4400字干货!大厂资深设计师帮你掌握弹窗组件设计

引言
随着互联网应用的不断发展,弹窗组件已经成为了界面设计中不可或缺的一部分。弹窗组件可以帮助我们更好地展示信息,提供更多的交互方式,以及增强用户体验。但是,设计一个好的弹窗组件并不是一件容易的事情。需要考虑的因素很多,比如弹窗的类型、场景、功能、样式等等。同时,弹窗是一把双刃剑,用的好能使用户行为更加聚焦从而提效,如果使用的不恰当,可能会使用户产生负面情绪甚至击退潜在用户。因此,本文将为大家系统剖析弹窗组件,介绍常用的几种弹窗组件设计的指导原则以及使用场景、技巧,帮助大家更高效正确的设计出易用的弹窗,提升产品的用户体验。
弹窗组件是产品中重要的核心组件之一,是一种瞬态的交互式视图,它会在"合适"的时间弹出到页面的最顶层,并借由用户的一次点击完成关闭。文章将从弹窗的定义及分类,弹窗的设计规范,弹窗的设计实践三个部分进行讲解。

内容概览
弹窗的定义:弹窗是一种模式窗口,它出现在应用程序内容界面 z 轴最上方,用于提供关键信息或要求做出决定。
弹窗具备两个特点及作用:一个是聚焦用户视线,再一个是给予用户重要提示。

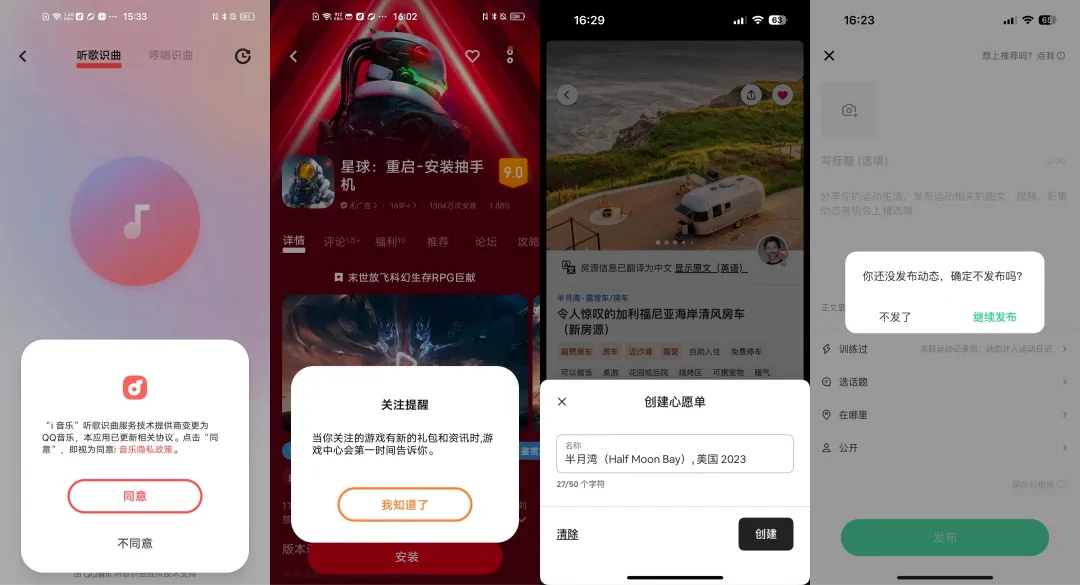
常见弹窗示例
弹窗的分类:从弹窗的交互特点上来看,可分为模态弹窗和非模态弹窗两种。模态是 UI 控件或视图的一种状态,用户只能对处于模态的控件或视图进行响应,不能操作其他非模态的控件或视图。两者的主要区别在于是否打断当前进程,以及需不需要用户对其进行回应。
模态弹窗:会打断用户的正常操作,要求用户必须对其进行回应,否则不能继续其它操作。
非模态弹窗:则不会影响用户的操作,用户可以不对其进行回应,继续当前的操作。

模态弹窗与非模态弹窗差异
常见的模态弹窗主要有:对话框(Dialog)、操作栏(Actionbar),以及选择视窗(Modal view)、模态气泡(Popovers);常见的非模态弹窗主要有:提示框(Toast),提示对话框(Snackbar)。

模态弹窗与非模态弹窗示例
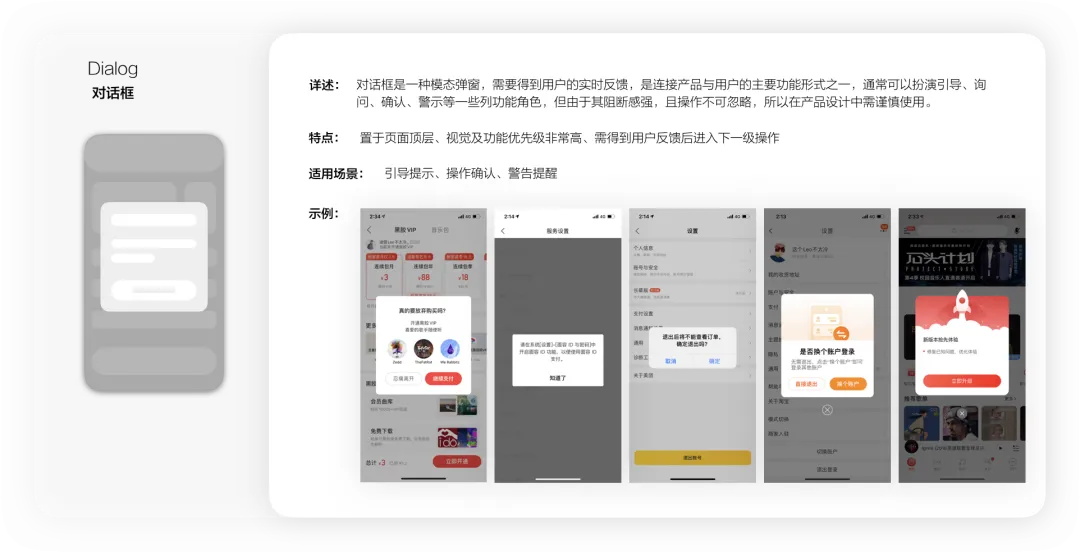
对话框(Dialog):对话框是一种模态弹窗,需要得到用户的实时反馈,是连接产品与用户的主要功能形式之一,通常可以扮演引导、询问、确认、警示等一些列功能角色,但由于其阻断感强,且操作不可忽略,所以在产品设计中需谨慎使用。

对话框特点及示例
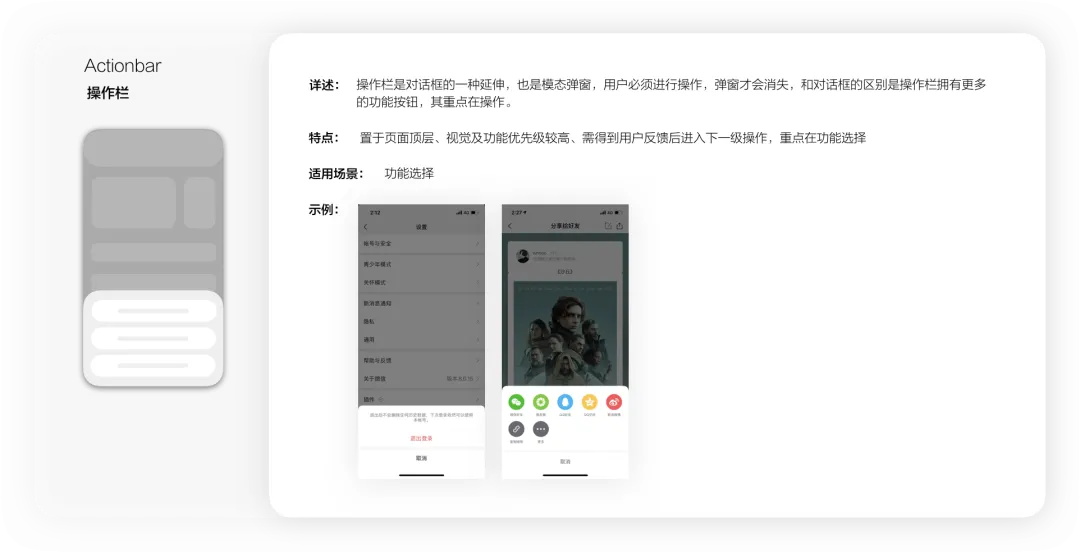
操作栏(Actionbar):操作栏是对话框的一种延伸,也是模态弹窗,用户必须进行操作,弹窗才会消失,和对话框的区别是操作栏拥有更多的功能按钮,其重点在操作。

操作栏特点及示例
提示框(Toast):一般出现在页面的中下方,显示几秒然后自动消失,其阻断感弱,一般用来显示操作结果,或者提示提醒。

提示框特点及示例
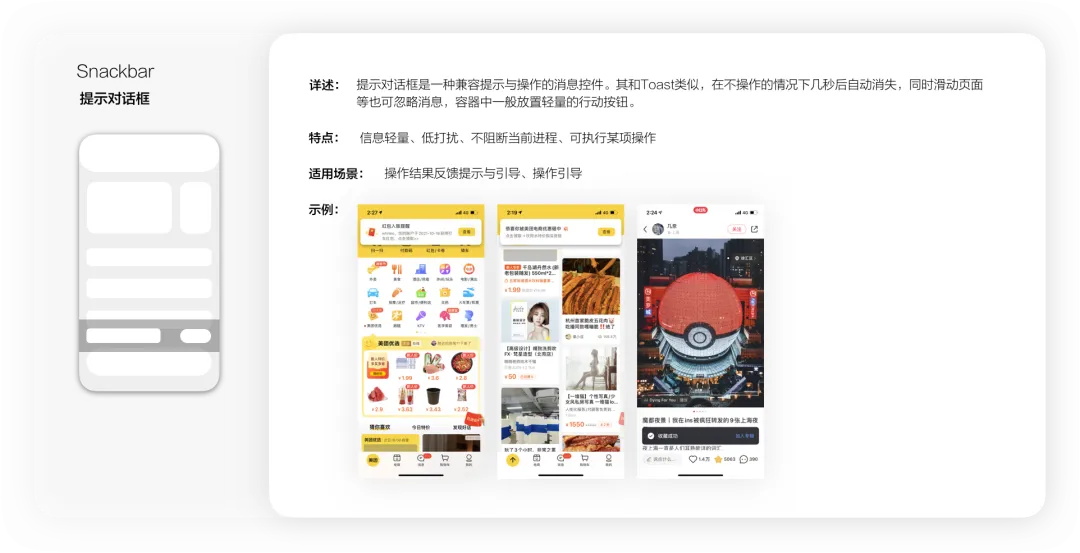
提示对话框(Snackbar):提示对话框是一种兼容提示与操作的消息控件。其和 Toast 类似,在不操作的情况下几秒后自动消失,同时滑动页面等也可忽略消息,容器中一般放置轻量的行动按钮。

提示对话框特点及示例
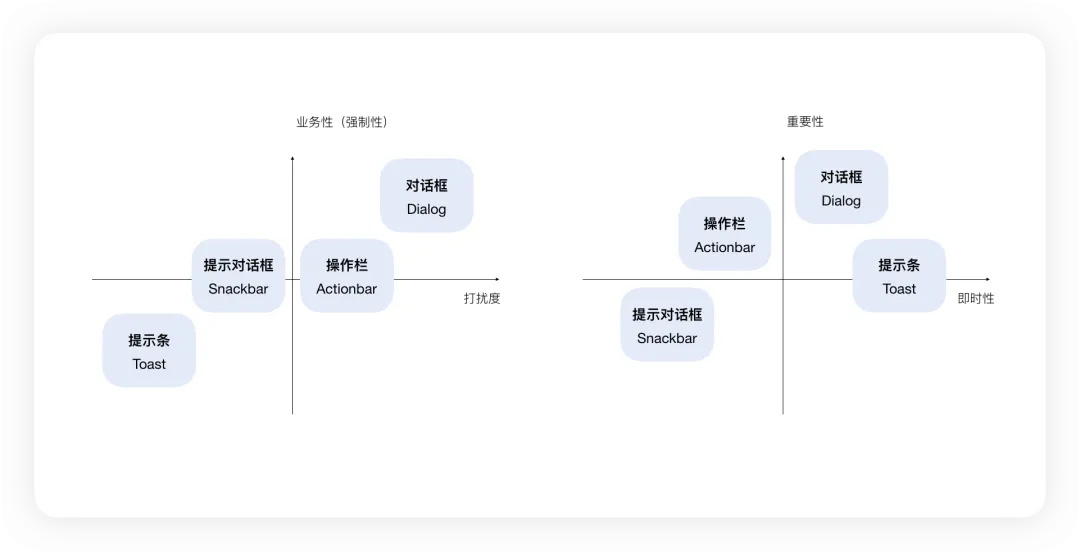
综上,以上四类弹窗从横向打扰度、纵向业务助力性角度,对比可以得到如下二维线性对比图。当有运营活动、推广等业务属性较强的信息需要展示时,可以对价值进行评估判断是否选用强制性较强且打扰度较高的对话框进行,若权衡业务价值后发现不需要对话框这样过度打扰用户的方式,可以尝试能否选用 snack bar 或其他弹窗解决;
从横向即时性、纵向重要性角度,同样对比可以得到如下二维线性对比图。toast 多用于即时性较强的状态或结果的反馈,snack bar 多用于推送等非即时性提示,而对话框则用于即使性强且重要性很高需要用户第一时间完成操作或决策的场景。

四类弹窗不同维度对比
接下来让我们看下以上四类代表性弹窗各自的设计规范以及注意点。
1. 对话框
① 元素及设计规范
首先来看对话框,对话框是一种模态窗口。在解决模态之前,将禁用对 UI 其余部分的访问。所有模态表面在设计上都是中断的——它们的目的是让用户专注于所有出现在其表面之上的内容。
对于对话框的设计,有三点核心设计原则,分别是:专注聚焦、直接的、有帮助。专注:即将用户注意力集中,以确保他们的内容得到解决;直接的:对话应该直接传达信息并致力于完成任务,因此他必须是简单直接的;有帮助:对话框应出现以响应用户任务或操作,并带有相关或上下文信息,简洁有效。
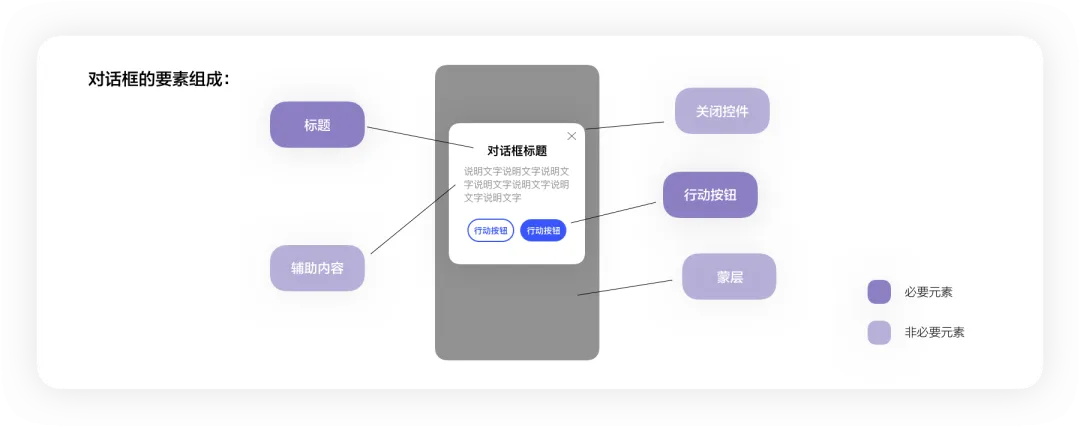
一个完整的对话框一般由以下 5 个部分组成,其中,标题、行动按钮是两个基础必备元素,辅助内容、关闭控件、粗布蒙层是非必要元素。

对话框要素组成
1)标题:
标题是对话框向用户传达其目的、作用的核心手段,使用时需与行动按钮配合呼应。有以下几个注意点:
- 标题需要尽可能简短、清晰,可以是陈述或问题;
- 避免使用道歉("抱歉打扰了")、警告("警告!")或含糊不清("你确定吗?")等文案;
- 尽量在属性对话框中使用名词,在功能对话框的标题中使用动词;
属性对话框:向用户呈现或让用户改变所选对象的属性或者设置,主要具备说明、呈现的作用;
功能对话框:为用户提供功能操作的弹窗,需要询问用户的决策来执行下一步操作。
2)辅助内容:
辅助内容的作用是辅助表达对话框的目的或为用户提供操作面板。有以下几个注意点:
- 辅助内容视觉优先级弱于主标题;
- 信息内容同样需要简洁明练,同时要与主题关联顺承;
- 辅助内容可以是文案也可以包含简单的交互行为,如选单、横滑等。
3)行动按钮:
行动按钮是对话框执行操作或解决问题的核心交互元件,是用户决策的关键出口,有以下几个注意点:
- 按钮中文案简短易懂,一般保持在 1~4 个字符之间;
- 按钮的视觉优先级较高,突出明显且易于点击操作;
- 按钮文案尽量为用户的直接操作行为,而不是间接的逻辑判断。
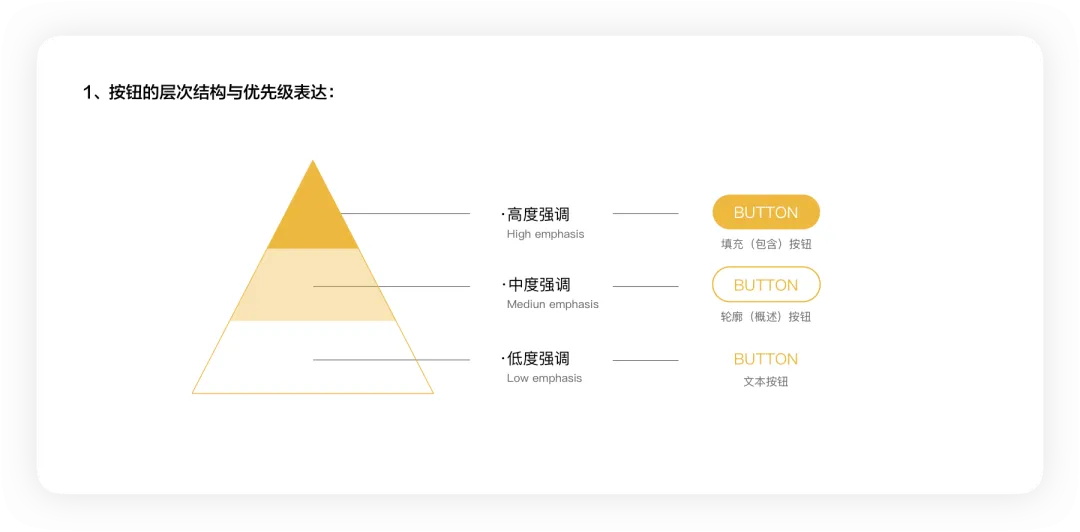
按钮的层次结构与优先级表达
按钮的视觉优先级层次有三种,由高到低分别是高度强调、中度强调、低度强调,分别对应三类按钮,即填充按钮,视觉优先级以及引导点击性最强,其次是轮廓按钮,最次级是纯文本按钮。

按钮层次结构及优先级
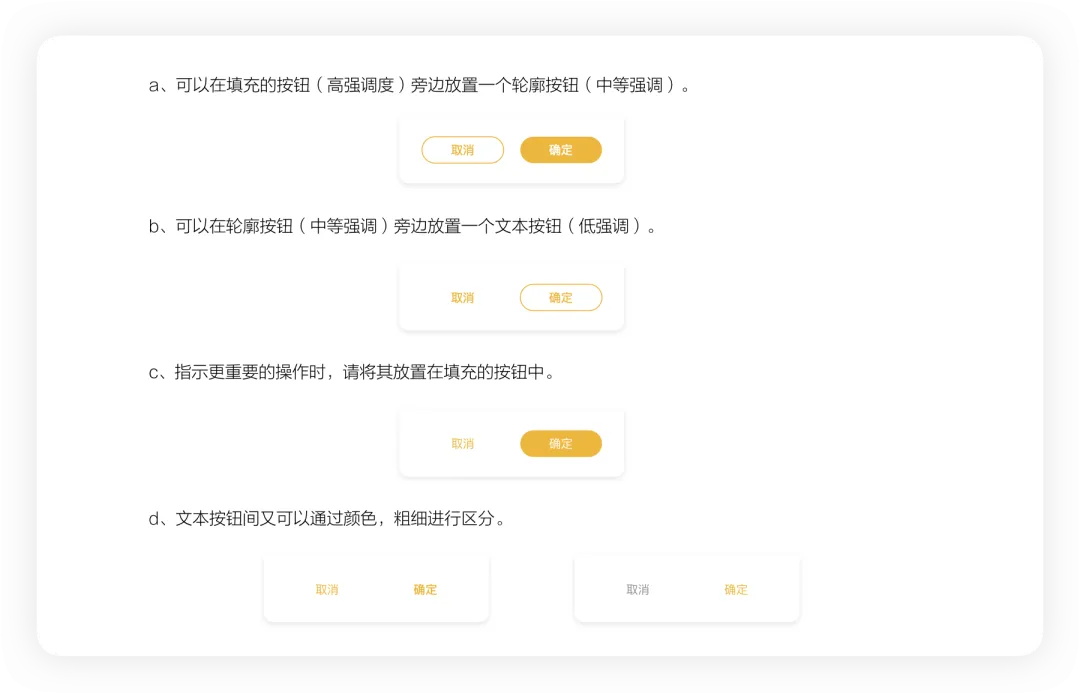
一个弹窗一次可以在布局中显示多个按钮,因此高强调按钮可以与执行次要功能的中强调按钮和低强调按钮配合使用。

按钮优先级搭配使用建议
按钮的召唤行为
弹窗中左右功能按钮的次序排布,用户的惯性认知为:左后退,右行进。

相关的研究论据:

通常,我们在产品中会为了达成某种指标,需要在界面上引导用户去完成我们希望其完成的操作。且这类操作是可以达成某种目的的,我们把这类操作称为「召唤行为」,该按钮成为召唤按钮,又称 CTA(Call To Action),即从元素的角度引导用户完成任务,提升产品转化率。

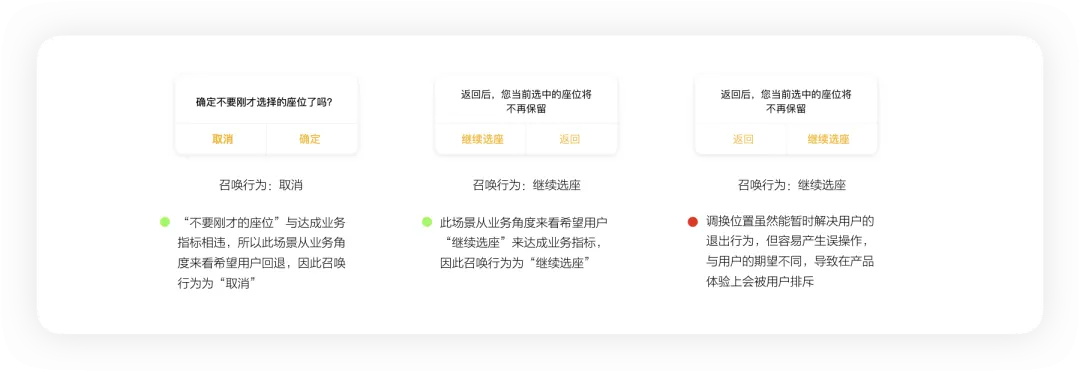
还需要配合不同弹窗类型的标题文案/说明文案意向以及使用场景,来进行召唤按钮的设计,总结如下。

4)关闭控件:
对话框必须保证具备一条以上可以快速撤退的出口(警报对话框除外),并且明显、稳固可靠,便于用户在特殊场景快速撤离,需要注意:
对话框常用的关闭形式:
- "关闭"按钮,可以在弹窗内部/外部;
- "返回"按钮,一般在弹窗内部;
- 轻拍蒙层,即点击弹窗周围任意位置;
系统警报类型对话框会在设备或应用要求用户当即决策才能进行后续运行的时候出现,此时用户需要优先执行当前操作,或者使用物理按钮后撤;
其他常见对话框中,即便行动按钮中包含类似"取消"、"关闭"等选项时,也需要额外设置关闭按钮,便于用户在无需耗费认知&决策成本下,可以快速后撤;
5)海拔:
通常对话框以 24dp 的高度(z 轴)显示并且可以显示阴影,可以依据不同场景通过调节阴影的弥散程度来控制(OS 2.0 规范了投影的弥散范围)。它们出现在其他内容之上,通常在它们下方有一个覆盖所有应用程序内容的蒙层。

5)蒙层:
蒙层是一种临时处理,可应用于页面内容表面,目的是使表面上的内容不那么突出。为了表示应用程序的其余部分无法访问,并将注意力集中在对话框上,对话框后面的表面被蒙层覆盖。
② 对话框类型
对话框在的内容部分可以内嵌功能组件,可以是文案、选项、下拉框等,从功能特点上,主要分为警报

对话框功能类型
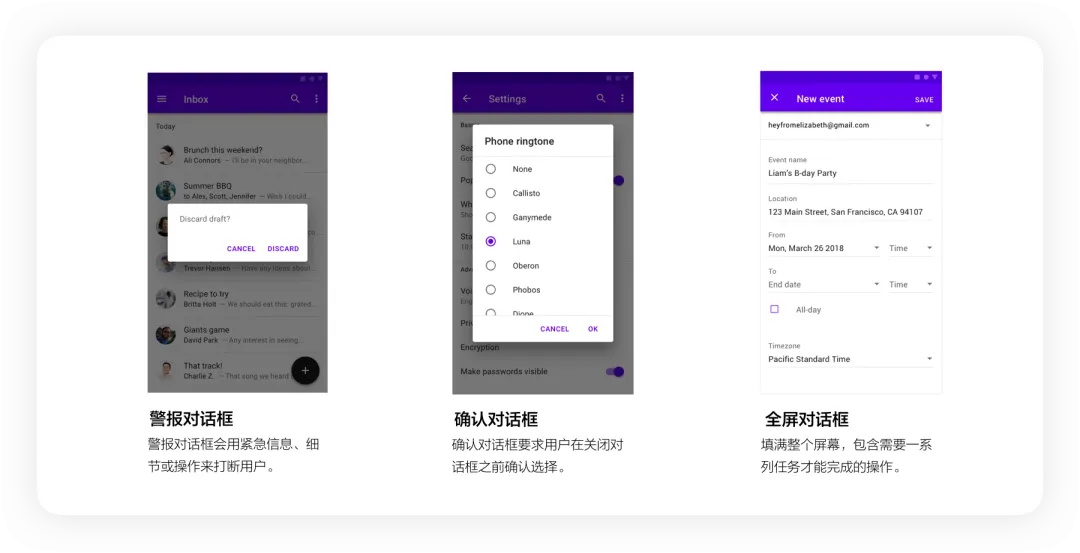
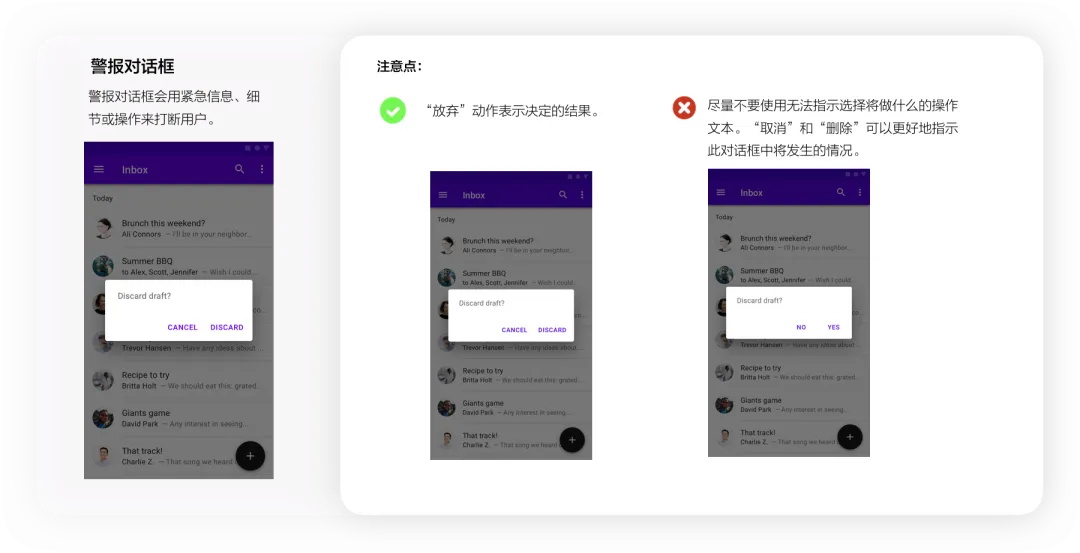
1)警报对话框
警报对话框会用紧急信息、细节或操作来打断用户。迫使用户当前处理系统的紧急问题

警报对话框
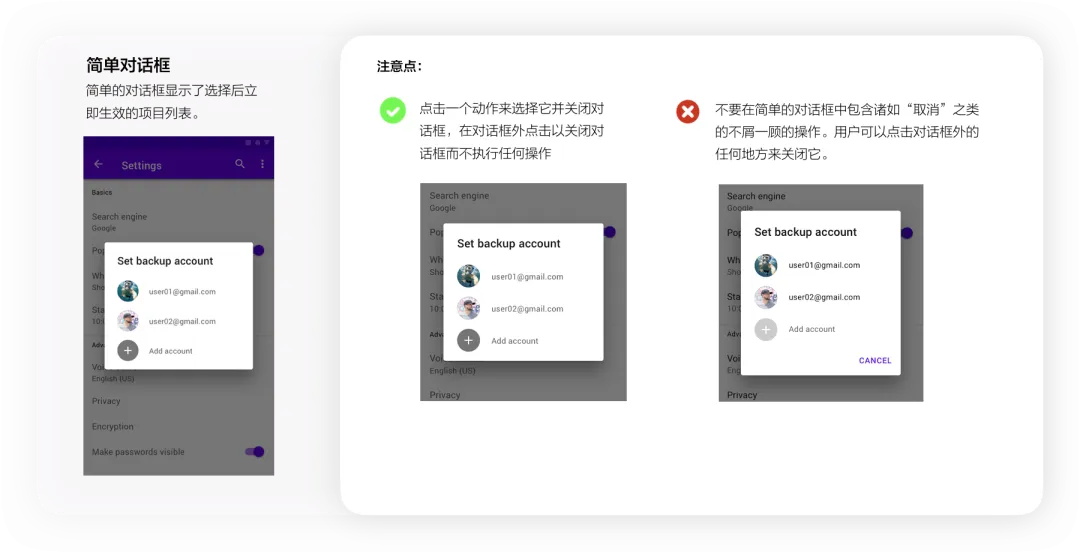
2)简单对话框
简单对话框显示选择后立即生效的项目列表

简单对话框
3)确认对话框
确认对话框要求用户在关闭对话框之前确认选择

确认对话框
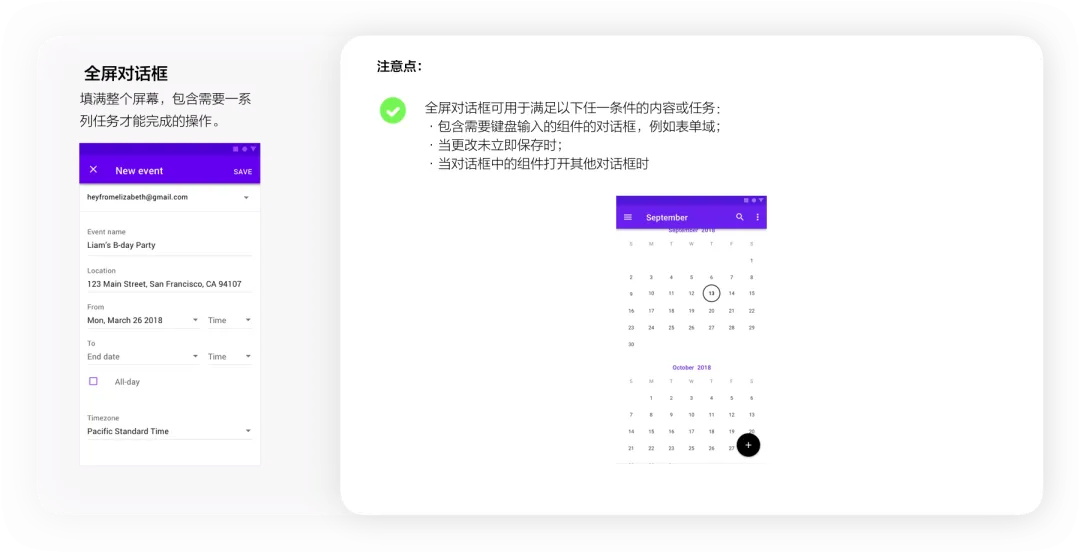
4)全屏对话框
全屏对话框填满整个屏幕,包含需要一系列任务才能完成的操作

全屏对话框
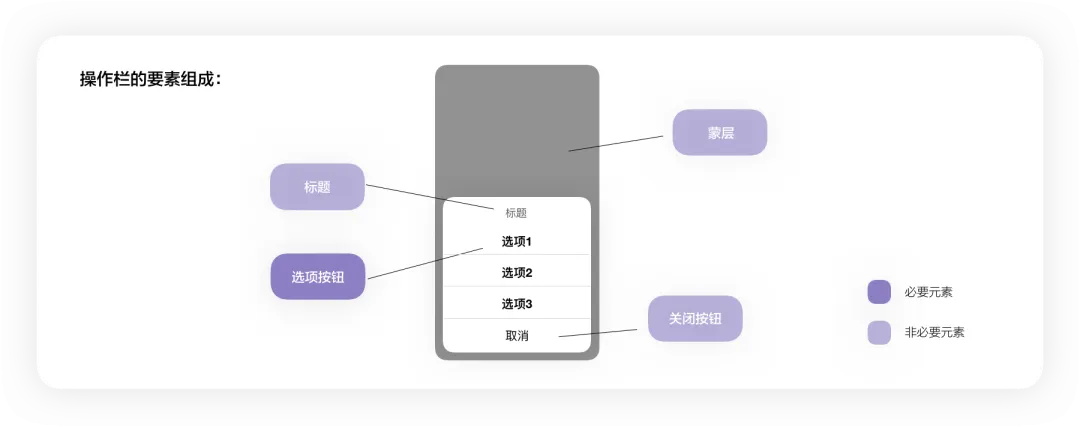
2. 功能对话框
Actionbar 功能框可以看成是 Dialog 对话框的一种延伸设计,两者都是模态弹窗,用户必须进行回应,否则弹窗不会消失,用户无法继续其它操作。Actoinbar 比 Dialog 拥有更多的功能按钮,提供给用户更多的功能选择。

Actionbar 功能框注意点
注意点:
- 敏感的功能操作一般用红色字体标出(也可以设计其它颜色以突出某个功能按钮)。
- 当功能按钮数量很多的时候,纯文本列表的形式阅读效率较低,此时可以用图形加文字描述排列的形式来进行展示。这种样式下需要注意弹窗内各功能按钮的 UI 设计和排列布局。

Actionbar 功能框注意点
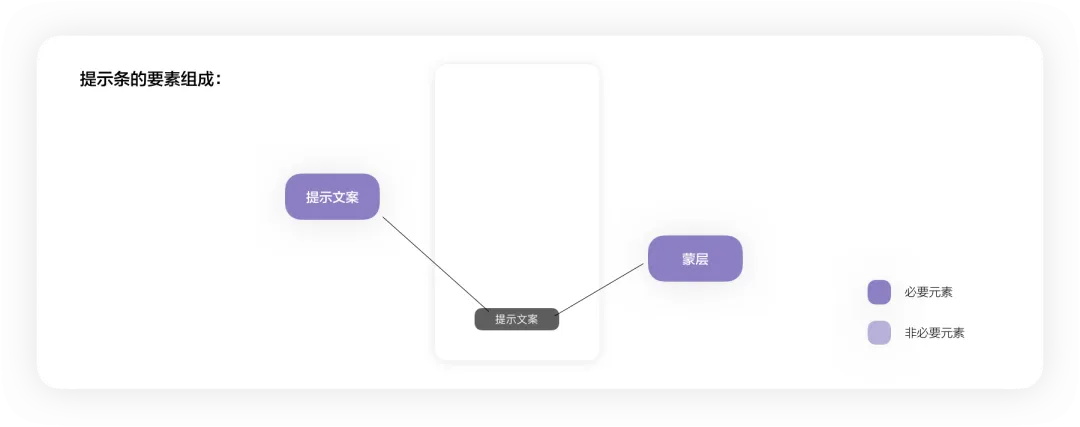
3. 提示条
Toast 提示条是一种非模态弹窗,它弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,或者应用状态的改变。

Snackbar 提示条组成要素

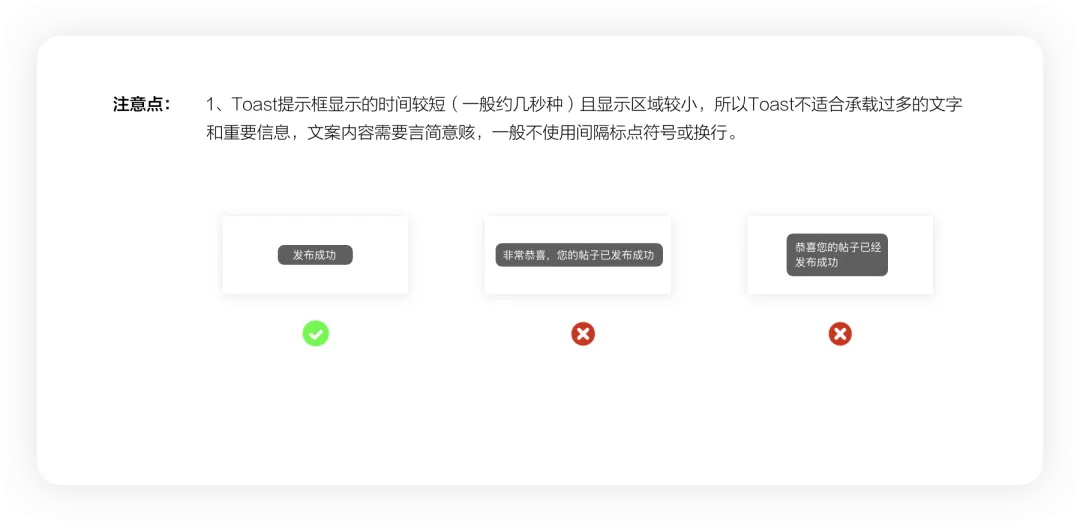
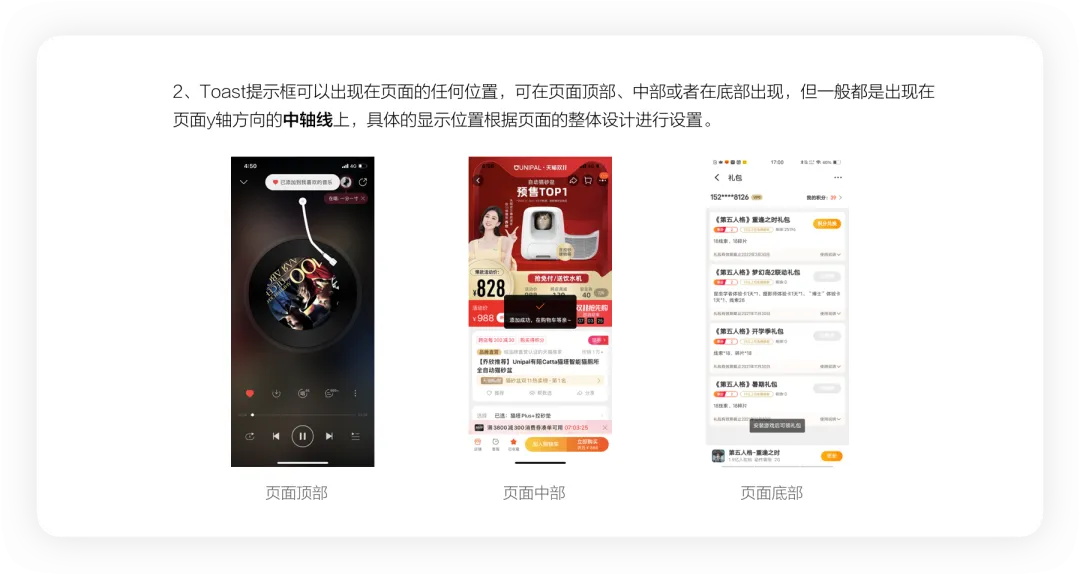
Toast 提示条注意点

Toast 提示条案例
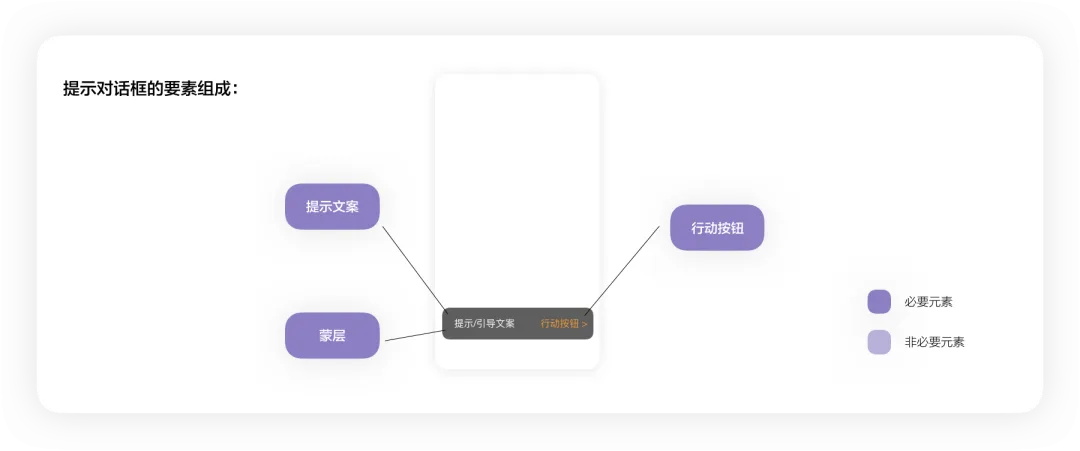
4. 提示对话框
Snackbar 它也是一种非模态弹窗,同时拥有 Toast 和 Dialog 的特点,既不会打断用户正常的操作流程,可以告诉用户信息内容,还可以与用户进行简单的对话交互(用户可以点击行动按钮进行回应)。

Snackbar 提示对话框的要素组成

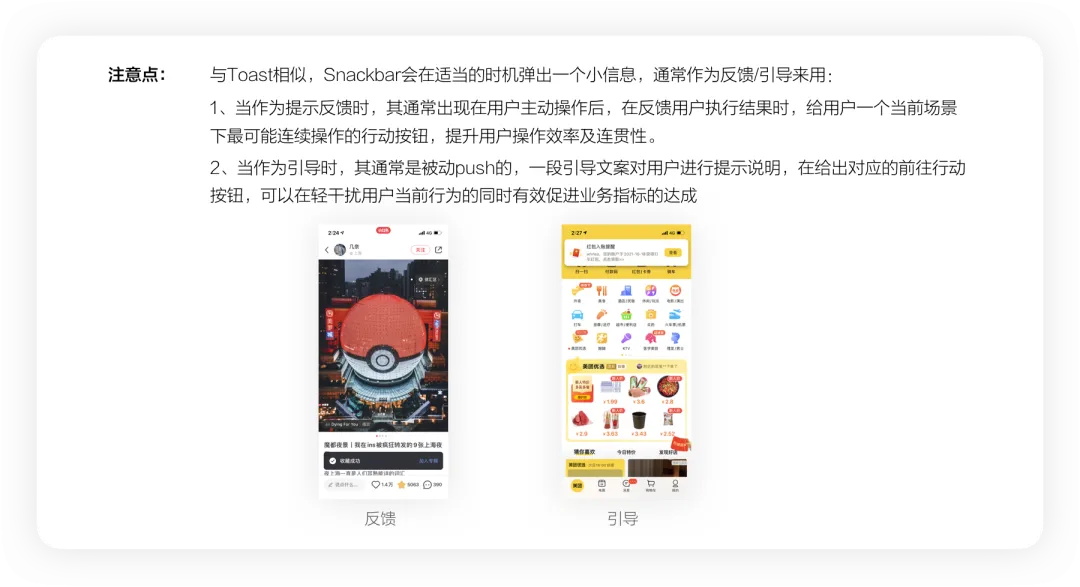
Snackbar 提示对话框注意点

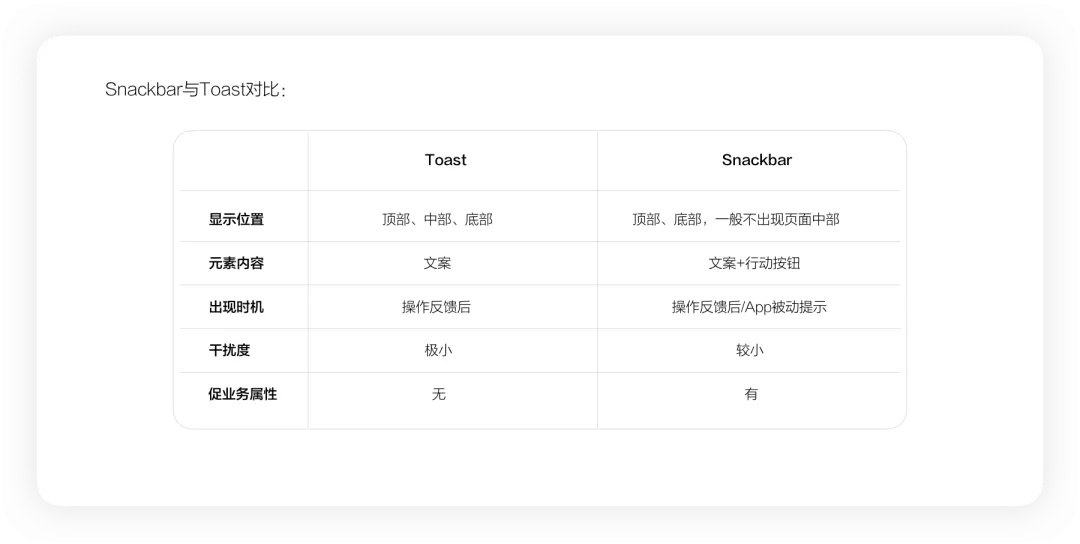
Snackbar 与 Toast 特点对比
弹窗设计的思路可以系统化总结为以下四个步骤:
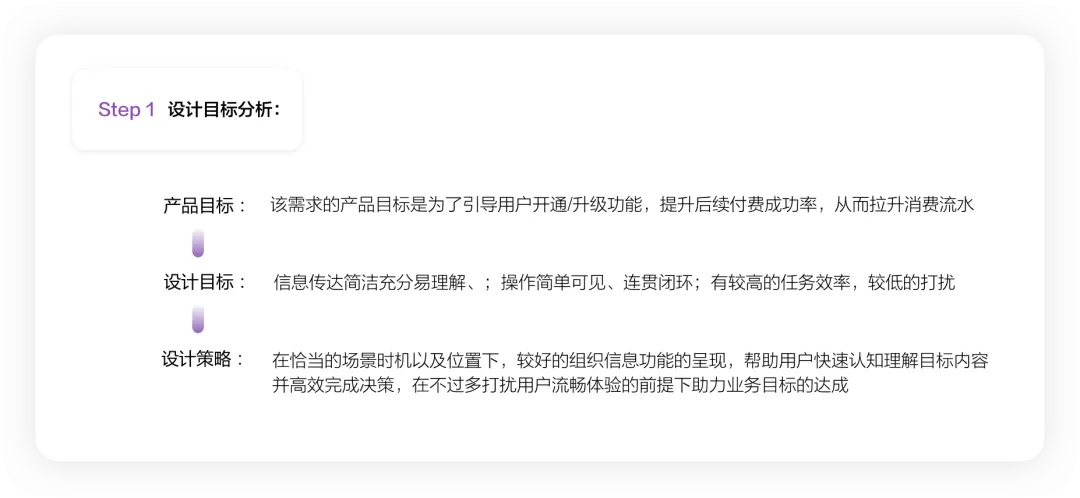
Step1-设计目标分析:明确设计目标,平衡业务&用户,确认弹窗出现的目标价值;
Step2-确定出现时机/位置:梳理用户体验路径,判断弹窗出现的时机位置;
Step3-选择弹窗类型:明确提示/引导等功能的产品定位及优先级,选择合适的弹窗类型;
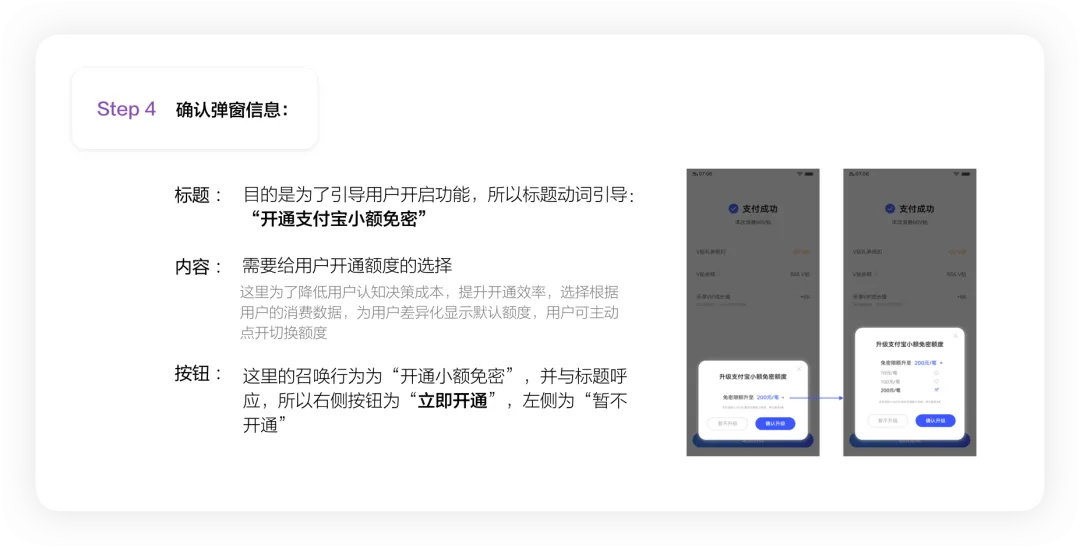
Step4-确定弹窗信息:确认弹窗中各信息元素内容、布局、优先级表达。

弹窗设计思路
下面通过一个实际需求案例来进行弹窗的设计应用。需求的背景,是业务侧希望在联运用户支付的过程中,提升未开通小额免密用户的小额免密开通率,低额度小额免密用户的额度升档率。

设计目标分析

确认时机位置

选择合适的弹窗

确认弹窗信息
以上就是本期弹窗组件设计分享的全部内容,希望对大家后续的设计工作有所帮助,也欢迎随时交流学习,共同为提升产品用户体验努力。
相关资料:
- Material Design https://material.io/components/dialogs
- 《About Face4:交互设计精髓》
- 《人人都是产品经理——弹窗体系》 http://www.woshipm.com/pd/429007.Html
- 《简书—弹窗交互组件》 https://blog.csdn.net/she_jw/article/details/103086325
- 《Origin OS2.0》
- 《行动按钮的召唤行为及优先级表达》设计修炼手册文章
作者:VMIC UED
想了解更多网站技术的内容,请访问:网站技术















