Apple Vision Pro 四千字干货!一文带你吃透Windows、Volumes和Space

为一个全新的平台构建应用,先从了解应用形态开始。本篇介绍了空间计算平台中的基础应用形态-Windows、Volumes、Space,并介绍其设计原则及最佳实践,快来构建你的第一个空间计算应用吧。
一、空间计算的应用基础形态
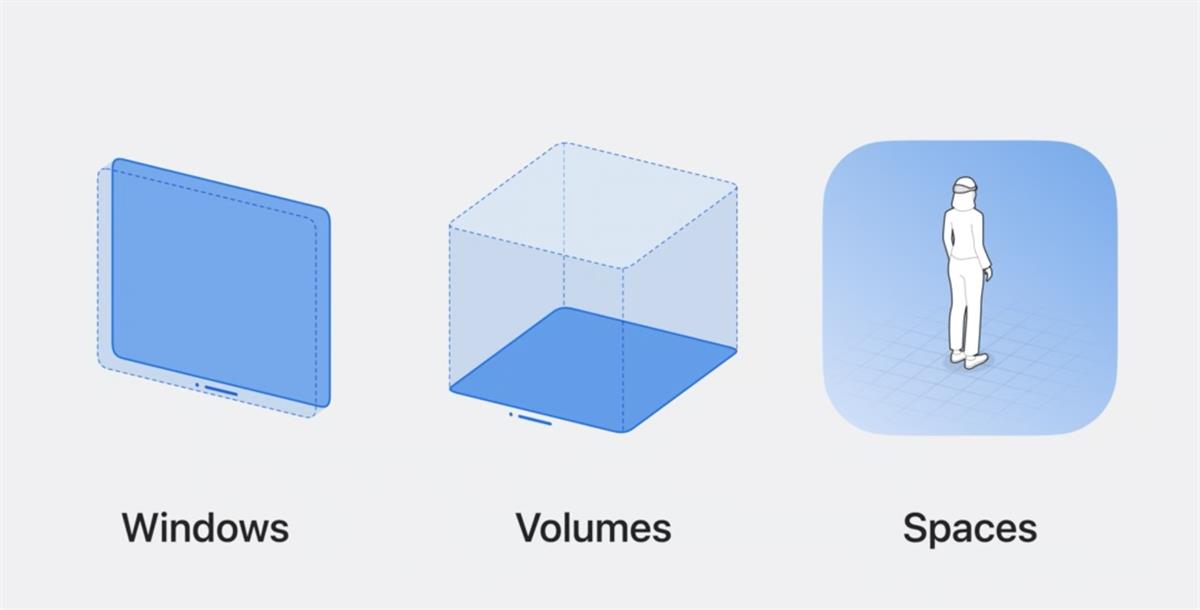
在苹果的 WWDC 视频中,我们可以看到苹果将所有应用形态分为窗口型(Windows)、体积型(Volumes)、空间型(Space)。他们可以为开发者开发 AVP App 提供一套灵活的工具套件,不仅作为内容承载容器,还可作为调节沉浸模式的工具。

要想知道为什么是这三种承载类型,让我们一起回溯一下 Apple 的其他跨设备类型。
在目前的 Apple 设计官方文档规范中,Windows 作为呈现方式的组件之一,被列举在其中,窗口作为 iOS、Apple tvOS、watchOS、iPad OS 及 macOS 界面内容的主要承载容器,用来呈现应用中用户界面的视图和组件。—“A window contains the views and components that present the user interface of your app or game.”

在 iOS、Apple tvOS、watchOS 中,默认是全屏的体验,用户将更多注意力聚焦在窗口中的内容,而并不是窗口本身。因此三方开发者不需要考虑 App 或游戏中设计窗口(Windows)或场景(Scenes)本身的外观,而可直接调用 SwiftUI 中定义好的 Scene 和 UIWindow。
与 iOS、Apple tvOS、watchOS 不同,VisionOS、iPadOS 和 MacOS 中,用户通常可以打开、关闭和查看单个/多个窗口,调整窗口的大小和位置等,因此,用户会察觉到窗口是一个具有独特视觉特质的交互对象。
综上,2D 窗口作为跨全端侧最为基础的界面内容承载容器,也无疑会成为 Vision Pro 中基础的应用形态之一。
2D 窗口(Windows)具有良好的跨端兼容性,通过 SwiftUI 来构建,包含传统 SwiftUI 中模式和空间,这让传统端侧的应用更方便低成本移植到 Vision Pro 中。除此之外,2D 窗口类型界面不但能保证用户在空间计算平台操作应用时的基本效率还能保持用户操作熟悉感,因为这些窗口和其他平台中的布局和交互行为都比较类似,能让用户更轻松适应空间计算平台的基本操作方式。
而从移动、PC 设备跨端侧到空间计算平台,为了体现无限画布及 3D 内容展示的特性,Volumes 和 Space 应空间应用场景而生。接下来,让我们一起聊聊在空间计算平台中如何使用 Windows、Volumes 及 Space 来构建你的第一个空间计算应用。
二、Windows-应用的基础形态
在 Vision Pro 中,不论是 Shared Space 还是 Full Space,一切需要 2D 内容承载的应用都可以用 Window 组成,每个应用可以由一个或多个窗口组成。当然也可以包含 3D 内容(Volumes),支持 2D 和 3D 混合界面的呈现。

即使系统会定义用户打开的每个窗口的初始位置,用户仍然可以对窗口进行基本的操控,把窗口移动到空间中的任何位置,缩放窗口大小到舒适的尺寸,像在 Mac 一样可以同时打开或关闭多个窗口应用。

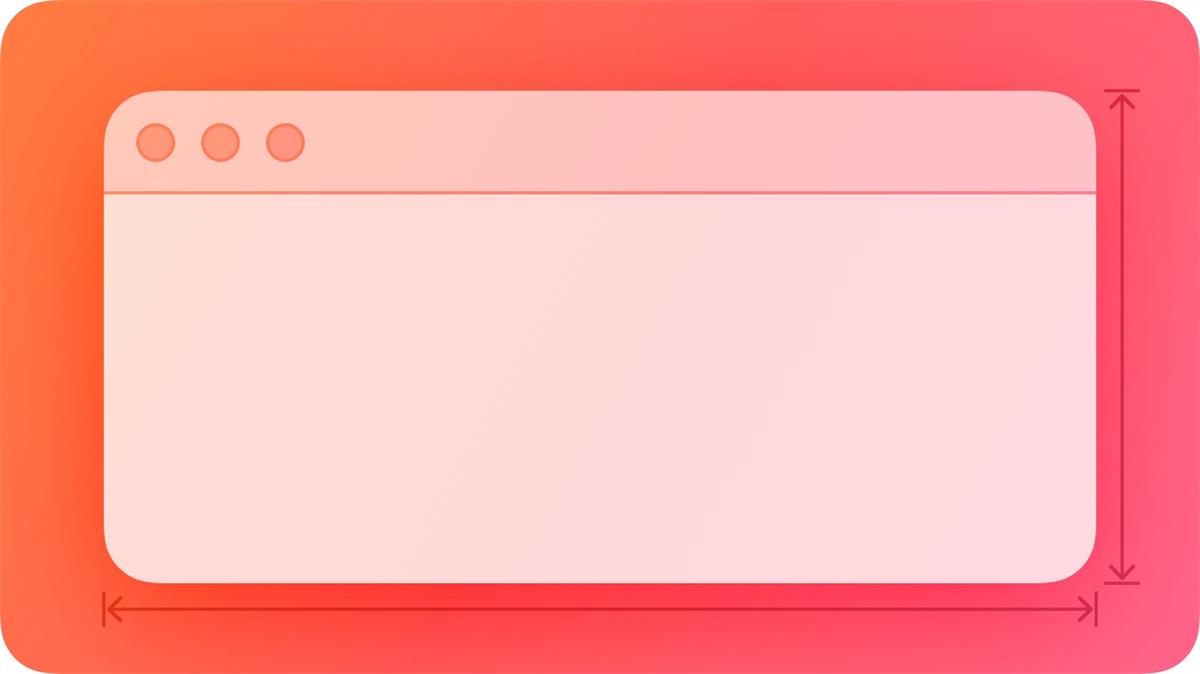
窗口的默认窗口大小为 1280x720pt。窗口首次打开时,系统会将其放在佩戴者前方约两米的位置,并看起来约有三米宽,这是符合人因较为舒适的浏览距离及视场角的尺寸和深度距离。
除此之外,visionOS 窗口采用了毛玻璃的背景材质,一方面可以让光线及现实和虚拟对象透过显示,给用户一种界面内容与周围背景融为一体的感觉,同时使用镜面反射和阴影来传达窗口的缩放和位置。另一方面,也保持了苹果在品牌视觉上的一致性,继承了 Apple 全家桶的毛玻璃效果。

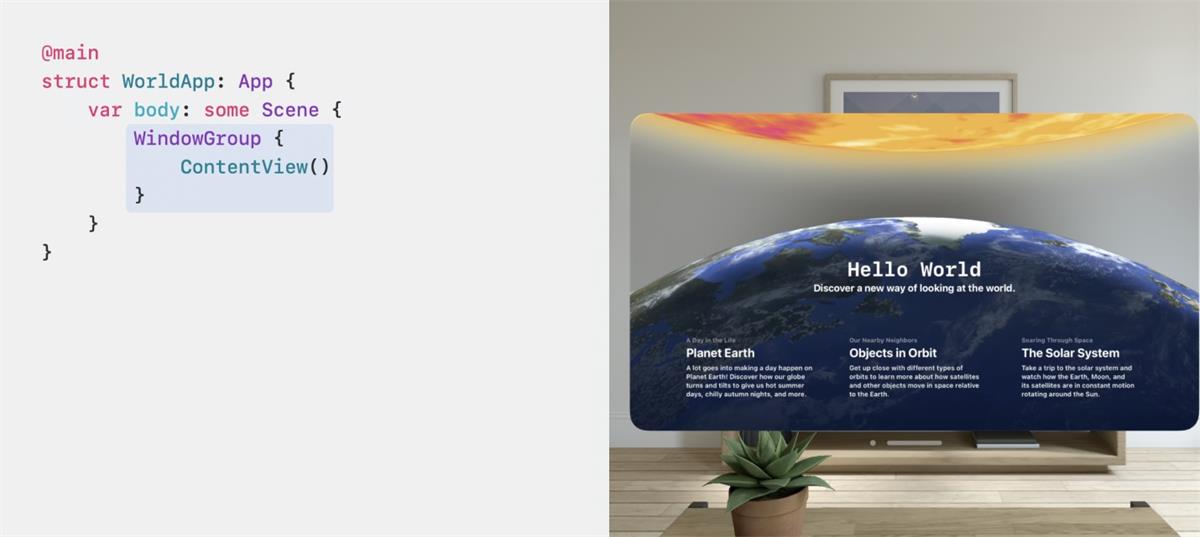
在 Xcode 中,你可以通过创建 WindowGroup 组来创建你的个人窗口应用界面。

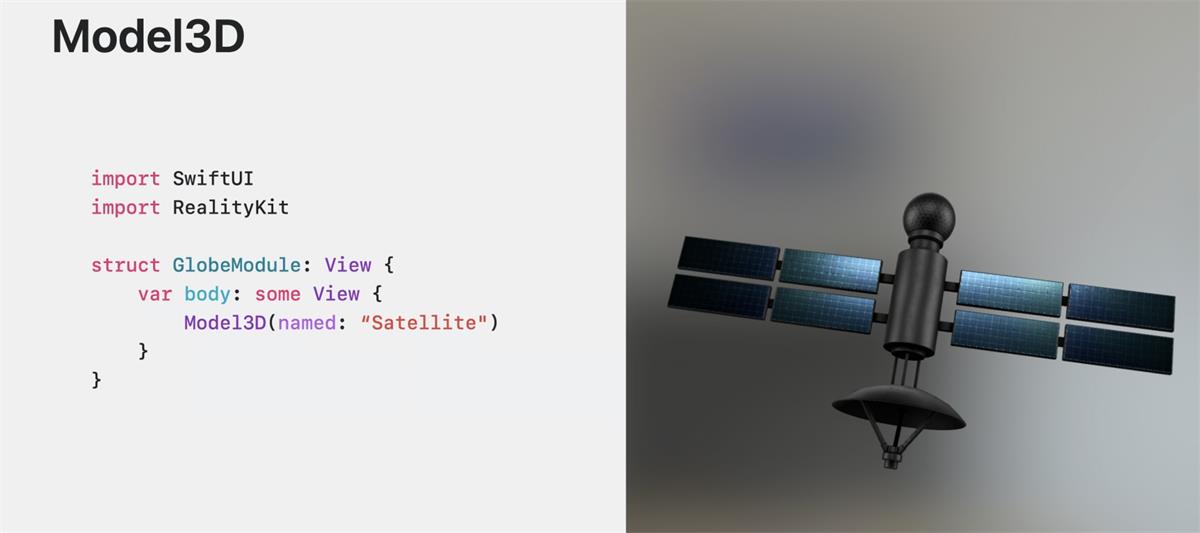
当然,如果你希望在窗口界面中加入 3D 物体内容,让界面体验更加立体,可以通过调用 Model3D 来呈现你的 3D 内容。

三、Volumes-窗口的扩展性形态
Volumes 是 Vision Pro 平台独有的应用形态,为了体现虚拟现实下 3D 内容的特性体验,Volumes 应场景而生。Volumes 可以支持应用在一定边界内展示 3D 内容,如果你有 3D 内容想要展示,那 Volumes 是绝佳的选择。

Volumes 是 Windows 的扩展性形态,可以独立存在于 Space 中,也可以与 Windows 混合融入其中,展示一定边界内的 3D 物体。即使也可以被用在 Full space 中,但苹果推荐还是用于 Share space。
与 Windows 类似,在 Share Space 中,系统都会确定 Volumes 和 Windows 的初始位置,但可以被用户移动到任何位置,并以不同的视角来观看。Volumes 也会提供类似 Windows 的管理控件与用户用于调整窗口位置或关闭窗口。在材质方面,Volumes 也是用了相同的毛玻璃背景材质。
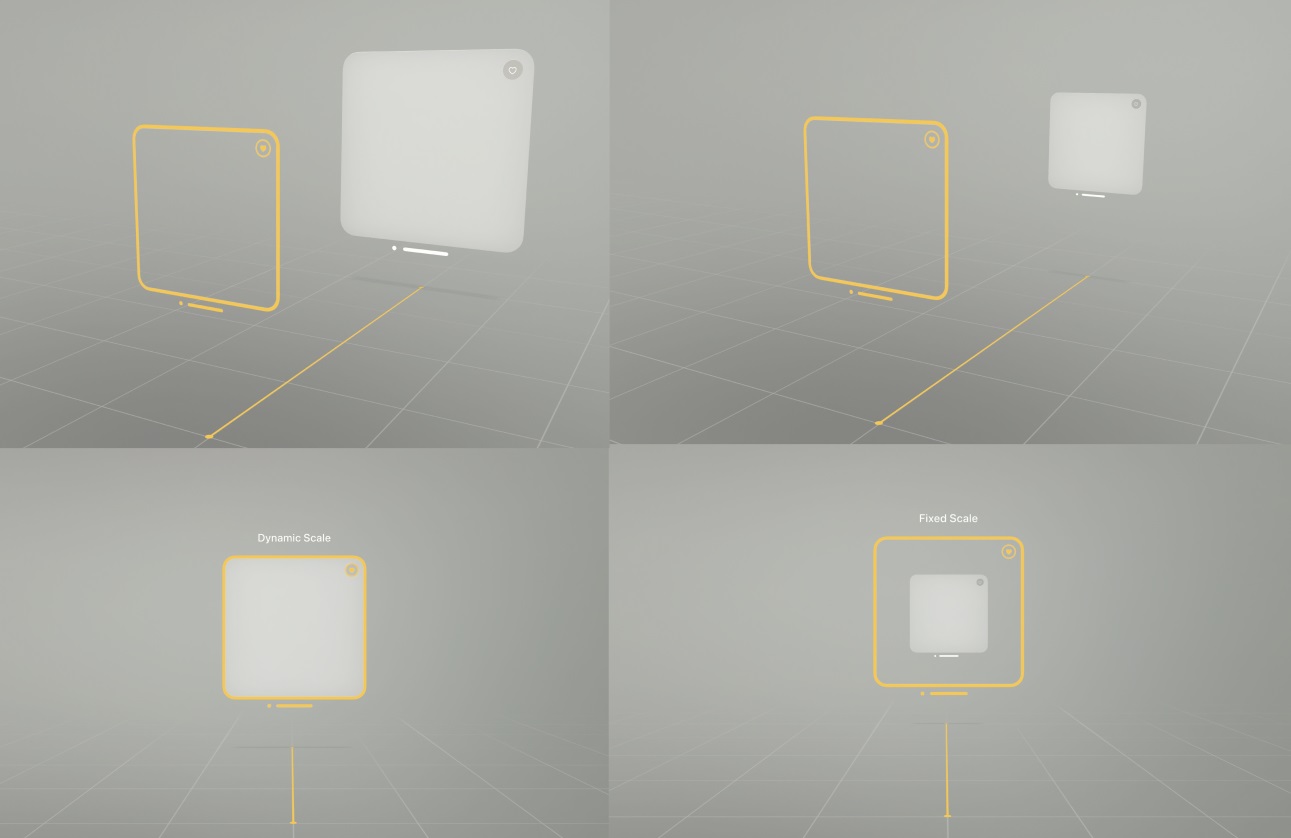
有所不同的是在缩放方式上,Windows 自动使用动态缩放,而为 Volumes 使用固定缩放。具体原因也在我的 Apple Vision Pro 设计规范之空间输入篇提到过,Windows 使用动态缩放是为了保证最小控件的热区一直可以符合眼手的操作精度;而为了保证 3D 物体大小贴合更自然真实的物理环境,Volumes 则推荐使用固定缩放方式模式。

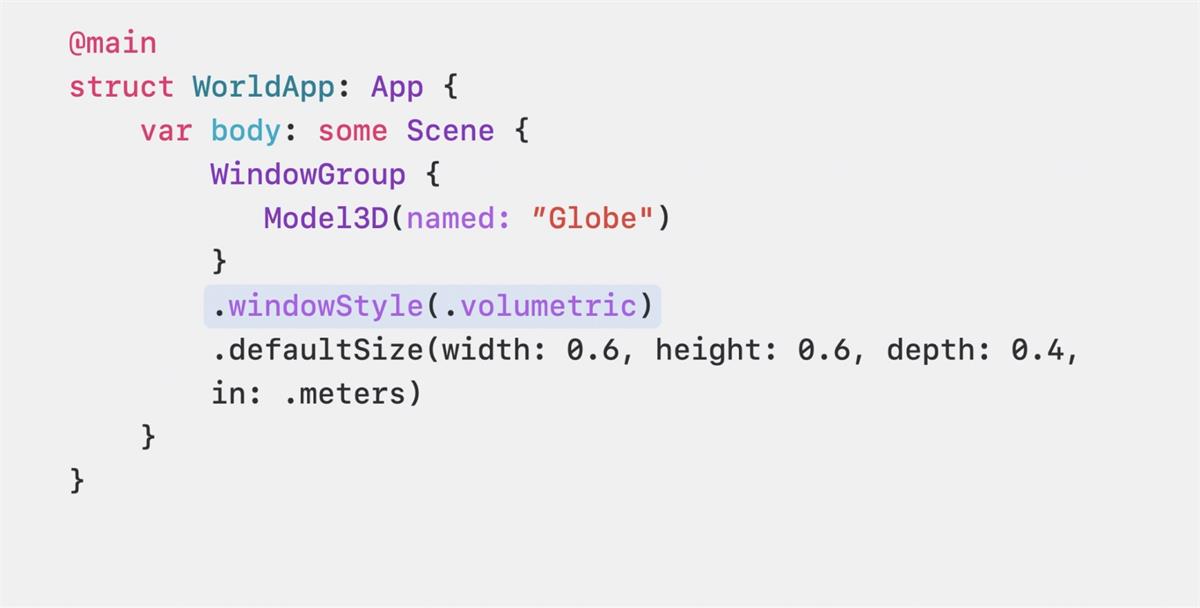
在具体实现上,可以在窗口类型中引入.volumestric,并设置默认的长宽高尺寸。

四、Space-元素内容的容器
最后,让我们来了解一下元素内容的承载容器-Space。
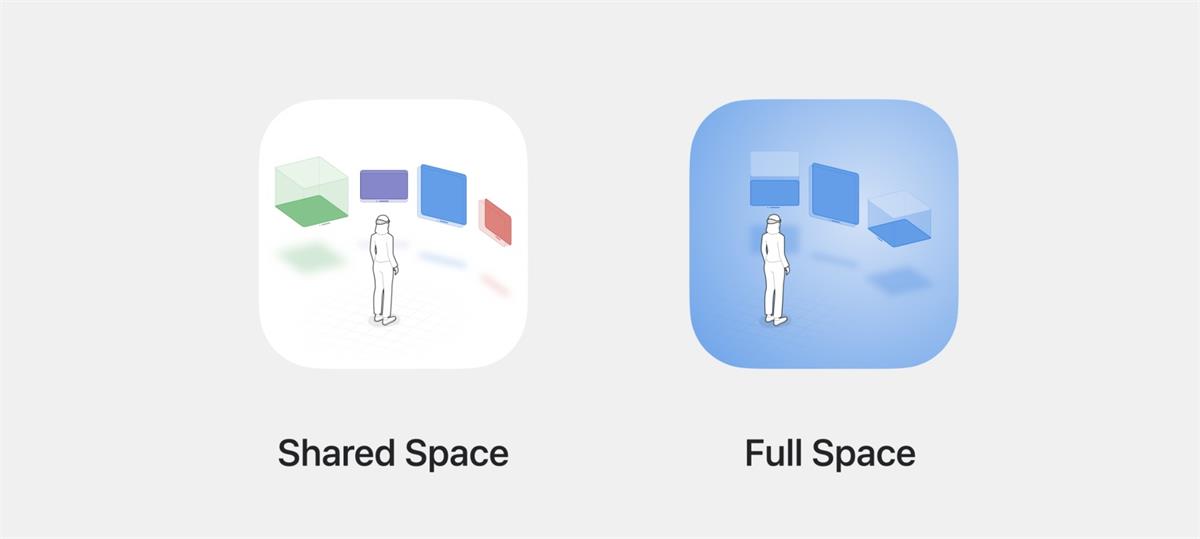
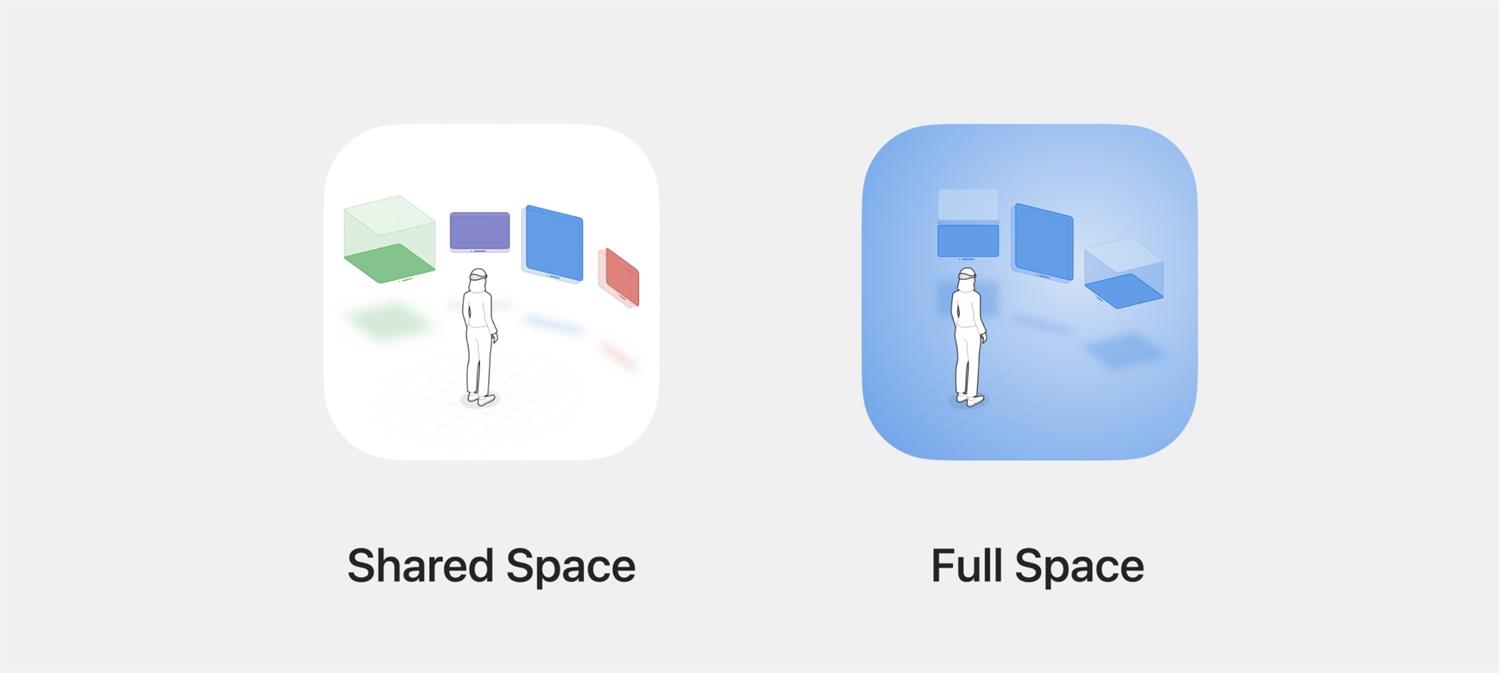
类似 Mac OS 中的 2D 桌面,Space 将 2D 桌面解放至 360 度的空间中,成为空间计算平台中承载元素内容的“空间桌面”。Windows、Volumes 都需要被管理及承载在 Space 中。Vision Pro 在空间模块中的应用管理方式包含了 Shared Space、及 Full Space。

默认情况下,应用是在 Shared Space 中运行,就像 Mac 桌面上的不同应用窗口一样,用户仍然可以和现实空间保持联系和透视关系。通过 VST 显示 MR 实景,在此 MR 空间内,用户可以同时开启多个场景。
有些场景下,你可能想调整应用的沉浸模式,比如看电影或玩游戏时,这时你可以使用 Full Space 模式。Full Space 是指仅允许一个 App 运行的状态,这就意味着你 app 中所有的 Windows、Volumes 和 3D 物体,只能有一个展示在可视区域内。在 Full Space 中也同样支持 ARkit 相关功能,比如平面检测,自定义手势等,都只能在一个应用全开的模式下进行。
Full Space 有以下特点:
- 营造独占的沉浸感,可以让用户深度聚焦在你的应用上
- 无限画布,可以将 APP 内元素放置在任何地方
- 同样支持 ARkit 相关功能,可以与你周围环境进行互动、创建自定义的手势交互等
- 有不同等级的沉浸模式,来满足用户对沉浸感体验的不同诉求
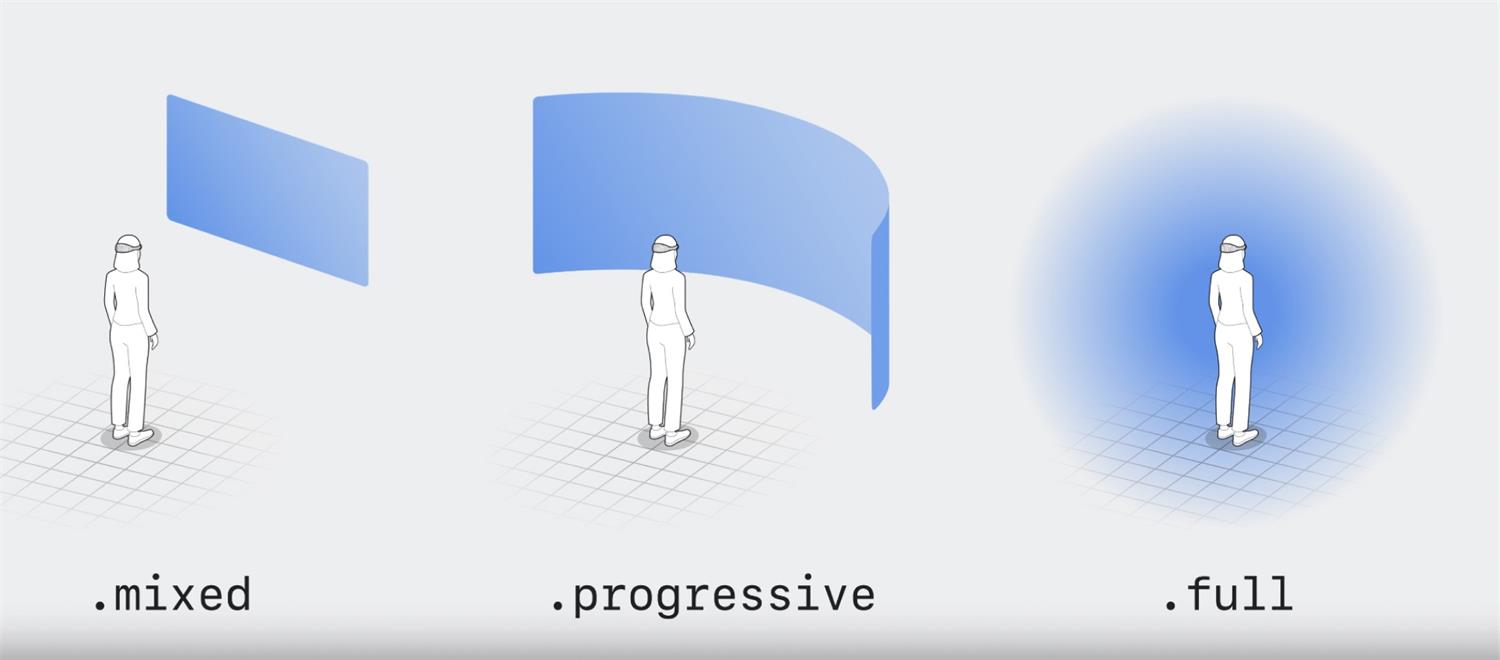
在 Full Space 中开发者可以调节沉浸度来改变应用的沉浸度体验感。其中 Passthrough(.mixed)的模式可以让用户与现实世界保持联系,但你也可以选择一个完全沉浸的空间,即 Fully immersive(.full)。但你也可以结合这两种沉浸度,即 Progressive Immersive(.progressive)。

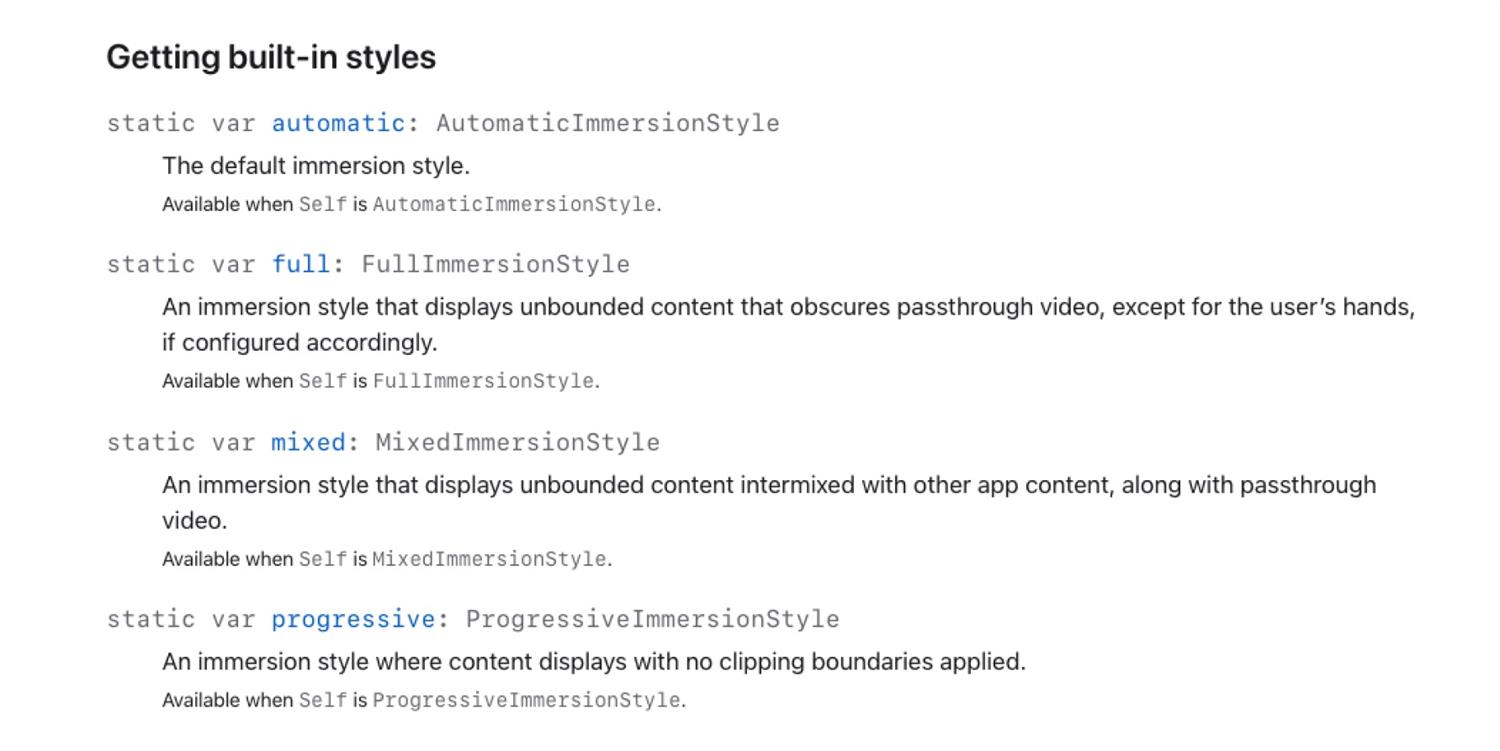
苹果开发者文档中是这么定义沉浸模式类型的:
- Automatic Immersion style:默认的沉浸模式。
- Mixed Immersion style:将元素内容混合在 VST 透视中,在无边界的场景下显示内容,VST 可见。
- Progressive Immersion style:显示环绕型窗口内容应用,用户仍然可以和现实世界进行互动。
- Full Immersion style:在无边界的场景下只显示内容,遮盖除了手部以外其它所有内容的 VST 透视,让你进入一个完全虚拟的新世界。

除了应用自定的沉浸式程度外,在 Share Space 中,用户还可以通过旋转头显上的表冠来切换三种空间沉浸模式。

但是,在 Full Immersion 应用中,数码表冠只能用于退出应用,是无法用来调节沉浸度的。当然,如果想退出沉浸式应用,除了数字表冠,也可以通过 Control center 中应用管理功能来完成。

在 Vision OS 的平台上,一个应用程序可以动态的切换它的形态,在不同沉浸程度之间流畅过渡。
讲了这么多,让我们来举个例子深刻的了解一下 Space 具体的应用。
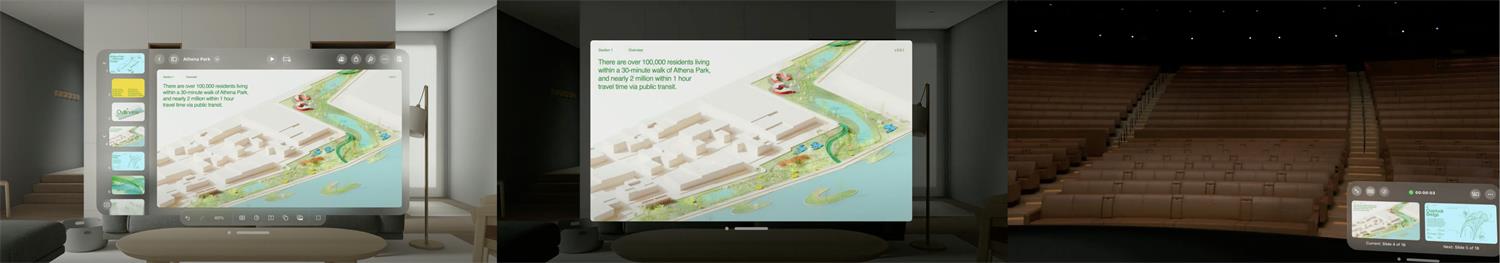
比如在 keynote 中,应用首先在窗口里打开,但仍然可以保持用户和现实世界的联系。当播放幻灯片时,系统将会调节周围光线,让演示更加聚焦。当用户想要排练演讲时,把用户带入一个全屏空间。这就是一个应用在不同沉浸度下的应用。

五、官方案例-Hello Wold
让我们用官方实际案例来深入应用一下 Windows、Volumes 和 Space。
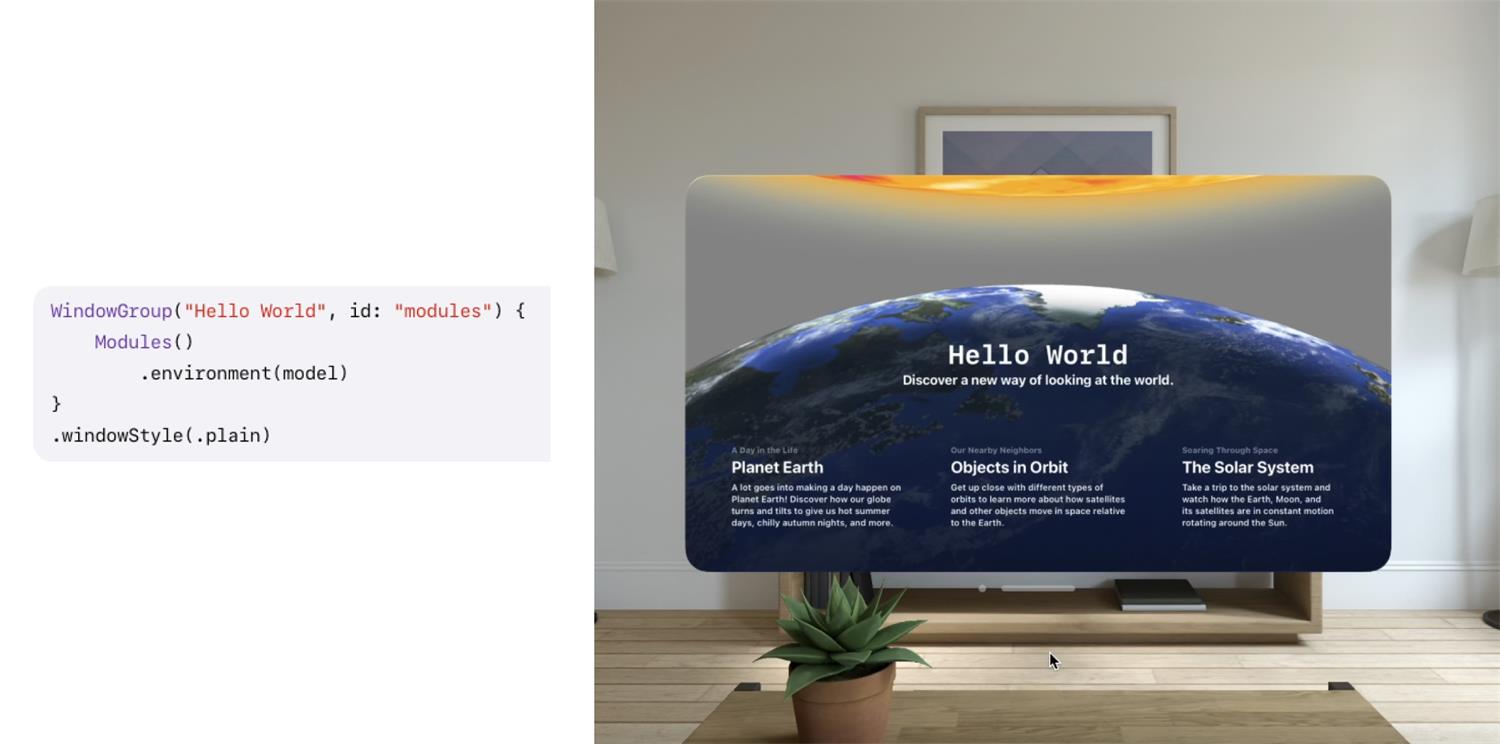
进入主页面时,Hello World 在 Share Space 中打开了一个主 Windows,该 Windows 是由 WindowGroup 构建而来,是应用中出现的第一个场景。该 Windows 呈现了应用程序的主页内容,同时定义了该 Wwindows 的类型为.plain,即我们说的平面窗口。

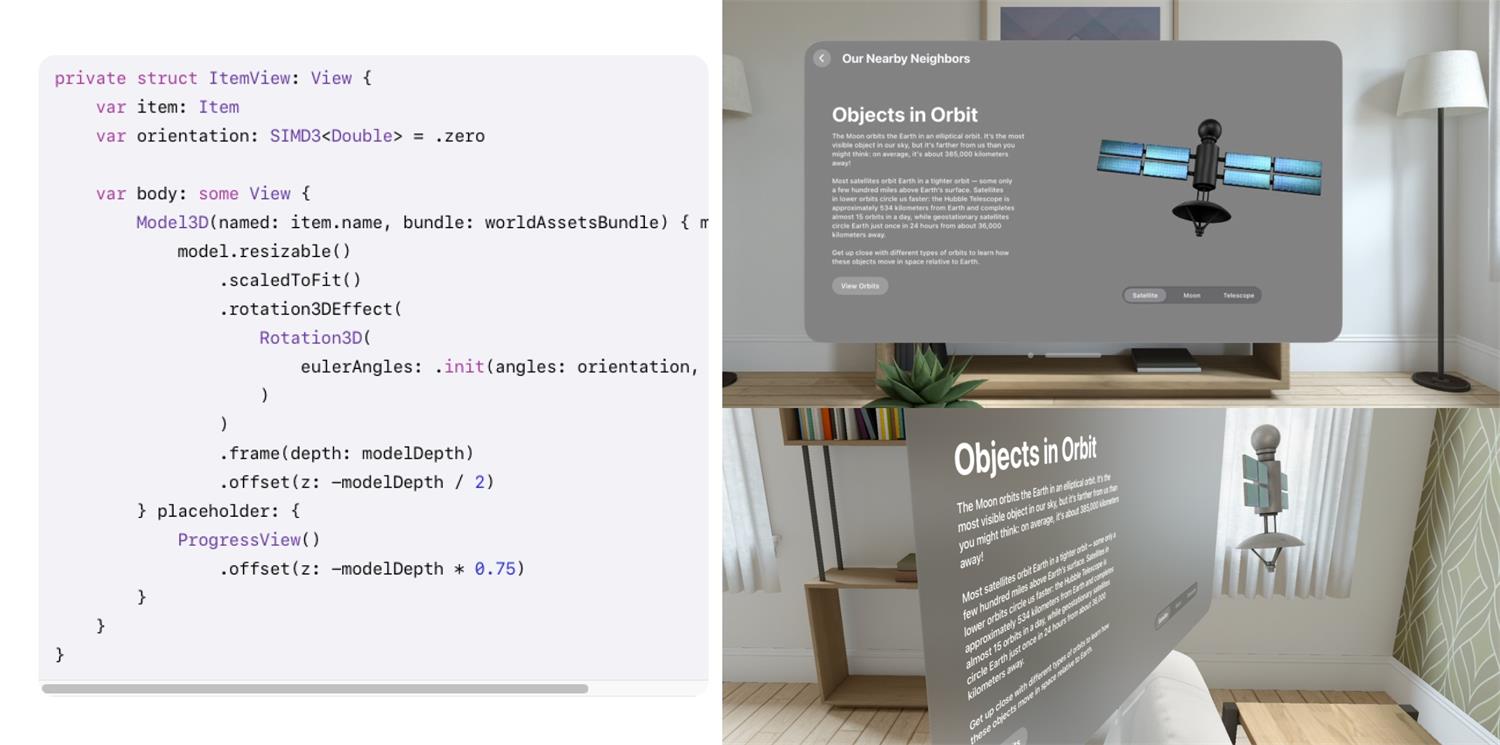
进入二级页面,我们可以看到一个二级 Windows 中包含了一个可交互的 3D 内容形态。该 3D 物体是混合于 Windows 中的。在这里使用了 Model3D 来定义其形态,视图缩放和定位模型以适应可用空间,并应用可选的方向调整 ItemView。当然我们在将 3D 内容添加到 2D 窗口时,要注意以下几点:
- 尺寸不要做得太大。虽然 3D 内容增加了用户的观看兴趣,但当人们从不同方向查看窗口时,可能会无意中掩盖重要的控件或信息。
- 确保 3D 内容不超过可用深度。深度过大会导致元素被剪裁。
- 避免模型与背衬玻璃相交及重合,同时考虑初始放置后的潜在移动。

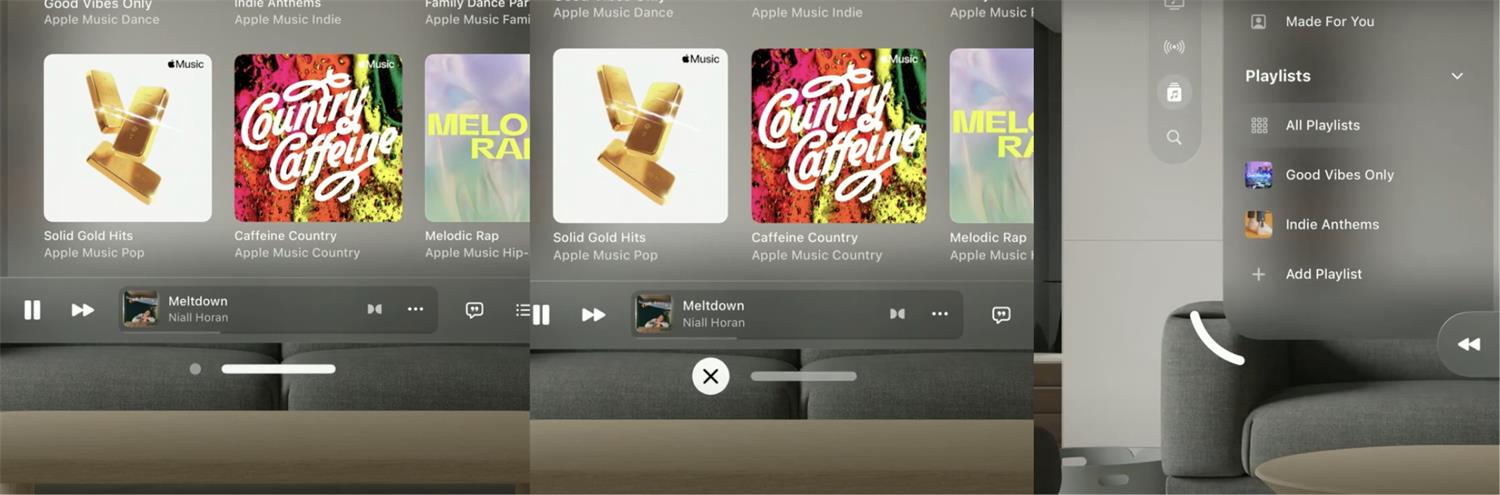
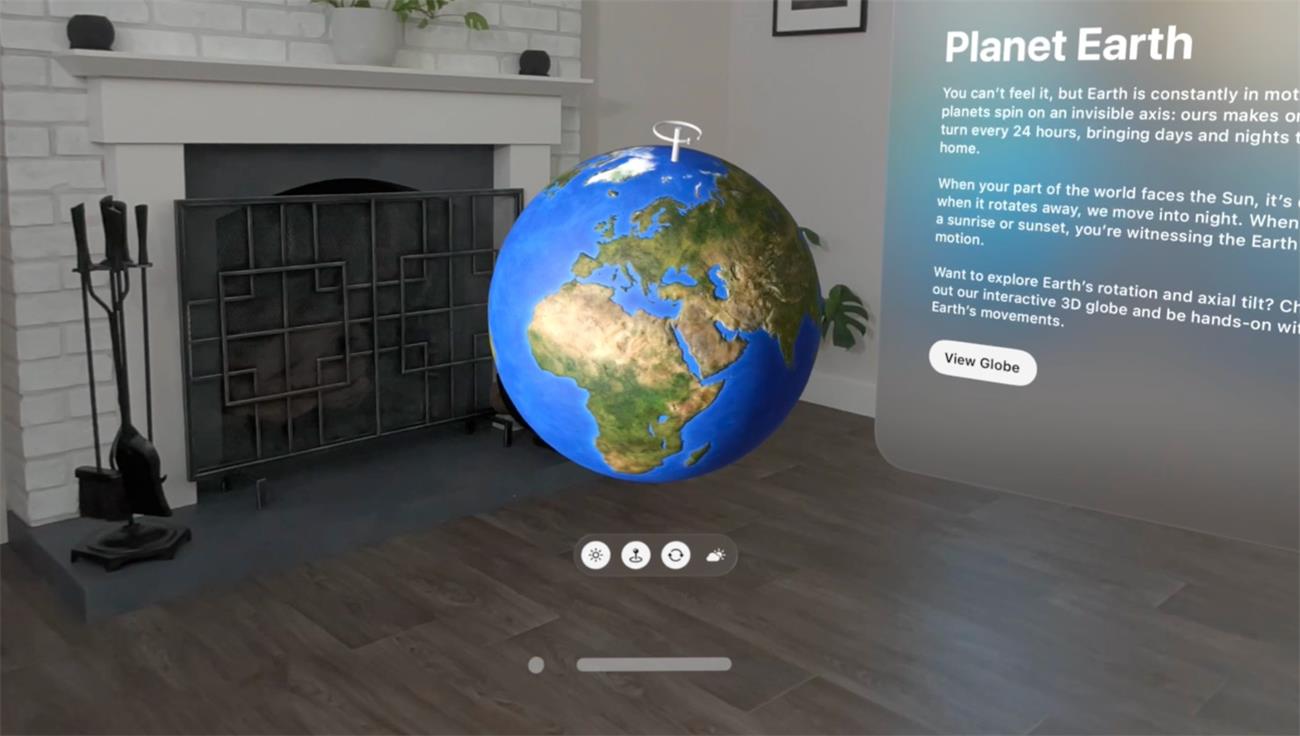
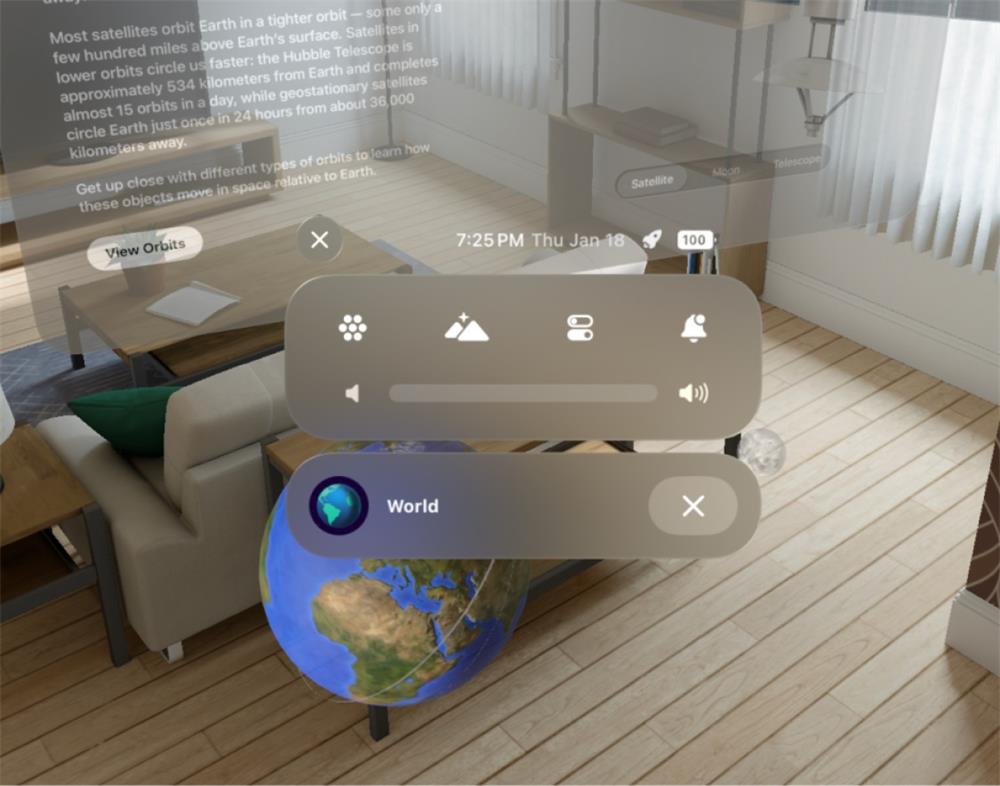
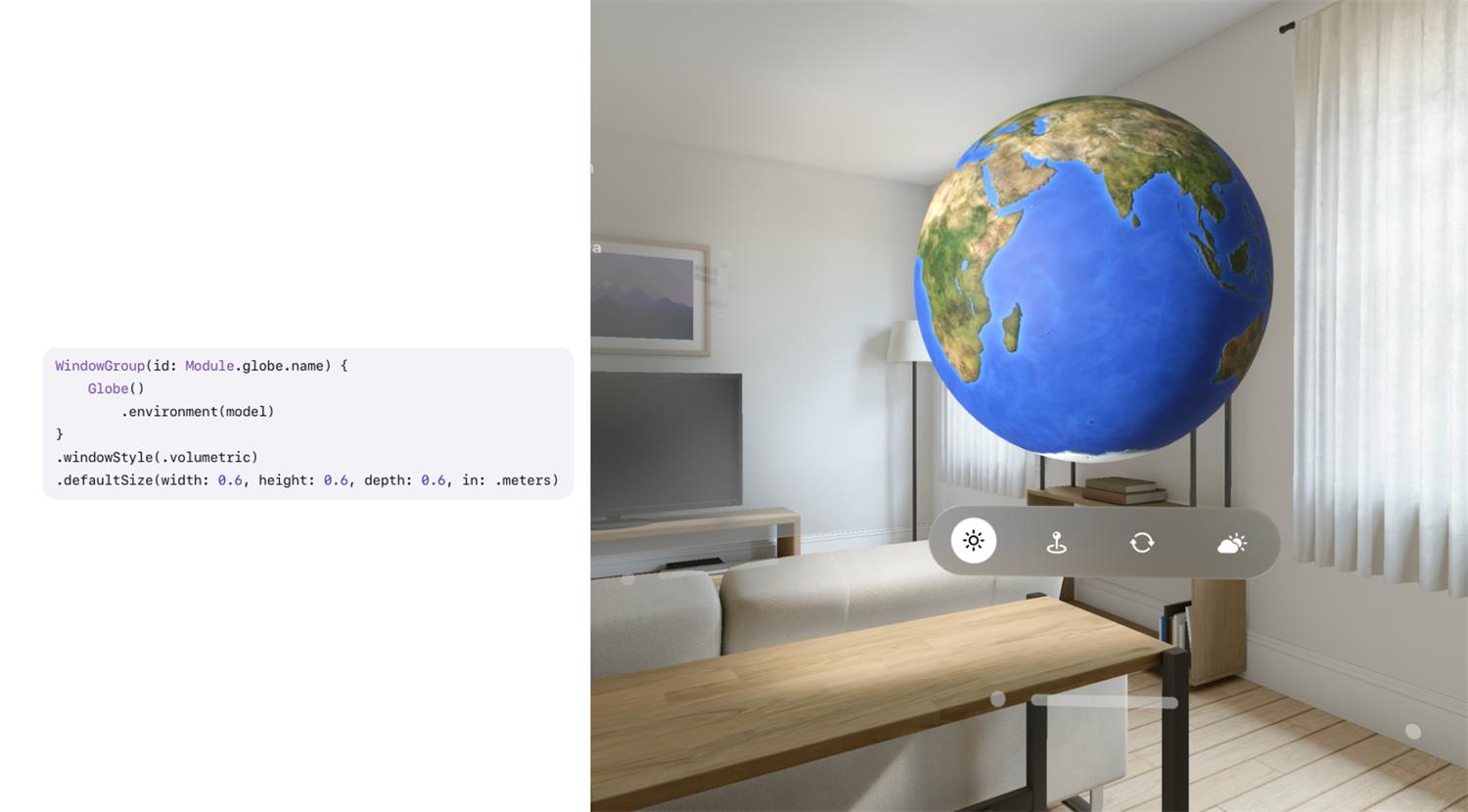
打开模型后,我们可以看到立体的地球,这是创建了一个 Volumes 形态,使用了.volumetric 窗口形态,并定义了默认的体积尺寸和深度尺寸。Volumes 形态与 Windows 形态类似,都可以通过底部操控条来进行移动和关闭行为。

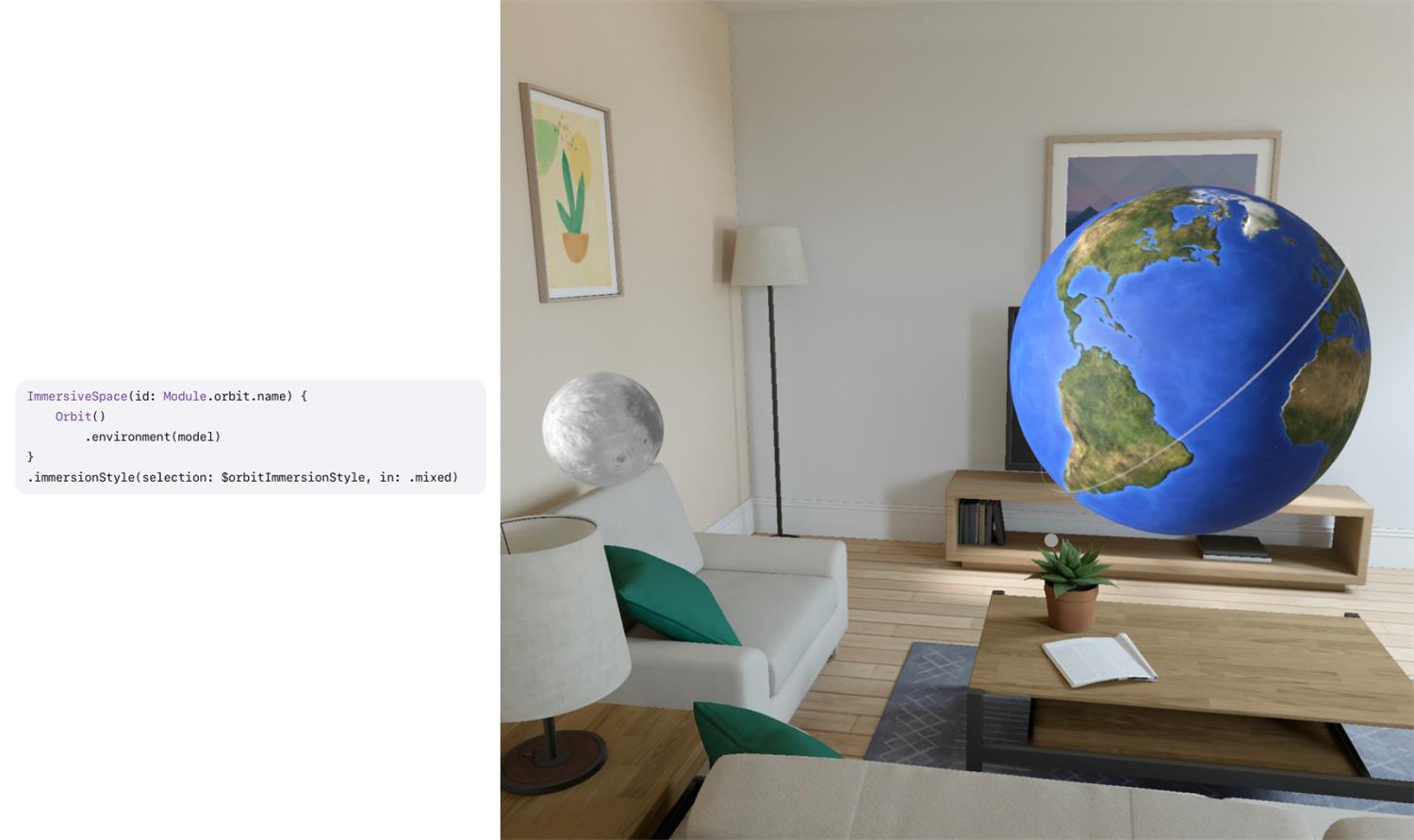
为了让用户直观地看到卫星如何绕地球运行,我们可以在沉浸式的空间中来展示地球和卫星之间的关系。我们可以通过创建一个具有沉浸式风格的场景中的显示视图 Orbit 来承载该 3D 内容模式。在该场景中,就是定义了一个.mixed 沉浸类型的 3D 模型展示视图场景。

与 Volumes 窗口形态不同的是,OrbitToggle 是用了空间环境特性而不是一种窗口类型,在这种情况下,没有明显的关闭操作,因为在 Full space 下,用户一次只能打开一个空间,即便是跨应用程序也是这样。如果想关闭该 3D 模型,可通过旋转数字表冠或 Control center 进行应用关闭。
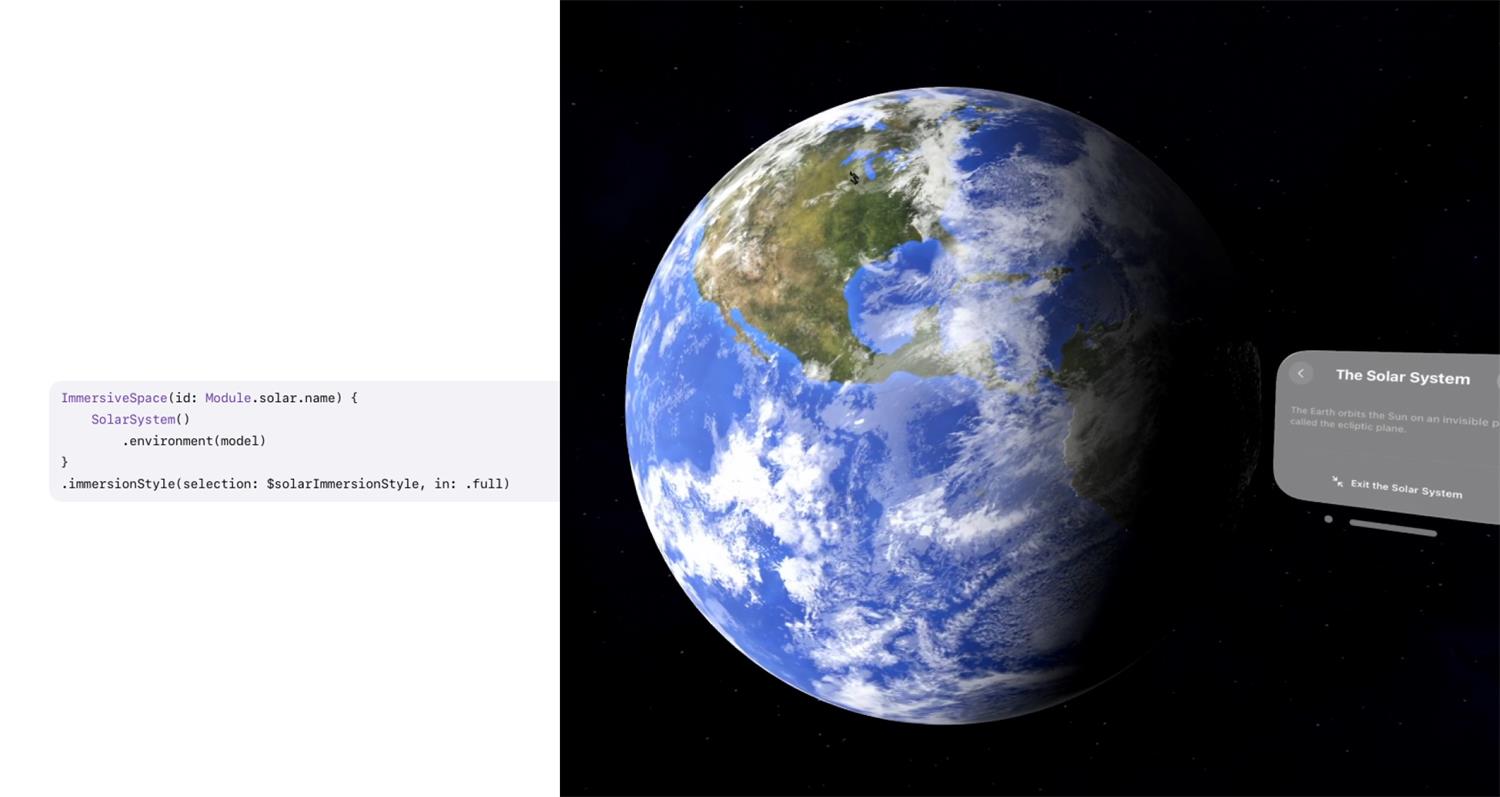
除了半沉浸模式,我们还可以使用完全沉浸式的方式从太空观察太阳系,即 Full Immersion 的模式,在这种模式下,用户可以通过 UI 窗口上的 Exit 按钮退出全沉浸式的模式,也可以通过旋转表冠来关闭当前打开的沉浸式空间。

总结
Vision Pro 中基础应用形态是 Windows、Volumes 和 Space。其中 Windows 是应用的基础形态,Volumes 是窗口的扩展形态,而 Space 是元素内容的承载容器。它们相辅相成构成了空间计算平台的基础构成形态。
那在你的应用里是如何利用 Windows、Volumes 和 Space 来构建空间计算应用的,不如留言和作者一起分享和探讨一下~
欢迎关注作者微信公众号:Vicky Design Studio

作者:Vicky。
想了解更多网站技术的内容,请访问:网站技术