实战案例!探索中后台Web界面的宽度适配策略

一、研究背景
随着信息技术的迅猛发展,人们获取信息的方式日益多样化,各种屏幕设备已成为我们日常交互的主要渠道。这一变化虽然极大地丰富了用户体验,但也为 UI 设计师们带来了适配上的挑战。
在移动互联网的推动下,面向消费者的 C 端产品不断涌现,市场竞争日益加剧。尽管如此,UI 设计领域已逐步建立起一套标准化的规范,包括字体、按钮、布局等,不同厂商间的风格差异也逐渐缩小。
然而,在 web 端设计方面,尽管 ElementUI、AntUI、ArcoUI 等主流 UI 框架为设计师提供了基础控件和栅格系统,但在界面适配的具体尺寸上,这些框架尚未提供详尽的指导。
本文将探讨 web 界面设计的适配策略,致力于找到一套能够适应各种屏幕尺寸和设备类型的布局方案,旨在为 UI 设计师提供有效的设计参考和实践指导。
二、当前问题
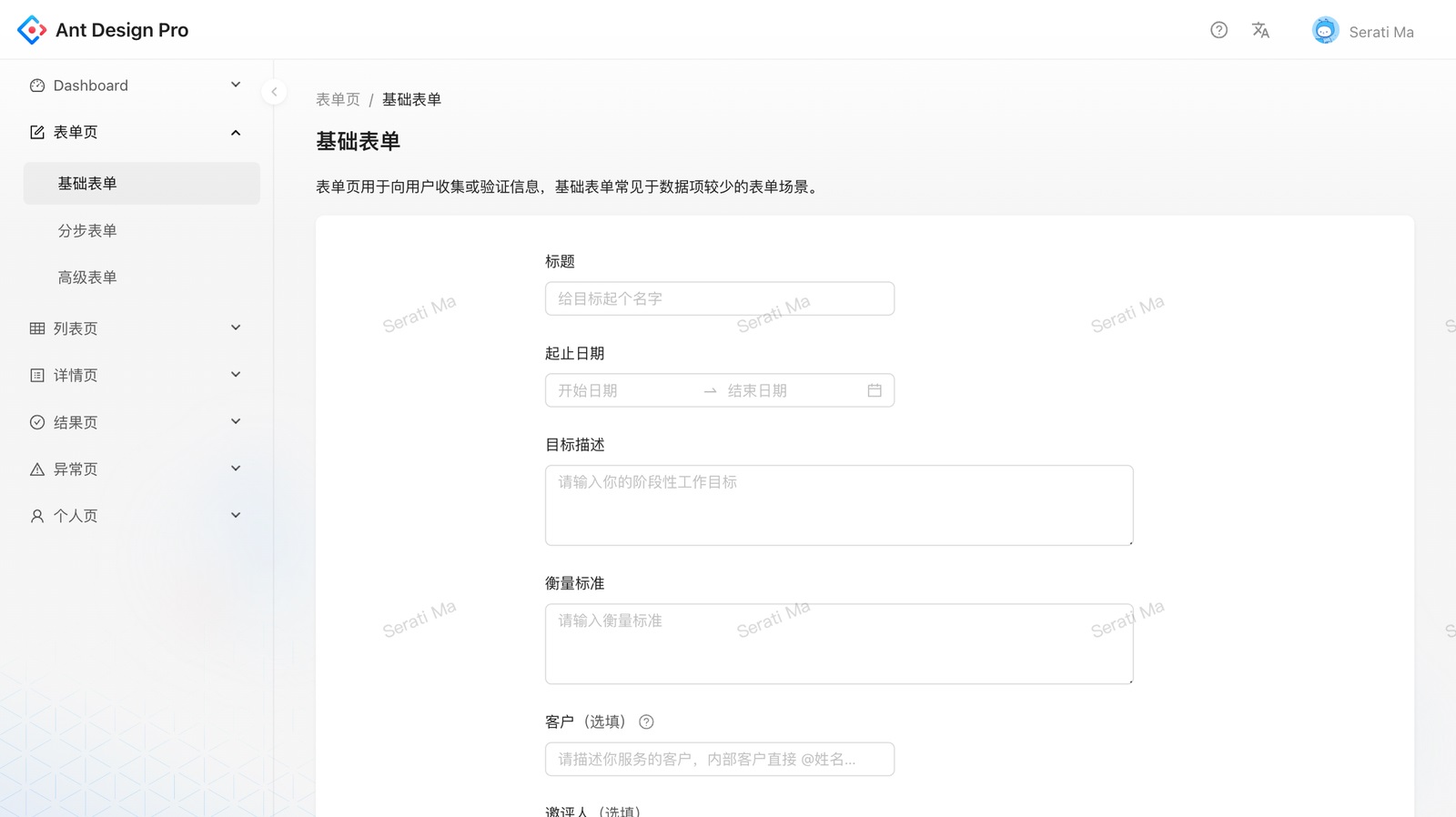
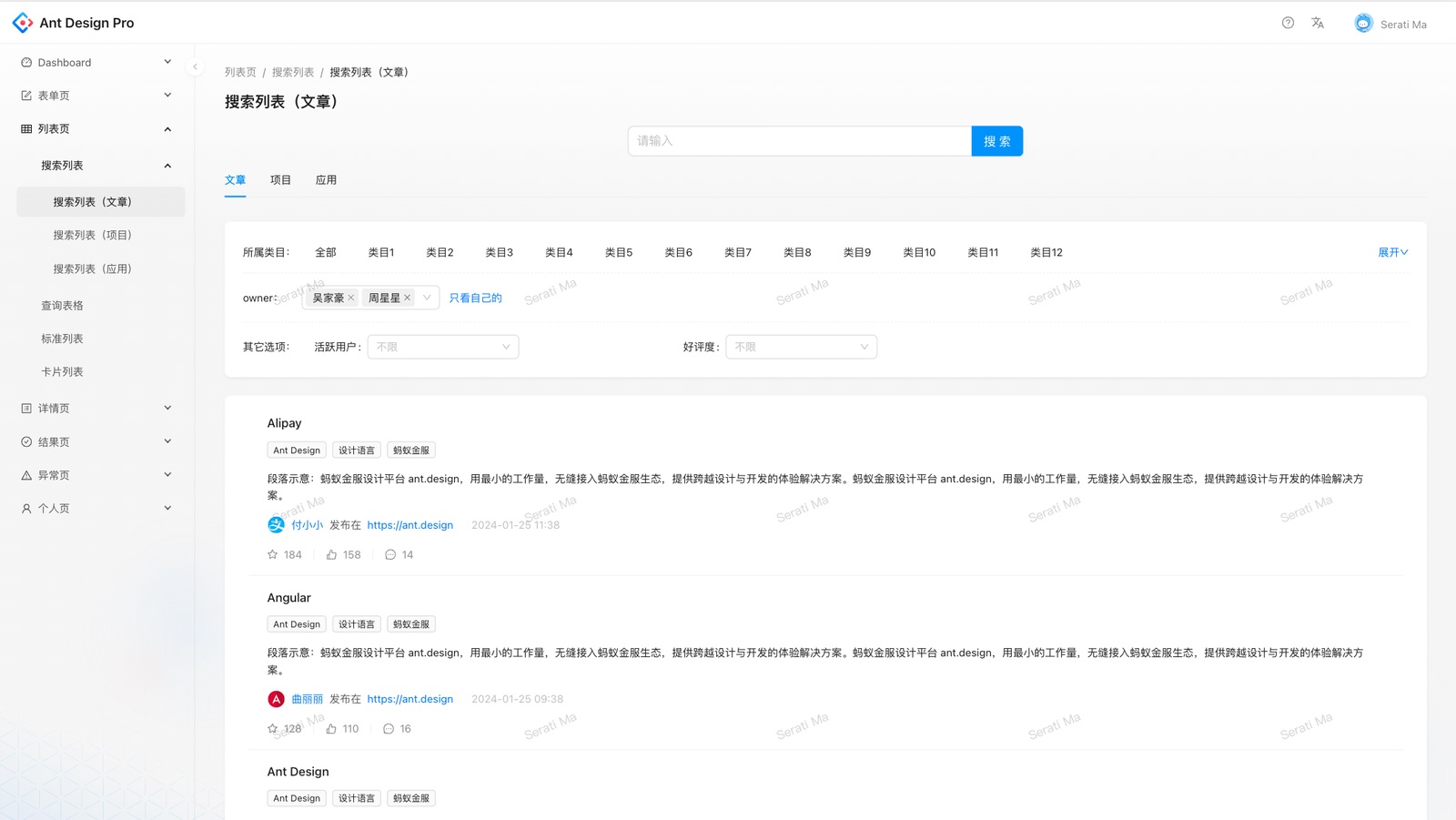
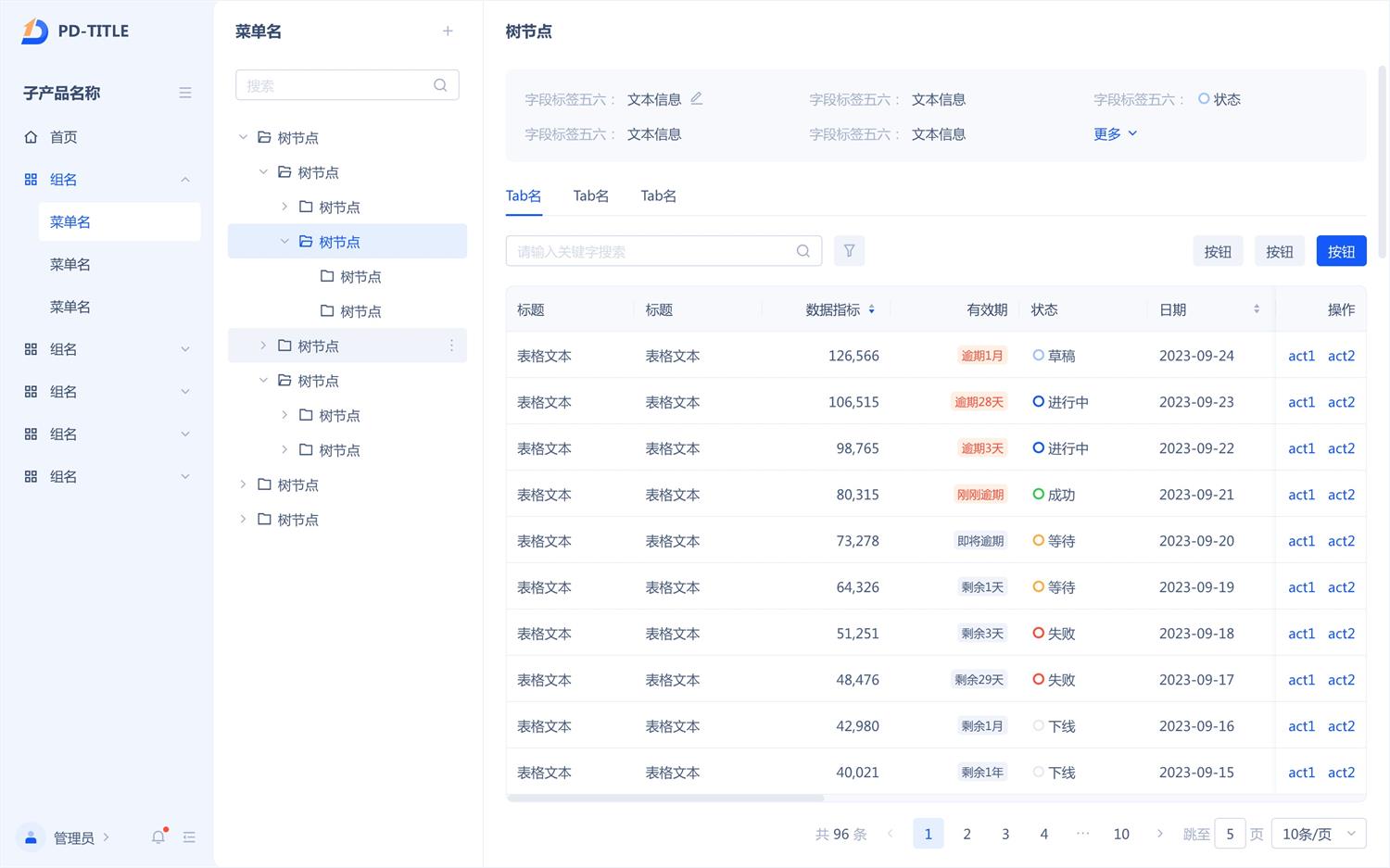
B 端 web 后台设计涉及多种页面类型,如仪表盘、表单、列表、详情、结果、异常页面以及弹窗和侧边抽屉等。不同设计师和企业展现出多样化的设计风格。
1366×768 分辨率下:


1920×1080 分辨率下:


在表单设计中,一些设计师倾向于采用多列布局以优化空间利用,而另一些则更注重用户体验,选择单列布局以简化用户的操作流程。
在设计详情页文本内容时,部分设计可能未能充分考虑阅读效率,导致文本铺满整个页面,增加了用户的视线横向移动负担。相对地,更周到的设计会限定文本的最大宽度(例如 AntUI 设定了 750px)并采用自动换行,以优化用户的阅读体验。


为了在各种页面场景中实现设计的一致性,建立一套全面的设计规范至关重要。设计师能够打造出既美观又实用的界面,满足用户的多样化需求。而首要步骤是确立一套明确的布局结构规范。
在《从微软和苹果的产品,聊聊 Web 端设计纵向分割趋势》一文中,我分析了行业内的典型解决方案,提出了 web 端纵向分割设计的初步概念。近年来的 web 设计趋势进一步证实了这一思路的有效性,在此基础上我期望能进一步总结出一套适用于中后台典型界面的通用适配规则。
三、行业参考
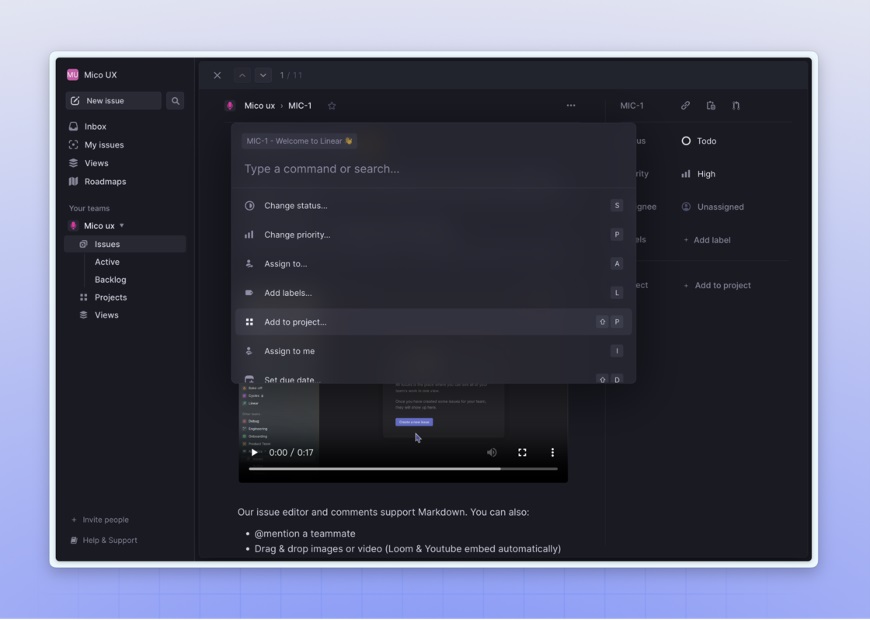
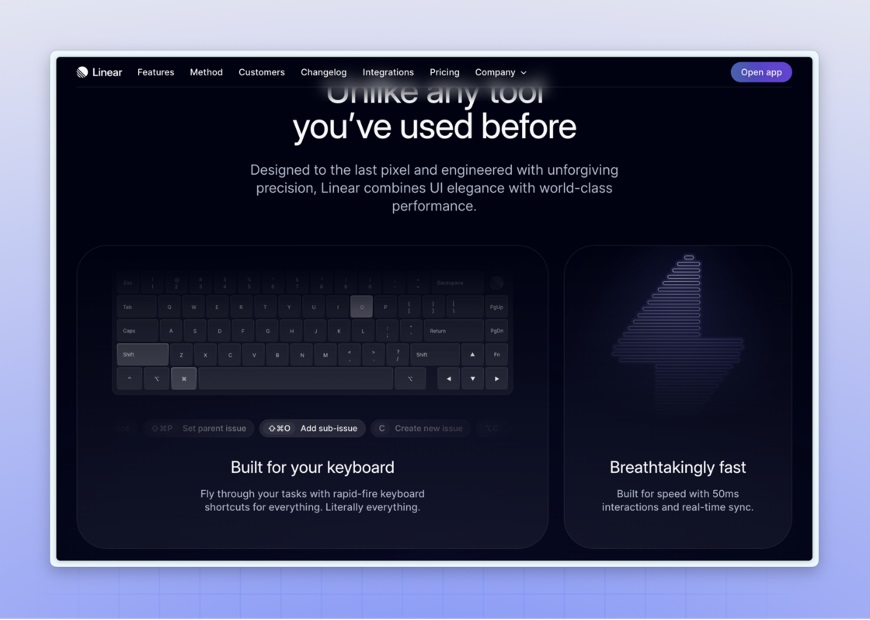
Linear 等优秀的 web 设计项目通过其独特的设计风格和高效的界面布局,为我们提供了宝贵的参考。特别是 Linear 在暗色背景下运用渐变、模糊、微噪点、外发光等设计元素,并结合无衬线字体和微动效,创造出既美观又高效的界面。



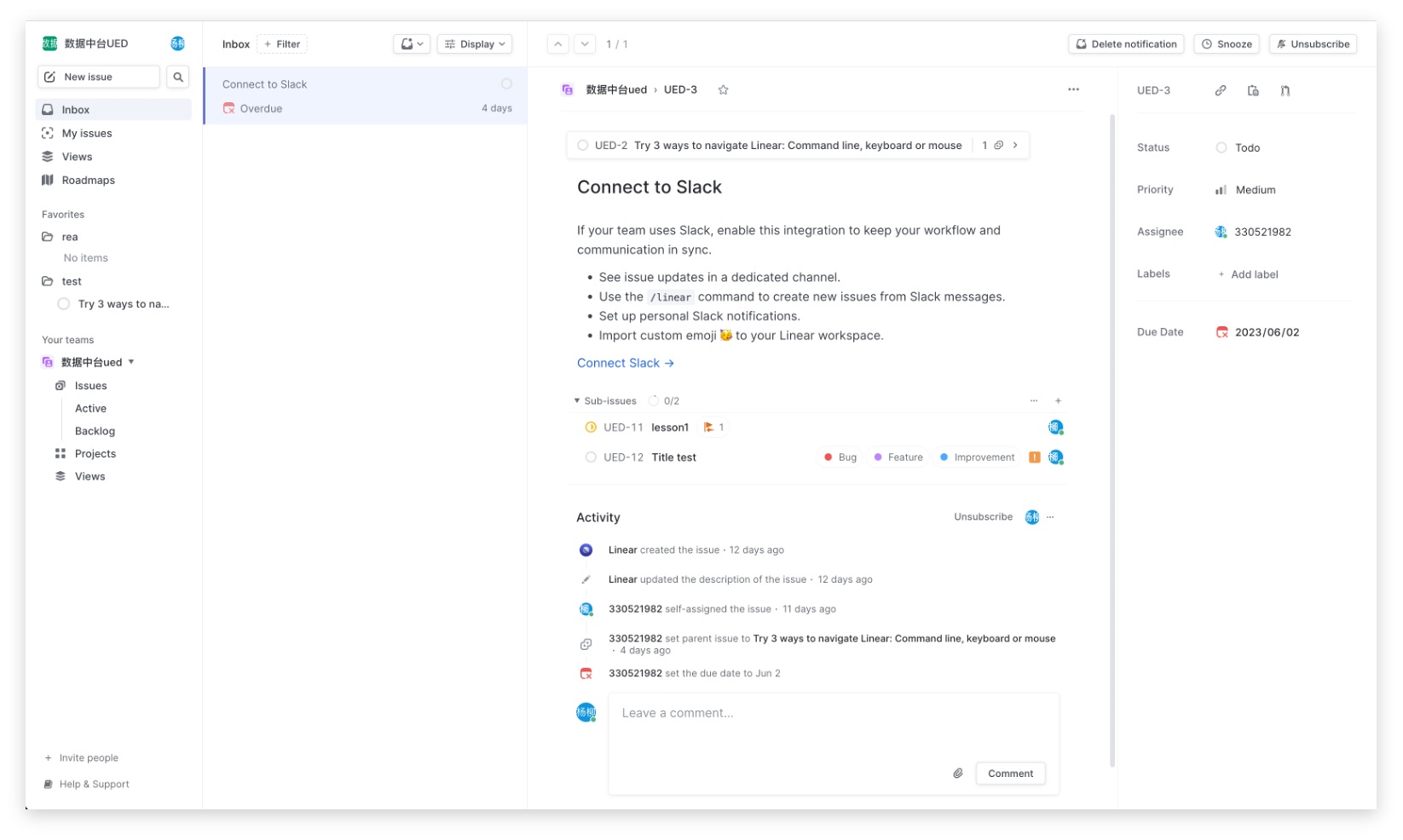
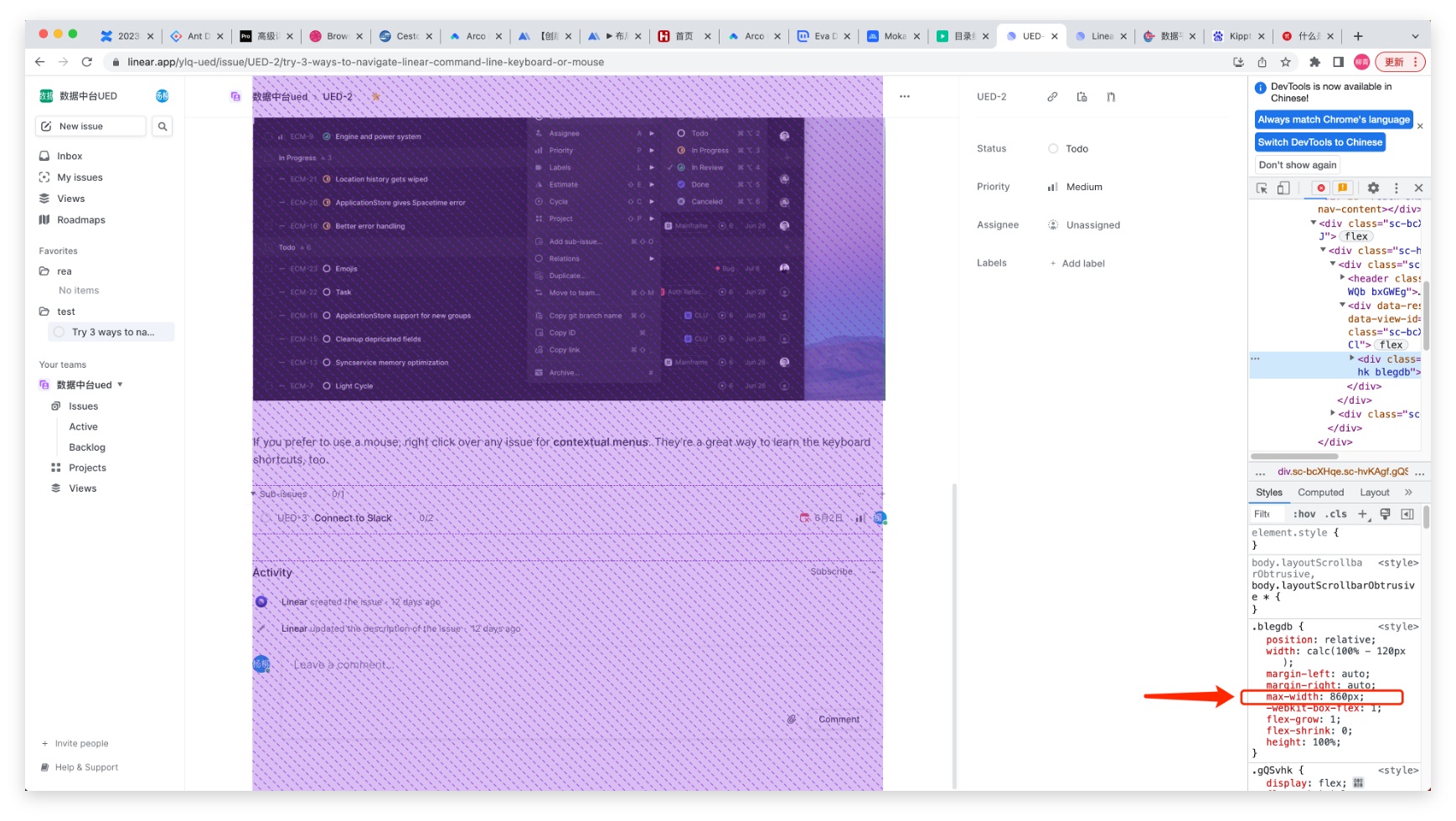
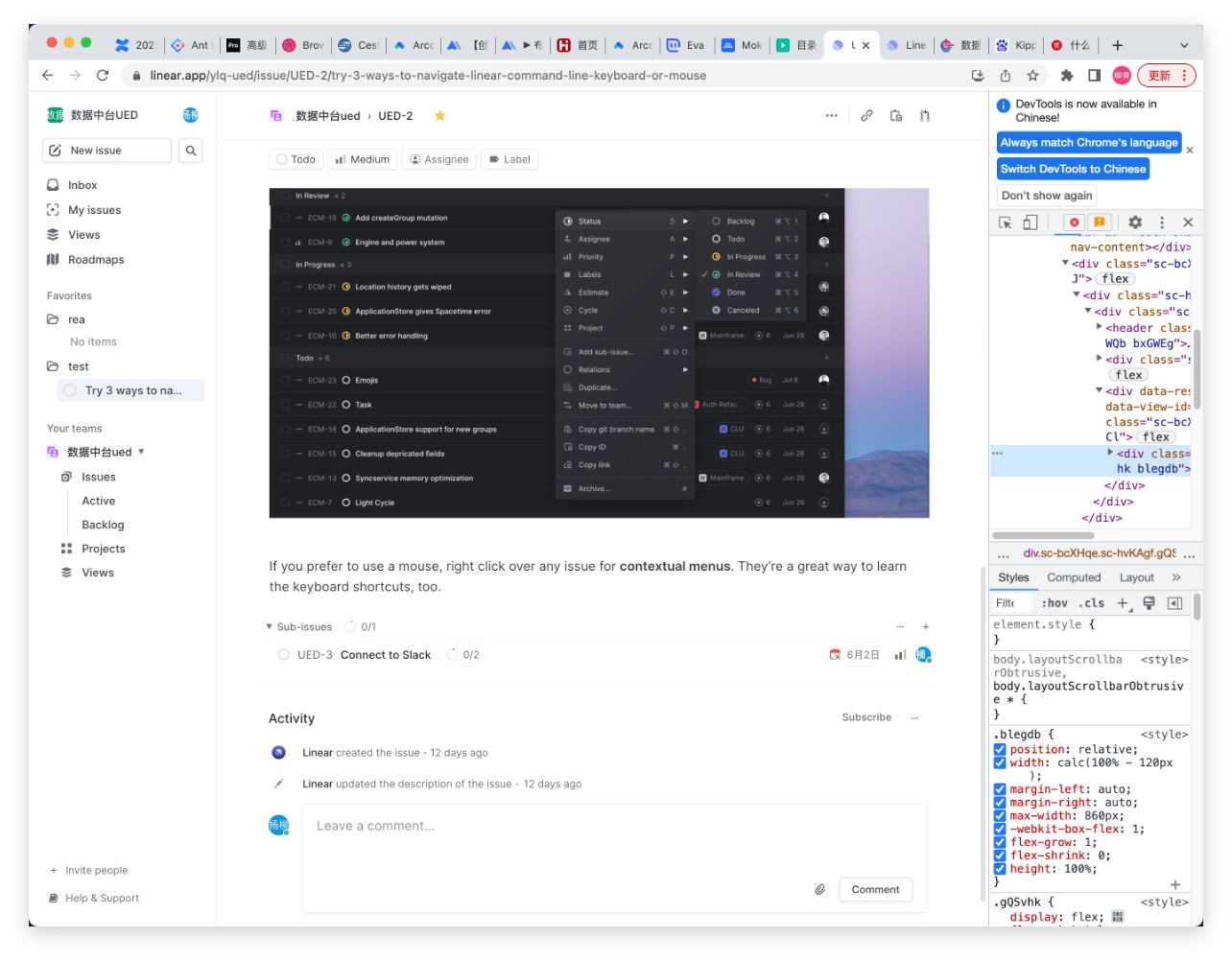
Linear 的版面布局与响应式适配方面也为我们提供了许多灵感:
①下图中的内容详情板块,限定最大宽度 860px;
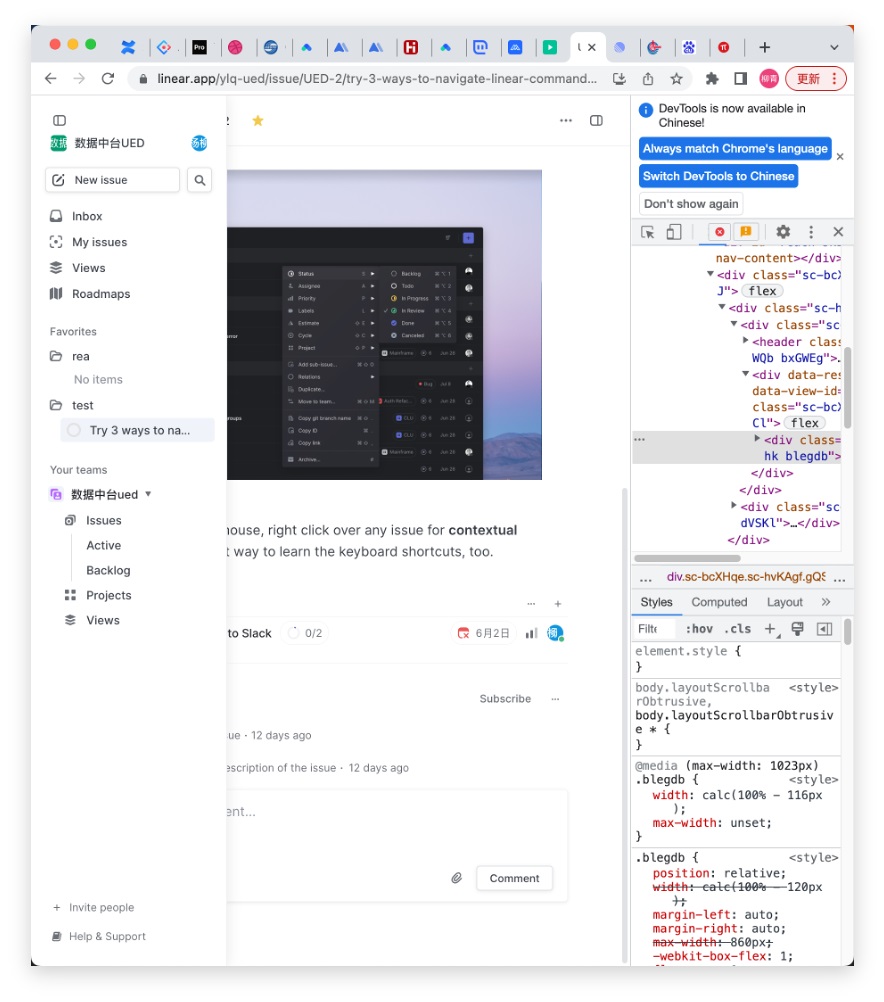
②在屏幕宽度缩小时,左右两侧区域根据适应屏幕有不同的处理方式;



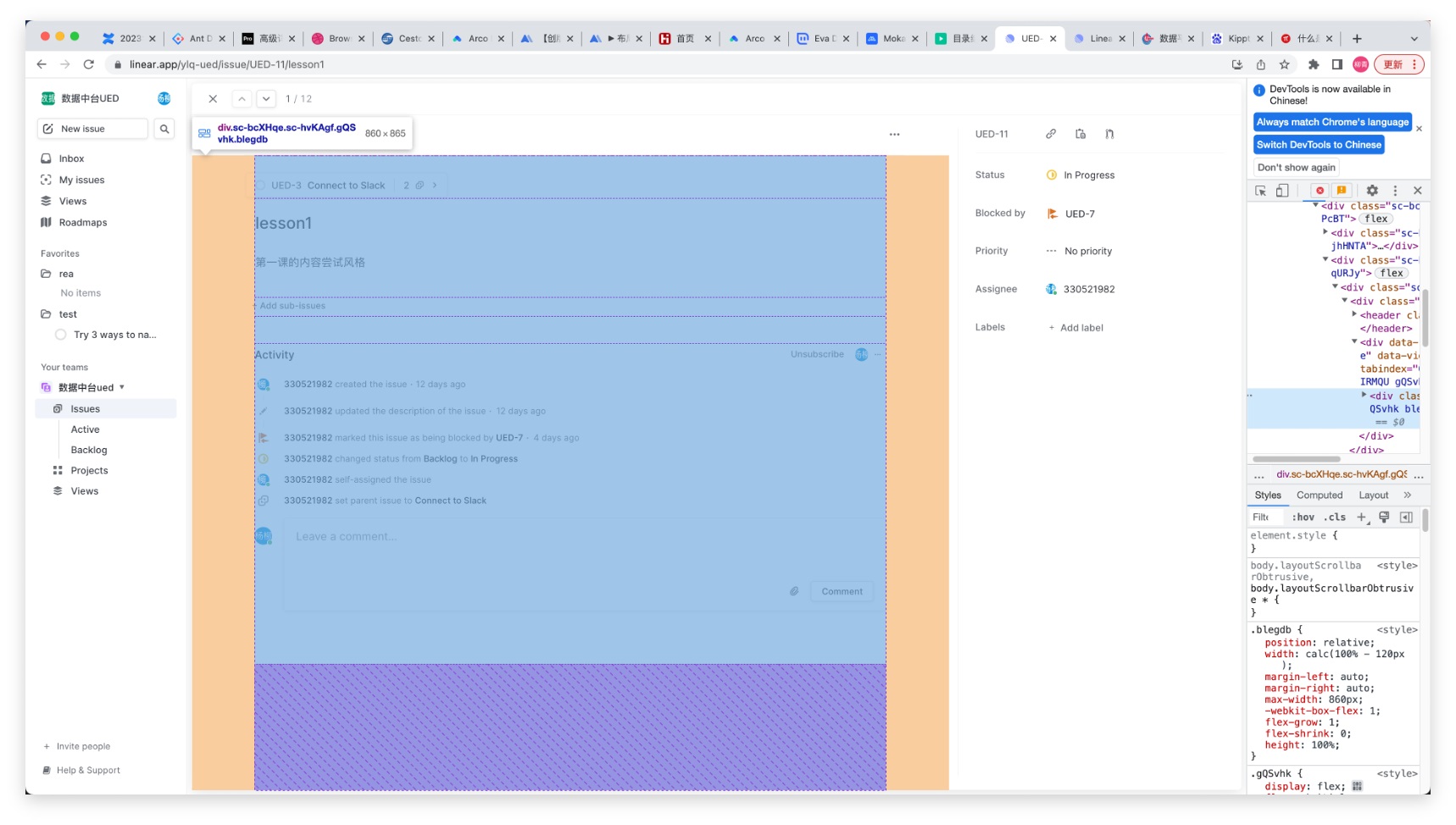
③对应内容板块也可以放到抽屉中,无需额外的适配处理,节省设计开发成本,降低用户学习成本;

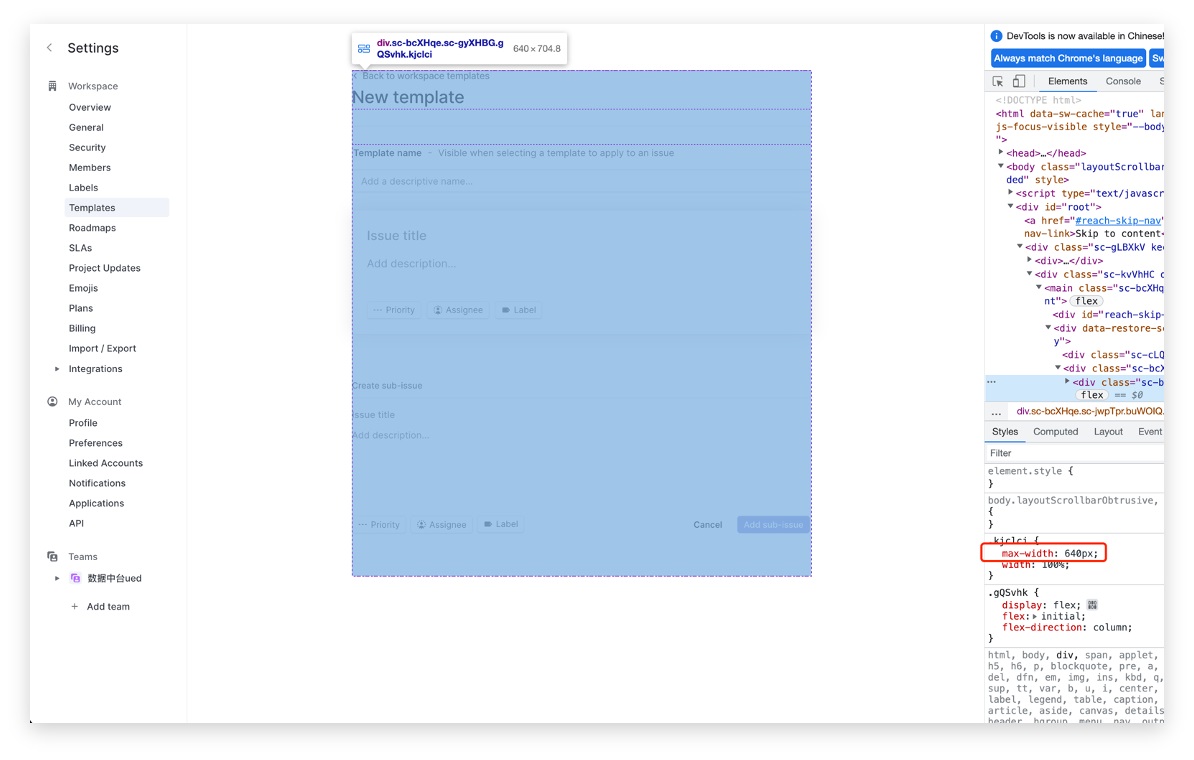
表单页面内容宽度限定最大宽度 640px,利用纵向的视线动向保障表单填写的效率和规范。

四、推导规范
1. 内容宽度:640px,适用于:表单页
①表单控件
Linear 以及很多国外的很多 web 设计中,表单的视线设计一直是自上而下纵向流动的,因为这样更聚焦更高效。linear 限定表单宽度最大为 640px 居中,左右两侧均留白。
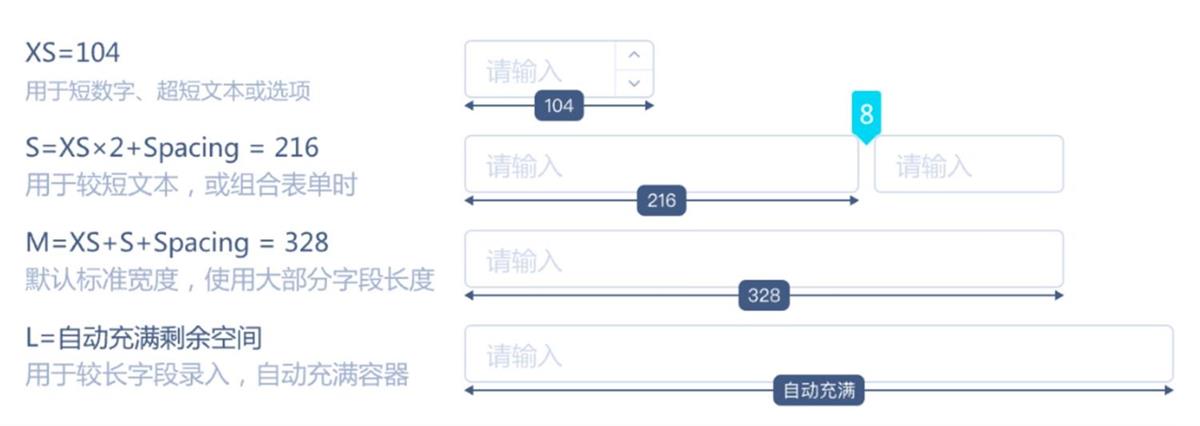
在 AntUI 的设计研究中,他们总结了表单最基础的控件--输入框/选择框的宽度规范,分成了 XS/S/M/L/XL 5 档宽度,运用 8px 网格,保障输入框表单适应、整齐、美观。

图片来源:AntDesign
我们也参考了 AntUI 对输入框宽度的规范,结合 Linear 的设计,经过多次测试后,我们确定了 XS/S/M/L 四种尺寸的输入框,以适应不同的场景。

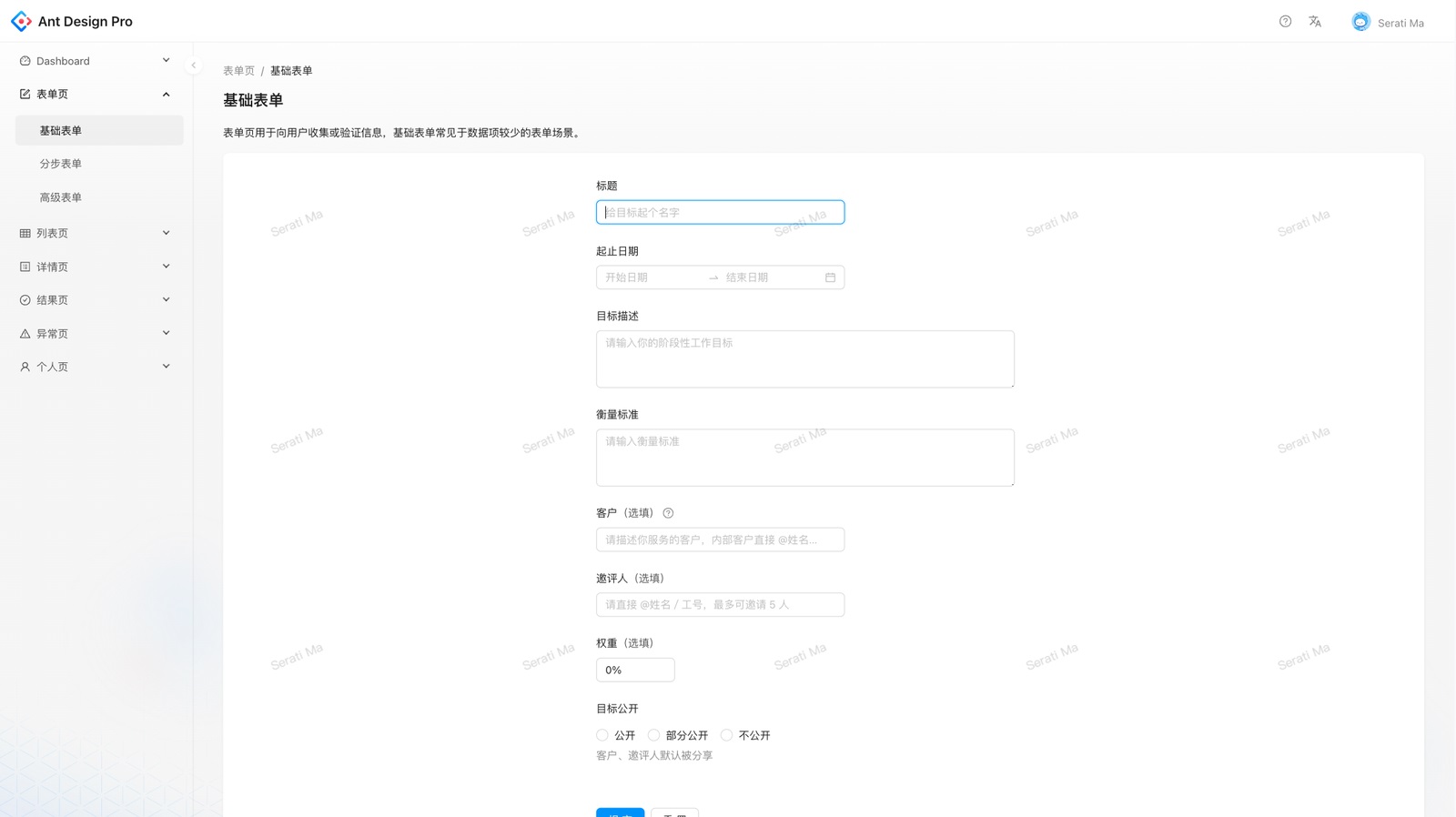
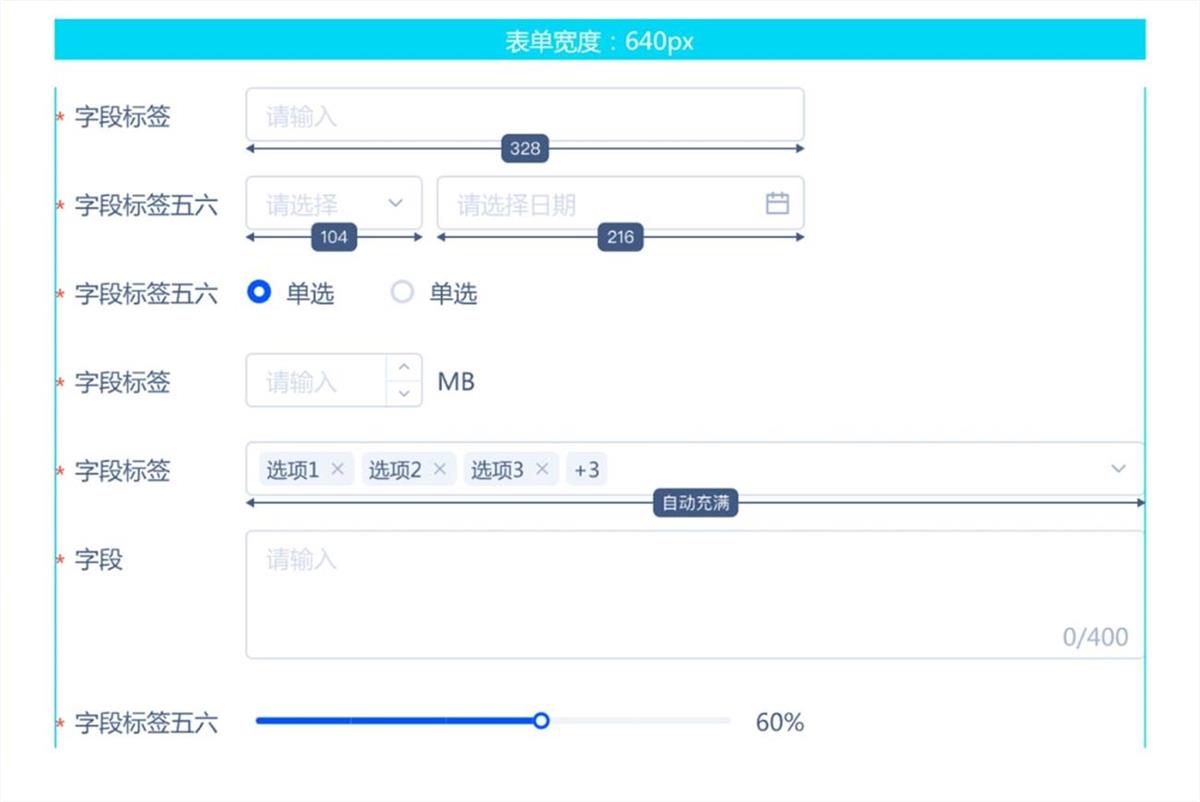
② 基础表单
在表单设计中,我们确定了 640px 的最大内容宽度,以保证填写效率。

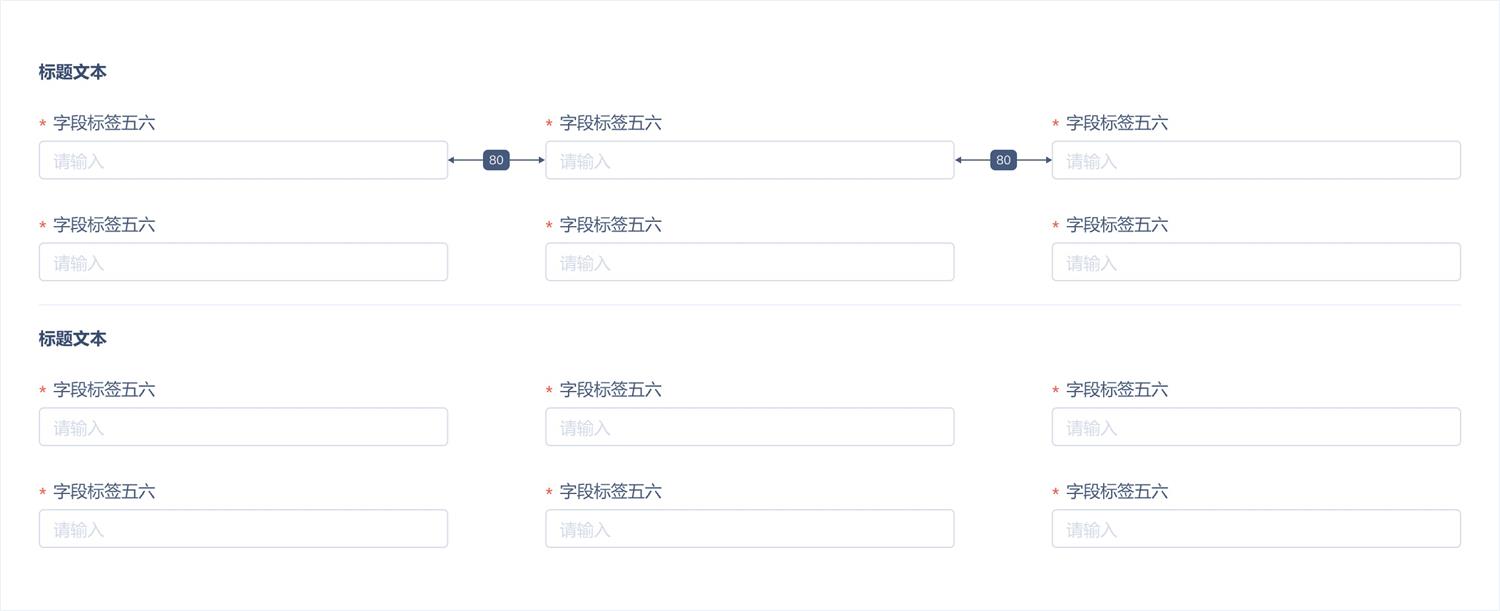
对于信息输入量较大的表单页面,我们考虑采用分栏布局,将字段标签和输入控件上下排列,并根据页面宽度确定分栏数。

③复杂表单
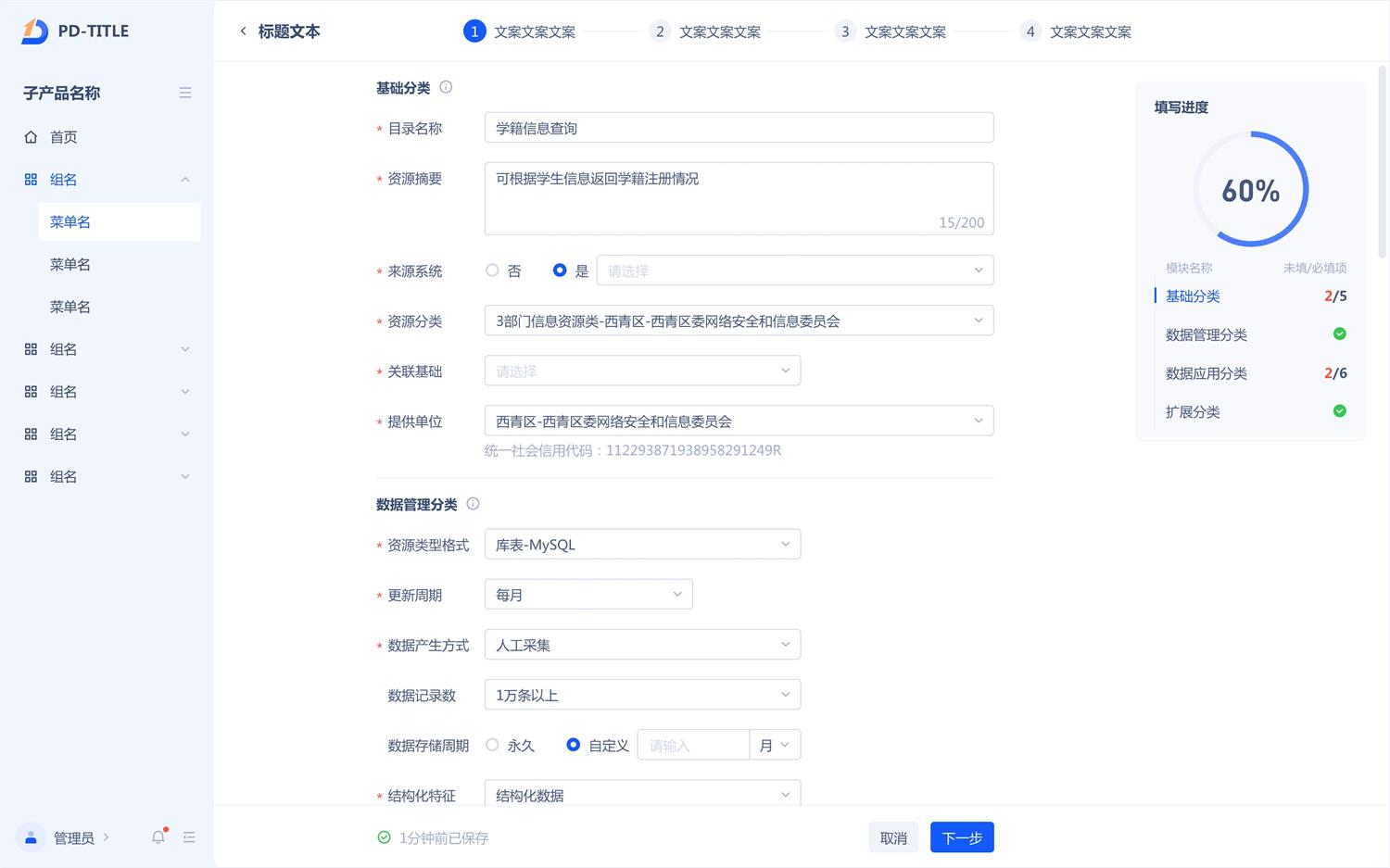
实际场景中常有一些复杂的流程当中需要填写复杂的表单项,我们推荐给用户有层次有秩序的填写引导,表单具体内容依然保持 640px 宽,右侧可放置填写进度提示区。

2. 内容宽度 800px,适用于:详情页
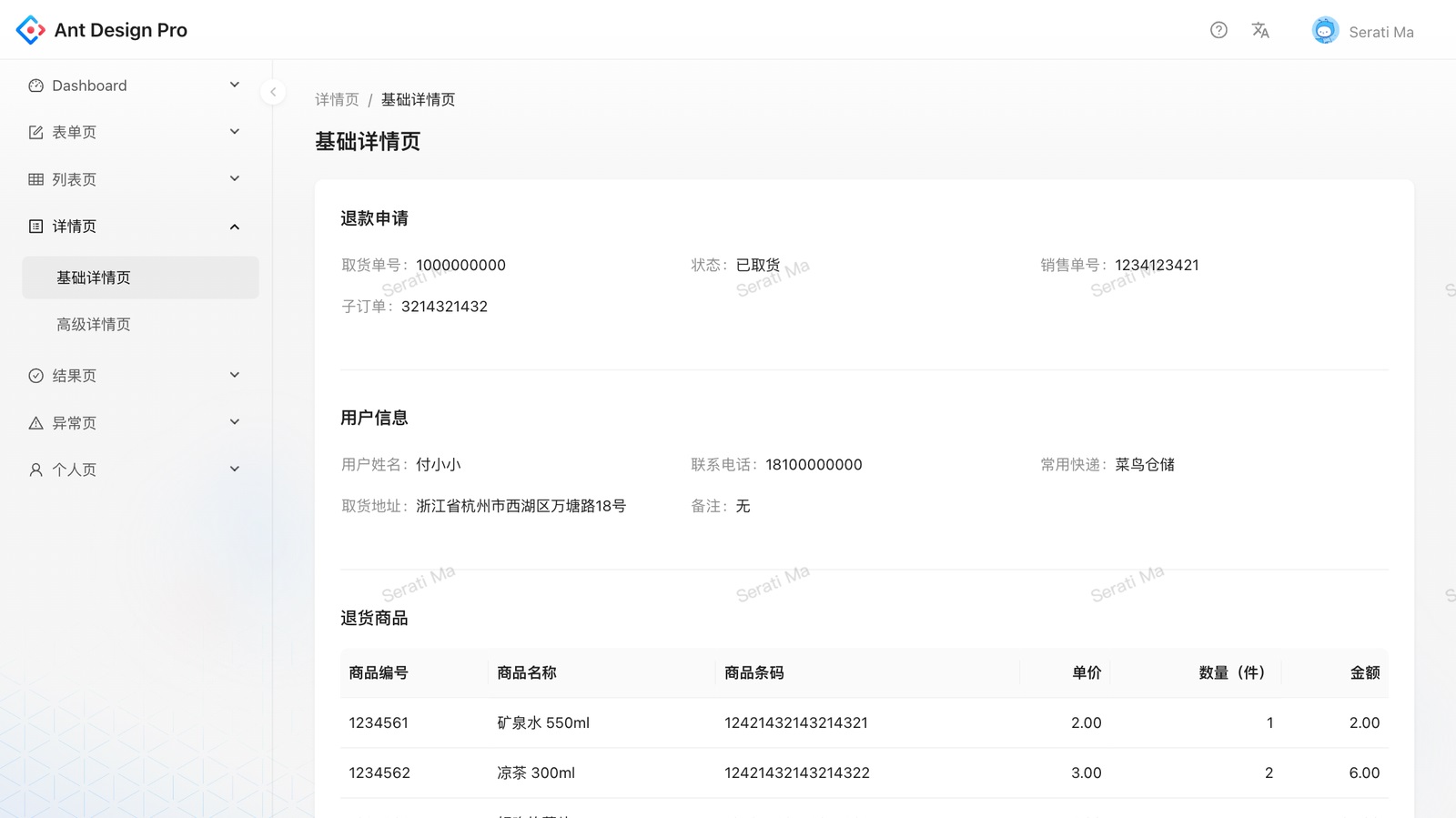
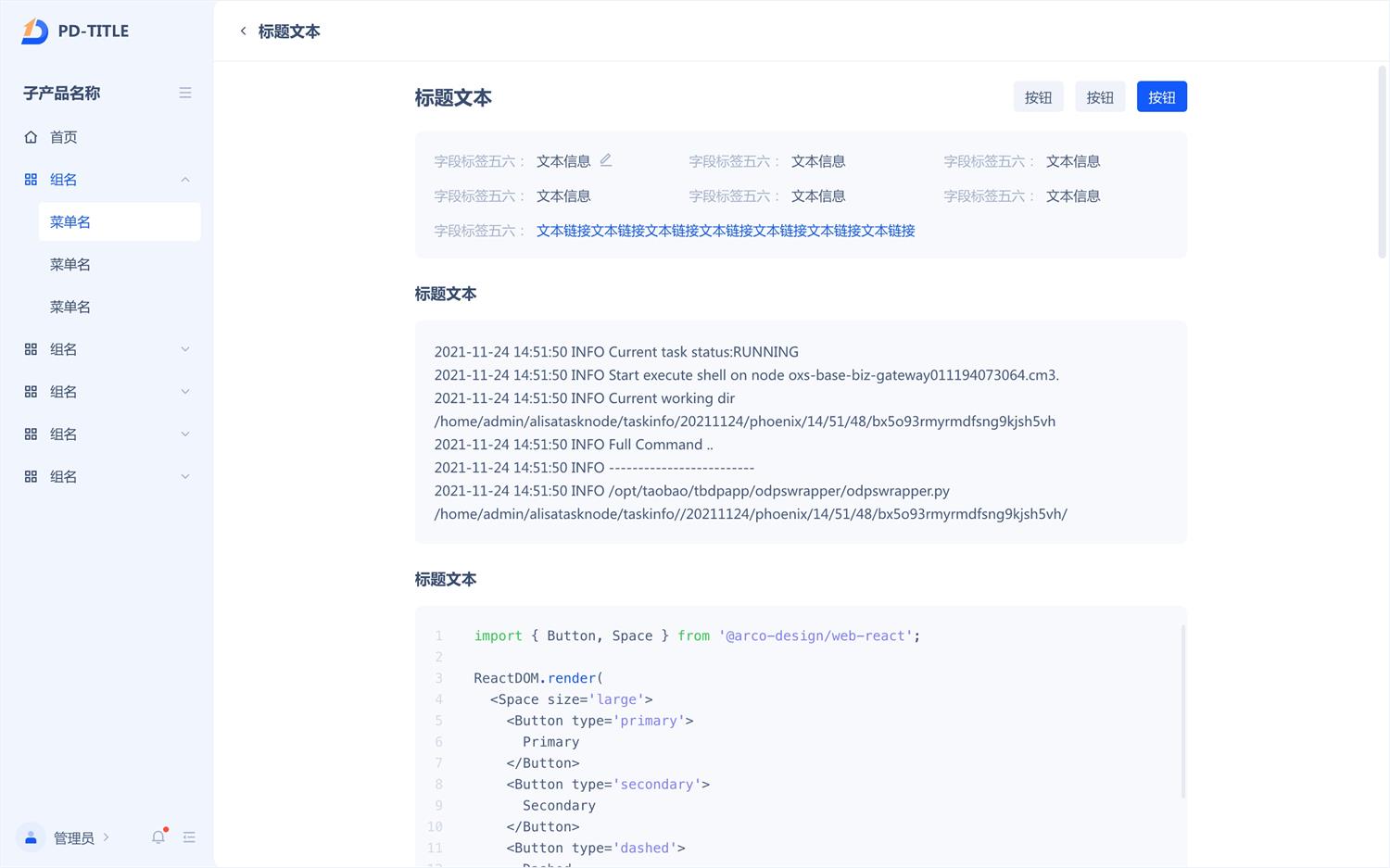
①基础详情页
我们定义了左侧导航宽度为 220px,并设定了目录树宽度为 280px。在 1440px 的设计稿分辨率下,剩余的空间为 940px,在此范围内我们选择了 800px 作为详情内容的宽度,以适应段落文本的最佳阅读宽度范围(50 到 75 个字符之间)。



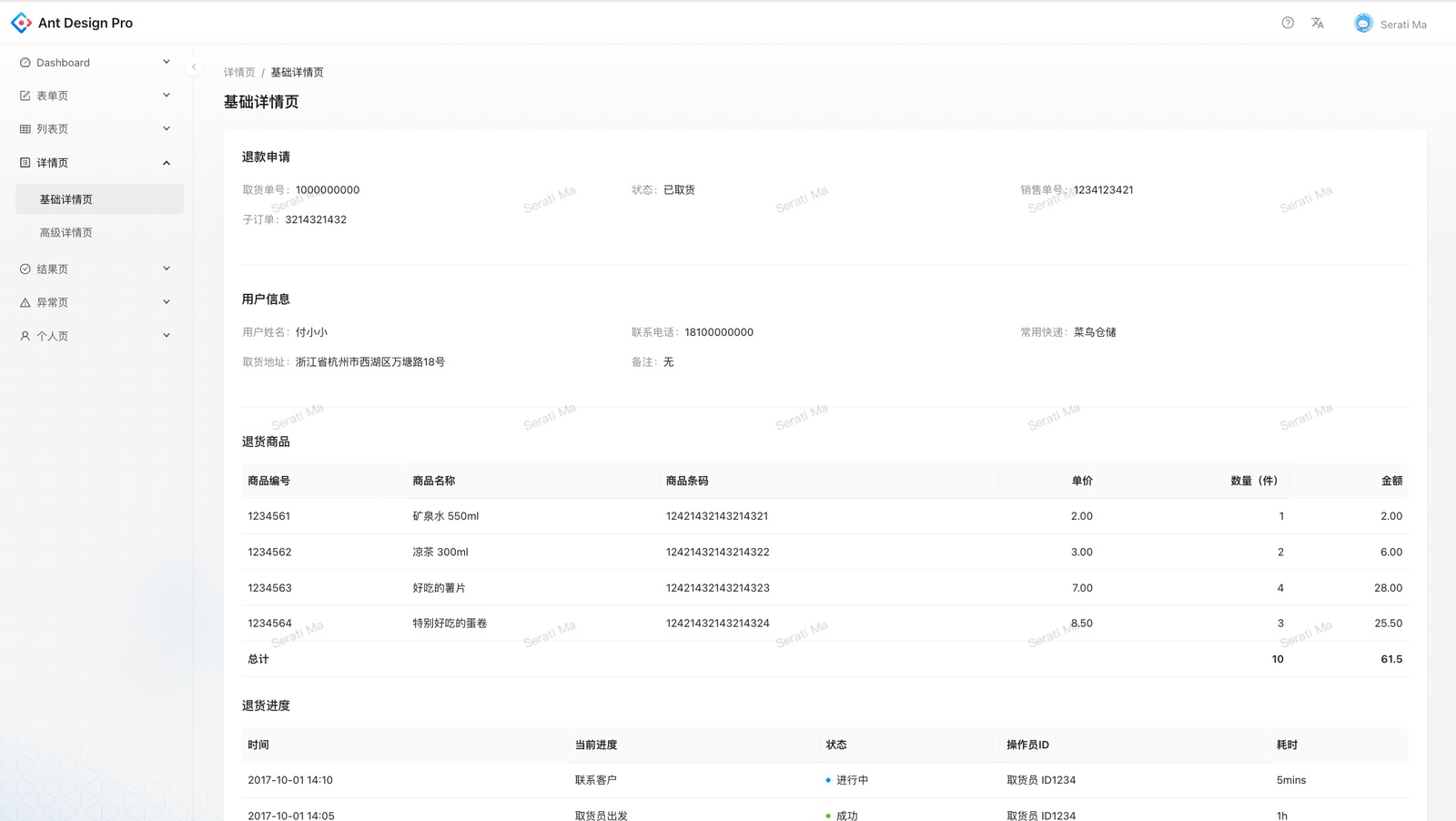
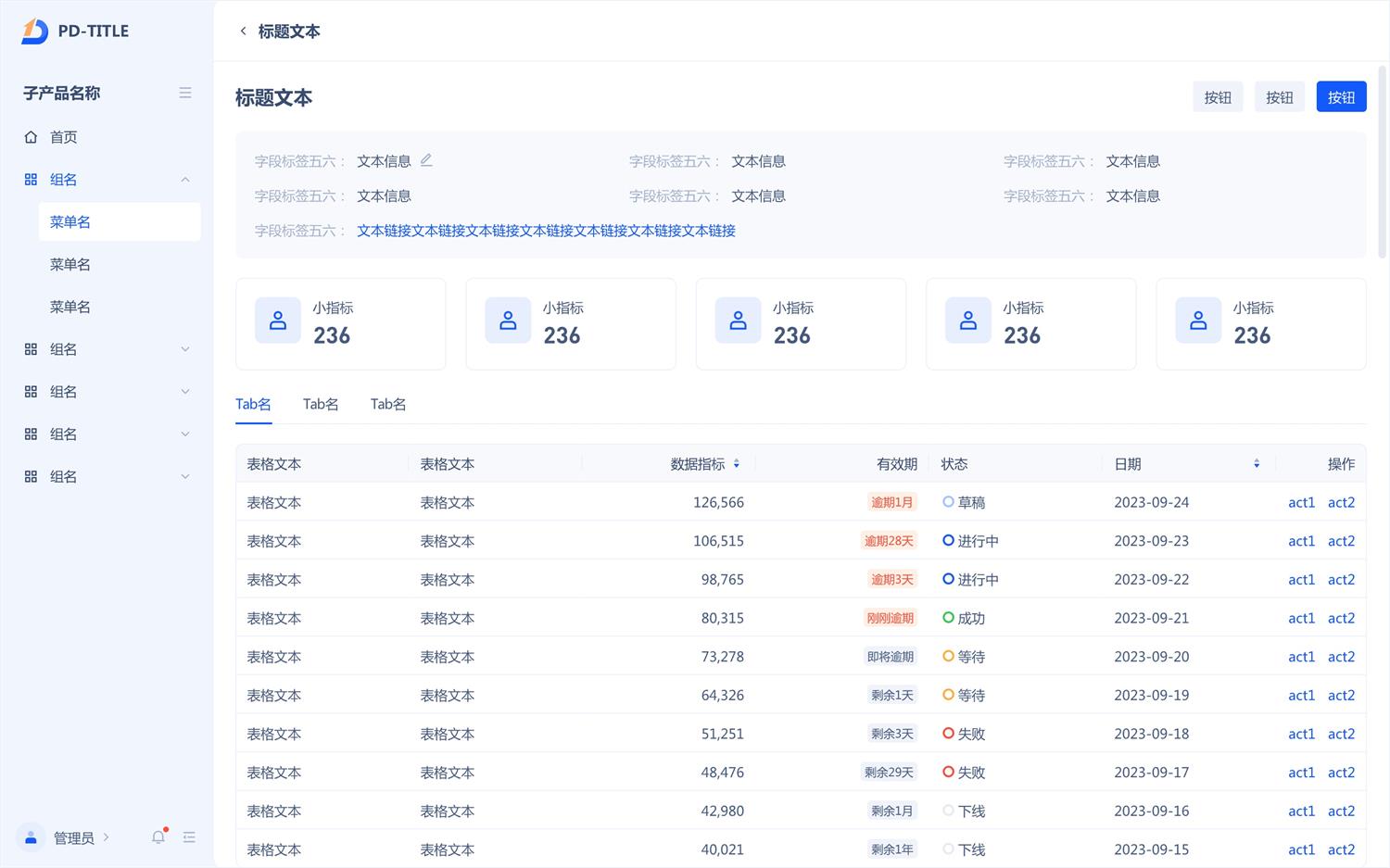
②复杂详情页
对于包含表格、流程图或其他复杂信息的详情页,我们采用自适应布局设计,使内容能够充分利用可用屏幕空间,以确保信息的全面展示和用户的高效交互。

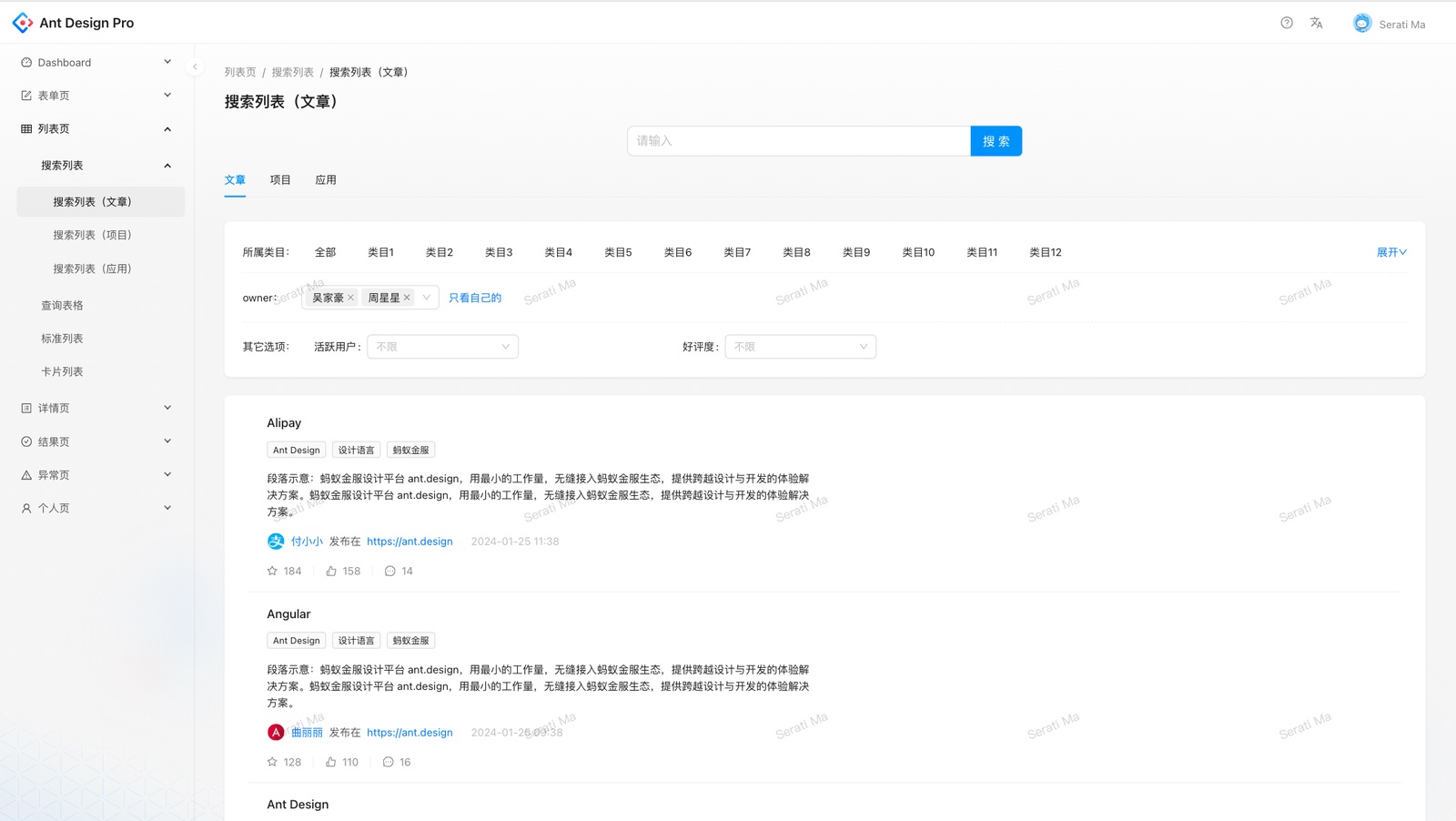
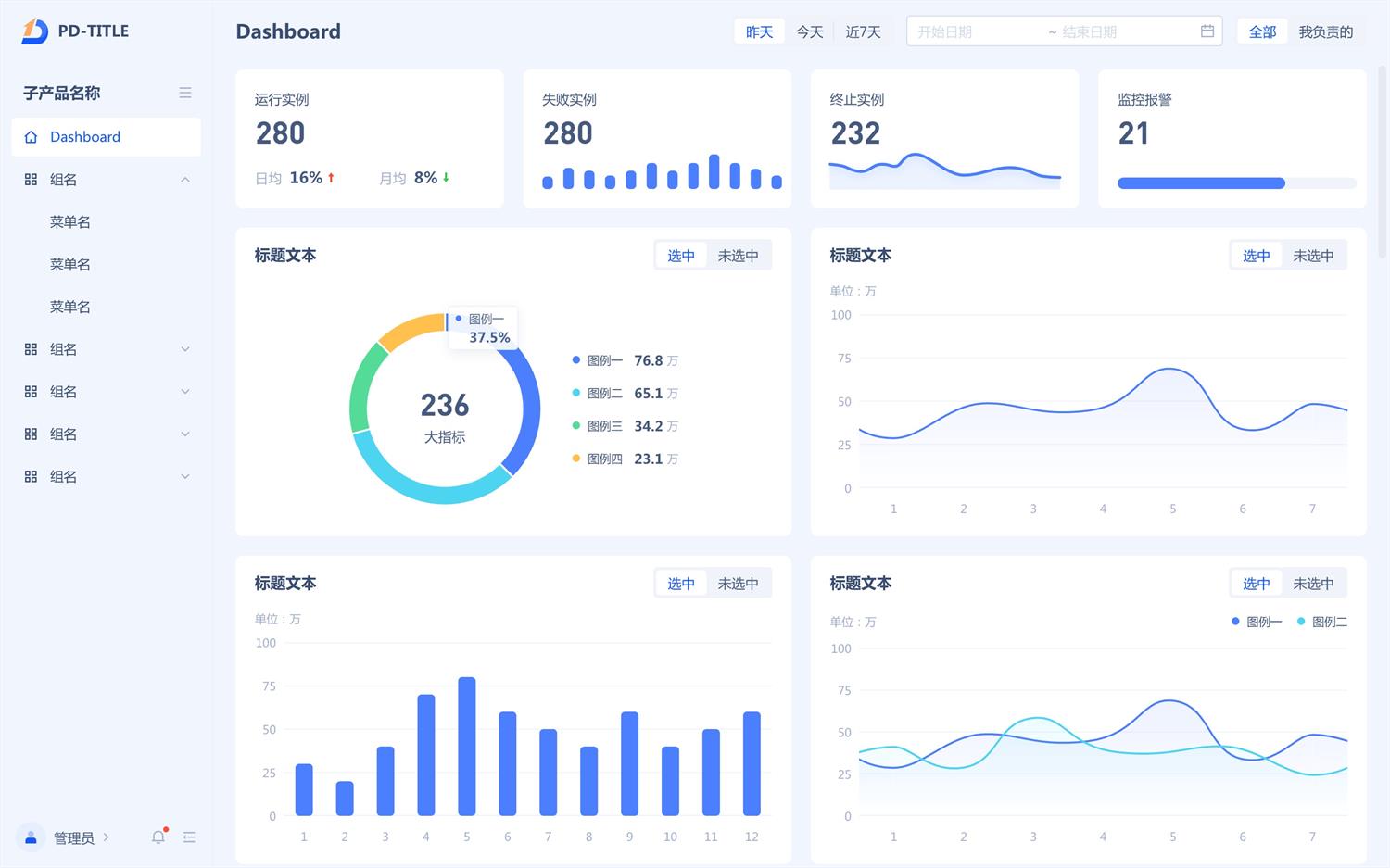
3. 内容宽度自适应撑满屏幕
适用场景:仪表盘、列表页、复杂详情页
鉴于这些页面通常包含大量信息,采用全屏宽度的布局能够最大化信息展示区域,为用户提供更为直观和丰富的视觉体验。



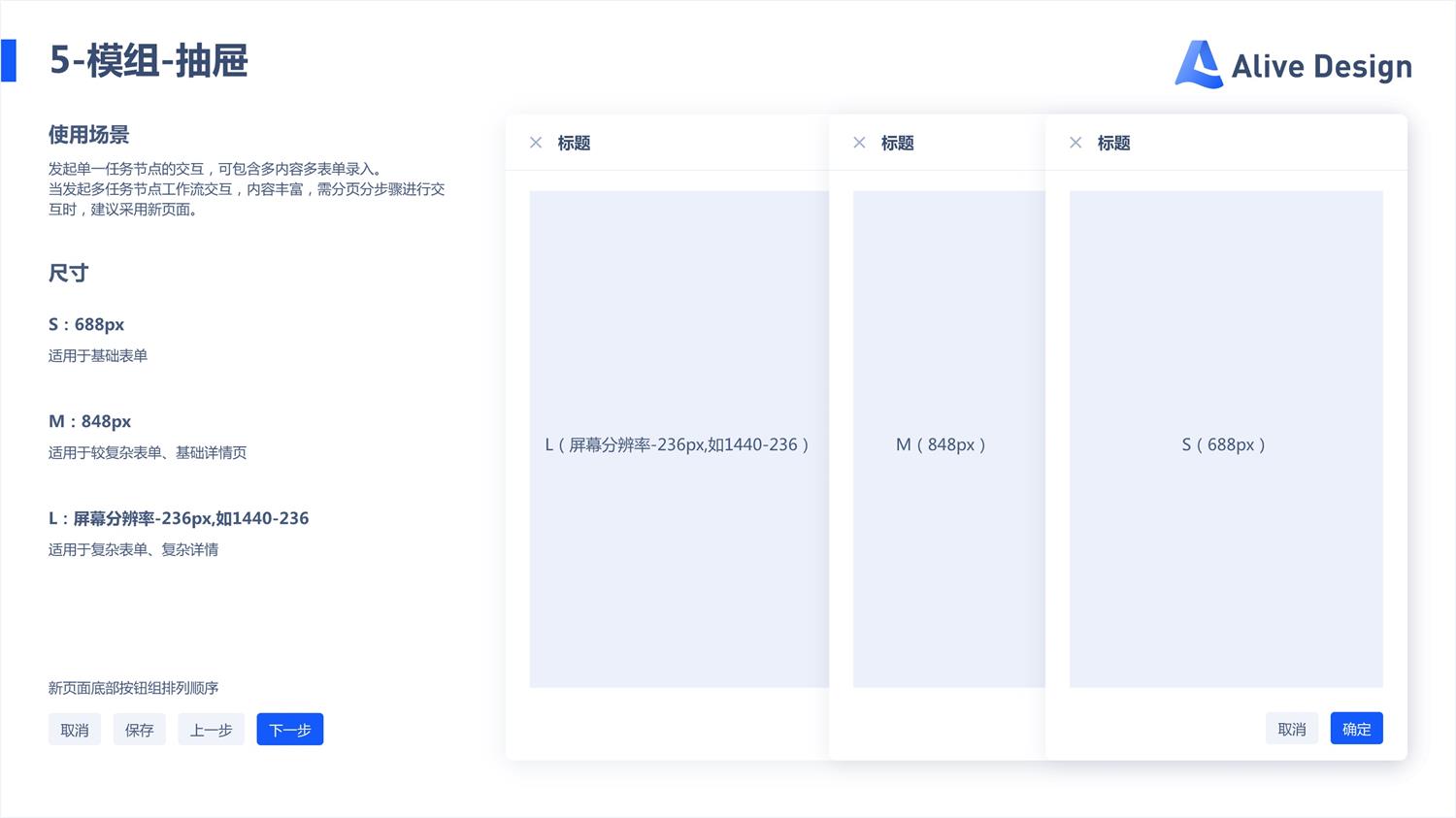
4. 弹窗、抽屉
在中后台系统的设计中,跨模块的内容调用是一种常见需求。为了简化这一过程,我们将表单、详情等关键内容封装为可复用的通用信息单元。同时,考虑到弹窗和抽屉作为页面内容展示的另一种形式,我们基于 640、800、自适应撑满三个宽度档位为弹窗和抽屉规定了不同的尺寸,这样的设计确保了内容能够在不同容器间无缝适配,无需进行额外的设计和开发工作。


结语
本文提出的 web 页面宽度适配规则,旨在指导团队设计师在不同产品和项目中保持设计的一致性和协作效率。经过 2 年的项目设计验证,这一规范已帮助我们实现保障设计一致性,节省开发成本,并提升交付质量和效率。
碧野青风
想了解更多网站技术的内容,请访问:网站技术