如何让设计效果100%还原?试试大厂在用的设计工程化!

在当今竞争激烈的 ToB 市场中,产品的用户体验变得至关重要。这不仅直接影响客户的满意度,还关系到产品的市场竞争力。然而,像钉钉这样的航母级产品,由于复杂的客户需求、多样的业务模块和快速的交付节奏,传统的瀑布式产设研协作方式已经越来越难以满足当下的要求。
为了在确保用户体验一致性和高品质的同时,还能保持产品交付的高效率,我们面临的挑战非常巨大。因此,提升产品、设计与研发团队的协同效能,成为了关键课题。在这一背景下,设计工程化作为应对这些挑战的重要工具,为设计师和开发团队提供了全新的解决方案。
作为一名体验设计师,我们协作最多的,除了产品经理,就是前端工程师。设计师与前端的协作是否顺畅,直接影响着研发效率和用户体验的质量。
回顾一次常规的迭代交付,设计师和前端的协作通常经历以下几个阶段:
- 设计师基于产品需求和设计规范,从用户视角进行界面设计。
- 前端工程师根据设计稿,从开发的角度进行解构,使用熟悉的框架和组件构建可用的产品。
- 最后,设计师通过“像素眼”确保产品的设计还原度。
问题往往出现在第三步。许多设计师抱怨:设计还原太难了!这一步几乎占据了设计师 70%以上的时间和精力,但最终效果仍无法达到 100%还原。有些设计师会较真,导致前端觉得他们吹毛求疵,甚至拖慢业务迭代节奏;而一旦设计师选择“躺平”,这些细微的瑕疵会在多轮迭代中累积,最终导致体验细节的全面崩溃。
一、问题出在哪里?
首先,笔者认为设计师和前端工程师的思维方式存在根本差异。设计师关注的是用户的心智模型,而工程师考虑的是技术的实现逻辑。在这种差异的基础上追求 100%的还原,等于在不同的底层逻辑之上,强求表现层的统一,有点像东施效颦。
其次,设计稿本身的信息量往往不足。设计师通常只能提供部分关键帧,无法完整表达其设计意图,而实际的用户体验是连续且多维的。比如:
- 多设备:一个 App 的界面需要适应不同操作系统、Pad 端、折叠屏等设备。
- 多环境:需要兼顾正常、弱网和无网等不同网络环境。
- 多语言:全球化产品在不同语言环境下的呈现各有差异。
- 多主题:如今几乎所有产品都支持暗黑模式,甚至还有换肤功能。
- 个性化/无障碍:例如,用户使用大字体或是盲人等特殊需求。
要求设计师提供全维度、全链路的设计稿,不仅让设计师“原地爆炸”,也让迭代效率无法保障。
再者,分离的工作环境(不同源)使得设计师和工程师的信息传递主要依赖沟通,除了切图等极少部分,其他都靠人际理解。而人际沟通往往低效且容易出错。
最后,设计规范本身的实际约束力常常不如预期。一方面,业务迭代速度过快,规范和组件库的更新难以跟上;另一方面,规范制定者很难覆盖所有业务场景。结果,规范往往不够用,设计师只能“打散组件”,最终导致重复造轮子的现象依然普遍。
让我们来看看,设计工程化是如何解决上述问题的。
二、设计工程化
设计工程化的核心定义是:让设计稿不仅仅作为下游理解的效果图,而是成为产品工程(代码)的一部分。它的实现依赖设计师和前端工程师的共同努力。
对于设计师而言,要做到“工程化设计”,即在设计时应用工程思维,构建符合实际开发逻辑的设计稿。而对于前端工程师,则需要能够直接从设计稿中提取代码逻辑和信息,实现高精度的还原,接近设计到代码的直接转换(准 D2C)。
这种高度协作依赖于一个共同的基础:“同源的设计系统和前端系统”。这意味着设计和开发之间使用相同的规则和组件,从而在设计和实现之间建立无缝衔接,提升效率和一致性。

作为一名设计师,重点聊聊上图左边的「工程化设计」。设计是开发的上游,只有设计师先做到了,整体的工程化才得以可能。
1. 工程化设计的关键
要具备工程思维,首先要跳出「绘画思维」,避免只把设计稿本身当作作品来对待,而应将其视为真实产品的组成部分。在真实的产品中,场景、数据、交互都是动态变化的,唯一不变的是各元素之间的关系。因此,工程化设计的核心是描述这些关系。
设计师主要关注两类关系:空间关系和逻辑关系

① 空间关系
指的是界面中各个元素之间的位置、大小、对齐等布局方式。通过在设计软件中使用自动布局和约束系统,设计师可以定义容器和子元素的排列方式。当界面元素发生变化时,系统会自动调整这些元素的大小、间距和位置,从而确保设计的适应性和一致性。
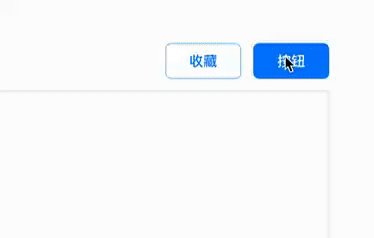
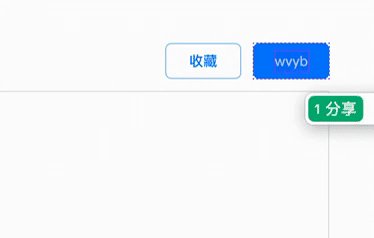
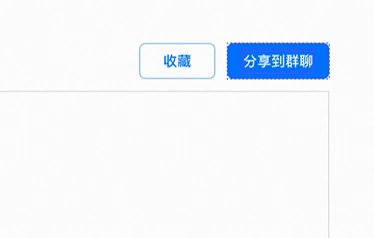
以下是一个气泡引导的案例,描述了自动布局如何定义元素的布局逻辑

气泡引导案例,描述了自动布局如何定义元素的布局逻辑
② 逻辑关系
它描述了界面元素如何由基本的样式 token 构成,并且这些基本元素如何组合成更复杂的组件。通过层层调用,建立起一个原子设计模型。在这种模型中,每个元素都不是独立的,而是与其他元素有着明确的依赖关系。元素的样式、行为或功能是从其基础组件中继承来的。建立这些逻辑依赖关系后,所有元素都成为「有源」的,而非固定不变的。这意味着底层的变化,如样式或功能的调整,会自动影响到所有依赖于这些底层元素的上层组件,从而保持设计的一致性和可维护性。

原子设计模型的简单示例
关于自动布局和组件系统如何使用,网上教程很多,在此不表。
当设计师能够准确描述并构建这些关系时,设计稿能够成为产品工程的一部分,设计与开发的衔接将更加顺畅。原因在于前端工程师使用类似的方式构建页面,即设计和前端实现的是“同源化”,意味着二者使用相同的原材料和逻辑进行页面构建。

无论是 Figma 还是国内的 Mastergo 等设计软件,前端工程师都可以直接从这些工具中获取可用的代码,前提是设计稿的工程化做得足够好。比如,对于使用自动布局的容器,前端工程师可以直接读取到对应的 CSS 代码。

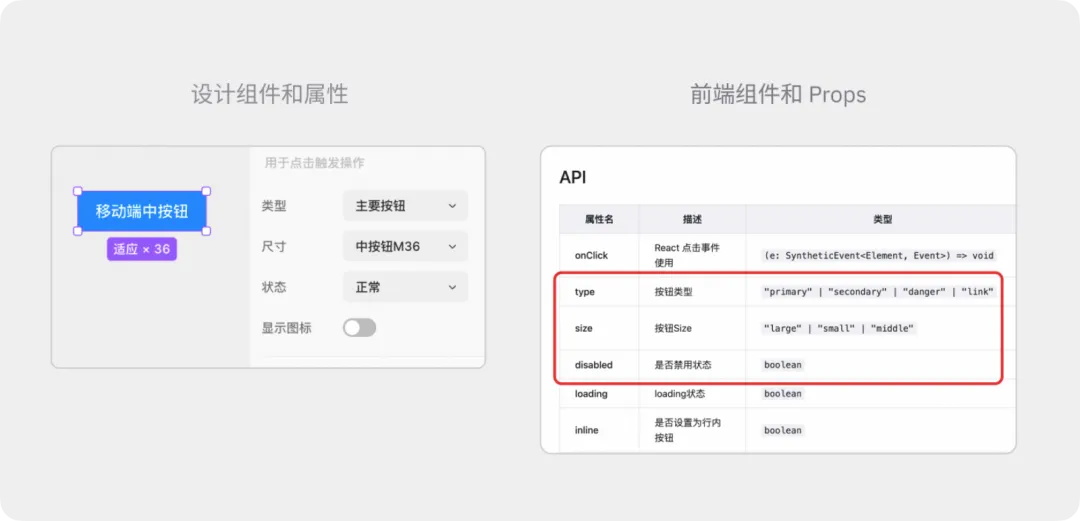
比如,在设计稿中使用的组件和组件属性,前端工程师可以在开发中找到相同的组件及其 Props。这种一致性确保了设计与前端实现的无缝对接,提高了开发效率和一致性。
当然,设计和前端的同源化依赖于设计系统和前端系统的有效对接,这是另一个重要的课题,以后有机会再聊。

2. 挑战:是不是把前端的工作转移到了设计师身上?
在推行工程化设计的过程中,确实会面临一些挑战。例如,工程化设计是否会增加设计师的压力,或者是否会限制设计师的创作自由?
实际上,并不会。我们并不建议在设计完成后再进行工程化改造,而是提倡从一开始就采用工程化手段进行设计,这样可以提高效率,避免后期的繁琐调整。
如何通过工程化方法高效地构建设计稿?通过在设计阶段应用工程化手段,可以让设计师在设计时就考虑到工程实现的细节,从而实现更高效的工作流程。这样,设计师可以专注于创意和用户体验的提升,而不是在后期做大量的调整和修正。
并且,养成工程化设计的习惯,对设计师本身有诸多好处:
① 便于表达更多状态
Before:要表达不同的状态(如暗黑模式、多尺寸设备、多语言效果),往往需要重新绘制,过程繁琐复杂

After:通过设计工程化描述关系,设计稿可以在不同状态之间快速切换,节省大量时间和精力。

② 简化界面布局调整
Before:传统布局方式下,元素的的尺寸、位置、对齐方式都是静态的,当界面内容有增减时,所有相关元素都需要手动调整,非常低效。

After:使用自动布局后,元素的的尺寸、位置、对齐方式是受关系约束的,是动态的。当界面内容调整时,相关元素会自动调整,非常高效。

③ 减少犯错的可能性
Before:元素的位置和对齐依赖设计师的像素眼,容易因不小心拖动而出现错误。
After:使用自动布局后,可以选择规范中定义好的间距和边距样式,从而减少出错的机会。
④ 快速响应主题升级
Before:设计语言和组件的变更后,需要手动更新所有设计稿,工作量大且耗时。
After:使用原子设计模型建立组件关系,设计稿可以一键同步更新,效率显著提高。
将工程化思维贯穿整个设计过程,这一习惯的转变虽然困难,但至关重要,否则工程化设计只会成为额外的负担。而这一问题并不局限于设计师,我们在产研团队中也曾经有类似的问题。比如,把“打磨体验”当作额外的工作,常常将体验细节的优化留到研发甚至测试完成之后,认为只要在最后花点时间精雕细琢,就能掩盖过程中的问题,最终呈现出完美的体验。仿佛用户体验就像装修的最后刷漆阶段,简单修饰便可掩盖瑕疵。
然而,在实际工作中,受限于时间压力,这个过程往往匆忙应付,效果大打折扣。
我并不否认最后的打磨是必要的,但用户体验的主干必然是工程化和流程化的产物。尤其是在面对大体量、长周期、持续迭代的产品时,极致体验应当是一项系统化的工程,而不仅仅是最后的打磨。
总结一下
回到最初的问题,我们的目标是通过工程化设计解决设计师和工程师在协作中面临的一些挑战。具体来看,解决方案如下:
- 设计师和工程师思维结构的差异: 设计师在设计过程中引入工程师的思维方式,利用工程化手段构建设计稿。这样,设计稿不仅符合设计原则,还具备工程实现的可操作性。完成。
- 设计稿本身信息量不足:工程化设计通过详细描述空间关系和逻辑关系,提供了更多前端开发所需的信息。同时,设计师可以在工程化设计稿上更轻松地表达各种状态(如多尺寸设备、多语言等),设计系统和前端系统的打通也让可复用的信息在组件层面得到提供,从而保持一致性并避免重复定义。解决。
- 分离的作业环境(不同源):通过在设计中实现布局逻辑、样式逻辑和组件逻辑的同源,设计师和前端工程师可以在统一的环境中工作,提升协作效率。感谢 Figma 带来的革命。
- 设计规范的约束作用:将设计规范升级为设计系统,通过系统化的工具提升团队效率和质量。脱离设计系统的工作将变得低效,从而增强了设计规范的约束力。提升了设计规范的约束作用。
设计工程化在 ToB 行业的应用,带来了前所未有的效率提升和质量保证。通过有效地将设计与前端开发的逻辑和标准对接,我们不仅为内部团队提供了更高效的工作流程,也为客户带来了更加一致和可靠的产品体验。随着市场需求的不断变化和技术的不断进步,设计工程化将成为企业应对复杂业务场景和快速迭代的关键手段。未来,我们期待这种方法能够持续推动行业的创新发展,为客户创造更大的价值。
作者:钉钉用户体验
想了解更多网站技术的内容,请访问:网站技术















