国潮风的视觉界面应该怎么设计?收下这份保姆级教程!
点,不能平平庸庸;

在之前风向里,我有介绍过国内 C 端 APP 界面设计的趋势,视觉越来越复杂,越来越平面化。
但这种复杂也是有倾向的,不是什么设计风格都会应用,比如数据大屏设计这种给一般表盘界面上 “科技感” 的风格就不会出现。

而目前应用最广的风格类型,很难用一个固有的名词去形容它,所以我用了 “国潮” 一词。这个国潮不是带有古风印记的国风潮流,而是国内品牌、广告设计中独立孕育的国产潮流……

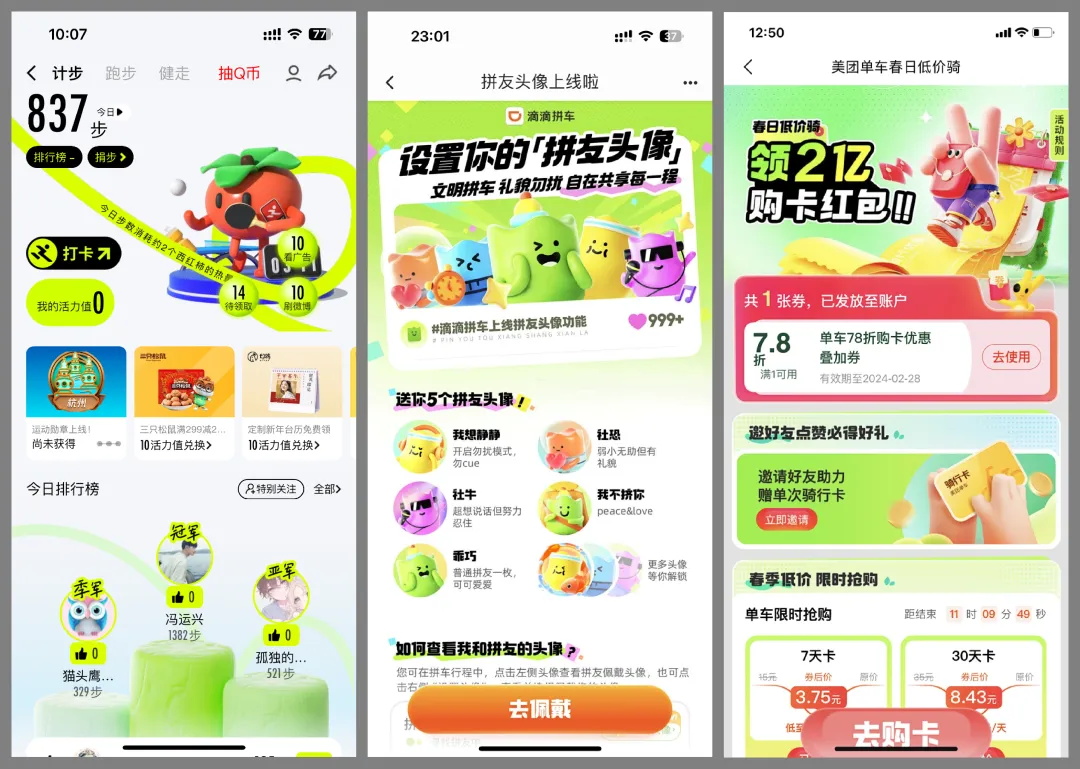
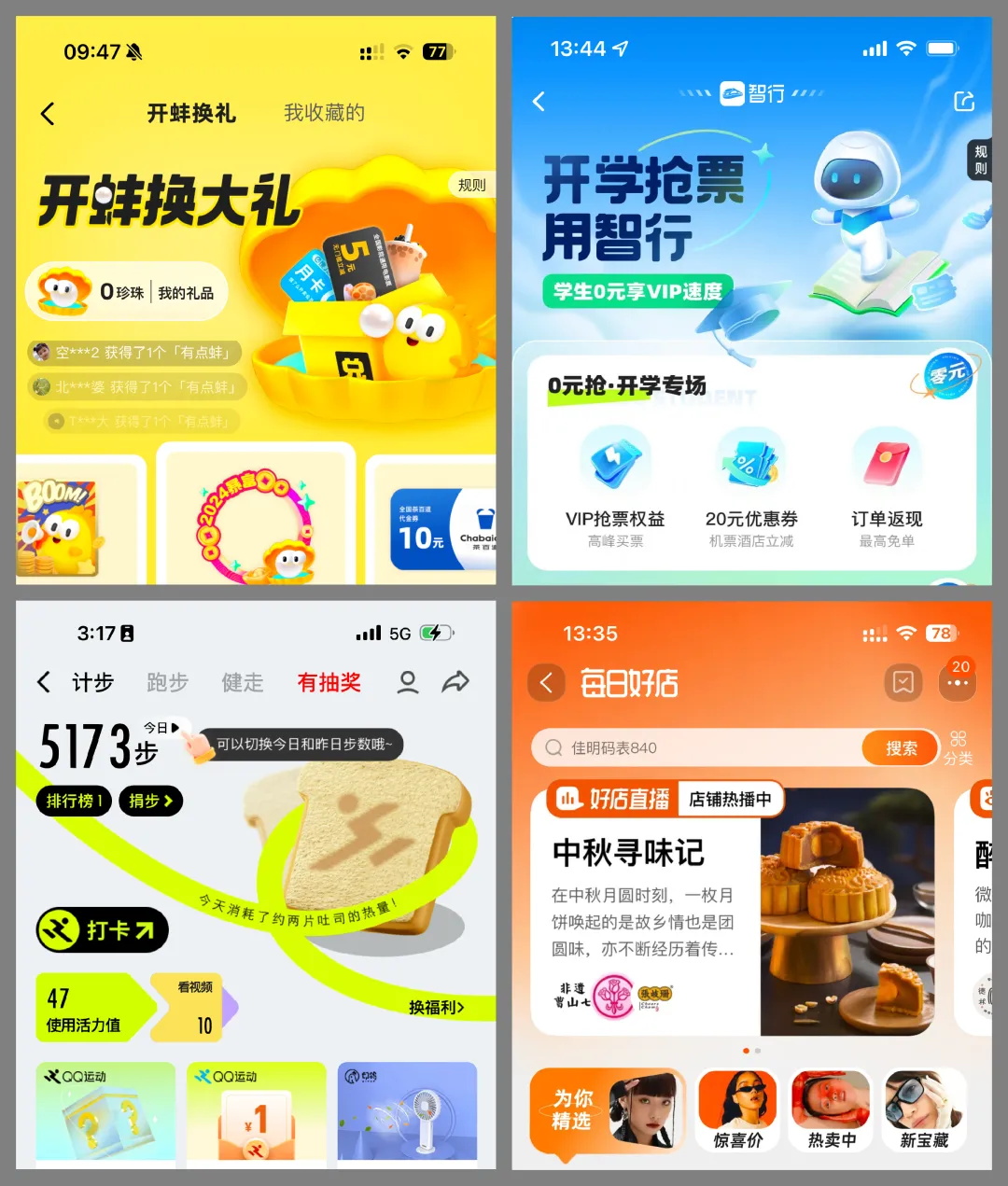
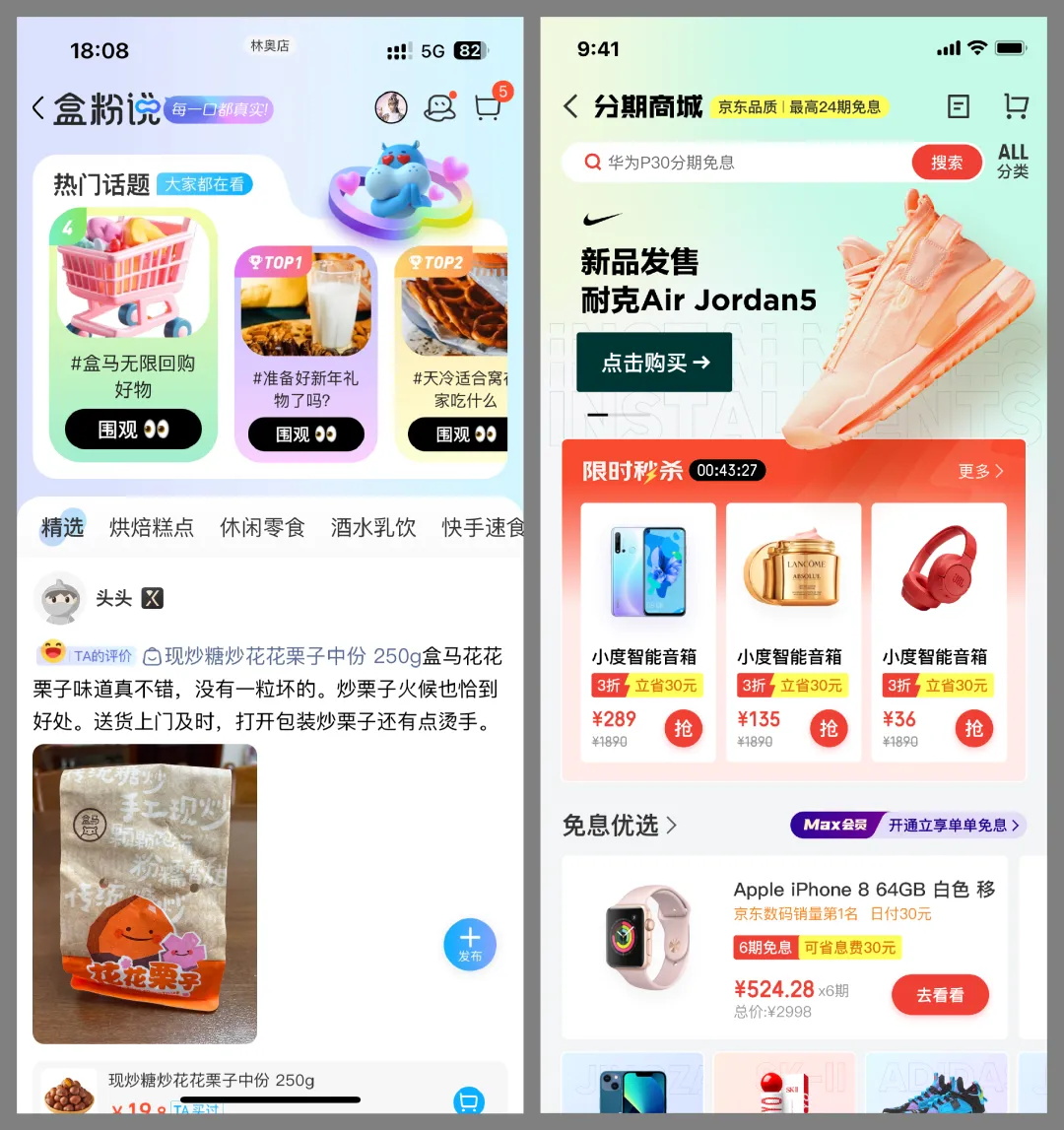
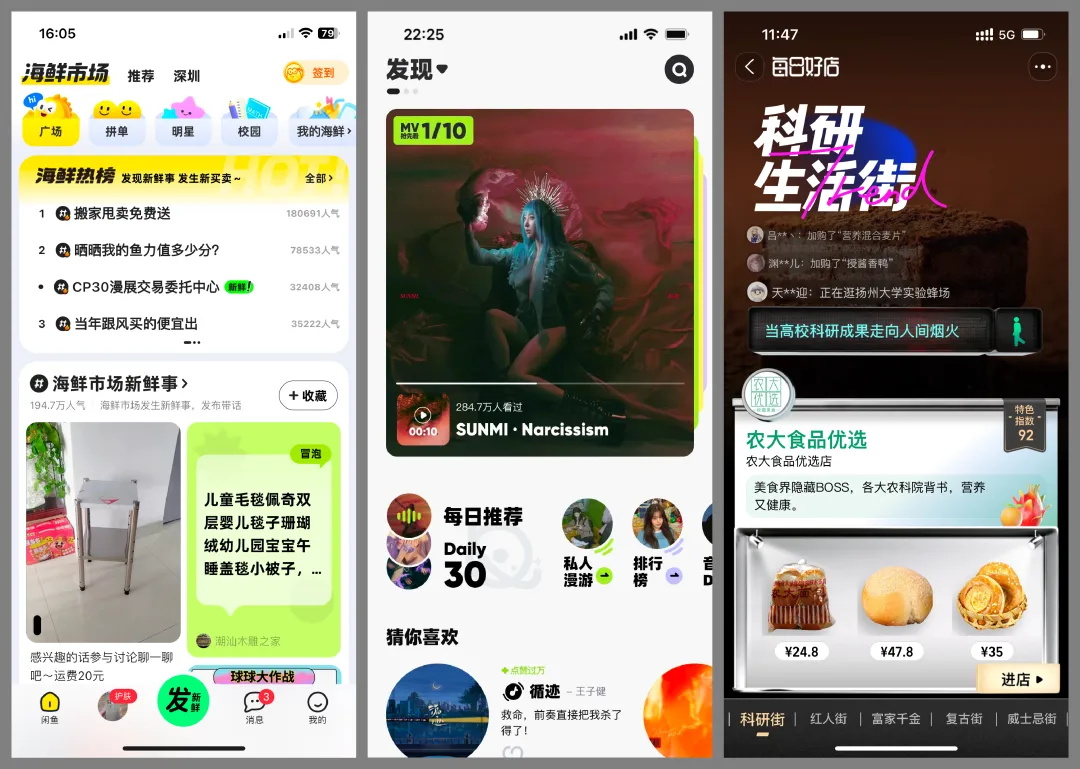
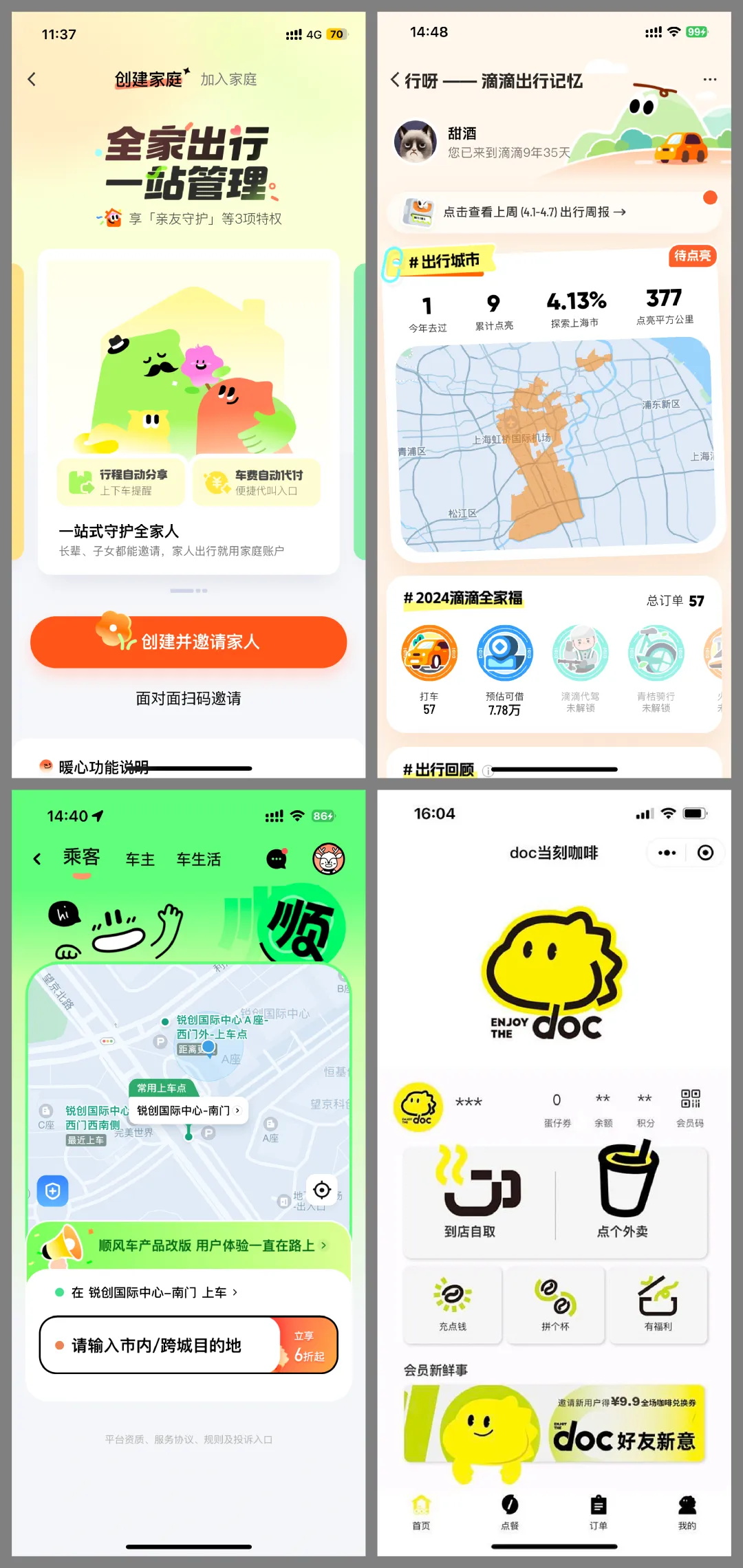
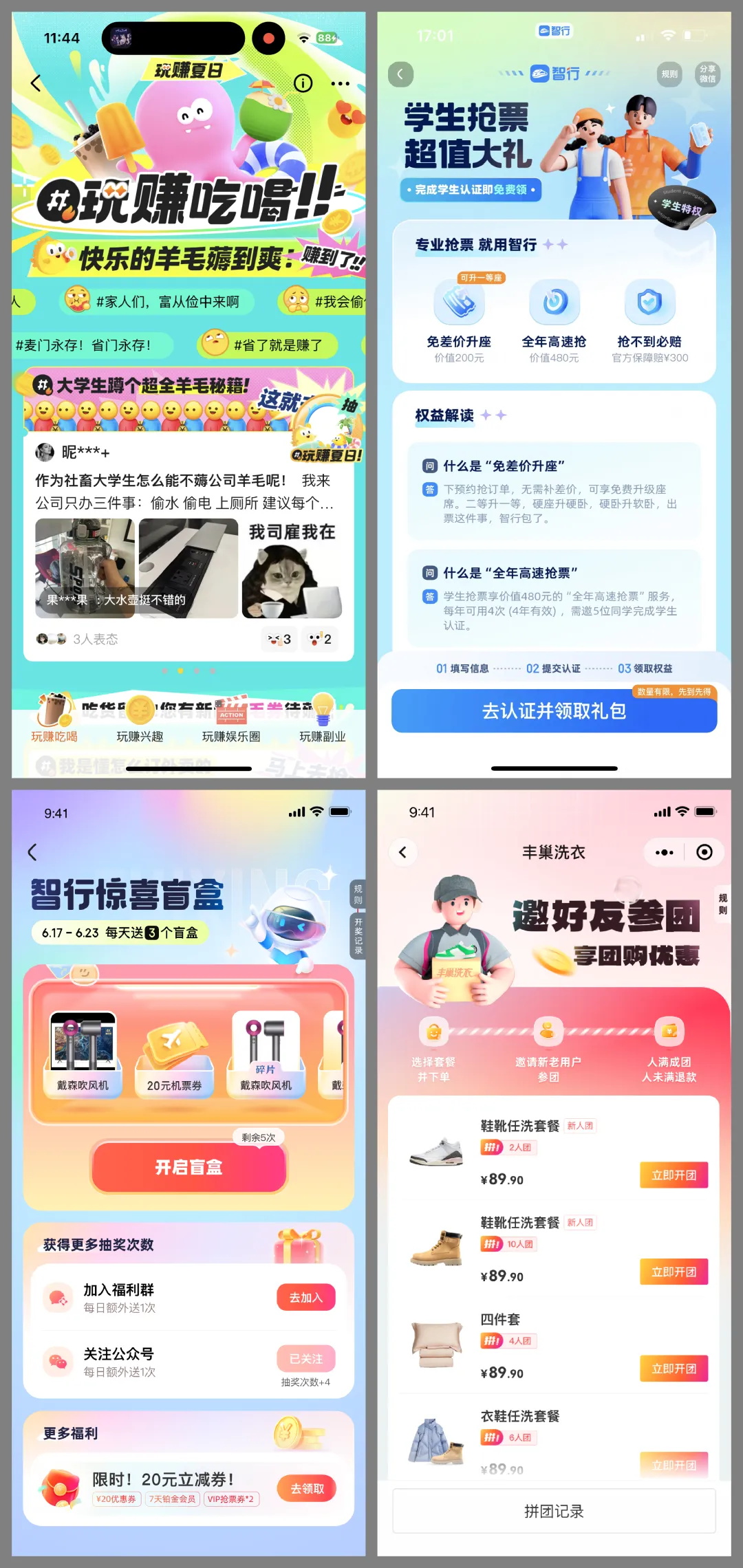
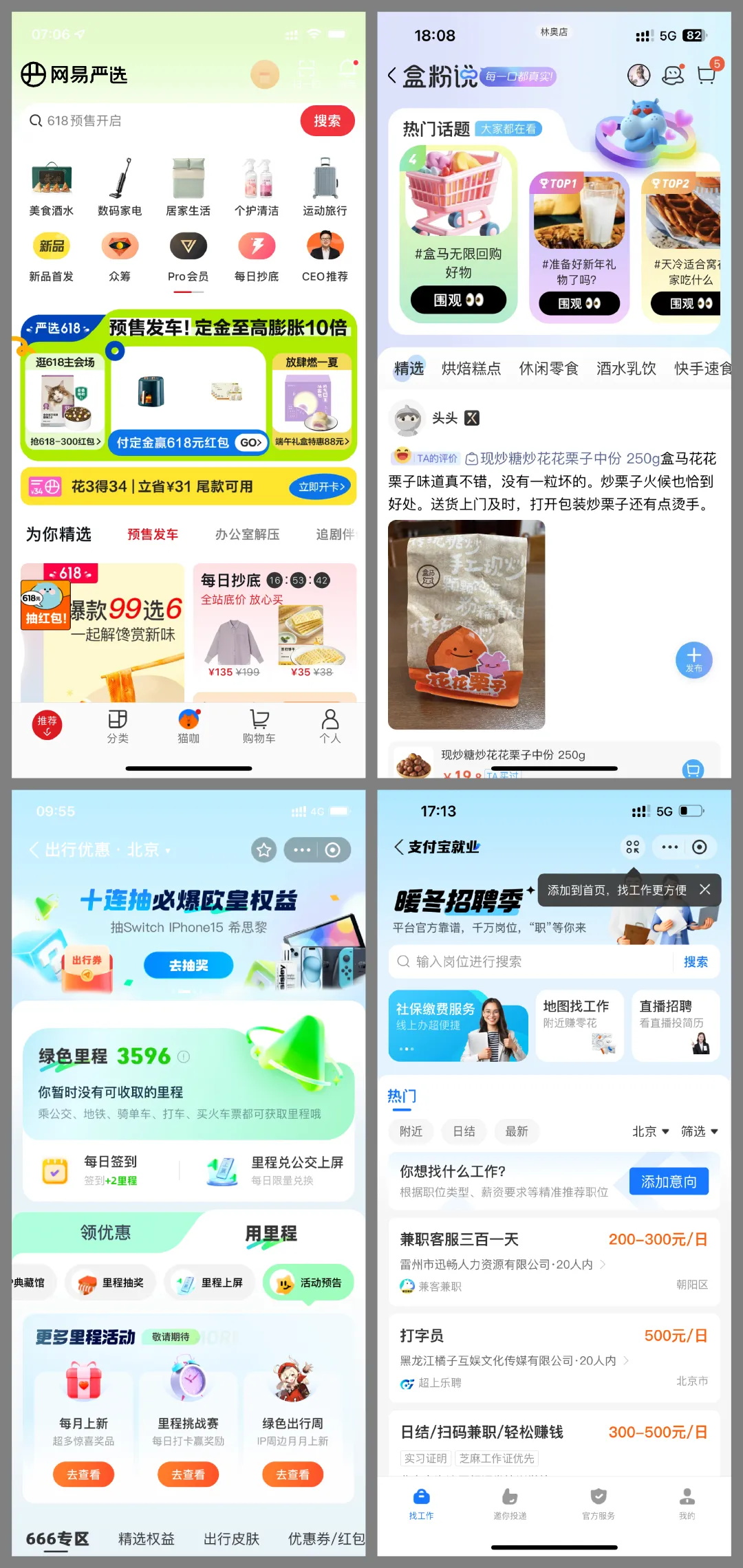
而品牌广告中这类设计的风向早就吹进了 UI 行业中,应用它们来完成界面的设计或活动页设计的案例不在少数,比如下面这些案例:

虽然不是所有应用的设计必须跟随潮流的脚步,或是在作品集中应用这类设计,但对于今天的 UI 设计师来说不掌握这种风格设计的技巧就奥特辣~
所以我们就要认识这类设计具有哪些风格的特点和设计技巧。
一、国潮风的色彩应用
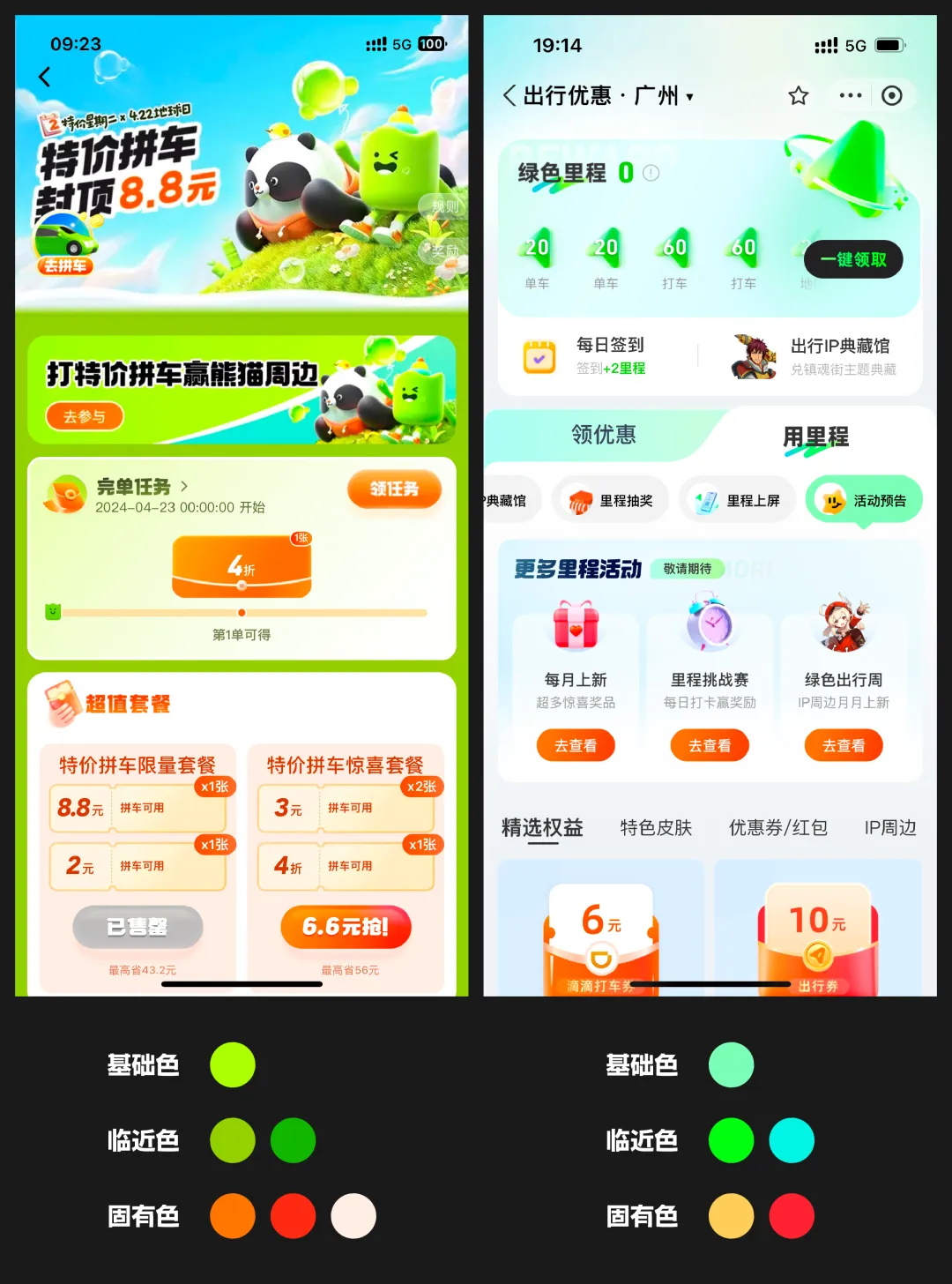
在这类设计中,色彩的应用是最显著的特征,比如下面这些案例,相信我们立马会关注到它们丰富的色彩。

它们的配色思路和传统的 UI 配色逻辑背道而驰,除了颜色用的多以外,还有个 “有违祖训” 的特点就是使用——荧光色。

这是我在过去的配色分享中都会建议避开的色彩类型,因为它们太亮,既不适合作为文字、图标的填充色,也不适合作为背景色。
而在国潮设计风格中,荧光色的应用非常普遍,并且看起来似乎并没有不合理,对元素的可视性造成太大影响。原因就是为荧光色搭配了大量的—— 黑色,这也是我一直不建议直接使用的颜色。但因为国潮风格中直接放弃了简约和挪走了奥卡姆,用以毒攻毒的方式形成了一套自洽的设计风格(负负得正)。
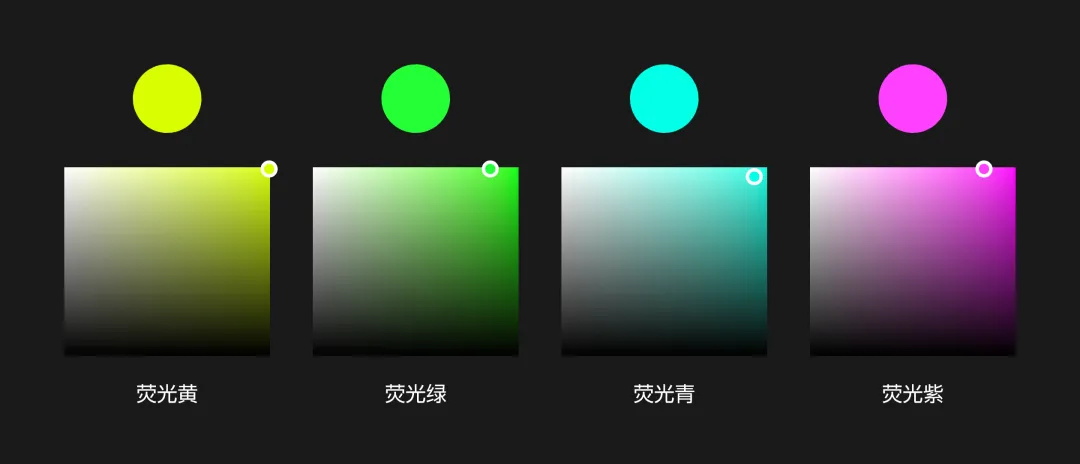
荧光色本身并不多,常用的色相总结起来就下面这些:绿、蓝、黄、橙、紫、粉
通常这类设计会选用一种色相类型为主(不一定是品牌主色),然后尽情的添加临近色和固有色作为辅助色。临近色即在色环内角度相近的色彩,而固有色则是类似用户对红包、礼盒等元素的固有印象色彩。

这种配色逻辑的应用就会忽略常规的色彩搭配思路,比如出现大量红配绿的撞色,因为国潮用绿色很常见,而优惠元素又必须要用红的,所以会将它们强行组合到一起使用。
色彩的应用除了纯色填充外,还会应用大量的渐变、弥散色,增加色彩表现的丰富性。

最后就是黑色的应用了,这类国潮设计的黑色应用量是显著高于常规设计的,包括按钮、标题、数字、卡片等元素,和背景的荧光色渐变形成鲜明的落差。

总结起来,国潮风格就是应用先对年轻、热闹的亮色为主填充页面和模块的背景,然后使用大面积的黑色来和这种“轻浮”的颜色对冲,让画面看起来虽然乱但是有重心,最后再使用临近色和功能色作为辅助提升的层次感和丰富度。
二、国潮风的字体应用
除了颜色,第二个重点就是字体的应用,这里的字体使用逻辑也和一般的 UI 设计思路背道而驰,所以对于很多基础扎实的新手来说也是很陌生的。
比如常规设计中我们会强调使用系统默认字体,如苹方、思源黑,或是安卓为主的设计使用 Mi、OPPO、VIVO 的字体都可以,因为这些是系统自带字体,可以直接渲染出来,便于最终的开发实现。

而今天的国潮风格设计中显然大量应用了系统没有的特殊字体类型,不惜通过内置字体或切图来实现,即为了画面的效果进一步增加开发工作量。

这类字体的应用有两种方法,一种是原创设计,一种是使用第三方字体。不管应用哪种方式,首先要理解国潮类字体的特征,再进行相应的设计和选择。
通常这类设计风格中画面比较嘈杂,而需要独立设计和选择字体的文本通常是比较重要的信息,所以需要能被凸显,并且在风格上能和目前年轻潮流的调性匹配。所以字体往往形体得粗,而且笔画要简单,字体大小前后均匀,修饰性元素和衬线也不能太复杂,才能提升文字的辨识度,比如下面这些案例。

第一种字体设计,如果没有足够的平面设计经验建议可以直接忽略,因为字体设计的难度对于 UI 设计师来讲是超纲的,你很难做出整组符合场景需求的字体。
而第二种方式,选择其它字体,则要重点注意字体的版权问题,这几年基于消费市场对字体应用需求的爆发,符合这类场景的字体类型也快速增加,有非常多的选择。如果你们仅仅是练习还是做作品集随便怎么用都行,但如果要正式上线,那么字体版权问题就一定要检查,要不然让公司报销买下来,要不然换字体。
下面是整理的一些适用的字体类型供参考:

三、国潮风的图形应用
IP 形象和插画也是经常会使用的视觉元素之一,用于渲染页面的主题、氛围,提升画面的趣味性,建立和用户情绪的联系。
这类图形的应用风格可以分成两个大类,一种是简约扁平风格,一种是 3D 盲盒风格。
简约扁平风格不是指 B 端常用的看起来 “土里土气” 的互联网扁平插画,而是更简约、抽象的简版插画风格,通过大色块、粗线条等方式勾勒出生动、有趣的视觉元素。

这种绘画风格和目前流行的 IP 绘画方式有很大的关联,很多用户喜闻乐见的形象或表情包都是由非常粗糙、简洁的线条笔触创作而成。它们的成功不在于绘画技法的优异性,而是对情绪准确的把握和输出,让用户得以共情或被调动情绪。

和简约相对的,就是更显复杂的 3D 盲盒风格,即使用 3D 软件或 AI 生成的类似盲盒潮玩的立体视觉元素。

虽然这种风格看起来更复杂,但是做起来却是更简单的那种。因为用户对插画、形象的接受度有很大的玄学成分在里面,越简约抽象的图形效果随机性就越强,能被用户接受的不确定性就更大,所以实际画起来非常困难。
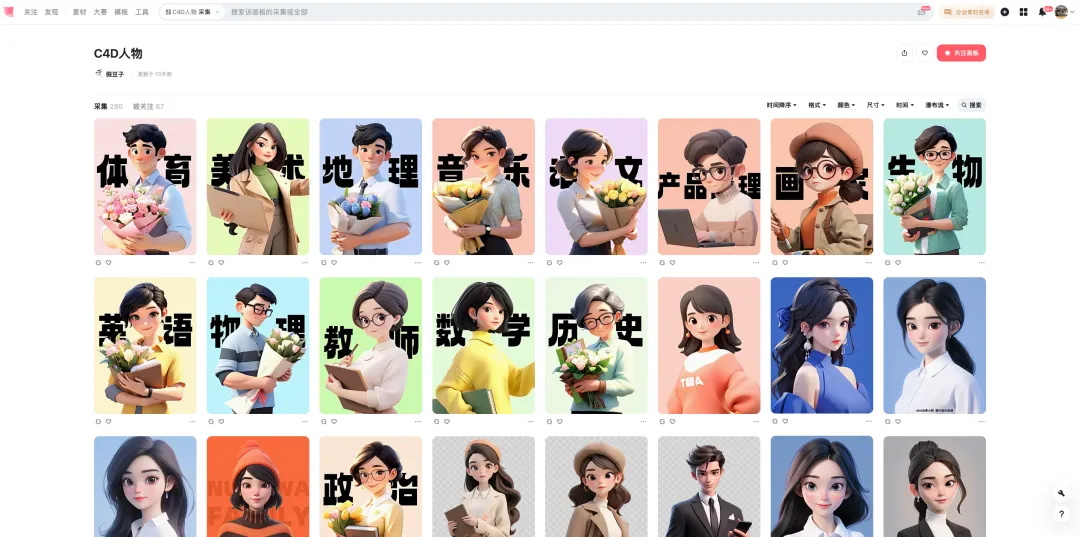
而以 C4D 为主的国潮 3D 建模+渲染路径已经非常成熟,不仅案例、素材、设置都有一大堆现成的,还可以直接使用 AIGC 软件进行批量生成,对应的 Prompt 网上也一大堆,想要多少就能生成多少。

而在 3D 元素应用中,也要尽量选择简约的类型,建模不会太复杂包含过多的细节,渲染的方式也用比较常规平稳的卡通风格而不是过度拟真的光影还原,通过简化细节来融入本来就已经非常复杂的界面。
所以这类应用了 3D 元素的界面看多了并没有太多的新意,因为都是套路化的图形,很难调动用户情绪,仅仅是用来丰富页面视觉样式的工具而已。
但不管怎么说,这些图形的应用可以作为点缀,但一定不要滥用,如果你的画面看起来不够有意思,那应该把精力更多花在组件的设计中,而不是强行增加 3D 图形,比如下面的 H5 界面案例。

四、国潮风的轮廓应用
上面说了,画面的丰富性不是图形元素堆砌出来的,还和组件的应用有很大的关系。如果组件都按官方那种中庸、严肃的方式设计,最后是没办法和前面色彩、字体、图形元素结合起来的。
所以组件、控件的轮廓就开始不走寻常路起来,应用了各种奇形怪状的轮廓,比如最常见的就是下面案例中边缘的缺口设计。

再或者,破坏 “对齐” 感,故意使用层级、透视、缩放来制造错位,增加视觉的紧张感。

组件层面的设计难度最大,可以应用的技巧和创意点也是最多的,想要提升界面整体质量,最重要的部分就是花更多时间到组件的布局比例和轮廓的设计性上。
这点只能靠大家日常的积累和偶尔闪现的灵感了。
同时,在今天 UI 设计的方法中大量引用了运营设计中模块设计的方式,两者之间的界限也越来越模糊,所以想要找到合适的灵感可以参考运营页面中的案例。
以上就是我们对 UI 国潮风格设计的总结,关注并总结这些领域,就可以很快在实践中掌握它们的要点和套路。如果没有经验实在不知道该怎么下手,那么建议先专门针对这类风格创建一个画板,然后收集几百张同类型的页面找感觉,然后通过一定数量的临摹来上手。
结尾
老实讲翻这类案例的过程是很痛苦的,因为这种界面实在是太“花”了,高强度高频次看下来我都要出现幻视了。而且站在个人角度,我也非常不喜欢这种设计倾向,因为它在朝着形式主义狂奔,是对年轻群体喜欢什么设计和风格的刻板印象……
相信多数同学站在用户角度上也不喜欢,但不喜欢归不喜欢,这类设计的涌现证明了它在商业层面有真实的价值和需求(领导/客户想要也是价值和需求),所以掌握这种设计能力是必要的,而且进行合适的优化再输出到作品集中也可以得到更好的作品结果。
我们下篇再贱~
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术