10个产品细节剖析,看看高手是如何做设计的!

UI/UX 设计师离不开产品体验和日常积累,善于发现才能积累更多设计灵感,基于优秀的案例分析和经验总结,才能助力设计思维的发散。
黑马哥依然一如既往地为大家分享近期发现的灵感,希望这些优秀的案例可以开启大家的思维,成为项目设计中的灵感来源。
一、表情化反馈设计
通过用户反馈可以让产品的服务和体验做得更好,因此获取反馈的设计变得至关重要。
在饿了么 App 点餐,完成订单配送之后,会以弹窗的形式采集用户反馈。通过表情化的设计让用户完成选项,情感化的表达可以提高用户的参与度,进而达到获取反馈意见的目的。

二、灵动可爱的动效表达
动效的表达相较于静态而言更有吸引力,可以让画面更有视觉张力。
饿了么在 0 元夺宝活动设计中,以 3D 动效的形式展示灵动可爱的小鱼吐泡泡的画面,瞬间让场景变得更有趣味性。吸引用户关注度的同时,也让活动氛围感十足。

三、突出品牌主题的轮播设计
轮播图的设计样式丰富多样,设计师都在不断探索更新颖的表现形式和互动玩法。
最近在体验芒果 TV 时,在好物栏目中的轮播图布局设计中,结合了品牌主题进行轮播切换。不仅强化了品牌主题,新颖的样式表达也使得栏目更有设计感。

四、收缩式导航栏设计
通过交互形式可以让静态布局有更多灵活性,方便用户在不同操作场景中享受更好的体验。
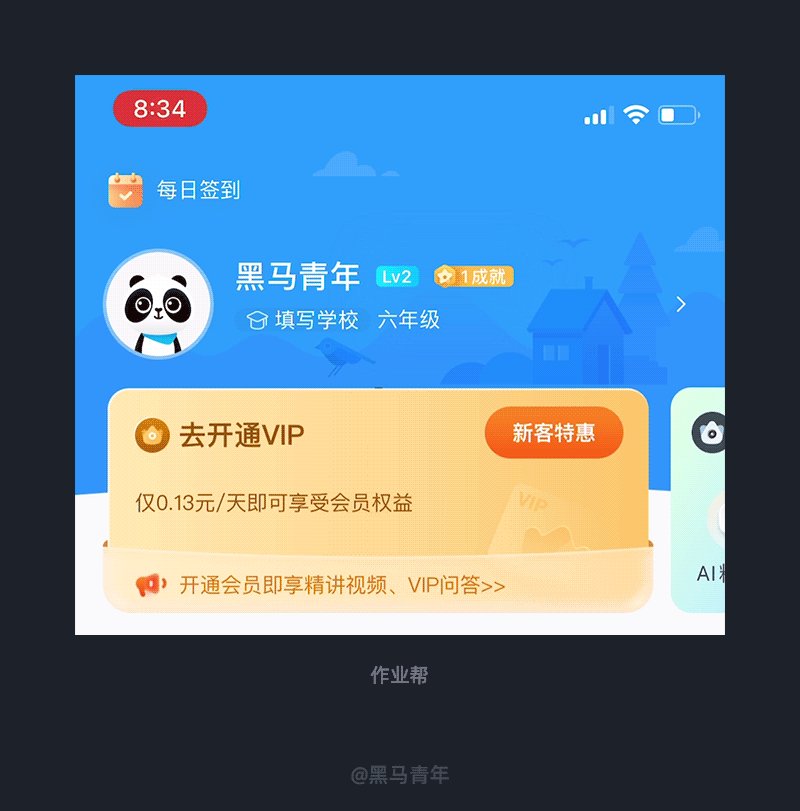
作业帮 App 首页默认状态突出搜索功能,当用户滑动浏览内容时,顶部导航栏和搜索功能会收缩展示。简化部分功能和适配导航栏布局,提高当前界面的利用率,带给用户更好的浏览体验。

五、通过动效强化按钮关注度
微动效越来越普及,不仅可以让产品变得更有趣味性,也能通过动静对比突出功能关注度。
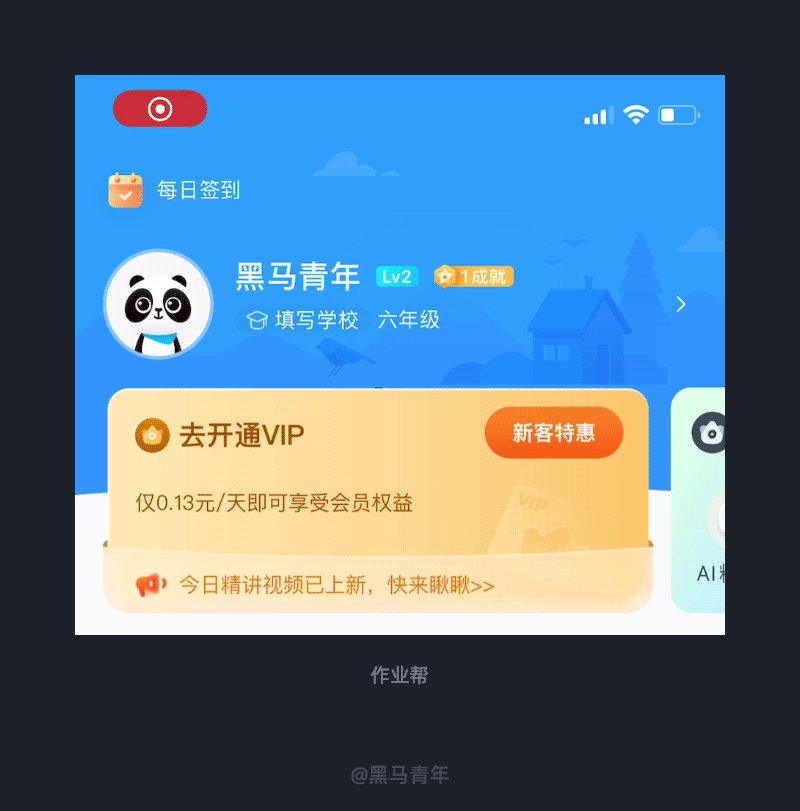
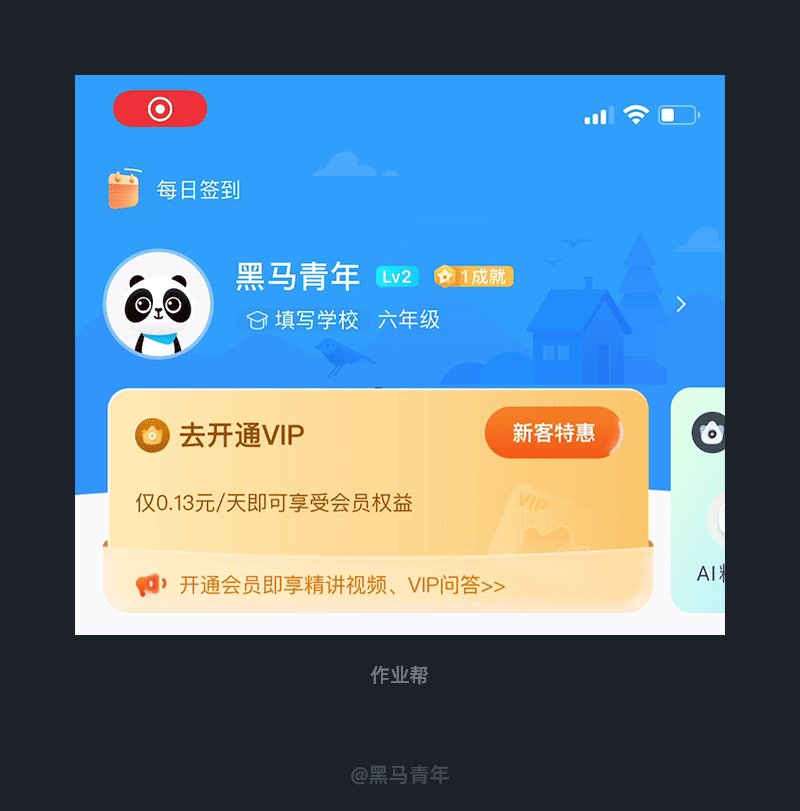
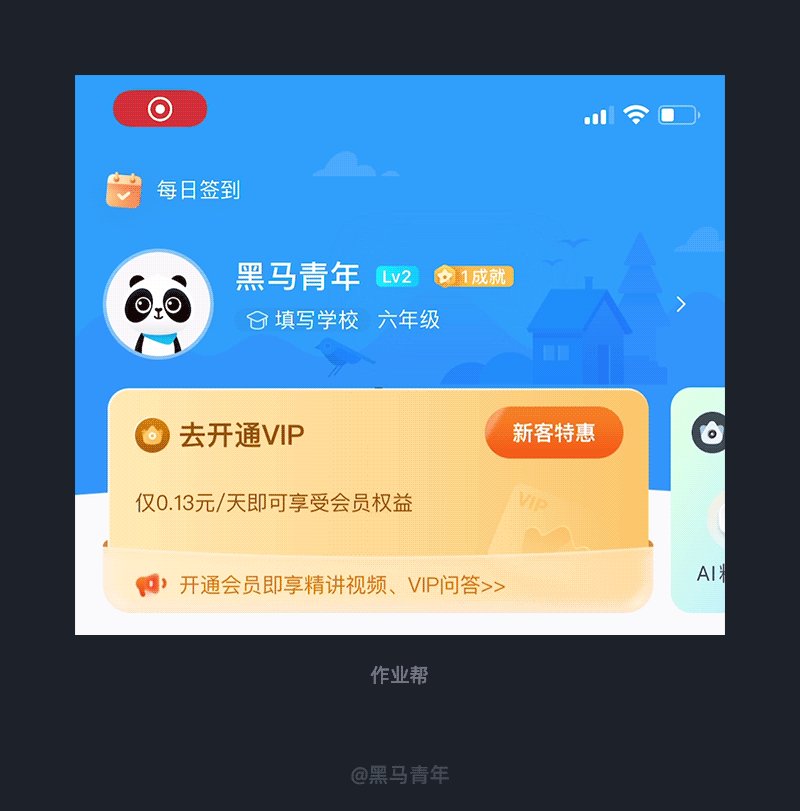
进入作业帮 App 个人中心时,会员开通按钮会通过一圈光效动效进行强化,吸引用户关注到开通按钮。左上角的每日签到图标也会以 3D 动效的形式循环播放,以此吸引用户进行签到操作。通过动效强化功能的吸引力,提高用户的操作概率。

六、可视化设计强化任务流程
生硬的文字表达无法打动用户的参与度,图形化、趣味性的可视化表达更能打动用户。
One More App 通过对选项内容进行图形化表达,让用户更直观地判断,可视化的设计也让任务流程的选择变得更轻松。不仅让选项内容更直观,也能提高用户的参与度,达到采集数据的目的。

七、动态封面更吸引人
封面设计是吸引用户点击栏目的关键,通过丰富多样的设计表达逐步拉开差异,而动态封面变得尤为重视。
天天跳绳 App 首页中,趣运动栏目的活动主题封面进行了动静结合。相较于静态封面而言,动态封面不仅更吸引人,也显得很有趣味性。

八、赋予功能营销属性
挖掘营销点是提高产品变现力的关键,如何在用户体验和营销曝光度中做平衡,需要我们不断思考和探索。
微博 App 内的营销布局点很多,在发现栏目中进行下拉刷新时,有时也会结合活动或者品牌广告。在不改变功能属性的基础上,融入营销属性,是一个不错的尝试。

九、趣味性的设置按钮
通过设置按钮/开关等进行选项或者功能切换,一枚小小的按钮也可以进行更好的设计发挥,往往细微之处才能体现出产品的体验。
进入腾讯动漫 App 在“我的”版块,进行性别设置和夜间/日间切换时,按钮设计结合趣味性的动效表达。小小的按钮变得更加形象可爱,更能吸引用户进行设置和体验。

十、细微动效让图标更精致
微动效在图标设计中的运用非常普及,通常是为了突出点击状态或者重点功能,而用于所有图标的案例相对较少。
最近在体验马蜂窝 App 的时候,发现首页金刚区图标全部都带有微动效,动效表达不会很夸张,都是细微的点缀。不仅点缀了图标设计,也让图标显得更精致和趣味,细微的动效不会使得整体互相干扰,是一个非常不错的金刚区图标设计方案。

小结
本期的产品体验总结希望可以带给大家一些启发,通过优秀的案例让我们掌握更多设计技巧和灵感。本文描述属于个人观点,不足之处欢迎大家指正,我们互相进步。
作者:黑马家族
想了解更多网站技术的内容,请访问:网站技术