6000字干货!超全面的页面分割设计指南

写在前面:

当你打开一个页面,首先映入眼帘的是丰富多样的内容和信息。如何在有限的空间内,既保证内容的完整性,又让用户能够轻松理解和浏览,这背后的奥秘就在于页面分割。今天,我们就来一起探讨页面分割的艺术与技巧,看看它是如何为你的设计增添魅力,提升用户体验的。
在设计中,页面分割不仅仅是一种技术手段,更是一种艺术表现。它如同一位细心的画师,巧妙地运用线条、色彩、空白等元素,将页面内容划分为一个个清晰、有序的区域。通过这些分割,用户能够更快速地找到所需信息,更轻松地理解页面内容,从而享受到更加愉悦的阅读体验。
页面分割的魅力在于其多样性和灵活性。不同的页面可以采用不同的分割方式,如线条分割、卡片分割、留白分割等,以满足不同的设计需求和用户习惯。同时,页面分割也需要根据内容的实际情况进行合理调整,既要保证信息的完整性,又要避免过度分割带来的混乱感。
在本文中,我们将一起探讨页面分割的原则、技巧和应用实例。我们将学习如何运用不同的分割方式来优化页面布局,提升用户体验。同时,我们还将分享一些成功的页面分割案例,以激发你的设计灵感,为你的界面设计注入新的活力。
一、分割的常见样式
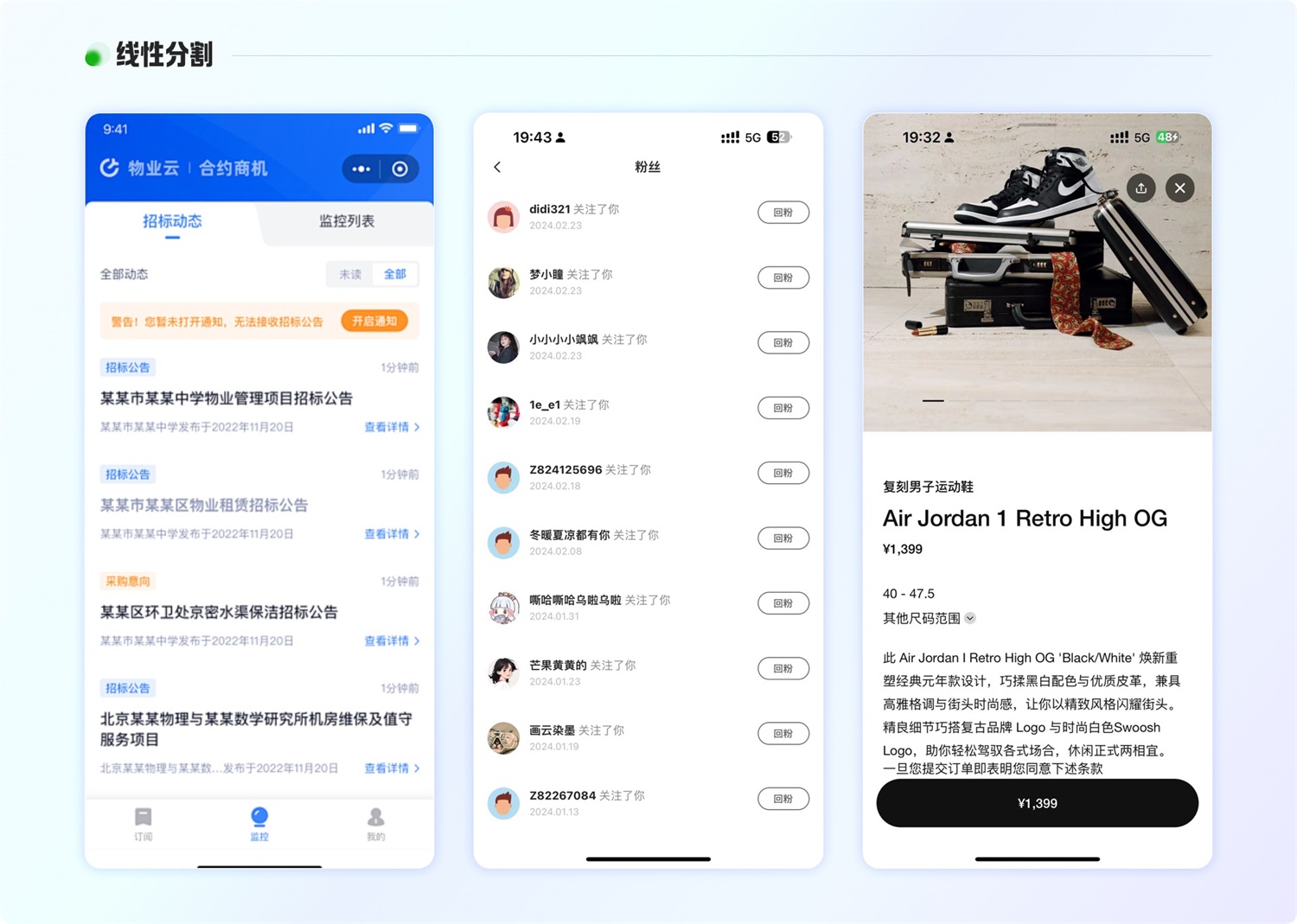
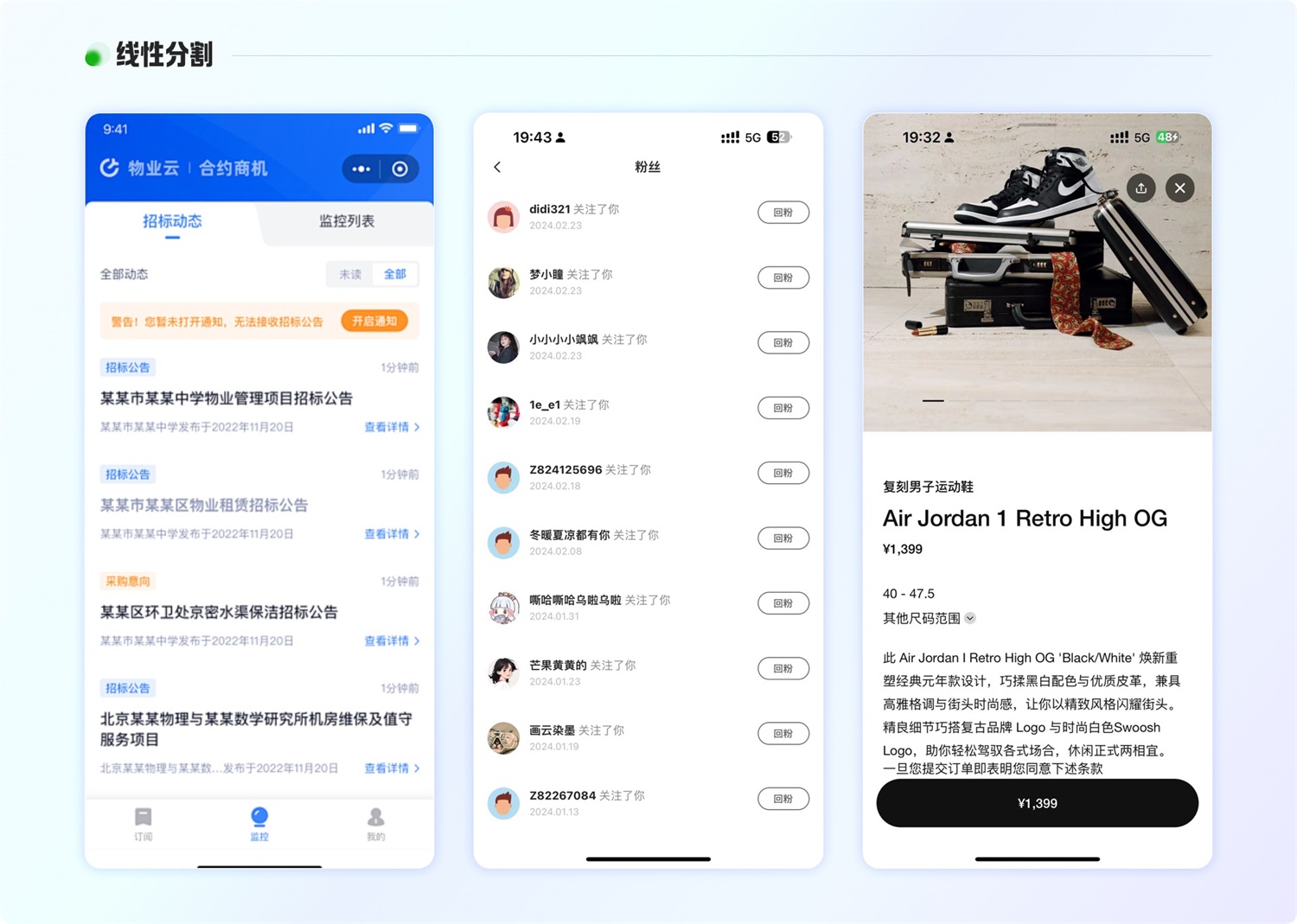
线性分割:通过使用线条来划分页面的不同区域,以达到组织内容、引导用户视线和提升整体美观度的目的。这种分割方式简单明了,能够清晰地展现出页面内容的层次和结构。
卡片分割:卡片式设计是一种流行的界面分割方法,通过将内容划分为独立的卡片或区块,使用户能够更清晰地理解信息。每个卡片通常包含相关的内容,如文本、图片或按钮,以便用户快速浏览和交互。
留白分割:主要通过增加间距的方式,利用人的视知觉原理(接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然地将信息进行分组。这种留白的方式能够为页面增加呼吸感,降低视觉噪音,使设计看起来更简洁。

近年来,设计趋势从"卡片式设计"转向了"去线化设计",即倾向于使用留白分割而非过多的线条分割,以实现更为简洁清晰的界面效果。设计师在选择分割方式时,应优先考虑留白分割,其次是线性分割,最后是卡片分割。这个选择顺序反映了设计界的一般原则,即在不影响信息传达的前提下,尽可能保持设计的简洁性。
二、线性分割
1. 线性分割的定义:
线性分割设计是一种在视觉设计中使用的技巧,它使用线条、边框或细线等元素来划分、区分或连接页面上的不同内容区域。这种设计手法主要用于提高页面内容的可读性和组织性,帮助用户更好地理解和浏览页面信息。
线性分割设计具有以下优势:
- 划分区域:线性分割可以将页面划分为不同的区域或模块,使得每个区域的内容更加清晰、有序。这有助于用户快速定位和浏览所需的信息,提高阅读效率。
- 区分内容:线性分割可以用来区分不同类型的内容,如文本、图片、图表等。通过线性分割,可以将这些内容进行分组或归类,使得页面更加整洁、有序。
- 引导视线:线性分割可以引导用户的视线,帮助他们更好地理解页面内容。通过合理的线性分割设计,可以突出显示重要的信息或元素,引导用户关注到关键内容。
- 增强层次感:线性分割可以增强页面的层次感,使得页面内容更加丰富、有深度。通过不同样式的线性分割,可以区分不同的信息层级,帮助用户更好地理解页面结构和内容关系。
2. 使用原则:
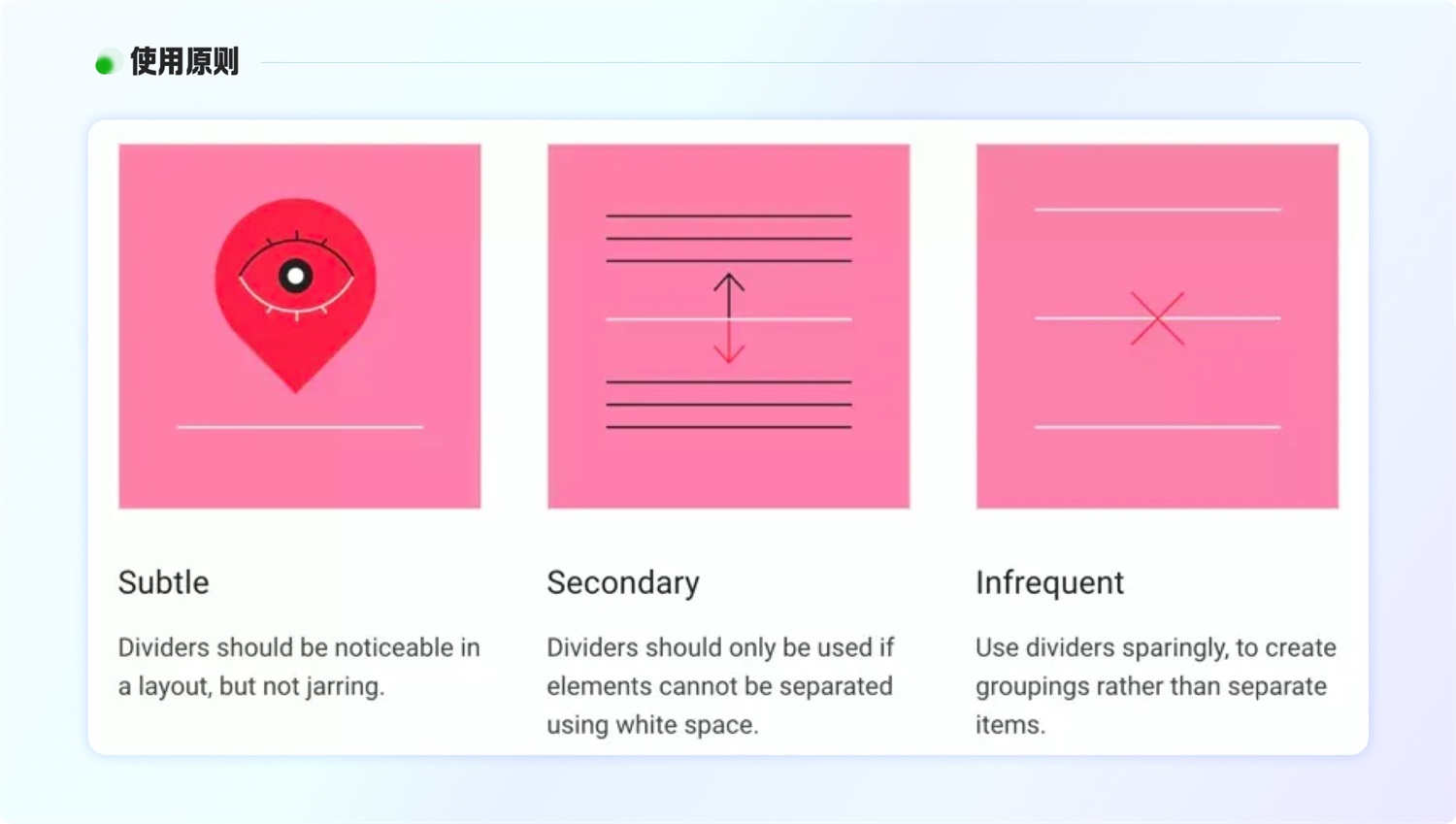
在使用分割线时,我们应遵循一些原则,以确保其有效地帮助用户理解页面的组成,同时避免过度使用带来的视觉干扰。
- 分割线应当微妙而不过于显眼。它们在布局中应该容易被用户注意到,但又不应成为焦点,以免分散用户的注意力。
- 分割线应被视为次要的元素。只有在留白等其他设计手法无法有效起到分割作用时,才考虑使用分割线。它们应当是布局中的辅助工具,而不是主导元素。
- 谨慎使用分割线。过度使用分割线可能会导致页面显得混乱和复杂。相反,我们应该用分割线来创建信息分组,而不是简单地分割每一个条目。通过审慎而恰当地使用分割线,我们可以有效地提升页面的可读性和用户体验。

3. 线性分割三种类型:
通栏分割线、内嵌分割线和中间分割线。
① 通栏分割线(Full-bleed Dividers):
通栏分割线通常横跨整个页面宽度,用于分隔彼此完全独立的内容区域。这种分割线在视觉上非常显著,能够清晰地划分出不同的内容区块,使用户能够迅速区分不同部分的信息。通栏分割线通常用于区分文章、产品列表、服务介绍等独立的内容区域。
② 内嵌分割线(Inset Dividers):
内嵌分割线通常位于内容区域内部,用于分隔有锚点(如头像、图标等)的相关内容。这些锚点可以是图片、符号或小的图形元素,它们与分割线一起,帮助用户更好地理解和区分内容。内嵌分割线常用于列表、卡片式布局、时间线等场景中,用于展示有关联但不同类别的信息。
③ 中间分割线(Middle Dividers):
中间分割线位于两个内容区域之间,用于分隔无锚点的相关内容。这种分割线通常比通栏分割线更细,更注重于在视觉上划分空间,而不是强调内容的独立性。中间分割线常用于文本段落之间、列表项之间或不同功能区域之间,以提供清晰的结构和层次。

在大多数情况下,当信息层级较为简单(即信息层级≤2)时,使用分割线进行信息分割是一种有效的方法。然而,实际上,如果留白间距足够大,我们也可以使用留白来达到类似的效果。通过增大留白间距,我们可以创造出清晰的视觉区域划分,使得信息之间的界限更加明确。
与分割线相比,足够大的留白间距可以避免多余的线性元素干扰,让整体视觉效果更加清爽。这样的设计选择有助于提升用户的阅读体验,使用户更加轻松地理解和消化信息。
因此,在信息层级较简单的情况下,我们可以灵活地选择使用分割线或留白来进行信息分割。通过调整留白间距,我们可以达到与分割线相似的效果,同时保持整体设计的简洁和清晰。

为了提升屏效,我们希望在一屏内展示尽可能多的信息。在这种情况下,分割线的设计显得尤为重要,因为它们能够有效地划分信息区域,使内容更加清晰、易于理解。
通过使用分割线,我们可以将较多的信息条理化,使得用户能够更快速地找到所需的内容。与没有分割线的布局相比,使用分割线能够显著提高信息的可读性和可理解性。
在相同的信息布局下,分割线能够将信息区域明确地划分开来,防止信息之间产生混淆或交叉。这种划分不仅使得每个信息块更加独立,而且提高了信息之间的对比度,使用户能够更轻松地识别和区分不同的信息。
因此,当我们的目标是提高屏效并展示大量信息时,分割线的设计是一个关键要素。通过合理地使用分割线,我们可以确保信息布局更加清晰、有序,从而提高用户的阅读效率和满意度。(如下图)

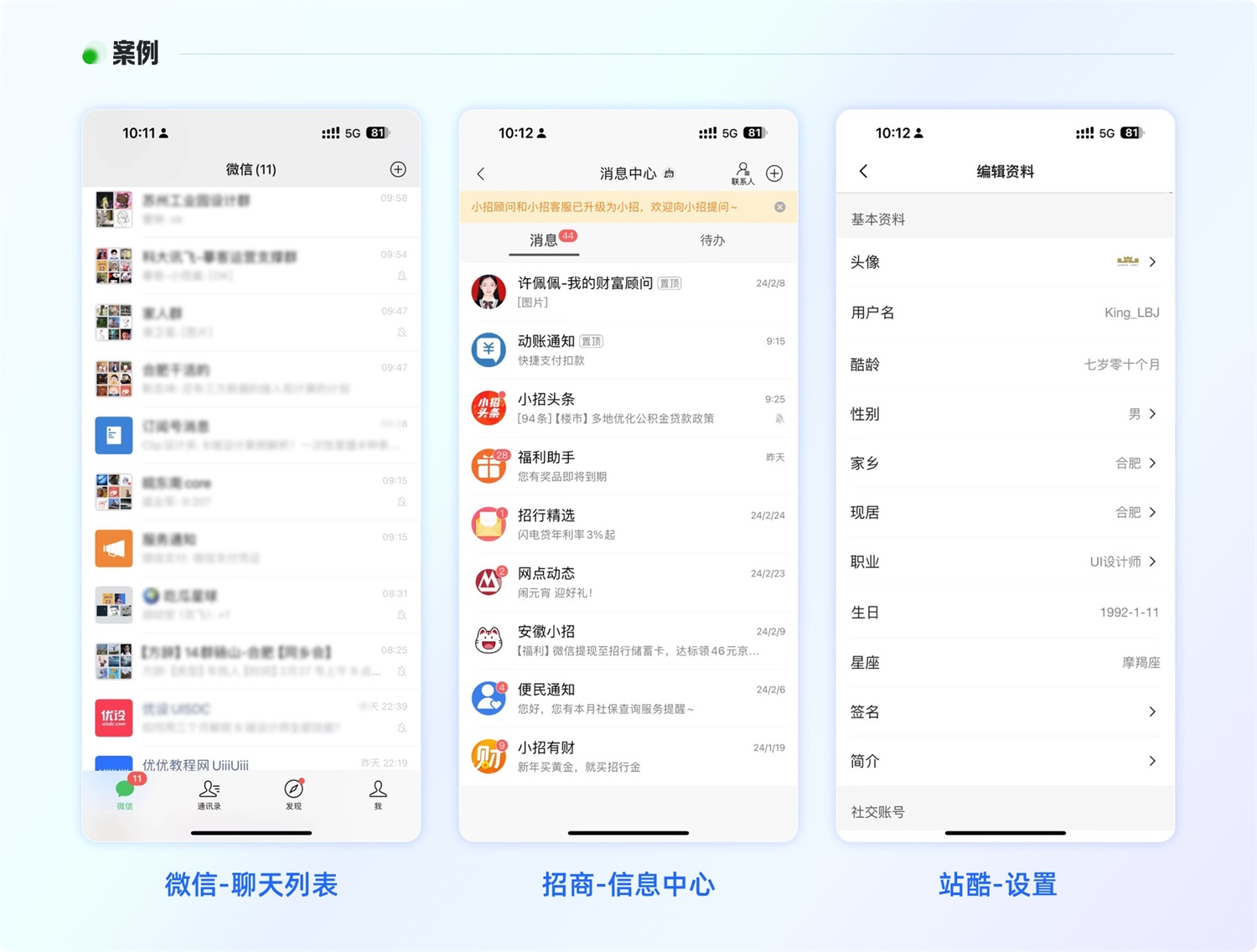
线性分割在移动端页面设计中的应用场景广泛,尤其是在需要清晰划分信息模块时。如微信的聊天列表中,线性分割被用来区分不同的消息条目。每条消息之间通过一条细线进行分隔,使得每条消息清晰可辨,方便用户快速浏览和定位到特定的消息。
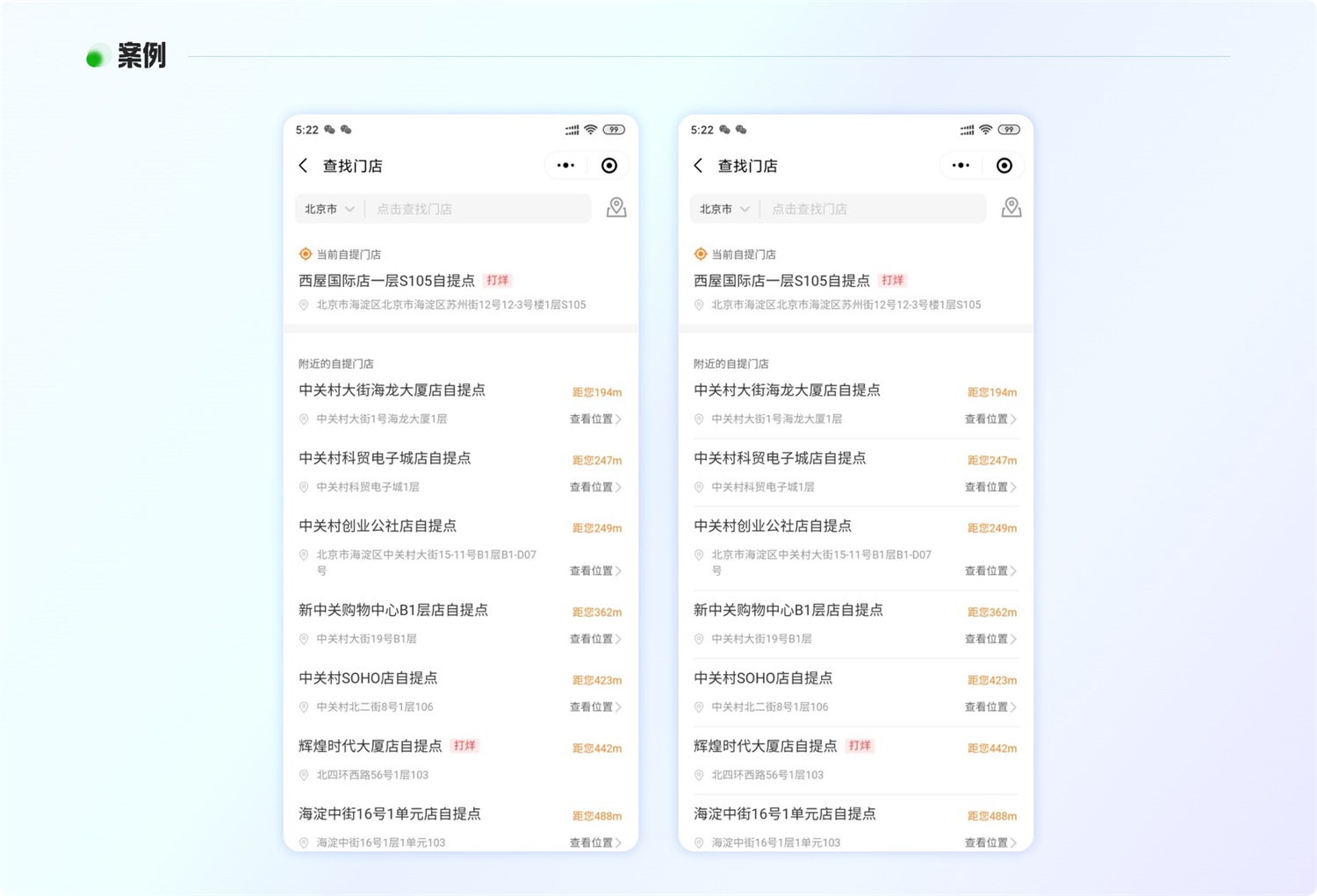
线性分割还常用在各类 App 的信息提示中,如果有多条消息需要展示,线性分割可以用来区分不同的消息组。例如招商银行 APP 中,当用户收到多条未读消息时,每条消息之间可以通过线性分割进行区分,使得每条消息清晰可辨,方便用户逐一查看和处理。
在 APP 需要用户填写信息和设置的表单页面中,线性分割可以用来区分不同的输入字段或信息区域。这有助于用户更清晰地了解需要填写的信息,提高表单的填写效率和准确性,比如站酷的设置页面(如下图)


三、卡片分割
1. 卡片分割的定义:
卡片分割设计主要通过将内容或功能区域划分成独立的"卡片"来进行信息展示和组织。每个卡片通常包含相关的内容或功能,并且与其他卡片通过一定的间距或线性分隔进行区分。
卡片分割设计具有以下优势:
- 内容封装:卡片分割设计将相关内容或功能封装在一个独立的卡片内,使得每个卡片成为一个独立的信息单元。这有助于保持页面内容的清晰和整洁,方便用户浏览和理解。
- 明确边界:每个卡片通常具有明确的边界,通过边框、阴影或间距等元素来区分不同的卡片。这种边界的存在使得每个卡片在视觉上相对独立,方便用户进行区分和识别。
- 灵活布局:卡片分割设计具有很高的灵活性,可以根据需要自由调整卡片的大小、位置和排列方式。这使得设计师可以根据不同的设计需求和用户习惯来灵活调整卡片的布局,以达到最佳的视觉效果。
- 强调重点:通过不同的视觉处理手法,如改变卡片的颜色、大小或样式等,可以突出显示重要的卡片或内容。这有助于吸引用户的注意力,引导他们关注到关键信息。
2. 卡片的基本构成:
卡片是一个独立的主题性容器,旨在将内容和操作组合在一起。它可以包含多种元素,如容器、缩略图、标题、副标题、富媒体、辅助文字、按钮和图标按钮等。这些元素并非必须全部存在,而是根据具体需求进行选择和配置。无论选择哪些元素,它们都会以易于扫描和操作的形式整齐地放置在卡片上。这种设计使得卡片成为一个灵活且高效的信息展示工具,适用于各种场景和应用。

3. 卡片分割常见的类型:
卡片分割可分为通栏卡片和非通栏卡片
- 通栏卡片:其特点是卡片占据整个页面宽度,没有左右边距。通栏卡片的设计可以提高布局的灵活性,使得页面内容更加宽敞和大气。同时,通栏卡片也可以更好地突出展示单条内容,引导用户的视线,提高阅读效率。
- 非通栏卡片:与通栏卡片相比,它会在卡片的左右两侧留有边距,不完全占据整个页面宽度。这种设计方式可以使得页面内容更加有层次感和组织性,同时也有利于突出显示某些关键信息。

4. 通栏卡片
通栏卡片相较于非通栏卡片,其设计特点在于去除了左右两端的留白,仅保留上下边距,从而提供了更大的展示空间。这种设计使得卡片内的内容能够占据整个页面宽度,进一步增强了内容的视觉冲击力。在通栏卡片中,卡片与背景的关系通常通过一条背景色块来抽象表现,这种简洁的处理方式避免了过多的视觉元素干扰,使得页面整体看起来更加整洁和统一。
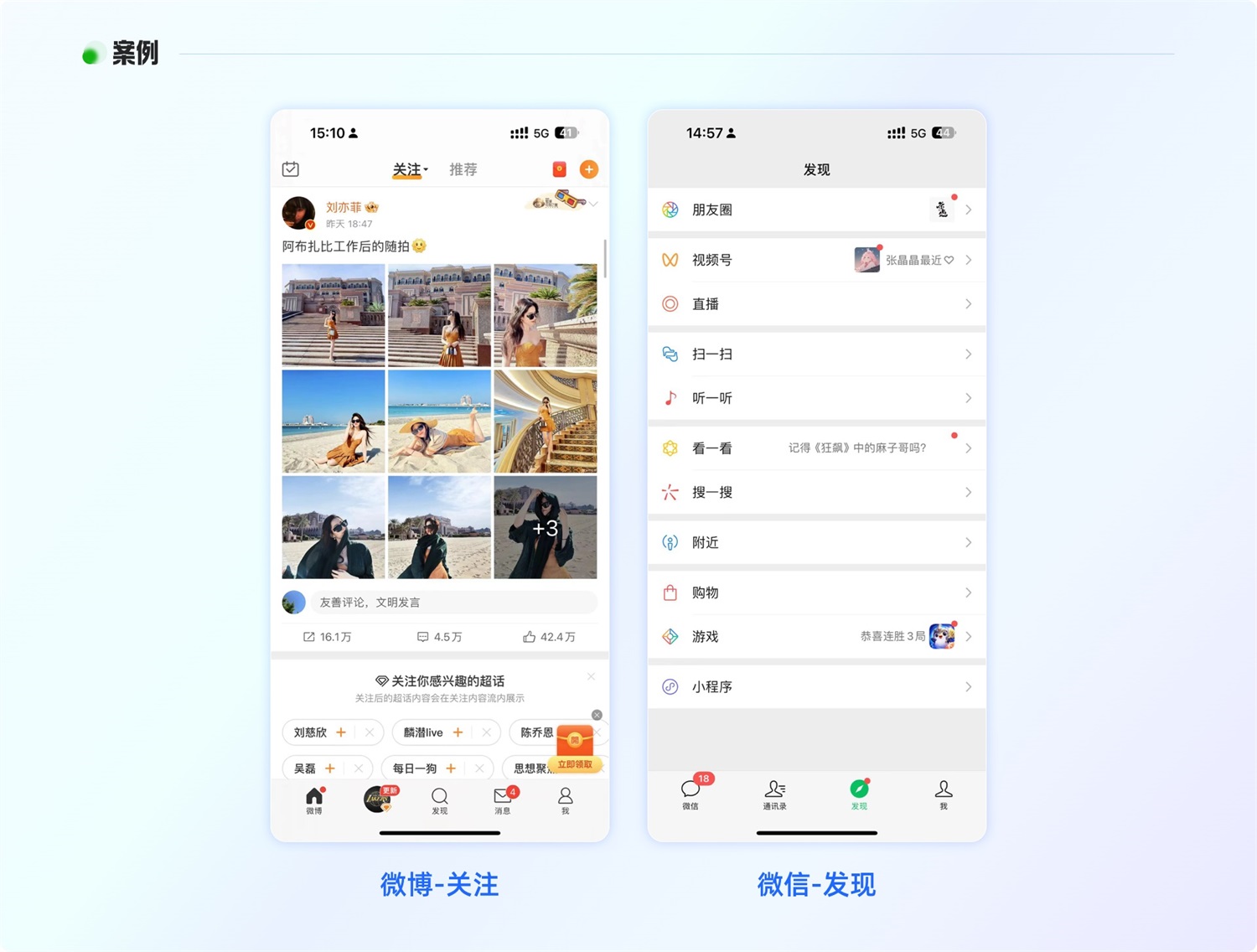
通栏卡片可以被视为在极简列表式和传统卡片式设计之间的一种折中选择。它继承了卡片式的分层方式和强交互性,使得用户能够轻松地浏览和交互页面内容。如下图微博"关注"、微信"发现"页面。

5. 非通栏卡片
非通栏卡片通常采用带圆角的设计形式,这种设计不仅赋予卡片一种柔和、圆润的视觉效果,还增强了用户的视觉舒适度。结合阴影效果以及四周的边距,非通栏卡片巧妙地形成页面留白,使得整体设计层次感更加丰富。
通过巧妙的投影设计以及前后颜色的精准设定,非通栏卡片成功地让内容与背景之间产生视觉空间感,进一步强化了内容的立体感和层次感。这种设计技巧不仅提升了卡片的视觉吸引力,还使得用户在浏览页面时能够更加轻松地区分和聚焦关键信息。
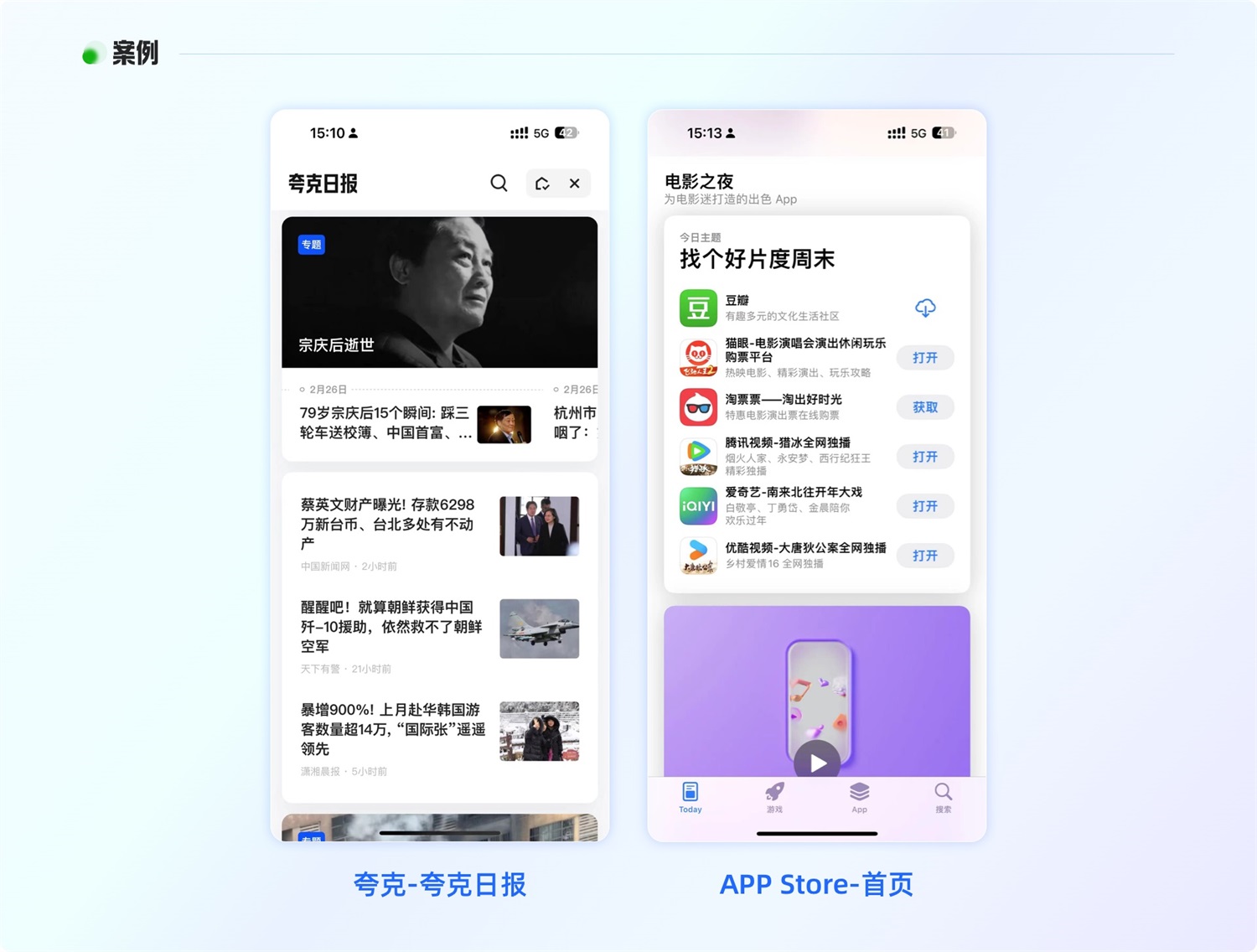
在页面设计中,非通栏卡片的应用范围十分广泛。无论是用于展示文章、产品、图片还是其他类型的内容,非通栏卡片都能够通过其独特的视觉效果和设计元素,为用户带来更加舒适、美观的视觉体验。同时,非通栏卡片还具有良好的适应性和灵活性,可以根据不同的设计需求和用户习惯进行定制和调整,满足不同场景下的应用需求。如下图夸克"夸克日报"、APP Store"首页"。

选择使用通栏分割线还是卡片分割,主要取决于你的设计目标和内容需求。以下是三个参考建议,帮助你做出更好的选择:
- 当内容已有自然分割线时:如果你的主题内容本身就已经有明确的分割线,比如列表项、段落分隔等,那么采用非通栏分割会是一个好选择。卡片可以清晰地界定每个内容块,使主题信息层次更加分明,提高用户的阅读效率。
- 当内容类型多样且占据较大空间时:如果单个主题内部包含了多种类型的内容,如文字、图片、视频等,且这些内容在垂直方向上占据了较大的空间(例如,内容长度超过屏幕高度的一半),使用非通栏分割会更加合适。卡片能够有效地圈定内容范围,为用户提供一个明确的视觉边界,帮助他们更好地理解和消化信息。
- 当需要增强横向空间感时:如果你希望扩展页面的横向空间,或者暗示用户可以横向滑动页面查看更多内容,那么非通栏卡片会是更好的选择。非通栏卡片的设计能够利用横向内容连续性原则,帮助用户建立页面可以横向滑动的意识,从而提升页面的互动性和用户体验。如下图知乎"发现"、站酷"推荐"。

6. 卡片分割更适合图文混排
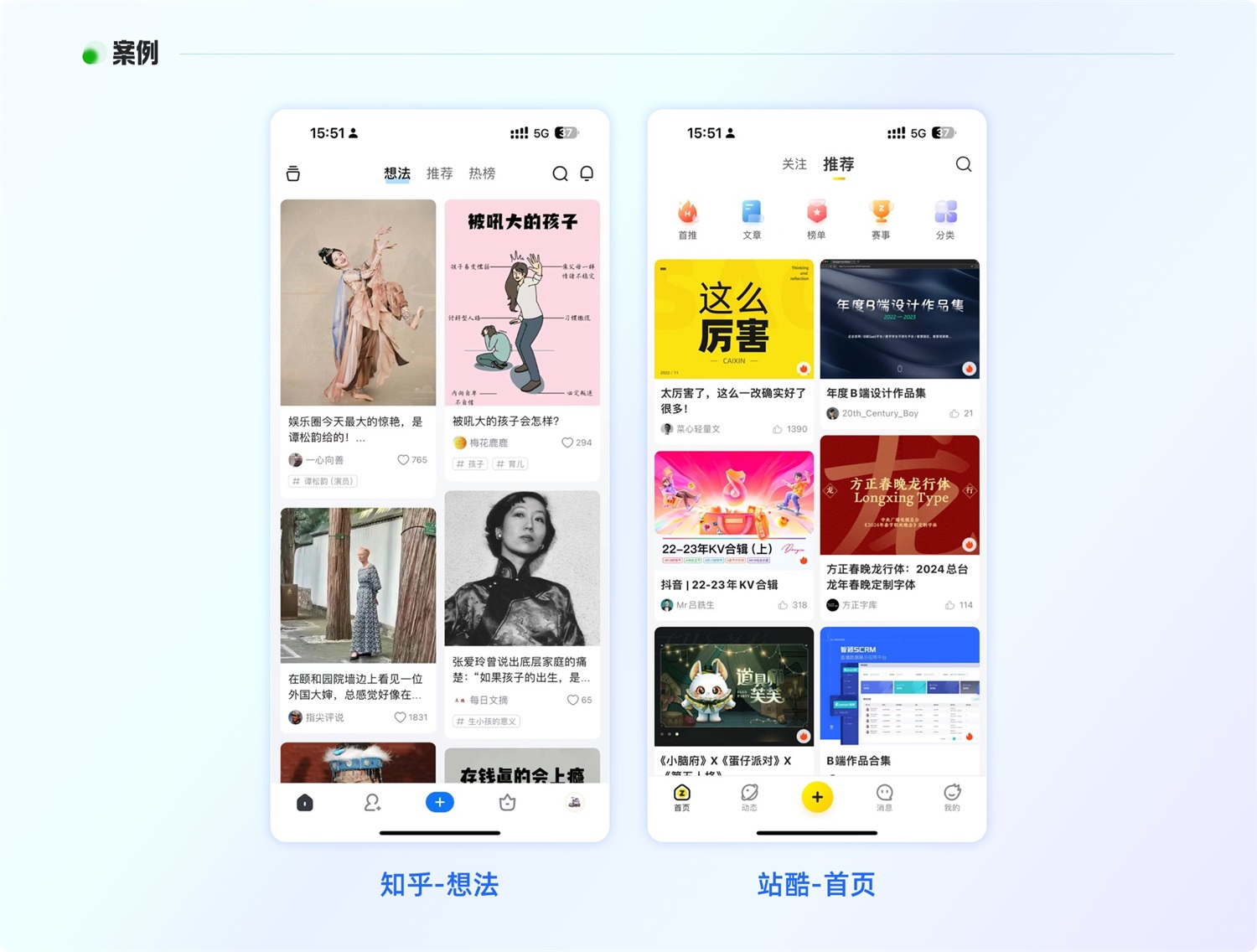
卡片分割设计以其独特的布局方式,成为图文混排中的理想选择。它能够巧妙地将不同大小、媒介的内容统一呈现在一个界面中,实现了内容的多样性与统一性的结合。这种设计不仅让单屏区域能够显示更多内容,还通过合理的空间划分,确保了文字和图片之间的和谐共存,既维持了视觉的一致性,又巧妙地平衡了文字和图片的视觉强度。因此,在需要同时呈现多种内容和媒介的场景中,卡片分割无疑是一种高效且美观的解决方案。如下图知乎"想法"、站酷"首页"


四、留白分割
1. 留白分割的定义:
留白分割是目前设计的主流趋势,越来越多的产品在使用留白分割设计。留白分割主要通过增加间距的方式,利用人的视知觉原理(接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),将信息进行自然的视觉分组。
留白分割具有以下优势:
- 突出重点信息:通过增加间距,可以将关键信息与其他内容区分开来,使用户更容易注意到。
- 提高可读性:适当的留白可以使文字或图形元素之间的界限更清晰,减少视觉干扰,从而提高用户的阅读效率。
- 增强设计感:留白可以为设计增加呼吸感,避免元素过于拥挤,使整体布局更加和谐、美观。
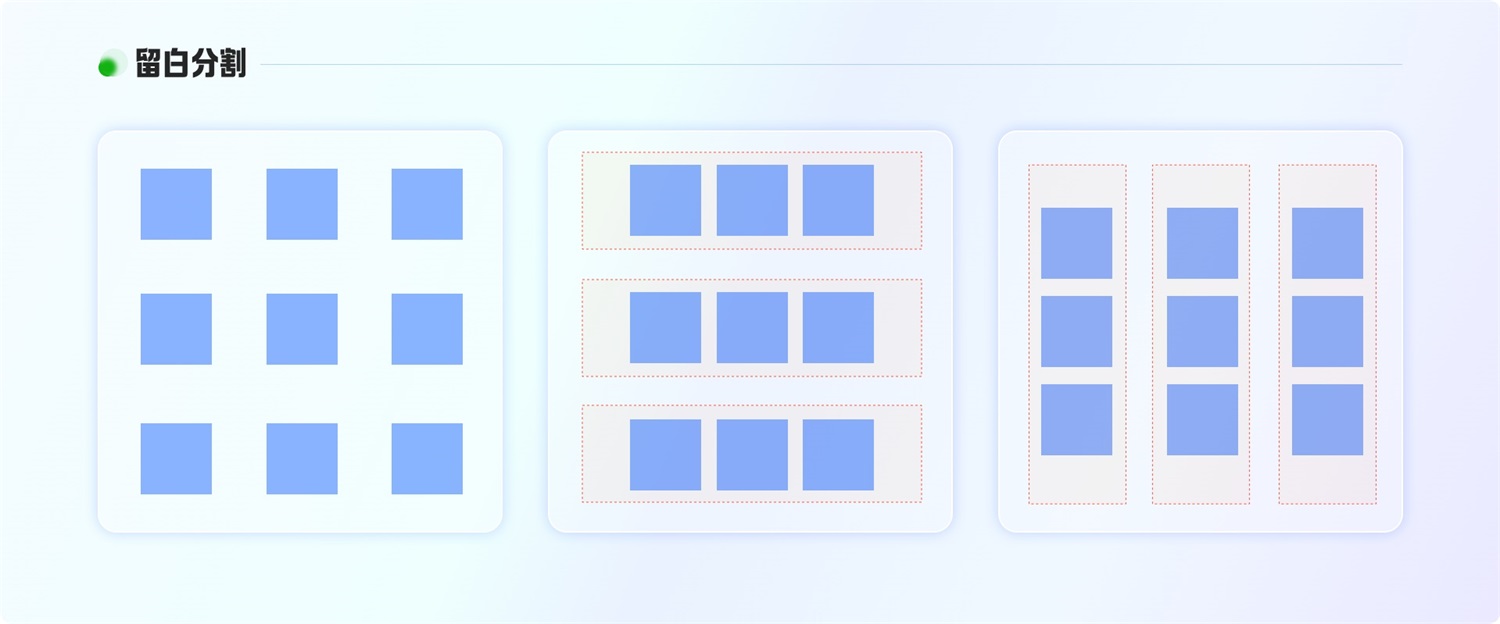
当元素之间的间距保持均匀时,整个视觉呈现会显得平衡且协调,大脑默认为一个整体。然而,一旦元素的横向和纵向间距发生变化,我们的大脑会基于接近性法则,本能地将距离较近的元素视为一个整体或群组,这就是留白分割。(如下图)

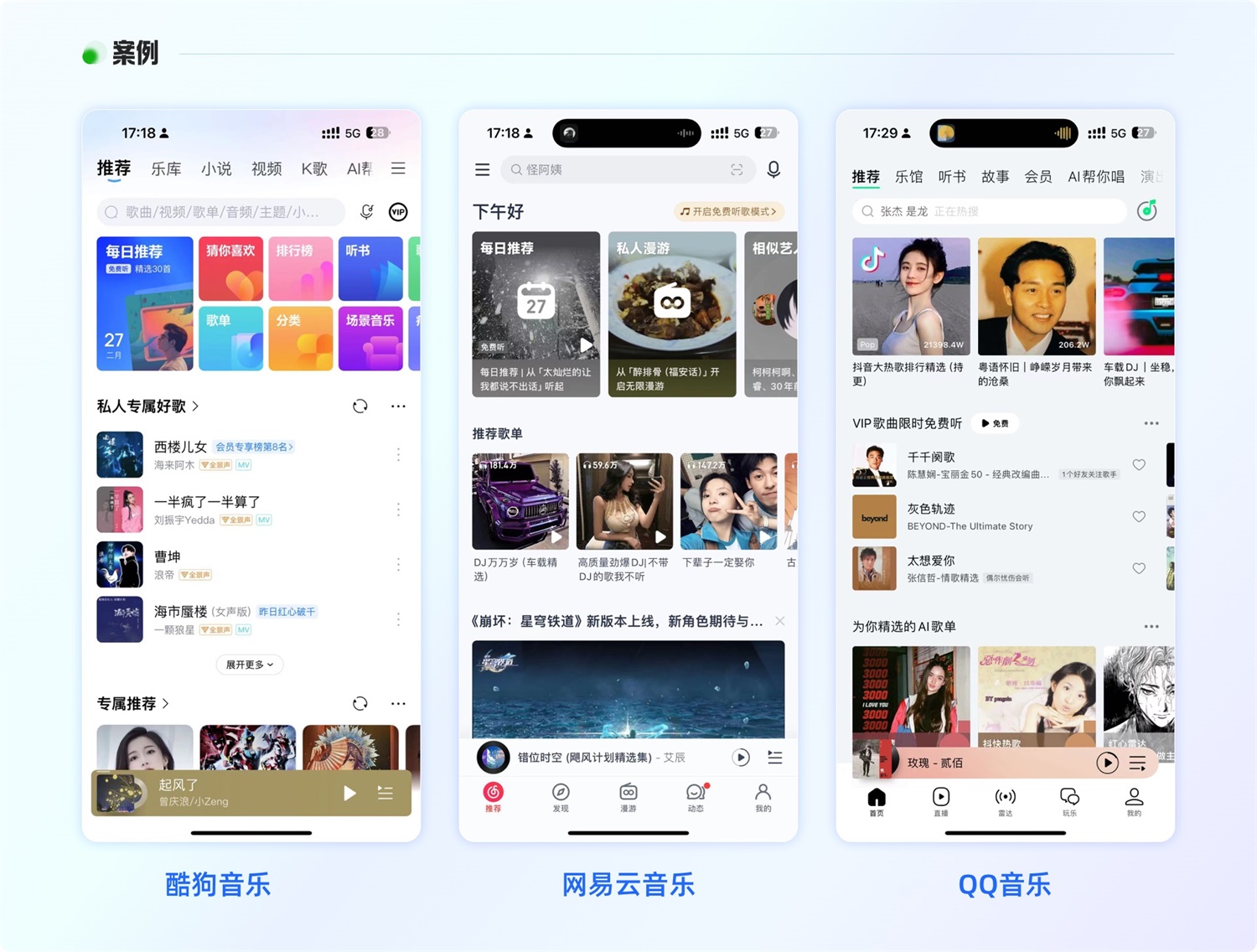
留白分割在有规律且卡片样式较多的页面中表现尤为突出,在有大量卡片样式的页面中,每个卡片通常都包含一定的信息。通过留白分割,可以清晰地划分每个卡片的信息区域,使用户更容易区分和阅读每个卡片的内容,增加呼吸感,避免元素过于拥挤,从而提高整体的可读性。例如下图中主流的音乐类 App

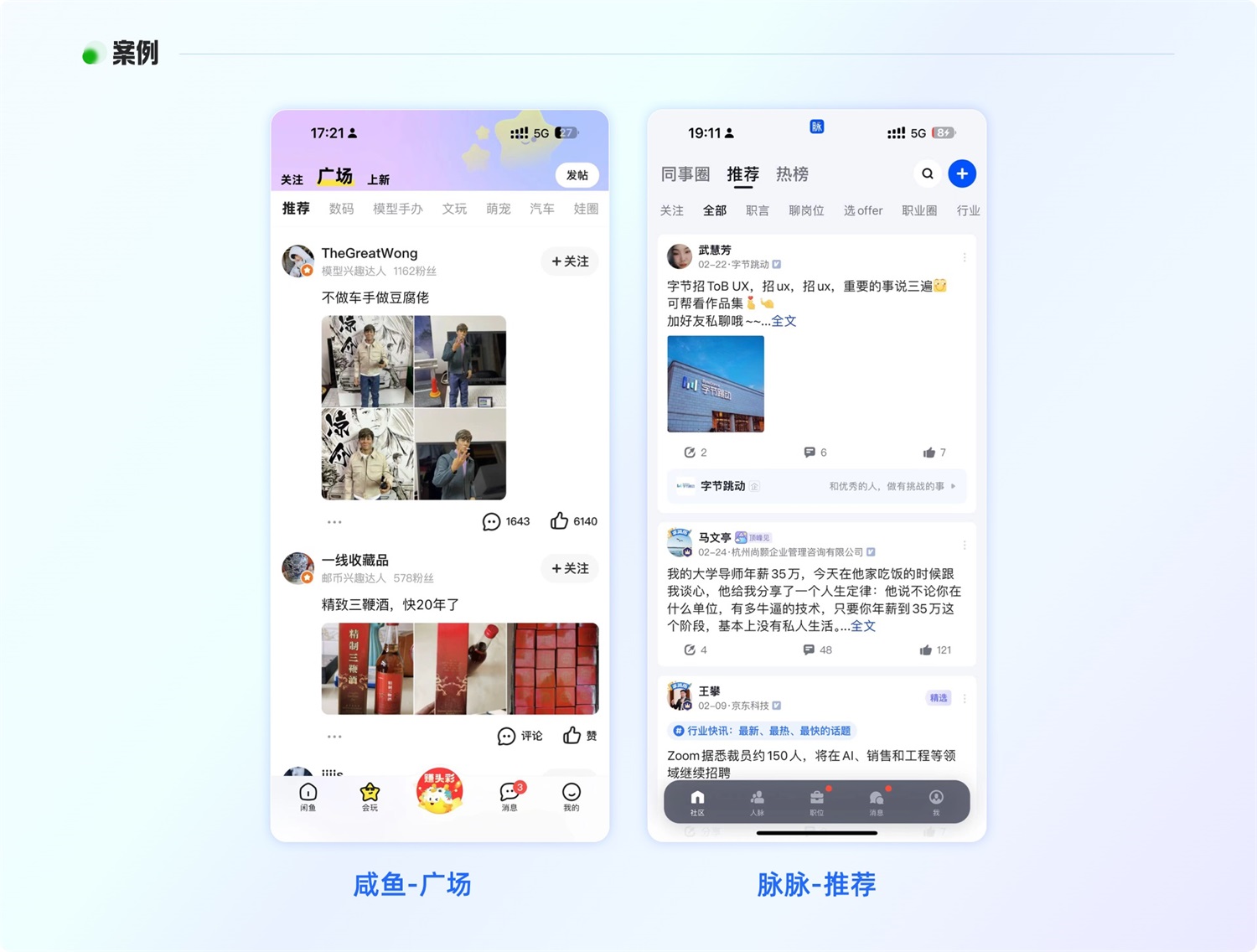
相反,如果在没有规律且页面内容较多的情况使用留白分割,则会使页面杂乱无章。比如下图咸鱼的"广场"界面 feed 流中,图片从 1~9 张都有的情况下,使用留白分割,页面就会变得杂乱,影响视觉效果。而脉脉则采用了卡片式分割样式,页面模块则相对清晰很多。


写在最后
在我们界面设计中,我们应充分考虑信息条目的复杂度。当信息较为简单时,利用留白分割,能够创造出清爽且不受干扰的视觉体验。但随着信息复杂度的增加,留白分割可能不足以清晰地展现信息层次,此时,引入线性分割是一个有效策略,它能提升屏幕的利用效率,使信息条理更加清晰。
当信息复杂度进一步升级,例如已经运用了线性分割或涉及更多操作时,我们需要进一步强化信息条目之间的边界感。这时,卡片分割是一个理想的选择,它不仅能增强信息的视觉层次,还能提升条目的可操作性。
重要的是,选择信息分割方式时,我们要明确:分割本身不是目的,而是为了构建清晰的版面逻辑,通过悦目的信息秩序来更好地突出内容,实现最佳的信息传达效果。因此,在决策时,除了考虑上述细节因素,还需全面评估整体版面效果和信息传达效率。感谢阅读,希望对您有用。
作者:iFlytek STC UXD
想了解更多网站技术的内容,请访问:网站技术















