7个让你直接过稿的趣味设计方法(超多案例)

每个设计师都想让自己的设计变得更加有趣,变得与众不同,但是很多人没有系统性的方式方法,今天菜心就用 10 多年的设计经验,聊聊让设计变得有趣味的七大方向,我愿意称之为《趣味之七步成诗》:空间、品牌、拟人、生活、动态、游戏、行业!
菜心还顺便编了一个顺口溜,方便大家记忆:
- 空间感觉更立体
- 品牌展现独一滴
- 拟人让你更生动
- 生活贴近现实中
- 动态更加博眼球
- 行业打造专属性
- 游戏疯狂上瘾中
以后再想做趣味化的设计,没方向,就从这里面选吧!
一、空间
空间分为二位空间与三维空间,如果你做的都是平面二维空间(x 轴与 y 轴),设计就会相对平淡,但如果你能更好的利用三维空间(z 轴),设计可能就会变得生动有趣。
现在我们一看到具有空间感的界面,比如你带上 vr 眼睛,看到的视觉,你就会觉得比较有趣:

就算我们做的不是空间 VR 界面,也可以很好的利用 z 轴空间来产生趣味性。
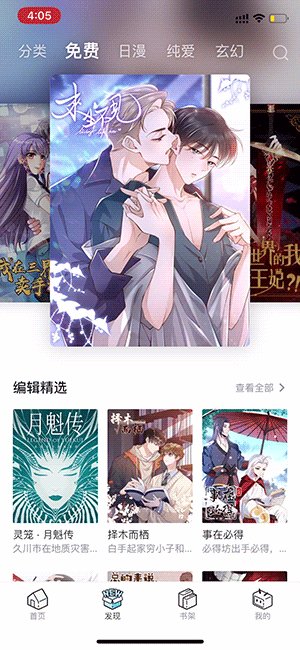
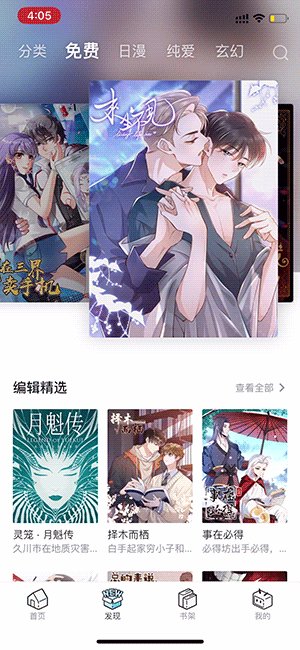
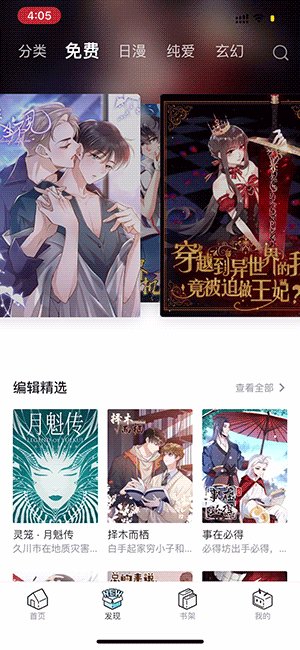
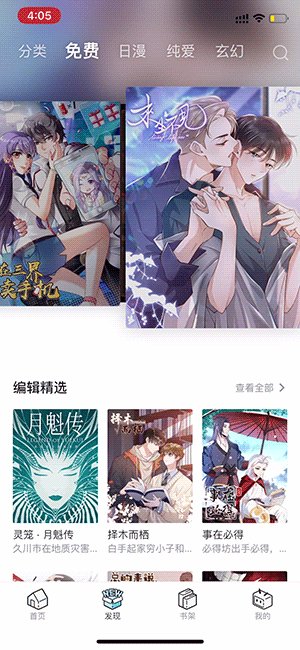
比如像哔哩哔哩漫画书籍滑动的效果,利用了 z 轴的空间感:

再比如像一些电影 app,利用 z 轴空间,在页面上掏个洞,然后在背后展示广告,增强了设计的趣味性:

只要我们能善于利用好空间,把 z 轴使用起来,就能产生很多意想不到的效果!
二、品牌
品牌其实不难理解,最常用的设计手法,尤其是你的品牌有一个有趣的品牌形象,完全可以做出一些有趣的设计。
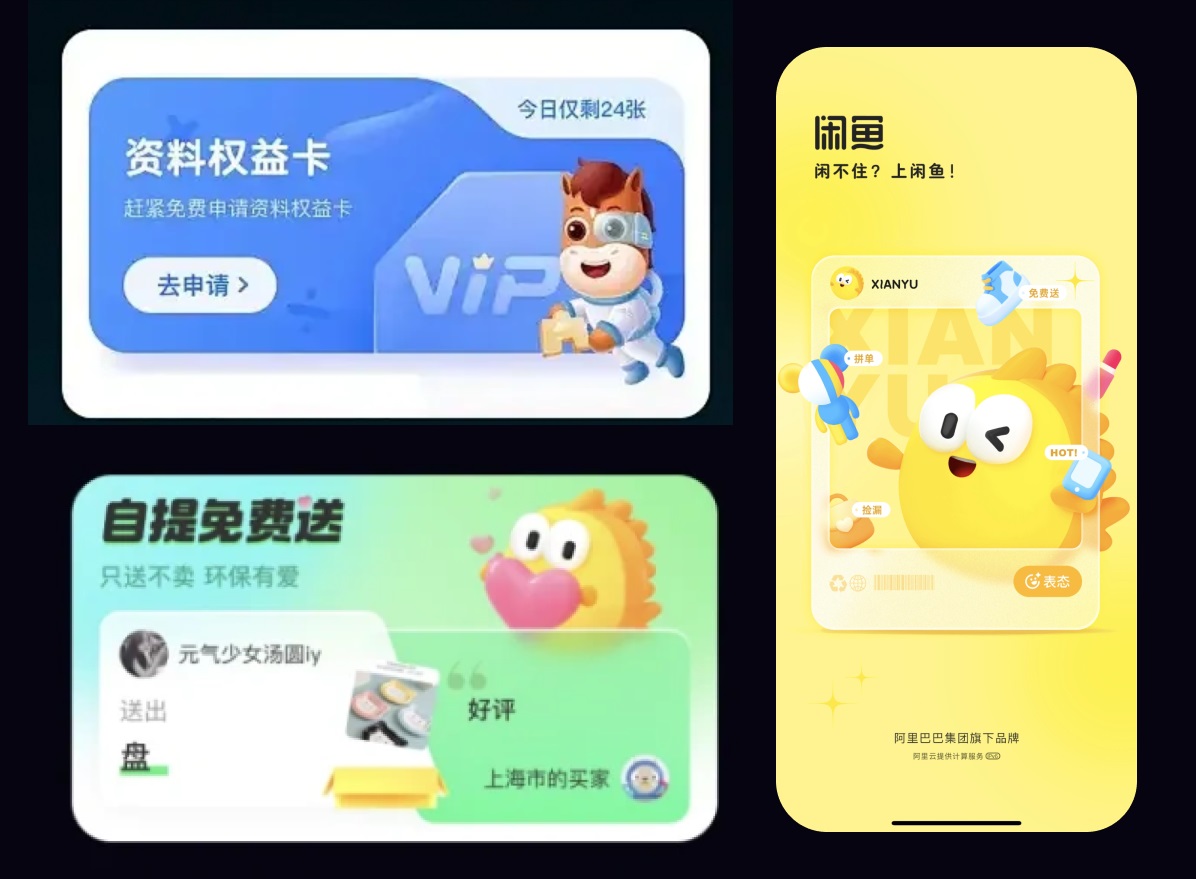
最简单的就是各种入口、画面闪屏、banner 等等,比如像下面这些都是根据吉祥物做出的:

当然,如果你想做的更加有特点,我认为你可以利用品牌+的概念,让你的设计更加有趣,比如常用的两种方式:
品牌+动效:
像腾讯视频的品牌符号就是 logo 上的三角形,他们将这个符号植入到 banner 切换的动效当中,能看到切换过程中,有一个明显的三角形轮廓,和其他产品形成鲜明差异:


品牌+排版:
我们正常看到的空页面基本都是这样的:

但是当年躺平 app 里面的空页面就是利用品牌形象再加上独特的排版布局,形成了一定的差异和趣味:

当然,大家也可以尝试品牌+其他维度的技法,没准有很多不一样的惊喜。
三、拟人
拟人是菜心本人最最最最常用的一种方式,增加趣味性,妥妥的好使。
你想下,本来一个没有生命的东西,你突然让它变的"活"起来,那肯定有趣啊!
我常用的技法有两种,加表情和成人精。
加表情
这个很简单,就是在你的设计物体上增加表情就可以了,会让设计看起来更加的有趣:

成人形
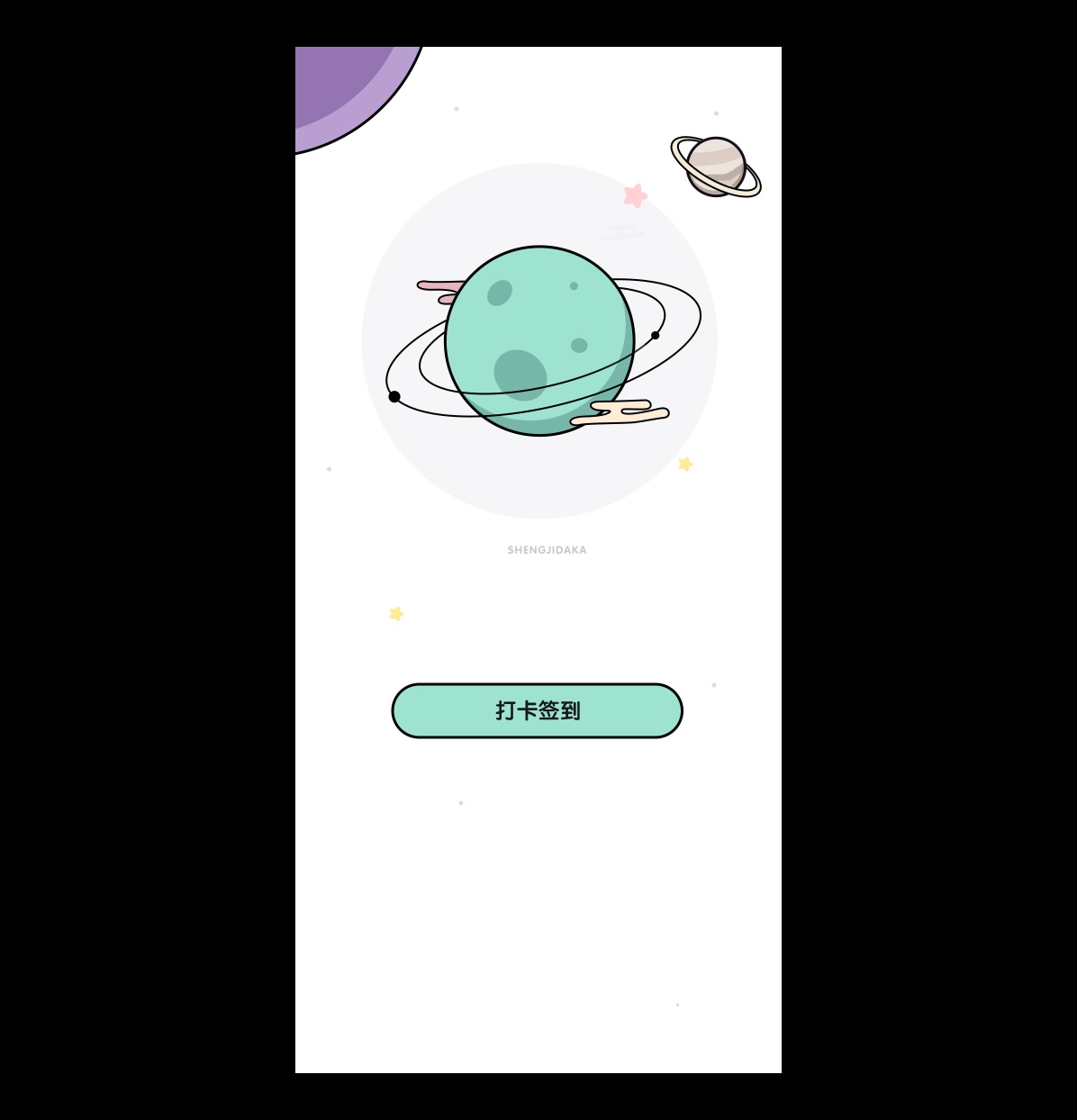
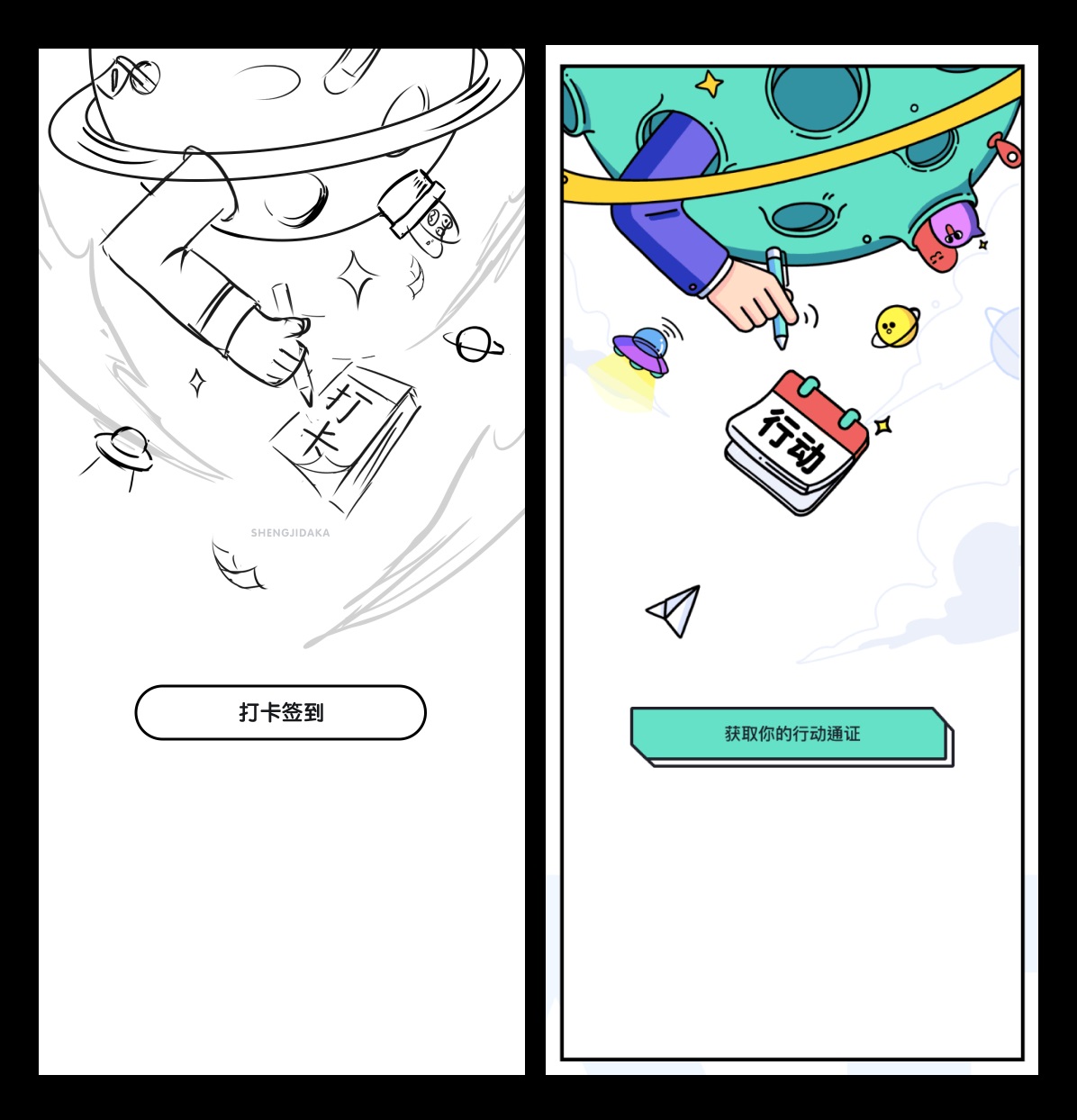
这个相对复杂一点,就是让你的物体直接成为人,比如长了手脚,甚至直接成为"人形",比如我们在做 papo 的时候,最开始闪屏做的平淡无奇:

后面给地球增加了"成人形"的表现形式,直接让地球有手脚,拟人化,趣味性一下子就提上来了:

我记得当时直接就过稿了!
暖人心
当然,也不一定非要有人形或者表情,能够通过语言打动你,形成对你的关怀,也会让设计变得更加有温度,有灵魂,有趣味。
我记得印象最深的就是几年前,腾讯视频看到后半夜之后,会提示:夜深了:

意思是告诉你,该休息了!
这种虽然没有人形,但胜似人形,也是拟人的设计手法。
四、生活
其实很多设计都是参考现实生活中的事物,这样会让人感觉很有创意、很有趣味,因为似曾相识嘛!
生活中的参考也分为物体参考与动作参考。
物体参考
我们在做 UI 的时候,其实很多设计表现也都可以参考生活中的物体,比如优惠券、红包、银行卡等等:

当然,除了物体参考,我们还可以参考另外一种:
动作参考
这个也是菜心经常使用的方式,比如早之前在腾讯时候拿到过外观专利的几个设计,像是通过当时抖音比较火热的肢体动作,延展出来的加载动效:


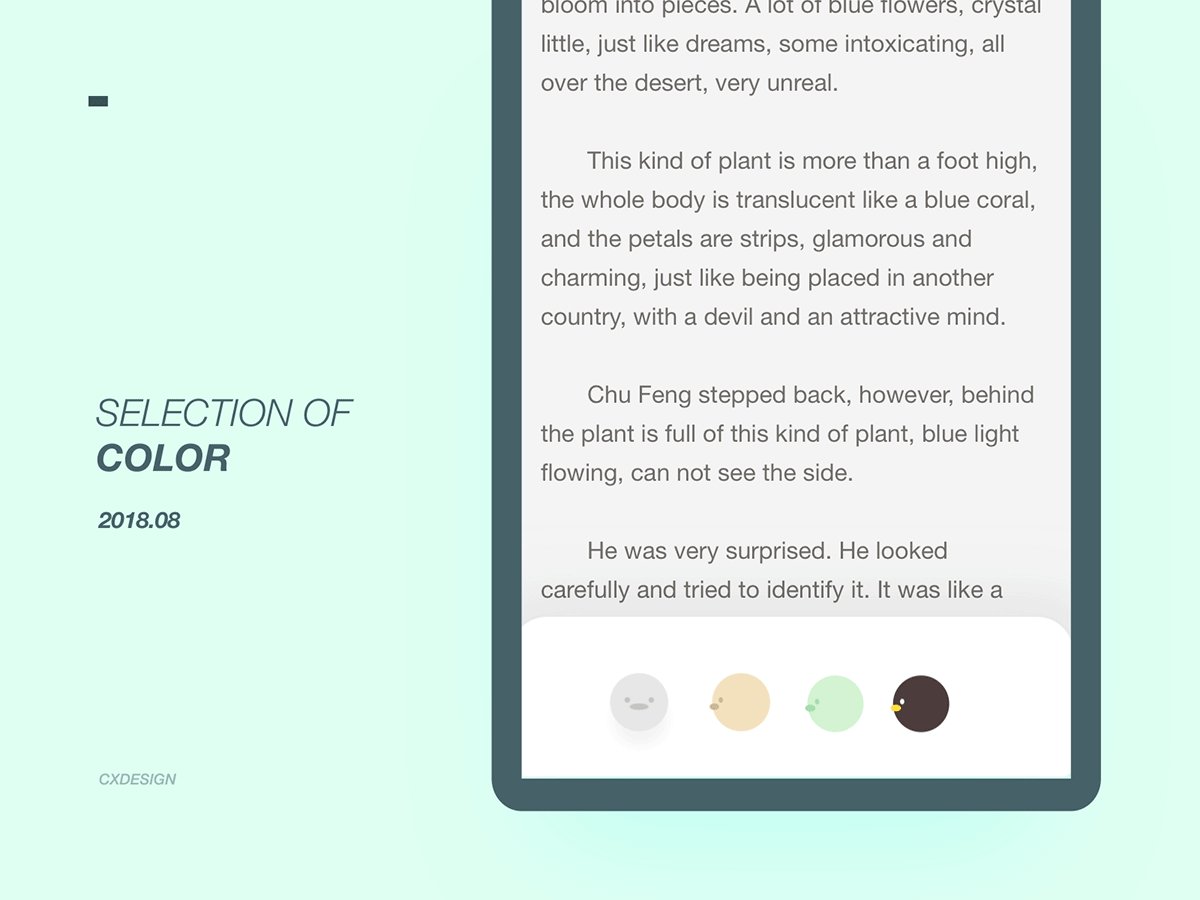
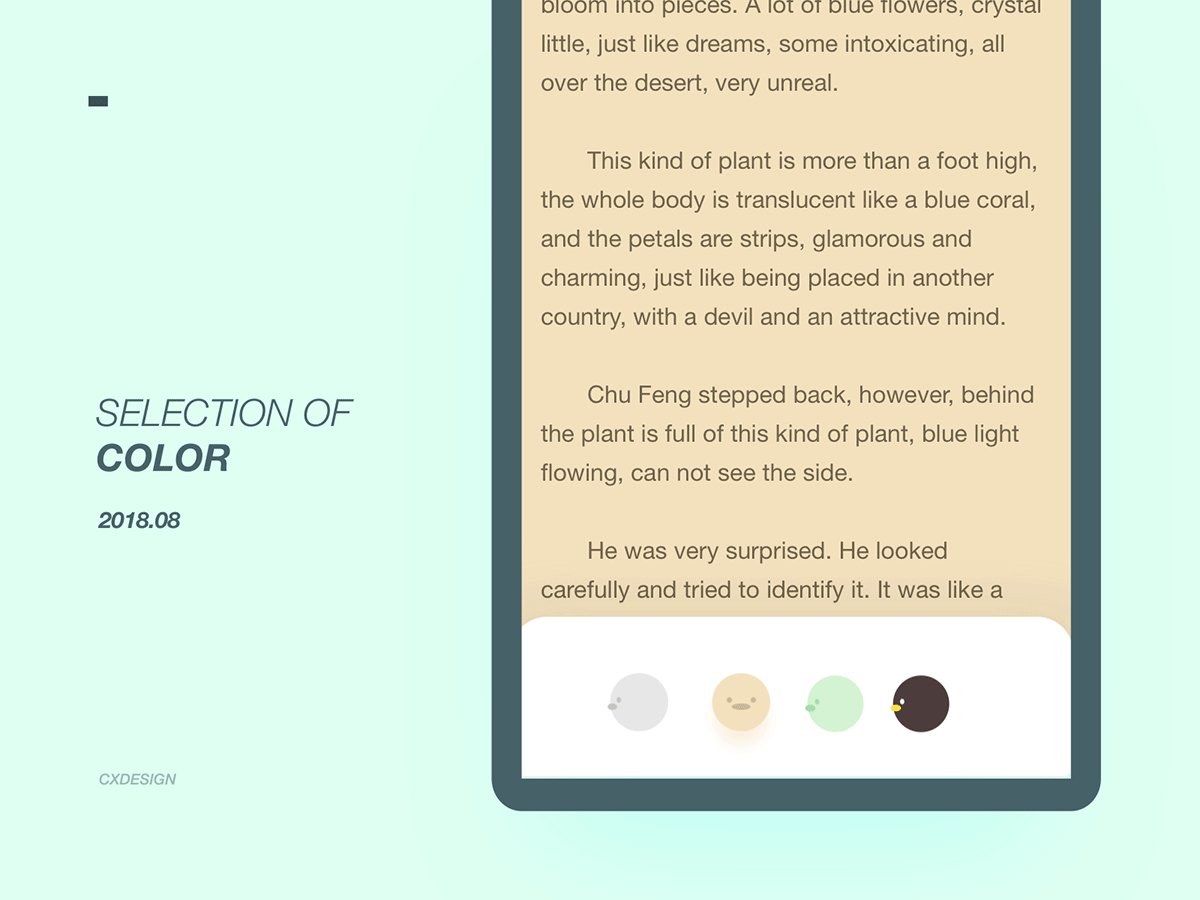
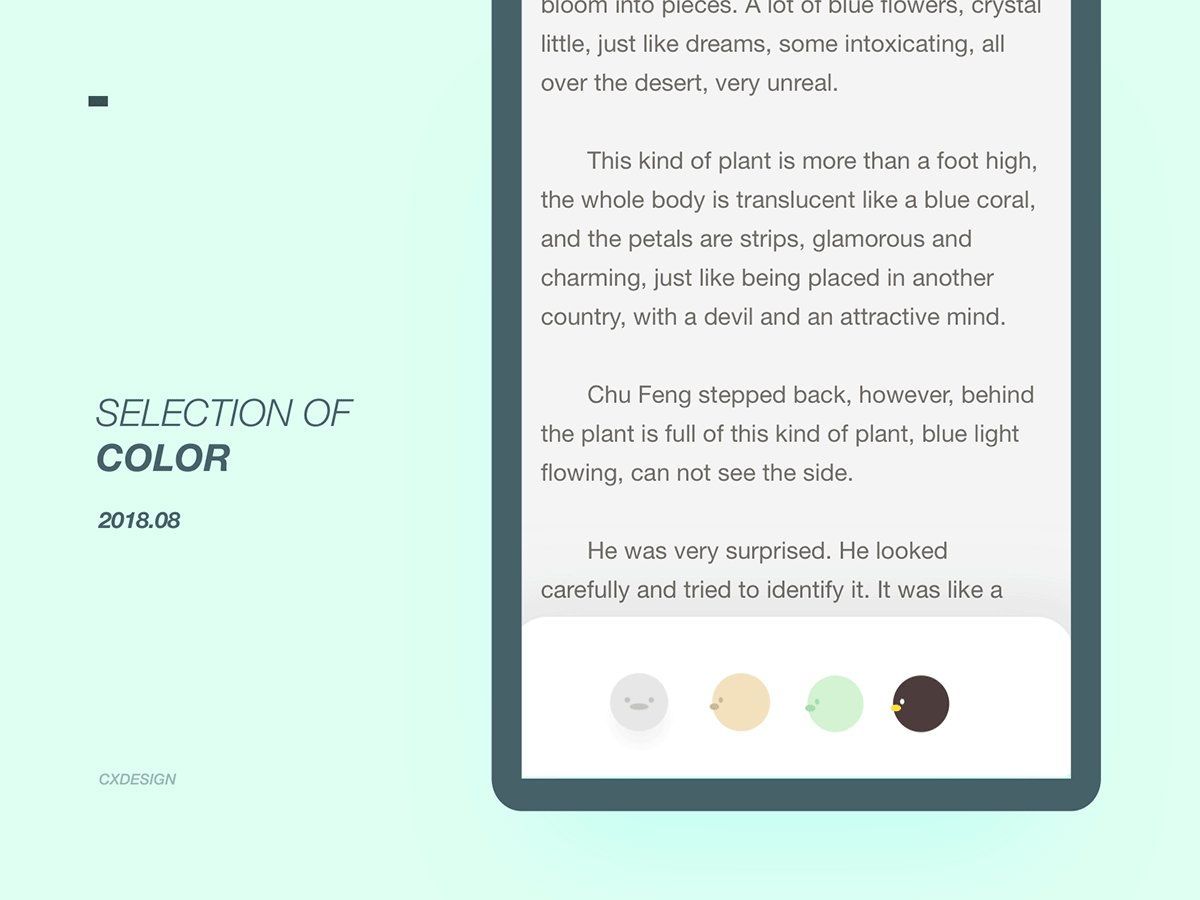
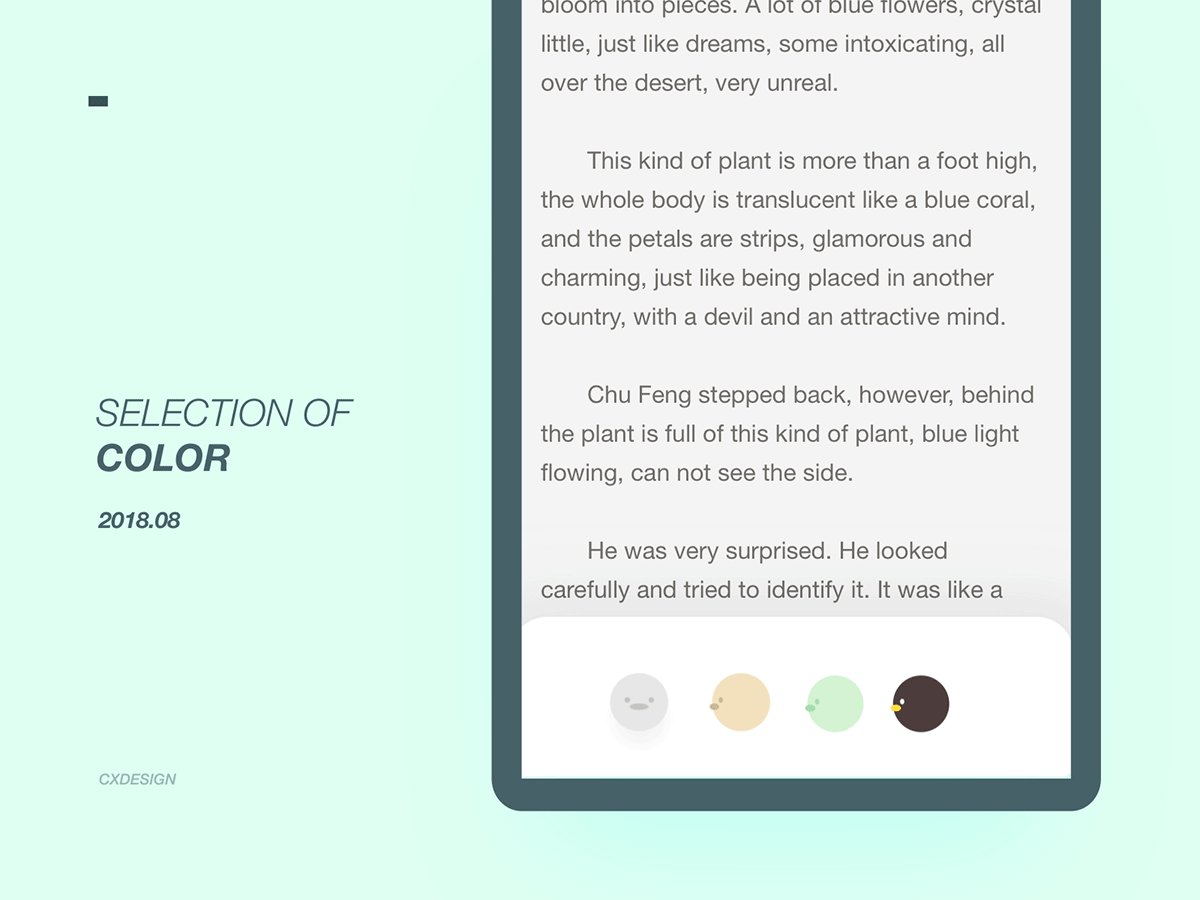
比如基于中国好声音转身的动作概念,延展出选择页面颜色时候的动作效果:


不论是物体参考还是动作参考,都需要设计师对生活细心的观察,这样才能真的关联好创意,让设计变得更加有趣味。
五、动态
动态其实不用过多解释,只要你是动起来的,就肯定会比静态的有趣一些。
当然,动效也分为展示动效、转场动效与交互动效。
展示动效
就是普通的让物体动起来,以此来增强视觉焦点,增强趣味性:

转场动效
有一些页面在进行转场时,可以进行适当夸张的转场动效,以此来形成丝滑感,通过这种丝滑的转场动效让页面变得更加有趣:

交互动效
当你进行一定的交互操作,界面元素会跟着你的交互进行动态变化,比如下面这个界面元素,会随着你的点击产生破碎的效果:

再比如你按着点赞不动,会疯狂的涌现出图标:

不管是哪一类动效,总之会让整体的设计增强趣味感就对了!
六、行业
当你的设计没有特点,没有趣味,没有定制化的感觉时,请记住,融入行业属性是一个非常不错的办法。
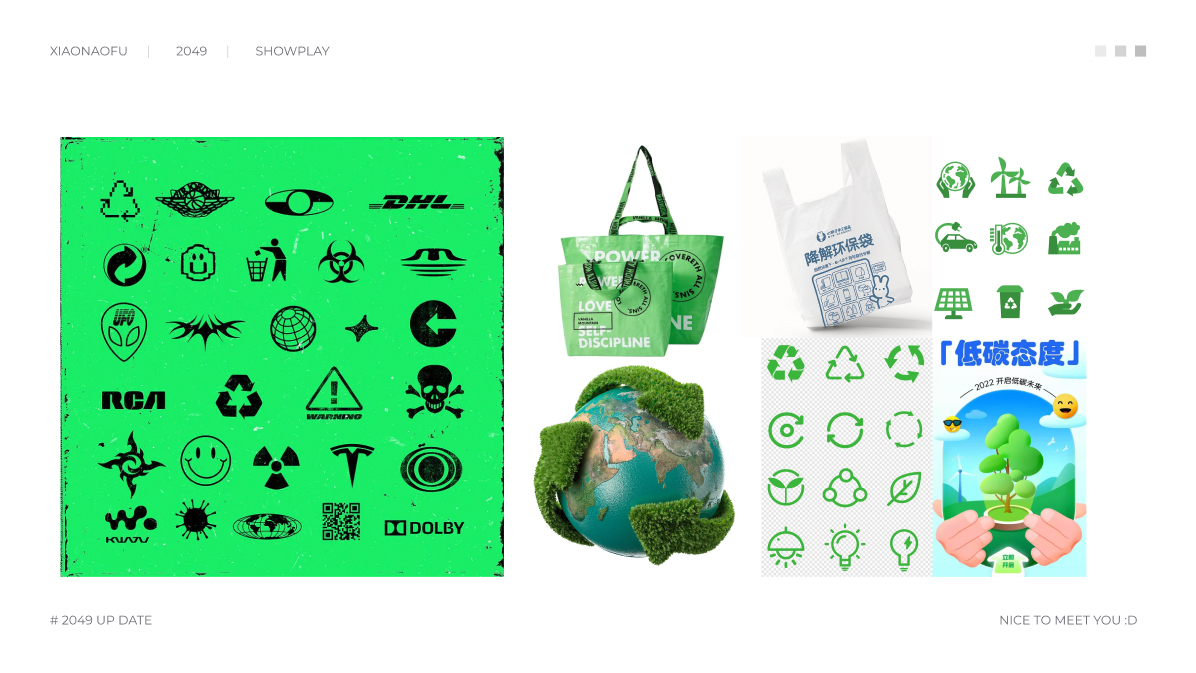
行业属性就是你所做的产品行业,它肯定有一些可以具象的图形,比如像绿色环保行业,你就可以联想出这么多的图形:

如果你画一个任务的图标,如果这样画就很无聊,很无趣:

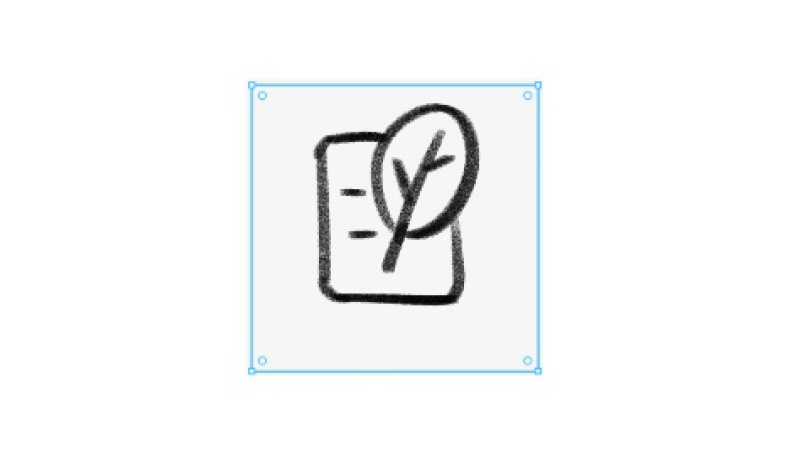
但如果能结合刚才的环保的行业属性图形,绿叶,把任务图标中的笔换成叶子,效果就是这样的:

是不是就更加有趣一些。
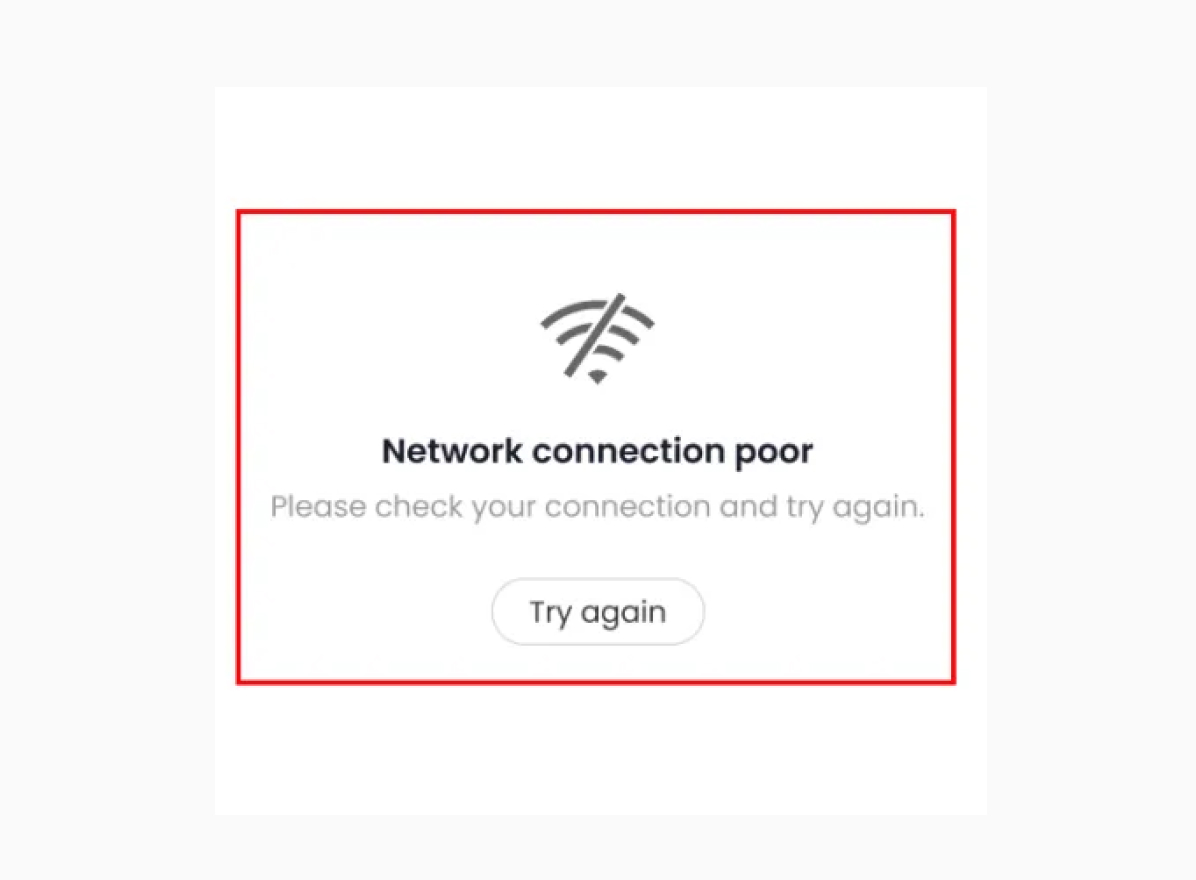
再比如,你平时做的无信号的空页面是这样的:

这时候,你在做旅游行业的 app 无信号空页面,你是不是就可以把沙滩、大海、帐篷等旅游行业的相关元素融入进你的空页面中:

那设计是不是就更加有趣了。
这就是把你的设计从行业属性出发,进行发散,可以做出很多定制化、有趣的效果!
七、游戏
如果你做的设计能像游戏一样,那就不用过多解释了,有趣味是肯定的了。
当然,游戏也分为看游戏和玩游戏,不同的方向,产出的设计效果也是不一样的。
看游戏:
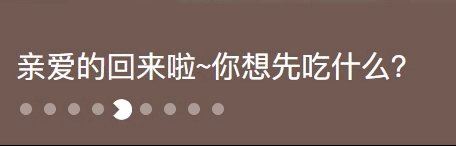
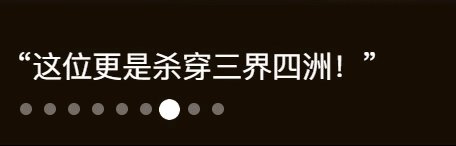
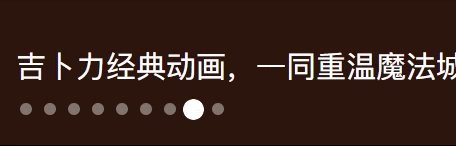
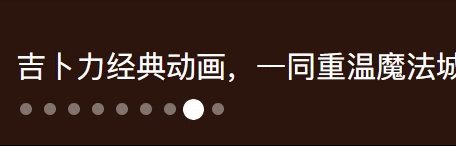
什么是看游戏呢,就是不需要你去操作体验,设计从表层就和游戏相关,比如像 bilibili 网页端的 banner 在轮播的时候,下方的小圆点就做成了游戏吃豆人的样子:

再比如,你再设定风格的时候,整体风格都是游戏像素化的:

这也和游戏产生了关联,这些都属于看游戏。
而接下来的玩游戏,就需要你去体验,比如微信聊天中,发炸弹的表情,就能够产生屏幕晃动的效果:

视频聊天中,你比点赞的手势,视频中就会出现点赞的气泡,你比耶的手势,视频中就会漂浮出气球:

如果你还没有试过,可以去体验下,上次我和我妈视频的时候,玩了好久。
这就是玩游戏所带来的趣味感。
不官你是看游戏还是玩游戏,只有在游戏化的这个方向上,趣味感就敢容易产生,大家可以多多尝试!
好了,以上就是今天和大家分享的,菜心 UI 通用武器库——趣味之七步成诗。
为了方便大家记忆,还是把顺口溜再掏出来一下:
- 空间感觉更立体
- 品牌展现独一滴
- 拟人让你更生动
- 生活贴近现实中
- 动态更加博眼球
- 行业打造专属性
- 游戏疯狂上瘾中
希望未来你在思考 UI 设计趣味化的时候,可以从以下 7 个方面进行发散:空间、品牌、拟人、生活、动态、游戏、行业!
那思路肯定是层出不穷的!
作者:菜心设计铺
。
想了解更多网站技术的内容,请访问:网站技术















