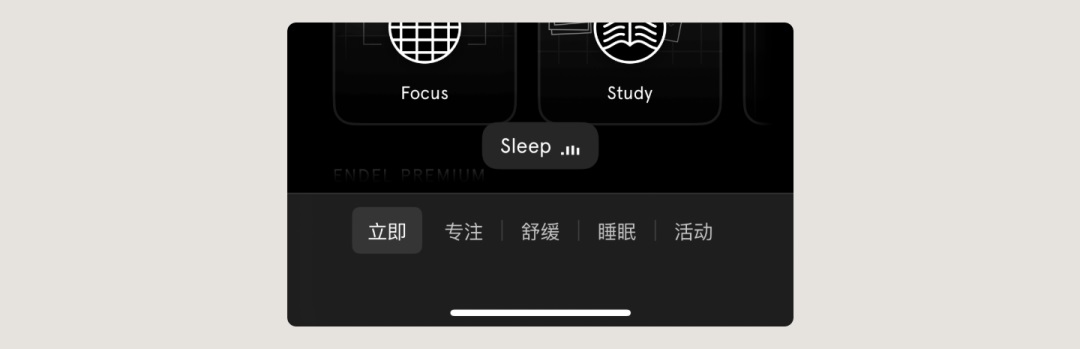
③Endel
Endel 就比较有意思了,把 Tab bars 做成了分页器 (一种控件) 的样式,这样做的好处是可以把选项增加到 5 项以上,多出的选项甚至能左右滑动,但因为较弱的视觉特征,只适合用在功能比较简单、专一的工具类 App 里。

④多邻国/ibetter
而像多邻国这样的,将 App 类游戏化设计的产品,则会在 Tab bars 引入更有趣、更卡通的设计。

四、样式拓展
这里收集了一些 Tab bars 的线上案例,也可以作为设计时的参考:

结尾
Tab bars 的组件,今天就介绍到这里了。
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术