超多案例!卡片式设计基础入门指南

在 UI 设计中,卡片是不可避免需要用到的东西。那么什么是卡片?卡片有哪些类型?
本次就以此问题为出发点,为大家详细介绍 UI 设计中的卡片设计。
一、设计基础
在开始设计之前,我们需要先了解卡片的定义、特点以及应用原则。
1. 卡片的定义:
卡片设计是一种界面设计模式,其作用是使用卡片来作为界面信息展示的基本单元。卡片设计通过将信息分割成独立的、可管理的部分,使整个界面看起来更加简洁,让用户能够更容易在浏览时理解内容,找到自己需要的信息及商品。

2. 卡片的特点:
在设计卡片的过程中,我们要合理的将卡片的特点发挥出来,卡片主要有三个特点。
① 瓷片信息模块化:
卡片的作用是将信息呈现为独立的卡片单元,方便用户理解和管理信息。

② 视觉吸引力:
视觉吸引力,顾名思义就是通过精心设计的视觉元素和颜色,让用户眼前一亮吸引用户注意,以此提升用户的使用体验。

③ 强交互性:
一个合格的卡片在设计时需要具有丰富的交互功能,如点击、滑动等和用户实现"交流"的操作,增强信息传达效果和用户满意度。

3. 卡片的应用原则:
在应用卡片时,我们要按照卡片的应用原则来保证卡片不会在运用时出现违和感。

① 一致性:
保持卡片的一致性,包括样式布局和交互方式。
② 信息层级:
信息的重要性和层级设计让重要的信息更加显眼。
③ 简洁清晰:
卡片内容简洁明了,用户易于理解和消化。
④ 可交互性:
提供一定的交互功能,增加用户的使用体验。
⑤ 响应式设计:
适应不同的设备和屏幕尺寸,确保好的显示效果。
⑥ 视觉吸引力:
通过颜色和设计吸引人的视觉效果。
二、卡片分类
正所谓人以类聚,物以群分。卡片也可以分为不同的类型,大致来分,卡片可以分为三个类型。
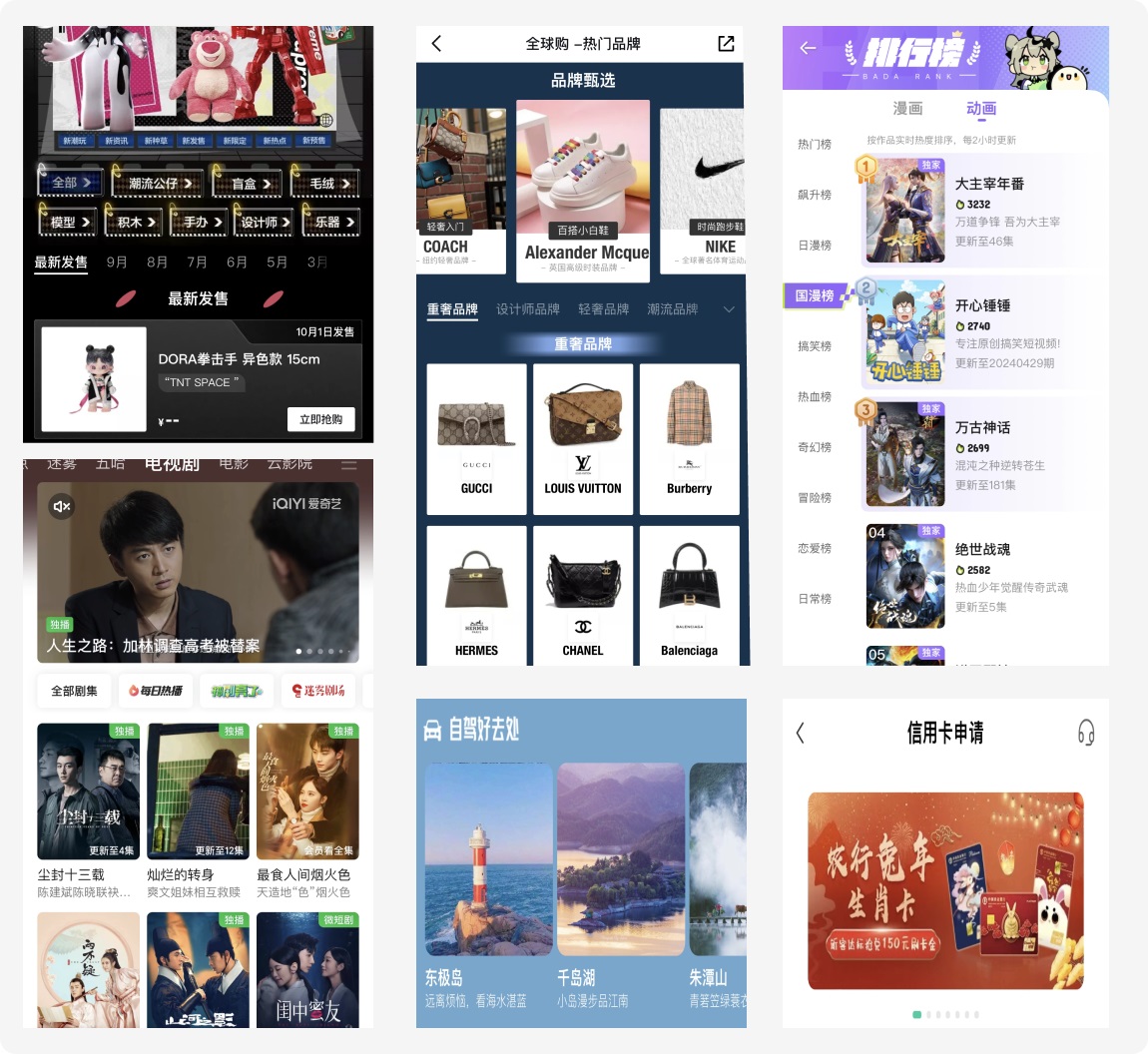
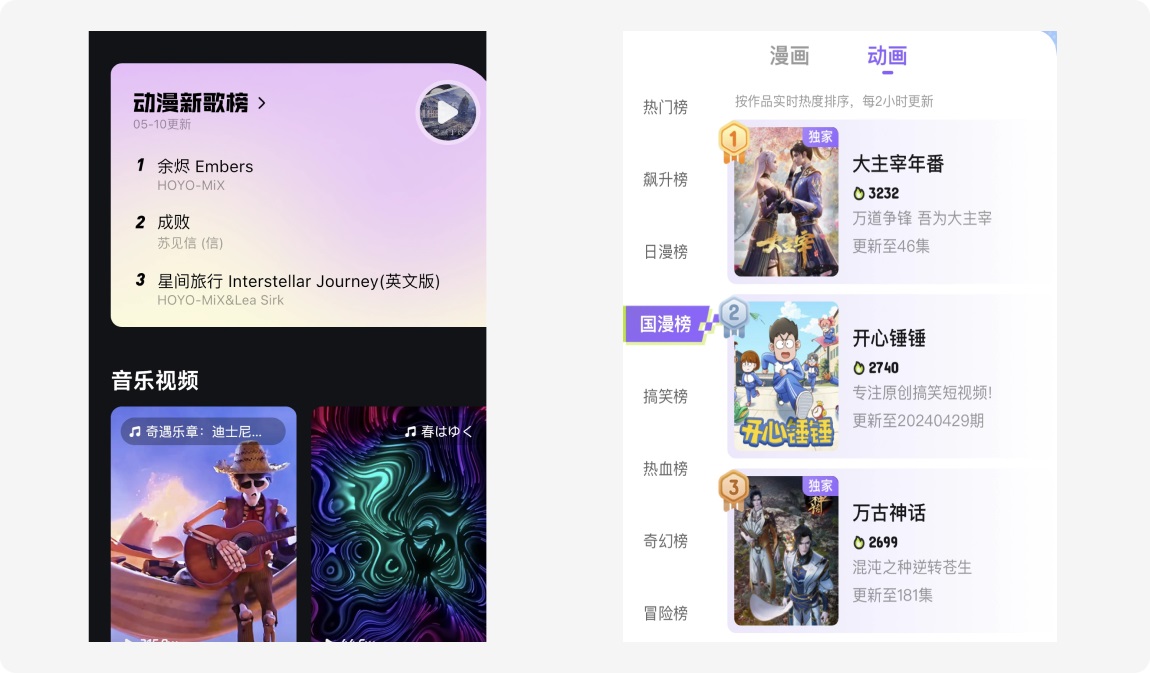
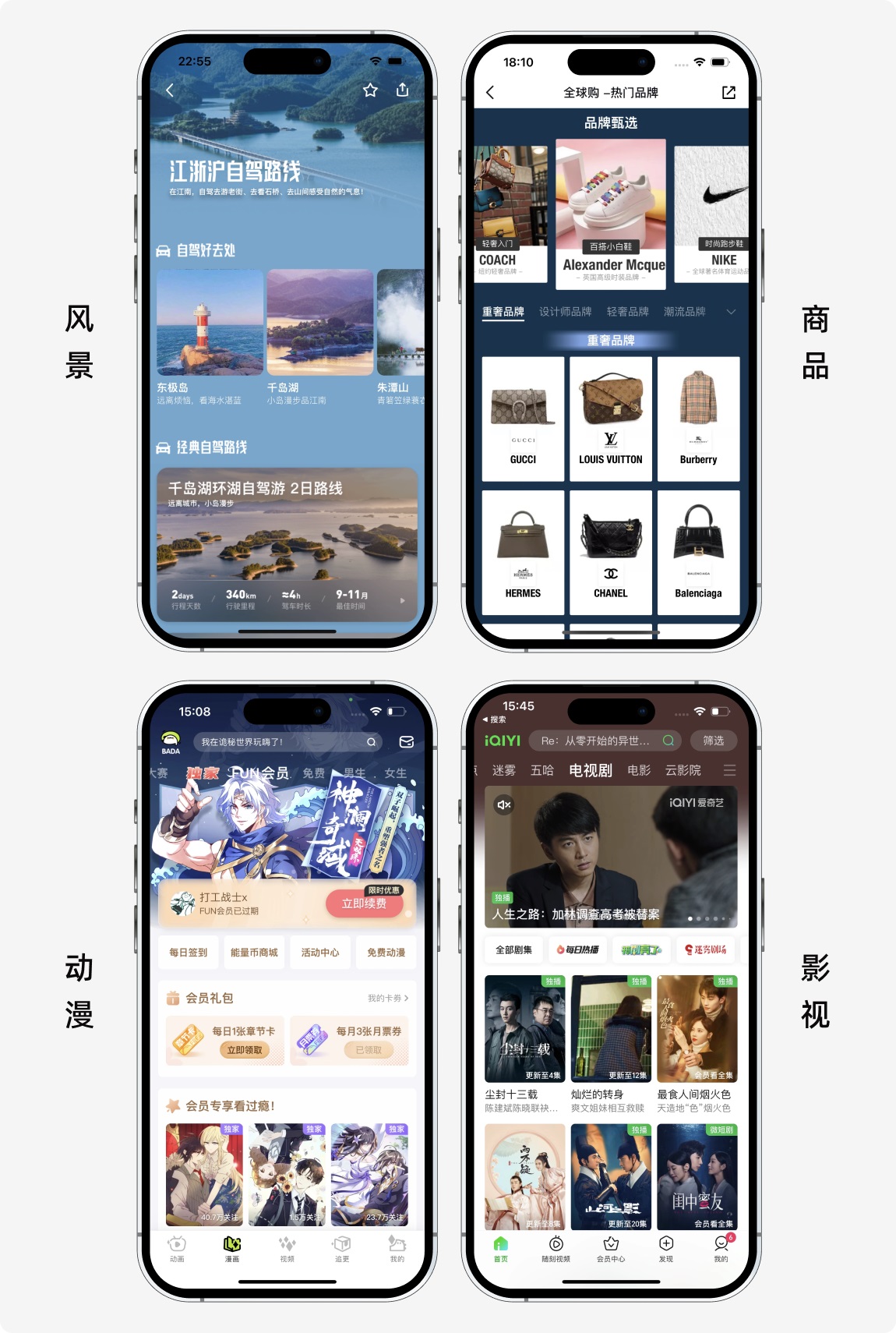
1. 封面卡片:
一本书,好的封面就可以吸引读者。封面卡片作为用户接触到的第一个卡片,自然是非常重要。
封面卡片可以根据不同的项目软件来改变,比方实景类,如商品、风景等;或者是影视类,如动漫、影视、直播等。

2. 普通卡片:
普通卡片比较常用的三种设计形式分别为圆角卡片、破形卡片、多张重叠。这样设计可以形成差异化,增加设计感。
① 圆角卡片:
一般普通的卡片大多数为直角,而圆角卡片的出现则是为了适用不同的屏幕,同时圆角的大小不一,可以增强视觉冲击力,形成差异化,吸引注意力。

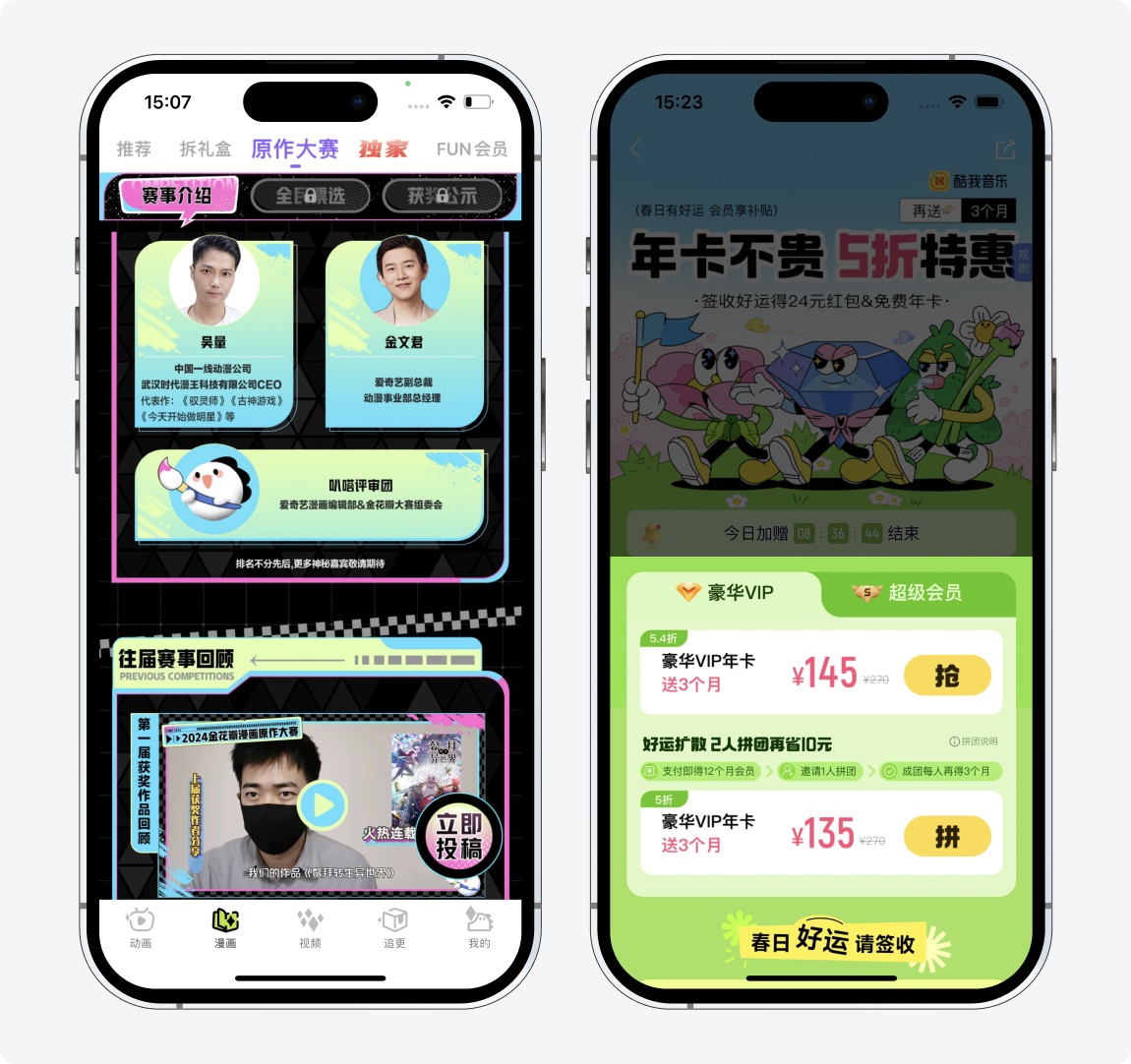
② 破形卡片:
破形卡片是在界面中,用不规则的形状做出来的卡片,能够更好的突出重要信息。

③ 多张叠加:
在设计过程中,如果想要卡片看起来更加立体,设计感更强可以用到多张叠加。这样一来,整个卡片的层次感也更加强烈。

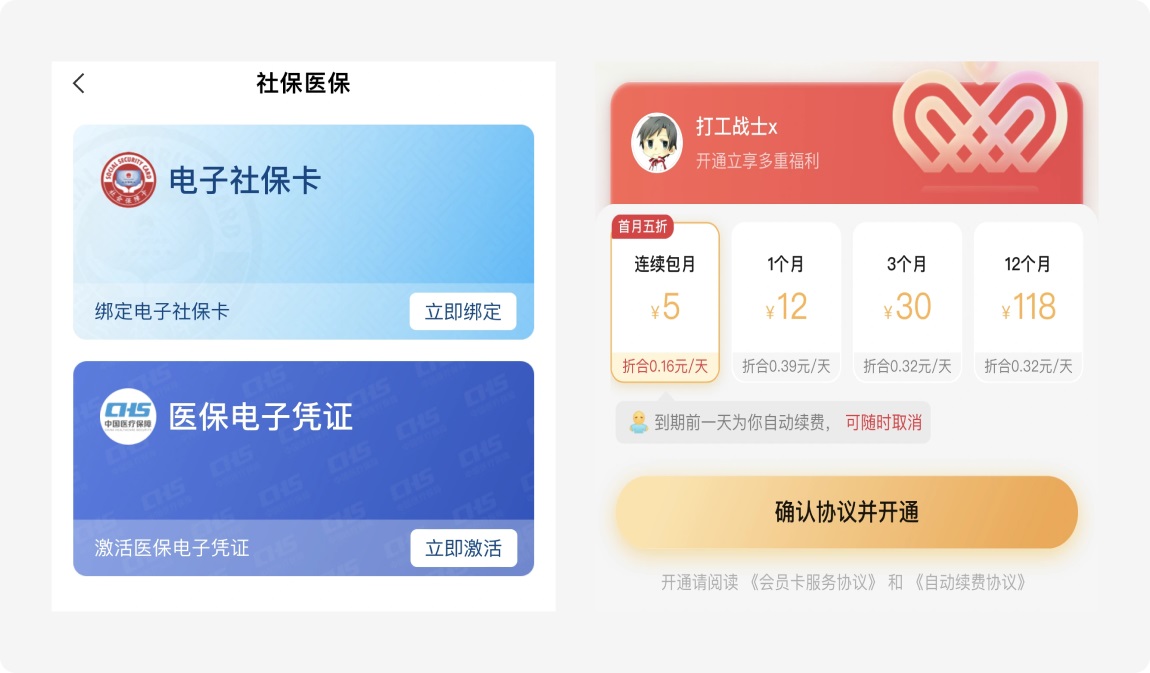
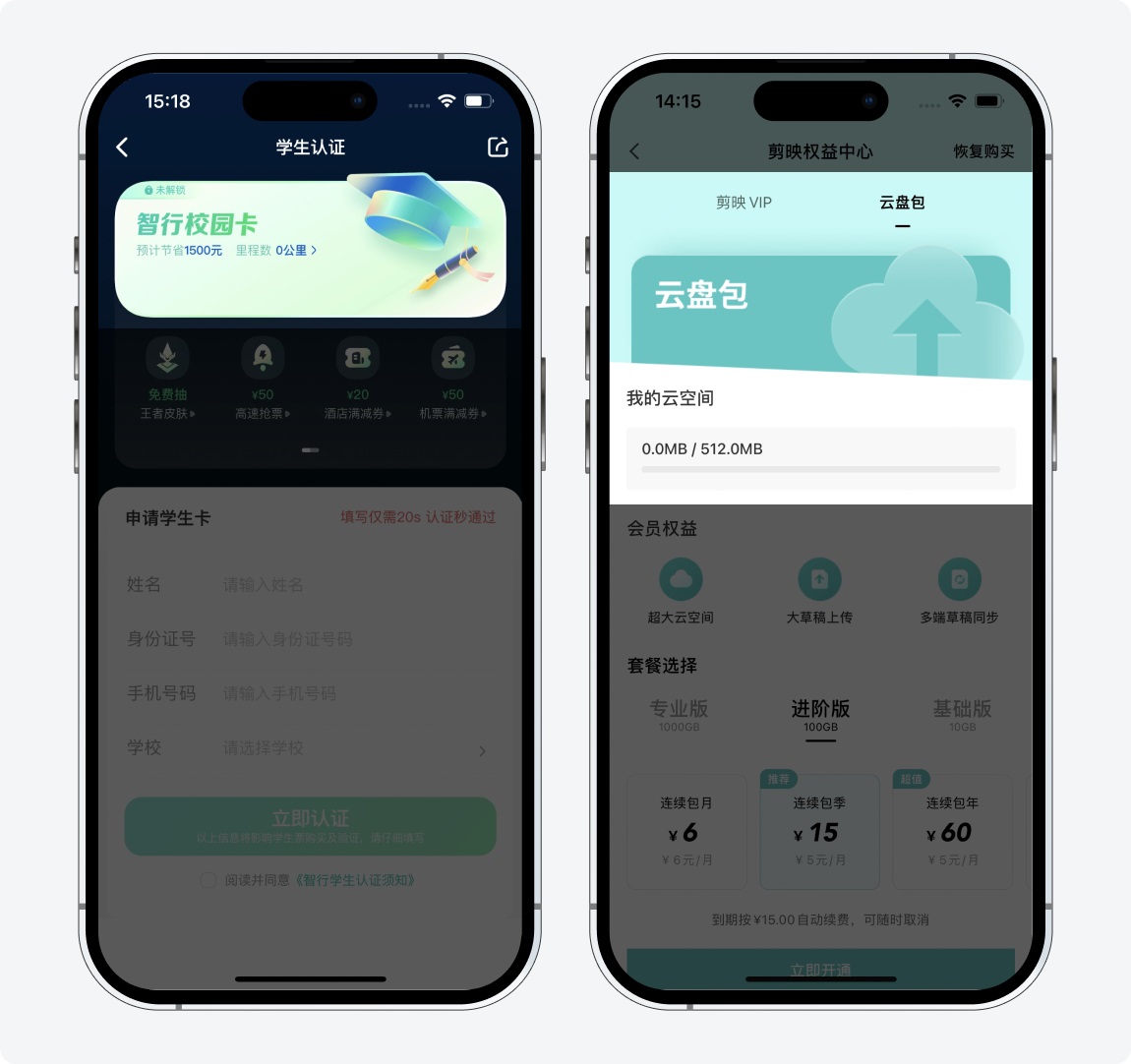
3. 真实物体转化成的卡片:
在设计过程中,设计师可以根据现实中存在的物体将其转化成卡片。通过这样的转变,可以让用户有更加真实的使用体验。
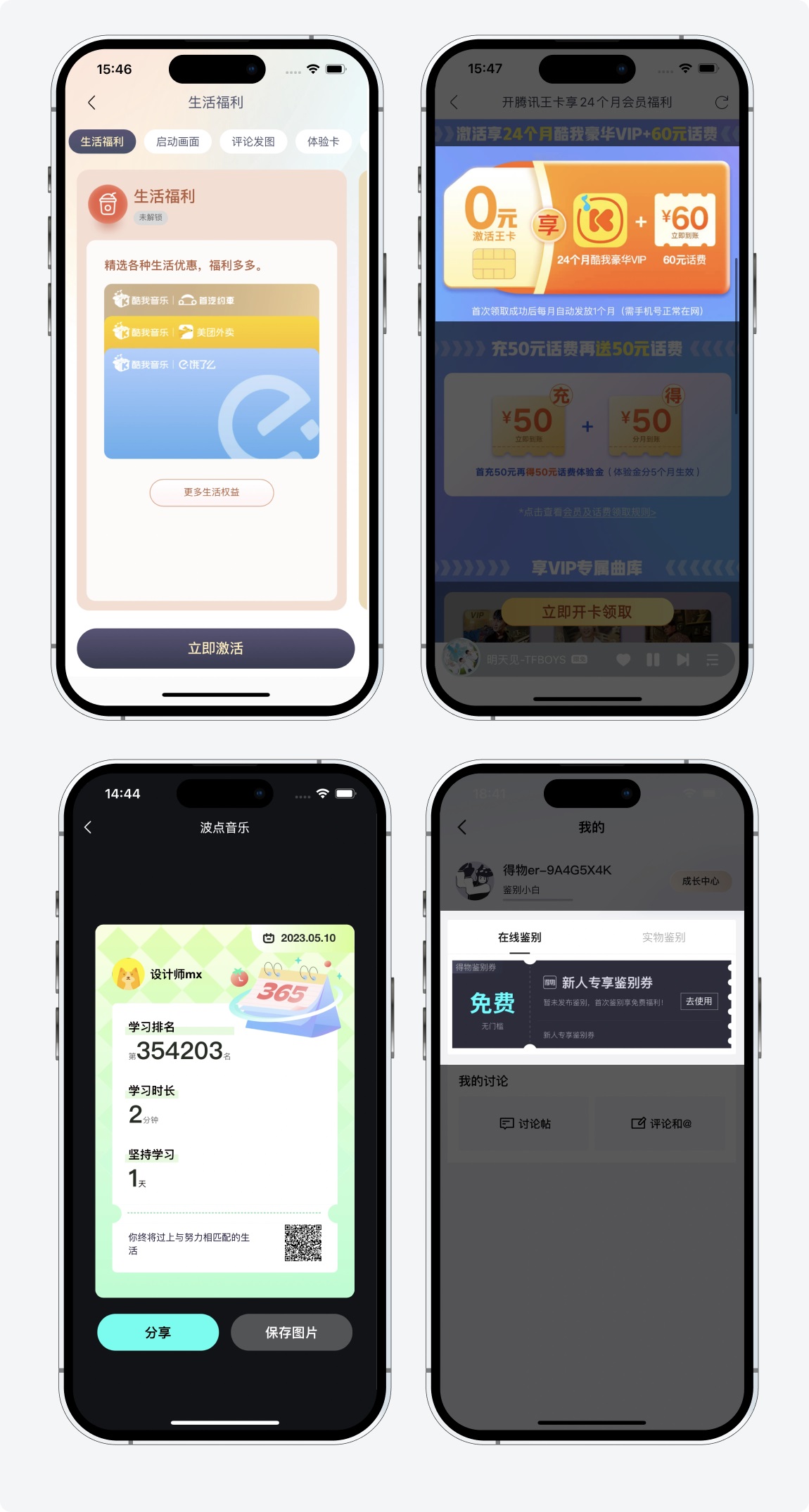
① 优惠券类卡片:
在日常生活中,优惠券随处可见,人们对于优惠券的作用也心知肚明。那么将优惠券转化成卡片,则能让用户更直观的体验到优惠力度。

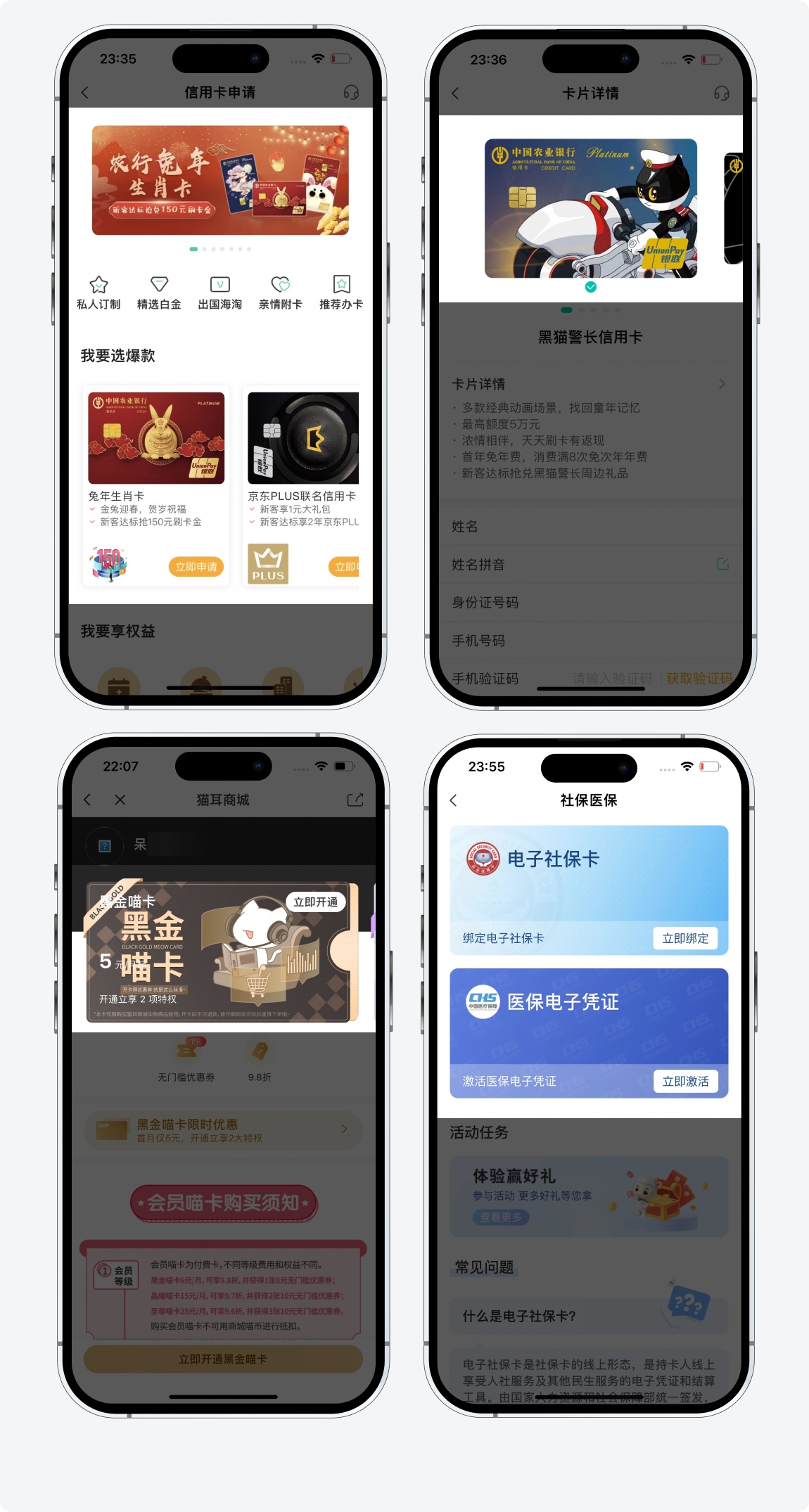
② 银行卡类卡片:
当今社会银行卡几乎是每个成年人必备的物品,将银行卡转化成卡片,用户在使用手机银行时会多一点舒心。

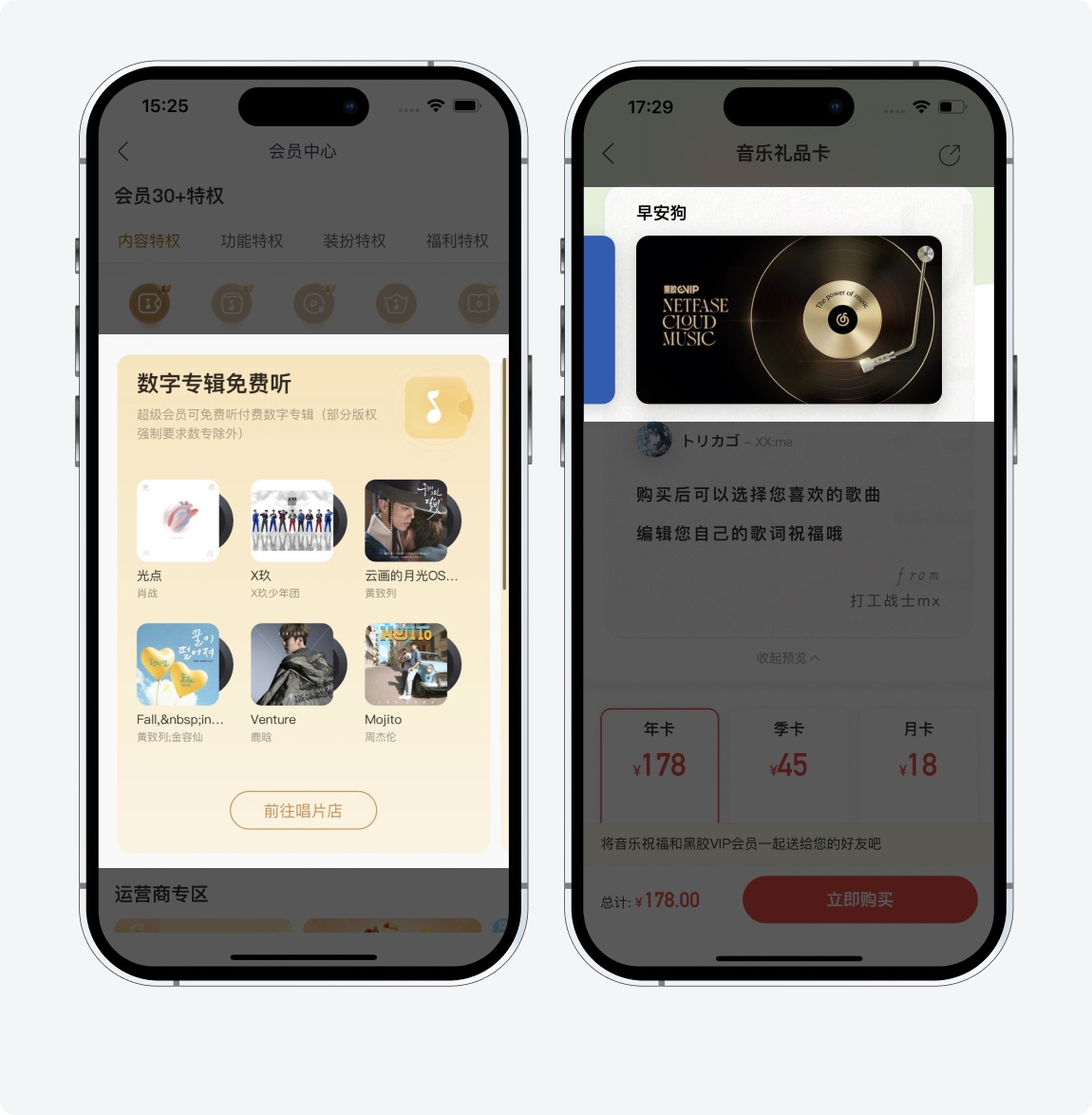
③ 音乐类卡片:
将现实中的 cd 唱片转化成卡片,能够让用户有更好的体验。

总的来说,将现实中习以为常的物品转化为卡片,能够更好的和用户产生共情。
天下没有不散的宴席,来到这里,又到了再见的时候。
今天的卡片分享就到此结束,为了下一次的重逢不在遥远,关注我,下次再见!
作者:菜心设计铺
想了解更多网站技术的内容,请访问:网站技术