从基础讲起,教你多种B端表格设计方式

一、表格的元素设计要点
表格虽然长得都挺像,但并不是完全一样的,不同的需求会设计出功能、交互不一的细节,下面我们就直接开始解释对于表格最重要的几个细节的样式设计思路。
1. 表格外框样式
表格作为组件就有边缘的表现形式,一种是有边框,另一种是无边框。
有边框就是把表格主体区域被框起来进行突出,可以使用有色的描边,也可以是和背景色不同的卡片。

无边框则是表格没有明显的外边框进行突出,仅靠元素的组合来形成视觉的区块。

这是表格在样式上最基础也是最优先的决定的细节,虽然很简单,但对表格的影响却非常大。因为表格作为一个组件,需要和其它组件的样式配合,尤其在表格被嵌入到其它模块内作为二级模块时,有框的设计就会让界面看起来“套娃”感严重。

所以表格必须先确定置入的环境和所处层级,来判断具体应用使用哪种模式。
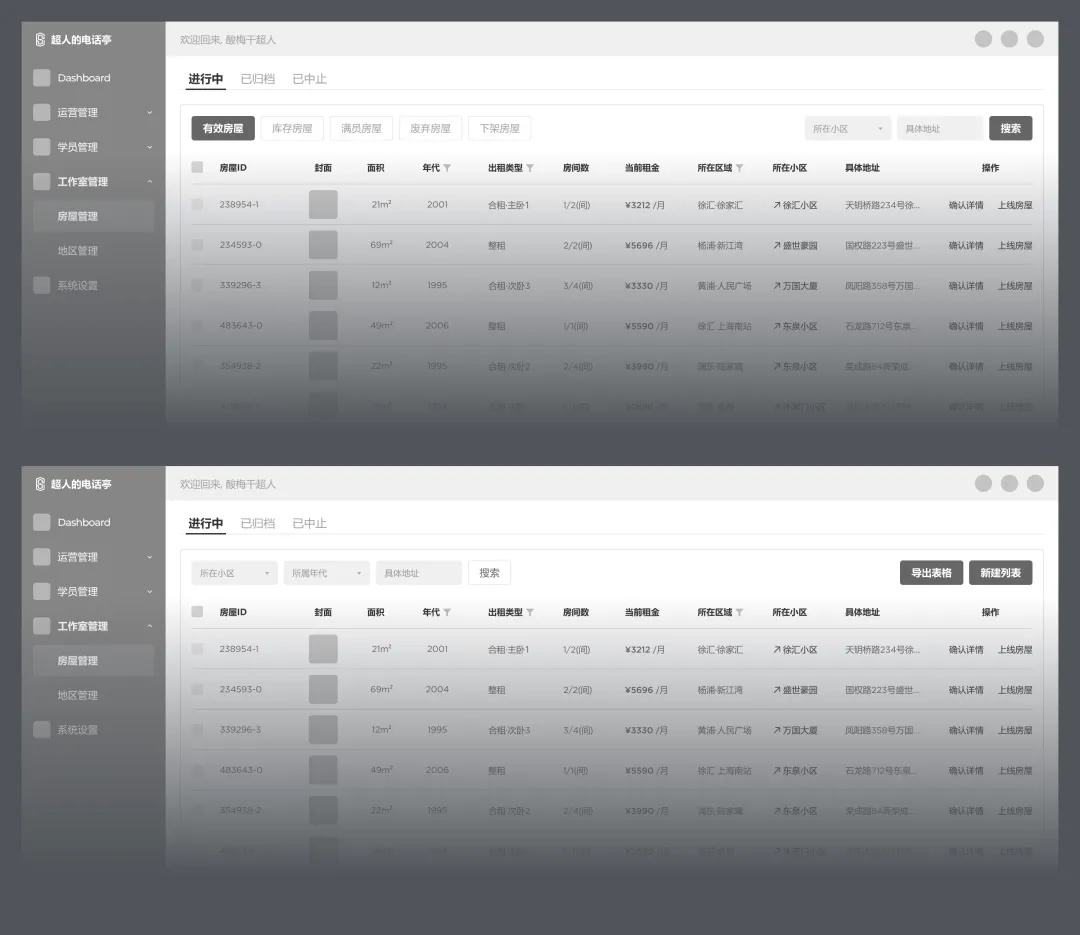
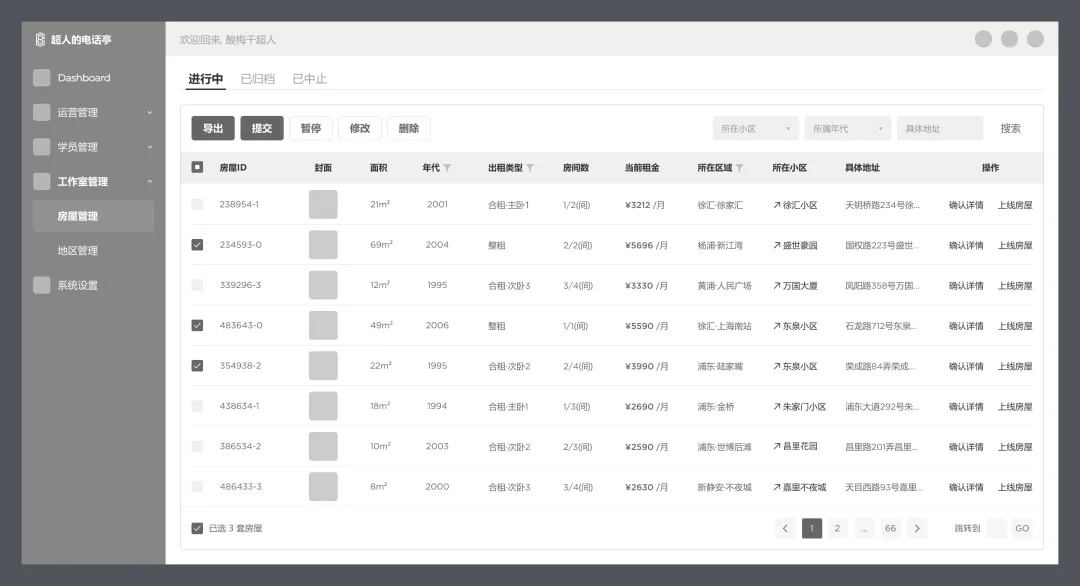
2. 表格选项卡设计
部分表格会应用选项卡控件来切换不同的数据类型,比如一个采购任务表格,应用进行中、归档、中止三个选项。
这时候在表格设计中就先要把选项卡控件设计出来,而它可以有很多种做法,主流的一种是做成类似页签的切换,另一种是使用横线加文字选项按钮。

使用一级选项卡的案例很常见,但还有不少场景使用的选项不止一级,还包含二级、三级,而多级选项设计中最容易出现的问题就是使用了相同或完全无法表现包含关系的样式。

表格如果要应用多级选项卡,设计的要点就是保证不同级之间样式的差异,如果一级用页签的样式,二级就可以用文字按钮或矩形标签。

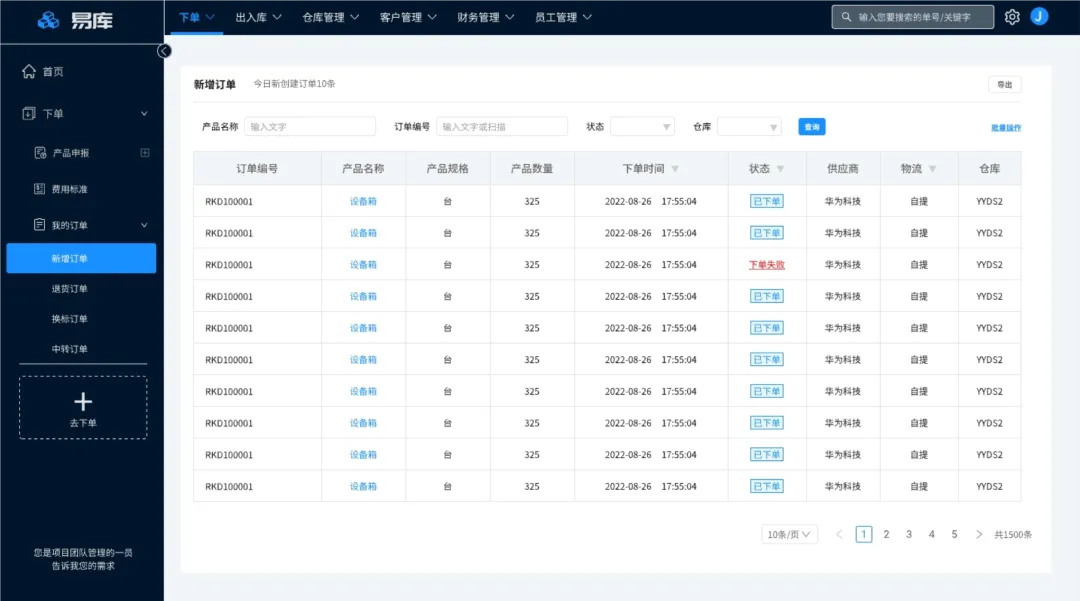
3. 表格的筛选表单
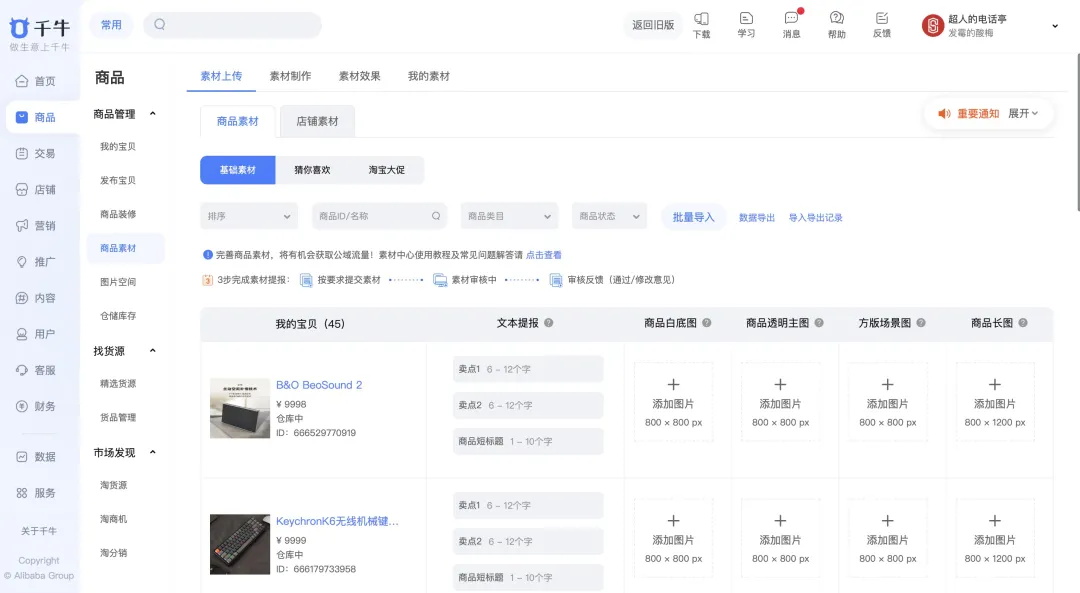
表格页面通常都会有筛选表格数据的表单,如果筛选项太多,那么筛选控件就会单独聚合成一个表单组件。如果筛选项很少,那么往往就可以直接和表格组件进行结合。
和表格结合的筛选表单通常出现在表格主体的上方,可以整体左对齐排列也可以右对齐。通常看同一行中是否还要包含其它元素,比如左侧要放选项卡控件,那么筛选内容就右对齐,如果右边要放一些操作按钮,那么就左对齐。

除了对齐外,这种筛选表单通常就包含三种操作类型,输入、下拉菜单、开关,而不会应用滑块、多选项等很占空间的类型。
既然省空间,自然使用的矩形边框也要使用较小的规格。项目中的输入框通常会包含 2-4 种高度,常规高度通常在 36-44 之间,而在表格上方的筛选输入框高度要使用 32 及以下的规格。同时,下拉菜单不是必须要使用矩形框框起来的,可以使用无框的设计来增加层次感和进一步节省空间。

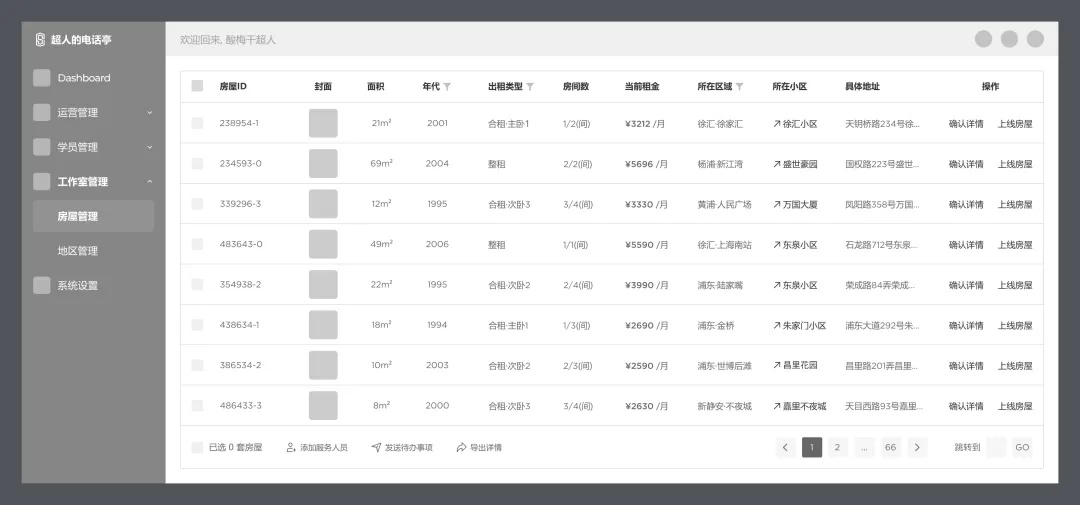
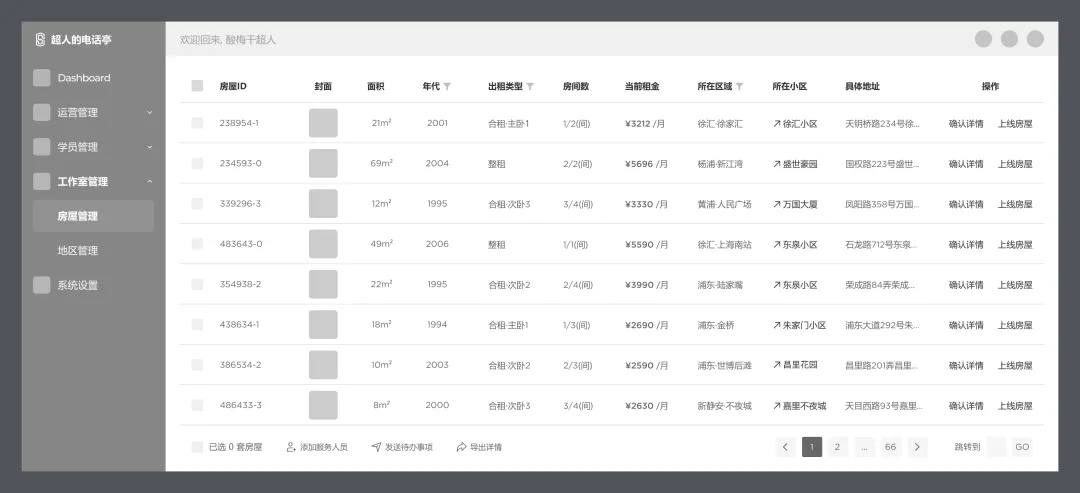
4. 表头的设计
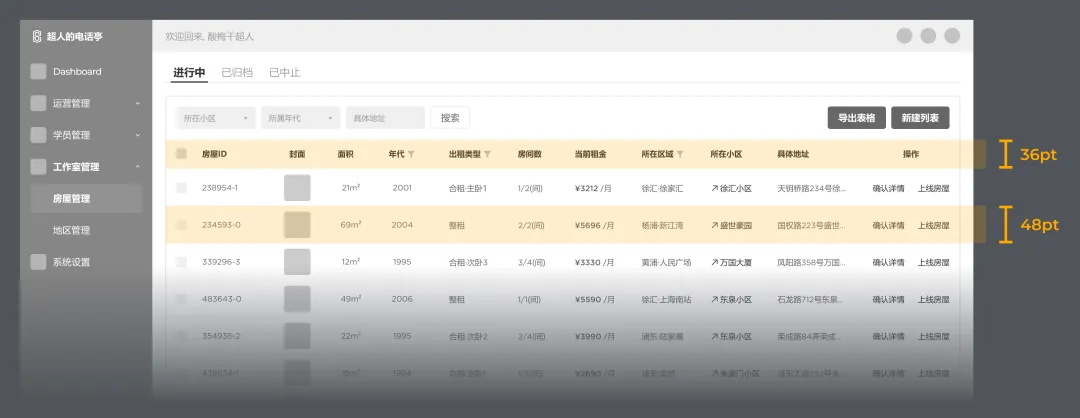
再往下,就到了表头的设计。表头设计主要关注表头的高度、背景色、属性列的宽、单元格内的布局逻辑四个要素。
表头内的信息可以理解成是 “标题”,在常规设计逻辑下标题尺寸是较大的,但表格中它们的尺寸是反过来的。即表头高度会较小,而且文字字号也可能更小,不对下方更重要的数据信息形成干扰,且提供更多的显示空间。表头区域的高度通常在 28-36 之间。

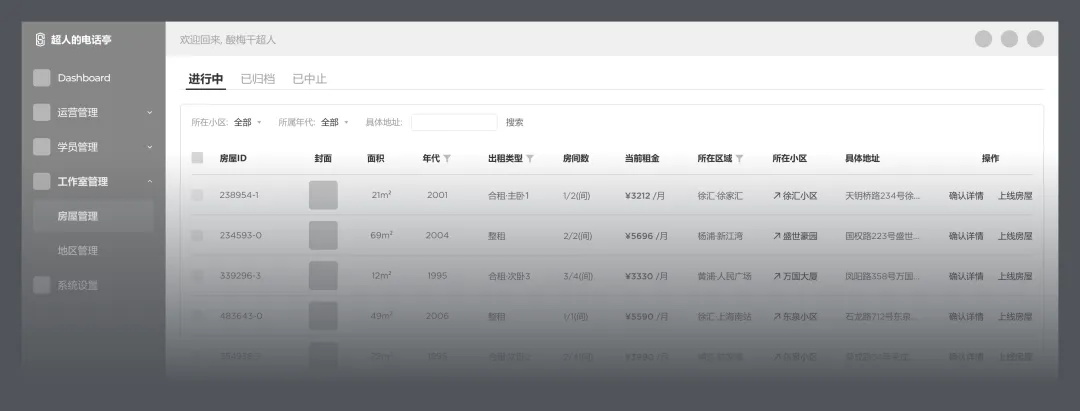
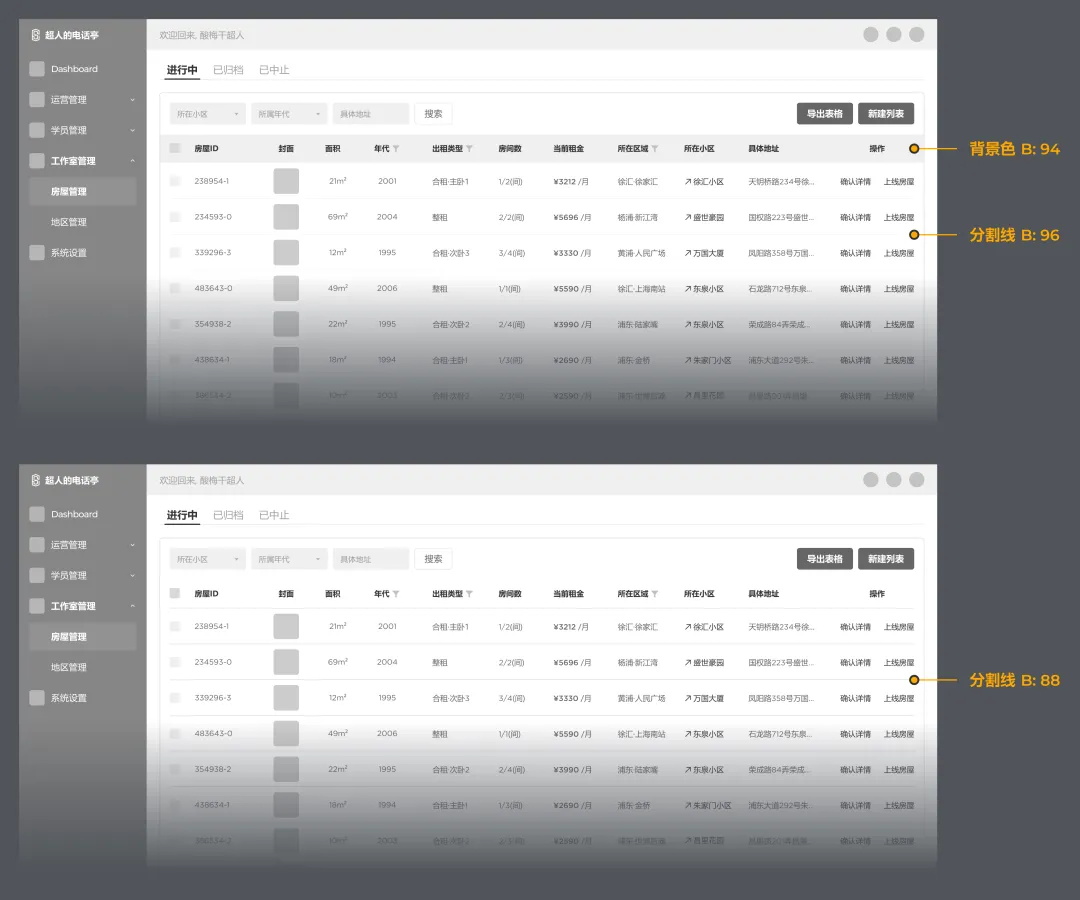
整个表头是否要加背景色则由设计风格和场景决定,如果需要比较好的和上下内容形成区分就使用浅灰的背景色,如果使用无背景色的设计,那么表头下方和数据行之间使用的分割线就会更粗、更黑。

表格内每个单元格的宽度设置就复杂了,主要由内容决定,可以参考前文对单元格宽度设置的详细说明。
然后就是单元格内的布局设计了,表格的单元格通常都是满足自动布局规则的,即定义单元格左右内间距,然后里面的元素左或右对齐,正常内容文本都是左对齐,而表现数值尤其是价格的通常右对齐。

单元格的设计中除了文本,还可能包含排序或筛选图标,这两个功能通常只能包含一个,因为它们有互斥属性。如果是添加了这两个操作,那么就要提供不同状态的设计,即默认和激活状态。状态的区分可以使用字重和灰度对比,但不建议加入太突出的色相。

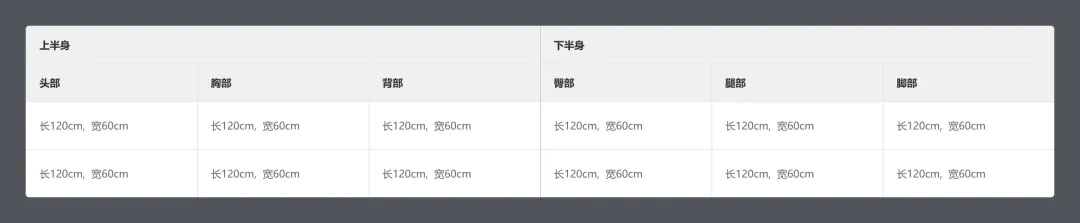
表头还有一些极端的情况,就是类似真实表格制作一样使用了多级表头,用树状的结构拆分不同子类成列。这类需求中要重点区分不同的大类的信息,所以建议要在不同大类之间增加纵向或更深的分割线。

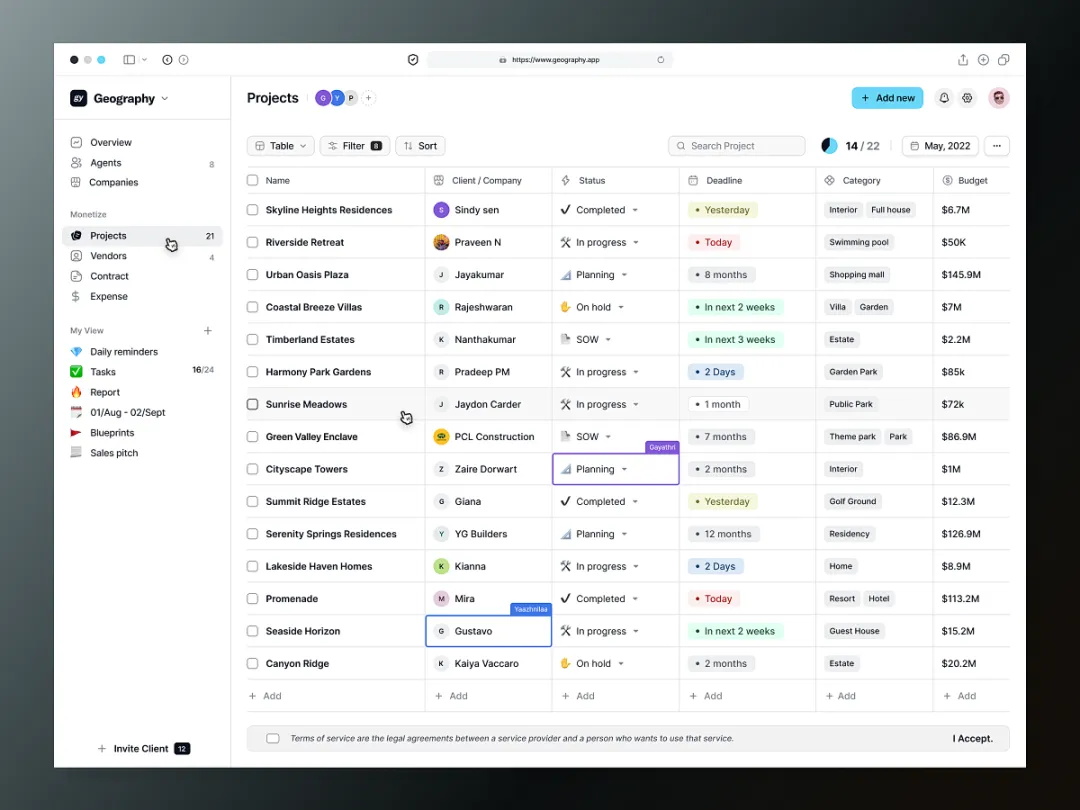
5. 表格主体列表设计
表格主体列表的设计就是最核心的内容了,主要关注点包括列表形式、行高、单元格内排版。
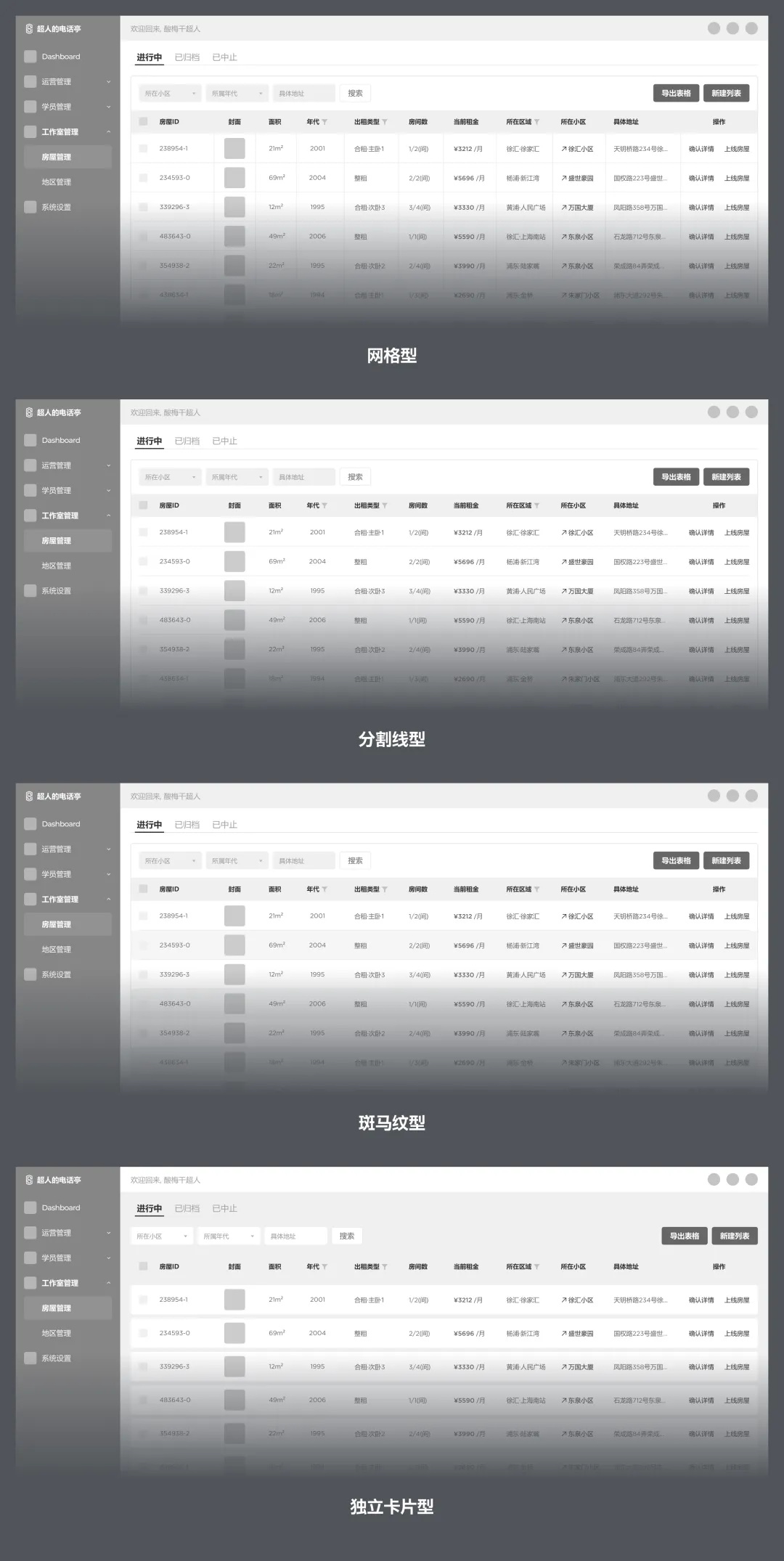
列表形式指的就是展示列表的主要样式,包括基础的网格型、分割线型、斑马纹型,还有比较特殊的每行做成独立卡片的卡片型。

第二个就是行高的设置,行高和宽度类似由上下间距加内容高度决定,而单行的行高是由行内最高的元素决定,比如行内放了商品图,或是多行文本、标签,就要先完成这些单元格的设计,来确定整行的高度。

常规的表格内行高应该是统一的,但不排除一些极端的情况,就是行内有元素的高度不统一,且不同数据之间差异极大,不能被省略掉。比如一个展示用户反馈的表格,反馈可能有一行也可能十行,肯定不能全部默认十行高,所以就应用自适应行高排列。

最后单元格内的排版设计,对齐的模式在表头设计的过程就已经确定,如果内容只是简单的文本、标签、图片、数值,直接填充就行。而复杂、设计感更强的表格,就会在单元格内做比较多的突破。比如合并关联度极高的数据,增加装饰型图标,引入简易图表类型等。

内容布局和设计的核心目标不是就为了视觉效果,而是要提升信息的识别效率,因为统一的单元格内样式内容辨识度太差,会形成负面的效果。

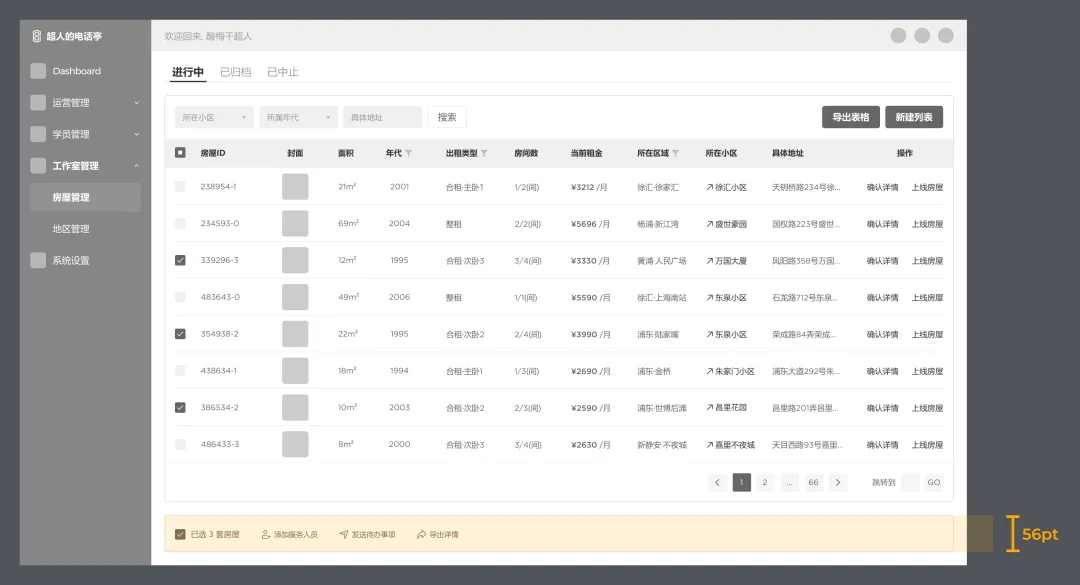
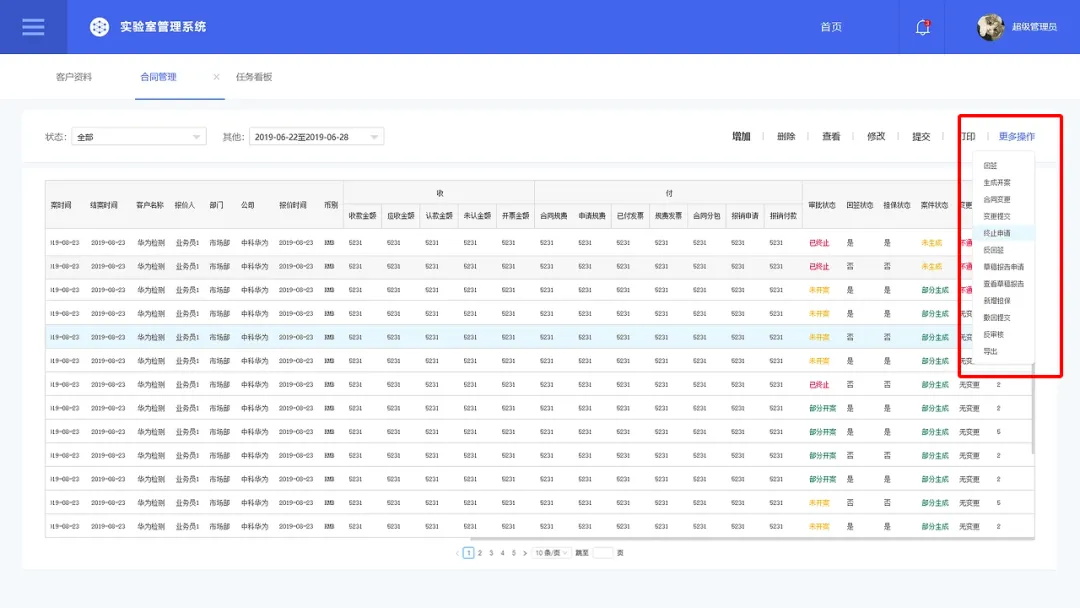
6. 表格的多选和操作
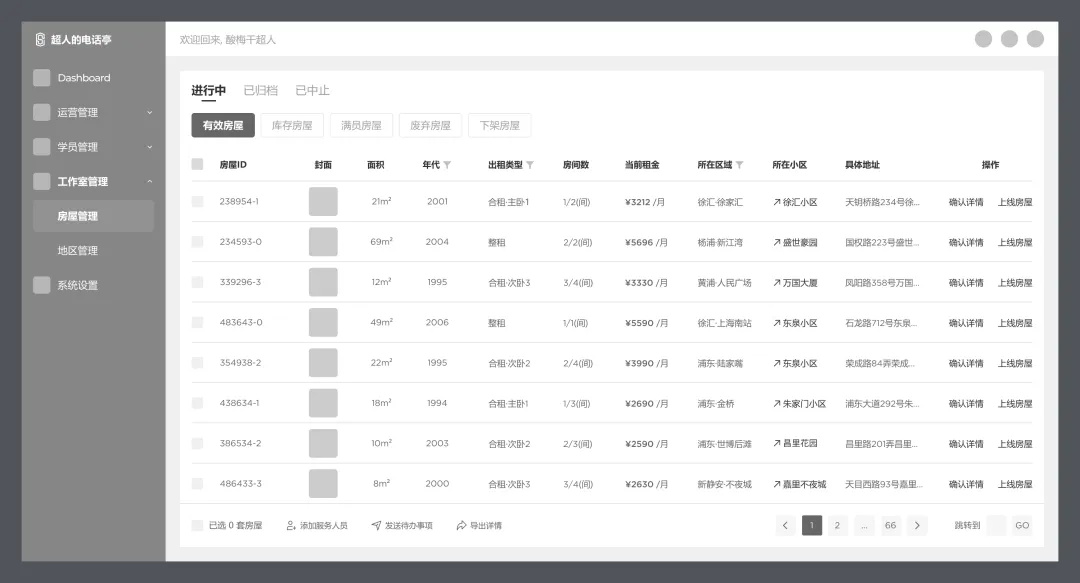
表格除了展示数据外,往往也会包含对数据进行多选并批量操作的需求。支持操作的表格在第一列就会放一个多选框用于选择,而选择完成后还要有提供操作选项的地方。
常规的做法,是在表格上方或底部有批量操作的选项,但通常表格头部会放其它内容所以操作经常放在下方,默认置灰或是不显示。

部分表格因为单页展示的数据量很多,放顶部底部都容易够不着,所以会使用悬浮面板来放置批量操作的选项。但这种悬浮层不会直接显示在当前选择的行上方或下方,因为会影响观看数据,所以它们通常是吸顶或吸底的设计。

但也有特例,就是有一些批量操作的权重非常高,比如审批列表中批量通过或者不通过,还是一些财务数据要导出下载到本地。很多设计会把这些权重高的操作按钮化,然后开始胡乱摆放和其它操作凑在一起……

表格数据操作的选项首先要独立放置不能和其它操作混合,并且多选通常在左侧,如果操作按钮在右侧那么鼠标移动的距离其实非常长,批量操作频次越高的表格中,这种设计带来的负面影响越大。最后,就是如果操作选项多,那么权重就肯定是要分配的,不可能每个按钮都很重要全用不同的颜色去呈现,只能以一到两个按钮作为最高权重,其它按钮使用弱化样式进行组合,否则会严重影响用户的使用体验。

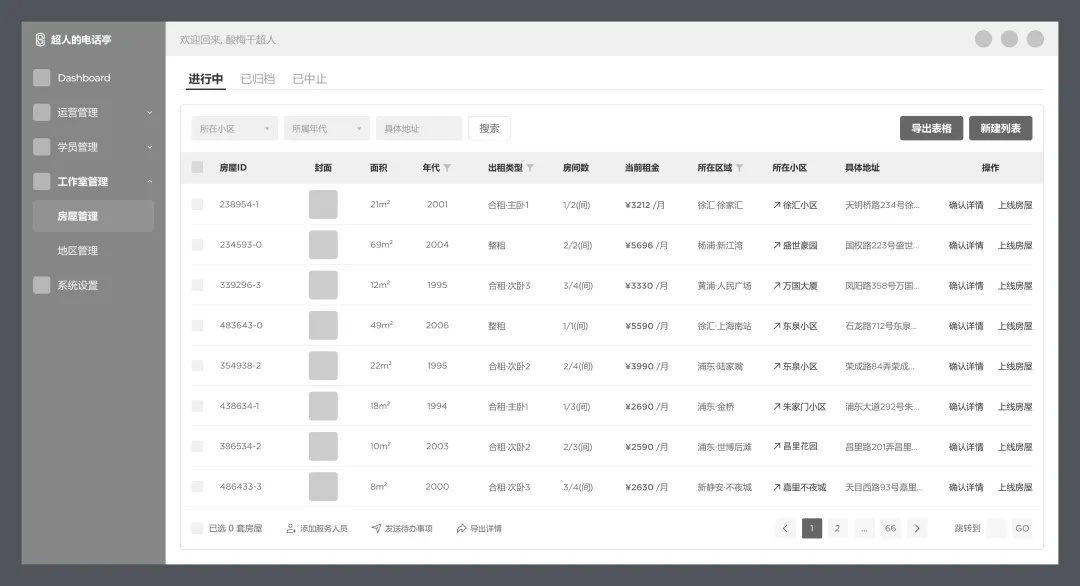
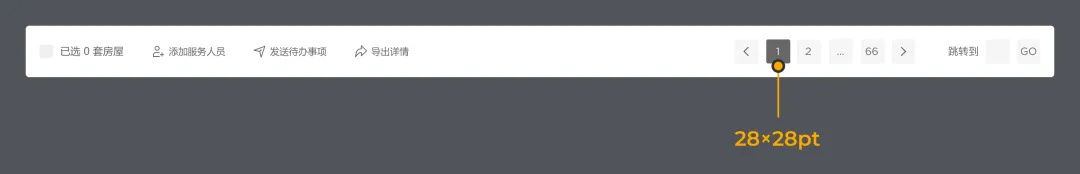
7. 页码控件
完成了主体以后,就是底部的页码控件。这个控件的设计就没有太多的知识点能说。但从以往经验来看,如果换页操作较频繁的话,那么使用带框按钮的设计会远比文字按钮体验好的多。
可以到 Ant 里体验无框的页码操作再用一用百度下方的页码操作进行对比,确定哪种操作体验更好,再进行后续的设计。

在有框的设计中,每个页码即一个独立按钮,那么这个按钮的高就可以使用和上方筛选输入框相同的尺寸,而不要单独定义它。

表格的设计,就是对上面 7 个元素设计的规划和定义。而优秀的表格设计并不是有完全标准的设计,而是根据不同场景和思路会组合不同的细节类型成为新的、独立的样式。


想要具备这种独立设计它的能力,既要先了解完它们的做法,才能更细致的去分析线上成熟/优秀案例的设计手法,获得有效的积累。
最后,就是表格只是一个组件,表格的设计不代表整个表格页面的设计。如果一个项目表格页面多,感觉项目做出来的东西完全一样,作品集根本没法输出,就要积累表格页面设计的样式,有目的性的去做调整实现更好的视觉效果。
所以在我们自己课程内会专门准备不同样式的表格页让学员临摹,有对不同样式的认知以后才能在自己的设计中输出。
结尾
下一篇可能会继续找表格有关的案例做改版,有目前项目真实案例的可以给我们私发~
我们下篇再贱!
超人的电话亭
想了解更多网站技术的内容,请访问:网站技术















