为什么大多数人推崇的设计一致性,不一定好用?

一、一致性的重要性
回顾我成长过程中听到的谎言,有几个令人印象深刻...
比如,奶奶会告诉我打开一罐汉堡王的《捉鬼敢死队 2》品牌的饮料,会有一个真正的鬼魂跳出来。这让我非常害怕,以至于我奶奶只要暗示要打开罐头,我和姐姐都会害怕。奶奶是个有趣的女人。

捉鬼敢死队饮料
一个更有欺骗性的误解是:人们总是认为设计工作需要始终保持一致性。在这篇文章中,我将探讨我们应该如何保持一致,以及在哪些情况下,对一致性的追求会导致我们做出更糟糕的设计决策。打趣的说,保持一致是一种美德。虽然很少有人一直表现不好,但前后不一致是骗子和伪君子的专利,是一种道德缺陷。在设计上亦是如此,我们很容易就能想到生活中那些令人困惑、反感又抓狂的设计不一致之处。例如:
1. 汽车转向灯设计

这是一个设计不一致的典型案例,它存在于整个汽车行业中。在一些汽车上(通常是欧美国家生产的),左侧的操纵杆控制的是指示灯。然而在另一些汽车上(通常是日韩生产的)则是右侧操纵杆用于控制指示灯。这种缺乏一致标准的情况意味着当你租来一辆你不熟悉的汽车旅行时,每一次想要打开转向灯结果却是打开雨刮,你的内心都要经历一次令人挫败的战斗。
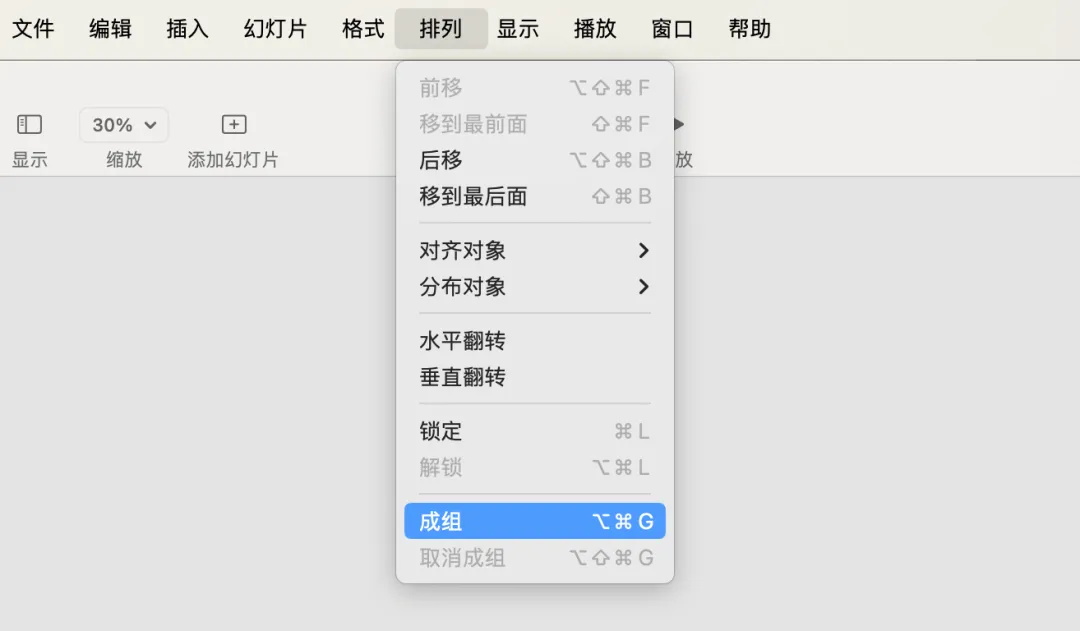
2. 用于分组的键盘快捷键

我最喜欢在软件中对对象进行分组,无论是 Figma、Keynote 还是 Photoshop。不幸的是,这通常比需要的更困难。
大多数 MacOS 应用程序(从 Figma 到 Sketch、Photoshop、Mural 到 Affinity)都使用简单的 CMD + G 快捷键对一组对象进行分组。
Keynote 固执地抵制这种简单的模式,并使用快捷键 Option + CMD + G。这会让我很恼火。每次我敲击 CMD + G 都没有让我操作的对象成组,而是不停地做无用功,尝试“查找下一个”。
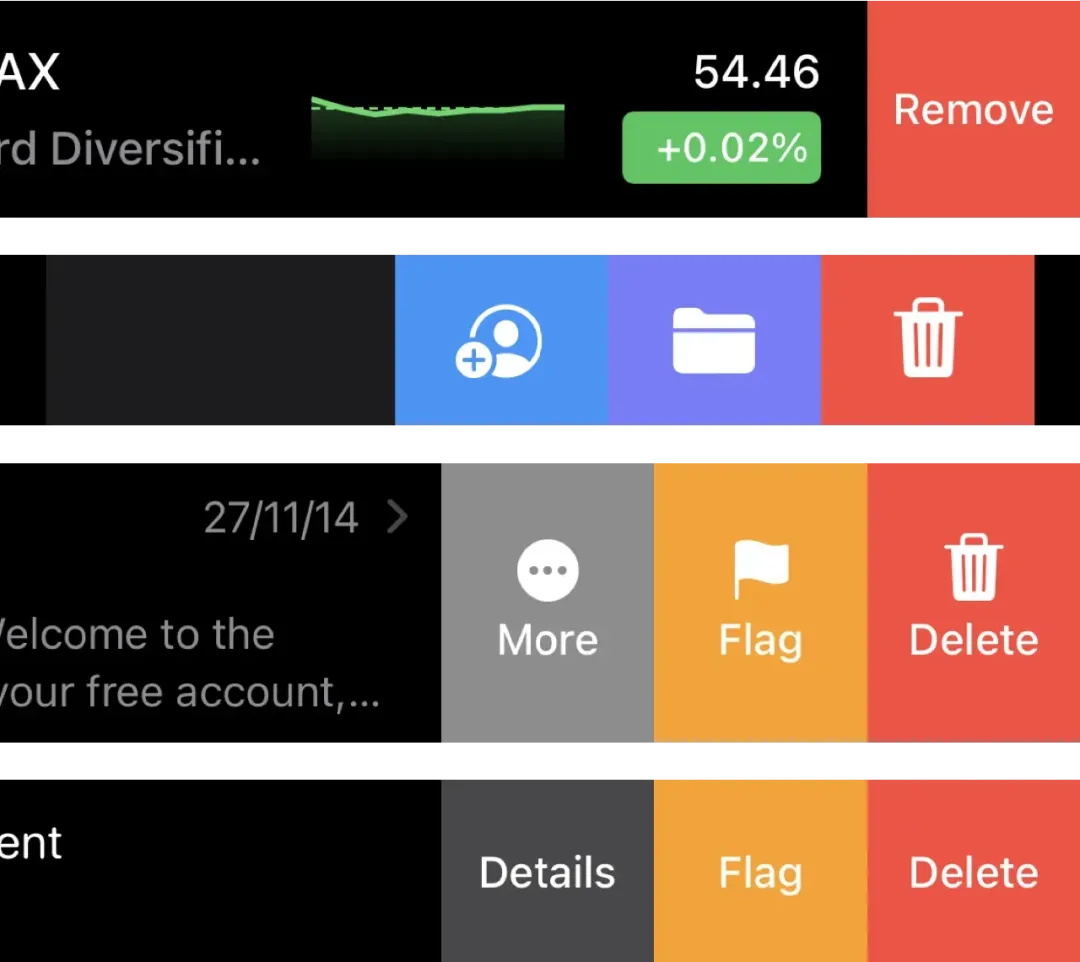
3. 滑动操作

不一致存在于简单的视觉差异中——在 iOS 上进行滑动操作。在某些应用程序中,它们只是文本,在其他应用程序中,它们是文本与图标的组合,而在其他应用程序中,它们具有不同的标签。这些点虽然影响不大,但一旦你注意到了,对页面一致性的缺乏关注就变得很明显了。
不一致的体验是不好的。不难列出通过使用一致的元素和控件来提供出色体验的多种方式。例如:
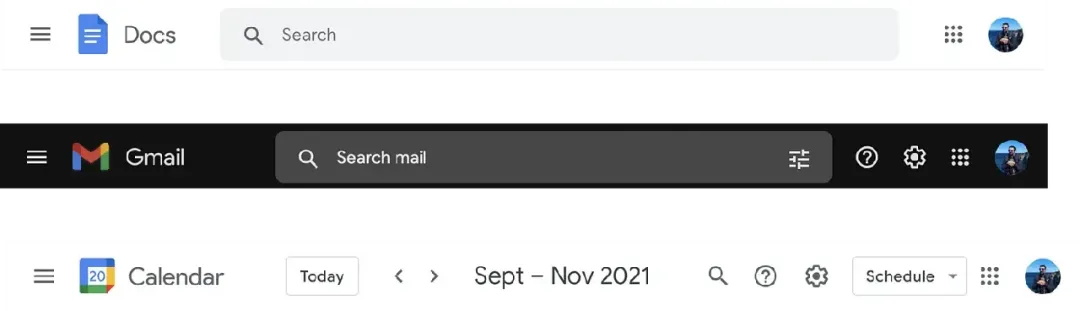
4. Google Workspace 导航

Google Workspace 应用程序中的导航栏通过适当的灵活性提供了一致的体验,你始终知道如何在应用程序内部和之间进行导航,并且导航栏上的元素也根据你所在的特定应用程序进行了优化。
5. MacOS / iPad 快捷键

Mac 和 iPad 键盘上可以使用相同的键盘快捷键,从而在两者之间轻松切换。
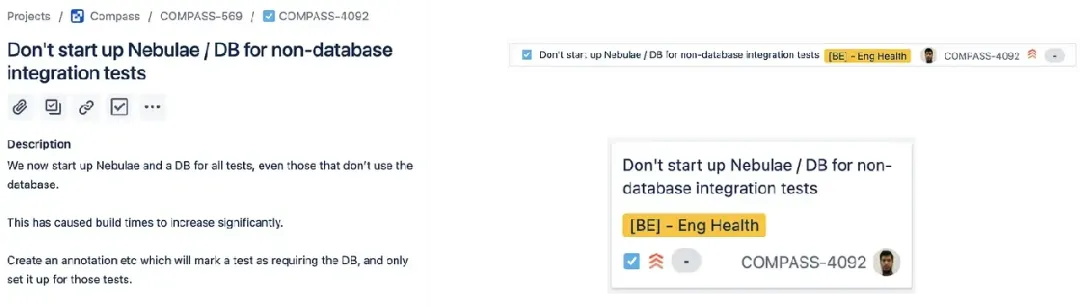
6. Atlassian Jira 任务模块的视觉语言

在 Jira (译者注:一款面向团队的事务跟踪和项目管理工具,类似 Trello、Worktile)中,图标和任务编号的一致使用提供了强大的视觉速记,表明用户正在查看任务,无论任务显示为列表项、卡片、链接还是整个页面。
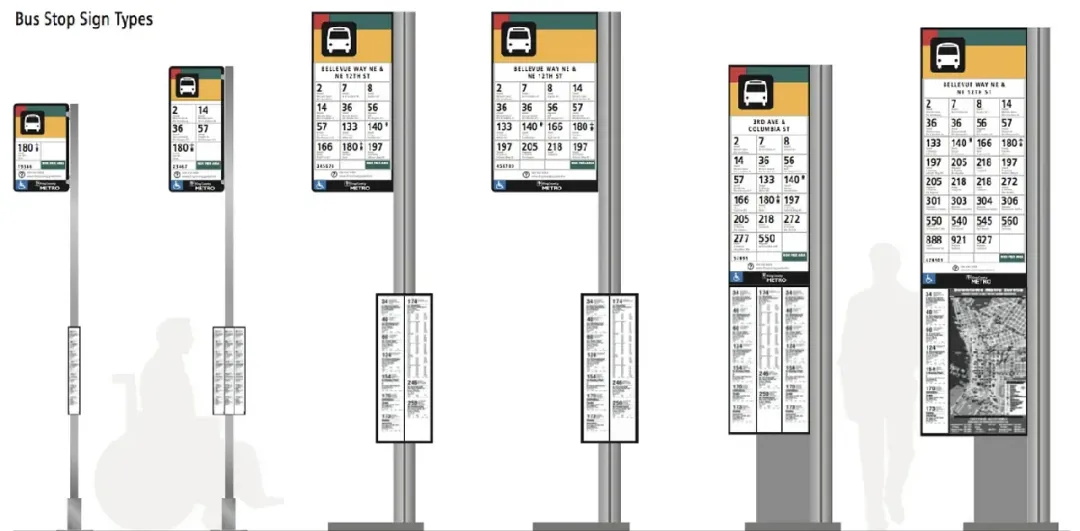
7. 标牌系统

标牌通过一致的视觉标识符、颜色和术语系统(无论是在机场、地铁线还是路边)通过其一致性更快地传递信息。
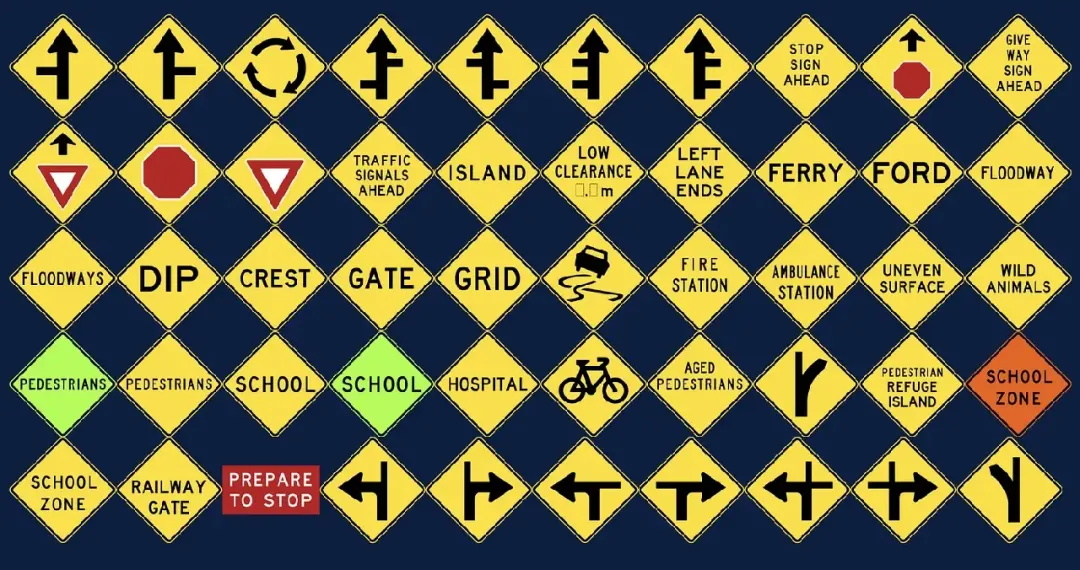
例如,这是一组澳大利亚的路标。与其他标牌系统一样,它具有有益且经过深思熟虑的一致性。

现在让我们假设,在创建如此成功且一致的标牌集之后,一位疯狂的标牌设计师要求所有路边标牌都符合他们定义的视觉标准。因此建筑物、房屋和广告标志必须使用相同的图案。
在这个世界上,一个漂亮舒适的房屋标志和产品广告最终也会同样一致:

使命完成——我们保持一致了!通过将一致性扩展到超出合理范围,它现在导致了更糟糕的设计结果。我们已经失去了这两个标志所具有的许多具体、独特的目标,我们现在有很多很多看起来相似的标志,一些带有关键信息,另一些则只是房屋名称或广告。即使我们疯狂的标志设计师随后要求房屋标志和广告采用不同的颜色,这对于减少单一文化或解决第一个问题也没有多大作用。
二、一致性并不是一切
简而言之,一致性不是也不可能是优秀设计的唯一标准。建立一致的设计系统很重要,但过度追求一致性可能会牺牲设计的其他方面。
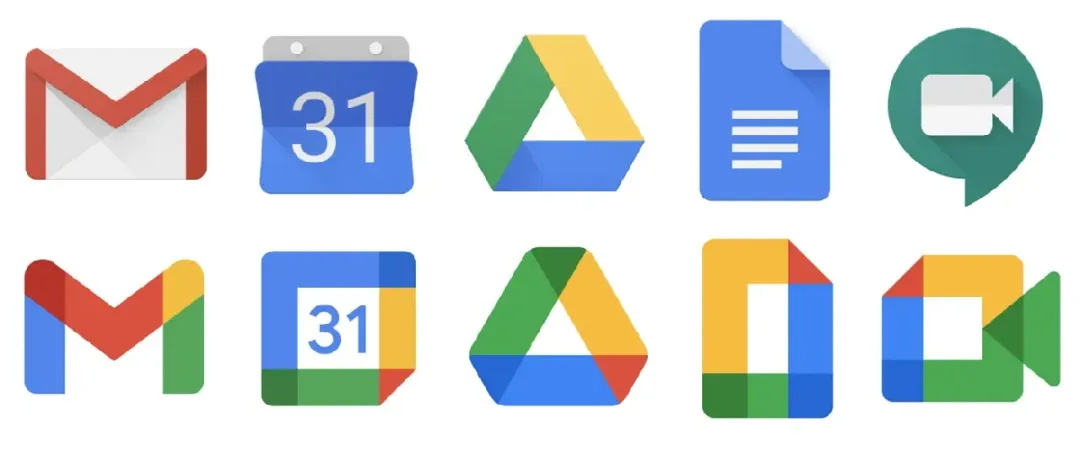
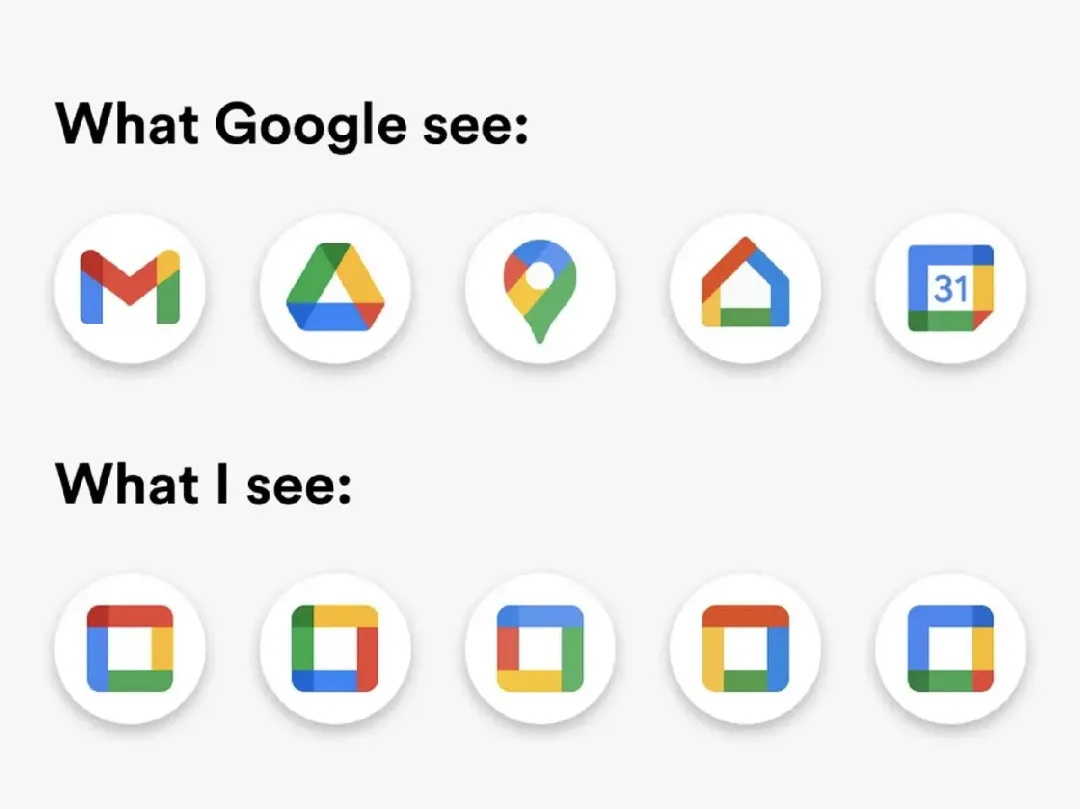
让我们以 Google 最近重新设计的 Google Workspace 图标系统为例。引入一组更加一致的图标在很多方面都很棒,但缺点是现在每个图标都是一组几乎相同的彩虹框和斑点中的一个,乍一看彼此无法区分,也更难以辨别。

正如一位 Reddit 用户所说,“这些图标融入了彩色盒子的海洋”。

我们先别急着跟风,加入那些每当大应用一有大胆改变就群起而攻之的人群。从这个例子可以清楚地看出,过于关注一致性会带来一些缺点。看看我自己在 Atlassian 的工作,我可以多次看到这种情况—以下是一个事件:
1. Atlassian:指南针
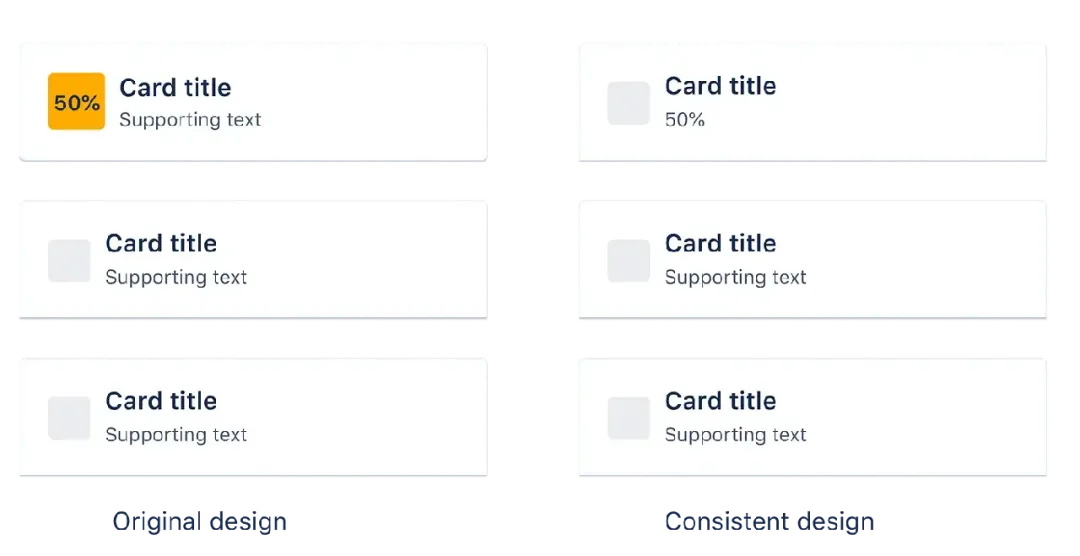
那会儿我们正在设计卡片来在屏幕上构建信息。我们最初的设计对捕获性能分数的卡片使用了不同的格式。这些分数是用户需要一目了然地评价和理解的重要指标。

在迭代过程中,团队转向了一种设计,消除了这种不同的布局,并确保卡片之间具有更大的一致性,但代价是分数乍一看很容易理解。结果是更糟糕的体验,页面上的关键信息更难以解析。
值得庆幸的是,团队回到了早期的设计,但对一致性的追求导致我们错过了其他重要的设计考虑因素,并使我们面临更糟糕的设计结果的风险。
三、为什么以及何时保持一致性很重要
界面设计一致的重要性早已为人所知,雅各布·尼尔森(Jakob Nielsen)的 10 个可用性启发法之一是:
#4:一致性和标准
用户不必怀疑不同的词语、情况或动作是否意味着同一件事。遵循平台和行业惯例。
然后他补充道 ...
人们大部分时间都在使用除您的产品以外的数字产品。用户对其他产品的体验决定了他们的期望。未能保持一致性可能会迫使用户学习新东西,从而增加用户的认知负担。
尼尔森继续强调保持内部和外部一致性的必要性 —— 工具或产品系列内的一致性以及与更广泛的行业惯例的一致性。
还记得前面讨论的 Apple 键盘快捷键示例吗?Apple 的键盘快捷键在内部是一致的,CMD + G 将在所有 Apple Mac 应用程序中“查找下一个”,但这是以与使用 CMD + G 来分组对象的更广泛行业模式保持一致为代价的。
我们应该优化内部还是外部一致性?我认为贾里德·斯普尔(Jared Spool)说得对,这个问题问错了。他认为我们应该考虑用户当前的知识,因为
当考虑一致性时,你想到的是产品。而考虑当前知识时,你考虑的是用户。它们是同一枚硬币的两面。
我想补充一点,考虑用户当前目标的重要性。也就是说,不仅仅是思考“用户当前知道什么?”还有“他们想做什么?”。回到我们的卡片示例,我们需要优化的不仅仅是用户对卡片外观的了解。我们还需要针对用户目标进行优化,从而使关键评分信息更加突出。
斯普尔进一步指出:
为什么我们倾向于追求一致性?因为这样更容易思考。实际上,你只需要了解你的设计而不必了解有关用户的任何信息就可以谈论使事情保持一致。大多数设计师都非常熟悉这一点。
如斯普尔所说保持一致性对设计师来说更容易思考,但它这并不是解决问题的关键。要警惕把创建一致的设计系统这一目标取代为用户创建有效、可用的界面的目标。
1. 屁股决定脑袋
创建一致的设计系统既重要又极其困难。然而,这样的设计系统只是一种通过提高内部一致性为用户提供更好体验的工具。
对于设计师来说,当我们开始在 Figma 等工具中创建组件时,常常会陷入陷阱。我们认为我们的目标是培育一个“完美”的设计体系。在这个系统中,每块版式都是相同的,每个组件都具有相同的状态、相同的颜色和相同的术语。在我们设计的过程中,例外情况会成倍增加,但我们几乎将这些视为对我们设计逻辑的威胁,因此想方设法将它们硬塞到现有系统中,而不是发展我们的设计并以更大的灵活性构建更多的灵活性来支持未满足的用户需求。

回到斯普尔的观点,我们对一致性提出了错误的问题,因为我们的设计教育以近乎道德的方式教导我们将一致性视为本质上的美德。在设计批评中,我们听到“y 与 x 不一致!”作为一个设计的失败,而不是围绕匹配用户知识和满足用户需求的最佳方式进行更深思熟虑的问题。
四、一致性是终结思想的陈词滥调
问题在于,当我们总是说“我们的设计要一致!”的时候,这就变成了一种“思想终结者”(精神病学家罗伯特·杰伊·利夫顿(Robert Jay Lifton)提出)—— 就像一种表面上看似有理的说辞,实际上却让我们停止了理性的讨论。
诸如 “这么做不行”、“不这么做不行” 或 “现在不是时候” 之类的短语就证明了这一点,阴谋论者在说 “相信计划” 之类的陈词滥调时也是如此。它不是检查我们应该优化的一致性(内部/外部/视觉/功能?)或者一致性是否真的有助于我们在某种情况下满足用户需求,而是建议我们不假思索地消除任何已识别的不一致,因为一致性=好。
五、一致性是设计的手段而不是目的
我们冒着 “陈词滥调” 的风险,将一致性视为我们工具箱中的另一个工具,以提供有效、可用的体验。有时,内部一致的体验是匹配用户知识并帮助用户实现目标的最佳方式。有时,外部一致的体验是答案,而有时,完全新颖的东西才是最好的解决方案。
话虽如此,我们必须在每次交互中平衡优化用户需求和知识,同时确保我们具有一定程度的内部和外部一致性。每次交互的结果不应该是完全不同的界面、模式和风格。我们确实需要考虑不一致的开发成本。一致的、可重用的设计模式会产生一致的、可重用的代码。一致性是我们在制定设计决策时可能考虑和优化的一组工具之一,过度、简化地关注任何一个因素都可能导致更糟糕的结果。
iOS 应用程序之间的滑动操作不一致可能有充分的理由。有时,滑动操作会彻底删除一个项目,有时它只是将其从列表中删除,因此他们的表达有所不同。列表中的电子邮件往往比大多数其他列表项高得多,因此使用图标+文本可以更好地填充空间。滑动的一般模式和一些颜色编码的操作是一致的,但设计师通过考虑更多的事情来平衡设计,而不仅仅是一致性,以便为这种情况提供更好的体验。
Atlassian 自己的设计原则认识到了这一现实。我们的设计原则之一是:
1. 匹配目的并感到熟悉
我们的产品兼顾了个人用途以及与人们使用的其他产品的整体和谐。尽管视觉和行为上存在持续的相似性,但它们会适应人们的设备和环境,而不是为了一致性而保持一致。
我们是否平衡了“学习行为将贯穿产品的期望”与调整外观和功能以使其更有效的需要?
与所有事物一样,保持一致性的毒性在于剂量。
此外,保持一致性没有对错之分。这是一个核心设计原则,对于为用户提供良好的体验至关重要。如果走得太远,或者以过度简化的方式,它可能会通过为此而构建一致的系统来取代服务用户的需求。
因此,下次当您担心自己或他人设计的一致性时,请询问用户知道什么并试图实现什么,然后讨论哪种一致性度量最能帮助您实现这些目标,以及这种情况是否需要一点不一致。只要不一致是内部的,它就很可能是合理的。这在 Figma 文件中可能看起来不太好,但会帮助您更好地支持用户。
六、译者思考
当我们谈到一致性时,我们通常身处已有的范式中,这些范式所解决的问题是既定的。
当我们的设计解决的是既定范围内的问题时,我们通常倾向于用既有的范式来解决,这样做能够减少不一致所带来的用户理解成本问题。然而产品的内外部环境并不是一成不变的。
当我们所解决的问题超出既定范围时,我们不应过度追求一致性,我们或需要优先考虑设计本身是否真正解决了用户诉求,甚至是否有更多超出用户预期的可能性。
当然判断是否超出既定范围需要设计师对需求背景有较为全面的了解,甚至动手进行一些设计尝试。在我们的方案已经解决了问题本身的前提下,我们再将方案本身至于内外部环境中进行对照,查看是否有不满足原有范式一致性的部分,这些部分是否可以被去除、替代、亦或是扩展为一种新的范式针对性的解决原有范式无法解决的一类新问题。
作者:We-Design
想了解更多网站技术的内容,请访问:网站技术















