如何学会基于业务理解,做B端视觉优化?

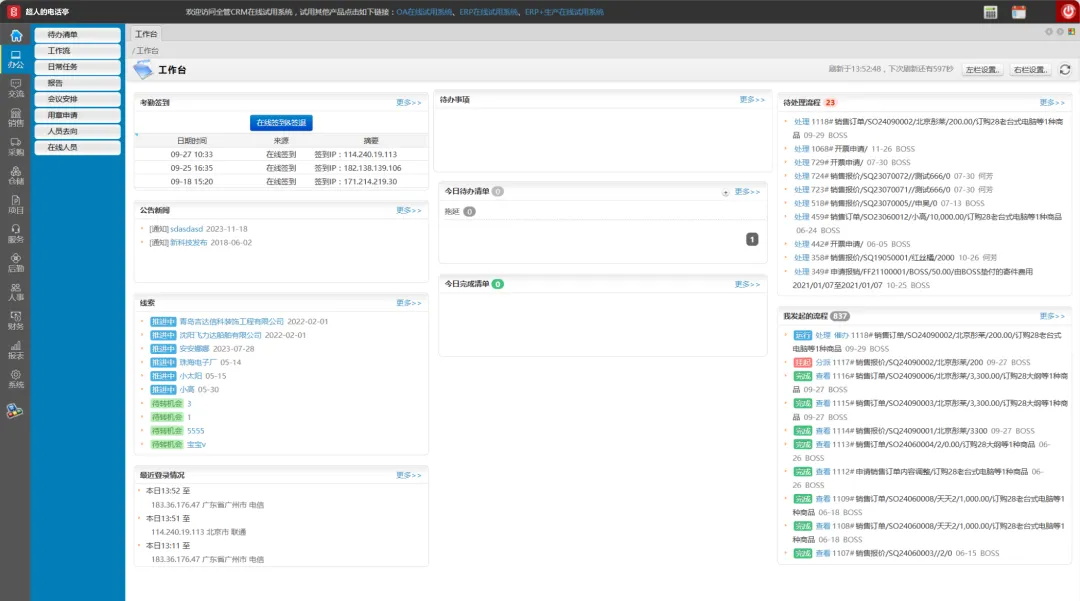
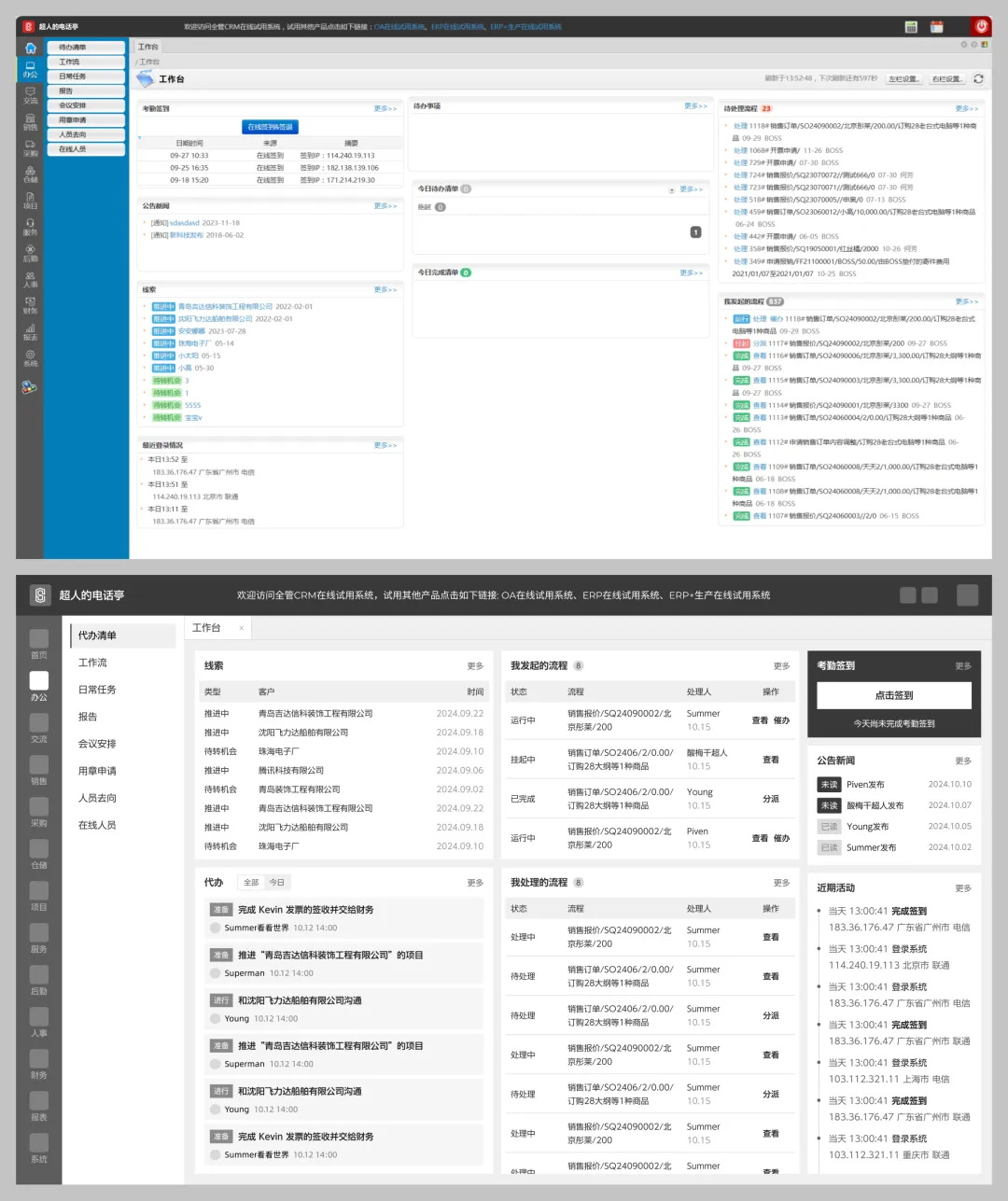
今天的改版对象,是一个 CRM 系统的表盘页(登录后的主页)。

本次的改版不是只围绕视觉效果展开,而是重点从业务角度出发,带大家更多的理解如何从业务层面展开分析并完成版式的设计。
一、相关业务分析
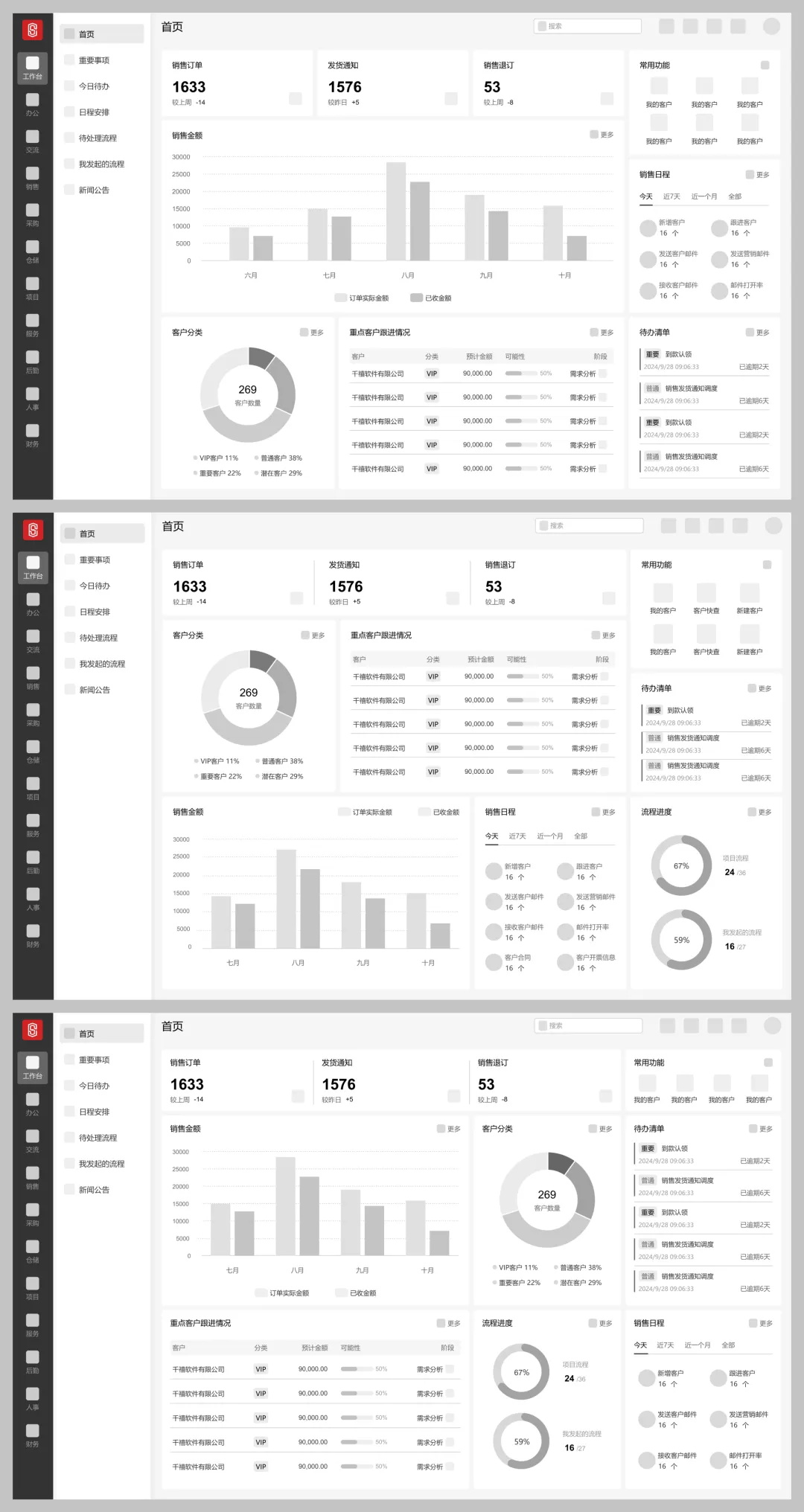
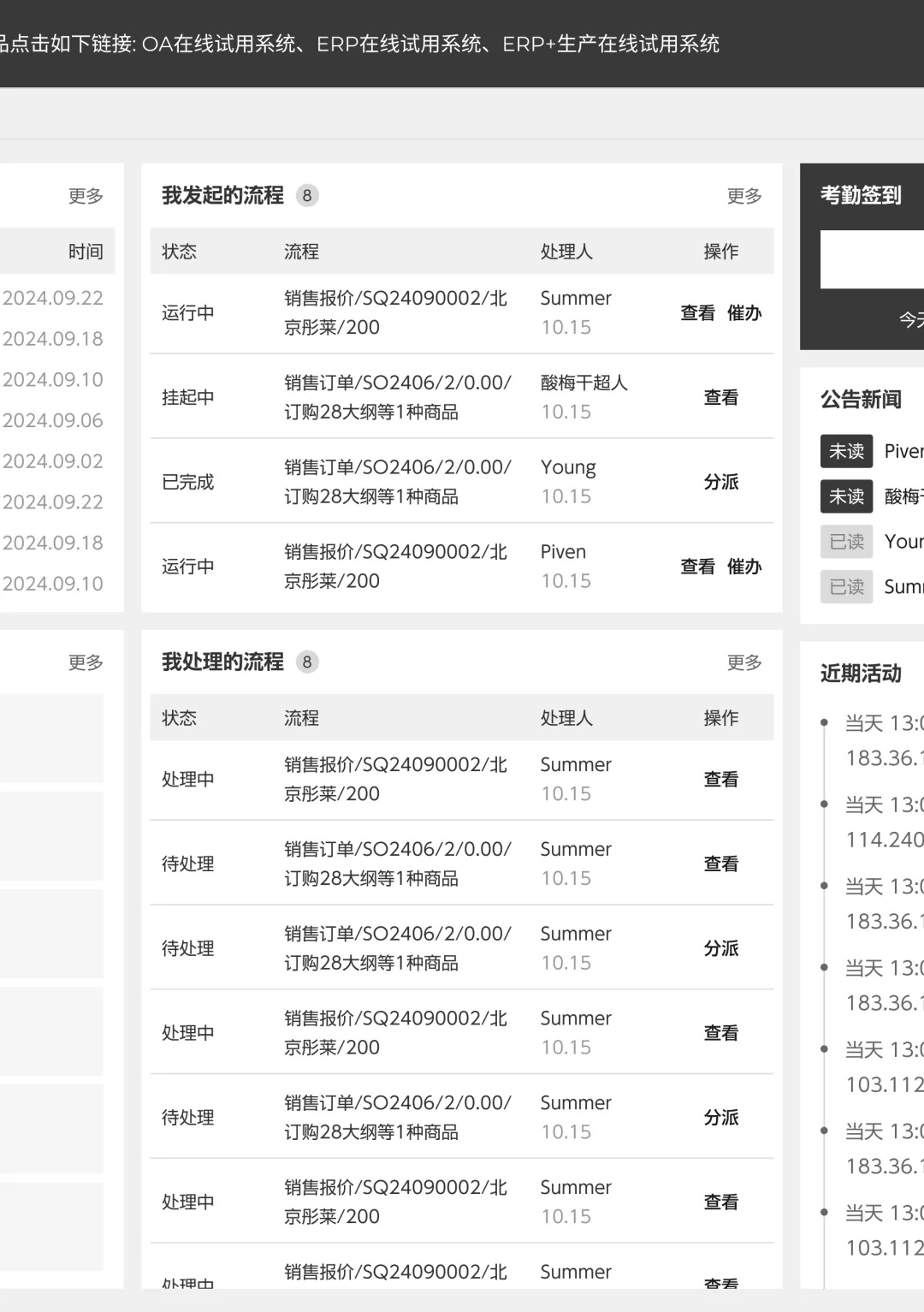
在具体展开业务分析之前,我们先看看学员针对该界面做的几套改版方案。

如果仅仅从"视觉"的角度来评价,改完后的版式虽然很公式化,但细节怎么添加结果也会比原版好。但是,只是视觉效果好就够了嘛?
B 端产品设计的评价标准中,视觉的顺位一直是很靠后的,而优先级更高的是对于设计能不能符合业务、场景、效率需要的水平。
所以从业务谈起,该界面从属于 CRM 系统(客户管理系统),是客户经理/销售用于获取客源信息并跟踪客户交易状况的工具。
作为客户经理/销售,他们的主要工作任务,就是根据线索(意向客户信息)联系客户,促成客户下订,并跟进后续的采购、物流、结算。
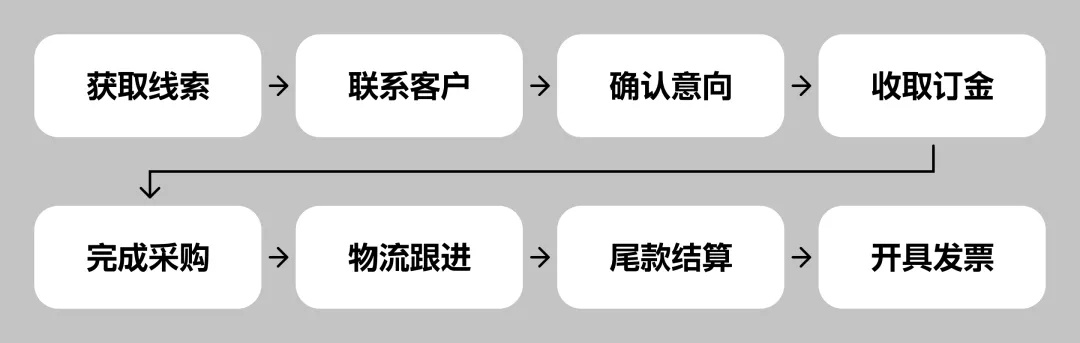
每条线索到完成付款可以理解成是一个完整的交易流程,需要花费较长的时间和精力,大致的流程如下:
交易流程:

而一个客户经理/销售会同时负责多条交易,每个交易所处的进度、待办事项各不相同,也就导致他们每天会有一堆琐碎的任务需要处理,如果没有清晰的呈现出来就必然会导致他们的工作效率低下。
并且用户在推进不同交易时,还可以追踪更多的线索(吃着碗里看锅里),获得越多的机会和交易越好,因为这会挂钩他们的绩效和工资收入。从企业角度出发也同理,因为这可以带来更多的收益。
在这个背景下,改版后突出的各项数据指标就显得非常乏力,不是说数据没用,而是不符合用户要促成交易的首要工作目标。
除了交易业务外,这套 CRM 系统还承担了一定的考勤作用,所以首页还出现了考勤模块,因为客户经理/销售不坐办公室出差还是跑客户很频繁,那么公司就可能要求他们主动登录并签到做记录。而这个模块在改版后就消失了,显然是不合理的改动。
所以,基于对业务的理解,我们就可以重新对原界面中包含的模块内容进行作用的梳理:
- 考勤签到:工作日登录首页要做的第一件事,但一天只需要签到一回,之后就没有什么作用看了
- 公告新闻:团队内部发的公告信息,需要员工关注和知悉
- 线索:需要了解和正在接触的客户,需要根据进度做进一步的安排
- 最近登录:最近登录的情况记录
- 待办事项:由用户自己创建的 Todolist,展示最新的待办事项
- 今日待办清单:待办事项中今天要做的部分
- 今日完成清单:待办中今日做完的工作内容
- 待处理流程:交易流程中创建的和用户相关的子流程任务,需要用户进行处理
- 我发起的流程:由用户自己发起的交易流程中的子流程任务,需要关注进度
有了对背景业务和功能模块的认识,然后就可以展开后续的原型、版式改版设计了。
二、改版设计说明
原界面设计缺陷很明显,改版也不会顺着原版的样式做,所以我就不浪费精力分析视觉问题,也先略过原版有自定义的功能,直接讲新的设计思路。其中演示使用 1440px 宽的画布,还为了满足手机观看需要,所以空间会比原图小,不要纠结展示数据量少的问题。
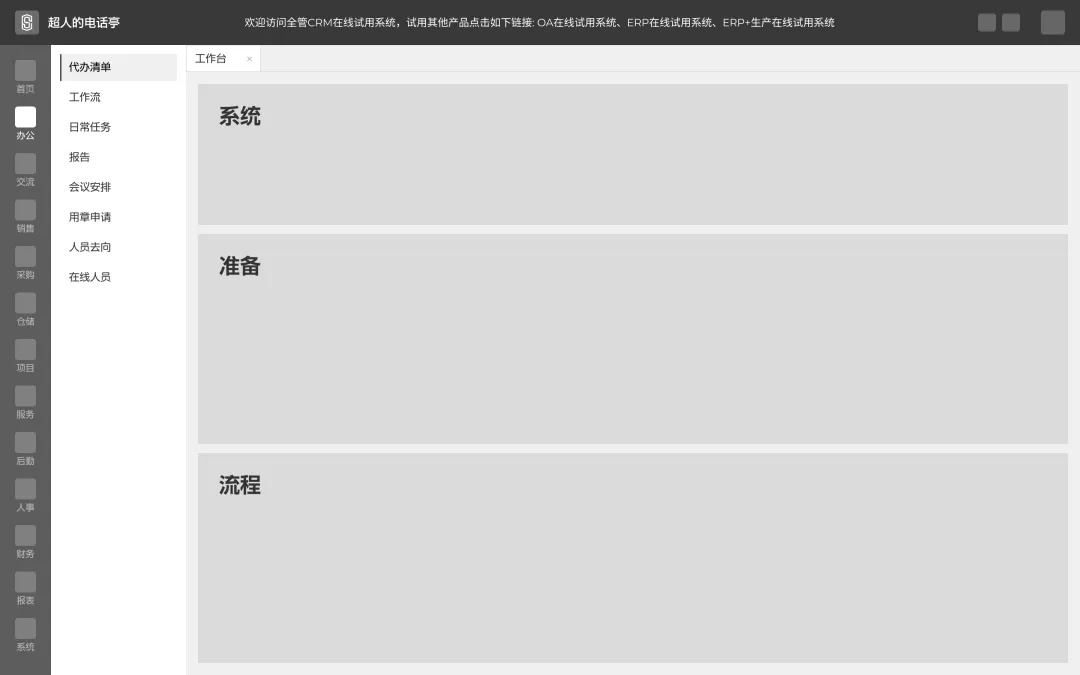
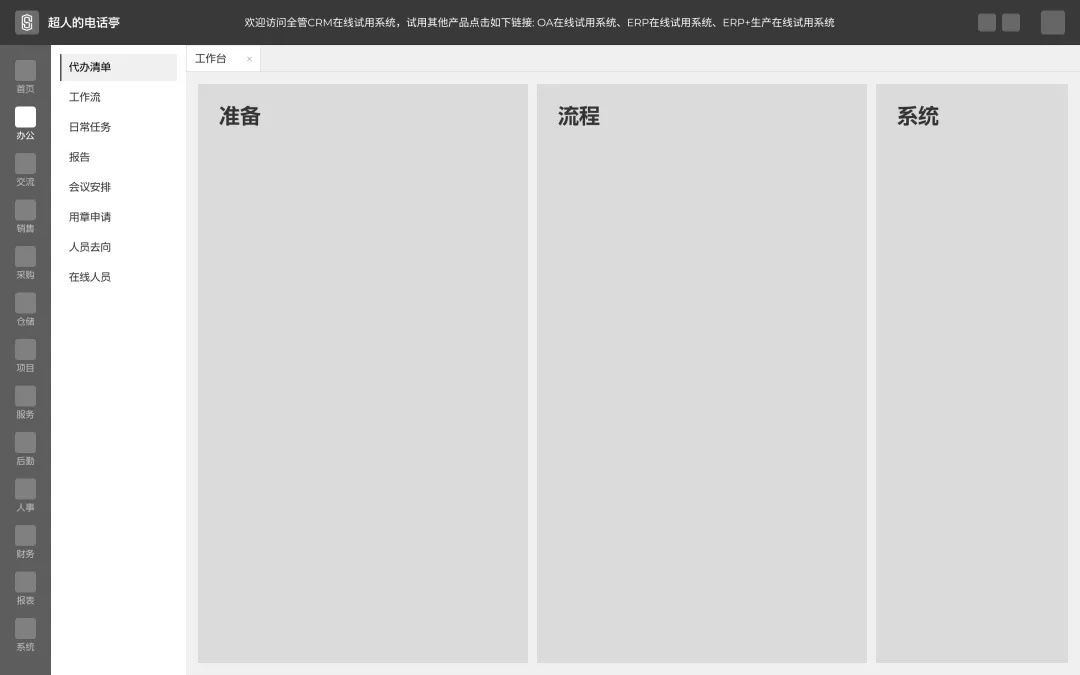
首先在功能模块中,根据权重和作用我把它们分成 3 个大模块,准备、流程、系统。第一个准备即优先级最高的事项,包含原版模块中的线索、待办事项、今日待办、今日完成清单。第二个流程即原版中的待处理流程、我发起的流程两个部分。第三个系统包含原版中的签到、公告、最近登录。
根据分类将内容区域拆分成左、中、右或上、中、下两种布局方向(后面主要以左中右方案演示):


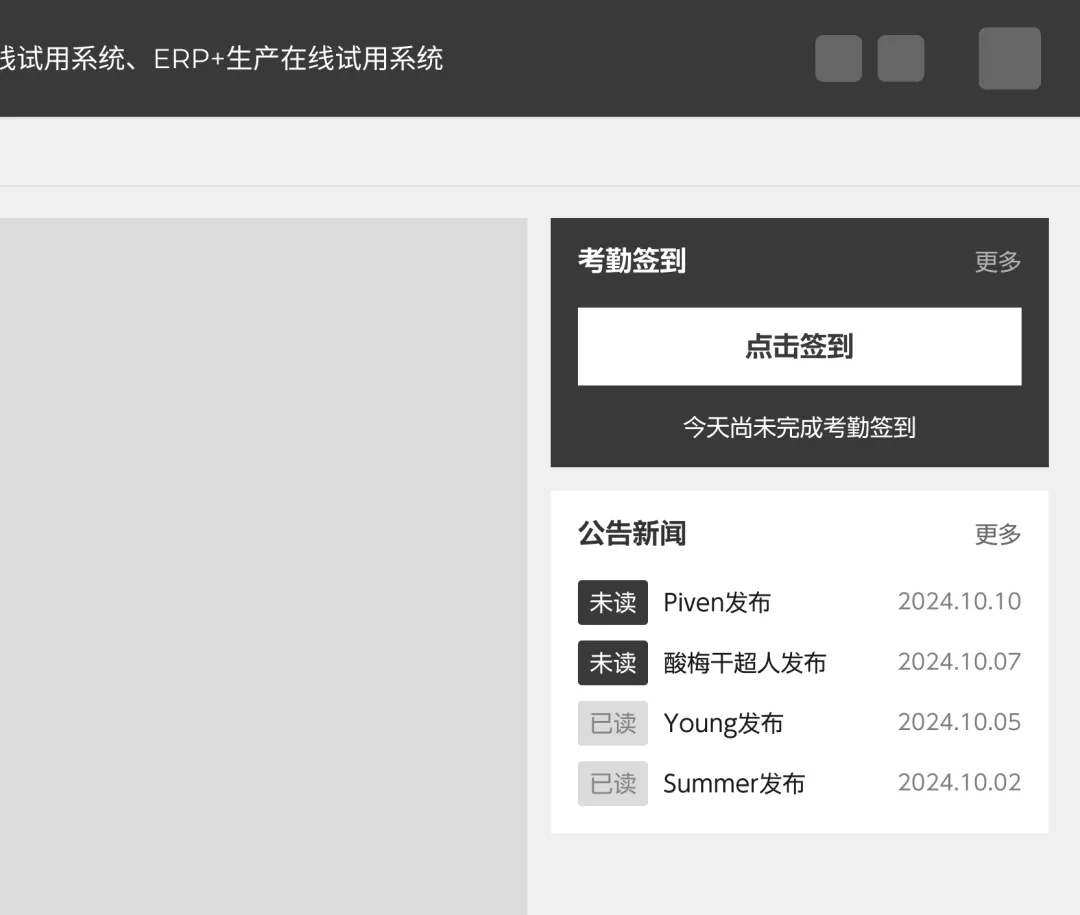
先从系统部分说起,因为签到一天只需要签到一次,所以虽然优先级高,但没必要放在内容区域的左上角,而放在右上角即可。但签到因为权重高,且预防用户忘记点一天班白上,所以未点击状态下视觉需要强化。同时,签到历史可以从该模块移除,和当前的签到操作没有联系的必要,在完成签到后显示签到时间即可。

在签到下方,则是新闻模块,新闻要突出重要性的话,那么关键应该是给未读和已读的标签,让用户会更主动的去打开打消除未读。

最下方,则是最近登录情况,但在这里我要做个调整,就是将登录和签到合并起来,作为近期活动记录模块,用于检查自己的活动历史(比如有没有漏签)。

然后我们回过头来处理准备模块,如果按我自己的经验开展相关工作的话,那么每天工作会优先拓展或推进有意向的客户,之后再处理流程中的任务。
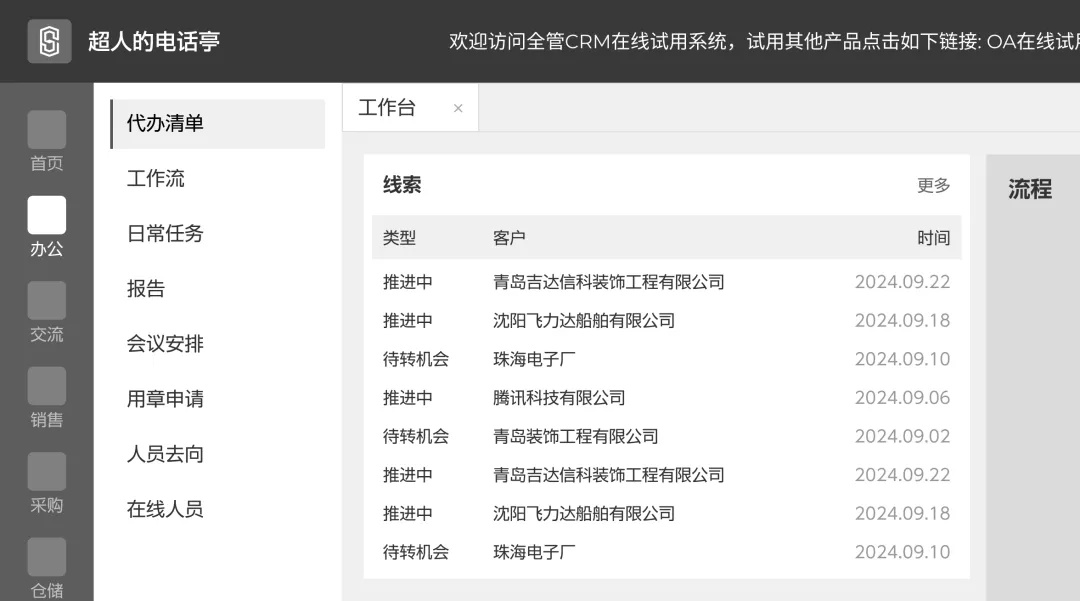
所以左上角优先放线索模块,且优化线索条目的样式,使用表格化的方式进行设计。

原版将待办分成全部、今日、今日完成的做法非常重复,所以下方的待办只使用一个卡片,通过标签切换全部和今日即可。且列表的样式要和线索列表做出区分,采用卡片的模式,提高辨识度。

最后解决中间的待处理部分,原版中拆成待处理和我发起两个模块,作用不一样,所以合并起来就不合适。但是,我会认为用户创建的任务查看优先级会比别人发给你的任务优先级更高,所以上下顺序会对调。这部分列表也以表格的模式展示,但是对这些条目的操作选项放到表格右侧。

到这里主要的模块设计都完成了,可以看看前后的对比了:

以上的调整不涉及对产品功能的新增或删减,也不是就为了提升视觉的效果,而是基于业务的理解对模块进行重新的规划和调整,最终的产出需要满足前面建立的业务逻辑。
所以如果在业务层面你们有别的理解,而我现在的产出不能满足就是必然的,因为出发点就不一样。不同场景、产品的业务需求各不相同,需要设计师自己去咨询和分析,不存在绝对正确和通用的标准。
而界面的版式、布局、交互、样式都是从业务的角度作为引导去实现的,作为设计师必然要学会这样的思考方式,才能输出有价值的,和可以进行合理解释的设计,而不能只停留在 "这么做更好看"的初级阶段。
同时,在面对特殊复杂的业务类型时,指望 "找参考" 来思考怎么设计的做法是行不通的,因为你基本不可能找到情况一模一样的案例。
只要建立对业务的认识,就应该直接构思解决方案并快速实现出来,再对产出进行可用性的检查,只要找不出问题,就可以大胆的使用,因为设计是去解决真实问题的,而不是满足——行业惯例。
结尾
业务认识这个东西的重要性一直强调但是收效甚微,只能通过不停输出案例来强化你们对它重要性的认识。多花点时间和产品经理或运营沟通,远远比你考虑怎么把视觉做好看重要。
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术