腾讯高手出品!5个章节掌握标签 Tag 设计方法

一、标签是什么
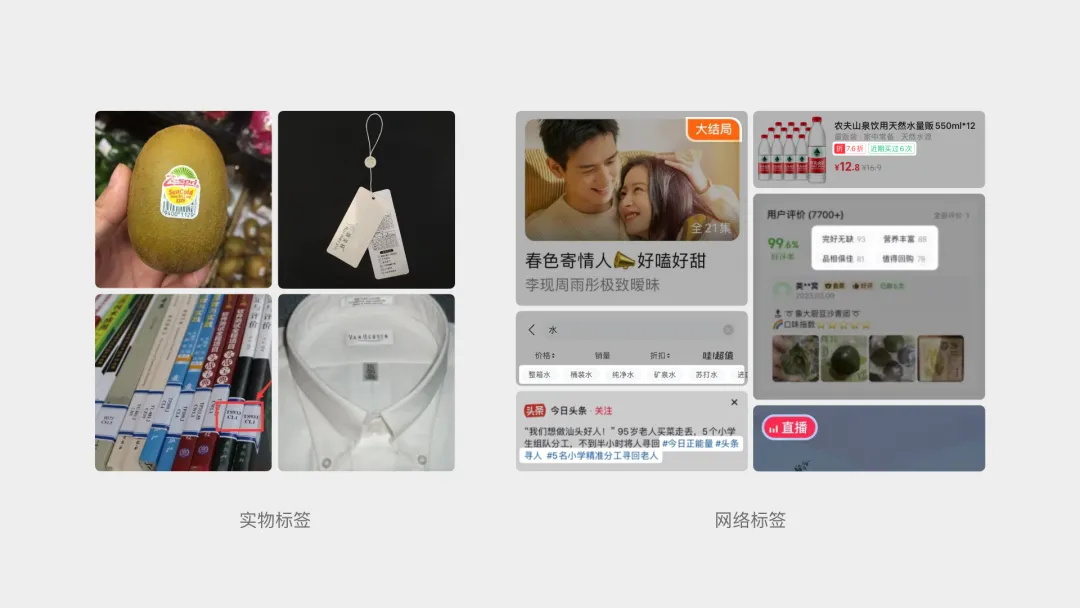
在日常生活中,"标签"通常指的是贴在包装或产品上的贴纸,上面写有相关产品或物品的具体信息。而在界面上,标签则是指用于标识、分类或描述界面上各个元素或内容的简短文本或符号。

二、标签的发展
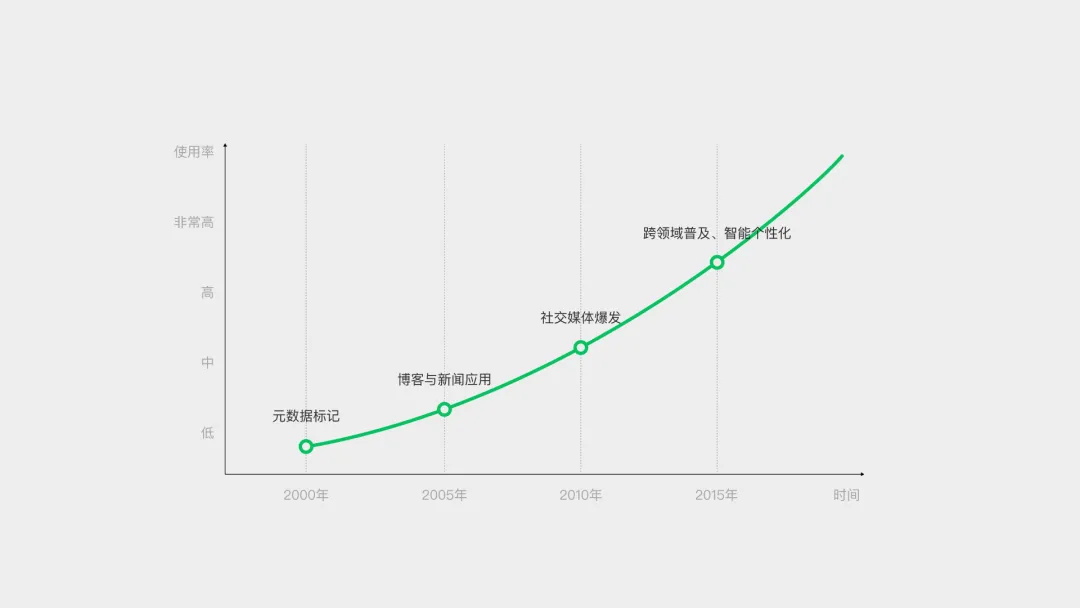
标签的起源可追溯到互联网的早期阶段,当时博客和新闻网站的开发者们借助标签来标记网页中的关键信息,以提升用户的搜索效率。
随着社交媒体的兴起,标签开始流行起来。Instagram、Pinterest 等社交媒体平台率先引入了标签功能,让用户能为自己的帖子、照片或视频添加标签,这使得其他用户能够更轻松地发现内容和产生互动。
如今,标签已渗透到我们日常生活的方方面面,无论是浏览新闻、在线购物、点外卖、听音乐、还是刷短视频,我们都能见到各种标签的身影。这些标签不仅为我们提供了便捷的搜索和筛选工具,更为我们打开了一扇发现和探索新内容的大门。

三、标签的类型及用途
标签在内容组织、信息补充、电商引流和筛选内容等方面发挥着重要作用。根据功能特性可大致分为"可操作"与"不可操作"两类。"可操作"标签通常指能够触发特定动作或交互的标签,而"不可操作"标签则主要用于描述和补充信息。这两类标签共同优化了用户的信息检索效率。
1. 可操作类
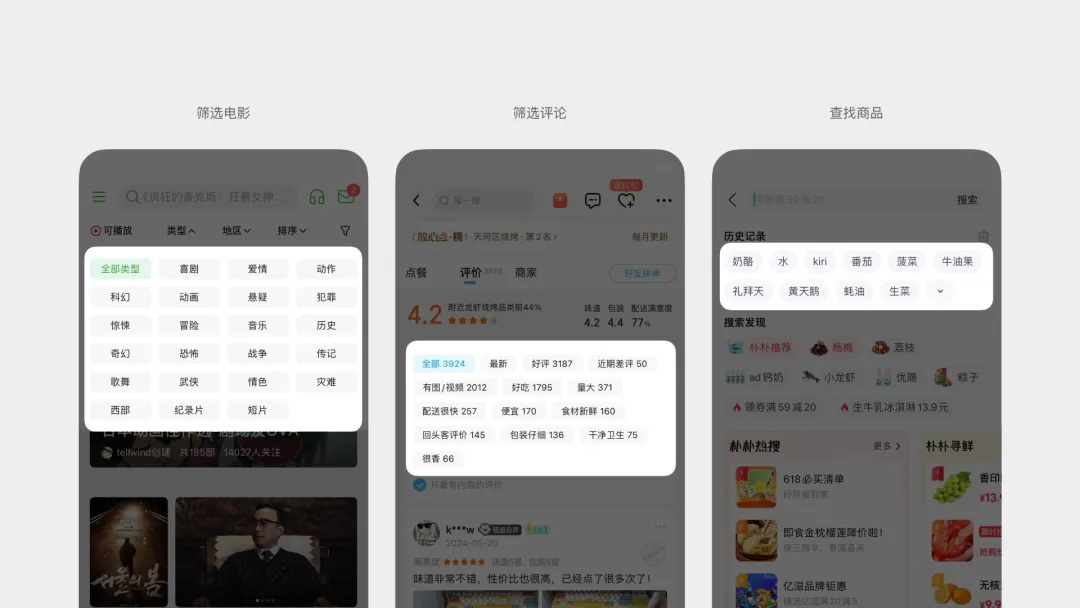
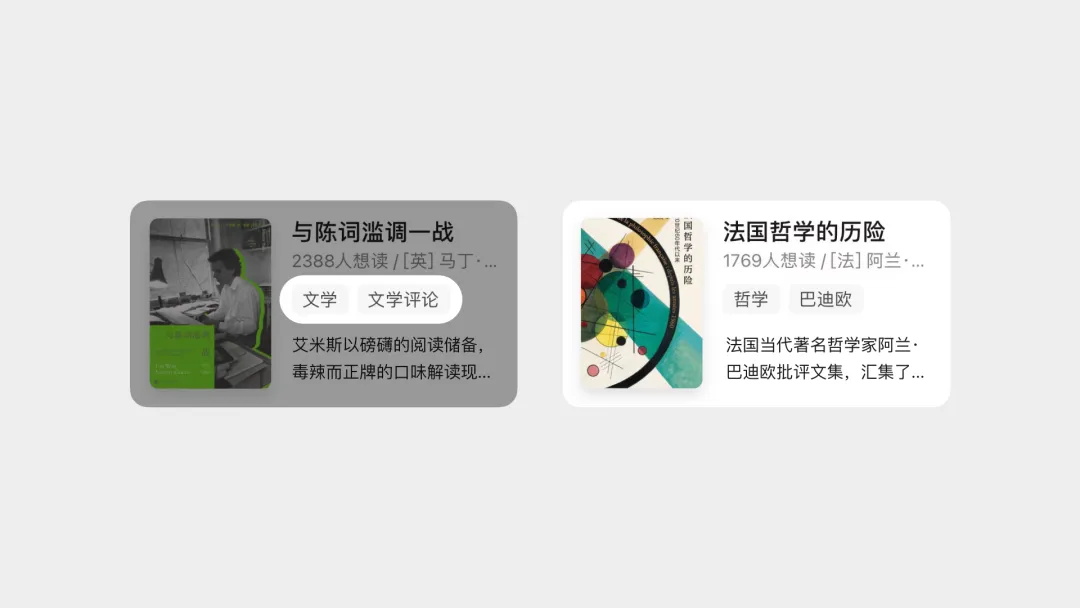
① 用于帮助用户筛选或查找内容

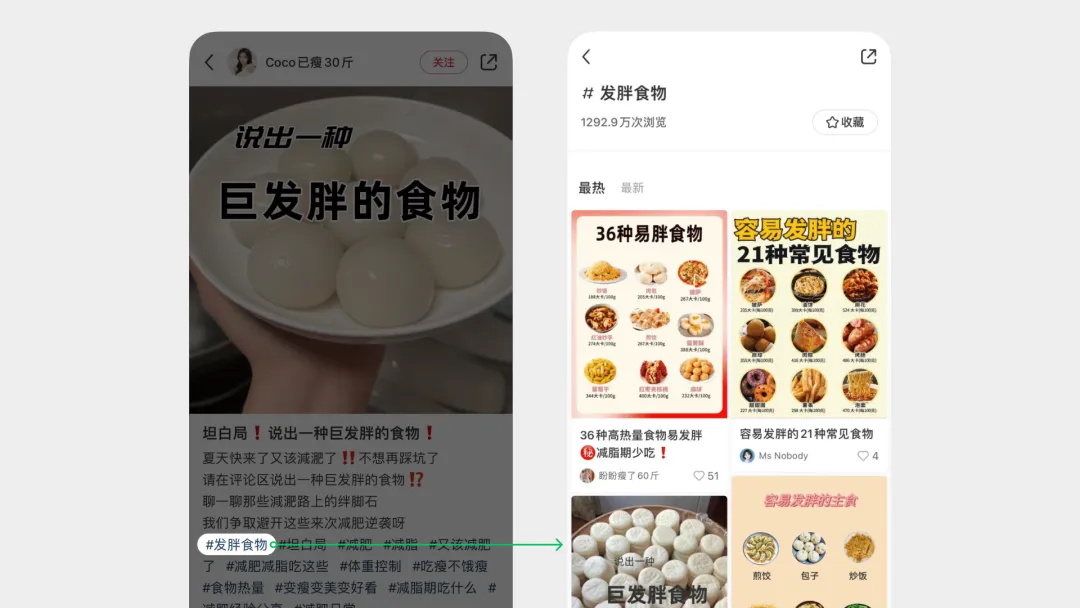
② 用于将多个独立内容聚合为一个共同话题
话题标签 即 Hashtag,通常以井号(#)开头,后跟一个或多个单词/短语,如#旅行日记、#美食探店。在社交媒体和在线平台上,用户通过添加这些标签,可将独立内容聚合成共同话题,便于其他用户发现相关内容,给创作者增加曝光度和分享契机。

2. 不可操作类
① 常用于对元素或内容的补充说明

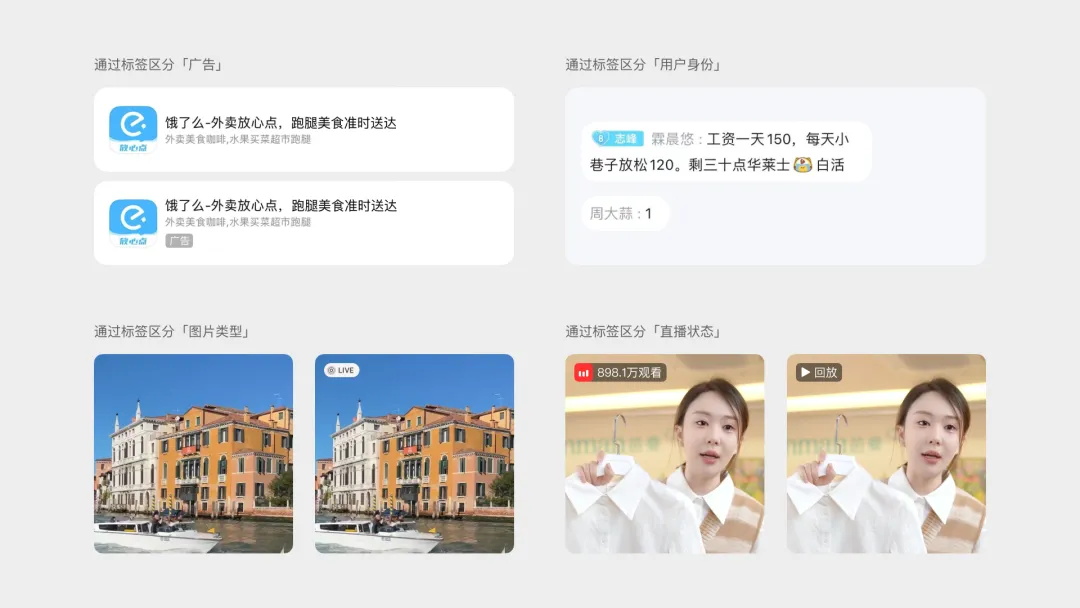
② 常作为标识符,帮助用户辨识不同的内容或用户身份。

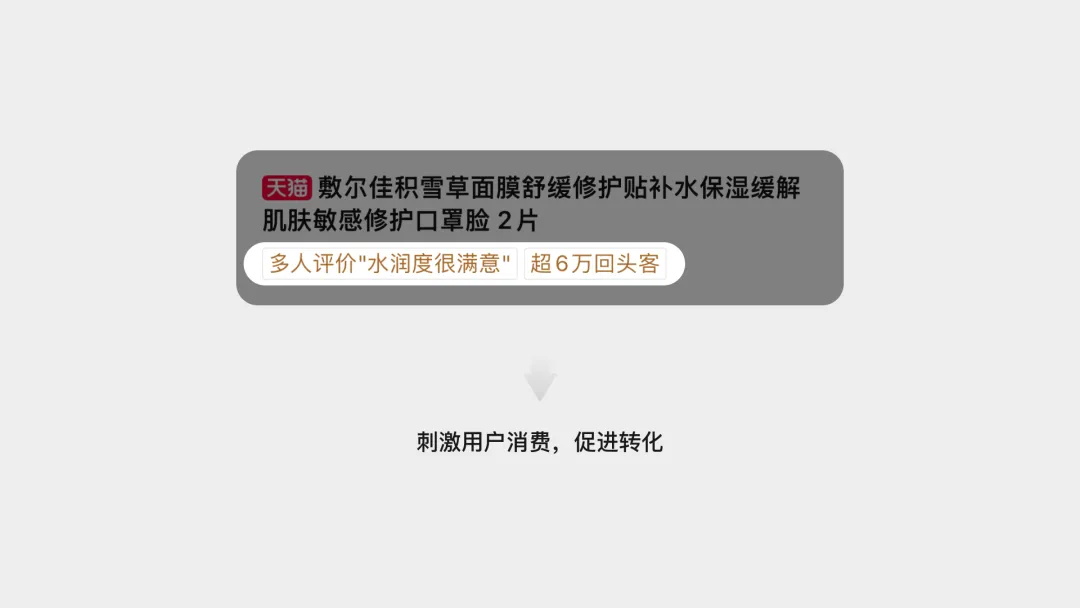
③ 在电商领域,标签常用于驱动用户决策。
当用户面对商品犹豫不决时,通过标签凸显出销售量和用户评价等信息,就如同"催化剂"一般,利用从众心理推动用户快速做出决策。

四、标签设计思路
以「等级标签」为例,其主要应用场景包括
- 购物与社交:根据用户的消费习惯和互动率等划分等级,提供个性化服务。
- 内容消费:根据用户的观看时长和互动率等划分等级,提供差异化服务。
- 平台活动:根据用户的参与度和互动率等划分等级,激励用户参与。
- 虚拟打赏:根据用户的打赏金额和活跃度等划分等级,展现用户实力和地位。
- 会员系统:根据用户的付费金额和活跃度等划分等级,提供专属服务。
- 粉丝关系:根据用户的互动和参与度等划分等级,强化粉丝归属感。
以「直播打赏等级标签」设计为例
① 标签作用:激励观众积极参与互动,提升直播间活跃度和观众黏性。

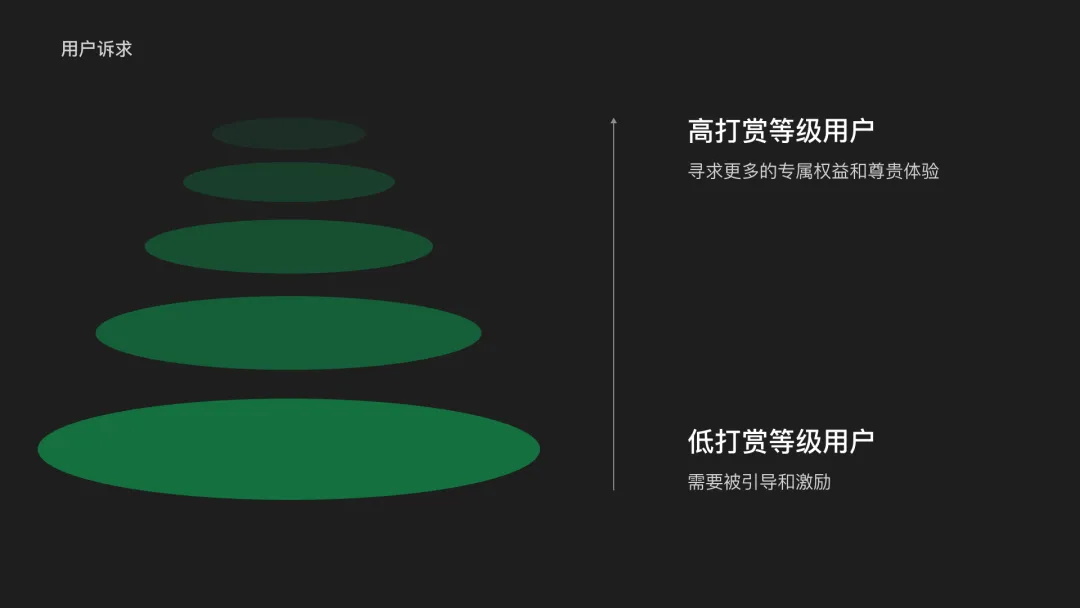
② 目标用户分析:根据观众在平台的活跃度和消费能力等综合因素将用户划分为不同等级。
- 高级别用户:经济实力较强,对直播内容有较高的认可度和消费意愿。策略上可提供更多的专属权益,如优先参与活动、与主播的专属互动等。设计尊贵的视觉和交互体验,如独特的标识、动画效果、定制化的礼物等。
- 低级别用户:处于观望或初期接触阶段,对直播内容有兴趣但消费意愿较低。策略上可以设计激励机制,如积分兑换、任务挑战等,鼓励他们增加打赏。推出优惠活动和限时折扣,降低他们尝试打赏的门槛。

③ 设计要点:突出用户在打赏体系中的地位与荣誉感。
- 设定清晰的金额界限,方便观众了解升级要求。为每个等级设计独特的视觉标识,以便观众区分和记忆。
- 标签设计需体现出奖励和成就感。尝试融入如勋章、奖杯或皇冠等象征性元素,以增强其视觉吸引力和意义。

④ 设计思路
通过色彩和图形设计拉开等级差异,使观众能够直观地辨别出不同等级。
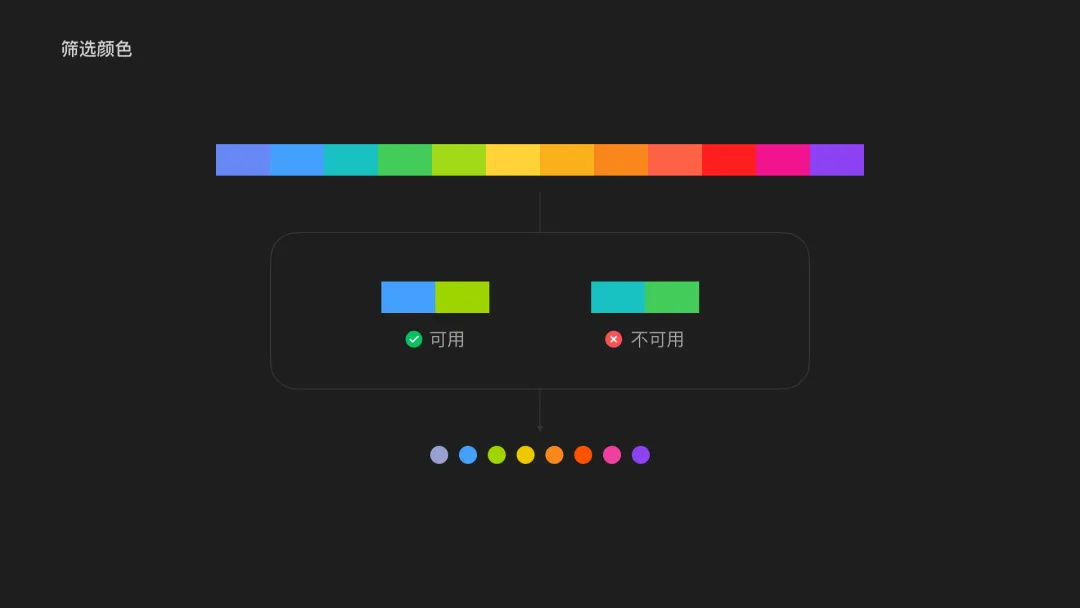
在筛选颜色时,注意相近色的区分度和连贯性,确保这些颜色能够自然地传达出从低等级到高等级的变化。

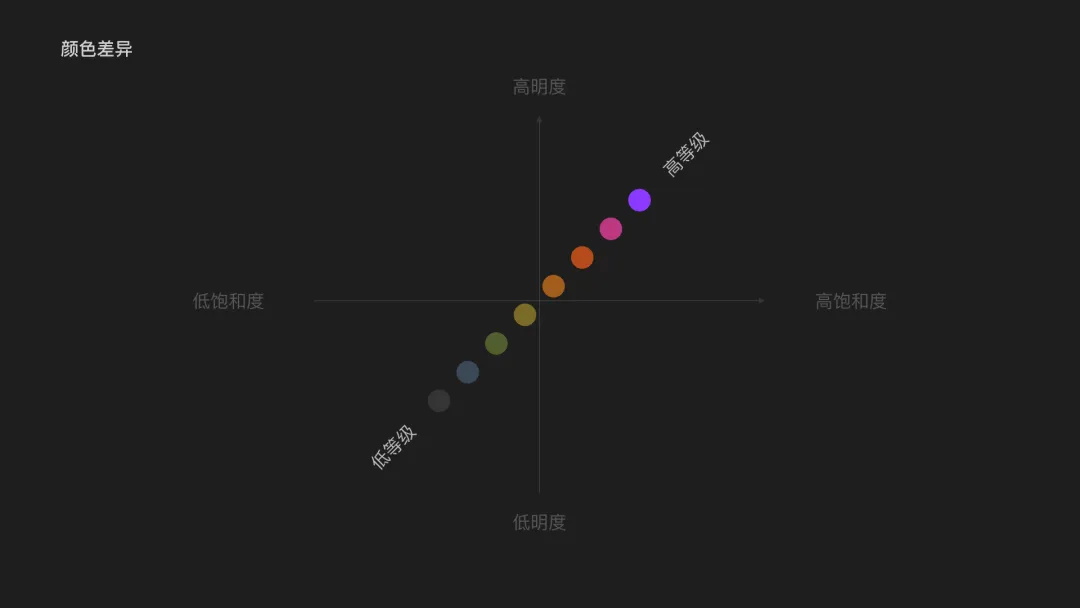
在色彩调整阶段,通过调整饱和度和明度来体现等级的高低。深色或高饱和色代表高级或重要信息,浅色或低饱和色则代表较低级或次要信息。

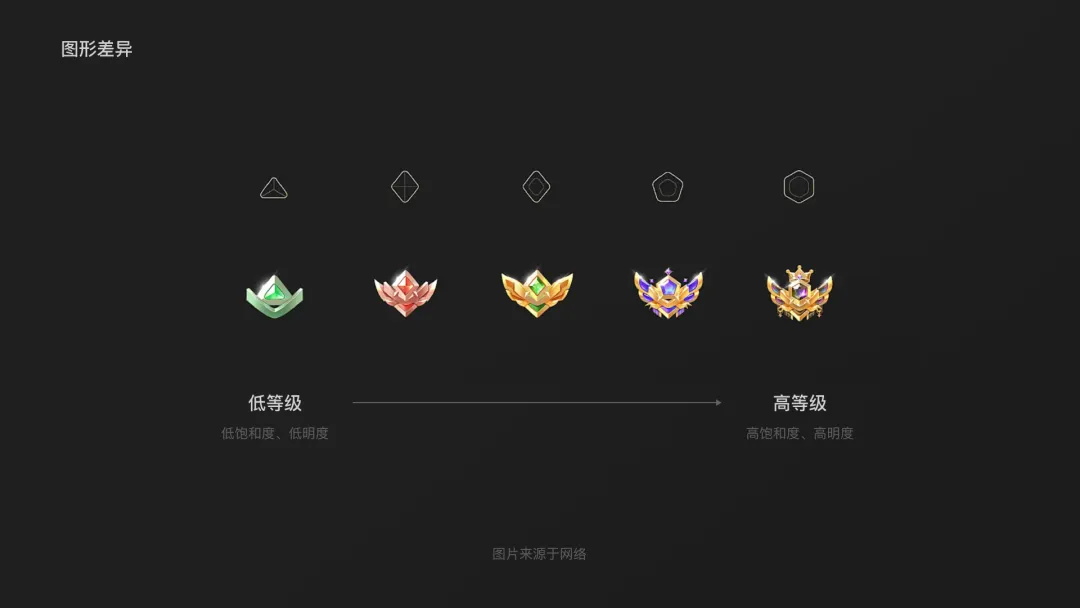
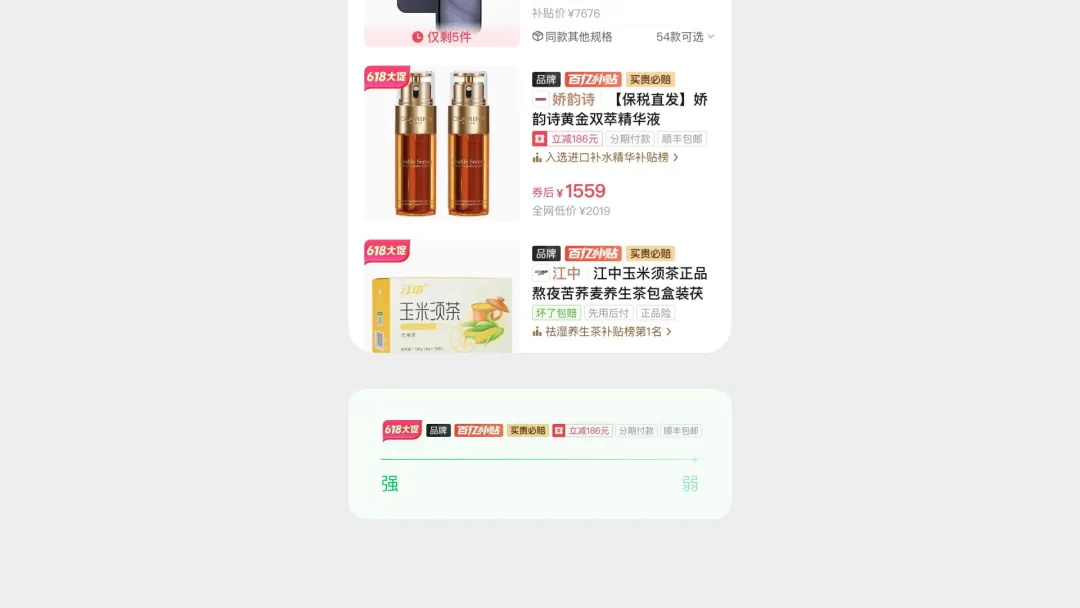
在图标设计中,借助不同造型和大小的图形来体现等级的高低。通常图形面积越大、层次越丰富,则表示该等级越高。(图片来源于网络)

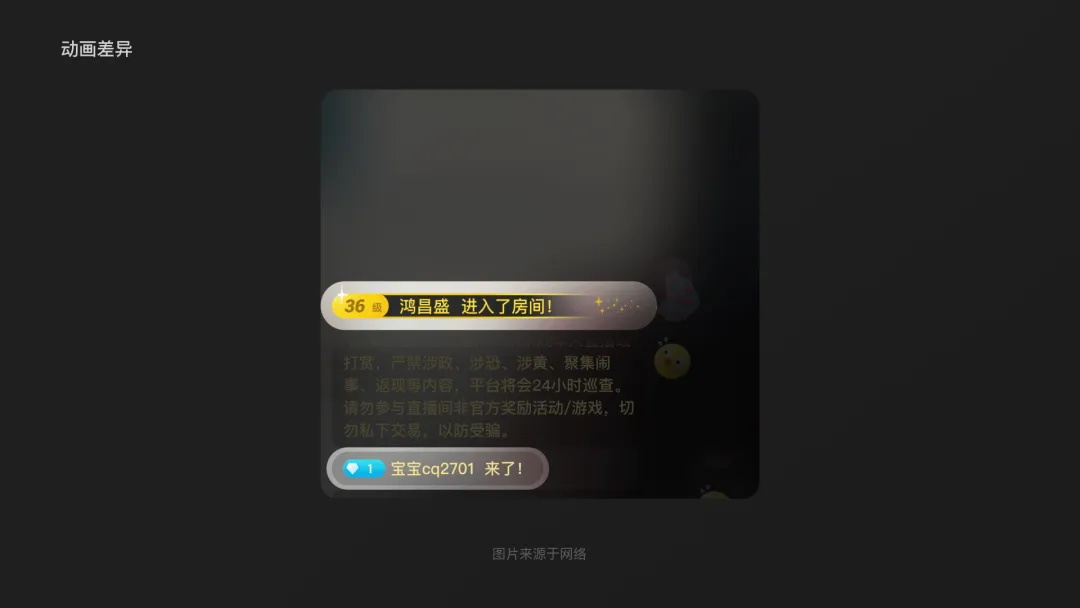
在动画效果上,通过特效的强弱和丰富度来体现等级的高低。高等级的标签往往拥有更强的视觉冲击力,在众多标签中显得尤为突出。(图片来源于网络)

五、设计小建议
在进行标签设计之前,理解标签对产品及用户的潜在影响和价值,将有助于后续更精准地规划和执行设计过程。

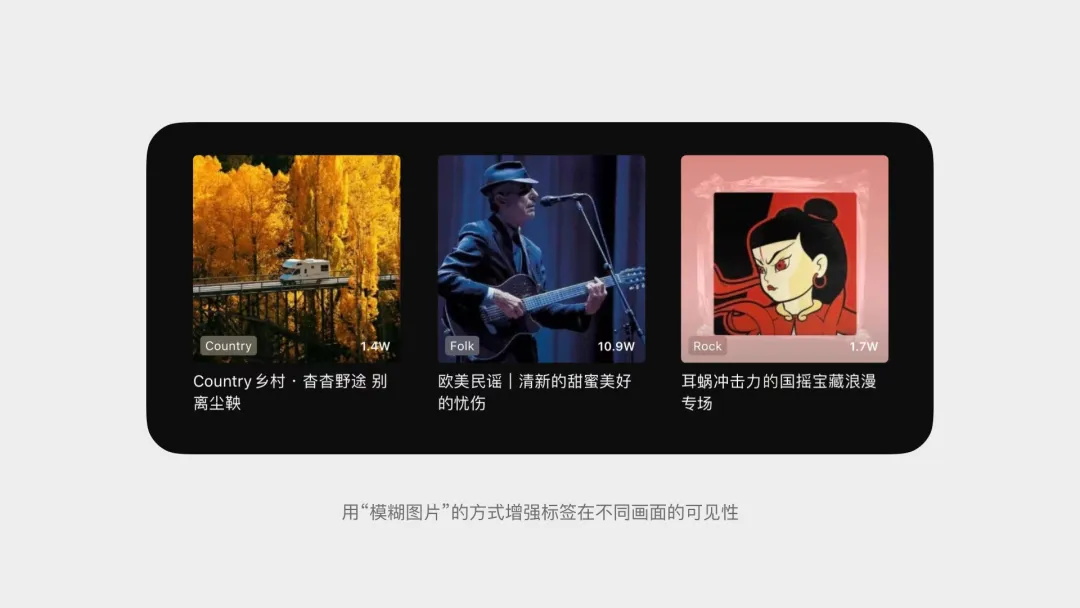
确保标签清晰可见,不会被其他元素遮挡或混淆,能将信息有效的传递给用户。

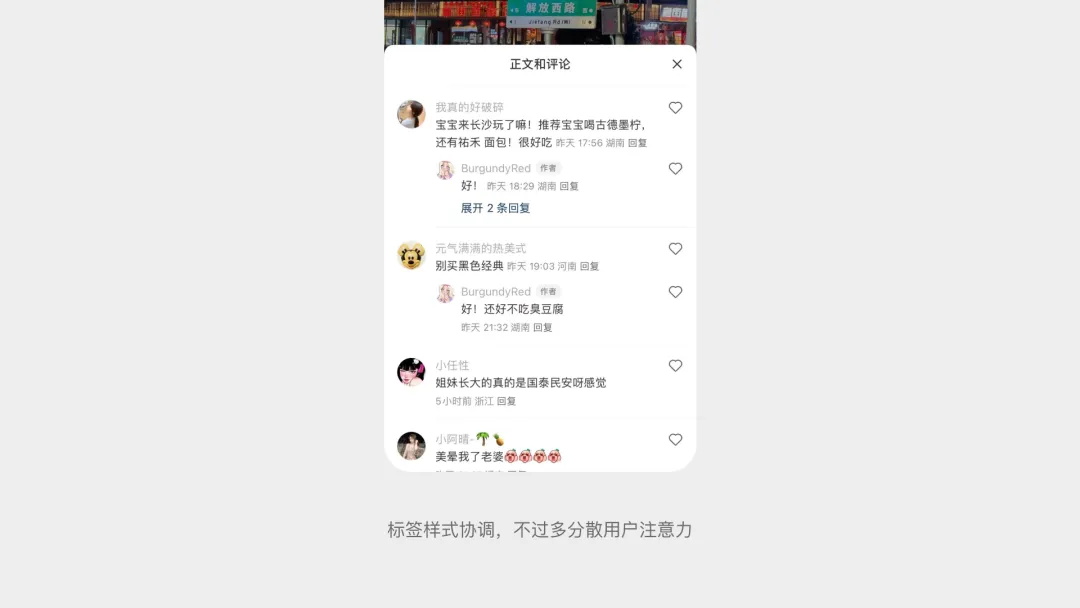
确保大小、形状和位置与周围内容协调一致,以避免分散用户的注意力或导致误操作。

标签文案应简洁明了、易于理解,避免使用过度专业、生僻或模糊的表述。

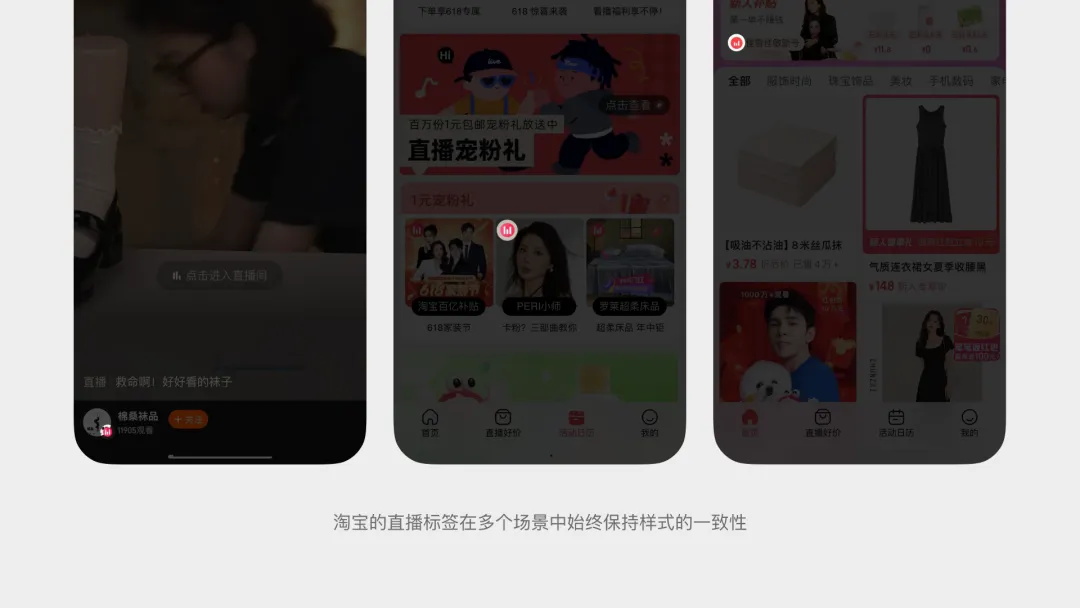
尽可能让同个标签在不同场景中的表现保持一致,降低用户的学习成本。

展示多标签时,合理设置优先级,优先重要标签,相似标签集中,确保浏览过程顺畅。

注重用户使用感受,精简并统一标签样式,防止因标签过多而导致页面混乱。

除此之外,在设计标签的过程中你也可以考虑:
- 标签的归属是否合理?是否能和内容有效区分?
- 标签的设计风格是否跟页面整体风格相协调?
- 标签的设计是否足够通用?是否有必要异化?
- 标签是否会阻碍用户当前任务?
写在最后
标签在界面中扮演着多重角色,从信息传递到品牌识别,再到用户体验的优化,它都发挥着至关重要的作用。然而,要使标签能够充分发挥这些角色,设计师在创作过程中还需注意保持简洁直观的设计、考虑用户的使用场景和习惯,以及避免过多的标签种类和数量等。只有这样,标签才能在界面设计中发挥其最大的价值。
作者:We-Design
想了解更多网站技术的内容,请访问:网站技术















