总监干货!5个常见的UI设计规范创建误区

因为最近系统课程讲到规范,所以针对设计规范实际创建的误区做一个简单的总结。帮助在职的同学改进工作流,也可以帮助新人更好地应对面试中的部分问题。
一、设计规范的主要矛盾
UI 设计规范在原则上是项目必备要素之一,创建规范的逻辑和方法本身也很简单。但并不意味着规范的创建可以真正发挥作用,它会碰到下面几个问题:
- 规范内容太多导致文档格式和布局的混乱
- 规范创建后上下游成员都不关注也不遵守
- 规范的内容用起来太麻烦让同事怨声载道
- 规范创建完第一版以后就难以维护荒废了
- 因为规范的限制导致界面设计起来很死板
- ……
UI 设计规范做起来容易,用起来难,明明应该是提升效率的工具,却往往变成作茧自缚的累赘。
所以问题到底出在哪里?
分析其中的问题就必须理解 UI 设计规范本身的作用和价值,包含下面这些内容:
- 标准化设计元素,提高界面的统一性
- 样式复用和组件化,增加设计、开发效率
- 规范设计流程,降低团队协作成本
- 书面留档,便于后续复查和核对
这些作用都很好理解,也很有说服力。但是,设计规范是一种自由度很大灵活度很高的文档类型,它的创建必须结合项目的实际情况,才能发挥出应有的作用。而很多设计师以为只要把设计规范做好了,就自动可以实现它的作用,这是一种错误的想法。
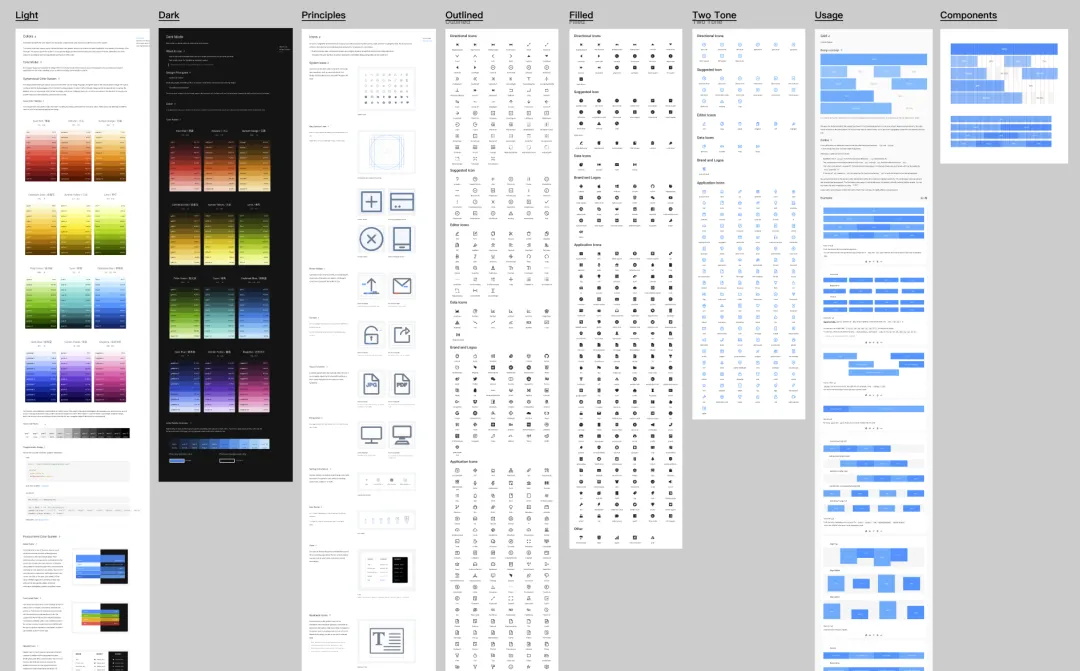
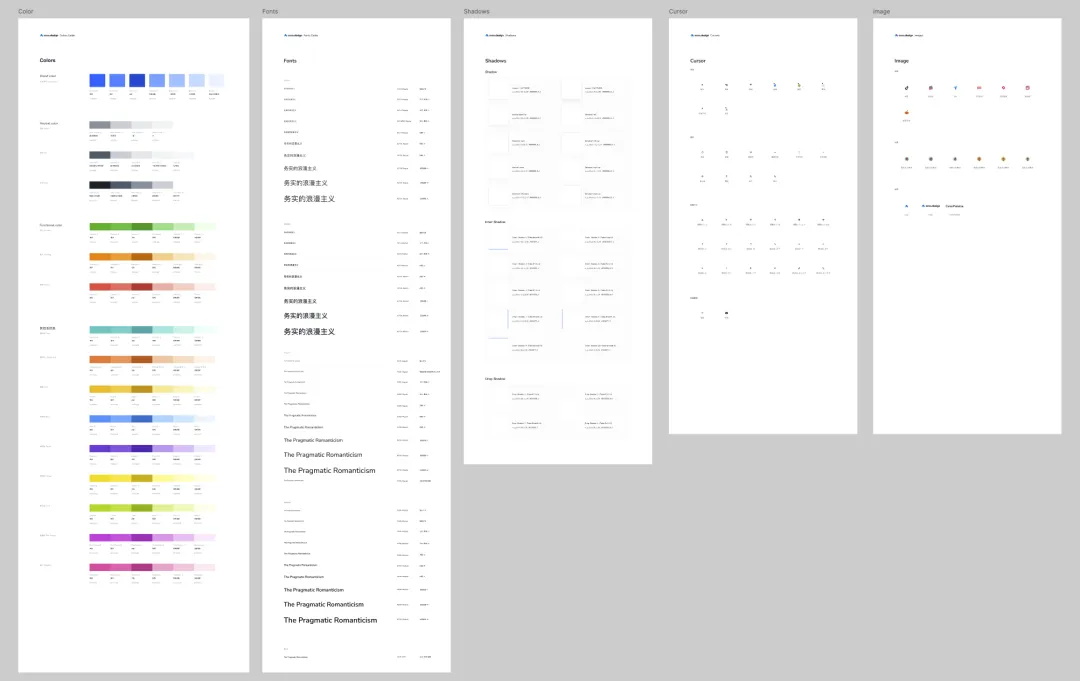
网上有很多设计规范的案例和素材,以常规逻辑来理解,肯定是做的越完整、越细致、版式越有设计感的规范看起来越专业。


这就驱使新人建立一种认知,专业的设计规范就应该大而全,内容详实,格式完整,设计精美。于是在实际项目中,就会把这些要求转化成目标,花大量的时间来创建和制作规范本身,而不是以让规范发挥最大作用的方式去制作规范。
更要命的是,很多设计师或设计团队,具有"设计洁癖",比如图层一定要命名得很清楚,所有编组必须使用自动布局,变体所有属性和状态要设置完整等等。这些要求组合起来,就会让整个组件的制作时长大幅度上涨,虽然可以靠加班加点解决,做完以后看起来也很有成就感。但是,真的有认真考虑过这么做的收益?
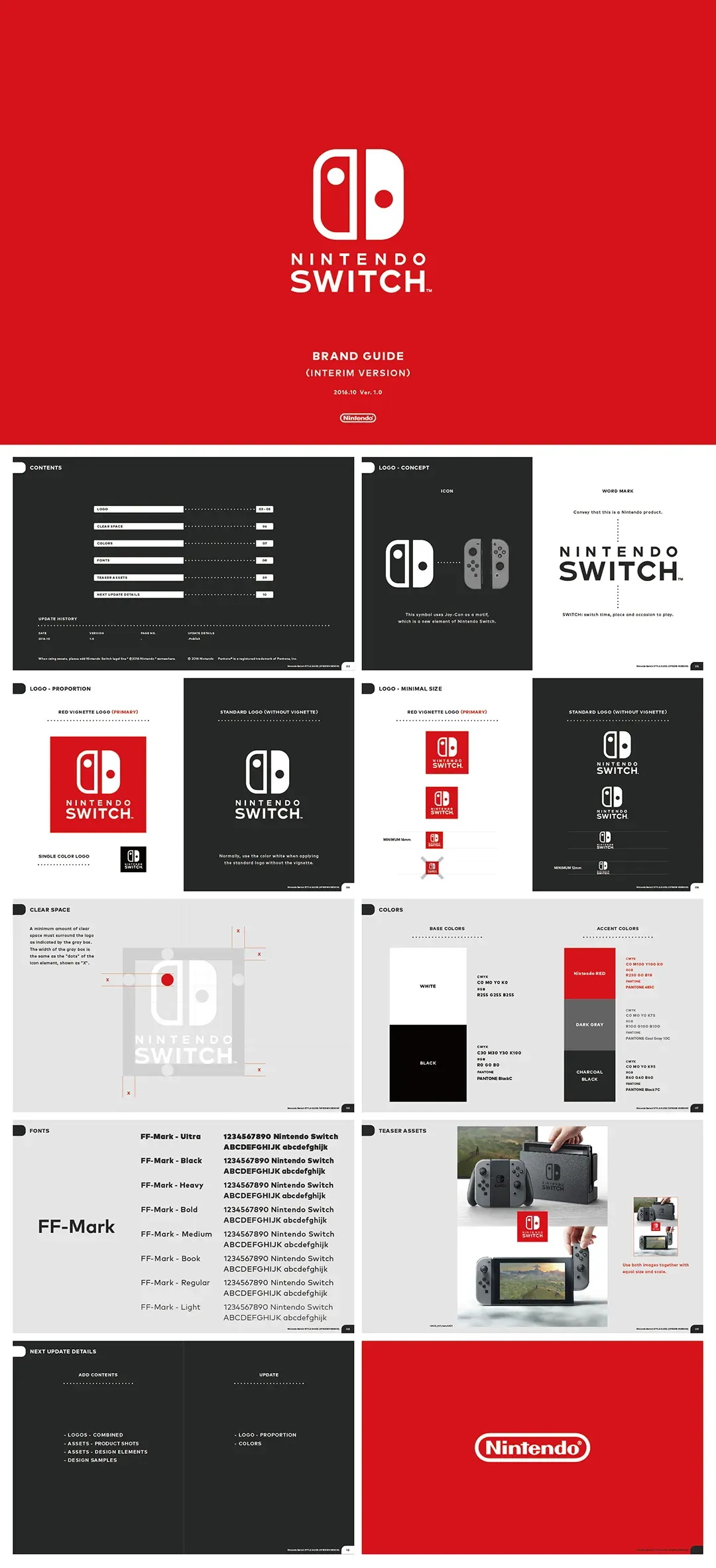
一个文档做得越细致,越全面,就意味着越难调整和维护。在传统平面行业,品牌 VI 规范这么处理,甚至能做几百页打印成厚厚一本规范手册很合理,因为一套 VI 的生命周期三年起步,中间最多针对一些新场景做补充增量,但不会大量修改 VI 的基础内容。

但很不幸,我们做的是互联网产品,注定了迭代是频发且朝令夕改的。你花了很大力气整理出来的规范,可能下个版本就要调整,没几个月就要大改一次。而过于精细的文档是很难维护的,除了内容本身的修改、格式的调整、版式的变更,还包括和团队成员对齐更新内容等一系列操作。这就叫船大难掉头,所以很多项目规范在做完第一版以后就慢慢荒废了。
如果有留意大厂规范如 Ant、Arco 的话,往往会发现在开发端已经更新了各种新组件、样式,但是设计组件库却没有动静。原因就是调整维护组件库太麻烦了,即使是大厂团队也受不了这种工作量。
本质上设计规范就是一种设计团队和前端开发的规章制度,当我们越想完善规范内容,就是越往章程里添加了更多的条目,我相信谁也不喜欢被这些东西束缚。但恰恰有很多设计师对制定这些套索乐此不疲,并希望团队成员可以兴高采烈地拿起它们把自己给绑了,且要对你的辛苦付出感恩戴德……
所以 UI 设计规范在实际项目的真正矛盾,是设计师没有根据实际情况考量,建立了过于理想化的目标,从而忽视规范本身的应用属性:
为了做规范而做规范!
二、UI 设计规范的常见问题
下面,就针对规范中的几个常见问题来进行分析,分享相关的规范创建思路。
1. 规范要不要认真设计和导出
规范认真设计固然看着舒服,但如果没有足够的时间,规范的格式做的很简陋并没有关系。确保规范的内容所有人都看得懂,并且方便查看、复制、引用即可,不需要在上面添加美观的排版和一系列说明。

目前主流的 UI 规范是直接创建在设计软件的画布中,文档型的规范能不做就不做,因为规范本身是需要直接和操作挂钩的,除了复用外,还包括查看属性参数。文档则需要直接添加文字说明,不仅做起来麻烦,而且又臭又长、碎片化的文档注定没人想看。只有做甲方项目,或领导明确要求格式情况下,才需要进行导出。
2. 规范中的组件应该如何处理
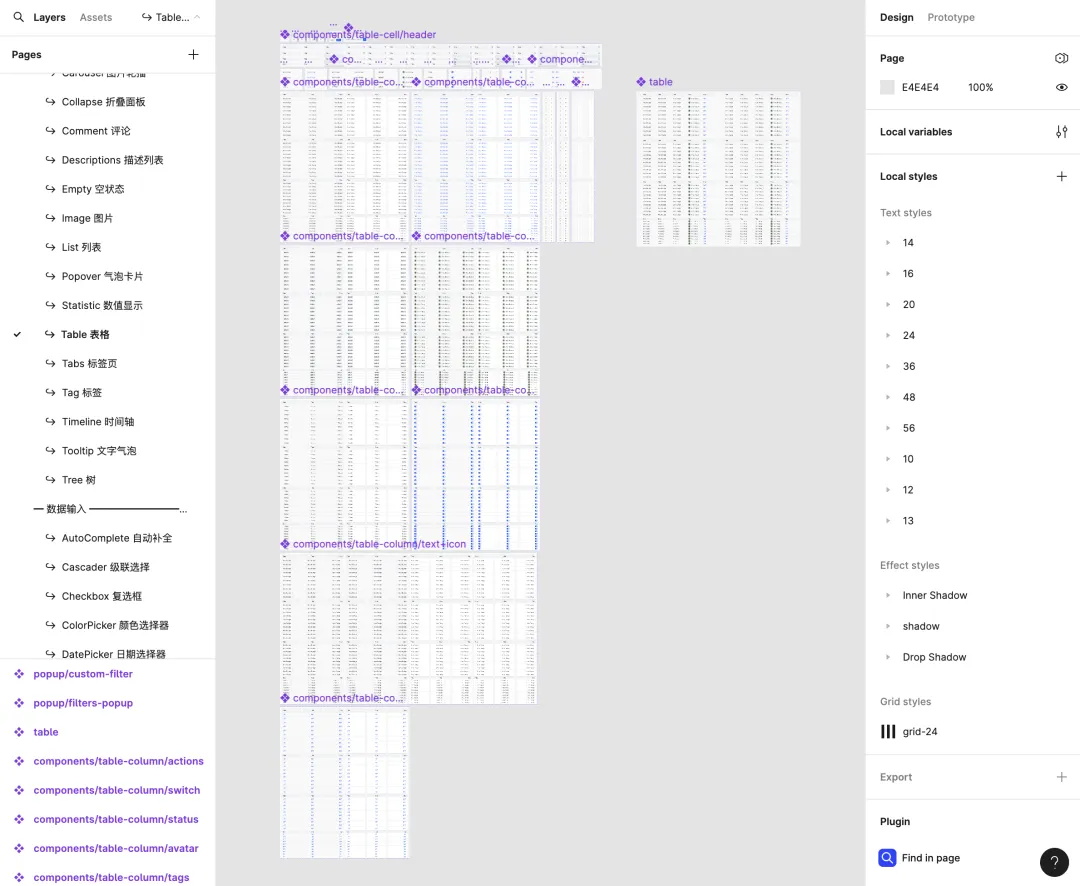
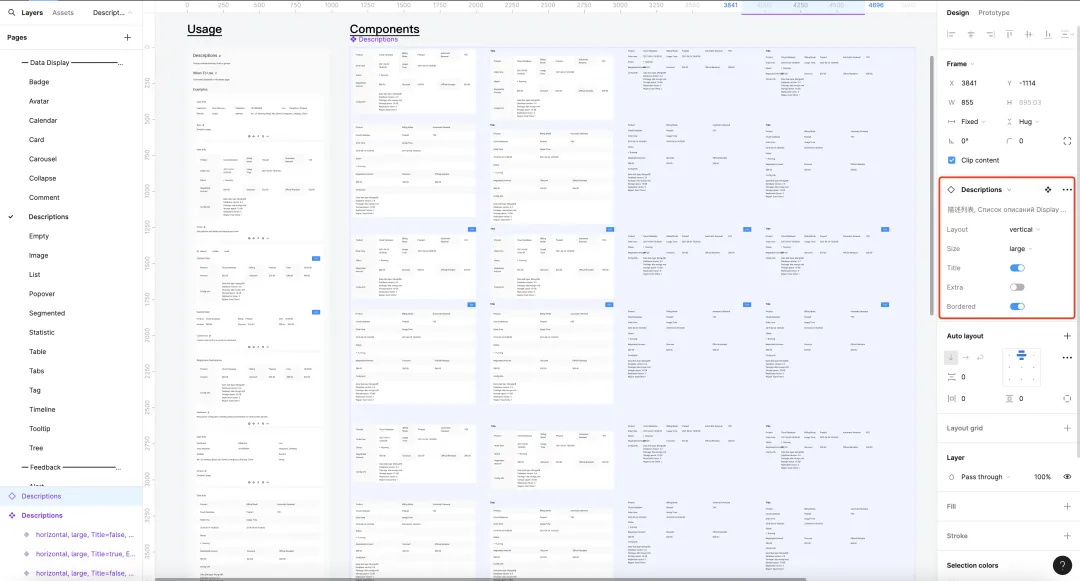
UI 设计规范通常也直接涵盖了组件库的元素,这样做起来更方便,找起来也更合理。但是组件库的主要问题,在于如何合理的结合软件功能,创建方便引用的组件。如果有下载过大型开源组件库的同学,就应该能看到源文件内一长溜的组件 Page,每次要找到一个自己想要的组件要花不少时间。并且每个组件 Page 内的画布,又放满了密密麻麻的不同状态,看了都让人头秃。

这是为了满足变体的需求,可以在变体面板直接操作开关、选项。看着好像很厉害,但必须强调,变体的实际使用价值非常低……

因为在常规项目设计环节中,组件的多数状态只需要保留示意稿,但不会在界面设计中直接引用。为多数不需要引用的组件状态制作变体,除了增加工作量不会得到正面价值。并且越复杂的变体出错的概率就越大,维护起来就越困难。所以不要在组件制作过程中过度迷信变体的作用,只对最常调用的组件状态制作变体,否则直接作为普遍分组放在画板里复制也比做变体有效。
同时一定要减少自动布局的使用量,因为不同组件实现自动布局的逻辑不同,且方法有很多种,这就导致你做的组件别人很难更改,或者过一阵子你自己都不知道怎么修改。这就导致很多时候重新做一个都比修改原来的容易,所以设计师都不喜欢用别人的组件做设计,就是因为低效。
3. 规范文件中的版本控制方法
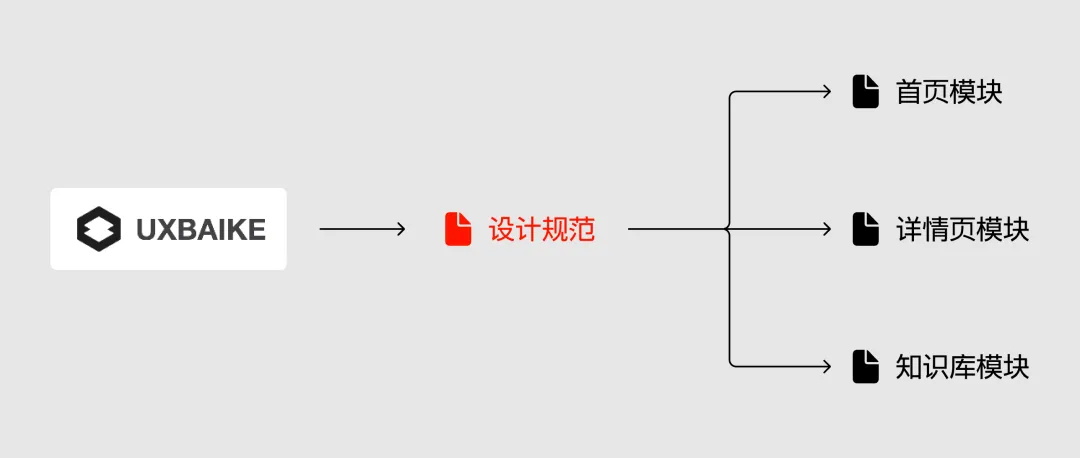
过去我有分享过,一个项目内规范文件可以作为一个引用文件,被其它设计文件调用。但互联网产品迭代频繁,而迭代就意味着版本的更新和变化,那么设计规范怎么应对版本的调整?

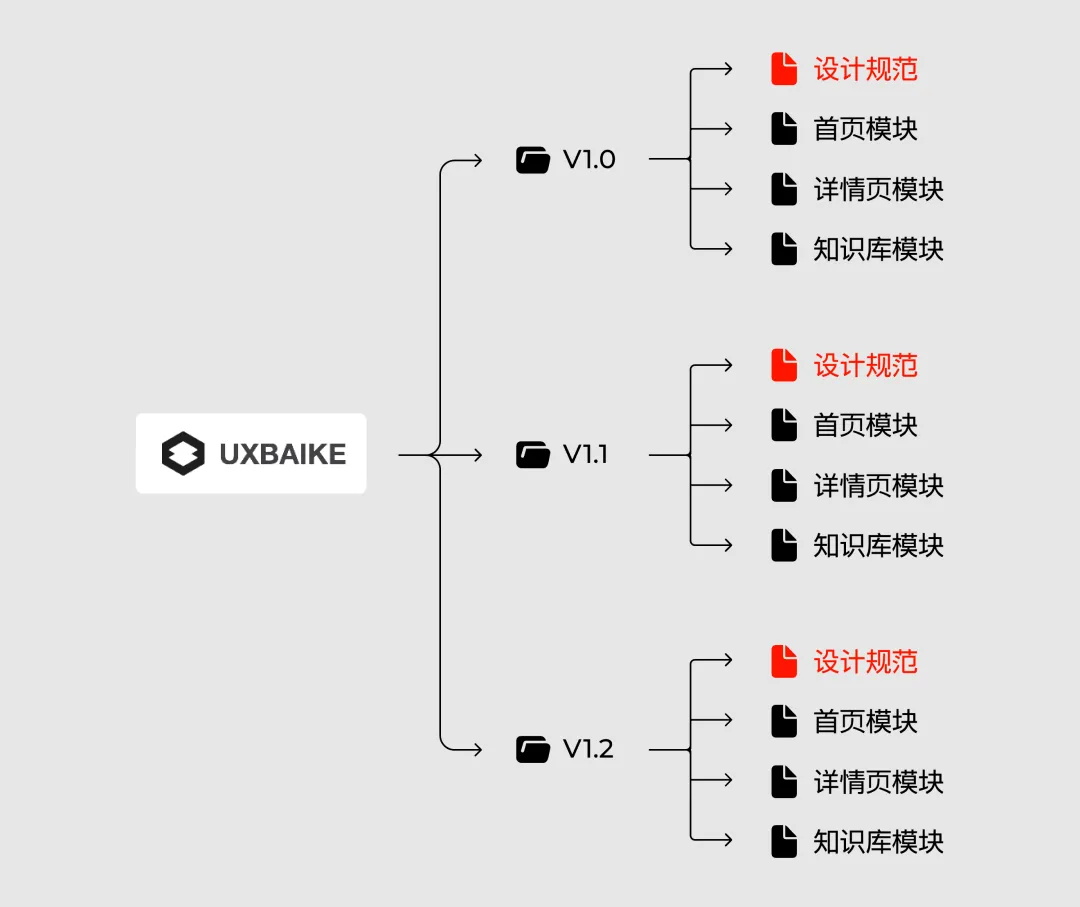
很多设计团队的做法是使用一个固定、唯一的设计规范文件,只对设计文件的版本进行归档和管理。

这在项目前两个版本还好,但随着版本增多,产生的问题也会越来越多。那就是老的项目文件样式也会被替换掉了,导致无法在历史版本中查看过去的具体设计。且设计文件的迭代会对界面画布有不同的交叉,成为进一步混乱的根源。
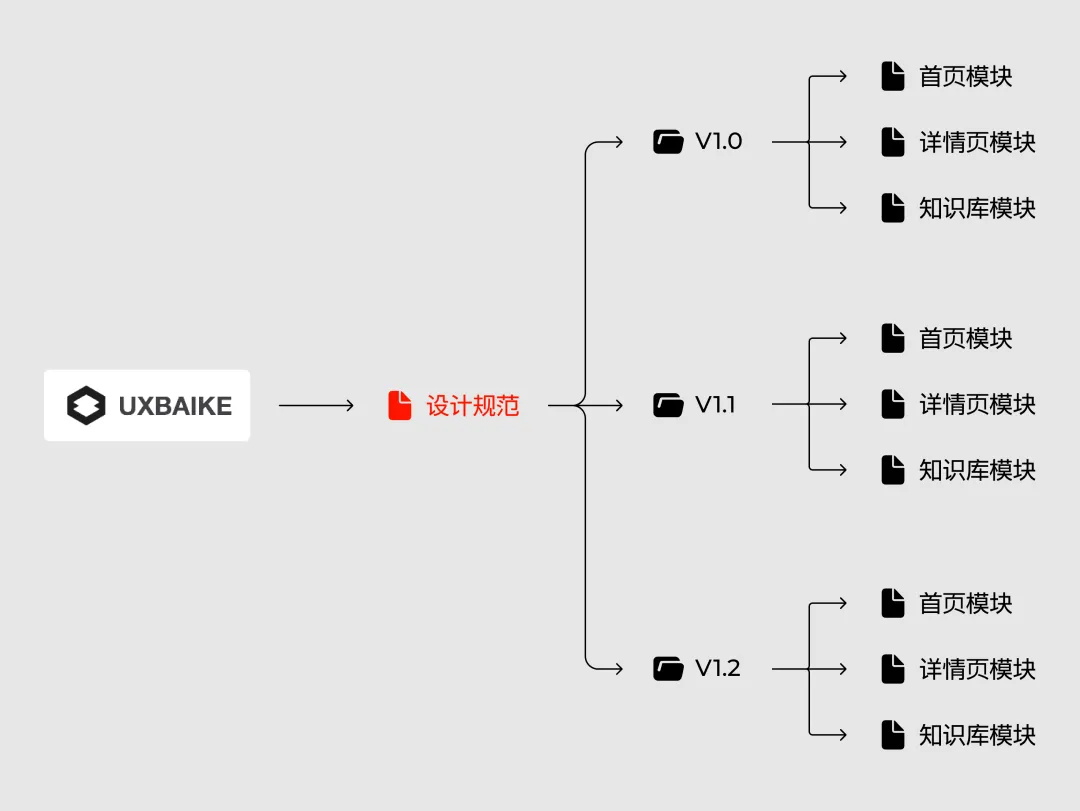
所以建议,每次迭代创建一个版本的文件夹,而这里面要复制一个独立的版本规范文件,不被其它版本引用。

4. 设计规范做完以后没人关注怎么办
设计规范不能指望产品、设计、开发、测试认真去看,多数设计规范创建的假设就是没人会看,就像没人想看产品说明书一样,你要让这个东西足够易懂,想要使用或查看一看就会。要满足这个要求,就必须要做好前期的分析 —— 项目需要什么样的规范?
要分析出对应的结论,就要对下面几个问题进行思考:
- 项目有没有时间留给规范的制作
- 项目对设计还原度的要求够不够高
- 前端对设计稿实现的意愿和积极度
- 其他设计师的设计软件使用习惯
- 项目的迭代频率和大改版的间隔
不同的项目需要的规范是不同的,尤其是不同的规范使用对象对规范的需要是不一样的,你需要围绕团队想要的、会用的规范类型去创建,而不是仅仅是追求脑海中 "完美的" 模式。
所以为了进一步实现这个目标,要在规范创建前把规范的结构大纲、前期小样给团队检查、评审,商议出合适的做法。并且在规范基本做完以后,要开一个简单的培训短会,对设计和开发解释规范的所在位置、内容明细、查看方法。总之,规范是结合别人的习惯去创建,而不是根据自己的习惯让别人适应(你是老板除外),才有人愿意配合使用。
5. 规范里要不要每个细节都添加说明
网上的开源规范说明非常多,所以很多同学问过要不要写说明,写的话写哪些东西,写到什么程度。
前面就说过,文档是反人性,所以说明自然是能少就得少。开源框架中添加大量说明,是因为这些系统本身就是产品,要面向数以万计的用户进行解释,所以必须写得很清楚,对有实际查看需要的用户进行解释。而我们自己的项目通常只面向少数产品团队的成员,就不需要负担这么重的解释成本,写好标题或命名就够了。只有在不写下说明就很难保证别人能看懂,或者自己过一阵子都会忘记的设计要素上做说明。
而在我看来一定得做注释说明的地方,就是前面提到的组件状态。虽然我们可以不用变体实现它们,但不同的组件状态切换往往包含了具体的交互过程,很多只看图是真看不明白它是怎么切换到另一个状态的。所以我们最好将这些需要通过交互或特殊逻辑产生的状态进行说明,即使用交互文档的展示方法连线和备注。

结尾
一套有效的设计规范必然是经过多方面权衡妥协后的产物,检验设计师的项目积累和综合能力,一套规范应该怎么做,只能靠你自己去判断,而没有标准的答案。最近 UXBAIKE 在写新的规范系列新知识库,很快就会上线。

超人的电话亭
想了解更多网站技术的内容,请访问:网站技术















