7000字干货!提升B端产品可用性的七大设计策略

随着企业信息化的推进,B端产品(即面向企业或组织的产品)在各行各业中的应用越来越广泛。
然而,很多B端产品在使用过程中存在着操作复杂、难以理解等问题,这大大降低了产品的可用性。为了提升B端产品的可用性,UI设计师需要采取一系列策略来优化用户界面和交互体验。
本文将详细探讨这些策略,以帮助设计师们创造出更加用户友好的B端产品。

一、深入了解用户需求与场景
在UI设计中,深入了解用户需求与场景是至关重要的一步。
这不仅仅是为了满足用户的基本需求,更是为了确保产品能够紧密贴合用户的实际工作和使用环境,从而提供最佳的用户体验。

1. 用户研究方法
为了深入了解用户需求和场景,设计师可以采用多种用户研究方法,如用户访谈、问卷调查、现场观察、用户日志等。每种方法都有其独特的优势,能够揭示用户不同的需求和痛点。
- 用户访谈:通过与用户进行一对一或小组访谈,设计师可以直接了解用户的想法、感受和需求。在访谈过程中,设计师应该提问开放性问题,鼓励用户分享他们的经验、挑战和期望。
- 问卷调查:问卷调查是一种量化研究方法,可以帮助设计师收集大量用户的数据和意见。通过精心设计的问题,问卷调查可以揭示用户的偏好、使用习惯以
- 现场观察:观察用户在自然环境下的行为和工作流程,可以让设计师获得第一手的、真实的用户体验数据。现场观察有助于发现用户在使用产品时可能遇到的问题和瓶颈。
- 用户日志:要求用户在一段时间内记录他们的使用经历、感受和遇到的问题,这有助于设计师了解用户在长时间使用产品过程中的需求和挑战。

例如针对站酷网进行用户访谈时,可以围绕网站的功能、用户体验、内容质量、社区互动等方面来设计问题。
大概参考如下(可以根据自己的需求变更,举例是为了方便更好的理解)
① 基本使用情况与背景了解
- 您是如何得知站酷网的?
- 您使用站酷网有多长时间了?
- 您访问站酷网的频率是怎样的?
- 您通常在站酷网上浏览或寻找哪类内容?
② 功能与操作体验
- 您觉得站酷网的哪些功能最吸引您?
- 在使用站酷网时,有没有遇到过操作上的困难或不便?
- 您认为站酷网的搜索功能是否易用?是否能准确找到您想要的内容?
- 您是否使用过站酷网的上传或分享功能?使用体验如何?
③ 内容质量与多样性
- 您对站酷网上的内容质量是否满意?
- 站酷网上的内容是否满足了您的学习或工作需求?
- 您认为站酷网是否需要增加更多类型的内容?比如哪些类型?
④ 社区互动与用户黏性
- 您是否参与过站酷网的社区讨论或评论?
- 您如何看待站酷网的社区氛围?
- 您有没有关注过站酷网上的设计师或创作者?为什么?
- 您觉得站酷网可以通过哪些方式增强用户之间的互动?
⑤ 付费服务与商业模式
- 您是否了解站酷网的付费服务?
- 您是否愿意为站酷网的优质内容或特权服务付费?
- 您认为站酷网目前提供的付费服务是否物有所值?
⑥ 改进意见与期望
- 您觉得站酷网目前存在哪些问题或不足?
- 您对站酷网有哪些改进建议?
- 您希望站酷网未来能增加哪些新功能或服务?
这些问题旨在全面了解用户对站酷网的使用体验、满意度以及改进期望,从而为站酷网的进一步优化提供有价值的反馈。

2. 理解用户场景
用户场景是指用户在使用产品时所处的具体环境和情境。理解用户场景对于设计师来说至关重要,因为它直接影响到产品的设计和使用方式。
- 工作环境:了解用户的工作环境,包括物理环境(如办公室、户外等)和社会环境(如团队规模、工作流程等),有助于设计师为用户提供更加贴合实际的使用体验。
- 使用习惯:不同用户有不同的使用习惯。一些用户可能更喜欢使用快捷键,而另一些用户可能更依赖图形界面。了解这些习惯可以帮助设计师优化产品的交互设计。
- 设备和网络条件:用户使用的设备和网络条件也会影响产品的使用体验。设计师需要了解用户主要使用哪些设备(如电脑、手机、平板等)以及他们的网络状况(如WiFi、4G/5G等),以确保产品能够在各种条件下稳定运行。
3. 转化需求为设计
通过深入了解用户需求和场景,设计师可以获得大量宝贵的信息。然而,将这些信息转化为实际的设计是关键。设计师需要仔细分析收集到的数据,识别出用户的核心需求和痛点,并将其转化为具体的设计元素和功能。
这一过程需要设计师具备敏锐的洞察力和创新思维,以确保产品不仅能够满足用户的基本需求,还能提供超出期望的用户体验。
深入了解用户需求和场景是UI设计的基石。只有通过充分理解用户,设计师才能创造出真正符合用户需求、提供卓越体验的产品。这一步骤虽然耗时耗力,但对于确保产品的成功至关重要。

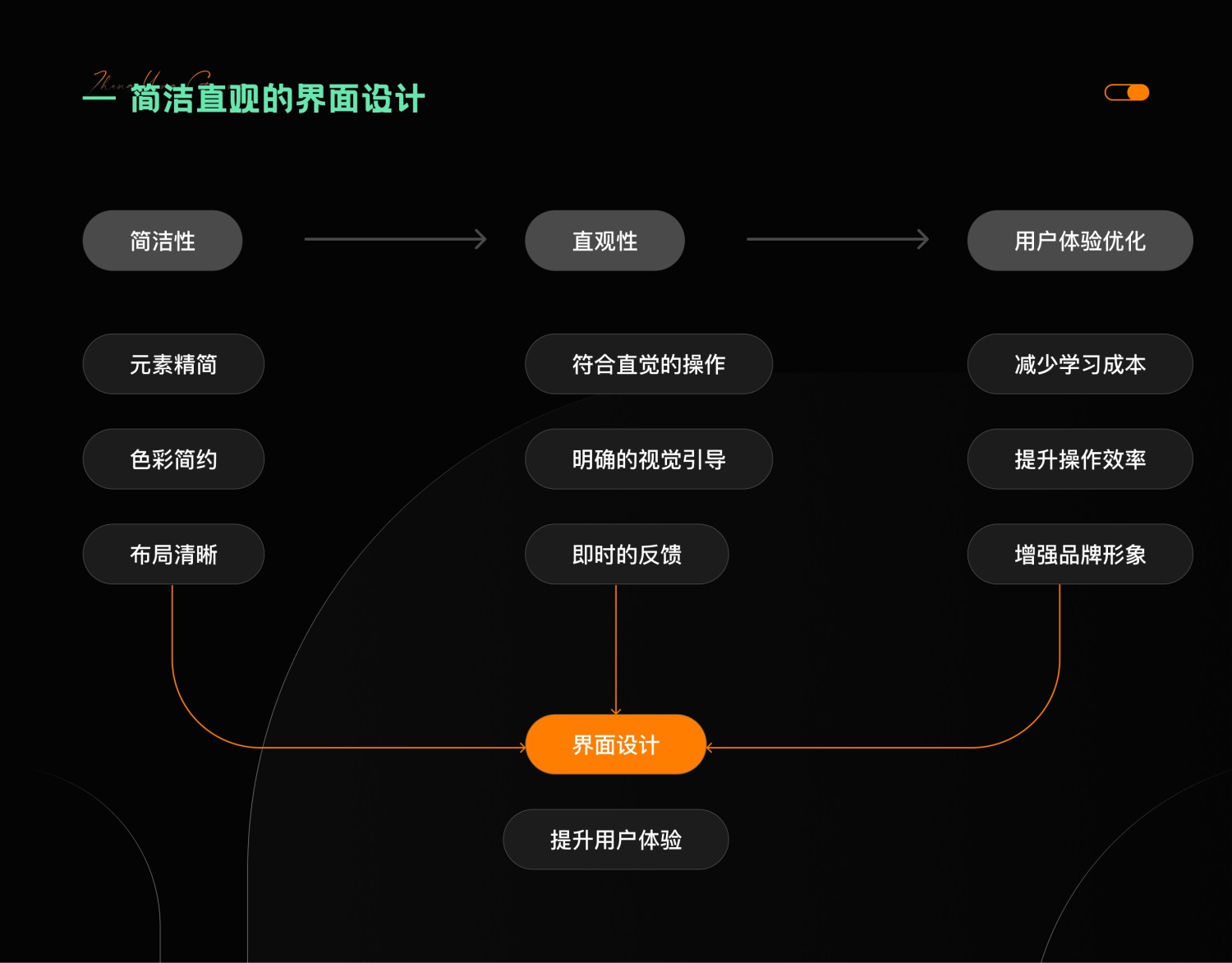
二、简洁直观的界面设计
在UI设计中,"简洁直观的界面设计"是一个核心概念,它强调的是通过清晰、简洁和直观的设计来提升用户体验。

1. 简洁性
① 元素精简:界面上只展示必要的信息和控件,避免过多的装饰和无关元素,以减少用户的认知负担。
例如,在新闻APP的UI设计中,主页应该突出新闻标题和图片,减少不必要的广告和其他视觉干扰。
② 色彩简约:使用有限的色彩搭配,以保持界面的整体风格和调性。这有助于用户在视觉上更快速地识别和理解信息。
例如,可以使用品牌的主色调和辅色调,以及中性的灰色调来构建整个色彩体系。
③ 布局清晰:采用简洁明了的布局方式,如网格系统或卡片式设计,使得信息和功能区域划分明确,便于用户快速找到所需内容。
2. 直观性
① 符合直觉的操作:界面的交互方式应该符合用户直觉和习惯,如点击按钮进行下一步操作、滑动屏幕查看更多内容等。避免设计过于复杂的操作流程或反直觉的交互方式。
② 明确的视觉引导:通过色彩、大小、形状等视觉元素来引导用户的注意力,突出重要信息和功能。例如,在购票APP中,可以使用醒目的颜色和按钮来引导用户完成购票流程。
③ 即时的反馈:当用户进行操作时,界面应该给予即时的反馈,如动画、声音或振动等,以增强用户的感知和掌控感。这有助于用户了解自己的操作是否成功以及下一步该如何进行。
3. 用户体验优化
① 减少学习成本:简洁直观的界面设计能够降低用户的学习成本,使其更快速地掌握产品的使用方法。这对于提高用户的满意度和忠诚度至关重要。
② 提升操作效率:通过优化界面布局和交互方式,用户可以更高效地完成任务和获取信息。例如,在电商网站中,合理的商品分类和搜索功能可以帮助用户快速找到所需商品并完成购买。
③ 增强品牌形象:简洁直观的界面设计有助于突出品牌的独特性和特点,形成独特的品牌视觉形象。这不仅可以提升品牌价值和认知度,还能增强用户对品牌的信任和忠诚度。
"简洁直观的界面设计"在UI设计中占据着举足轻重的地位。通过精简元素、色彩简约以及布局清晰来实现简洁性;通过符合直觉的操作、明确的视觉引导和即时的反馈来实现直观性;最终达到优化用户体验、降低学习成本、提升操作效率和增强品牌形象的目的。

三、统一的交互模式与规范
在UI设计中,"统一的交互模式与规范"是指在整个产品或应用系统中,确保交互行为的一致性、可预测性和易用性。
通过实施统一的交互规范,可以降低用户的学习成本,提升用户体验,并增强产品的整体可用性。

1. 交互模式的一致性
① 操作习惯的统一:确保产品中所有相似的交互元素(如按钮、链接、表单等)具有一致的操作方式。例如,点击按钮应总是触发某种预期的行为,而不是有时触发、有时不触发或触发其他未知行为。
② 动画和过渡效果的统一:在产品中,相似的交互动作应有相同的动画和过渡效果。比如,当用户点击一个可展开的元素时,总是以相同的方式展开,而不是有时以滑动方式展开,有时以淡入方式展开。
③ 导航结构的统一:无论用户处于产品的哪个部分,导航结构和方式应保持统一。这包括菜单的位置、打开方式以及层级结构等。
2. 交互规范的明确性
① 清晰的交互指南:为设计师和开发者提供明确的交互指南,确保每个人对交互行为有共同的理解。这有助于减少在开发过程中的误解和返工。
② 定义交互状态:明确界定各种交互元素的状态(如正常、悬停、点击、禁用等),并为每种状态提供统一的视觉和行为规范。
③ 错误处理和反馈:当用户操作失败或遇到问题时,应有统一的错误提示和处理方式。同时,确保用户操作后能得到及时且恰当的反馈。
3. 交互规范的实施与好处
① 降低用户学习成本:统一的交互模式使用户能够更快速地掌握产品的使用方法,因为他们可以依赖之前在其他部分学到的交互经验。
② 提升用户体验:一致且可预测的交互行为能够增加用户的信心和满意度,减少使用过程中的困惑和挫败感。
③ 提高开发效率:明确的交互规范可以简化设计和开发过程,减少沟通和修改的成本。
④ 塑造品牌形象:统一的交互风格有助于强化产品的品牌形象,使用户能够更容易地识别并记住该产品。
"统一的交互模式与规范"在UI设计中起着至关重要的作用。它不仅关乎用户体验的优劣,还直接影响到产品的易用性和整体质量。因此,在设计过程中应给予足够的重视和考虑。

四、明确的导航与信息架构
在UI设计中,"明确的导航与信息架构"是确保用户能够轻松浏览、理解和使用产品的关键因素。
一个优秀的导航与信息架构不仅能够提升用户体验,还能帮助用户更高效地找到所需信息。

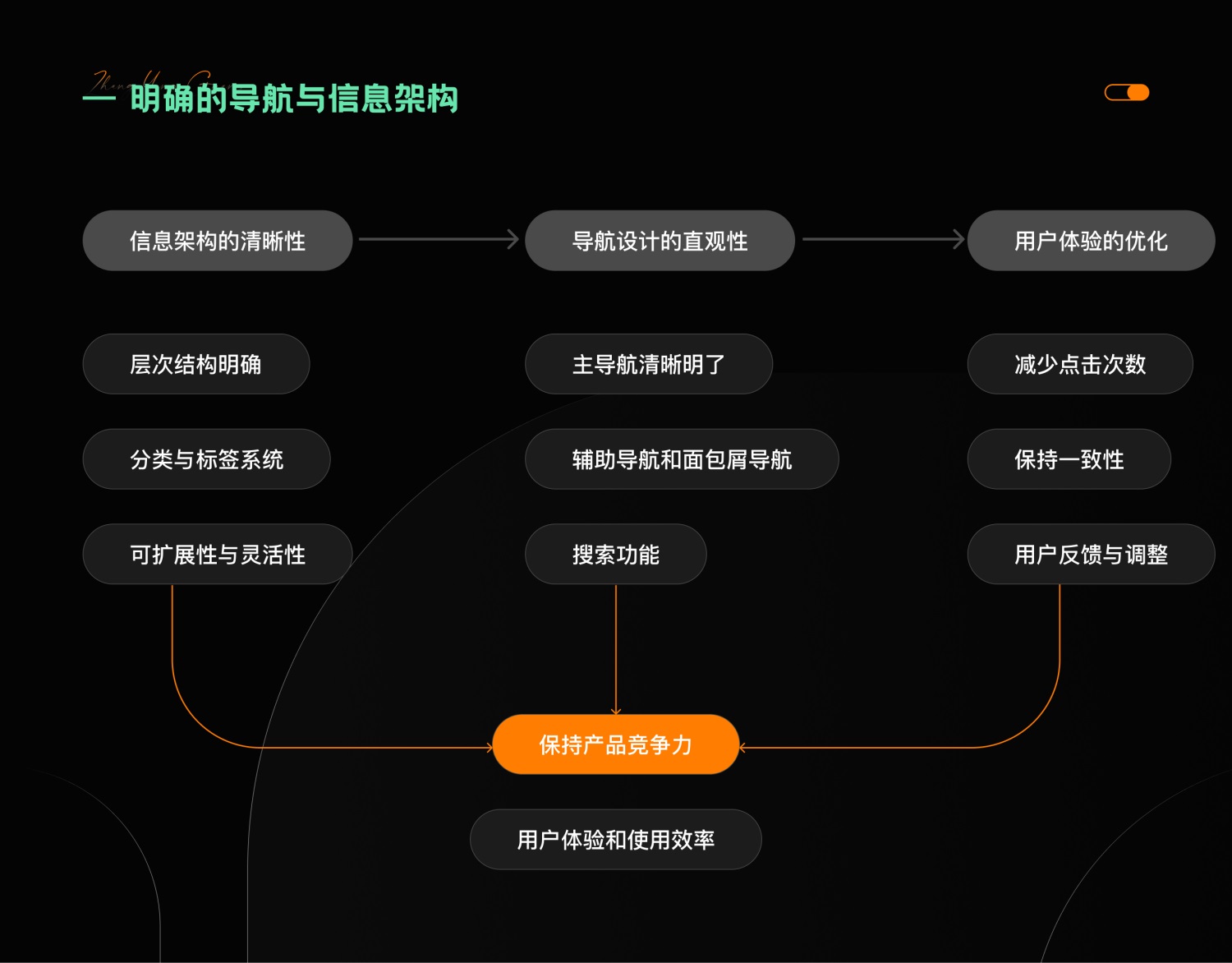
1. 信息架构的清晰性
① 层次结构明确:信息架构应该具备清晰的层次结构,使用户能够直观地了解信息的组织和分类。通过合理的层级划分,用户可以更容易地定位到所需内容。
② 分类与标签系统:采用恰当的分类和标签系统对信息进行归类和标识,有助于用户快速识别和检索相关内容。
例如,在电商网站中,商品可以按照类型、品牌、价格等进行分类,并通过明确的标签进行展示。
③ 可扩展性与灵活性:信息架构应具有一定的可扩展性和灵活性,以适应未来信息的增长和变化。这意味着在设计之初就需要考虑架构的可持续性和可调整性。
2. 导航设计的直观性
① 主导航清晰明了:主导航应该位于页面的显眼位置,且设计简洁明了。它应该涵盖产品的主要功能和信息区域,以便用户能够快速了解产品的整体结构。
② 辅助导航和面包屑导航:除了主导航外,还可以提供辅助导航和面包屑导航等辅助性导航工具,帮助用户在浏览过程中保持方向感并轻松返回上一级或主页面。
③ 搜索功能:提供强大的搜索功能,允许用户通过关键词快速找到所需内容。搜索结果应准确且相关度高,以提高用户的搜索效率。
3. 用户体验的优化
① 减少点击次数:通过合理的导航和信息架构设计,尽量减少用户达到目标信息所需的点击次数。这有助于提升用户的使用效率和满意度。
② 保持一致性:在整个产品中保持导航和信息架构的一致性,使用户能够轻松地在不同页面之间切换和导航。
③ 用户反馈与调整:定期收集用户反馈,并根据用户需求和行为数据对导航和信息架构进行调整和优化,以确保其始终符合用户期望和使用习惯。
"明确的导航与信息架构"是UI设计中不可或缺的一部分。
它通过清晰的层次结构、分类与标签系统以及直观的导航设计来提升用户体验和使用效率。同时,不断优化和调整导航与信息架构也是确保产品始终保持竞争力的关键所在。

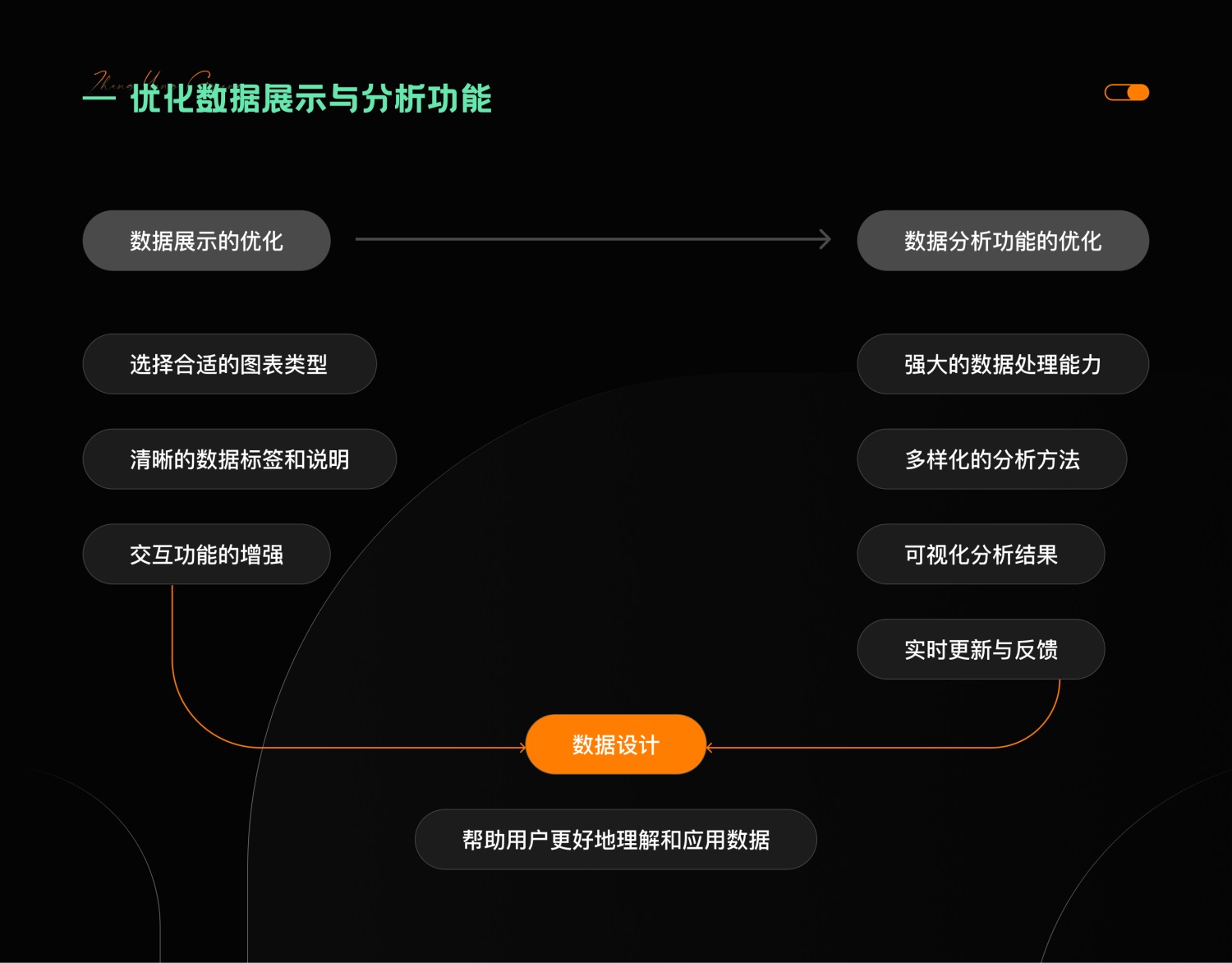
五、优化数据展示与分析功能
在UI设计中,"优化数据展示与分析功能"是提升用户体验和效率的关键环节。
一个优秀的数据展示与分析功能,能够帮助用户更好地理解数据、发现问题并做出决策。

1. 数据展示的优化
① 选择合适的图表类型:根据数据的类型和展示目的,选择最合适的图表类型。例如,对于展示数据随时间变化趋势的场景,折线图或面积图可能是最佳选择;而需要对比不同类别数据时,柱状图或饼图可能更为合适。
② 清晰的数据标签和说明:为图表添加清晰的数据标签、图例和说明文字,以确保用户能够准确理解图表所传达的信息。同时,避免使用过于复杂的图表或过多的装饰元素,以免干扰用户对数据的理解。
③ 交互功能的增强:为用户提供交互功能,如数据点提示、区域缩放、数据筛选等,以便用户能够更深入地探索和分析数据。这些交互功能可以帮助用户发现数据中的隐藏信息和趋势。
2. 数据分析功能的优化
① 强大的数据处理能力:优化数据分析功能,首先要确保系统具备强大的数据处理能力,能够快速、准确地处理大量数据。这包括数据清洗、整合和转换等功能,以确保分析结果的准确性和可靠性。
② 多样化的分析方法:提供多种分析方法,如趋势分析、关联分析、聚类分析等,以满足用户不同的分析需求。同时,根据用户的操作习惯和分析流程,优化分析步骤和界面布局,提高分析效率。
③ 可视化分析结果:将分析结果以直观、易理解的方式展示出来,如通过图表、图像或动画等形式。这有助于用户更好地理解和应用分析结果,从而做出更明智的决策。
④ 实时更新与反馈:确保数据分析功能能够实时更新数据并提供即时反馈。这可以帮助用户及时了解数据变化,调整分析策略并做出相应决策。
"优化数据展示与分析功能"需要从数据展示和数据分析两个方面入手。
通过选择合适的图表类型、提供清晰的数据标签和说明、增强交互功能以及优化数据处理能力、提供多样化的分析方法、可视化分析结果和实时更新与反馈等措施,我们可以有效提升用户体验和效率,帮助用户更好地理解和应用数据。

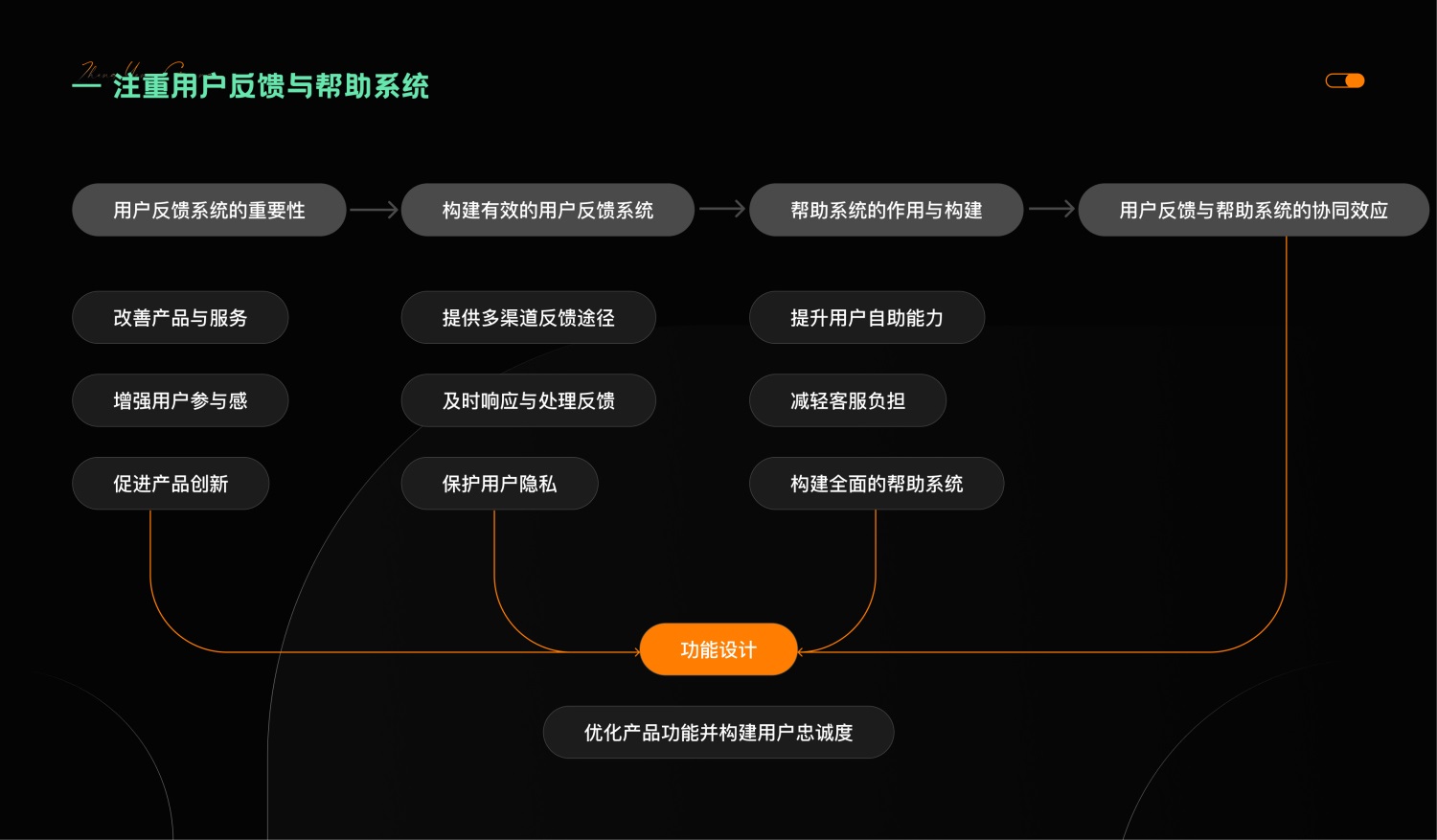
六、注重用户反馈与帮助系统
在产品设计尤其是UI设计中,"注重用户反馈与帮助系统"是提升用户体验、优化产品功能并构建用户忠诚度的重要策略。

1. 用户反馈系统的重要性
① 改善产品与服务:用户反馈是产品持续改进的重要信息来源。通过收集和分析用户的反馈,企业可以了解产品的优缺点,及时发现并解决潜在问题,从而提升产品质量和用户体验。
② 增强用户参与感:当用户发现自己的反馈被重视并采纳时,他们会感受到更强的参与感和归属感,这有助于提升用户对产品的忠诚度和满意度。
③ 促进产品创新:用户的反馈往往能反映出他们的真实需求和期望,这为产品创新提供了宝贵的思路。通过整合用户反馈,企业可以发现新的产品功能或服务方向,从而保持竞争优势。
2. 构建有效的用户反馈系统
① 提供多渠道反馈途径:为了方便用户提供反馈,应提供多种反馈渠道,如在线表单、电子邮件、社交媒体等。同时,确保这些渠道易于访问和使用,以降低用户提供反馈的门槛。
② 及时响应与处理反馈:对于用户的反馈,企业应尽快给予回应,表明对他们的关注和重视。对于有价值的反馈,应纳入产品改进计划并付诸实践。
③ 保护用户隐私:在收集和处理用户反馈时,企业应严格遵守相关法律法规,确保用户信息的安全与隐私。
3. 帮助系统的作用与构建
① 提升用户自助能力:一个完善的帮助系统可以让用户在使用产品时遇到问题时能够迅速找到解决方案,从而提高用户的自助能力和使用效率。
② 减轻客服负担:通过提供详尽的帮助文档和FAQ(常见问题解答),帮助系统可以在一定程度上减轻客服团队的工作负担,让他们有更多时间处理复杂问题。
③ 构建全面的帮助系统:为了构建一个全面的帮助系统,企业应提供包括用户手册、在线教程、视频教程等多种形式的支持内容。同时,确保这些内容的准确性和时效性,以便为用户提供最新、最有效的帮助。
4. 用户反馈与帮助系统的协同效应
将用户反馈系统与帮助系统相结合,可以形成良性的互动循环。
用户的反馈可以用于完善帮助系统,使其更加贴近用户的实际需求;而完善的帮助系统又可以减少用户在使用产品时遇到的问题,从而降低用户反馈的数量和复杂性。这种协同效应有助于提升用户体验,增强用户对产品的信任和满意度。
"注重用户反馈与帮助系统"是产品设计中的重要策略。通过构建有效的用户反馈系统和全面的帮助系统,企业可以及时了解并解决用户在使用产品过程中遇到的问题,从而提升用户体验、优化产品功能并构建用户忠诚度。

七、持续迭代与改进
在产品设计、开发以及运营的过程中,"持续迭代与改进"是一个至关重要的理念。
它意味着产品团队应不断地对产品进行优化和完善,以满足用户不断变化的需求和市场的挑战。

1. 迭代与改进的意义
① 适应变化:市场和用户需求是不断变化的,通过持续迭代与改进,产品能够更好地适应这些变化,保持与时俱进。
② 优化用户体验:每次迭代都可能意味着用户体验的提升。无论是界面设计的微调,还是功能流程的优化,都能让用户在使用产品时感到更加顺畅和愉悦。
③ 增强产品竞争力:在竞争激烈的市场中,只有不断改进和优化的产品才能脱颖而出。持续迭代有助于产品保持领先地位,吸引并留住用户。
2. 迭代与改进的实施步骤
① 收集反馈:通过用户调研、数据分析、客户支持渠道等多种方式收集用户反馈,了解用户对产品的看法和需求。
② 评估与优先级排序:对收集到的反馈进行整理和分析,评估哪些改进点能够带来最大的用户价值,并根据优先级进行排序。
③ 规划与实施:制定详细的迭代计划,包括改进点的设计、开发、测试等环节。确保每次迭代都有明确的目标和可衡量的成果。
④ 发布与验证:将迭代后的产品发布给用户,并通过数据监控和用户反馈来验证改进效果。如果效果不佳,需要及时调整方案并再次进行迭代。
3. 迭代与改进的关键因素
① 敏捷性:产品团队需要具备快速响应和调整的能力,以便在发现问题或机会时能够迅速进行迭代。
② 数据驱动:依靠数据来指导迭代的方向和优先级。通过数据分析,可以更准确地了解用户的需求和行为,从而做出更明智的决策。
③ 用户参与:鼓励用户参与产品的迭代过程,他们的反馈和建议往往能够为产品带来宝贵的改进思路。
④ 团队协作:跨部门的紧密协作是持续迭代与改进的关键。设计、开发、运营等团队需要保持高效的沟通和协作,以确保每次迭代的顺利进行。
4. 挑战与应对策略
① 资源限制:在有限的资源下,需要合理分配人力、物力和财力,以确保关键改进点的实施。
② 用户期望管理:在迭代过程中,需要妥善管理用户的期望,避免过度承诺或让用户感到失望。
③ 技术风险:每次迭代都可能引入新的技术挑战。团队需要具备足够的技术储备和应对能力,以确保迭代的成功实施。
"持续迭代与改进"是产品成功的关键要素之一。通过不断地优化和完善,产品可以更好地满足用户需求,提升市场竞争力,并实现持续的业务增长。


Soul Designer
想了解更多网站技术的内容,请访问:网站技术