优设主编出品!10个打动人心的情感化产品细节

本期的《主编出品!盘点产品设计细节》系列,将聚焦「情感化设计」的独特魅力,和大家一同探寻那些令人眼前一亮的情感化设计案例。这些设计不仅以生动细腻的方式精准反馈用户行为,更为人机交互注入了趣味性与互动性。通过细致入微的考量,它们精准地展现了产品的核心属性与平台特色,从而赋予产品鲜明的个性标签。在满足用户需求的同时,也为我们的生活带来了更多的色彩与温度。
「情感化设计」这一设计概念最早是由著名认知心理学家唐纳德·诺曼(Donald Norman)所提出的。在他的著作《情感化设计》中,诺曼依据人的情感需求,将设计分为三个层次:本能层设计、行为层设计和反思层设计。通过这三个层次的设计,希望设计师能够更全面地考虑用户的情感需求,从而创造出更具吸引力的产品。这种设计理念对于提高产品的用户满意度和忠诚度具有重要意义。
一、二次元产品是怎样通过情感化设计捕获用户的?
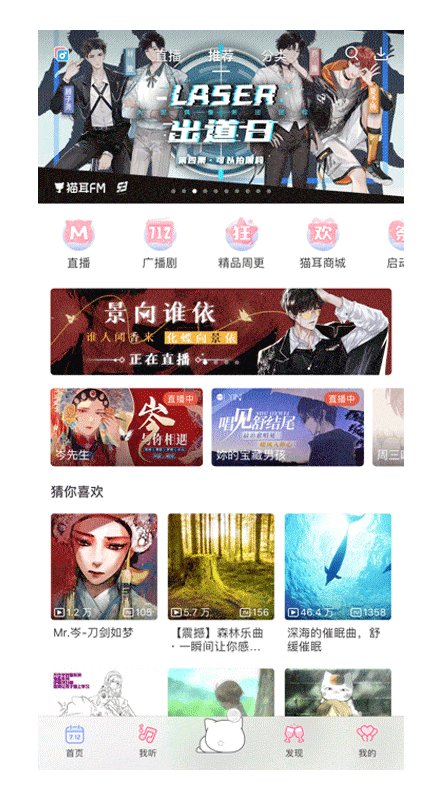
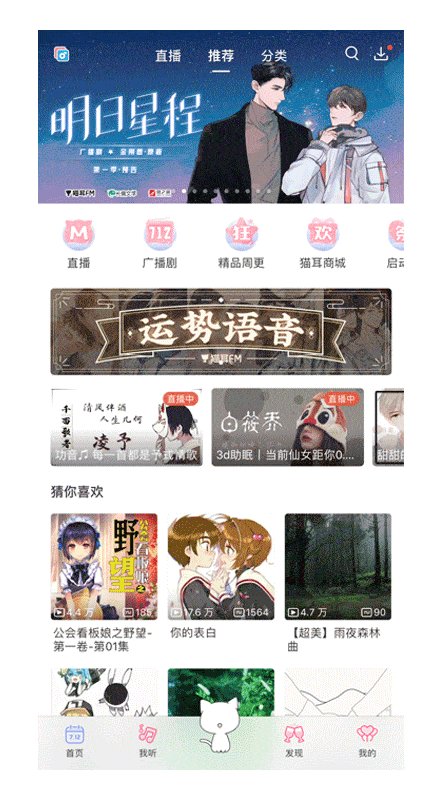
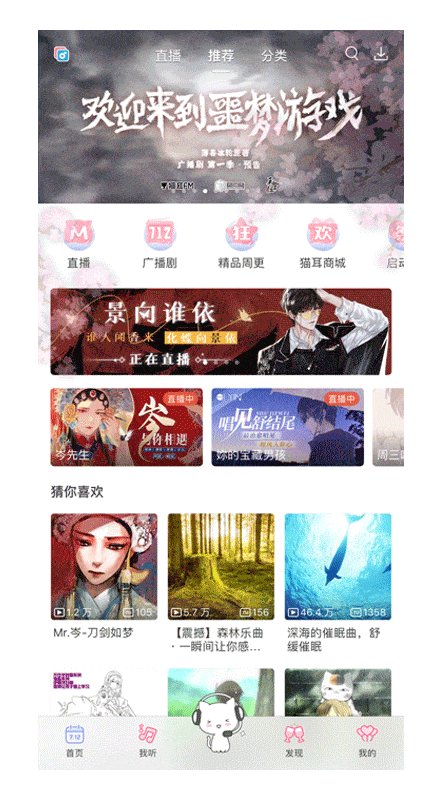
「猫耳」App 的 Tab 栏上,趴着一只吉祥物小猫,它会根据用户的操作行为做出实时的动画反馈,巧妙地与用户互动。无音频播放时,小猫会慵懒打瞌睡;一旦音频响起,它便欢脱地蹲坐唱歌。更妙的是,直播时缩小直播间再回主页,小猫会戴上耳机,陶醉在音乐中。这种情感化设计,既生动又有趣,充分展现了「猫耳」App 的二次元特色,让每位用户都能沉浸其中,享受与小猫的每一次互动。

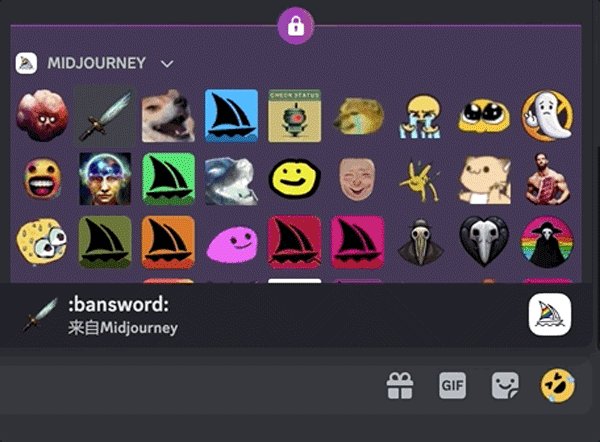
二、如何通过 hover 效果赋予表情图标生命力?
「Discord」的表情图标 hover 效果独具匠心,每当鼠标轻轻触碰到表情 icon,它就仿佛活了起来,会展示出不同的表情。用户能够直观地理解图标的功能含义,情感化的设计也让整个交互过程变得更加生动有趣、充满惊喜。细节设计体现了「Discord」团队对于用户体验的用心和追求,让用户在享受便捷功能的同时,也能感受到产品的独特魅力和情感共鸣。

三、从卡片入口开始,感受不一样的情感化设计魅力
「躺平」App 在卡片入口处以独特的视觉创新吸引用户,巧妙融合动效与插画艺术。动效迅速捕获用户目光,增添趣味性,引导自然点击;插画则巧妙融入页面,强化设计感,与品牌 Logo 中的「躺平人物」形象相得益彰。作为生活方式分享社区,「躺平」App 致力于营造轻松惬意的氛围。这种设计手法不仅丰富了情感化元素,更在细微之处提升了用户的整体体验。

四、怎样将注册页设计得生动有趣?
「Readme」在账号注册流程中巧妙融入了触发动画,与用户进行愉悦互动。每当用户填写完一项资料,可爱的平台吉祥物小猫头鹰便跃然而出,为接下来的注册步骤提供明晰的指引。这一设计不仅起到了直观的视觉引导作用,更为冗长且往往枯燥的注册过程注入了趣味与温情。细致入微的用户体验设计,让注册新账号变得轻松而愉快,充分展现了「Readme」团队在设计上的匠心独运。

五、如何利用登录动画强化品牌 IP?
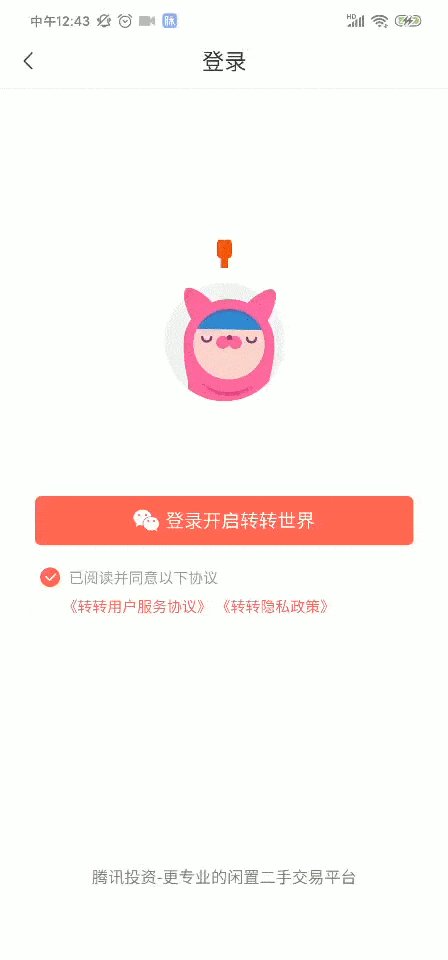
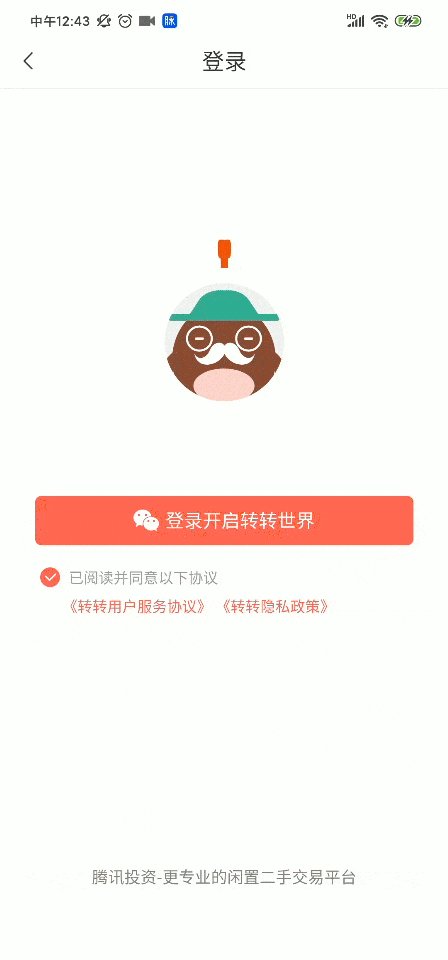
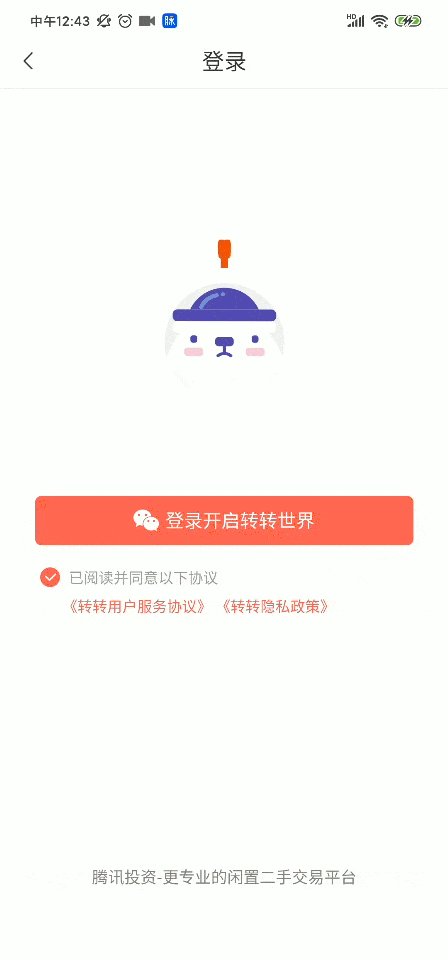
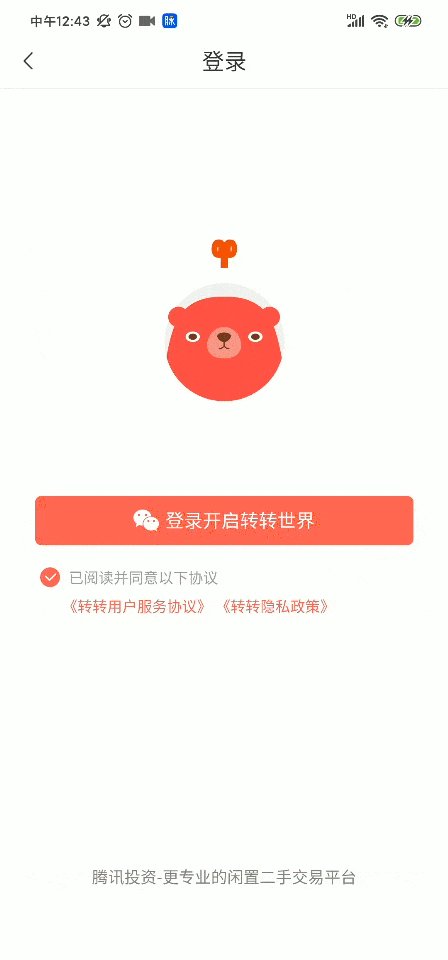
「转转」的登录页巧妙的与循环小动画做了结合。随着顶部发条的旋转,下方吉祥物形象会随机切换,妙趣横生。生动有趣的动画不仅使产品更具亲和力,还深化了品牌 IP 的印象。此外,登录按钮的文案「登录开启转转世界」正好与动画转动切换的动作相呼应,可激发用户的探索欲,引导他们登录后浏览二手商品,提升产品的转化率。

六、为产品注入灵魂的情感化设计怎么做?
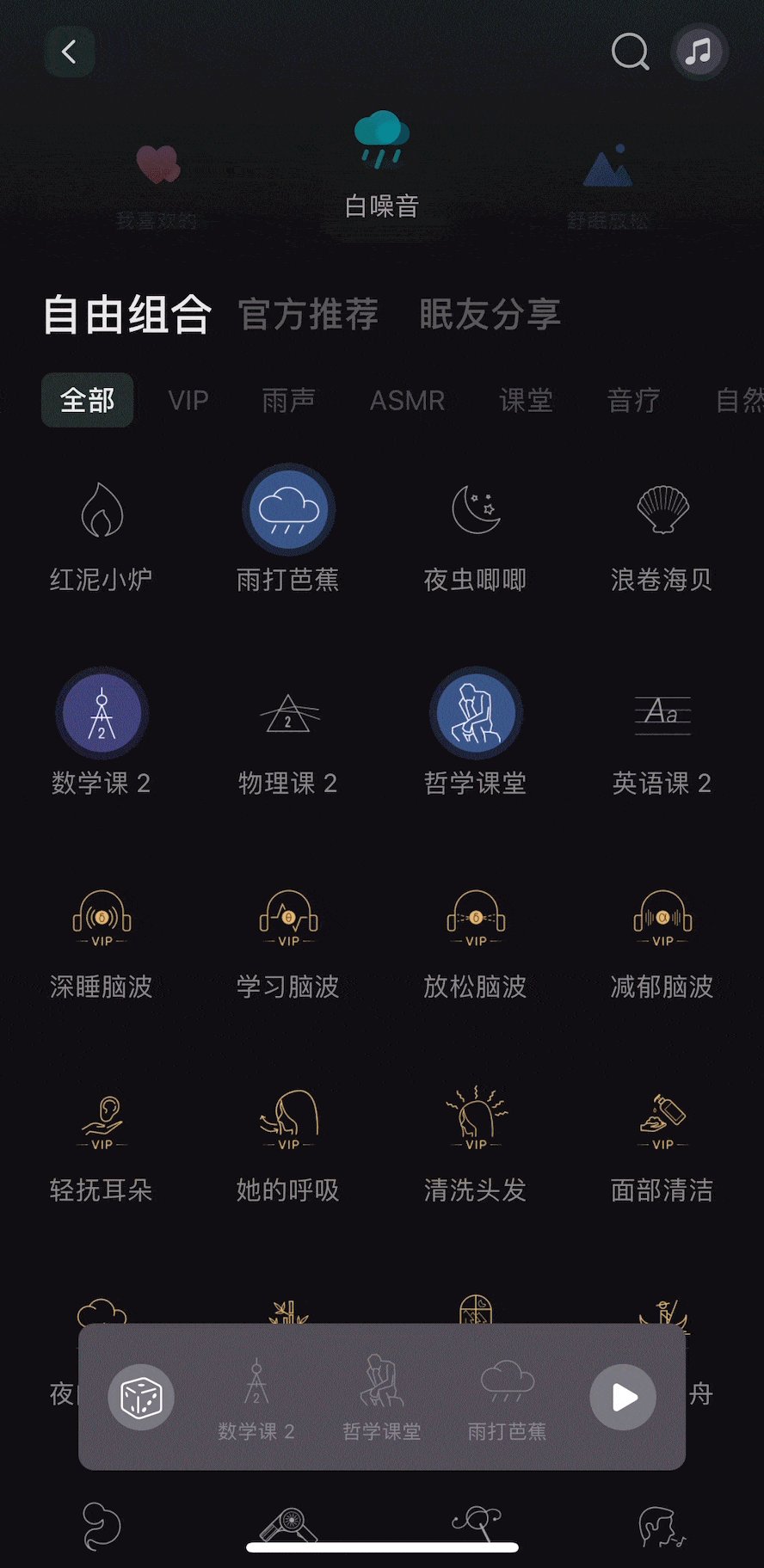
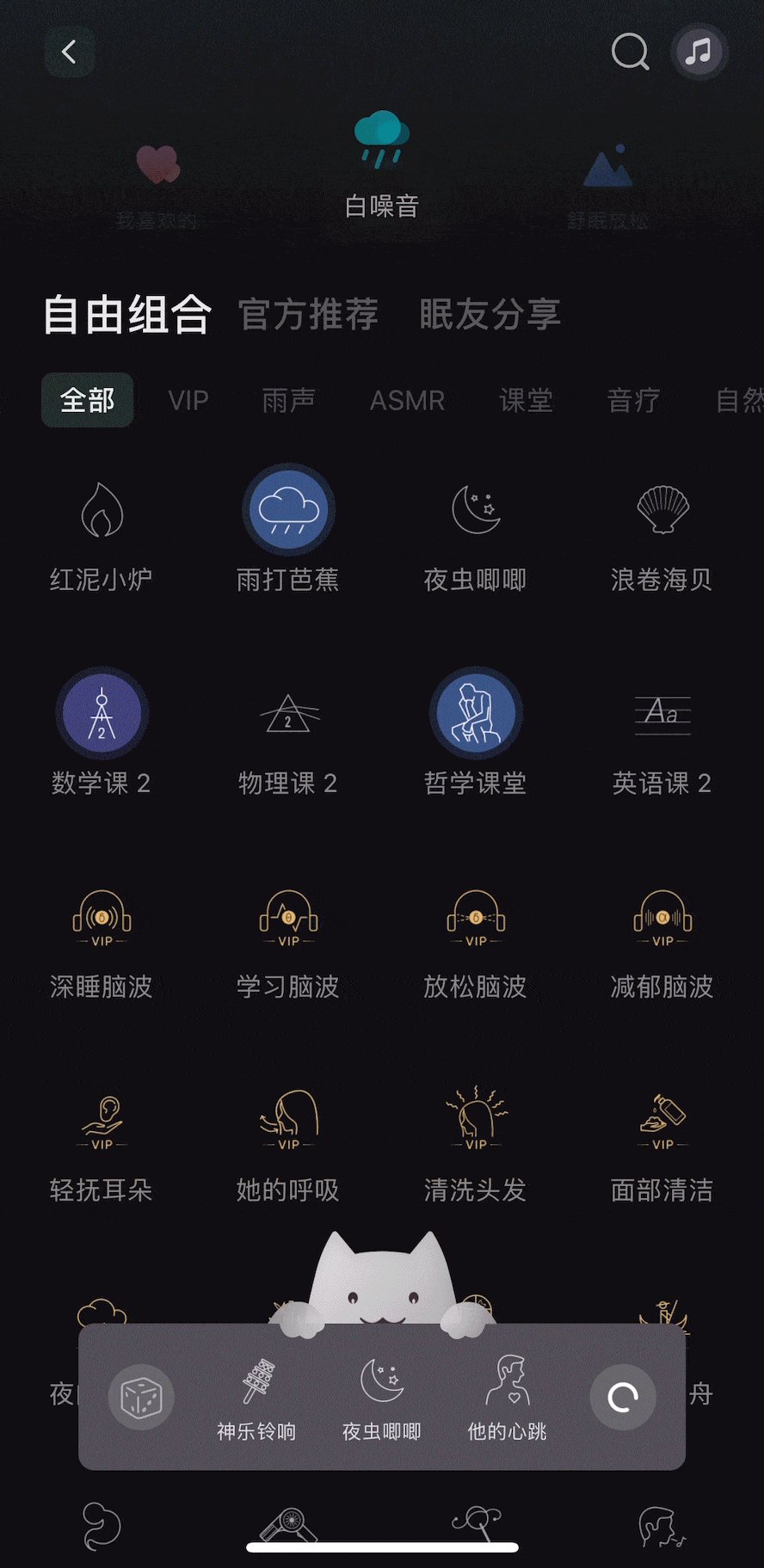
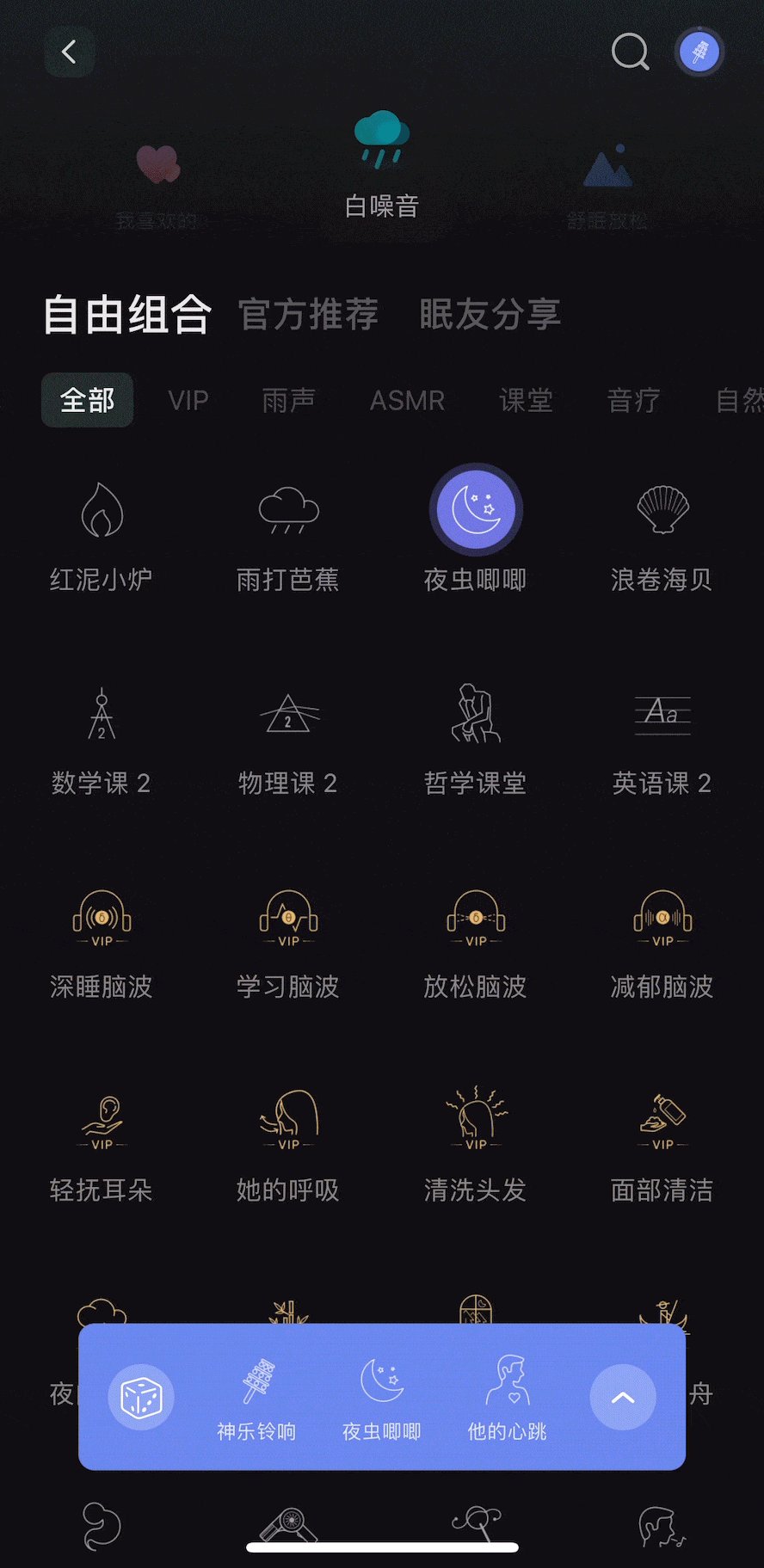
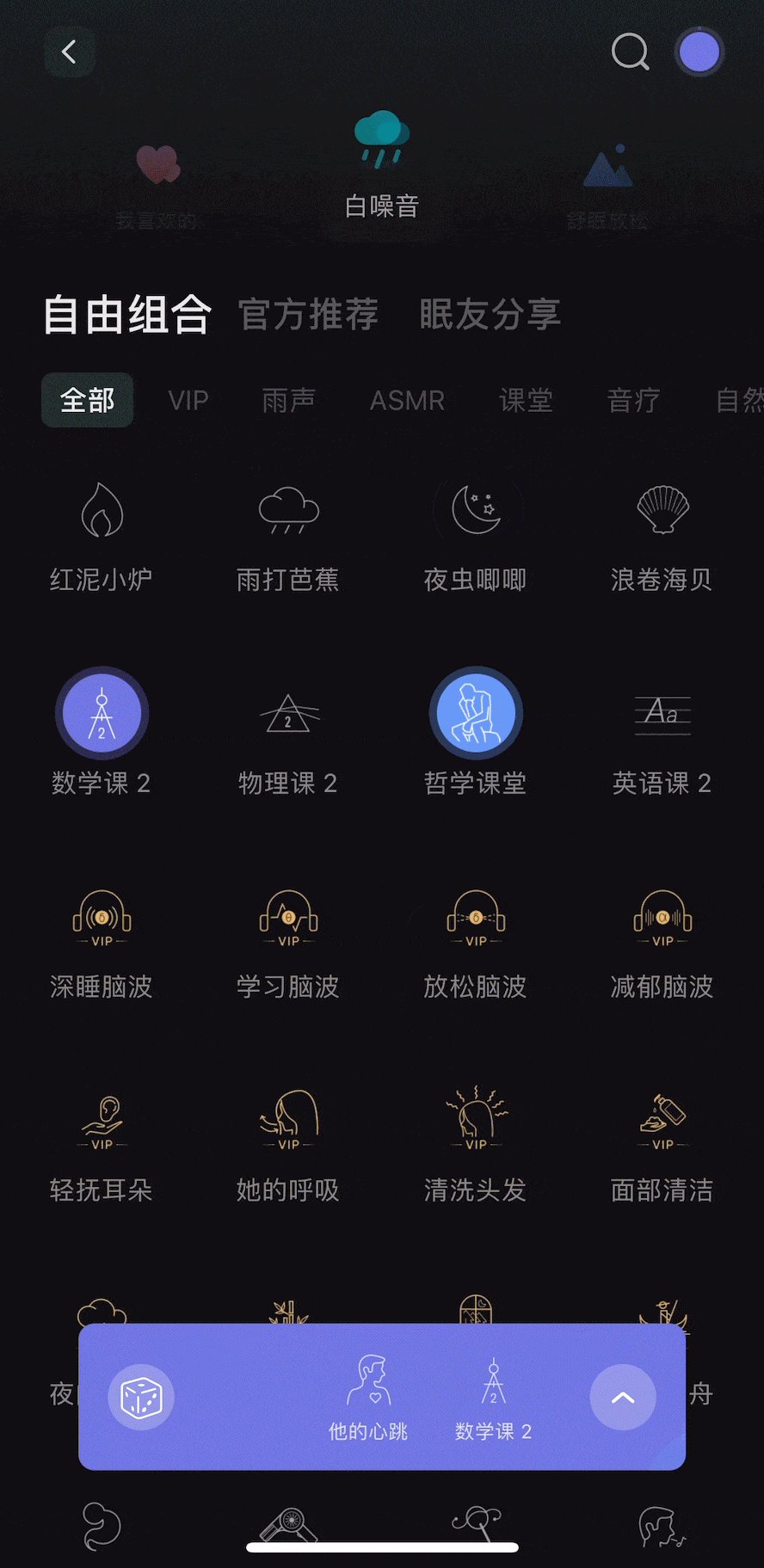
在「小睡眠」App 的白噪音 DIY 界面,每次增添声音素材时,页面底部都会俏皮地显现一只小猫爪,准确接住飘落的素材球。若你随机挑选一组白噪音,就如同启动了一场老虎机游戏,声音元素随机蹦出,而此时,那只淘气的小猫更是忍不住探出头来,好奇地窥视。生动又富有情趣的情感化细节设计,不仅让交互体验更为流畅,更为产品注入了灵动可爱的灵魂。

七、2233 娘真是贴心的小姐姐(*╹▽╹*)
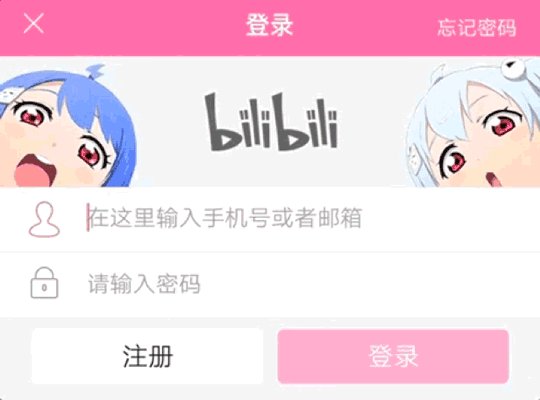
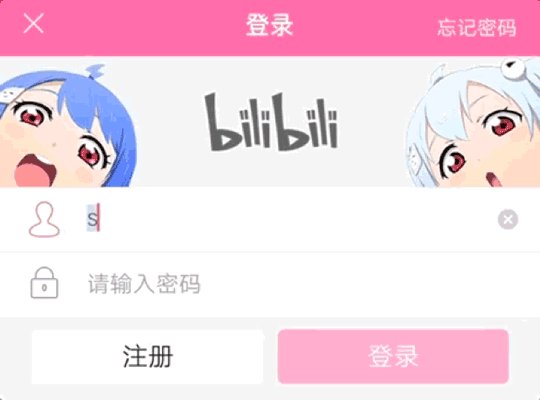
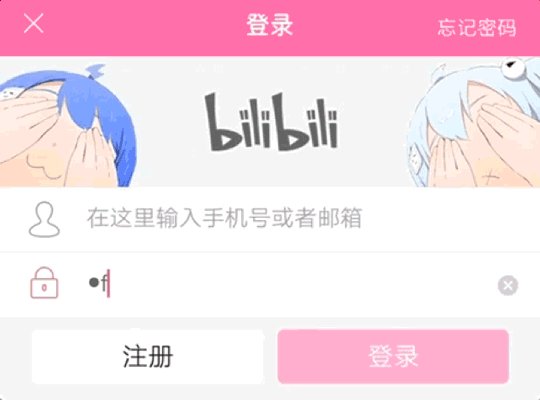
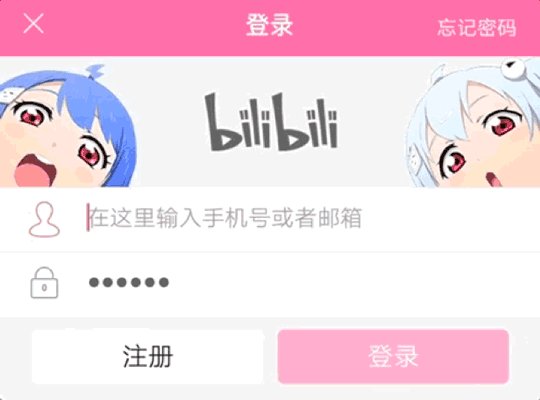
登录网站或应用时,输入密码总是让人心生不安。「bilibili」对于这个问题的处理方式显得十分可爱,在输入密码环节,背景中的 2233 娘会做出双手捂眼的小动画。可爱的设计,让原本单调的密码输入过程变得生动有趣。更重要的是,这一蒙眼动作巧妙传达了对用户隐私的尊重与保护,让用户在输入密码时倍感安心,感受到自己的隐私受到保护与尊重,从而提升整体的使用体验。

八、在「即刻」APP 里,养一只猫咪~
在「即刻」APP 的「设置」页面,执行上滑的手势操作,会从页面底部出现一只可爱的小猫咪。这个隐藏的彩蛋设计与「Trello」页面底部的哈士奇异曲同工。但不同的是,「即刻」里的小猫咪不会在你每次访问「设置」进行上滑操作时一直叫个不停,只有在你第一次发现它时会发出欢快撒娇的叫声。声音的互动给体验带来惊喜,而对声音运用的克制则体现了团队对于防止用户受打扰的贴心。「Created in Shanghai with love」的文案虽然简单直白,但暖心的同时更体现了团队创造产品的诚意之心。

九、你的小卫星正在向地球发送信号…
在「我的天气」APP 进行下拉刷新的操作手势,你会发现页面顶部的空白空间被设计成了宇宙的模样。当下拉刷新页面处于信息更新状态, 顶部动画里的人造卫星会向地球发送信号。又是一个情理之中又让人惊喜的情感化设计,通过微交互动画模拟物理世界里的真实情境,来为用户呈现更清晰易懂又具备趣味性的操作反馈。

十、让人意想不到的团队展示 hover 效果
drygital 设计工作室的网站有着个性又炫酷的视觉与交互效果。团队展示界面的 hover 效果,就让人意想不到眼前一亮:当鼠标的光标移到单个成员的半身像时,原本正襟危坐的照片会变成另一张展示该成员个性或喜好的搞怪照片。原照片展示了团队成员在工作中严谨专业的一面,而 hover 效果呈现的图片则展示了成员们私下生活里幽默有趣个性鲜明的另一面。这样的设计不仅突出了团队成员的个人特色展示,利于团队的归属感与凝聚力提升,也展现了团队的开放包容与活力创新。

以上就是本期的内容,希望能为大家带来新的视野与启发。若觉得有所收获,请不吝点赞、收藏或留下宝贵评论,大家的支持将是我持续创作的动力。同时,诚挚邀请更多小伙伴加入我们,成为「细节猎人」作者团队的一员,一起发现产品设计的美好 :)
作者:AmberDu 小白
想了解更多网站技术的内容,请访问:网站技术















