大厂实战案例!京东B端智能客服IP设计复盘

IP 形象能够可以迅速拉近与用户的距离,串联产品操作与运营活动,形成产品与用户间的情感纽带。本文阐述了 IP 的定义与 B 端 IP 形象在 UI 设计中的作用,从明确内外在定义、到设计过程中的细化延展、以及实际的应用呈现,全方位复盘 B 端 IP 设计方法。
一、IP 的定义
IP 是 Intellectual Property 的简写,即知识产权。IP 从广义上泛指利用知识产权在多渠道、媒介、平台中用授权的方式进行应用,最大限度通过发掘内容,取得流量,具有多元化特征和再创造属性的内容。IP 的形式可以是人也可以是世界观、故事、文化等非物质性内容,在设计领域所说的 IP 主要是指 IP 形象设计。

二、IP 在 UI 设计中的作用
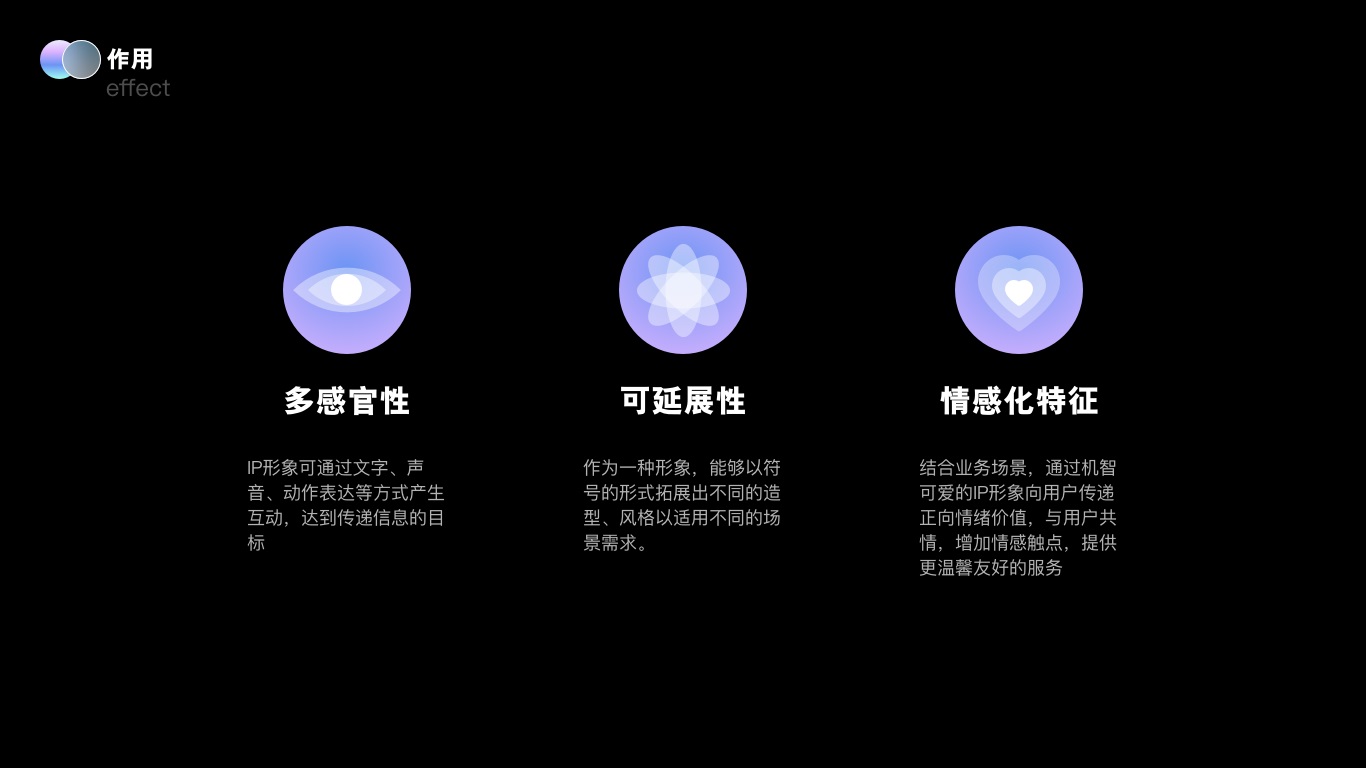
IP 形象常见于 C 端场景,作为品牌 IP 符号对各个场景进行渗透,例如运营活动页、海报宣传页、缺省图、指引说明等场景。可以迅速拉近与用户的距离,串联产品操作,形成产品与用户间的情感纽带。
- 多感官性:IP 形象可通过文字、声音、动作表达等方式产生互动,达到传递信息的目标。相对于单一形式的表达更为丰满,具有趣味性,也更易于理解。
- 可延展性:作为一种形象,能够以符号的形式拓展出不同的造型、风格以适用不同的场景需求。
- 情感化特征:结合业务场景,通过机智可爱的 IP 形象向用户传递正向情绪价值,与用户建立情感连接,增加情感触点,提供更温馨友好的服务。

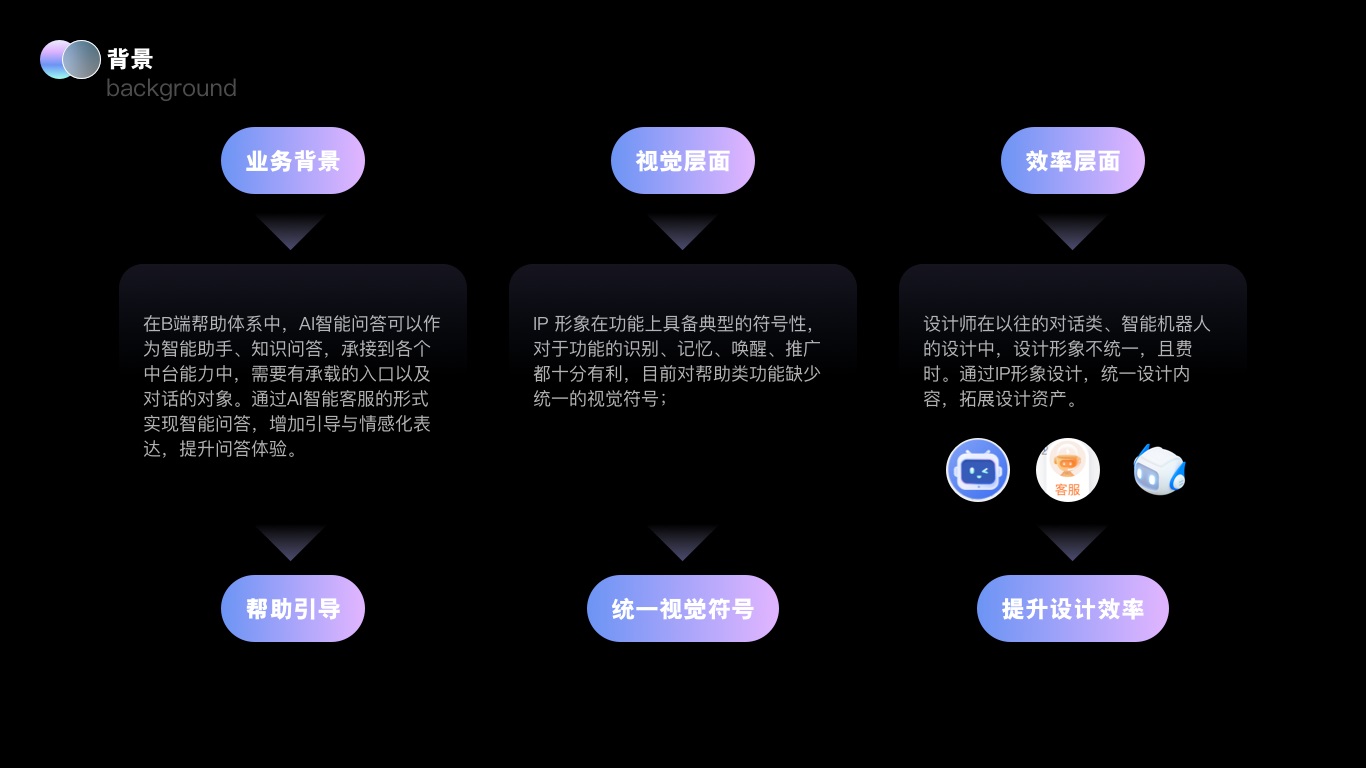
三、项目背景
业务层面:在 B 端帮助体系中 AI 智能问答可以作为智能助手、知识问答,承接到各个中台能力中,需要有承载的入口以及对话的对象,通过 AI 智能客服的形式实现智能问答,陪伴激励增加引导与情感化表达,提升问答体验;
视觉层面:IP 形象在功能上具备典型的符号性,对于功能的识别、记忆、唤醒、推广都十分有利,目前对帮助类功能缺少统一的视觉符号;
效率层面:设计师在以往的对话类、智能机器人的设计中,设计形象不统一,设计时投入时间长周期较长,通过 IP 形象设计,统一设计内容,拓展设计资产。

设计目标:
- 打造智能客服 IP 形象:塑造受人喜爱的帮助引导服务 IP;
- 增强设计感知:生动表达,情感化互动
- 规范化帮助使用:提升智能客服帮助形式一致性;

接下来就是对 IP 的具体打造过程,首先要明确我们需要一个什么样的 IP?
四、内在-人格定义
每个人都是唯一的个体,由内在精神和外在实体构成,外在是内在的体现,IP 形象同理,受人喜爱的的 IP 形象需要具有“人格魅力”。通过对 IP 形象的职业、星座、特点、爱好等方面进行定义,将 IP 形象打造成具有自己世界观的立体鲜活形象,更加真实立体。
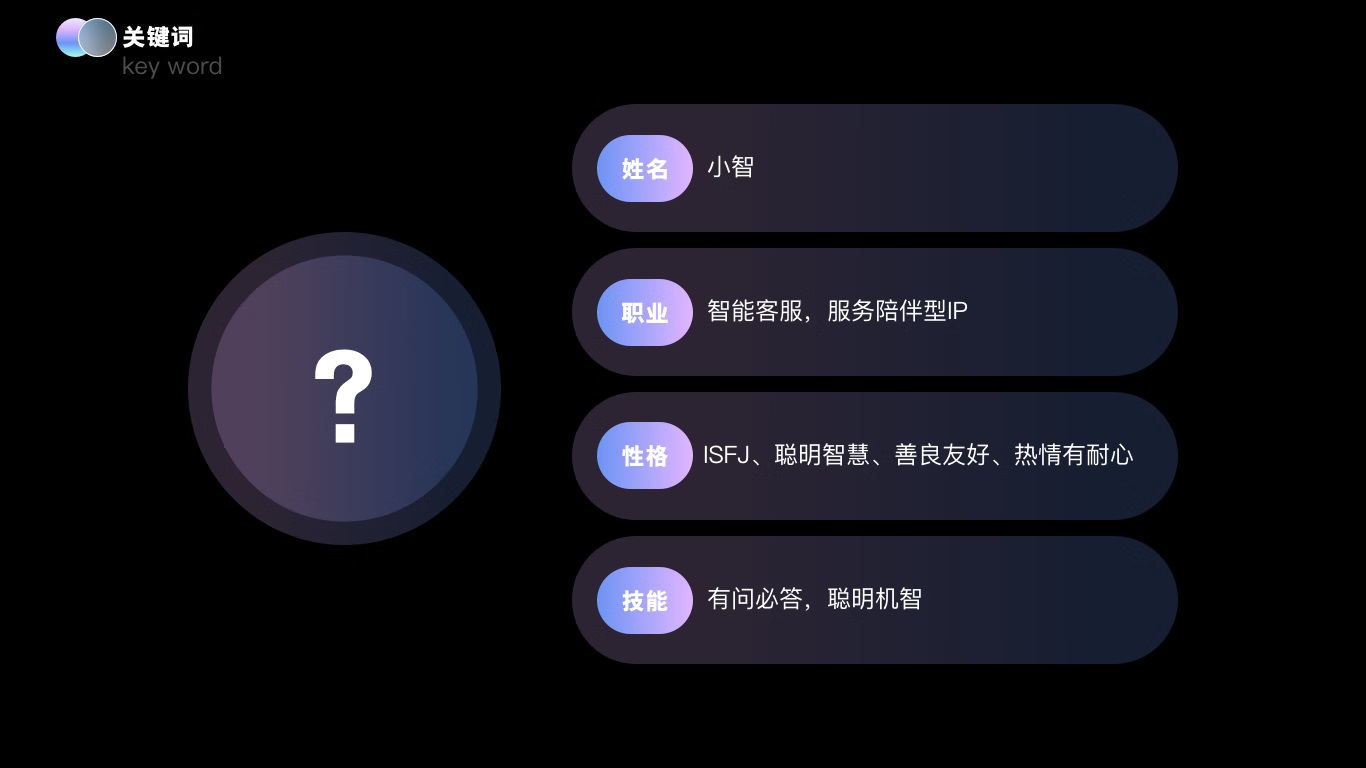
1. 关键词发散
如何定位 IP 的人格呢?需要明白的是这个 IP 角色是什么,为谁而设计、设计的价值是什么,并进行发散聚拢。
可根据主题关键词进行随意发散并记录,但需要注意的一点是发散始终是是围绕主点发散支点,而不是主点-支点-支点,不能偏离主题。

2. 人格聚拢提炼
上面是一个自由发散的过程,下面就需要进行提炼。
- 根据角色职能定位角色类型:IP 设计角色类型设定主要分为 2 种,一种是“自我投射型”,一种是“宠物伙伴类型”。B 端产品用户角色涉及较多,包含小哥、司机、分拣、仓储、以及商家、承运商等多个角色,难以提炼出“自我投射型”共通人格,且产品定位主要是辅助用户进行线上操作,因此选用“伙伴型”角色设定。结合其本身的智能特点,决定了其基础人格定位为「服务、陪伴类」。
- 分析目标用户的需求:AI 智能客服的出现主要用于解决当前由于人工客服人工客服沟通效率低、问题解决质量低,用户负面情绪多的问题。
- 确定产品目标:其产品目标在与能利用 AI 技术进行快速响应,高质量回答,同时安抚用户的负面情绪。
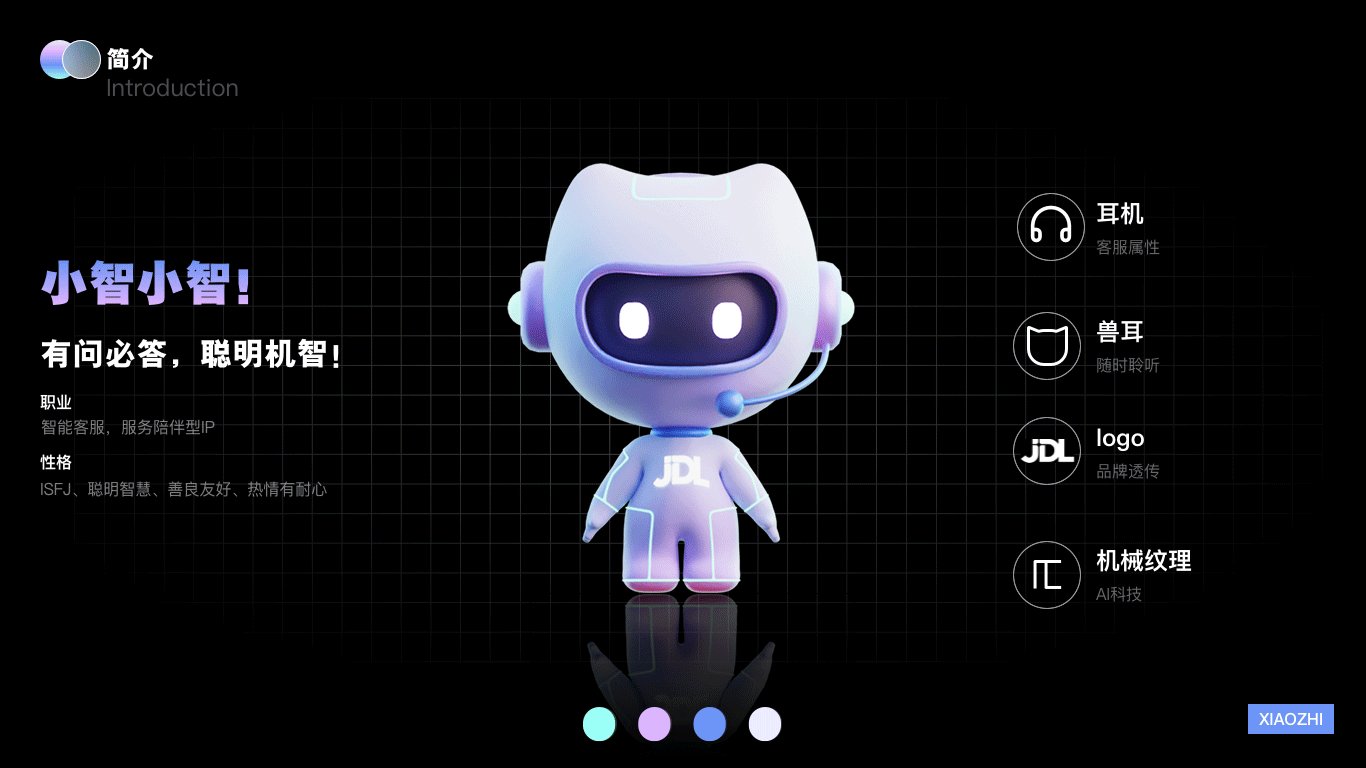
人格特征推导方式:主要是在 IP 设计中,常用的塑造人格的推导公式包含星座、MBTI 人格等。角色职能决定了角色的基础类型,客服、问答类工作就是典型的情感型工作,即 ISFJ 照顾者:安静和善对细节事物很有耐心致力于创建和谐有序的工作和家庭环境(像巨蟹)。

基于以上分析,将发散的关键词聚拢,即可得出 IP 角色的基础人格。

五、外在-形象设计
基于用户角色和应用场景,在具有吸引力的审美前提下设计。
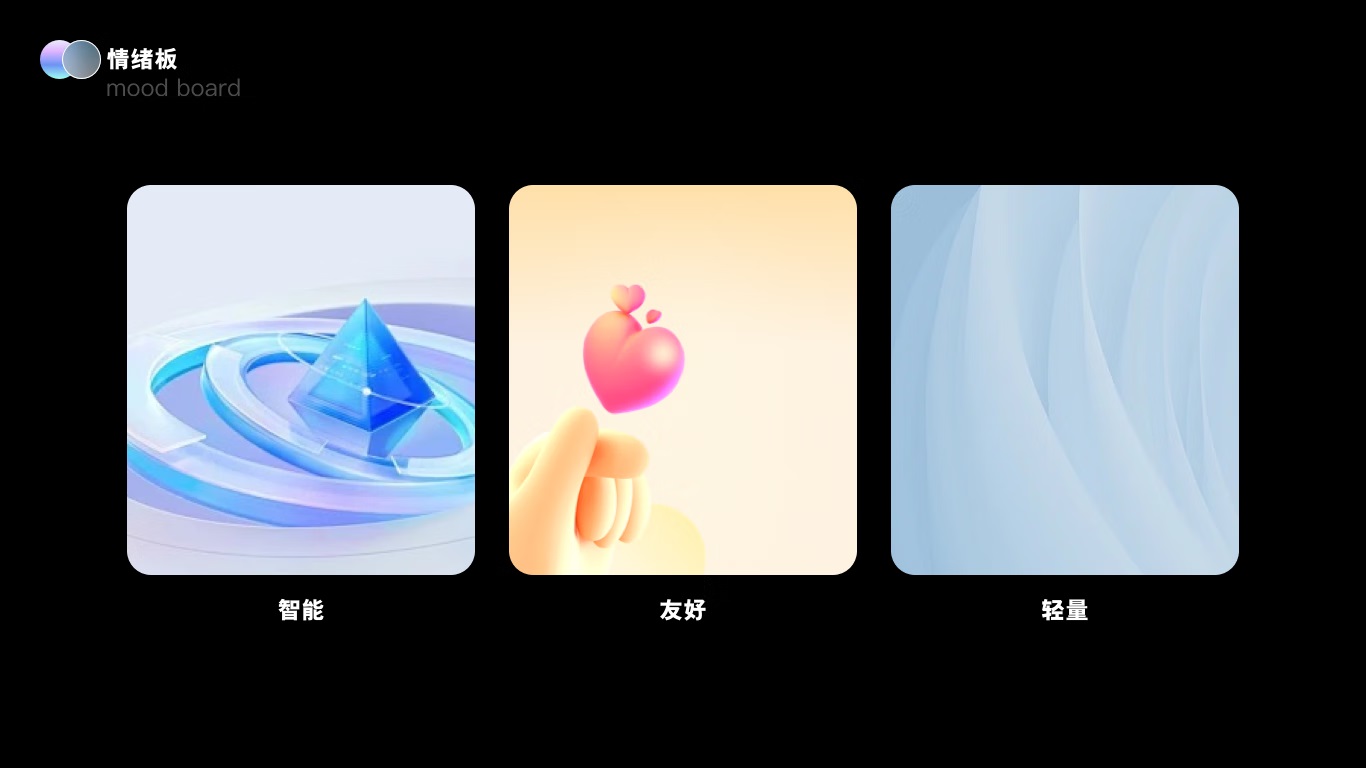
基于象征性的造型:提取 IP 定义中最典型的关键词特征作为原型,在造型上需要体现 AI“智能”感。
基于内在人格的外在体现-友好:IP 的造型是人格的体现,其外形需要与内核呼应,即需要通过造型的设计体现角色内在性格,因此在设计上需要注重“友好”感的角色塑造。
符合实际应用场景的视觉风格-轻量化:需要考虑具体的应用场景,与产品风格保持一致。在 C 端场景中,IP 主要用于传递品牌印象,达到吸引和留存的目标,主要用于营销类的场景,因此着重突出设计风格的个性化、着重视觉表现力等。在 B 端场景里,尤其是具体到智能客服 IP 服务,其主要统一用户心智,增加亮点,提升用户体验,围绕功能为主,主要应用于 UI 界面。因此需要轻量化设计,才能更好地与系统界面相融合。

图片来源于网络
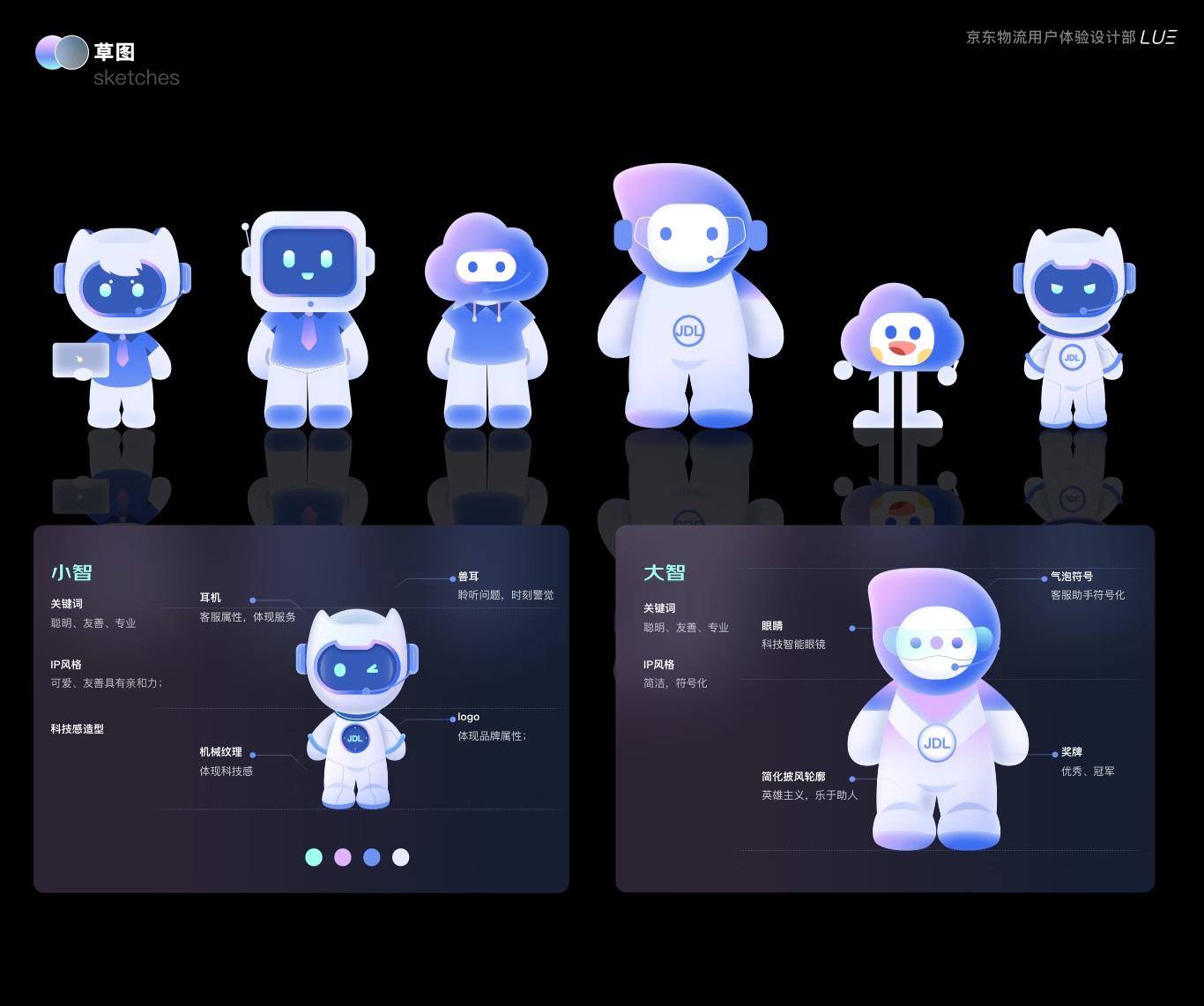
1. 草图方案
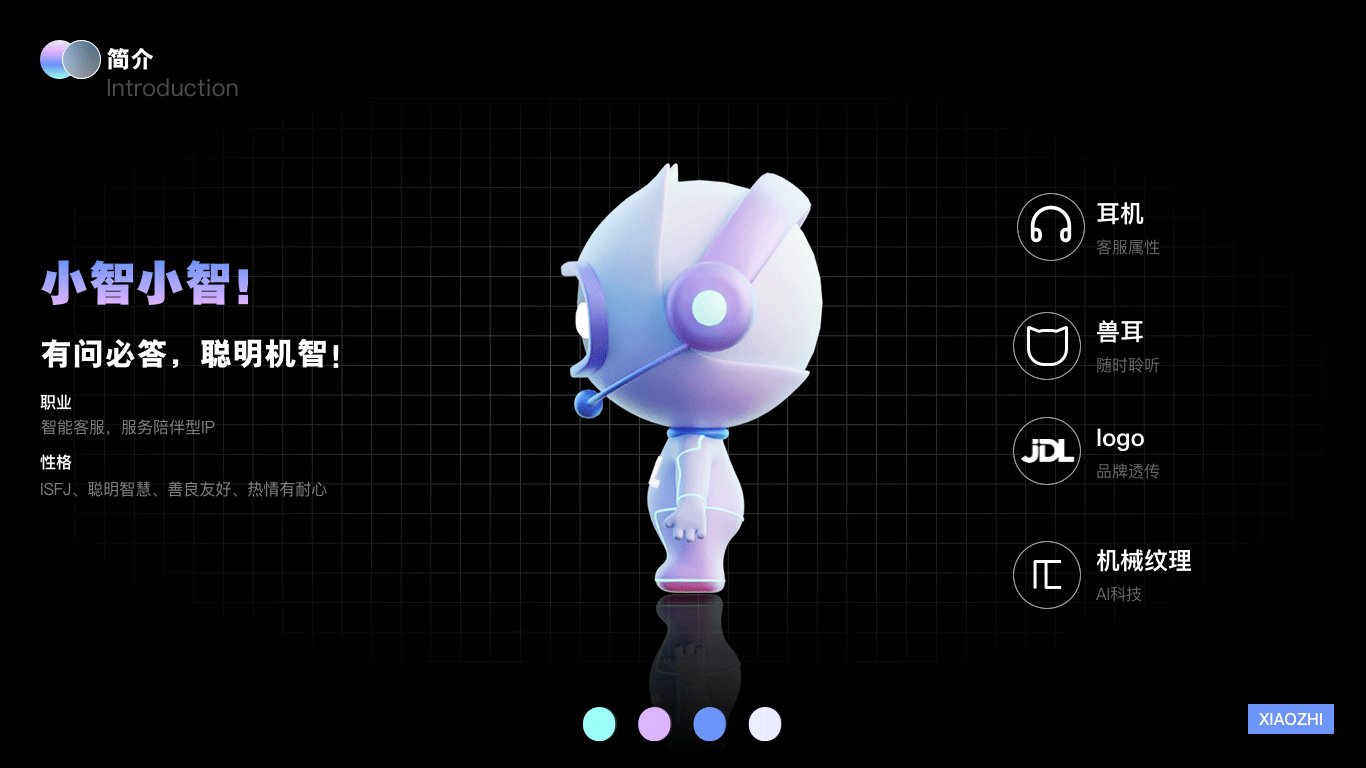
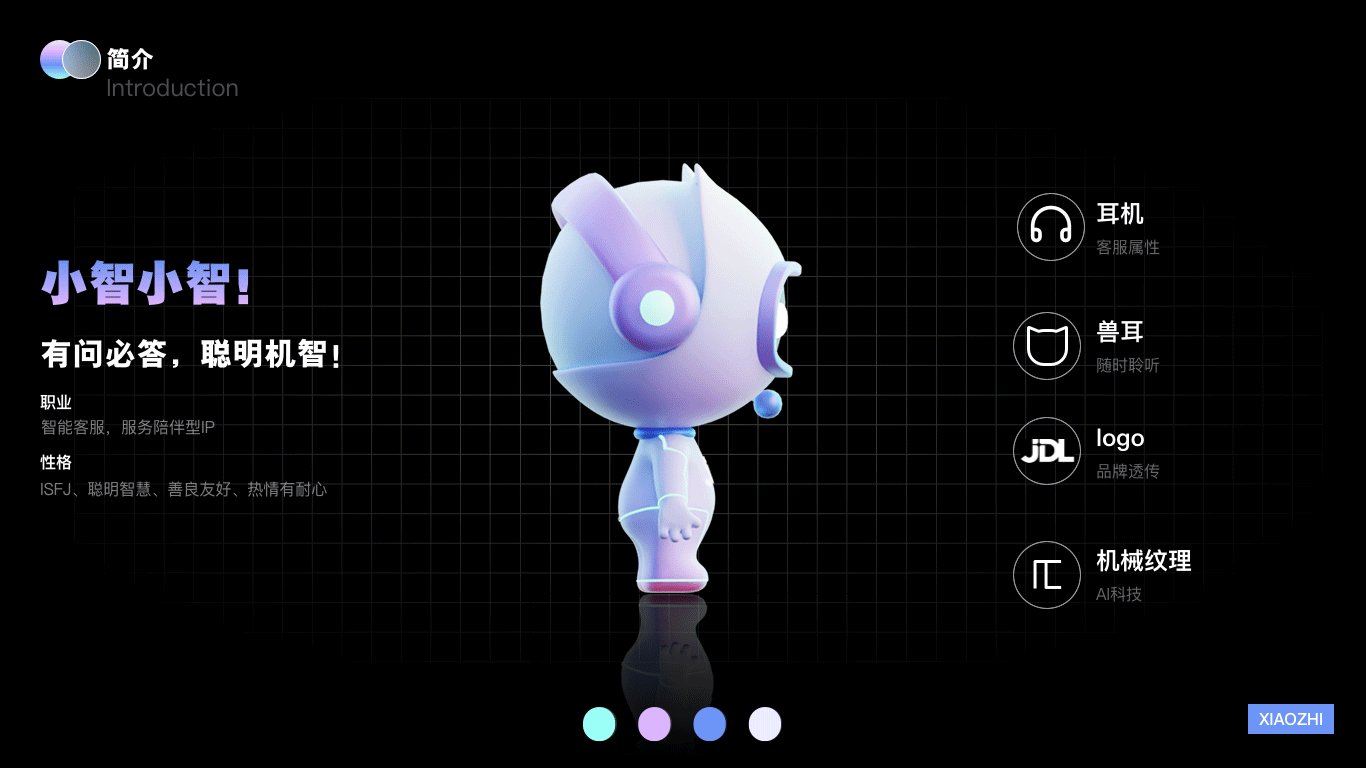
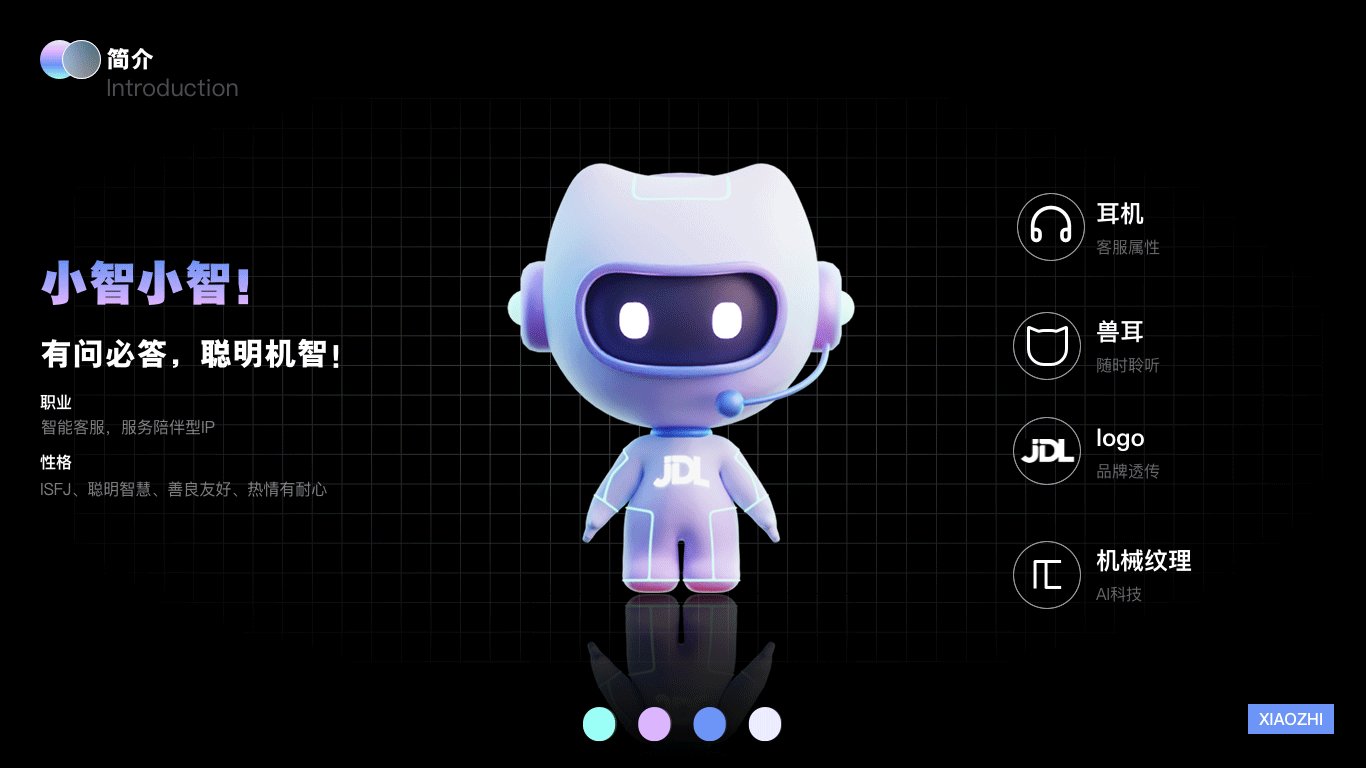
根据前期分析,输出草图方案,包含机器人、对话、聊天气泡等多种符号的造型探索,并最终确定 2 版具有记忆点,且有优化潜力的初稿方案进行投票,并最终头片为左侧机器人方案。整体造型以机器人为原型,结合机械纹理体现 AI 科技感,耳机代表了客服的职业属性,兽耳造型增加轮廓细节,体现了智能客服的随时聆听。

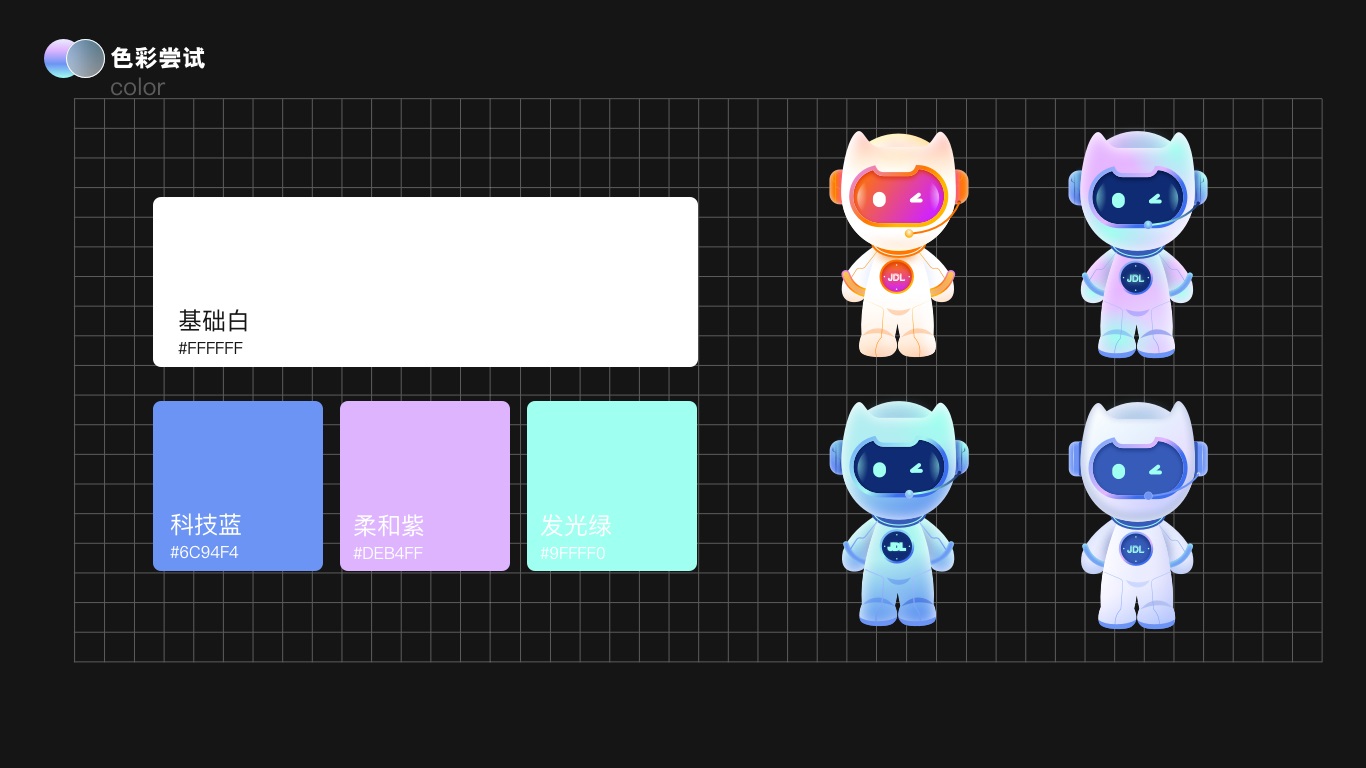
2. 色彩方向
确认完基础造型后,由于目前产品存在红蓝两种主题色,需要调整色彩以适配不同主题色页面的效果。最终确认白色为主,易于搭配不同色彩的产品,蓝调能保留机器人专业特征,同时点缀紫色、亮绿色点缀,增强智能科技感。

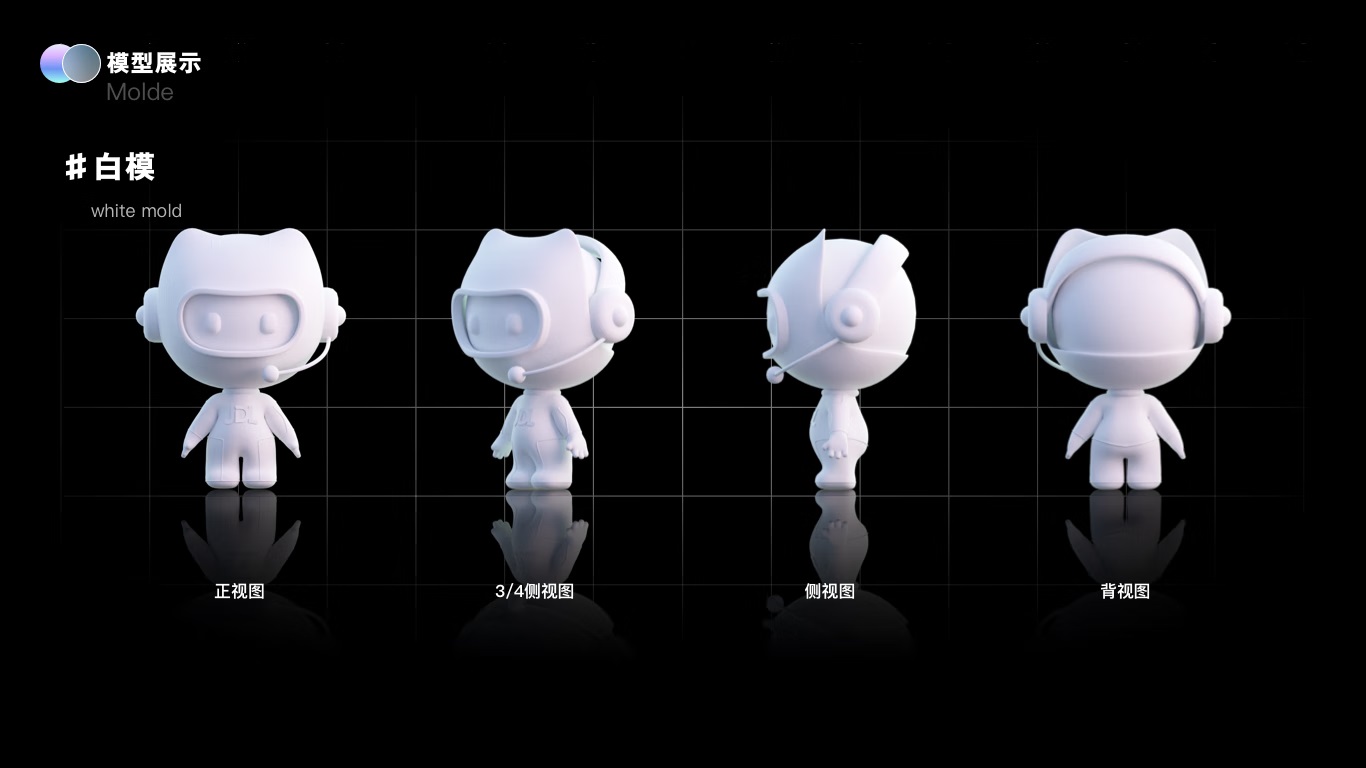
3. 建模
在实际建模阶段,持续对发现的问题进行优化。
①调整头身比适用于端内呈现:
2 头身改为 1 头身:所有正常的形象都由一个基础的头身比例得来,这是在画人体中最常用的「头身比」法则。一般来说,我们平时常见的成年人是 7-9 头身,青少年是 6-7 头身,孩童是 3-5 头身,Q 版一般是 2-3 头身,头身比越大,越成熟,越写实,反之亦然。由于在在实际界面应用场景中,IP 形象所占尺寸较小,身体较长的话会分散视觉注意力,导致看不清楚,因此由 2.5 头身改为 2 头身,应用过程中视觉更聚焦,也更可爱软萌。

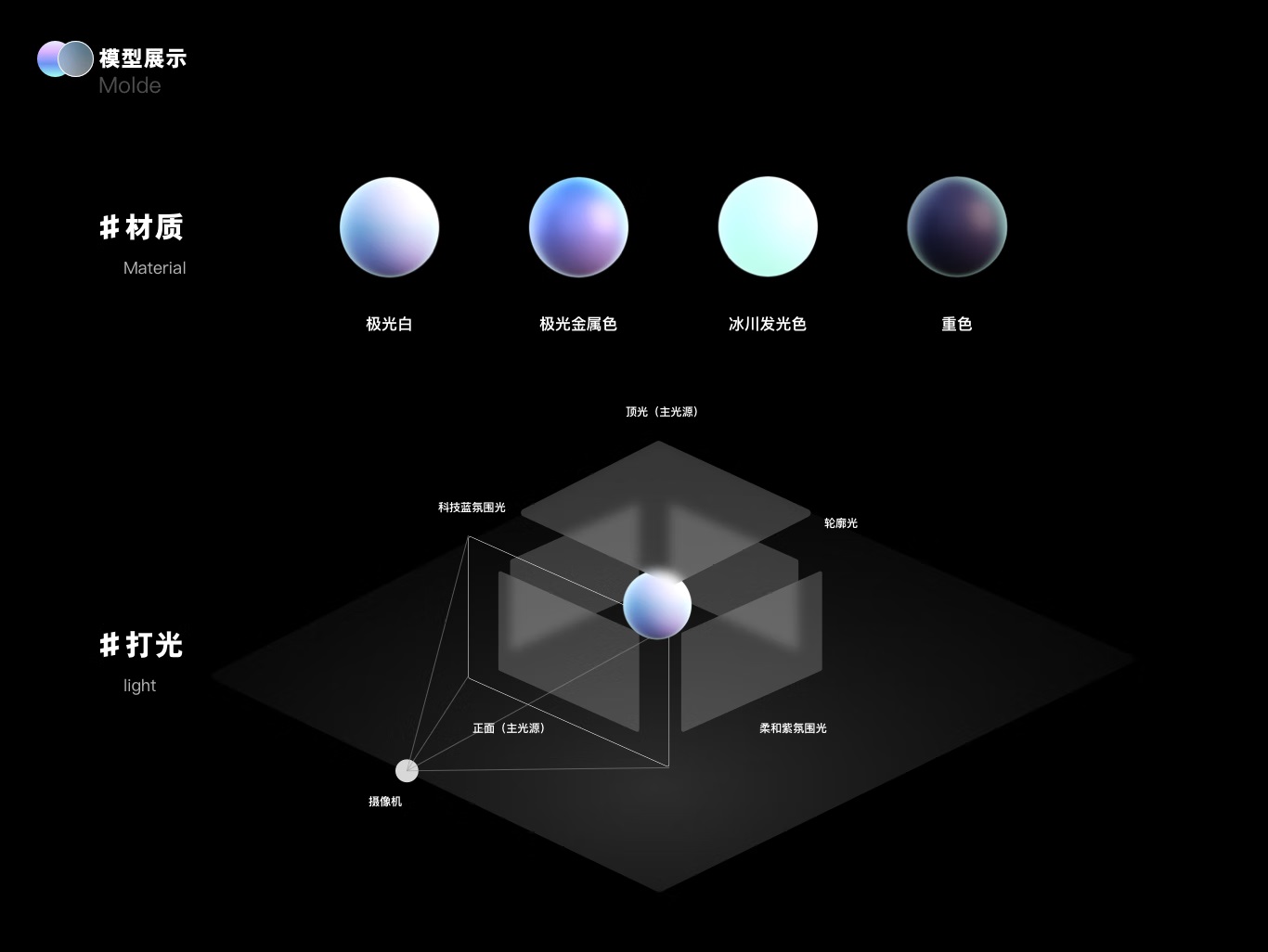
②材质简化
材质尝试过使用金属材质、毛玻璃材质增强细节,但考虑到与页面适配度,最终选择橡胶质感。在材质的比例上,大面积以极光白为主,简化模型复杂度,在装饰/纹路上采用小面积金属、发光色点缀细节,重色拉开层次。
③打光调整
渲染固定光源,不同角度通过调整模型以适配光源,达到视觉上光源的一致;正面和顶部为主光源,用于点亮整体画面,左侧右侧分别为科技蓝和柔和紫的色彩补光,丰富颜色质感,背光用途凸显轮廓,强化立体感。

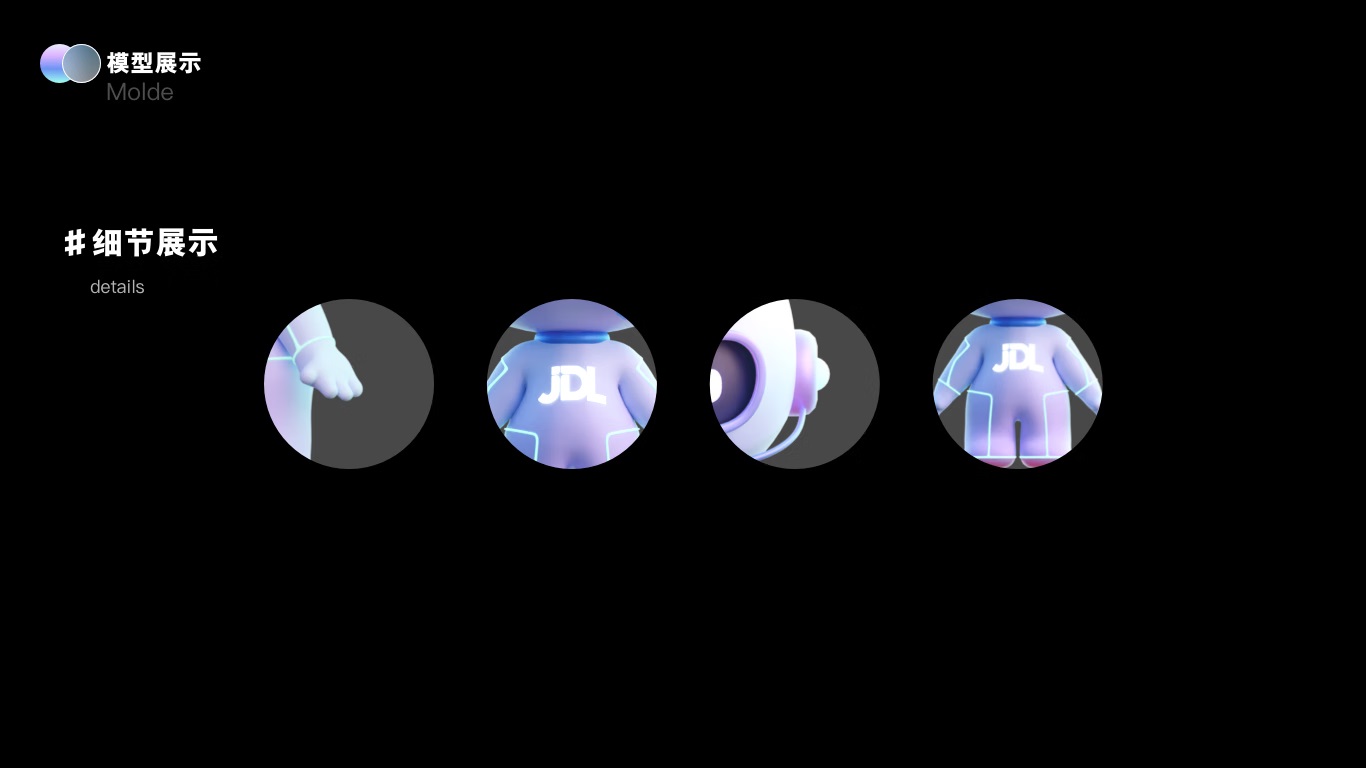
④细节强化,造型雕刻
- 增加手部细节,在姿态变化,动态效果中更加生动;
- 身体纹饰简化处理,弱化身体视觉比重,造型更简洁;
- 耳机简化;

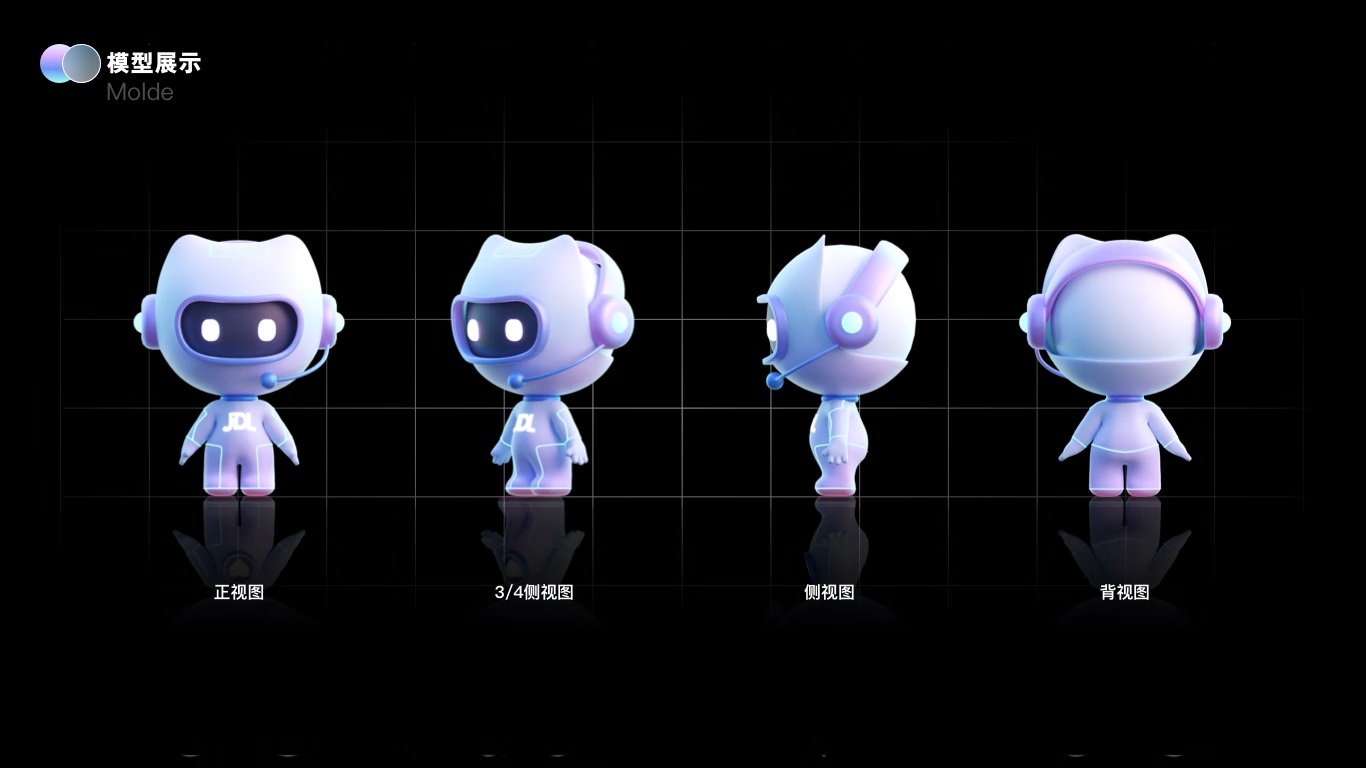
⑤最终呈现


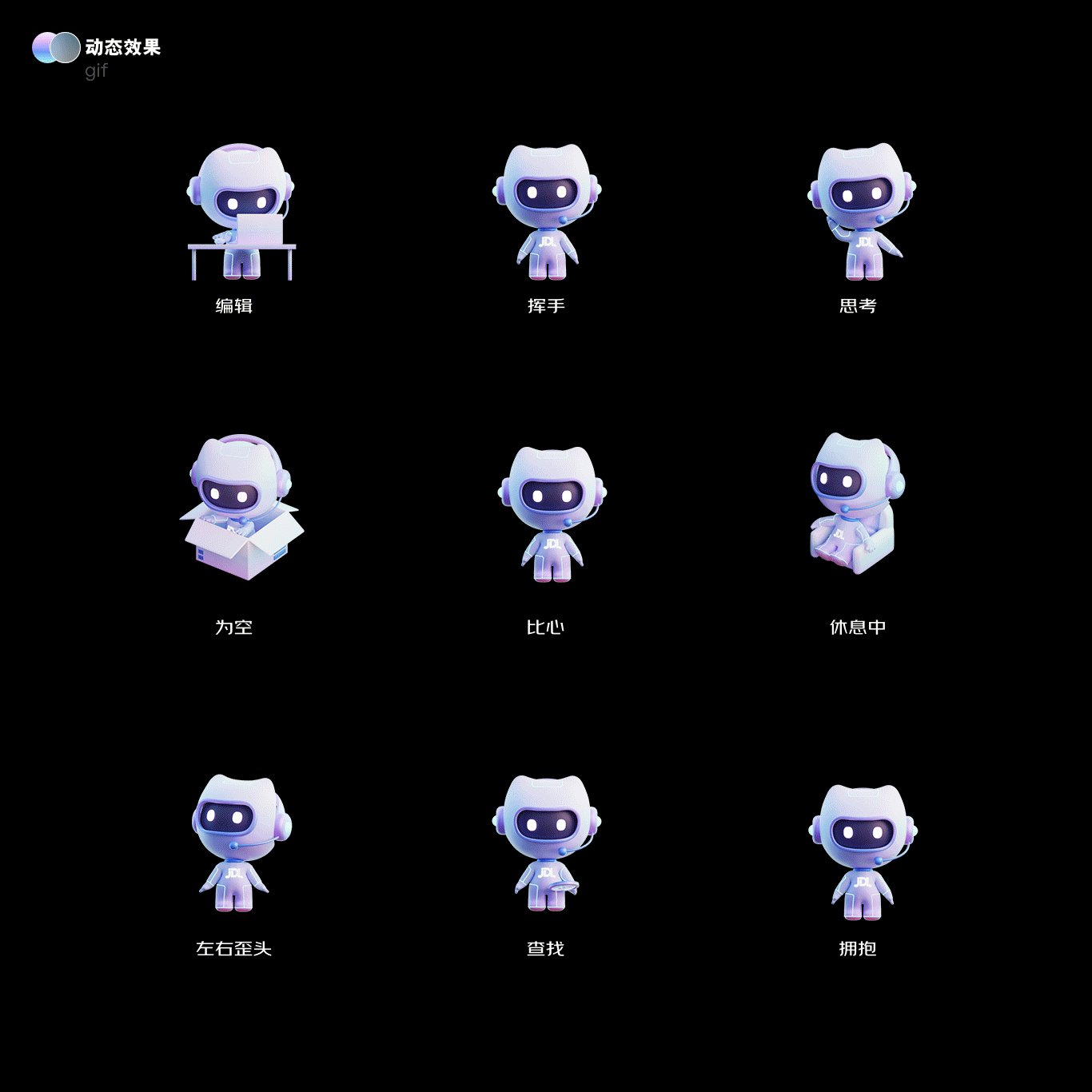
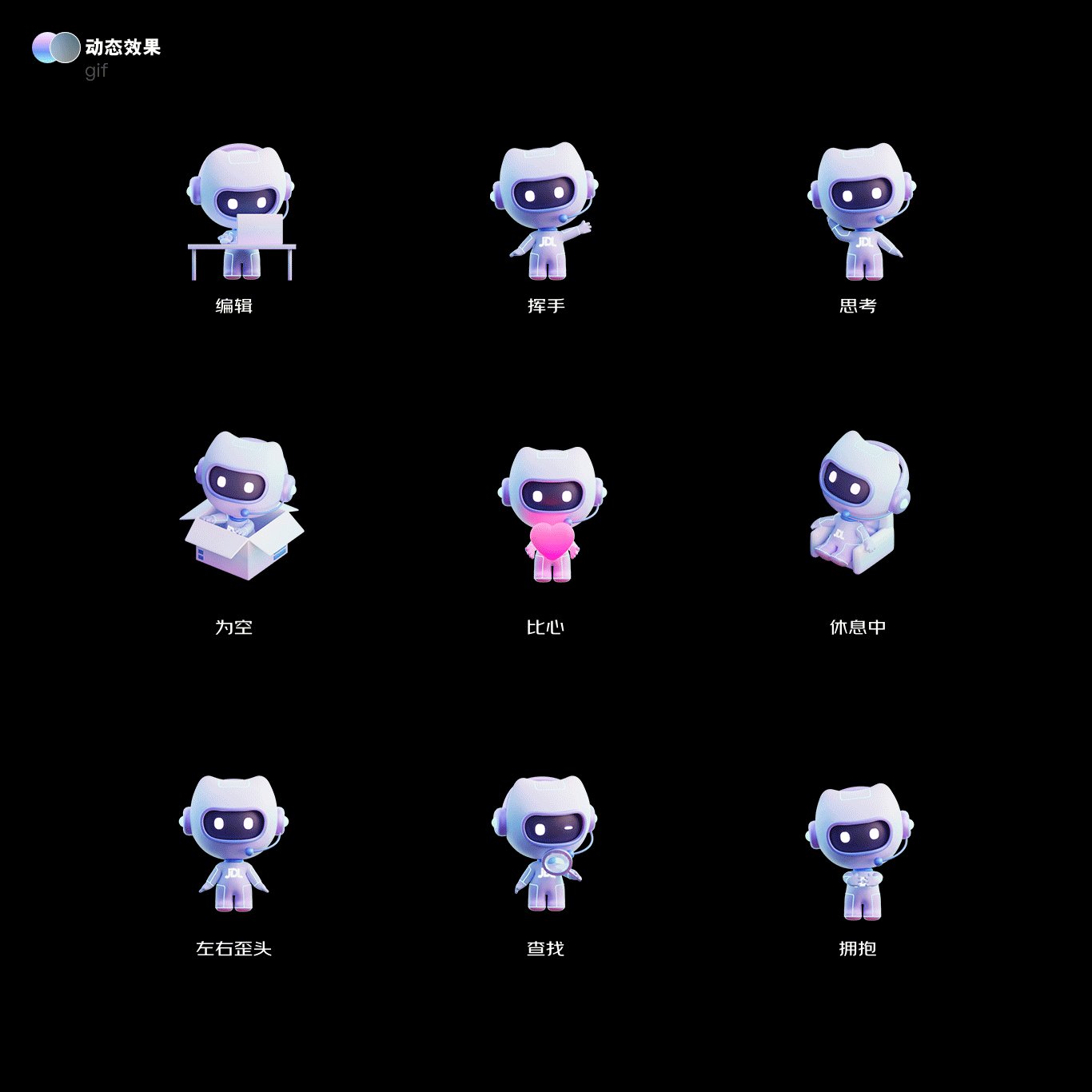
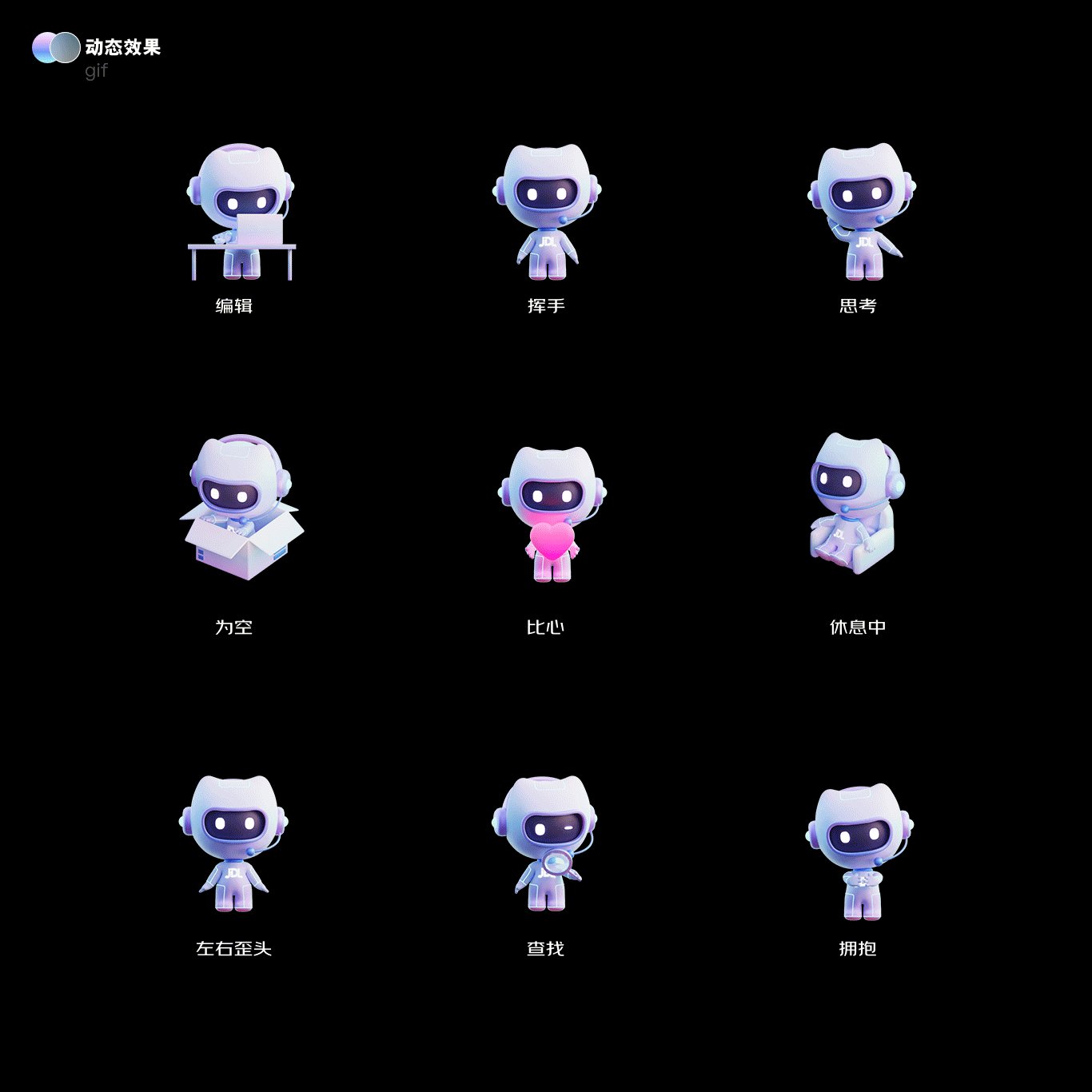
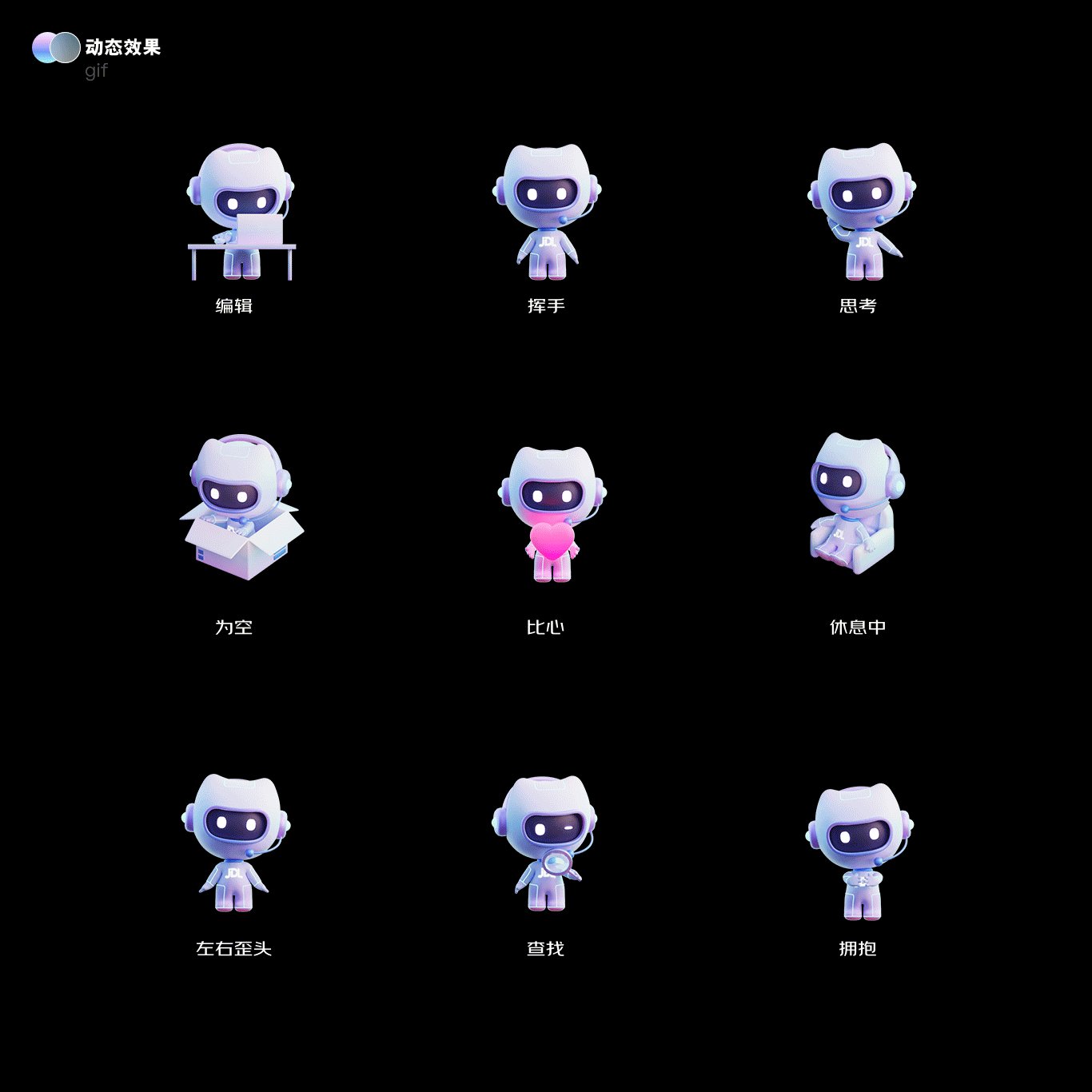
4. 动态延展
输出一系列动态效果,以适用于不同场景需求;

六、应用
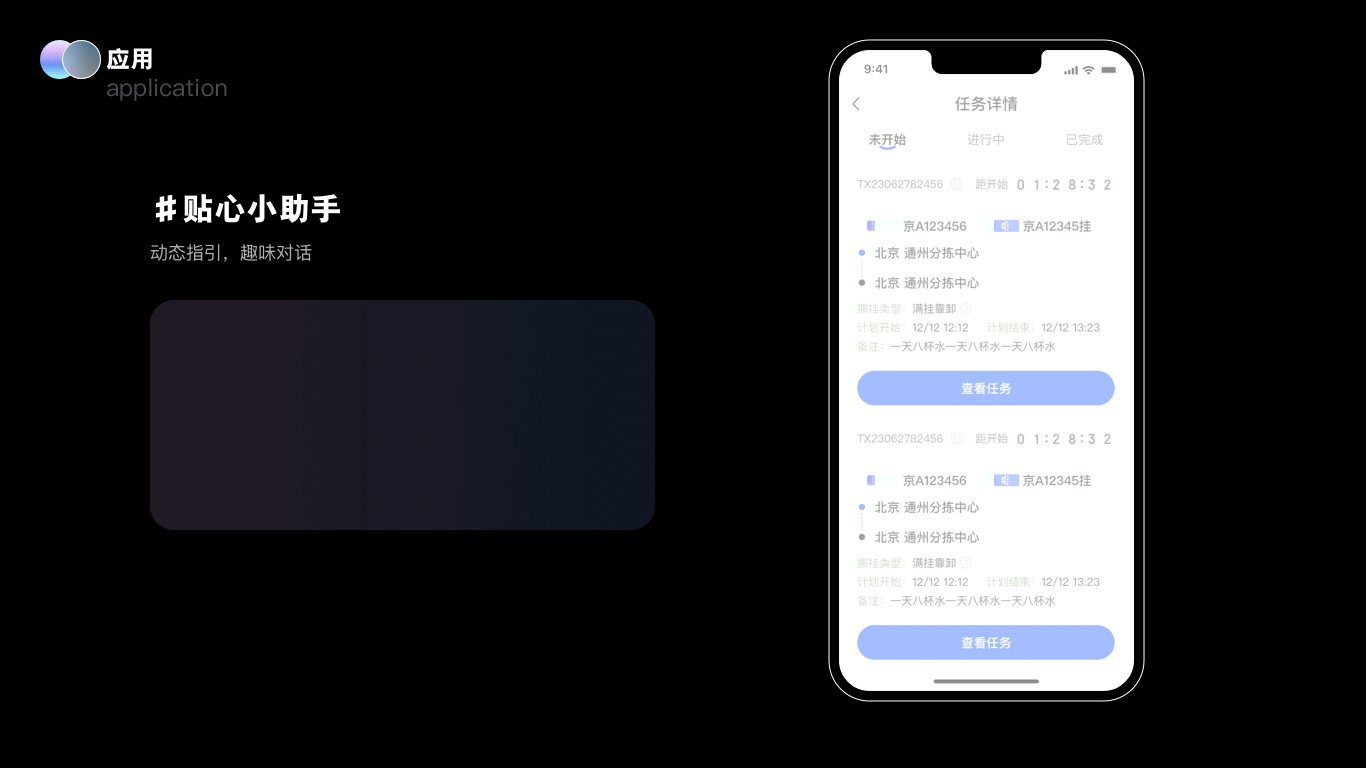
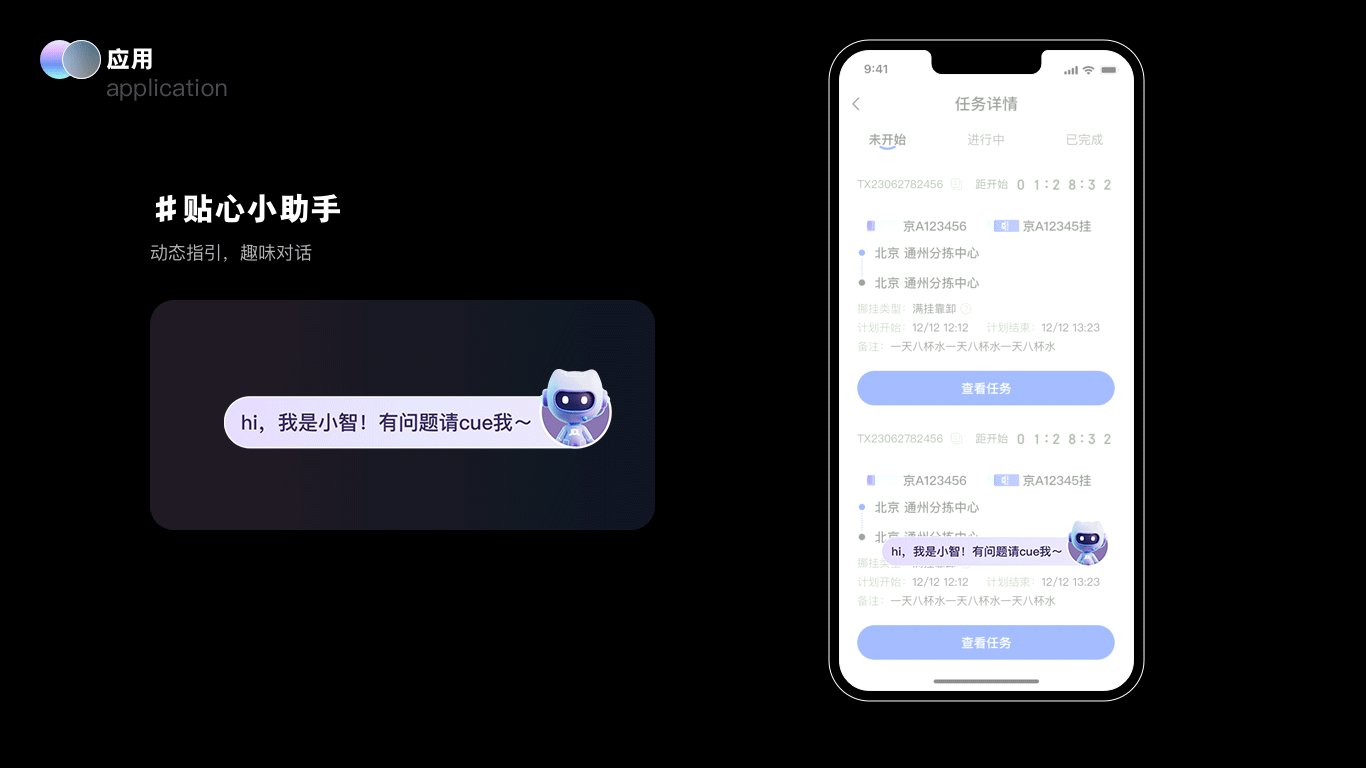
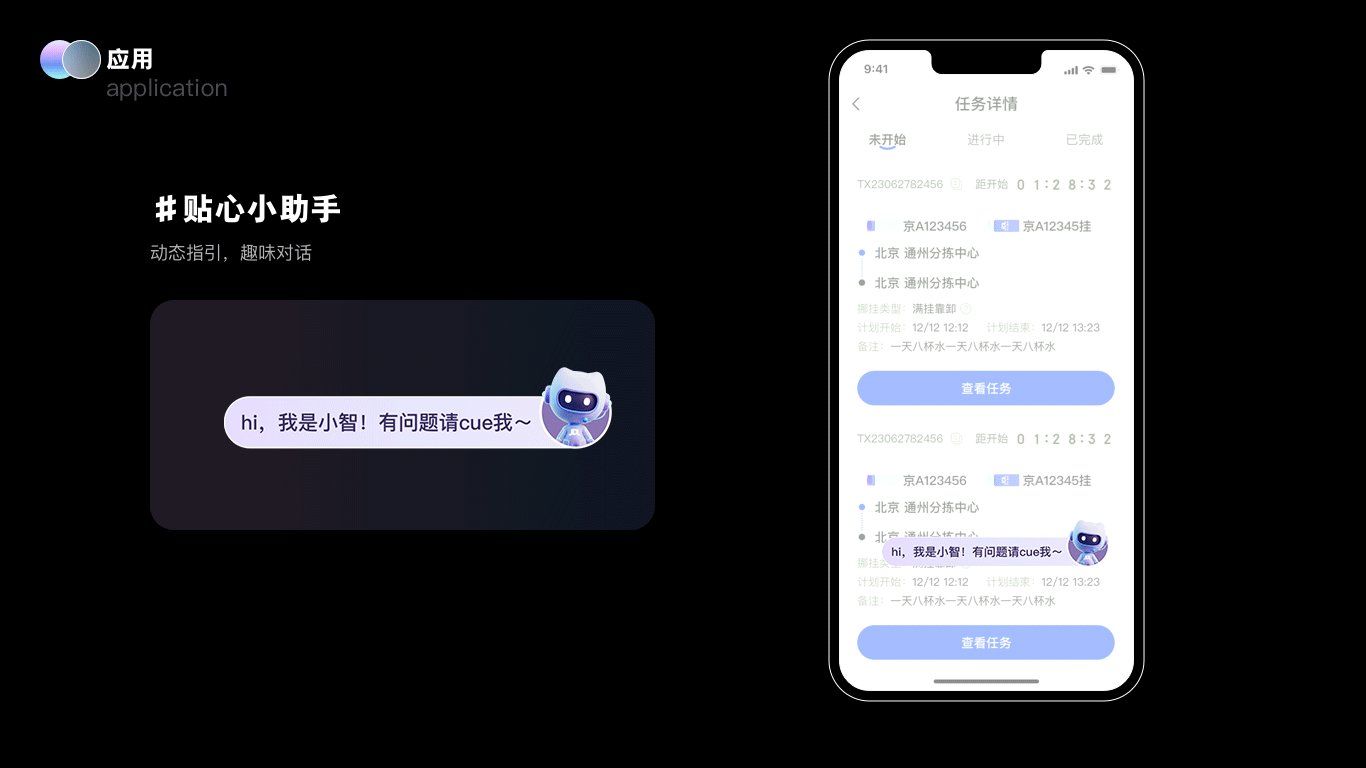
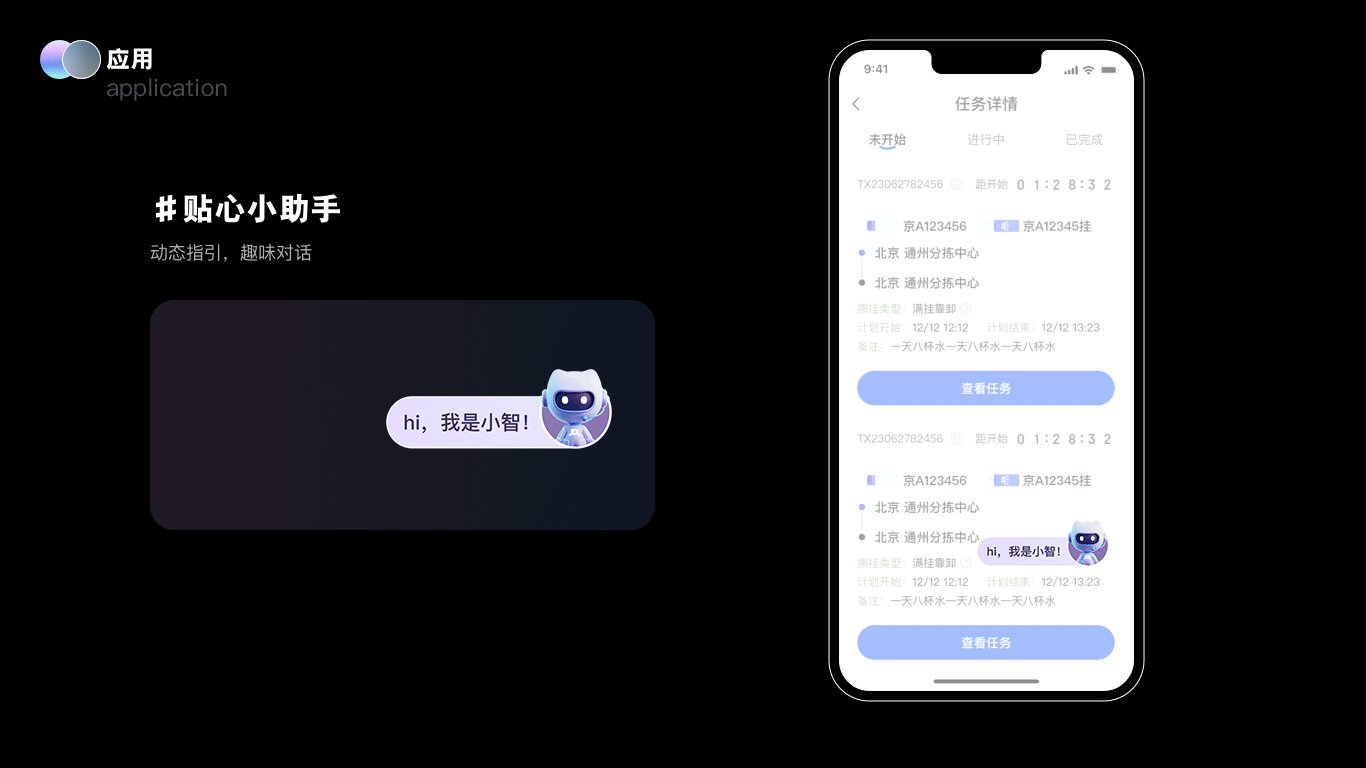
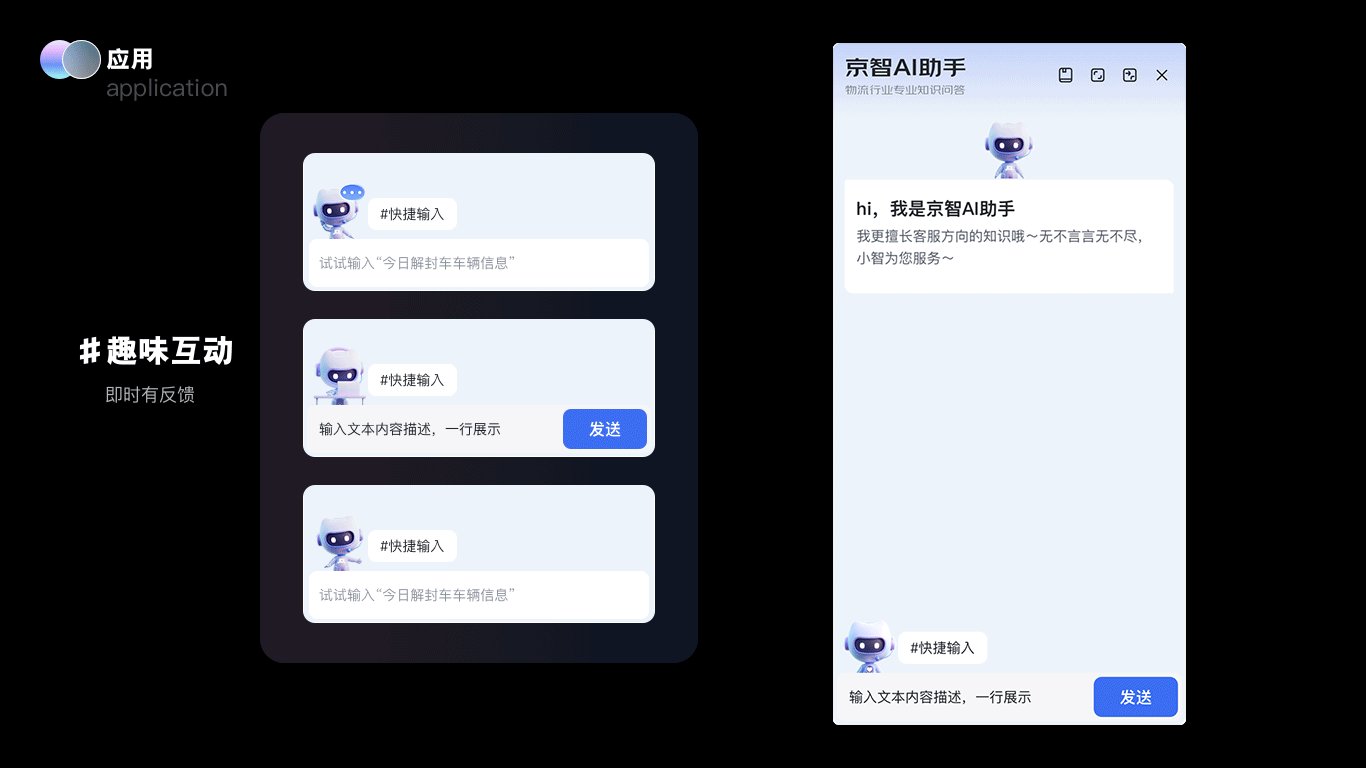
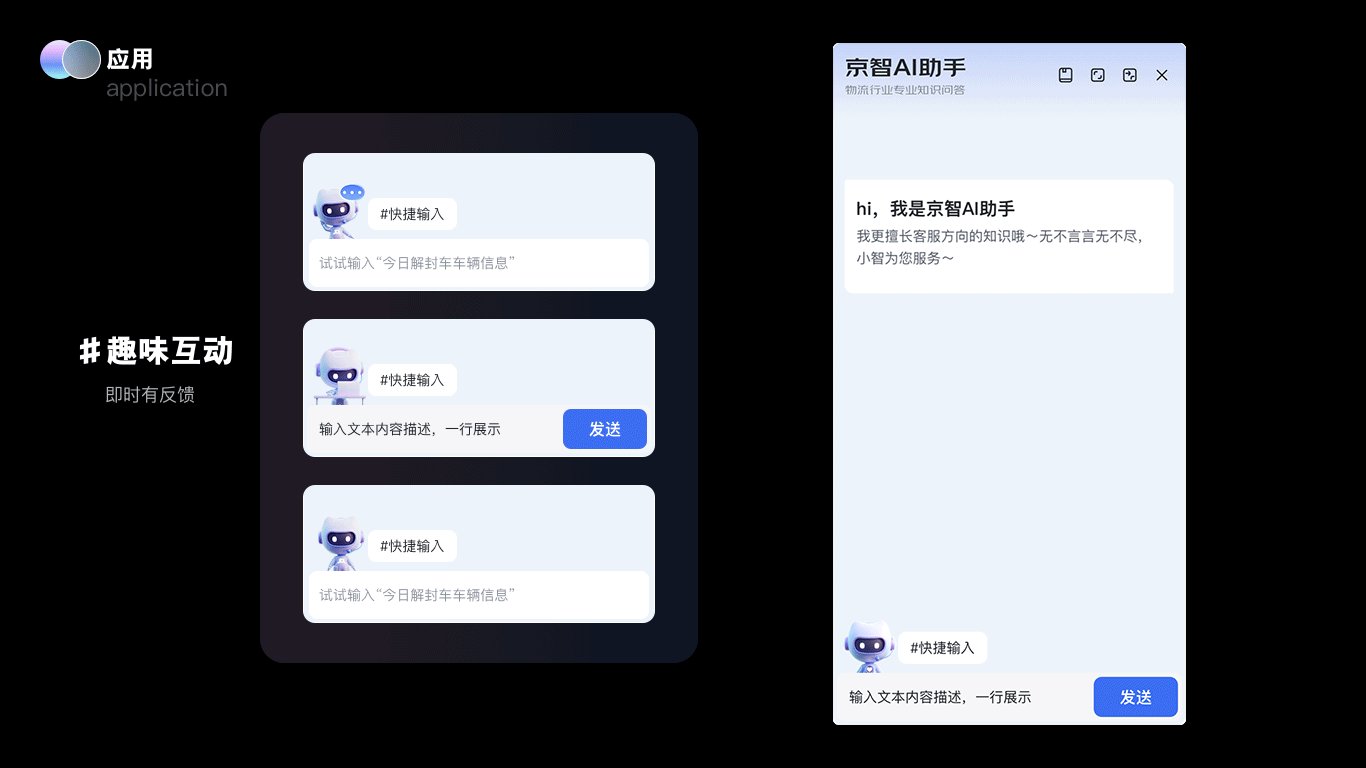
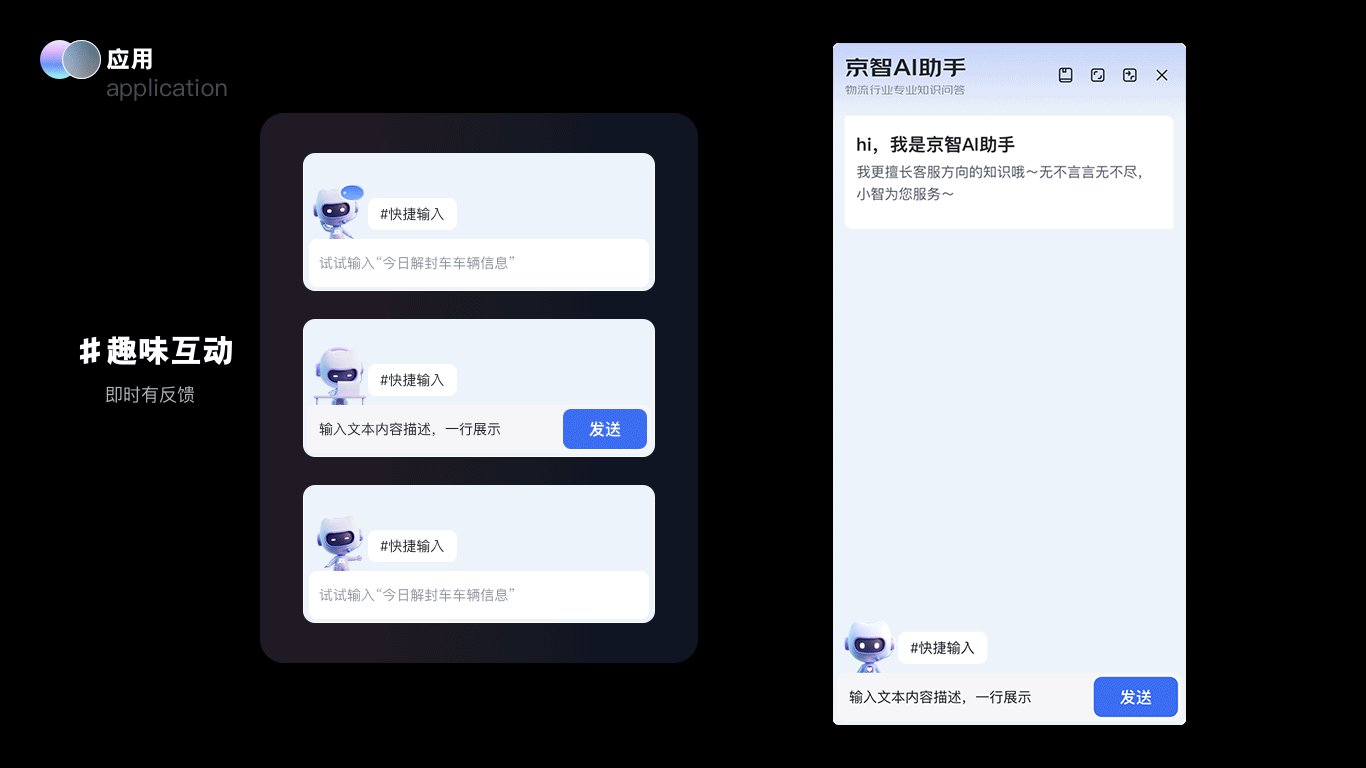
1. 情感传递,贴心智能客服
通过话术引导对操作进行引导,亲切的问候语言和可爱的动作拉近与用户的距离感;

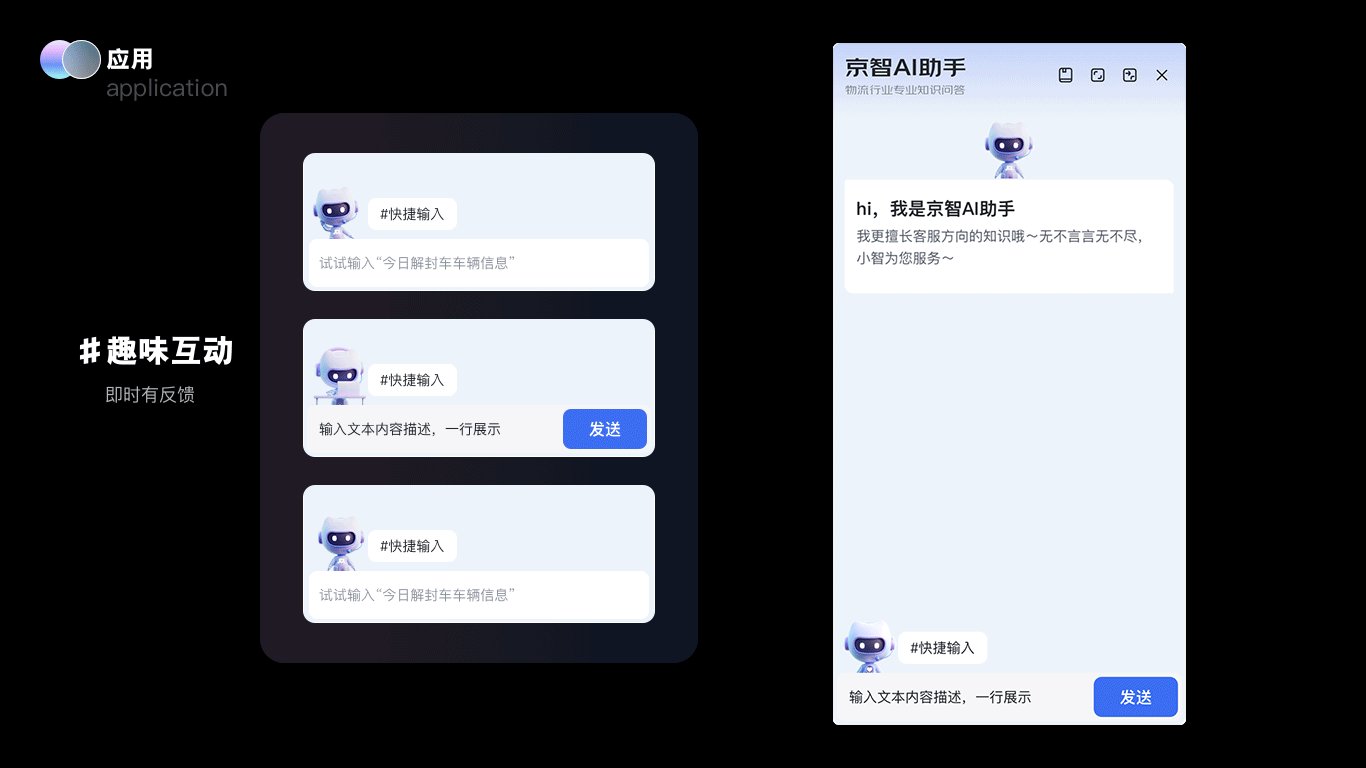
①趣味互动
趣味引导,通过打招呼的形式引导用户操作,并在操作过程中及时对不同的状态进行动态反馈,更加生动有趣。
(互动过程中,IP 形象所传递的话语也符合人设,回答应该是简洁的,口语化回应,并尽量安抚用户的情绪,可以增加语气词的设定,如:“嗯嗯”、“哇”、“亲”、“哈”、“哦”等词语,让 IP 形象更加丰满。)

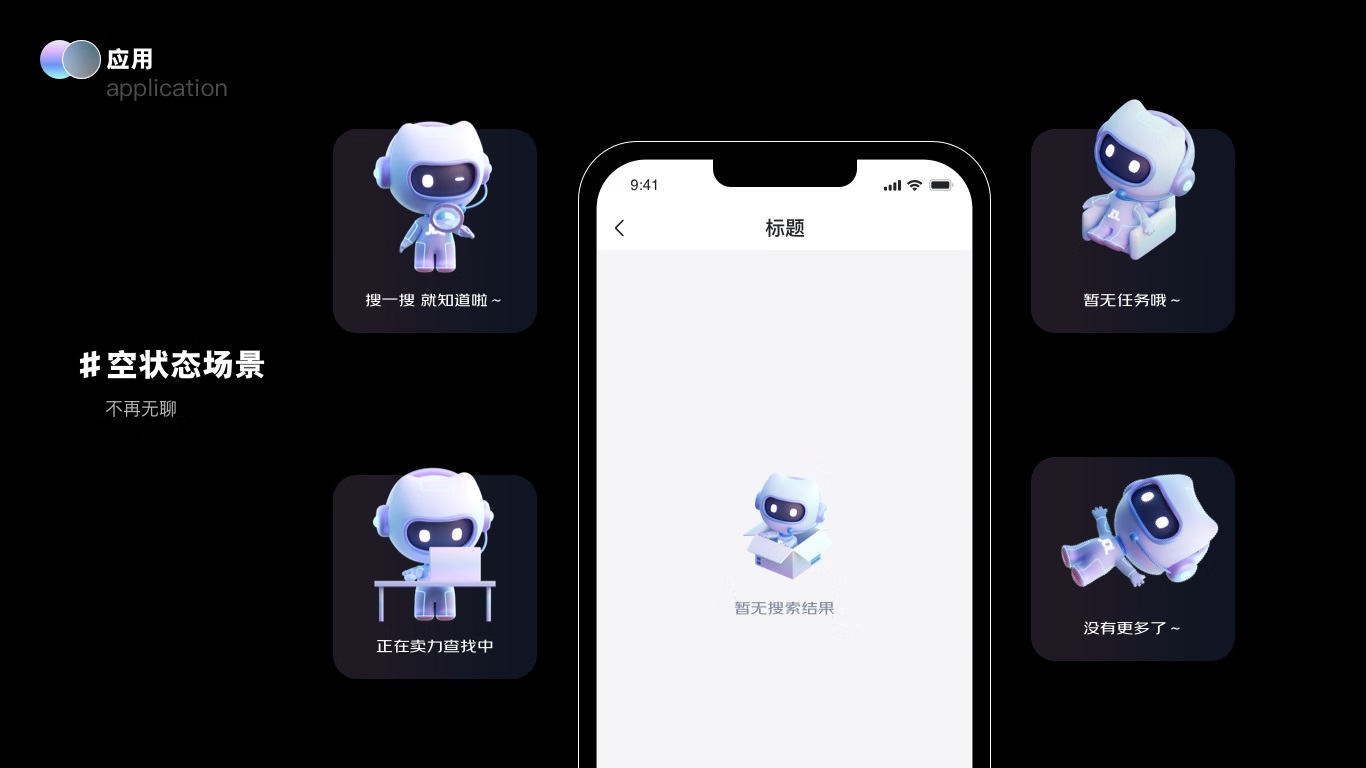
②空状态不再无聊
通过缺省图等设计元素与用户亲切沟通,安抚无结果时的消极情绪,给用户日常的一天带来收获的喜悦。

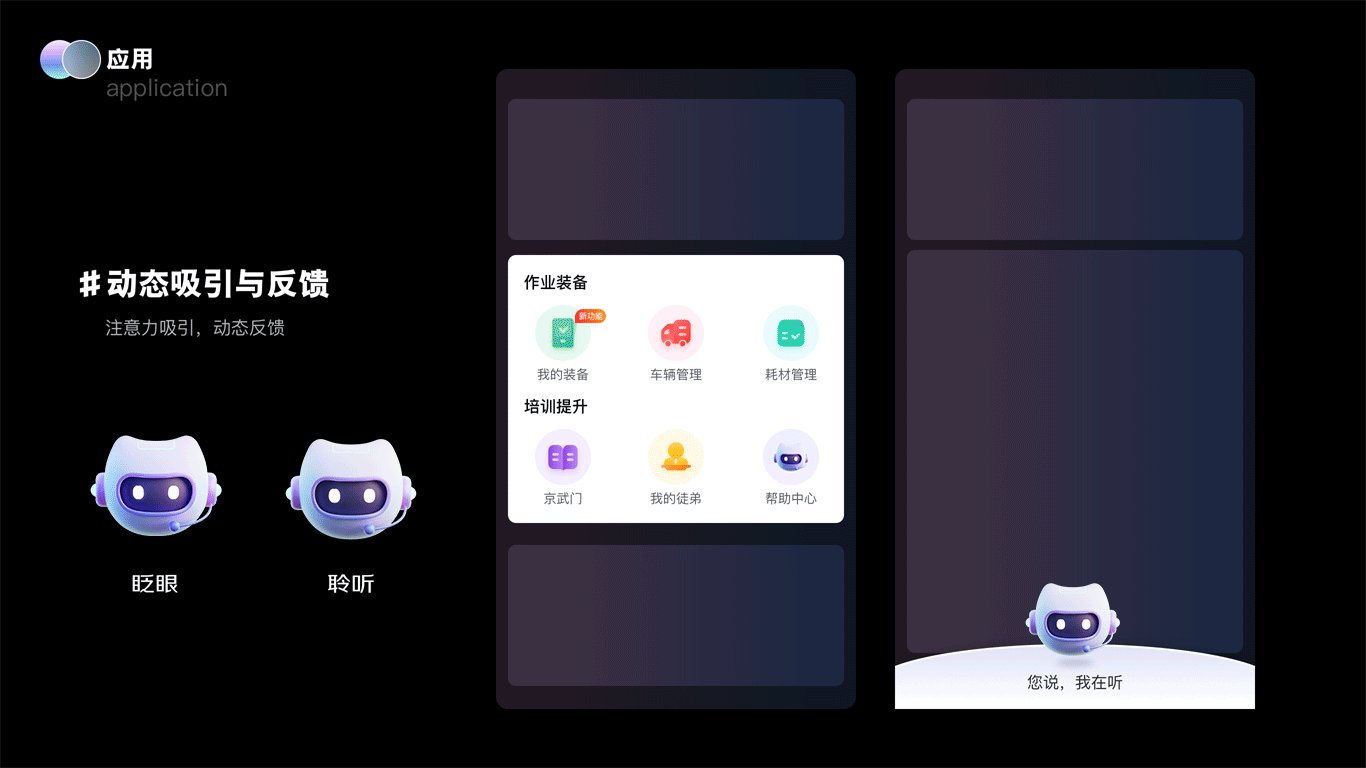
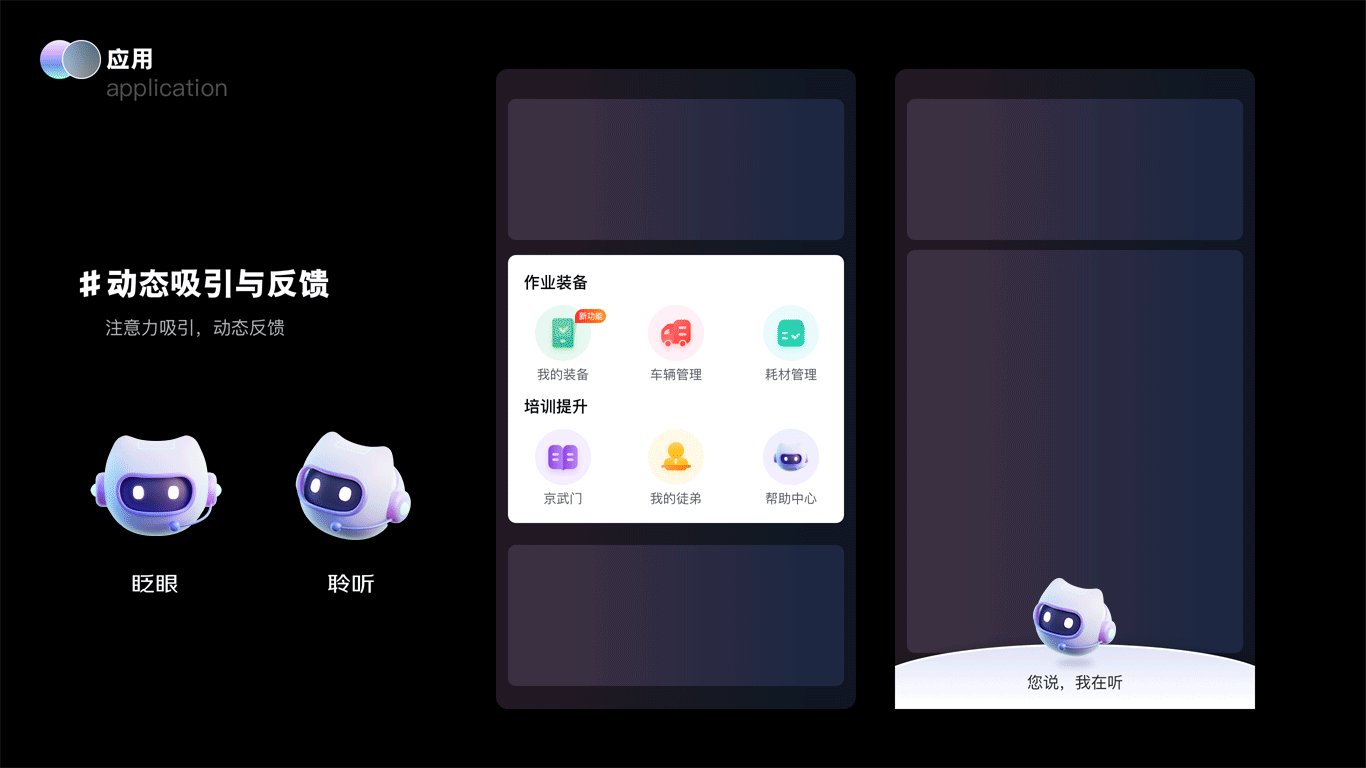
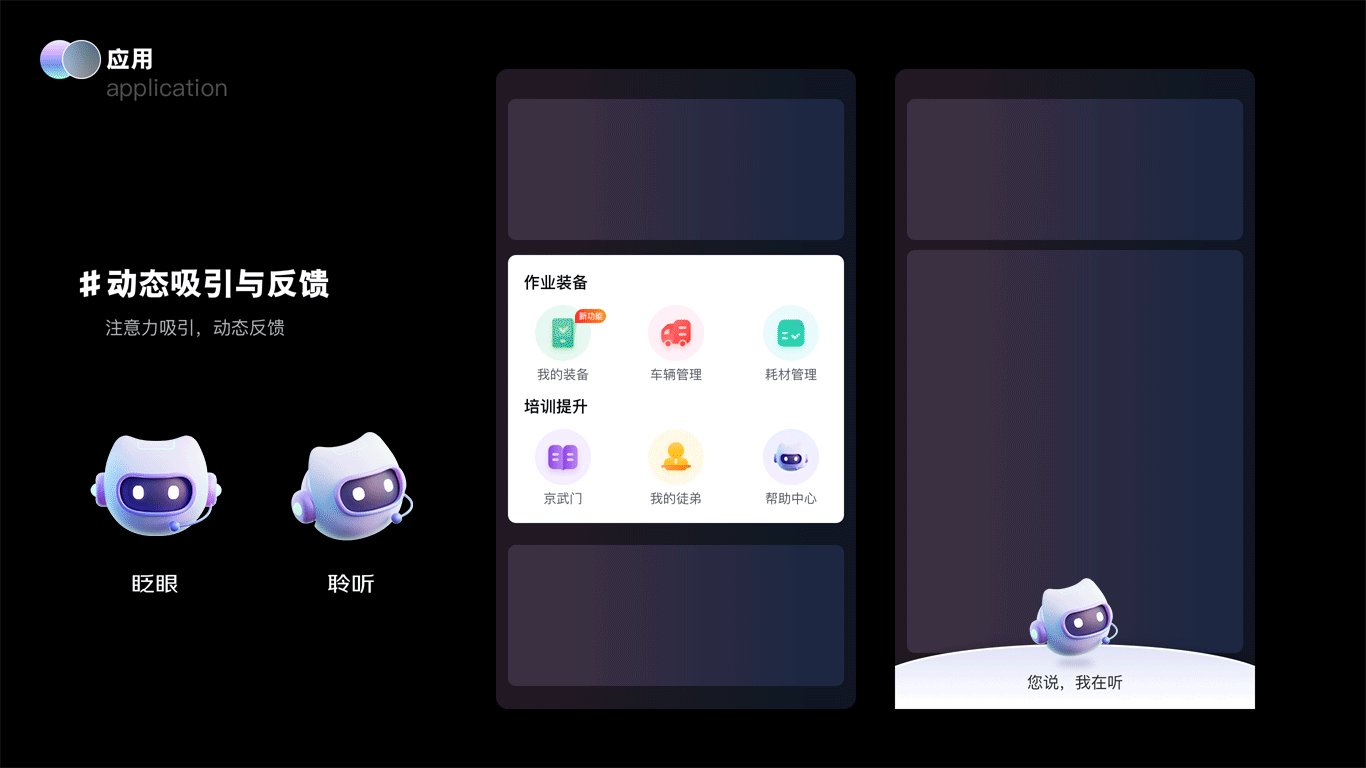
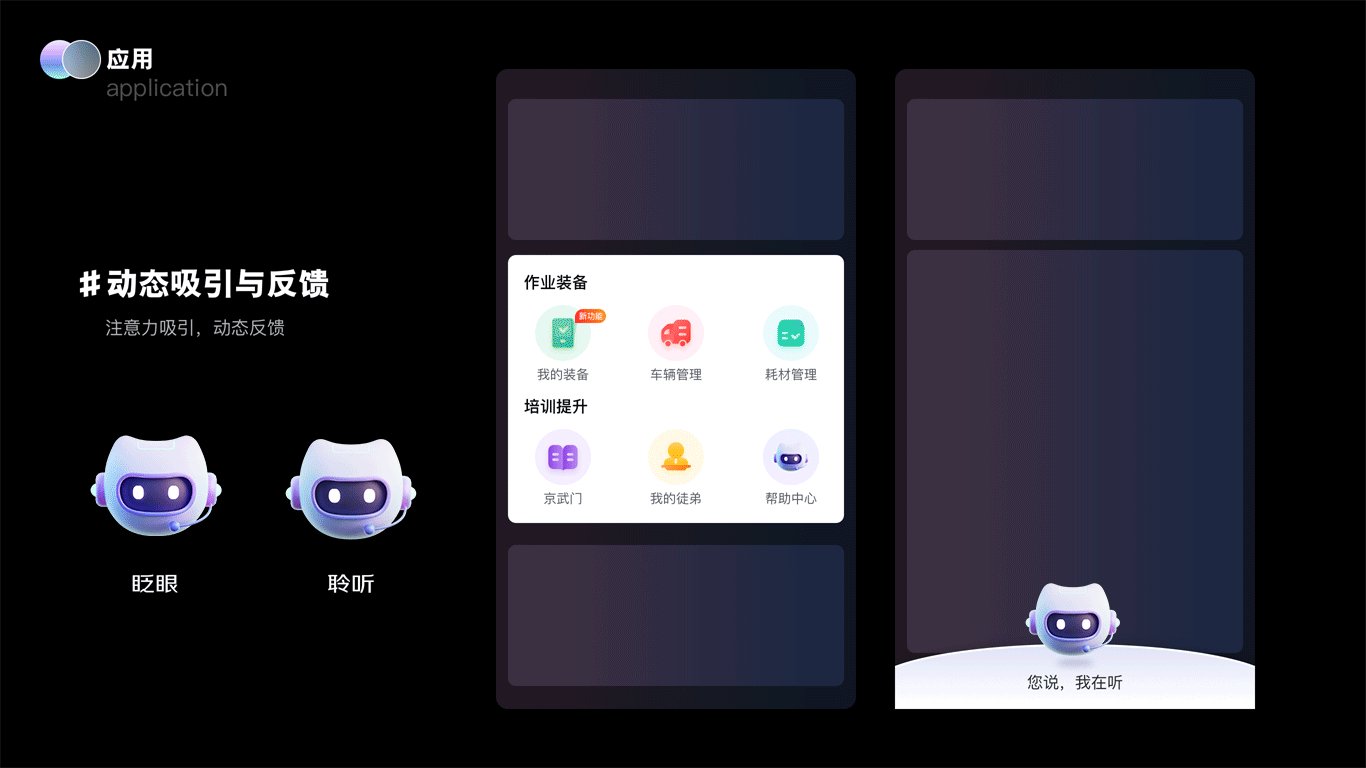
③动态吸引
通过微动效,增加 icon 动态效果,达到功能吸引的目的,动态同时增加功能陪伴属性;

总结
通过对 IP 形象设计,拉近与用户的距离,引导并串联操作实现动态沟通,更具有趣味性,实现情感化互动。统一设计资产,为设计师提供了效率支持。从目前使用情况上来看,已经应用到 3 个需求中,未来会更多,但面对新的需求,仍要不断拓展与升级,以适应更多场景。
参考
- https://www.uisdc.com/alibaba-ip-design
- https://www.uisdc.com/alibaba-ip-design
- https://www.woshipm.com/ai/5886778.Html
作者:JellyDesign
想了解更多网站技术的内容,请访问:网站技术















