从一个UI界面设计,看体验设计师要具备的基本技能

体验设计的岗位数量逐渐增多,从几个大厂的招聘要求来看,要求也是非常的高,所谓富贵险中求、能力与收入成正比,想要拿到30k以上的薪资,那么你的能力就一定不能太单一,特别是思维层面,一个独立思考完成大型项目的全链路设计师依然是不可多得的人才。
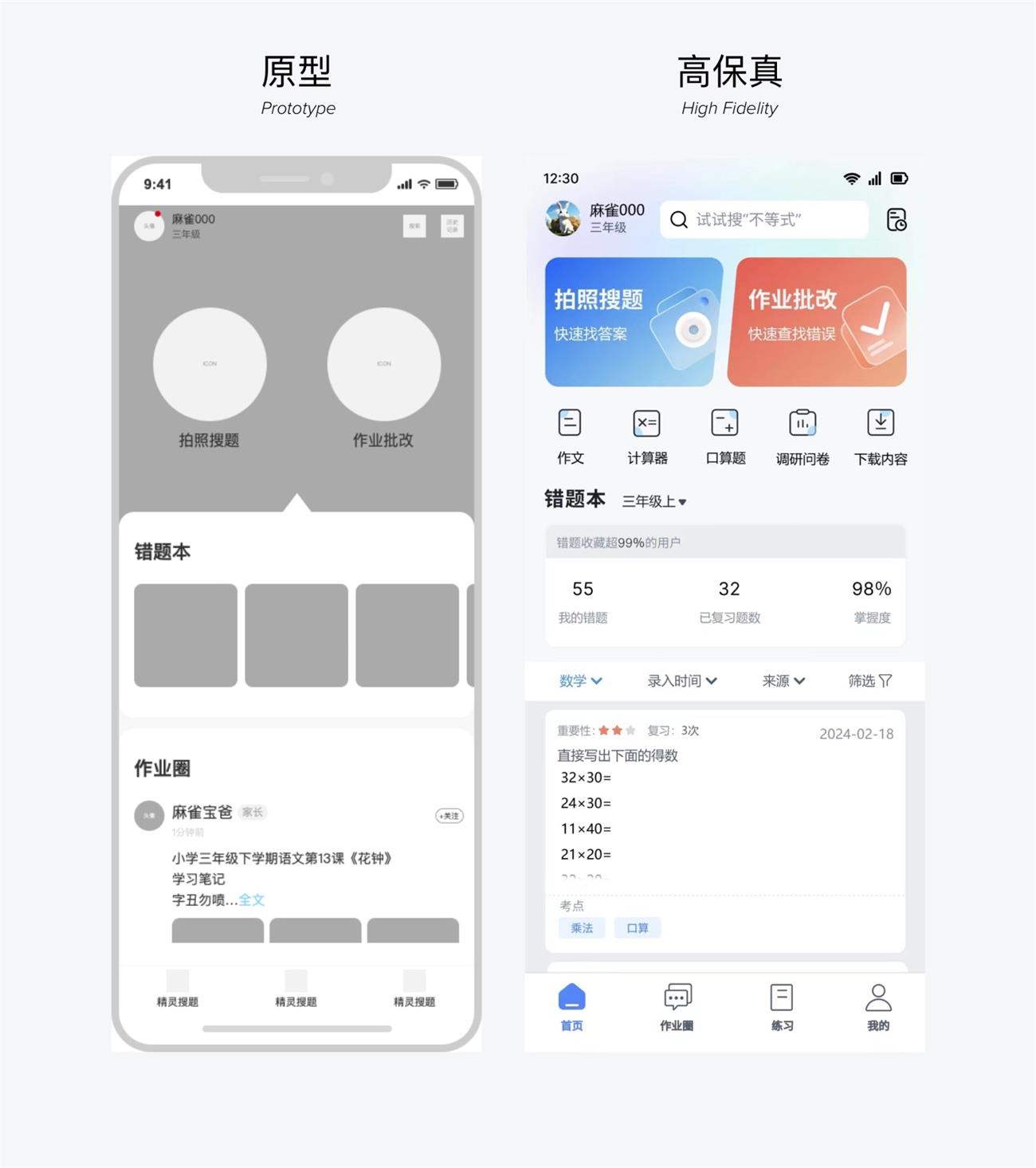
这个原型是一次UI测验的作业,本身其实没有定任何的背景,让同学们自由发挥,只要能逻辑自洽那么都可以说的过去。好,大家一起来分析一下,这个案例做的怎么样。
如果我们给到的原型是这样的,缺失了很多重要的信息,这时候你会如何补全?如果你具备产品思维,那么你可以考虑到很多信息,如果你对这个行业和用户又更深的认识你可以补全更多信息,当然了,还是要尊重原著,既然原型给的是这样的,那么说明这个产品还是比较聚焦业务的或者说处于起步阶段,业务功能并不多,主要围绕着拍照搜题、批改、错题这样的功能来做的。

从上往下我们依次来分析功能、交互、视觉的合理性。
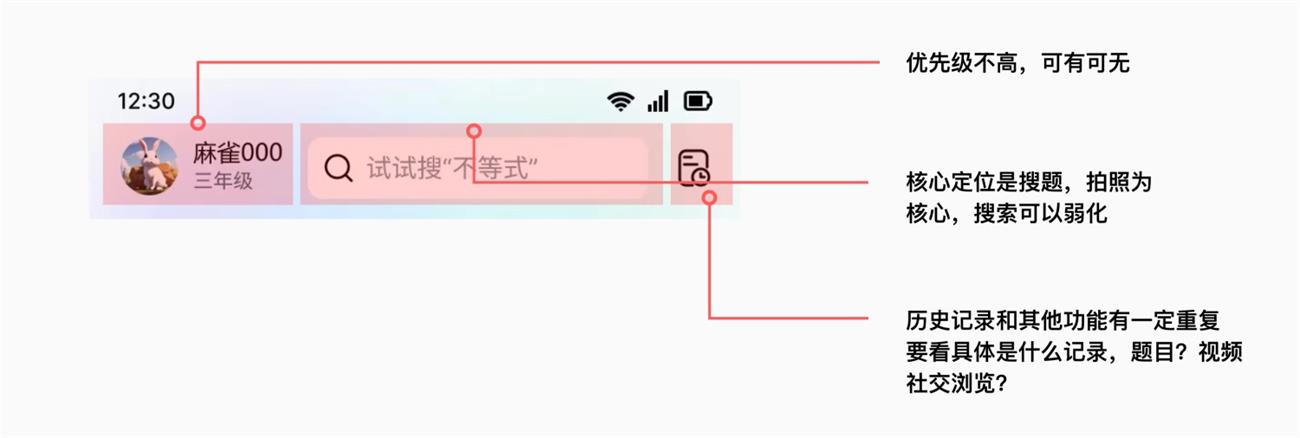
一、导航栏

1.用户头像、昵称、学年这些信息对于这个产品的用户来说其实可有可无,除非这里需要用户切换学年,但明显不是个高频的操作,所以放或者不放影响不大。搜索其实不需要做这么明显,因为关于搜题还是拍照更直接,所以搜索可以有但不需要展开。历史记录,这里基本上都是题目搜索,错题本可以直接查找到的,并不需要历史记录,可以弱化或者删除。
关于该功能是否有必要,大家只要思考是否具备业务场景和用户场景即可,具备了场景,再思考是否具备核心价值。
二、业务分流入口区

这里在原型中其实并没有体现,学员主动加上去,这个在实际工作中不需要UI设计师或者体验设计师这么去做,主要的业务功能还是要交给产品经理去研究,设计师专注体验的优化迭代和功能设计支持工作即可。那么这里我们我们就主要看看这些功能是否合理。
作文和计算器可以保留,口算题其实包含在一些小体量的题目类型中,如果有口算,为什么没有选择、填空、解答题呢?所以如果要放题目类型那就要放全,或者给一个题库的入口,而不是只放一个小类目。问卷调研是临时性需求,不适合常驻。下载要看能下载什么,下载题目其实和收藏、错题本功能就重复了。
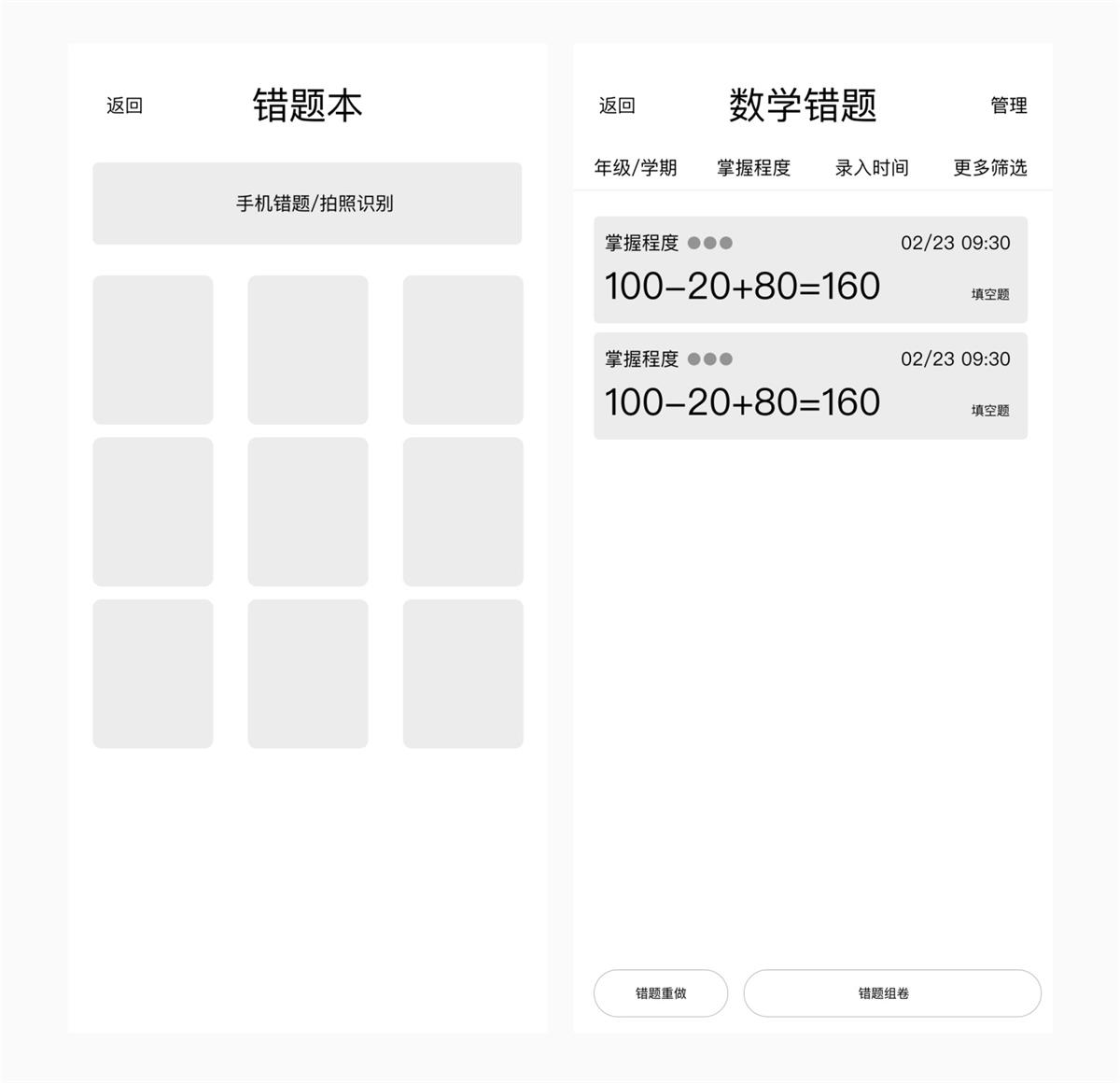
三、错题本

在原型中,错题本几乎只有这三个字有用,所以错题本要提供给用户哪些信息,需要设计师自己思考。在工作中,产品经理一般是如何对错题本模块进行功能分析的,可以通过用户调研、竞品分析、卡片分类等方法,找到用户对错题板块的功能需求。
所以从这份作品来看,还是有很多不合理的地方,比如错题本的卡片中的信息,这里的几个数字以及该卡片呈现出来的示能,其实效用很低。
首先该卡片没有任何可点击进入的入口,数据展示虽然也有一定的示能,但比较弱。所以问题的 本质在于你想让用户干什么,那么你就需要设计 成什么样式,同时要看这个产品的定位,比如针对全年级和学级 还是只针对小学一个学级的,那么设计策略就会不同。
所以 要思考关于错题本相关的更多信息,比如:

- 产品定位与发展时期,在产品初期、中期、后期,版块的设计策略会有很大的不同。
- 错题本应该、需要有什么功能,比如不同类型题目的分类、收集错题、筛选错题、管理错题等等。
- 如何让用户在错题本功能中更高效的进行交互,入口示能和意符的表达,点击进入后 的信息布局和交互流转。
- 更多的信息细节:每一个字段信息的溯源, 比如错题收藏超过99%的用户,这个字段是想 让用户看了之后干什么,有成就感吗?好像说不通 所以如果没有存在的意义、价值和用户动机的话 就去掉。还有掌握度,这个其实没有太大的意义,错题本的初衷就是帮你去改错, 那么这里势必不可能达到100%,因为一直会有错题,所以就没必要加入这个掌握度字段了,页面下半部分中的信息要斟酌,例如重要性和星级、复习次数这些信息的存在意义
其实底部的筛选栏和下方的卡片也都是错题本的内容,但这样的筛选和管理效率太低了。从原型中我们可以得出,产品更希望用户之前的社交更多一些,我们暂且不论这类产品做社交的必要读,但是还是要部分尊重原型。所以错题本在首页中不要进行展开和筛选,一个是效率低,二是不符合产品策略。
最好的做法就是把错题本作为一个业务入口放到上面,替换口算题等不合适的入口。然后就是错题本到底应该怎么样设置交互和布局才能够高效完成用户任务。

- 错题分类,这是最关键也是最开始的环节,用户查看错题首先要选择不同科目的题目。
- 筛选条件,这里可能会有家长来使用,那么就会需要用到年级/学期的标签,再根据使用场景来分析还需要:掌握程度、录入时间、错题来源、错误原因、自定义标签等等。
- 更多场景,除了筛选出错题外,还可以有哪些用户场景呢?例如错题拍照、题目的管理(增删改查)、错题随机重做、错题组卷等等
在课程中有教过大家一个我自创的排除法来研究页面该如何进行划分步骤,其实很简单,就是我们不停的往一个页面塞东西,如果塞不下了就另起一页。

所以在这里从错题本进入的第一页,根据用户核心使用场景我们要让用户去选择题目的板块,需要填入的就是多个不同的板块,以及题目拍照功能,如果不另起一页那么需要在这个页面中塞入具体的题目、各种筛选标签,那么,在第一页明显是不合理的,所以就要另起一页,进入不同板块题目的合集页,并且在这个页面中我们就可以实现筛选、管理、错题随机重做、组卷等共功能了。
好啦,这样的简单思考你学会了吗?在实际工作中要更深入的研究业务与设计策略以及用户痛点,才能更好的发挥出体验设计师的价值!
应骏
想了解更多网站技术的内容,请访问:网站技术