图标设计能力怎么提升?看这篇就够了!

图标设计是 UI 设计中最入门也最基础的技能,但想要牢固的掌握这门技能并不容易。并且因为素材的普及,使得新手在前期学习过程中可以用素材完成界面的设计。
多数 UI 设计师养成了这种路径依赖,就越发无法离开素材的帮助,且不具备独立创作图标的能力。而且有了一段工作经验以后,又认为自己不是新手了,不屑于再把注意力聚焦到这些"基础"的学习上!
殊不知,目前产品设计界面越来越花哨,需要原创绘图部分的内容给你越来越来多(素材满足不了),基础能力的缺失只会让你们和其他优秀的 UI 设计师差距越来越大,离进阶越来越远。

正好上周公开课看到有同学提不知道图标应该怎么学,如何做提升。所以我要通过这篇分享来整理一遍,图标从入门到进阶的详细流程,帮助你们快速掌握这门基础能力。
一、图标的学习认知
图标的学习不要急着先上手实践,而是先从宏观层面对它进行解构,真正了解图标设计是什么,欠缺哪些知识点以后,再去规划后续的学习实践。
在这里我要把图标的基础知识拆解成下面几个大类:
- 图标的类型
- 图标的规范
- 绘制的技法
- 场景的应用
1. 建立图标的分类
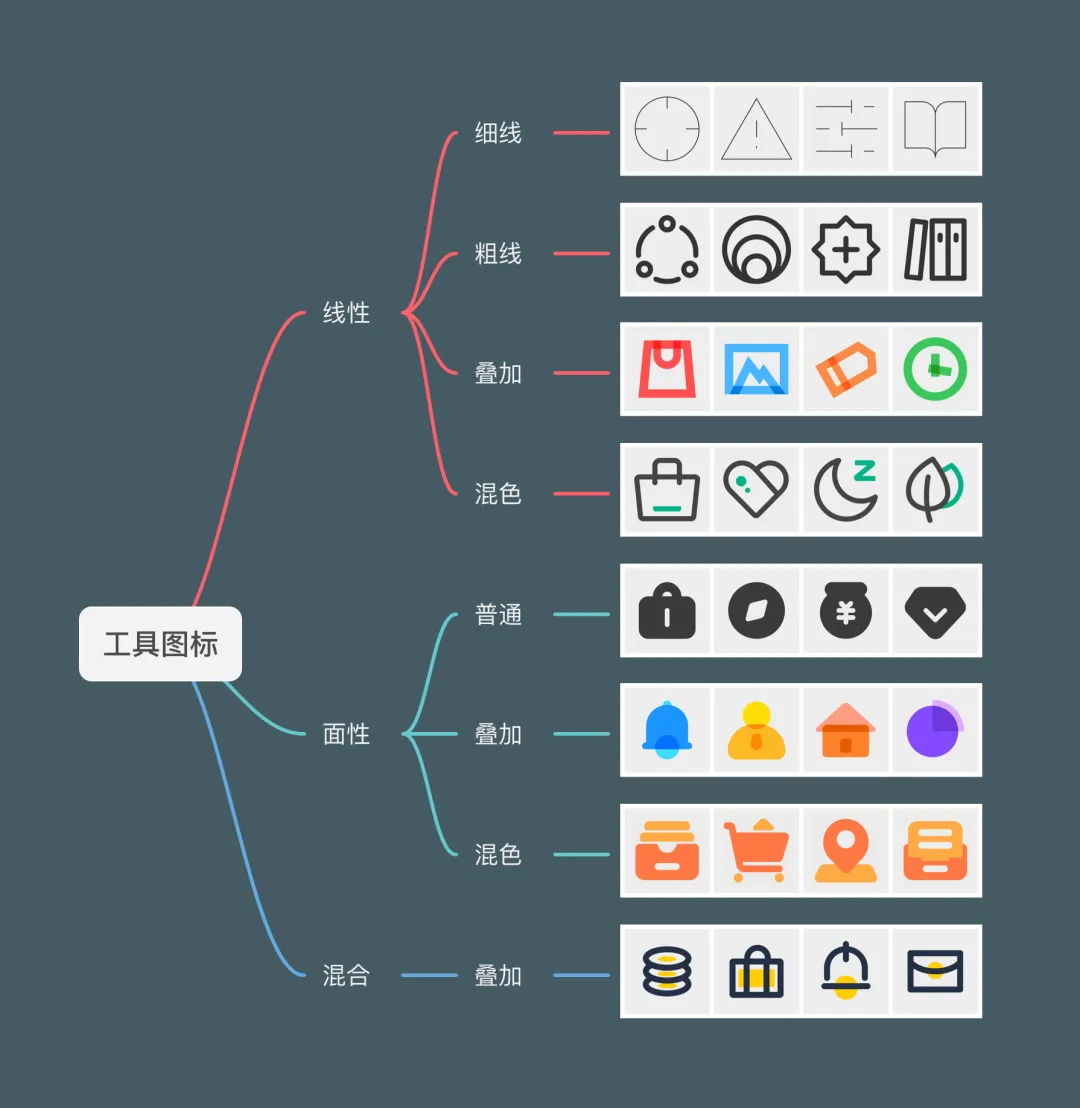
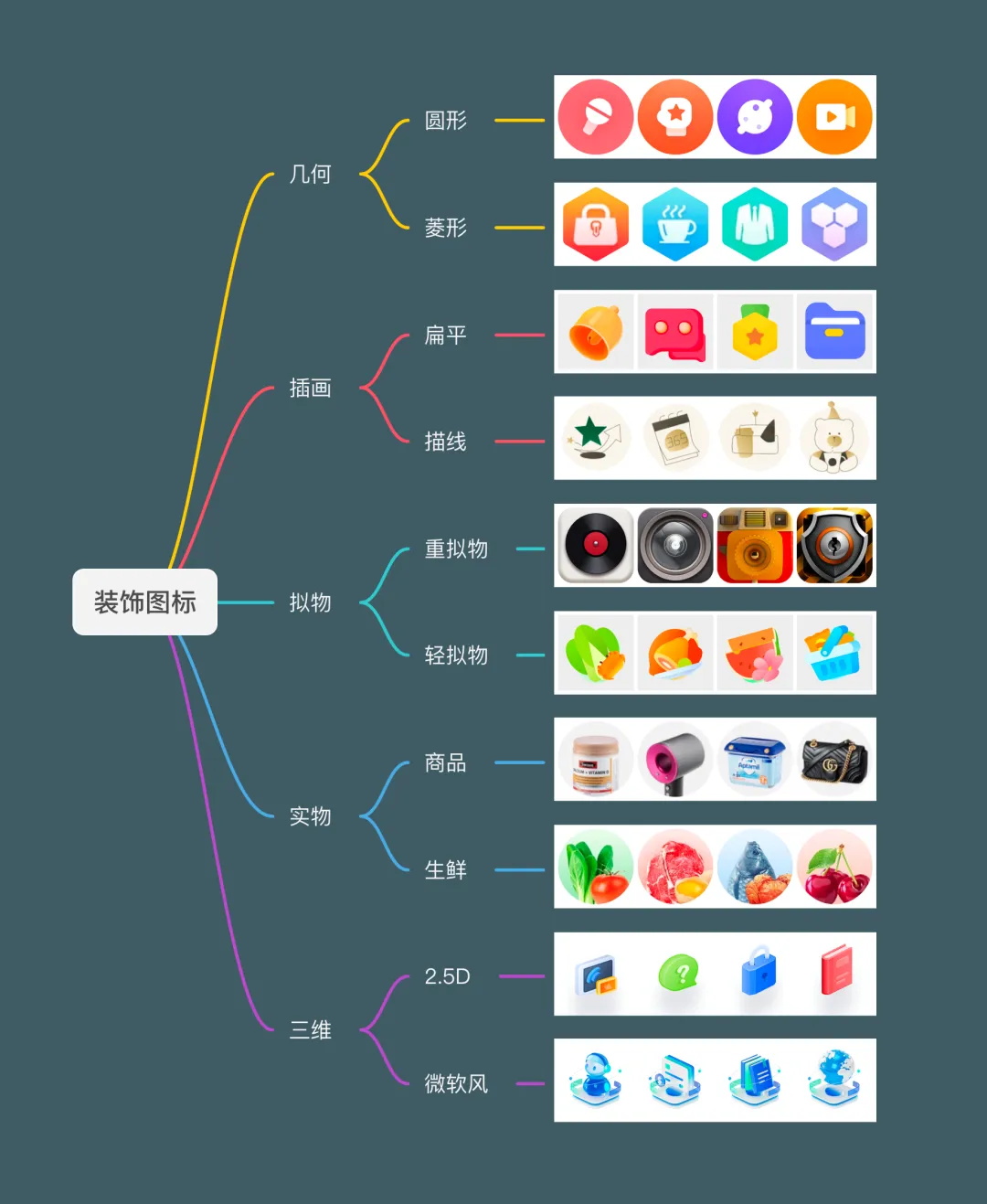
了解图标的第一步就是能对图标的类型做出正确的判断、归类,在以前的分享中,我根据功能性把图标划分成三个大类:

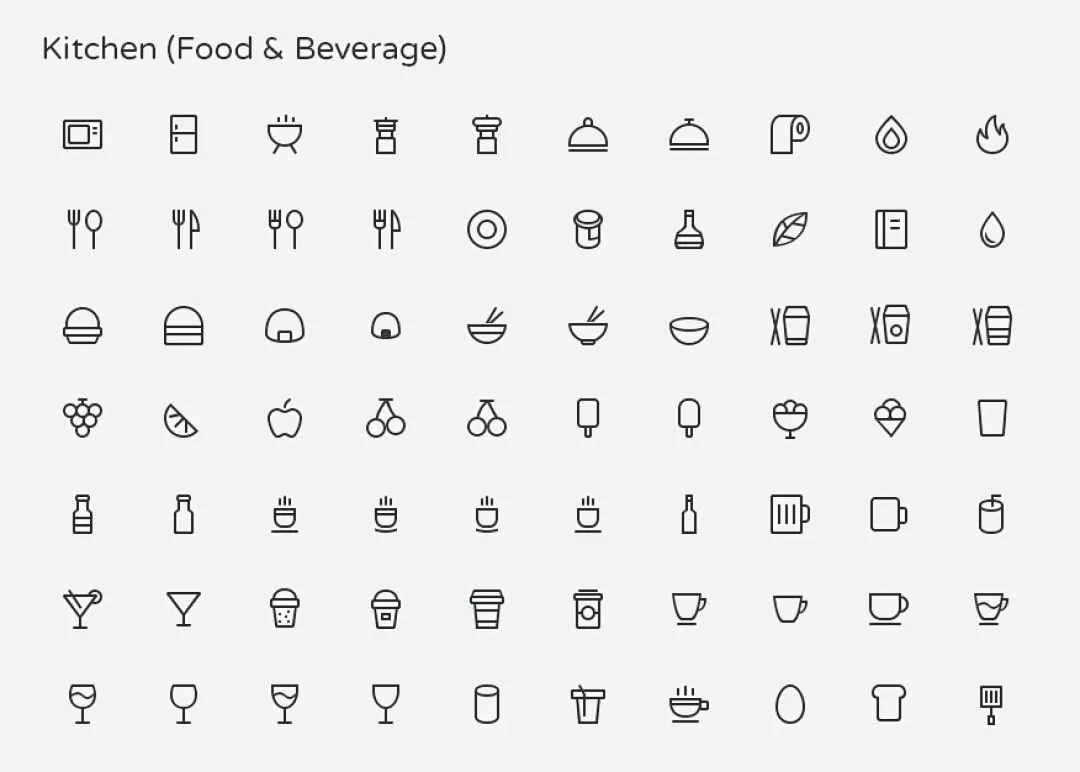
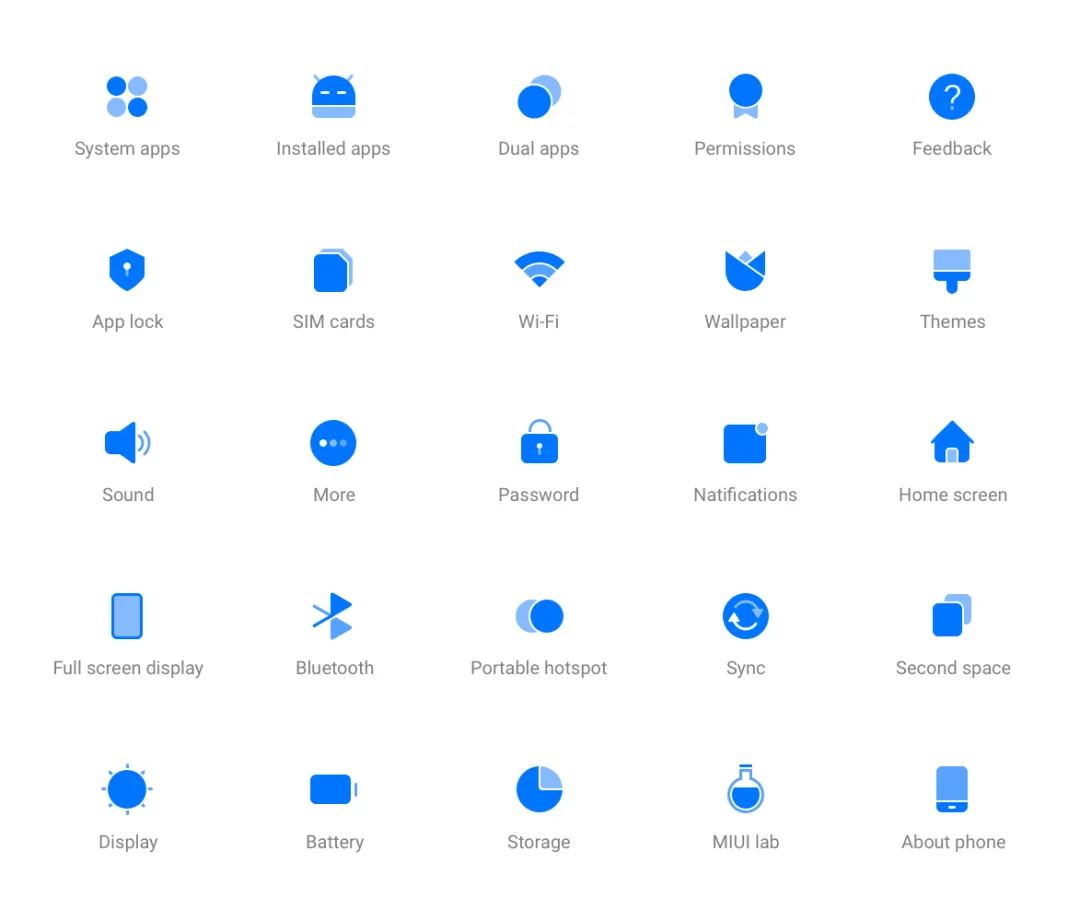
而每个大类中还可以根据设计风格划分出不同的子类,比如在工具图标中,有线性、面性、混合三个主要风格,每个风格下还可以再挑出更细分的风格类型。


这些分类并没有覆盖所有类型,也不是非常严谨,因为设计风格这种东西是不存在严格的界定或公约的。而你们要具备的就是能建立一套自己的图标分类体系,对所见的图标进行有效归类的能力。
因为从客观上讲,不同类型的图标绘制难度、特点、技法是不一样的,如果连图标类型都无法区分,就没办法对它所需的技能进行分析,更不用谈如何掌握和提升绘画质量了。
想要建立自己对图标的分类人事,可以去花瓣、Pinterest 等网站大量浏览并收集图标案例,以上面提到的三个大分类为基础,根据设计风格的相似性整理出下级分类。
2. 图标的规范学习
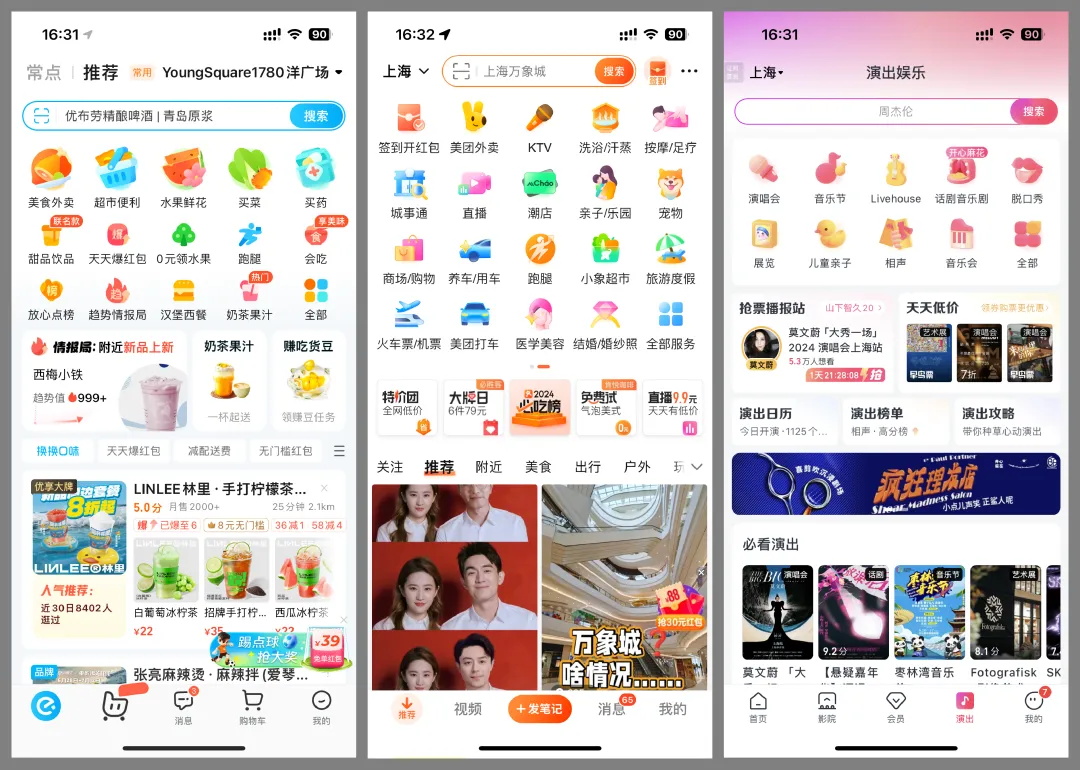
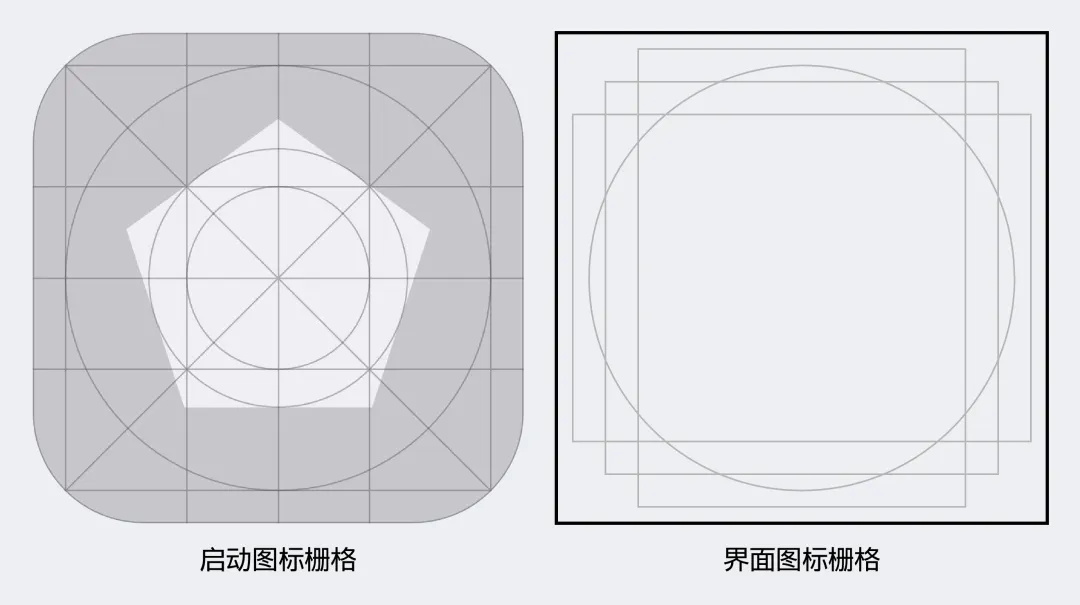
图标规范在之前有分享做过,启动图标和界面图标(包含工具和装饰图标)具有不同的规范,使用不同的栅格系统。

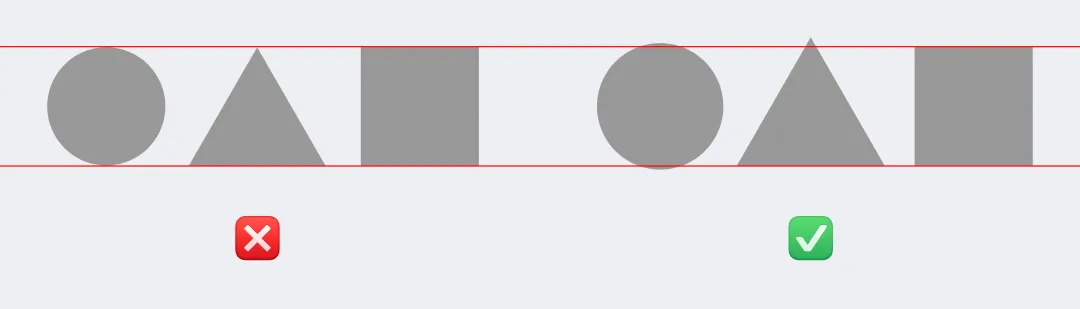
设计师都要理解这个格线系统创建得思路,以及如何使用它们的逻辑。而其中涉及最重要的知识点,就是 —— 几何图形的视觉差。

只有充分理解并运用几何视觉差的规则时,才能正确应用格线系统,输出简单、整洁、美观、专业的图标。不具备这种能力的设计师就会在作品集里表现出 —— "连这么简单的图标都画不好" 的致命缺陷。

几何视差的理解和运用是有门槛的,包含很大的"意会"成分在里面,必须通过一定数量的训练才能掌握,光用看和理解是绝对不够的。所以这些简洁的图标绘制其实并没有你们想的那么简单。
3. 掌握绘制的技法
图标设计本身有一个绘制的过程,在游戏 UI 中图标很多是用数位板手绘的,但在一般 UI 项目中,图标是使用矢量绘图来完成轮廓创建的(建模本质上也是矢量绘图)。
想要用掌握好矢量绘图,对路径本身的理解就要深入,包括下面这些基础知识点:
- 矢量和位图绘画的差异
- 矢量点线面的概念
- 闭合和开放路径的差异
- 贝塞尔曲线的控制
- 布尔运算的使用类型
很多人可能认为图标只要用基础几何图形+布尔裁切就能画出来,这在简单的图标种类中可以实现。但是要画复杂的应用图标或是装饰图标时是捉襟见肘的,必须要实打实的运用钢笔工具来绘制轮廓。

所以想要具体掌握这些技能的运用,就必须用好 Adobe AI,因为 UI 类的软件都缺失一些进阶的矢量绘图功能,会极大的限制设计师的发挥。
除了轮廓外,这些复杂的图标还包含效果的添加,除了 3D 渲染的效果外,其实大多数复杂图标的效果都是用绘图软件实现,除了理解效果本身的类型外,也要掌握软件如何添加这些效果。
和前面相同,UI 设计软件的功能限制,所以就得用 Adobe PS 来完成复杂的图标效果制作。
不管是 PS 还是 AI,包含的功能都非常庞大,而我们要掌握的只是其中的矢量绘图和效果创建相关的技能即可。这同样需要我们进行大量的练习,最好的做法就是找到不同的案例教学,跟着教学做一遍理解不同绘画方式和效果的实现方法。
PS 和 AI 的掌握就是更具体的门槛,因为这决定了能不能把图标做出来的下限。基础工具图标虽然规范掌握的不好你还可以歪歪扭扭的输出一套撇脚的成品,但不具备这两个软件的基础那么复杂点的图标就连抄都抄不出来。
图标的图形类型和设计风格多种多样,只有扎实的绘制技法,才能支撑我们输出多样化的设计和各式各样的场景需求。
4. 场景的应用选择
前面已经具备画好图标的基本要素,但图标并不是一个孤立的视觉元素,而是和界面其它元素组合起来形成整体的一分子。如果没办法和页面的设计视觉风格相匹配,那么图标本身画得再好也是失败的设计。
所以这就引发图标设计的终极难题 —— 在页面中应该放什么风格、轮廓的图标最合理?
这个问题主要在装饰图标的设计中拷问设计师,因为花哨的图标设计方向和可能性太多,用什么方案取决于设计师本身的积累和经验。而且专业的项目中,这类方案不会只输出一套,需要输出好几个方向的设计进行比较,再选择最终稿。

对风格的选择和应用就涉及到前面提到的图标分类,这部分积累得越多,那么在实际应用过程中想法也就会越多越清晰。而不是只能盯着成熟案例照着抄,或者干脆抄都不知道应该怎么下手。
有效地创意是对长期积累的浓缩反馈,但不可能无中生有,和平面视觉中字体设计和特效的应用同理。这部分只能依靠设计师自己的努力,而无法通过几篇分享和干货就突然领悟。
二、图标的练习方式
上面提到了图标设计中的一些关键知识点,我也反复强调过这些知识多数是需要经过练习才能真正掌握。所以接下来我会针对实践的部分,来解释如何进行图标的训练,真正系统、有效的提升图标绘制的能力。
步骤 1:工具图标临摹
图标练习的第一步,是有目的性的临摹,通过大量临摹训练提升对软件矢量工具的使用和几何形体认识的内化。
这个临摹要以成套的图标为对象,在刚开始临摹的时候选择简单数量少的,随着熟练度的提升再逐步增加难度和数量。

我的建议是这个阶段临摹的图标总数不要低于 1000 个,这会是一个越画越快的过程,所以画的快一个月就能完成(一天 30 多个),慢点两个月无论如何都可以画完。而且要在临摹过程中,要自己创建格线系统,并复盘每次临摹完成后的问题,并在下套临摹中进行改进。
不要觉得 1000 个图标多,这只是最低限度。图标练习可以等比小学练字,我们光是用拓本就不止临摹上万字,投入的时间也远远不止画这 1000 个图标所需的时间。

之所要练字就是因为除了认字外还要掌握字体本身的几何特征,图标和字体的几何性质是基本相同的,没有任何捷径可以走。平面设计训练中字体练习也是以非常高的强度和数量进行输出,UI 设计能有什么理由就偷懒不闻不问?

只要完成这个数量的训练,你就会对几何视差有了深刻的认识,能真正运用格线系统进行专业的原创工具图标设计。
PS:根据个人经验,工具图标画越多,几何的理解会直接继承到后续排版还有字体设计上,字体设计的轮廓知识和技巧会一看就懂一点就会,比直接学字体设计效率还高。
步骤 2:装饰图标临摹
临摹完简单的,就可以开始临摹更难的装饰性图标。而这类图标的难度跨度特别大,所以临摹的对象肯定也要遵循从简单到难得顺序进行。
最简单的肯定是和工具图标互为表里的类型,只是在原有图形上做出轻微的改动或添加特定的效果。临摹这些图标可以进一步掌握这类图标的设计方法,并固化对风格的认识。

而更进一步,就是在图形轮廓本身开始突破,但效果相对简单的类型,比如扁平插画类的图标。只要你掌握了足够的矢量绘图基础,要画出相同的图形是轻而易举的。
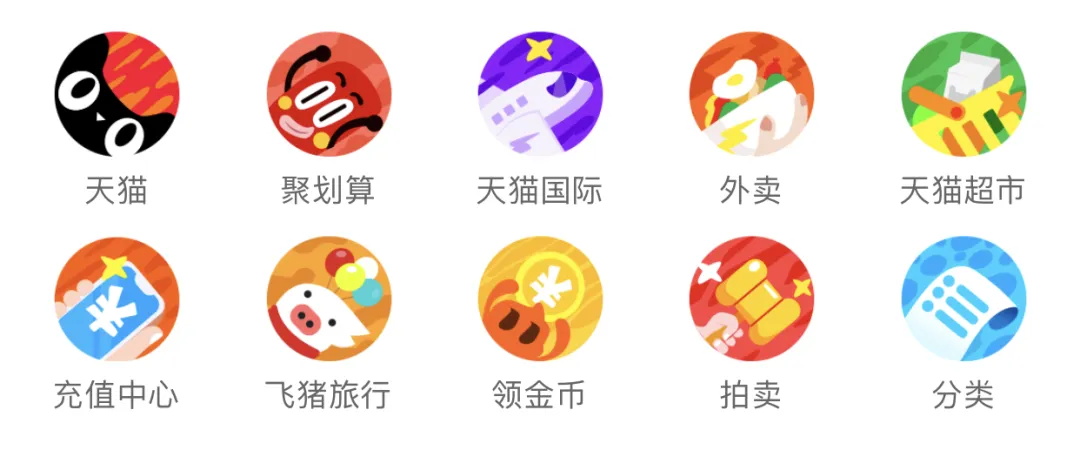
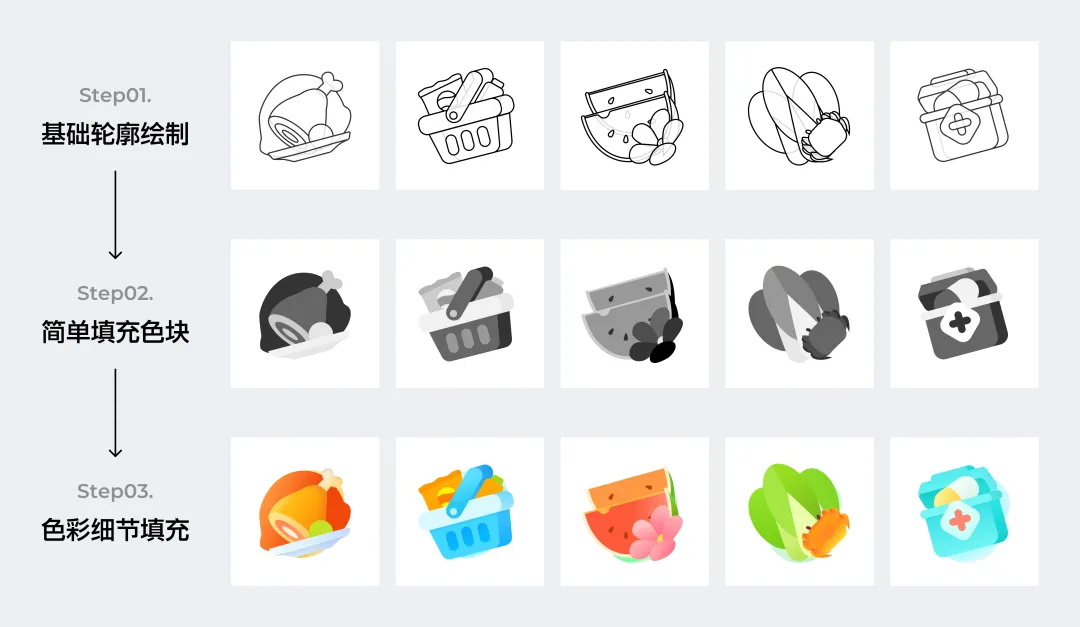
比如下图是我们临摹课程里应用的案例饿了么的图标,要画它之前肯定是先画出具体轮廓,然后再使用简单的渐变色填充就做完了。

这类图标的绘制可以当成基础的矢量插画入门,通过临摹一些小物件,来快速上手矢量插画并适应它的绘画方式。这个阶段的临摹数量建议不低于 100 个。
而这种能力的掌握有助于我们后续将任何现实世界的物体,抽象成矢量的图形绘制出来,无需借助具体的参考。

而更复杂的图标,就要以复现它们的效果为目标了,这个完全考验的就是对效果的分析和对软件功能本身的掌握能力。

如果觉得非常吃力做不下来,建议看一些古早时期的基础拟物教学做联系,比如如何画一个牛皮纸箱,还是画一个真实的开关之类的,可以帮助我们理解空间、光影、材质,以及如何使用软件功能来表现它们。
这部分的练习同样建议不低于 100 个,在这个过程中你可以积累拟物的绘制技巧,对于后续一些复杂效果的实现,尤其是运营端 H5 页面的设计会有非常大得帮助。

步骤 3:原创能力训练
上面两部分的能力训练做多少都不过分,做的越多,提升当然也越多。但我们怎么检验自己已经具备的能力?同时,只临摹肯定页不行,我们得有原创的能力。
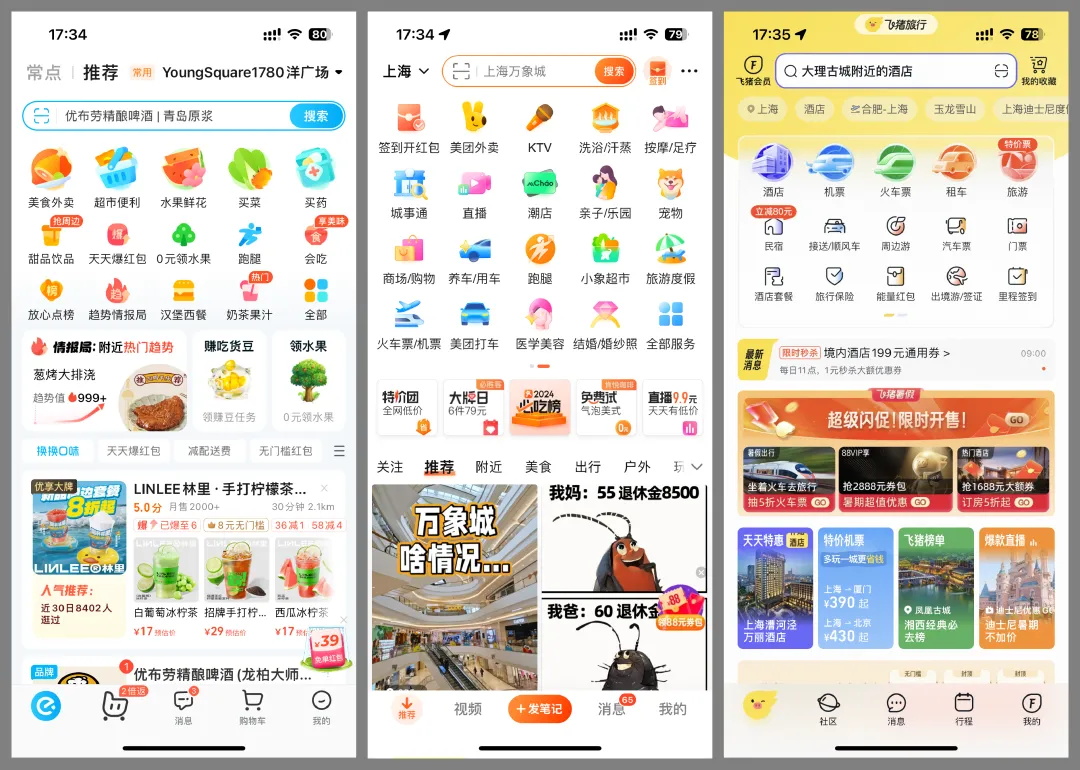
所以我们必须要做一些特定的练习,我的建议就是直接从线上找一些做的一般的应用进行截图,然后用设计软件檫掉它们现在的图标,画一套新的替换上去。

可以先从简单的工具图标开始训练,然后逐渐过度到复杂的装饰图标。并且,输出图标可不是只能输出一套方案,还可以在同一个界面中输出多套风格的图标,提升做风格选择的能力,
再这个训练中,页面本身的设计风格差异越大越多,那么进步也就会越快,让我们再未来可以应对更复杂的设计需求和环境。
步骤 4:特殊类型积累
训练虽然是无穷无尽的,但是时间是有限的,我们不可能一口气掌握所有设计种类和技巧。所以前面给大家的要求是尽可能提升基础的、通用的知识和能力,而一些更复杂、使用场景少的风格,可以等到你碰到的时候再去学习也可以。
比如在 B 端很流行的 3D 微软风图标,这类图标的绘制新手第一眼会想到的必然是 3D 软件的建模,以及如何设置对应的材质、渲染参数。

但实际上那些技能的使用一点都不复杂,在 B 站的教学案例就有非常多,看几个练几天就能掌握个大概。

难的是怎么在使用 3D 建模的同时还保持整体性和一致性,而这些全是前面练习所要掌握的基础。所以任何特殊类型的图标掌握,我们都可以分解成两个部分,即基础+针对技巧。
想要掌握任何特殊的图标设计类型,要做的就是先去了解它之所以特殊的理由、概念、知识是什么,再去专门查找相关的教学和资料,就可能快速掌握并进行原创。
比如 2.5D 图标的绘制,只要认真看几篇 2.5D 绘图技法分享,就能很快掌握这类图标应该怎么画,而不是只能看这类图标的教学给你操作到牙齿你才会跟着一起做……

原创能力的提升,就是创建一个场景给自己出题再反复验证自己的过程。而训练和真实项目不同的是,真实项目往往操心的事情太多,时间还少,会造成很多思想上的负担,所以两者都有提升但类型不同。
只有认识到图标的重要性,并有自我驱动力去制定训练的计划,才能真正提升这部分能力。而它的附带价值远远不止画好图标……
结尾
UI 本身作为一个成熟的职业,上面提到的练习量一点也不多,也就满足职业技能需要的最低限度而已。
学 UI 用几年本科时间的投入来具备专业能力是应该的,其它教学比较成熟的设计专业都有必要的训练(比如室内设计的手绘草图),但 UI 相关专业缺少这些东西。于是自己补上的和缺失的那部分设计师水平差异就越来越大,对比一目了然。
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术