超全总结!优秀B端表格设计的8大技巧+50条细节

表格在 B 端设计中跟吃饭一样常见,哪哪都是它,只要 B 端产品还活着,就有它的身影,它必须依附表格而很好的活着,B 端产品就是为企业降本增效的,很多数据都需要依靠表格才能很好的进行可视化呈现,同时表格也被公认为是展示结构化数据最为清晰、高效的形式,很多 B 端用户都是数据控、性能控,他们非常的在意数据,所以聊 B 端,少不了聊表格,因为表格是数据收纳的最好容器,下面我们就来细细聊聊表格中有哪些颗粒化不为人关注的点。
一、 表格的含义
表格通常是指将相关的数据和信息以行和列的结构化方式进行排列,以便清晰、准确、高效地呈现,在 B 端设计中,表格是一种重要的信息展示和处理工具,能够帮助用户有效管理数据。
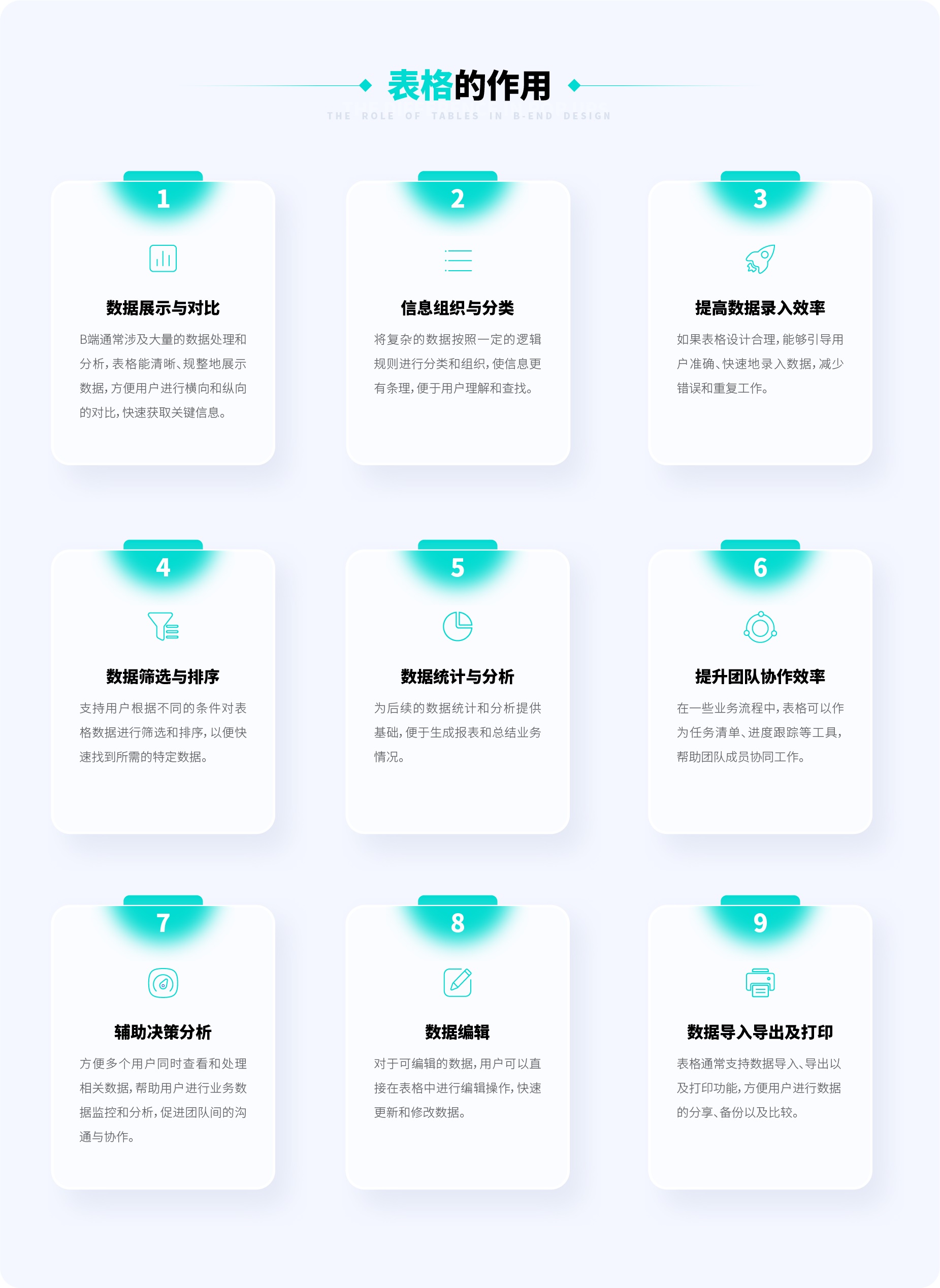
二、 表格在 B 端设计中作用

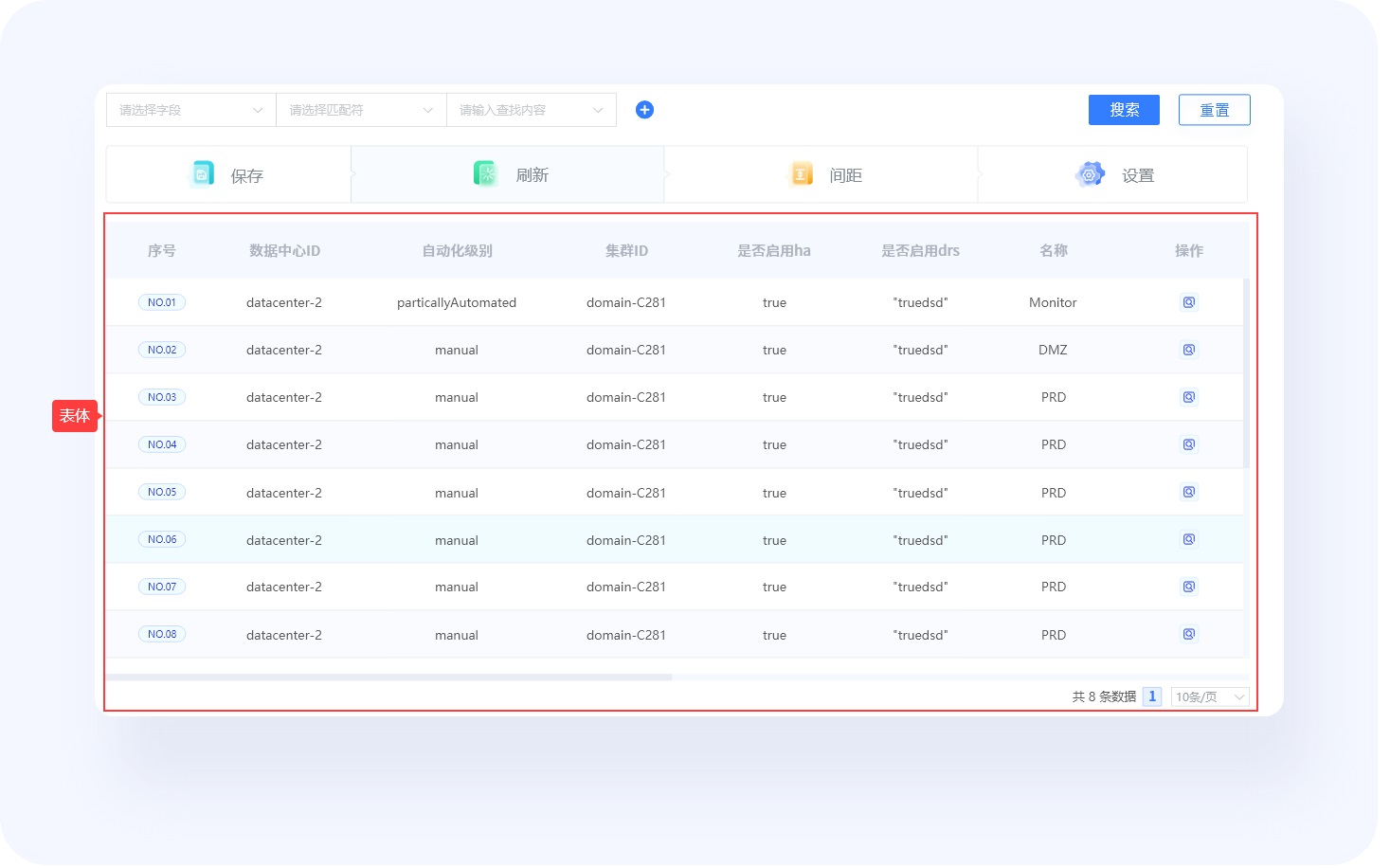
三、B 端表格 5 大组成部分
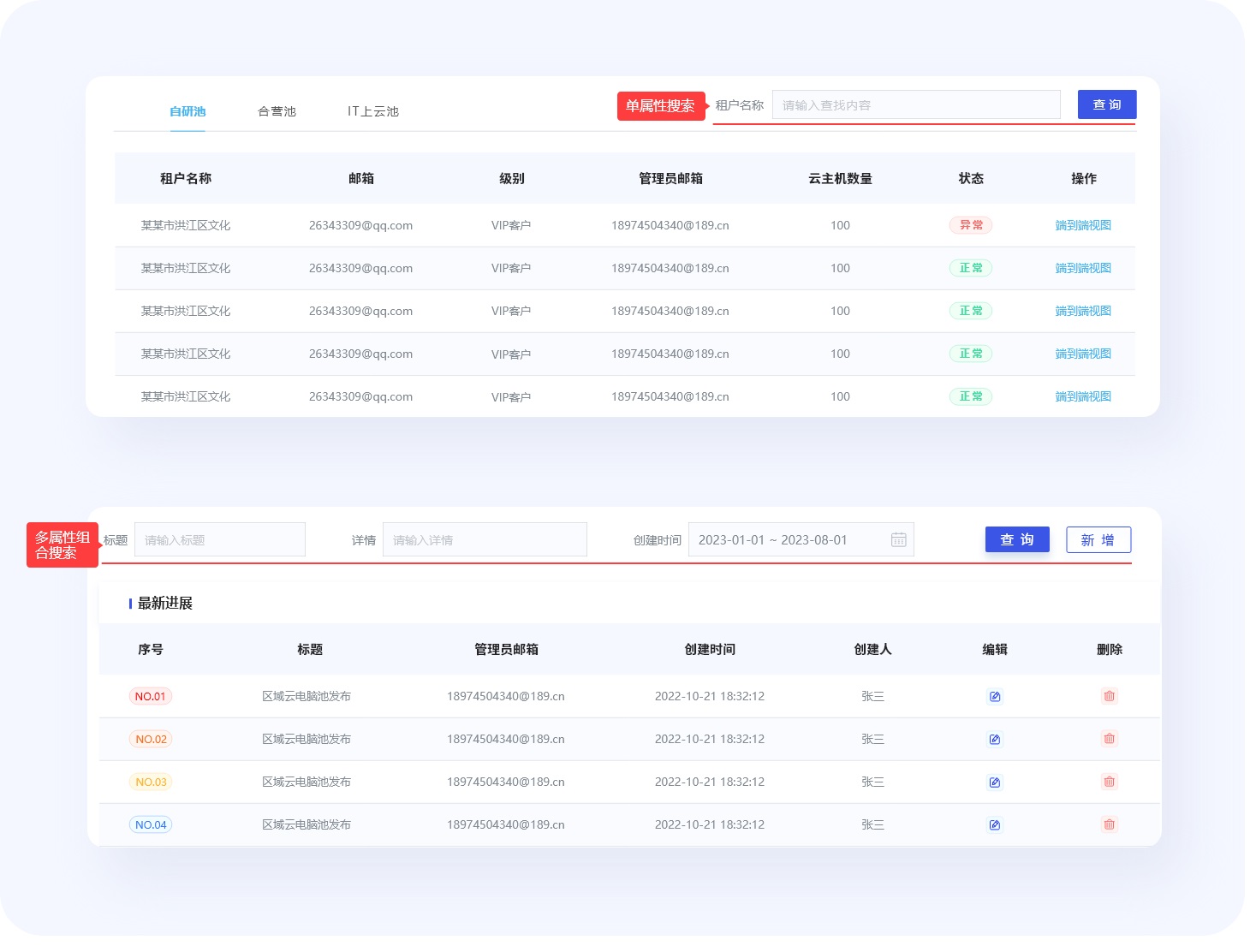
1. 筛选区
筛选区它由搜索和条件筛选两部分组成,它可以是单属性的搜索,可以是多属性组合搜索。

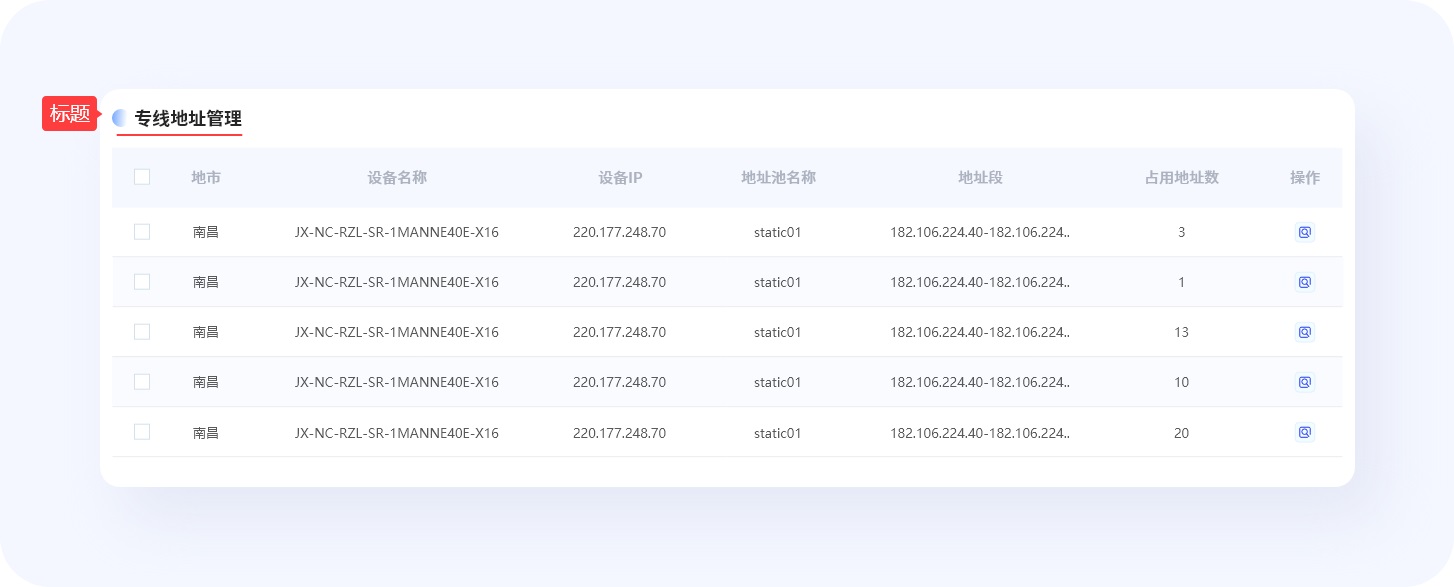
2. 标题
大部分的表格都会有一个标题,标题是对表格内容的一个简要的概括。

3. 表头
表头包含列的标题,用于说明每列数据的含义和属性;根据业务需求,有的表头还需要包含筛选的控件,让无序的数据展示更加的有序。
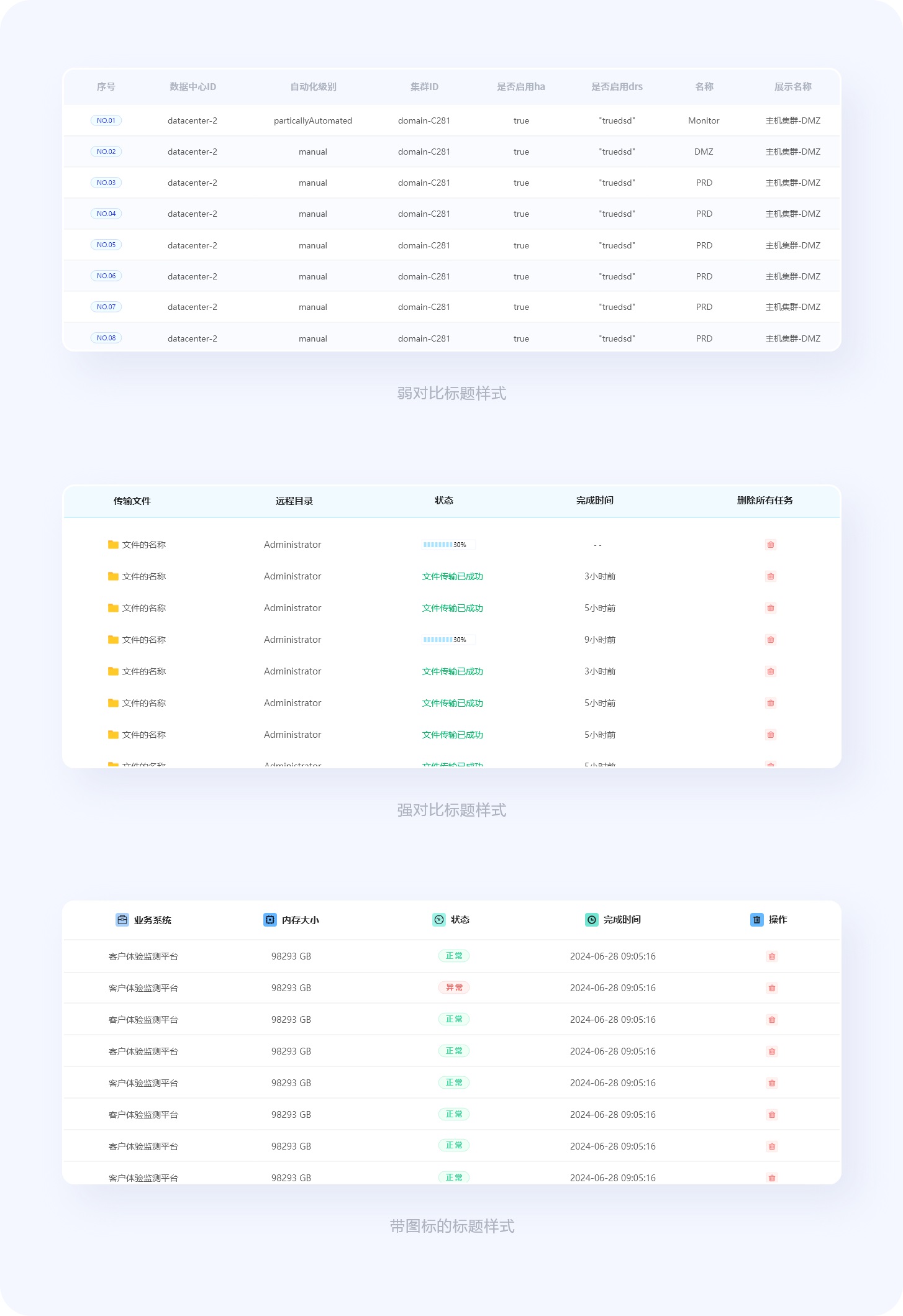
① 无控件表头
无控件表头,就是表头中没有任何的控件,只有列信息的一个标题,在样式方面有三种表现方式,一种是强对比的标题展示方式,一种是弱对比的标题展示方式,还有一种是带图标的标题展示方式。

② 带排序和筛选控件的表头
带控件的表头用于希望数据展示呈现一定的规律,比方说升序排列、降序排列、筛选特定数据的排列等;通过这些控件的使用,它可以提升数据处理效率,优化业务流程,提升用户体验。

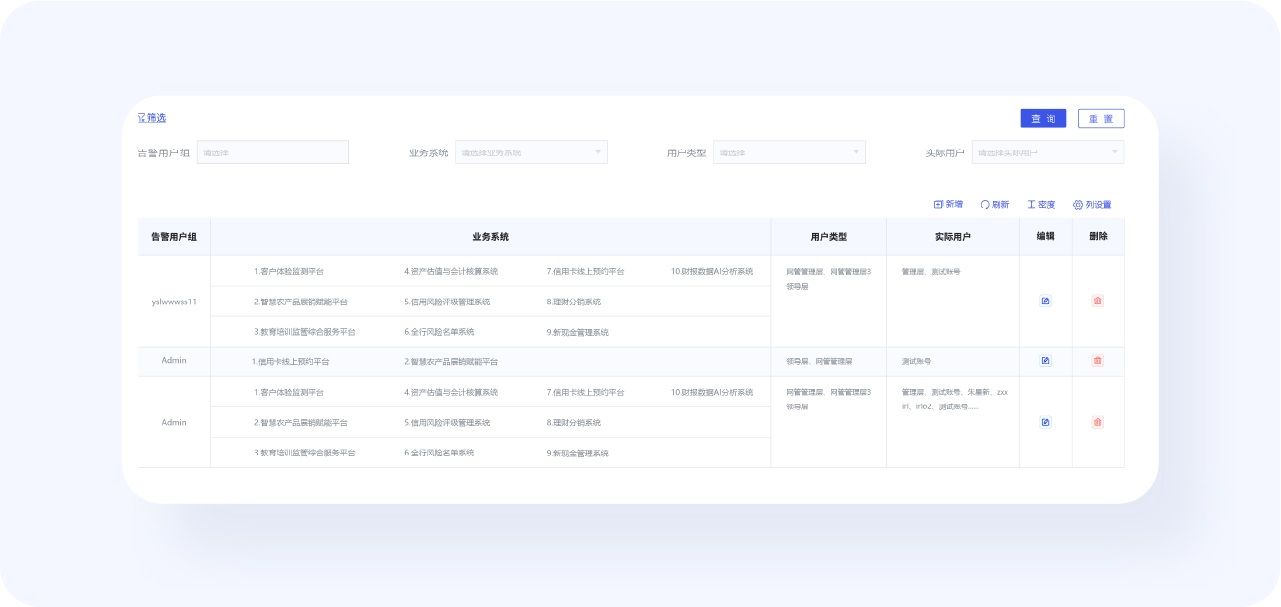
③ 分组表头
当一个表格里面有多条数据在同一个小范围的维度进行展示时,表头有很多分组进行区分,这时可以通过硬拆分将数据进行切割分类。

4. 表体

① 行
表格中的横向数据单元,用于展示不同的数据记录。
② 列
表格中的纵向数据单元,根据数据的类型和属性进行划分。
③ 单元格
行和列的交叉处,用于填写具体的数据内容。
④ 滚动条
当表格数据较多,超出显示区域时,用于上下或左右滚动查看数据。
⑤ 操作列
包含编辑、删除、查看详情等对每行数据的操作或链接。
⑥ 选中标记
用于支持用户选择多行数据进行批量操作。
⑦ 总计行
当用户对行或列信息有计算需求时,这时候可以根据需求多衍生一个专门用于计算的行。
5. 底栏
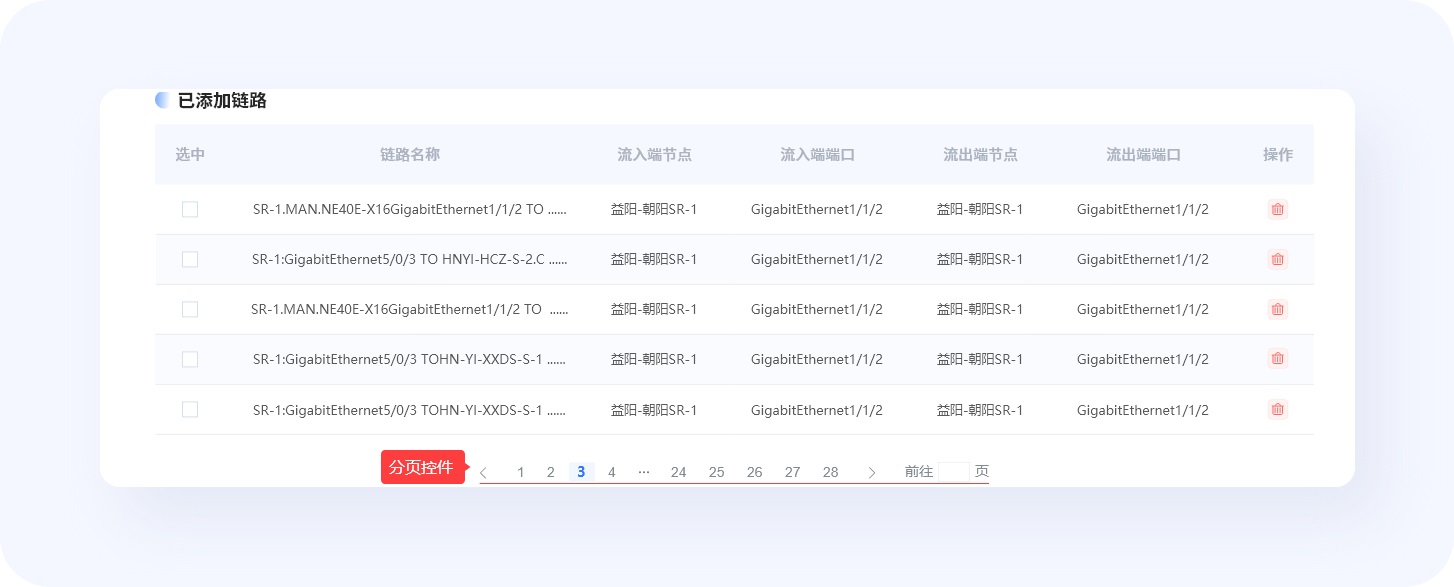
① 分页控件
如果数据量较大,需要分页显示,这时就要用到分页控件进行页面切换。

四、B 端设计中的 9 种表格
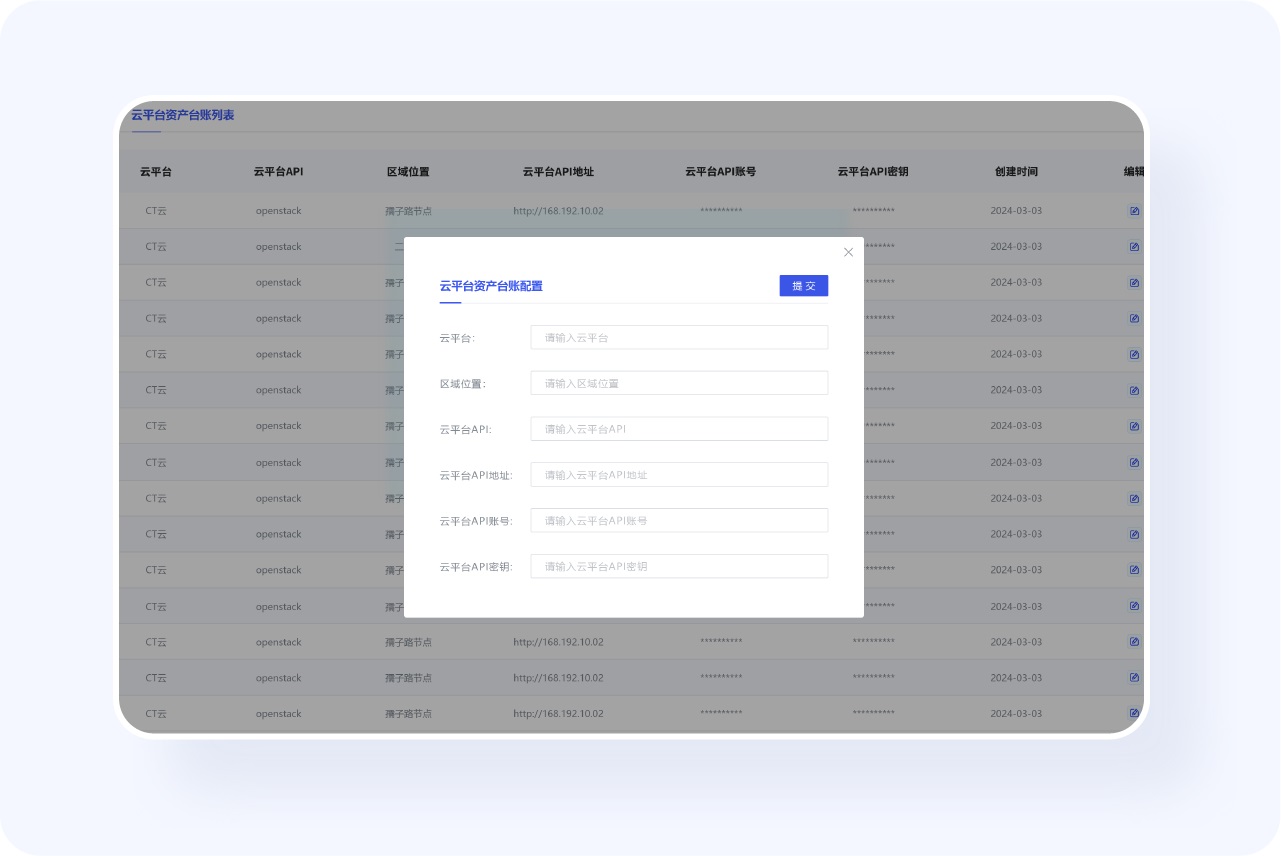
1. 基础数据表格:
用于展示最基本的数据信息,适合内容项较少,内容无需按照相关性分组的表单(该类表单适用的承载容器为弹窗)。

2. 详情表格
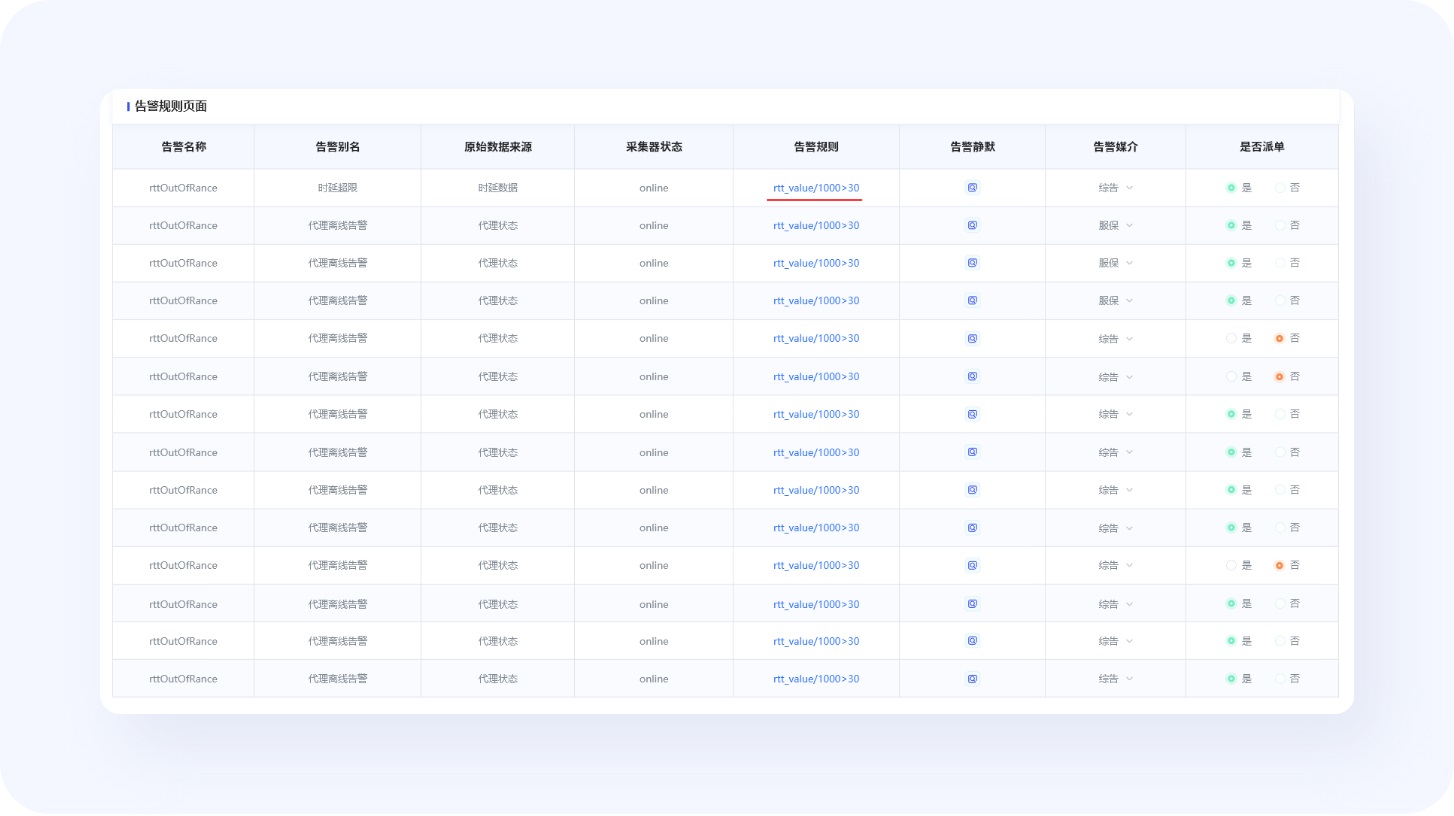
当表格内容比较复杂,已经不能通过一个表格进行诠释时,我们可以把那些复杂点的内容设计成有颜色的字体,这样人们就知道这样的表格内容中还深藏着信息,需要点击才能看到更加全面的信息,这种表格就是我们常说的详情表格。

3. 可编辑表格
用户可以直接在表格中修改数据,常用于数据量较小且需要频繁更新的场景。以下是自己项目中运用的一个可以编辑的表格使用场景。

4. 树形表格
适用于具有层级关系的数据展示,通过缩进或展开的方式呈现数据的层次结构。

5. 区域内分组表格
单次任务表单中需要填写内容较多,且内容之中存在一定可分类归纳性,这时候建议使用区域内分组表单,它可以让信息看起来更加的有条理、清晰。

6. 动态表格
可以根据用户的筛选、排序等操作实时更新数据展示。这是我日常项目中做的一个动态表格,表格中的数据可以根据用户的需求动态显示,数据可以升序排列,也可以降序排列。

7. 分步骤复杂表格
如果信息存在逻辑的先后顺序,我们就可以采用分步表单,分步可以让用户更好的理解和操作,比如一些复杂的购买流程就很适合这类表单。
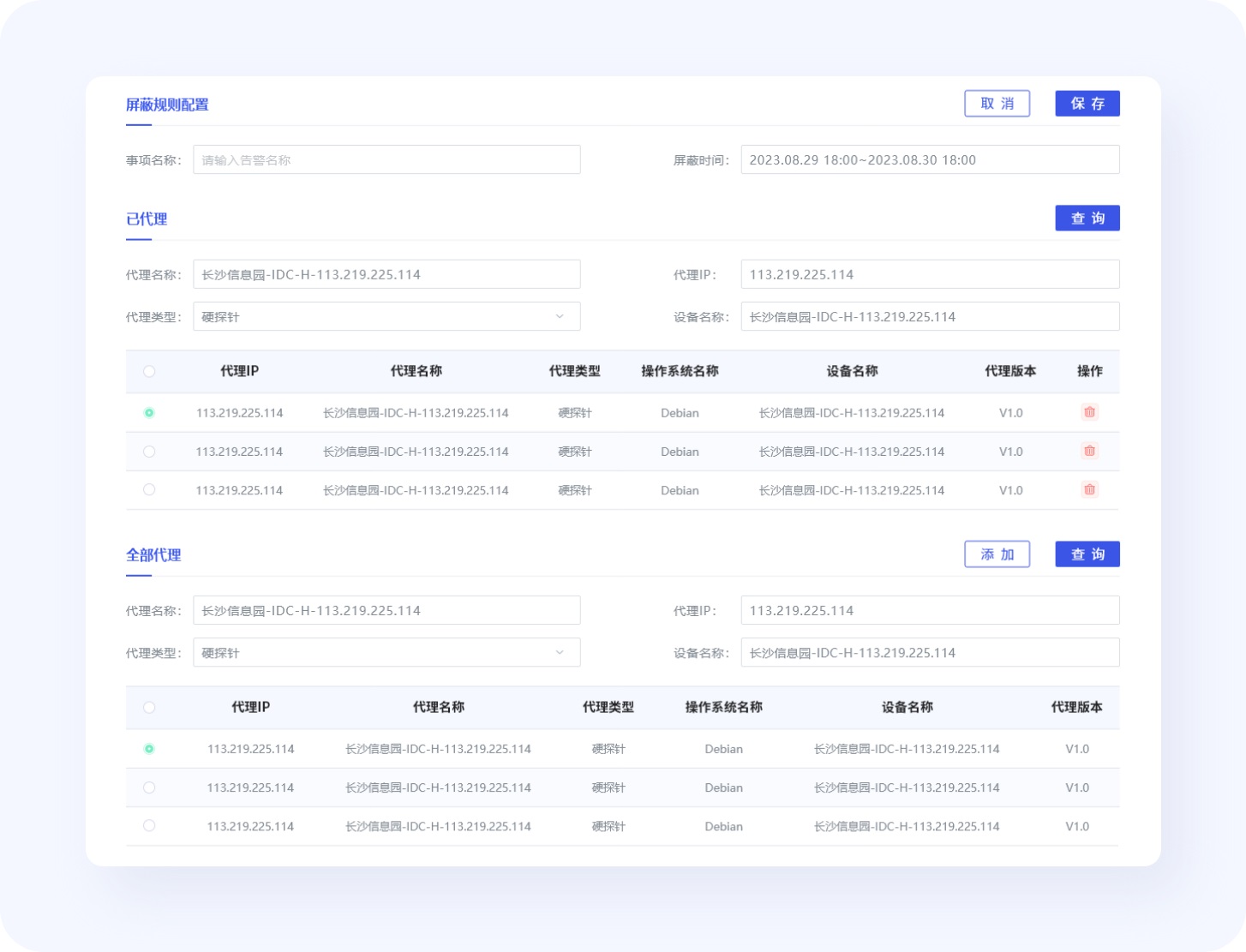
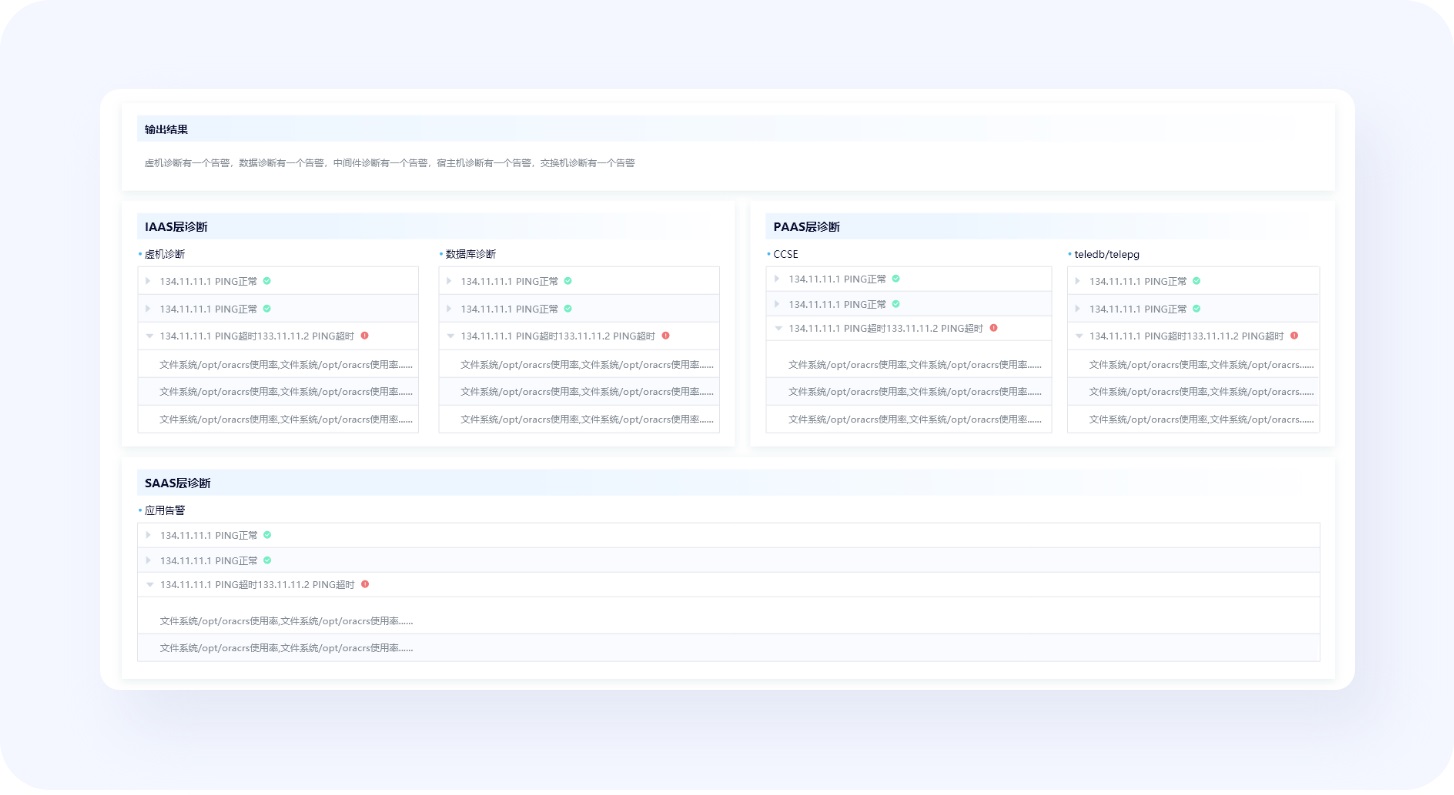
8. 多卡片分区表单
当场景中有多种需求,用一个卡片表单已经无法诉说清楚时,这时候就需要用到多卡片分区表单了。下面这个场景就是这样的,在一个页面同时要检测“IAAS 层诊断”、“PASS 层诊断”、“SAAS 层诊断”的情况,明显一个卡片表单已经无法满足需求,这时候就要用到多卡片分区表单。

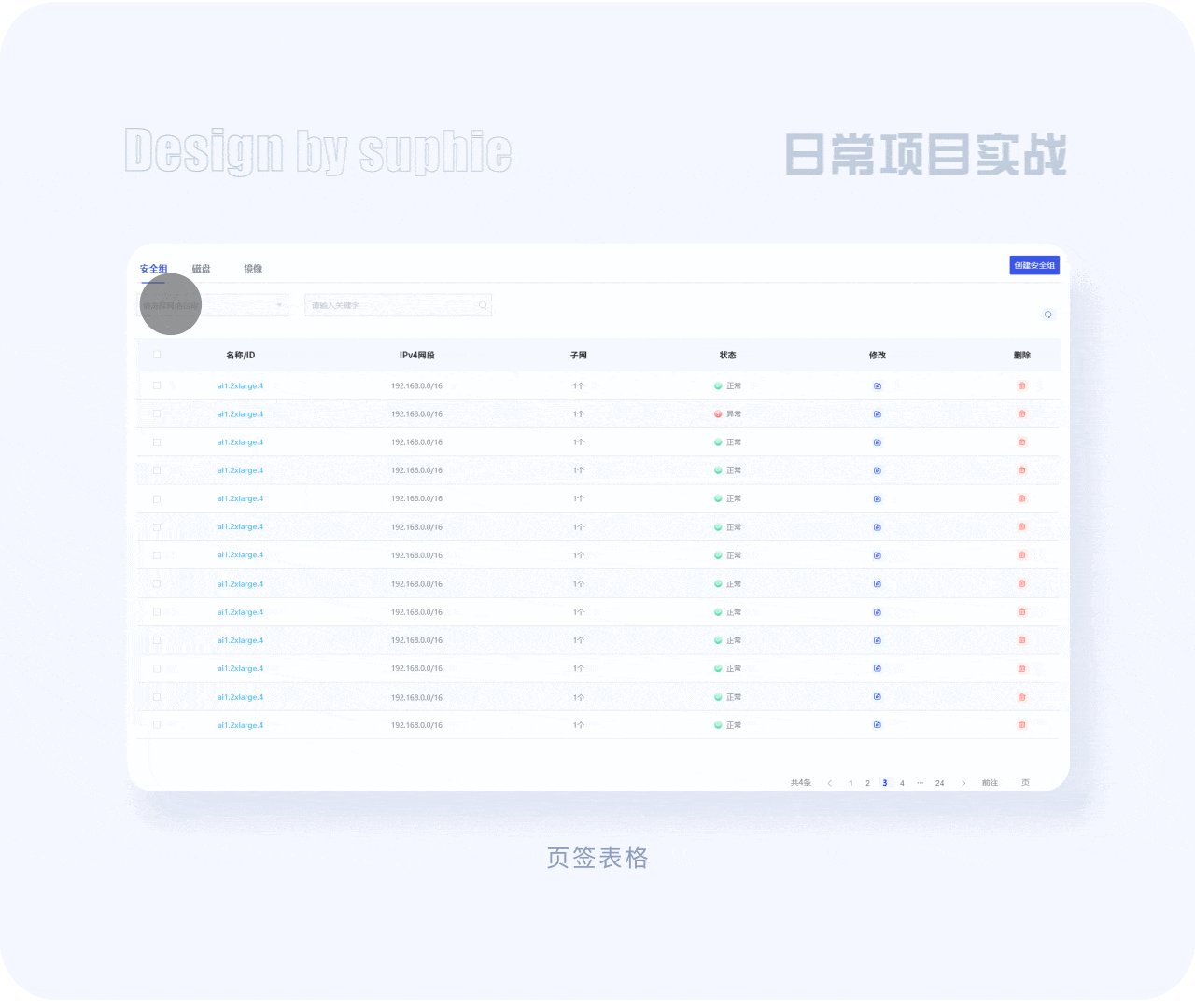
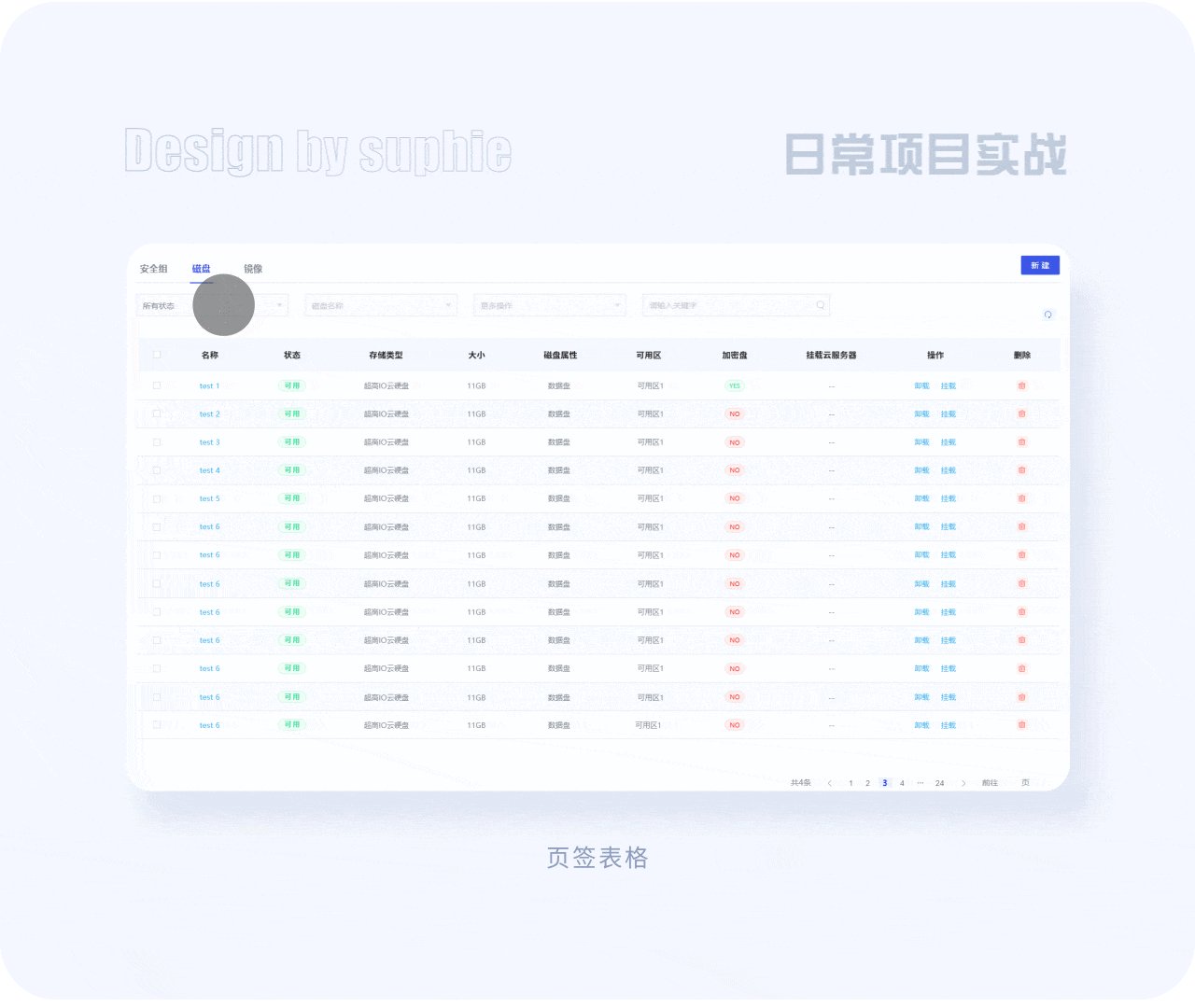
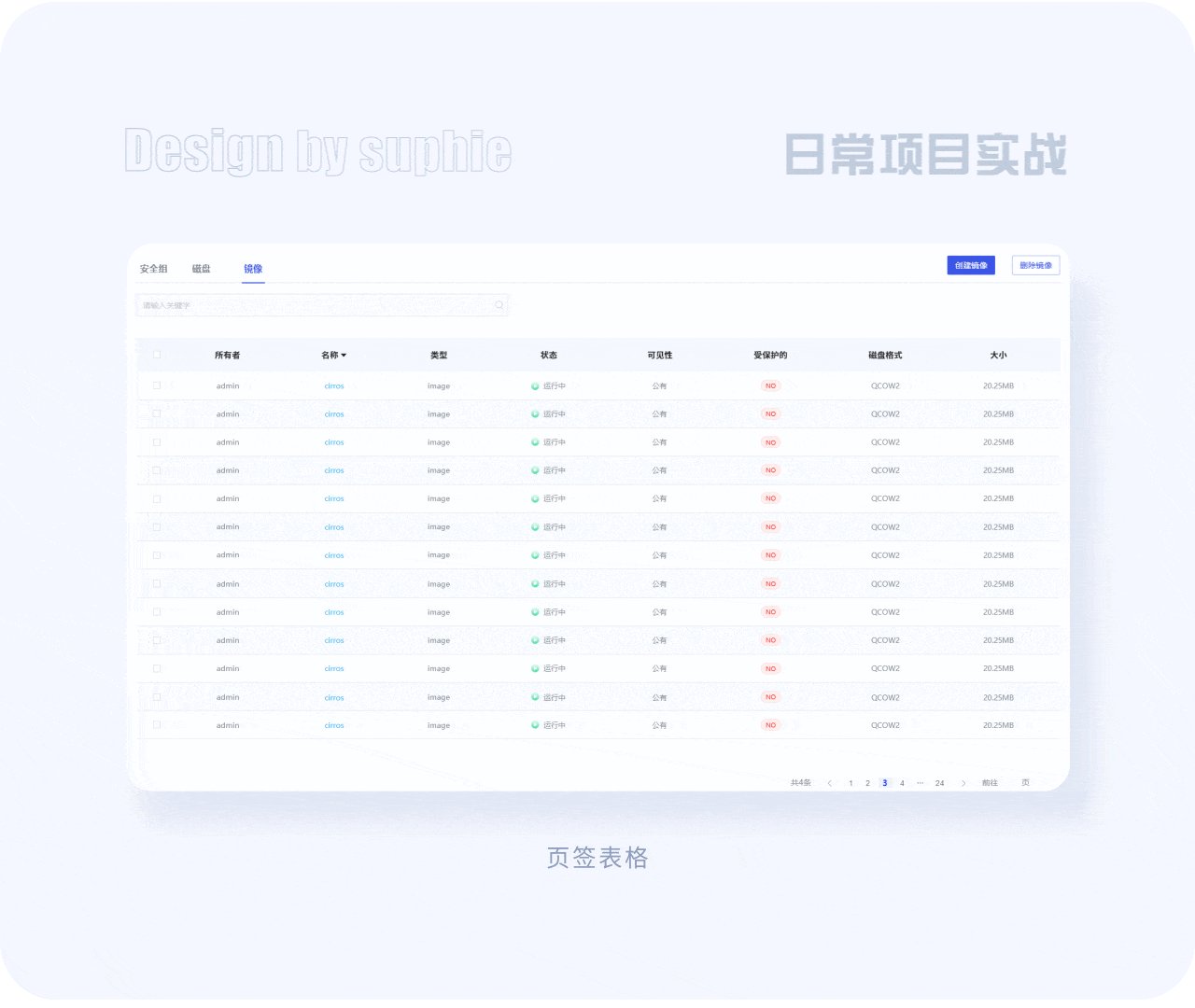
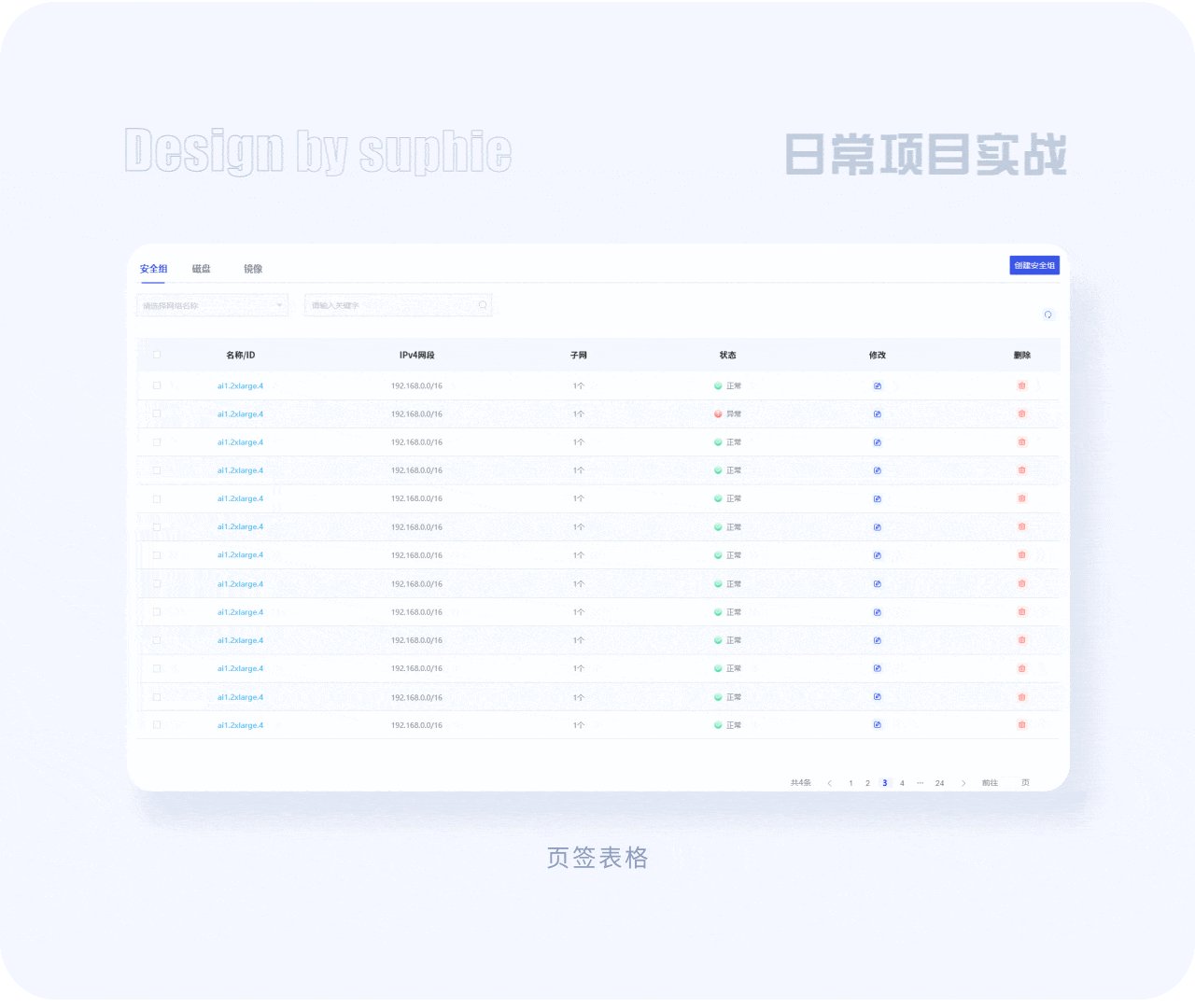
9. 页签类表格
如果信息既没有逻辑的先后顺序,又没有关联性,这时候就要用到页签类表单,这样会更易于用户查看。

五、B 端表格设计中的 15 个注意事项
1. 标题固定
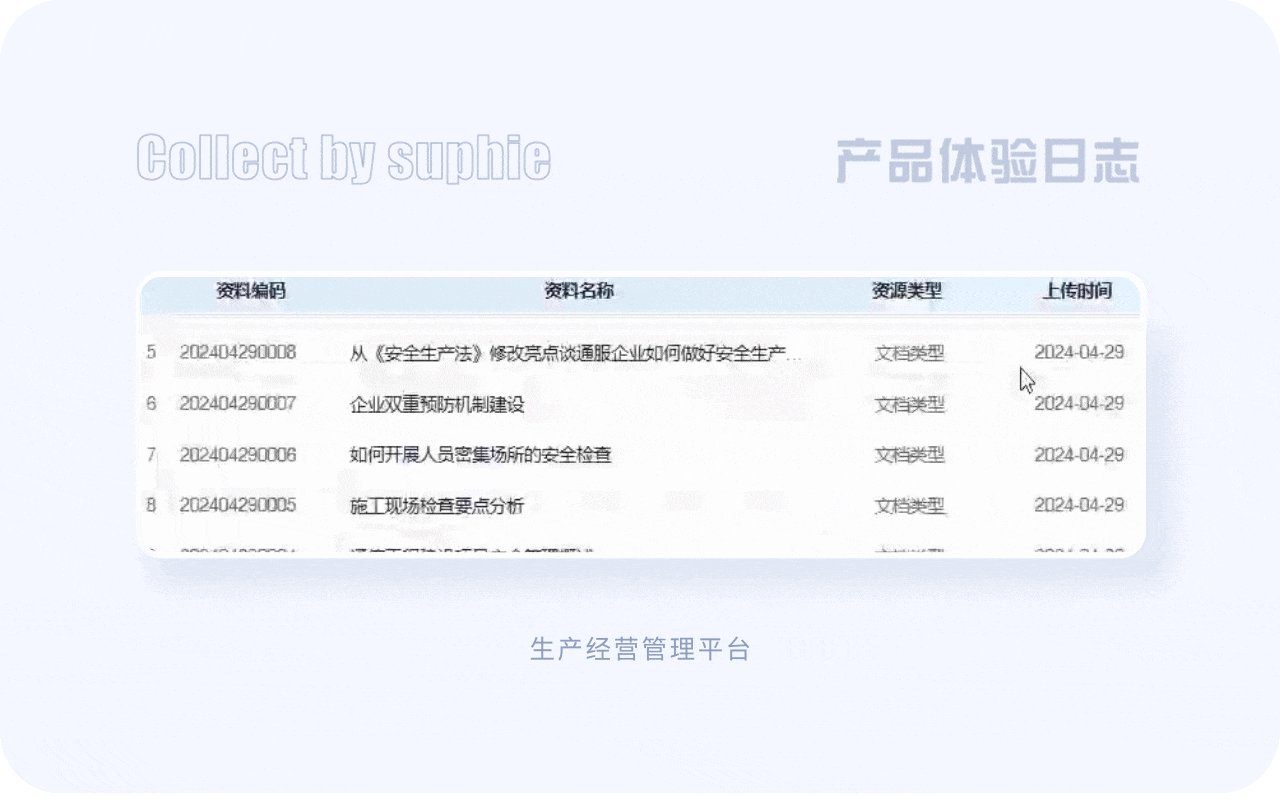
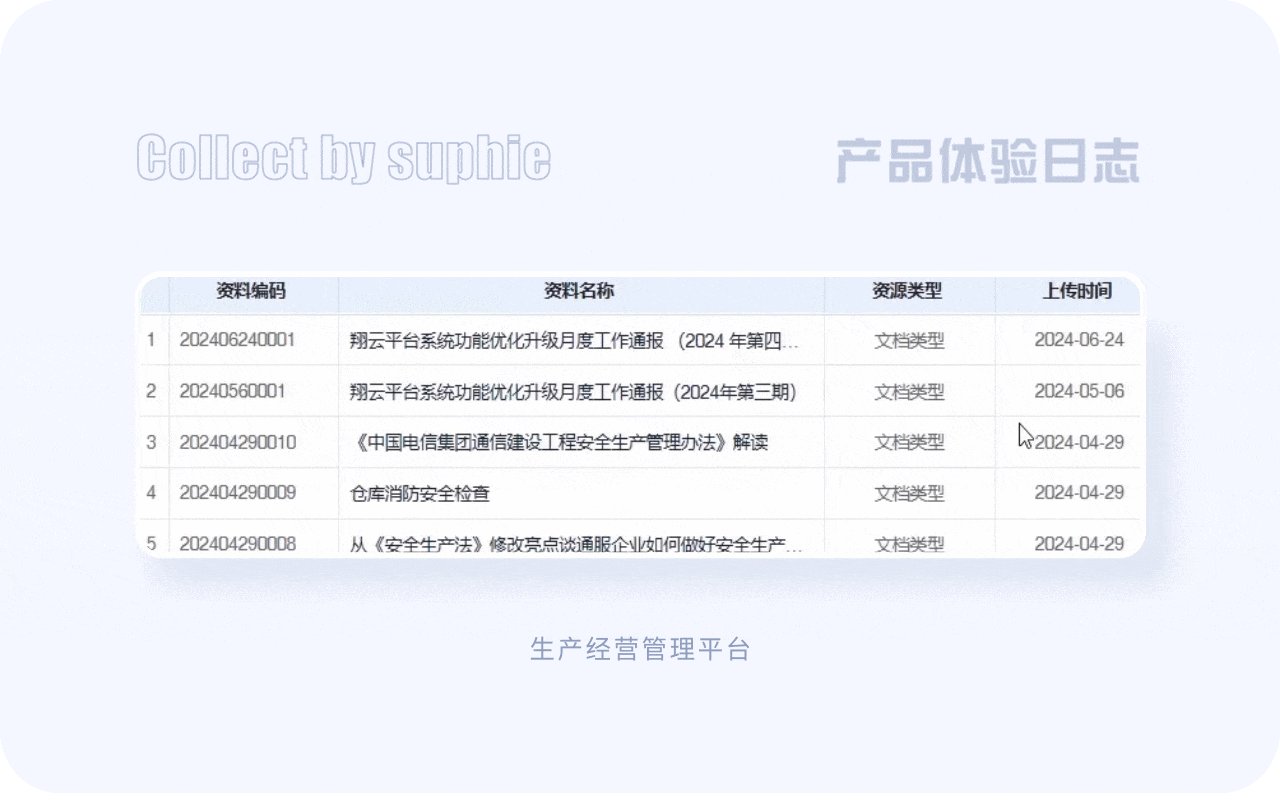
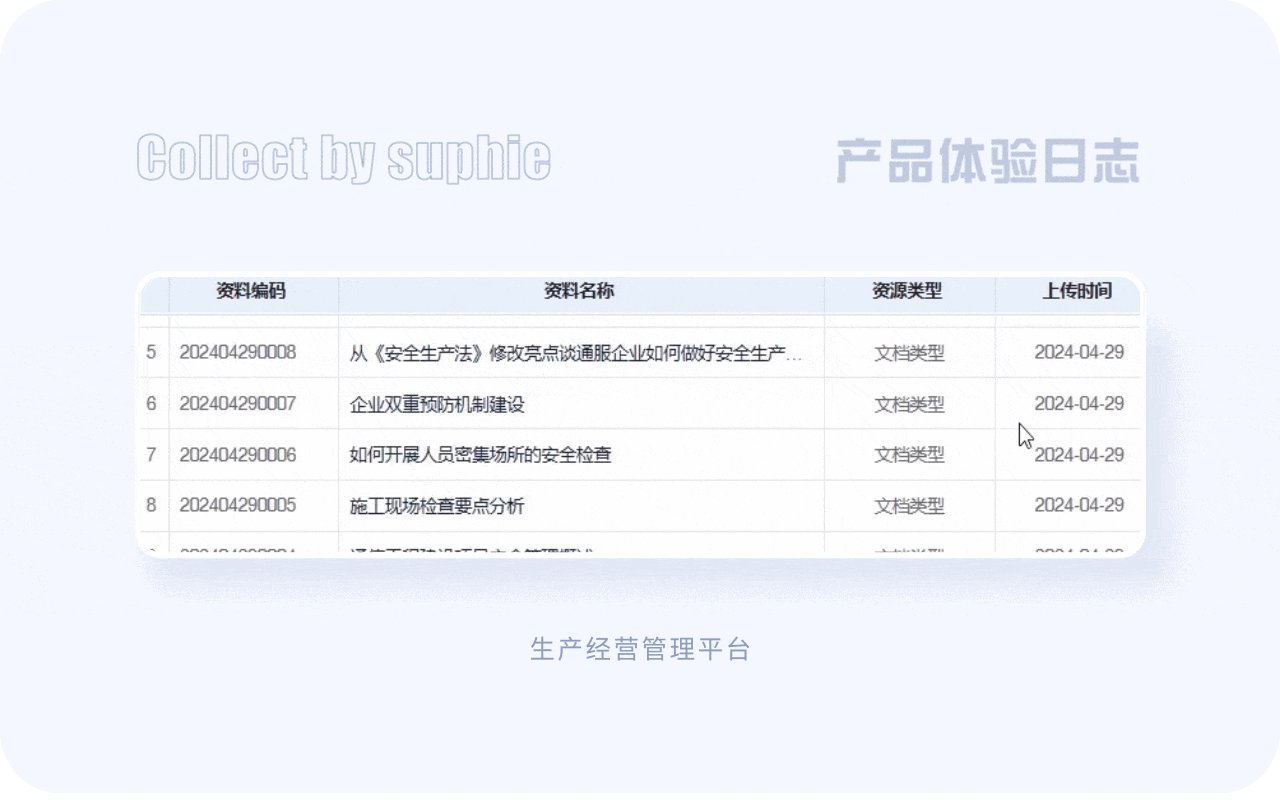
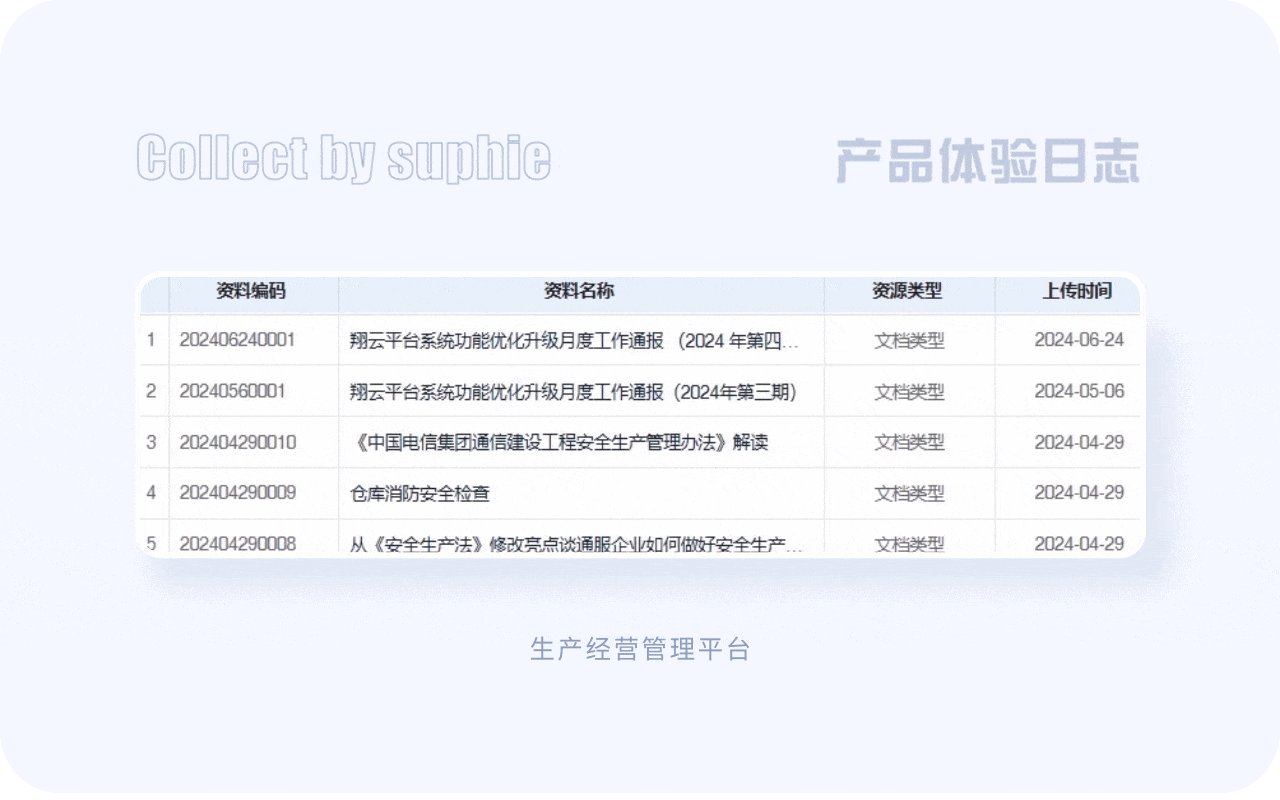
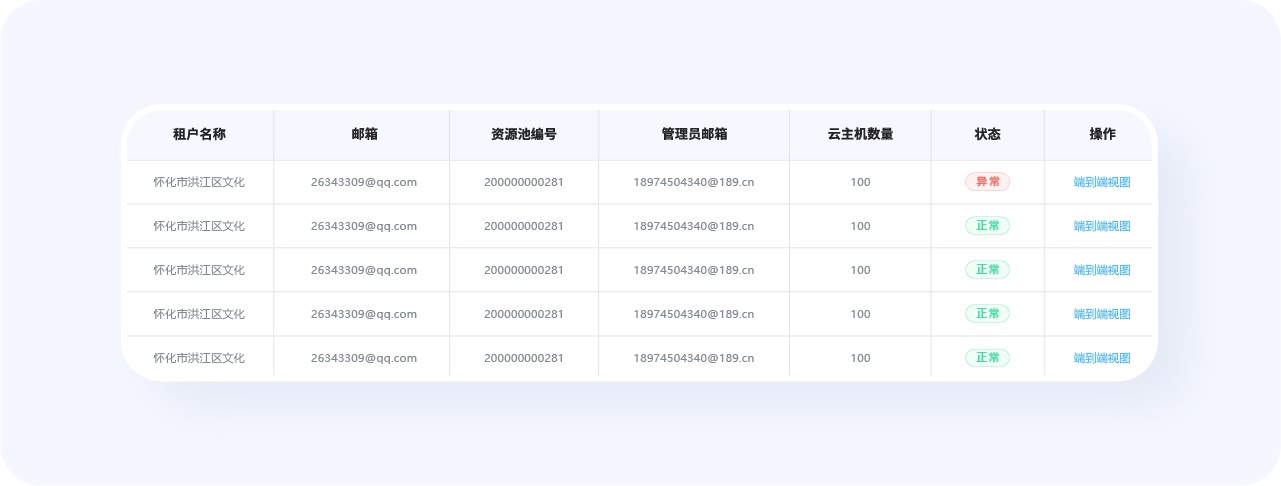
表格标题和表格内容做明显的区分,然后通常表格是固定不动的,因为用户始终要参考这些关键信息。就像下面的这个表格,要看的信息非常多,当无限往下滑的时候,如果标题不固定,都会迷惑当前内容对应的类型是什么。

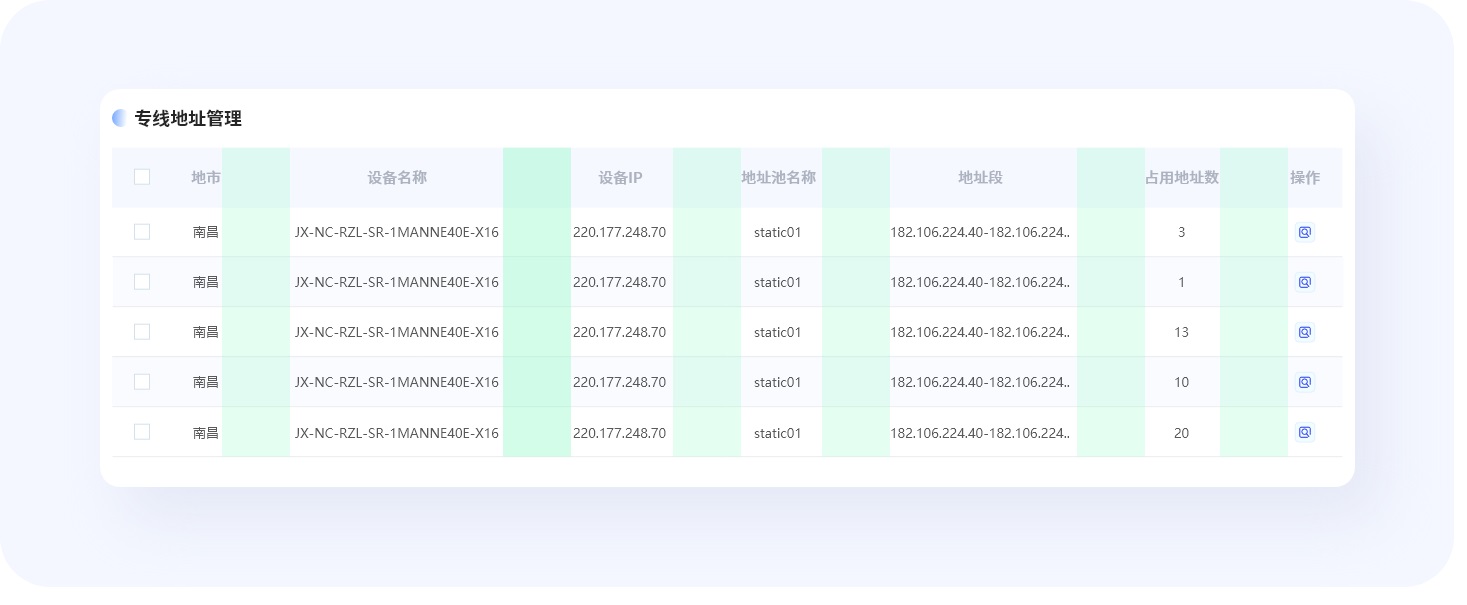
2. 适度留白
表格内容中的列项要有合适的留白和间距。表格中一般都是文字和参数,如果没有合适的间距作为区分,很容易混成一团,难以区分。

3. 字体大小和行高合适
常用的的文字大小:表头标题字号大小有 14px、15px、16px(极少用);列文字常用大小 12px、13px、14px,正常文字不能低于 12px,低于了就会影响识别,产生阅读障碍,这个是底线;对于年龄大一点的用户的话,为了更好识别,列表文字要用 14 px,这样识别度会更高。
表格的行高要在合适范围内,以免影响用户的阅读体验; 文字行高可以设定为字号的 1.2~1.8 倍,文字与分割线间距可以设定为字号的 1~1.5 倍。

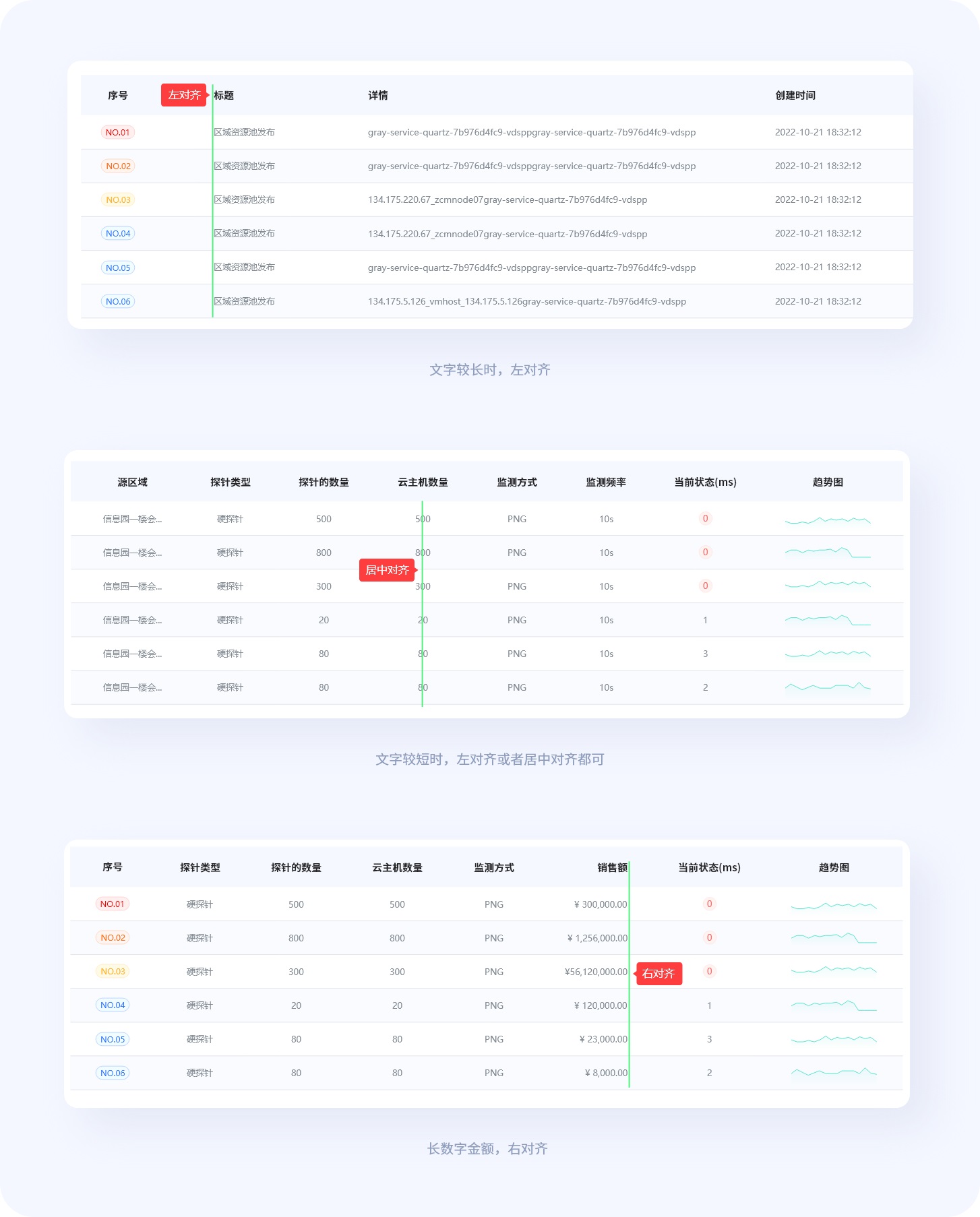
4. 文字规律对齐
表格中的文字要形成有规律的对齐方式,通常有左对齐和居中对齐两种,特殊情况下也有右对齐的。
- 文字较长时左对齐,因为左对齐更加符合用户的习惯。
- 文字较短时,左对齐或居中对齐。
- 金额数字时,右对齐,因为这样对齐可以很清晰的比较出每个金额的大小。

5. 表格中尽量多用可视化图形表达方式
表格中全篇的文字会引起用户阅读的乏味,这是日常项目中遇到的一个表格,主机 CPU 使用率和主机内存使用率都用了进度条的形式来表达,增加了数据的可理解性,也增加了表格的美观度。

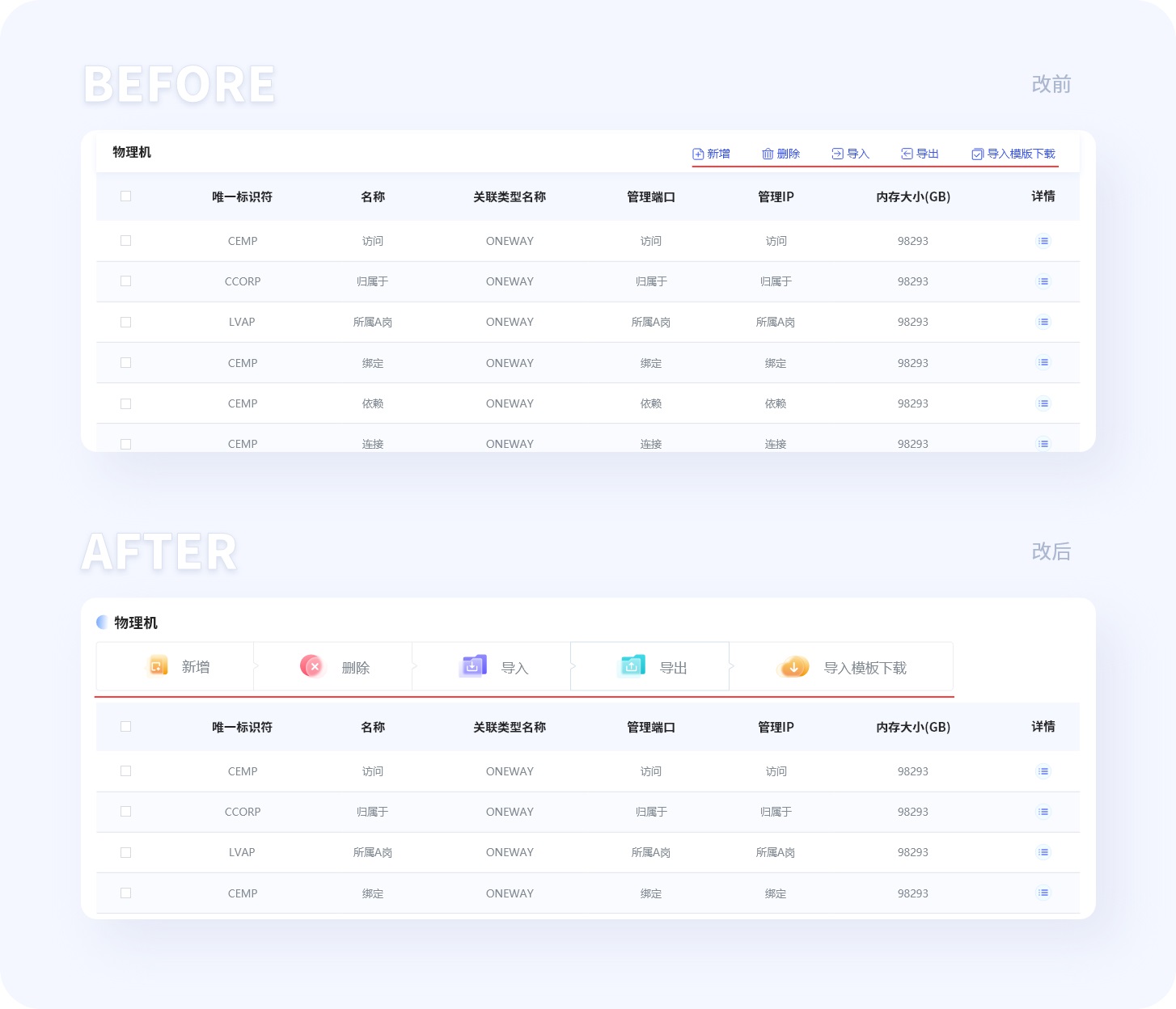
6. 表格设计要好操作
表格应该是可交互的、易用的,让人能快速定位到需要的数据,从而做出良好的决策,如导出、编辑等快捷操作。
下面是我项目中改良的一个表格设计,之前表格上方的操作按钮以线性图标加文字的形式展示,导致用户看的不是很清晰,而且间距有点小,容易误操作。
改良后的表格就好多了,用了带有明显图像化的图标加文字,间距也更加舒展,布局排列更加的清晰,同时视觉也更加美观。

7. 表格中数据没有时不要空着
如果表格中部分内容没有数据则用 0 或者--占位,尽量不空着,不让人产生数据还没加载好的错觉。

8. 表格中数据文字尽量不要换行
列表中的文字选择固定最大字数+省略号(气泡显示)

9. 设计表格的时要明确表格的目的和主题
当我们明确好了目的和主题时,就可以很好的协助我们选择表格的样式,当内容少时,我们可以不用一定只能用斑马样式的表格,可以用普通的水平线分割型。
当我们对数据有排序、对比、筛选需求的时候就要用表格标题中带筛选、排序功能形式的表头。每种表格样式的选择,都跟我们的目的是息息相关的。
每一种的表格样式和表头样式的诞生,都是由它的业务需求衍生而来的,做为 B 端设计师,我们多多跟客户交流总是没有错的,会给产品提效带来很多帮助。

10. 在合理范围内,表格占比区域要尽量大,提升屏效
B 端产品-数据为王的世界,尽可能把空间留给数据展示,让更多的数据一屏展示,会给用户带来更好的体验。
这是我参与设计的一个 B 端产品,考虑到屏幕的利用效率,可以设计一个折叠的功能图标,当列表内容很多,点击折叠图标后,列表的数据信息可以得到一个最大化的展示。
11. 表格标题要简短
表格标题是对整个表格信息内容的一个概括,它需要简短,不需要长篇大论,需要给更多的空间给到操作控件。

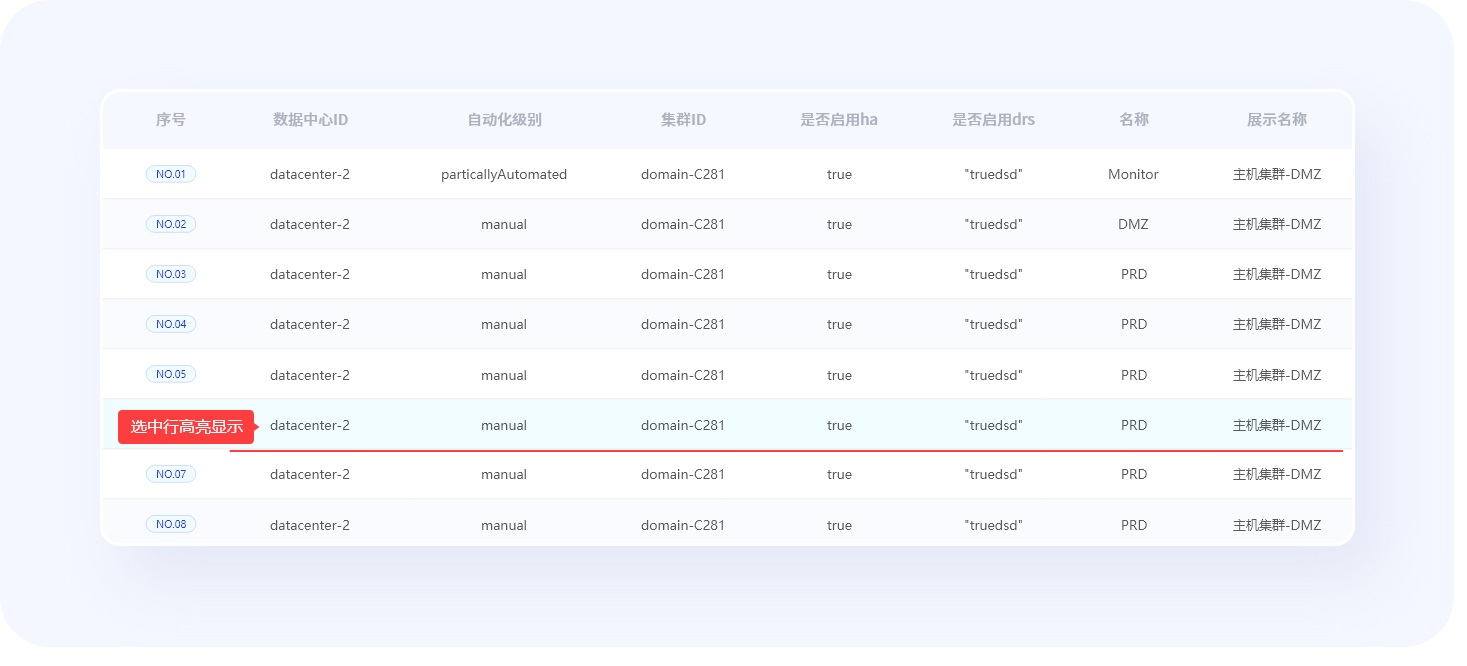
12. 要设置防错措施
当鼠标放置在某一行时,选中行要高亮显示,跟其他的行要有差异,让用户清楚的知道自己选择的是哪一行。

13. 数据为空时,要有图文说明
整个表格没有数据时,要设计空状态图标,不要整个页面都空着,用图形和文字描述清楚当前的一个状况。
下面这个表格,当前是没有数据的,它用一个空状态图标和文字进行了说明,这样用户就不会产生焦虑情绪,同时比空着,页面也更加美观。

14. 控制列数
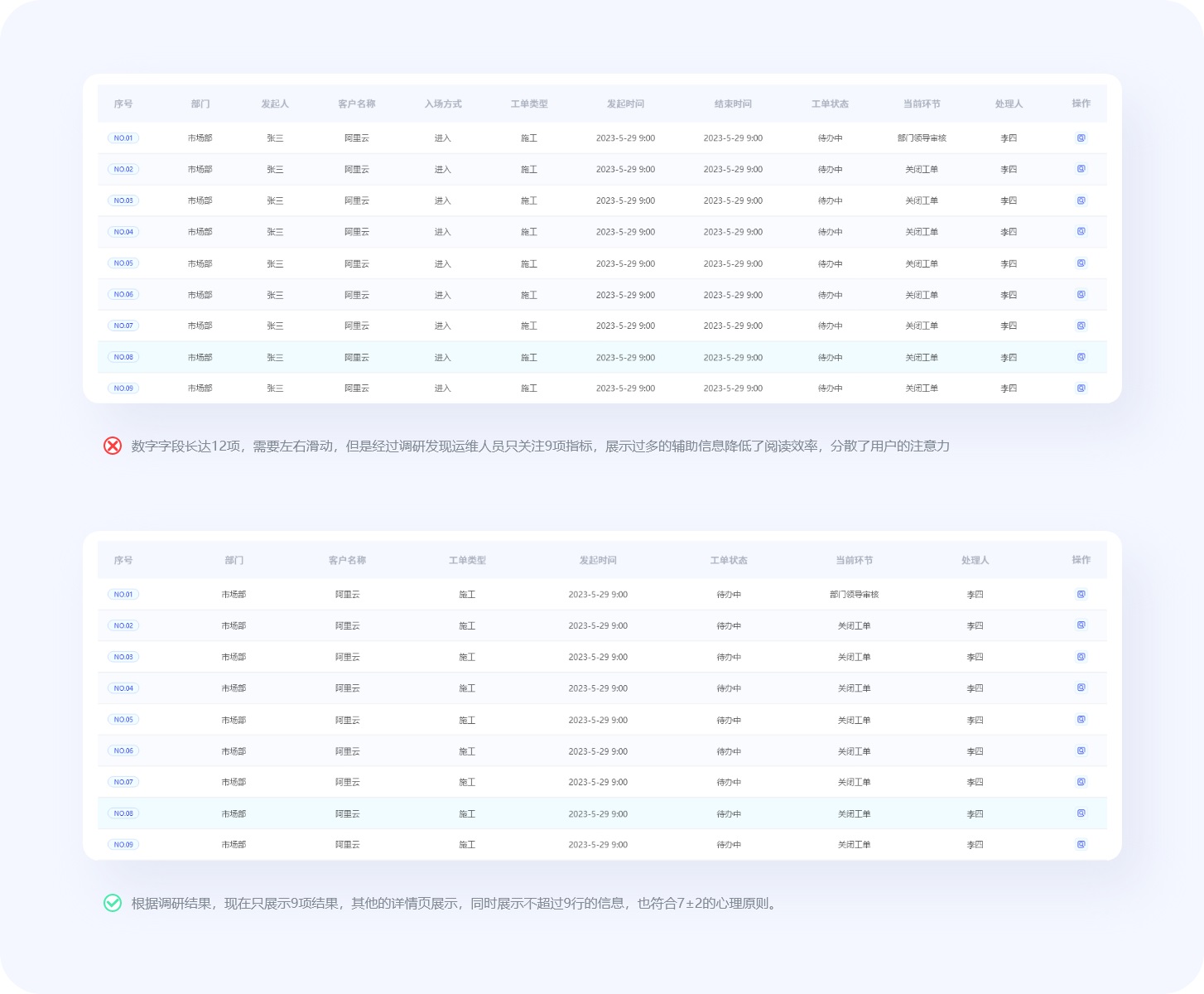
7 加减 2 原则是一个心理学和认知科学中的概念,它指出人类短时记忆信息的处理能力大约在 5 到 9 个信息块之间,因此我们控制合适的列数,可以方便用户记忆。
同时列举用户更为关注的数据,用户需要的非重点、辅助性信息可以在详情中展示。

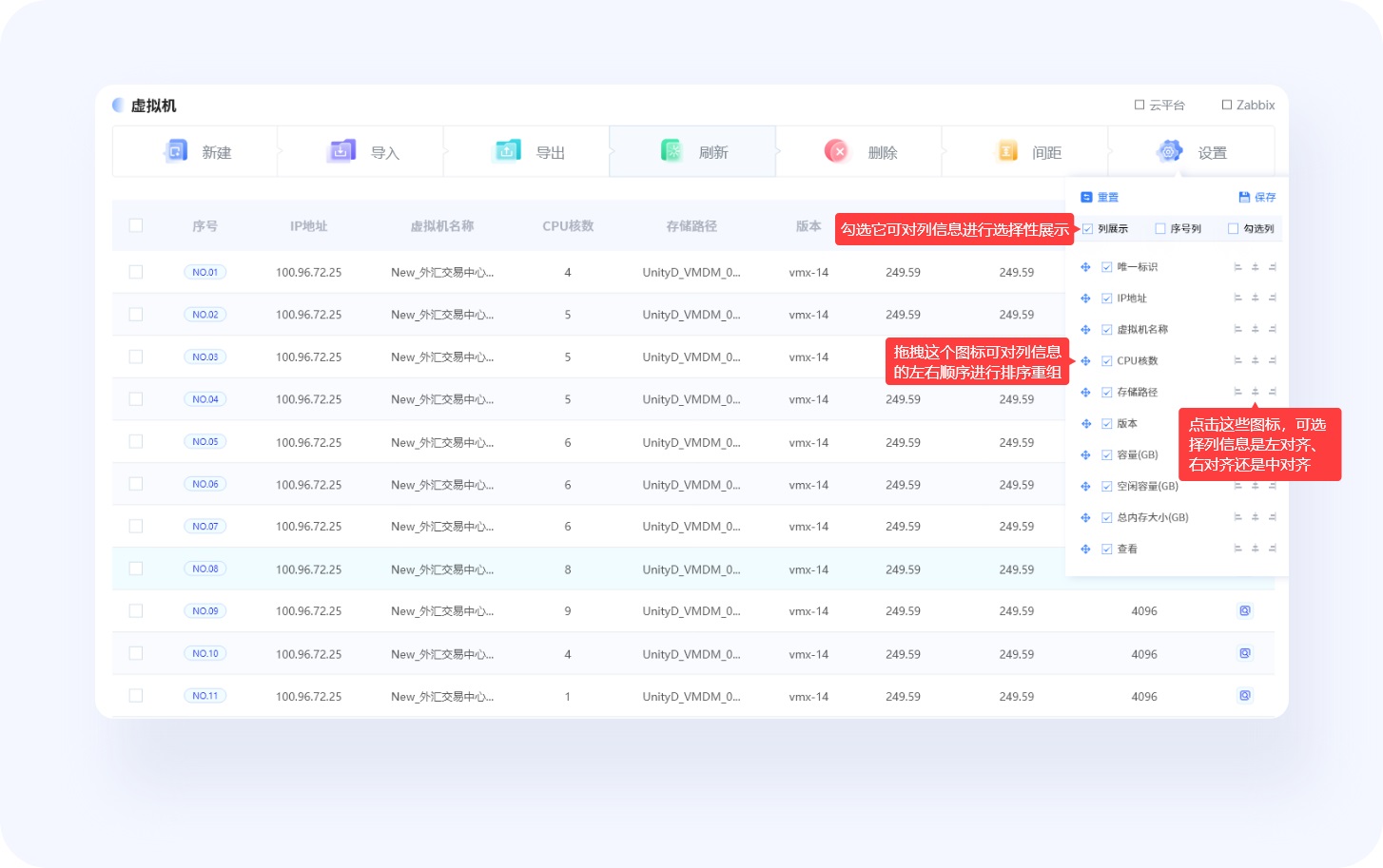
15. 自定义列
每个用户想看到的信息侧重不同,让用户能自定义列是很好的处理方法。在默认情况下仅展示最常用、最重要的几个指标(如下图)。这样处理的优点是:用户能在表格上方看到所有的指标名称,避免了原来需要横向拖拽才能浏览到所有指标的情况;其次,用户可以根据自己的需要,自由的选择需要显示的指标,隐藏不必要的指标,减少干扰。

六、B 端表格样式的 4 个种类
1. 斑马条纹分割型表格
通过低饱和度的颜色交替对行进行分割,可以很好的对数据进行划分,便于阅读。

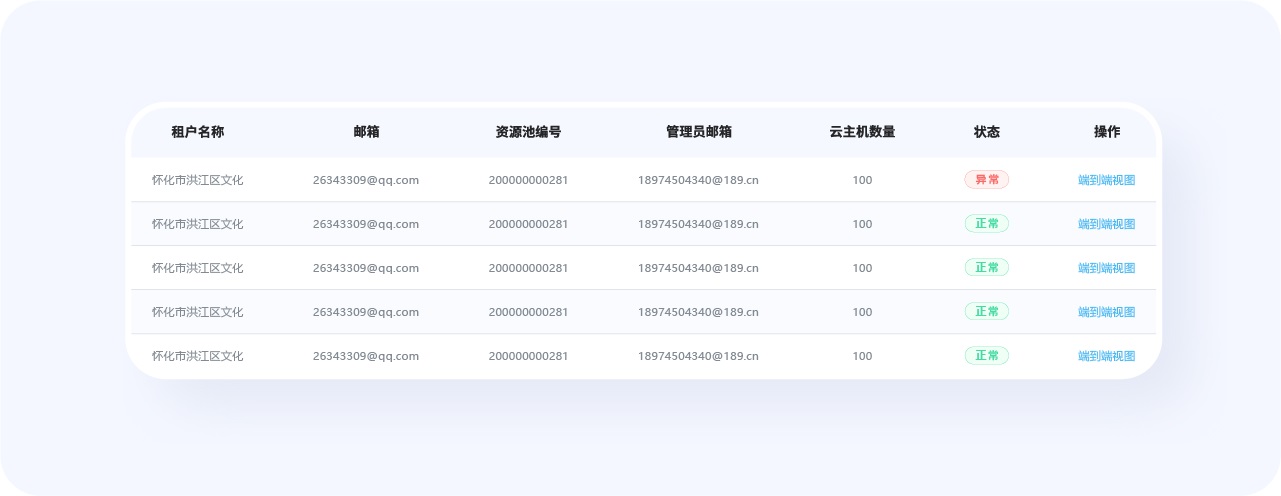
2. 水平线分割型表格
仅对行进行分割,通过间距与对齐的方式对列进行视觉上的分割,这样的方式可以很好的对数据进行划分,便于阅读。

3. 留白分割型表格
直接留白,通过间距来划分,不建议使用这样的方式,因为数据较多的时候,用户十分容易将行对应错,容易造成混乱。

4. 网格分割型表格
网格分割型表格类似 excel,这样的方式可以很好的对所有行和列进行分割,但是网格很容易给人造成视觉疲劳。

七、B 端表格设计 5 大原则
B 端产品中表格的设计应遵循清晰可读、结构化布局、功能齐全、响应式设计、可定制性和性能优化等原则,这些原则将有助于提高表格的可用性和用户体验。
1. 清晰可读
清晰可读性是表格设计的基础,选对字体和颜色,确保对比度高,让眼睛轻松阅读;列标题简洁明了,避免术语堆砌,让用户一目了然,快速把握信息。设计表格,就是在打造一个清晰、易懂的数据展示舞台。

2. 结构化布局
表格布局的清晰性至关重要,将关键信息置于左侧或顶部,符合大多数人的阅读习惯,便于用户迅速捕捉重点,保持合理间距,确保信息不显拥挤,有助于提升阅读体验。此外,使用对齐方式,如左对齐、右对齐或居中对齐,可以进一步增强表格的整洁度和逻辑性。布局设计要以人为本,让数据呈现既直观又易于理解。

3. 功能齐全
表格功能全面,是提升工作效率的利器。排序让数据井然有序,筛选帮用户聚焦关键信息,搜索则快速定位所需,导出和打印则让数据易于保存和分享。每个小工具都大有用途,让表格成为数据处理的得力助手。

4. 响应式布局
在 B 端产品中,表格设计必须具备灵活性。响应式布局是关键,它允许表格在不同尺寸的屏幕和设备上自适应。设计时,要考虑最广泛的用户场景,确保在任何设备上都能提供一致的用户体验。通过这样的设计,表格不仅仅是一个数据展示工具,更是一个全域可用的解决方案。

5. 性能优化
处理海量数据时,表格性能至关重要。设计时需注重加载速度,优化渲染过程,避免卡顿。可以使用分页、延迟加载或数据压缩技术,减轻服务器负担,提升响应速度。目标是让用户在操作数据时,感受到丝滑而非卡顿,确保效率和体验的双赢。

八、B 端表格中常见的 12 种操作

总结
小处不可随便,大事不可轻率,通过多方的调研以及结合自己平时工作实战的积累,没想到小小的表格也梳理出了将近 50 条设计细节,自己对表格设计也更加清晰、全面了,写是很好的学,也是很好的梳理自己思路的好办法,可能还有不够完善的地方,也欢迎大家留言区补充讨论,大家共同进步。
姝斐suphie
想了解更多网站技术的内容,请访问:网站技术















