保姆级教程!可视化大屏地图制作技巧

最近在大屏方向有个很多人问的问题,就是中间的地图应该怎么做?
在大屏领域,中间主体使用地图的项目占比不低,所以今天针对这个方向,做一个专门的分享。
一、大屏中的地图种类
做大屏相关分享还是目前还在更新的大屏系列课程,最大的难点就是项目的实际情况千差万别。
不讲智慧城市、数字孪生这种行业、可视要素跨度较大的,就在地图这一个领域,使用的图形种类和技术就有非常多,做法和知识点完全不同。只有先对它们做出区分,了解各自的特征,才能更好的根据项目的需要对它们进行设计和交付。
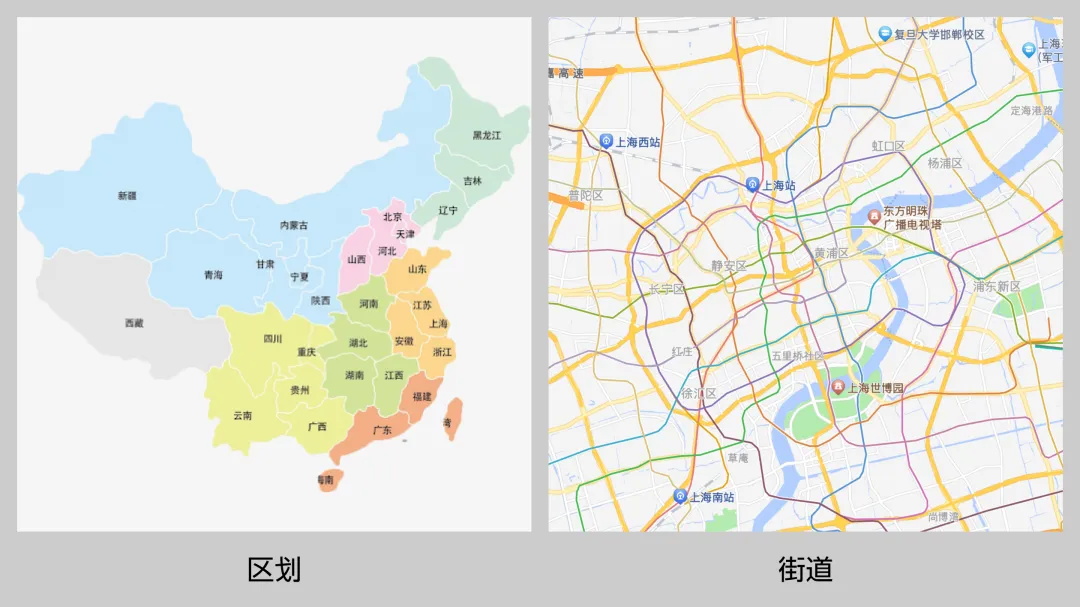
在常规的地图应用中,我们可以先根据监控的范围划分成两个大类,区划和街道。

区划是指将地理空间根据一定的依据划分成不同片区,可以是国家、省份、市县的行政区划,也可以是景区、小区、园区内的自定义区划。街道则是可以关注具体街区、道路的更细致的地图,即我们日常使用 GPS 进行路线导航时查看的地图。
对地图数据的应用决定了项目会选择哪种地图类型,比如项目关注的是省内进出口贸易情况,那么肯定是使用可以展示全省的区划地图。如果项目关注的是本区内公安交通的话,那肯定就用街道地图来防范问题。


有了地图的大分类,然后就可以根据地图的样式和交互做进一步的细分,包括平面、三维,可交互和不可交互的类型。
常规理解中平面和三维就是指地图样式是扁平的还是 3D 的,这是比较初级的想法,而我在这里指的平面和三维是地图被开发出来的方式。
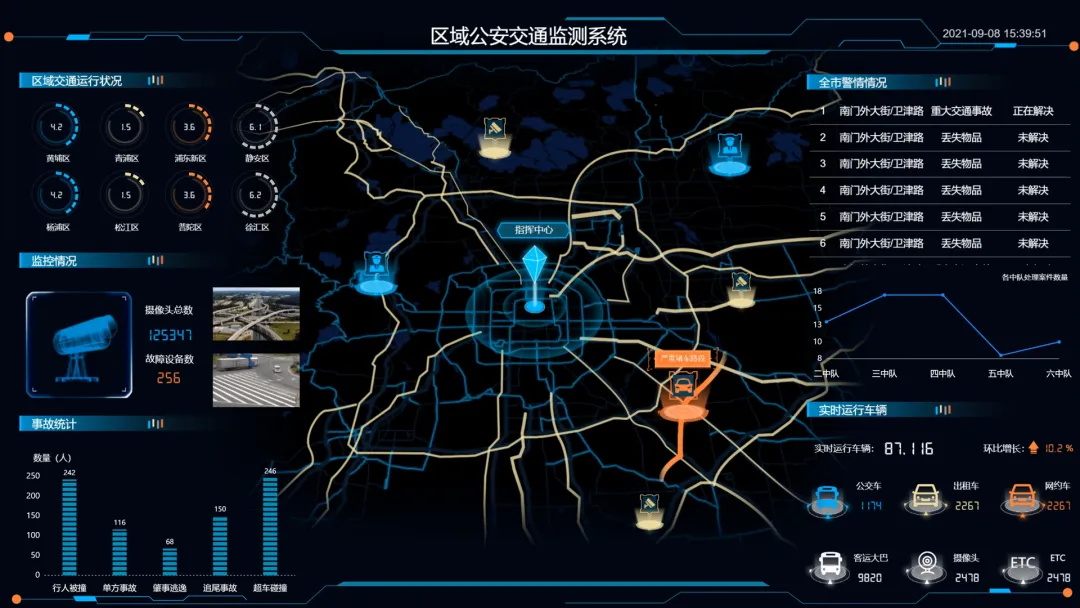
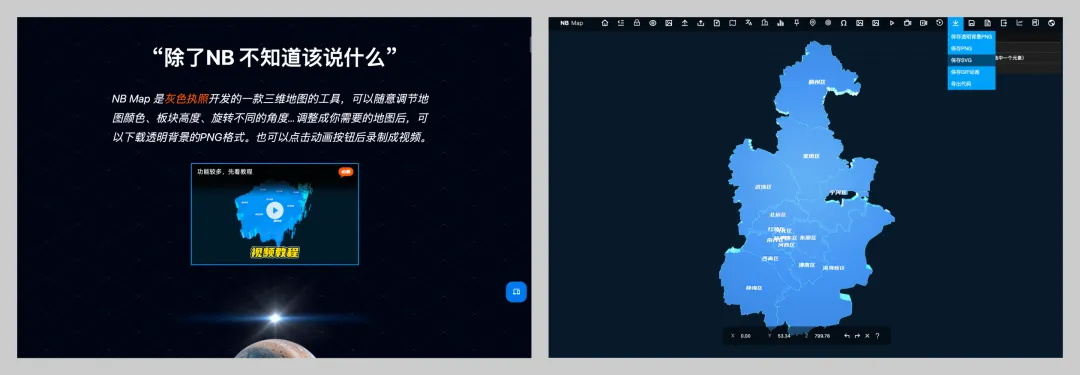
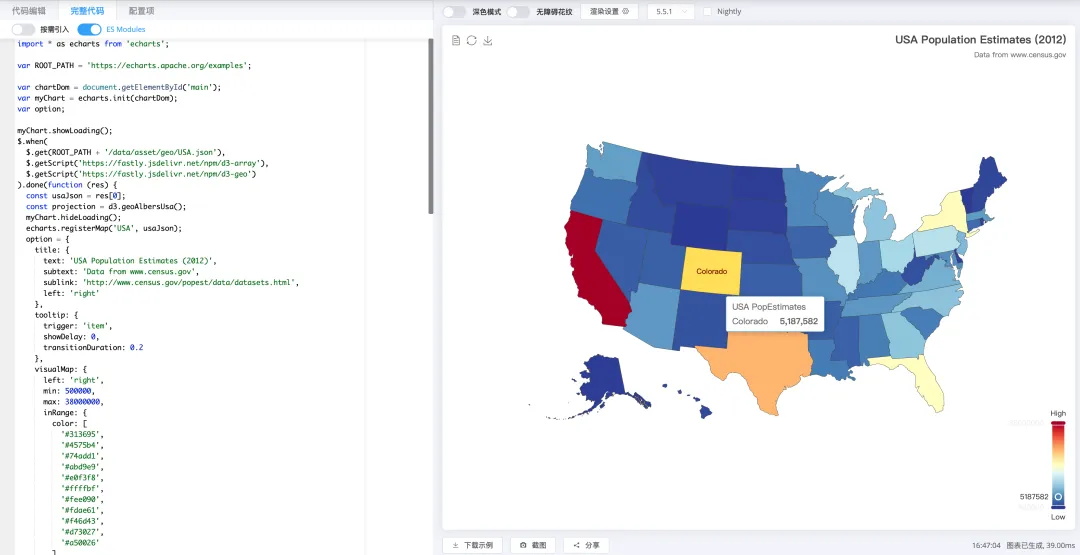
在真实项目中,很多看起来是 3D 的地图,可能只是一张背景图而已,不管是自己建模渲染出来还是用的素材,最终仅仅是提供一张位图切图给程序员。比如下图这种案例,交互只有点击上方标签查看数据,那让地图具有 3D 旋转的视角有什么意义?

所以当项目的可视需求很简单,在开发资源跟不上,又想用酷炫的视觉效果时,就可能会用这种"伪"3D 视觉效果来实现。
而在交互层面,指的是地图本身能不能触发不同的交互事件和反馈。比如上图案例,实现交互的是地图上的标签而不是地图本身,和一个一般网页没有任何区别。
而复杂的地图应用中,地图是可以交互的,包括视角的切换、地图的移动、区域的选中等等。
可交互和不可交互地图的实现过程完全不同,前者一般由设计主导样式并切图,后者往往是直接使用代码生成的,设计师只能在现成技术框架下做一些微调。
上面提到的分类都只是大分类,想要更深入的理解,就需要细化到具体的表现形式上,下面列举一些常见的地图类型:
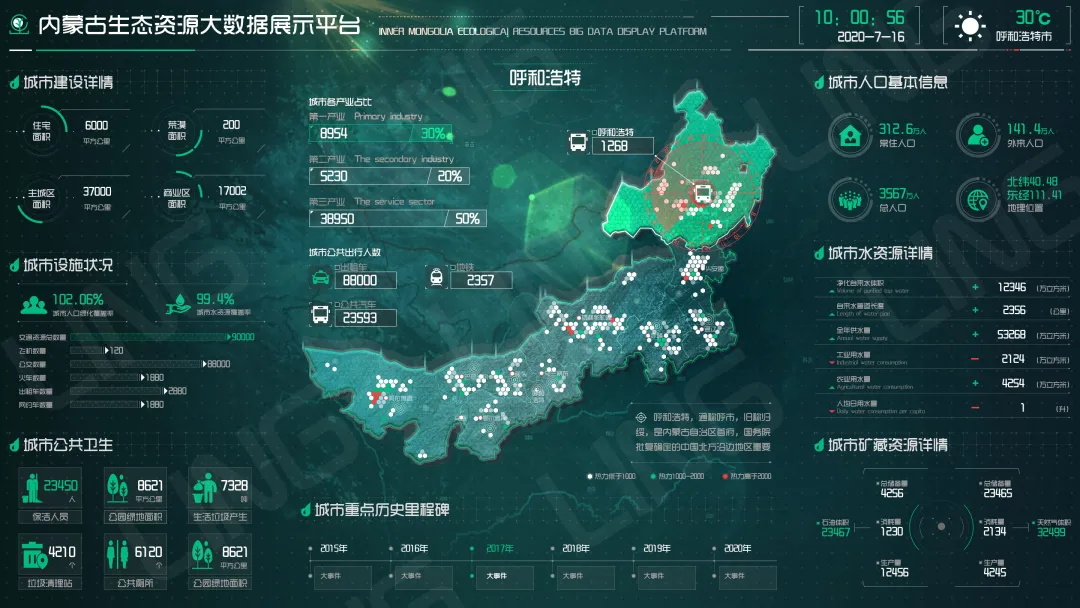
类型 1:贴图地图形式
即地图只是一张背景图,仅作示意,上方有其它的交互层或数据层来实现可视化的要求。

类型 2:引用二维地图
通过直接调用第三方(高德、百度等)API 生成的定制化平面地图,往往可以缩放和平移,并通过地图展示数据和可交互对象等。

类型 3:引用三维地图
同样调用第三方的地图接口,但可以制定显示的类型,从平面切换成具有倾斜视角以及包含建筑的高度。这是很常见的显示模式,在手机地图和车载导航仪上都有应用。

类似 4:平面区划地图
平面展示地理区划信息,且不同区块可以进行交互和映射不同的数据。

类似 5:三维区划地图
把矢量地图的轮廓立体化,并置入三维画布中,可以进行视角的调节,且区块可以产生更多样的交互效果。

类型 6:独立建模地图
通常只有街道地图会有独立建模的需要,但建模的过程往往不是设计师从零开始实现。通常要导入地形数据生成基础地图,然后再对一些有精度要求的建筑、景观、地标进行建模后置入进去。

以上 6 种是项目中最常见的地图展示类型,除此之外还有一些应用 GIS 和图形引擎生成的特殊地图种类就不在这里展开介绍了。
二、地图的设计和实现方式
在真实项目中,设计师必须先判断项目需要使用的地图是哪种形式,以及设计稿输出的效果是 "仅展示",还是最后要开发出来。
如果设计过程和开发过程是各自独立的,设计是用来给甲方、领导看的,开发怎么做没有关系,或者地图就是个背景位图,那怎么设计都没关系,怎么做"科技感"、"酷炫"就怎么来。
下面我们就开始解释独立设计地图的方法,主要介绍的对象是区块地图创建和设计的思路。

步骤 1:准备矢量地图图形
区划地图的重点就在地图的轮廓和板块边界上,而这些图形通常非常复杂,不会也不应该由设计师自己手动绘制(不精确)。所以我们必须先获取目标区划的矢量轮廓图,作为后续设计的基础素材。
如果是常规的区划,比如国家、省市、行政区等,都能比较容易地从网上直接获取,比如灰大自己做的 NB Map 里就包含比较全面的省、市区划矢量图。
网站链接:https://www.nbcharts.com/map

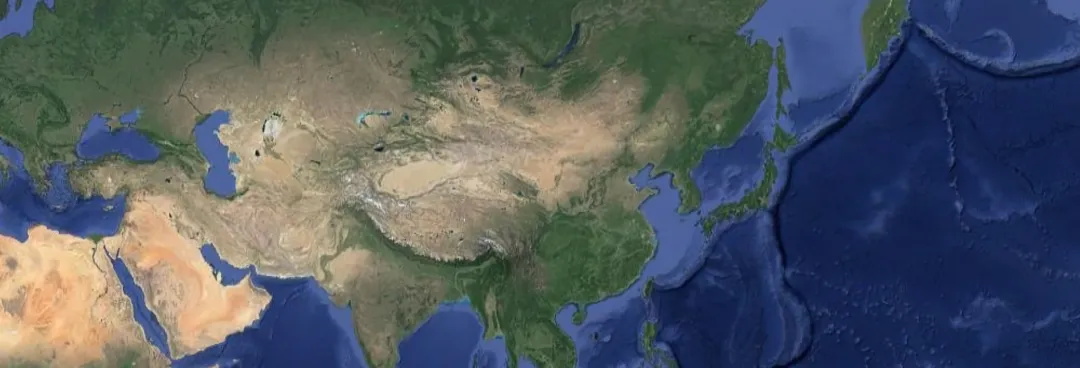
步骤 2:准备卫星地图
大屏地图为了提升视觉的效果往往会填充卫星地图的贴图,所以我们也需要获取对应的卫星地图图像。如果是全国地图,可以从网上直接搜相关的卫星地图素材。如果是省、市的,可以从谷歌等地图中直接定位到相应地址然后截图出来。

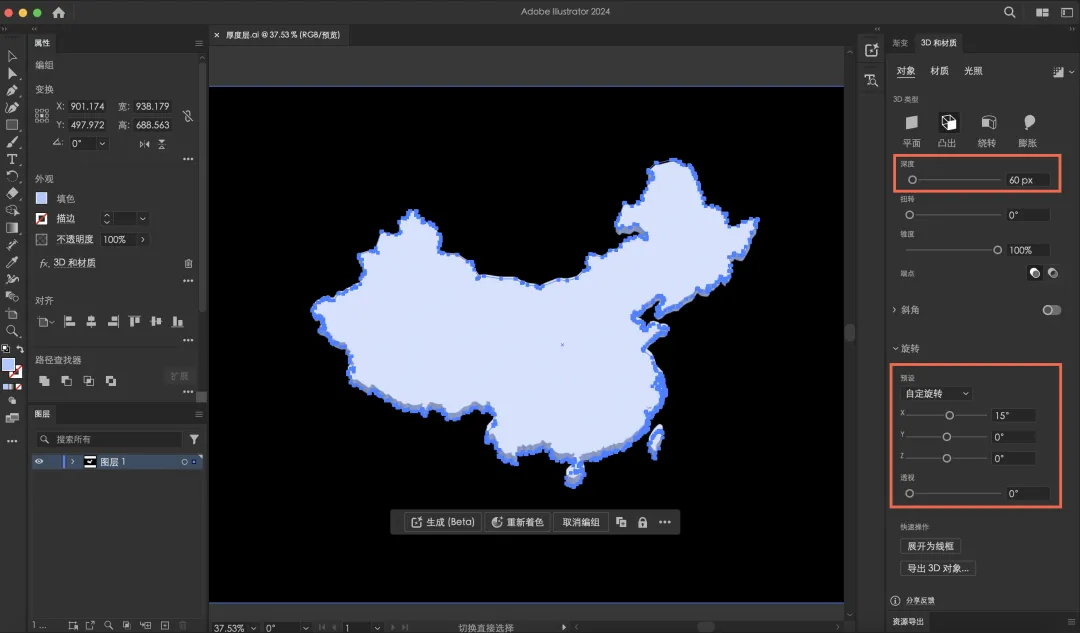
步骤 3:区划的厚度生成
地图项目为了突出目标区域,往往会给区划图形增加 "厚度",最简单的实现方式就是使用 Adobe AI 的 3D 工具,简单调整角度和设置出合适的高度即可。

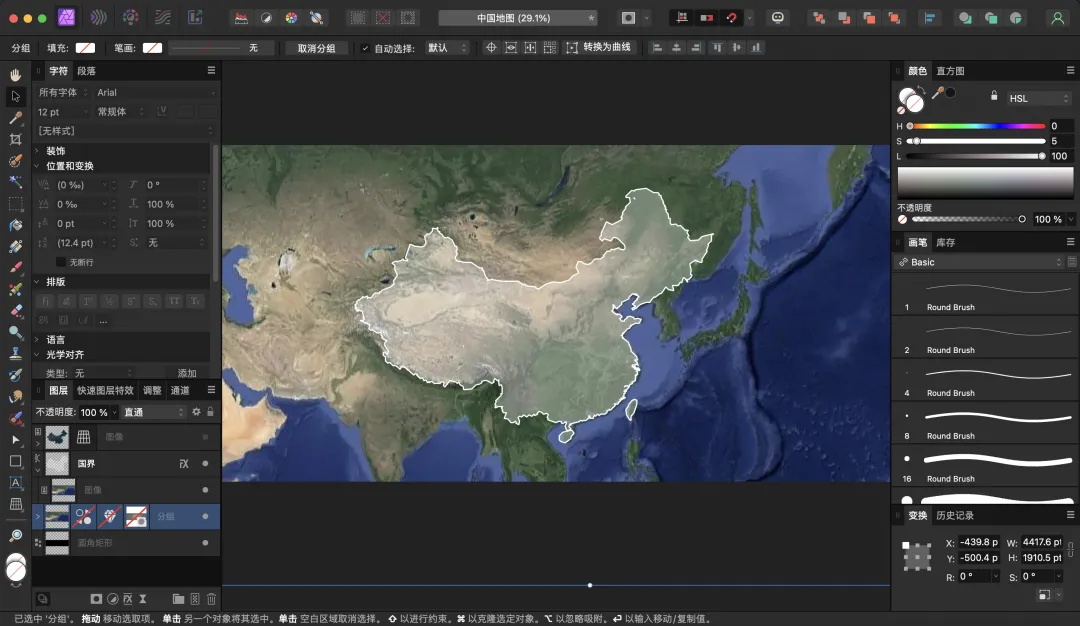
步骤 4:地图图形整合
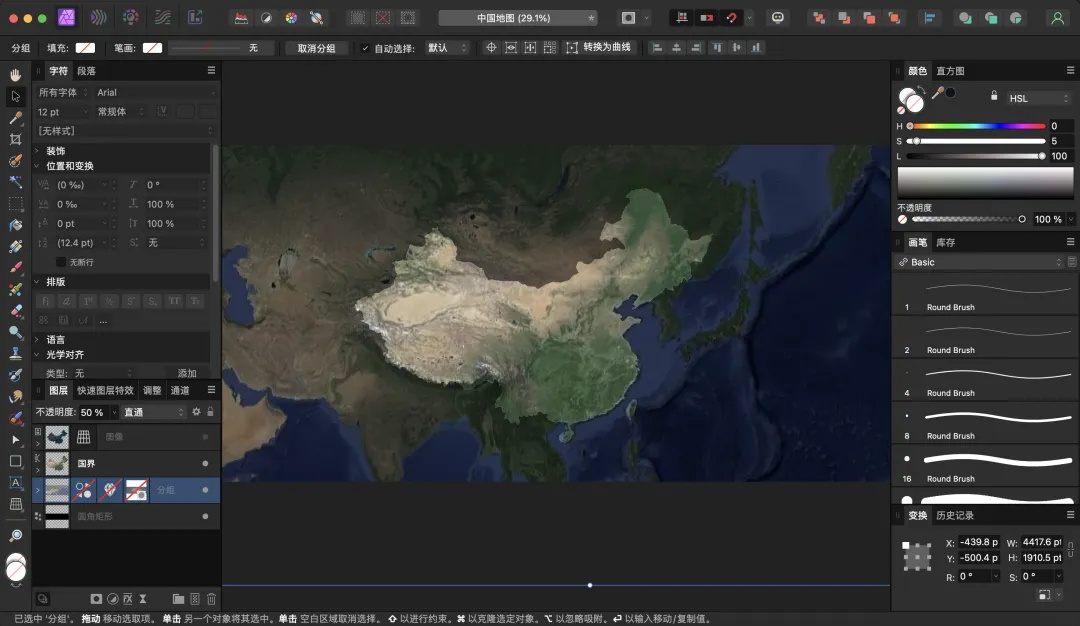
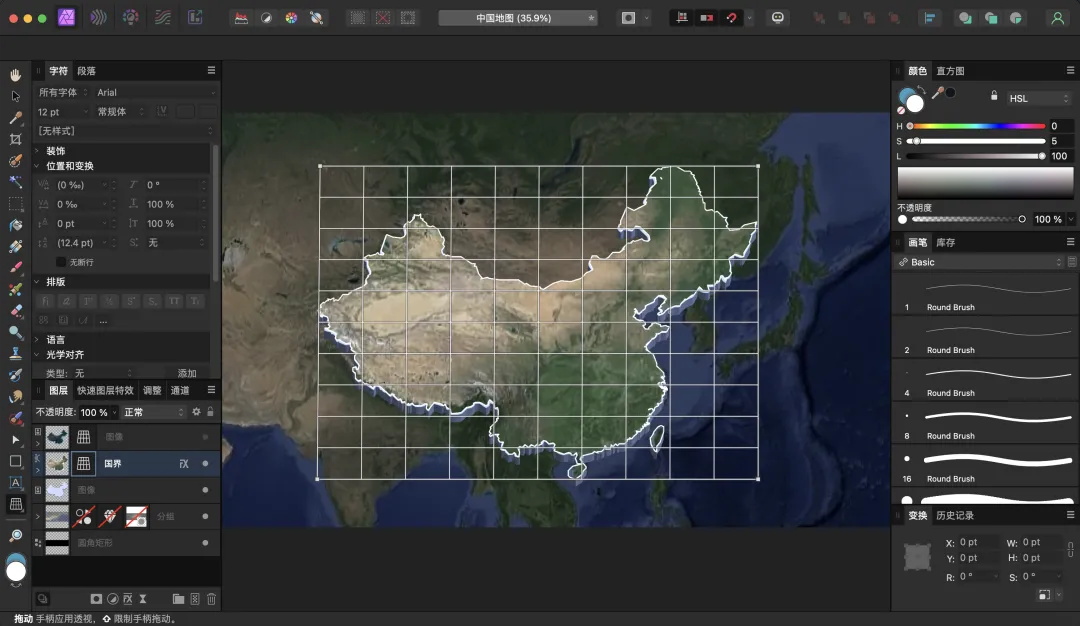
这一步要将前面获得的地图素材整理进 UI 设计软件(PS / Affinity Photo 中也可以)中,尤其是将卫星图的位置和矢量地图的轮廓进行匹配。

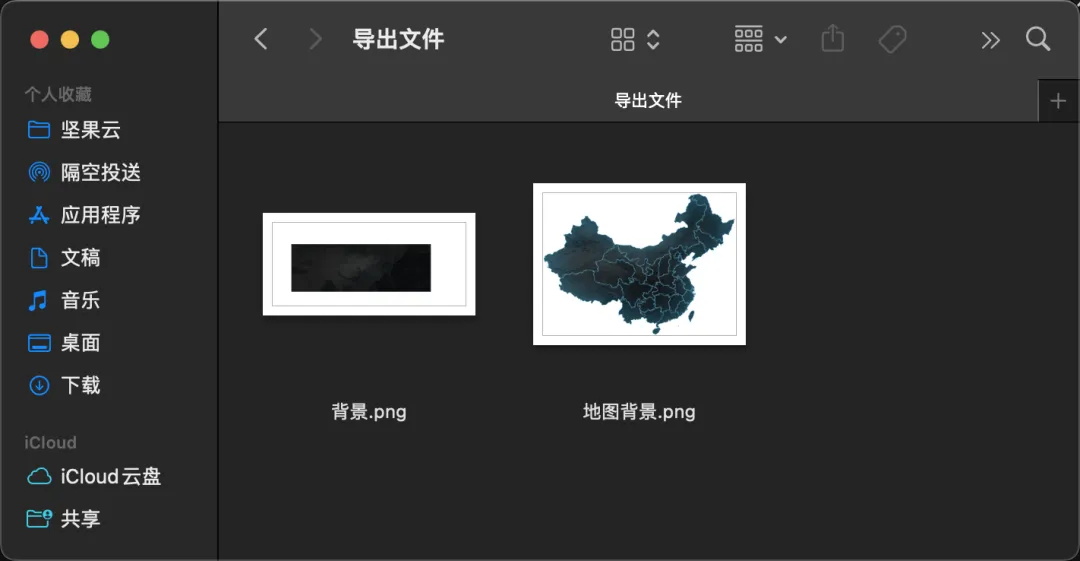
而为了更好的进行后续视觉的处理,卫星地图要被分隔成两个部分,区划内和区划外。区划外作为背景层已经有了,所以可以复制一层并使用前面准备的矢量区域做蒙版,得到一个区划内的独立卫星图景。

这里要强调,如果地图轮廓在 AI 中用了比较大的倾斜角度,那么底部的卫星图就也需要做透视处理,要放到 PS 中通过独立设置透视倾斜的参数来获得相近的结果。

想要效果好,就尽量完成前面的全部工作和准备,不要一边准备素材再一边处理视觉效果,这会导致在设计过程中手忙脚乱。
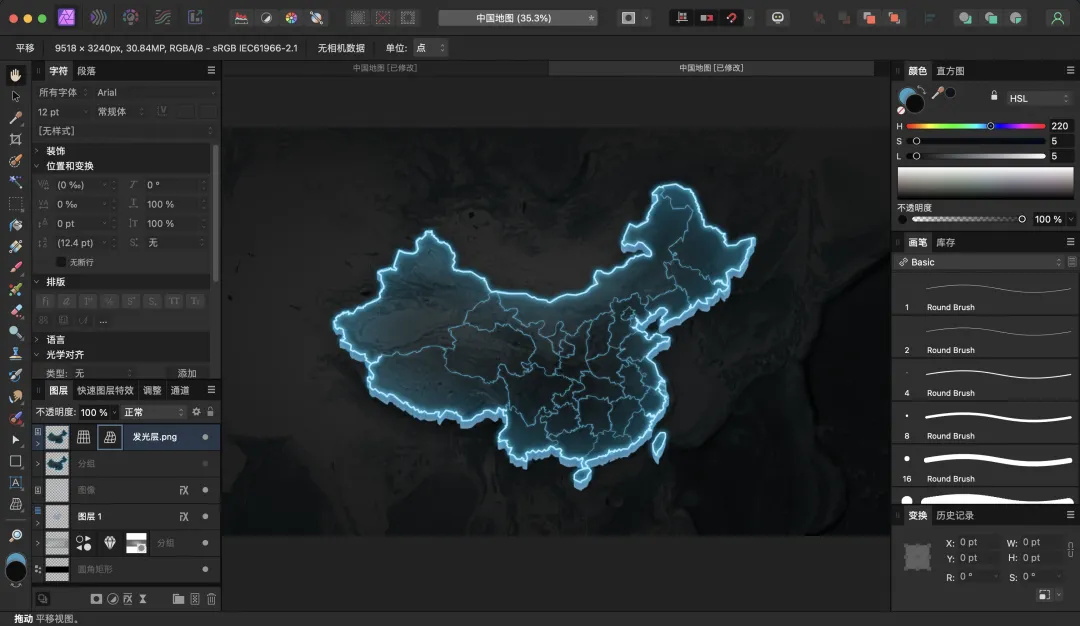
步骤 5:添加视觉效果
最后,就是添加视觉效果,让地图看起来更醒目,更酷炫……视觉效果的添加可以分成以下几个步骤。
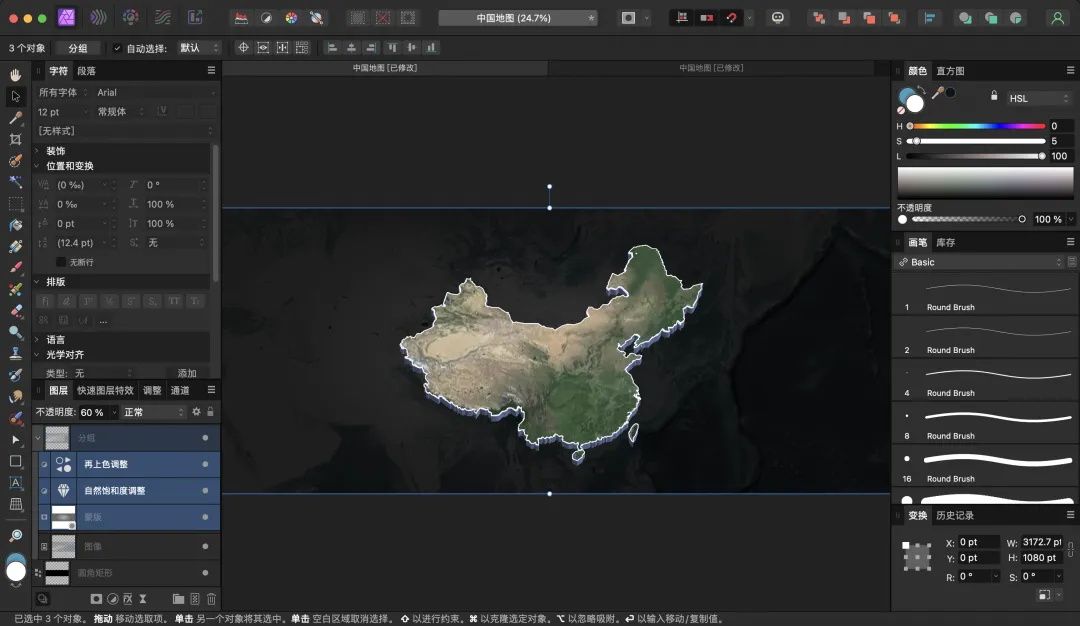
先压暗背景地图,一方面降低饱和度,另一方面添加一个透明度径向渐变的遮罩,让背景地图被弱化更好的突出主体。

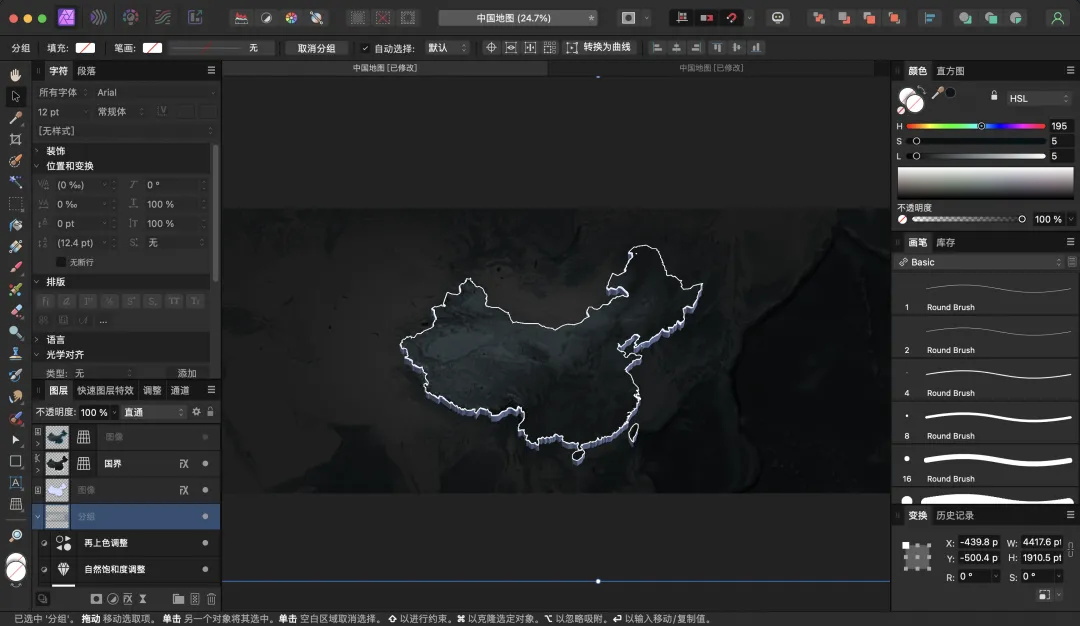
然后处理区域内的卫星图,虽然它比背景重要,但地图的主角并不是这些图像内容,所以也要进行弱化,可以通过降低明度和饱和度完成,也可以在上方叠加一层和主色近似的遮罩层。再给整个地图添加投影,进一步加强主体和背景的层次感。

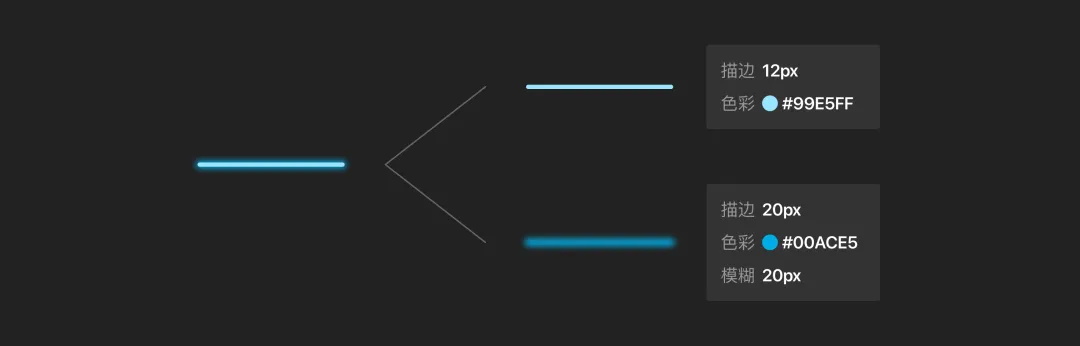
最后增加光效,首先是地图的轮廓发光,只要再描边层中使用亮度高的 "投影" 就能实现外发光的效果。而想要让光效看起来明亮,就可以使用接近白色的描边色,再投影色上添加饱和度较高的色相。


外发光是最重要的光效应用,之后可以再给添加描边内发光、地图高光、底部发光等不同效果,就看设计师自己的偏好。如果没有太多的想法,也可以去收集同类地图效果做了哪些,选择满意的往自己的设计中进行添加即可。

地图的做法非常多,先掌握上面的基础才可以进一步拓展到更复杂的平面类地图的设计中去。
而这类地图应该如何交付和开发呢?除了整个地图做为背景外,只能通过代码来实现地图轮廓和效果。
因为地图的不同区块是不规则的图形,而这些不规则的图形没办法通过简单的矢量切图(导出就是矩形)进行组合,所以可交互的地图主要是通过浏览器获取相关矢量数据生成的,这些矢量数据程序员会自己去获取(3D 区划地图逻辑一样)。

但是地图描边上使用的发光效果,是可以通过前端的样式进行还原的,所以需要提供相关的标注文件让开发查看。
同时应用的卫星地图贴图,也需要进行单独的导出。而在位图上添加的效果,就要在导出过程中被合并到位图内,尽可能减少使用的位图数量,这就要凭借设计师自己的经验去判断。

具体还要做哪些工作进行交付,不同的项目和编程逻辑不同,最好让前端给你提供一个简单的文档罗列出来。
以上就是区划类地图实现的基本逻辑。
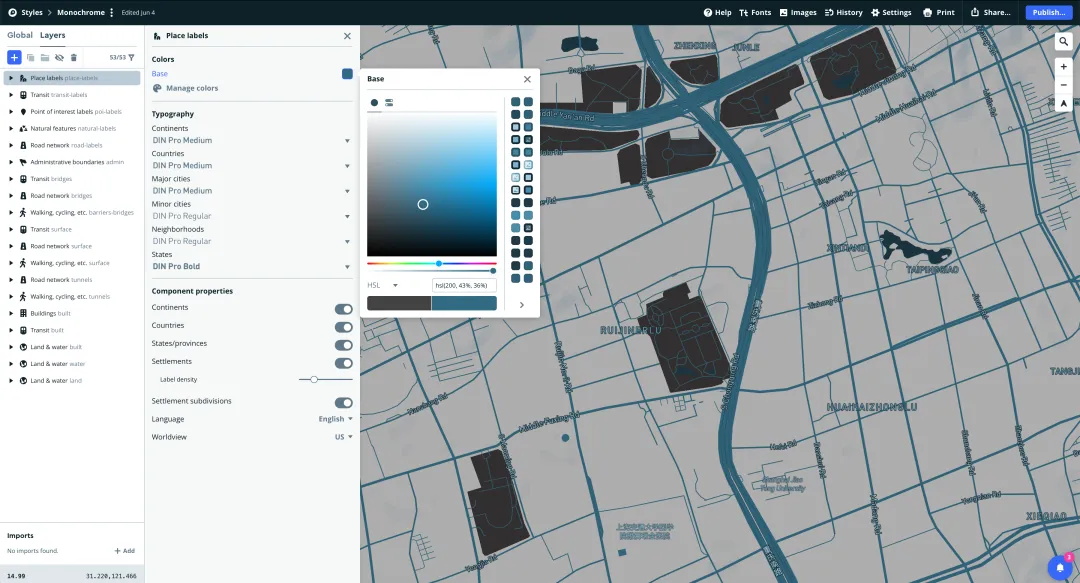
那街区类地图应该怎么设计呢?答案是基本没办法靠设计软件来完成独立设计。想要获得这些图形只能从成熟的地图软件中截图或导出,可以使用类似 Mapbox 等工具提前定制地图的样式,然后再截图。

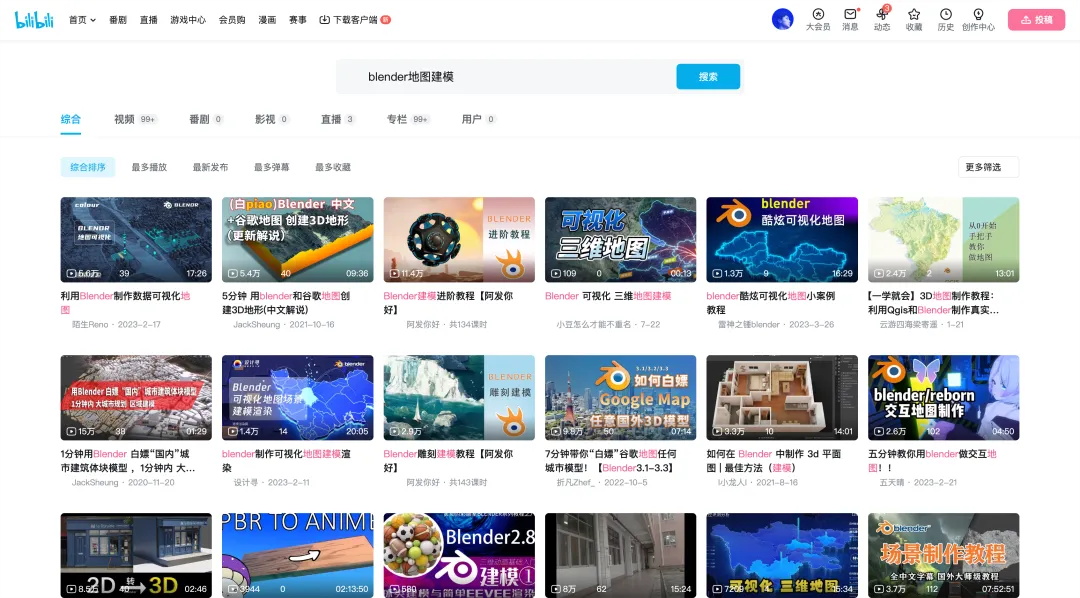
而 3D 地图建模因为步骤太多,不同软件做法差异太大,所以不在这里展开,想要学习这种做法的同学可以到 B 站搜索 C4D / Blender 的相关城市、地图建模教学即可。

通常 3D 地图也是用前端代码实现建模的部分,然后再叠加不同的贴图或是属性样式,所以软件内创建地图还加上渲染输出的话,就没有最终落地实现的可能。
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术