微软和苹果引领的玻璃态设计风格,该如何正确使用?

原文引自 Megan Brown 的文章 《Glassmorphism: Definition and Best Practices》,译者对原文进行了部分删减、补充和调整以便读者理解。
玻璃态是 2020 年以来逐渐流行起来的一种视觉设计趋势,在苹果和微软的设计系统中占有重要地位。玻璃态元素看起来像磨砂玻璃。巧妙使用玻璃态可以帮助设计师有效地建立视觉层次。然而,如果没有熟练掌握视觉设计原则,或者过度使用该形态,可能会影响界面可视性与可用性。
一、什么是玻璃态?
玻璃态(Glassmorphism)是一种视觉设计风格,它利用不同程度的半透明度来模仿磨砂玻璃质感,从而创建前景和背景元素之间的层级和对比度。
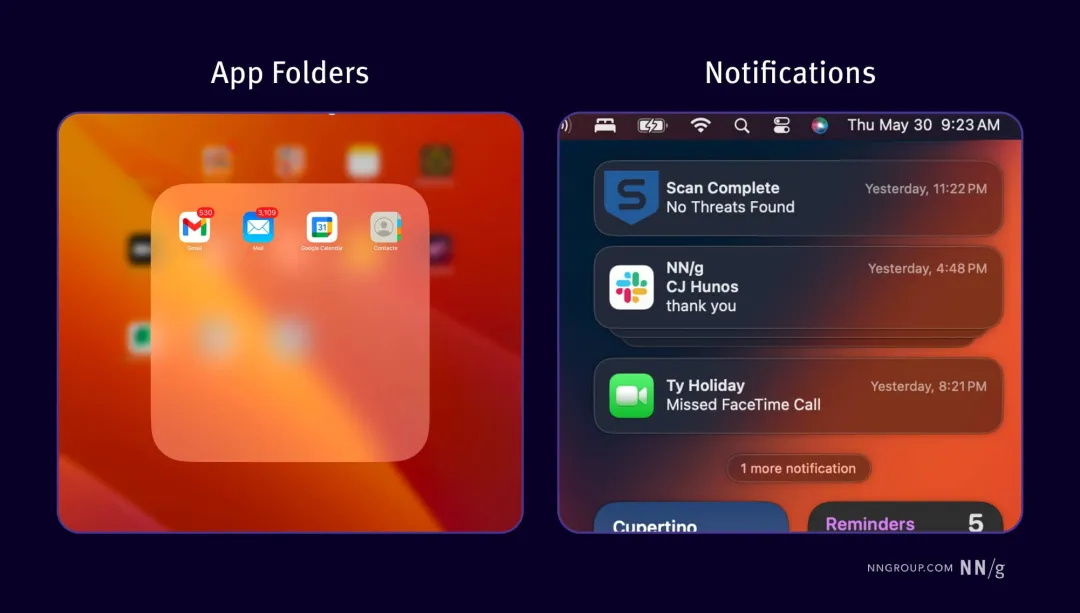
通常,玻璃态元素放置在渐变或复杂背景上来强调界面层级时会显得格外突出(见图 1)。

图 1. 苹果设计系统中的两个玻璃态示例:iPadOS 应用程序文件夹(左)和 MacOS 通知(右)。背景元素仍然可见,但不易识别。
二、设计系统中的玻璃态及其演变
让 UI 元素呈现玻璃外观的想法可以追溯到 2013 年的 iOS 更新。在这次更新中,iOS 菜单进行了重新设计(见图 2)。它以具有磨砂玻璃效果的半透明界面元素为特点。从此,玻璃态作为一种设计风格的种子就此种下。

图 2. 2013 年 6 月 10 日 — Apple 发布了具有全新用户界面的 iOS 7。
4 年后,微软于 2017 年推出了 Fluent 设计系统。该系统的设计原则是创建一种看起来轻盈、具有层次感和深度、以及涵盖了动画与材质的设计语言。其中有一种背景效果被命名为亚克力材质(acrylic material),这种半透明、模糊的背景效果的灵感来自玻璃的外观(见图 3)。

图 3. 应用在 Windows 面板上的亚克力材质。
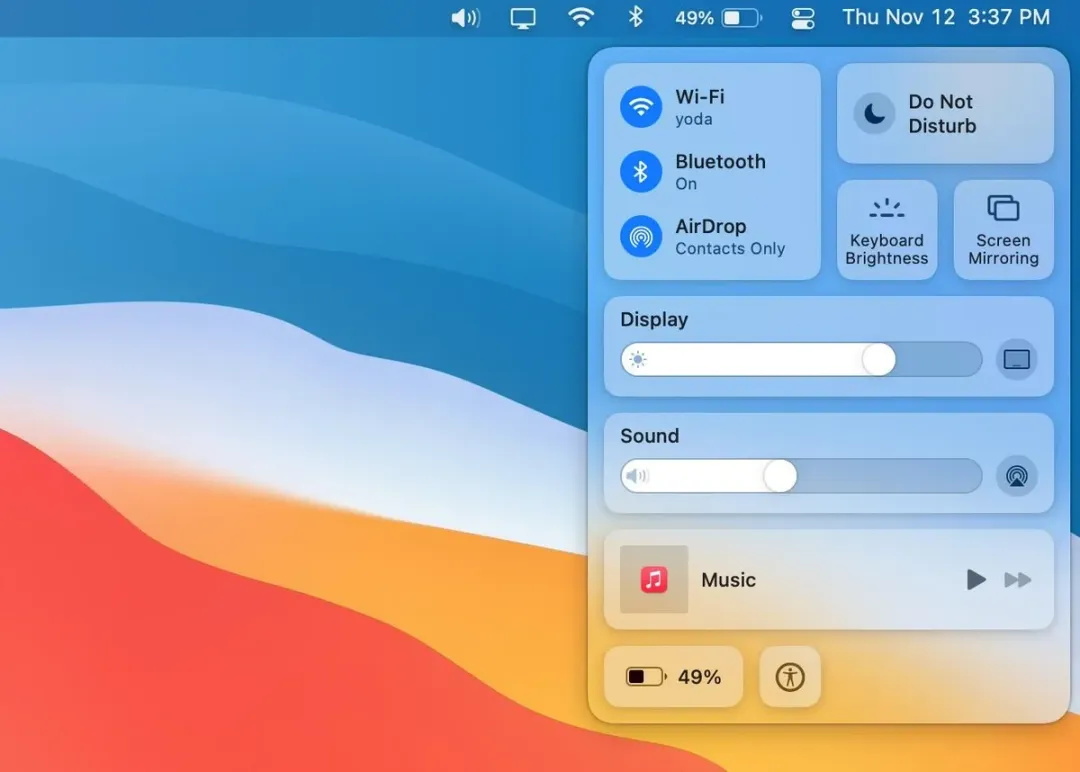
3 年后,苹果于 2020 年推出了 macOS Big Sur 更新,并在其操作系统中添加了类似的半透明和玻璃般的视觉元素(见图 4),也就是现在 mac 用户常见到的半透明面板。

图 4. 应用在 macOS Big Sur 面板上的半透明视觉元素。
这些变化使操作系统看起来更加现代和优雅。很快,来自世界各地的 UI 设计师都对玻璃般的视觉元素在 UI 设计上的效果赞不绝口。到 2020 年,玻璃态被认证为一种 UI 设计趋势。
(以上演变历史参考《What is Glassmorphism?》一文。)
而到今天,玻璃态发展至虚拟现实或混合现实空间中。玻璃态元素通过为在标准屏幕上看起来可能是二维的对象提供材质纹理来帮助保持 3D 体验。例如,Apple Vision Pro 在半透明 UI 覆盖层中使用玻璃态(见图 5),有效地模糊了它们背后的虚拟现实环境,同时保持它们可被感知。

图 5. Apple Vision Pro 界面采用的玻璃态元素。
三、玻璃态的特征
玻璃态有以下 3 个主要特征:不透明度、背景模糊、描边与渐变。
1. 不透明度
要实现玻璃态外观,就需要能透过元素看到底部层级。可以通过调整元素内部的颜色、图案或渐变的不透明度来实现这一点。
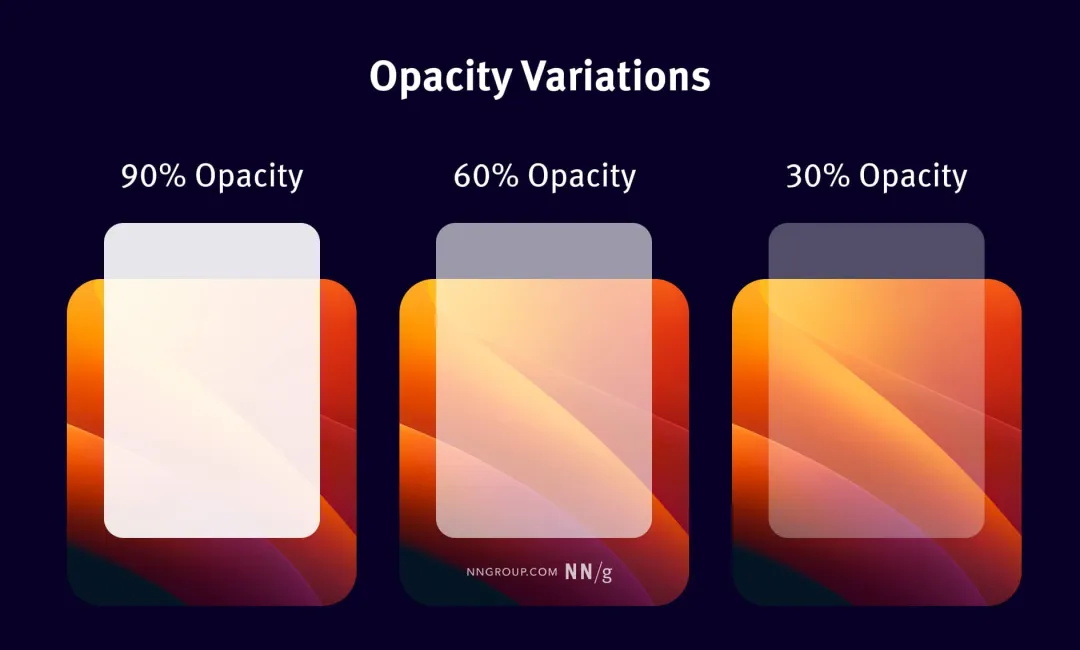
不透明度定义了元素的透明度。不透明度越高,后面的内容就越难看到。不透明度越低,能看得越多。例如,我们可以清楚地通过家里的玻璃窗看到外面,那玻璃窗的不透明度即为 0%。

图 6. 元素的不透明度越低,背景元素就越清晰。
2. 背景模糊
背景模糊会使元素后面的物体呈现模糊、失焦的外观。例如透过浴室的磨砂玻璃门或会议室的雾化玻璃,我们仍然可以看到另一侧的物体,但无法看清它们。
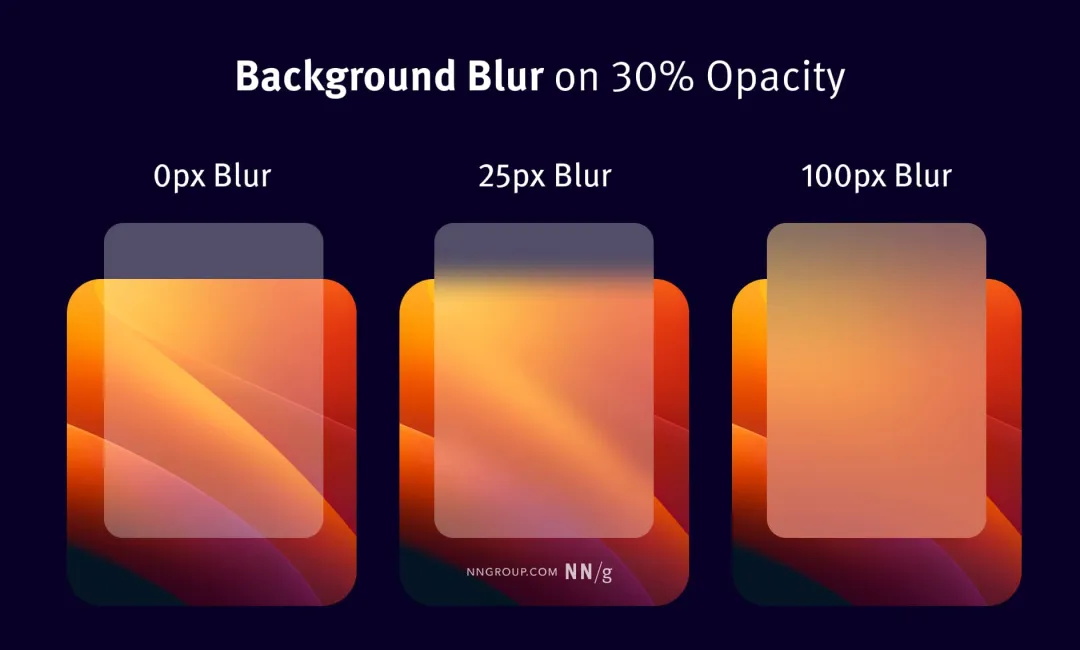
背景模糊与较低不透明度的效果是类似的。例如,不透明度为 30% 且模糊度为 25px 的白色矩形会扭曲背景元素,但仍可辨别背景元素边缘。但是,通过将模糊度调整为 100px,这些背景元素会变得更加失焦并融合在一起。

图 7. 玻璃态组件上应用的背景模糊越多,后面的元素就越难区分。
3. 描边和渐变
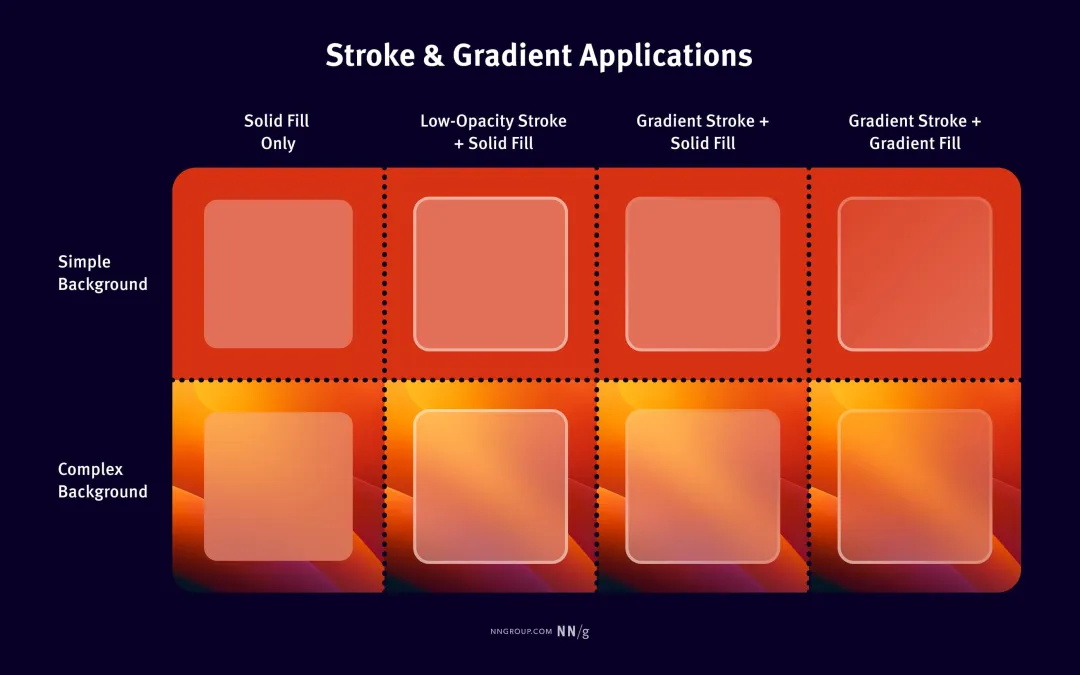
除了不透明度和背景模糊之外,描边(边框)和渐变可以强调玻璃态元素的空间深度,在简单或单色背景上时更能体现这一点。

图 8. 为在简单背景上的元素添加低透明度描边可以营造厚度感。更进一步可以使用渐变描边和渐变填充在单色背景上营造空间深度感。
四、利用玻璃态进行设计
在界面中加入玻璃态元素时,玻璃态元素上的文本可读性很容易受到背景影响。以下有 3 个建议可供参考:
1. 满足对比度要求
确保文本和图形元素满足对比度要求。由于玻璃态组件是半透明的,文本元素可能会覆盖多种颜色,从而影响可读性。这里推荐一个 figma 的插件 Contrast,它可以让你快速检查文本和其他设计元素的对比度。
2. 越模糊越好
背景虚化程度越高越好,尤其是在背景复杂的情况下(例如视频、摄影、动画)。Behance 或 Dribble 上的许多 UI 设计都努力地保持背景元素的可辨性。然而,过多的背景元素会让用户难以专注于有意义的内容,并影响文本的可读性。
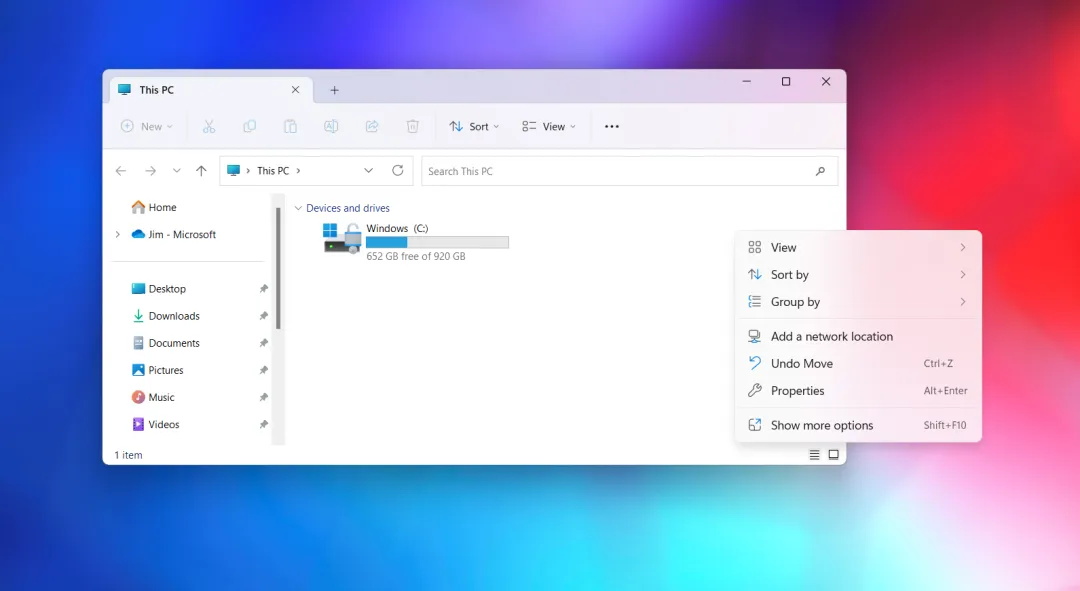
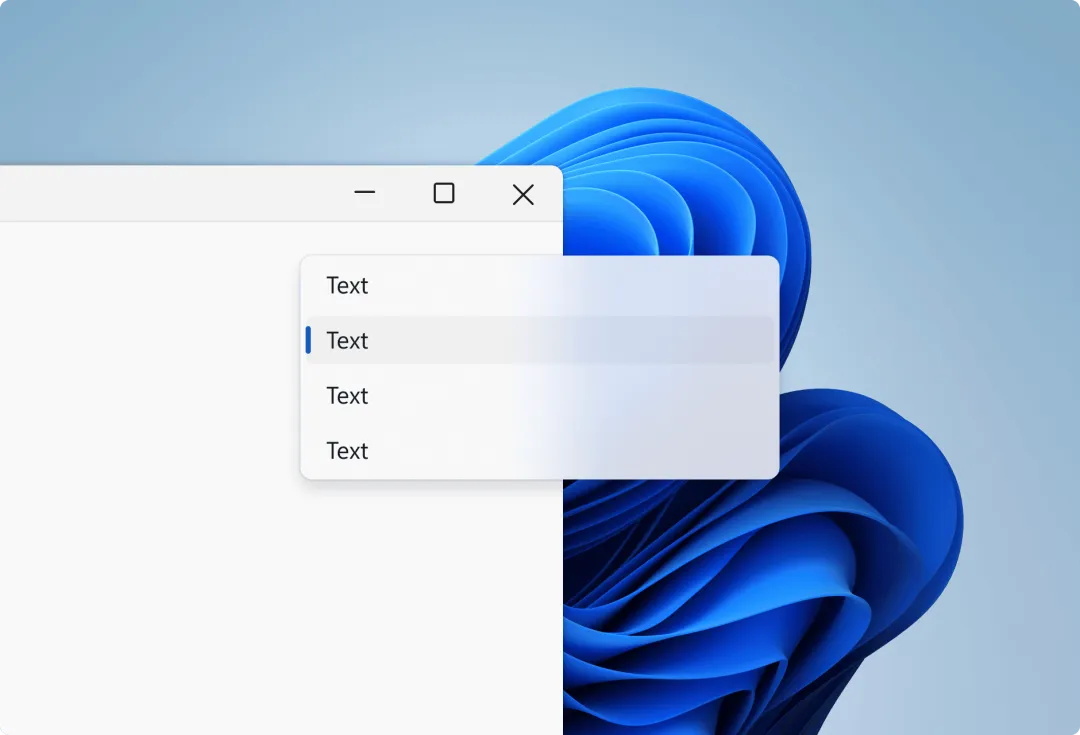
由于元素可能出现在各种上下层级中,例如网站上的叠加层或桌面应用程序上的上下文菜单,背景模糊必须考虑到元素可能出现的多种背景。

图 9. Windows 的上下级菜单考虑了多种背景的情况,并强调当下与菜单交互的任务来提高可读性。
3. 让用户调整透明度
如果可以的话,请为用户提供控制对比度或透明度设置的选项。例如,苹果的辅助功能允许用户降低或提高对比度,从而使界面能够适应视力较差的用户。
五、结论
综上,玻璃态设计是一种用途极为广泛的设计风格,它可用于创建具有强层级关系的交互性界面。同时,使用玻璃态时最好多方面考虑,保持页面层级关系以及元素可读性。可参考使用已经成熟的设计系统,如苹果的 SwfitUI,以避免从头开始创建玻璃态元素时出现任何潜在问题。
作者:We-Design
想了解更多网站技术的内容,请访问:网站技术