保姆级教程!B端表格页怎么处理那些乱七八糟的按钮?

在 B 端的表格页设计中,除了筛选模块和表格组件以外,最麻烦的东西就是怎么处理页面内的——按钮。

这在 B 端学员提问中一直是一个很高频出现的问题,所以就围绕它来做个简单的分享。
一、按钮的功能定位认识
按钮作为最基础的 UI 控件,实现的功能非常基础,就是点击触发某个系统服务(程序)。所以关注按钮本身并不重要,重要的是按钮实现的功能是什么,在当前界面中的权重,以及背后关联的内容是什么。
想要合理的处理按钮就需要先了解表格页本身,想要进一步丰富相关知识可以看我之前做的分享:
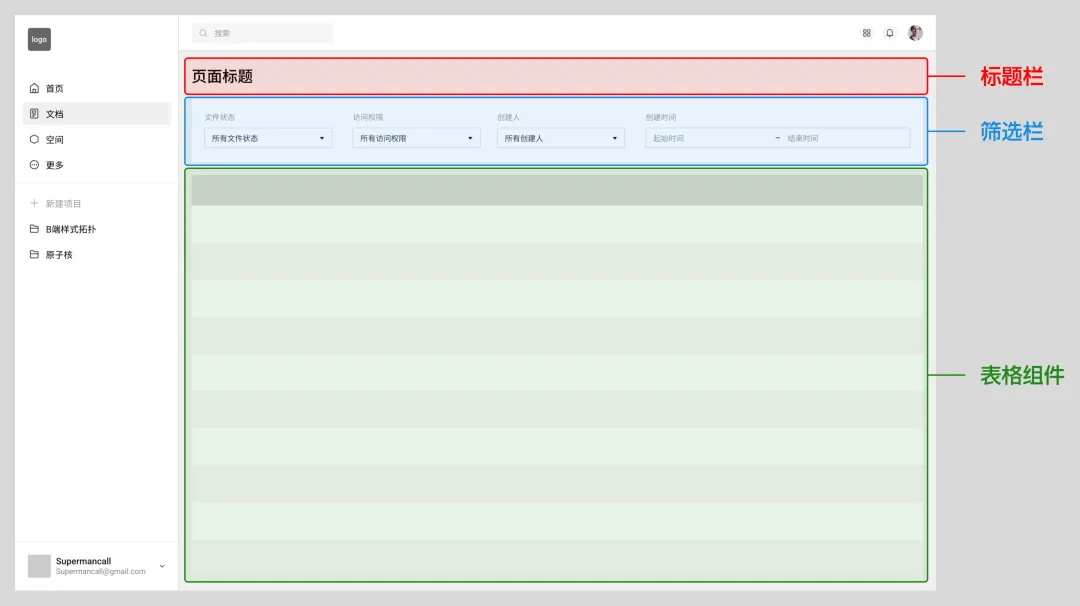
最基础的表格页框架中通常就包含三个模块,标题栏、筛选、表格组件,用原型表示的话如下所示。

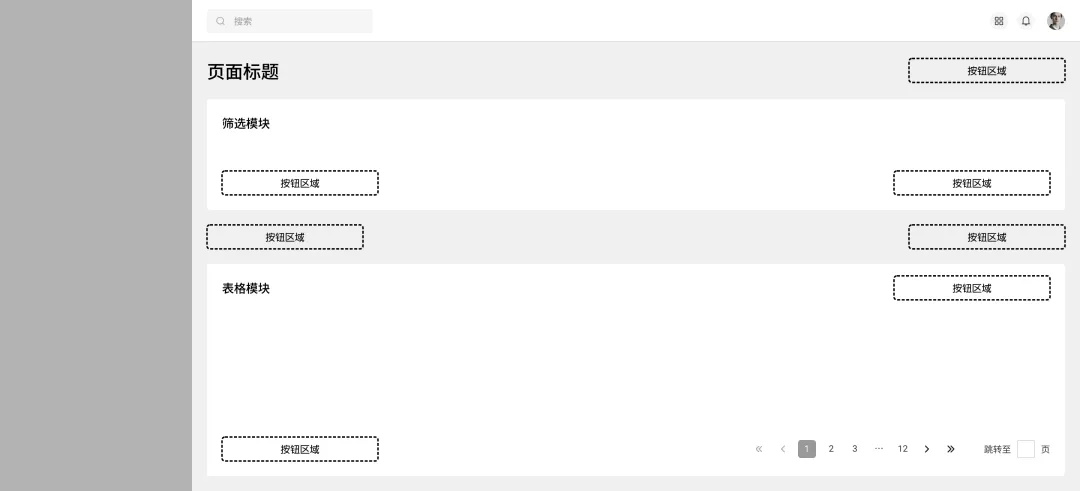
而按钮通常分布于模块的边缘(不会居中放),可能在模块外部也可能再模块内部,所以再常规表格页面中它们可以分布的区域就如下图演示。

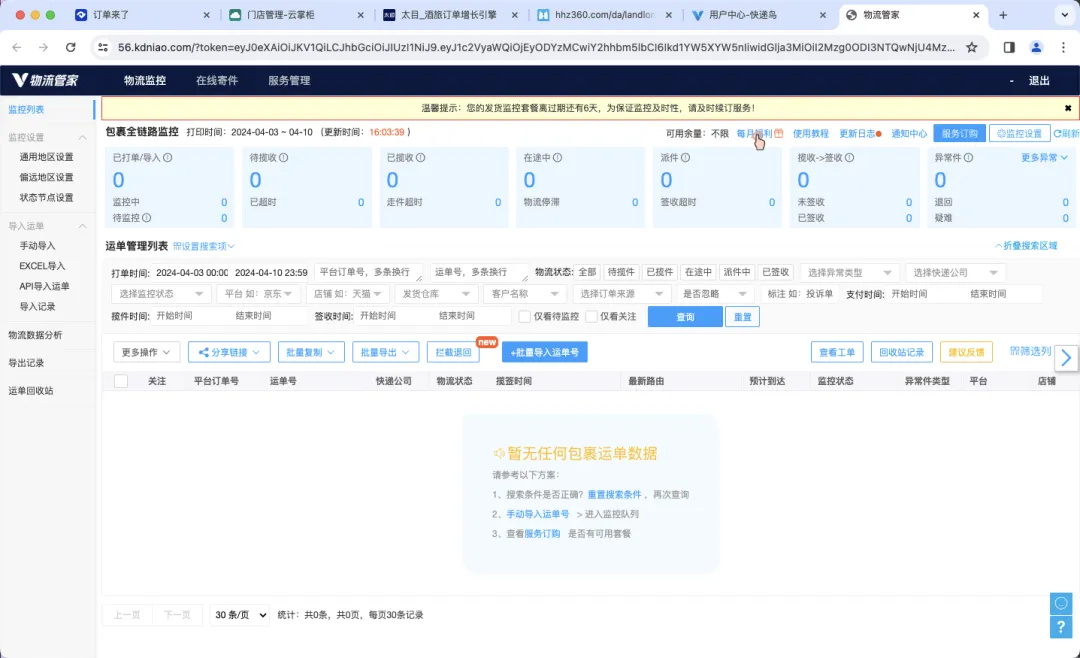
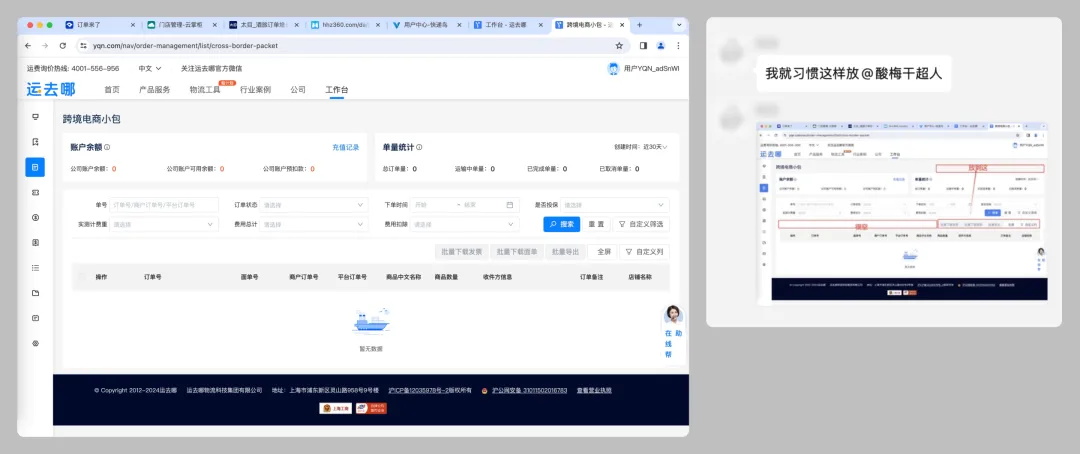
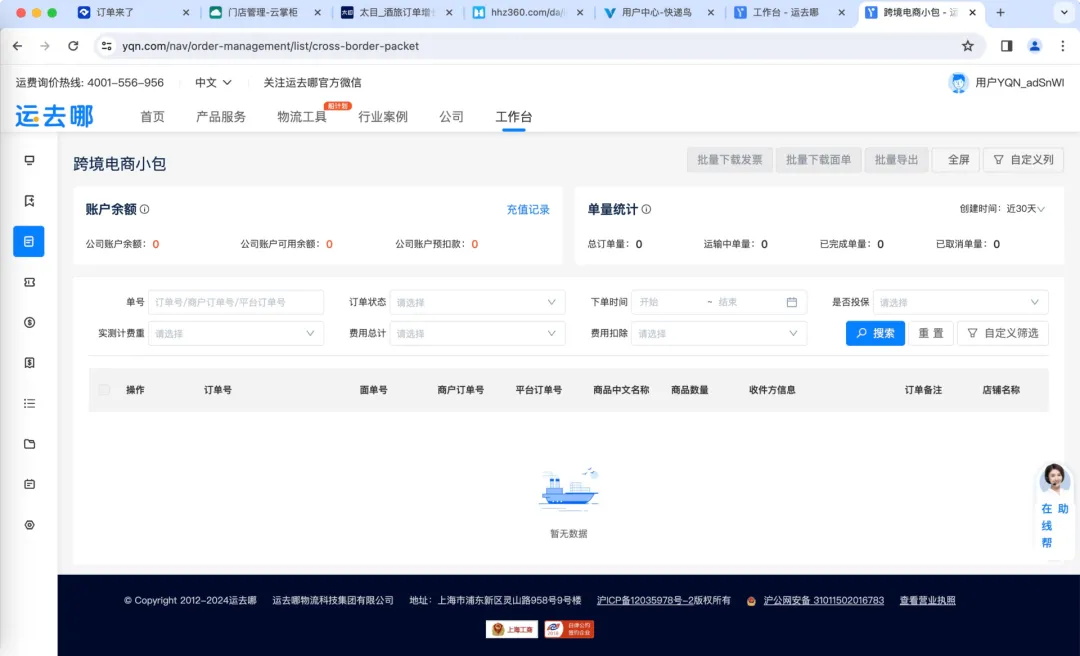
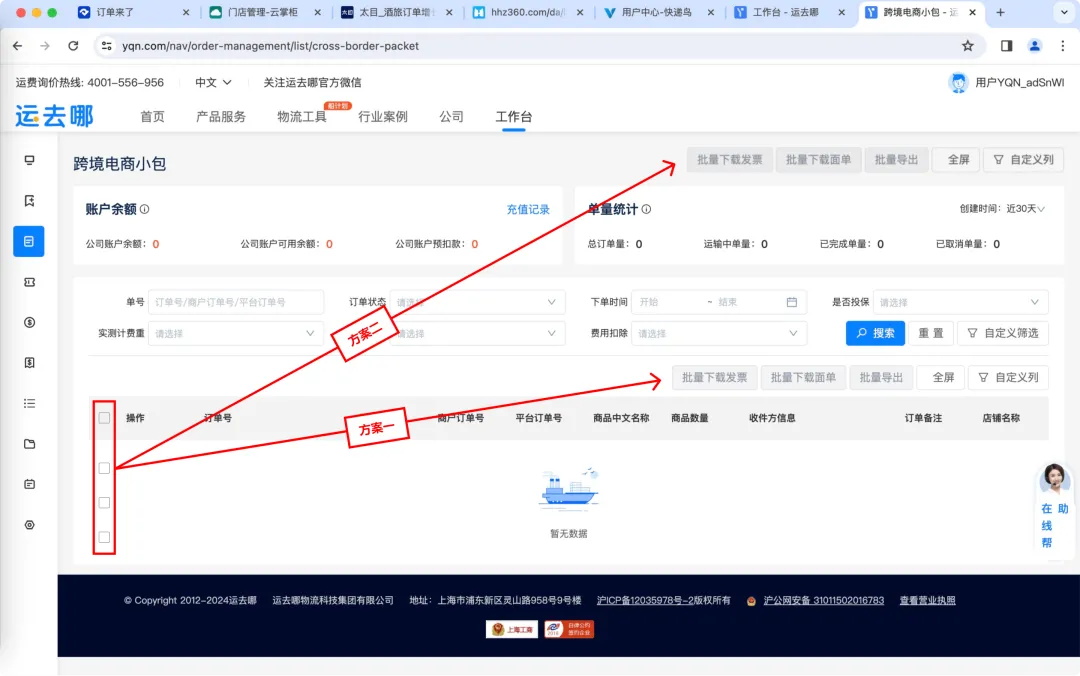
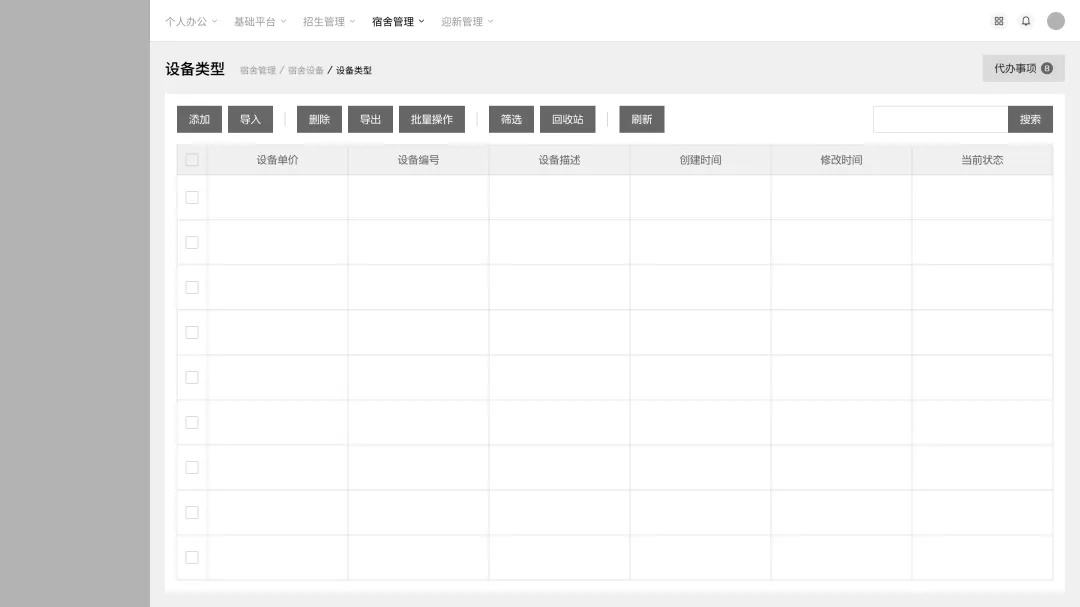
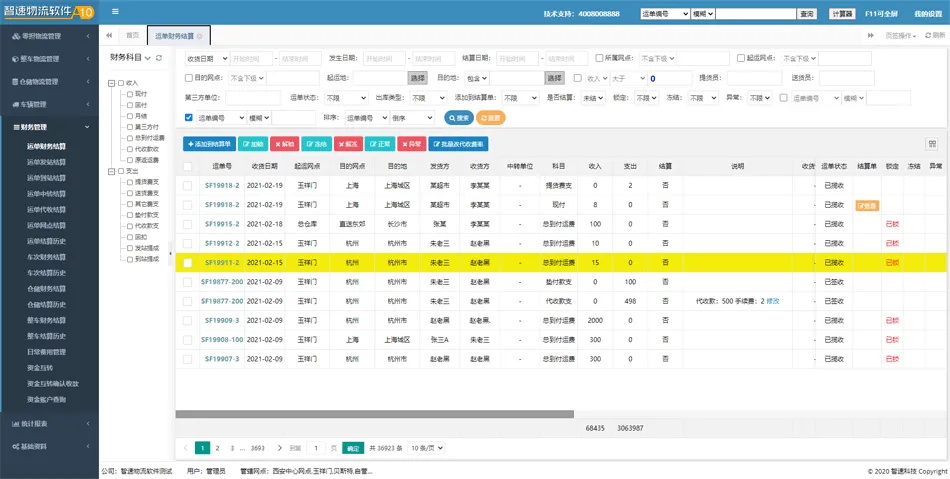
从布局和视觉角度讲,按钮最适合放在"空缺位"上,比如今天下图的案例中,社群里就有人会选择把按钮放到标题栏去。

我们顺着这个逻辑改上去,会发视觉角度看是更合理了,也更平衡了,而且因为按钮和标题栏合并减少一行,首屏露出内容量还提升了。

但显然,B 端的界面不是只跟着视觉的要求来做,画面也许好看了,但不代表好用。这部分按钮上移后最大的问题,就是操作距离变远了。因为这些操作先要在表格中进行选择,多选通常在左侧的首列。

再者,这个页面是可以上下滚动的,当页面下滚上方就被遮挡,那么选择后的操作就看不到了,还要回滚才能操作。所以这个调整,是对交互和体验的负优化。
而这里就延伸出第一个按钮设置的知识点,那就是 —— 按钮要尽可能靠近前置操作内容的距离,且保持可见。
在这个要求下,对表格内数据项目的操作按钮,最好的做法就是往左放,这样它们距离多选的距离是最近的。而有些情况下,因为表格内容区域较高,我们在滚动过程中进行多选后已经移到页面底部,所以相关操作按钮往往也会在表格左下角(右下角是页码)重复放一排出来。

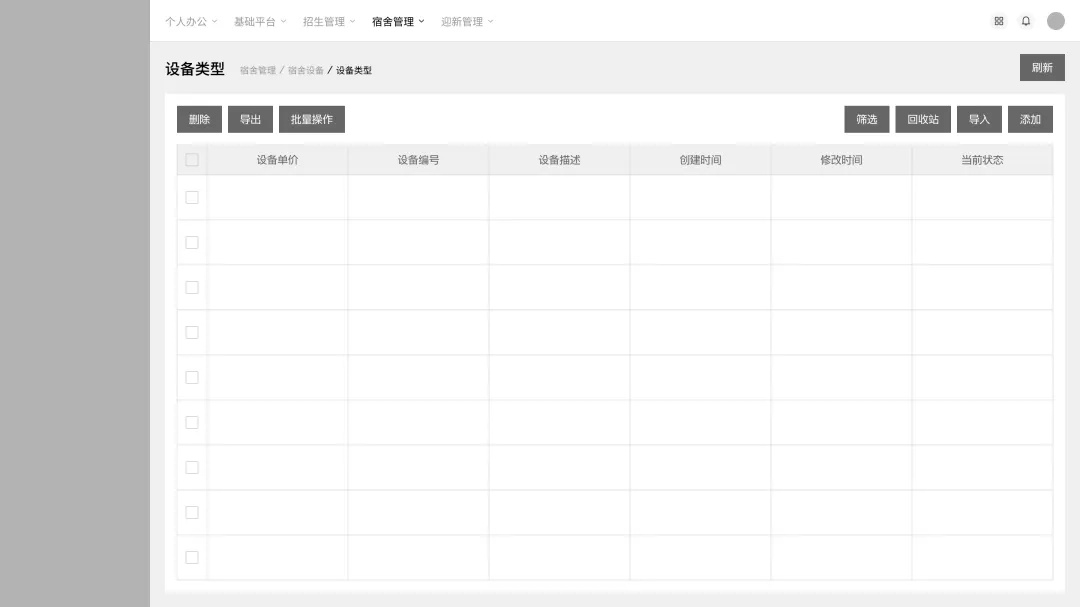
第二个问题,就是并排的按钮需要具有相关性。以上面的案例为例,除了删除、导出、批量操作是针对表格内选项进行的,刷新则是刷新整个页面(不止是表格),添加、导入是往表格内插入新内容,筛选按钮用于展开筛选面板,回收站是切换表格内容,这几个按钮的作用和意义可以说截然不同。
很多项目按钮堆积在一起,是因为产品经理给原型的时候就是把所有操作全部罗列出来,但不代表设计师就应该不假思索的用相同的方式进行排列。
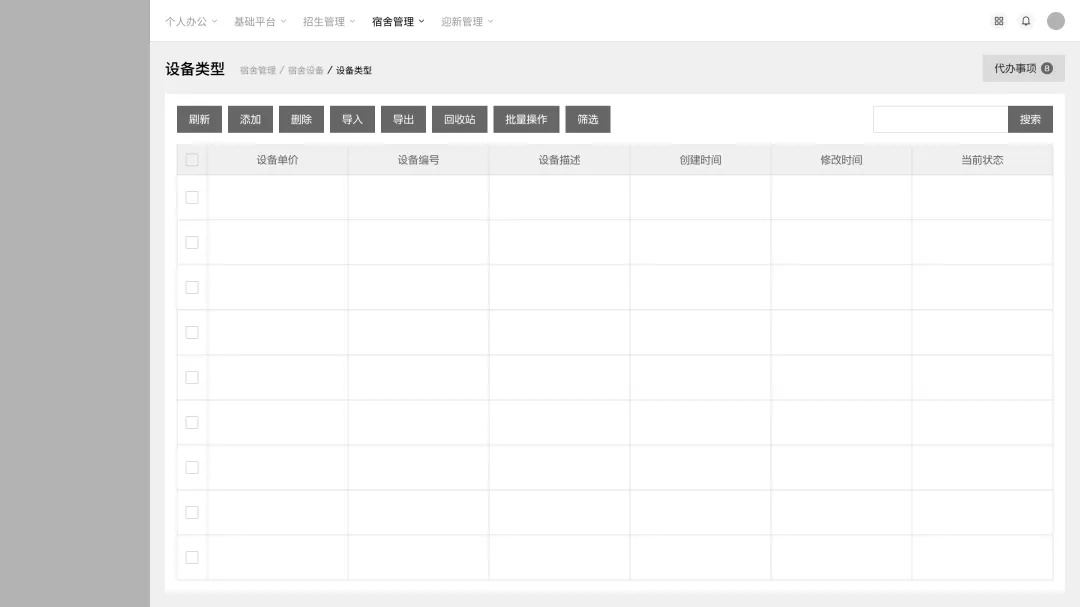
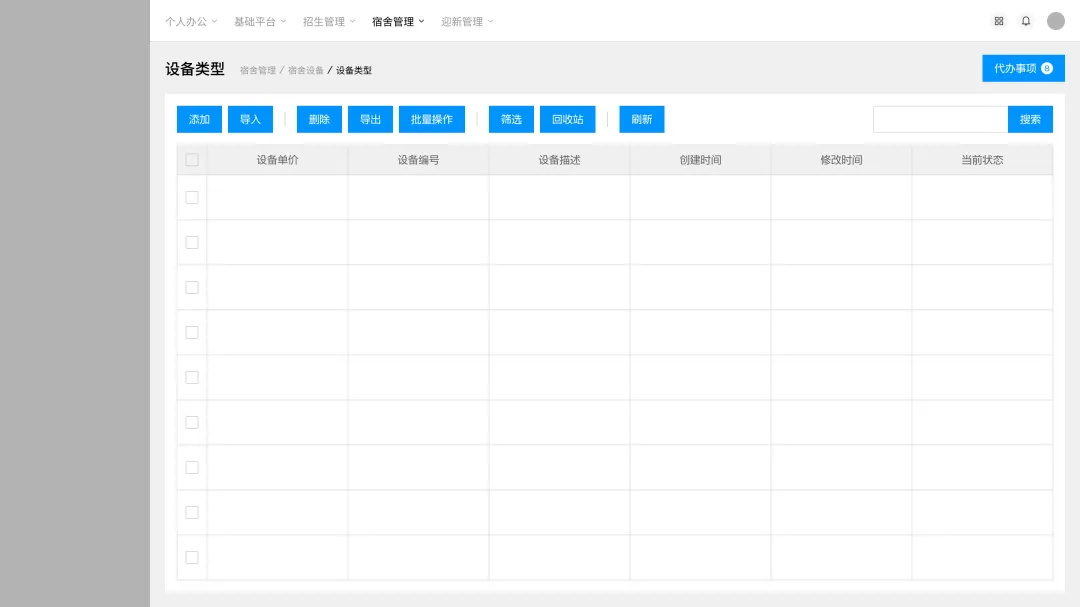
所以每次在面向一大堆按钮的设计需求时,要做的第一件事就是先根据面向的目标做一次整理,比如下面的案例:
- 全局操作:刷新
- 内容插入:添加、导入
- 数据筛选:筛选、回收站
- 多选操作:删除、导出、批量操作
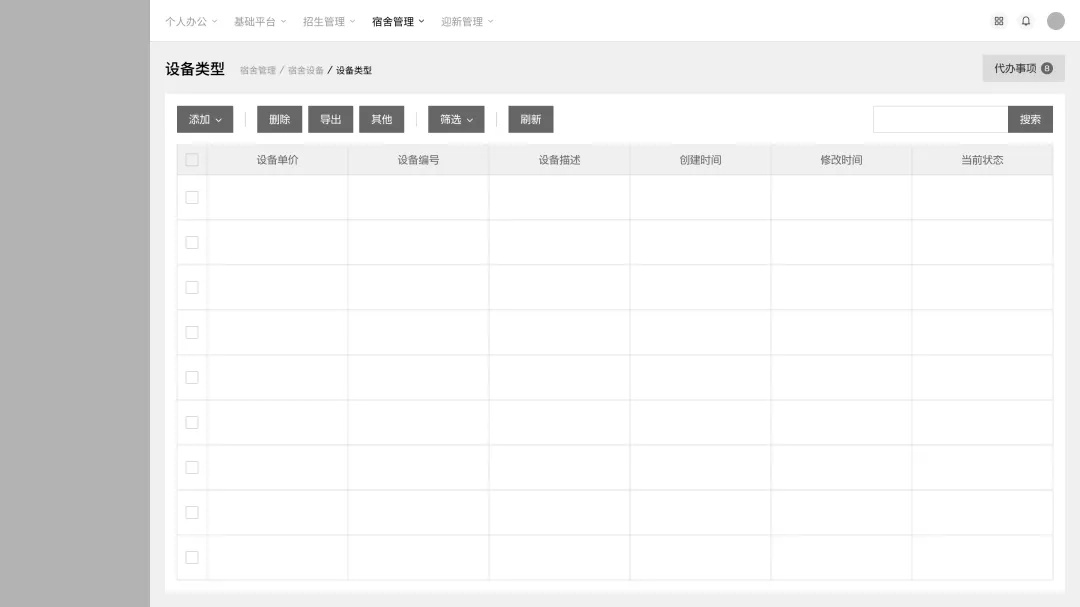
功能的差异是要遵循亲密性原则的,而最好的亲密性应用就是把功能性差的多的按钮放置到不同的位置去,如下面的改进结果:

能这么操作属于理想情况,因为多数情况下表格的设计会受到全局框架的影响,比如根据规范页面中标题栏、表格右侧都有其它元素占位,这些按钮不得不挤到同一区域中。

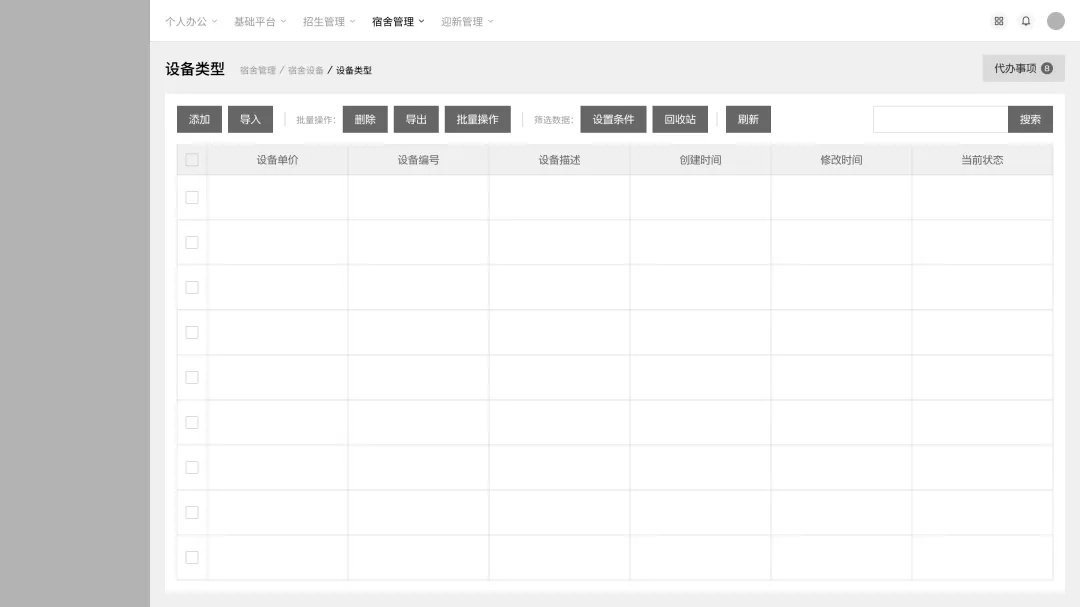
那么面对这种情况时,我们就要通过间距、分割线等要素来对它们进行划分,比如下面的两个改动:


但仅靠这种区分还是有点乱,所以我们还可以做更多的细节调整,比如对一些操作不是那么频繁的按钮进行合并,使用带有下拉窗口的按钮来收纳次要的选项。

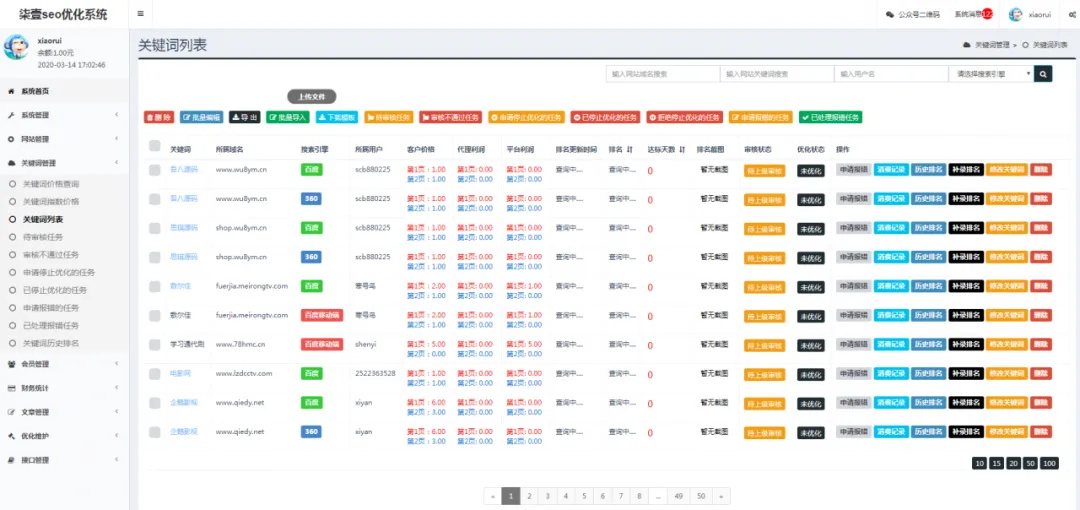
这些是交互层面的调整,而做按钮毕竟不是只做原型而已,所以我们最终还要添加样式进去。而很多新手、不专业的设计案例中,都会往这些按钮上填充主色不同的颜色,让界面看起来更混乱。



所以第三个问题,就是按钮对色彩的应用。首先是主色的使用原则,一排按钮内,我只建议使用 1-2 个权重最高的按钮可以使用主色背景填充。而哪些按钮权重高需要设计师自己判断,如果每个按钮都要突出,都用主色或五颜六色去设计,那也等于没有权重表现,因为它们没有对比。

一个按钮用主色,其它按钮怎么办呢?普通按钮有两种做法,一种使用线框按钮,或者使用和主色同色相的浅色背景来设计。

如果还要使用其它颜色,那么最好这些颜色用于表现状态的,第一种状态类型就是可用和禁用状态,如批量选择如果没有选中数据,那操作就是禁用的。

另一种状态类型则和业务逻辑相关,比如有些按钮是更改数据的状态,而每个状态有一个标准用色,在线绿色、忙碌红色、隐身黄色、下线灰色,按钮就可以跟随这个颜色设置。
而颜色的表示上还有个世纪性误区 —— 删除按钮没必要用红色表示!虽然删除是需要警示的,但警示是可以留给二次确认的,或者鼠标悬浮高亮,而不是默认标红让用户一直注意它,让本来不想删的也被你给整删了。

除了颜色外,按钮本身的设计是有不同样式可选的,设计师不用把自己限死在填充矩形+文字的单一模式内,还可以使用描边矩形、图标+文字、独立图标等不同按钮样式进行替换。

当然,这些设计的优化都要考虑实际的应用场景,过多的样式组合会让画面变乱,一些太复杂的操作改成图标会看不懂。
同时制定的逻辑不是仅在一个页面中使用,要尽可能考虑全局的通用性,在这个页面建立的设计规则能不能在其它页面通用,而不是每个页面各做各的,形成非常割裂的按钮使用体验。
建议在输出相关方案时,尽量输出多个结果让团队讨论和筛选。
结尾
按钮属于比较简单的需求,而这种需求要做合理可以思考和调整的地方也有不少,只是设计师能不能意识到并展开实践,用更合理的方案进行呈现或说服团队需求方接受。
办法总是有的,即使老板、产品就想用体验差的土方法也无所谓,给他们就是了,但不要停止自己的思考。
我们下篇再贱~
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术















