高手是如何做UI界面优化的?来看实战案例!

今天来做的这个页面,光是一开始就薅了好久的头发。
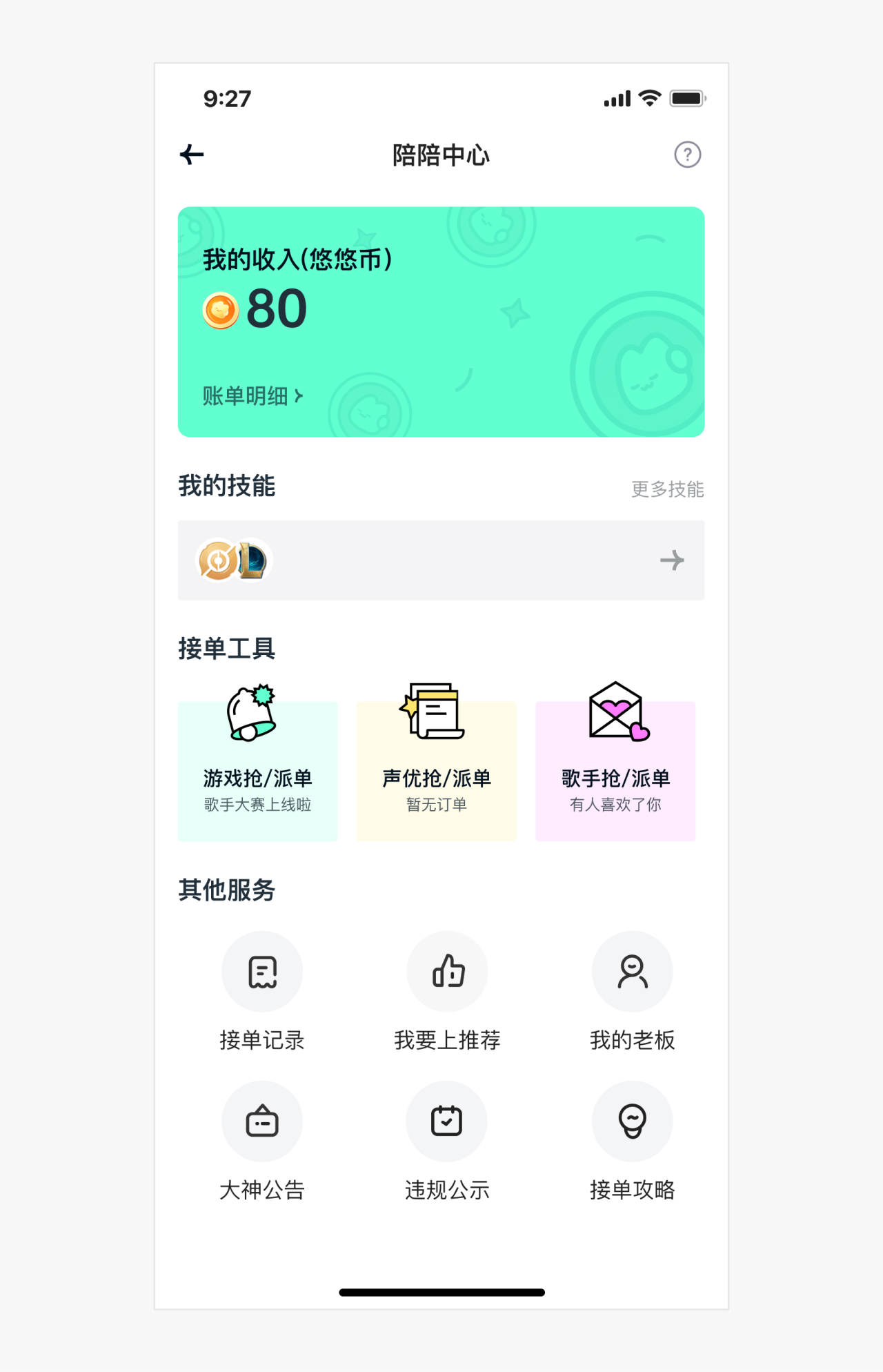
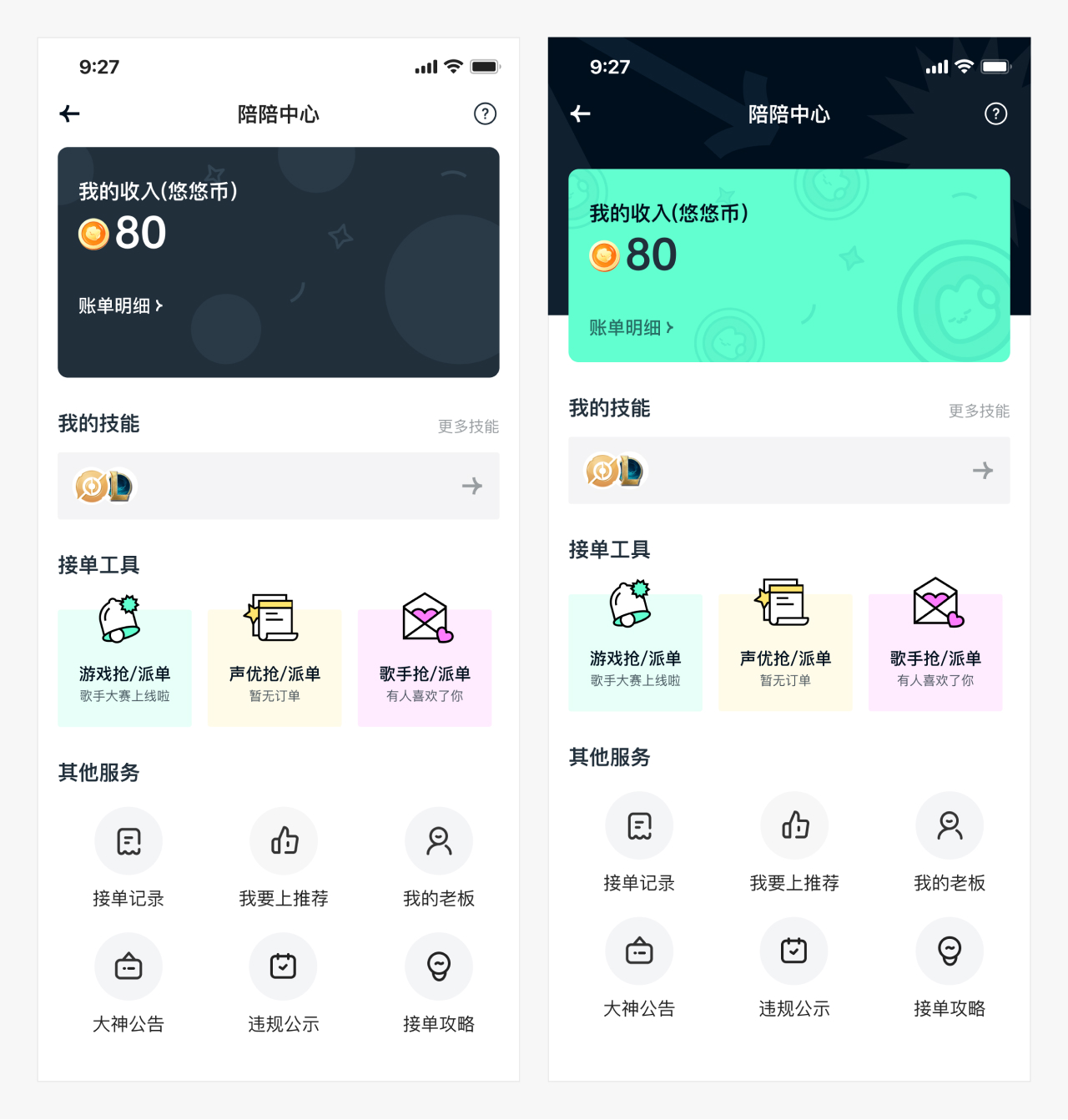
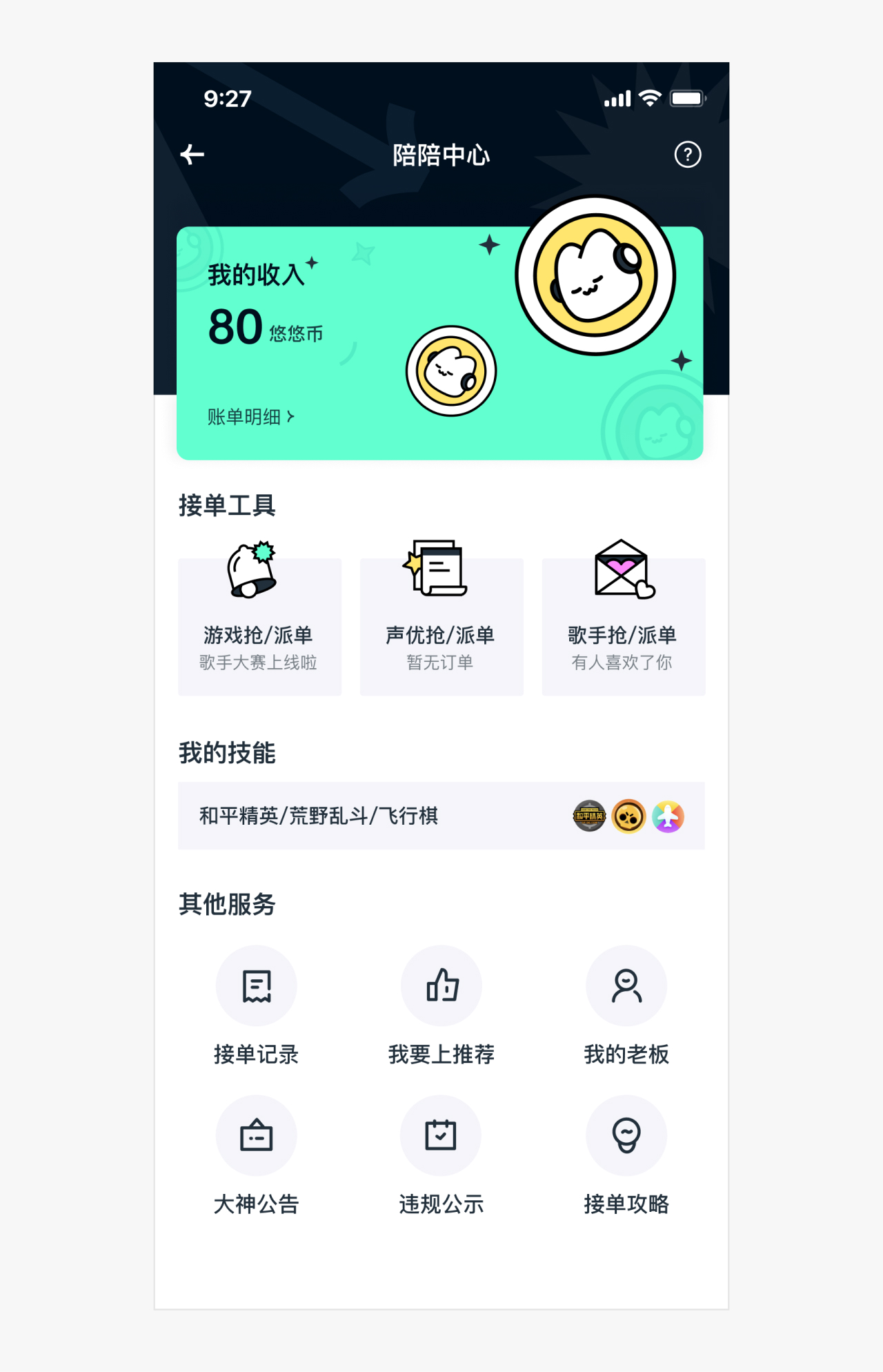
这个页面的最初版长这样:

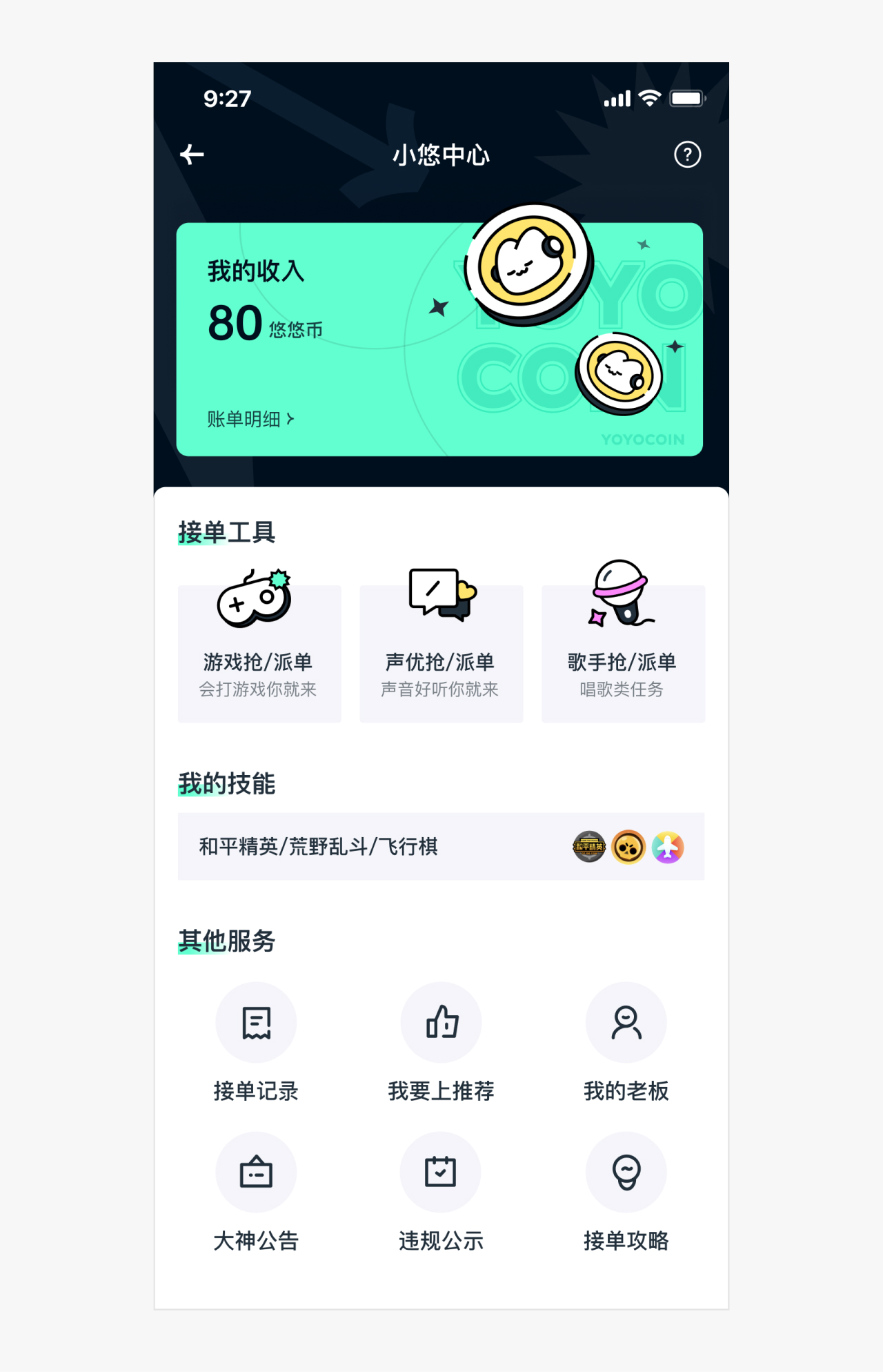
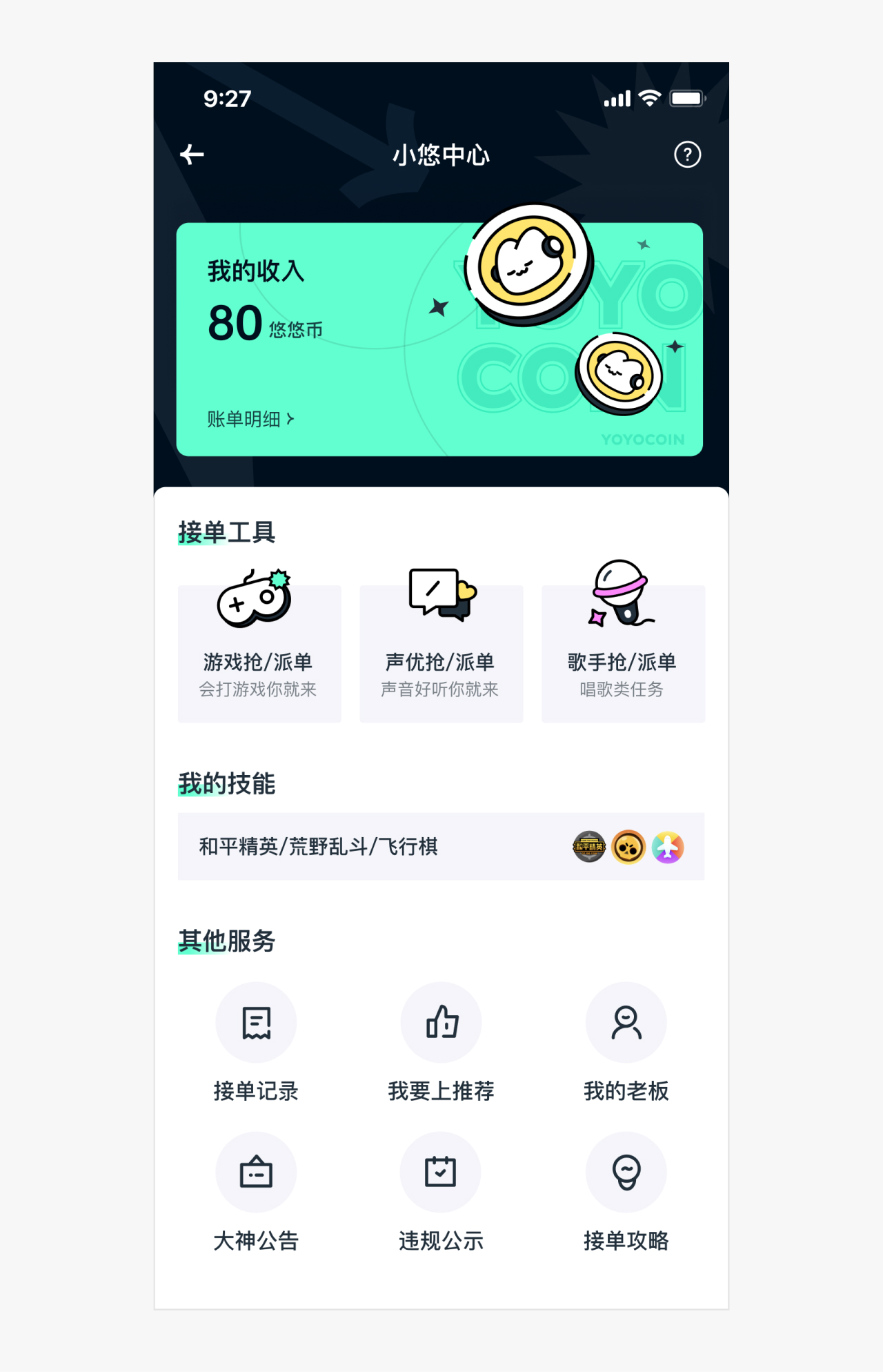
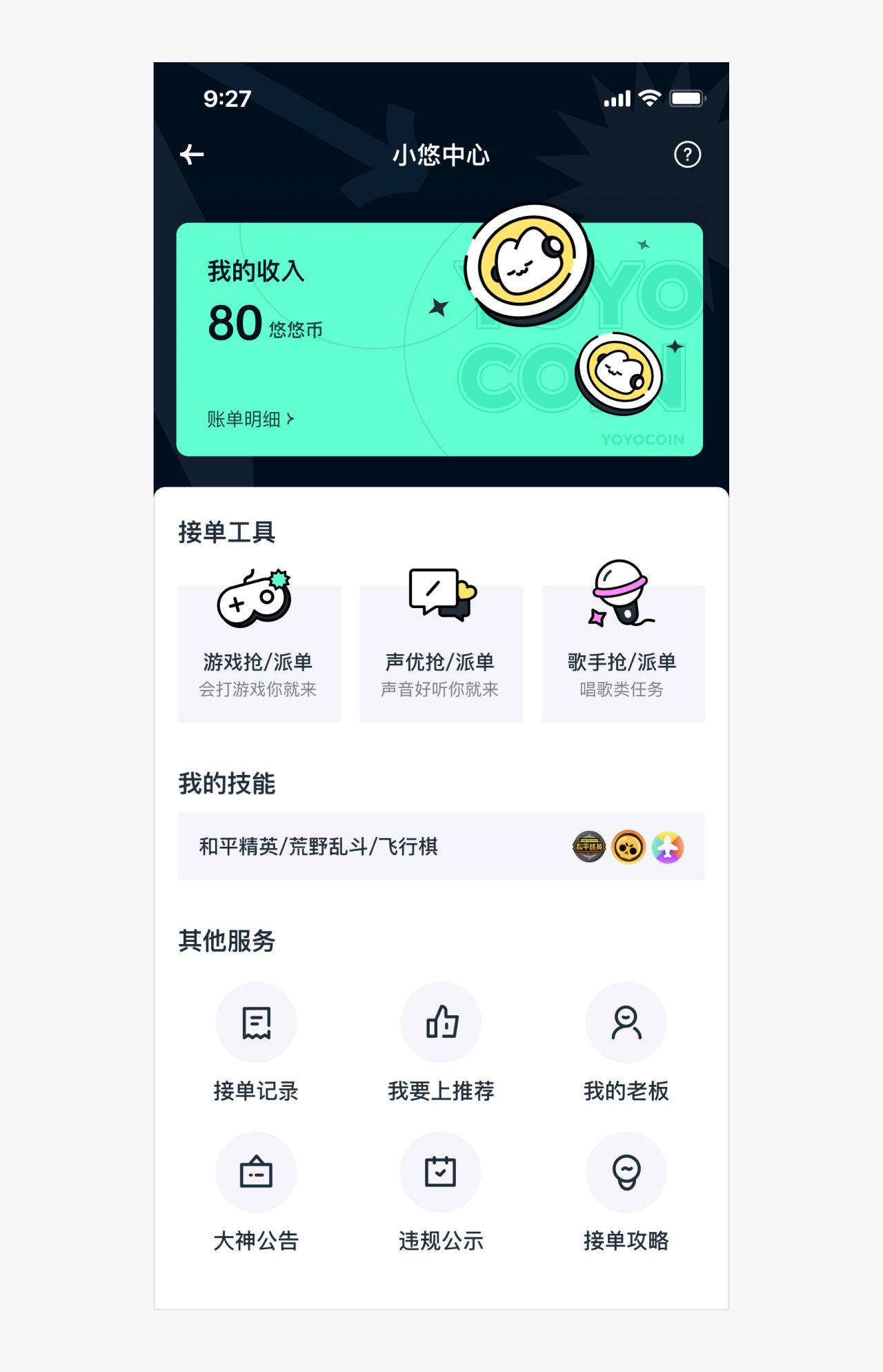
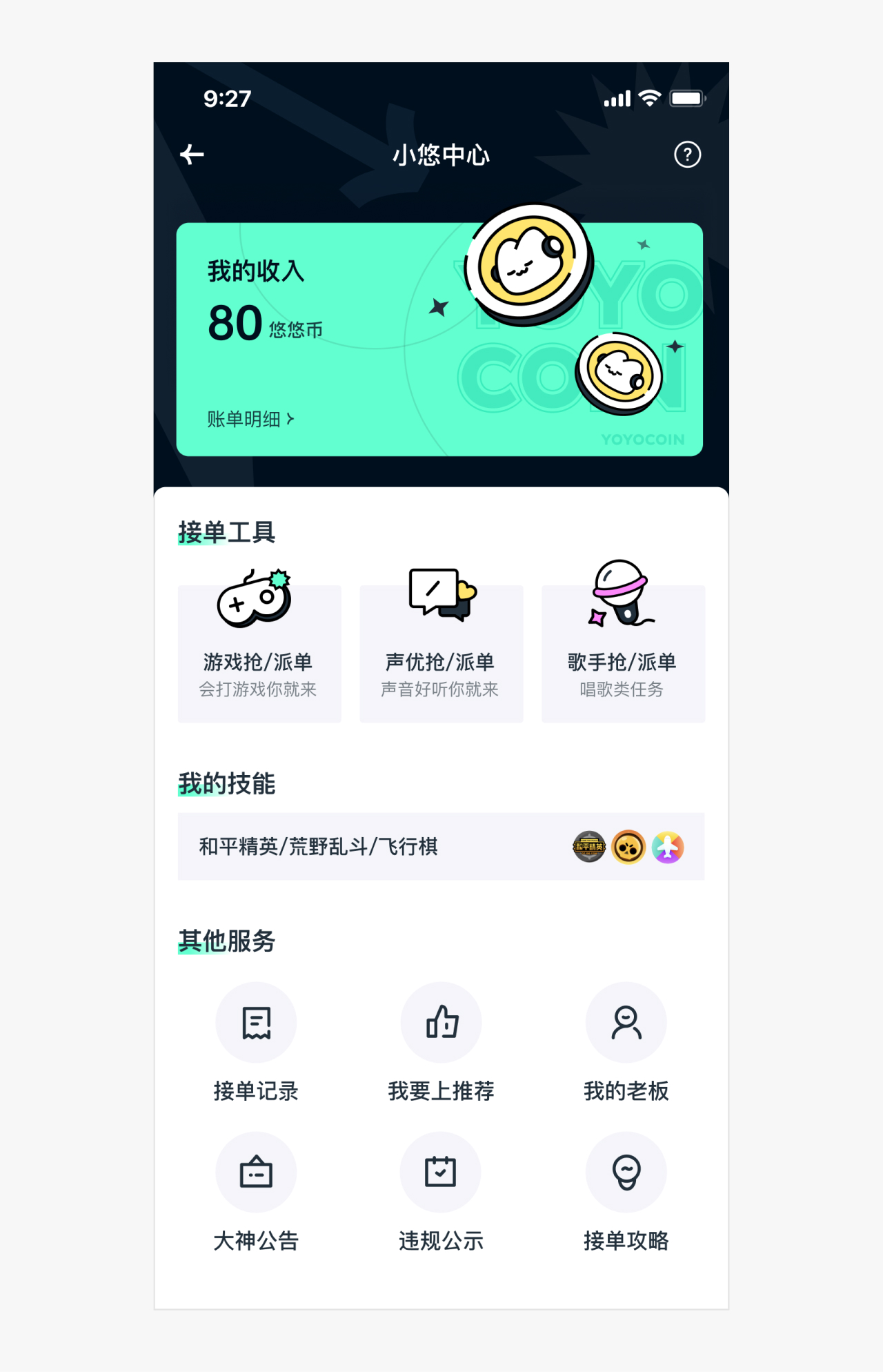
最后调整为这样:

到底为什么要做这些改动呢?

大概为了以下几点:
- 当画面中有很多亮色时,需要有黑色压下去
- 彩色里融入无彩色,画面会更好看
- 使层次更丰富
- 带有透视角度的物体,运动感更强
除了这几大点之外,过程中还有一些细节小点,接下来分享给大家
一、当画面中有很多亮色时,需要有黑色压下去
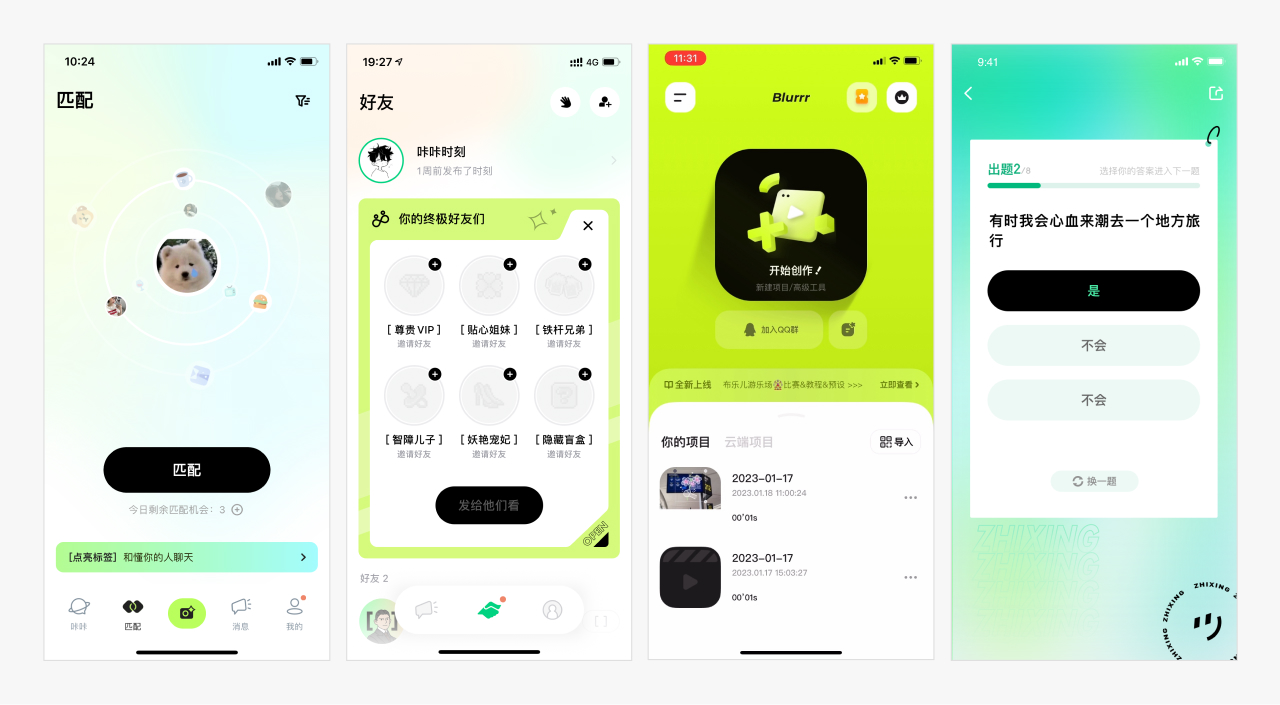
不知道大家留意过这类的设计风格没有,他们在页面中运用了很多明度较高、饱和度较高、较亮眼的颜色

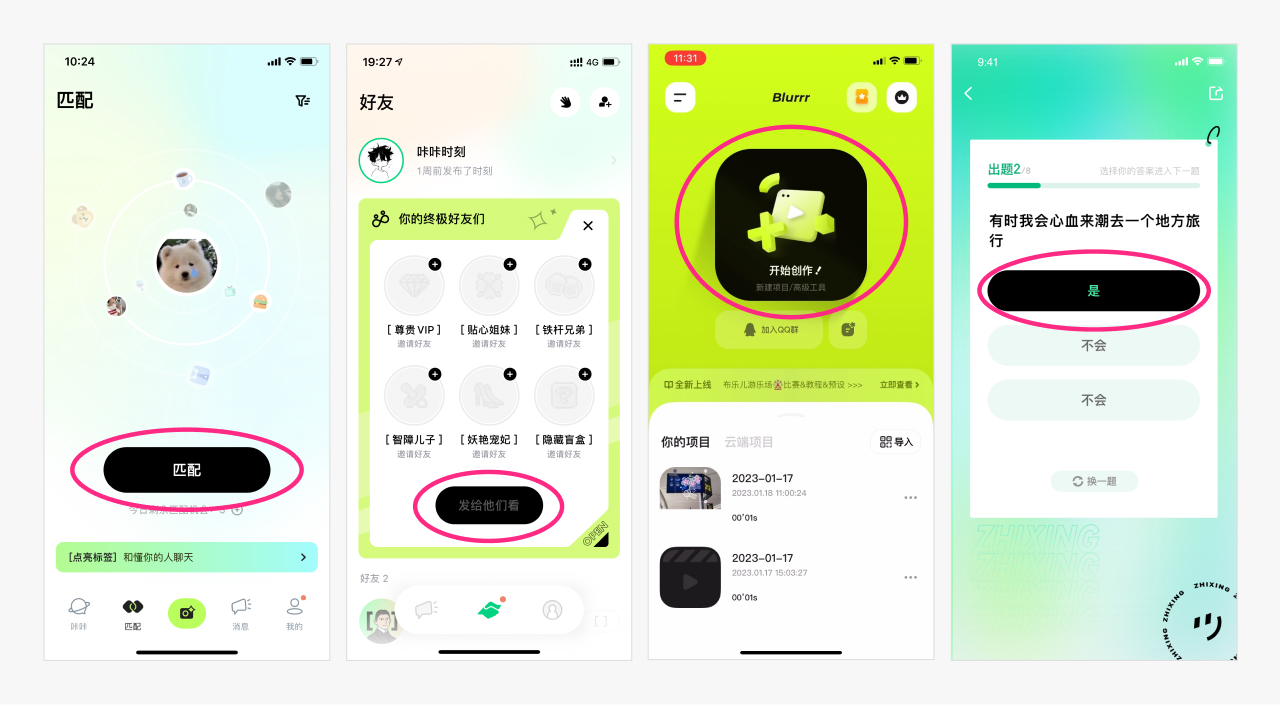
为了能压住页面,也都用了一块面积的黑色,不让整个页面显得很轻、很浮。黑色的文字和图标也是起到这样的作用

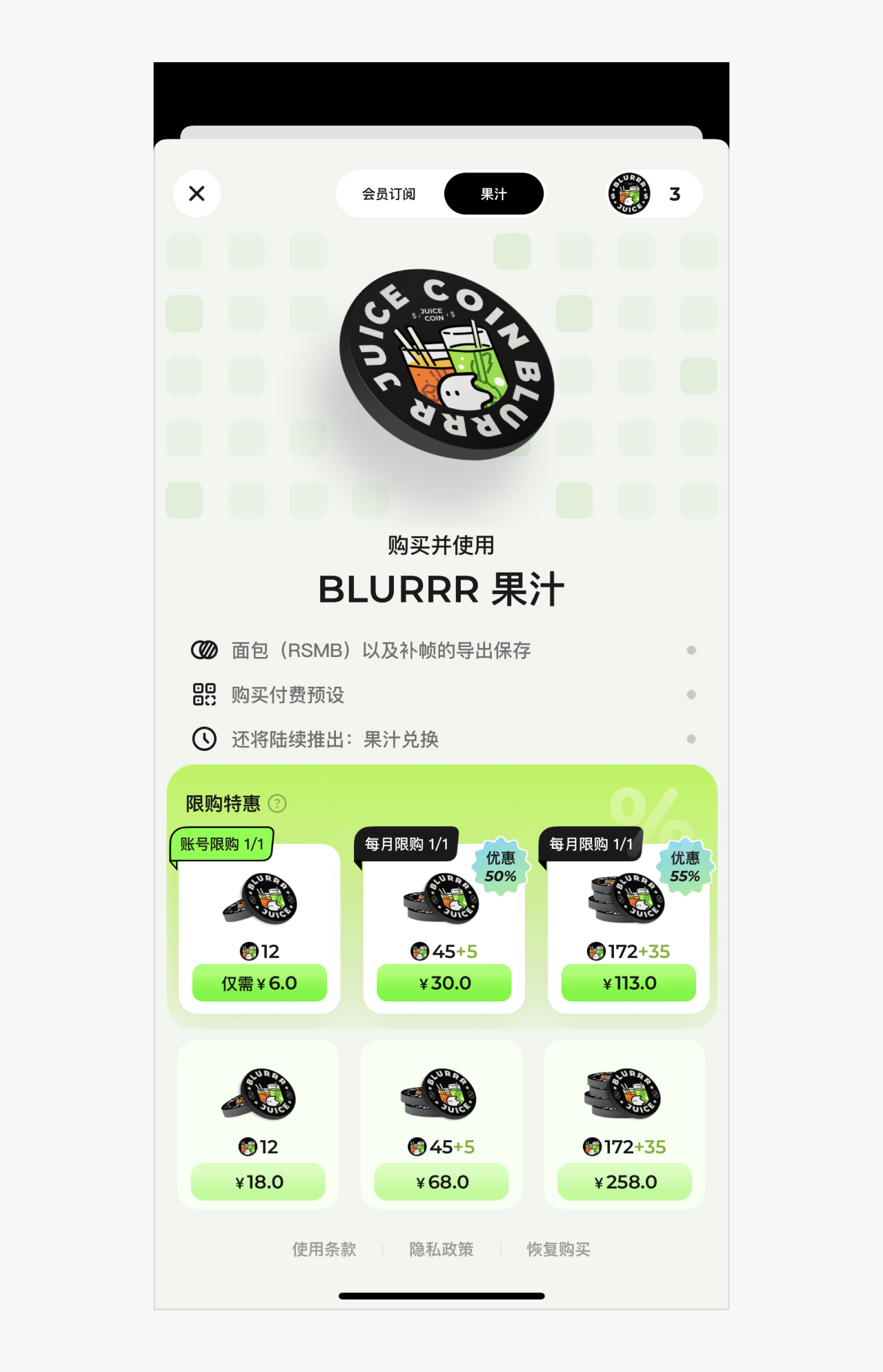
当然黑色面积也不一定非得用在按钮上,比如插画、图片上:

背景里:

总之,思维不局限在一定要加个黑色按钮,各种地方都可以,只为了服务于画面更加平衡和美观~
所以回到我们做的页面,尝试直接把卡片变成黑色的,或者在头部加个黑色背景试一下

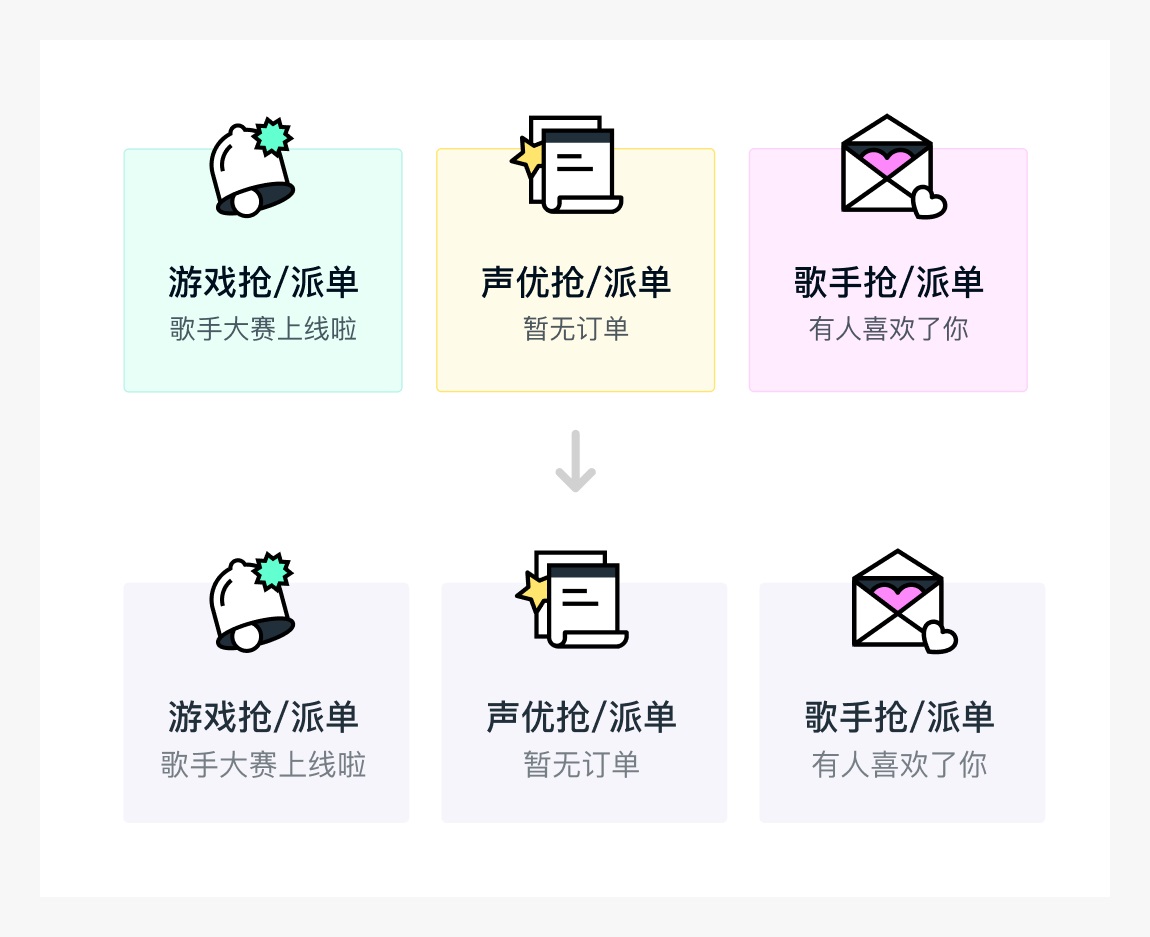
二、彩色里融入无彩色,画面会更好看
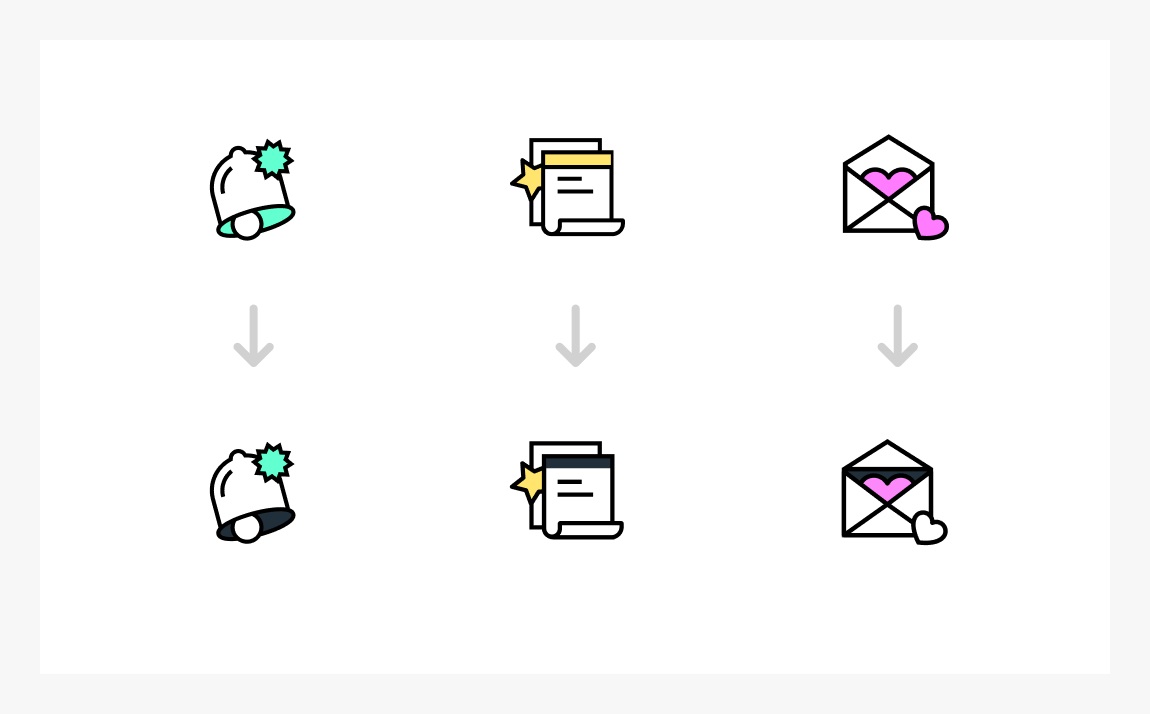
Icon 里融入黑色面块:

背景改成灰色:

三、使层次更丰富
现在卡片的层次大致分为三层:

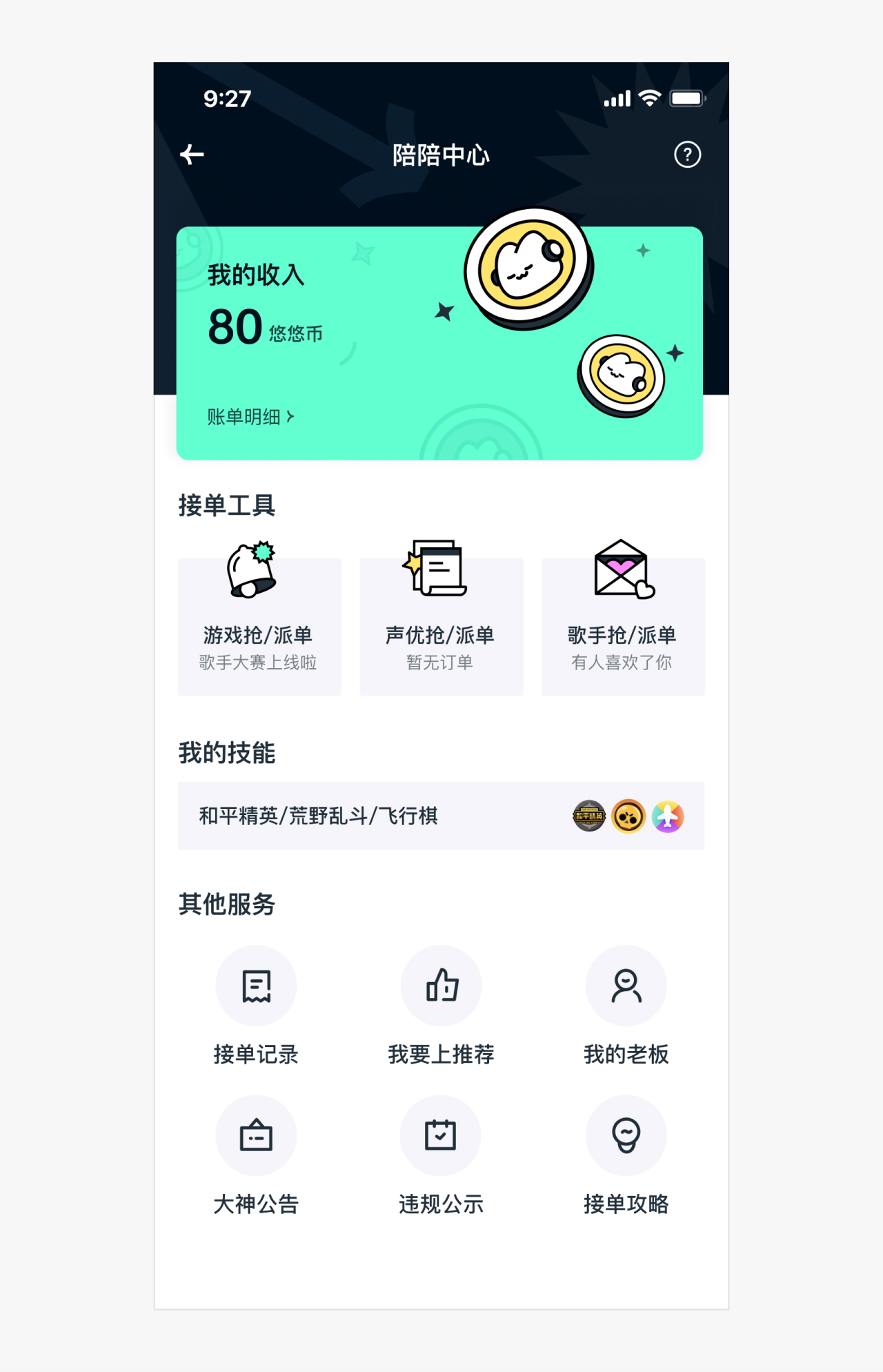
在此基础上,尝试再加一层,让金币从画面中凸出来。
这样使头部卡片更丰富、在页面中更强调:

这样看着比较合适,我们再把金币的风格跟页面调整统一

四、带有透视角度的物体,运动感更强
现在的金币是扁平的,不太像金币,更像贴纸,扁平的拍在画面上。
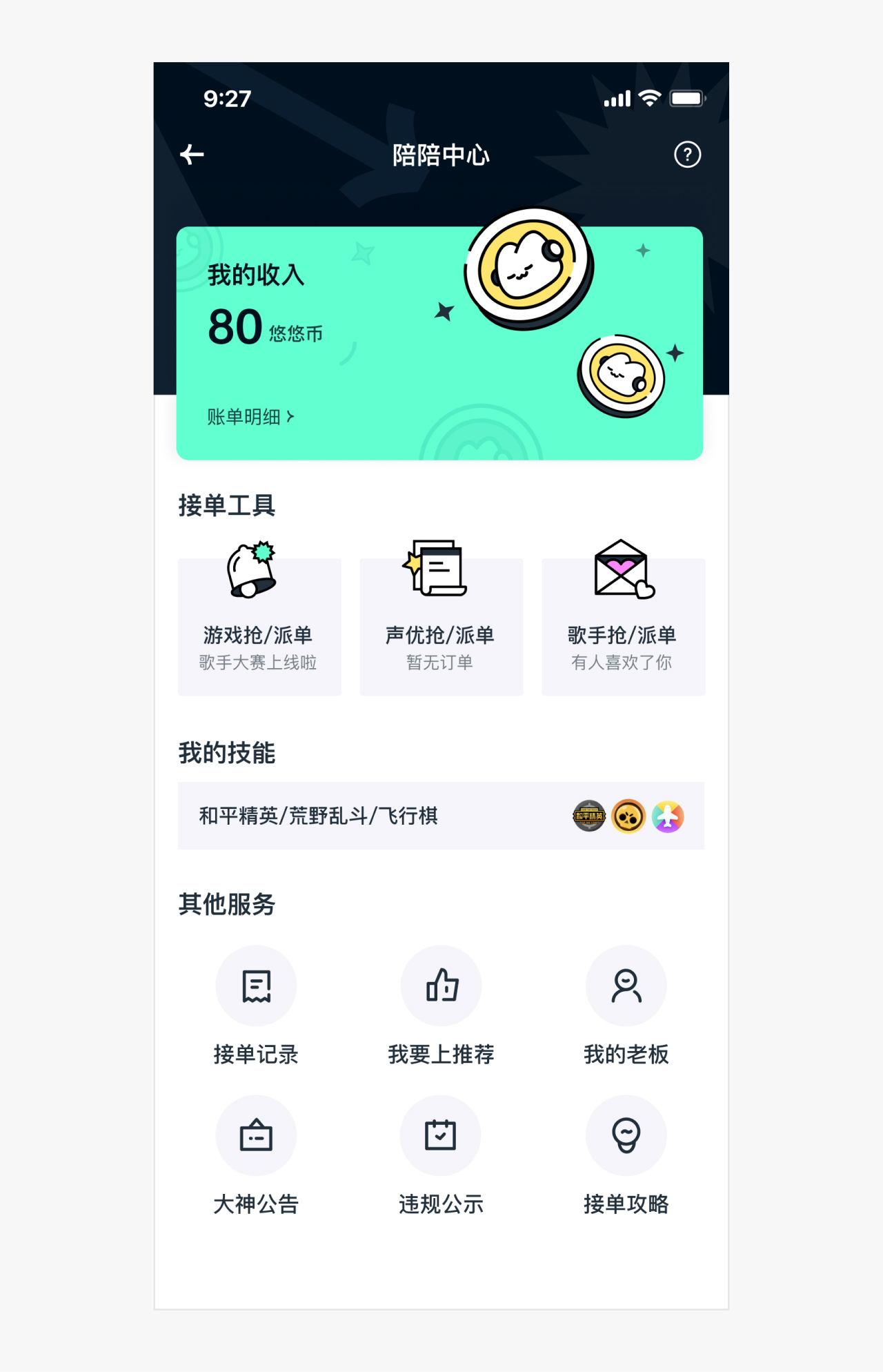
当加入一些侧面,变化就很明显:
- 能够丰富金币插画的层次,看着更精致
- 也让金币更像是立体的,像在往画面里飞

最后一点调整
1. 将线条处理为断线:

2. 调整卡片纹理
卡片纹理依旧用以前的还是有些琐碎了,所以将纹理调整的更整体,再用一些较细的线和元素进行点缀即可!

3. 标题点缀绿色高亮,丰富页面

总结
纸上得来终觉浅,绝知此事要躬行。
现在眼睛学会了,遇到相关案例,就用手去尝试下吧!
菜心设计铺
想了解更多网站技术的内容,请访问:网站技术