高效免费!超好用的动效落地交付解决方案 Polyphony 2.0

Hello, 大家好!给大家免费分享一下我多年以来原创使用的一套动效交付的解决方案。
简单说就是设计师交付给研发的一套,以还原实际动画效果为目的的高效便捷的标注系统。
这个系统已经在我从事过的互联网公司中 toB 和 toC 不同项目的桌面端及移动端,在动效交付实践过程中得到了多年有效的验证。之前在 Figma 就已经完成了组件化,后续还会继续优化,目前已经满足大部分动效交付的场景,得益于 Figma 的在线组件系统,所以目前我也将它称为一个相对成熟的“系统”,因为早期是一个较为简陋的版本,这次更新优化了视觉组件的细节等等,因此升级为了 Polyphony 2.0,之前一直没有想到可以分享这个系统,最近更新后就觉得分享出来能帮助到需要的人是非常有价值的一件事情。
下面就具体介绍一下这个系统和使用方法,其实非常简单,只不过有些地方我会多做一些标记说明。
目前已公开到 Figma 社区,保留原创设计的权利,可以直接在 Figma 社区中的链接地址点击查看。
一、什么是 Polyphony 动效标注交付系统?
这套系统可以在不同的交互动效设计软件中,将相应动画的关键具体参数,快速、清晰地展示出来,减少在动画实现过程中的高沟通成本,并且可以将产品内固定参数的动画更新到 Figma 的设计系统中(如果有对应的设计系统)。
二、Polyphony 动效标注的优点

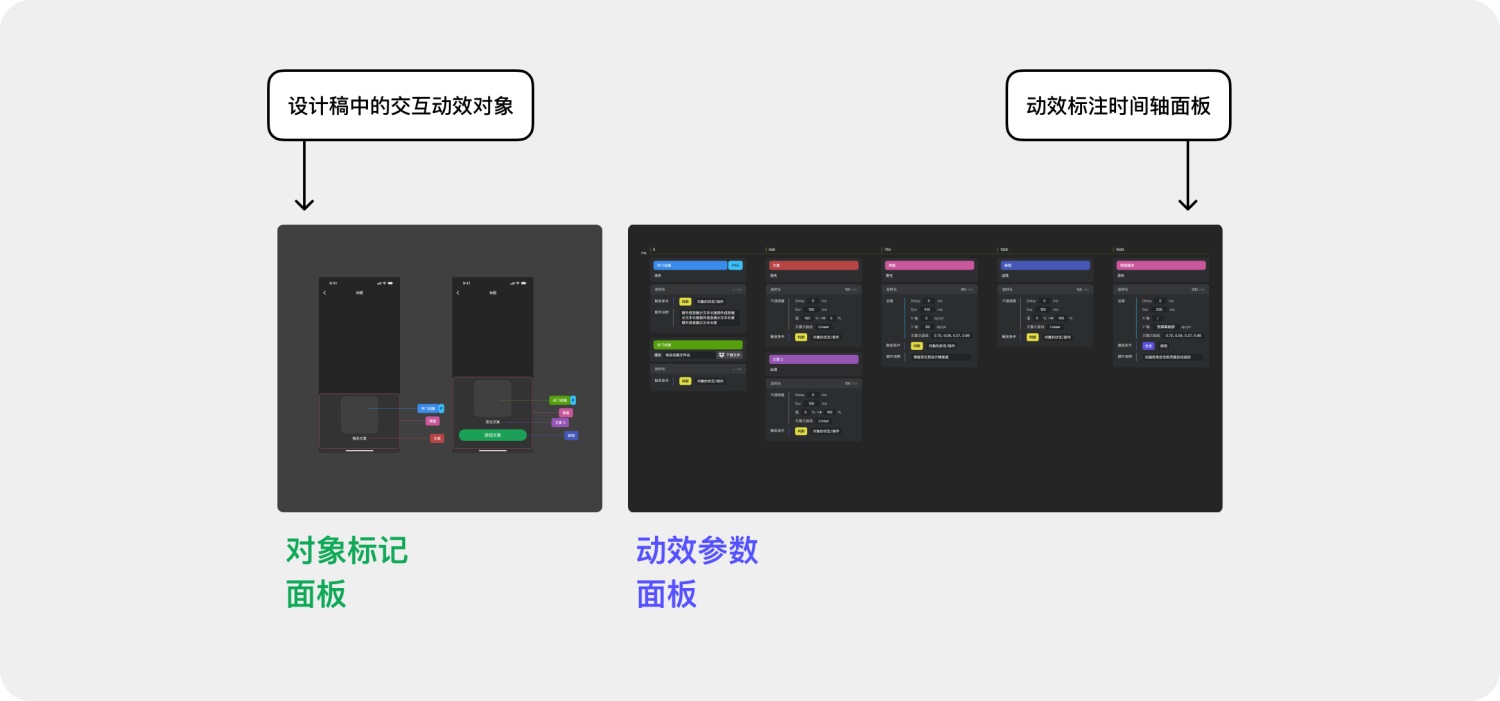
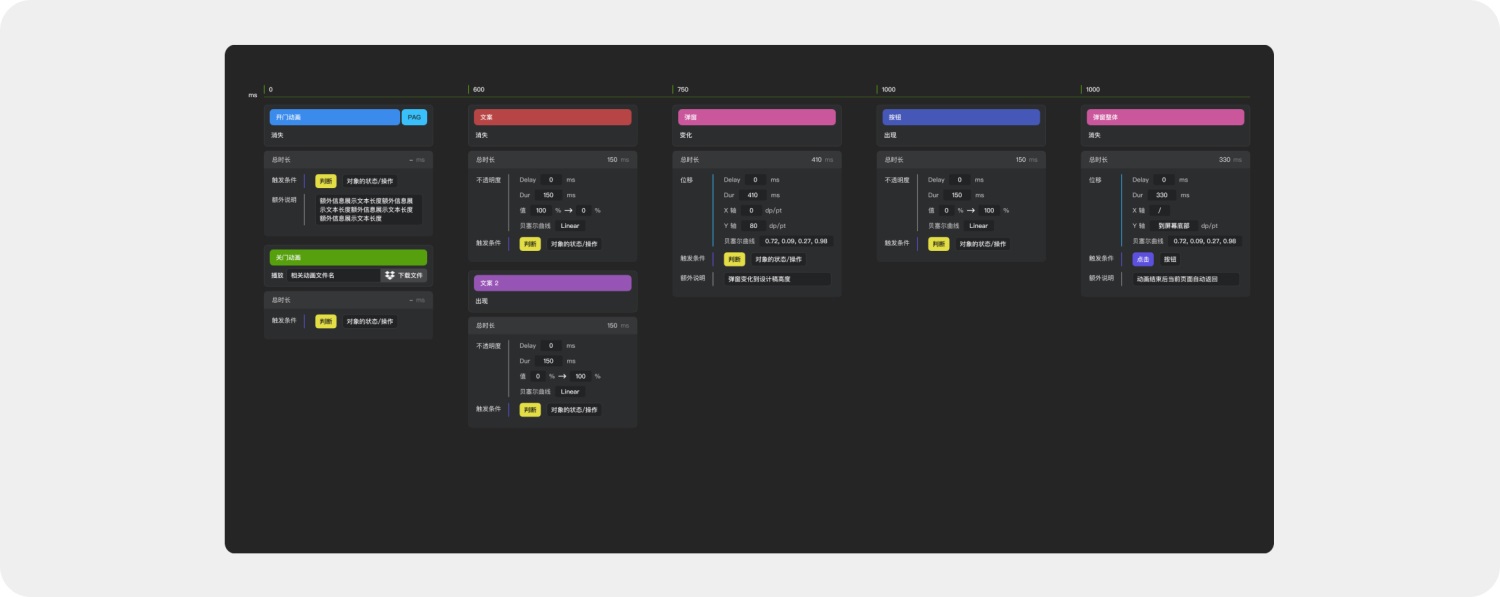
上图中左侧为页面中交互动效变化的不同对象标记,右侧为对应的不同对象具体动效参数,时间轴中同一 ms 数开始运动的对象为纵向排列,这样可以将每个对象的动效参数在一个“较小的面板”中展示出来,并在一个时间节点中可以直观的看到涉及的动效对象。
1. Polyphony 优点是:
- 每个对象的运动参数在视觉上可读性较高。
- 不同对象在对应的时间节点相对直观。
- 对象标签在设计稿与动效标注中一一对应,容易查找。
- 涉及的可实现文件可在对象标签下添加链接方便直接下载。
- 触发条件以及备注说明让动效交付避免很多沟通成本。
2. 面板细节


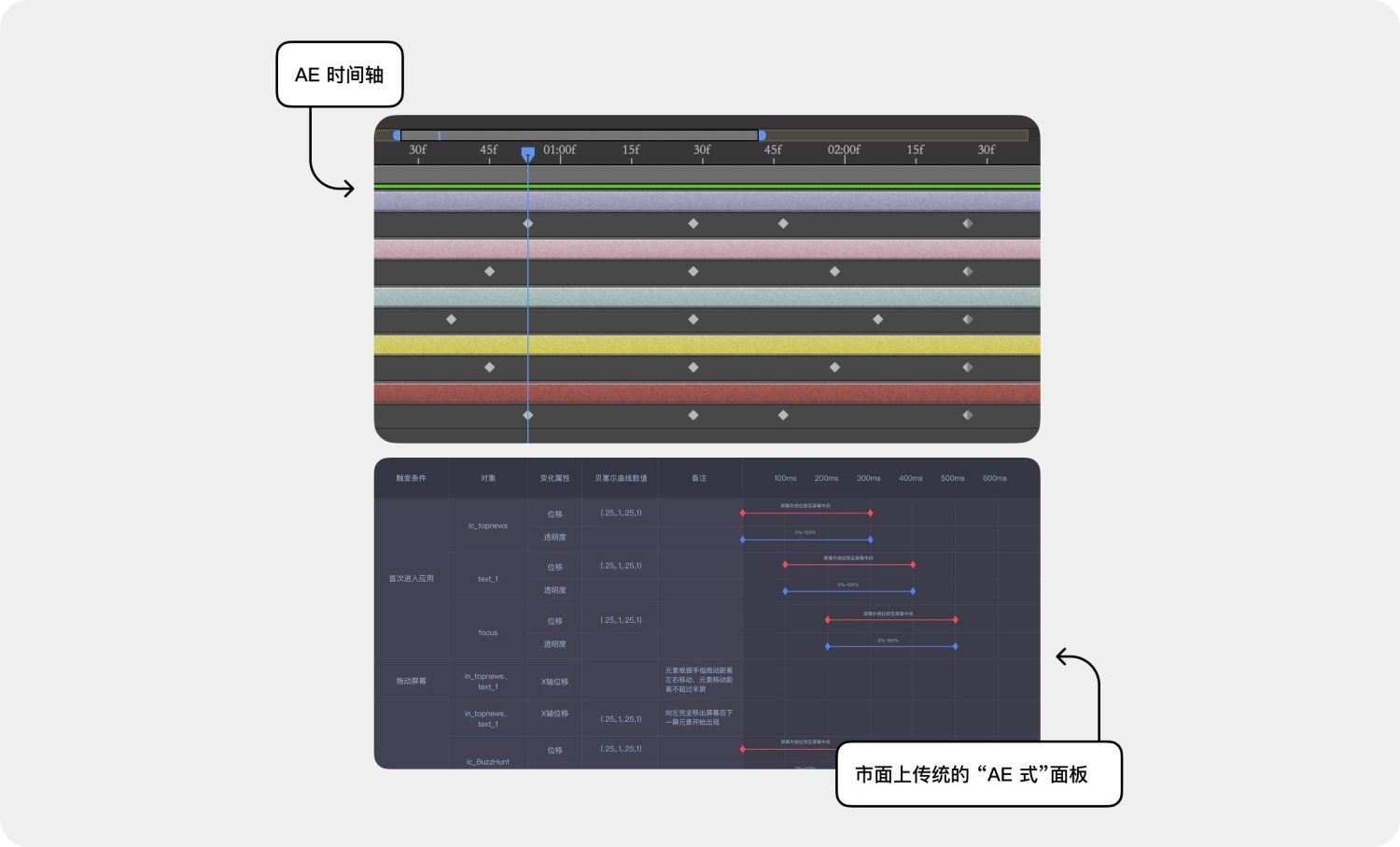
三、市面上传统 “AE 式”时间轴交付方法的缺点


目前除了我通过 AE 插件生成参数摸索出来的这套原创 Polyphony 动效标注以外,市面上很早之前就有一套 “AE 时间轴式”的标注方法,这种方法看起来参数较为全面,但实际无论是阅读效率,还是不同节点中对象发生的变化都不够直观,所以也是我在研究动效交付方案中设计新系统的原因之一。
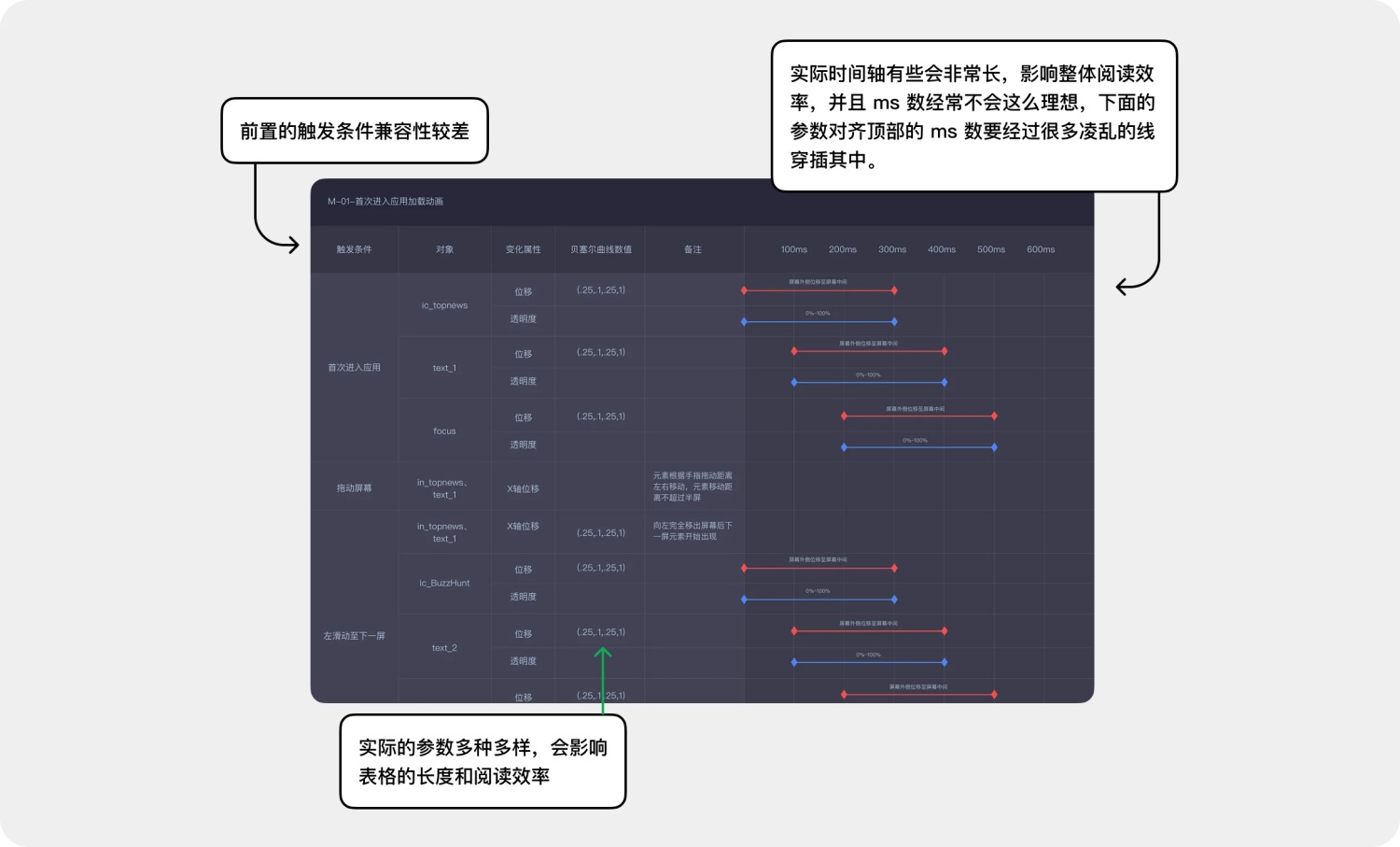
1. “AE 式”时间轴的缺点体现:
- 以对象进行交互说明,而不应该以触发方式。
- 实际项目时间轴跨度较大横向阅读体验非常差,图中仅仅是理想状态。
- 不同对象的属性变化无区分,阅读时也容易看错行。
- 当备注或其他属性参数过长会导致整个面板空白较多阅读效率较低。
- 表格新增内容会涉及单元格的变化,制作与维护成本都较高。
这种 UI 方式较为符合设计人员在软件的设计中,但对于交付研发的具体参数,有诸多限制。
四、Polyphony 动效标注系统面板拆解
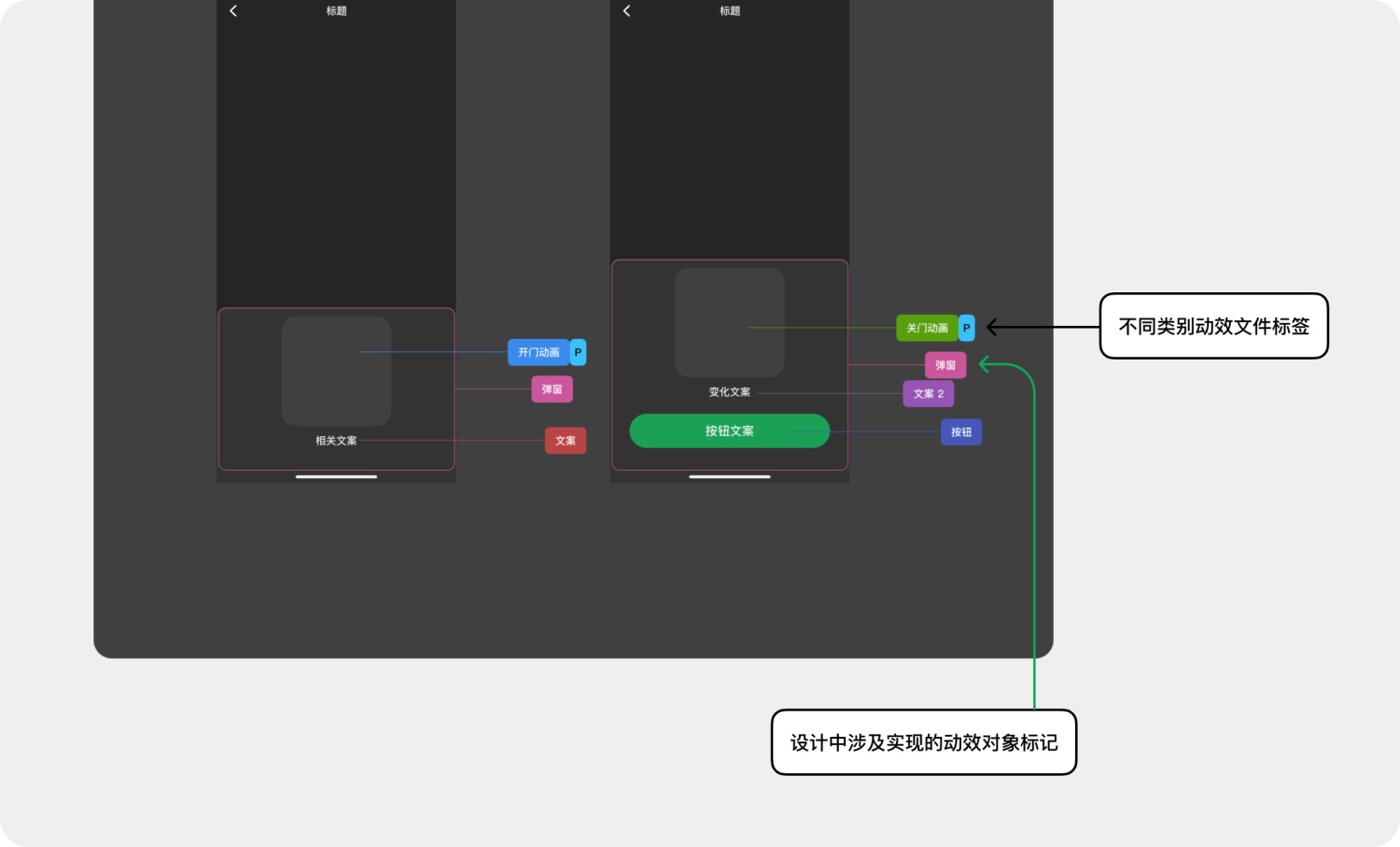
1. 对象标记面板拆解

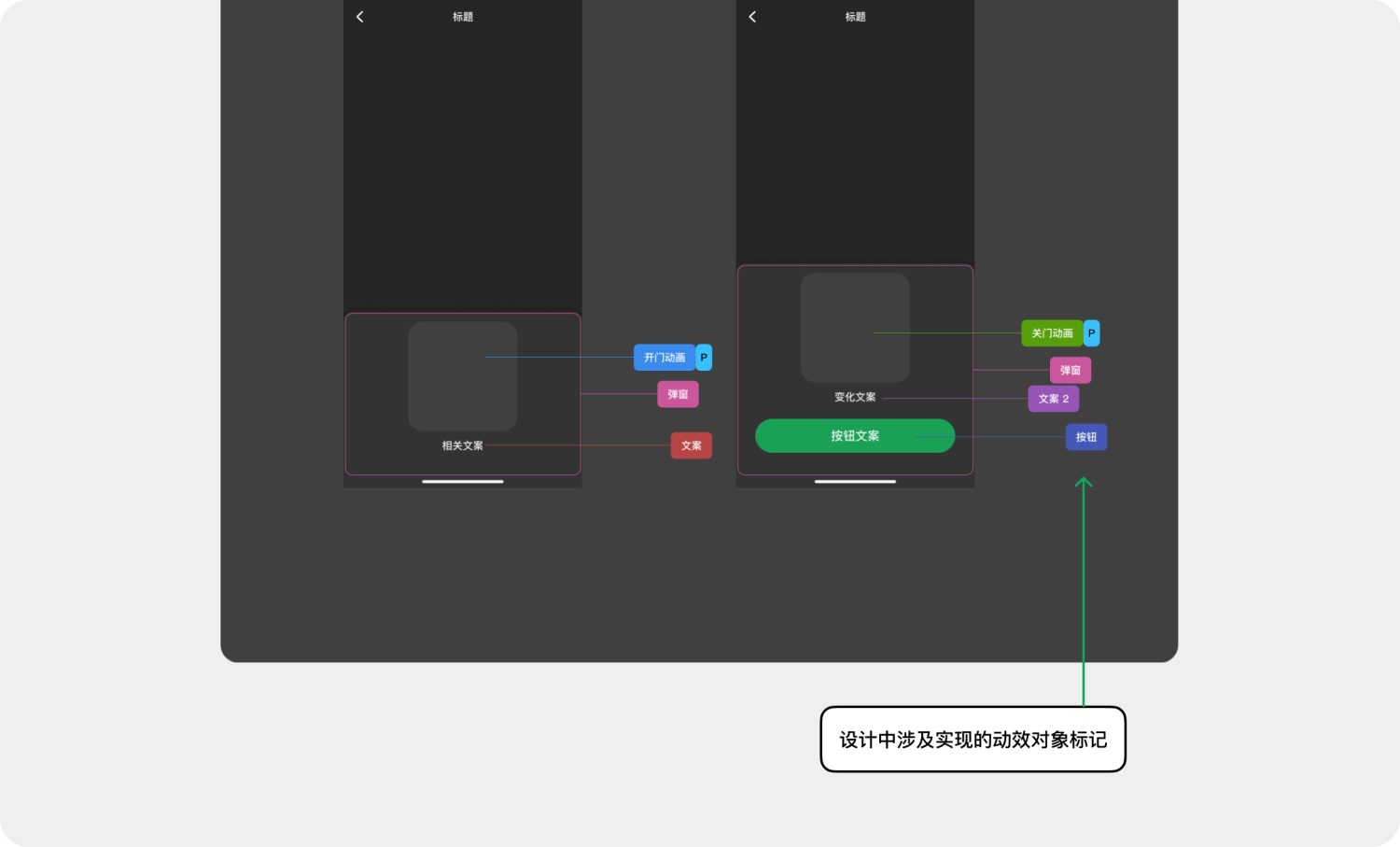
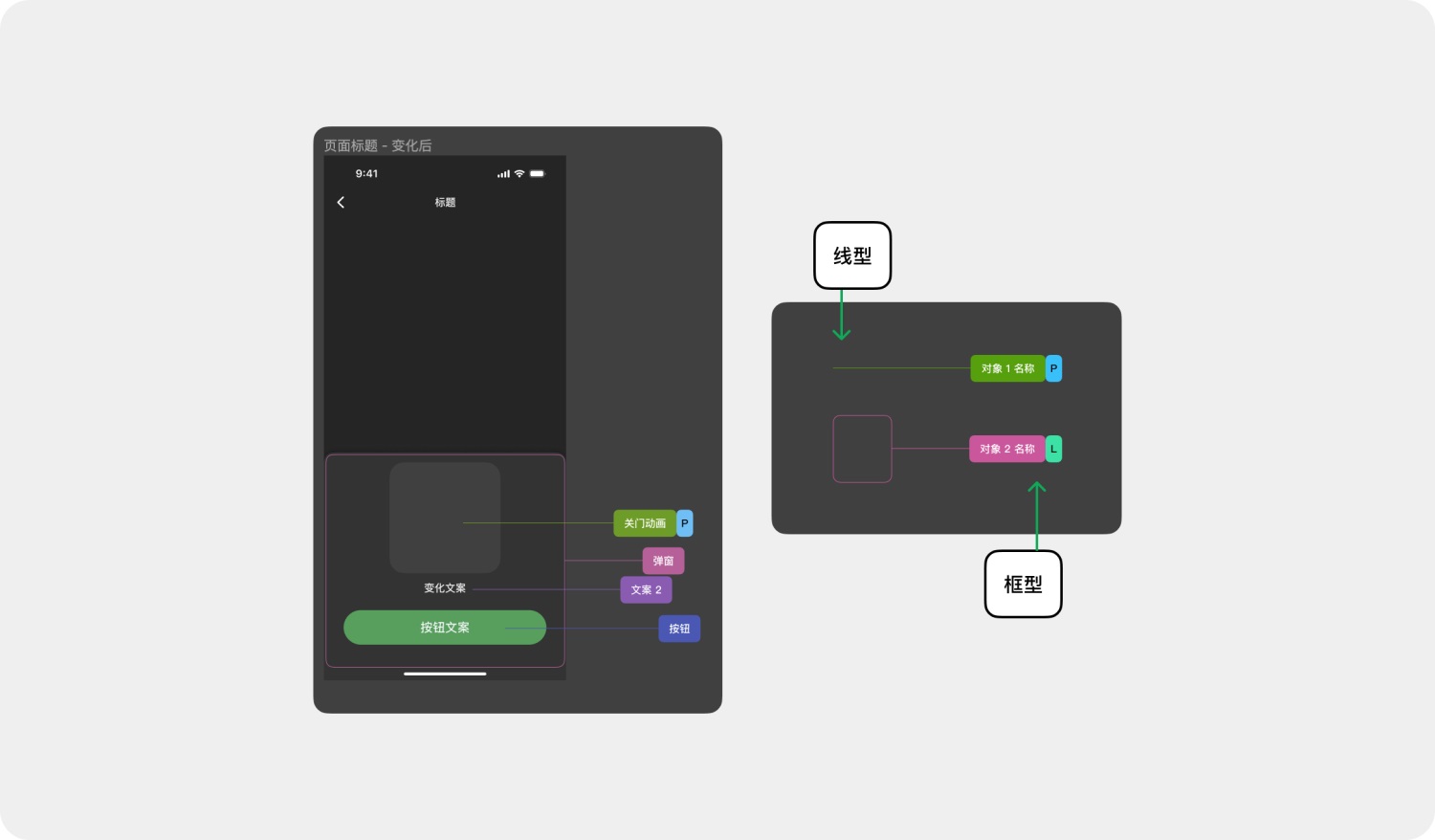
对象标签面板包括,设计稿中一个完整的页面切换,或交互后的元素变化中涉及到的所有不同对象,一般来讲都是页面变化前和变化后的对比,目的是交付给研发时,能够直观看到有哪些元素需要实现动效。
此组件由于目前 Figma 的一些限制,标记可以灵活采用各种形式的线,而不仅仅受限目前的标记组件。
标记的标签目前分为:
- 框型
- 线型
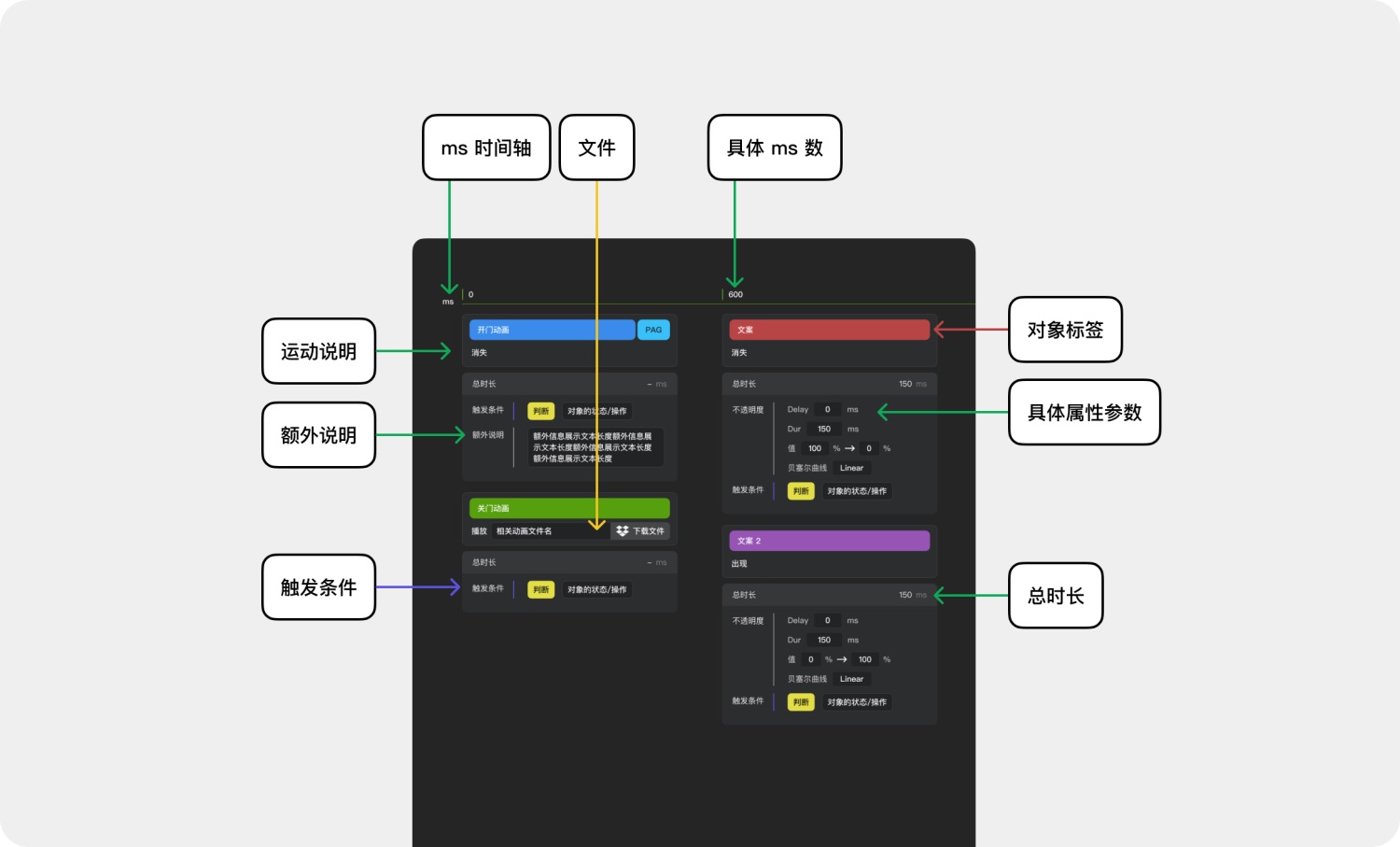
2. 动效参数面板拆解

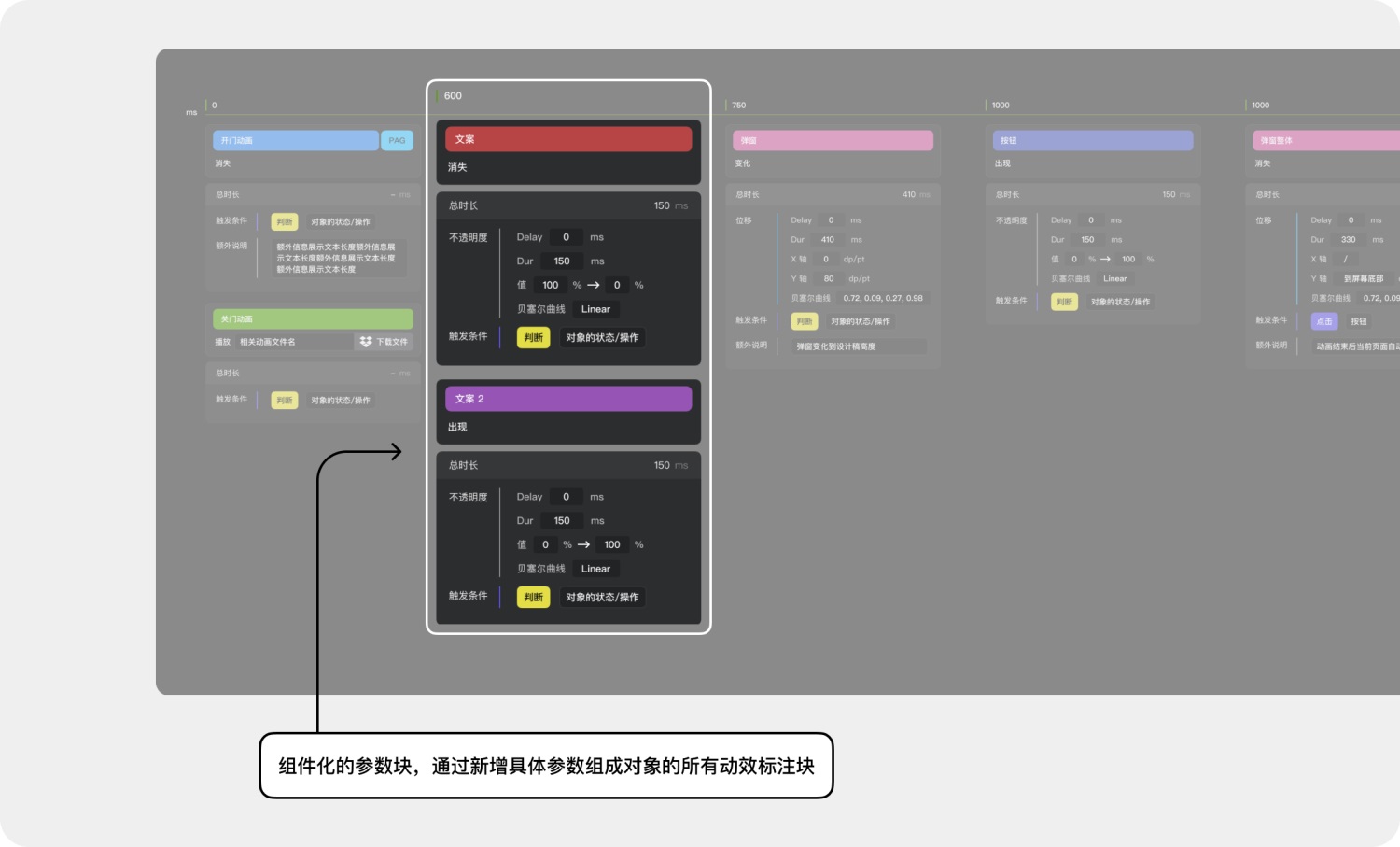
动效参数面板包括,一个时间轴以及时间节点下包含的所有对象面板。
3. 对象面板内的参数分别有:
- 对象标签(或带有可执行动画文件格式,例如 PAG、Lottie 的 Json 等)
- 包含可执行动画文件的名称和下载链接
- 对象标签运动说明(例如上移或出现等)
- 每个对象的运动总时长
- 每个对象包含的所有属性和具体参数
每个对象的触发条件 - 每个对象的额外说明

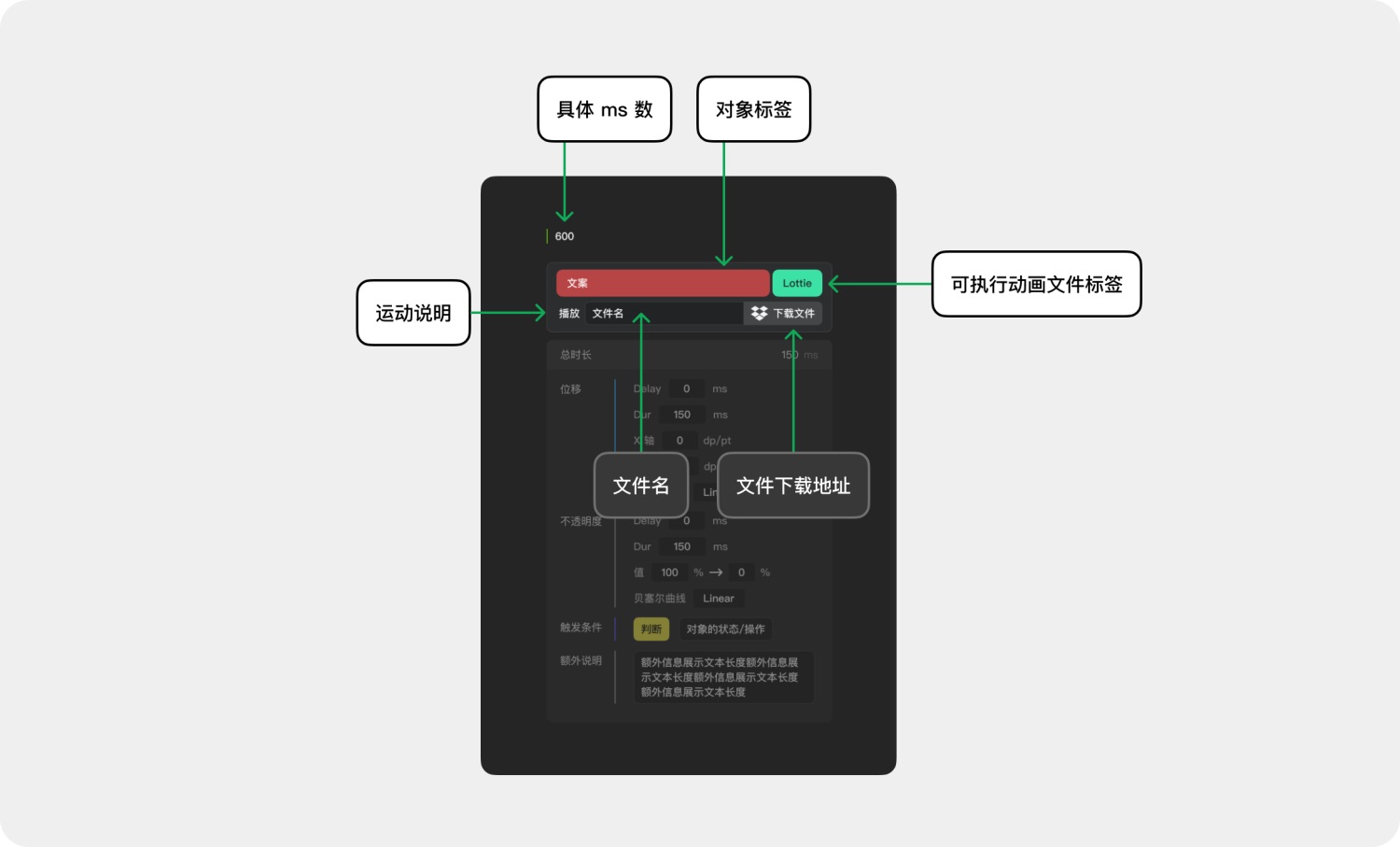
面板中“对象”区块
4. 对象面板 - 区块拆解包括:
- 时间轴的起始 ms 数值
- 对象名称
- 可执行动画格式标签
- 运动说明
- 可执行文件名
- 文件下载地址

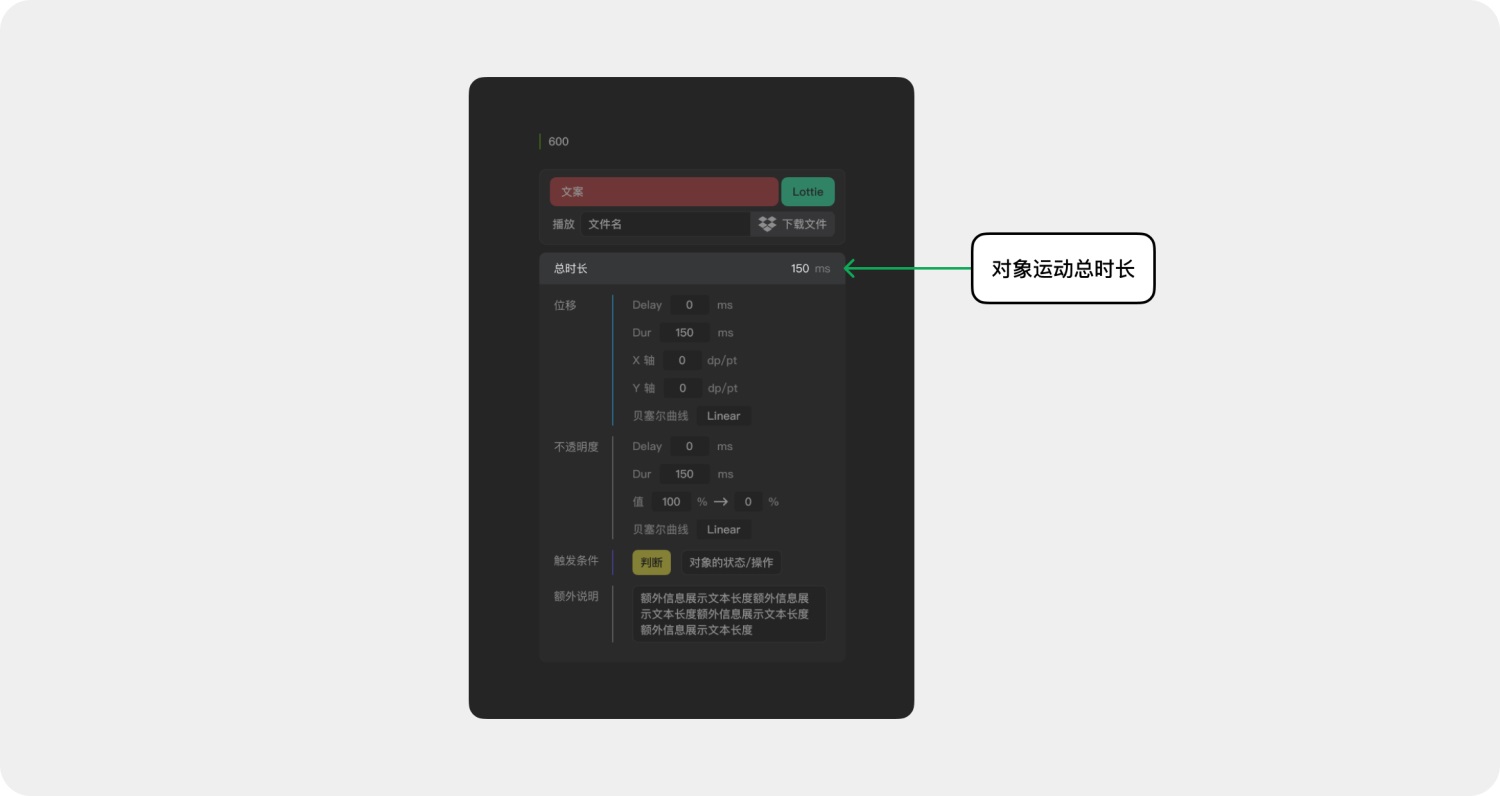
面板中“总时长”区块
5. 对象面板 - 区块拆解包括:
总时长

6. 对象面板 - 区块拆解包括:
- 不同属性的参数
- 不同参数的具体数值
- 用于区分不同属性的参数分割条

7. 对象面板 - 区块拆解包括:
- 不同的触发条件
- 触发的对象或操作
- 额外说明
五、Polyphony 使用说明

1. 对象标记面板 - 使用说明
对象标记面板中目前两类标记方式:线型、框型,可根据不同需要采用对应的标记组件,如需要转折线等可以灵活自定义标记。
- 首先罗列设计稿前后页面的变化
- 标记涉及动效的对象


2. 动效参数面板- 使用说明
- 在动效参数面板中按照出现时间将对应对象依次排布
- 涉及同一开始时间的对象纵向排列即可
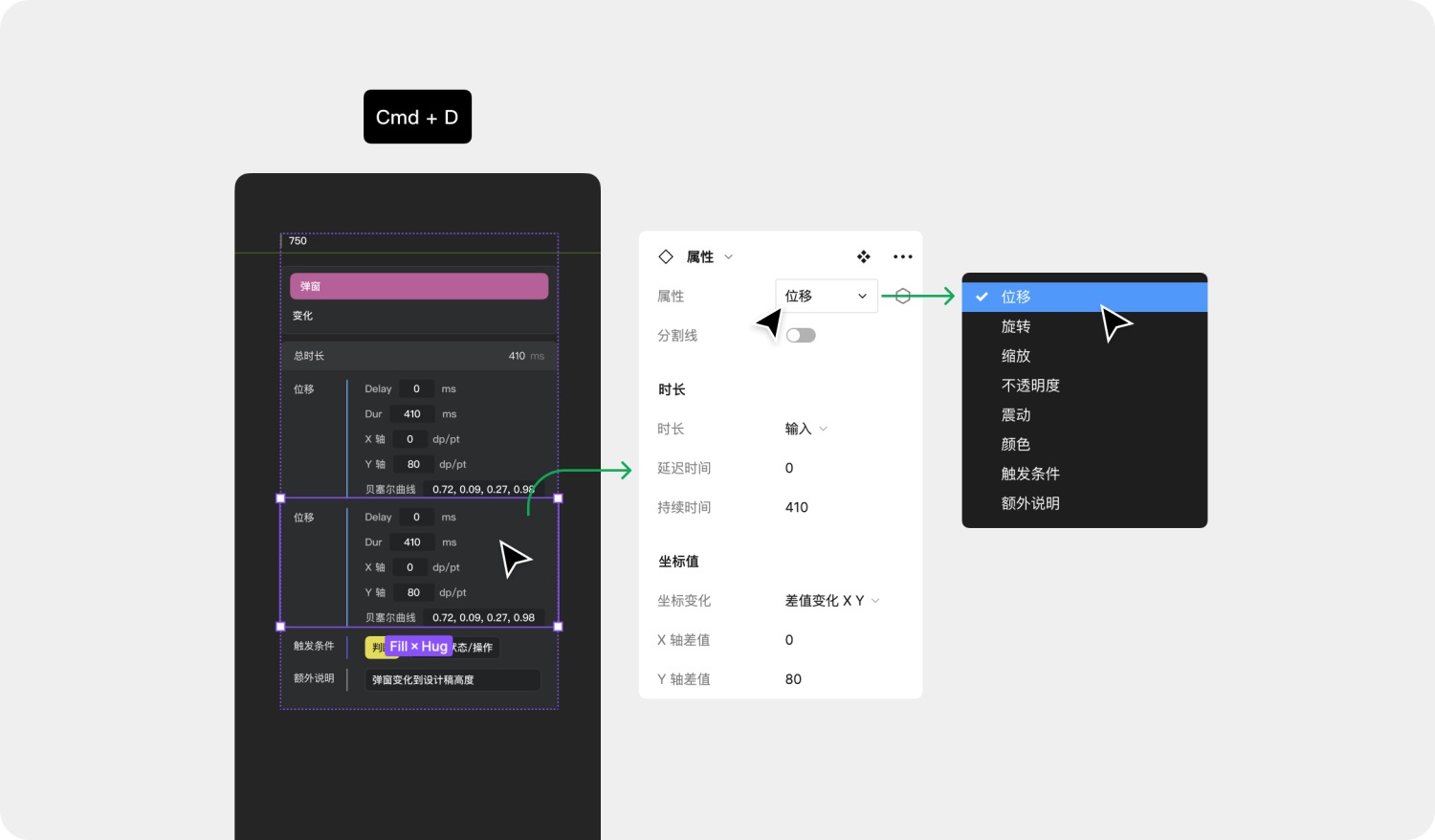
- 对象动效参数面板中的属性栏目可以直接 Ctrl/Cmd + D 复制后进行增删

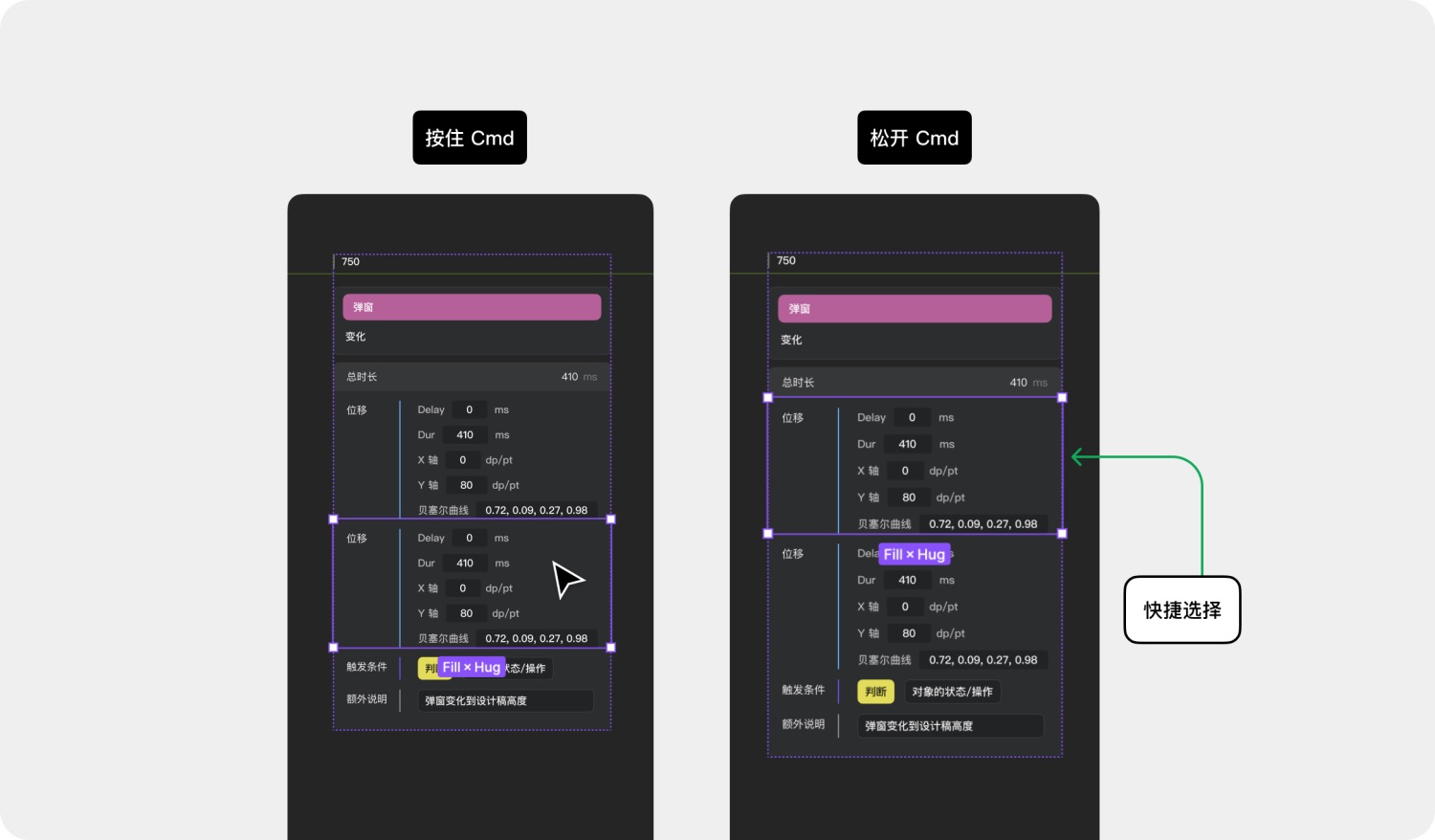
3. 面板使用的小技巧
先按住 Cmd 鼠标进行“透选”,选中一个组件后,松开 Cmd 鼠标即可自由选择同一层级的其它组件。

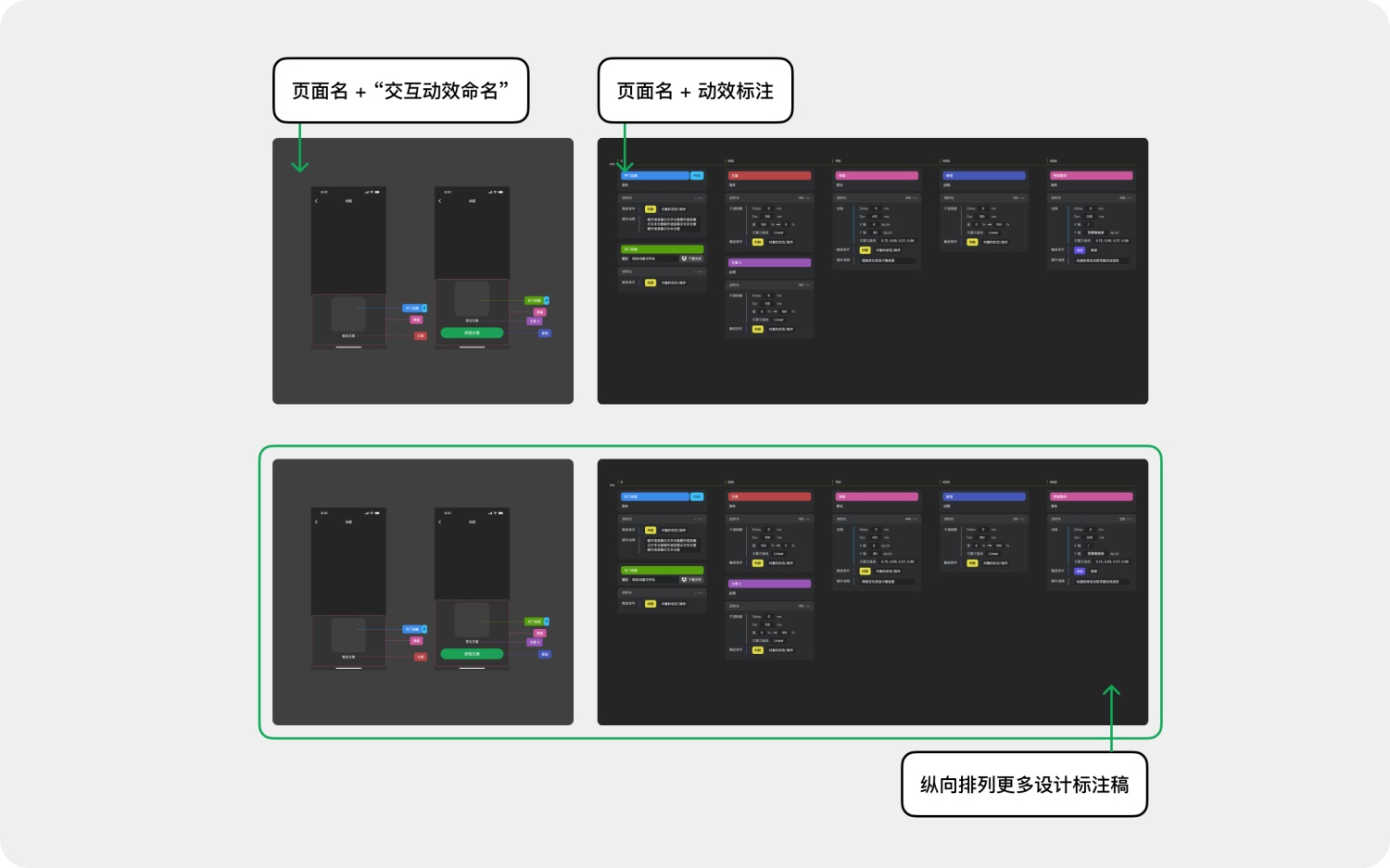
4. 多个设计稿场景
每个交互动效的标注都分为上图中左右两个面板,当有多个新页面的动效标注时,纵向罗列即可。
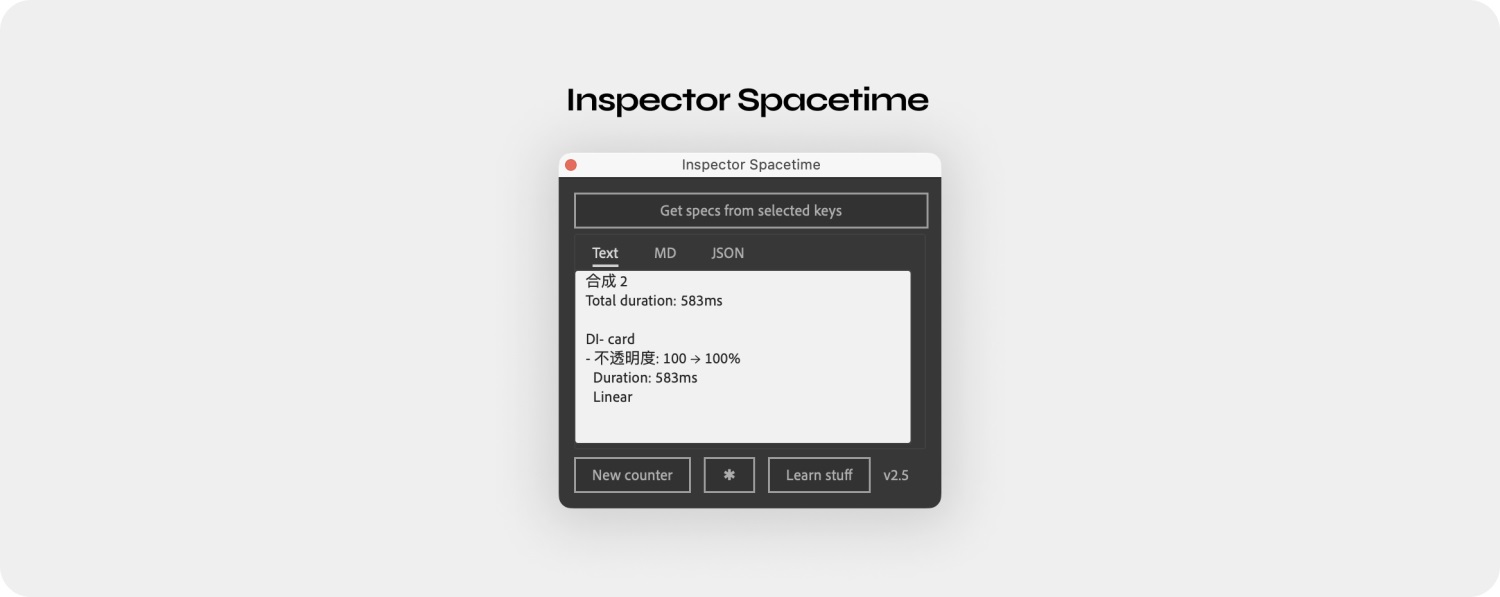
六、AE 的参数导出插件

在 AE 中可以使用一个插件快捷复制具体参数,其它动效设计软件中好像暂时没有相关插件,不过作为动效交付具体参数还是比较容易填写的。
具体使用安装方式请点击跳转下载插件
七、未来计划
未来会不断优化动效标注组件,如果大家在使用中有任何问题或建议都可以联系我或评论留言,如果能帮助到你在团队中提高动效交付的效率,那么它就是有价值的。
如果你遇到什么问题,或者任何有关于“设计”的,都可以添加我的微信一起交流。

Milessssss
想了解更多网站技术的内容,请访问:网站技术