万字干货!10大章节总结 Wear OS App 设计要点

可穿戴设备已经逐渐成为人们生活中不可或缺的一部分。Google 推出的 Wear OS(前身为 AndROId Wear)作为一款专为可穿戴设计的操作系统,为用户提供了丰富的功能和便捷的操作体验。
与 Apple 推出的 watchOS 相比,Wear OS 在很大程度上与其拥有着相同的设计思路。因此,本文将聚焦于 Wear OS 较为独特的设计点。更多与可穿戴设备相关的设计点,请见我们先前发布《设计 watchOS App》一文。
此外,市面上还有诸多基于 RTOS 的可穿戴设备。在实践中,我们可以将面向 Wear OS 的设计直接应用至 RTOS。因此,本文的内容也适用于 RTOS。

一、设计原则
1. 遵循 Material Design 设计规范
Material Design 是 Google 推出的一套统一的设计语言。Wear OS 遵循 Material Design 设计规范。因此,在视觉风格和交互体验上,Wear OS 与 Android 高度和谐统一。
2. 专注于关键任务
应专注于一两个关键任务,而非完整的应用体验。这意味着设计应简洁明了,易于理解和使用。
其原因主要有以下 3 点:
① 屏幕尺寸小
Wear OS 设备的屏幕较小。将关注点放在关键任务上可以确保用户能快速、轻松地在有限的空间内找到并完成他们最关心的任务。
② 电池寿命
Wear OS 设备的电池容量较小。专注于关键任务可以减少不必要的功能和交互,从而降低设备的能耗。
③ 避免手腕不适
应保证人们在几秒钟内就能完成手表上的任务,以避免造成人体工程学上的疲劳或不适。
3. 利用协同优势
用户通常拥有多个设备,而且每种设备都有其优势。Wear OS 设备适合快速、频繁的任务,而手机更适合持久和复杂的交互。因此,在某些情况下,可以同时使用手表和手机来完成同一任务的不同部分。这种任务分工可以让用户更高效地完成任务,同时避免在不适合的设备上进行繁琐的操作。
由此,设备间的切换、数据同步的体验就显得至关重要了。
4. 支持离线运行
应为无网络和网络不佳的场景做好设计。
其原因主要有以下 2 点:
① 网络连接不稳定
锻炼、通勤等 Wear OS 设备常被使用的场景容易遇到网络不佳的情况。
② 减少耗电量
网络连接通常会消耗大量电池电量。离线使用可以帮助节省电池电量,延长设备的使用时间。
二、手势
1. 滑动手势
在 Wear OS 中,通常使用从左到右的滑动手势来关闭当前视图并返回上一个视图,而不是使用返回按钮。因此,同一页面内的信息优先纵向排布。
对于需要平移视图的应用(如地图),可以在左侧屏幕边缘设置拖动阈值,以避免误操作。
2. 实体按钮
Wear OS 设备上的实体按钮(physical button)也被称为「stem」。
我们可以在某些情况下使用常规的屏幕手势,而在其他情况下则使用物理按钮。这样既能简化用户的操作流程,又能保证在需要时仍然可以通过物理按钮进行快速切换。
① 类型
OS Button
用于系统操作,如开关电源和启动应用。所有 Wear OS 设备都有电源按钮和启动器按钮。
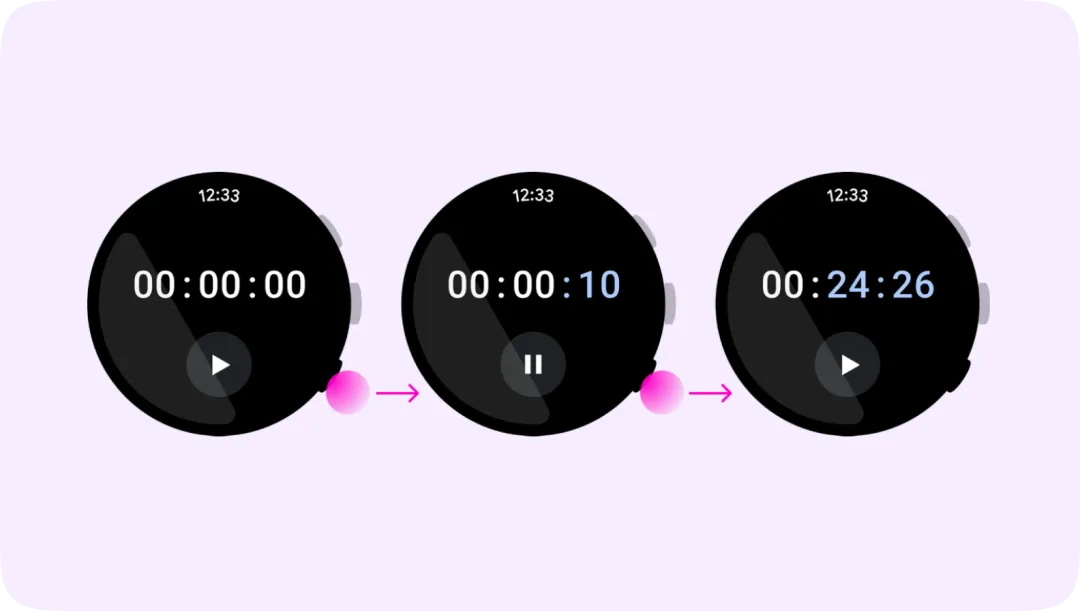
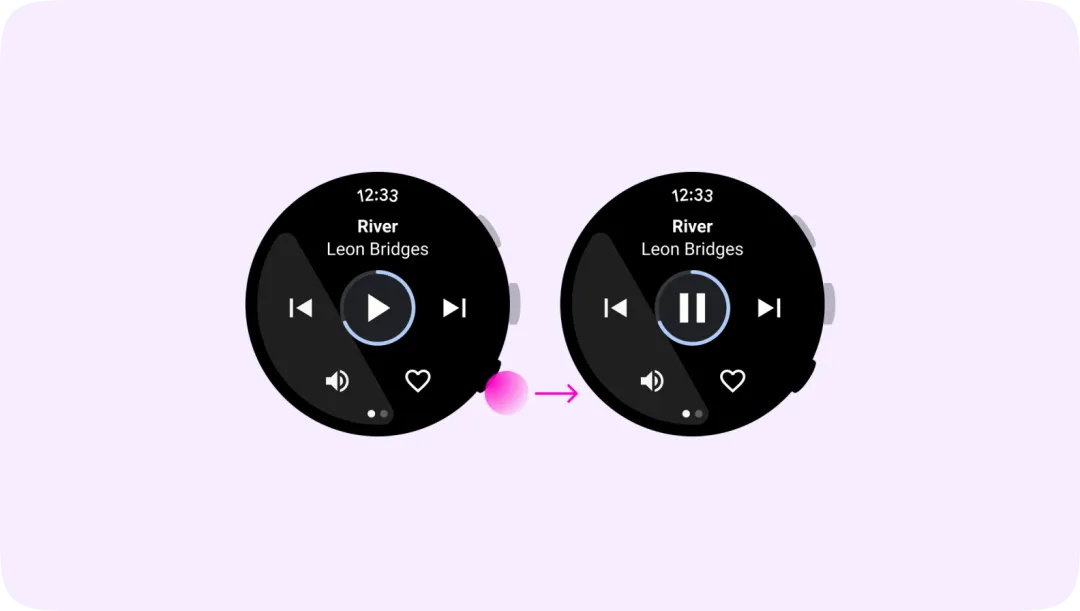
Multifunction Button
可以由系统或用户配置的按钮,类似于 Apple Watch 上 action button。适用于可以在不看显示屏的情况下完成的二元操作(binary actions)。例如:
计时器中的「暂停/恢复计时」操作

音乐播放器中的「播放/暂停」操作

部分 Wear OS 设备有多个此按钮。但并非所有 Wear OS 设备都有此按钮。
② 按压状态
Single Press
按下并迅速松开。
Press and Hold
按下并保持按压状态 500ms 或更长时间。
③ 设计要点
明确功能分配
物理按钮应该具有明确的功能,并且在整个设备的所有界面中都应该保持一致。例如,主页按钮应该总是回到主屏幕,而返回按钮应该总是返回到上一个界面。
提供反馈
当用户按压物理按钮时,应给予明确的反馈,让用户知道他们的操作已经被接收。这可以通过声音、震动等方式来实现。
考虑设备兼容性
不同的 Wear OS 设备可能有不同数量的物理按钮。在设计应用时,需要考虑这一点,确保应用能够在所有设备上正确工作。例如,如果某个功能是通过 multifunction button 访问的,那么在没有此按钮的设备上,应提供其他访问该功能的方式。
三、视觉设计
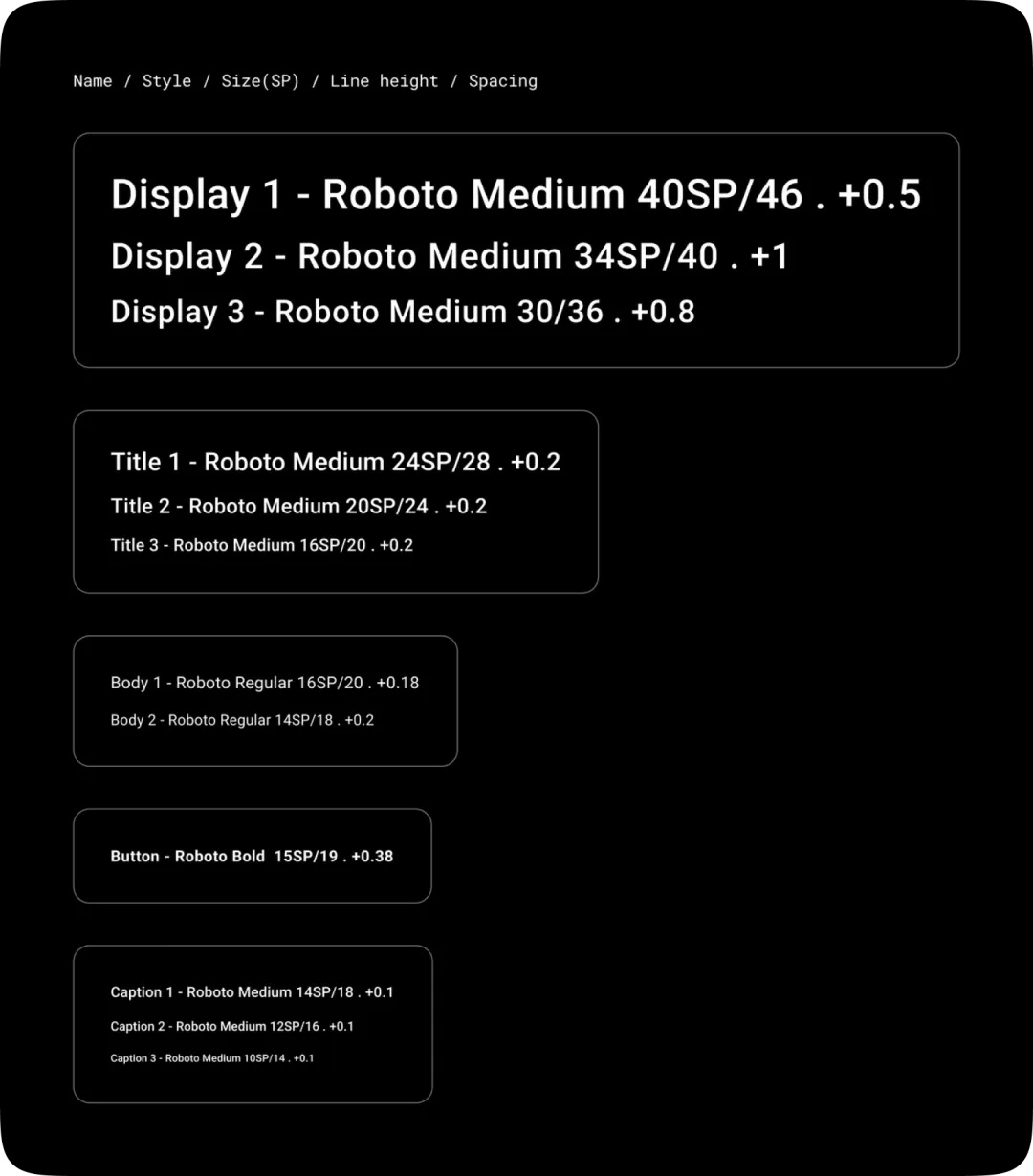
1. 字体排印(Typography)
Wear OS 的字符样式体系遵循 Material Design。值得注意的是,「语义化」是其字符样式体系的核心。

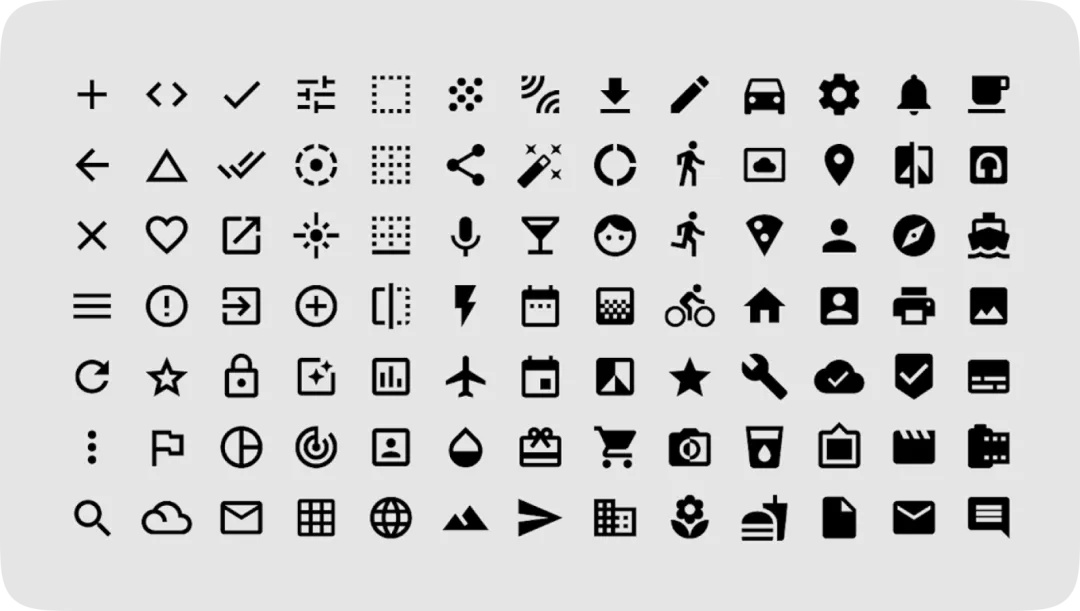
2. 图标(Iconography)

① 遵循 Material Design
一致的图标风格助于创建统一的视觉效果,并提高用户体验。因此,应遵循 Material Design 的图标设计原则,以确保一致性。
② 保证简洁
由于 Wear OS 设备的屏幕较小,图标设计应简洁且易于理解。避免使用过于复杂或细节丰富的图标,因为它们可能在小屏幕上难以辨认。
③ 使用合适的尺寸
通常,建议使用 24 x 24 dp 的图标尺寸,以确保在不同设备上都能清晰可见。
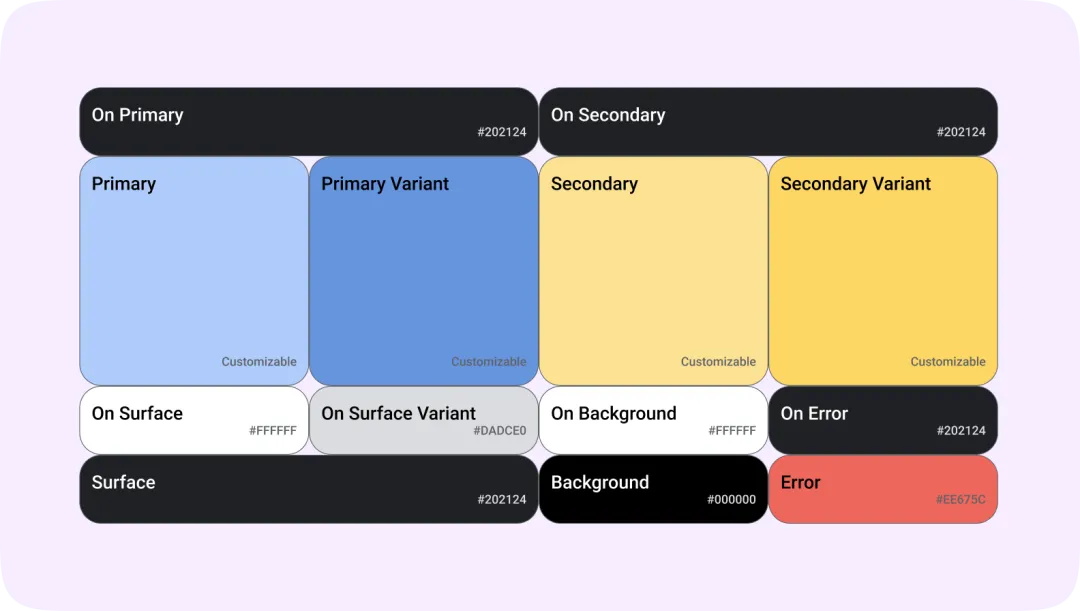
3. 颜色(Color)
与 watchOS 类似,Wear OS 默认使用深色模式下的色彩体系。我们可以直接使用 Material Design 颜色主题,也可以使用 Material Theme Builder 自定义。

① 遵循 Material Design
Wear OS 设备上的颜色设计应遵循 Material Design 指南。这包括使用 primary color、secondary color、accent color 等来创建一致的视觉效果。
② 关注对比度
确保文本和背景之间具有足够的对比度,以便用户能够轻松阅读信息。至少应满足 WCAG 的 AA 标准,即文本与背景的对比度至少为 4.5:1。
③ 关注可读性
在小屏幕设备上,选择清晰易读的颜色组合。特别是要避免使用饱和度高的颜色。因为饱和度高的颜色在暗色背景上会产生 optical vibrations(光学振动),进而导致眼睛疲劳。
④ 减少电量消耗
考虑到可穿戴设备的电池寿命,尽量使用深色背景和浅色文本。深色背景在 OLED 屏幕上可以节省电量,因为它们需要较少的能量来显示颜色。
⑤ 保证一致性
这有助于创建统一的视觉效果,传达一致的品牌形象,进而提升用户体验。
⑥ 支持个性化
考虑为用户提供自定义颜色选项,以便他们可以根据自己的喜好或场合来更改 UI 外观。随着 Wear OS 4 的推出,Google 进一步深入融合了 Material You 设计语言,使得色彩更加丰富,用户可以更自由地定义自己喜欢的颜色。
4. 布局(Layout)
不同的 Wear OS 设备,其屏幕尺寸和形状均可能不同。特别是圆形和方形屏幕的同时存在,对 Wear OS 的布局设计提出了更高的要求。
① 优先为小圆屏设计
如果设计面向的是矩形屏幕,那么在圆形屏幕上,屏幕角落的内容可能会被裁剪。因此,应先为 Wear OS 支持的最小圆形屏幕尺寸(192 dp * 192 dp)进行设计,再为更大的屏幕尺寸进行优化。
若需预览设计方案在真机上的典型表现,则可用典型圆形屏幕尺寸(213 dp * 213 dp)。
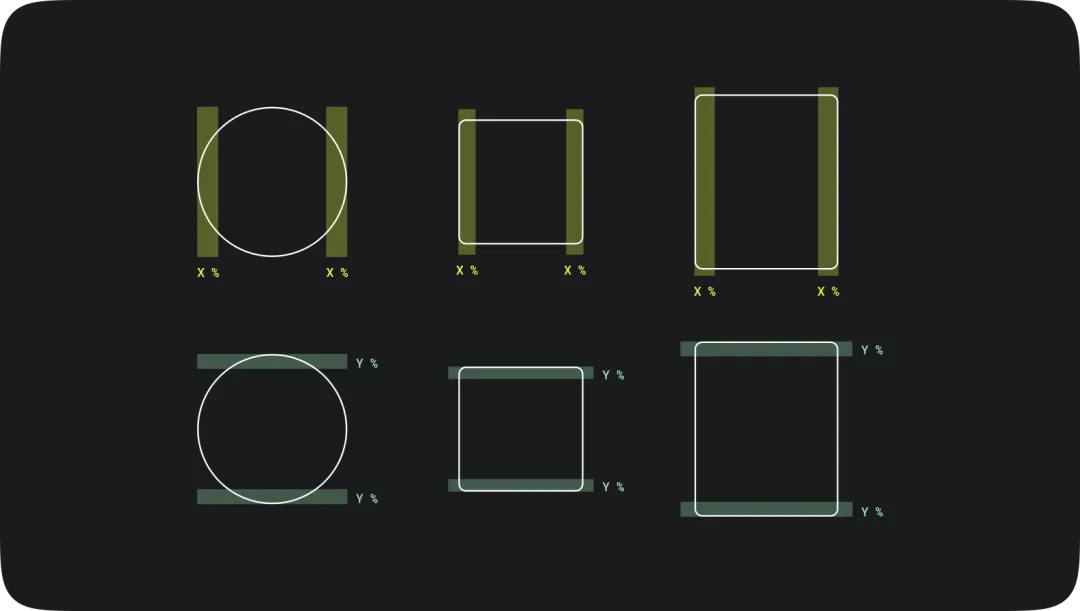
② 外边距使用比例
将外边距定义为百分比而不是绝对值,以便边距可以在圆形屏幕上按比例缩放并避免剪切任何 UI 元素。

③ 优先使用垂直布局
垂直滚动是用户在 Wear OS 设备上查看更多内容的自然手势。因此,我们应优先使用垂直布局,以允许用户沿着单个方向滚动以浏览内容。
此外,可滚动页面还能有效解决屏幕角落的内容在圆屏上被裁剪的问题。
四、组件
Wear OS 中的组件与 Android 差别不大。因此,这里仅对比较特殊的组件进行简述。
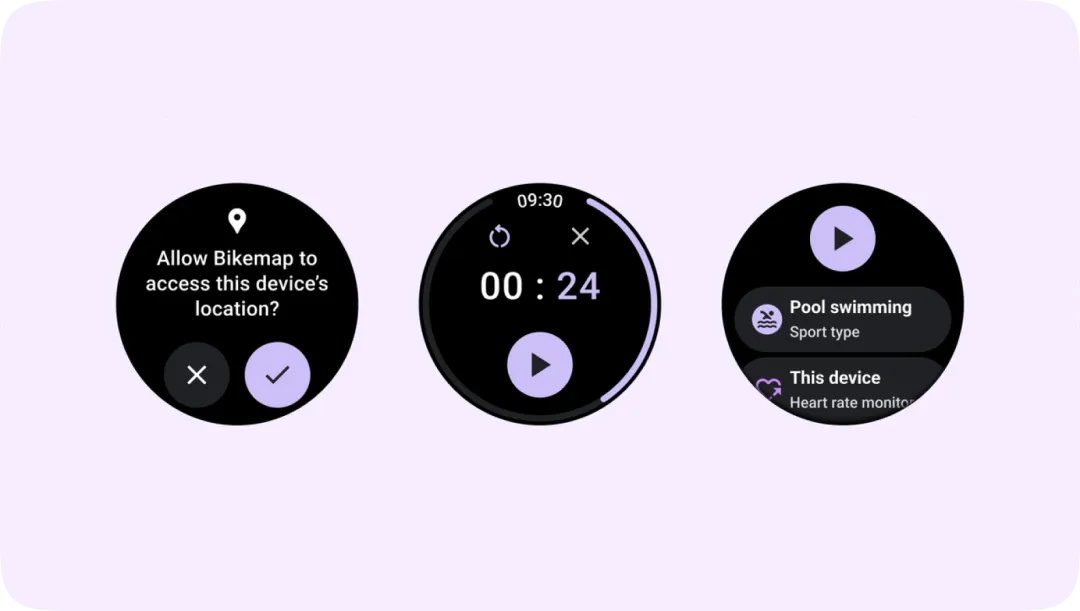
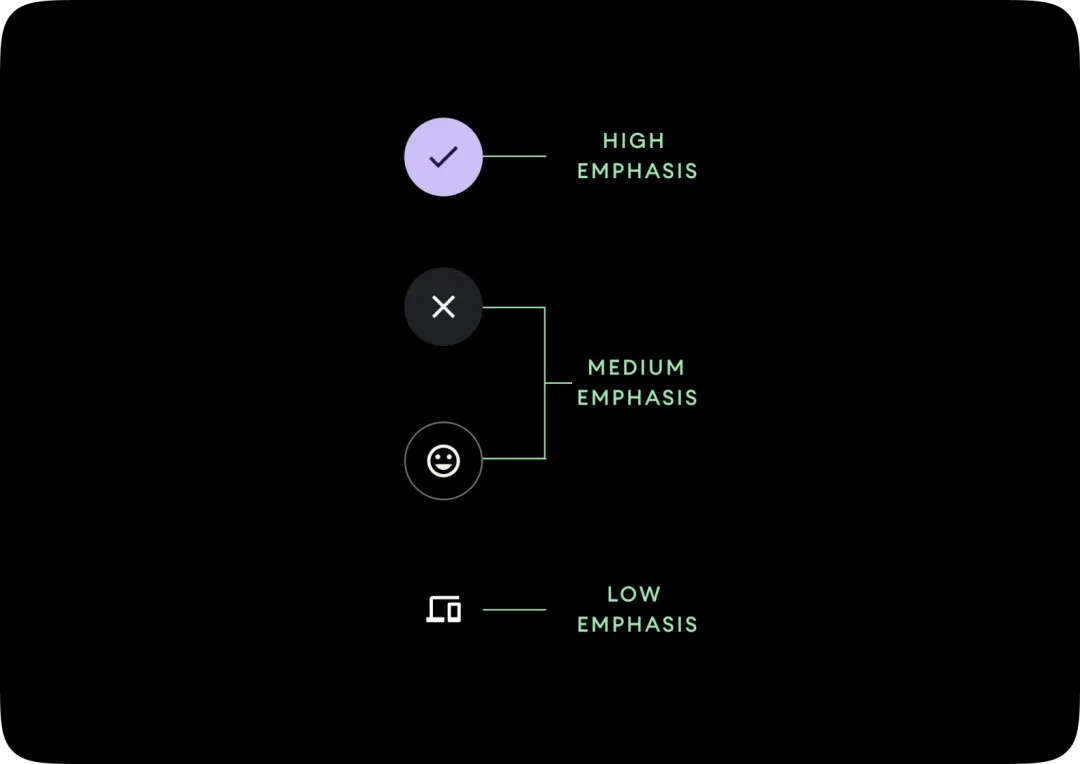
1. Button
button 用于用户熟悉且不需要文本标签的操作。

从样式上看,button 一般为正圆型,内部展示图标。

若图标无法描述相关操作,可使用最多三个字符的文本。若仍无法清楚地描述操作,则可考虑使用 chip。

2. Card
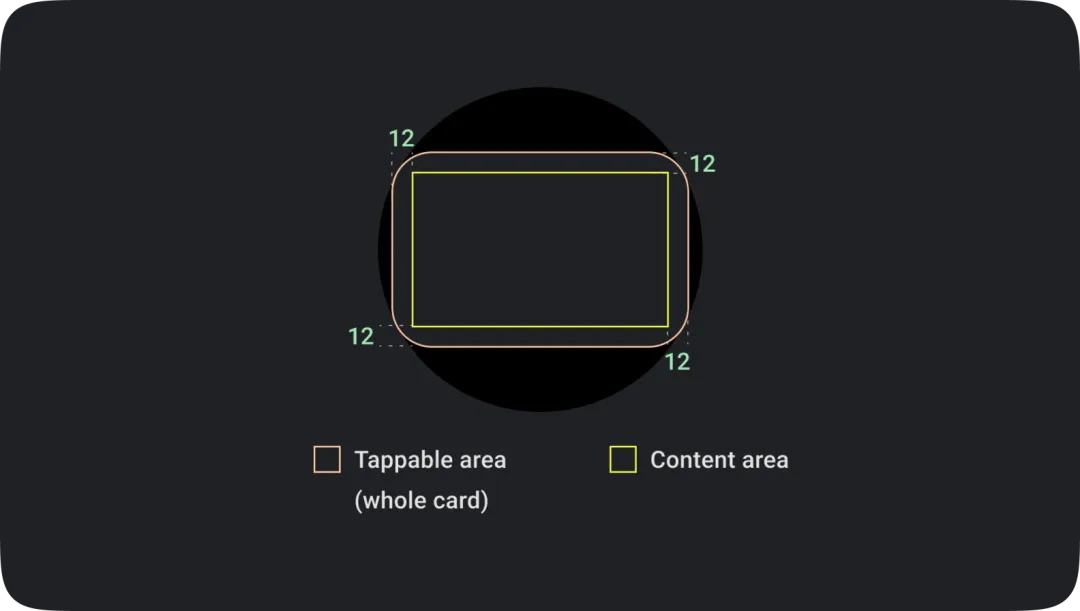
card 用于在有限的空间内提供简洁、清晰的信息。每张 card 应该只包含一个主题的内容和操作。这样可以确保用户能够快速理解 card 的内容,并且能够方便地在各个 card 之间切换。

从样式上看,card 是带有圆角和渐变背景的矩形。也可以使用图片作为背景。

为了避免在圆形显示屏上被裁剪,card 的高度不能超过屏幕的 60%。card 的宽度默认为容器的最大宽度。

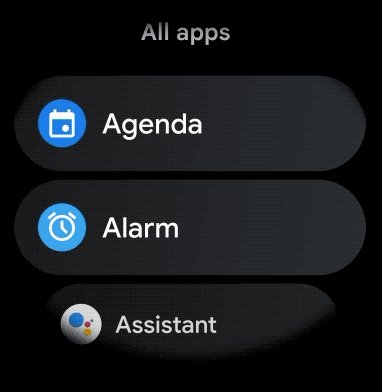
3. List

① Snapping Behavior
在 Wear OS 中,list 组件的滚动行为应当是流畅且直观的。用户应该能够轻松地在列表中上下滚动,并且列表应该能够自动滚动以适应用户的触摸和拖动。此外,当用户停止滚动时,列表应该能够平稳地「吸附」到特定位置(通常是屏幕中心),这就是所谓的「snapping behavior」。
为了增强用户体验,list 组件的 snapping behavior 还应该包括适当的动画效果。例如,当用户滚动列表时,列表应该有一个平滑的滚动动画;当列表停止滚动并「吸附」到一个项目时,应该有一个轻微的弹动效果。这些动画效果不仅可以让用户清楚地感知到列表的状态,还可以增加应用的吸引力。
② Curved Layout
考虑到许多 Wear OS 设备使用圆形屏幕,这使得查看屏幕顶部和底部附近的列表项变得更加困难。针对此问题,Wear OS 提供了名为「curved layout」的缩放、淡入淡出效果:当元素移向屏幕中心时,其会变得更大且更不透明。

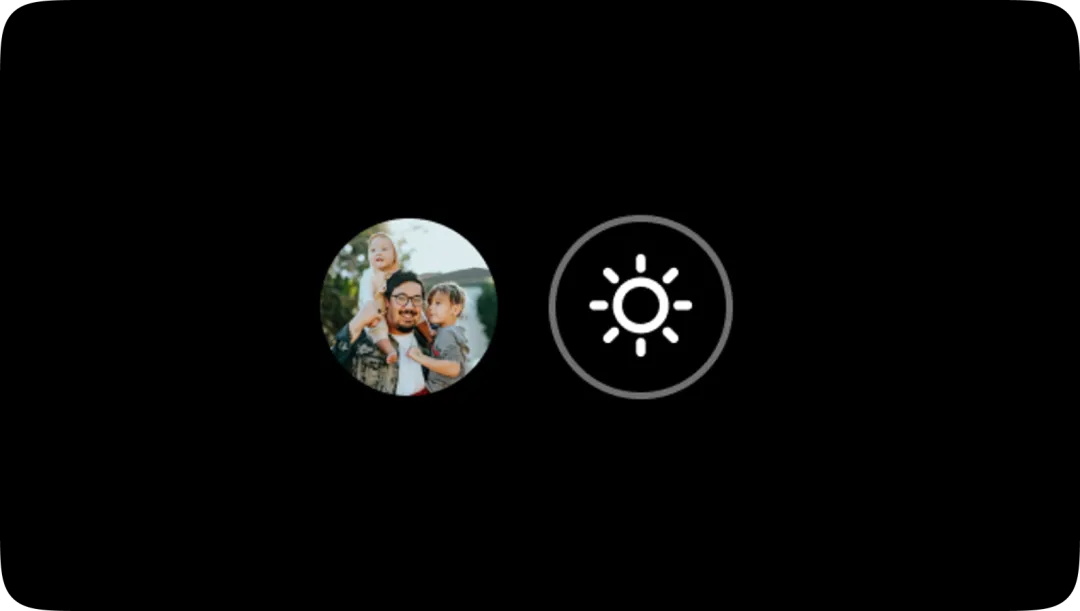
4. Confirmation Overlay
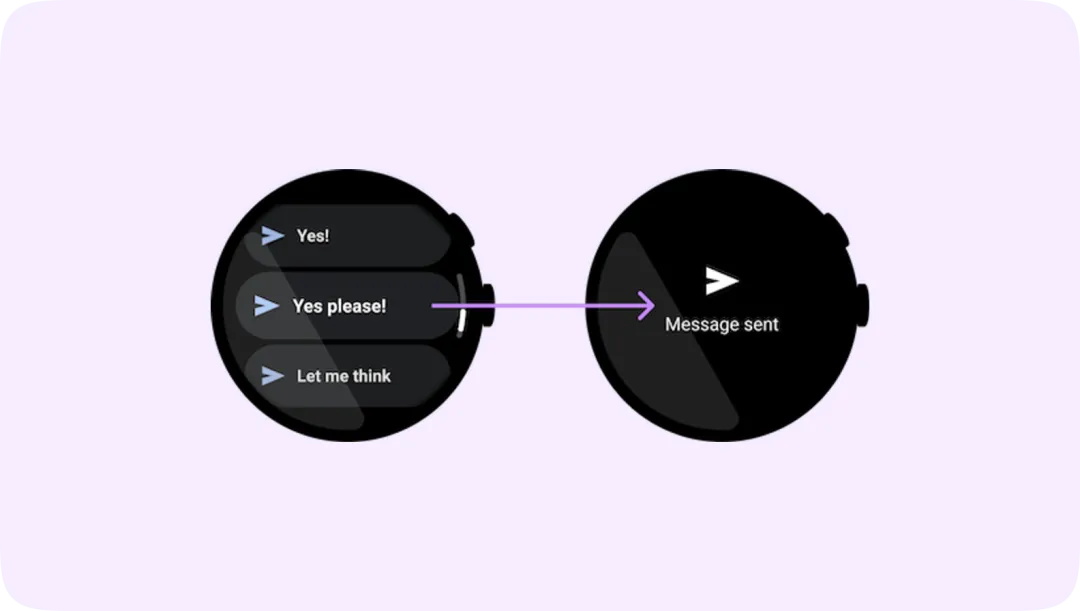
confirmation overlay 是一种用户反馈机制,用于在用户完成某项操作后提供反馈。
从样式上看,confirmation overlay 会覆盖整个屏幕。

若用户的操作导致了可见的 UI 变化,那么就不需要额外的 confirmation overlay 了。因为,UI 的变化本身就是一种反馈。只有当用户的操作在 UI 中不可见,才需要使用 confirmation overlay 来给用户提供必要的反馈。
例如,下图中的案例里,已通过消息气泡的出现表明「消息已发送」,则不再需要额外的 confirmation overlay 了。

五、关键场景的设计
1. 启动应用
留下良好的初印象是至关重要的。因此,应提供合适的应用启动体验。
① 优化性能
应用的启动速度对用户体验至关重要。用户希望应用能够快速启动并准备好使用。为了实现这一点,需优化应用的初始化过程,减少在启动时加载的资源,以避免用户在等待内容加载时感到不适。
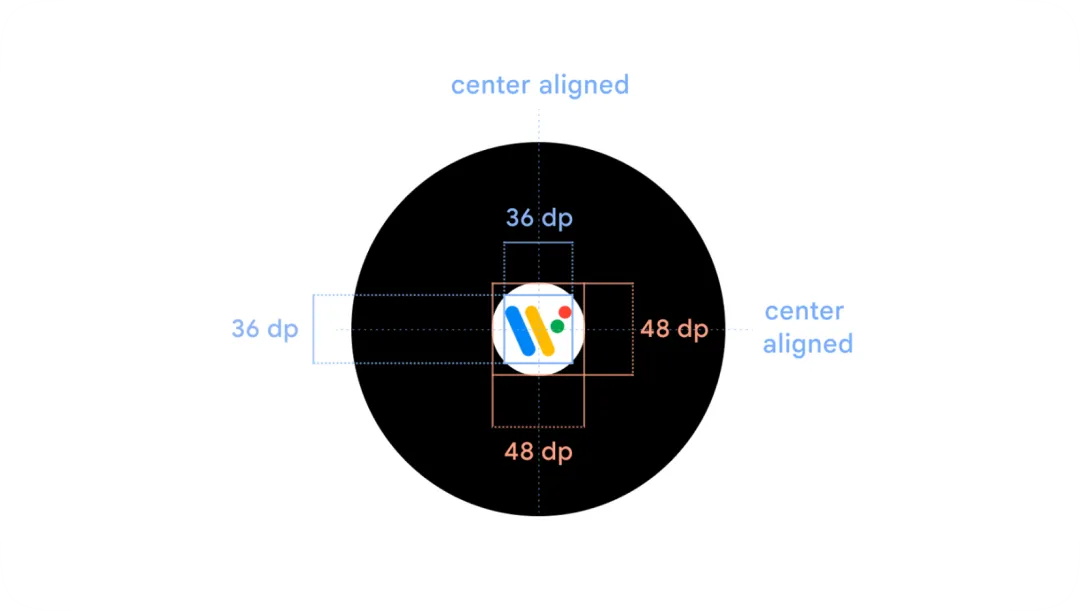
② 展示品牌
在应用启动时,将应用图标居中显示,以提高品牌识别度。

2. 延迟
为了提供流畅的用户体验,应用的响应时间应尽可能短。这意味着在用户与应用交互时,应用需要快速响应用户的操作。
① 优化性能
为了实现低延迟,可以优化应用的代码及使用高效的数据结构和算法,减少不必要的计算和资源请求。
此外,许多 Wear OS 应用依赖网络连接来获取数据和提供服务。为了减少网络延迟,可以优化数据传输,使用高效的数据压缩和传输格式,以及在适当的时机进行网络请求。
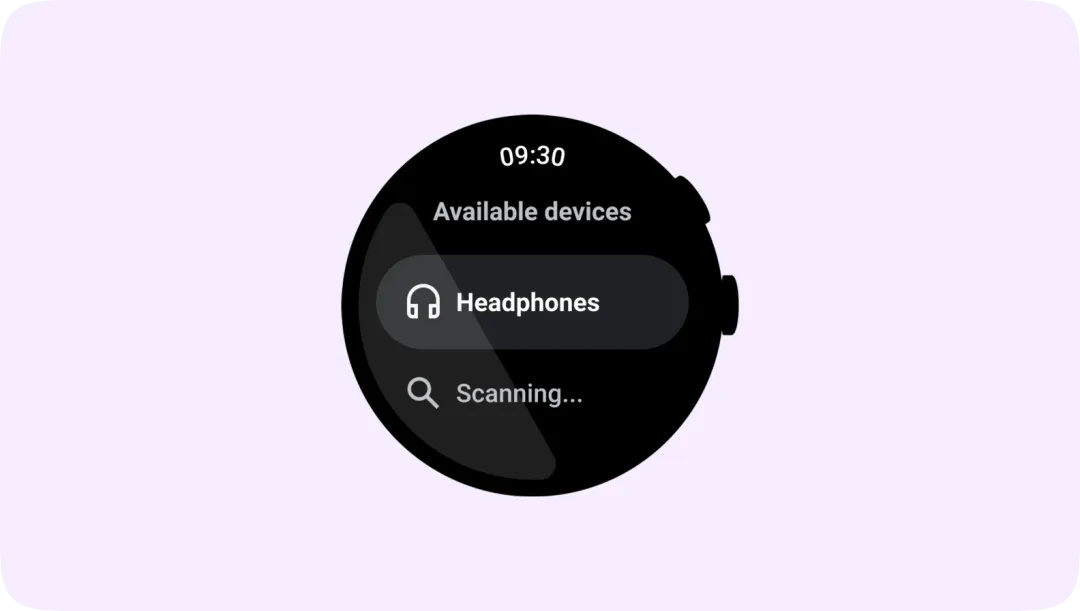
② 表明正在进行中
让用户知道系统正在积极处理他们的请求,以增加他们对延迟的容忍度。
值得注意的是,应避免使用不确定的加载旋转指示器。建议向用户显示静态文本或占位符图像,以表示正在进行的活动。

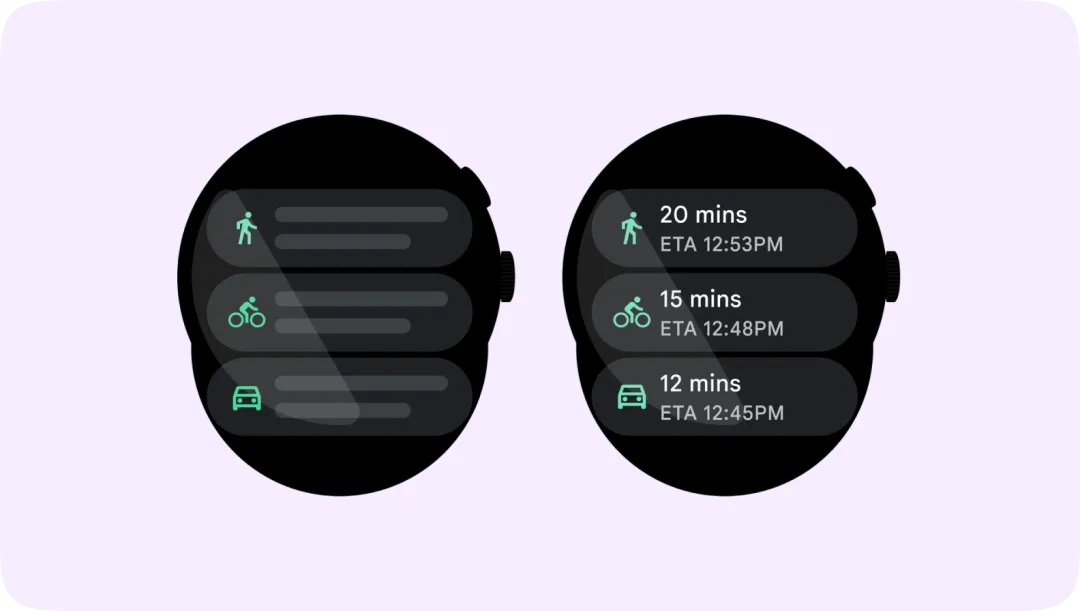
③ 渐进展示
在内容变得可用时,逐步显示静态元素,如文本元素、可操作按钮和占位符 UI。

④ 优化后台进程
在 Wear OS 设备上,应用可能会在后台运行,以便在用户与设备交互时提供实时信息和更新。为了优化后台性能并减少延迟,可以使用合适的后台任务调度策略,避免在后台执行耗时操作。
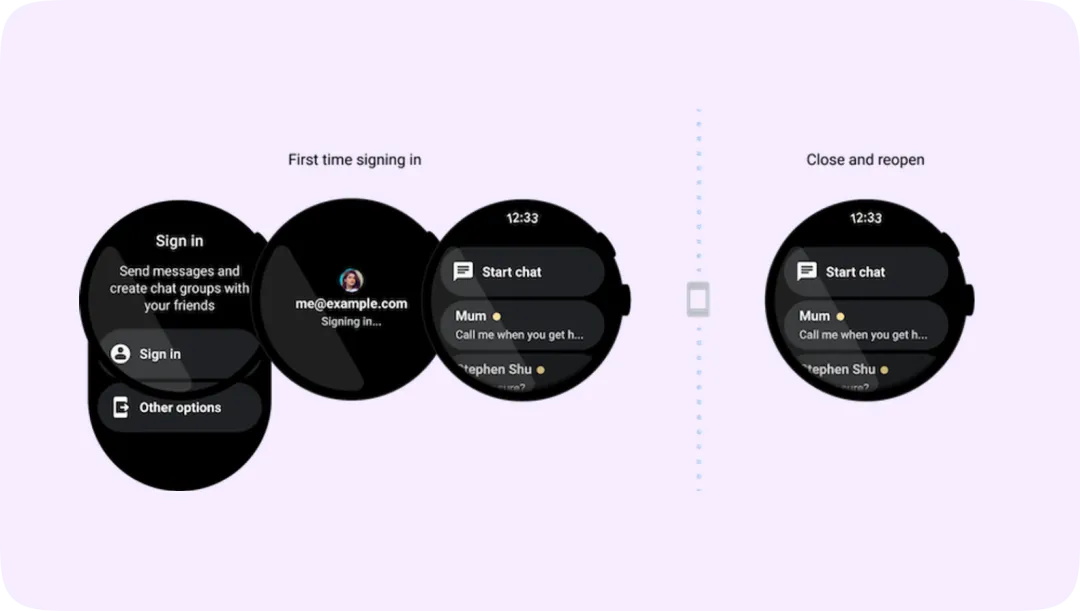
3. 登录
在 Wear OS 中,登录是用户开始使用应用的关键步骤。
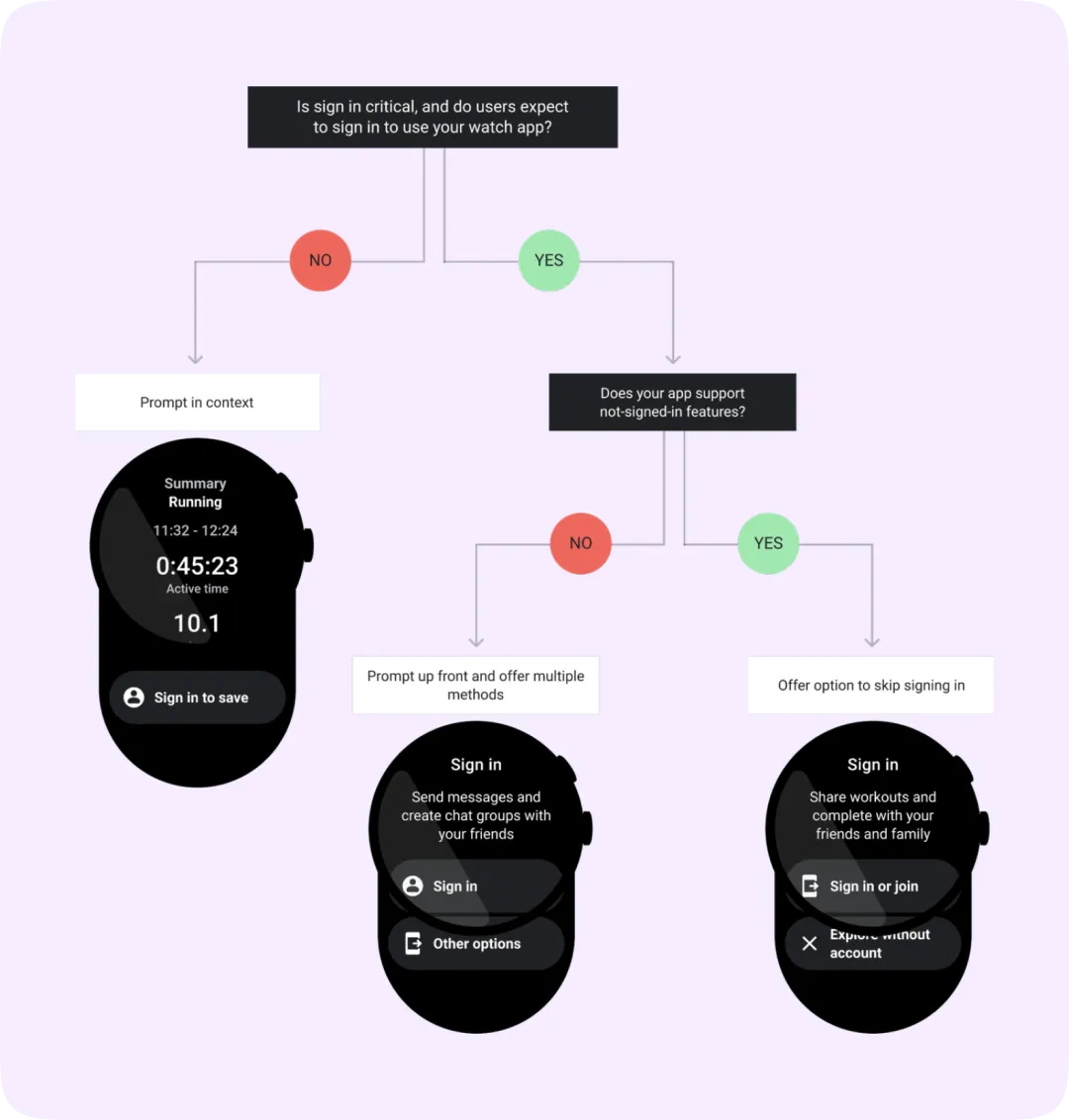
① 选择恰当的时机
尽可能仅在适当的时候提示用户登录,避免强制登录。

② 提供上下文
向用户解释登录的好处和原因。

③ 简化登录过程
在可穿戴设备上,输入信息可能比较困难。因此,应尽量简化登录过程。同时,应将登录方法分组并突出显示最简单的方法。
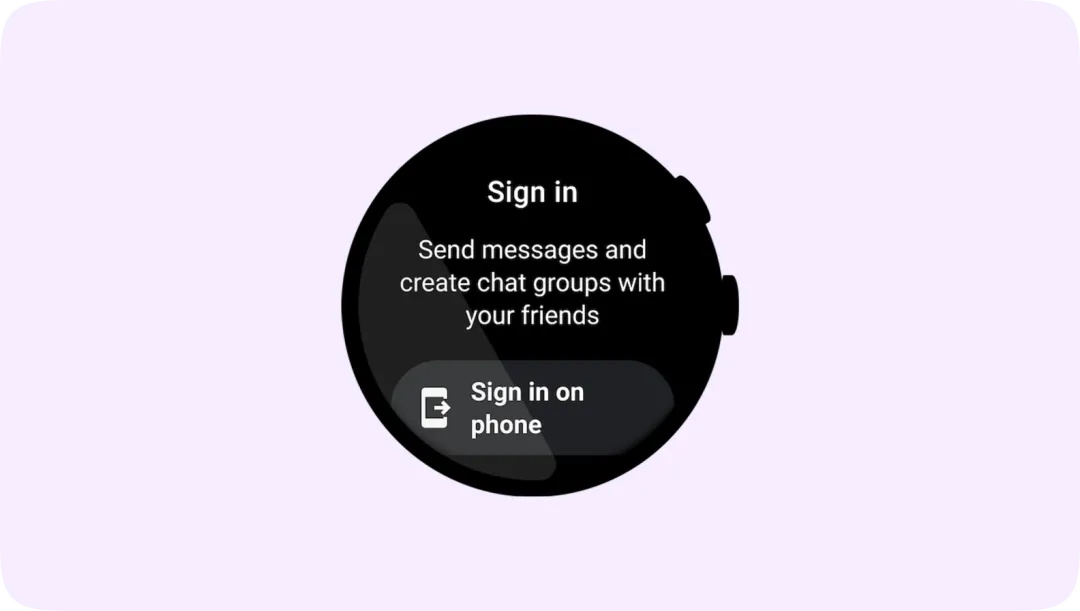
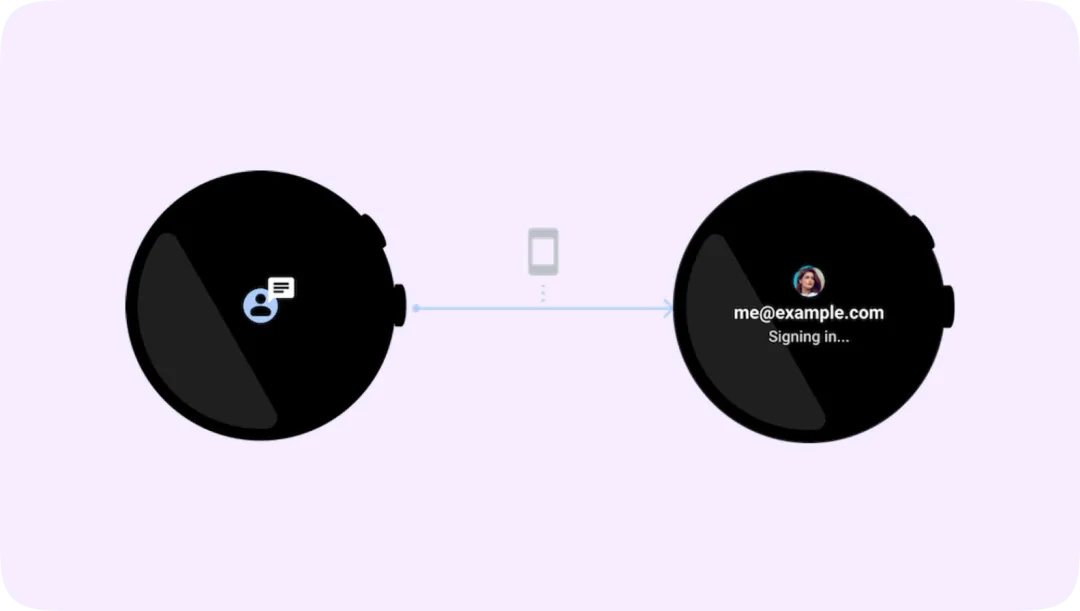
除了手动输入和 SSO 的登录方式,还可以考虑使用配对的手机设备来辅助登录过程。用户可以在其手机上输入登录信息,然后将信息发送到 Wear OS 设备上。这样,用户可以更方便地输入信息,同时保持登录过程的安全性。
值得一提的是,若手机登录相应的应用,则 Wear OS 应用应自动登录。

④ 提供指引和反馈
在登录过程中,为用户提供清晰的指引和反馈。例如,如果用户输入的信息有误,应提供明确的错误信息,指导用户进行更正。同时,在登录过程中,可以使用进度指示器等视觉元素来告知用户当前的状态。
⑤ 考虑安全性
在处理用户登录信息时,应用需要确保数据的安全性。使用安全的加密和传输方法,以及遵循最佳实践来保护用户的隐私和信息安全。
⑥ 避免频繁登录
尽量减少用户需要登录的次数。在隐私和安全要求范围内,尽可能长时间地让用户保持登录状态。
例如,可以使用长期有效的访问令牌或刷新令牌,以便用户在一段时间内无需再次登录。这有助于提高用户体验,减少用户在设备上输入信息的困扰。

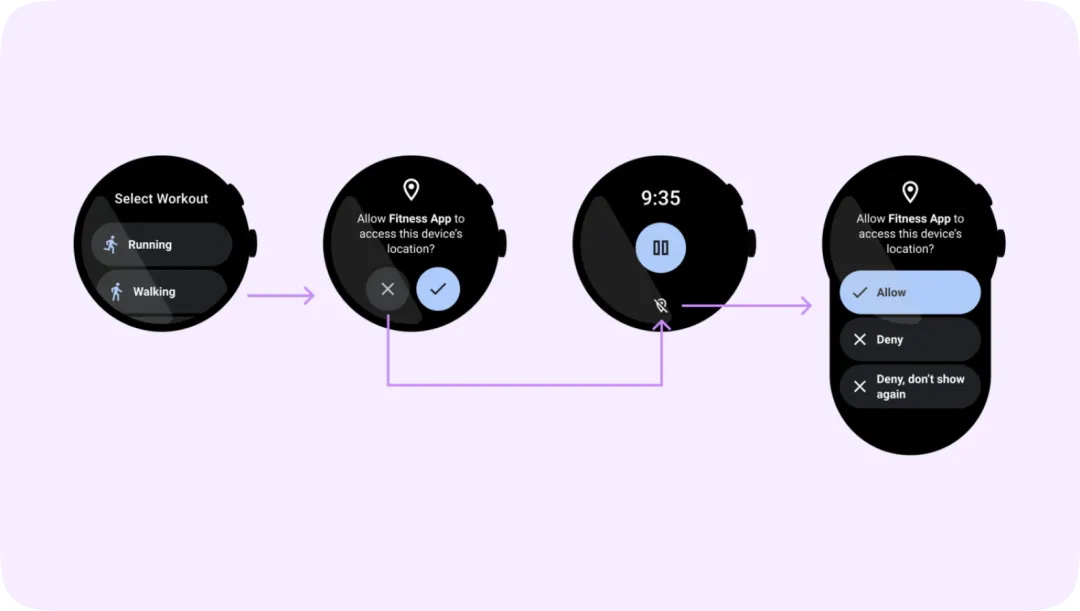
4. 请求权限
在 Wear OS 中,权限管理是确保用户隐私和数据安全的重要环节。当需要授予手表应用权限时,系统会显示一个对话框,让用户选择接受或拒绝该权限。因此,应用需要在明确需要权限的时候和地方请求权限,例如在提供关于特定权限的信息后请求权限。

若一个应用或 watch face 一次需要多个权限,那么权限请求将依次出现;若请求的是手表搭配使用的手机的权限而非手表的权限,则会引导用户前往手机完成操作;若在手表搭配使用的手机请求手表的权限,则会引导用户前往手表完成操作。
① 按需请求权限
仅在应用需要使用相关功能时请求权限。避免在应用启动时请求所有权限,这可能会让用户感到困扰。相反,在需要使用特定功能时,向用户解释为什么需要该权限,并在合适的时机请求。
② 保证透明度
在请求权限时,向用户提供清晰的解释,说明为什么应用需要这些权限以及如何使用这些权限。这有助于建立用户的信任,提高用户对应用的接受度。
③ 简化请求
权限请求应该尽可能地简单、透明和易于理解。当请求访问权限时,应用需要明确说明为什么需要这个权限,这样可以增加用户的信任度,提高用户的授权率。
④ 优雅处理权限拒绝
如果用户拒绝授权某些权限,应用应能够优雅地处理这种情况。例如,可以提供降级功能,或者在用户再次尝试使用受限功能时重新请求权限。同时,需要确保应用在缺少权限的情况下仍能正常运行。
六、通知
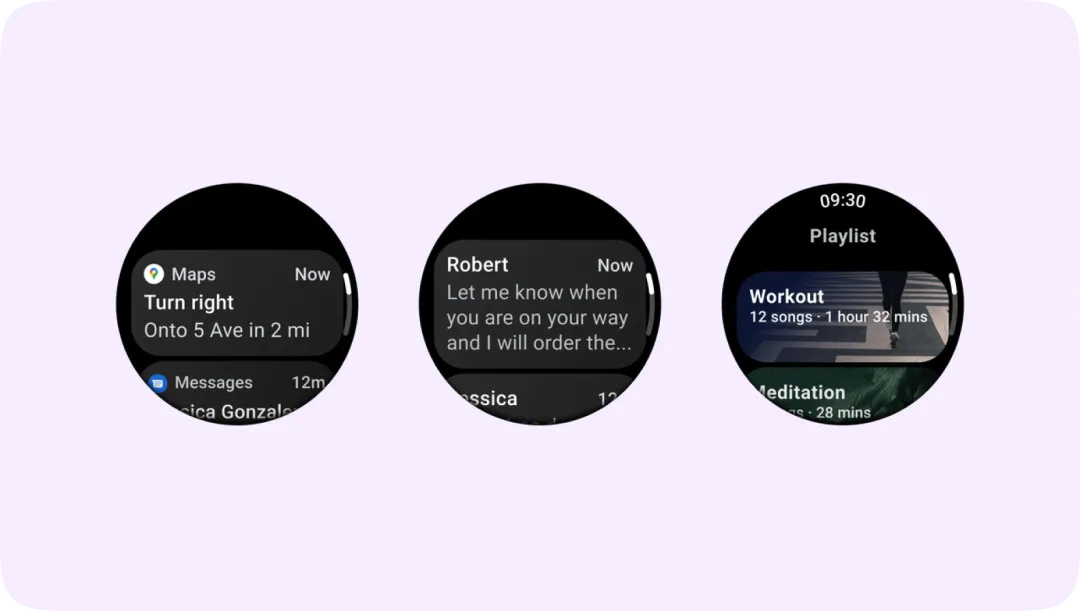
Wear OS 提供以下 4 种通知模板:
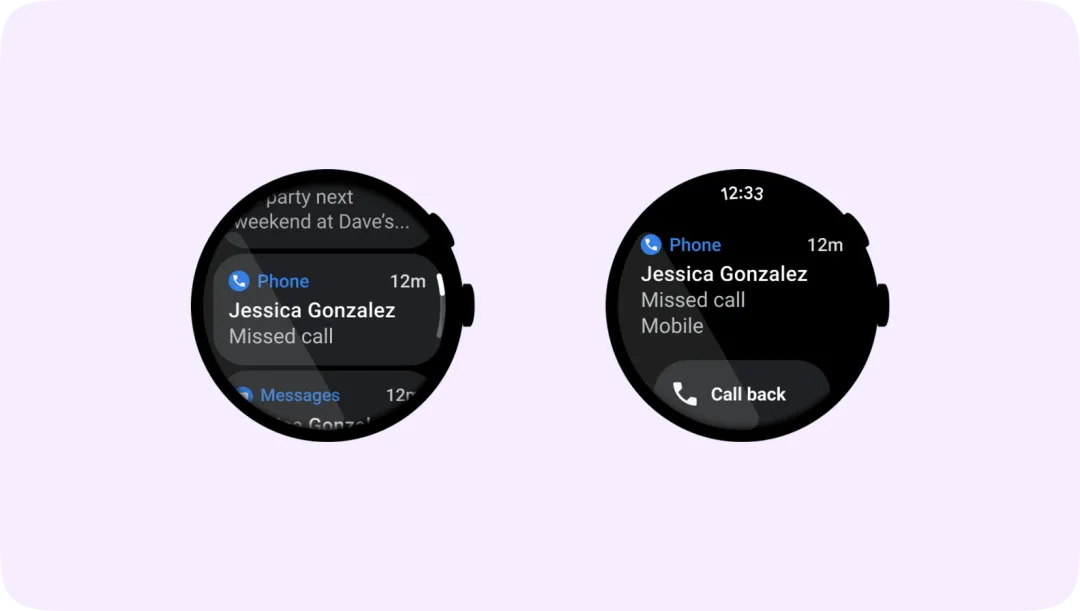
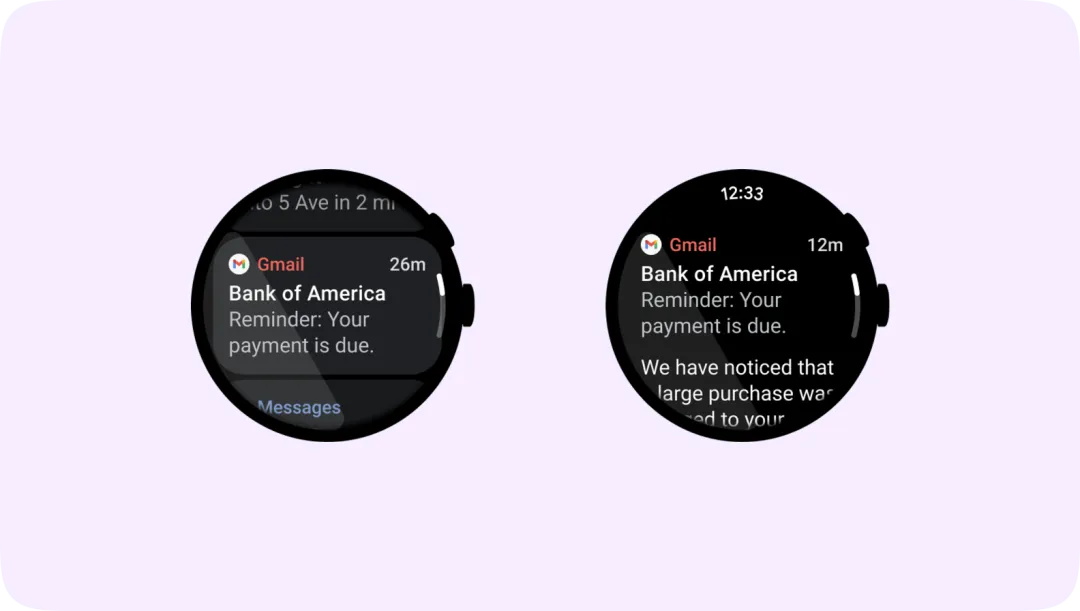
① Standard
适用于大多数通知。

② Big Text
适用于有较多文本的通知。可以在展开时显示更多文本。

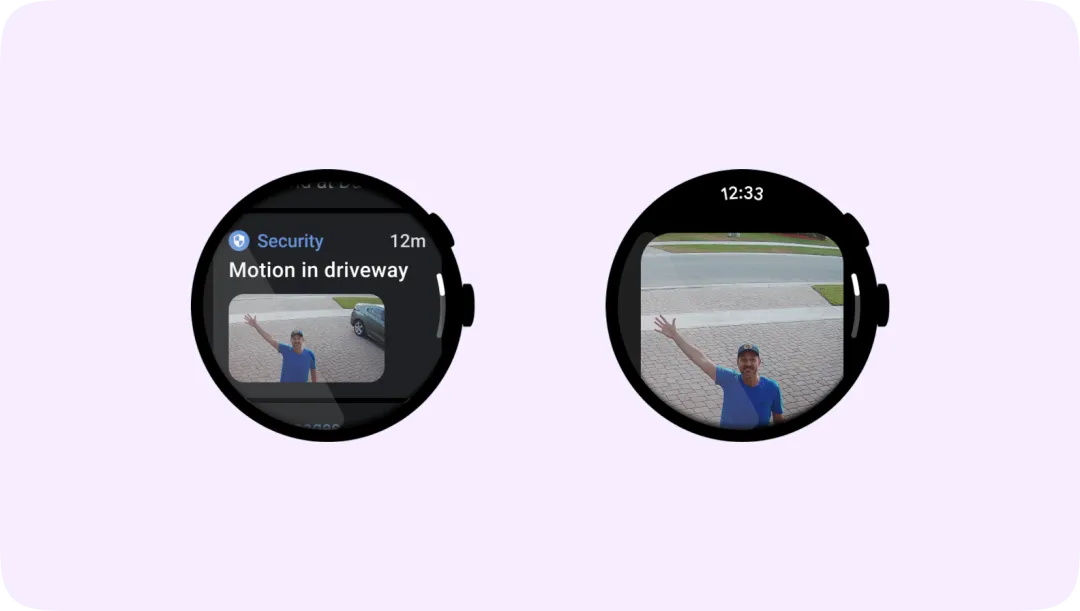
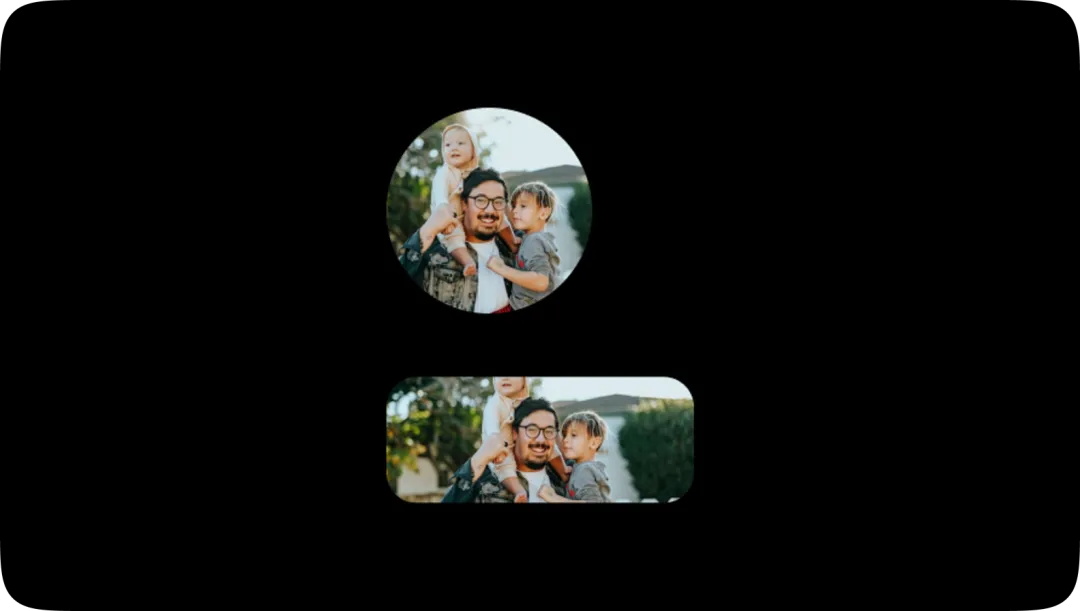
③ Big Picture
适用于带有图片的通知。

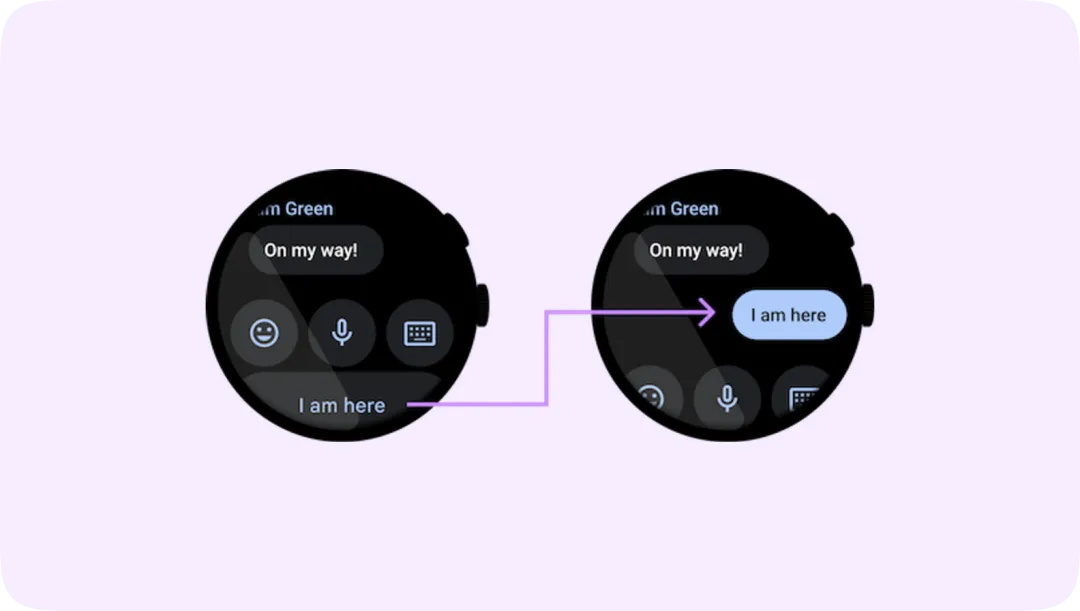
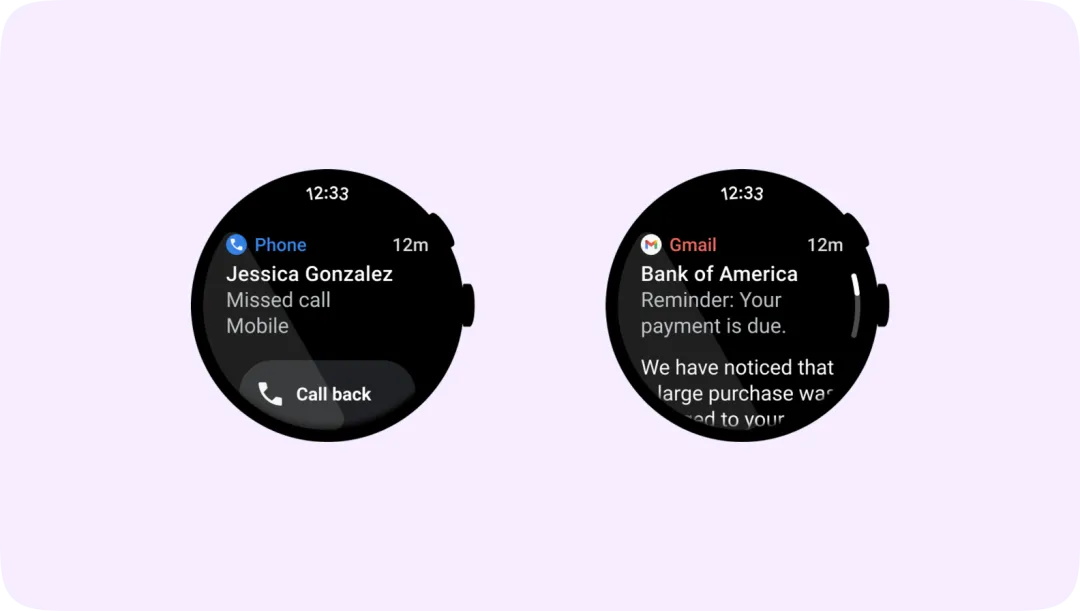
④ Messaging
适用于需要回复信息的通知。可调用「Google’s Smart Reply」来依据上下文生成回复建议。

除了展示推送信息,Wear OS 的通知还可以展开以提供更多操作,如回复消息、在地图上打开位置或播放歌曲。
七、表盘
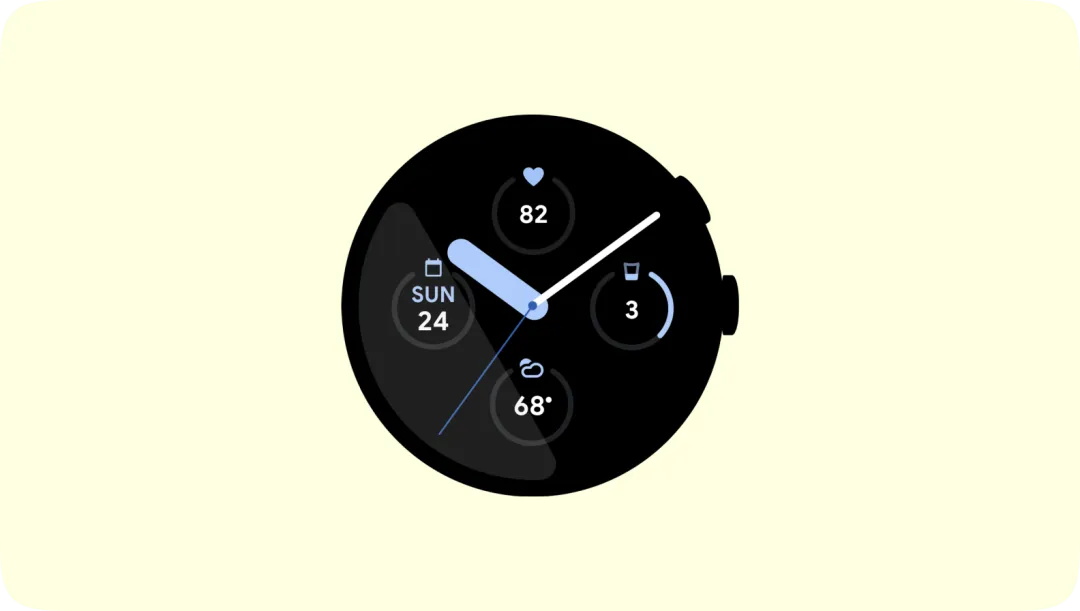
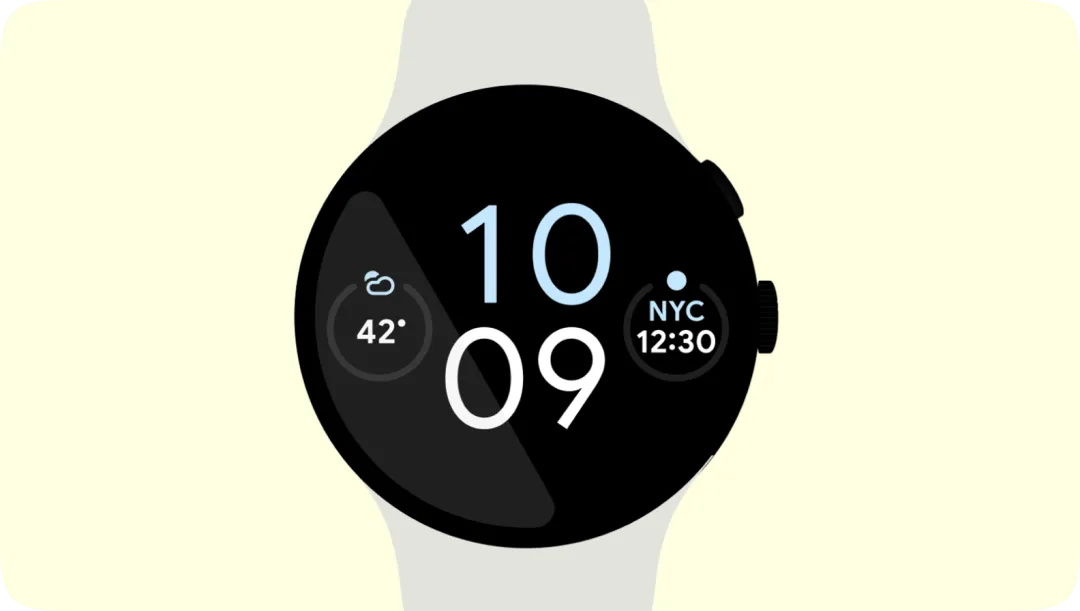
表盘是用户使用 Wear OS 设备时第一个与之交互的,也是最常用的界面。表盘不仅可以显示时间,还可以通过 complication 显示相关、及时的数据。

1. Watch Face
① 以显示时间为主
人们平均每天查看时间 150 次。因此,确保在一瞥之间就能看到时间信息。

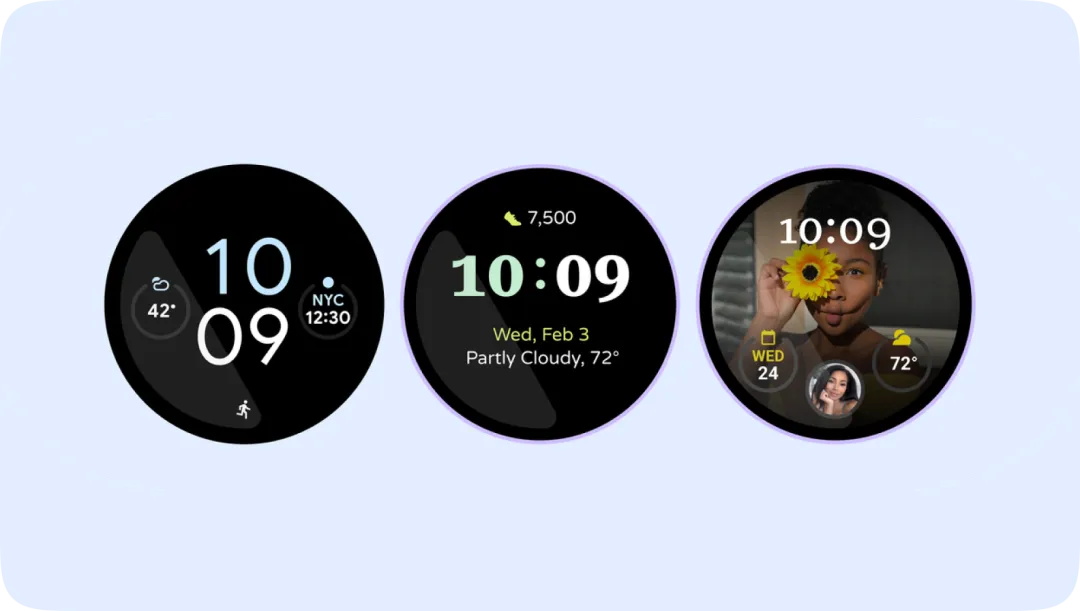
② 支持个性化
除了实用性之外,表盘的外观也很重要。应为表盘提供自定义选项,如颜色、指针和 complication,使用户能根据自己的喜好或场合来自定义表盘。

③ 节能
复杂的动画或亮色可能会消耗更多的电量。因此,应使用黑色作为主色,并通过优化算法减少不必要的计算。
此外,在 Wear OS 中,每个表盘都需兼容以下 2 种模式:
Interactive
用户与手表互动时的模式。

Always-On DISPlay (AoD)
用户未与手表互动时显示的手表表盘。为节省电池寿命,此模式下表盘上的发光的像素(即非纯黑像素)应不超过 15%。

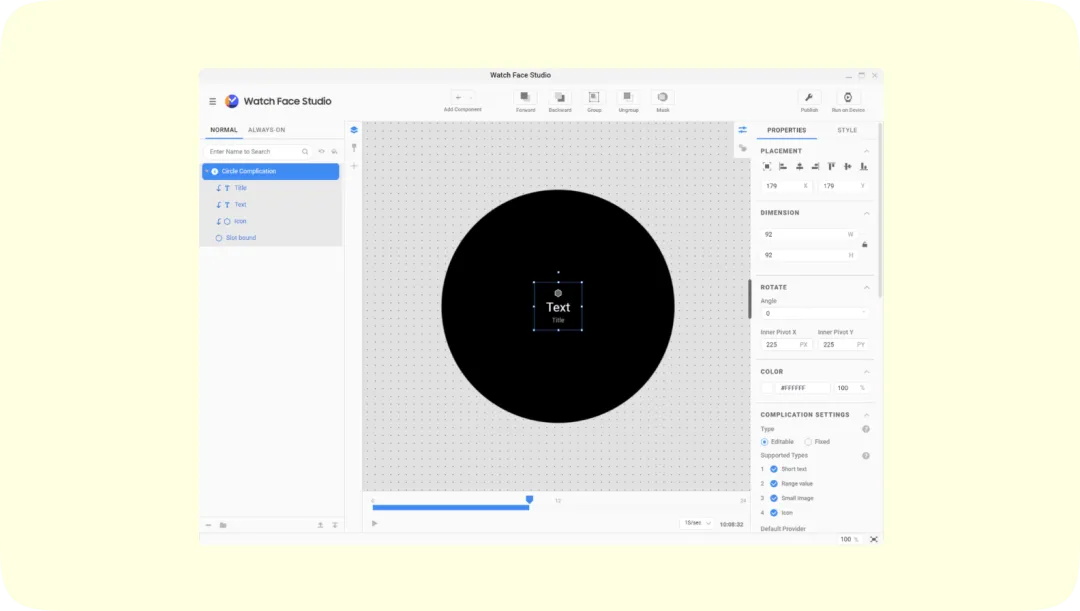
我们可以使用「Watch Face Studio」来设计表盘。「Watch Face Studio」是一款由 Google 开发的用于创建 Wear OS 设备表盘的图形化设计工具。它可以帮助设计师创建自定义表盘,而无需编写大量代码。

2. Complication
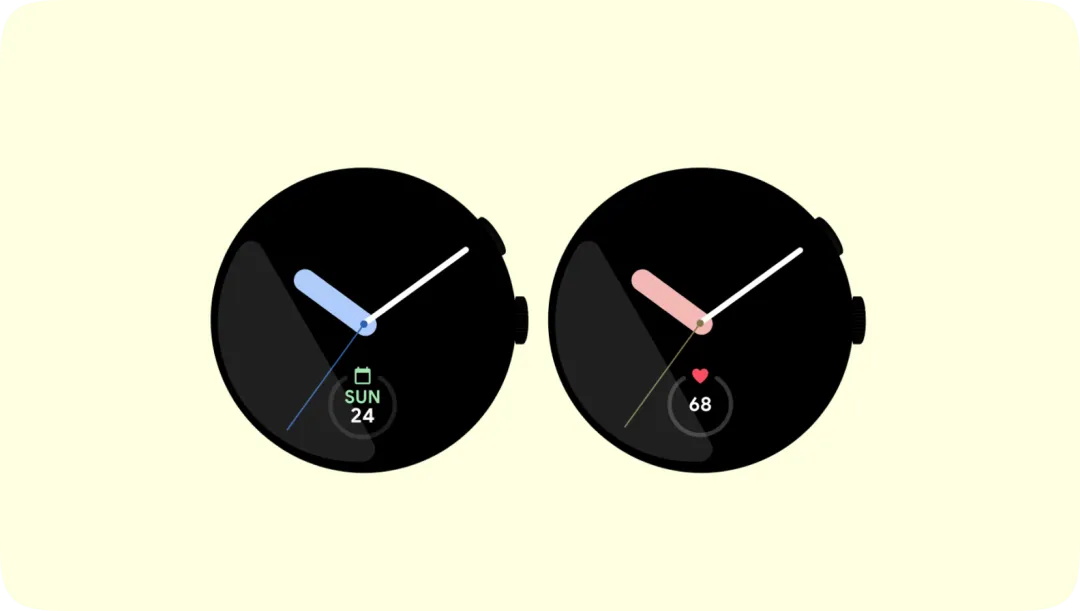
与 watchOS 类似,Wear OS 中的 complication 是表盘上显示的小部件,它们可以显示来自应用的实时信息,例如天气、日历事件或健康数据等,让用户无需打开应用就能获取所需的信息。

① 类型
Wear OS 提供以下 5 种 complication 类型:
SHORT_TEXT(短文本)

ICON(图标)

RANGED_VALUE(范围值)

LONG_TEXT(长文本)

SMALL_IMAGE(小图像)

LARGE_IMAGE(大图像)

② 设计要点
易于查看
由于尺寸的限制,应需选用简短的内容、合适的大小、形状和颜色,以确保 complication 的简洁性和易读性。
以内容为中心
表盘组件的价值在于用户只需抬起手腕即可查看所需内容,无需进一步交互。
Complications 需定期更新以保持信息的最新性。设计时应考虑如何高效地刷新数据,以最小化对设备电池的影响。
保护隐私
手表伴随用户走遍各处。因此,应避免显示过于私密的信息。
Wear OS 会自动为应用创建一个 app shortcut complication,以允许用户直接从表盘访问应用。因此,我们无需为应用创建目的仅为进入应用的 complication,而应专注于设计其他类型的表盘组件。
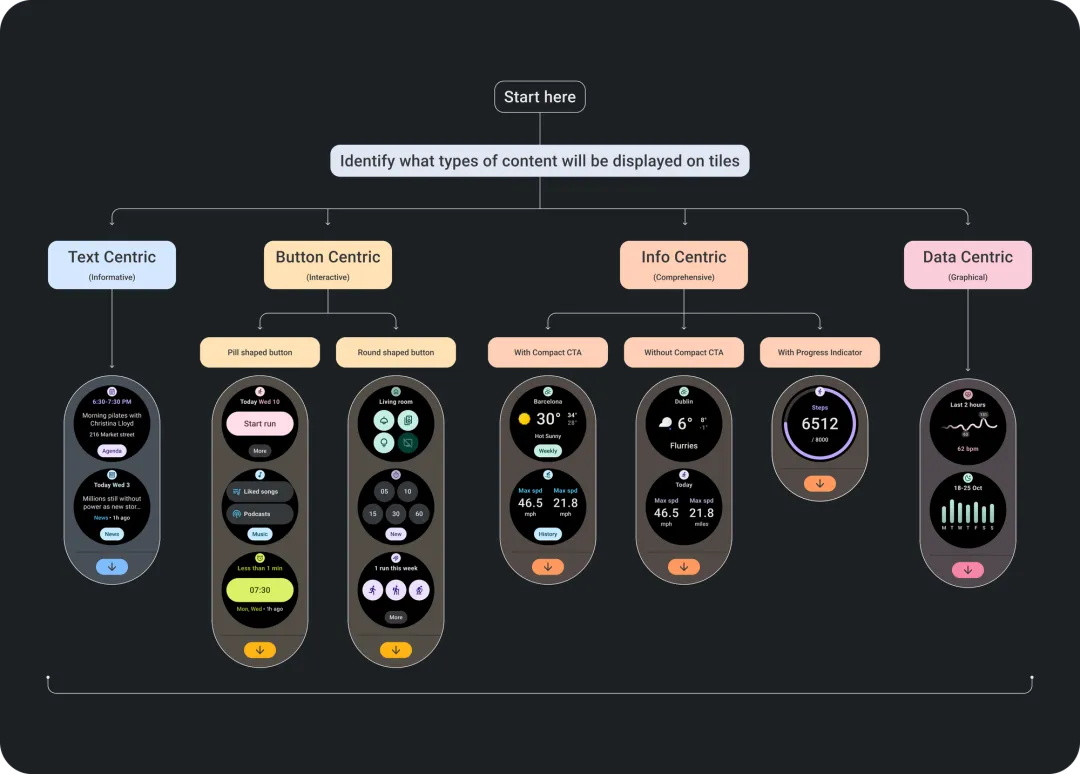
八、Tile
用户可以在表盘上滑动来访问不同的 tile,进而快速查看信息和进行操作。
与 complication 相比,tile 更适用于信息较多的场景。
1. 构成
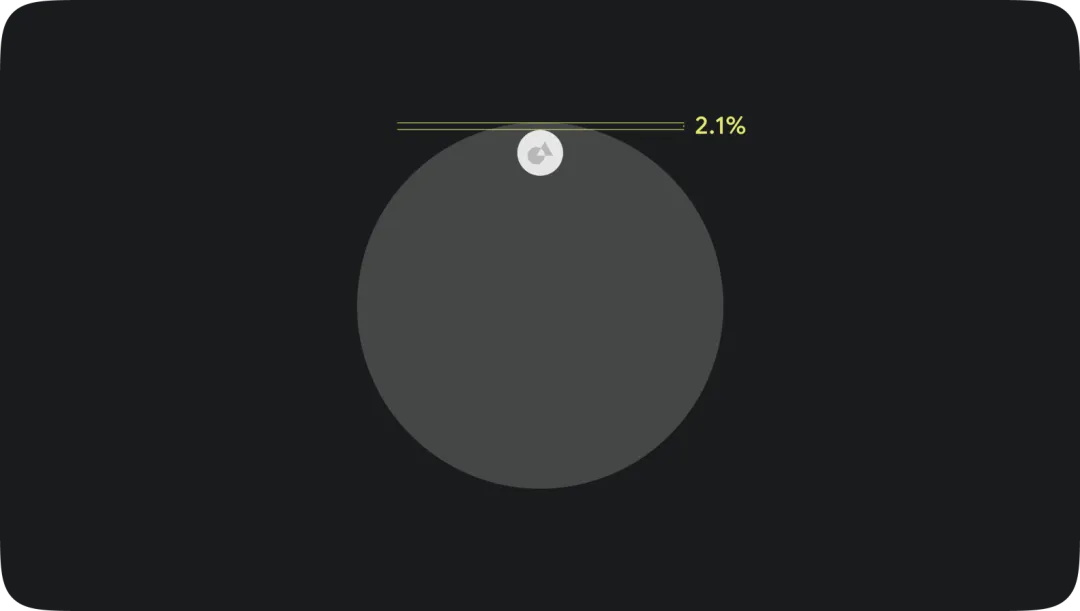
App Icon
是 tile 中必须包含的元素。
每个 tile 的顶部都会显示对应应用的 app icon,以帮助用户识别其来源的应用。

这是由系统自动完成的。因此,我们无需在 tile 中手动添加 app icon,即使 tile 处于空状态也是如此,应将精力放在设计磁贴的主要内容上。
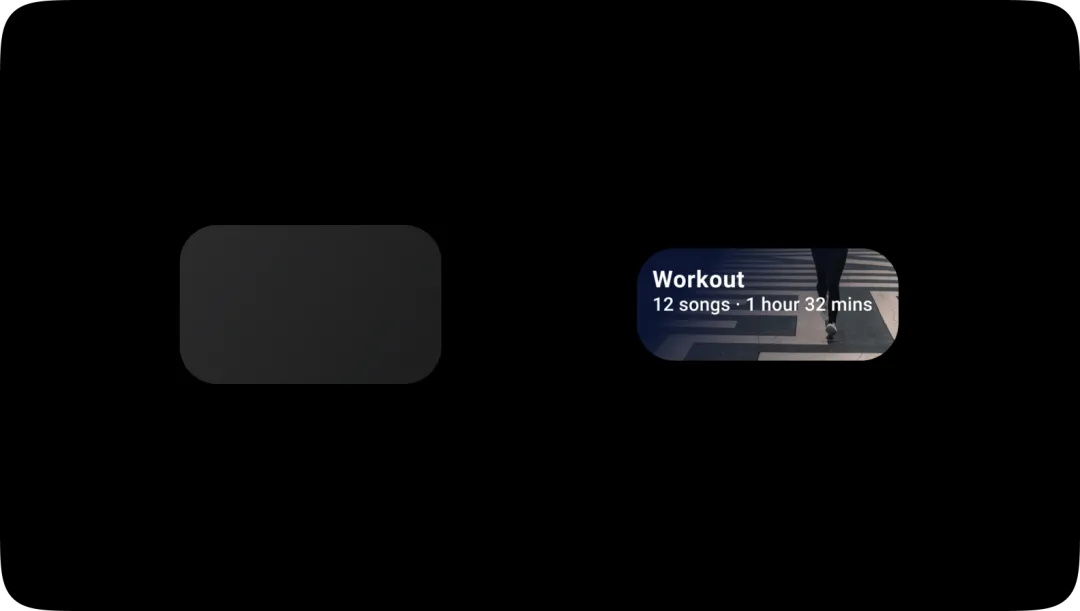
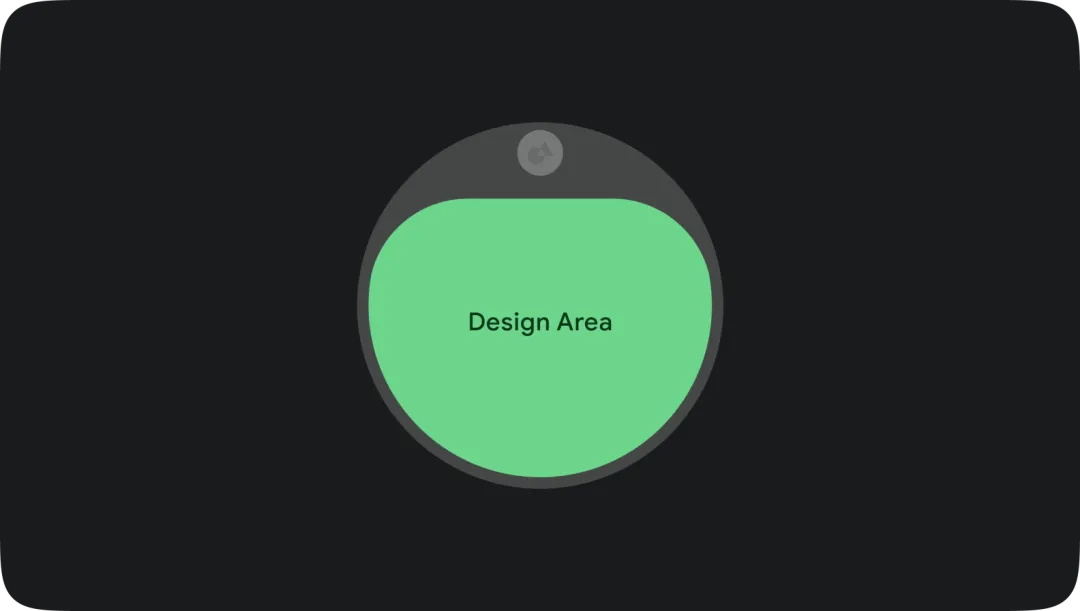
Design Area
是 tile 中必须包含的部分。

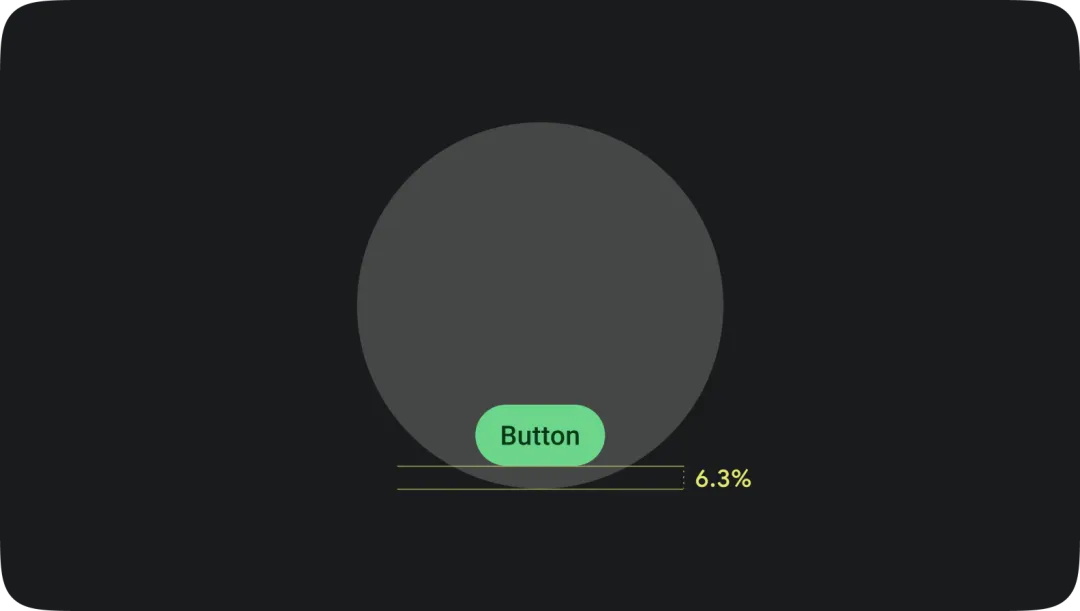
Bottom Button
是 tile 中的可选部分。
将 button 放置在距离屏幕底部 6.3% 的位置。

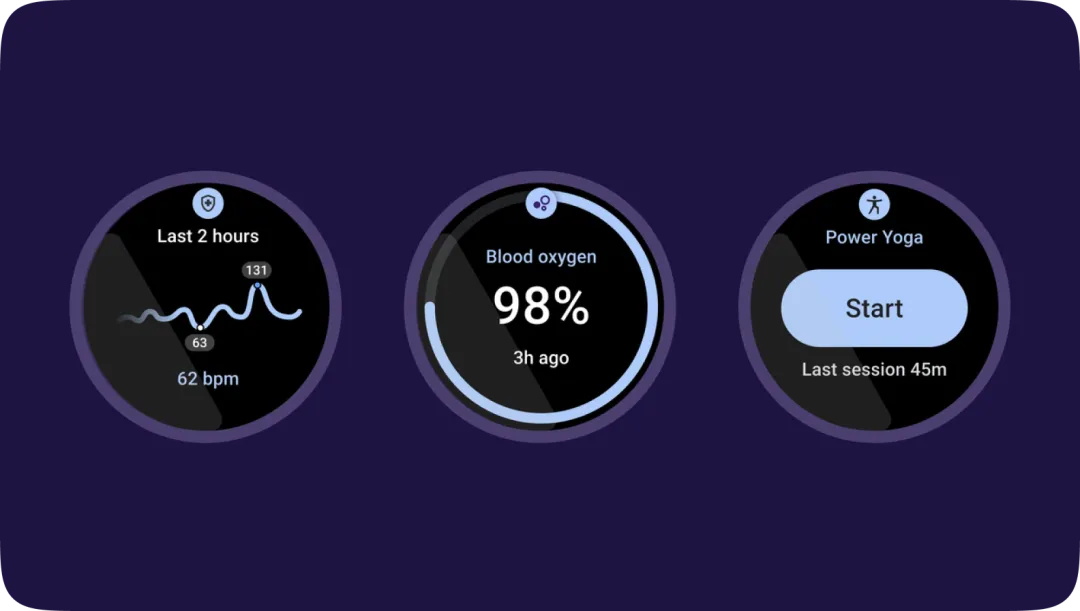
2. 类型

Text Centric
用于在 tile 上显示文本内容,以告知用户当前状态并提供明确的操作指引。
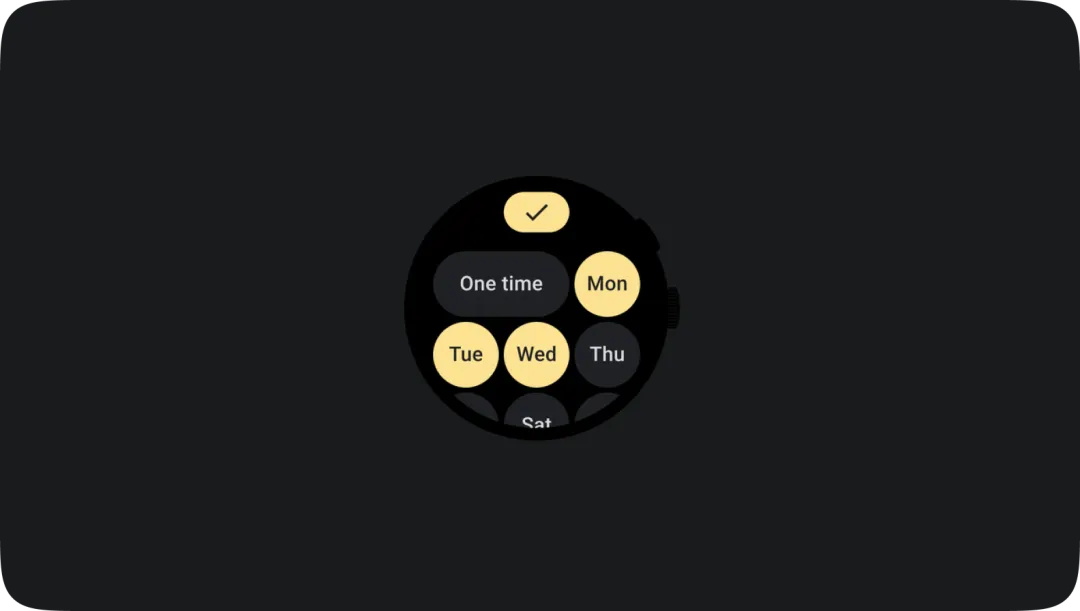
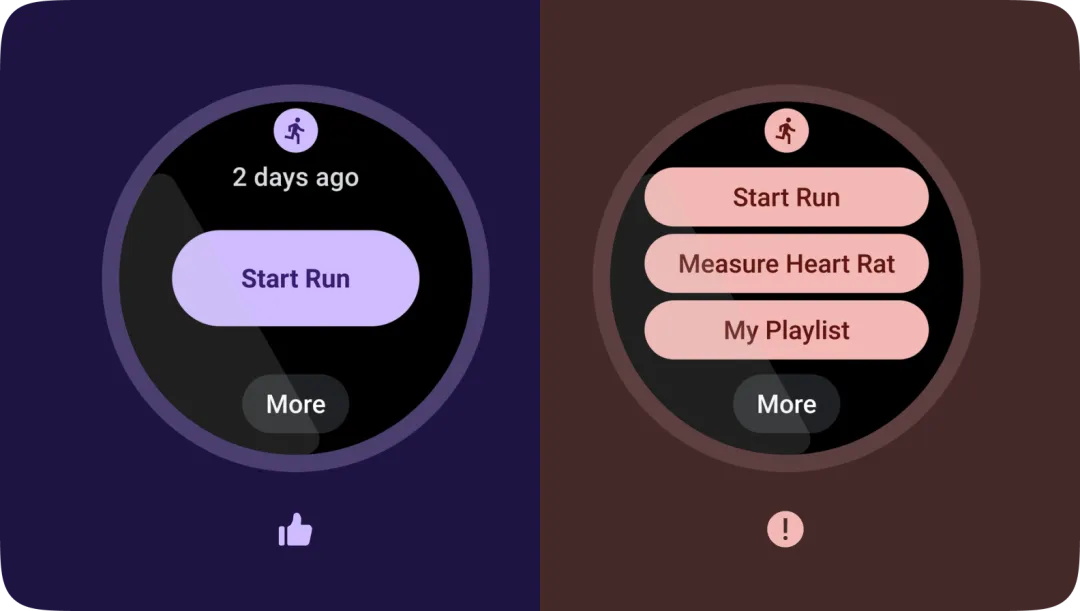
Button Centric
用于快速启动特定任务,最多可展示 5 个操作。
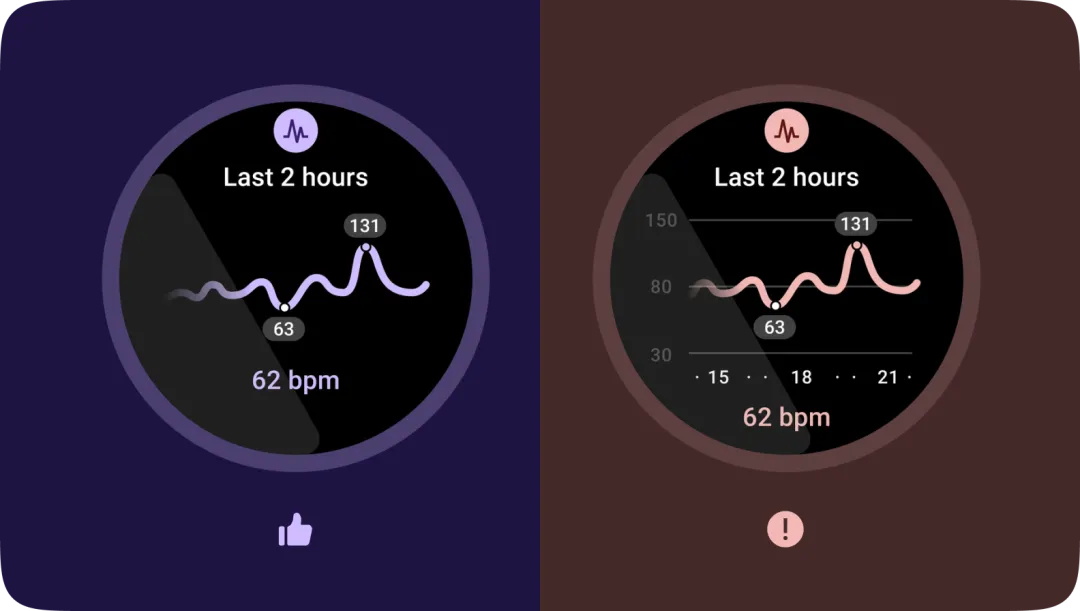
Information Centric
用于显示进度和重点指标。
Data Centric
3. 设计要点
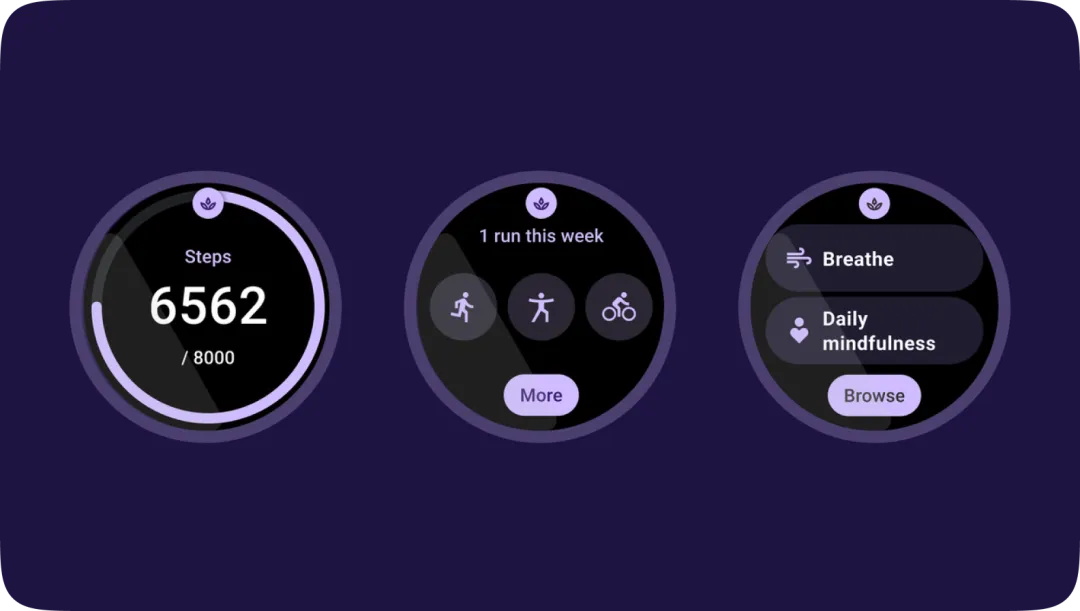
聚焦单一任务
每个 tile 应仅关注一个任务。

如果应用支持多个任务,可以为每个任务创建单独的 tile。例如,一个健身应用可以有「运动目标」「锻炼」「冥想」3 个 tile。

易于查看
尽管 tile 的尺寸比 complication 大,但仍需选用简短的内容、合适的大小、形状和颜色,以确保 tile 的简洁性和易读性。
背景色应为黑色。不应使用超过 3 种颜色。

保证数据时效性
使用合适的数据更新速率,同时确保能耗得当。若展示的是较旧的缓存数据,则应显示更新时间。

九、Ongoing Activities
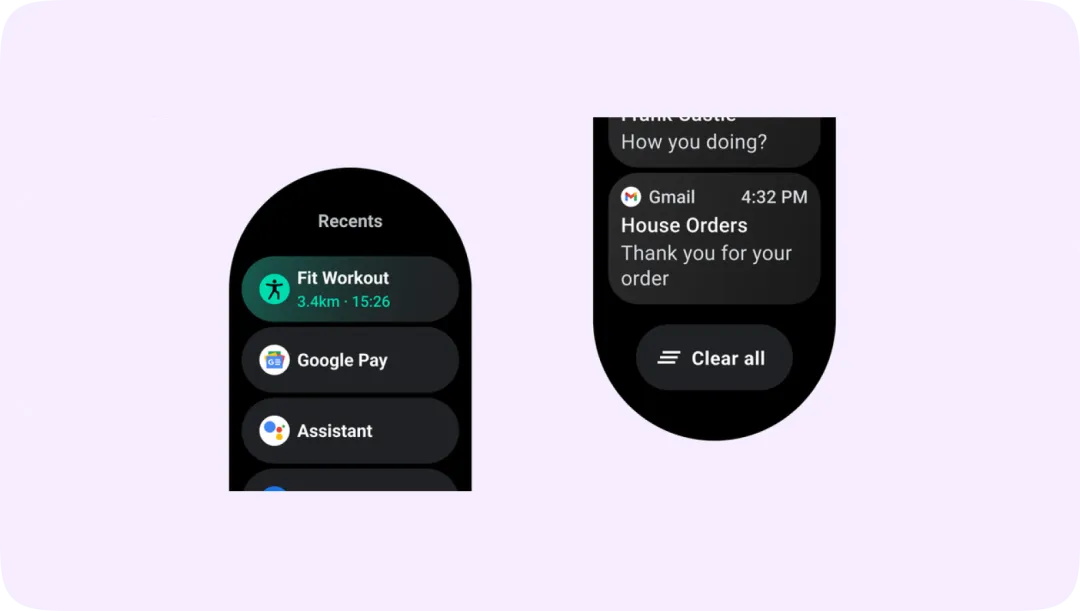
在 Wear OS 中,用户能轻松地返回到后台正在进行的活动,如计时器、音乐播放器、运动监测器等。
1. 类型
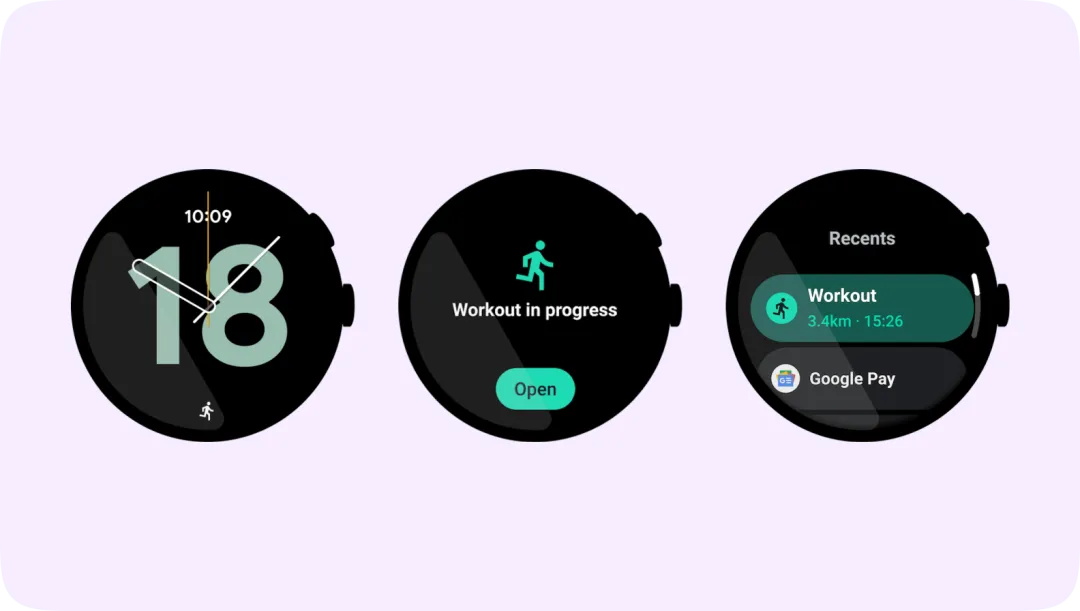
用户可以从以下 3 个位置返回到正在进行的活动:

Watch Face
Tile
在 tile 上显示简洁的内容,让用户在节省电力的同时能轻松返回到正在进行的活动。为节省电量,更新频率尽量不超过每分钟一次。
Launcher
我们可以在启动器入口中显示有用的信息,以帮助用户了解正在进行的活动类型及其状态。
2. 设计要点
适用
只有当应用程序正在执行用户需要持续关注的活动时,才应使用持续活动。
简洁
由于屏幕尺寸的限制,持续活动应尽可能简洁,避免过于复杂的设计。每个持续活动应只包含少量的关键信息,以便用户能快速理解。
节能
避免过于频繁地更新持续活动的状态。只有当状态发生重要变化时,才应更新显示。
及时结束
设计明确的结束条件,以便用户知道何时活动已完成或可以被终止。例如,计时器到达设定时间、音乐播放完毕或健身活动达到目标等。
十、System Ambient Mode
当用户在一段时间不与手表交互时,Wear OS 会自动切换到被称为 system ambient mode 的低功耗模式。这与 watchOS 的 Always-On 类似。
对于特定的使用场景(如在跑步时查看心率和配速),我们可以设计应用在 system ambient mode 下显示的内容,以便用户在不消耗大量能量的情况下获取所需信息,以运行用户在此模式下执行一些基本的操作。
为了节省电能,我们可以:
① 减少发光像素量
让屏幕的大部分区域保持黑色。仅显示关键信息,在用户进入交互模式时提供更多详细信息。
② 避免使用高亮度或饱和度的颜色
因为这些颜色可能会导致屏幕烧录。应尽量使用柔和的颜色。
③ 降低内容更新频率
例如,将计时器显示为最接近的分钟,而不是最接近的秒。
结语
设计 Wear OS app,需充分利用这个平台的特性。通过遵循 Wear OS 的设计最佳实践,相信我们可以创建出既美观又实用的 Wear OS app。希望你能从本文获得一些启发,并与我们一起推动腕上体验设计的发展。
参考资料:
- Material Design 3
https://m3.material.io/ - Build apps for the wrist with Wear OS:https://developer.android.com/wear
- Create beautiful, power-efficient apps for Wear OS:https://youtu.be/jpUVamtoKOs
- How to build high quality experiences on Wear OS:https://youtu.be/82HB6ziP1QY?
- Create your first Tile in Wear | Workshop:https://www.youtube.com/live/Q7xudRfN188
- Android Developer Story: Spotify on Wear OS:https://youtu.be/URx8_ZRR7ls
- What's new in Wear OS by Google (Google I/O '18):https://youtu.be/VZVosFzD9NU
- Now is the time: What's new with Wear | Session:https://youtu.be/kYIb9g1r4lw
作者:We-Design
想了解更多网站技术的内容,请访问:网站技术















