5000字干货!PC端首屏如何设计能提高转化率?

在当今快节奏的数字时代,用户的注意力成为了最宝贵的资源。PC 端的首屏设计,作为用户与网站或应用交互的第一站,其重要性不言而喻。它不仅定义了用户对品牌的第一印象,更是决定用户是否愿意深入探索的关键。首屏的设计质量直接影响着用户的停留时间、参与度以及最终的转化率。因此,深入理解并有效运用设计原则,对于实现首屏流量的最优分发至关重要。
本文将带你走进 PC 端首屏设计的深层逻辑,从古腾堡原理的视觉流动讲起,探讨如何通过科学的布局和视觉引导,构建出既符合用户直觉又能促进用户行为的有效界面。我们将分析不同的布局模式,如瀑布流、左右布局以及井字布局,每一种都有其独特的优势和适用场景。同时,我们也将探讨如何通过动效、色彩和文案等设计元素,进一步引导用户的注意力和行为,以实现流量的高效分发和业务目标的最大化。
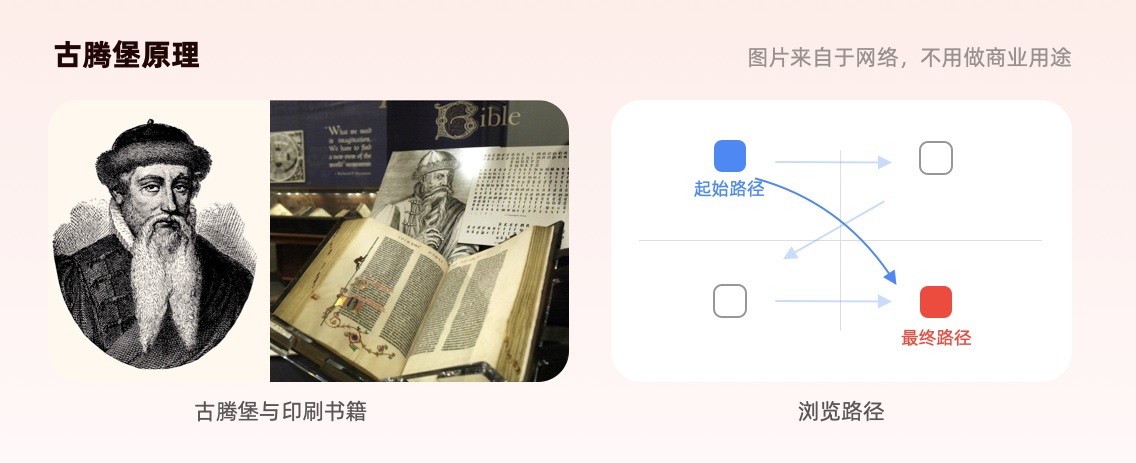
一、古腾堡原理——流量与视觉动线的基础
古腾堡原理(Gutenberg Principle),又称为"古腾堡图表",是排版设计中的一个重要概念。这个原理是以 15 世纪德国发明家约翰内斯·古腾堡(Johannes Gutenberg)的名字命名的,他发明了活字印刷术,对印刷和排版设计产生了深远的影响。
古腾堡原理的核心内容:
- 视觉流动:在阅读过程中,读者的视线会自然地从一个视觉锚点移动到另一个视觉锚点。例如常用的 Z 字型、F 型流线,古腾堡原理利用这种视觉流动来优化文本的可读性和布局的吸引力。
- 对角线方向:人们的视线往往会沿着对角线方向移动,尤其是在西方文化中。这种对角线方向的视觉流动有助于引导读者从一个文本块移动到另一个文本块。
- 文本块的布局:在页面设计中,文本块和其他视觉元素(如图片、图表)的布局应该考虑到这种自然的视觉流动,使得读者能够顺畅地从一个元素移动到另一个元素。
- 视觉平衡:通过合理安排文本块和视觉元素的位置,可以创建一个视觉上平衡的页面,避免读者的视线在阅读过程中感到混乱或不自然。
- 设计元素的引导:设计师可以通过对文本块、图片和其他元素的巧妙布局,引导读者的视线沿着预期的路径移动,从而增强信息的传达效果。

二、PC 端网站常规布局
1. 瀑布流布局
布局特点与适用场景
- 明确的信息层次-通过垂直布局,信息可以按照优先级依次排列,重要信息和功能通常位于页面上部,次要内容放在下部。
- 自然的浏览顺序-用户的视线从上到下移动,流量自上而下逐步递减,符合自然的阅读习惯,使得信息传达更为顺畅。
- 便于扩展-垂直布局便于增加新信息展示区域,不需要大幅调整已有布局。

适用场景:
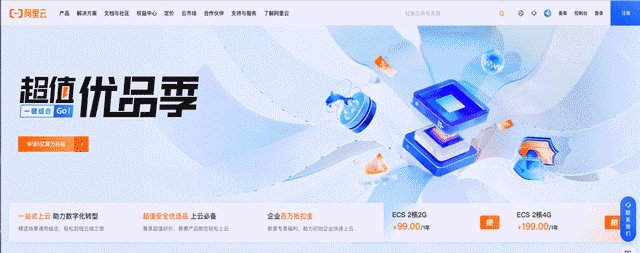
上下布局的流量自上而下逐步衰弱,适用于企业官网、单页应用、新闻网站和在线教育平台等,信息有层次,有递减的,信息内容相对结构化又完整的门户网站。这种布局有助于用户快速找到所需信息,提升用户体验和浏览效率,如阿里巴巴官网和网易云课堂。
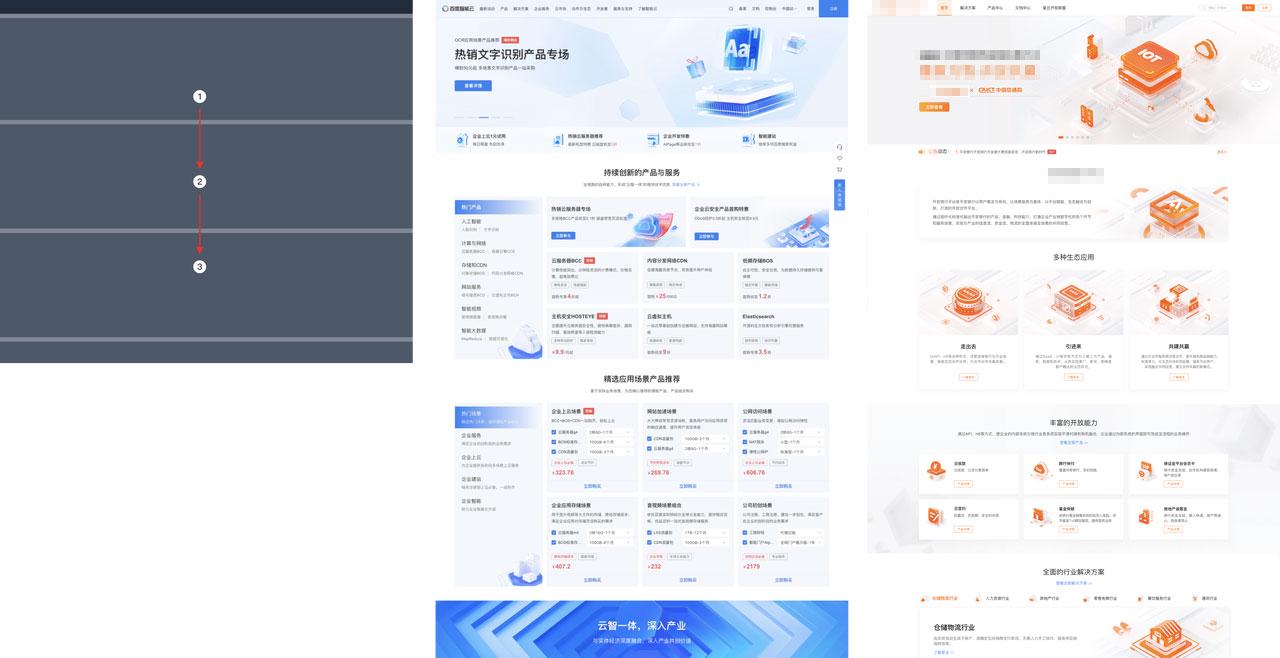
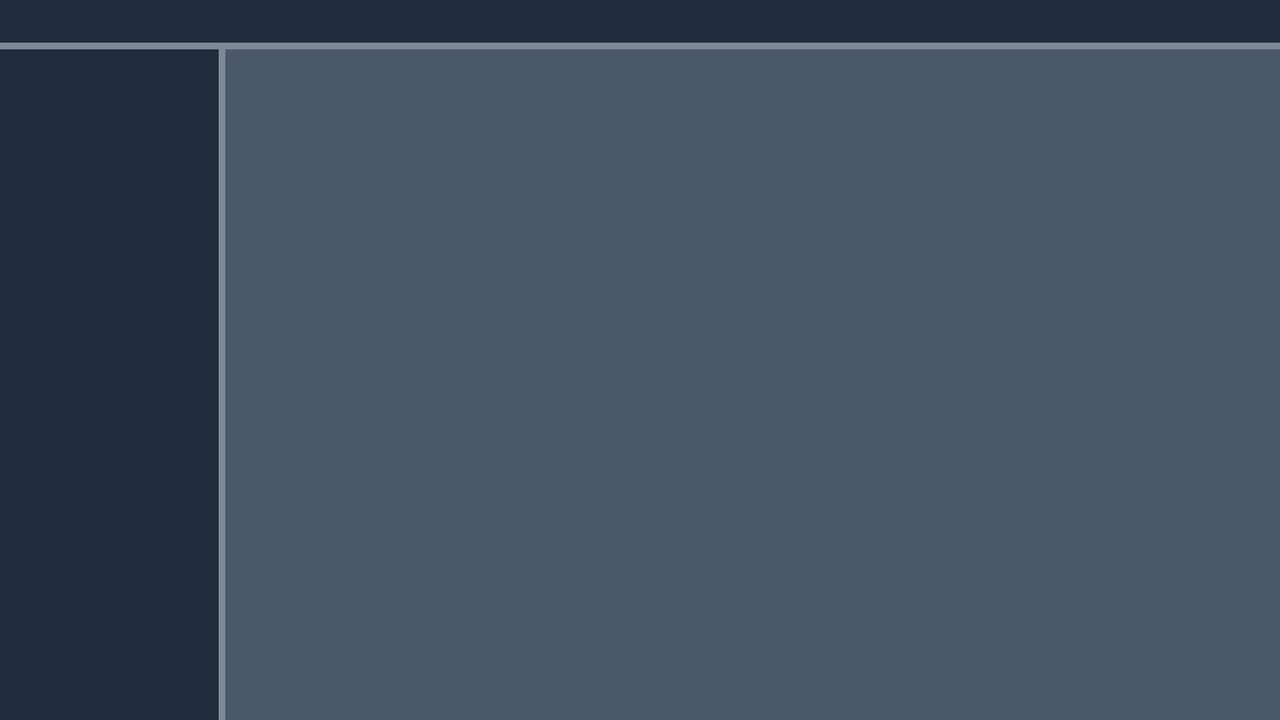
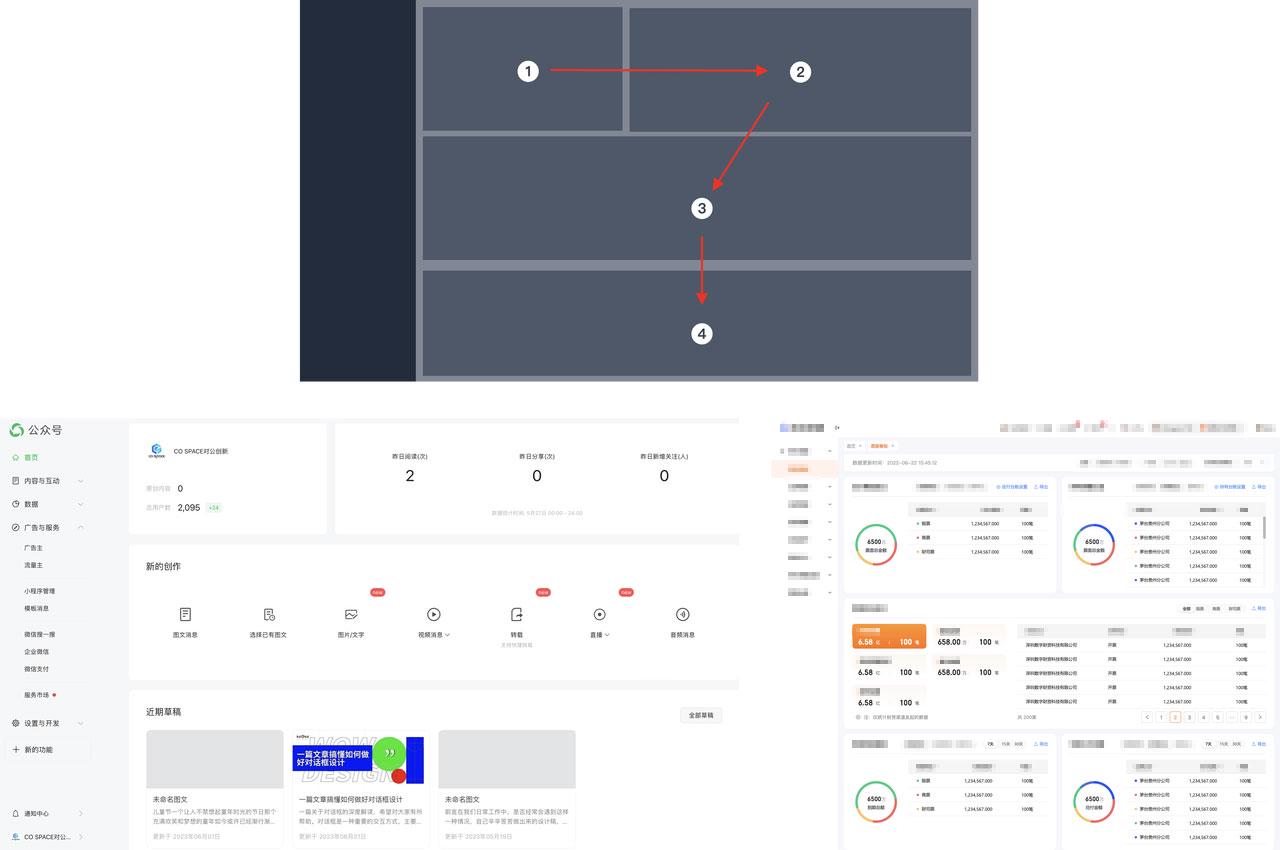
① 样式 1——整体视觉动线从上往下

对流量分发的影响:
流量按照优先级逐步递减
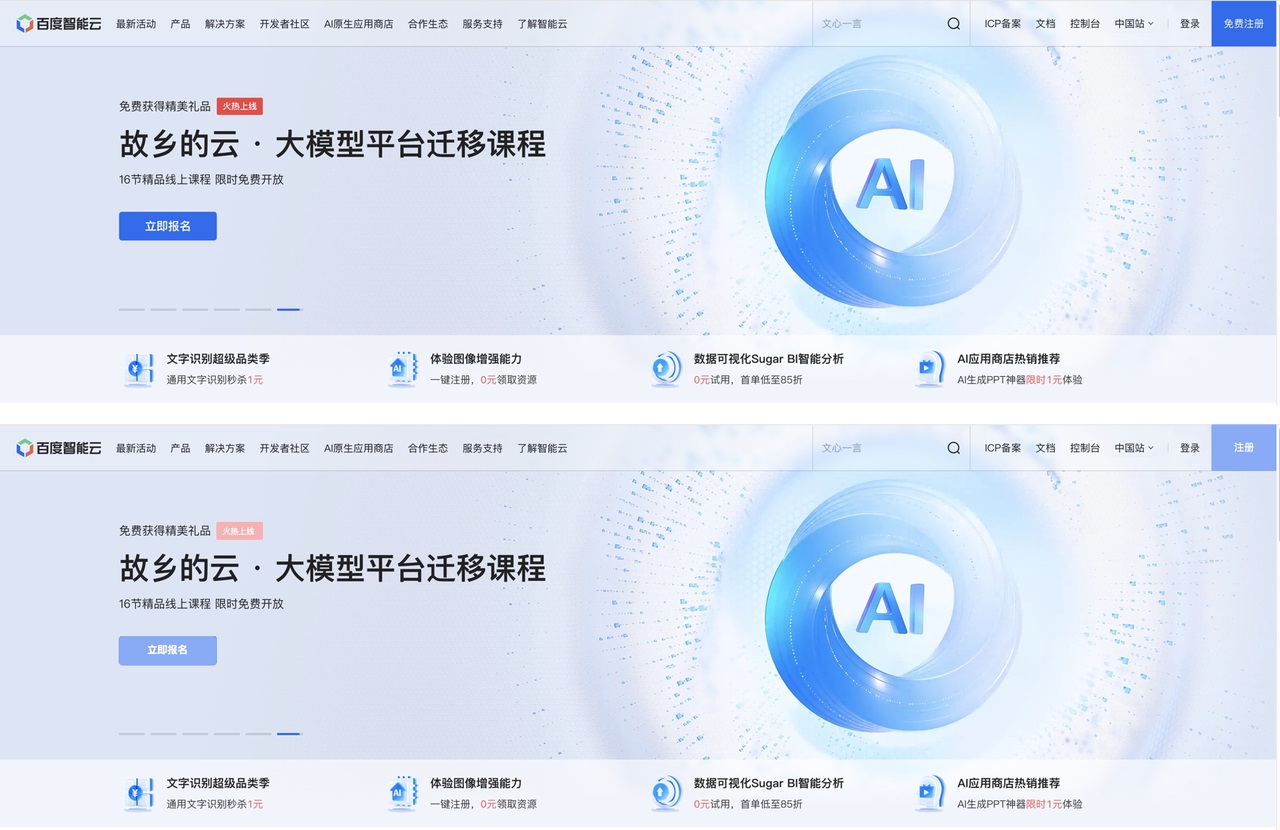
例如:百度云的门户首页将品牌 LOGO、主要功能入口、登录注册按钮和引导用户点击的 banner 放在页面上部,确保用户进入后首先看到这些重要内容,提升关键功能的访问率。次要内容则放在页面下部,引导用户在完成主要任务后继续浏览,确保重要内容优先传达,同时保证各功能区域有合理的访问量。
上方的门户首页也是如此,按照内容优先级呈现,最重要的内容和服务被放在首页最显眼的位置,确保用户首先看到并点击,随着用户滚动页面,次要内容和功能按照优先级依次展示,确保核心内容获得最大的流量。
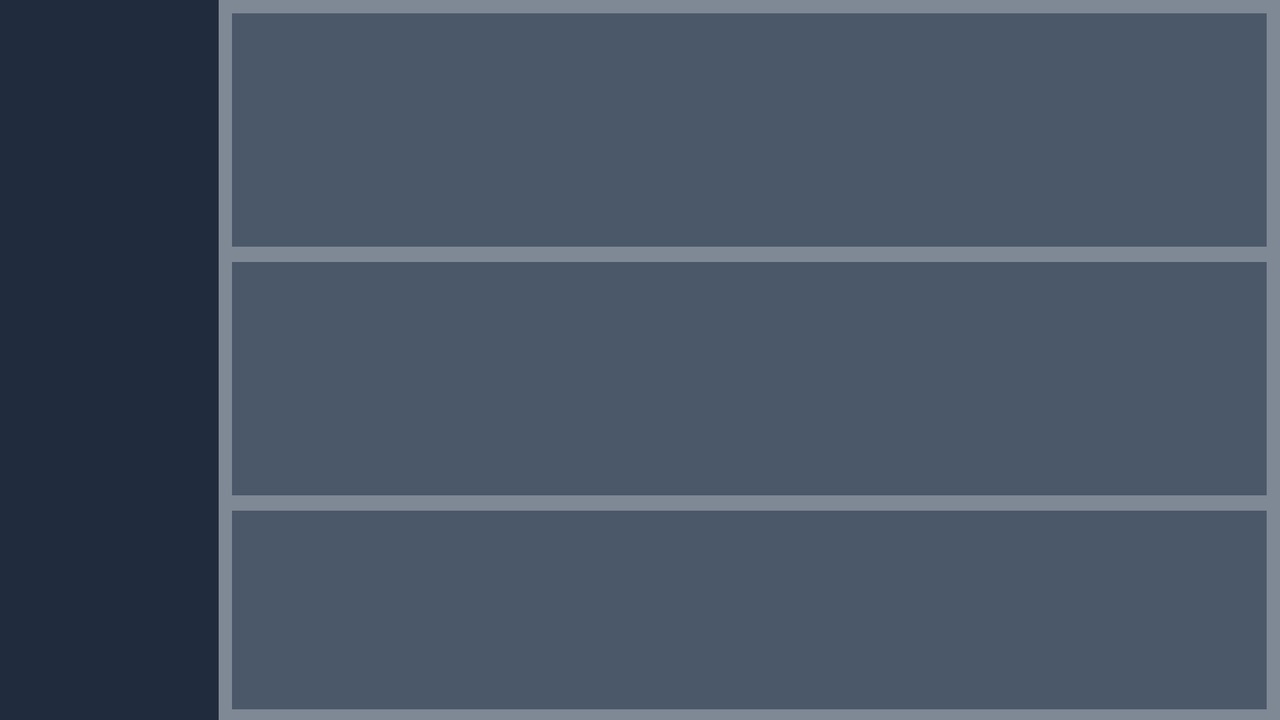
② 样式 2——整体视觉两个区域从上往下

对流量分发的影响:
这种方式布局利用页面的垂直空间,适合展示较多内容和信息,同时给用户多个信息内容,用户可以快速选择想要的信息,不易错过关键信息。然而,这种布局可能需要用户频繁滚动页面,影响整体浏览体验和信息的一致性。
如京东云,同时展示相对较为重要的"费用概括"和"待办事项"模块,用户可以根据自己所需快速流量对应的内容。相对上一张"从上往下"的布局结构,这种结构能在流量较高的区域满足用户更多的场景。
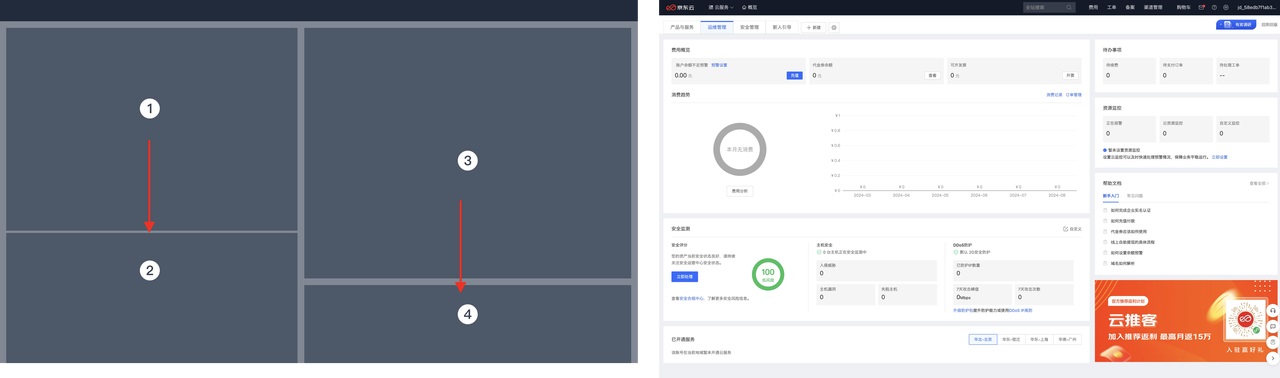
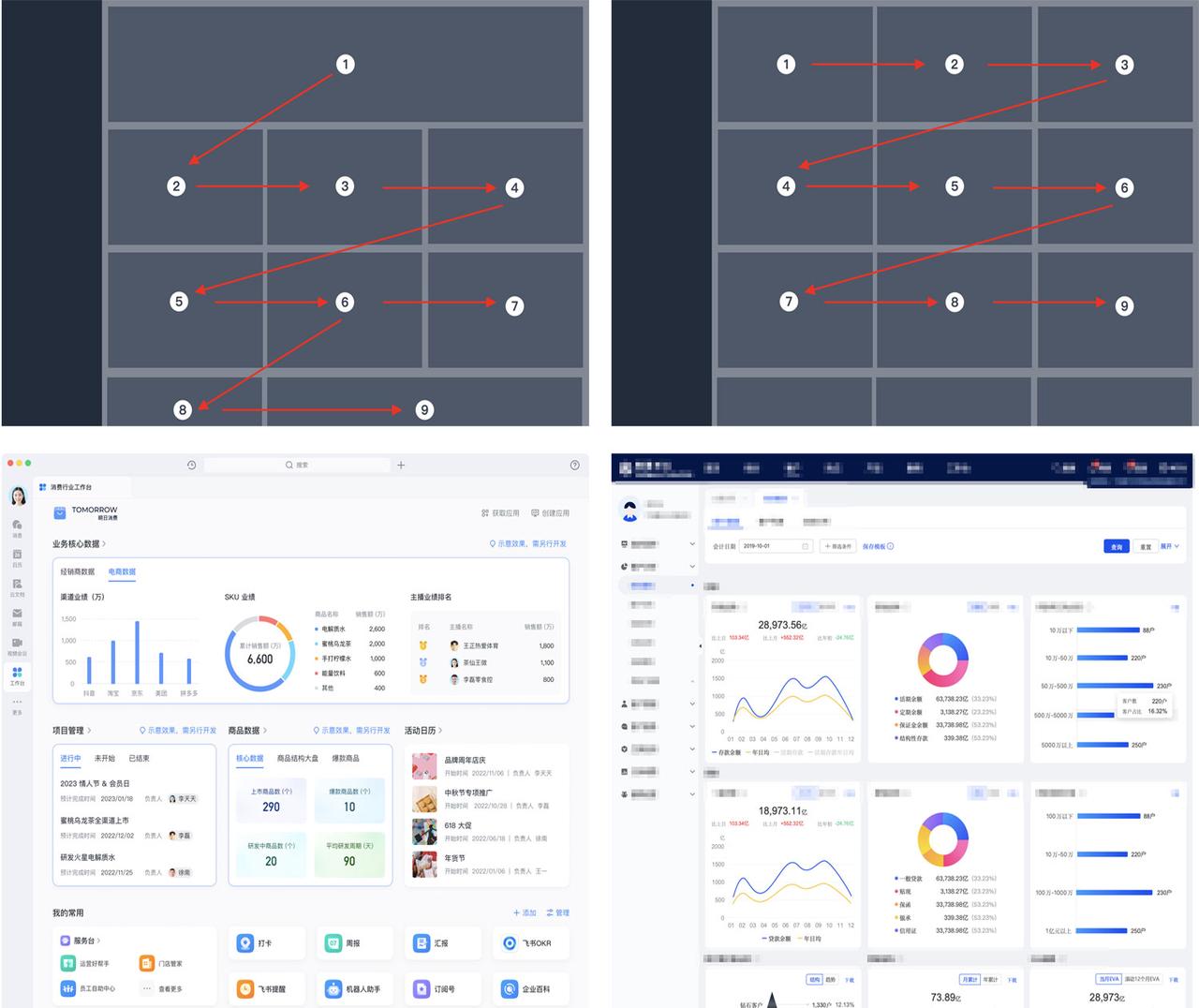
③ 样式 3——内容区域呈井字形宫格块,视觉动线类似"Z"字型走向

对流量分发的影响:
散点式的传递信息,给用户传递更多的信息模块。对于网页布局而言,Z 字形布局利用用户习惯的视觉阅读路径,有助于引导用户自然浏览页面内容。然而,不考虑视觉焦点时,Z 字形布局可能导致信息层次混淆,使得某些重要内容难以突出,影响用户获取信息的效率。
例如抖音的学习中心的内容布局,整体大模块的划分按照优先级从上到下,而每个大模块又切分成多个小模块,这些小模块的视觉顺序从左到右,这些布局方式都顺应了用户的浏览习惯。重要信息通过特殊样式(色块)来突出,比如中间的 banner。
对公 CRM 系统的聚合页也是利用 Z 字型的视线来阅读,信息分布比较均匀。
2. 左右布局
布局特点与适用场景:
- 清晰的导航结构:左侧导航栏固定,列出所有主要功能模块,用户可以快速切换和访问不同功能。
- 内容展示区:右侧区域用于展示详细内容和操作界面,确保信息展示的完整性和操作的流畅性。
- 分区明确:左右布局将导航与内容区分开来,使用户可以集中注意力于当前操作内容。

另外,跟左右布局类似的,对于内容复杂、层级较多的系统,常常会顶部导航+侧边导航的"T 型"布局。全局导航栏位于页面顶部,包含所有主要功能入口和子菜单。页面主体部分分为侧边栏和主内容区,侧边栏通常包含次级导航或功能入口,主内容区展示详细内容或主要操作界面。全局导航、侧边导航、主内容区明确分工,信息层次分明。

适用场景:
这种布局比较适用于一些业务逻辑和场景简单管理后台,比较常规的布局,视线从左往左,从上往下。一般适用于 B 端金融平台数据类、功能操作后台、电商商品类展示。
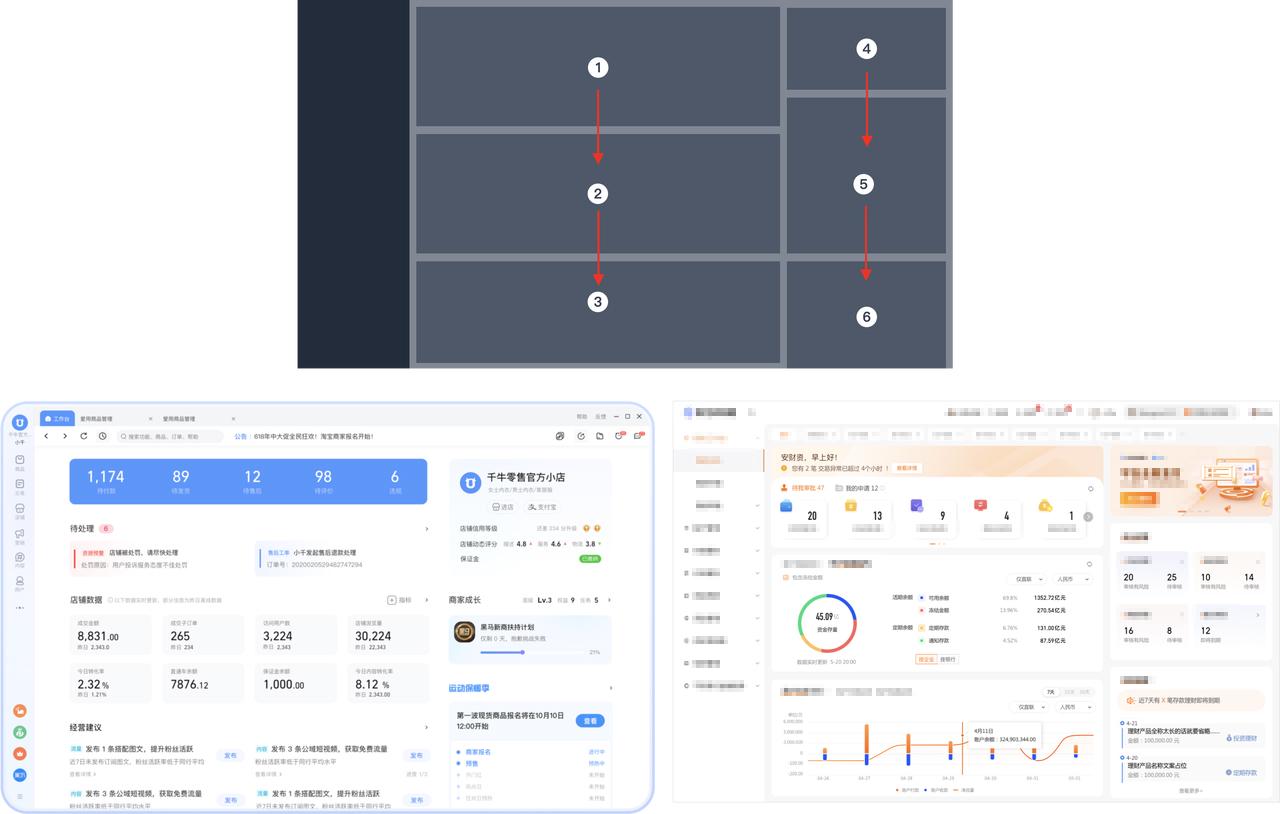
① 样式 1——整体视觉动线从上往下

对于流量分发的影响:
重要信息优先展示:例如微信的管理后台,将用户关注的数据信息优先放在头屏,使用户在进入页面后首先看到这些内容,提高关键功能的访问率。确保这些区域获得更多流量。
较次要的信息和功能放在页面下部,用户在处理完主要任务后可以继续浏览次要内容,确保重要内容的优先传达。确保不同功能区域均有合理的访问量。
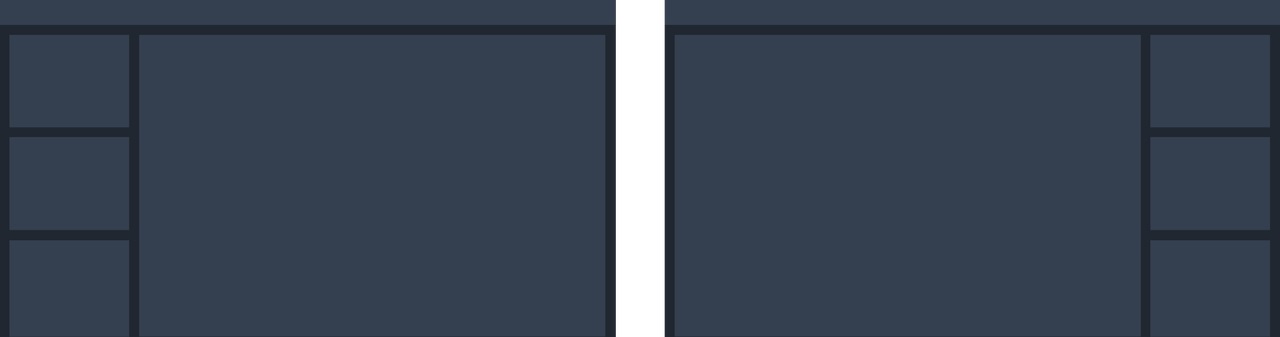
② 样式 2——整体视觉氛围两个区域从上往下

对于流量分发的影响:
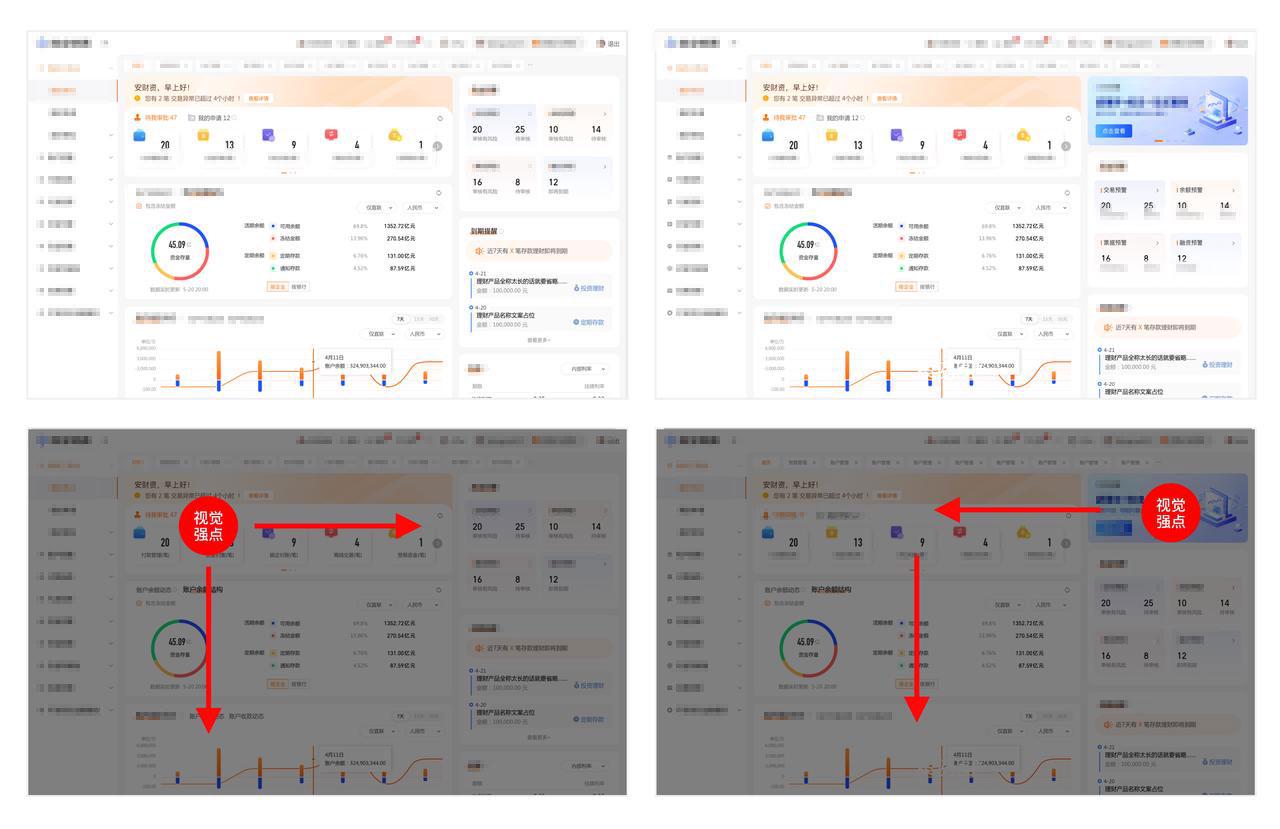
根据古腾堡原理分析,左侧大区域优先级>右侧区域,大区域关注度优先级>小区域,视觉动线先从左侧区域往下流量,再从右侧区域往下浏览。一般根据内容重要层次依次先从左侧从上往下布局,再从右侧从上往下布局。确保重要信息优先被关注。
例如在千牛后台,最重要的订单数量被放在左侧,并占据较大的区域,紧接着是待处理违规和店铺营收情况等较重要的信息。右侧的小区域则显示次要的商家个人信息。
大资金系统的首页也是如此,重要的数据依次先从左侧从上往下布局,再从右侧从上往下布局。确保重要内容优先被关注。
③ 样式 3——内容区域呈井字形宫格块,视觉动线类似"Z"字型走向

对于流量分发的影响点:
- 提高页面清晰度:井字型布局将页面划分为多个区域,每个区域都有明确的功能和内容,使得页面结构清晰,易于用户理解和导航。从而可能提高用户在页面上的停留时间,增加页面的流量。
- 增强模块化:清晰的模块和分类可以帮助用户更快地找到他们感兴趣的内容,减少跳出率,增加页面的访问深度,进而影响流量分发。
例如飞书和对公 CRM 系统的页面,每个区域的功能和内容都非常明确,页面结构清晰,用户能够轻松理解和导航。这种设计有助于延长用户在页面上的停留时间,并增加页面的访问量。
3. 井字布局(大屏应用)
布局特点:
- 模块化设计:大屏布局通常采用结构清晰的模块化设计,将不同类型的信息和数据分成多个独立的模块展示,便于用户快速找到所需信息,同时支持灵活调整和扩展。
- 中心突出:通常将最重要或最关键的信息占据模块中的最大块,吸引用户的主要注意力。确保关键数据和信息首先被用户注意到,增强信息传递的有效性。
- 全屏显示:充分利用大屏的尺寸优势,采用全屏显示模式,减少边框和装饰,最大化展示内容,提供更广阔的视野,使用户能更全面地浏览和分析数据。


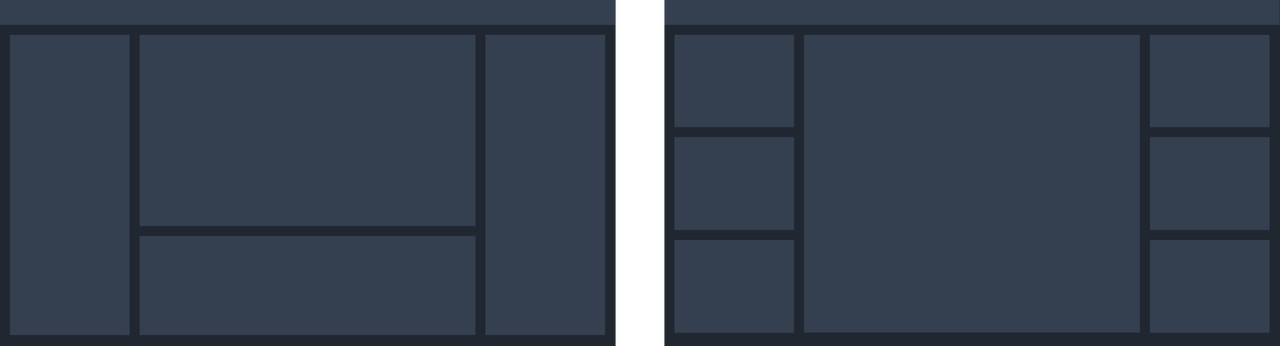
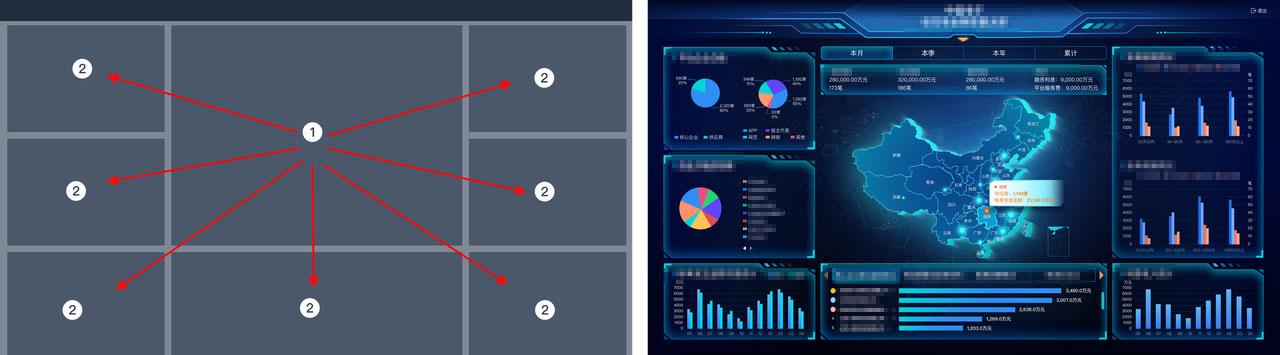
① 样式 1——视觉点在中心,视线从中间分散至四周

对流量分发的影响:
- 中心突出:居中布局通常将最重要或最关键的信息放在屏幕中央,吸引用户的主要注意力,确保关键数据和信息首先被用户注意到,增强信息传递的有效性。
- 信息层次清晰:中心展示关键内容,周围展示详细信息和次要数据,形成明确的信息层次,用户能快速识别和理解重要信息,同时在需要时获取更多细节。
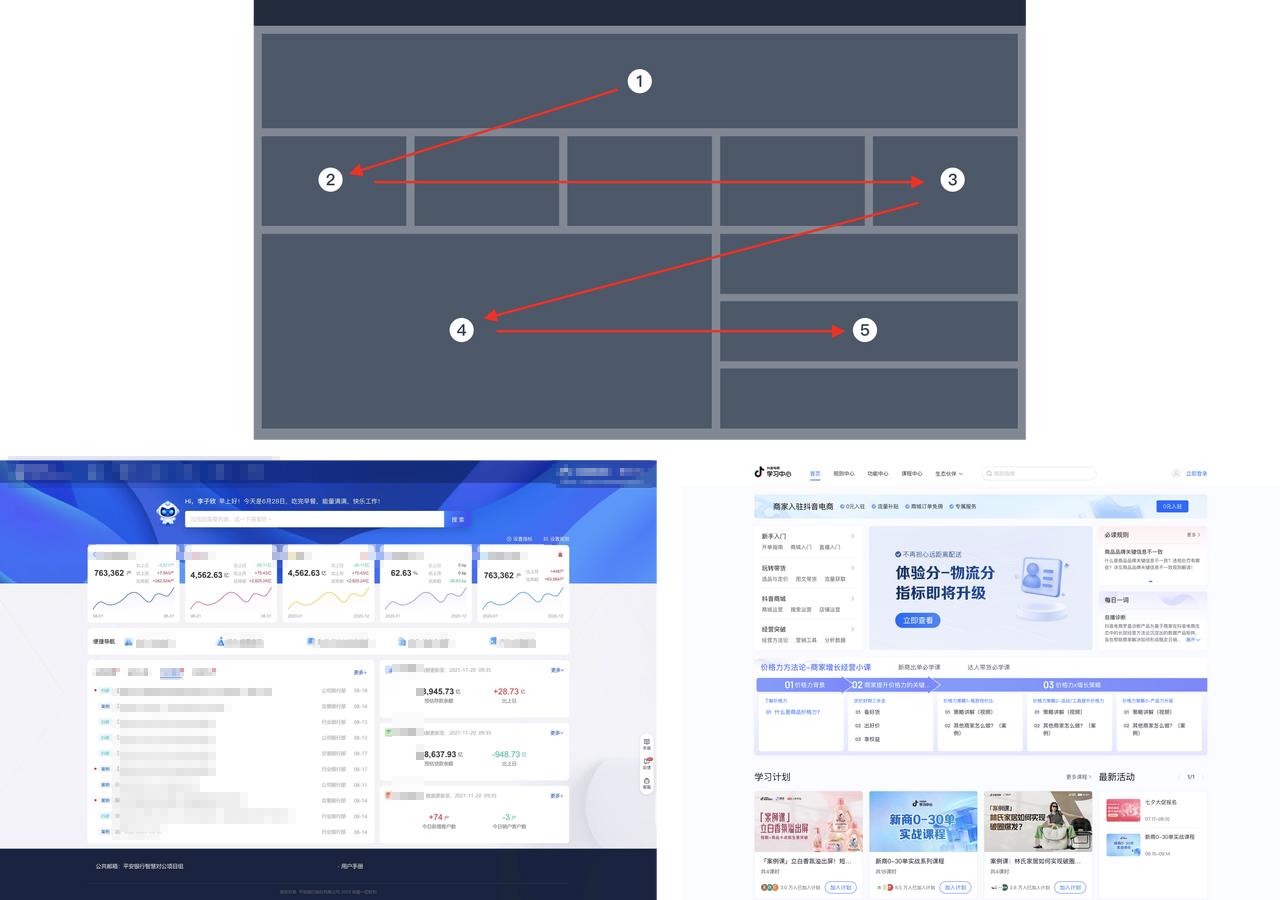
② 样式 2——视线分为2大区域,先从左到右,再呈Z字形往下走

对流量分发的影响:
- 双焦点引导:左右布局将用户视线引导至页面的两侧,使用户在浏览时注意力在左右两边切换,均衡展示多项重要信息,避免单一焦点信息过度集中,确保各关键数据得到关注。
- 增强信息对比:左右布局便于将相关信息并列展示,用户可以轻松进行对比分析,帮助用户更好地理解数据之间的关系和差异,提高信息的可视化效果。
- 明确信息层次:左右布局可以通过对称结构,将主要和次要信息分别展示在两侧,层次分明,用户能够快速识别和理解信息的重要性,提升信息传递效率。
三、流量引导的特殊样式
在布局和尺寸相同的情况下,还可以通过动效、色块、微文案来影响流量分发。动效通过动态视觉变化能更强烈地吸引用户注意力并有效引导用户行为;色块通过颜色对比突显重要信息,使用户快速识别关键内容;而微文案则提供补充说明,帮助用户理解和使用界面功能。因此特殊样式在流量引导排序中的优先级为:动效>大色块>小色块>微文案。
1. 动效
① 页面中强引导大动效
页面中的强引导大动效可以显著影响流量分发。这些动效吸引用户的注意力,推动他们优先关注特定内容或功能,从而有效引导流量向关键区域集聚。然而,如果使用不当,过于频繁或突兀的动效可能会分散用户的注意力,导致信息过载或用户体验下降,从而影响整体的流量分配效果。


② 引导用户操作小动效
引导类动效就是通过动效的方式聚焦用户的视线,引导用户进入某一个流程的操作。在界面设计时,把最想让用户注意并操作的元素添加合适的动效,可以有效的提升该元素的点击转化率。
目的是助力业务达成指标,或者是促使用户跑通新功能。产品中常见的就是新手引导、新功能提示等。

今日要闻消息内容以小动效形式提高用户关注度:

2. 利用特定视觉样式或色彩
色彩是界面设计的第一语言。明快突出的色彩总是会在第一时间抓住用户的注意力。例如,使用较深或较亮的颜色来标注重要模块,使用户更容易注意到这些模块并进行互动,从而优化流量的分布。
① 色块的大小能影响流量的分发
数字大资金系统首页,右边是的 banner 是视觉强点,从视觉的的角度看,用户首先看到的是视觉强点,从而分发流量,其次就是有颜色的图标和图表,也是受颜色的影响,他的视觉层次仅次于 banner。左边去掉 banner 后,有色彩的图标和图标变成了视觉强点,从而分发流量。

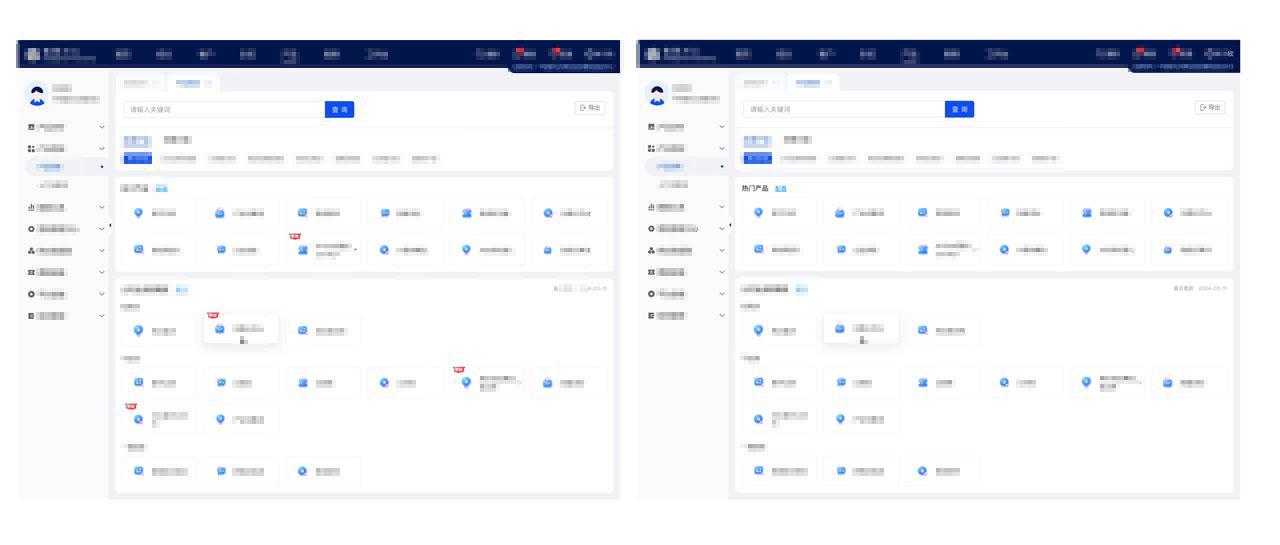
除了让元素本身自带特别的色彩之外,设计上也常常采用附加元素色彩的方式来短期增强元素的视觉注意力,比如我们常见的小红点和运营标签,都是通过额外的元素色彩点缀,增强原信息的视觉醒目度。再比如数字大资金系统的 banner,相比于左边的图,右边的会更容易被蓝色的按钮所吸引,从而分化流量。

② 颜色饱和度能影响流量的分发
如下图的「立即报名」按钮,同样是 2 个引导按钮,饱和度强的按钮明显比饱和度低的按钮吸引流量。

3. 微文案
用户在与产品交流时,微文案作为最接近于用户与产品交互的位置,它可以帮助用户预测问题的发生、并鼓励用户进行下一步操作。好的微文案可以帮助用户更快作出抉择,从而达到流量转化。另外,在情感化方面,微文案的语气态度影响着用户的情绪,用户随时会在当前心情好坏的驱使下决定是否在这个流程中继续走下去。
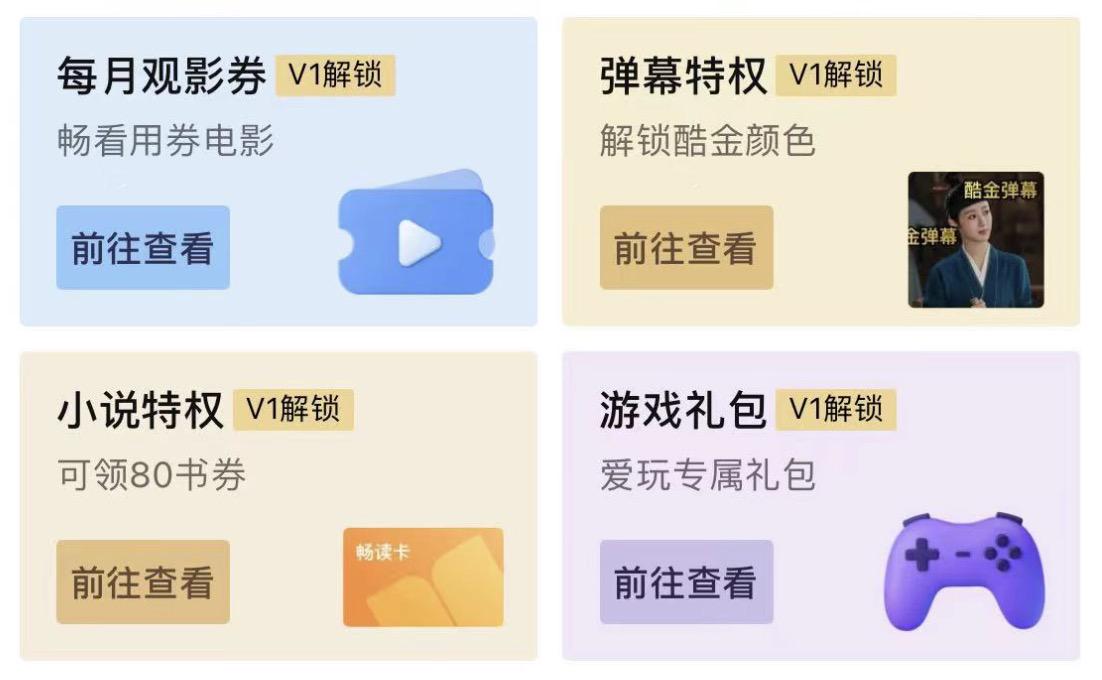
下图是腾讯视频某一模块的文案,用更加具体有吸引力的文案吸引用户点击。

四、小结
通过对古腾堡原理的深入分析和对 PC 端网站布局的细致探讨,我们可以得出结论:有效的首屏流量分发策略能够显著提升用户体验和业务成效。无论是瀑布流布局、左右布局,还是井字布局,关键在于理解用户的视觉动线和行为习惯,以及如何通过设计元素如动效、色彩和微文案来引导用户的注意力和行为。这些策略不仅提升了用户的浏览体验,也为网站带来了更高的参与度和转化率。在未来的设计旅程中,让我们继续探索和实践,用创新的思维和方法,不断优化我们的数字产品,以满足用户的需求并超越他们的期望。
百度MEUX
想了解更多网站技术的内容,请访问:网站技术