7000字干货!工具型产品的设计指南
互联网发展至今,各类应用场景的产品层出不穷,消费类、工具类、游戏类、金融类等,每类产品都有各自的产品特征和设计原则,今天我们来聊聊工具型产品,看看它有什么特点。

一、工具型产品的定义
广义上讲,工具是用于解决人们生活、工作中的某类问题的“器具”,基于这个定义,那所有的互联网产品都可以看作是“工具”,如推特是社交工具、亚马逊是购物工具、Google 是搜索工具。

不过从讨论互联网某类产品的特性来看,这么区分过于笼统,因此这里对工具型产品有更聚焦和细分的定义。
工具型产品是指主要用于帮助用户解决特定问题的互联网产品,通常具有非常明确的功能和用途,用户使用它们的目的是为了提高效率、产出某些内容等解决非常具体问题。
那可能有人会问“推特、亚马逊这些不是解决特定问题的吗?没有明确的功能和用途吗?”
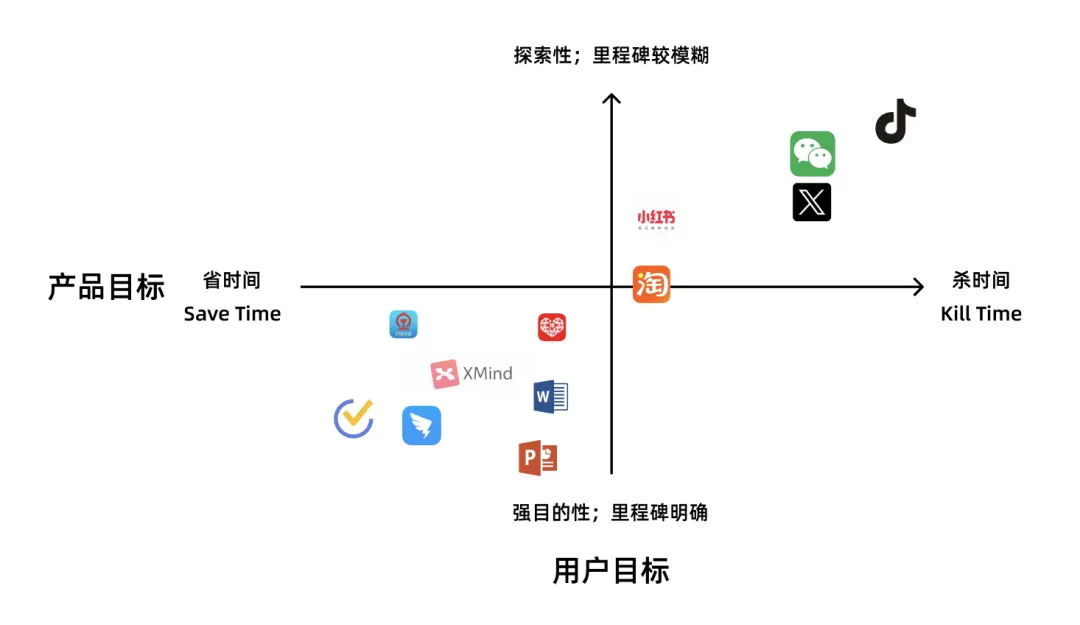
与日常生活娱乐需求不一样,从产品目标来讲,工具型产品侧重于帮助用户“Save time”,而消费娱乐型产品倾向于占用时间,即“Kill time”。

从用户使用产品的目标而言,工具型产品是解决问题导向,强目的性、用于解决特定的问题,强功能驱动,所以工具型产品另一个特点就是目的性非常强,有明确的里程碑。
用户以解决问题为导向,有明确的里程碑
我们日常不舒服才会去医院,车子没油才会去加油站,去了以后希望解决对应的问题,完成目标的里程碑十分明确。

但在日常生活中,有事没事可能都会去逛商场和跟人聊天,不是强目的性的驱使的行动,也没有明确的里程碑,比如有没有买东西不影响逛商场。
而工具型产品如同医院、加油站一样,就是为了解决特定的问题场景,具备强目的性的,有明确的里程碑。写论文用 Word、修图片用 PS、完成演示文档用 PPT...都具有明确的目的和里程碑。
产品的目标是帮助用户提升效率、解决具体的问题
工具型产品存在的意义一般是帮助用户提升效率,解决明确具体的问题,用户一般用完即走。
这也存在一个工具型产品在商业闭环中的痛点,正因为“用完即走”的特点,导致市场上对这类产品商业价值存疑,比如留存低、粘性低的问题,但也不全是这样,取决于两个因素:
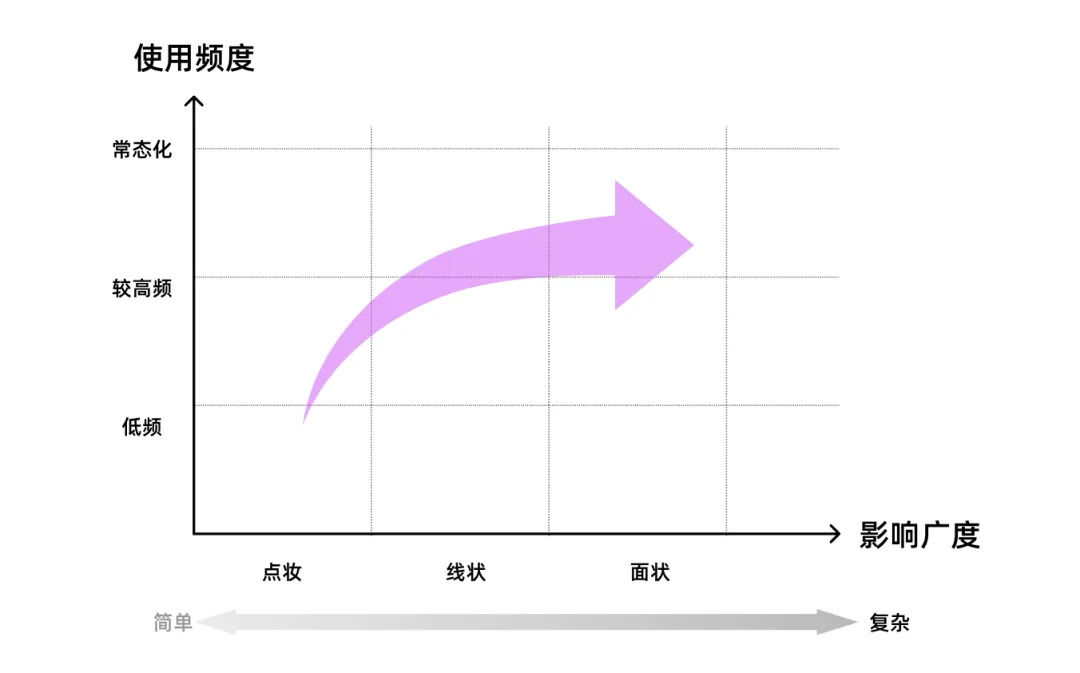
- 产品的解决的问题,是否是持续性、周期性的问题,即问题本身是否高频;
- 产品解决的问题,是点状还是线状甚至是影响生态的问题。
以上两点本质是产品提升效率、解决问题的深度和广度,这决定了工具产品的商业价值。

二、我们常见的工具型产品有哪些?
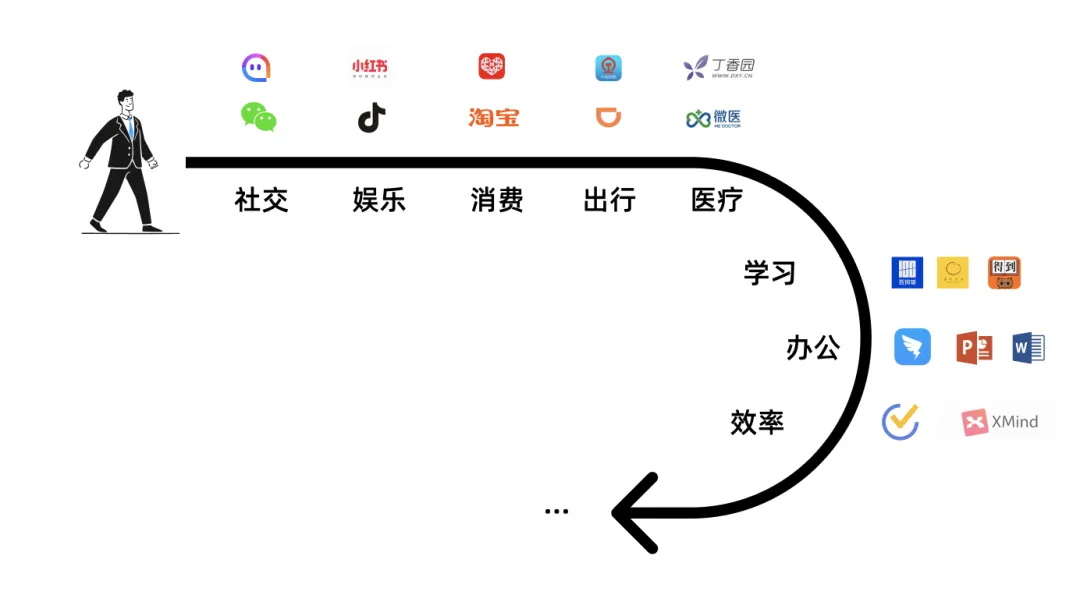
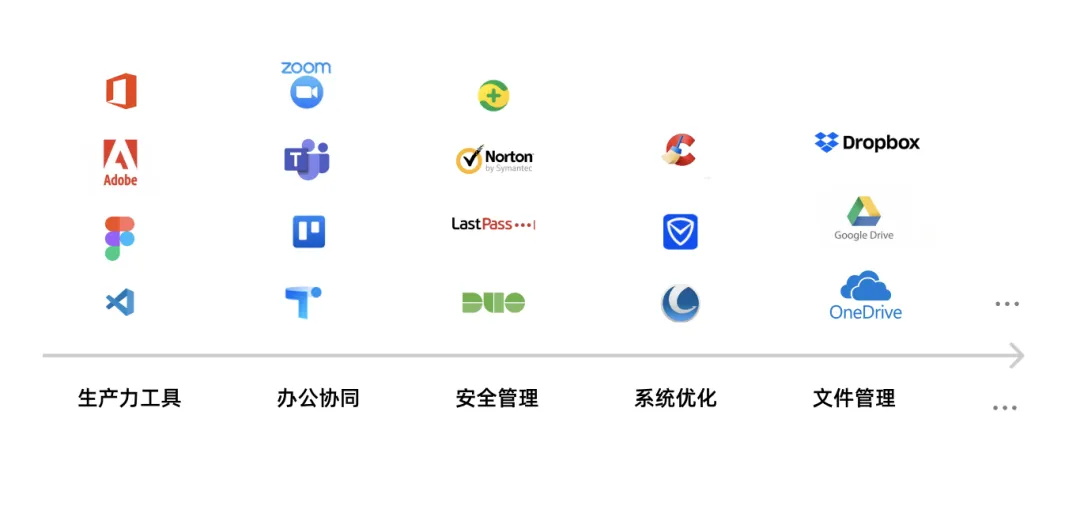
从学生到各行各业的从业者,我们已经离不开各类工具产品,从常用场景来分:

- 生产力工具:如 Microsoft Office、Adobe Photoshop、Sketch、Figma、Visual Studio Code;
- 办公协同:Zoom、Microsoft Teams、Trello、teambition
- 安全管理:Norton Antivirus、LastPass、Duo Security 等
- 系统优化工具:CCleaner、Glary Utilities 等
- 文件管理工具:如 Dropbox、Google Drive、OneDrive 等,用于文件存储、共享和管理
...
不同工具型产品形态截然不同,本文将重点聊聊“生产力工具”产品的特点以及设计原则,后续再展开其他类型的讨论。
Microsoft Office、Adobe Photoshop 等作为生产力工具的代表,通过工具改变了工作和社会协同的形态,历经几十年,这类生产力工具有什么特点?

三、生产力工具的特点
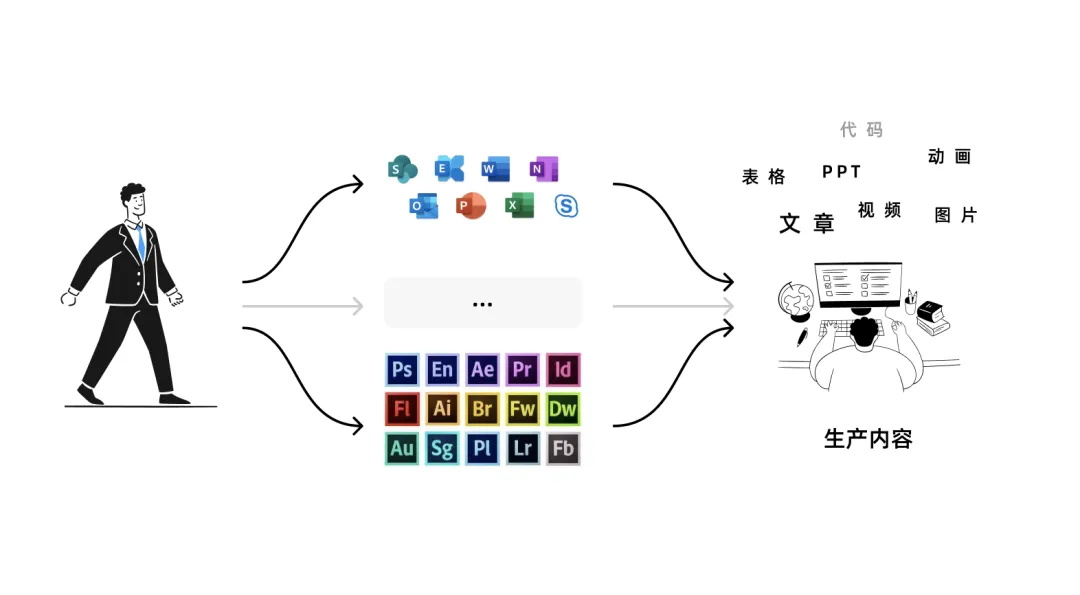
从产品目标上看,生产力工具是帮助用户提升生产力的,让用户更高效、简单地完成内容生产。
从交互形态上看,用户通过各种操作,在画布中构建内容,比如一篇文章、一个 3D 模型、一张海报、一份 PPT。如同一个雕塑师,不断围绕着一个对象进行雕琢、打磨,最终产出一个完整的对象,在《界面设计模式》一书中将这种交互形态称之为“递增构建(Incremental Instruction)”。

当工具可以很好地支持创造性的活动时,可能会引发用户的“心流”(flow)状态,这是一种全心投入的状态,过程中人们会忽视时间的流逝,忽略其他的干扰,从而让人持续工作好几个小时。
反之,不好的工具会让人分神,比如用户需要等待半分钟才能看到她修改后的增量结果时,她的注意力就被分散了,心流的状态被打断了,持续不好的互动体验会极大挑战用户的耐心。
因此,对于工具类软件来讲,如何让用户专注于创造性活动,达到“心流”的状态,让用户沉浸在其中,是软件设计的重要目标。
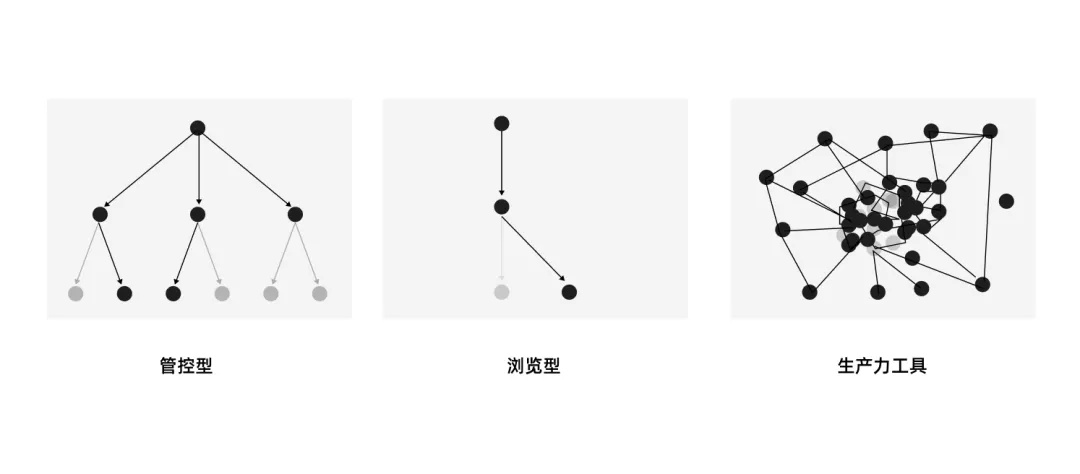
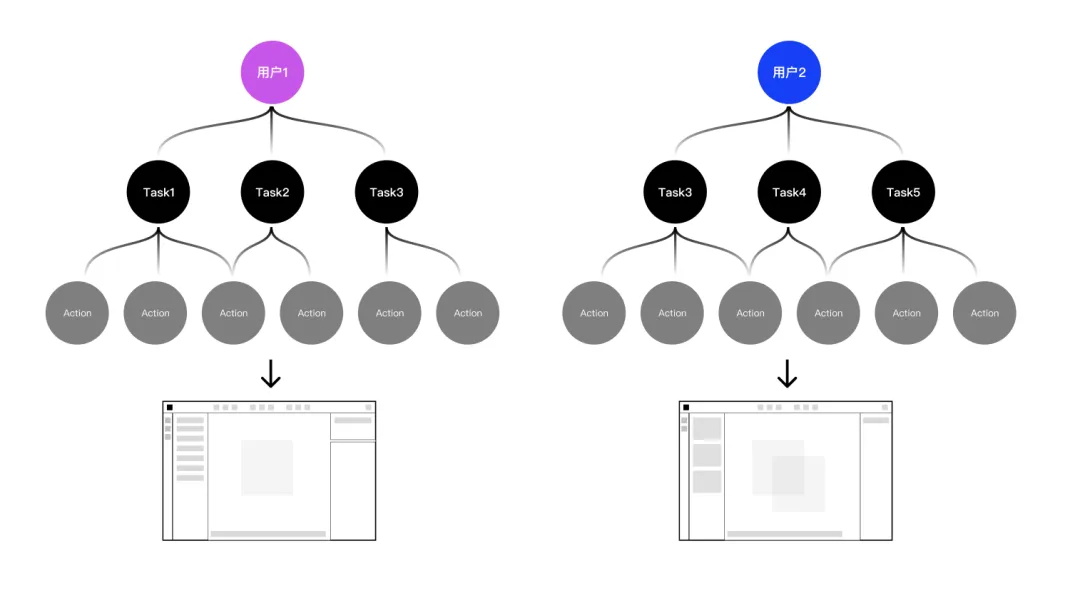
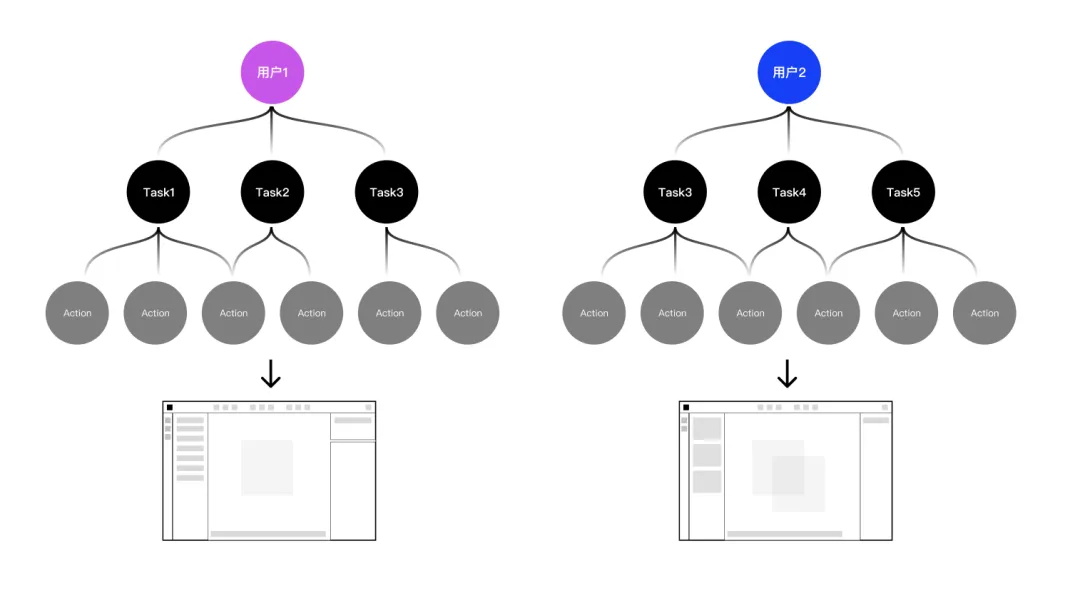
递增构建的交互,即用户操作路径是围绕着一个画布中的对象,调用周围一系列操作来做用于这个对象,与浏览型、管控型产品比,交互具有非常高频的特点。

正是由于这种交互形态,生产力工具的交互通常有着非常高的要求,为了让用户操作顺畅、高效产出、更简单的生产出好效果,生产力工具产品的设计往往更具有挑战性。
四、生产力工具的设计特点
软件好用与否,通常需要从功能、性能、界面交互几个层面来一起评估,本文重点从交互的角度来聊聊好用的生产力工具他们有哪些交互特点。

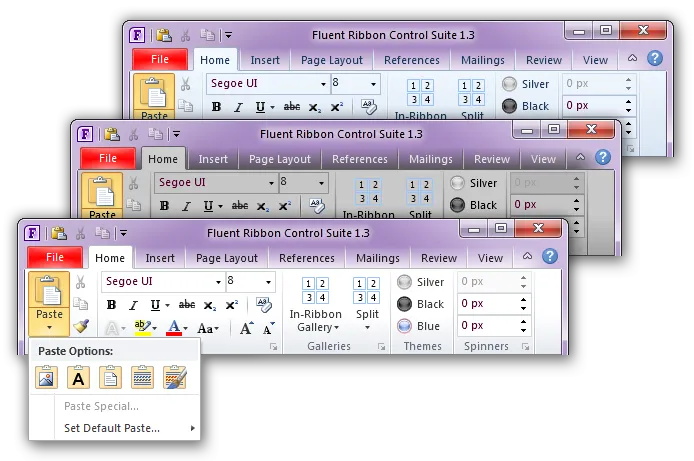
提到“图层”你可能立刻想到 Photoshop、说起“Ribbon"你可以想到 Office 办公软件,这些交互形态为解决特定问题而生,已经被沉淀为解决此类问题的经典解决方案。

生产力工具为内容生产而生,从时间上看,经典的生产力工具在框架上是稳定的。从交互体验看,为内容生产者提供高效、易用上的操作体验。
所以下面围绕着产品框架、操作效率、上手体验三个维度来聊聊好的生产力工具,在设计上有什么特点。
1. 稳定的框架
纵观 30 多年 Photoshop 和 Office 办公套件,操作的基础框架没有因为时间、技术设备发展变得面目全非。

所以,好的生产力工具是时间的掌控者而不是追随者,对产品的定位想得足够清晰和长远,并且有机制坚持和完善。当然稳定的框架不是上线后就不允许动了,需要开始想明白,之后不轻易做颠覆性框架变更。
在任何软件中,框架决定了产品的用户心智和核心交互逻辑,而工具型产品的框架定义尤为重要,稳定的框架有助于用户渐进深入的了解甚至习惯,此类产品也不需要给用户持续的“新鲜感”,另一方面框架也决定了厂商内部的协同模式和增量拓展。
好的框架能将产品的特性一直延续下去,每次的发版迭代在不颠覆原用户习惯的基础上,让用户持续更多的受益,不会因为时间、外力的作用颠覆原来的基础,软件是时间的掌控者。

比如角色化的页面,让软件面向不同市场的时候,可以在原框架基础上继续拓展,一套规则适用于多场景,让加法更简单从容。
2. 追求极致效率
生产力工具的软件的目标是让用户高效的产出好内容,在软件使用过程中,前文有提到它高频交互特征,所以用户会追求极致的操作效率,如同流水线的每一道工序设置,如何让工人能最顺手、最高效的完成各类操作,是非常影响工作效率的一环。
提升效率最根本的手段当属技术的进步带来的改变,毕竟“再合理的流水线工序管理,永远也比不过生产自动化”,但技术的颠覆也不是一蹴而就的,所以本文暂不从技术的手段来讨论如何提升生产力工具的提效,而是从产品设计角度聊聊市面上生产力软件如何提升界面操作效率。
那工具提升效率的主要手段是哪些?

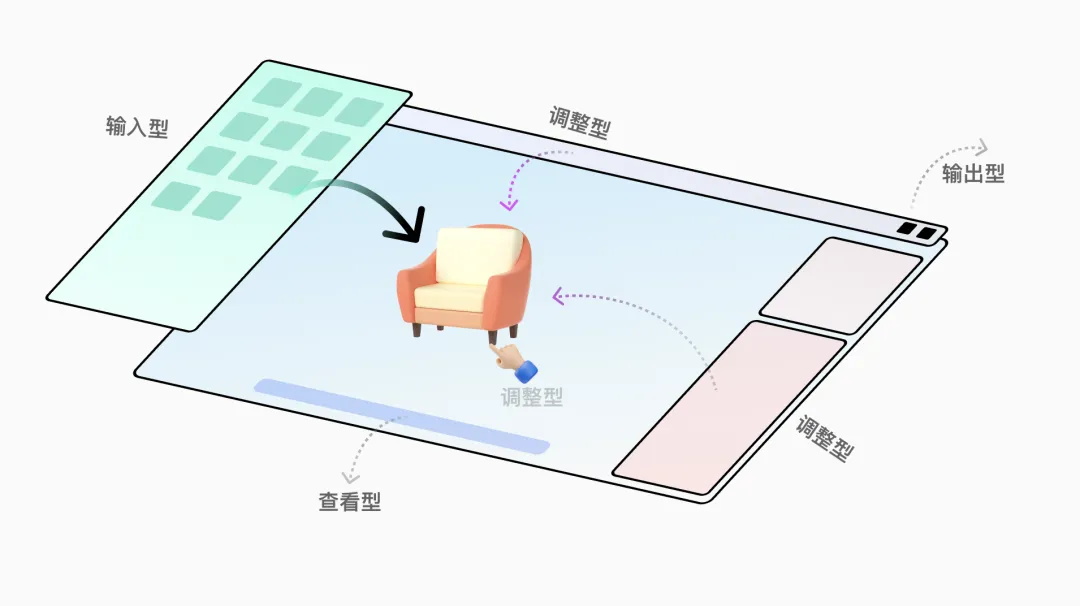
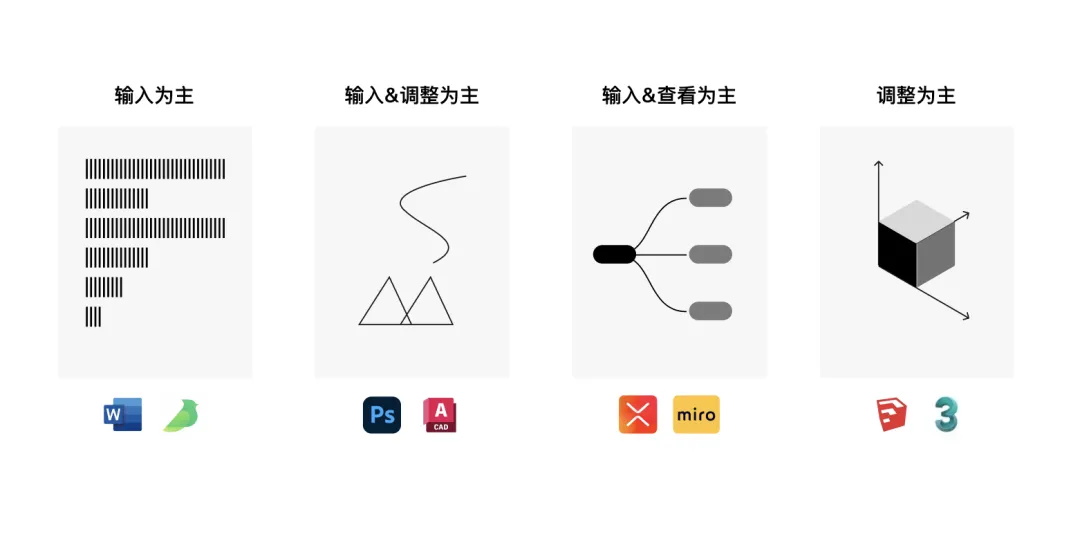
将用户与产品交互过程的阶段来分,可以分为输入类、调整类、查看类以及输出类操作,不同工具型产品在这三个阶段的侧重点不一样:
- 比如 Word,输入类操作体验是核心;
- 比如思维导图 Miro 以输入和查看为主;
- 而 3D 模型操作软件,则是以调整类为主。
结合产品特性将核心阶段交互操作效率做到极致,才能打动用户。

下面将围绕着输入类、调整类、查看类这几阶段来展开如何设计高效率的交互。
① 输入类的效率
往画布中置入点、线、面、体、模板,甚至导入,都是输入的过程,如何让输入的过程更高效。
为了让输入更高效,有以下几种做法可以从对象本身、空间、时间上着手来提升效率:
- 输入对象颗粒度
- 触发路径
- 触发时机
从输入对象的颗粒度上看,当输入对象颗粒度越大时,效率越高,比如基于一个模板和组件,预制内容和模板。

从触发路径上看,提供暂态交互形态,让用户更高效的即时取用。
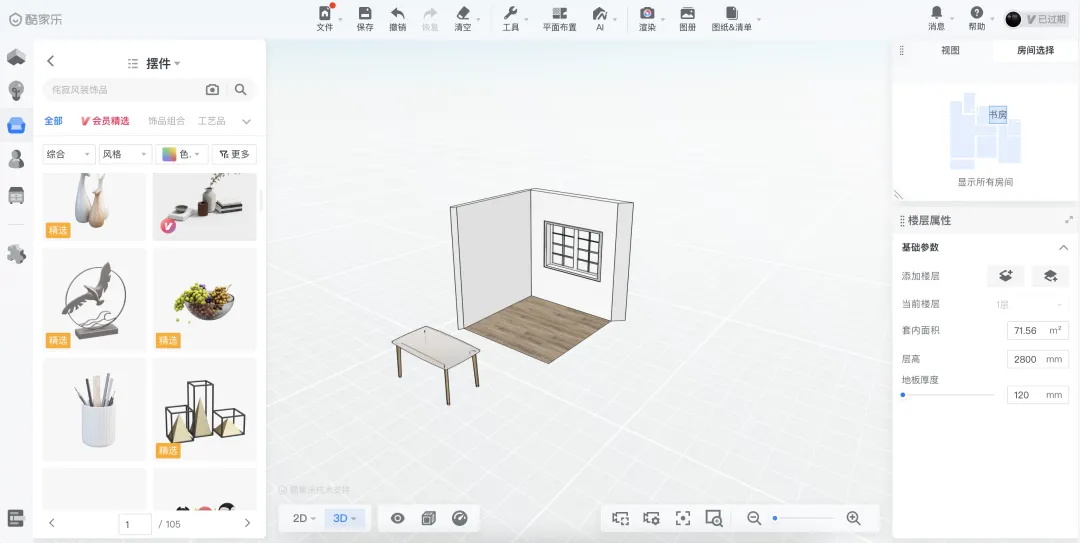
比如某办公家具设计软件,在素材面板中,提供按子类目提供能力,让用户可以近期快速触达。

从触发输入的时机上,预判用户当前阶段想要的内容,让用户能更快地获取和输入。
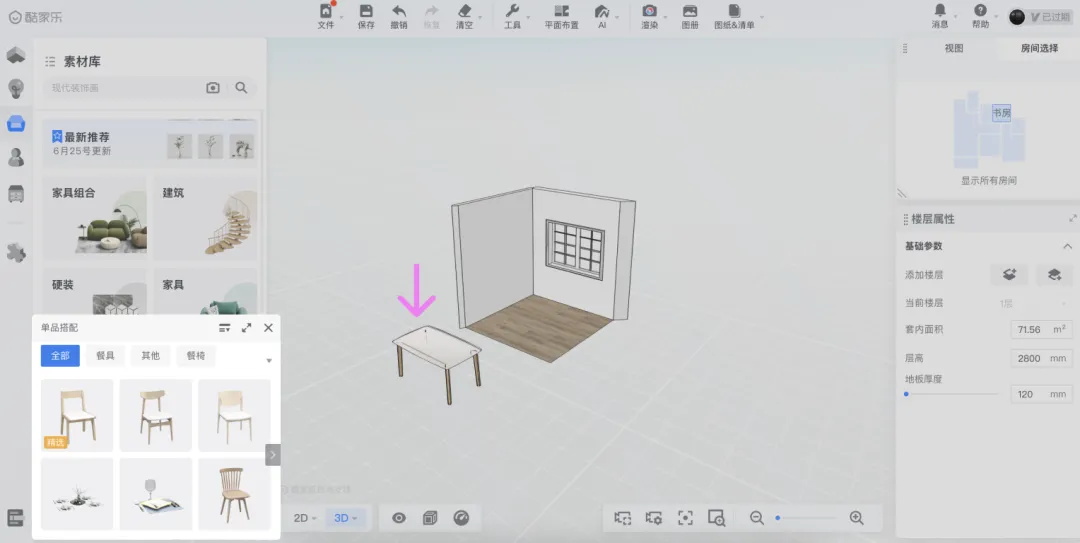
比如在酷家乐里,当用户放置一个桌子后,主动弹出搭配一些风格相符合的椅子选项,用户就能更快地置入合适模型到场景中。

② 调整类的效率
在输入之后可能会调整一些属性,如颜色、位置、大小、角度,以及鼠标点、选、拖、拉、拽等交互都是属于调整类操作,这也是复杂编辑器软件最高频的操作类型。
同上文输入类操作分析思路一样,通常可以从触发到作用对象来提升效率,这里总结两点,即:触发足够近、调整足够快捷。
触发足够近:
在高频操作的界面里,物理距离的足够近是百试不爽的方式,如以下几个案例:
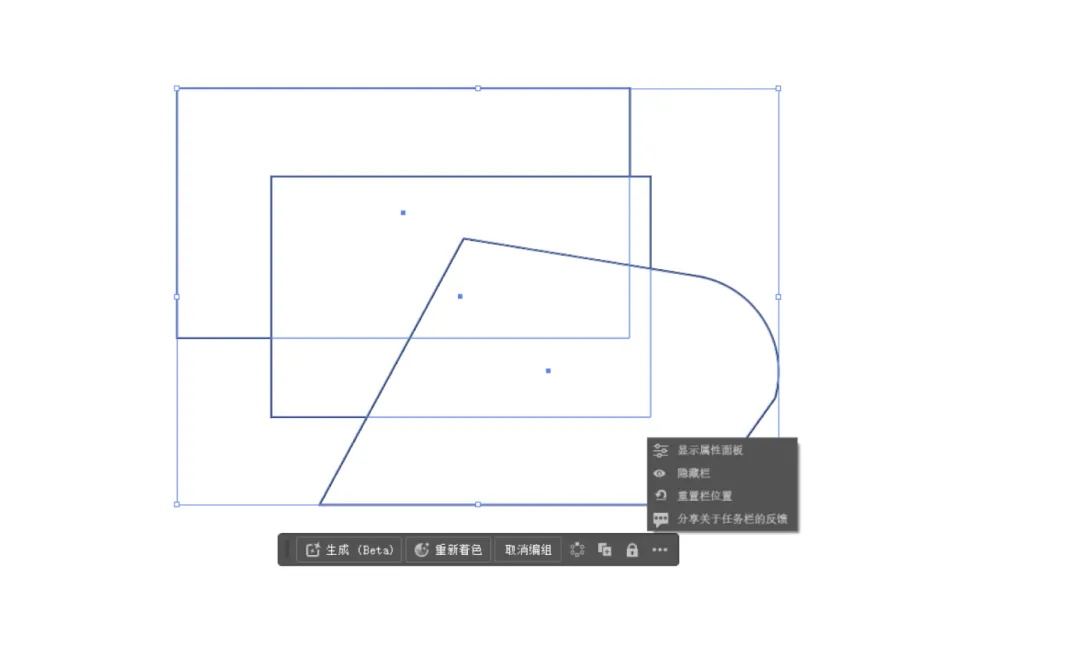
基于选择对象选择的情境式菜单,是解决复杂菜单调用不变的好解法,比如在 Adobe illustrator 和 Photoshop 在近几个版本里也增加了显性的情境式菜单,目的就是让鼠标选择对象后立刻能就近操作。

比菜单距离对象的更近的是,基于对象的直接操作,如 Sharp3d,基于对象的控制器“Gizmo”直接操作尺寸、形态。
调整足够快捷:
除了让控制器与控制对象物理距离足够近,还可以通过提供多种快捷的调整能力,让对象调整更快,常见有以下几个:
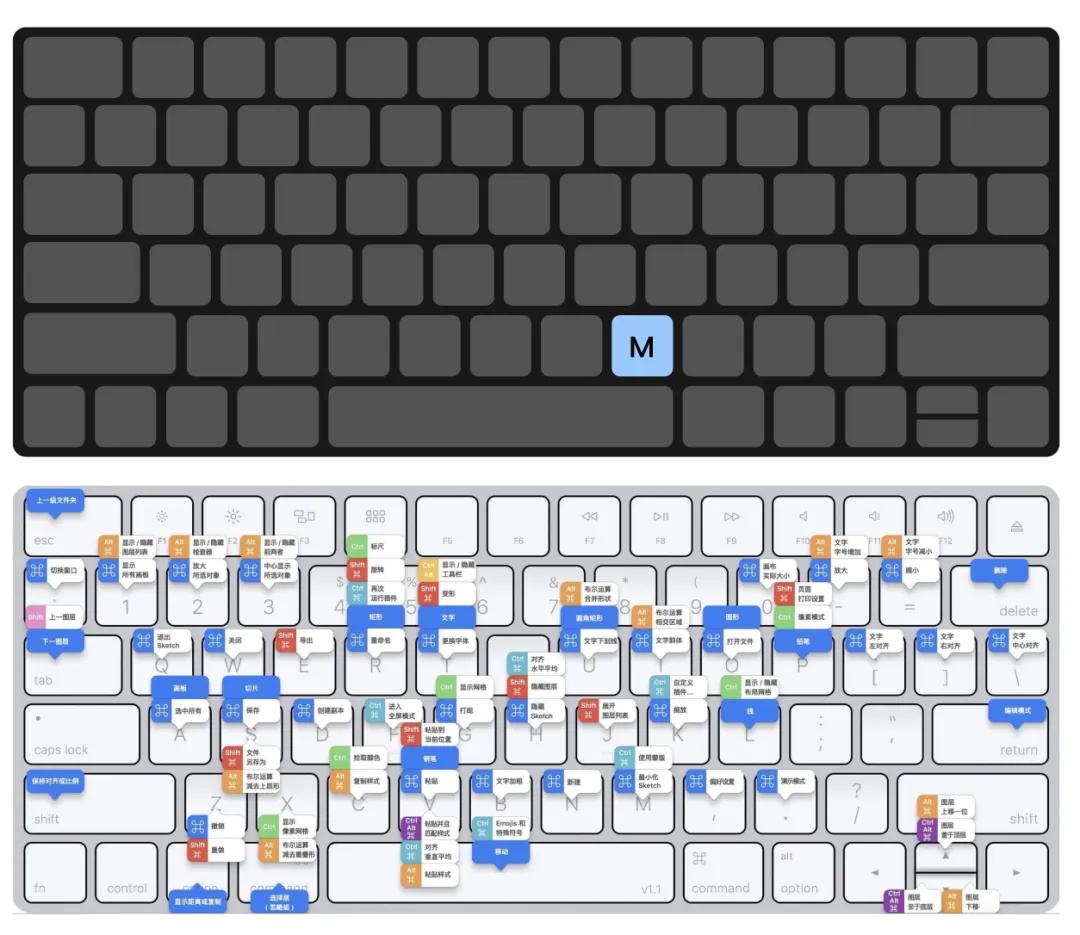
快捷键调用,比如在酷家乐设计工具中,涉及到大量的材质互刷,如果每次去调用菜单里的操作,效率非常低,所以用户非常依赖此快捷键来提升效率,当然此类快捷操作很多,如下图 Sketch 快捷键。

重复上一步甚至好几步:在一些存在重复操作操作中,软件通常会提供快速重复上一步,甚至重复好几步的快捷操作。如犀牛、CAD 等软件通过空格重复执行上次命令,PS 可以通过录制命令进行一系列操作的合集重复执行。

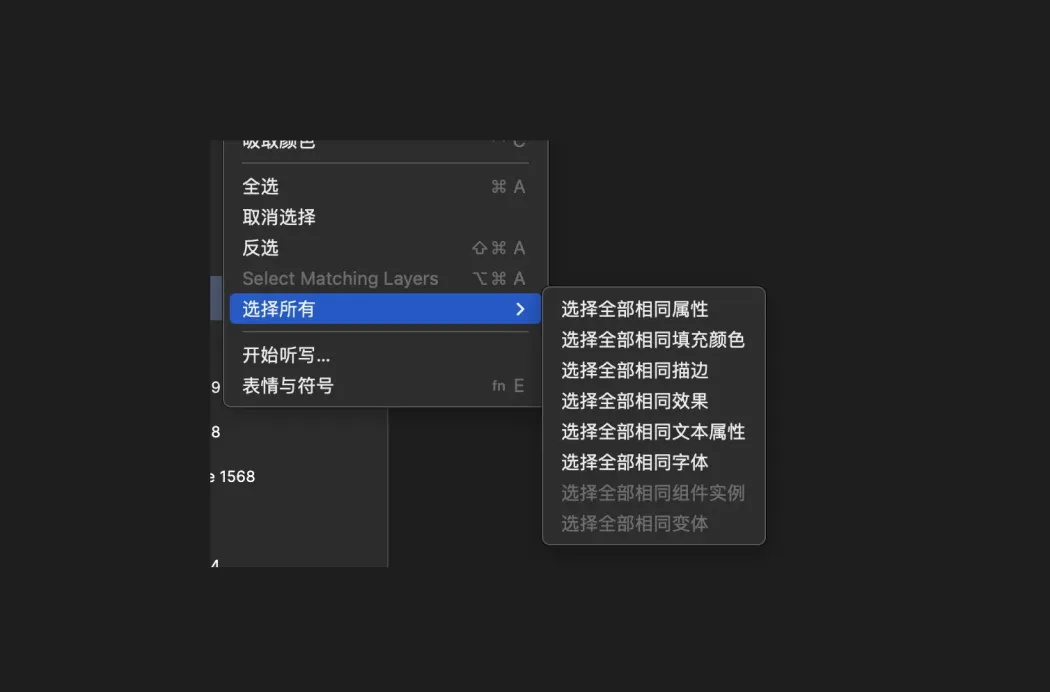
提供批处理的能力,当需要针对不同对象的同种属性进行调整时,工具型产品通常会提供批量处理的能力,比如 Figma 可以批量选择相同属性值对象进行统一操作。

当然批量处理场景远不止选择,基于某类属性选对象,基于某些对象调整某类属性等等,组合的可能性很多也很常见,这里不再赘述。
③ 查看类操作的效率
查看主要指构建出来的内容对象查看,在编辑过程中一般伴随着输入和调整发生的,为了让用户在内容编辑时高效查看,各类软件主要的表现就是“更多、更有效的获取有用的信息”,在“空间”和“时间”上有这么几类处理方式:
空间上:画布内容区足够“大”
因生产力工具的目标是内容的生产,因此内容的查看效率很重要一条就是内容展示以主体内容优先,对象所在的画布足够大,以此保证基础的查看效率。

内容区域以外的内容,因为空间有限,加之为了保证操作触达效率,操作命令会出现非常紧凑的状态,如 PS、AI、CAD、Word 等软件都是如此,本质是因为画布空间需让位给画布展示区。
时间上:多线并行,多种任务视图,来提升软件的查看效率
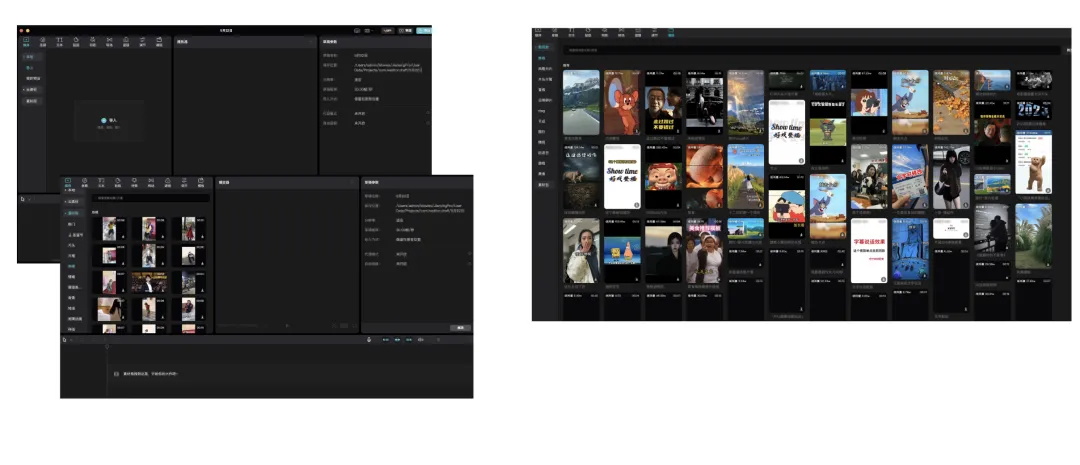
如剪映为了让素材查看和编辑都能够足够宽敞的界面,提供了分屏模式,将素材查看的效率大大提升。

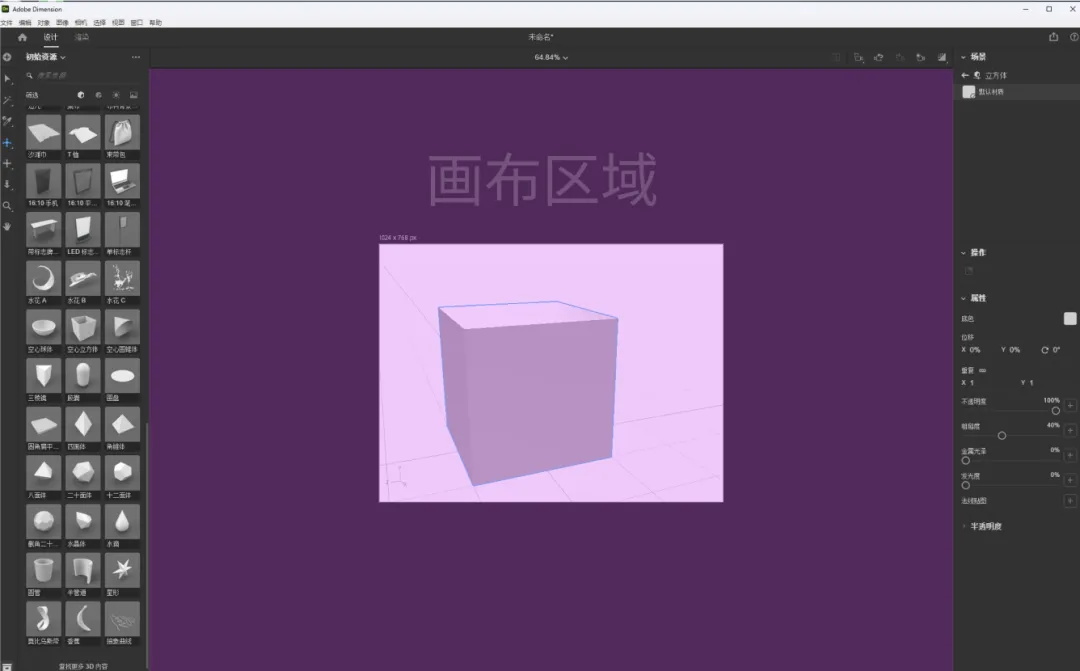
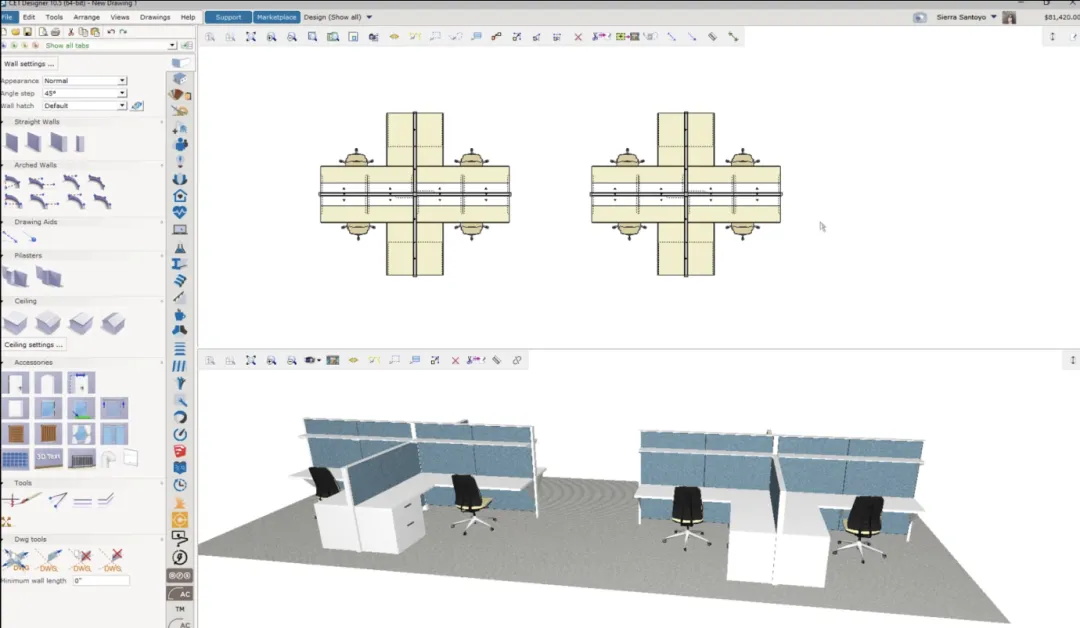
比如建模类软件通常会通过多种视图来确认位置,实现边看边准确编辑的效果。

除上面所说的空间和时间上,也有为查看提供专属的便捷的功能,比如隐藏、基于图层或基于对象属性的方式管理和查看对象。
3. 系统化的上手体验
软件的功能越多,就越复杂,越复杂就会影响用户上手速度,看上去是一个难解的死循环。但市面上有些做法值得借鉴,看看如何减少产品的上手阻力。
① 系统化的一致性体验
Adobe Creative Cloud 和 Document Cloud 高级设计总监 Eric Snowden。
“我们产品中一致的用户体验的主要好处之一是技能转移。我们希望您在学习我们的其中一种工具上投入的时间和精力在您转向第二个或第三个 Adobe 工具时能够得到回报。”
一致性有助于技能转移,你学会了 A 在新功能 B 出现时,你可能很快就上手了,这是一致性最大的好处。

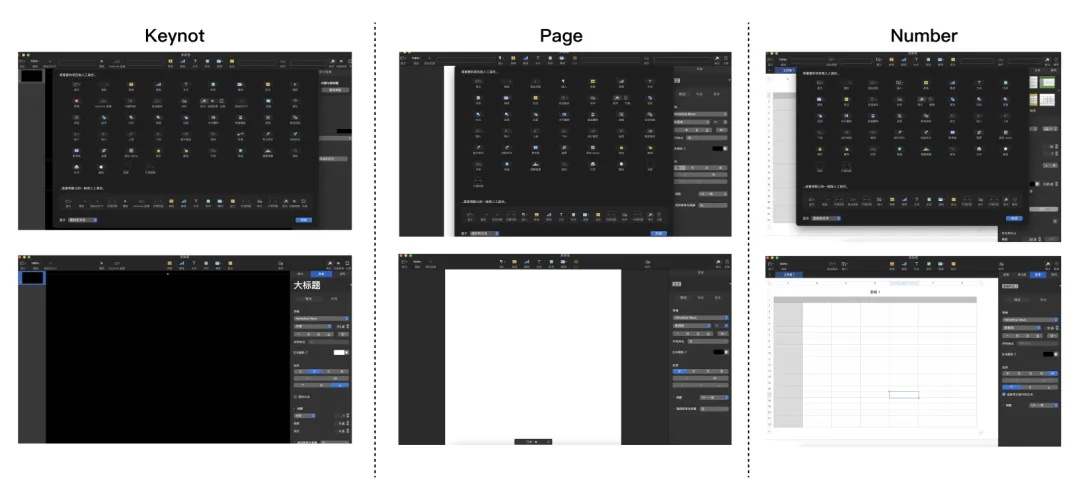
从外观、行为、再到认知上的一致,需要强大的协同体系和组织共识,比如苹果自带的 Page、Numbers、Keynote,我相信肯定不是同一批人同一时间做出来的,以工具栏、操作属性为例,一致性非常高,从结果上看用户觉得理应不就是这样吗?
经历过工具设计的人就应该深有感触,系统化的一致性是基础且非常系统的工作,需要高度抽象的能力来定义不同模块、不同产品的一致性和落地机制,才能做到真正意义上的一致性。
② 教程场景化
随着时间的累积,产品功能和帮助文档往往越来越多,用户往往不会去挨个找,某些功能由于业务属性,短期难以将产品的易用性做可自然上手,就需要考虑如何将当前功能的使用方式传递给用户,将其教程场景化。
如 Sharp3D 在触发拉伸时,会在顶部提示拉伸的教学,教学可以放大为视频教程,系统化场景化地帮助用户理解功能使用方式。
③ 操作可视化
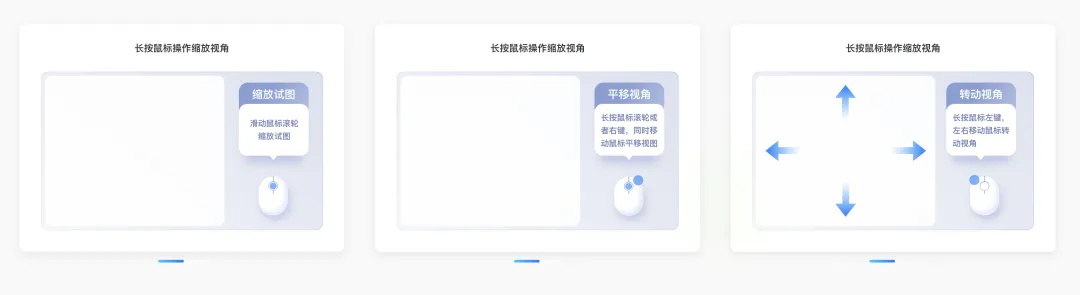
工具产品由于操作多,甚至有很多行业化的表达,那如何将一些概念表达清晰,比如某个参数、某个标注通过文本无法直观表达,那通过图形或动画就可以快速的知道是什么意思了。

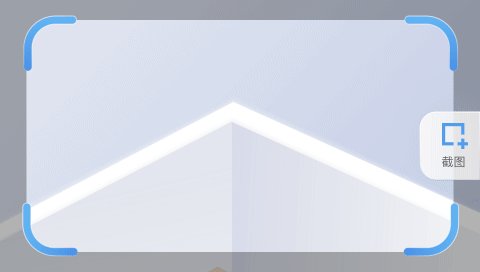
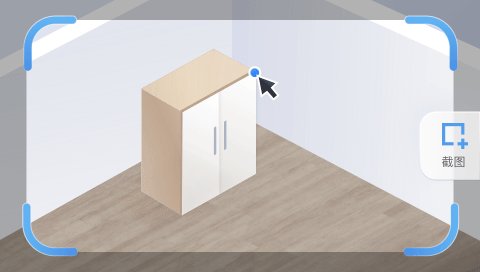
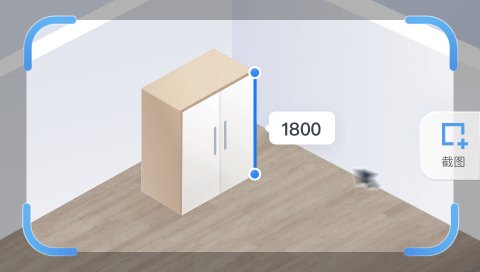
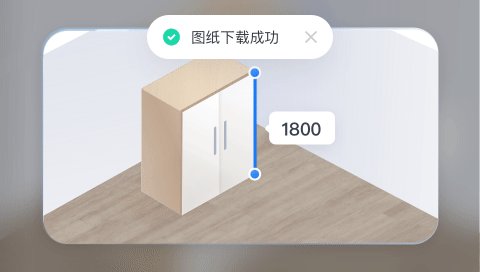
比如之前在表达标注出图纸时,文案难以表达清晰,但通过动画就可以让用户理解功能的意思了。

以上就是针对产品产品框架、效率体验和上手体验提出的一些观点和示例,每个点单独拆开都可以是专项课题,本文篇幅有限不再展开赘述。
四、未来,生产力工具的趋势
辅助用户高效产出高质量内容是生产力工具的目标,在未来我相信这个目标不会变,如何辅助用户更快、更简单、更高质量产出,让产出内容发挥更大价值,是未来工具发展的趋势。
通过哪些手段这是一个开放性且值得每位从业者持续探索和思考的问题,本文就以下三点进行展开,抛砖引玉。
1. +AI 与 AI+

+AI 是着眼于当前
这两年爆火的生成式 AI 给软件行业带来了机遇,生产力工具本质就是内容生产工具,原本通过人来生成的内容,AI 将可以直接产出内容,减少用户交互。

原来的软件结合 AI,那输入与输出的形态会发生改变,当前仍以副驾驶的形态存在,以 AI 辅助原产品场景来辅助主场景的任务流。在部分领域 AI 确实可以取代原来的工具来产出内容,比如要求不高的非专业领域,但在精准产出、涉及上下游数据的业务链路里,生成式 AI 目前还有些吃力。
因此笔者认为,AI 作为“副驾驶”的形态可能是让当前工具发挥进一步价值,让局部操作更高效、友好。
AI+是着眼于未来
还有有一种声音是,AI 生成将替代传统的生产力工具,如 AI 可以生成一些商品宣传图,那还需要 Photoshop 吗?
所有的生产力软件本质都是生产内容,在 2022 年至今生成式席卷和恐慌之后,传统生产力工具软件好像“很庆幸没有被 AI 取代”,“客户没有跑”。长远来看,也许是当前 AI 能力还不足,但从 AI 生成内容的进步速度和原理来看,各厂商如何在 AI+上把自己的市场打开,能在 AI Native 上加速质量和效率的提升,是需要长期布局的课题。
2. PLG 驱动
PLG(Product-led growth)通过产品驱动增长,让用户自助的就可以完成产品价值的感知和商业转化,这对产品的易用性有极高的要求。
低门槛是增长的杠杆,从经营成本、商业效率、用户体验多个角度看,让工具型软件实现 PLG 是企业经营的必经之路,随着产品市场规模化 PLG 将会带来指数级的收益。

传统工具产品可能通过大量的人工和教程来教育用户,但随着国际化出海、以及市场激烈的竞争,成本和效率是市场竞争中非常影响商业成功的要素,因此 PLG 是生产力工具产品非常重要的方向,你的产品通过自传播就可以完成获客、留存、转化。
低门槛的几条路径:
前面提到 AI 的结合能解决部分操作门槛的问题,比如:
- 用户能用最自然的语言与界面交互,就能得到“差不多”的结果,可以是一篇文章、一张图、一个模型...,在非精准产出或灵感阶段比较受用
- 利用 AI 多模态能力,比如输入一张图+提示词拿到结果,比原来自己去利用界面能力还原门槛低很多
- ...
以上场景可以解决一部分操作门槛的问题,除此之外降低操作门槛还有图形交互的门槛降低、软件行业化。
低门槛的图形交互
关于解决某类交互问题的最优解,一直是界面设计者持续思考的话题,比如命令的调取与设置,如何更合理的出现在用户的面前?
软件垂直化
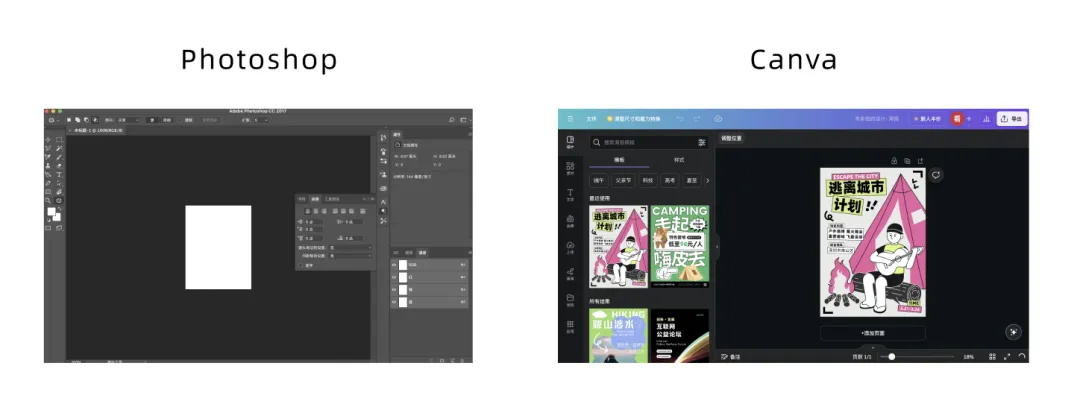
在互联网时代,大平台因“全而不精细”的问题,往往面临被垂直化厂商蚕食市场,在工具型产品中同样也适用,尤其是专业软件无法拓展至非专业用户群体时,软件的垂直场景化往往能提供更精准、更好的能力和服务体验。

非专业设计师无法上手 Photoshop 时,Canvas 这类软件提供海报、物料的模板的设计工具让有设计需求,但没专业设计能力的人可以完成设计输出,基于行业的需求做成小白就能上手的工具。
3. 云端协同,数据链生
传统软件上云,已是行业的共识,好处在于数据可有效存储,跨端体验一致,还可以协同起来。协同不仅仅是多人之间同时完成一件事,甚至可以链接到下游:

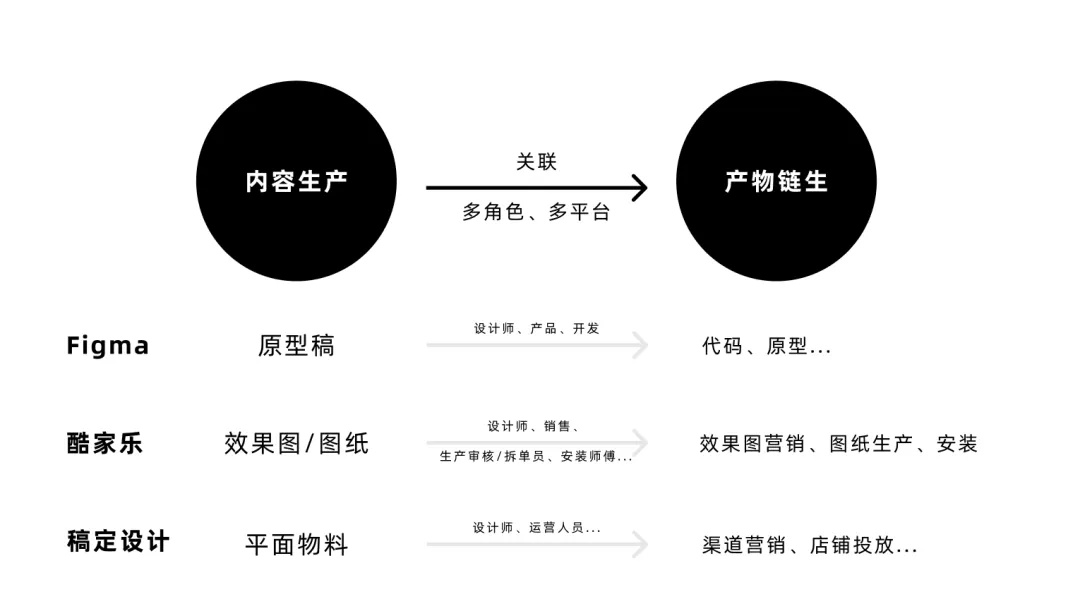
如 Figma:基于设计文件,产品、设计、开发都可以进行协同和下游的开发,所有项目成员都可以即时获取文件数据信息。
如酷家乐:通过酷家乐设计出来的柜子,可以直接打通生产软件,数据是机器可以识别和加工的,大大省去了中间文件传输的成本,在安装场景中,工人也可以通过手机看到这份设计数据,安装结构和位置,让数据充分发挥它的生命周期价值。
除此之外,软件云端化也天然防盗版,也符合企业开发、成本、商业等多方面考虑的发展诉求。
以上是本文围绕着生产力工具型产品的探讨,抛砖引玉,欢迎大家一起来聊聊工具软件的设计。
说明:文中案例和观点仅代表作者个人观点,非公司官方立场。
作者:群核科技用户体验设计
想了解更多网站技术的内容,请访问:网站技术