高手洞察!为什么苹果的动效设计每一帧都让人爱不释手?

设计有时候感觉像是没有科学依据的,全凭感觉,甚至研究人员也难用科学解释交互设计的原理,往往把它当成一个神秘的黑盒子。虽然从我的经验来看,这部分是对的,但我一直试图拆解优秀交互设计背后的原因。
在网上搜交互设计的深度内容,会发现大量重复的资料,过度关注用户角色、故事板和标着"UI"和"UX"的韦恩图。除了少数优秀的演讲之外,真正的实质和洞见只有那些愿意狂热挖掘的人才能发现。
单纯地苦思冥想不会神奇地产生有价值的发现。"交互"这个词的本质是暗示了人与环境之间的一种关系。按我的经验,伟大的发现来自于创造力,让自己沉浸在问题中,然后去散步,让大脑自由思考,以激发灵感。
这篇文章不是教程,也不是规范,而是对一些我经常使用但很少思考的交互细节的洞察。除了重新设计界面,我发现这种反思练习也是培养更强设计直觉的另一种好方法。(这部分内容超越了教程和规范,更有价值和新鲜感)
一、隐喻
什么是交互设计?从技术的角度来看,我认为交互设计是一种艺术形式,为了创造流畅响应人类意图的体验。什么时候滑动触发交互?手势是否保留动量?如果手指覆盖内容会发生什么?如何根据上下文预测意图?处理好这些细节能让产品感觉像我们自己行为的自然延伸,显得更加顺滑自然。
但它不像绘画或作曲那样是一种艺术形式。交互设计有一个独特的人类因素。为什么?因为最终人们是使用产品来完成事情。光看形式和构图的美感是不够的。在形式和功能之间取得整体平衡,才是最终目标。
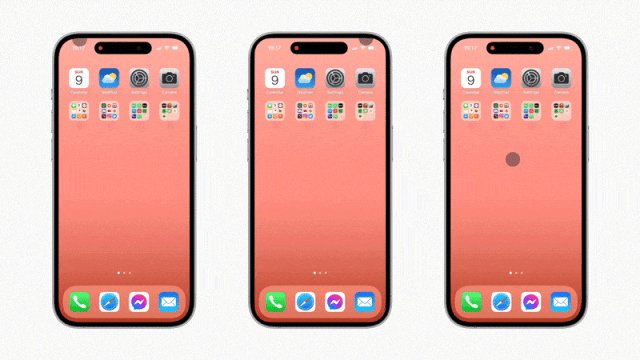
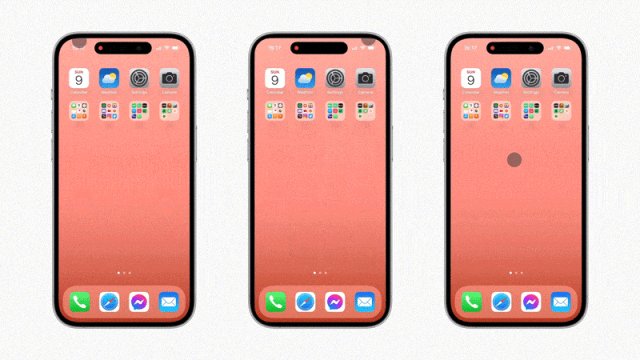
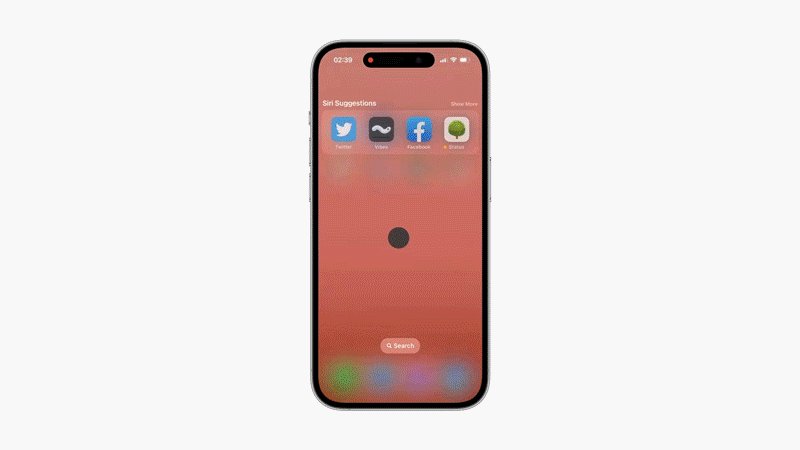
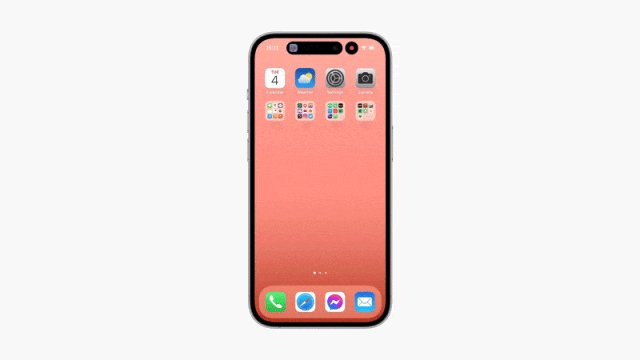
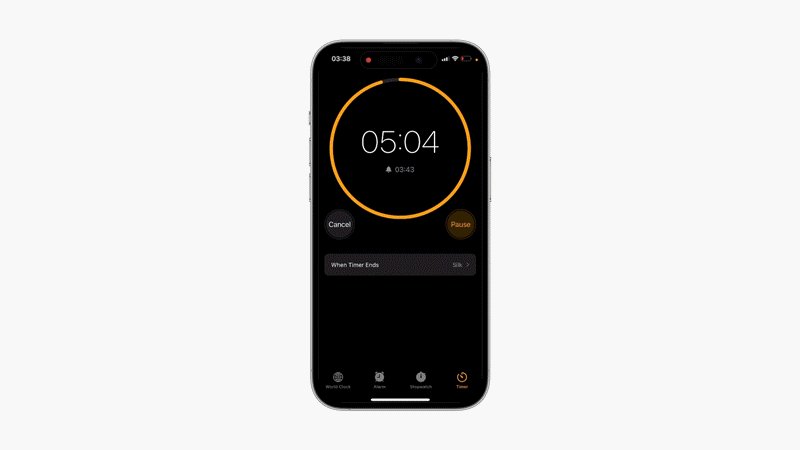
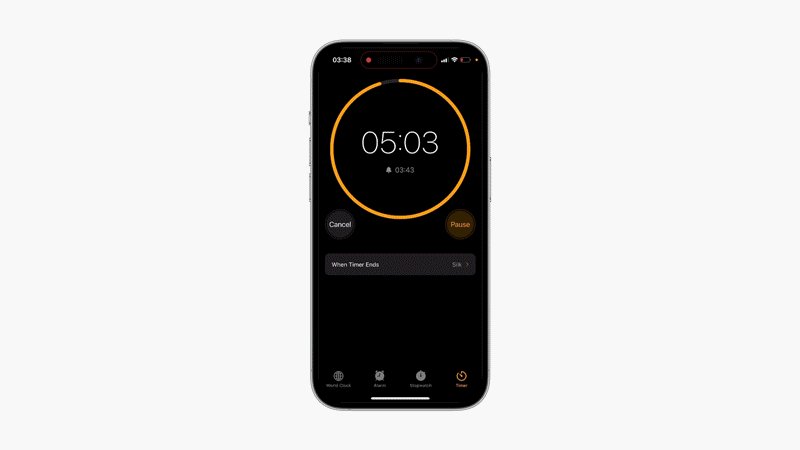
优秀的交互设计通过重复使用隐喻来降低学习成本。大多数触屏界面只需要两种手势:点击和滑动。例如,在 iOS 上,明确教你的唯一手势是向上滑动打开:

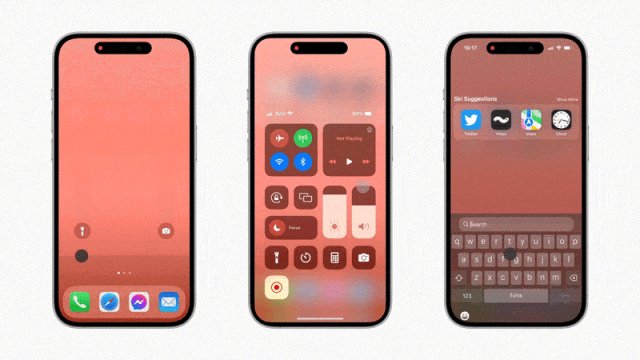
当你学会了滑动,就解锁了对界面其他部分的控制方式。滑动动作还告诉你界面是由像一叠卡片一样的堆叠层组成的。知道了这一点,你可能会想尝试向下滑动屏幕以发现更多控件。从概念上讲,界面进一步隐式地教你向下滑动可以显示系统功能层。当你深入苹果生态系统时,这种知识会不断积累。

我们可以进一步延伸交互设计的隐喻。为什么水平滑动可以在页面之间导航?因为数千年来,我们就是这样直观地翻书的。
好的交互是根据现实世界的属性建模的,比如可中断性。这听起来有点傻,因为很明显,翻一页书是可以被打断的。但想象一下,如果这是一个你必须等待的动画!(当不符合现实经验时,体验可能会很糟糕)
捏是另一个我们会直观地联想到缩放的手势。简单地说,缩放是一种精确的行为,用来调整可见细节的数量。
我们可以想象捏捏类似于需要复杂运动技能的动作,比如捡起小物体或处理香料。自然地,为了更高的精度,我们会捏紧手指。
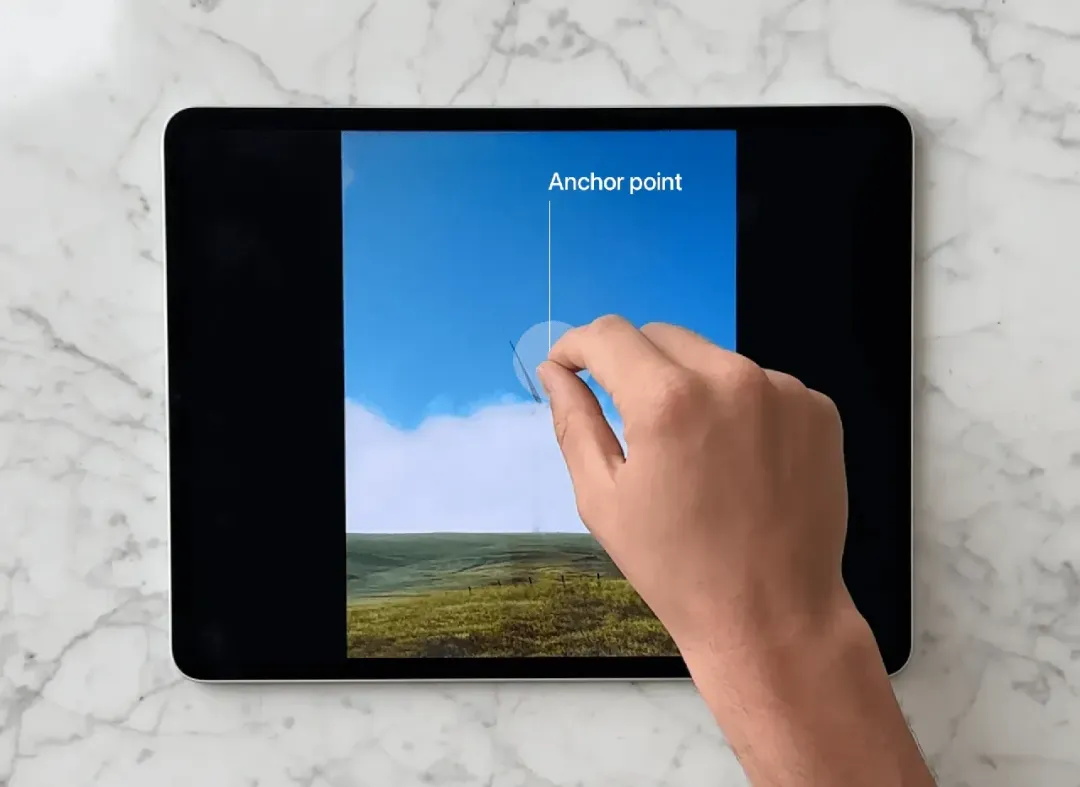
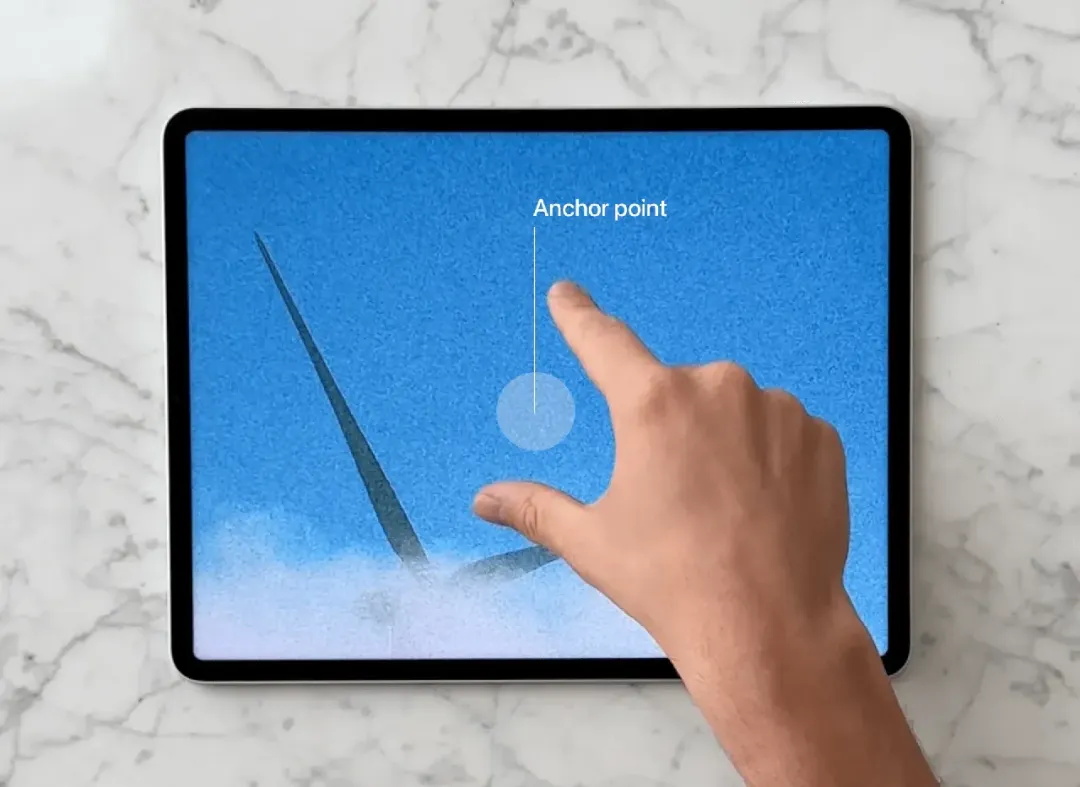
在触摸屏上,界面首先需要建立一个缩放原点的锚点,而用捏在一起的手指选择锚点更容易、更精确:

从技术上讲,当手指分开时,也需要计算锚点。但通常这意味着放大,原点的精确度并不那么重要。为了达到精确的目的,需要两根手指从靠近的地方开始,就像抓取一个物体一样。

从科学或直觉上讲,有数百个设计决策是由一些人做出的,他们痴迷于最小的边际,所以当做这些操作时,几乎不需要思考。其中很多都是利用我们的本能行为。
二、物理运动
锁屏向上滑动建立了一个概念,即它本质上只是一个可以通过向上滑动关闭的覆盖层,而应用也是如此。这意味着你现在也知道如何关闭应用。
让我们看看如何将关闭应用过渡到灵动岛。注意手势如何保持其被抛出的动量和角度。它永远不会完美居中或时间一致。

这种运动建立在我们对现实世界的自然物理感觉之上,就像玩扑克牌的感觉一样。尽管扑克牌的运动表现出较少的反弹,因为它在概念上更轻,并且不会被力变形成什么东西。
三、滑动手势
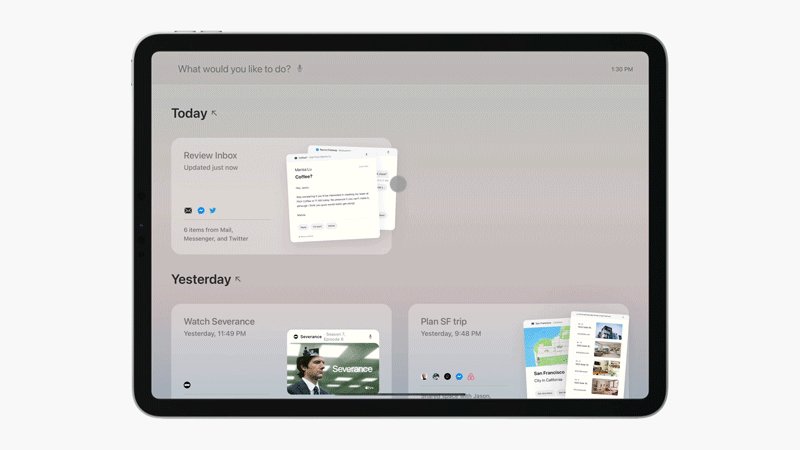
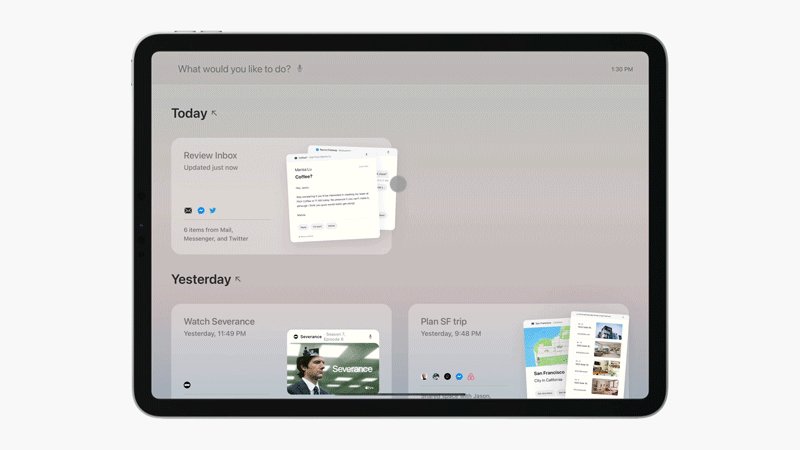
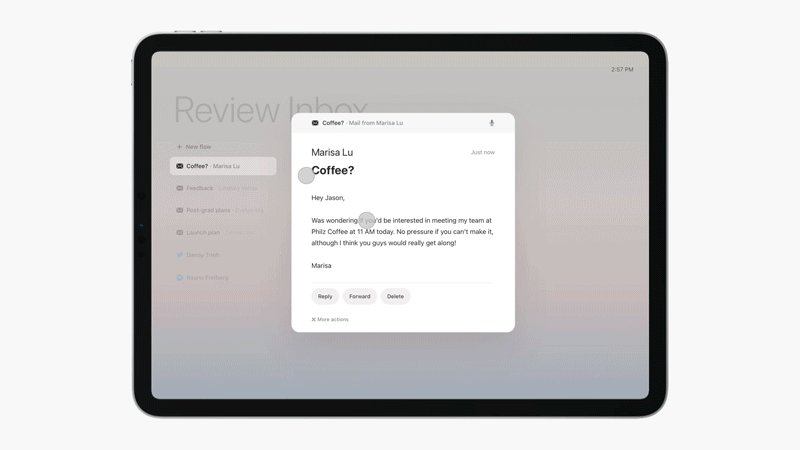
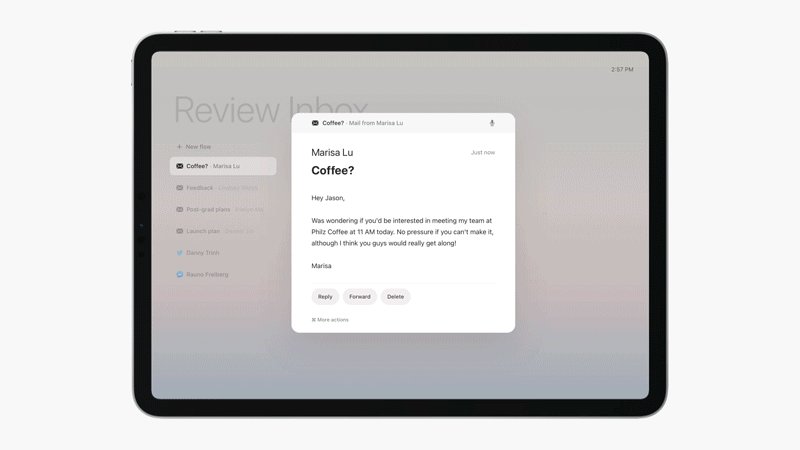
什么时候滑动触发动作?这似乎很简单:按下,移动一点,然后在松开手指后最终触发动作。我自己使用 SwiftUI 构建了一些触摸交互后,我意识到情况可能并不总是如此。有时我们期望在滑动时触发动作。
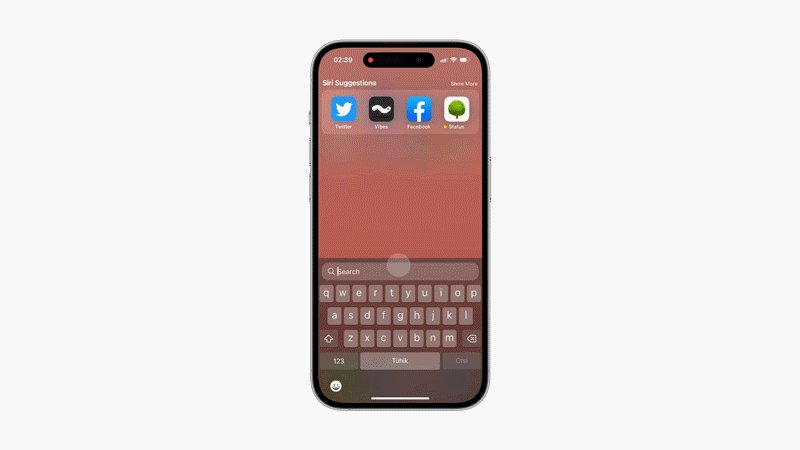
轻量操作,如显示叠加,在任意距离后的滑动过程中触发感觉更自然。例如,通过一个简单的手势,我可以立即了解覆盖的界面,理解它给了我一个搜索输入,然后如果不是我想要的,就忽略它。在这里等待手势结束会让人觉得不合适。

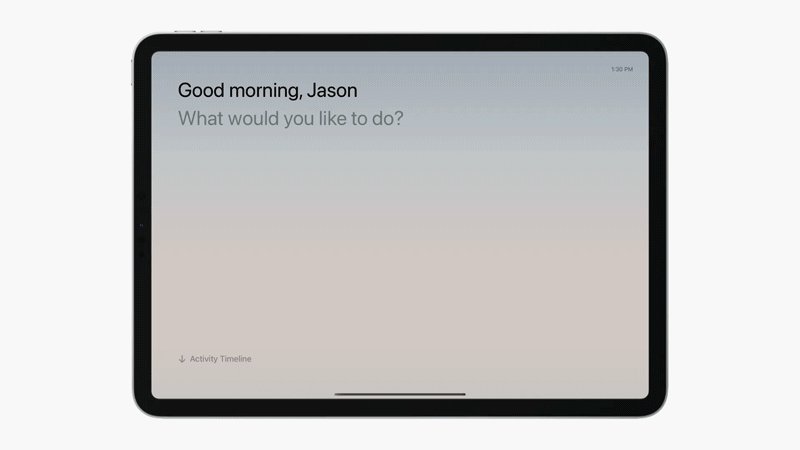
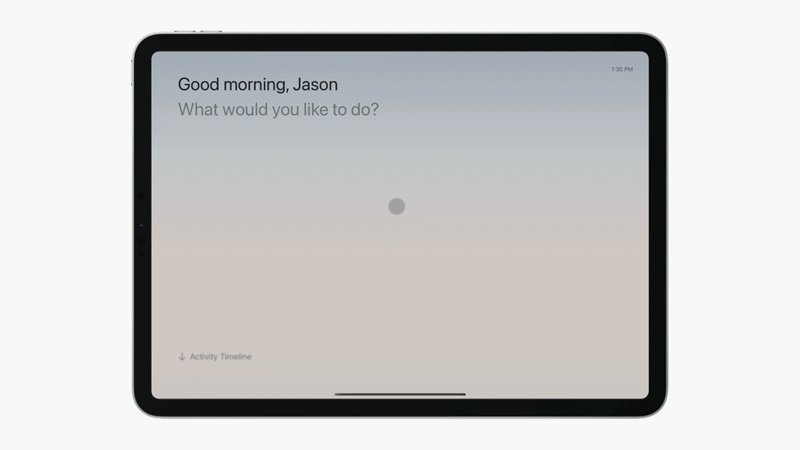
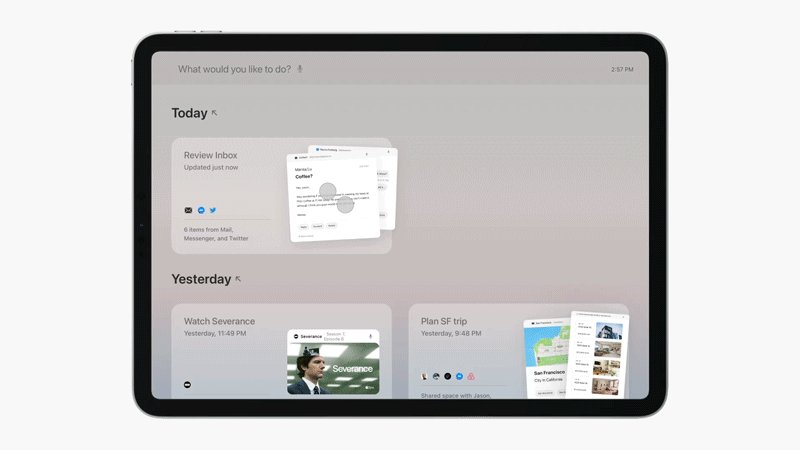
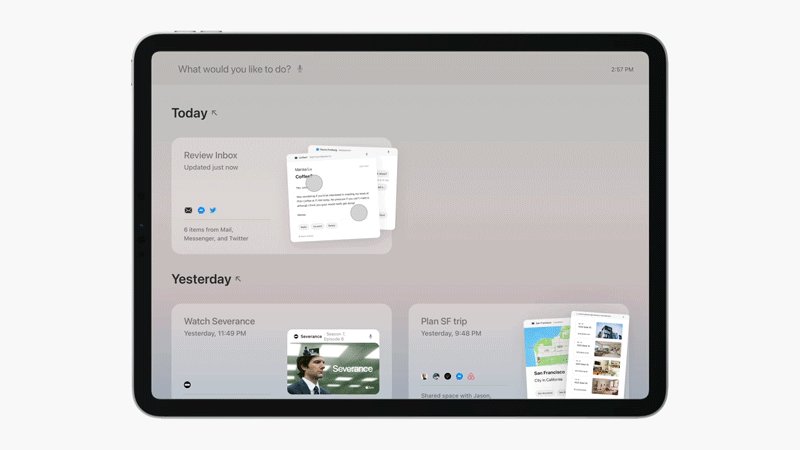
我正在开发的 MercuryOS SwiftUI 原型中有一个例子。当元素在手势滑动过程中移动到最终位置时,触发动作会让人感觉自然。注意,只有当两个标题都固定到位置后,屏幕才会解锁,然后用一个连续的手势锁定,而不需要松开手指。如果必须等到手势结束才能解锁,界面会让人感觉很卡顿,而且不太直观。

现在,让我们来看一些需要明确意图才能触发动作的例子。iOS App 的切换设计永远不会在手势结束前关闭应用。不管距离多远,也不管应用部分在屏幕外。
这对我来说是有意义的,因为关闭应用是具有破坏性的,如果应用在滑动过程中关闭,那感觉就不太好了。如果我中途改变主意,不小心达到了删除的门槛怎么办?我可能会在应用中失去一些重要的进度。为了确保界面能够响应意图,在手势末端触发,无论距离如何,感觉都是正确的。
这是另一个例子,尽管滑动足够的距离使视图完全可见和捕捉,直到手势结束。这使得它在扫描应用时可以轻松地瞥一眼另一个屏幕,而无需完全打开,并通过改变方向快速中断手势。
四、响应手势
真正流畅的手势是立即响应的。如上所述,手势可以有一个明确的触发阈值,但这并不意味着简单地执行一个 0→1的动画就会感觉很棒。
例如,捏卡片的简单实现将在特定阈值后呈指数级放大。

在这里,捏合足够多的量来触发动画不会让人感觉很糟糕。但界面没有提供任何引导或信心,甚至无法以较低的速度捏合卡片。执行起来也不令人满意。
优化成立即感受到缩放增量,然后执行超过给定阈值的动画,感觉会好得多:

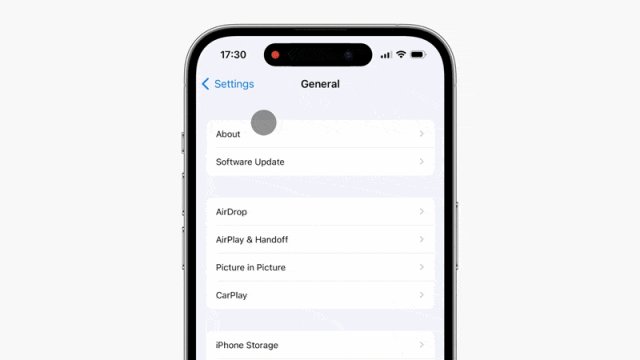
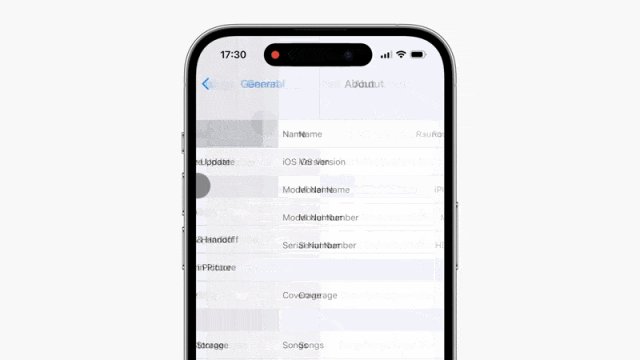
出于某些原因,导航 iOS 设置感觉不如 App 切换响应流畅。一个图层从右边滑过来,告诉我可以通过向左滑动来删除它。但是,如果你碰巧弄错了,那么立即回滑并不会中断动画,你必须等待它结束。

五、空间一致性
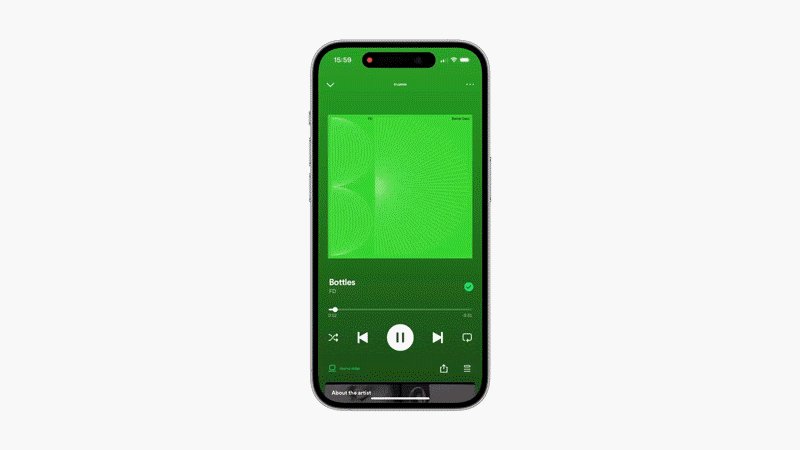
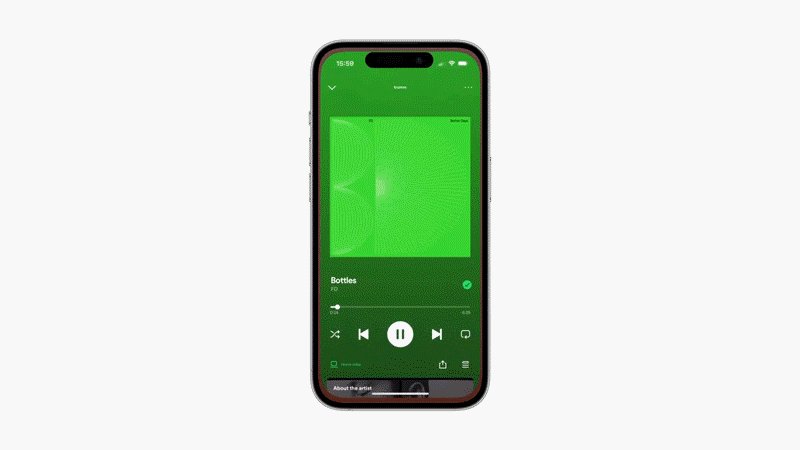
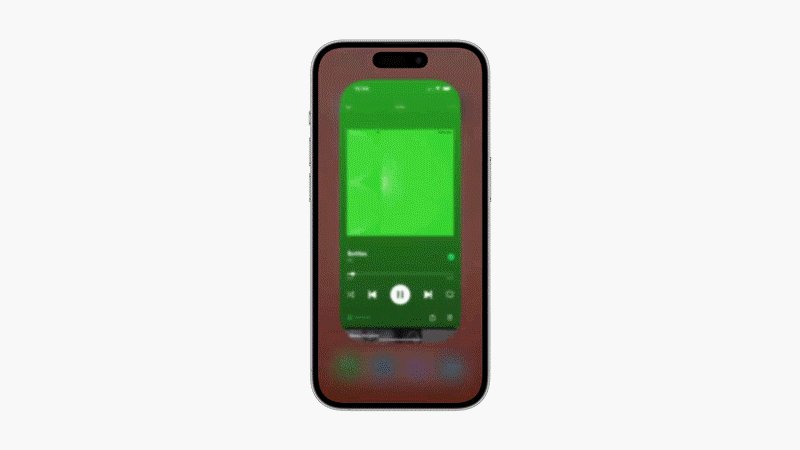
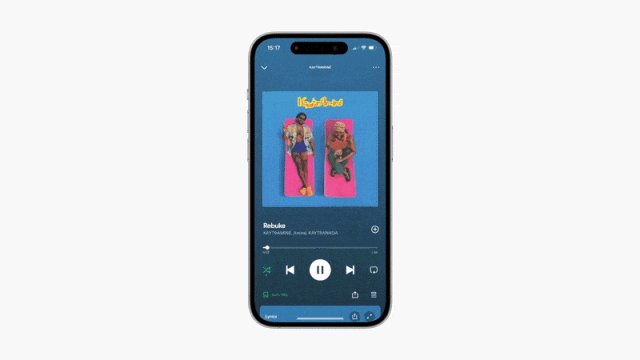
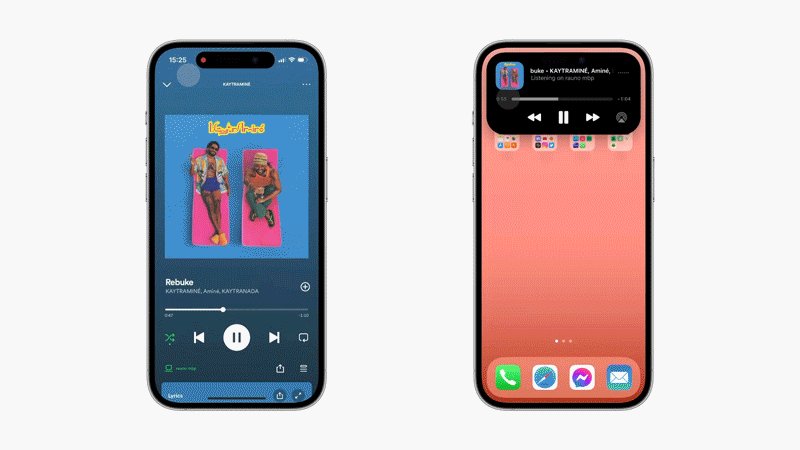
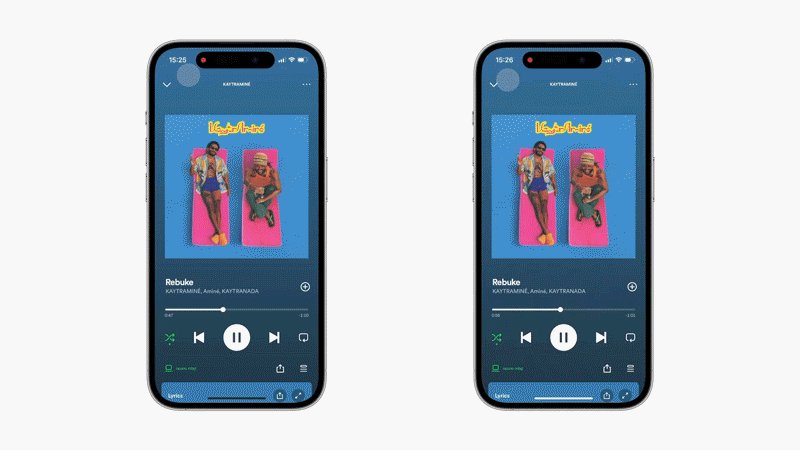
灵动岛有一个很好的交互,点击后应用从岛下滑出覆盖屏幕:

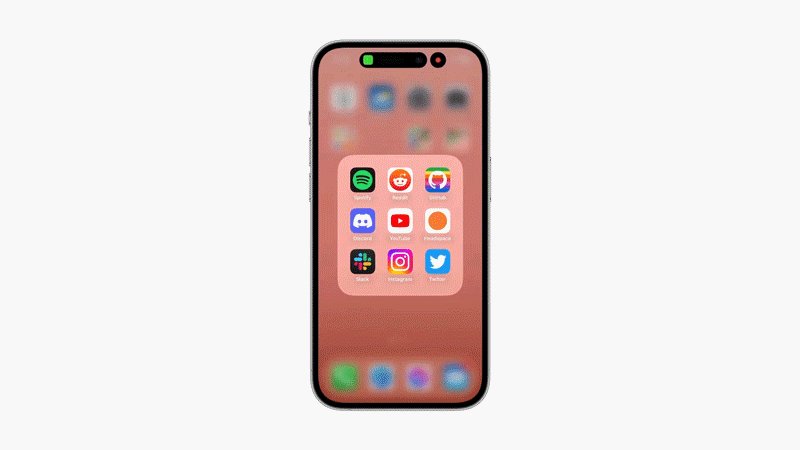
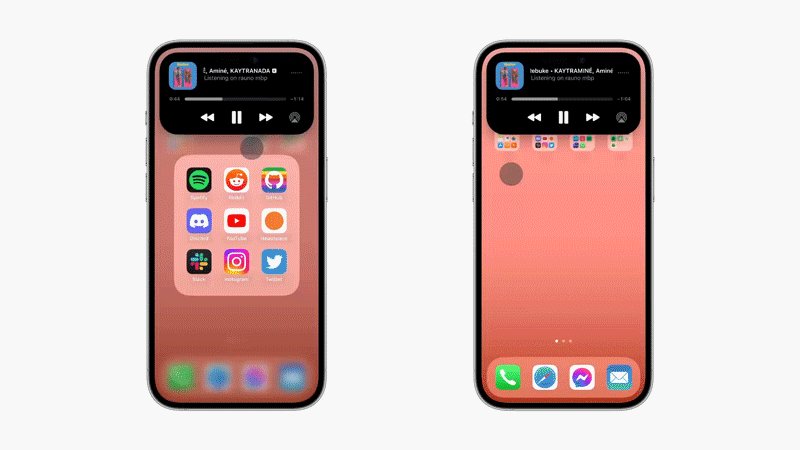
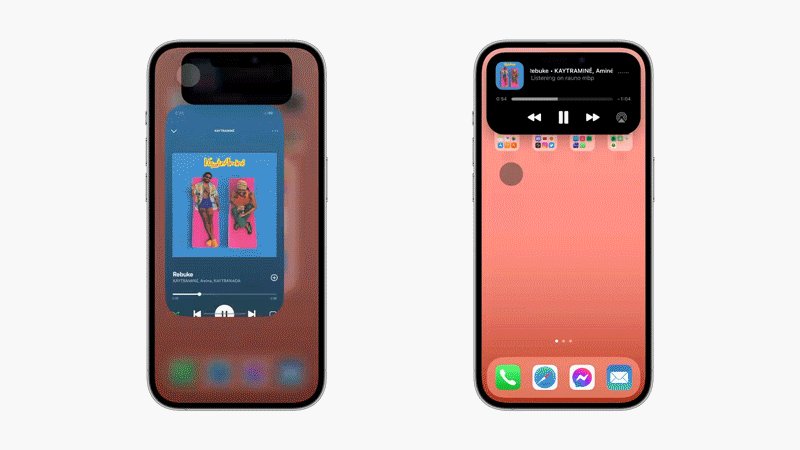
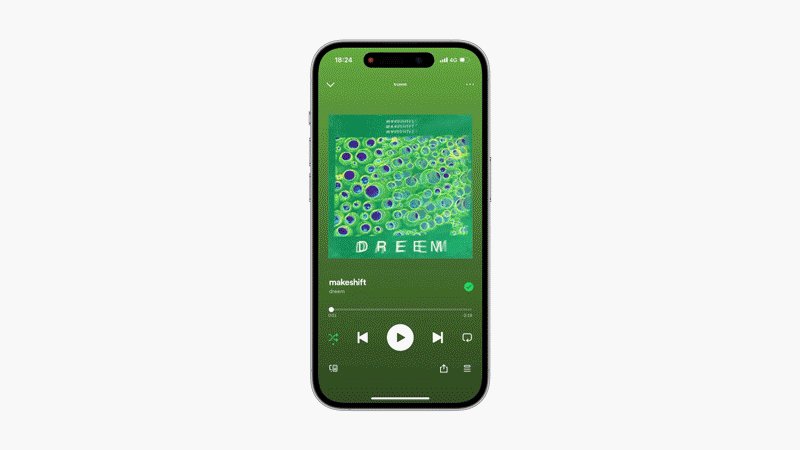
当用户想要查看更多信息时,应用不是直接从展开的"小岛"出现,而是根据不同情况,要么从应用图标处弹出,要么从屏幕右侧滑入。这种设计可能是为了让用户界面的行为更加一致和直观。

我猜想,让 Spotify 从它的图标启动,可以更清楚地展示音乐是从哪个应用播放的。假设你的屏幕上同一排有三个音乐应用,通过这种动画效果,就能建立起音乐播放器和它来源之间的联系。
同样地,如果应用从右侧滑入,就是在告诉你它在空间上的位置,在应用切换器里。从右边而不是左边滑入,还表示这个应用现在排在应用切换器的最前面。
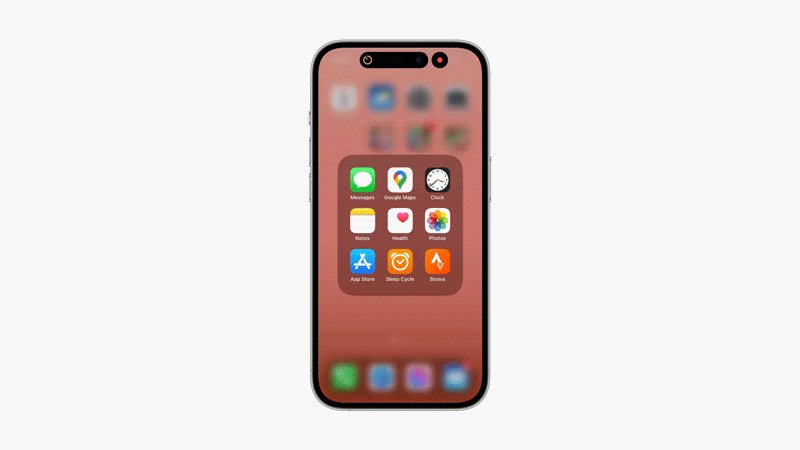
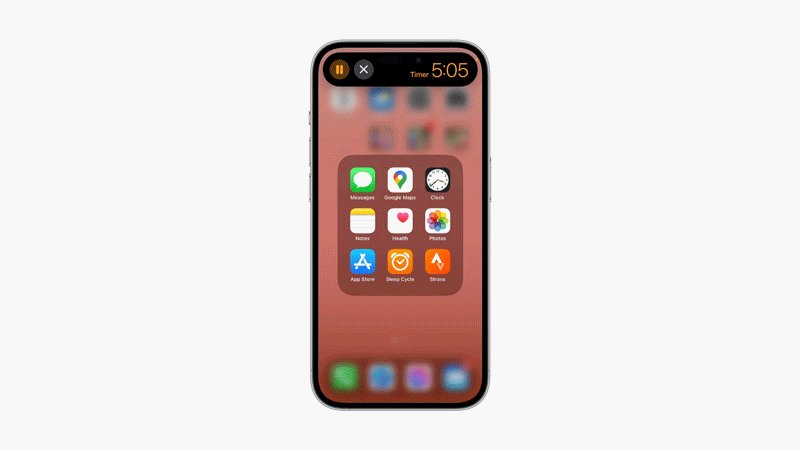
不过,系统自带的时钟应用就不一样了。它永远不会从图标打开,即使"小岛"展开了,它也总是直接从"小岛"弹出来。
(通过不同的动画效果,让用户更容易理解应用的来源和位置,提高使用体验。但系统应用可能有特殊的设计规则。)

这似乎支持上面的理论。因为灵动岛计时器模块仅特定于一个应用,并且不能有另一个具有相同岛的应用,因此无需明确说明它的来源。
六、流体变形
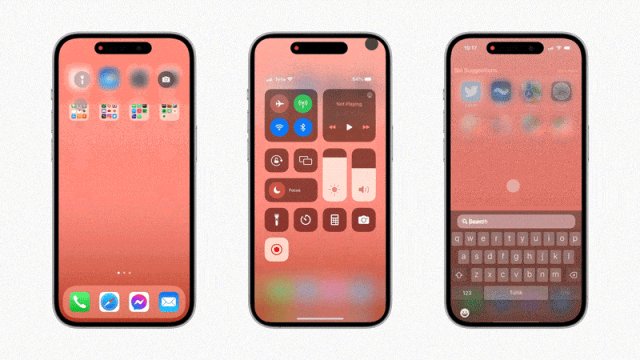
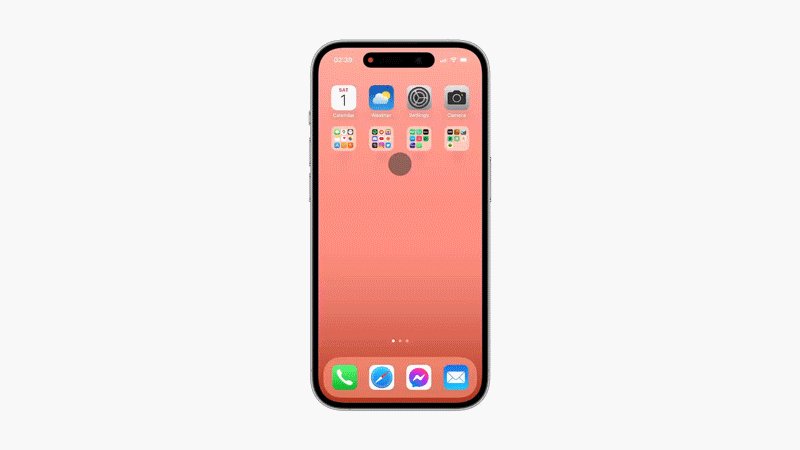
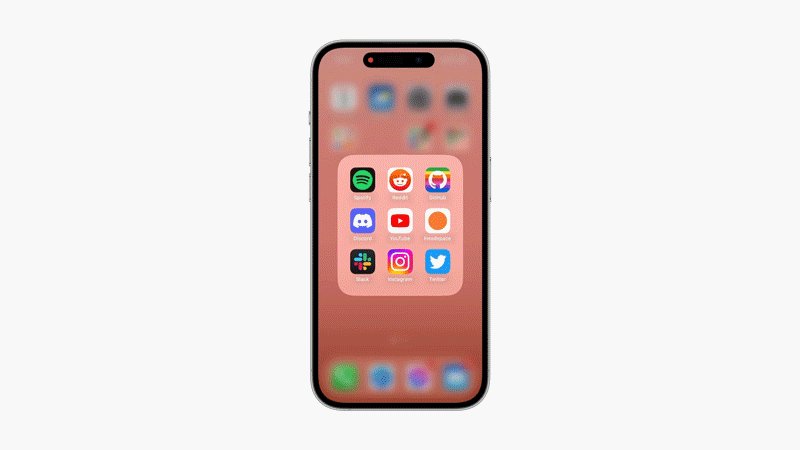
我们都很熟悉 iOS 快速浏览应用的流畅、可中断的手势。向上滑动会使全屏应用变成图标:

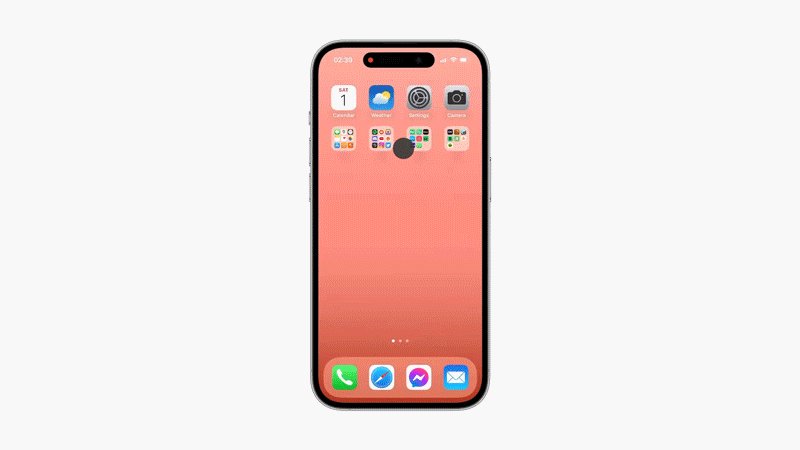
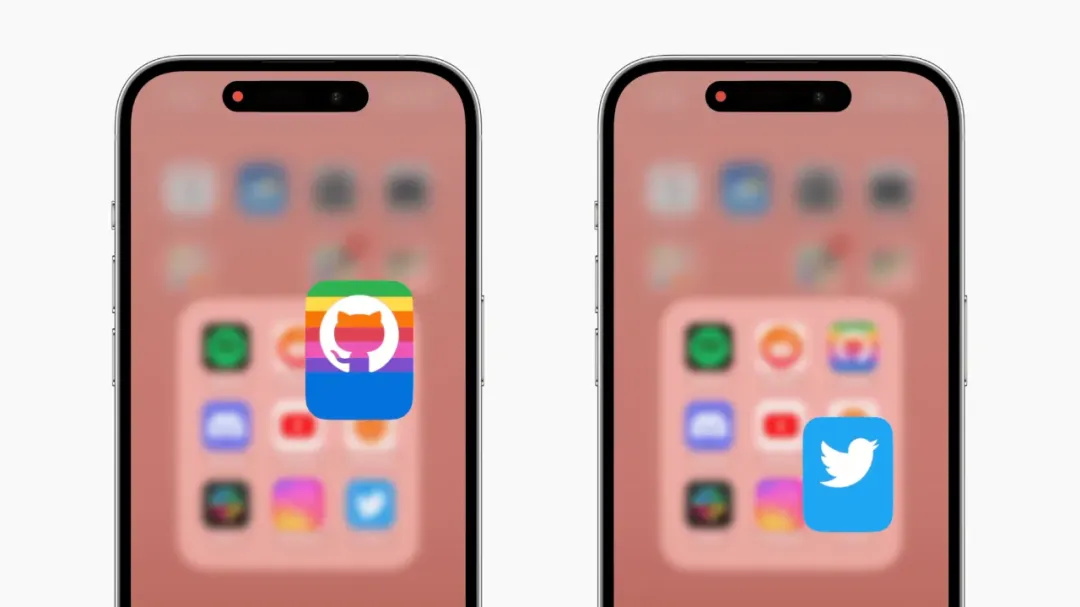
这里有一个奇怪的细节,图标故意从底部拉伸,以填充框架,因为它流畅地将其形状从垂直矩形转变为均匀的正方形。当看到非标准 GitHub 图标时,会发生更明显的事情:

这种技术的前提是应用的图标遵循苹果公司的设计规范。twitter 图标忽略了推荐的安全区域,结果图标的底部~10pt 被裁剪,复制和拉伸,导致这个奇怪的重复图像效果:

在实践中,这并不是完全错误的,但绝对没有那么好:

篇幅有限,上篇就先写到这里,下一篇将更加精彩。
作者:彩云译设计
想了解更多网站技术的内容,请访问:网站技术















