移动端表格页如何设计?给你5个解决思路!

如何在移动端设计表格?这似乎是一个设计难题。
对于表格来说,它本身需要大量的空间,需要大范围地滑动查看详细的信息。但在手机这样狭小的空间当中,我们真的很难进行操作。
但产品提出各种需求就是"我要我要",那今天给大家分享一下移动端表格的设计思路。
首先我们先说说移动端表格的痛点。
因为手机本身是以竖屏为主,而对于表格这类数据形态时是以横屏为主,所以在内容呈现上就会存在明显的差异,就像横屏长视频与竖屏短视频,呈现方式上就会有不同。

其次在使用场景上移动端很多时候是以阅读为主,很少会涉及到编辑、配置,因此在设计上会极少考虑配置等功能需求,在功能上会进行明显的划分。
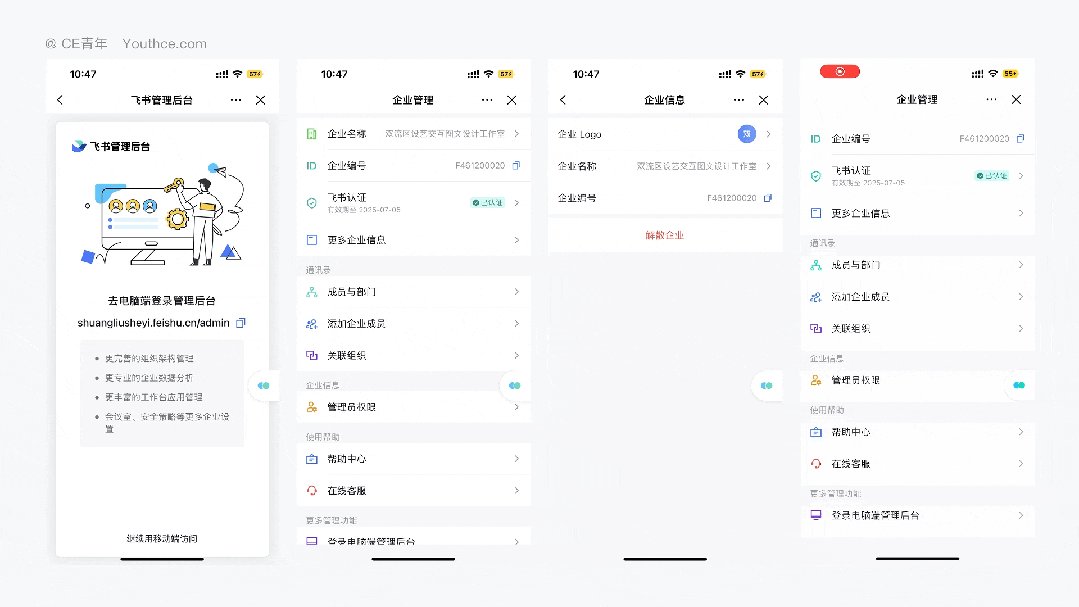
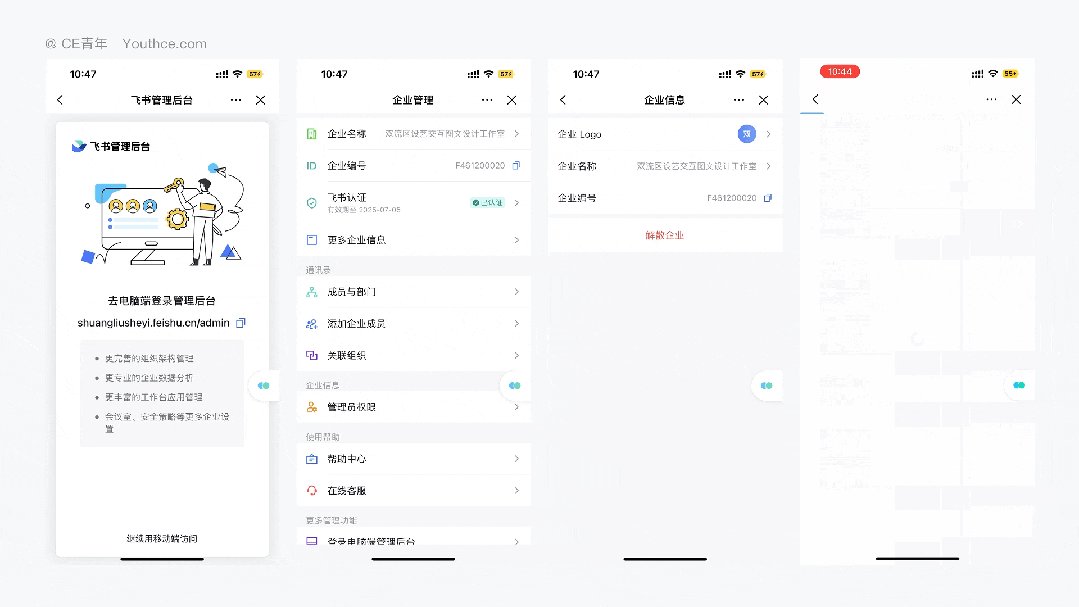
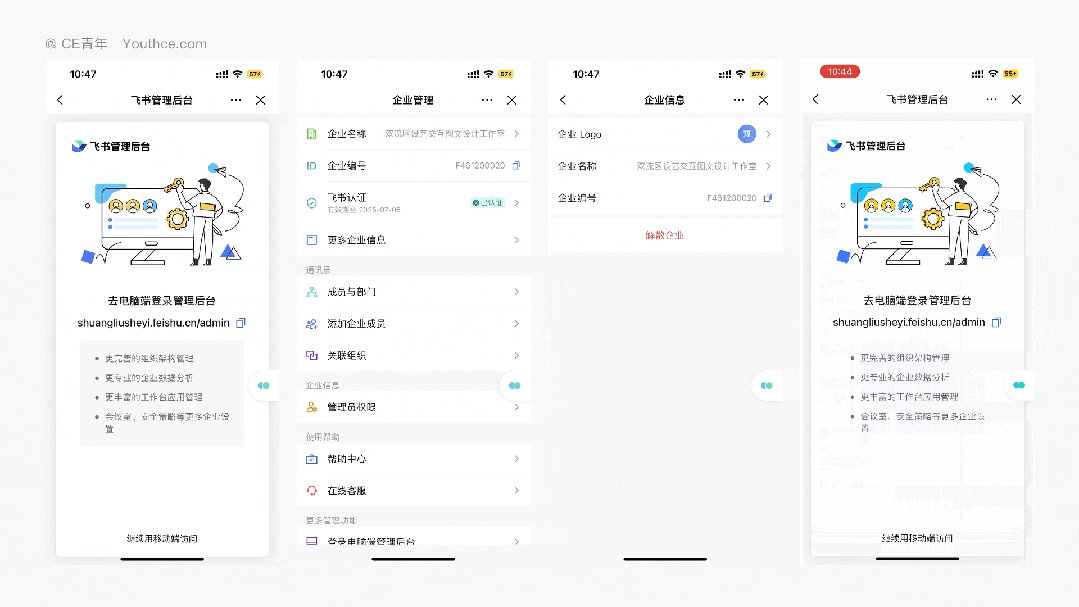
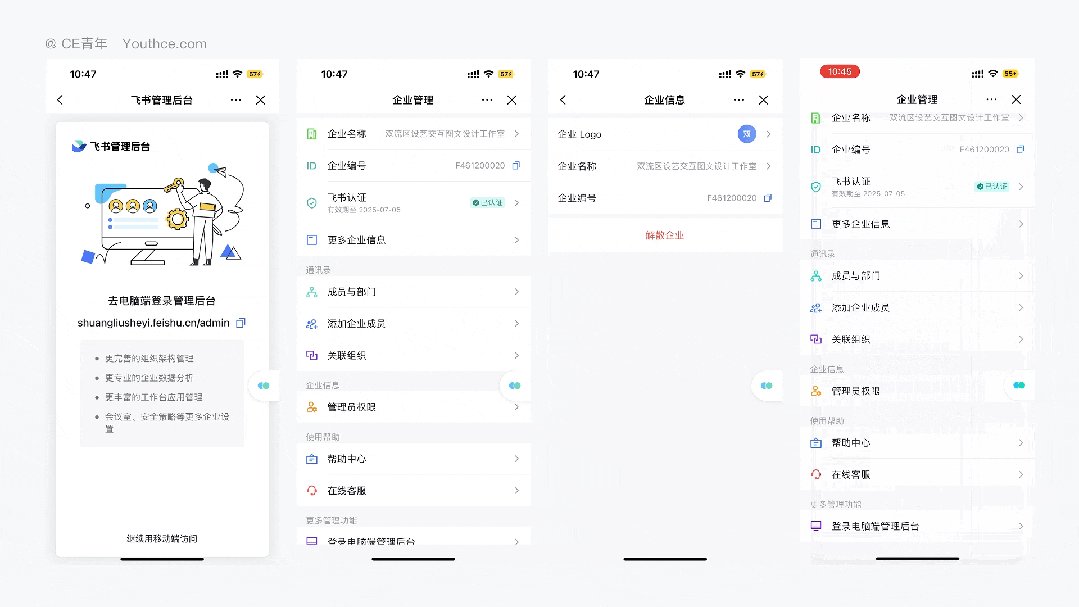
比如飞书移动端当中,会将配置等复杂功能不允许在手机上配置,让用户跳转到电脑管理后台进行操作。

所以我们需要在做移动端的表格页面,首先需要明确这个表格非做不可吗?不做行不行?
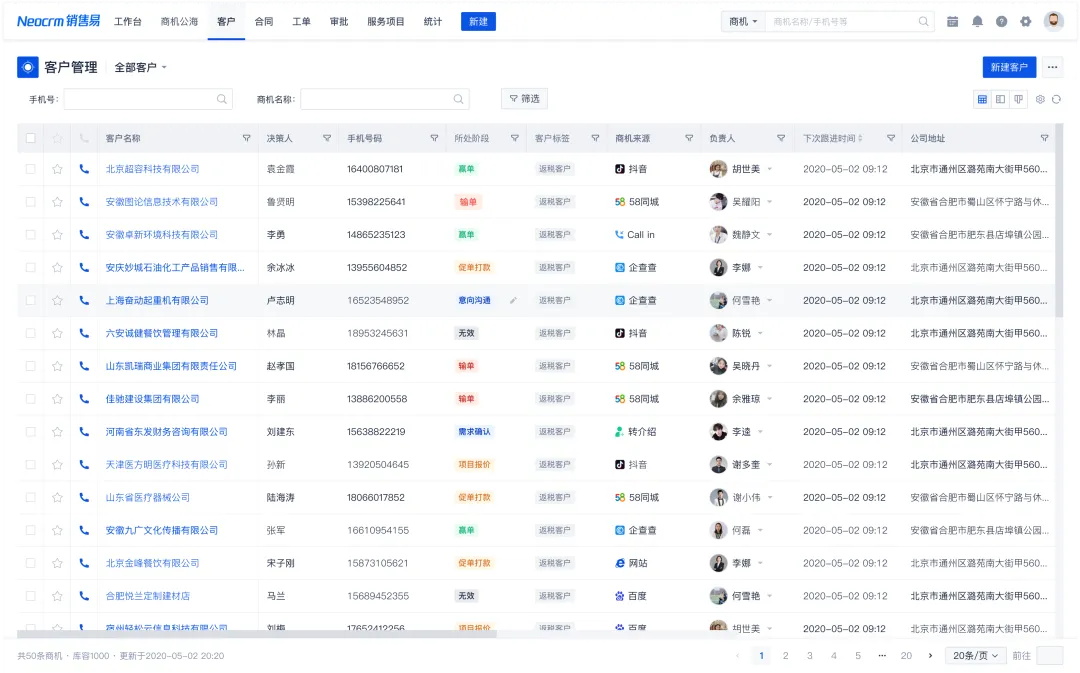
最后我们以一个真实的产品需求为例,来进行表格的设计优化:「这是一个 CRM 的客户表格页面,由于销售需要经常外出拜访,因此需要查看客户的详细信息,并且会对客户进行电话联系查看地址等操作」,如果你是这个设计师,会如何设计?
给你们 10 秒钟,可以在脑子里面具体构思~

...
我们会将思路分为:保守派与激进派
保守派是保留原有表格形式,将其移植到手机上,只是具体的呈现形式有所不同
激进派是脱离原有表格形式,将其形式上进行调整,会在交互与内容上有着较大变化。
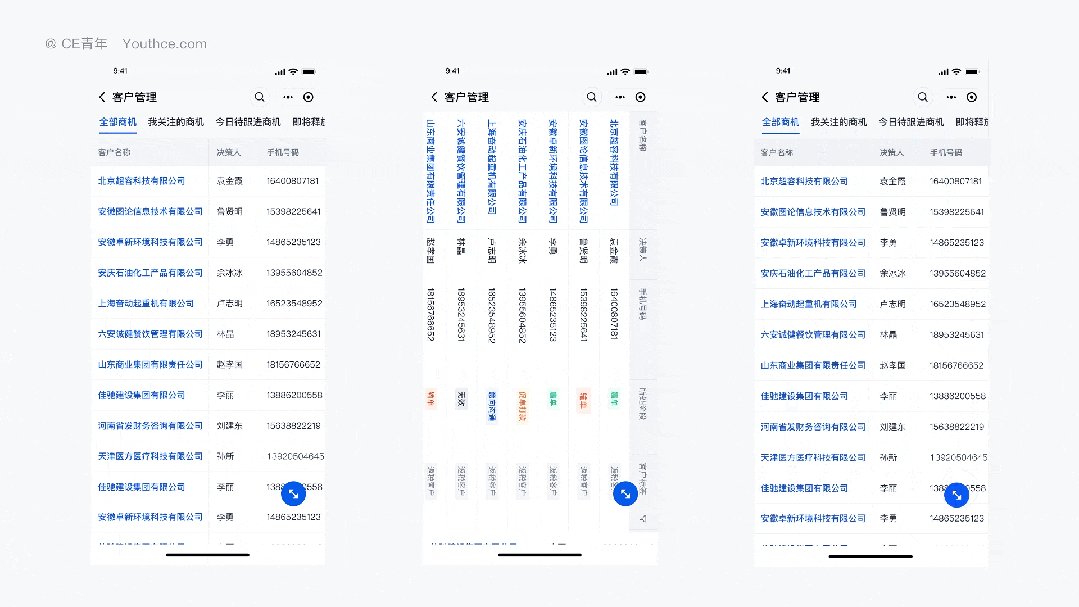
一、横向切换
在移动端设计时,最大的问题就在于如何使用竖屏展示表格横向信息。
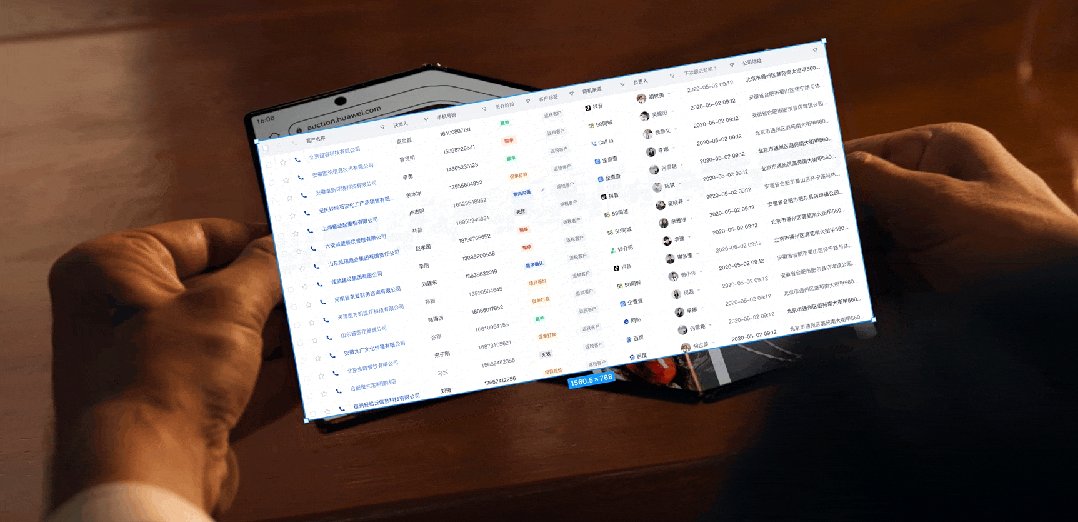
(如果你有一个三折叠,那问题就迎刃而解了)

首先想到的便是将手机旋转,通过横屏查看更多的数据,这样就能与表格尺寸大小接近,展示更多的信息内容。
思路可行,我们就进行方案落地。
首先会想到使用重力感应进行表格的切换,但这样的话入口过深,并且很难给出对应的引导。
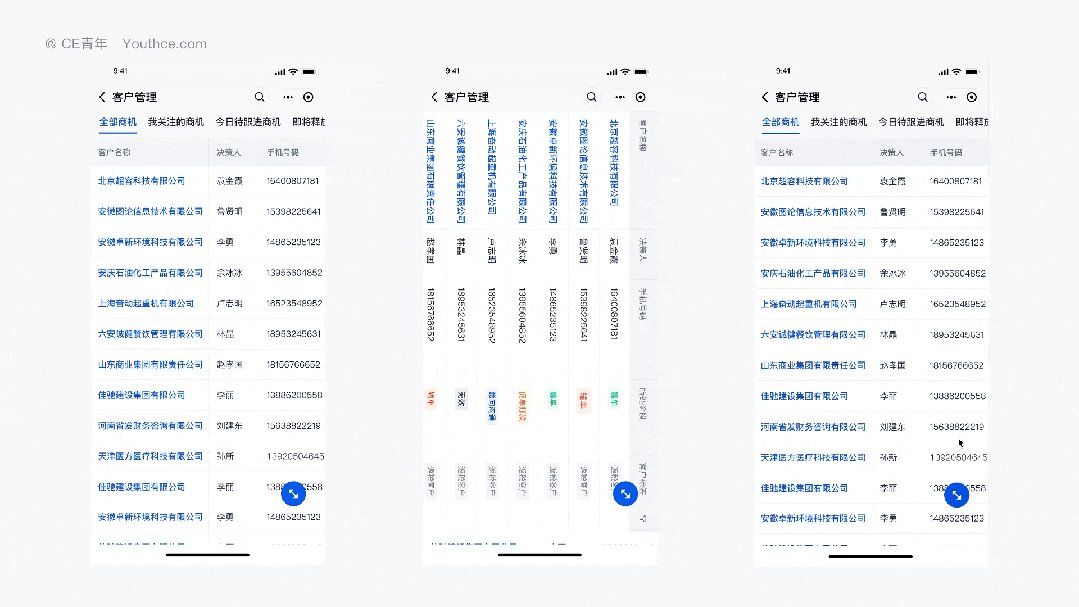
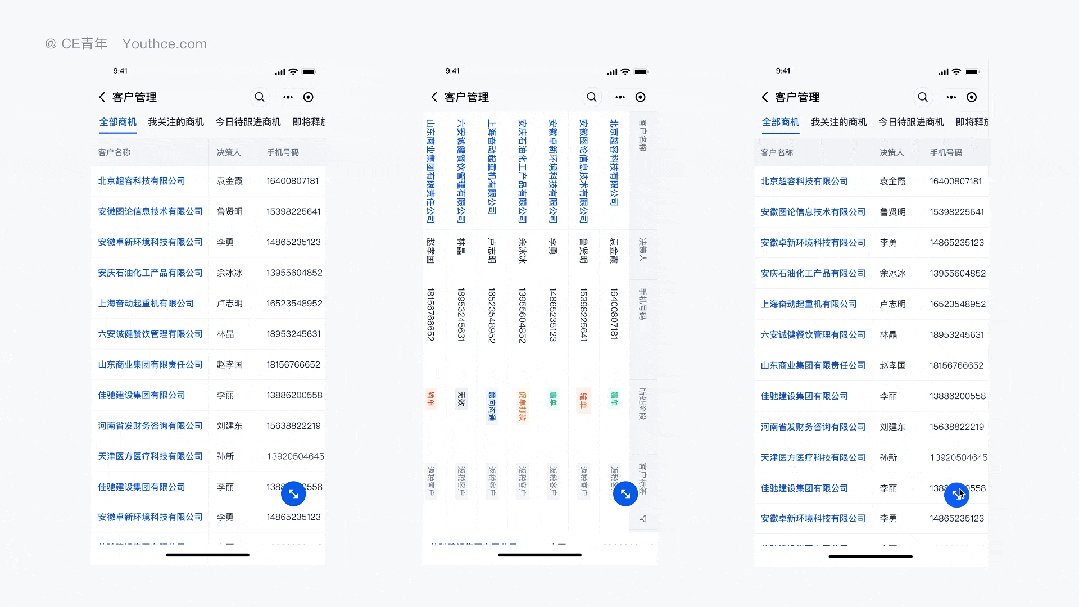
因此最终使用表格处悬浮一个切换入口,通过用户的直接点击,能够让内容迅速切换,进而能够总览内容,进行阅读。

这种方案实现成本比较低,系统当中可以进行大量的复用,但用户只能阅读,想要操作数据等情况,几乎就不太可能,因此方案也会存在对应的局限性。
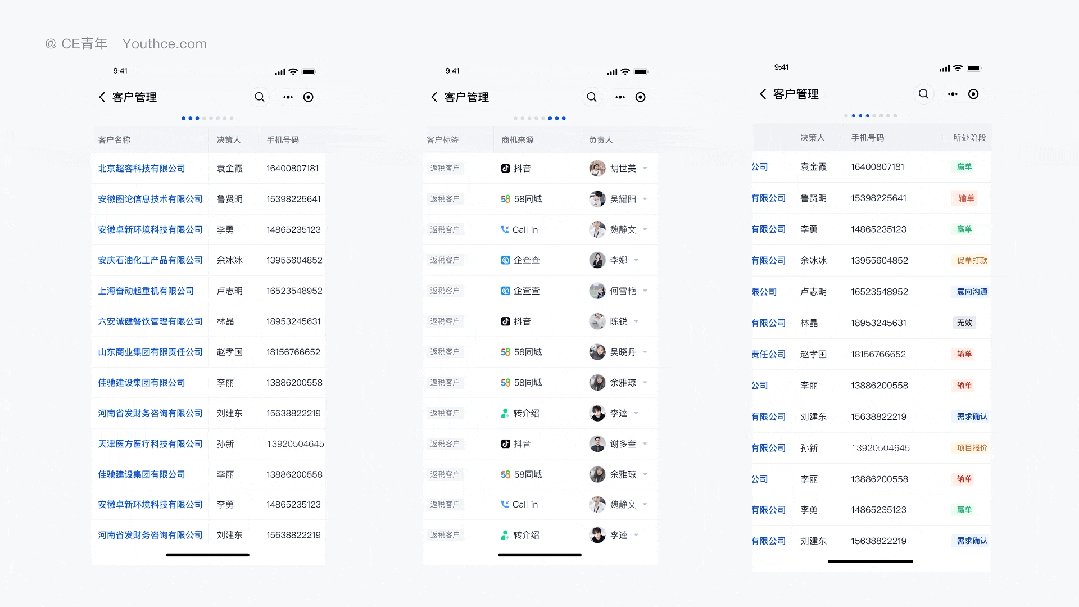
二、指示灯滚动
指示灯滚动则会考虑将表格竖屏放置,然后根据用户的痛点去解决问题。
演示一下,当我们滚动时你觉得有哪些问题。
- 不知道数据的具体归属,也就是横向阅读查看不到关键字段不能进行数据的一一对应
- 数据整体屏效较低,查看到的信息比较少
- 滚动时对于后续的数据不太清楚,不知道要滑动多久
秉承着头疼医头,脚疼医脚的原则,我们对于这个页面进行一轮优化:
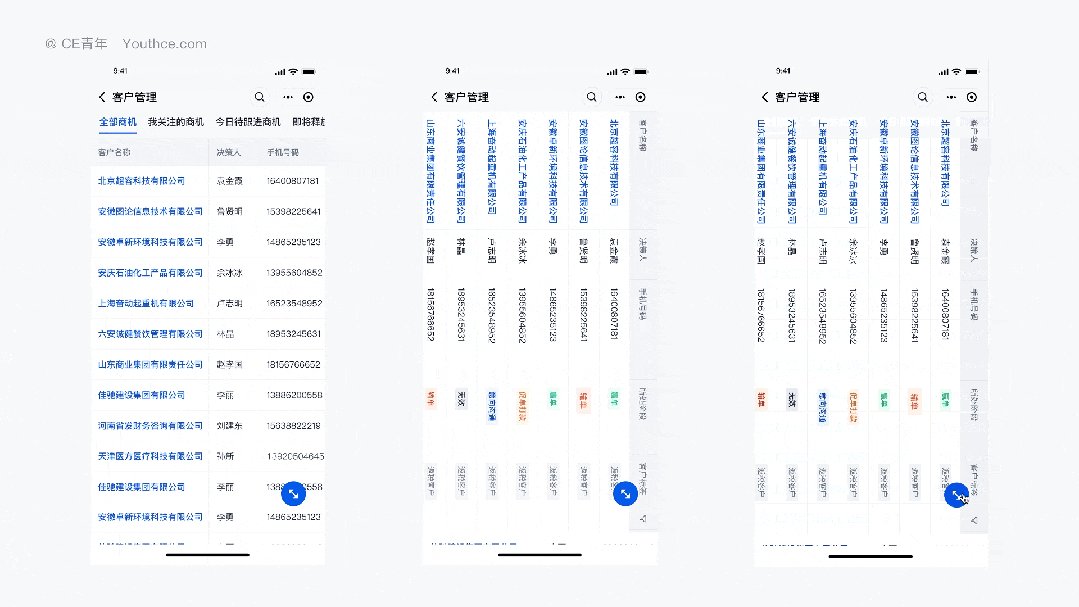
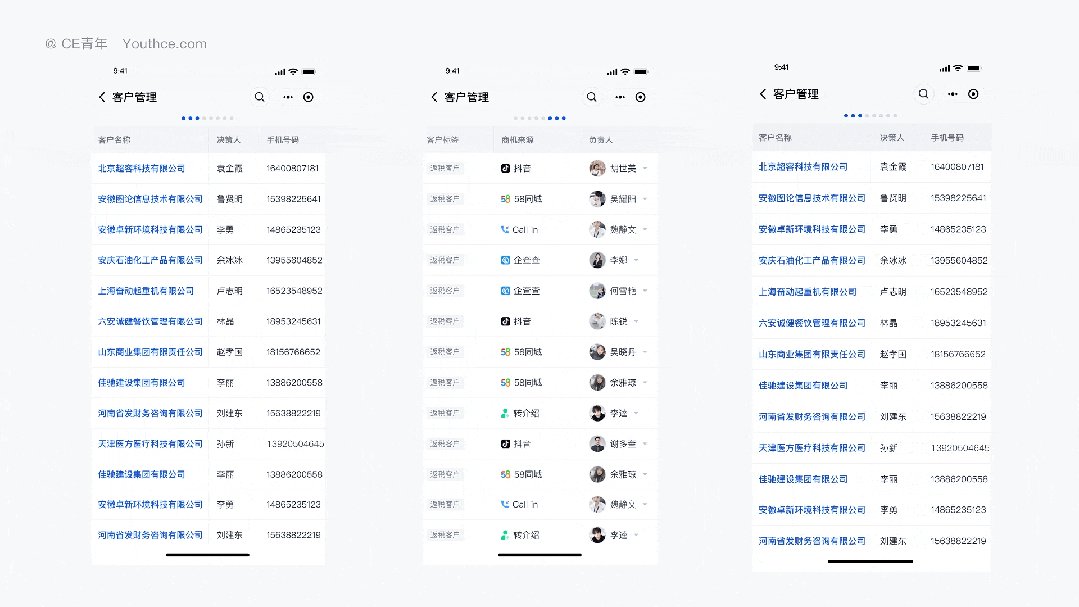
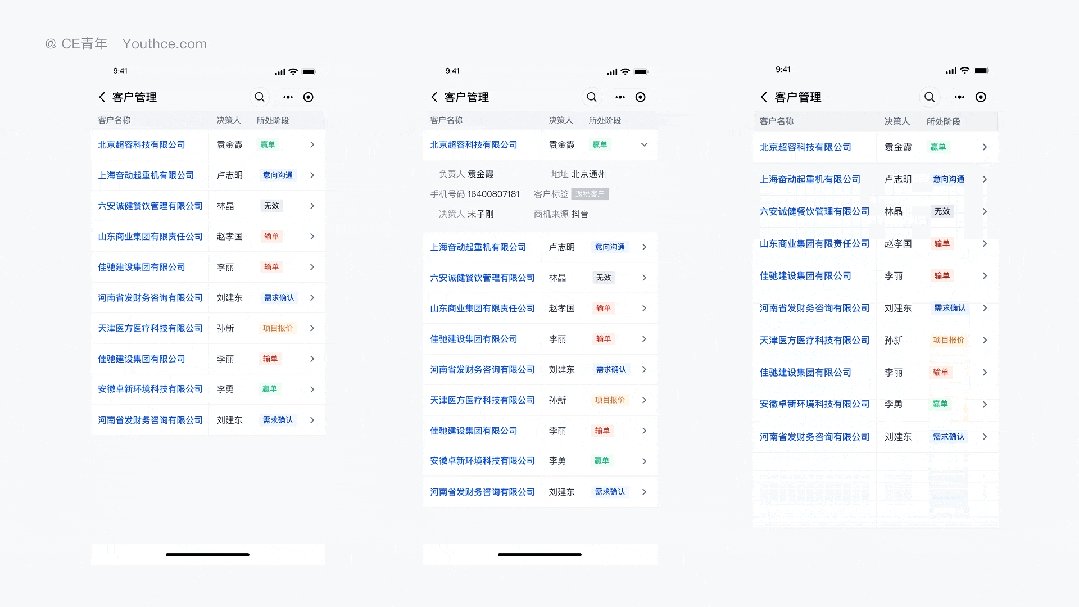
- 不知道归属,那就将表头第一个字段进行冻结,帮助用户快速查看
- 屏效低那就缩小字体,增加信息呈现密度
- 不清楚数据,那就指示灯提示,高数你目前查看到的数据情况
这样整理一下就得到以下方案,整体感觉还是相当不错。

设计的感觉就像是在手机上安装了一个滚动条~
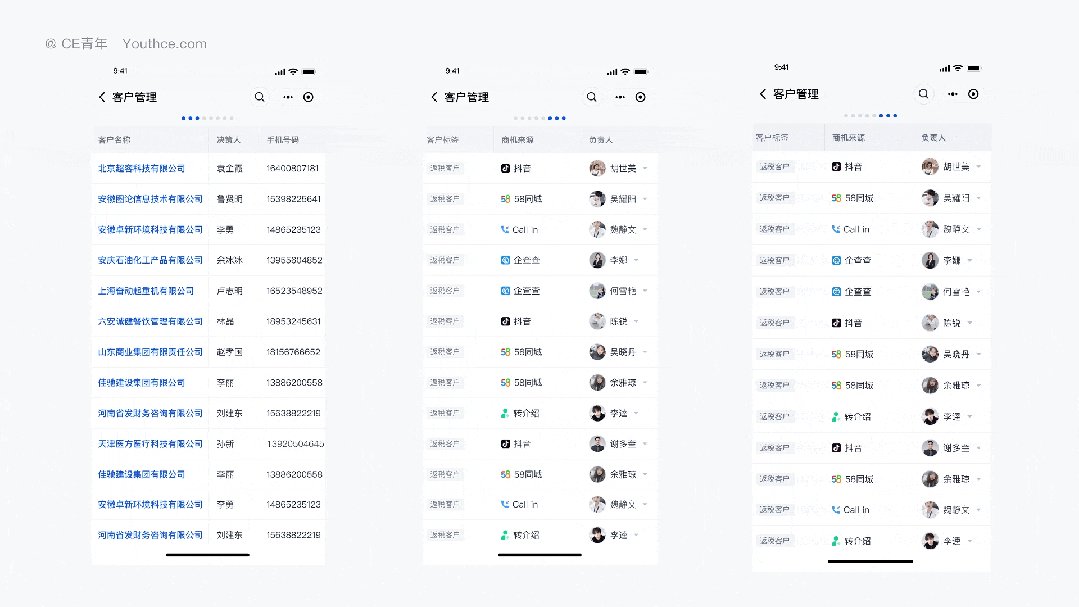
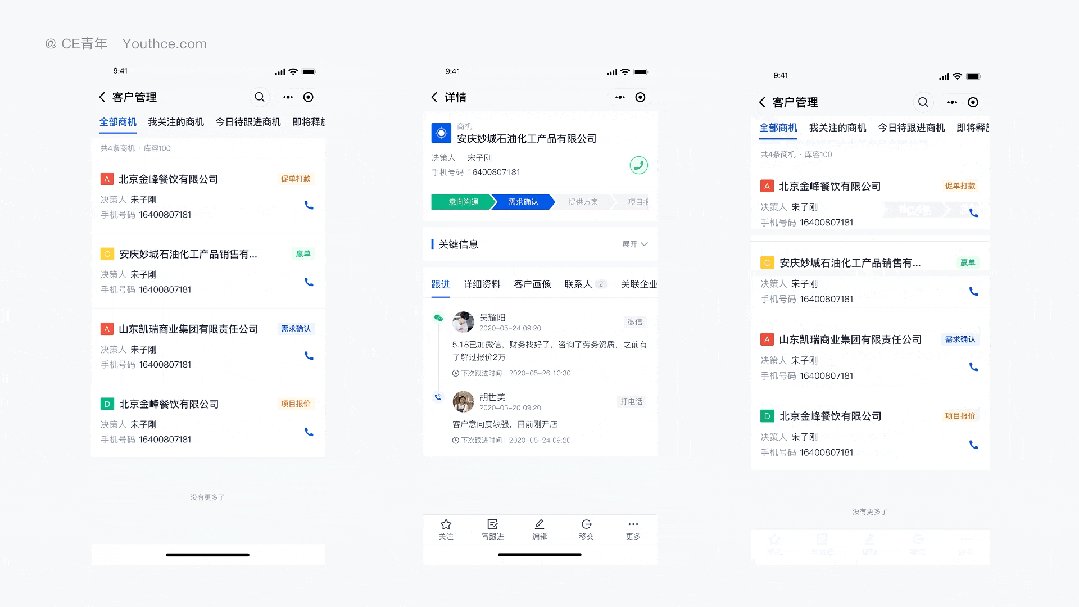
三、数据收折
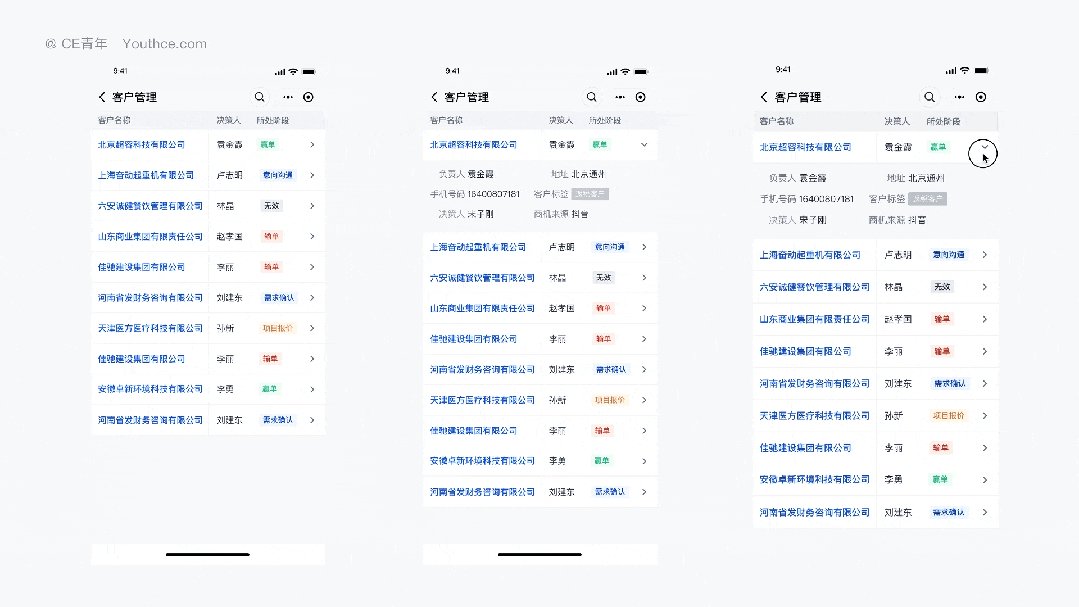
数据收折就是将表格进行简化,只展示部分重要字段,将其余字段隐藏收折,如果想查看完整信息,再进行展开。
这里外露出的字段一定需要认真思考,用户能通过这几个字段快速判断。
针对这几个字段,我们会根据字段重要度与字段具体字数 进行十字分析,得出用户最重要同时字段字数较低的 3-4 个,放置在外层。
同时将其他信息进行收折,用户点击表格过后才会展开,呈现所有的字段。

这种方案其实比较适合字段较少的情况,针对较多的字段数据,展示效率会比较的低。
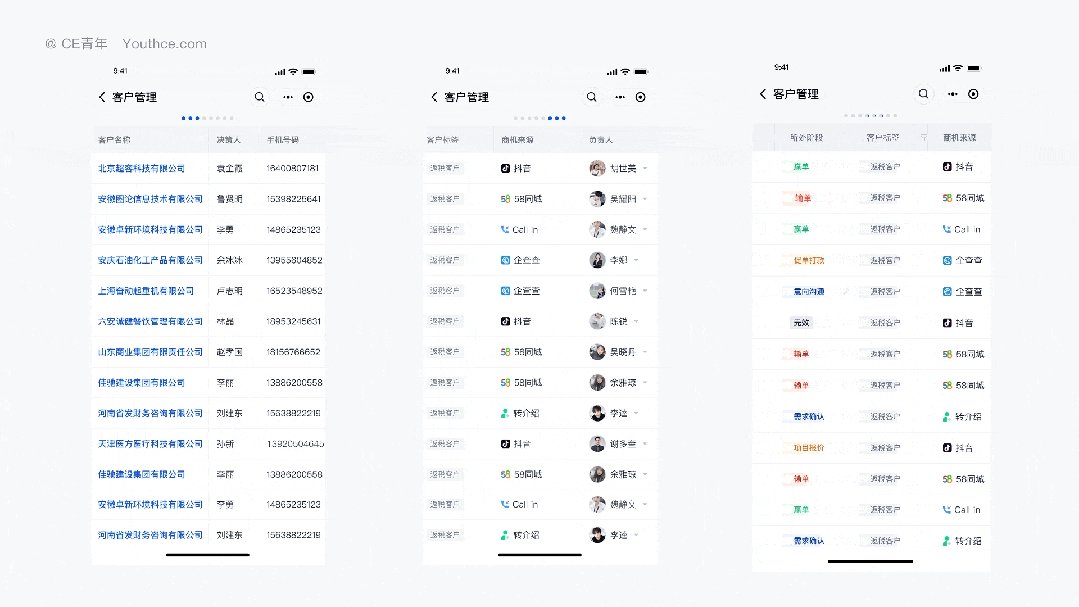
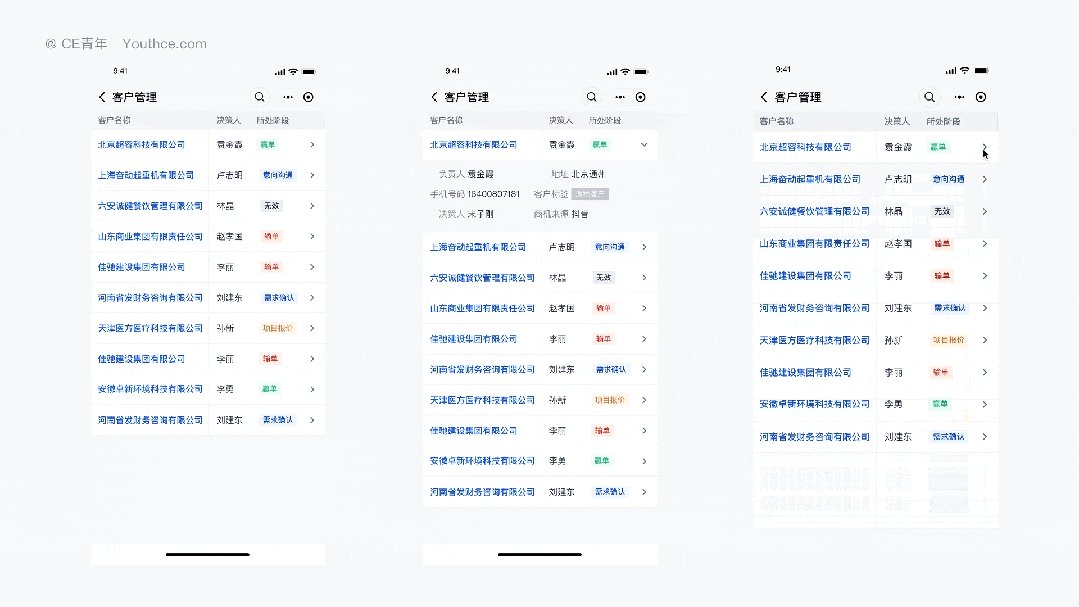
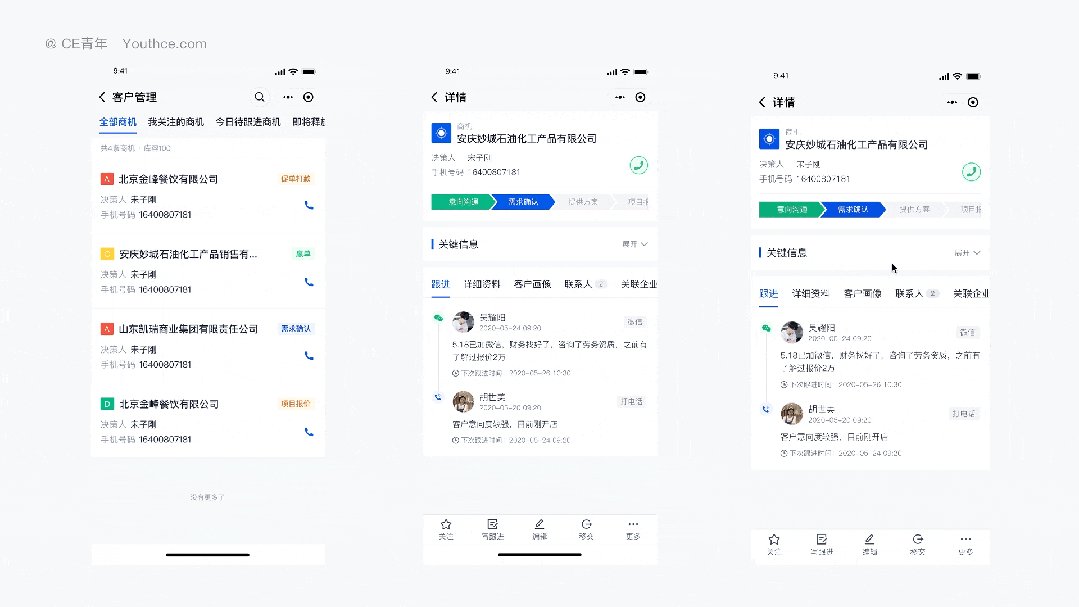
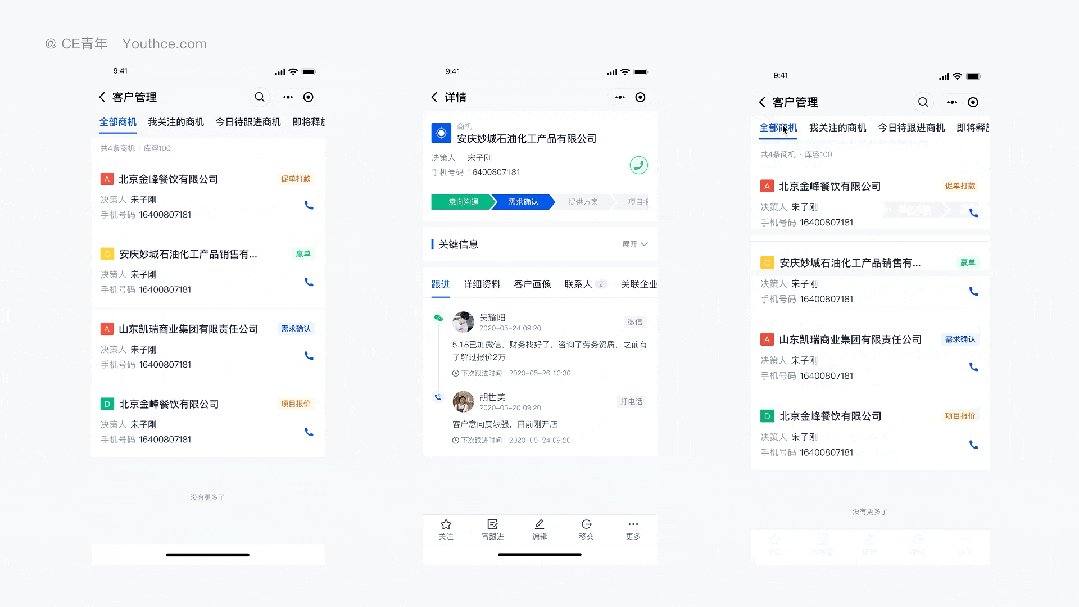
四、卡片呈现
卡片呈现会与数据收折有些相似,不过卡片能将信息根据规则进行排列,同时可以陪伴对应操作,使其信息密度更高。
比如在这个需求当中,我们销售人员需要反复拨打电话,这时候便可以通过卡片将关键的操作外露,进而可以使操作更为便利。
(这里所指的便是 拨打电话 这个关键操作)

卡片也算是在移动端当中较为常见的解决方案,作为设计师对于这个方案一定要非常熟悉才行。
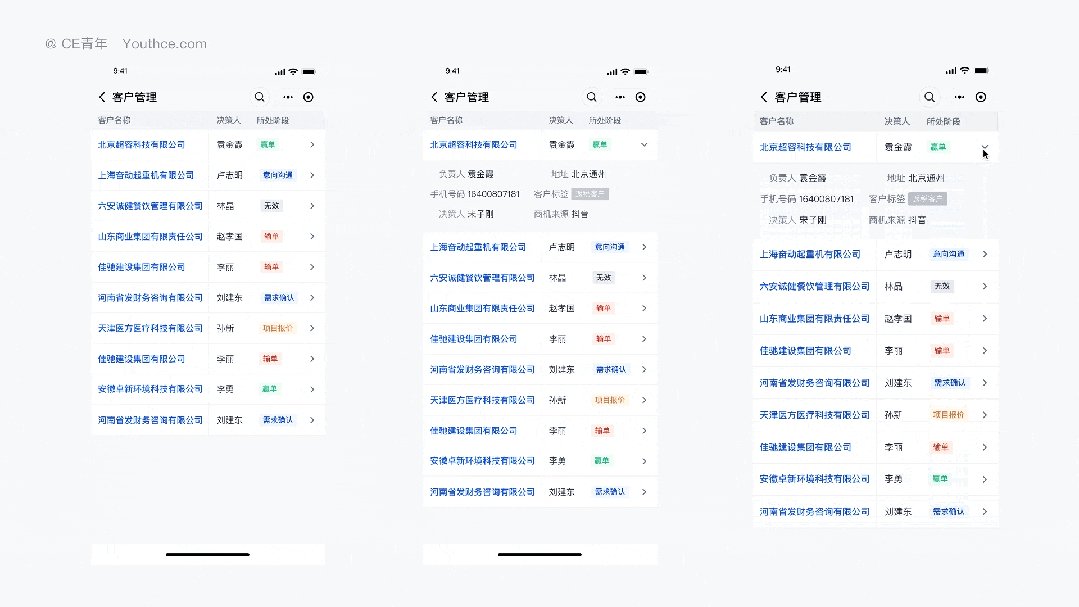
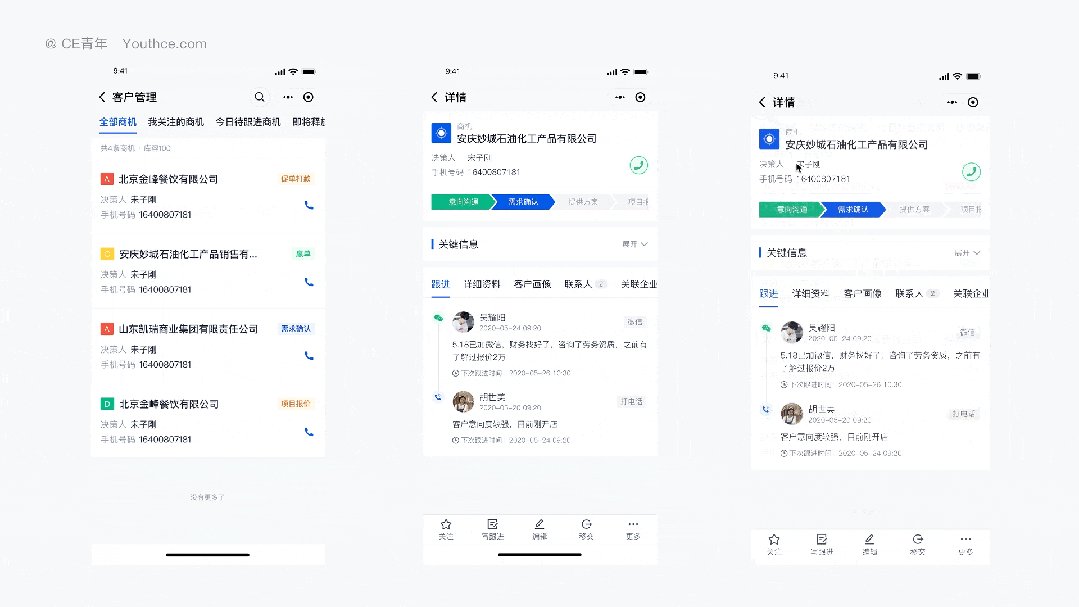
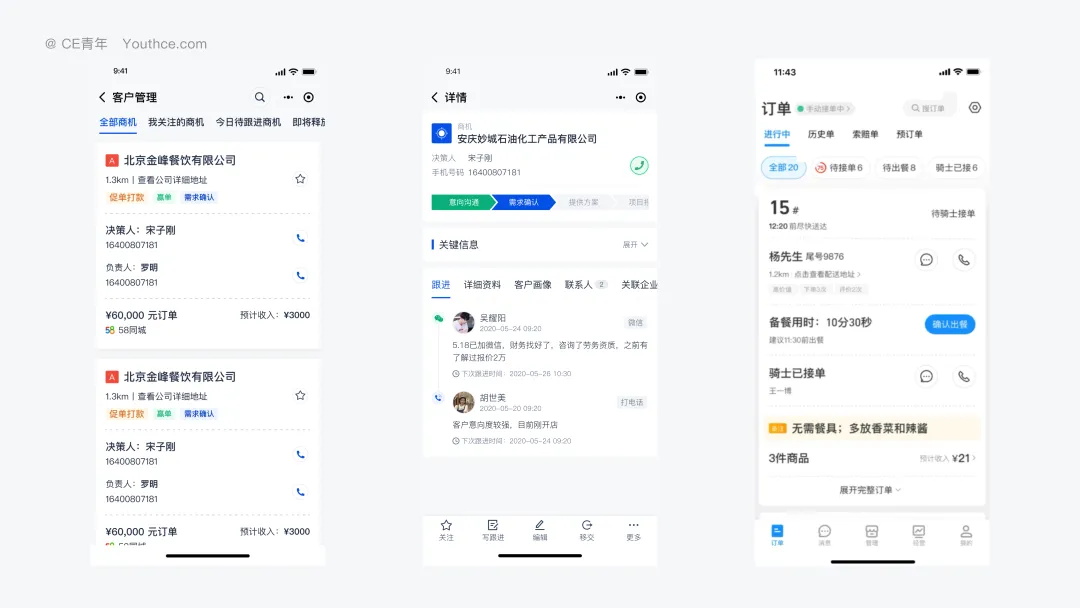
五、详细卡片
详细卡片则是在卡片的基础上,进一步的加强。
原则上我希望在详细卡片当中,根据布局排列呈现所有的信息内容。这样用户就只会在卡片页查看数据,而不是还需要进入详情当中。
比如我是一个电话销售,就可以使用详细卡片将每一个我即将联系的客户信息查看清楚,这样再点击右侧电话按钮进行呼叫,帮助我快速拨打,快速掌握用户信息。

这类型的设计经常会用在 送货员、订单信息 等页面当中,能够查看信息的同时,快捷操作进而提高效率。
最后,移动端的功能,我们需要了解最终的边界究竟在哪。
比如在飞书文档的手机端中,你会发现它只支持竖屏的编辑场景,如果想要横屏进行编辑,则会提示不允许,所以在设计上,还需要考虑 表格当中,阅读、筛选、编辑、操作等不同的诉求,尽可能设计一个更为合理的移动端表格交互~
CE青年Youthce
想了解更多网站技术的内容,请访问:网站技术















