超多案例!快速提升UI精致感的实用技巧:降噪

兄弟门,今天给大家来点干的,是我在做 UI 设计过程当中经常用的武器之一,也就是降噪,降噪分为颜色降噪、元素降噪、排版降噪 这三剑客,而每一种降噪又分为两种方式,所有今天的大纲如下:

接下来咱们进入正题:
到底什么是降噪,简单来说其实就是减少画面中的干扰因素,以达到突出重点,聚焦内容的效果。
颜色降噪、元素降噪、排版降噪,我们依次来聊聊:
1. 颜色数量降噪
举个例子,在下方的画面中,我们无法判断哪个位置是重点,因为到处都是抢眼的颜色:

当我们把大部分的彩色替换为无彩色后:

这时,就可以很明确的区分出中间的红色是视觉重点。因为其他的颜色都被弱化了,干扰项减少了。
说实话,很多领域、很多作品都是通过单一色相结合黑白灰来体现高级感:


甚至是只有黑白灰:

但是大部分初级设计师,总喜欢无限制的加入颜色,使界面看起来嘈杂无章。
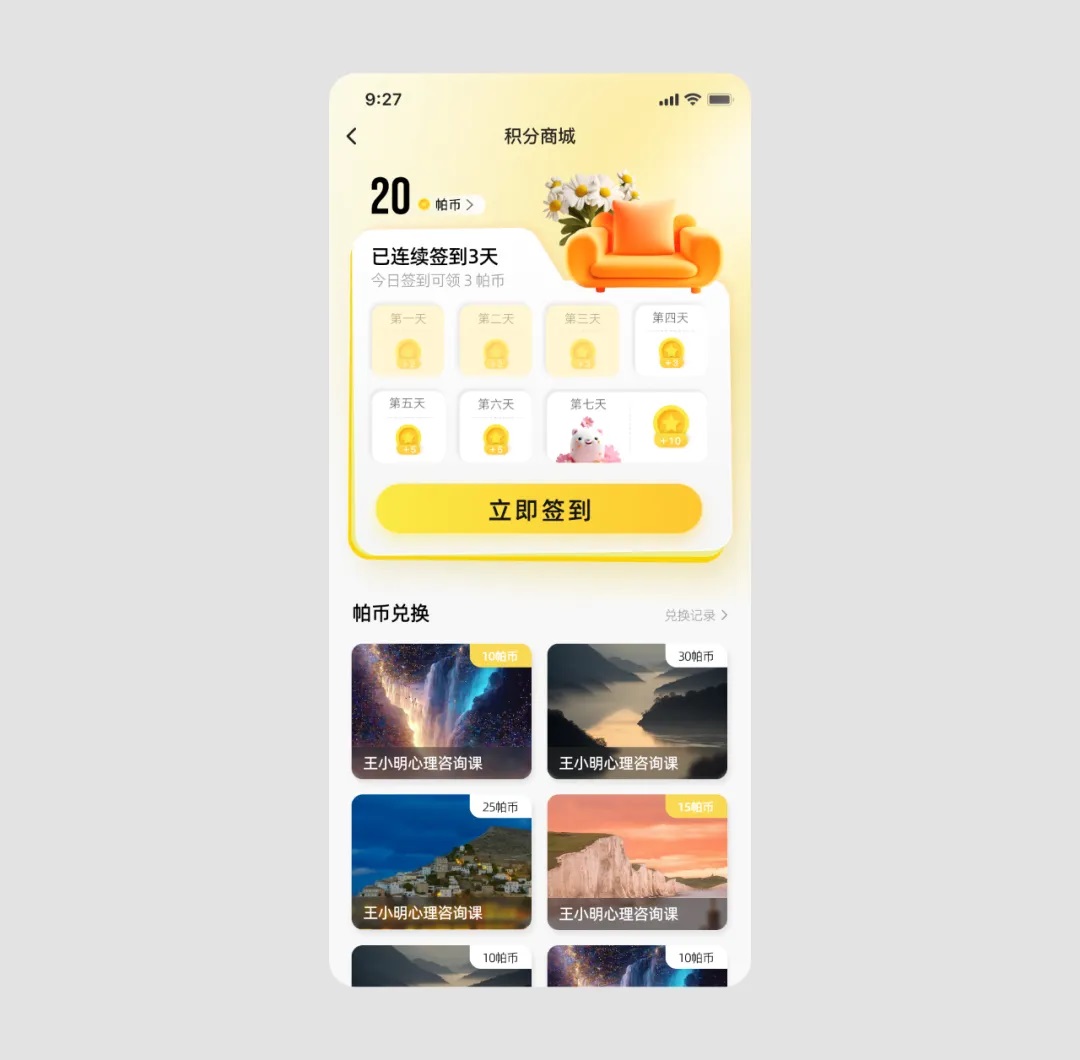
所以菜心在界面设计的时候就经常使用到颜色降噪,常用的做法是在界面中融入大量的无彩色来替代杂乱的彩色。以同学的界面作业为例:

卡片中各处都有黄色,仔细看签到的前三天已经完成的状态了,所以可以考虑对这部分进行颜色降噪。

把黄色小卡片换成灰色之后,这部分信息弱化下去,相对来说就不会这么抢占注意力了:

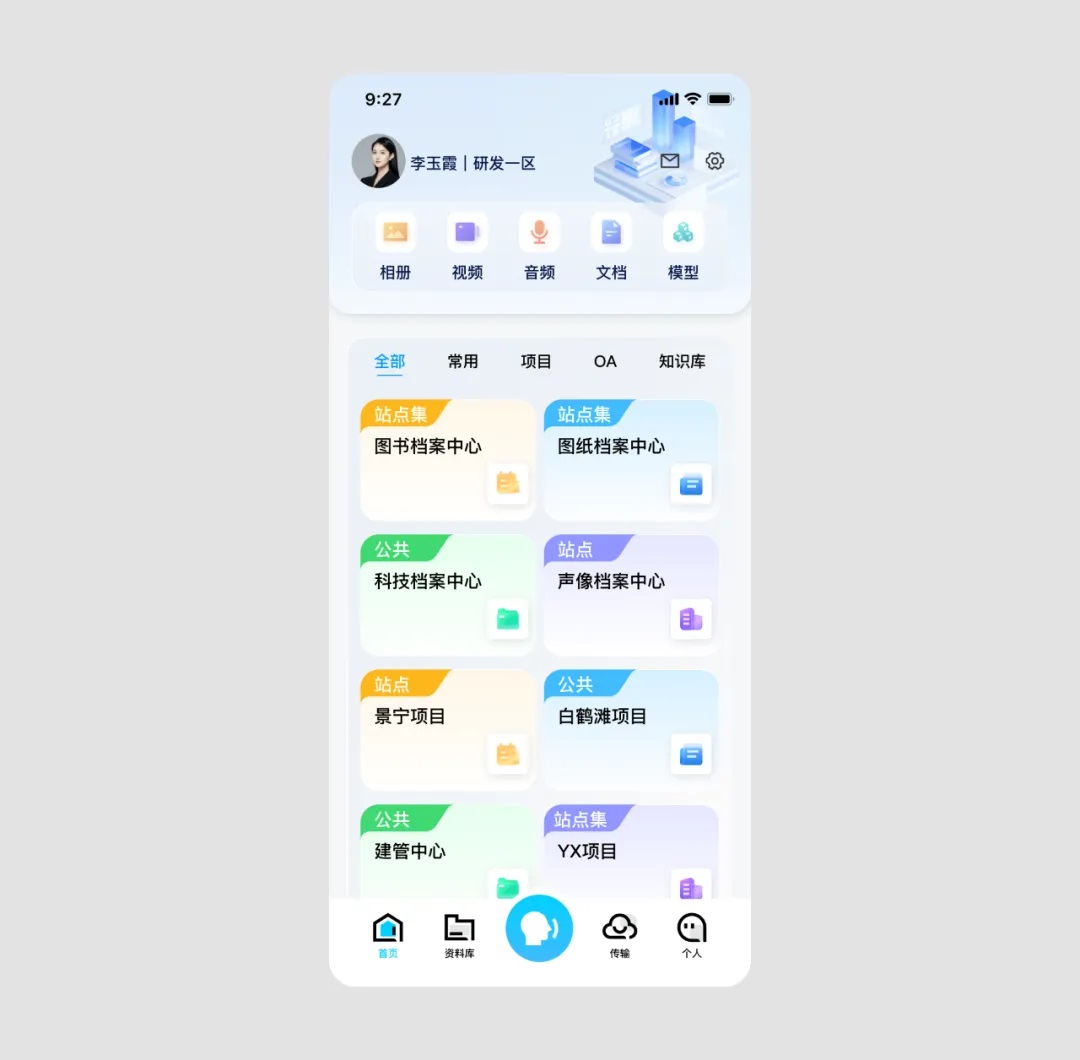
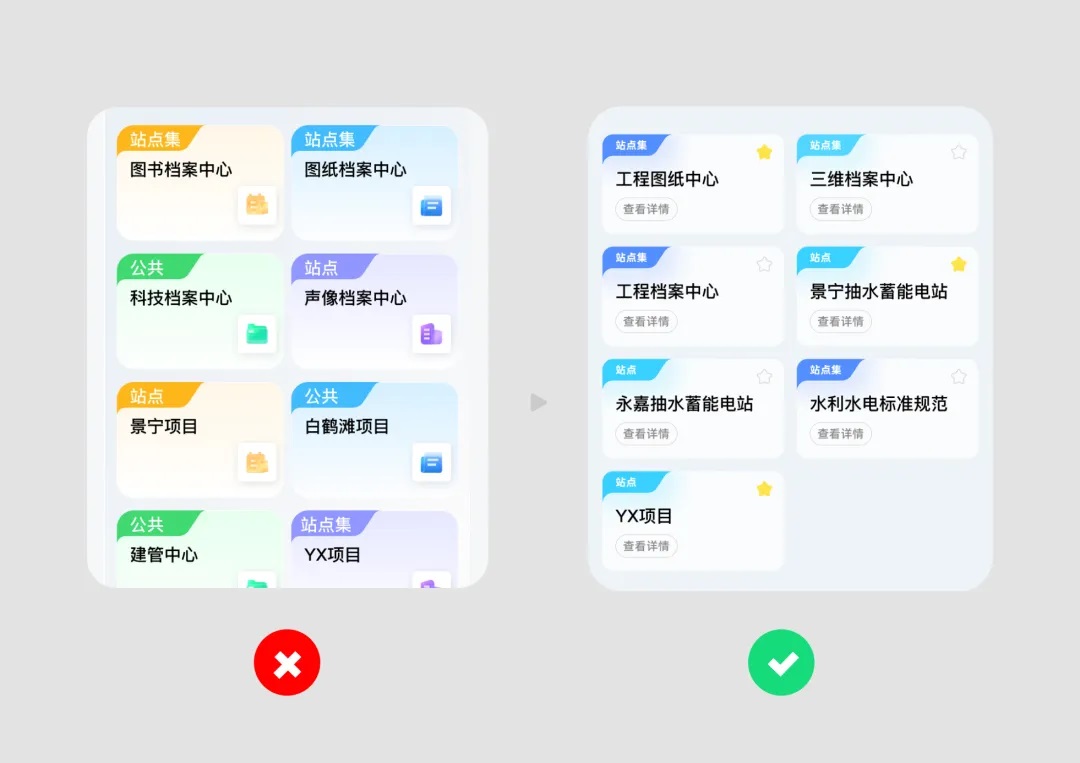
我们再来看下这位同学的界面作业:

中间的卡片到处都是颜色,各处都吸引视线:

优化的过程中,把占据大面积的卡片从彩色换成了白色,另外把彩色的图标也去掉了。干扰的颜色减少之后,整个界面清爽多了,信息层级也变得更清晰:

我们再来看下页面的整体优化前后效果,一目了然:

2. 颜色浓度降噪
除了对颜色数量进行降噪以外,对单色也可以使用降噪。
先来看下这张图:我们会发现,相同色相中,高饱和度的颜色会比低饱和度的颜色更吸引眼球。

以同学的作业为例:

后方的暗部颜色非常抢眼,原因就是暗部使用了高饱和度的颜色。

在展示作品的时候,我们更需要突出主体亮出、光源处。在这个案例中,应该强调的是正面的光源处内容,暗部的饱和度太高,会导致画面没有主次之分,想要突出的部分没有突出出来。
暗部的饱和度降下去之后,层次是不是就区分开了,前面亮部更加突出,暗部降下去,这就是颜色浓度的降噪。

以上就是分享的颜色降噪。我们接下来讲讲元素降噪吧!
1. 元素数量降噪
为了丰富画面,我们有时候会在主体物周围添加一些小元素进行装饰,但一不小心就容易把元素加的很琐碎。其实有一个很好的解决思路,就是减少元素的数量。
举个例子:

图中主体物周围的元素很多,而且面积很小,就很容易产生琐碎的感觉。
当我们把元素的数量减少,并且对他们进行放大之后,画面会显得更加整洁,没那么多干扰,而且很搭配:

不然你的画面中主元素贼大,辅助元素贼小,还一堆一堆的,肯定不搭,我们再看一遍这个不搭的感觉:

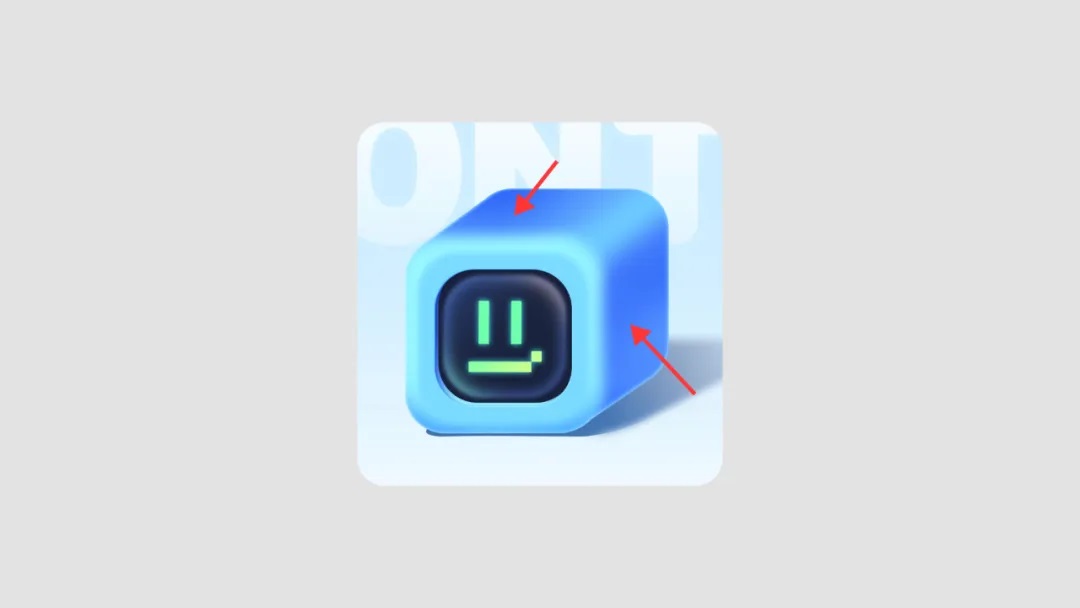
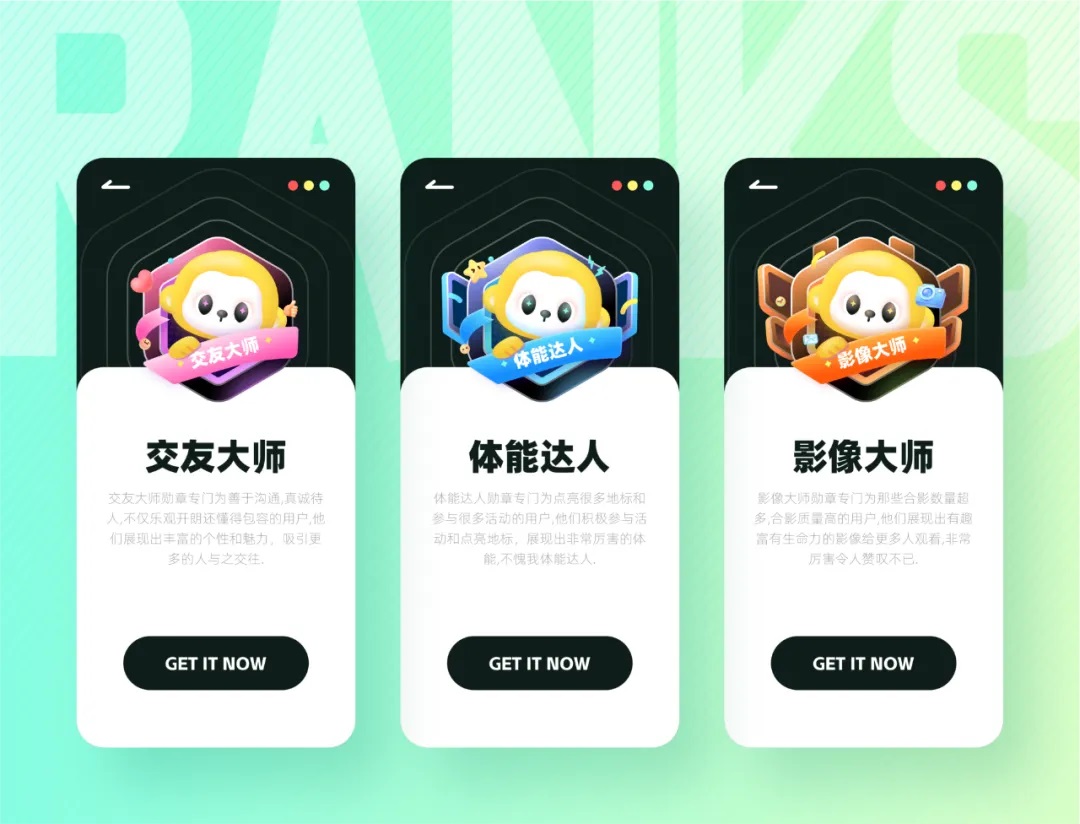
来个实际案例吧,以同学的等级徽章作业为例:

在优化前,我们会发现,在徽章各处散落了很多小元素,显得很碎:

在优化的过程中,适量的把周围的元素减少了,并且把留下的元素放大,画面就变得饱满和整洁了很多:

有时候,你把一个元素整精致了,比你整几十个琐碎不精致的元素要强很多!
2. 元素密度降噪
单个的元素,甚至小到图标,也是可以做降噪的。
举个例子,这是我们常见到的「发现」图标,这个图标最烦人的就是这个环绕的椭圆,因为那里比较繁琐,所以显得密集不透气,也正是这个原因,其实我们是可以给他进行降噪的:

如果我们减少一个线条的局部,图标是不是变得更有风格,并且变得更透气了一些?

这就是我们说的元素密度降噪,在元素密集的部分,对单一物体进行降噪处理。
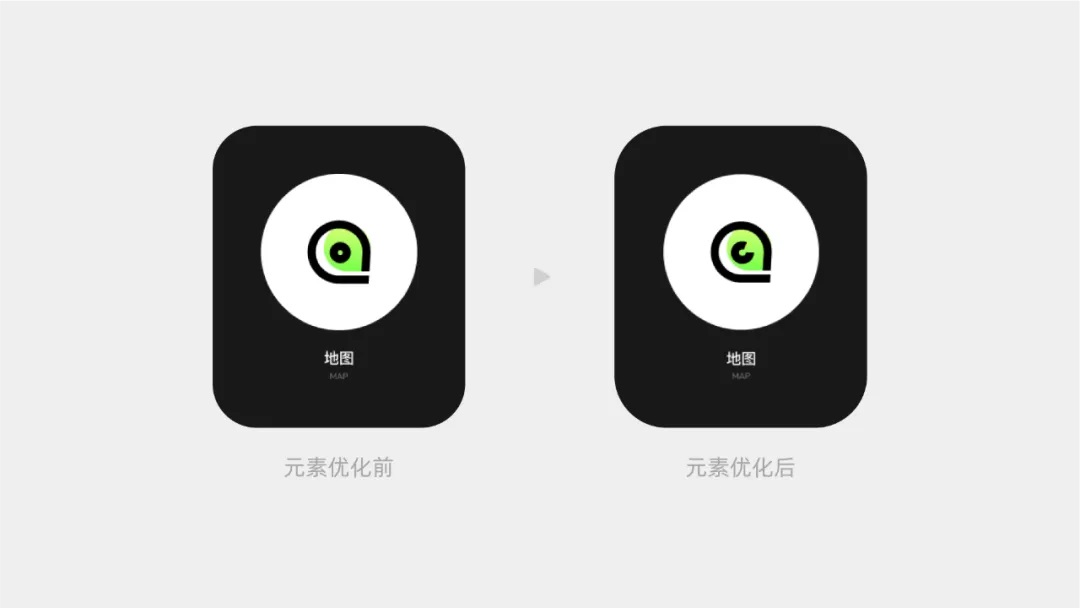
以同学的图标作业为例:

可以发现除了第一个「地图」内部的线条是闭合的以外,其他的图标都是开放的线条。
优化的过程中,把「地图」内部的线条减少了一部分,做了断开:

现在我们再来看,图标整体的风格更统一了,而且「地图」内部也更透气了,这就是单一元素进行密度降噪处理之后的效果,老好使了:

以上就是元素降噪。除了颜色和元素降噪之外,还有排版的降噪。我们接着往下看。
1. 排版形式降噪
主要是指对图形样式做减法处理,以达到降噪的目的。
举个例子:画面中的辅助元素,各种形状都有,导致排版没有办法做的很工整。

当我们把所有形状统一成矩形之后,排版变得整齐、统一了:

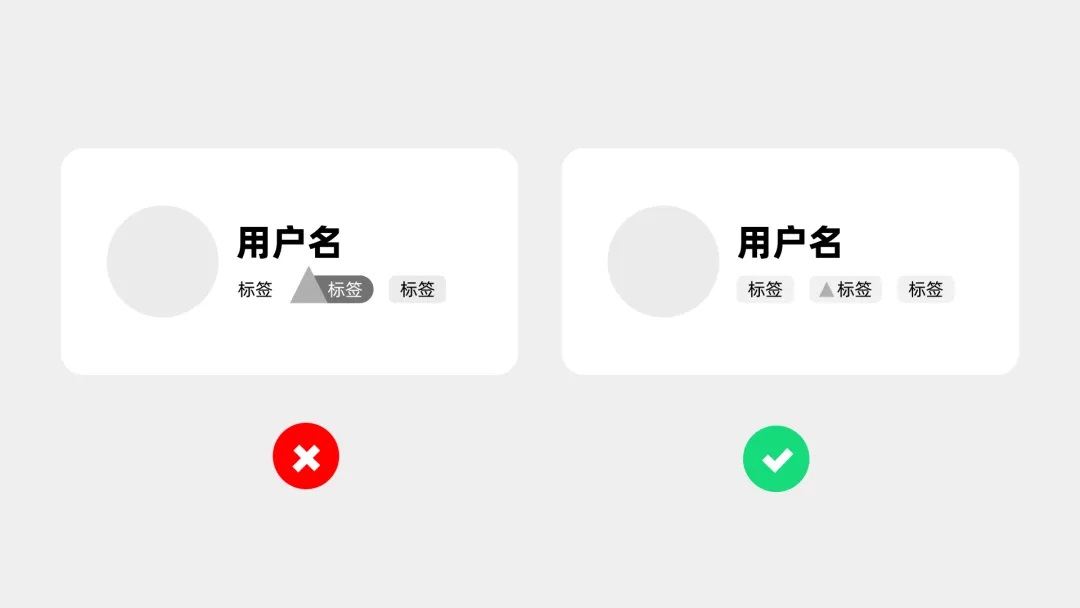
放到其他的排版例子中看下:
用户名下方的标签形状各异,整体样式过多。我们可以通过统一标签的形状,对排版进行形式降噪。

标签样式统一了之后,排版变得更加规整和统一了,之前的标签有纯文字的,有带底图的,有带底图还带图形的,如果让他们统一都在一个容器底图中,虽然没办法完全统一,但至少在某个维度里进行了统一,看起来也会更加工整:

大家在做排版的时候,形式降噪真的非常好用,大家都可以去尝试尝试!
2. 排版面积降噪
把画面中那些不重要的内容面积减少,也是常用的一种降噪方式。
当重要信息和次要信息的面积占比相同时,信息层级是很容易被混淆,这就是变相对用户产生了一种干扰,因为用户分不清楚哪个是重要的!

当我们有了面积的区分之后,层级信息就能被非常清晰的区分开来,用户也就知道哪里更加重要了,也就是我们所说的降噪了:

我们拿一个实际的案例具体说说,这是最近做的一个长图的需求,优化前的版本是这样的:

图中大标题、副标题和正文占据的面积都是差不多的,这就导致所有信息都很平均,层级不清晰,看下图红色区域你就知道了:

这时我们把层级高的面积放大,层级低的面积缩小,层级清晰了,阅读的体验感也会更好。


其实这就是细节,面积降噪的细节,把不重要的面积适当缩小,改突出的适当放大,不仅只是信息的合理性,美观度上也会有所提升。
再举一个我们在日常工作中常见的例子:

我们来思考一下,排版中真的需要这么明显的两条直线吗?相比文字内容,直线肯定是没有这么重要的。很多同学做排版的时候就是这样的,是真的!
我们可以先减少线条的长度(也算是面积),然后再把黑色弱化:

排版瞬间变得精致不少。
好了,差不多了,今天的分享就先到这里了,如果大家觉得有帮助,评论给我打打气,如果反响好,我会持续出这种干货文章,把我脑子里的东西全都掏给大家,哈哈。
大家也可以收藏起来多看几遍,一定要多多实践才有用哦!
记住,这是《菜心 UI 通用武器库-降噪之三剑客》,后续要不要更新,就看大家的反响啦!
作者:菜心设计铺
想了解更多网站技术的内容,请访问:网站技术















