重塑体验!如何优化常见的日期选择面板设计?

一、研究背景
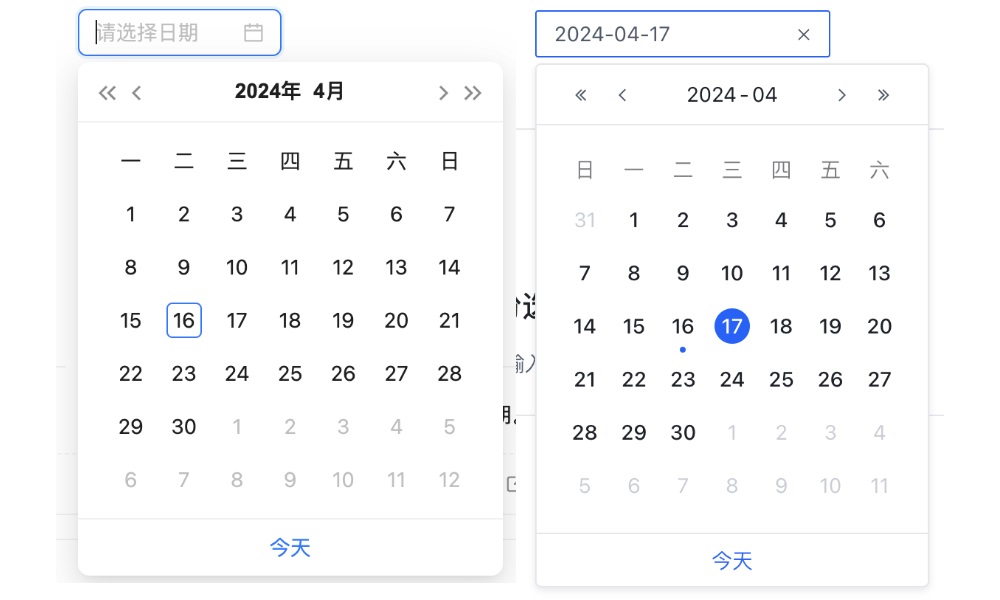
在互联网 UI 设计领域,日期选择器已然形成了一种普遍的设计模式,通常借鉴传统实体日历的形式来降低用户学习成本。早期的日期范围的选择分散于两个独立的选择器之中。

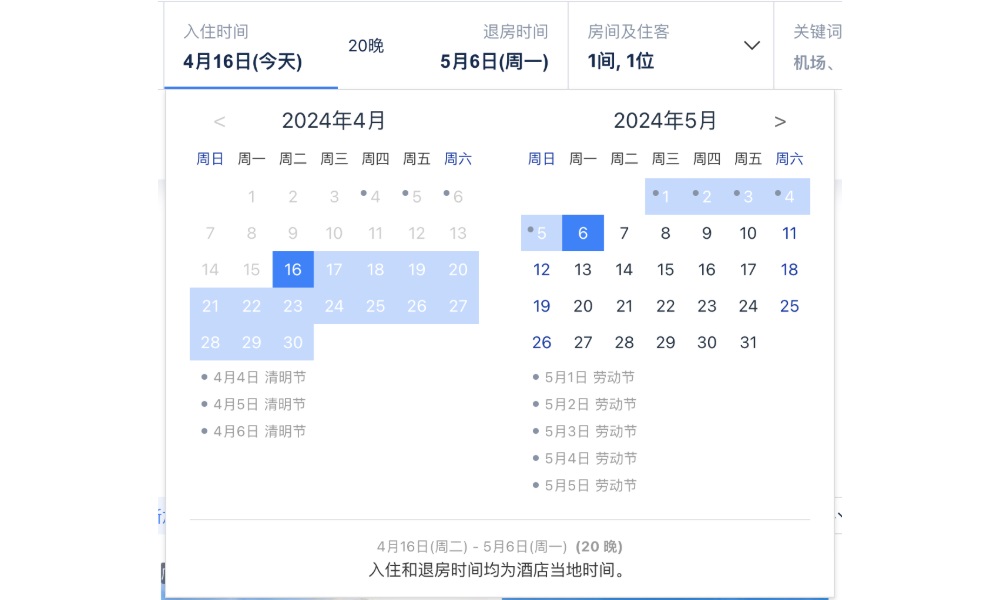
随着用户需求的演进及选择效率的考量,部分服务平台例如携程采用了一种双日历并列的界面设计,此举让用户能在同一界面同时选择起始和结束日期。鉴于携程酒店预订的最长时限为 31 晚,这一并列双日历的设计显示出其直观和高效的优点,从而被广泛认可并采用,越来越多的日期范围选择趋同于这种方式。


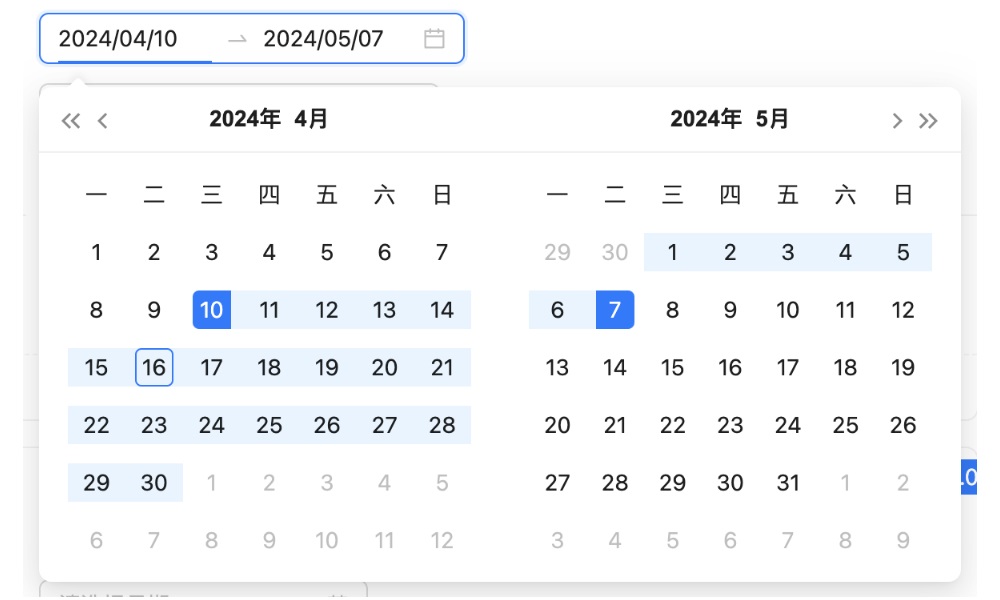
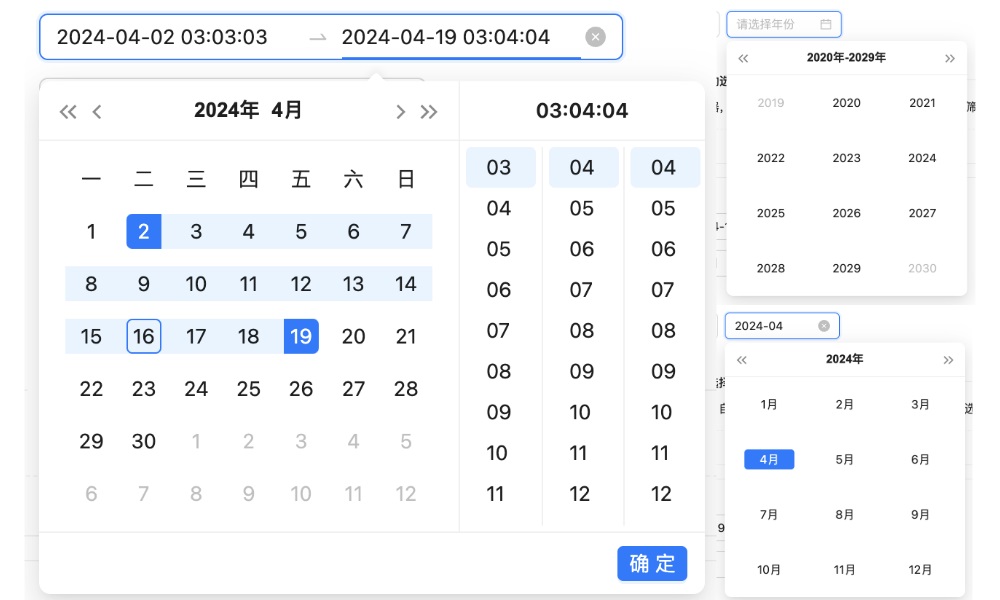
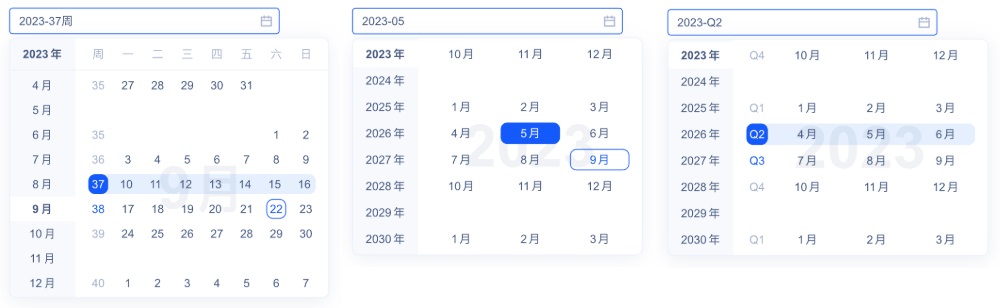
在这一传统布局的基础上,一些大型科技公司如蚂蚁金服和字节跳动,进一步在前端组件中集成了周、季、月、年的选择功能,以及相关的范围选择交互。

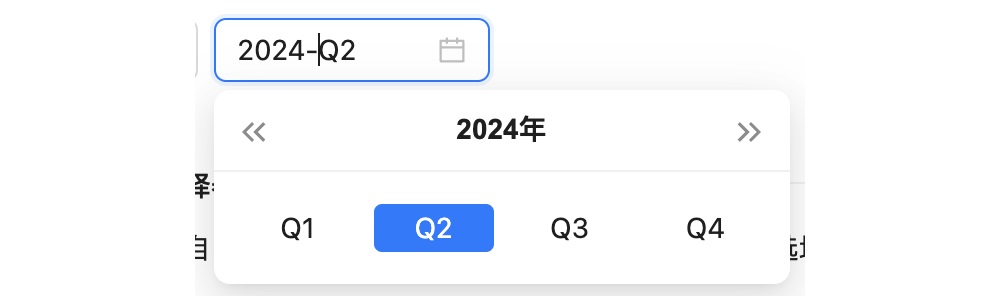
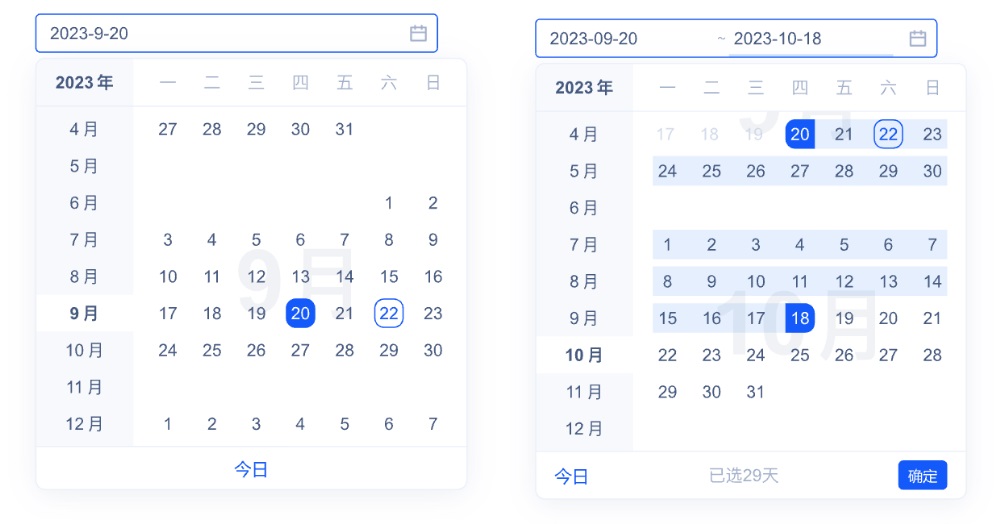
季度选择,在此组件中扩展设计成了这样:

尽管我对这些公司的综合设计能力和前端技术表示赞赏,我也不禁产生疑问:这样的设计是否真的是最优解?在使用细节上似乎依然存在不便与不一致的问题。是否存在更合适的设计方案?这样的疑惑一直藏在心中,多年从业未曾有机会深入研究或尝试改进。面对已足够强大且美观的开源组件,前端的直接复用无疑节省了大量的工作,直至某一天……
二、当前问题
在日常的产研和项目交付过程中,我们选择了某一家的开源日期选择控件直接应用。然而,有一天,一位客户反馈了一个使用问题:

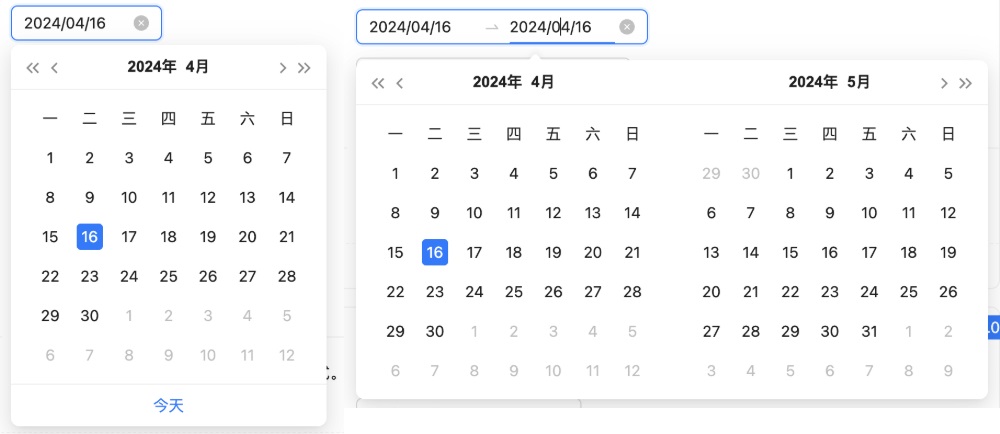
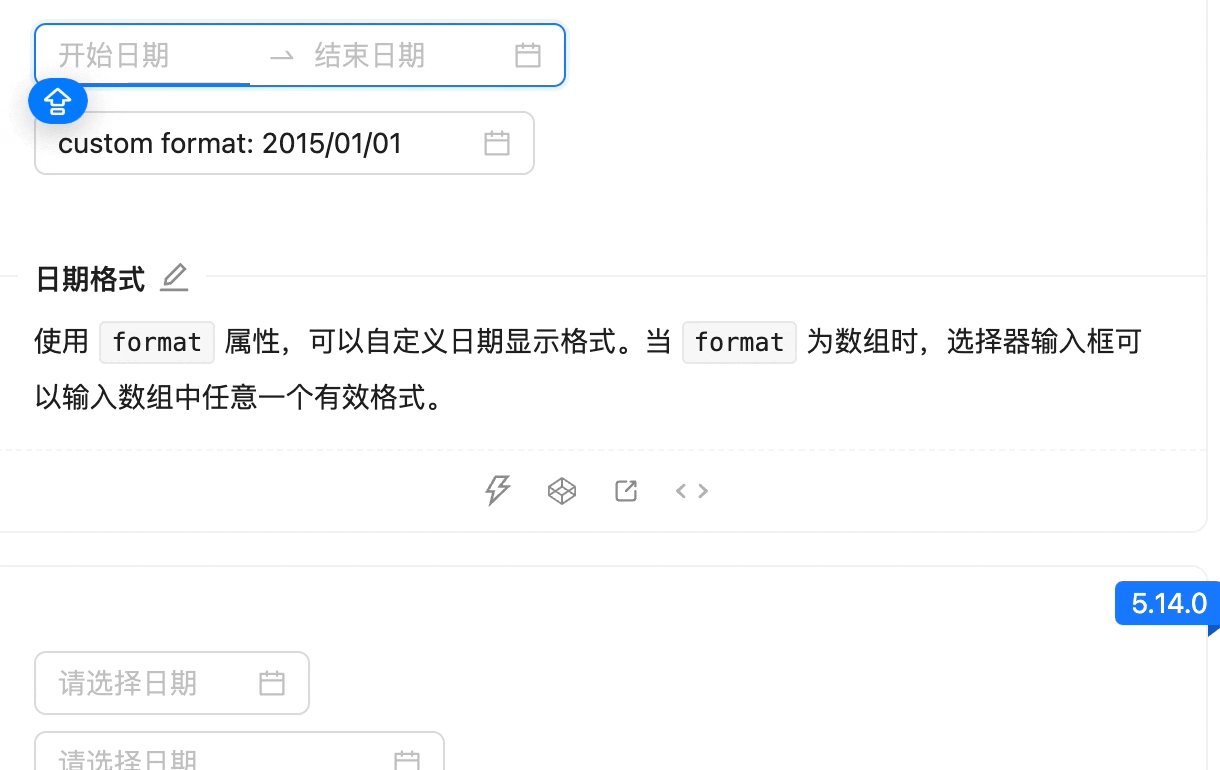
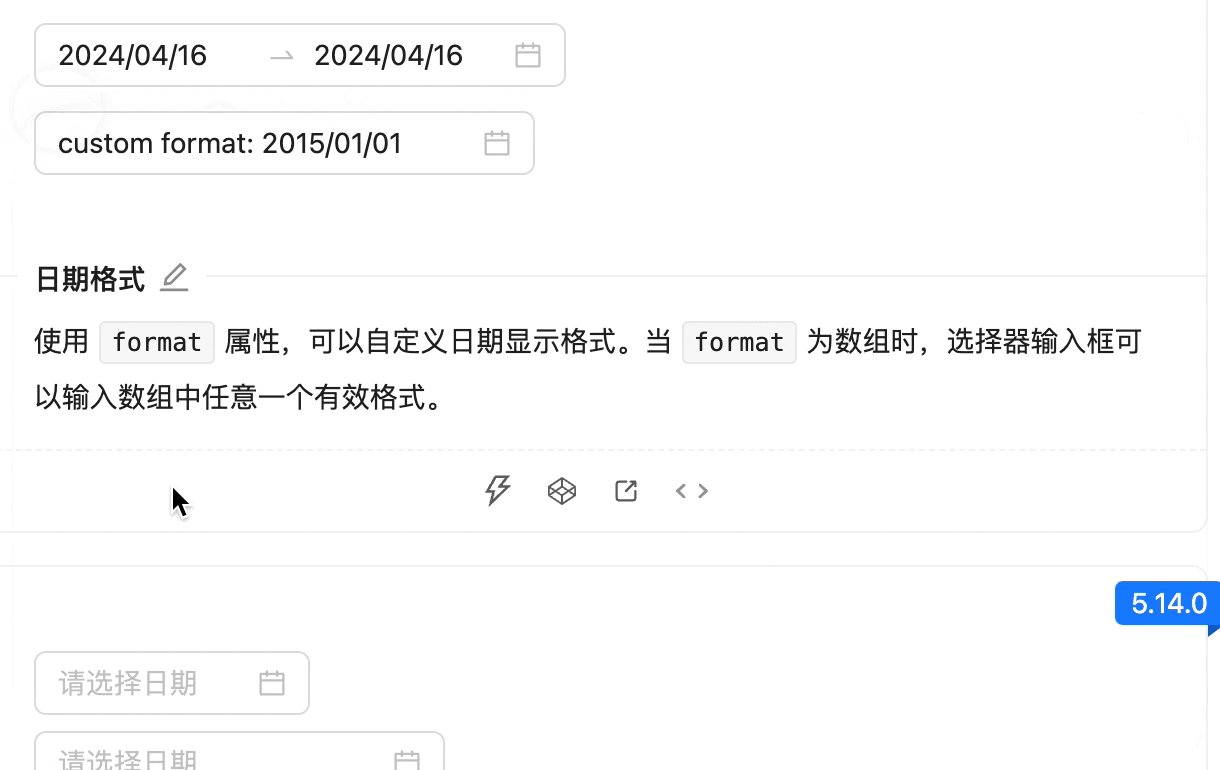
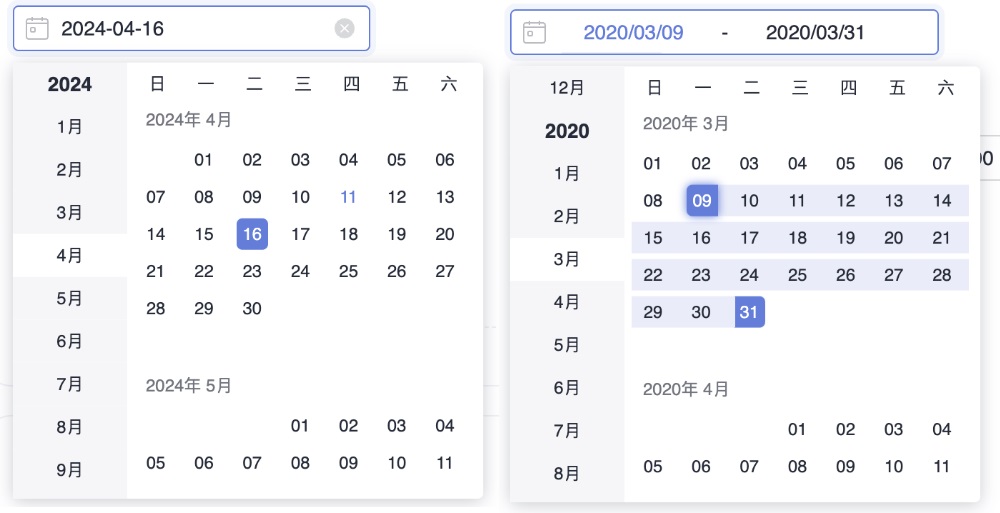
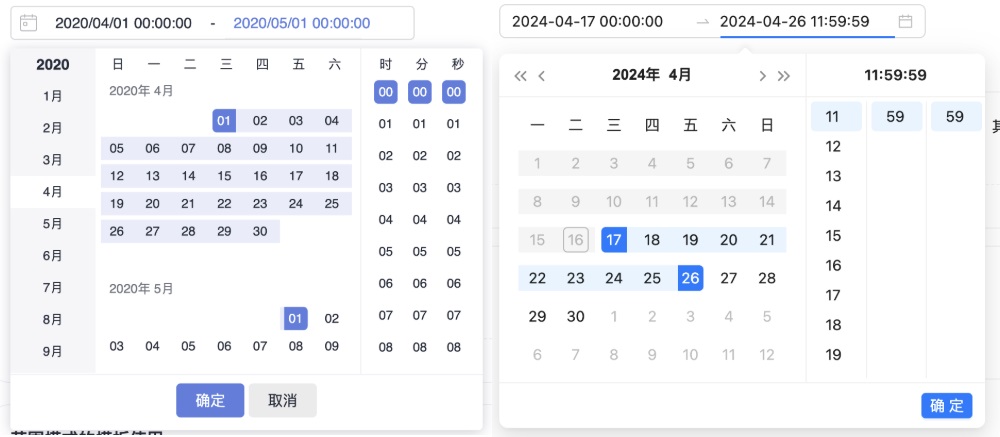
在单个日期选择操作中,用户点击 2024 年 4 月 16 日,日历面板即刻收起并将日期自动填充到输入框中,从而顺利完成了日期选择。
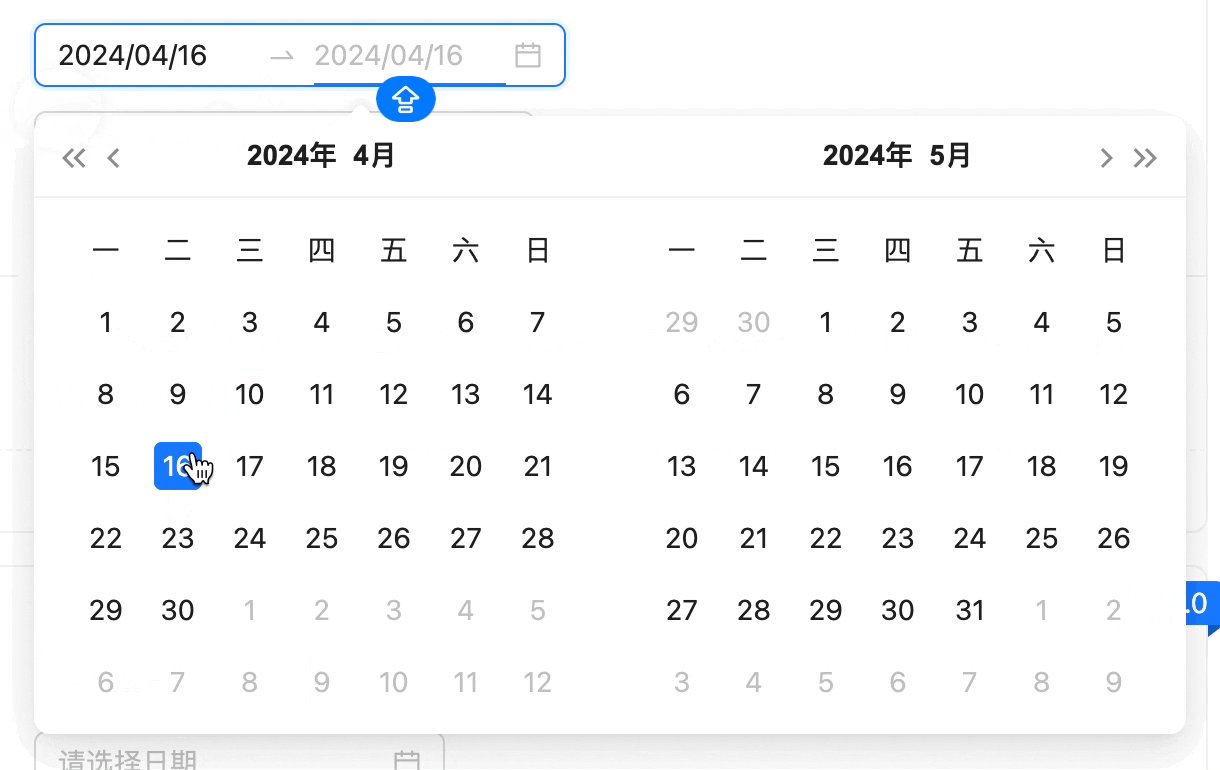
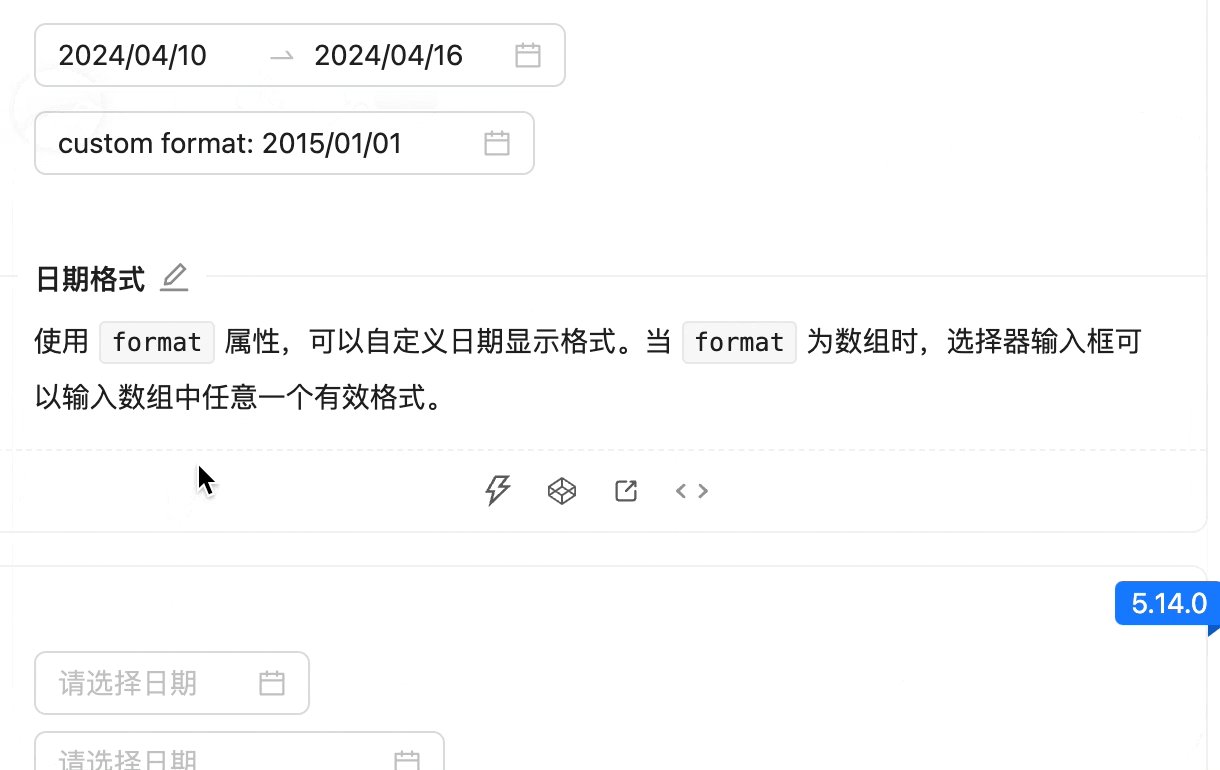
相对的,在日期范围选择操作中,用户点击 2024 年 4 月 16 日却遇到了问题。与单日期选择操作相仿,日历面板未有任何反应,这使用户误以为未成功选中日期,于是用户在同一日期上再次进行了点击。这次,日历面板收起,日期被填充,最终只选择了 2024 年 4 月 16 日这一天,明显不符合用户原本的选择意图,用户必须重新操作一遍,但是困惑还是存在,尤其当选择的开始和结束日期间隔较大时,这种困惑更为显著。
针对此问题,客户期望采用两个独立的日期选择框来改善交互体验,以清晰分开开始日期和结束日期,从而避免混淆与误操作。
三、设计分析
当客户把问题反馈给我们时,我初时也感到有些惊讶,思索着问题究竟出在哪里。为了更好地理解问题,我尝试着将自己置于一个政务工作者的位置,想象自己作为一个对计算机操作持谨慎态度的中年用户,我的日常单个日期选择习惯如下:
- 点击选择框、弹出日历面板;
- 使用鼠标选择所需日期,随后面板关闭,选中的日期出现在选择框中。
然而,在尝试选择一个日期范围时,我的操作流程变得不同:
- 依照习惯点击选择框,日历面板弹出;
- 出现两个日历面板稍微让我感到吃惊,但还是继续操作,选择了开始日期“16”。然而日历面板并没有关闭,我是否操作有误?为确认操作,我再次点击“16”,这次日历面板关闭了;
- 结果,日期被回填到选择框中,仅选中了一天;
- 再次尝试打开选择框,重新操作,但光标的变化让我感到困惑,这怎么点啊……

的确,AntDesign 的设计团队在处理这一交互问题时已经做出了考虑,尝试通过在选择框内加入高亮聚焦条的动效,随用户操作从开始日期到结束日期移动,并配合面板上方的箭头同步移动来指引用户操作。同时,面板上还实现了选择开始日期后将之前的日期置灰禁用的反馈机制。
然而,尽管设计上做出了这些努力,却依然难以打破用户对单日选择操作的习惯性思维。特别是,操作反馈细节通常在选择框位置,而用户的注意力在操作时多集中在日历面板上,因而可能会忽略选择框附近的精妙设计。
通过分析,我们认识到问题的核心在于:
- 日期范围选择与单日期选择之间的交互差异过大;
- 在用户进行开始日期选择时,提供的交互反馈过于微弱,缺乏足够明确的操作指引。
四、创新方案
在寻找解决方案的过程中,我们的团队深入调研了现存的日期选择控件,希望找到一个更适合的解决方案。虽然大多数选择器在设计和功能上并无太大差异,华为 DevUI 新版的日期选择器却引起了我们的注意。

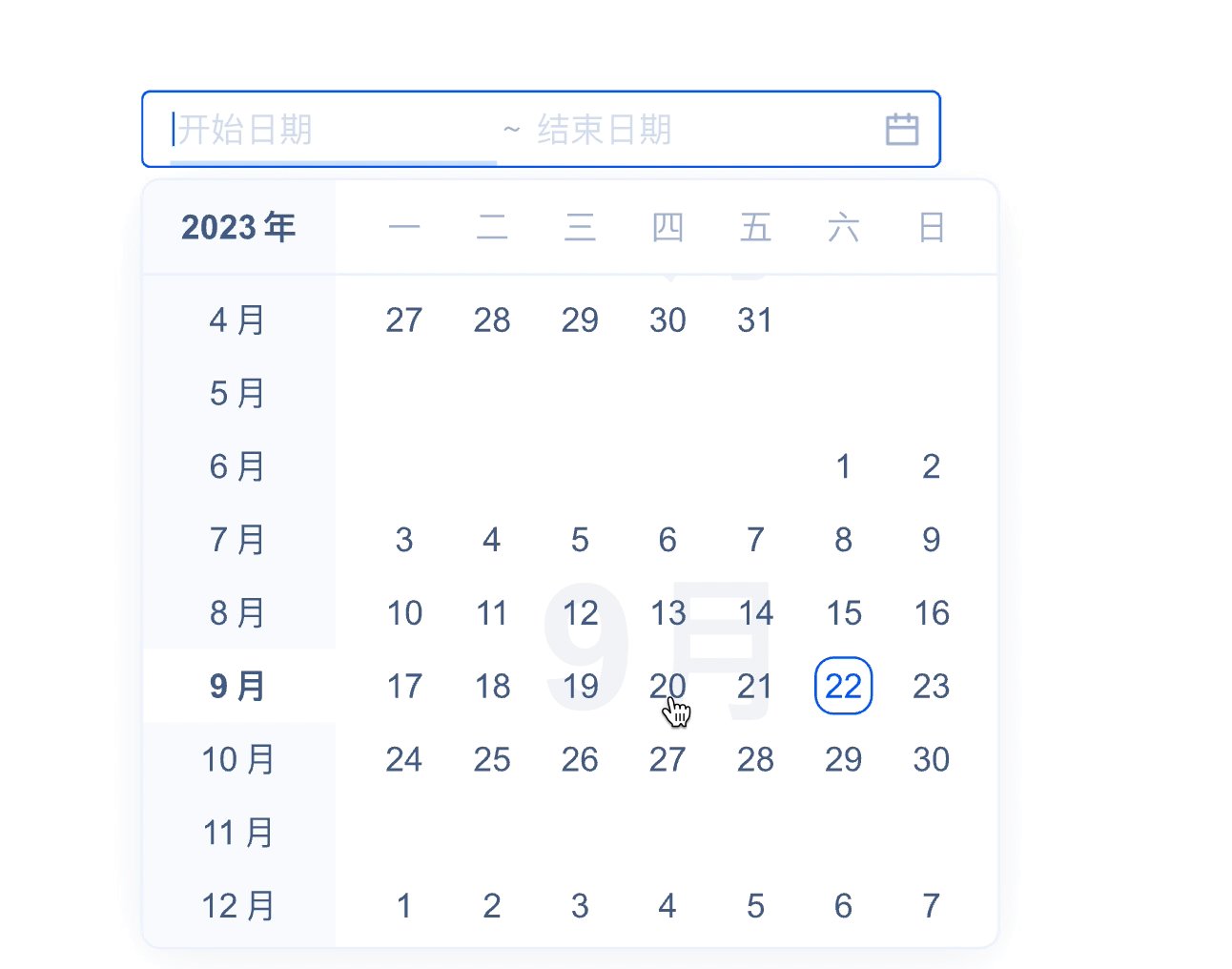
DevUI 的这款创新日期选择器打破了传统的双日历面板设计,采用了纵向的日历布局,允许用户通过鼠标滚轮快速切换月份和年份。其全新的设计理念和流畅的交互体验为我们提供了全新的视角。
在细看 DevUI 日期选择器的范围选择功能时,我们注意到它会在选中开始日期后使其微微闪烁,以此提示用户;然而,这种方式依然缺乏更具体的指引,用户仍然需要通过鼠标的移动来进行探索。这表明,即使是 DevUI,也未能完全解决日期范围选择的根本问题。
但是,站在巨人的肩膀上总能让我们看得更远。从 AntDesign 日期选择器中的横向高亮聚焦条动效得到启发,我们意识到如果能将这种动效应用在用户视线的焦点上,不就能很好的提示用户,指导用户选择范围了吗?
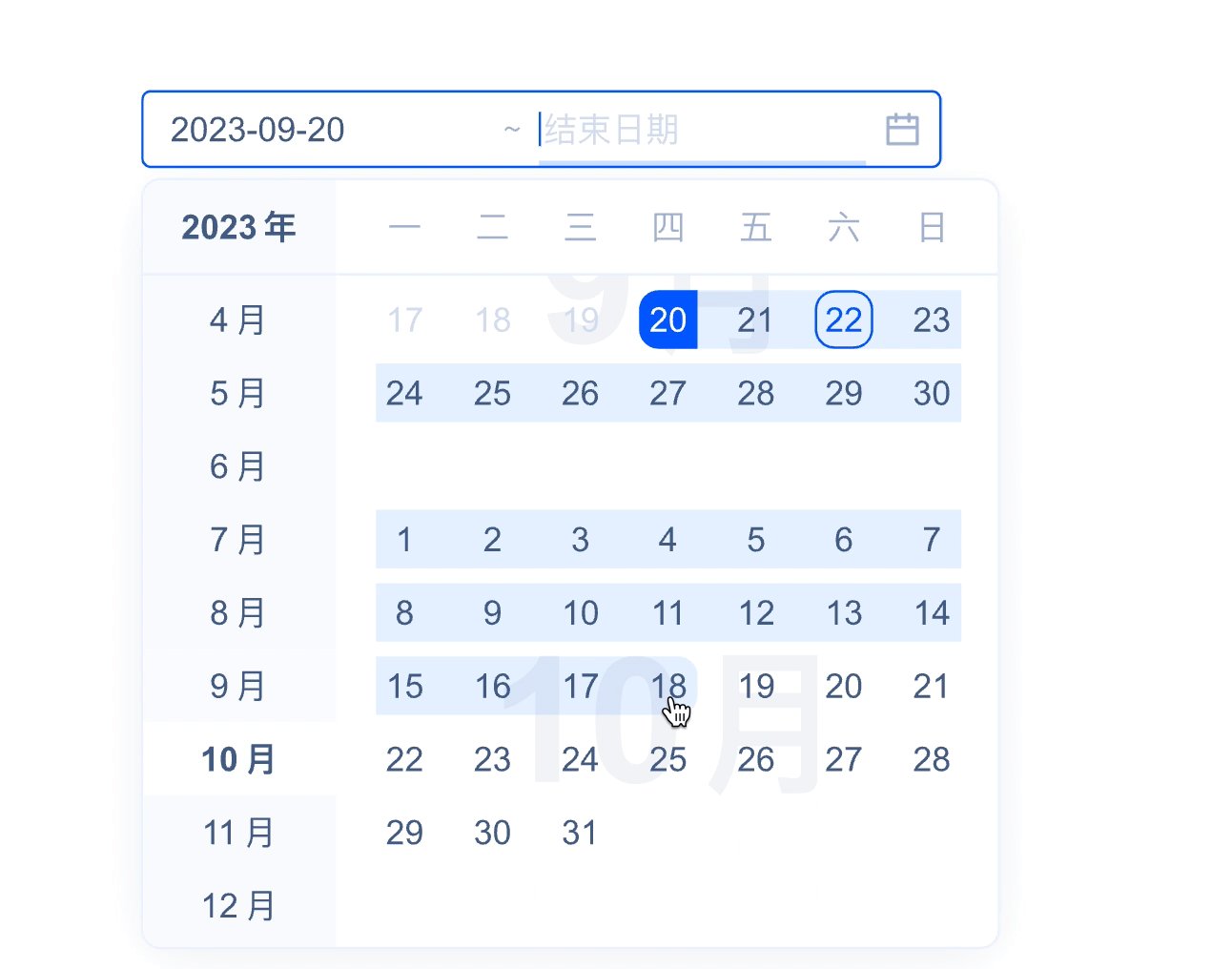
具体而言,当用户选定起始日期,而光标未移动时,在日历面板上自动移动聚焦区域,便可以直观地暗示用户应如何选择日期范围。DevUI 的纵向日历面板设计可以很好地适用这种移动动效,通过面板的滚动而不移动鼠标,用户便能立刻接收到范围选择的指引。

这一方案通过团队内的多轮 demo 测试并获得了广泛认可,证明了它有效地解决了日期范围选择的核心问题。
五、设计细节
为了实现自然流畅的动效,我们深入探讨了像素级的设计细节,重点优化如下:
- 设定日历面板中每个月份均以六行显示,确保月份滚动的连续性和一致性步频;
- 模仿传统日历的月份提示采用水印效果,以减少月份之间的视觉间隔,增强整体的连贯性;
- 设定日历面板为固定的九行空间,其中当前月份占用六行,下个月份占用一行,前一个月份占用两行,从而在滚动中始终保持日期提示的可见性;
- 当用户选定起始日期后,自动滚动日历面板,将选中行调至顶部,提供清晰的范围选择指引,即使鼠标未移动;
- 保持了单日期选择与日期范围选择外观上的一致性,通过不同的选中日期样式进行区分。

在此基础上,我们继续研究了日期加时刻的范围选择,认为有必要一同优化:

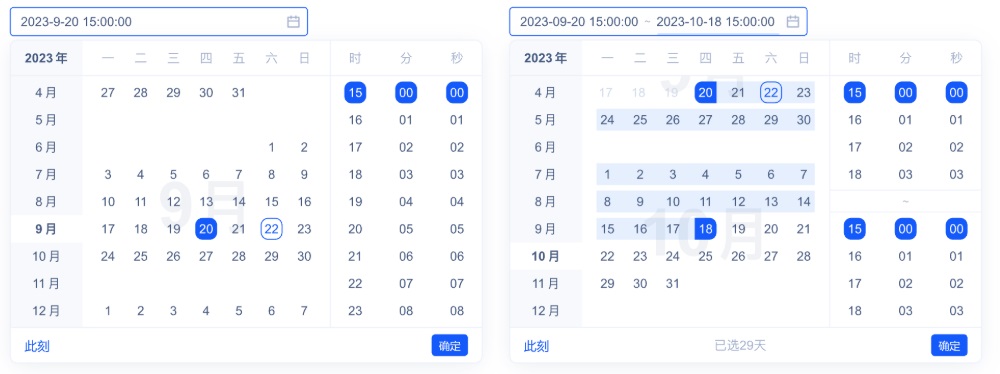
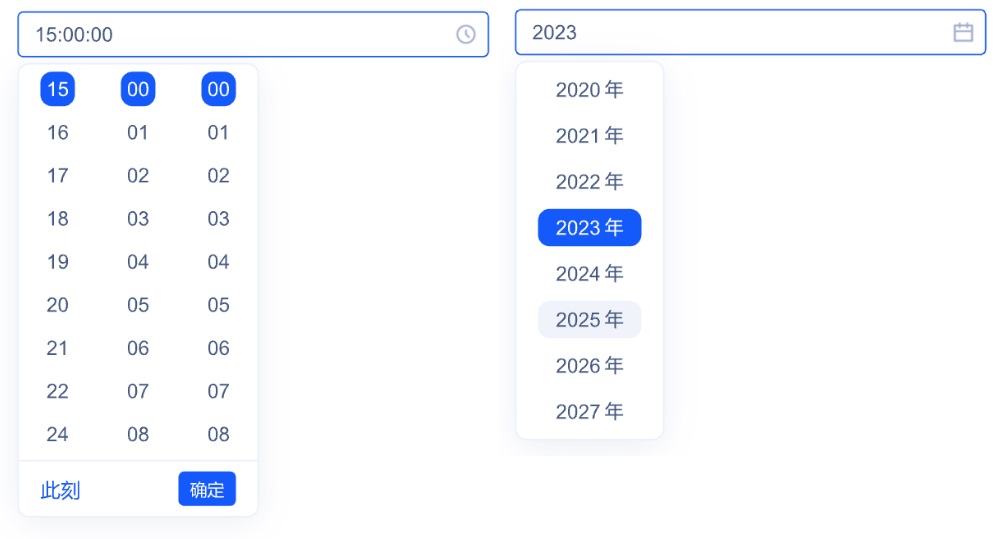
DevUI 与 AntUI 的设计是回到单个面板选择日期+时刻,点击“确定”后再去选择结束日期+时刻,再点“确定”,共用一个面板显示了开始日期和结束日期,但是时刻却只显示了一个(开始时刻或结束时刻)。
这种处理方式与无时刻的日期范围选择交互不一致,且不符合大多数实际应用场景。一般情况下,用户希望开始和结束日期的时刻一致,如有差异才需单独调整。
因此这个设计应该延续日期范围选择,用户在快速选定日期范围后,根据需要设置时刻范围,并同步展示整个日期范围与时刻的起止点,这样更符合真实使用情境。

此外,我们也对周、月、季度选择进行了优化,统一了设计逻辑和风格,并摒弃了年份选择的非直观的 Z 字排列方式,改为更符合逻辑的纵向排布,使用户体验更为直观和一致。


结语
我们以日期范围选择作为突破口,全面研究和分析了整个日期选择控件的设计。立足于 AntDesign、ArcoDesign、DevUI 三大优秀框架,进行了创新与改进,完成了整套日期选择控件的细化设计,了却内心多年的疑惑。在这一过程中,我们与团队的前端工程师进行了深度沟通和合作,计划经过充分验证后,将源码开源给行业选用,敬请期待。
番外篇:
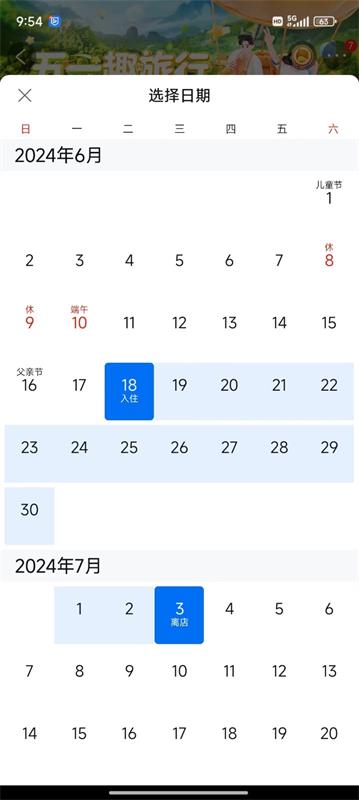
关于携程的案例,其 Web 端和移动端的交互差异引发了我们的深思。携程的 Web 端延续了传统的横向日期选择设计,而移动端因应屏幕尺寸限制,采用了纵向布局。这种布局改变在提供了一个重要的启示:为何不将移动端的直观纵向设计理念应用于 Web 端,从而实现多端设计的统一和优化用户体验?如果能将这种设计思路反哺到 Web 端,不仅能够实现功能上的一致性,还有利于提升整体的用户体验,使之更加流畅和直观。这样的跨端一致性设计,无疑会为用户带来更加舒适和便捷的操作感受,是值得我们进一步考虑并实施的方向。

碧野青风
想了解更多网站技术的内容,请访问:网站技术