即学即用!4个超好用的作品包装设计技巧

在作品包装上,大家是不是总是把握不住其中的度,抓不住其中的关键点,导致千辛万苦设计出来的好作品毁于一旦。
今天就继续给大家分享一些作品包装上的技巧细节,希望能帮助大家更好的完善自己的作品集。
一、视觉冲击
首先,在作品包装上最重要的一点就是要让别人能够感受到视觉冲击。人首先肯定会被鲜艳的东西所吸引,其次才是内核。
如果我们的作品内容足够完美,那么我们的包装则一定要“鲜艳”。我们肯定要先让别人注意到我们的作品,才能去给他展示作品内容,这是一个主次关系,不能乱。
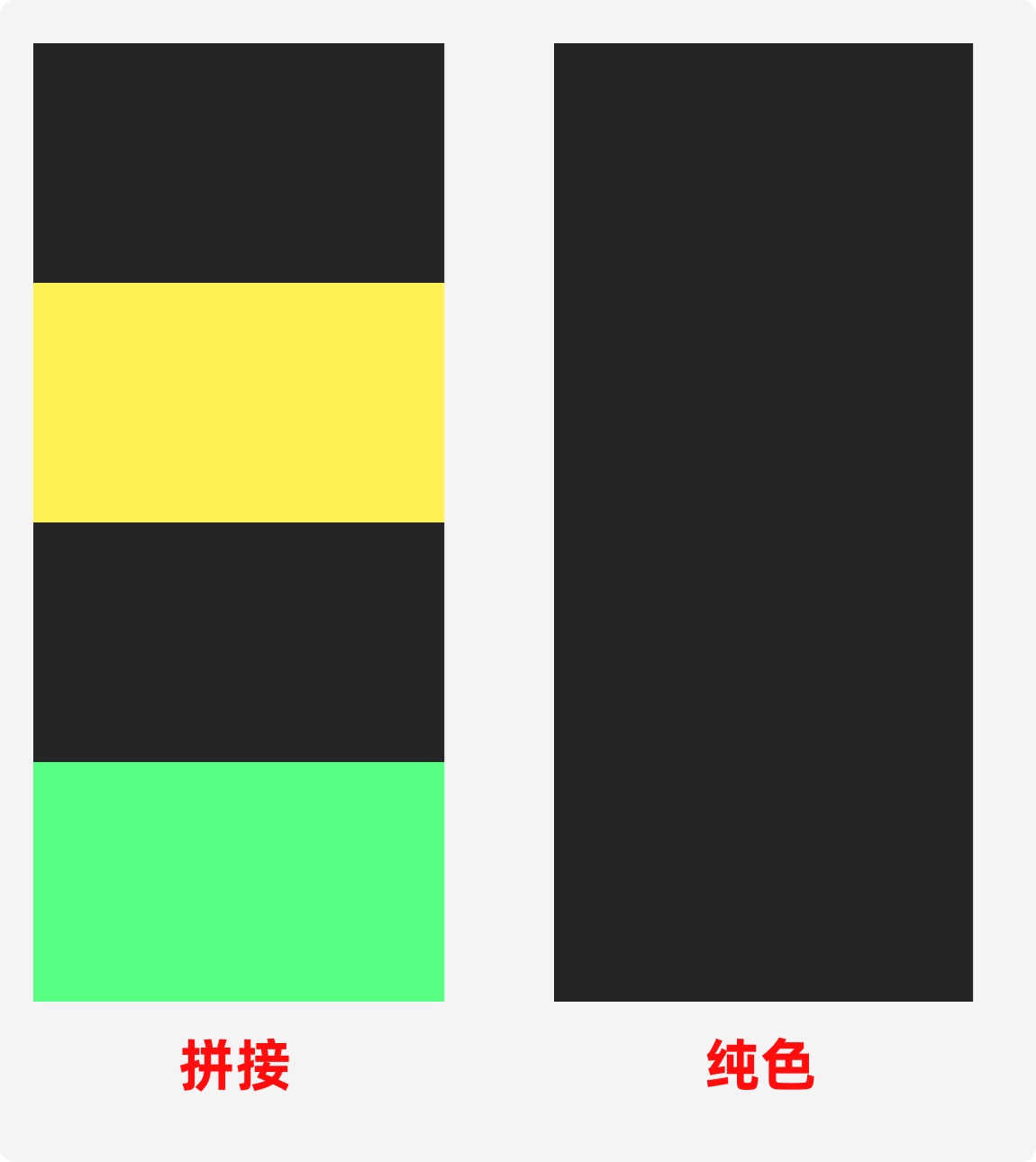
我们来看下面这两种包装时所用的颜色:

如果我们在包装的时候选择了纯色,也就是只有一种颜色的话,那么整体看起来不仅单调,而且会给人呈现出一种很乱的感觉,简单来说就是没有我们上面说的视觉冲击。
如果我们使用这种多色拼接来包装的话,是不是视觉冲击就体现出来了。将两种颜色放在一起我们第一眼是不是就注意到了拼接色,这就已经吸引到别人的了。
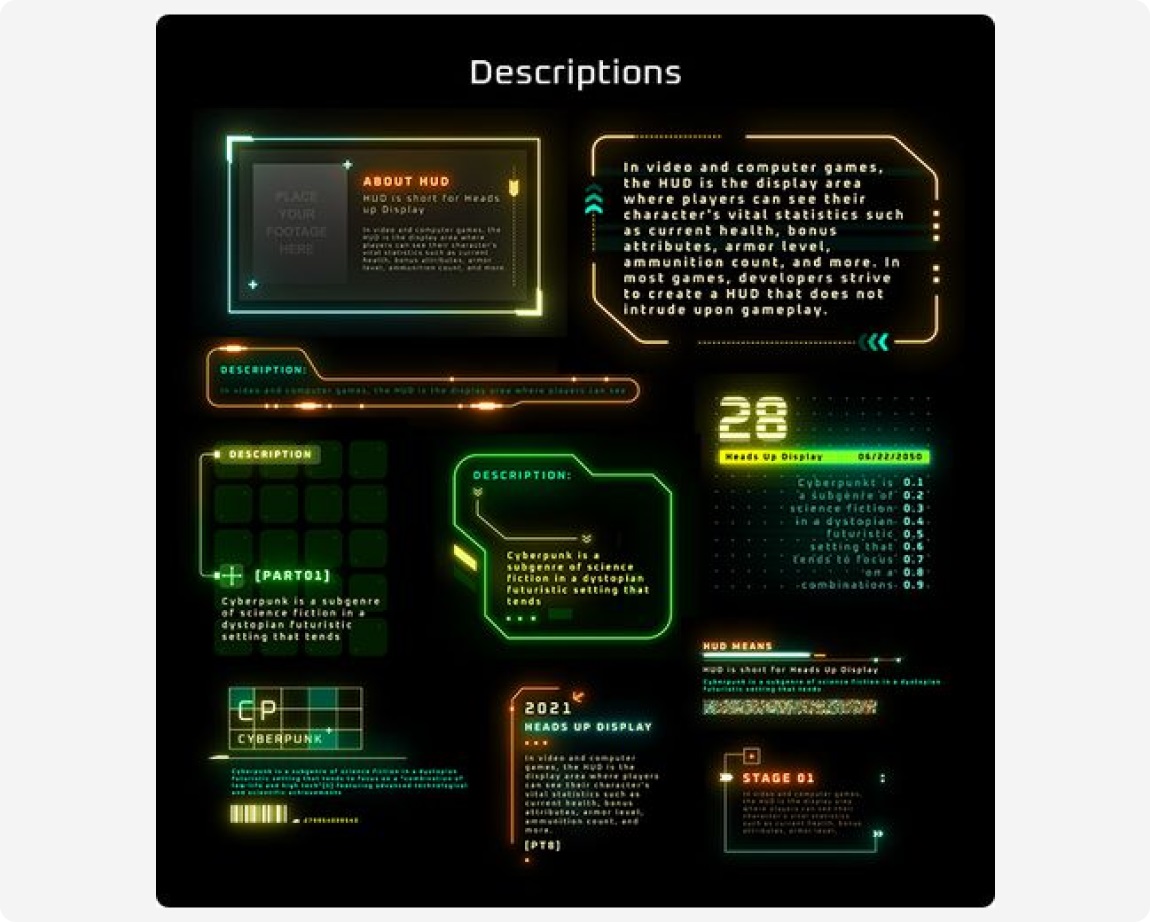
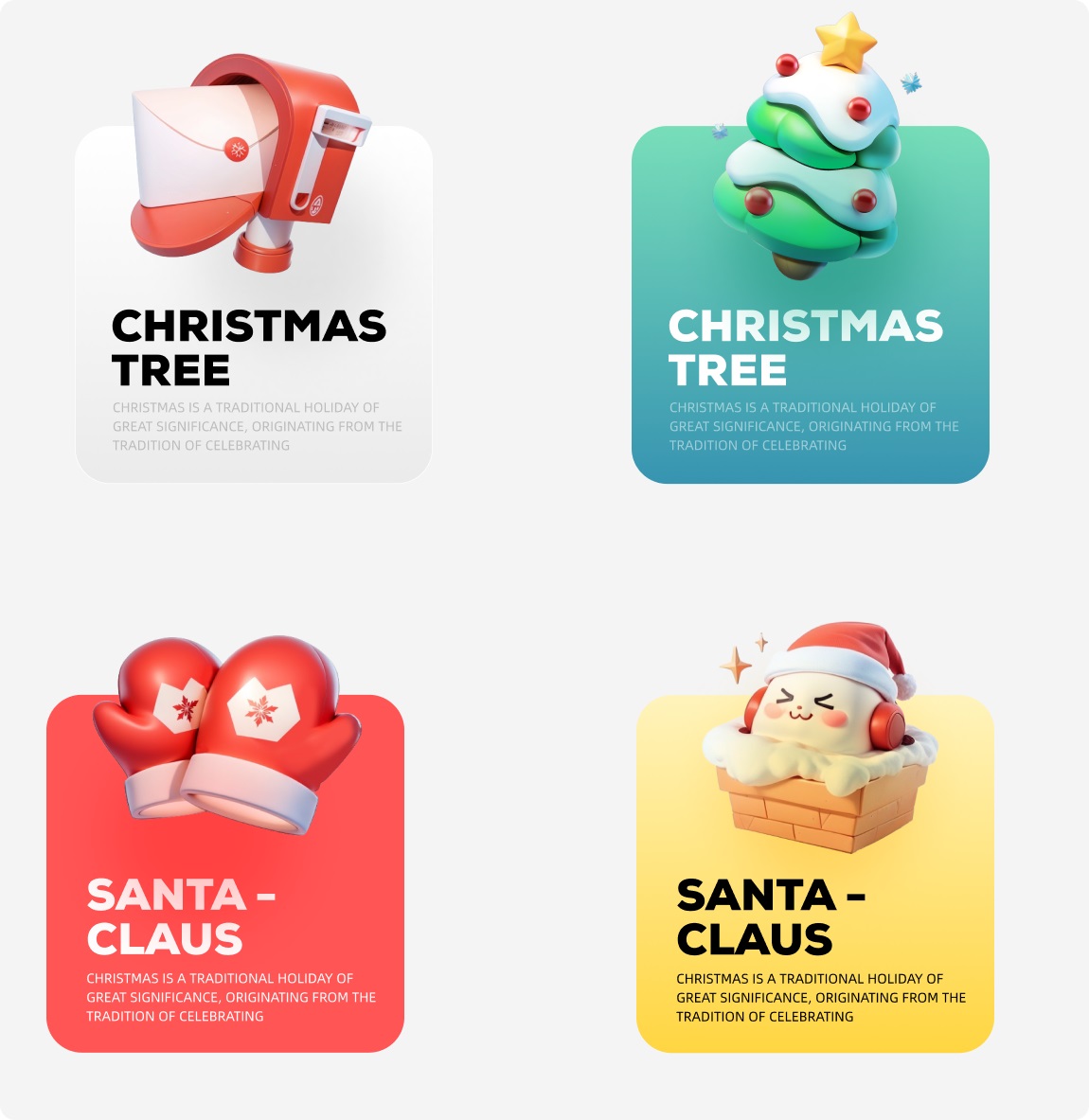
我们来看一个包装案例:

这里这个包装就只用了黑色来作为底色,导致有点看起来较为平淡,没有视觉冲击力。
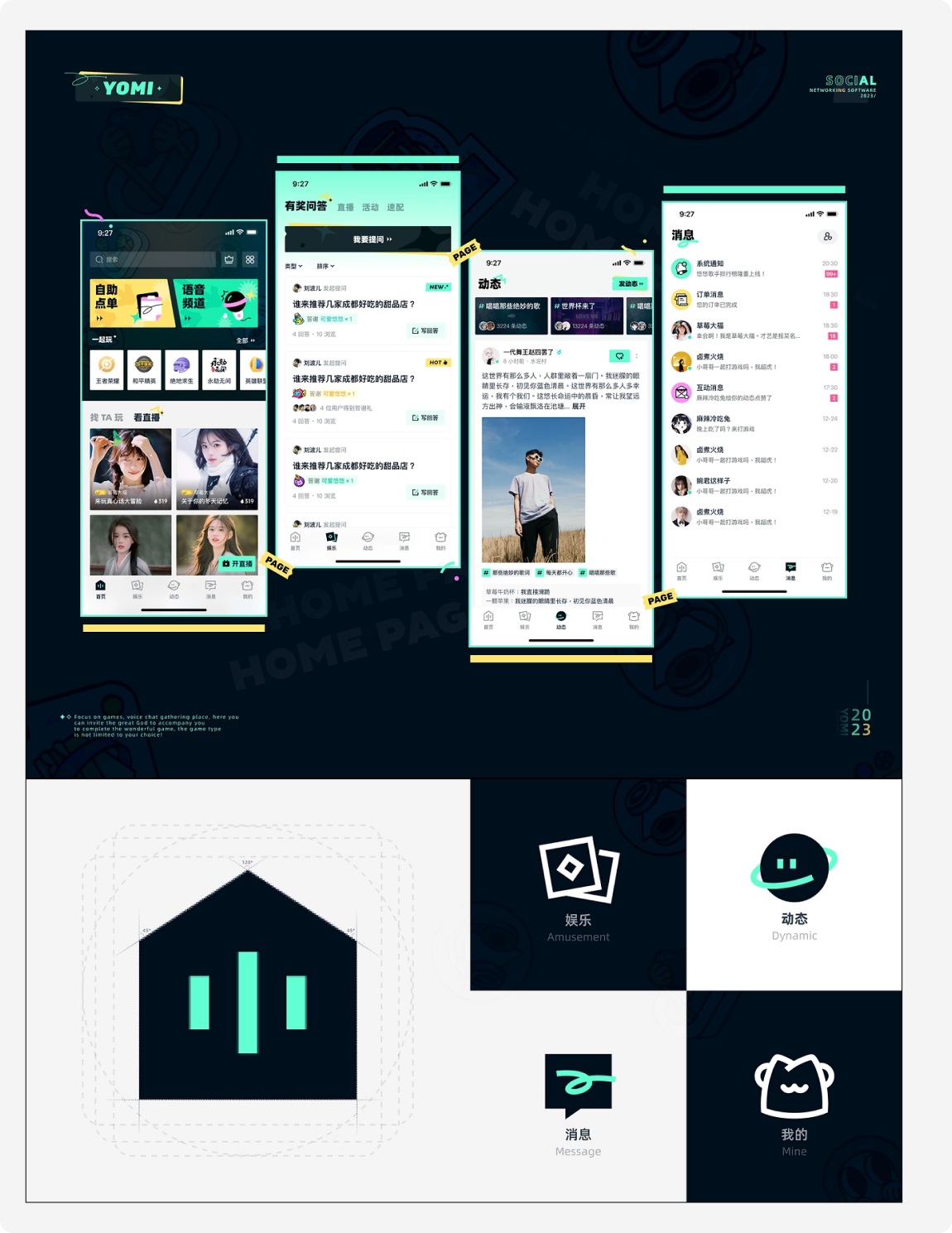
我们使用拼接来包装看一下效果:

如果是你是面试官,看到这样的作品,是不是会被吸引然后仔细看一下。
这就是视觉冲击。
包装的目的就是为了能够吸引别人的目光,而增加视觉冲击就是不二之选。
二、提炼参考
在作品包装上同样也有很多的细节需要注意,细节决定成败这句话放在哪里都不为过。
在包装时如果不知道从哪个细节下手,我们同样可以去找一些作品来参考。
我们用一个案例来实践一下,毕竟实践是检验真理的唯一标准。现在,如果让你来包装下面这个图标,你会怎么包装:

我们大部分人如果用正方形包装的话,是不是就只是一个普通的正方形,没有细节,而我的正方形里则充满了细节。至于我的包装方案是怎么来的,我可以告诉大家就是参考来的。
给大家看一下我的包装方案:

这是我在做这个图标包装前找到的参考:

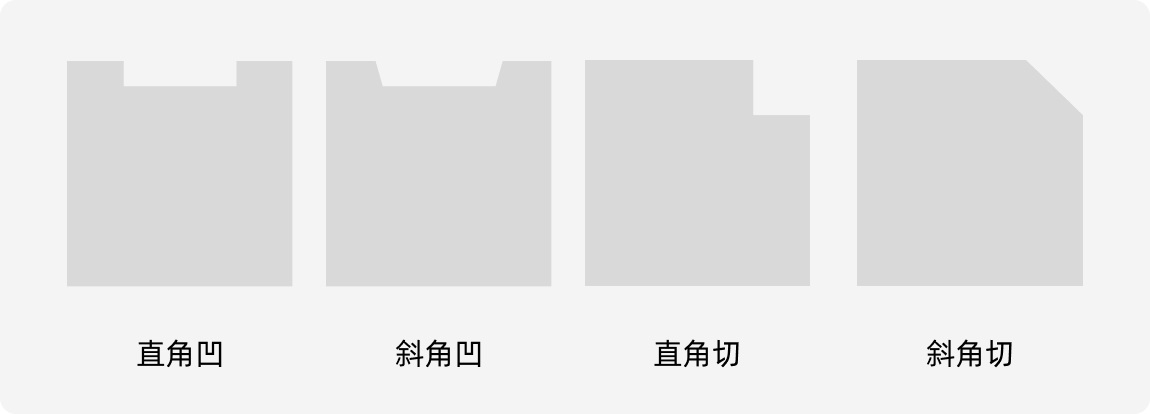
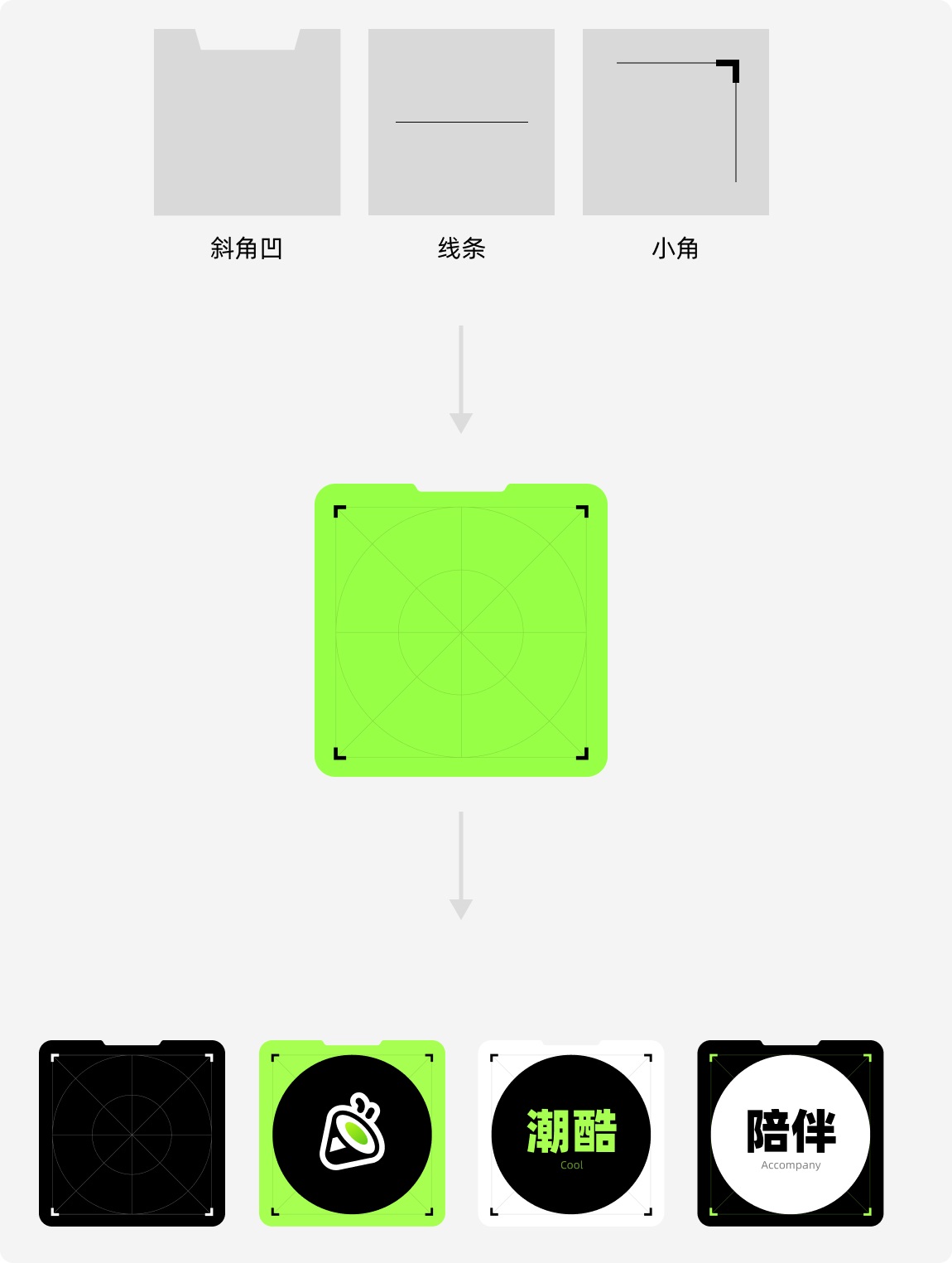
从这两幅作品中,我们可以去进行观察、旋转、总结,最后提炼出了四种包装形式外轮廓:

接着是包装中的线条,同样来自于参考:

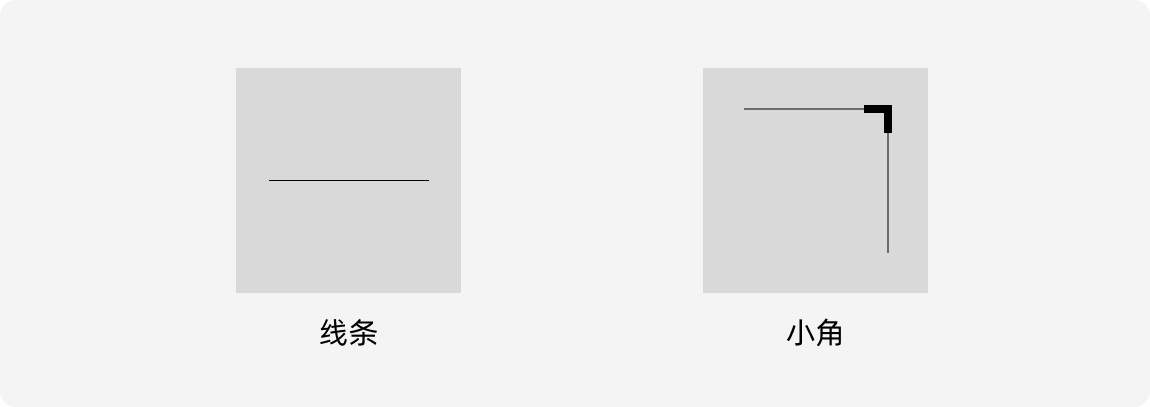
我们可以从中参考出两种线条表达方式:

我们通过从参考中提炼出来的借鉴点,就可以延展出我们图标展示的包装部分了:

在这里还有一个小细节,为了防止太过于单调,我们还可以切换各种颜色,来和整体进行一个搭配。
所以,在包装的时候不能一昧的固守一贯的思维,我们完全可以从参考上参考到一些细节然后将细节运用到包装上,借力打力,让作品的包装上也充满细节。
三、作品展示
我们的每一幅作品都是我们自己的心血,都是自己辛苦付出得来的,所以在展示作品的时候,我们一定要将作品的亮点展示出来。要让别人知道我们的设计门槛在哪儿。
为了能够让大家更直观的理解其中的意思,我们还是用案例来演示。
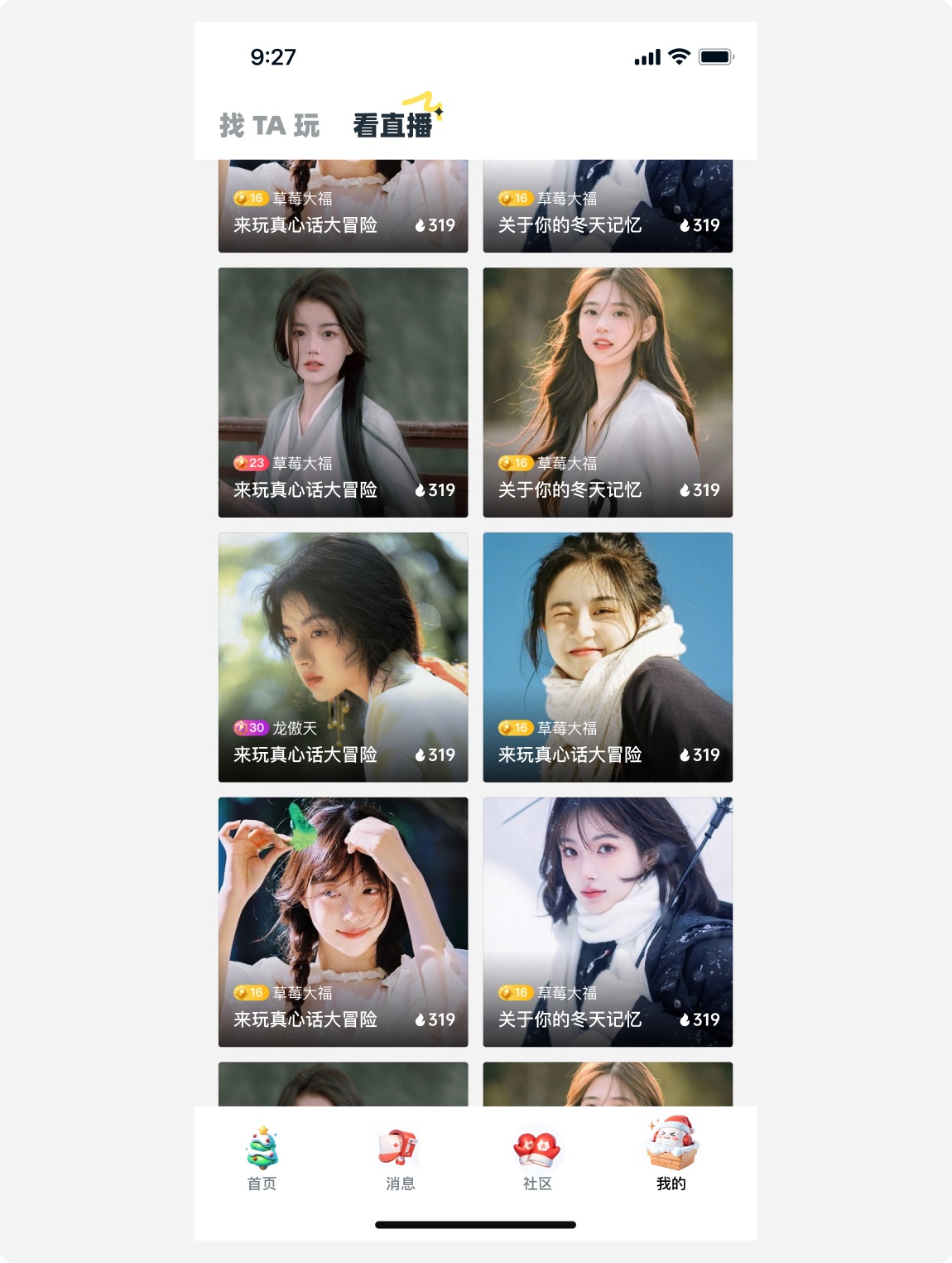
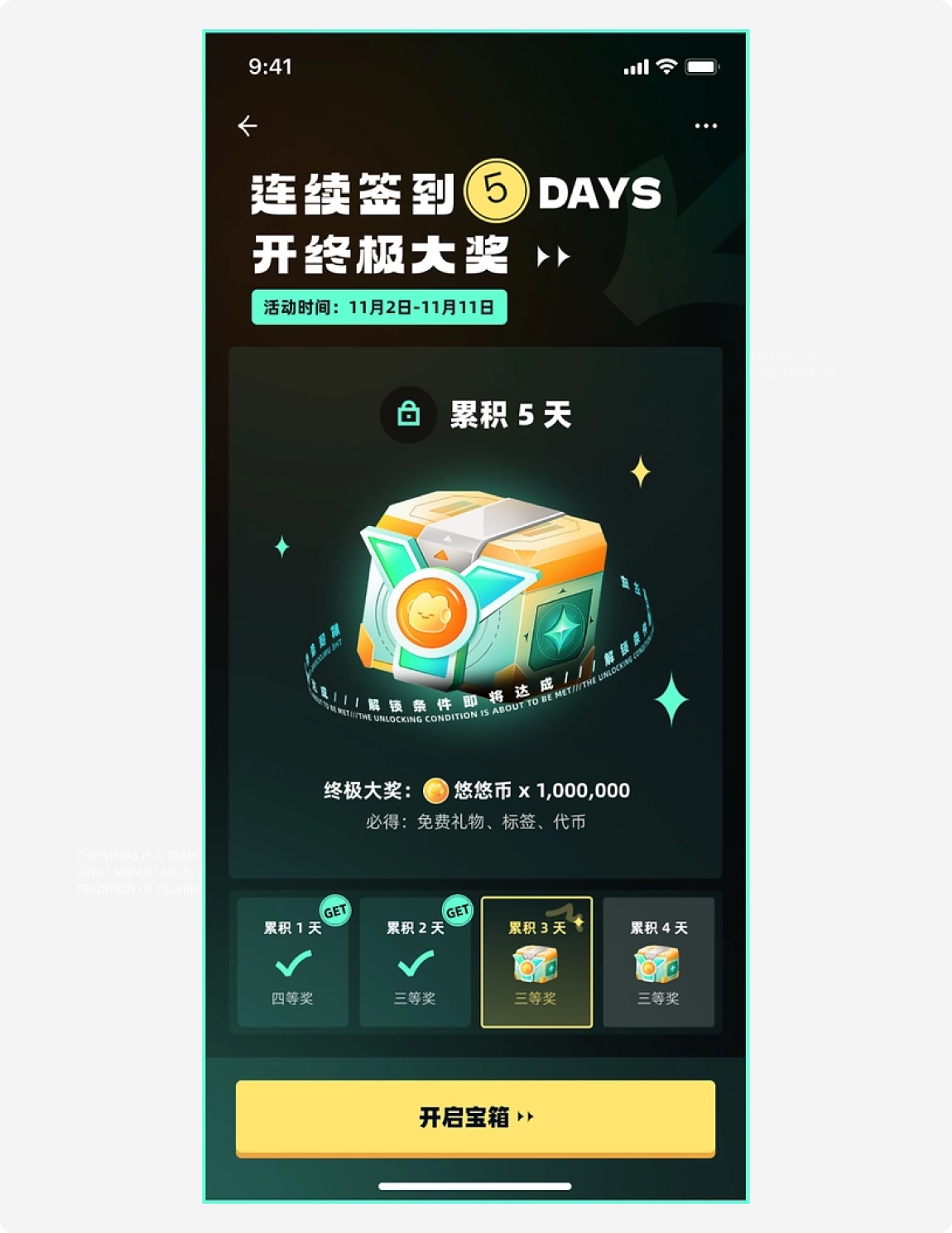
如果我们来展示下方这幅作品:

但其实我们的图标花了不少心思,并且是用 AI辅助完成的,如果我们就这样来展示,那么我们会发现我们的亮点根本就没有展示出来,甚至别人不注意都看不到我们的亮点。
那我们要怎么展示才能把亮点展现出来?
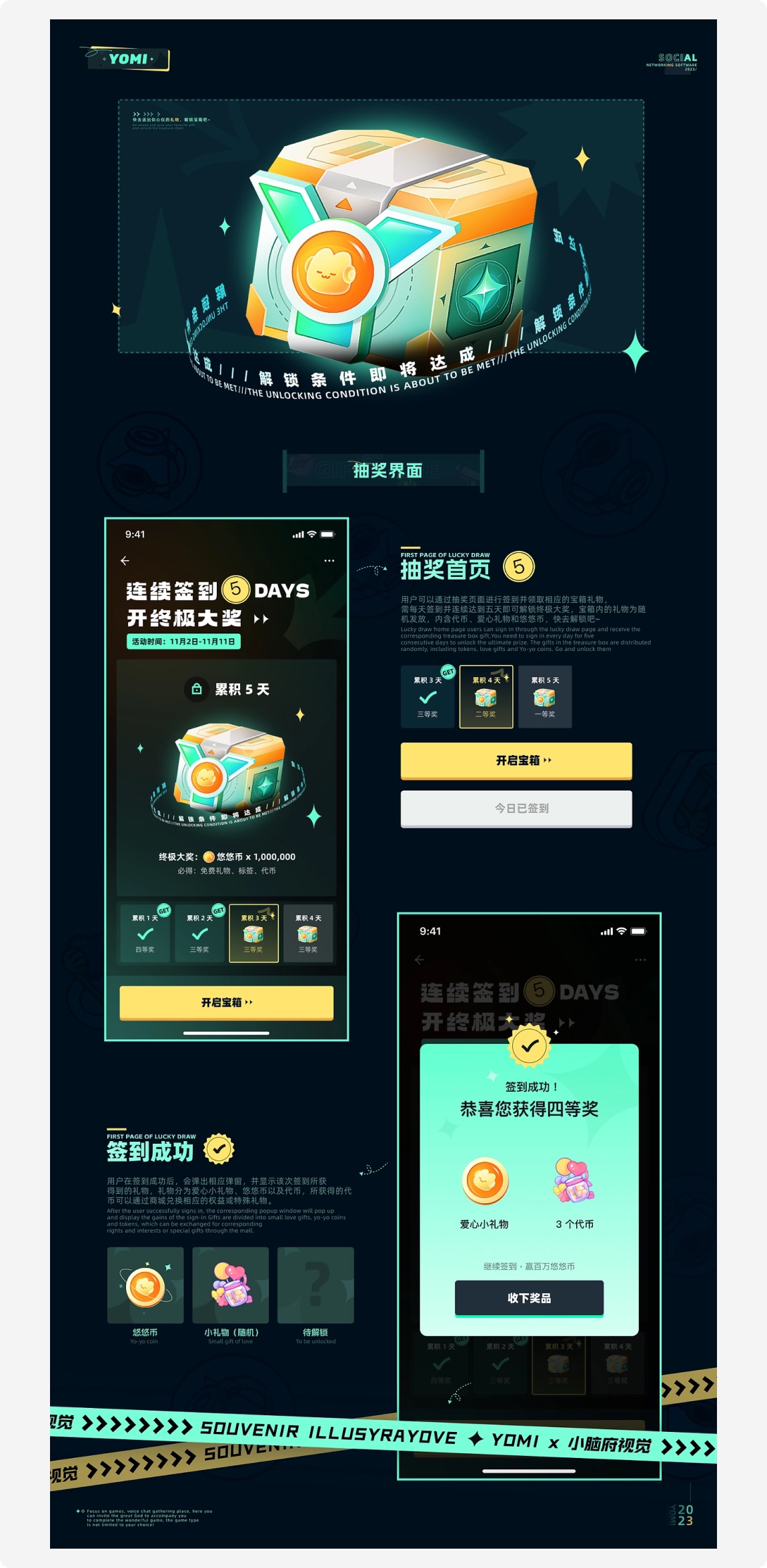
很简单,我们只需要把好的东西给它单独放大来展示,要让别人先看到亮点再去看整体:

这样一来,是不是就将亮点展示出来了,能够让别人一眼就看到了。
懂得了这一点之后,我们在展示自己的作品的时候就可以运用起来,将亮点展现在别人眼前。
我们另外一个作品包装也是一样的处理方式:

包括这种 H5 活动页,同样的道理我们如果像这样展示的话,我们的亮点也展示不出来:

和前面一样将亮点放大,单独来展示:

总而言之,就是不管展示什么作品我们一定要将亮点放大展示出来。
四、排版层次
除了以上的一些包装技巧之外,我们在包装的过程中排版也很重要。
在作品集包装这种图标的时候,大家是会怎么样来排呢?是不是像下面这样排完就结束了:

上述中用到了大小对比关系来排版,但是我可以让它变得更好除了大小对比之外,我们还可以利用前后关系来让整体中产生一些空间感和层次感。
那么该怎么去让它实现前后关系?首先我们可以去掉一些图标,让它以一种空面板的状态呈现出来,这样我们要的空间感就出来了:

除此之外,我们还可以直接连空面板一起去掉,直接用虚线来表达,这样的方法和上面的原理是一样的,但形式不同:

最后一种方法就是在上面的基础上,将一些空面板和图标添加上虚化,经过虚化之后的图标面板就会给人一种距离远看不清的模糊效果,前后关系或者说是远近关系就具体化了:

通过这简单三步的叠加之后,整个图标包装的层次感和丰富度还有空间感一下就增加了。
今天的分享就来到尾声了,最后,大家不能在知道了这些方法之后就放在一边,我们要运用起来,熟能生巧,只有不断的使用才能更精通。
本次的分享就到这里了,希望对大家有所帮助。
我是菜心,我们下期再见!
作者:菜心设计铺
想了解更多网站技术的内容,请访问:网站技术