优设主编出品!盘点8个让人印象深刻的产品隐喻设计细节

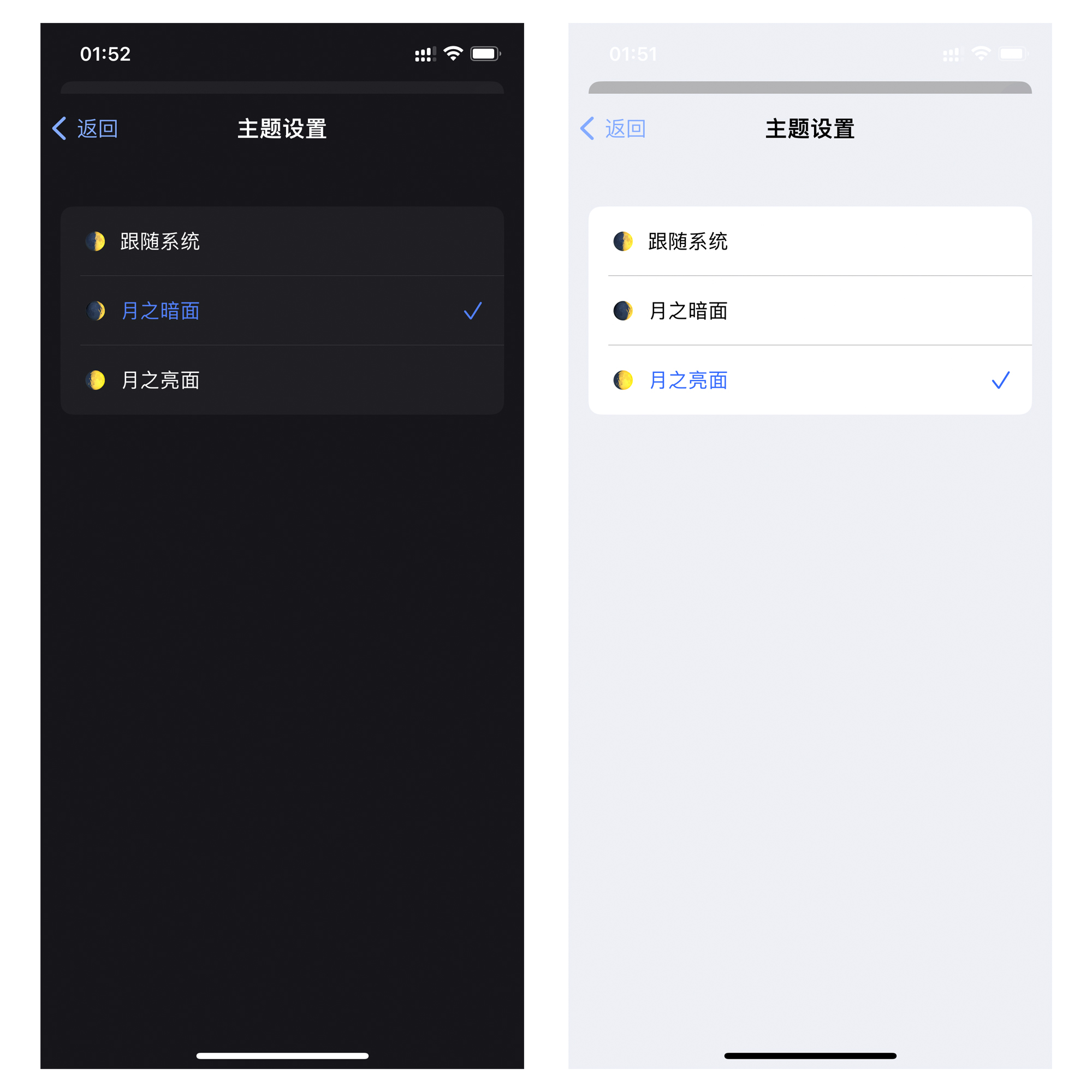
一、从「月之暗面」到「月之亮面」
Moonshot AI 团队独具匠心,将「Kimi 智能助手」的浅色模式命名为「月之亮面」,深色模式则称作「月之暗面」。这一命名既与公司中文名「月之暗面」相契合,又赋予科技以诗意。整体设计上,巧妙引入「月相」隐喻,每种模式配以相应的月相 emoji 图形,创意与趣味并存。这种与品牌相关的隐喻选择,不仅增强了用户的情感共鸣,更成功塑造了品牌的独特个性。

二、怎样通过用户熟悉的物理意象来展现抽象的交互行为?
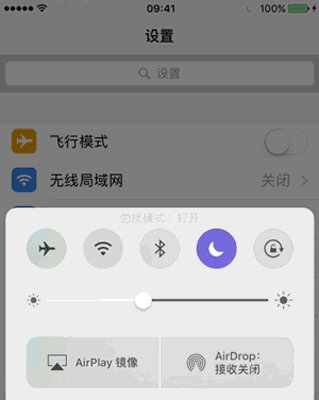
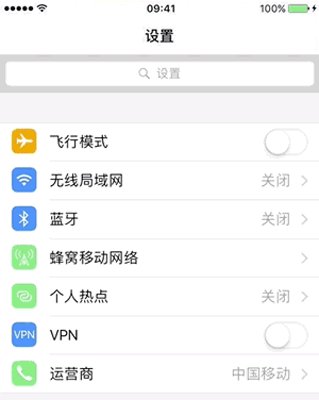
当启用 iPhone 的「飞行模式」时,你会看到一个小飞机图标优雅地从屏幕顶部状态栏左侧飞入视野;而当你关闭此模式时,这架小飞机则会向屏幕右侧飞去,直至消失在天际。同样,当你将手机调至「勿扰模式」时,页面顶栏会上演一场月蚀动画,取消该模式时,月蚀图标则会慢慢淡出视线。这些精致的动画效果,都巧妙地运用了用户熟知的物理意象,将抽象的交互行为具象化,使得手机模式的切换变得直观且富有情趣。通过这种隐喻手法,复杂的手机功能被转化为更易懂、更亲近的视觉符号,帮助用户更快地理解与掌握。

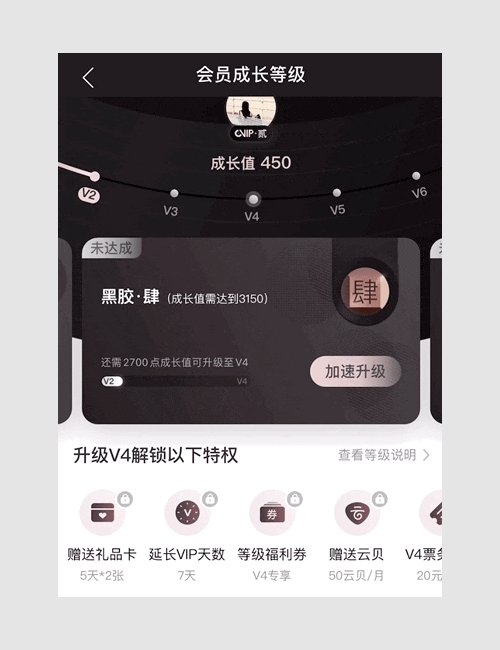
三、如何巧妙将品牌元素融入会员等级设计?
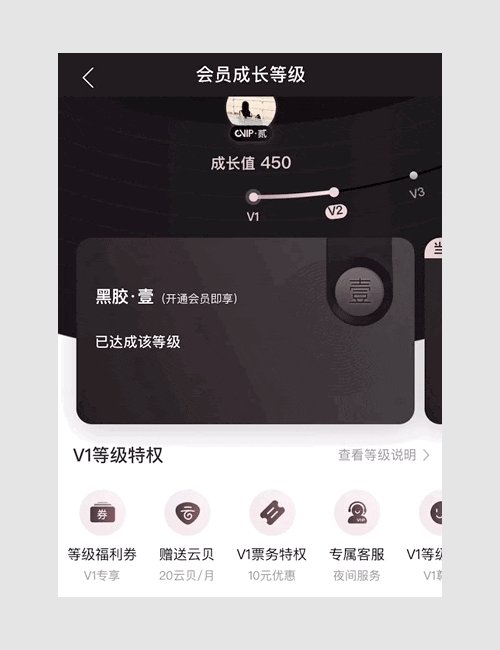
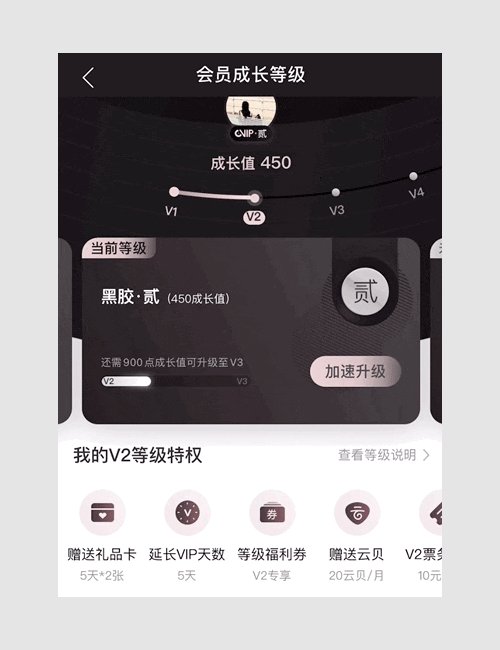
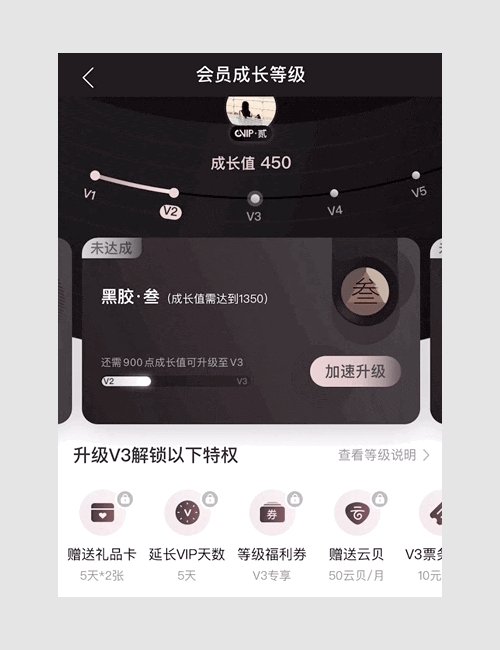
「网易云音乐」的会员成长等级及特权展示,结合了贯穿产品始终的黑胶唱片转动元素来做信息可视化呈现。不仅为翻看不同会员等级的交互过程增加了趣味性,每次等级切换都如同转动黑胶唱片,更在视觉与交互上保持了产品的概念与元素统一,进一步强化品牌形象。这种与品牌紧密相关的隐喻设计,不仅增添了用户体验的丰富性,也进一步传达了「网易云音乐」独特的品牌个性和核心理念。

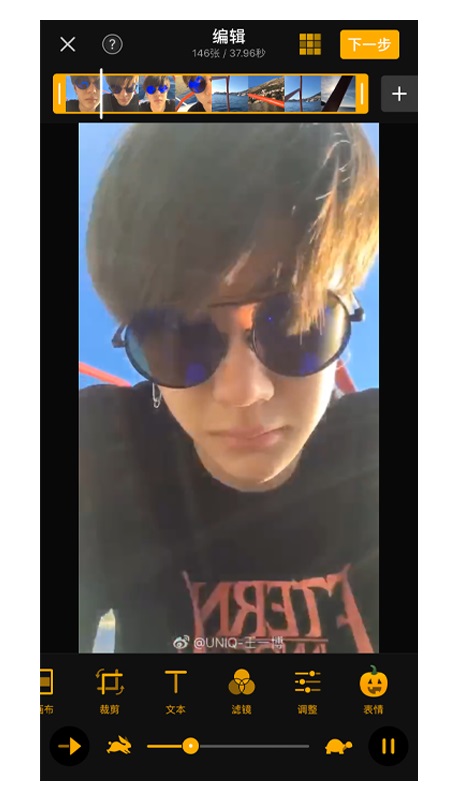
四、充满幽默感的产品操作控件设计
ImgPlay 是一款操作简单有趣的 gif 动态闪图制作 App,可将相册里的视频、照片或者 Live 照片经过裁剪与参数调整加工成需要的 gif 动画。在 gif 制作界面,速度调节控件以兔子和乌龟为图标,分别象征快速和慢速,这种幽默的设计不仅为操作过程增添乐趣,更巧妙地通过隐喻将抽象的速度概念转化为直观易懂的图形符号。类似的设计理念在 bilibili 和 iOS 系统中也有所体现,都是「隐喻」在交互设计中的巧妙运用。

五、bilibili 播放界面的图标 hover 小彩蛋
bilibili 播放界面下方的小图标,在 hover 状态下都拥有精巧的微交互动画。当调节音量时,小喇叭图标会呈现声波震动的动态;切换到宽屏模式,图标则形象展示拉伸效果。这些微妙而动感的设计,虽不复杂,却为交互过程增添了趣味性和生动感,使操作更加自然顺畅,也更符合用户的心理预期和直觉。

六、b 站「弹幕设置」里的奔跑小人儿
在 bilibili 的弹幕设置中,我们再次见证了隐喻设计的巧妙运用。当调节弹幕速度时,界面上奔跑的小人儿代表「快速」弹幕,而慢走的小人儿则象征着「慢速」。这种设计与之前提到的画面速度调节中的兔子与乌龟图标异曲同工,都是通过隐喻的手法,将抽象的速度概念转化为直观、易懂的图形符号。这样的设计不仅使用户对速度调节有更直观的感知,同时也为交互过程增添了不少趣味性,让用户在享受便捷操作的同时,也能感受到设计的巧思与温度。

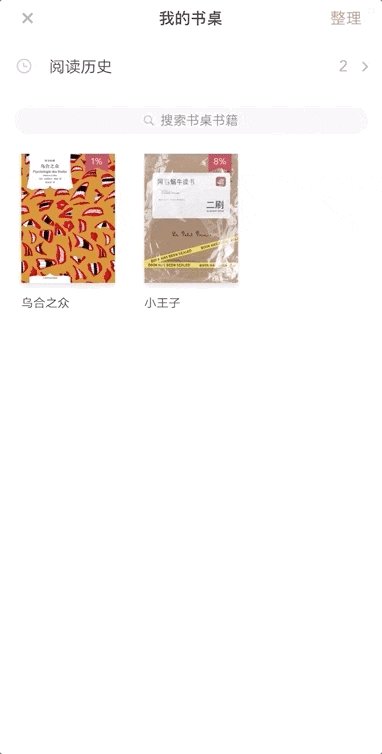
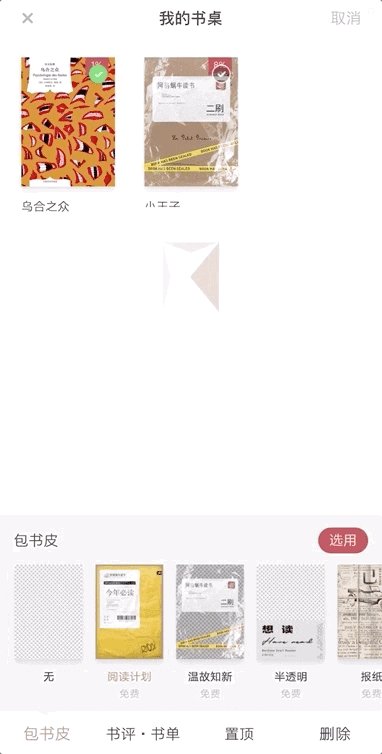
七、电子书也有包书皮的仪式感
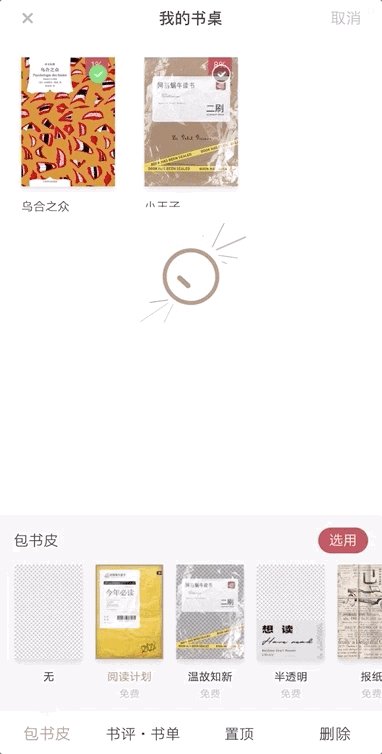
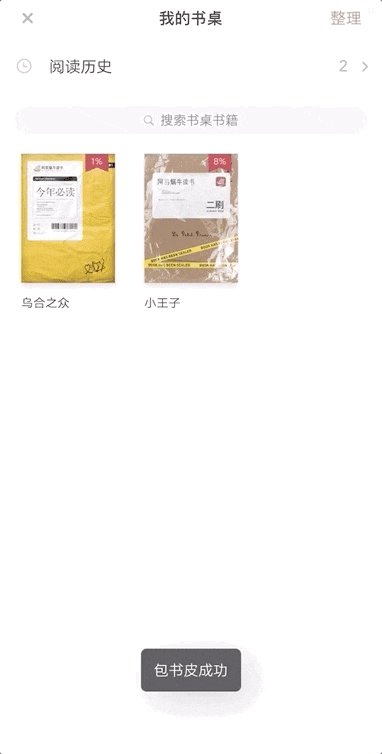
「蜗牛读书」为电子书的管理设计引入了「包书皮」的概念。在「我的书桌」页面,点击右上角的「整理」按钮,会呼出「包书皮」的选项界面。用户可为电子书披上精美书皮,既美化阅读界面,又能通过同款主题(如「想读」、「二刷」、「已读」)对书籍进行有序分类,既美观又实用。此举不仅增添了仪式感,还巧妙地将常规分类书签与包书皮结合,既减少了用户主动分类的繁琐操作,又通过这一富有趣味性的方式,激发用户的整理欲望,轻松完成书籍分类。

八、网易云音乐暖心的「抱一抱」彩蛋
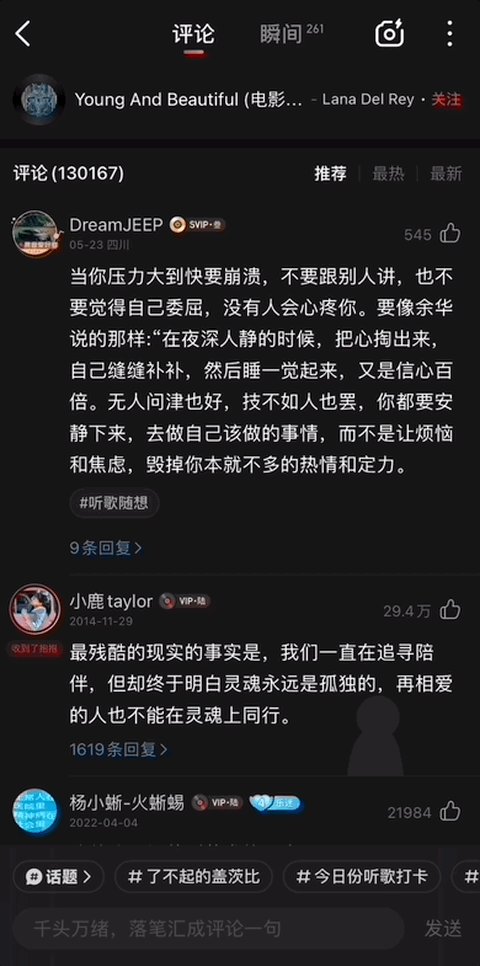
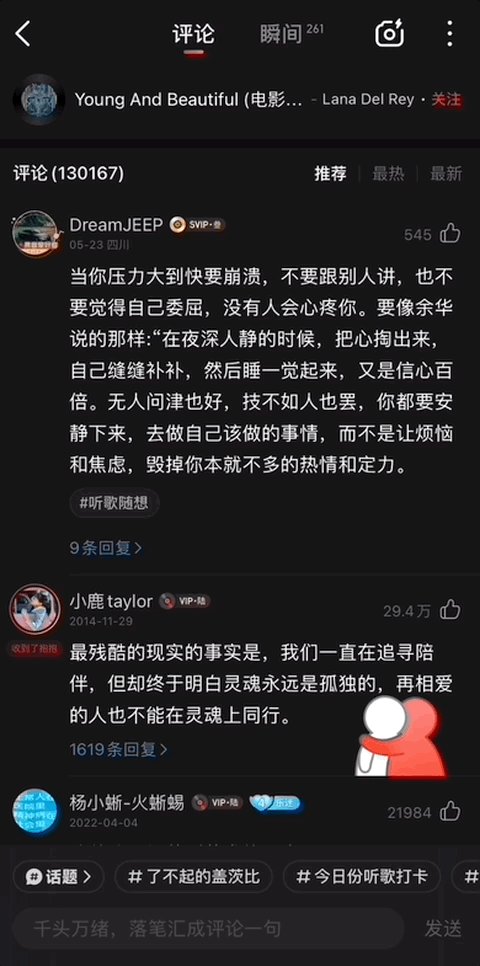
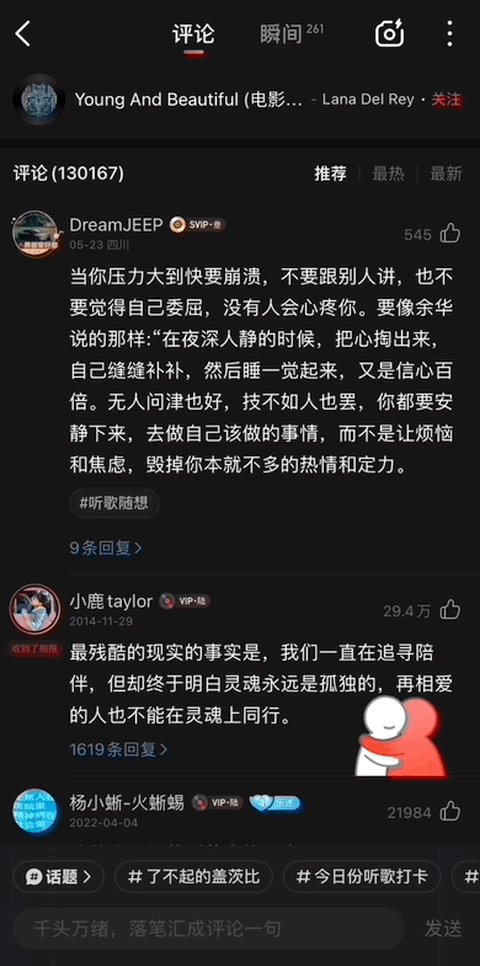
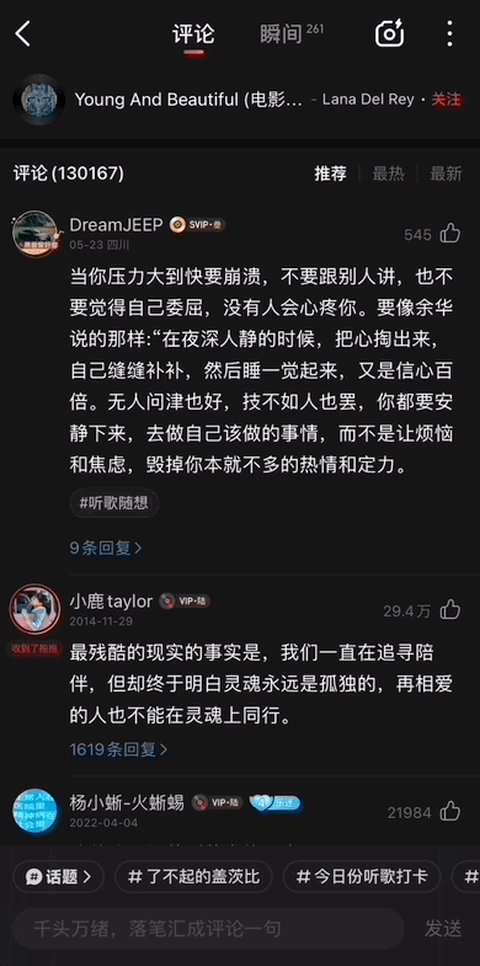
在「网易云音乐」的评论区,隐藏着温馨的「抱一抱」彩蛋。只需在任意歌曲评论区,用双指轻轻捏合,便会触发两个小人拥抱的动画,同时被拥抱的评论区作者头像上会显示「收到了抱抱」的提示,这一设计充满了温暖和爱意。通过将隐喻与手势交互的巧妙结合,不仅为设计注入了情感,更深化了品牌的核心价值观与理念,传递出「网易云音乐」对用户的深切关怀。

以上就是本期的内容,希望能为大家带来启发和收获。请不吝点赞、收藏或留下宝贵评论,大家的支持将是我持续创作的动力。同时,诚挚邀请更多小伙伴加入我们,成为「细节猎人」作者团队的一员,一起发现产品设计的美好 :)
「细节猎人」主页 https://www.uisdc.com/hunters
「产品知识索引」 https://www.uisdc.com/alltopics#app
「细节猎人」投稿通道 https://www.uisdc.com/contribution?type=hunter
AmberDu小白
想了解更多网站技术的内容,请访问:网站技术















