提升作品集最快的方式:5个要点帮你选好配图

C 端项目中,配图应用会对项目的效果产生关键性的影响,直接让界面效果得到质的飞跃。但它考验设计师的审美和日常积累,而很多同学的配图水平只能用一言难尽来形容,硬生生拉低输出的效果和档次。
所以这次的分享就集中在配图的选择和应用技巧上,如何在项目包装上实现四两拨千斤的效果,让自己的作品集在激烈的市场竞争中不落下风。
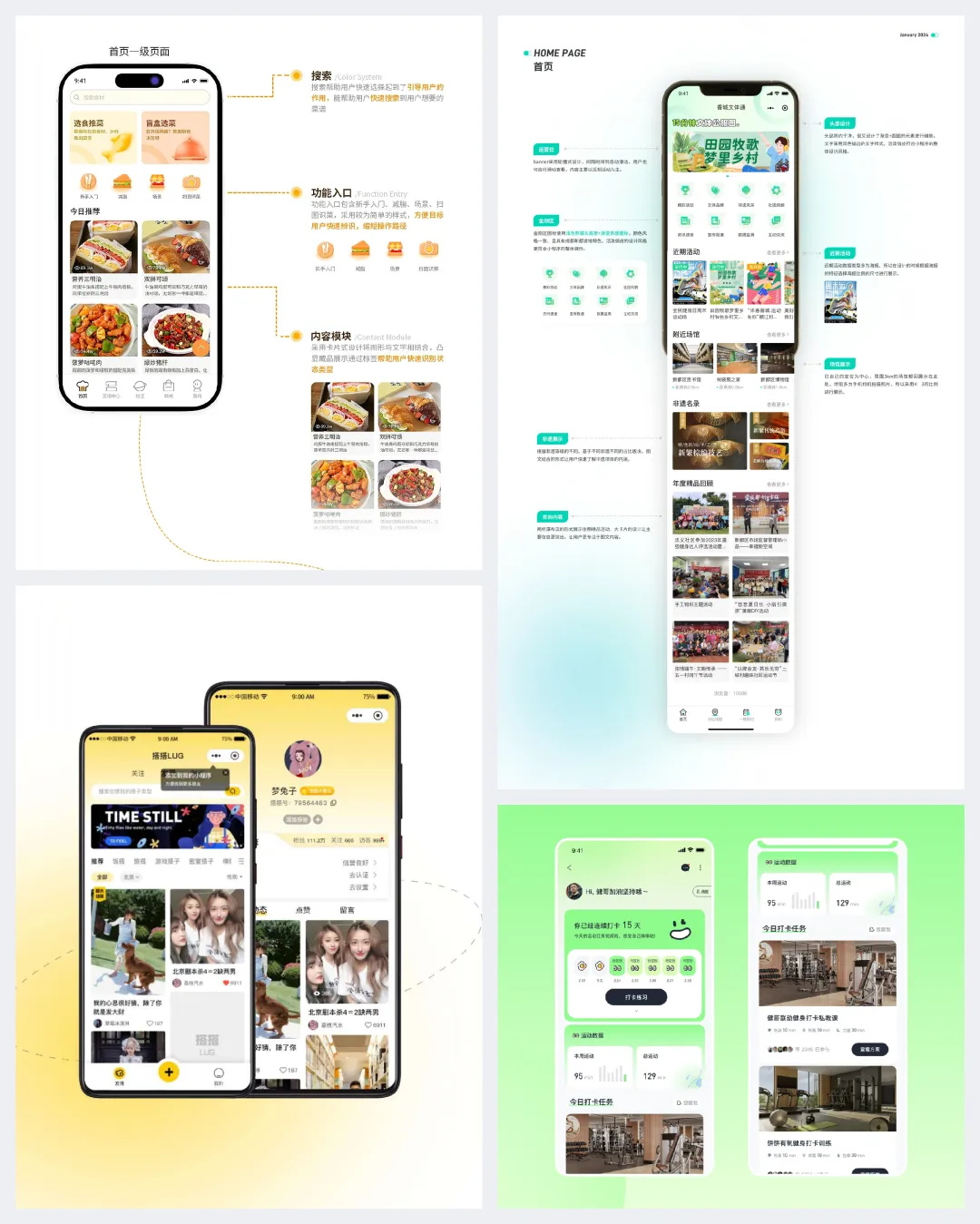
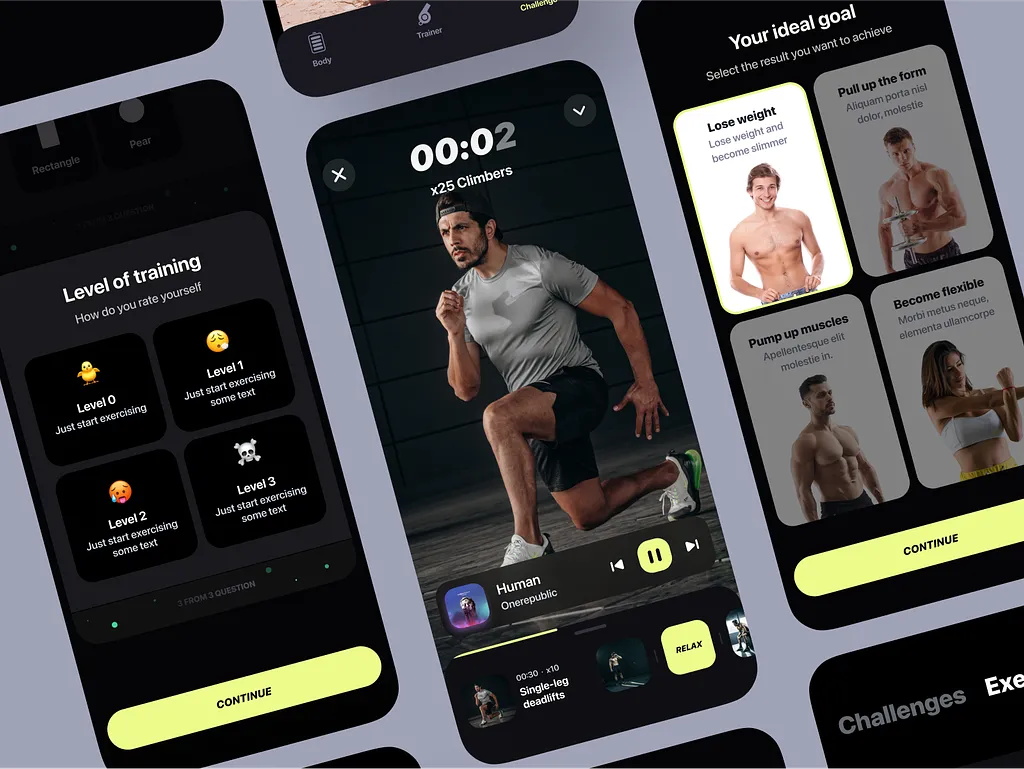
APP 配图的选择逻辑
APP 的配图首先要遵循一些基本原则,保证其可看性,主要有下面这些要求:
- 比例正确:置入进画布比例是正常的没有被拉伸
- 内容相关:画面内容和应用场景是关联的,不是宠物照片用了双鞋子特写
- 画面完整:内容能展示全,而不是主体残缺,比如证件照人脸鼻子上方被截断
- 画质清晰:画质能达到展示要求,而不是网上被 “盘包浆” 的低质图片
- 前后关联:指向同一个对象的图片就应该统一,而不是一个用户在不同页面就用了不同头像
- 避免重复:不相关的内容就要替换不同的图片,而不是使用复制粘贴一图多用
这些要求本身和技巧没有任何关系,只和态度有关系,而今天网上很多新手作品集连这些基本的条件都无法满足,这些问题只要一看见那么这份作品集就可以直接关闭没有往下看的必要了,因为态度很不端正。

上面的要求都很简单不用多做介绍,但是光满足这些要求并不足以提升作品的观感,想要追求更好的效果就需要融入更多的思考和技巧。
我要从下面几个要点来进行分享:
- 图片质感
- 风格统一
- 主体突出
- 内容选择
- 色彩选择
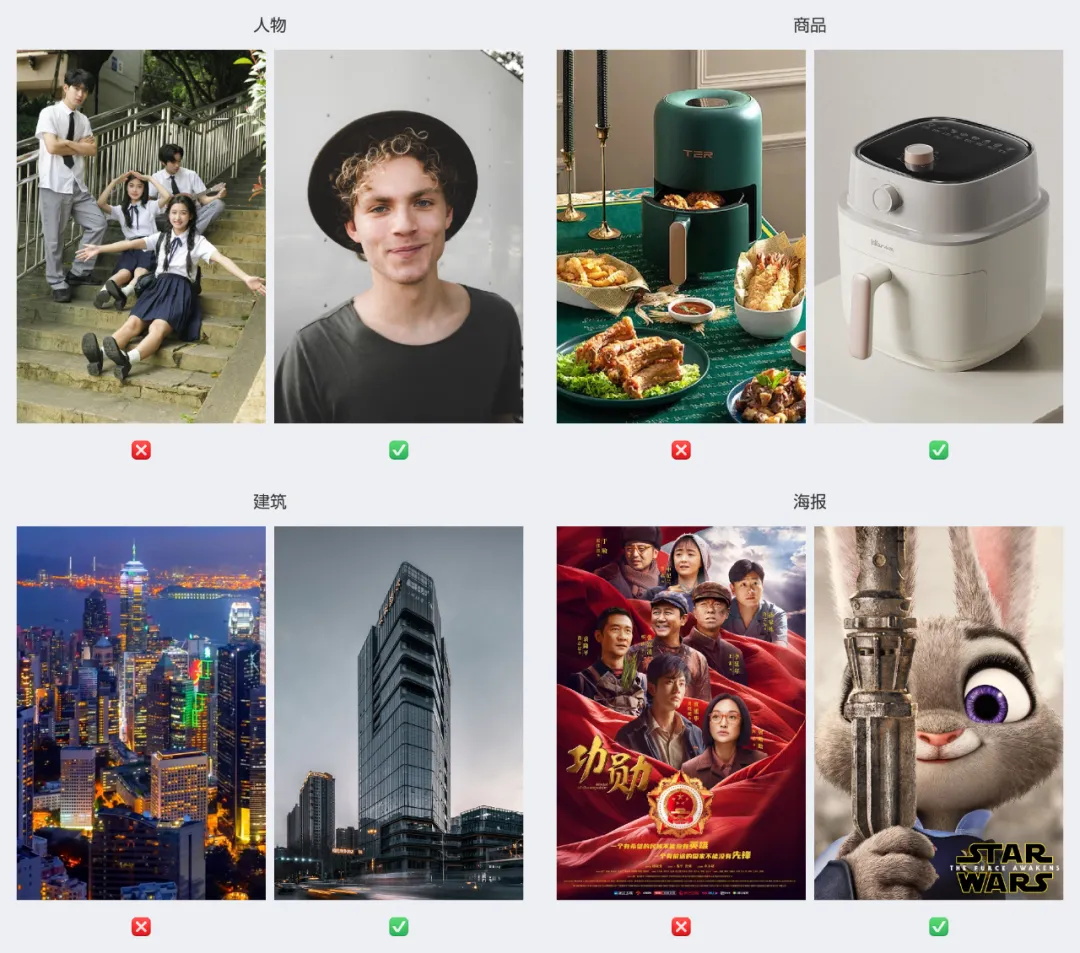
要点 1:图片质感
判断图片质感的能力是最困难也最需要审美积累的,并且不同的图片类型要求也不一样。下面我们列举一些常见的图片类型来解释图片质量的优劣,希望大家可以做到举一反三的程度。
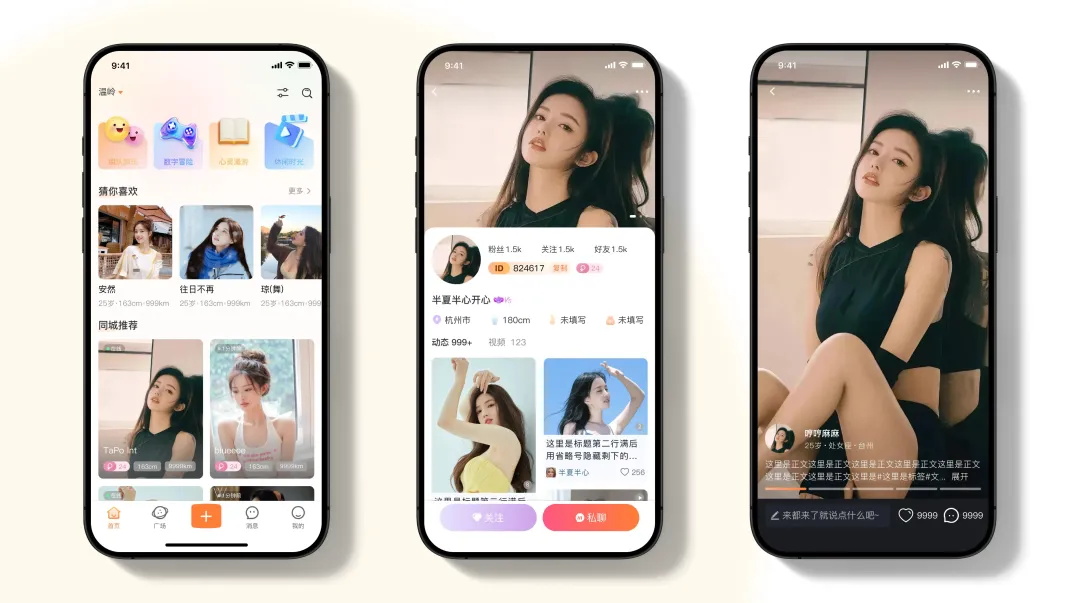
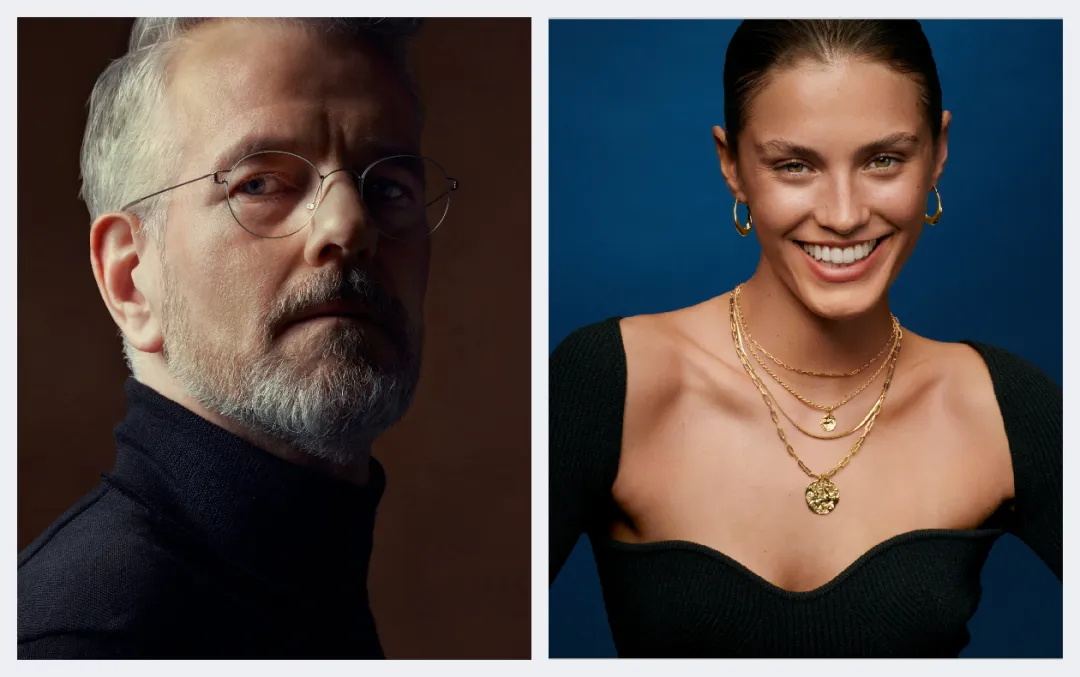
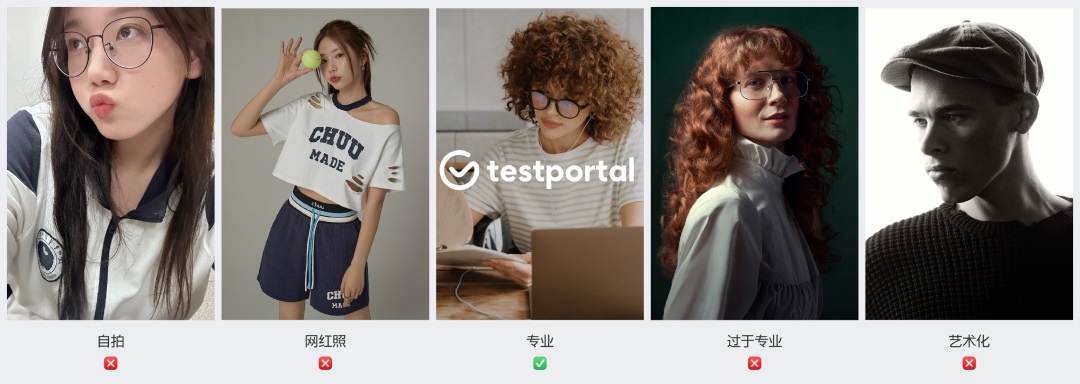
首先我们以人为主的图片切入,在社交应用中人的图就是摄影图,而这类配图选择最大的误区就是 —— 看脸。人长的好不好看和摄影水平没有直接联系,只挑俊男美女往往是缺少设计品位的标志之一,而初级设计师挑的俊男美女照片往往又是 “网红” 的拍法,呈现出来的效果非常差。

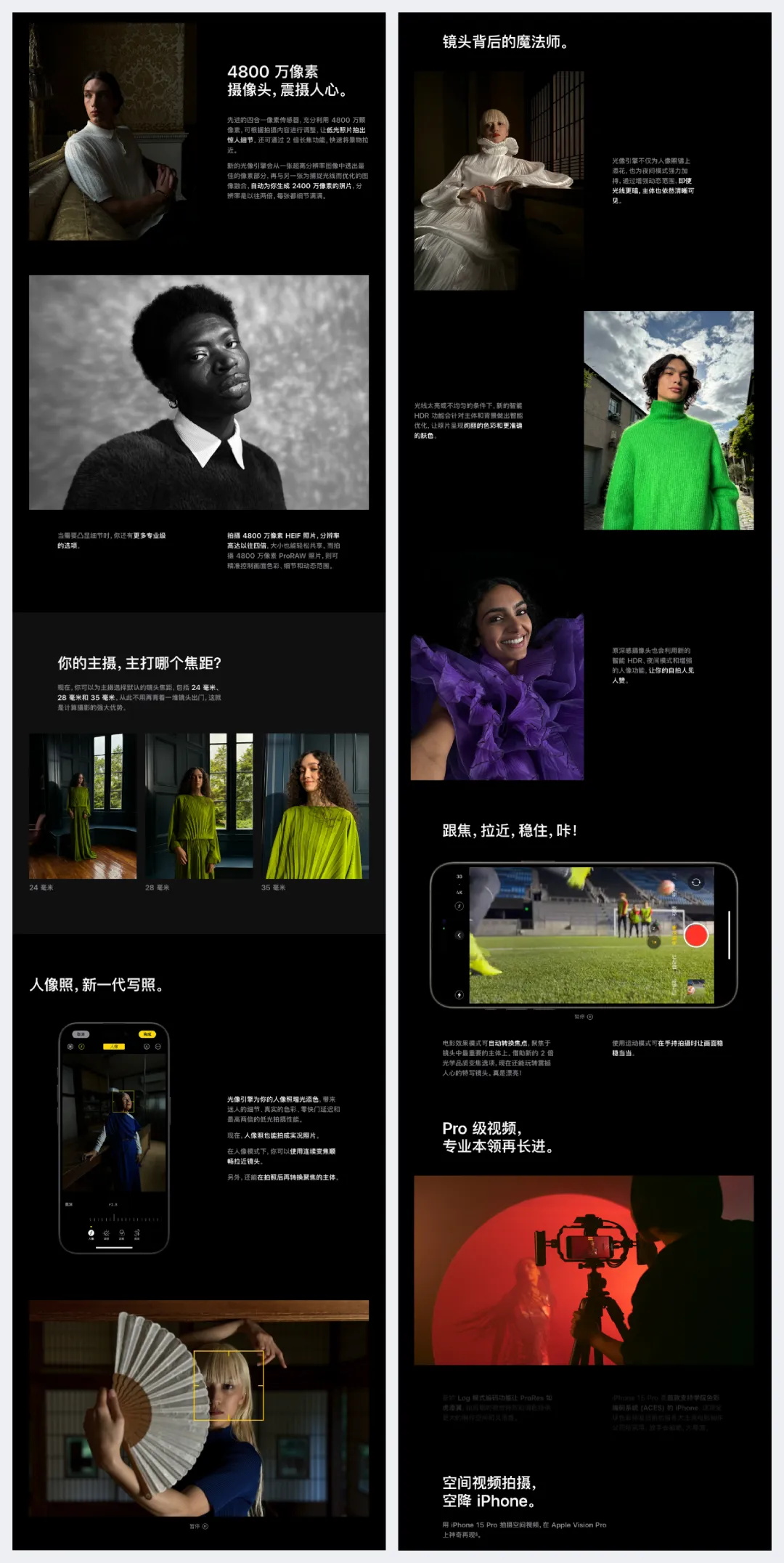
举个比较有代表性的例子,就是苹果的摄影介绍中,一直会刻意使用长相一般的模特来表现硬件能力,以及通过专业的摄影手法来提升照片的整体质感,而这给观众带来的观感是非常有质地的,不会因为模特不够好看而觉得它不够“高端”。

所以选择人物类照片的核心是讲究摄影的水平而不是去比脸的优劣,而优秀的人像一定是包含清晰的面部肌理和舒适有效的光影环境,不会增加太多滤镜、磨皮、锐化让照片失真。

摄影水平固然重要,但是选图这里还要有尺度,有时候一些过于专业、艺术、高级的摄影是不适合用在常规产品中的,所以我们要对摄影的水平有判断,从差到好之间挑出适合的那一档。

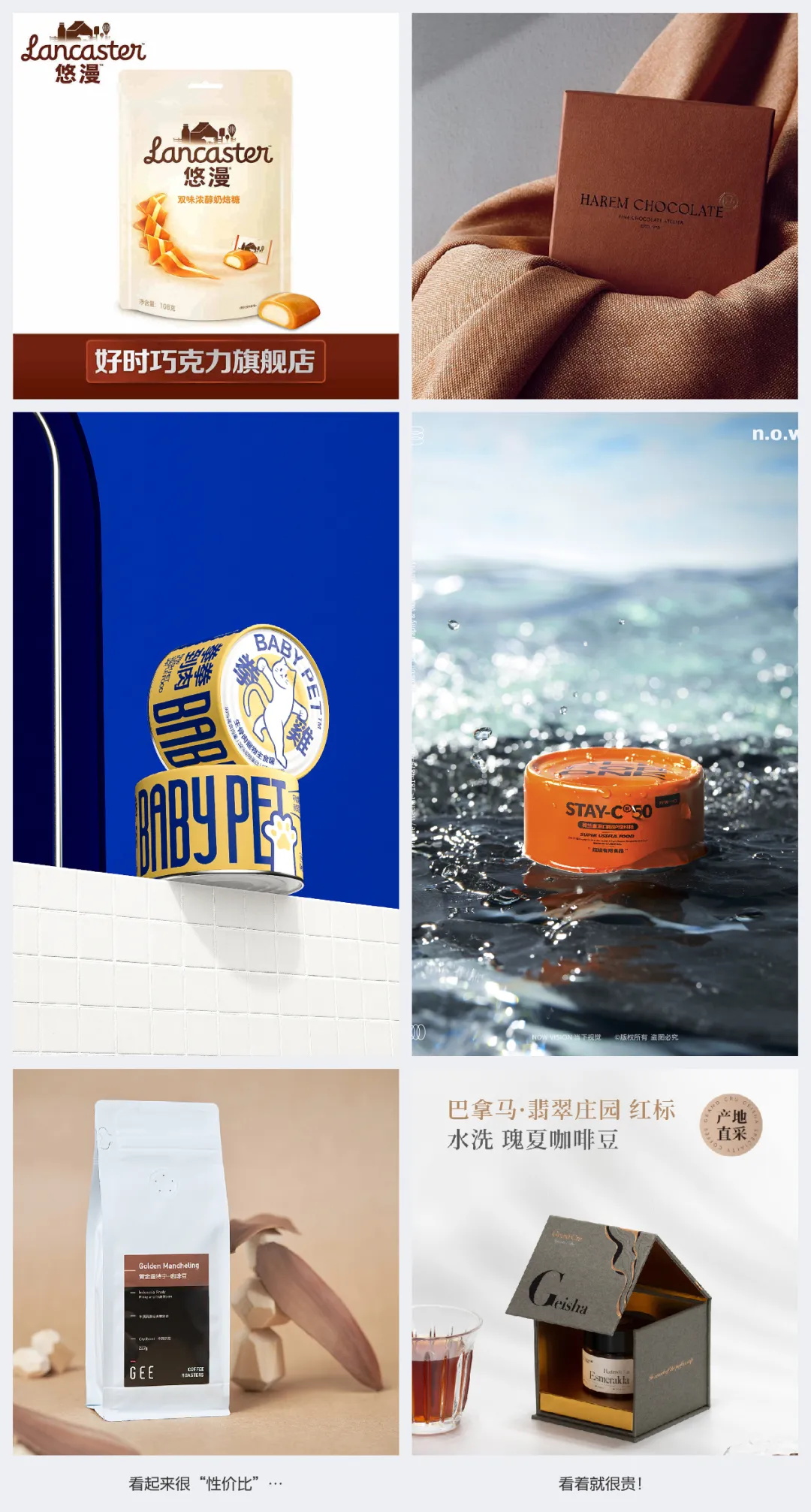
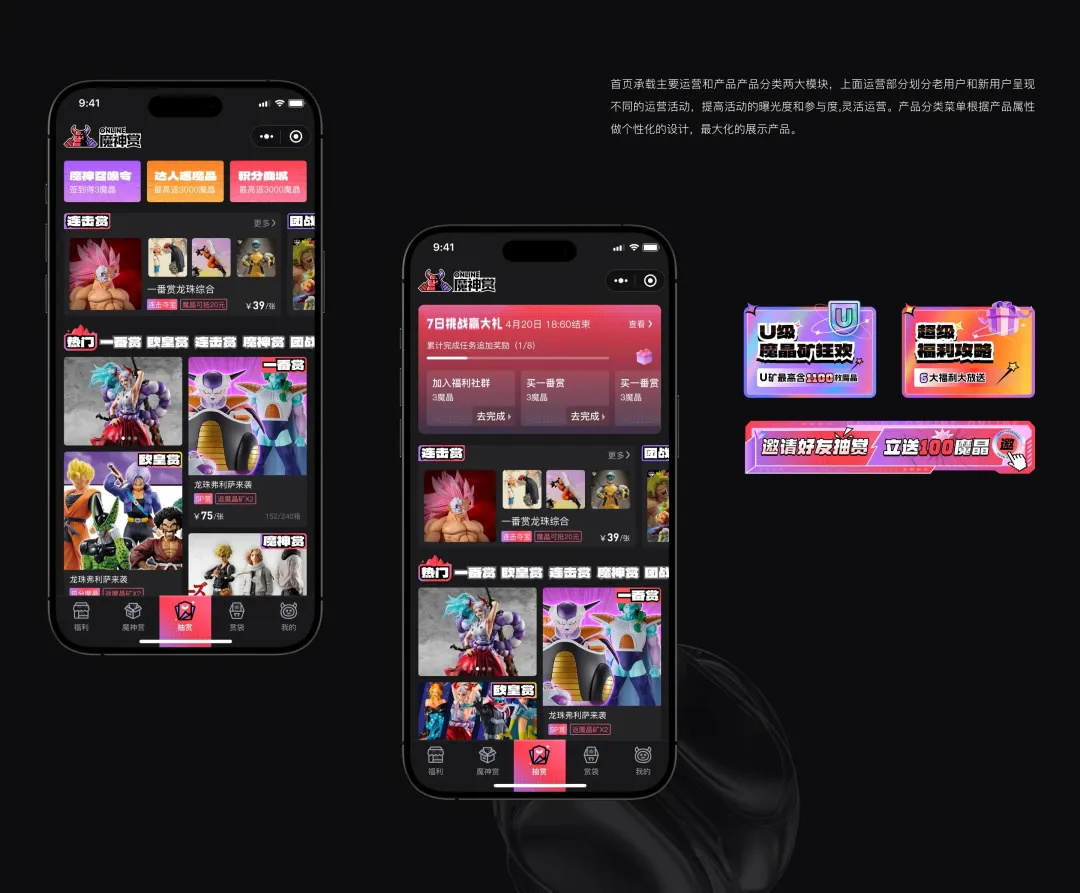
比人用的更多的配图,就是商品图,不管是电商还是活动奖品,商品图的应用频率很高。但是产品图之间质量的差异却非常大。我们可以简单划分成三种:
- 手机用户随手拍的照片
- 套路化后期加工的照片
- 专业布景打光后的照片
第一类没什么好说的,一眼就能辨识,没有绝对的必要就不应该出现在作品中。而第二类和第三类才是我们要注意的重点,套路化的商品拍摄就是布一个固定的场景,然后替换不同的商品直接按快门,再用准备好的后期滤镜批量应用。所以这类图片整体看起来打光生硬(也有精修的问题),背景空洞,甚至在一定程度上会呈现一股土气。
而真正专业的商品图,会投入更多精力在布景和灯光上,画面看起来必然更和谐、稳定、沉浸,会有股看起来就很“贵”的质地。

商品图的摄影质感也不是你对哪个商品类型有偏好,我们依旧要以摄影的专业角度来判断,即使那是你平常从来不会考虑和购买的商品类型,但只要摄影的质量符合,就可以应用。
除了人、商品图,还有室内、风景、影视、音乐等不同配图类型,都遵循相同的逻辑,排除掉背后关联的内容好坏单以图片质感论长短。

对不同类型照片的质感判断包含一定的主观臆断,确实很难用专业的解析给大家一张张分析过去,我也不建议设计师在前期要先掌握专业的分析能力再挑图,而是通过一定数量的鉴赏和观察掌握判断它们优劣的能力,只需要使用最朴素的角度来分析,哪一个看起来——更贵……
审美是通过对比来提升的,强烈建议大家日常消费多看一些小众的、设计感强的品牌的宣发内容和包装,以及日常没事到 Behance 看优秀的摄影作品进行积累。
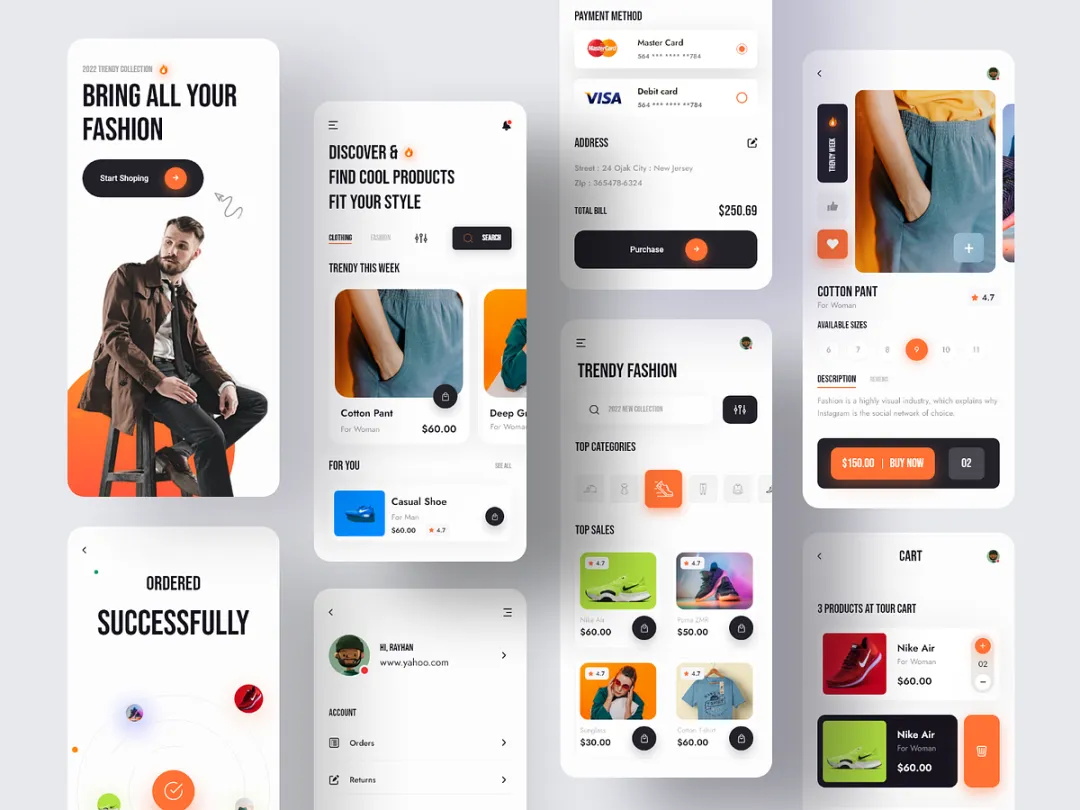
要点 2:风格统一
第二个问题是紧接第一个的,即整套应用内的配图选择要保持风格的一致性,而不能每张图单看都很优秀,合在一起就感觉牛头不对马嘴。
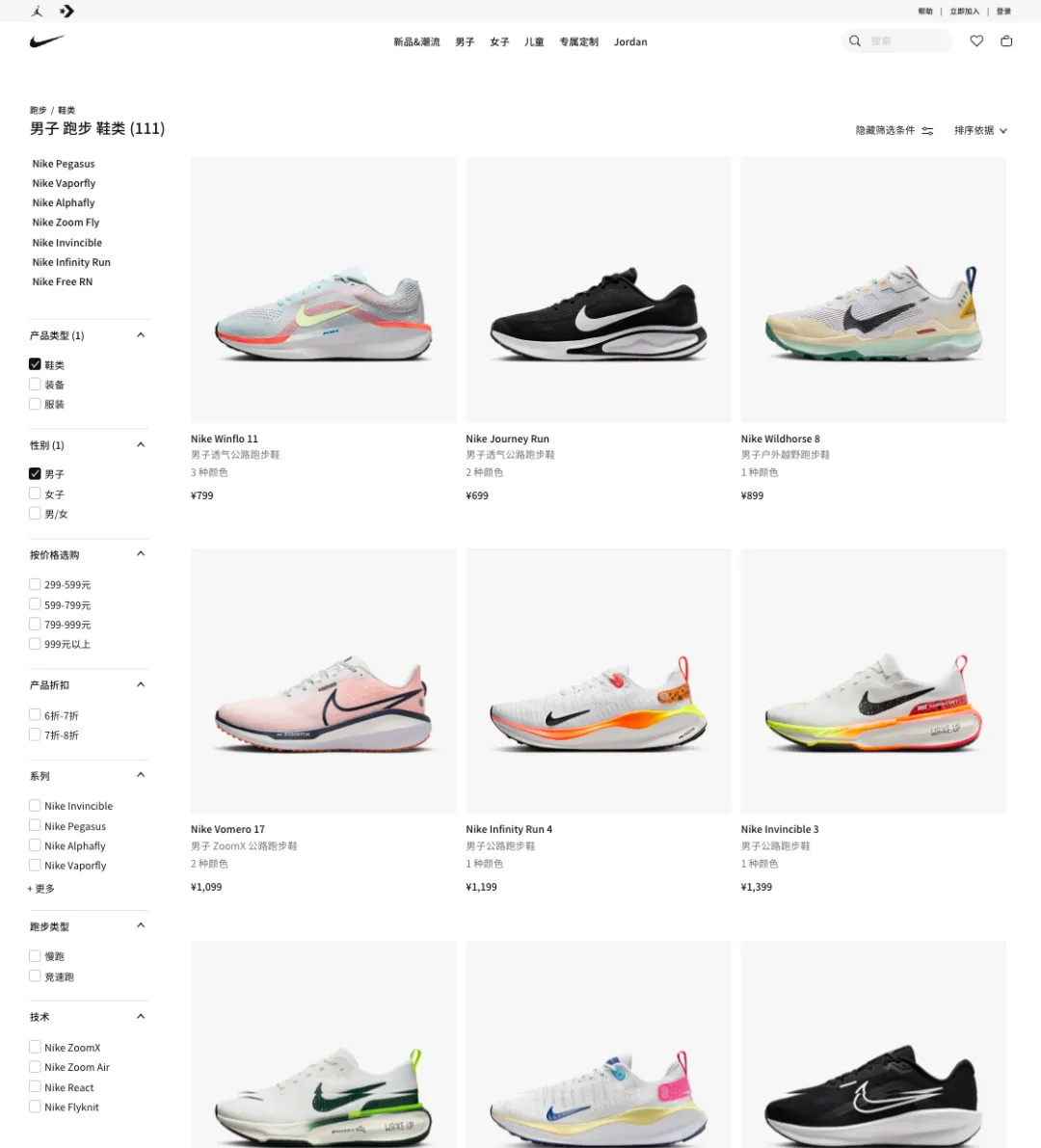
风格统一性包含几个不同的情况,首先如果是电商平台,尤其是展示同类商品的情况,那么尽量选用处理方式一致、视角一致、大小一致的图例,而不是各找各的。

如果是一个独立的 APP 展示的是 PGC(官方生产内容)的情况,那么图片尽量要从同一套图里选择,树立品牌的统一调性。

如果展示的内容本身是相互独立的,那也尽量要让色调、风格、情绪处于接近的状态,而不能直接随便乱选破坏画面的平衡。

要点 3:主体突出
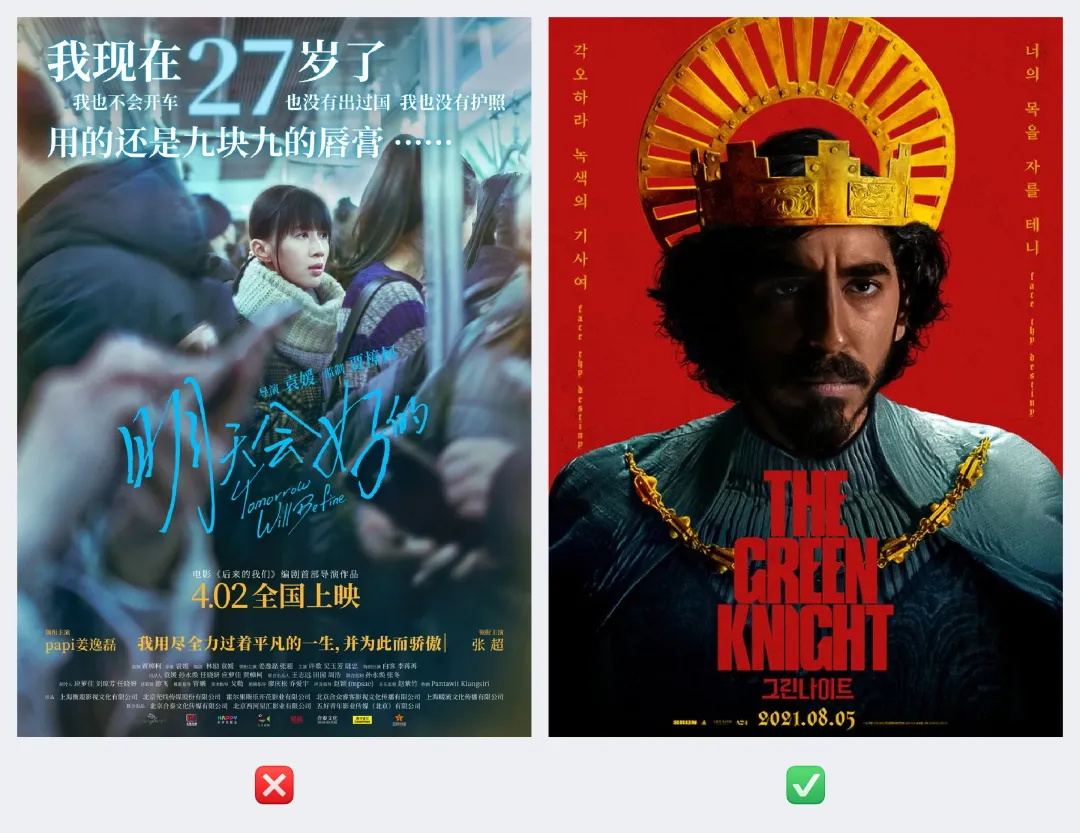
这是一个非常重要的问题,在摄影的角度中,能突出主体的照片往往更有吸引力也更容易出效果,而画面元素太多往往会让我们很难聚焦。
并不是内容多就不好,而是不好驾驭。同时在 APP 的设计中,我们主要展示的是 APP 的整体,而不是单一个图片,所以图片越复杂对页面的负面影响就越大,即使图片本身的质量过硬也没用。

所以选择图片时尽量确保图片的要素不会太多,并且图片本身的主体物是清晰且易于识别的,而那些画面非常复杂的图例可以直接略过。

要点 4:内容选择
即应该给 APP 选择什么主题类型和内容的配图,这是一个很值得认真思考的问题。常规情况下,我们会认为项目的配图只能从同一个类型的主题,然后用相同的关键字去不同平台里搜索。
比如新闻应用就去搜新闻、报道,健身应用搜健身、运动,音乐应用搜音乐、歌曲之类的。在一些图例本身非常丰富的项目中,这种做法没有太大问题,但是图片的来源过于单一,且在一些主题比较偏门的应用类型中找到合适结果很困难。
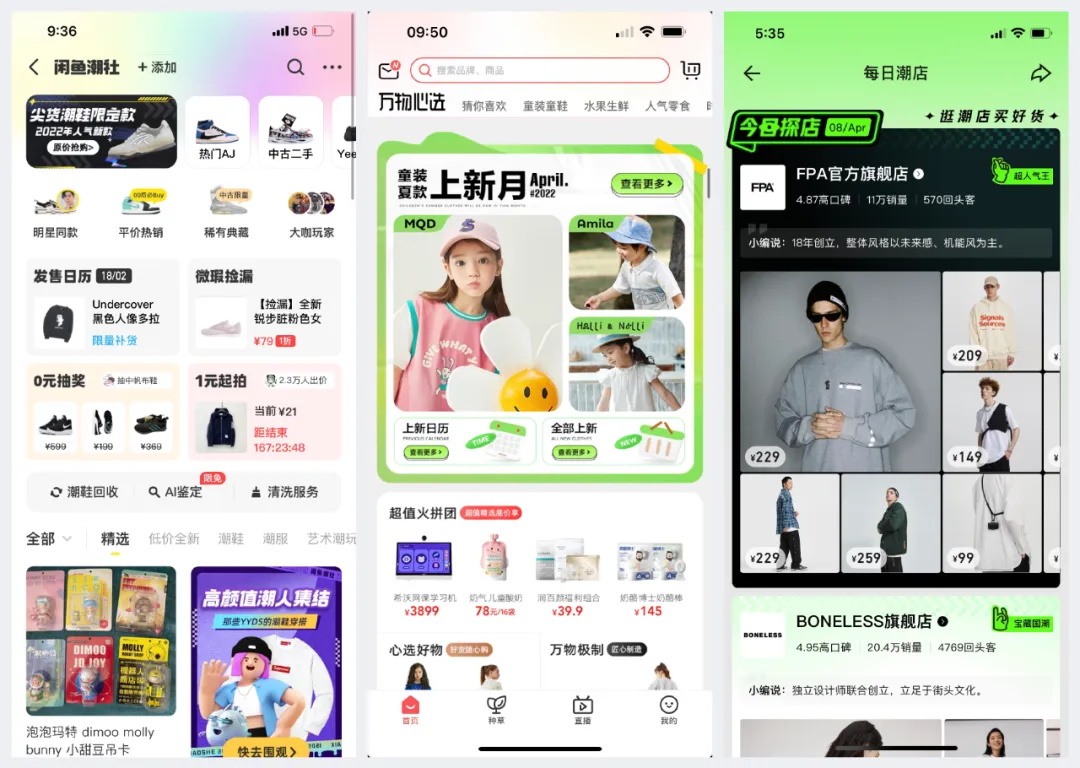
所以要学会根据主题的类型进行发散查找想要的图片,比如在找女装类的专题图,那就不应该用一般的商品图片,光搜女装是没用的。这种照片应该是品牌每个季度、系列拍摄的广告片(Lookbook 或形象片),想要获得理想的结果就可以搜索知名品牌+广告片这样的关键字组合。或者直接找类似的品牌官网,进入专题页找优质的系列图例,比如 Zara 的官网专题。

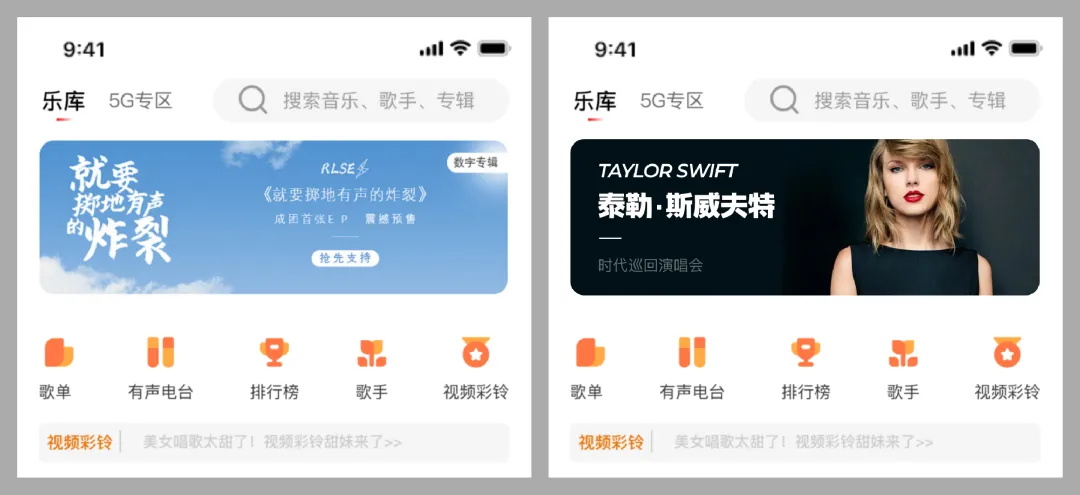
再比如音乐、影视类,首屏广告图如果硬是用专辑还是海报可能找不到太好的图例,所以我们可以有选择性的,要放人还是场景,如果放人那就搜明星的特写照片,放场景就搜商业室内设计的案例等等。

既然发散了图片的类型,那么图片从哪里找也要发散,绝对不是只有图片素材网站才有,除了花瓣、Pinterest 以外,还有官网、电商网站等不同平台。
这也是 APP 端设计的好处之一 ——不需要使用高清大图素材,只要超过600px 长宽的图片直接用 QQ 截图黏贴到画布内即可,而不是下载高清原片贴进界面的一个小矩形内……
要点 5:色彩选择
原则上内容图不是 UI 的一部分,它不需要遵守 UI 的规范,但实际展示效果中,图片色彩对界面的影响却完全不能忽视。对于作品集中的图片应用,就要把它们当成是界面配色过程中的部分对待……
图片色彩应用上包含下面几个核心的技巧:
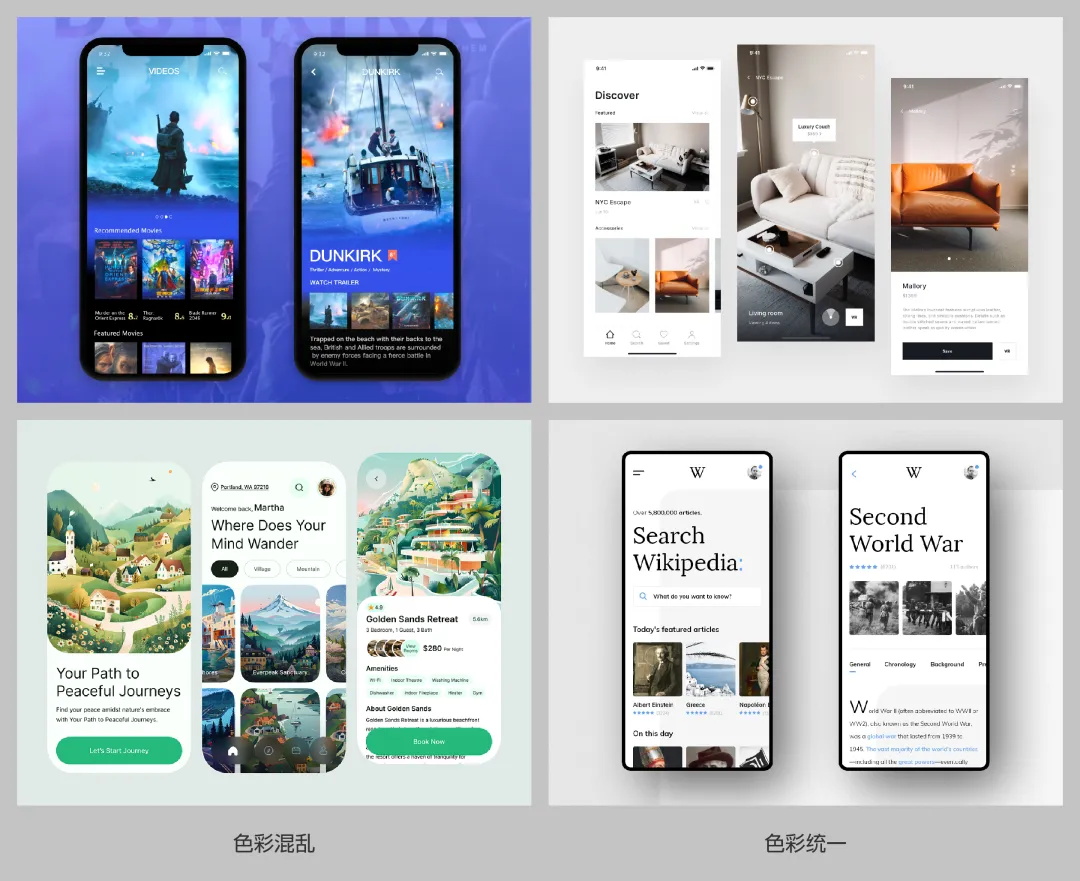
第一,图片的色彩一定不能太多太杂,因为 UI 界面还有其它视觉元素和色彩,颜色太多会看起来更加的混乱难以辨识。

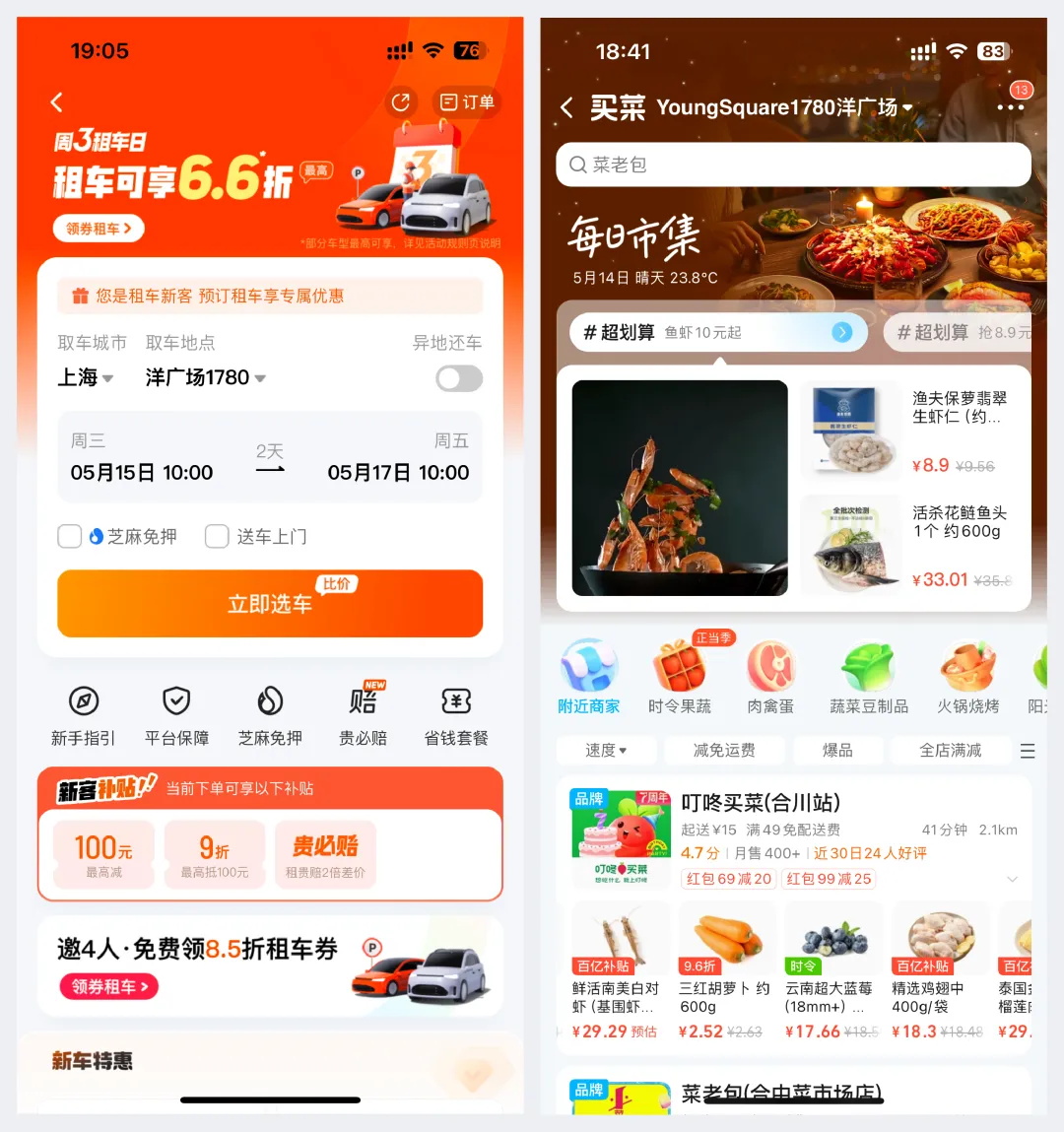
第二,色彩的饱和度应用上,只有突出色彩氛围的场景才能用饱和度特别高且填充面积大的图片,比如启动页背景图、专题页顶部背景图之类的。而一般配图不要具备太强的色彩倾向性,只要满足前面的条件即可。

配图的色彩应用就是对该图主次的判断,是要突出它还是弱化它。而突出它所选的色彩必然要和产品本身的颜色能协调。比如主色是绿色但配图强行用大红色(节假日设计除外)是很违和的,或者主色是什么这些配图全用一个颜色也非常的失真。
如果实在对配图的色彩选择没有信心,就可以把压力转移到界面设计上,用更丰富的组件元素和色彩搭配来增加画面的效果,而配图都选用色彩不突出的类型即可。

配图的选择除了上面最重要的五个特点之外,还有非常多的细节和技巧,需要设计师自己去发现和积累。这也反映配图是具有一定的门槛和专业性的,是设计师本身趣味和审美的真实表现,而这种能力还会进一步延伸到作品集的配图选择上,重要性不言而喻。
一定要重视起来并做出更多的尝试和积累,提升作品和作品集的整体视觉表现。
结尾
大家可以根据上面的分享检查下自己项目和作品集内的配图是否存在同样的问题,并对它们进行优化。本文还有下半篇案例的修改演示,对前面这些分享进行总结,今天做不完了,明天再更新。
我们下篇再见~
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术















