2024 设计师找工作必看!5 款提升作品质感的免费样机神器

俗话说:“人靠衣装佛靠金装”,好的设计作品需要更优质的样机包装,既能展现质感、又能提升逼格。
马上要到“金三银四”招聘季,优秀的样机也能让你的作品集脱颖而出、增加应聘成功几率。
今天就给大家分享 5 个样机神器,简单好用效果佳,种类还特别多,平面的、3D 的,UI 样机、VI 样机全都有!
一、设备模型——生成 3D 样机
在部分展示场景下,3D 样机绝对是提升质感的利器,但大多数网站的素材角度固定,不一定能满足特殊排版需求。
不妨看看这款能一键贴图生成 3D 样机的「设备模型」插件。
功能丰富实用,一键创建 3D 设备模型;可自定义颜色和相机角度,操作简单快捷;提供海量设备模型选择,方便快速渲染设计效果。
工具直达: https://js.design/community
选择设备类型→选中画板→保存为图片,3 步就能搞定~
样机颜色、展示角度都可以自定义。可以在预览区拖拽模型,或者在右侧面板输入数值精准控制。

二、咪虾样机——350+ 多角度 UI & VI 样机
宣传图做好了想给甲方提案,却找不到合适的 VI 样机素材?
展示周边/IP 设计的作品集页面太单调,想加点场景丰富一下?
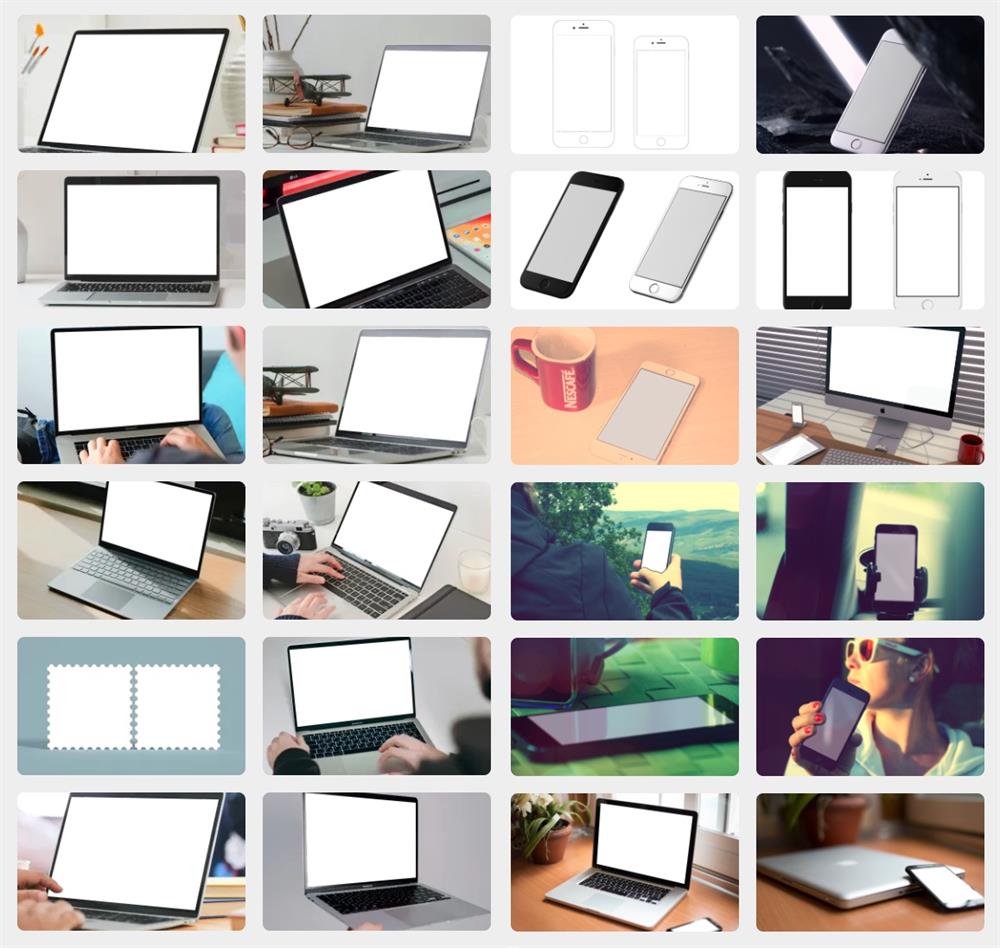
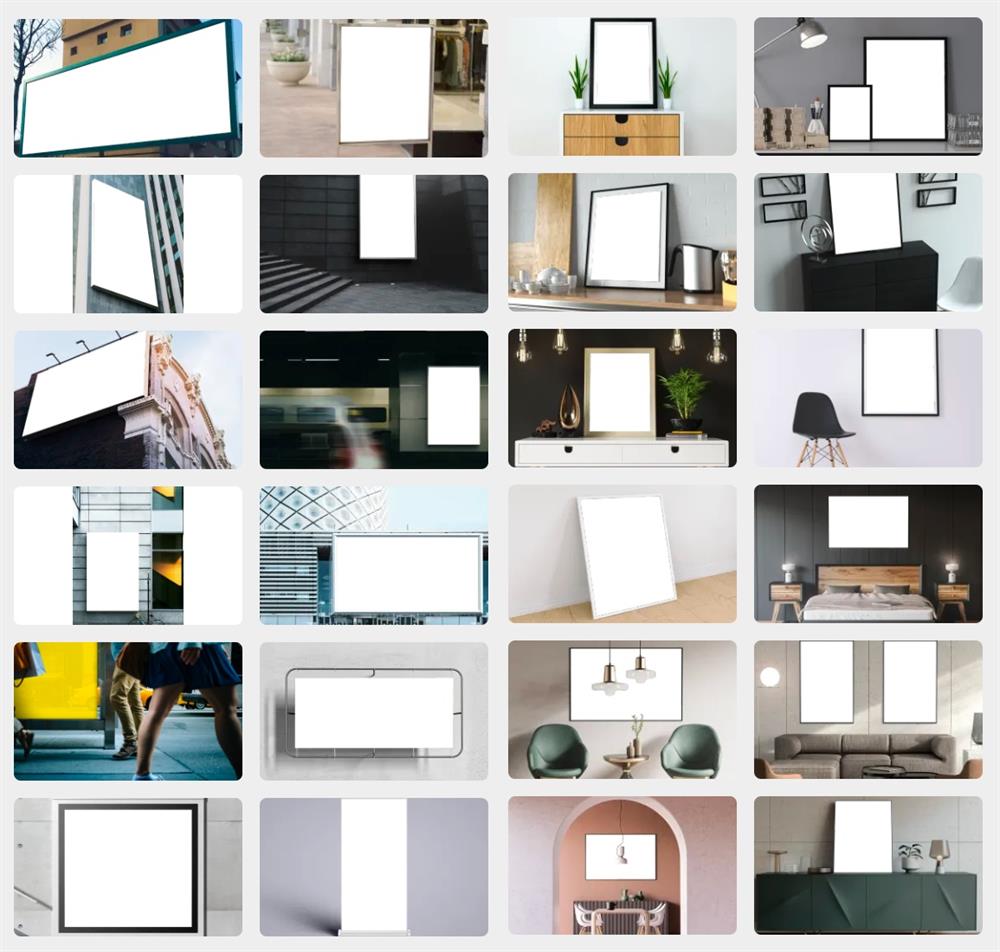
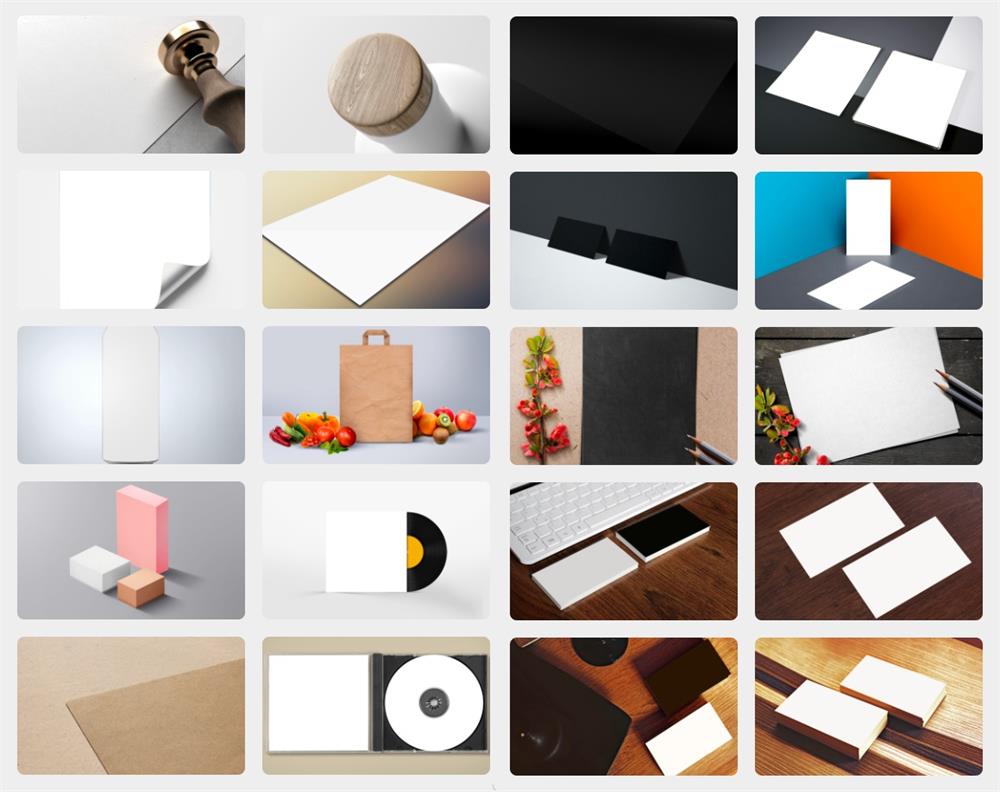
这款「咪虾样机」一定能满足你的需求!一共 350+样机素材、简单贴图即用;不仅有各种电子设备模板,还涵盖了包装、海报、户外广告等超多场景。
工具直达: https://js.design/community
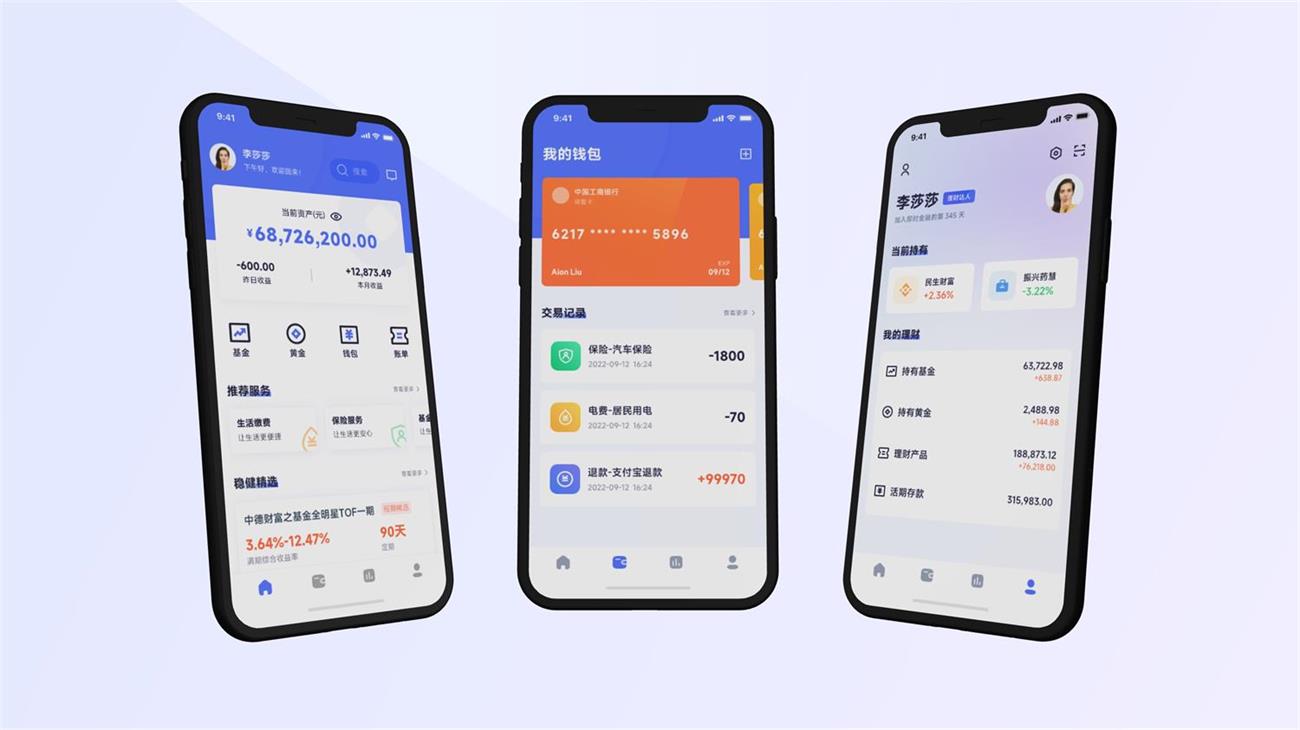
手机&电脑,自带办公展示场景:

电视&平板,多尺寸、角度、场景:

广告展示,室内外多类型、且场景自然真实:

包装&纸张设计,周边与礼品设计必备:

使用方法也特别简单:
- 选择自己喜欢的样机类型
- 选择画板中的任何元素进行上传
- 生成图片并导入到画布中
三、图标预览——模拟真机效果
设计产品图标时,虽然有 iOS 官方给定的尺寸要求,但仍需要在真机上预览视觉效果,最好在保留特色的同时,又自然地融入整体、不显突兀。
「图标预览」这个插件或许能帮到你——用插件模拟产品图标的“真机预览效果”,省去来回截图比对的烦恼。
工具直达: https://js.design/community
运行插件 → 选择设计的图标 → 点击「更新」按钮即可预览。
还可以点选更换图标位置,方便观察图标在不同的颜色背景中的显示效果。
四、套个壳——iOS 样机合集
无论是汇报展示,还是准备作品集,最常用到的就是各种型号的 iOS 设备。
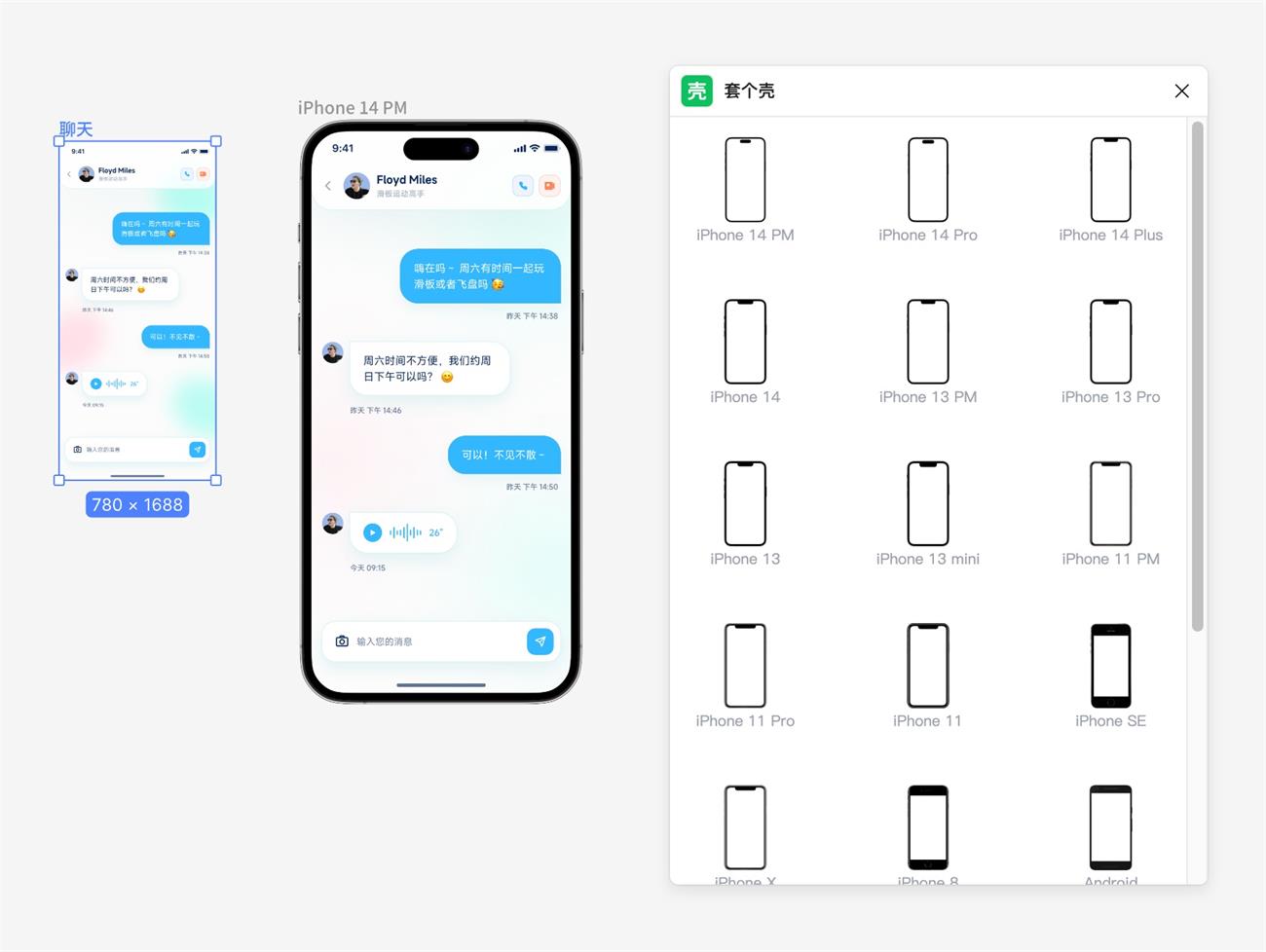
「套个壳」样机插件汇总了各种型号的 iPhone、iPad 模型,“选中画板→选择样机” 简单 2 步生成样机。
工具直达: https://js.design/community
上传下载、导入导出,这些繁琐流程全部省去,能用 2 步搞定的绝不再多操作一点。

五、一键套壳——更多尺寸的安卓样机
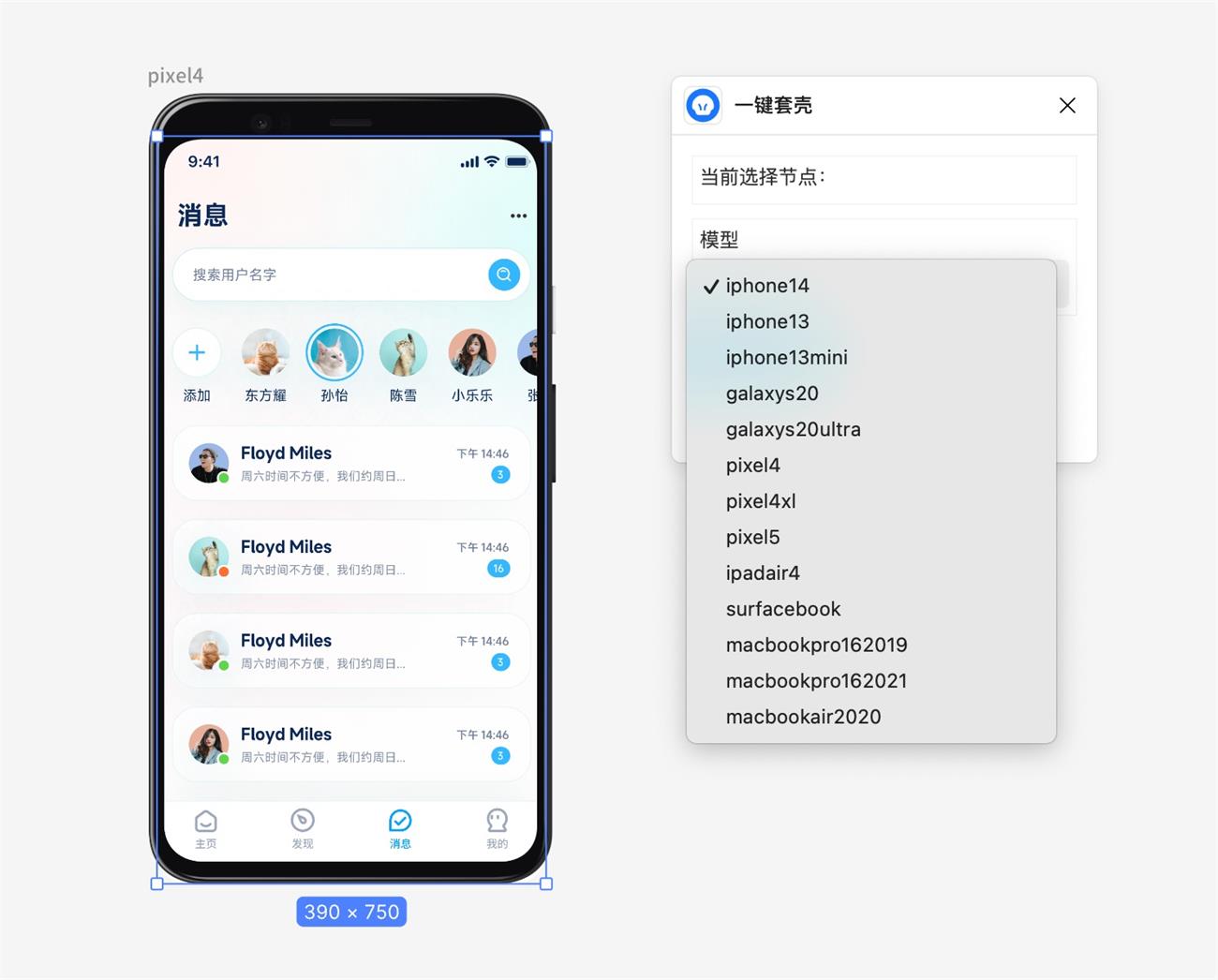
大部分样机工具和资源网站,都只提供 iOS 样机、没有安卓的,这次特意找了这款「一键套壳」插件,内置了三星 Galaxy、谷歌 Pixel 几款不同型号的安卓样机。
工具直达: https://js.design/community
选中画板、选好模型,就可以一键套壳、便捷取用~

以上就是今天的分享,这 5 款好用的样机插件,可以帮你省去很多试错的时间,为作品集加分添彩,助你轻松提升过稿率!喜欢的小伙伴记得点赞收藏,欢迎转发给你身边有样机需要的朋友们哦~
土拨鼠
想了解更多网站技术的内容,请访问:网站技术