超多案例!4个方法让你做出创意十足的空状态设计

空状态是当页面内容为空时所呈现的界面,它可以通过友好的指引和视觉元素来帮助产品提升用户体验。
空状态的表现形式有很多种,想要与众不同别出心裁,就要有足够的创意。今天给大家分享空状态设计的一些小创意和技巧。
为了让大家更好的理解,我们先举个小例子:

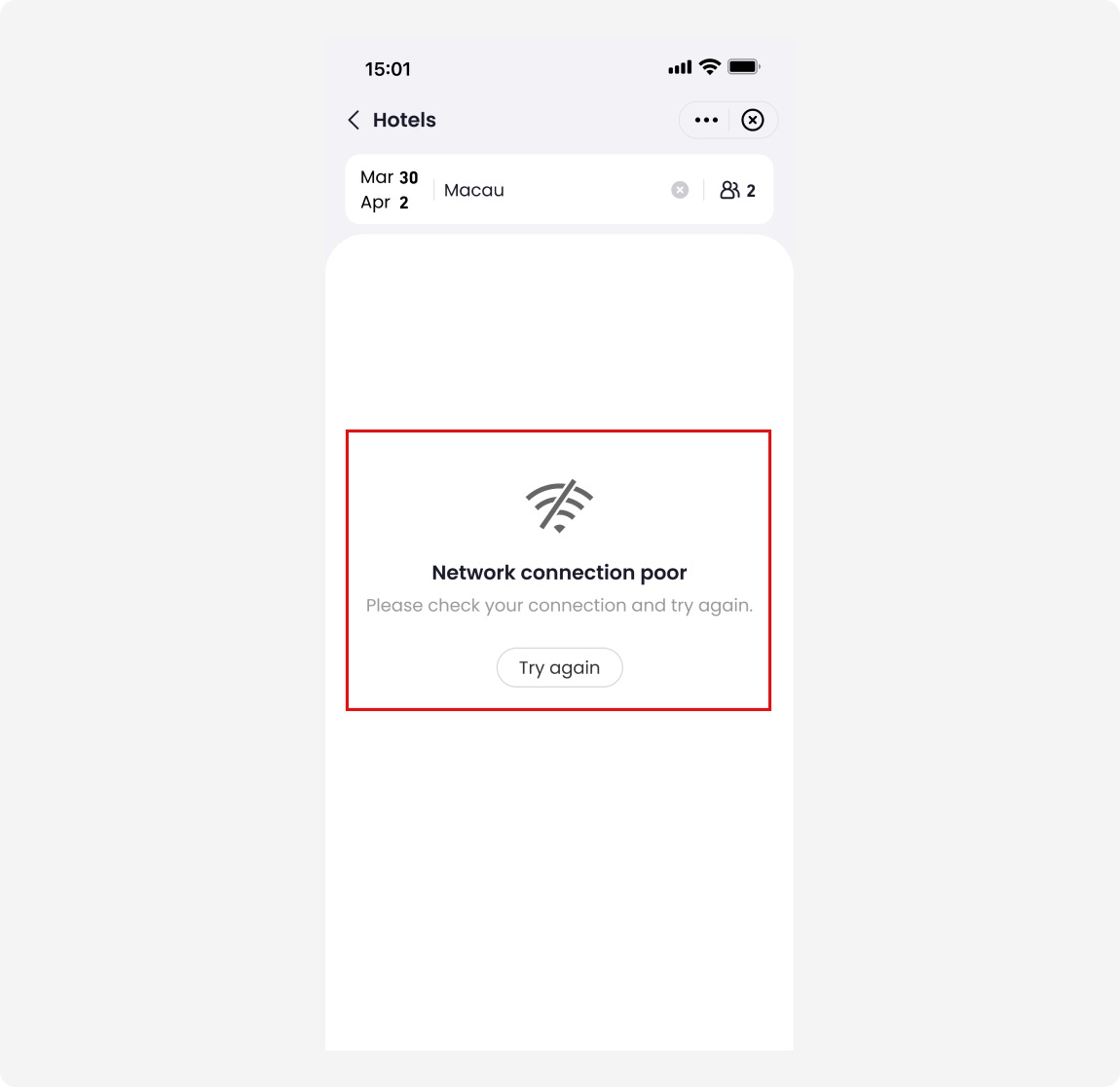
使用软件的过程中,出现无网络的提示。这个时候要画一个无网络的空状态,我们可以画一个 Wifi 的 icon,然后在上面用斜杠或者说有个小叉去代表这个网络出错的状态。
这样来画是可以的,但这种太过普遍缺少新意,用户也会出现审美疲劳。
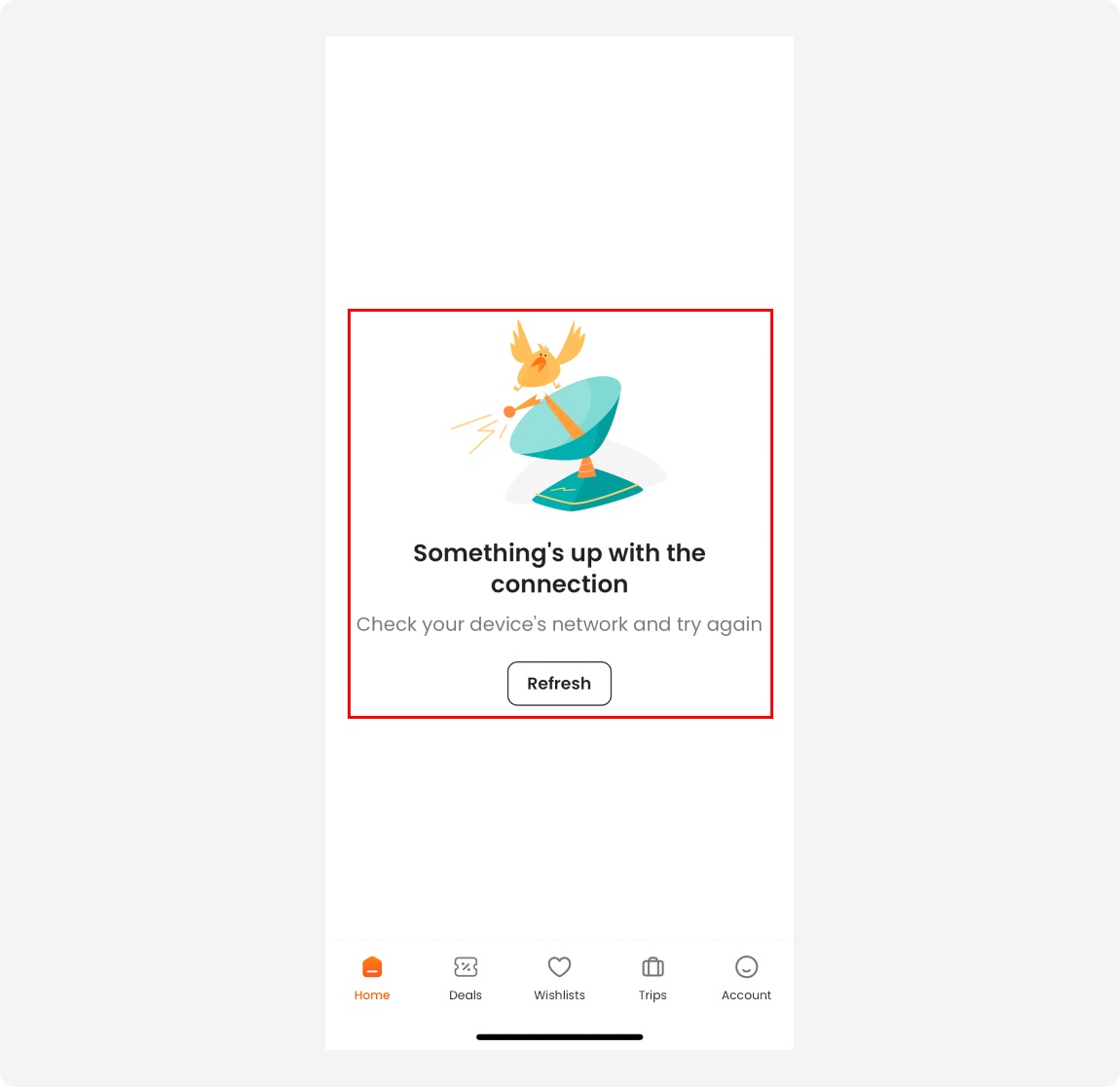
我们来看一下别人是怎么做的:

这张图中,作者利用小鸟撞坏卫星的画面来表达了网络出错。这样一来,不仅有了故事性还增了合理性。整个画面也变得生动形象。

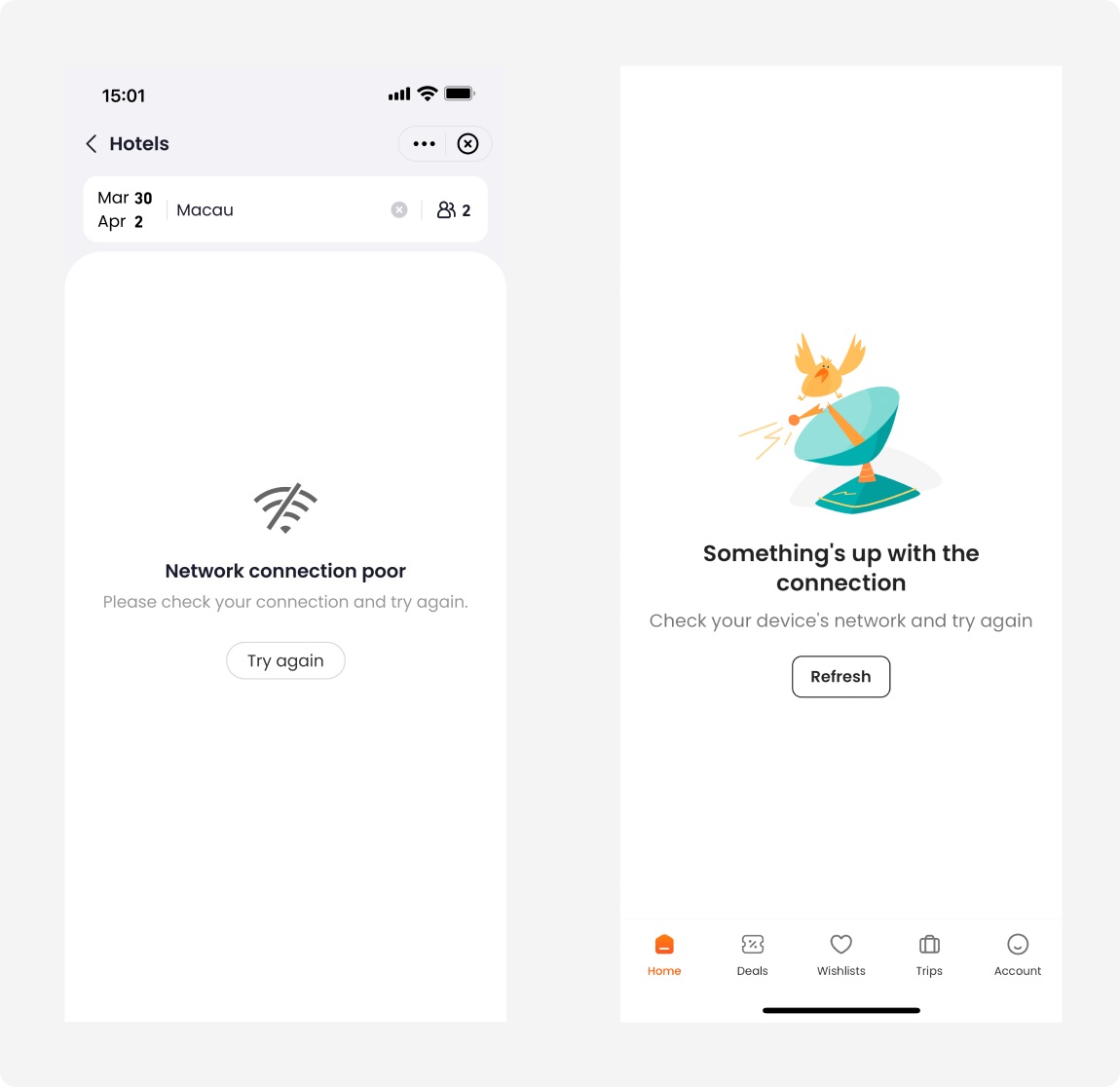
这两个画面一对比,明显能感受到右边这个表达,会更加的生动有趣,但是左边对比起来就会显得有点僵硬,那我们怎么去赋予空状态这种情感化的设计,或者说更加有趣的?
我觉得可以从四点方向去入手。
一、词意嫁接/比喻
简单来说,就是用比喻手法将一件事转化为一个画面。
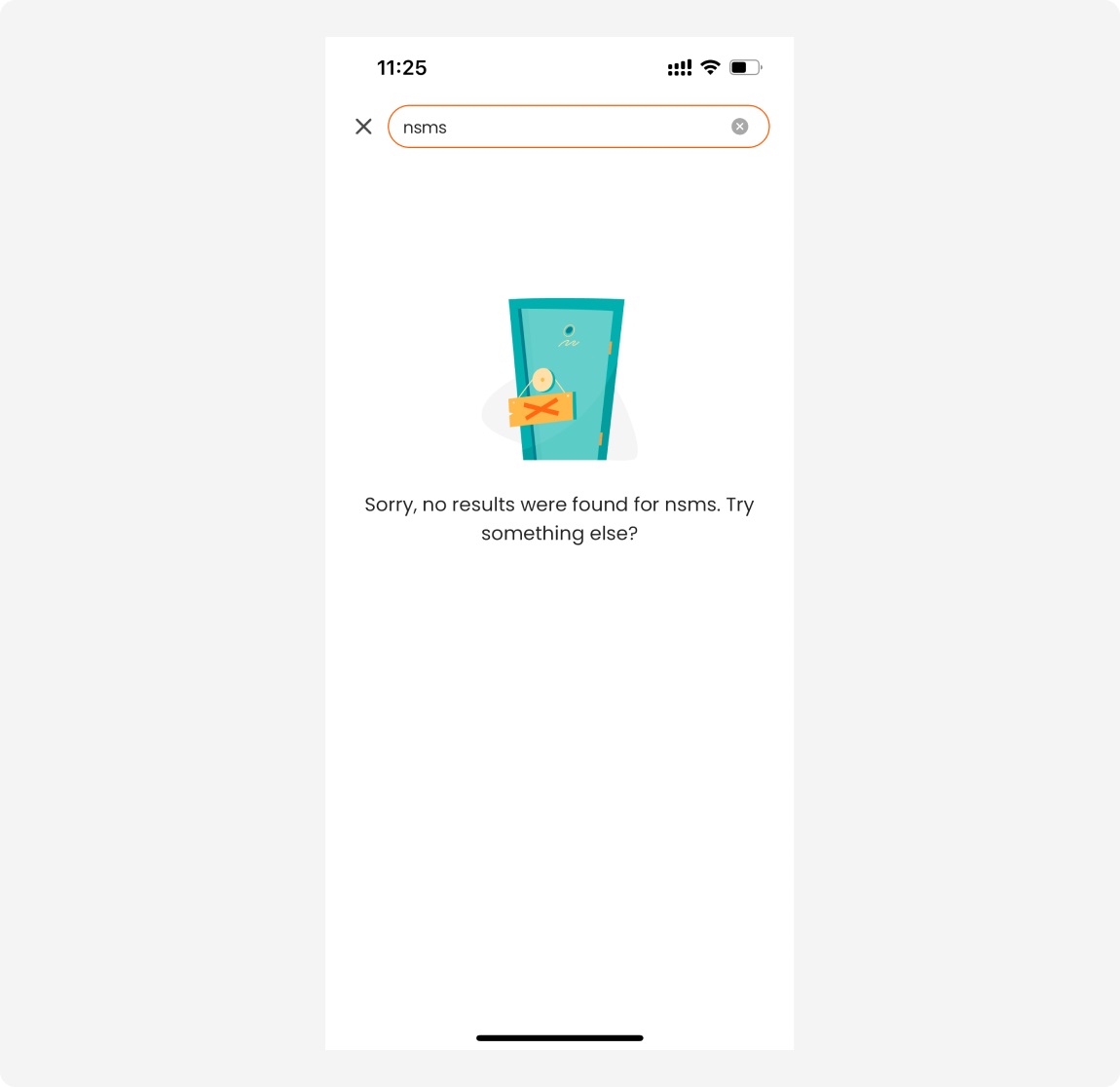
搜索:

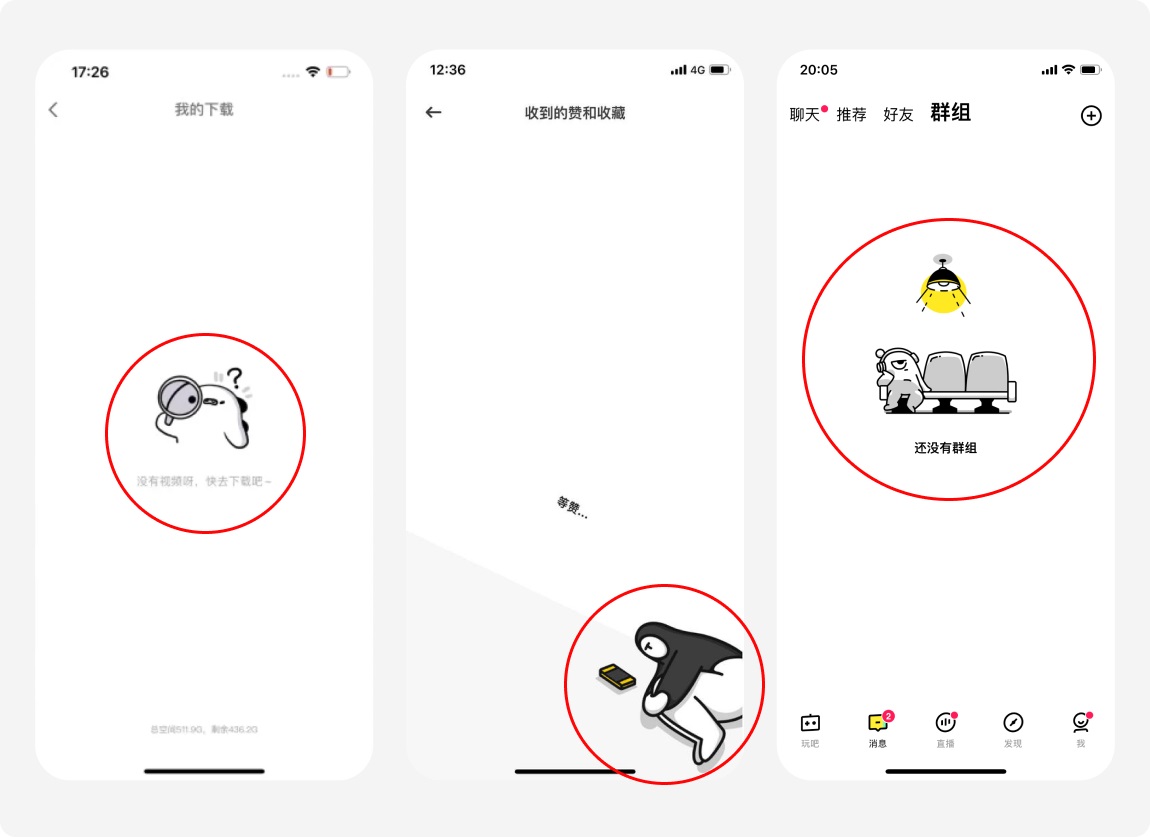
如图所示,当搜索不到相应的内容时,出现的画面是一扇关闭的门。这里就是将搜索失败比喻成了紧闭的门,寓意为此门不通,搜索不到无法进入下一步。

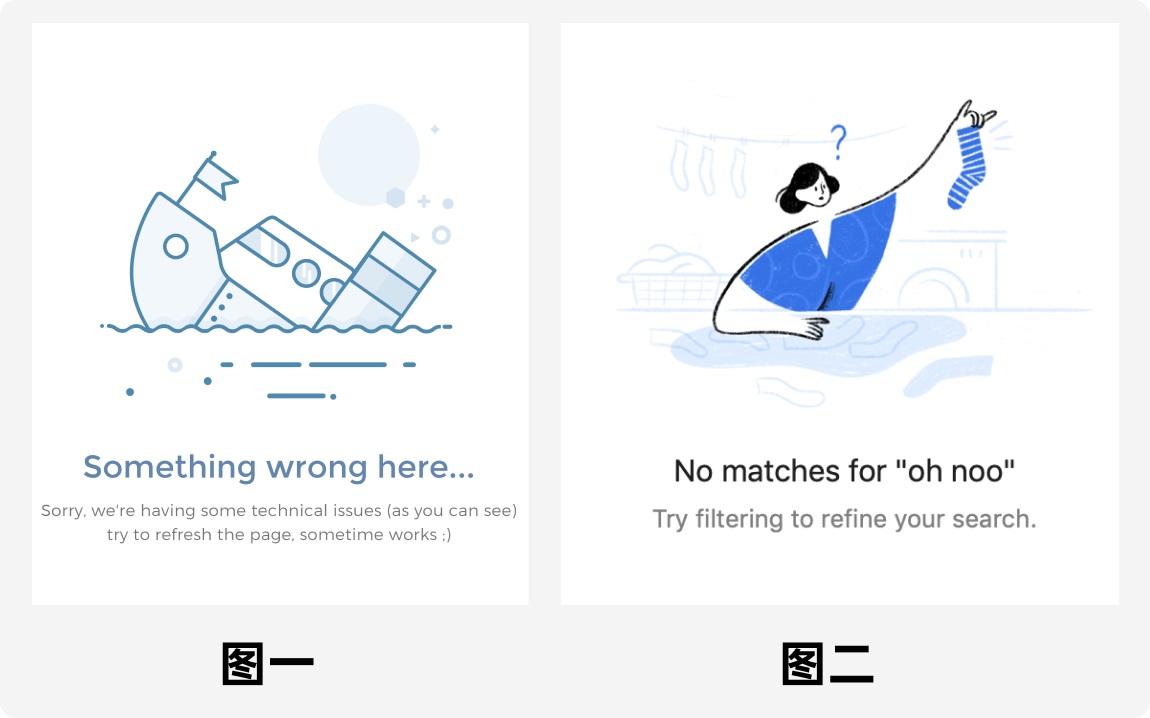
图一中将执行出错比喻成沉没的轮船,寓意轮船发生事故将要沉没无法再执行命令。
图二中没有找到与之相匹配的结果,比喻成了只找到了一只袜子。袜子本来是一双的,只找到一只没有找到与之相匹配的这样的一个事情。
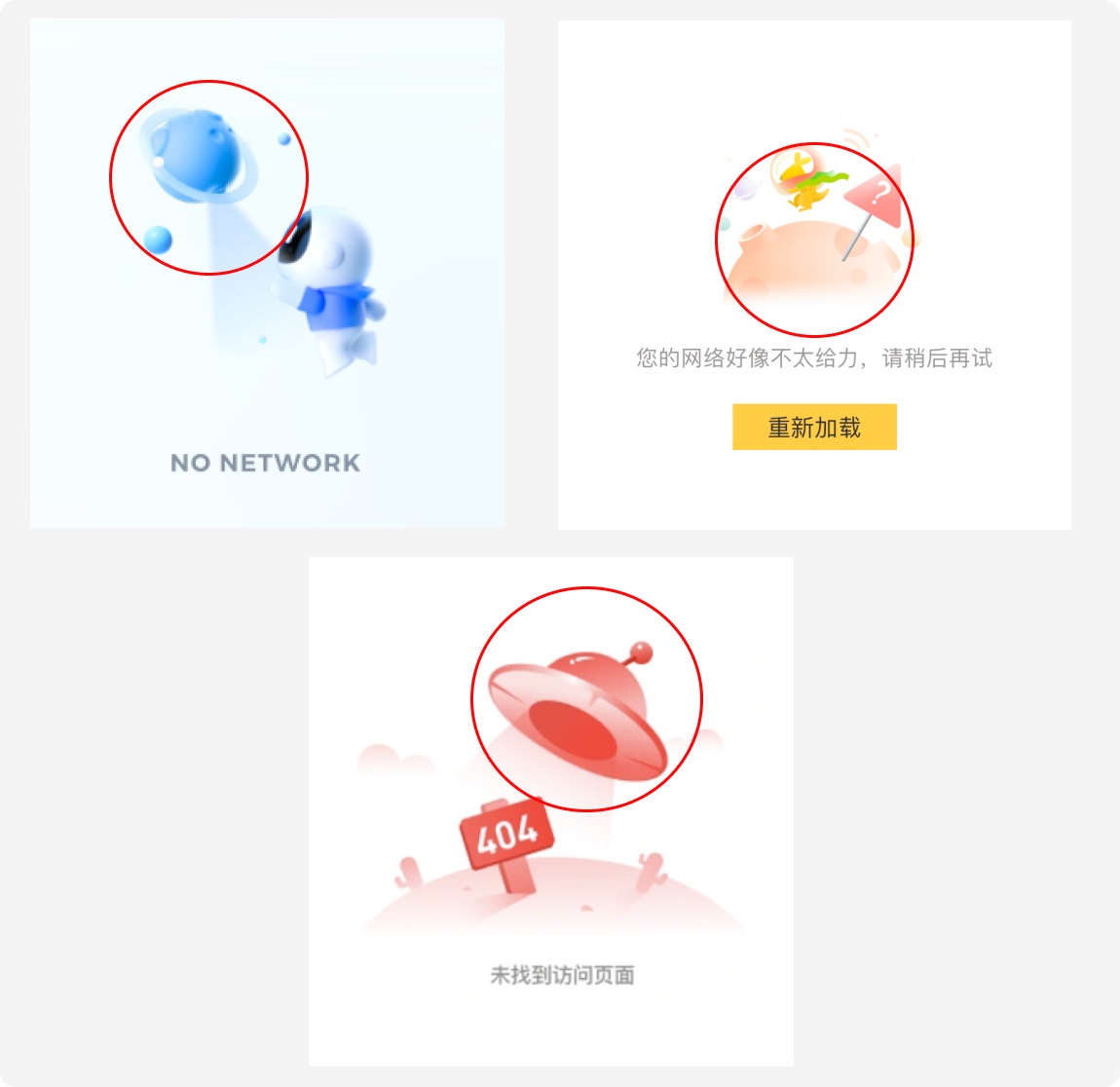
系统出错/404:

这是最为常见的网络出错的空状态设计,通常为外太空,飞碟之类的元素。
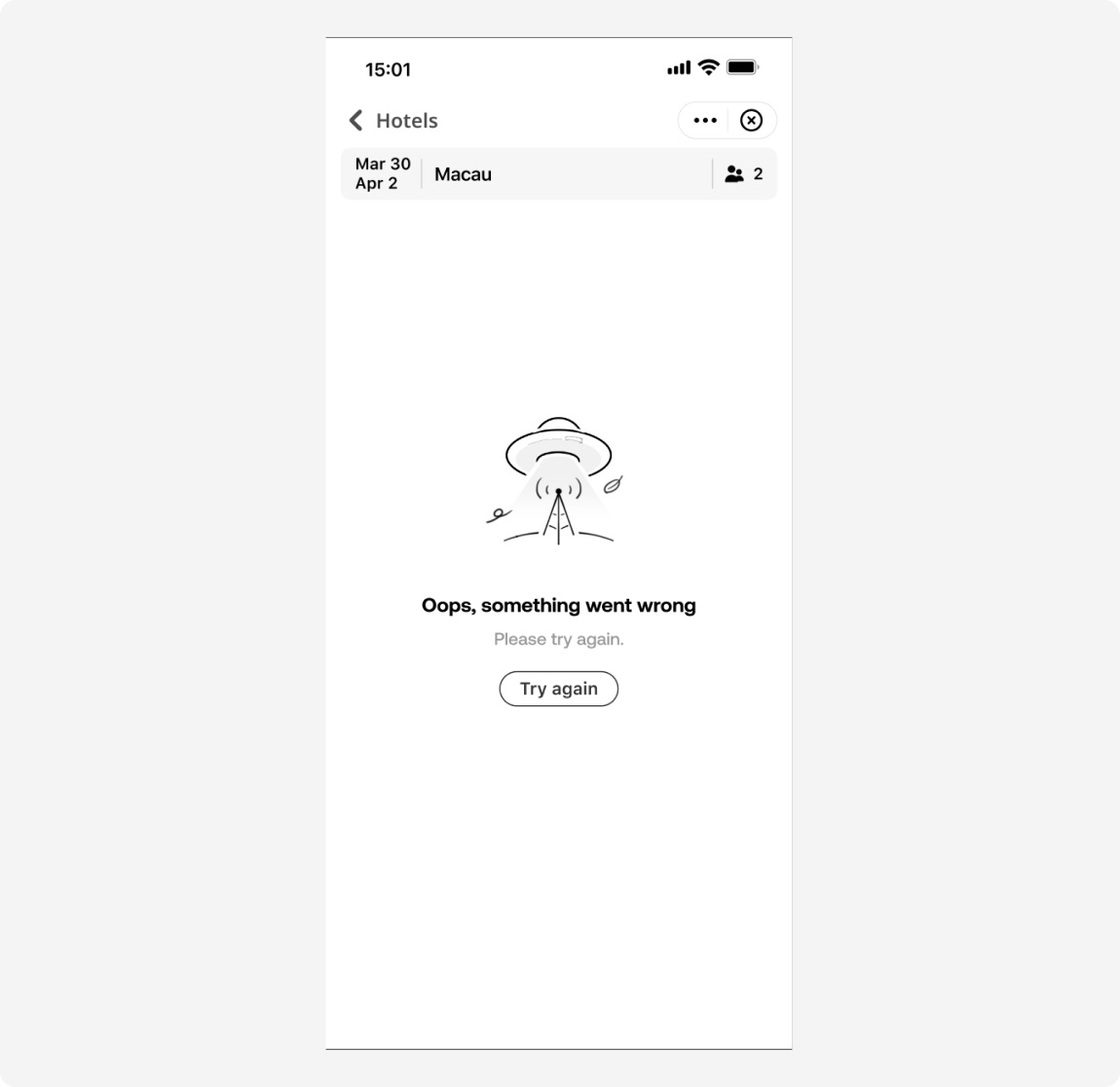
基于这一点,我对前面的无网络空状态进行了优化:

将画面中的主元素变成了正在受飞碟干扰的信号塔,故事性和合理性就都有了。
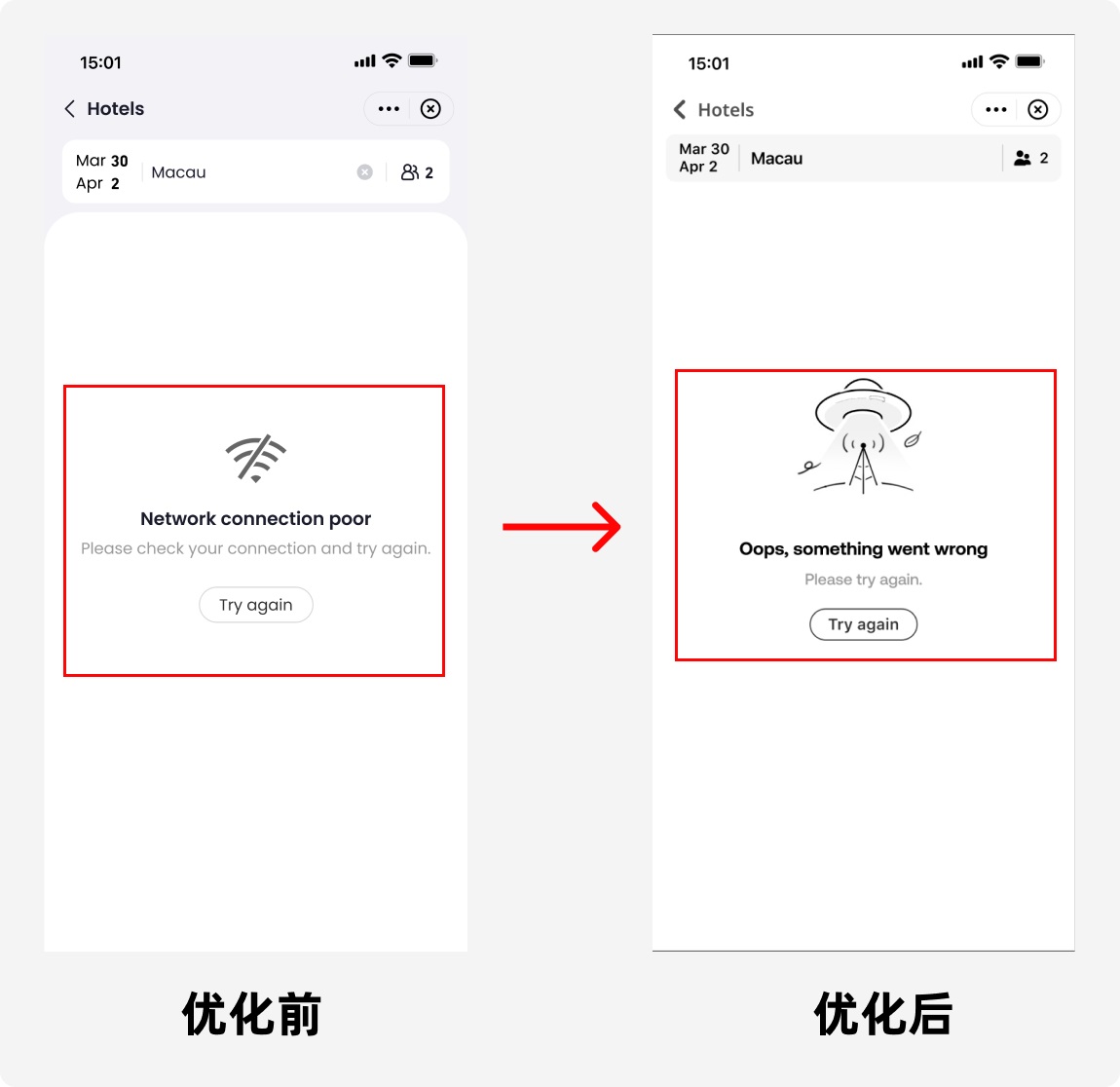
看一下优化前的一个对比:

二、行业属性融入
除了比喻之外,我们还可以看看 app 是什么行业的,可以在空状态中融入行业相关的元素。
比如你是一个跨境旅行的 app,你就可以融入一些飞机、山、海这种风景到空状态的画面当中。
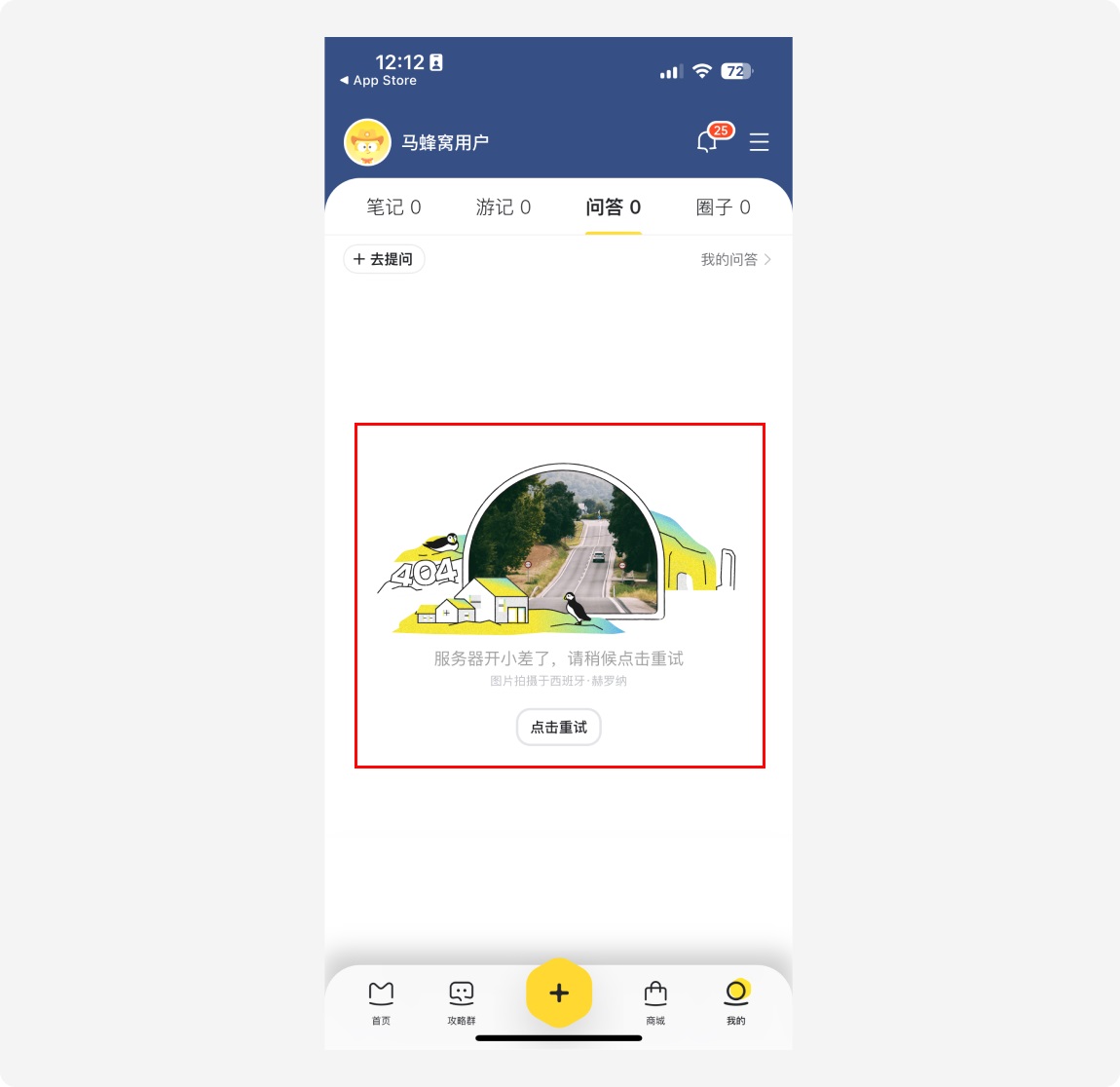
马蜂窝:

比如说像马蜂窝 APP 的这个无网络的空状态,它就融入了一些像小山、小鸟还有实景的风景图到画面当中。
整体就非常符合 app 的定位,也具有特色。
三、吉祥物结合
除了融入行业属性之外,我们也可以将空状态和吉祥物进行结合。
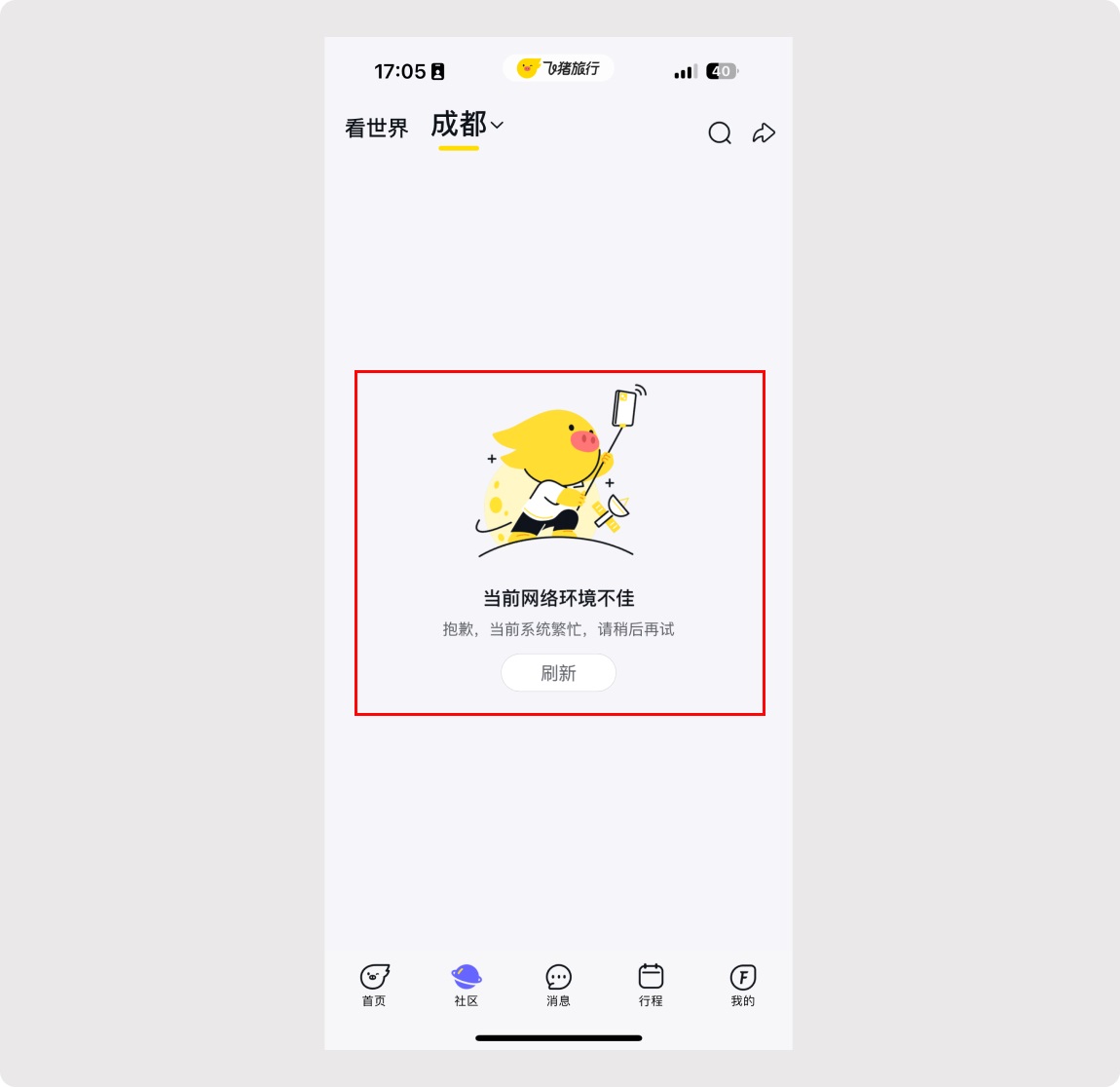
比如飞猪旅行 app:

在这个空状态画面中就加入了吉祥物小猪,而且大家可以发现吉祥物是一种取巧,能够赋予你页面情感化的设计方式。

因为吉祥物本身就会有自己的情绪和背景故事,将它融入到页面当中的时候,就会将自身的情绪代入到页面中。
四、元素结合
如果说你的页面没有吉祥物,那么我们可以通过元素结合的方式去赋予空状态小创意,元素结合就是把两个看起来毫不相关的元素结合在一起表达。

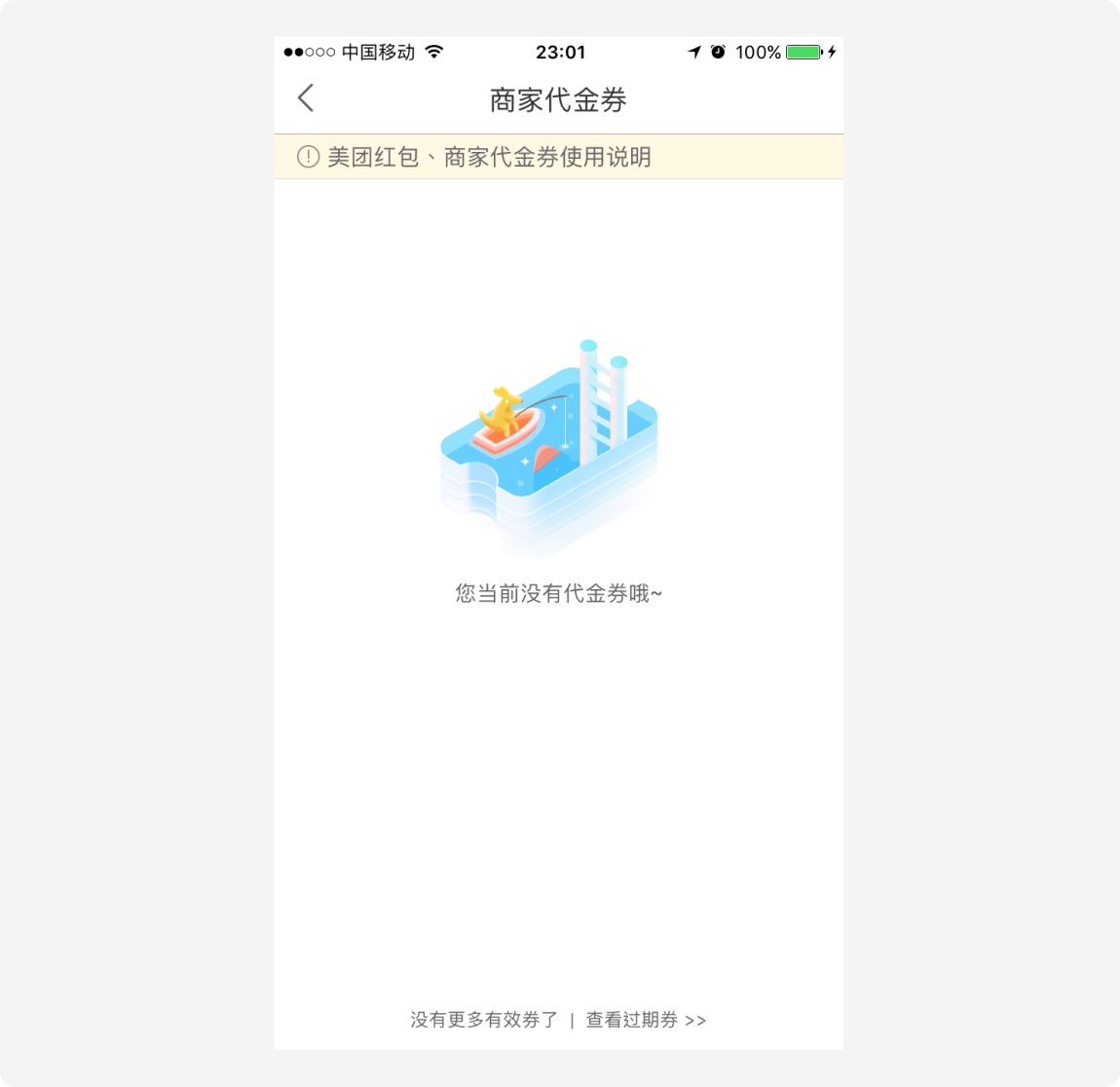
上述的空状态所代表的是没有代金券的意思,这里将代金券画成了一个游泳池的形状,然后小袋鼠在上面垂钓,但是它什么都没有钓到,从侧面表达了没有的意思。

上面 Uber 的案例中,将优惠券画成了飞毯的模样。除此之外,还融入了神灯的元素,让人明显感受到这个插画具有很强的地域属性,大概是面向中东一类人群的设计。
本次的分享就到此结束了,再来回顾一下这四个点吧:
- 词意嫁接/比喻
- 行业属性融入
- 吉祥物结合
- 元素结合
菜心设计铺
想了解更多网站技术的内容,请访问:网站技术















