如何正确使用设计规范,提升界面设计水平?

在前面的 C 端行业分析说过,当前的 C 端 APP 界面为了抢夺用户的注意力,设计越做越花哨,运营、国潮化的风格越来越浓烈。

所以,现在的作品集项目设计和准备都无可避免的要有所涉猎。对于初级设计师来讲,“模仿(致敬)”一两个成熟案例没什么问题,但要做出一整套,就驾驭不住了。
而关键的问题,就出在平面四要素的 —— 重复性上。
一、学员案例分析
“重复”是四要素中最简单的一个原则,即在画面中对设计元素、样式、细节进行重复,来建立整体观感的统一、和谐。
但越是简单的原则,越是在实际应用中会被忽视,形成对应的问题。所以如果不能掌握重复的应用方式,就没办法确保界面样式的统一,自然输出的项目效果就会大打折扣。
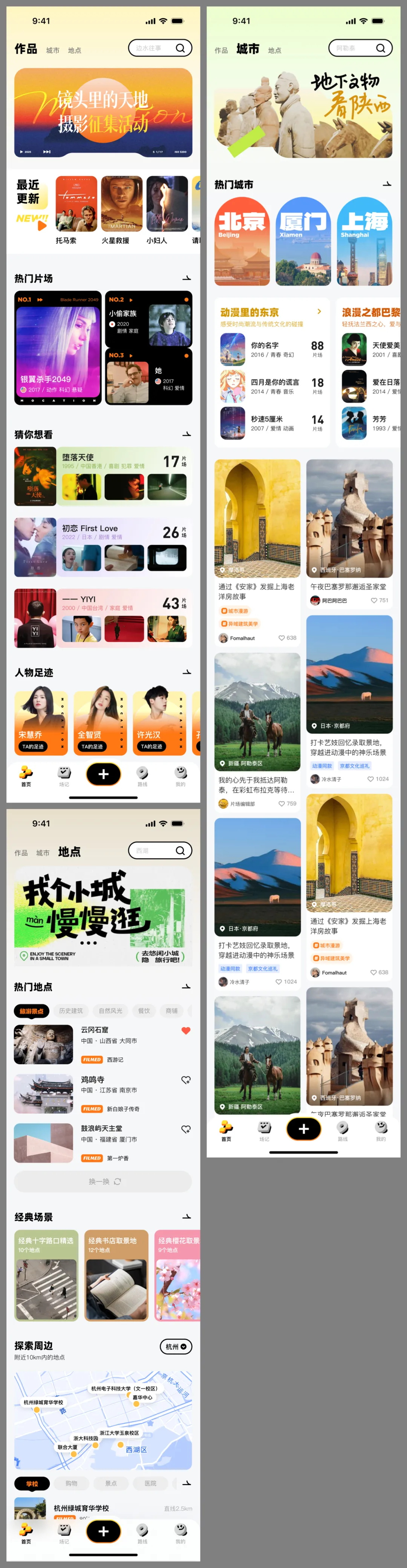
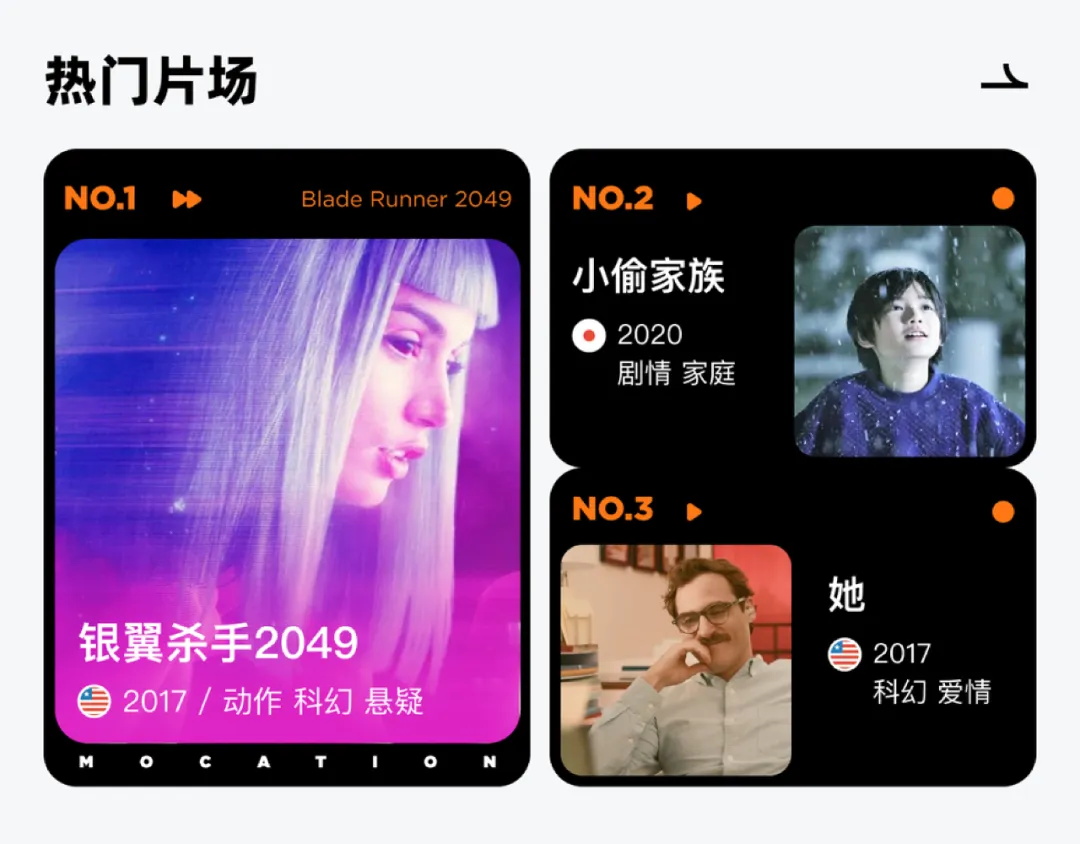
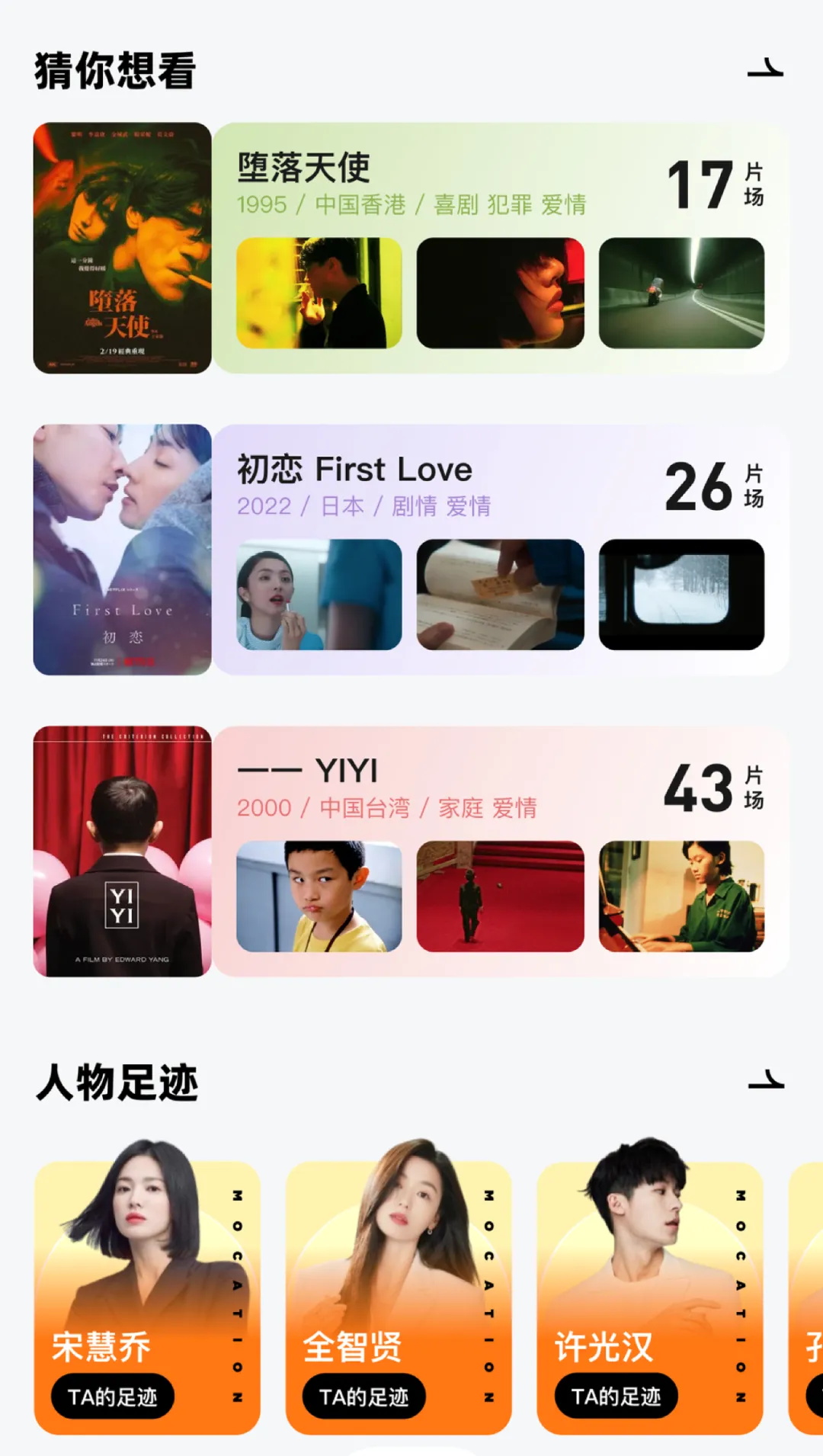
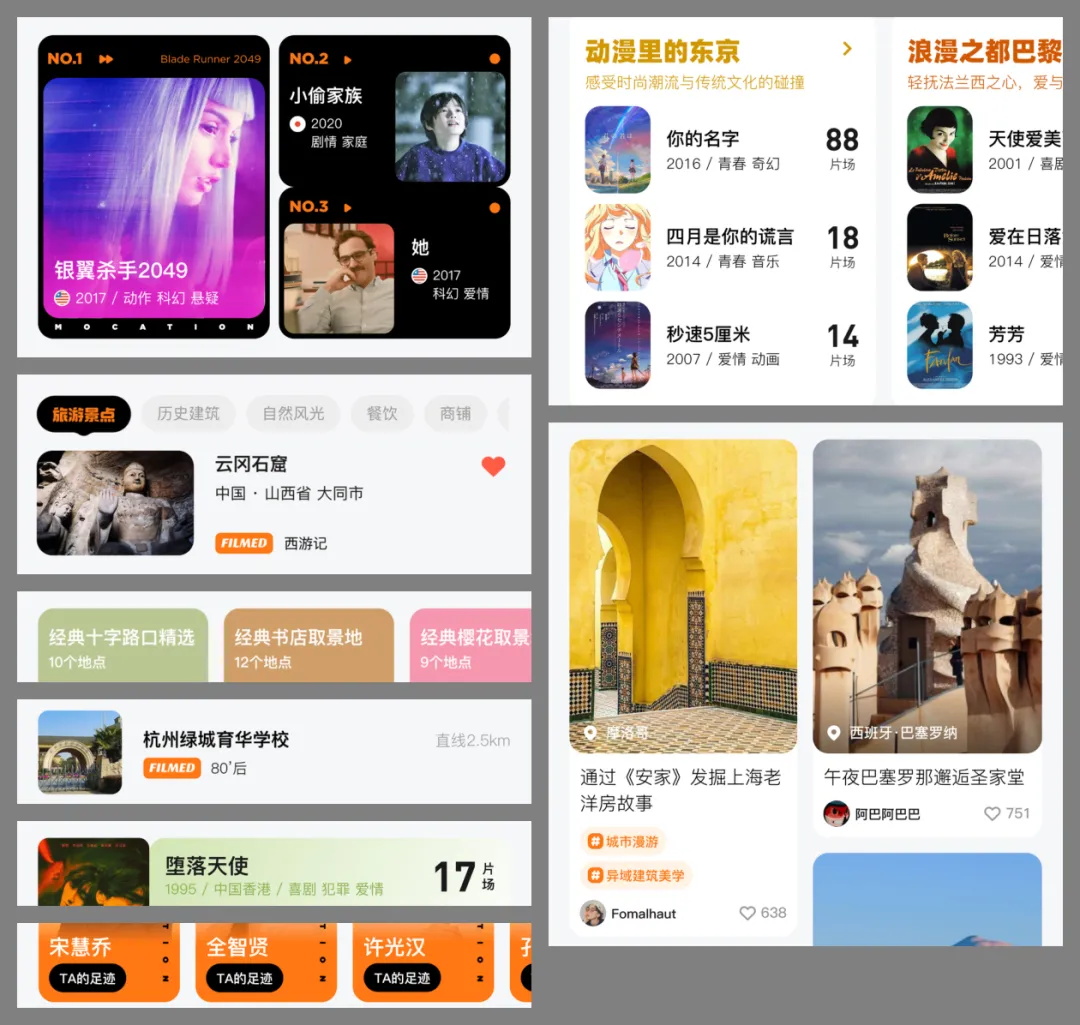
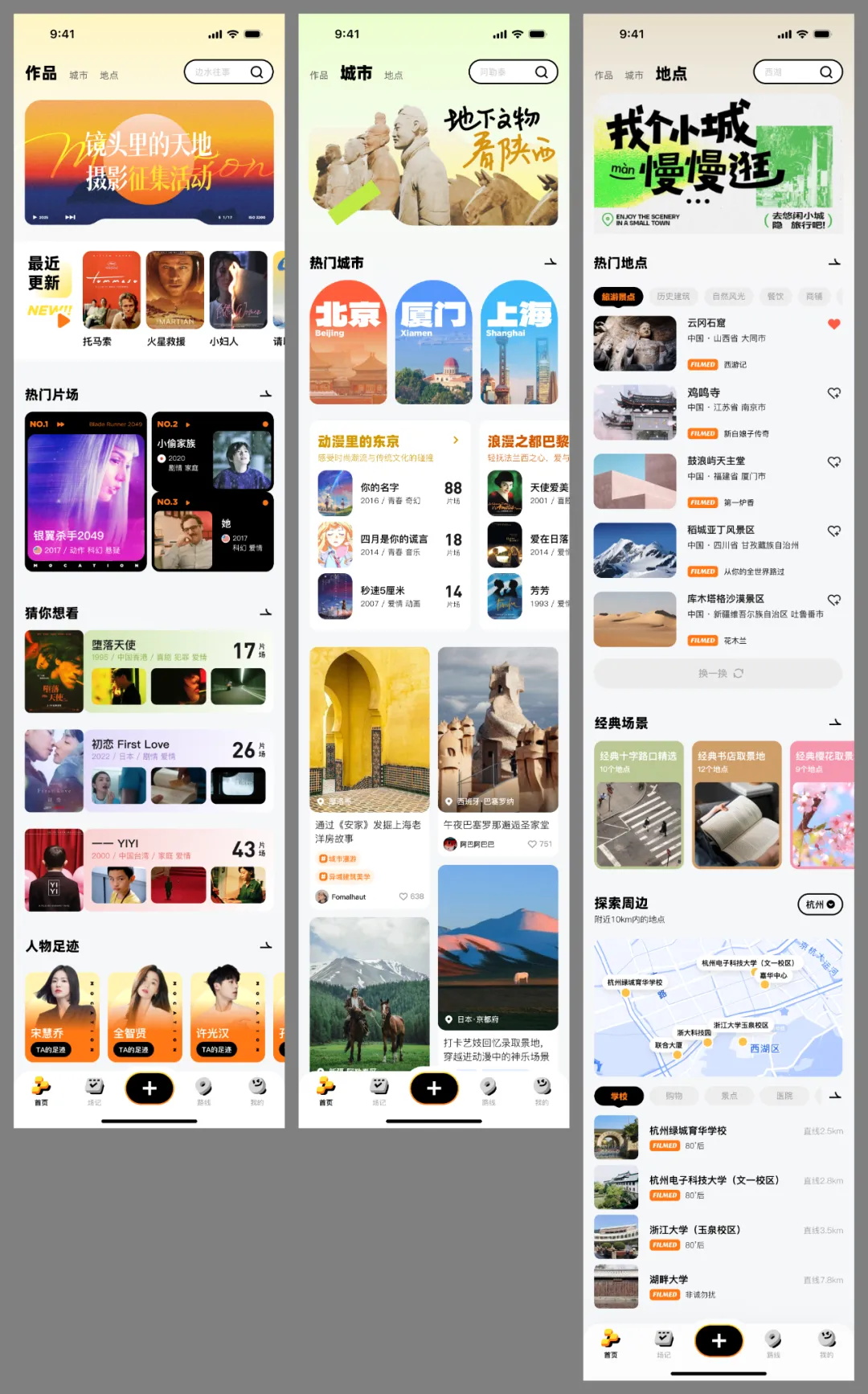
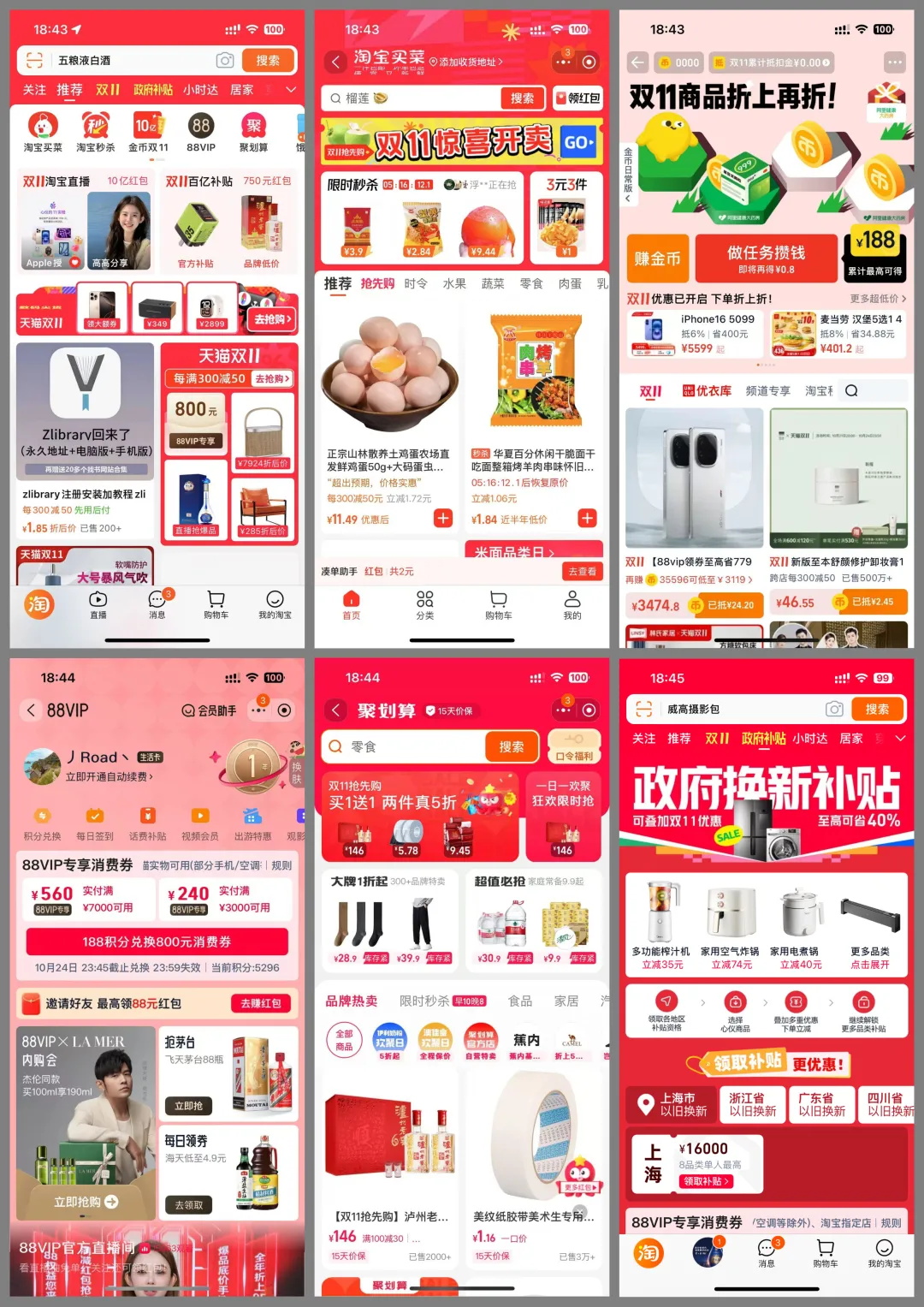
想要解决这个问题,我用一个学员的作业为例进行讲解,下面是首页中的三个不同分页:

而这次的分析中,重点是围绕在重复性的问题上展开,所以我不会过多讲解设计本身的好坏和体验的问题。
问题 1:顶部广告样式不统一

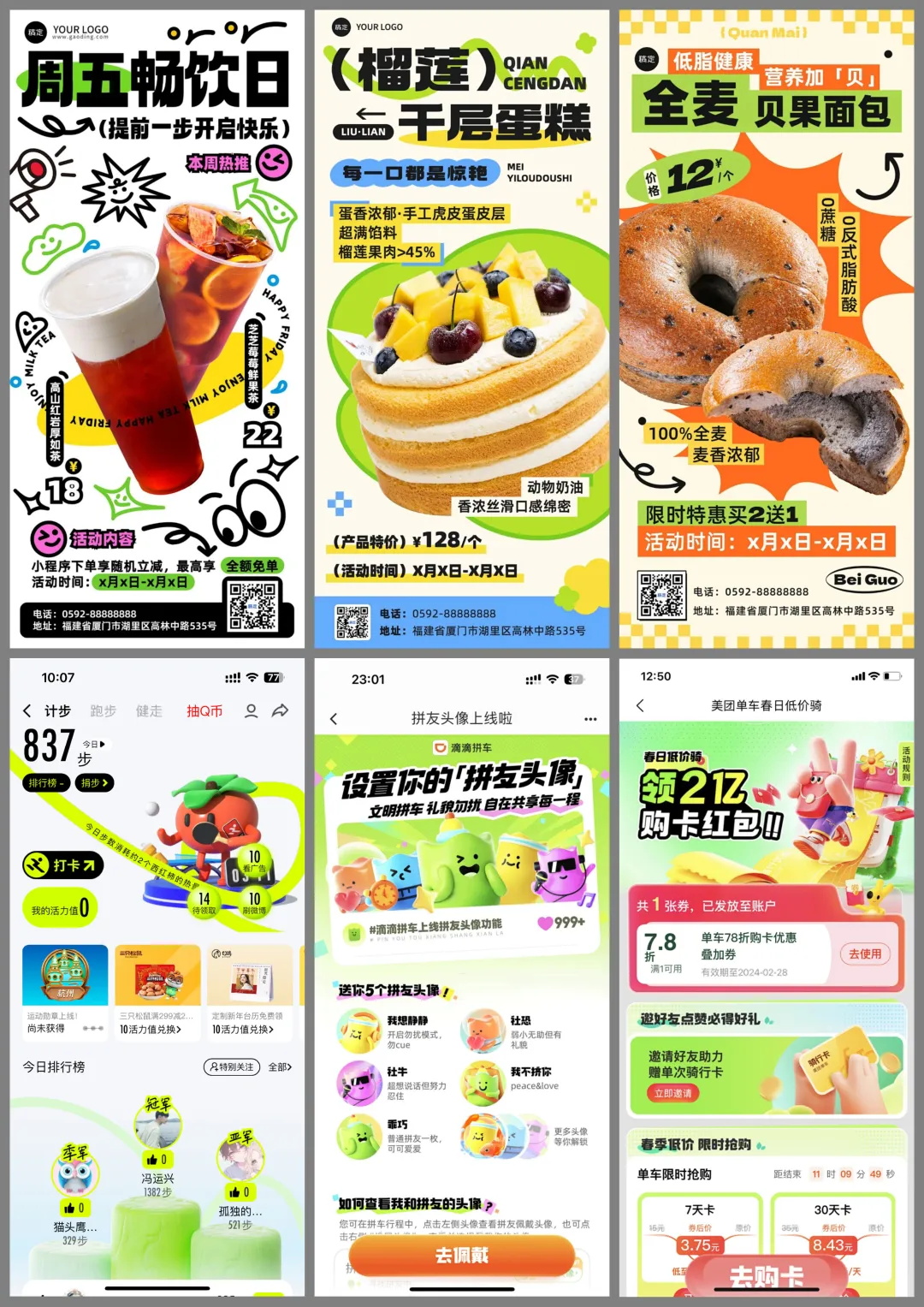
第一个问题就是顶部广告图样式每个页面都不一样,用了三种样式。虽然不是说样式一定要统一,甚至做不同的样式也能增加设计的丰富性,但这三个样式明显呈现出不和谐的问题。
主要的问题是对圆角和转角的处理上,三个广告图的圆角各不相同,同时在缺口异形处理上,使用的转角也不一样。
问题 2:标题样式各异

第二个问题就是标题的排版和样式上,除了顶部分页器标题,下方多数内容模块是有给模块标题的,而部分模块没有标题,且标题间的尺寸没有统一。
问题 3:热门片场的样式

热门片场这个组件的样式独立性过强,包含了很多特殊的设计细节,比如序号和下方的小字母。而右侧的两个同级模块又不保留间距,直接连接到一起。
虽然不加间距的做法下方想看模块也有,但是想看的连接是封面和信息卡片,是一个模块下的两部分内容,而不是热门片场内的并列内容。
问题 4:渐变应用过多

页面中用的渐变太多,而渐变颜色不同,本身颜色很混乱且缺乏统一性,进一步降低界面的视觉效果。
问题 5:热门城市卡片样式

热门城市模块如果单看还好,但把它置入到多页面中一起展示就很突兀,因为没有这样的大圆角应用。
且里面出现的字体在前其它页面也没有应用,突然放进来也很违和。
问题 6:正文文本字体不统一

除了大的设计样式外,小的设计细节一样不能忽视,其中承载信息的文本中,权重基本相同的内容尺寸却不一致,增加了一些没必要的规格。
除了以上 6 个问题外,还有一些按钮、图标等小细节的问题就不一一列举。只要知道,很多时候整套界面设计好以后,凑一起检查觉得看起来不对劲,又找不到问题出在哪里,那就是重复性原则的缺失。
二、优化思路的解析
上面的问题有不少,但在以重复性原则的优化角度来说,头疼医头、脚痛医脚的做法是没用的,因为你改完了还可以出现新的问题,治标不治本。
而想要解决问题,就必须要学会正确建立并使用 —— 设计规范。
设计规范不是用来做文档的摆设,也不是因为页面要做的花就可以忽略掉的阻力,它能实打实得帮助设计师来规范界面的统一性,实践重复原则。
而在上面的案例中,要建立什么规范呢?
根据问题的顺序包含圆角、间距、字体、颜色四个方向,我们逐一进行解释:
优化 1:圆角的统一
首先统一圆角的规格,提前把圆角规范成 8 和 4 两个数值,然后应用到头部广告、热门城市以及其它组件模块中去。

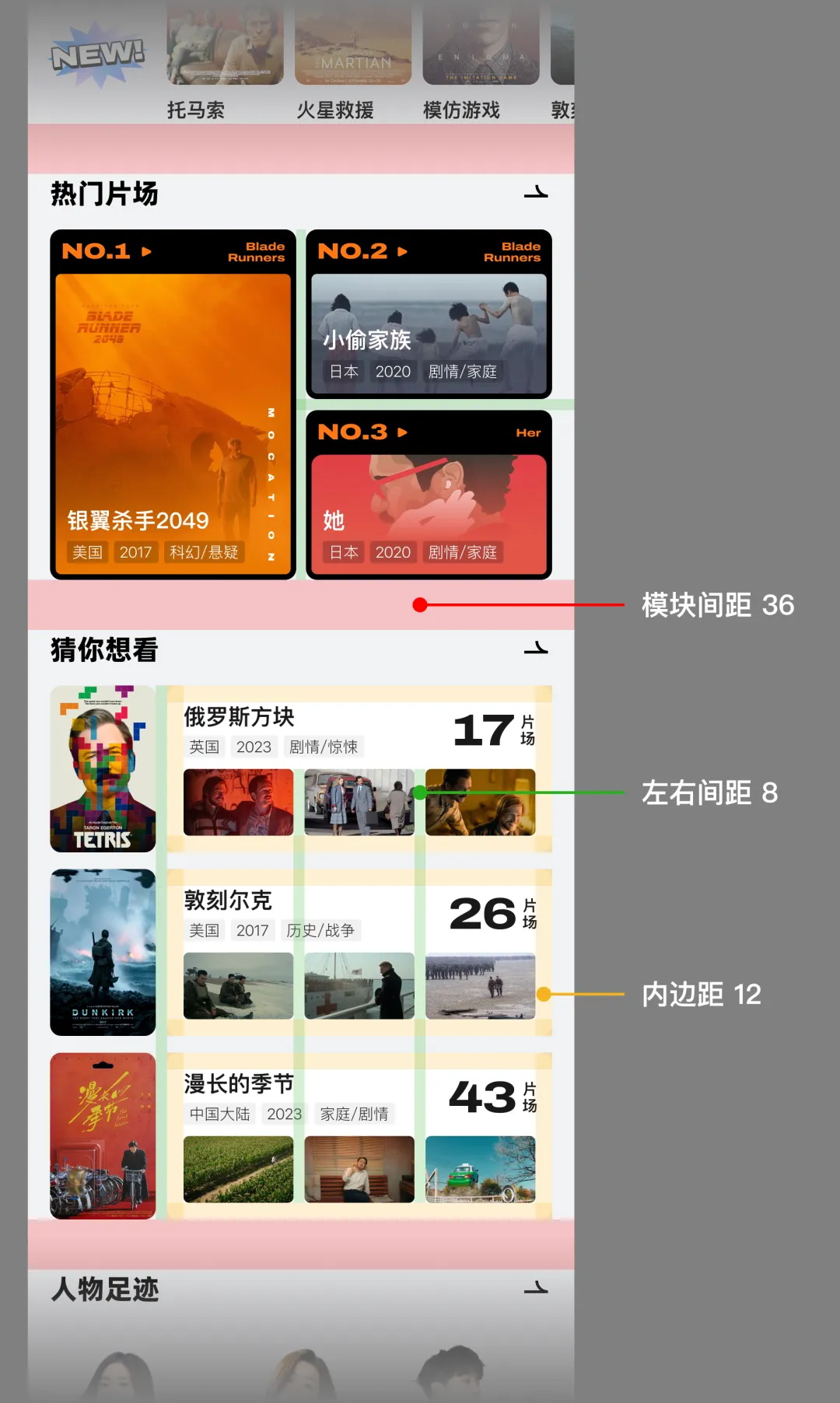
优化 2:优化间距
将原文连接的模块进行拆分,并统一间距,包括模块上下间距 36、左右间距 8、内间距 12 等。

优化 3:字体定义
字体的优化上包含两个部分,一个是使用特殊字体的使用,因为这类花哨风格的设计只用默认字体确实是不足的,所以要用个性字体就一开始定好用“标小智无界黑”,且这个字体会用在一些关键的标题、数字上,而不是像原先只用在热门城市内的标题。

除了特殊字体外,剩下的就是基础文本字体的统一,削减字号和字重数量,把它们统一成固定的几个规格。

优化 4:色彩优化
这个项目的主色其实是橙色…但原设计没有表现,所以要重新明确主色、中性色。而因为没有做前面的品牌色搭建,没有做合理、固定的辅助色的话,那就不在这里强行规范它,给后面的配色更多发挥余地。
同时,在渐变方向,要定出符合项目需要的渐变还是有点困难,因为当前的界面视觉元素和颜色已经很多了(图片、图标),渐变显得很多余,所以最好的方法就是不用、少用……在一定要加的场景在看情况设计。

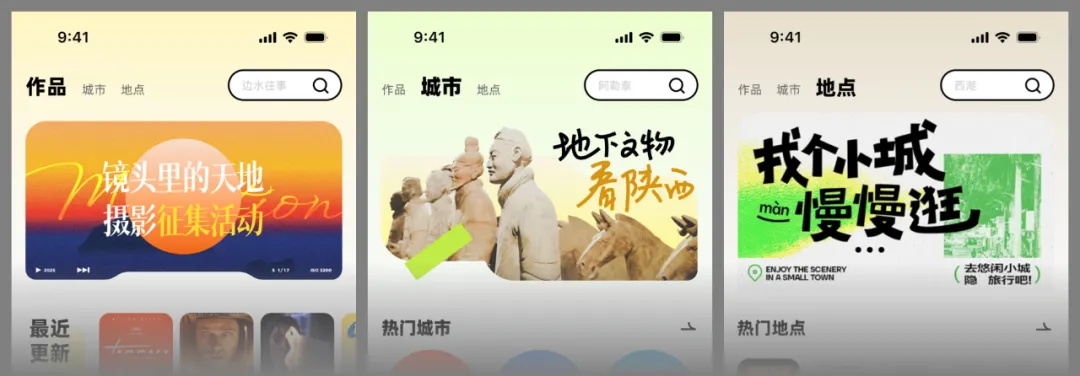
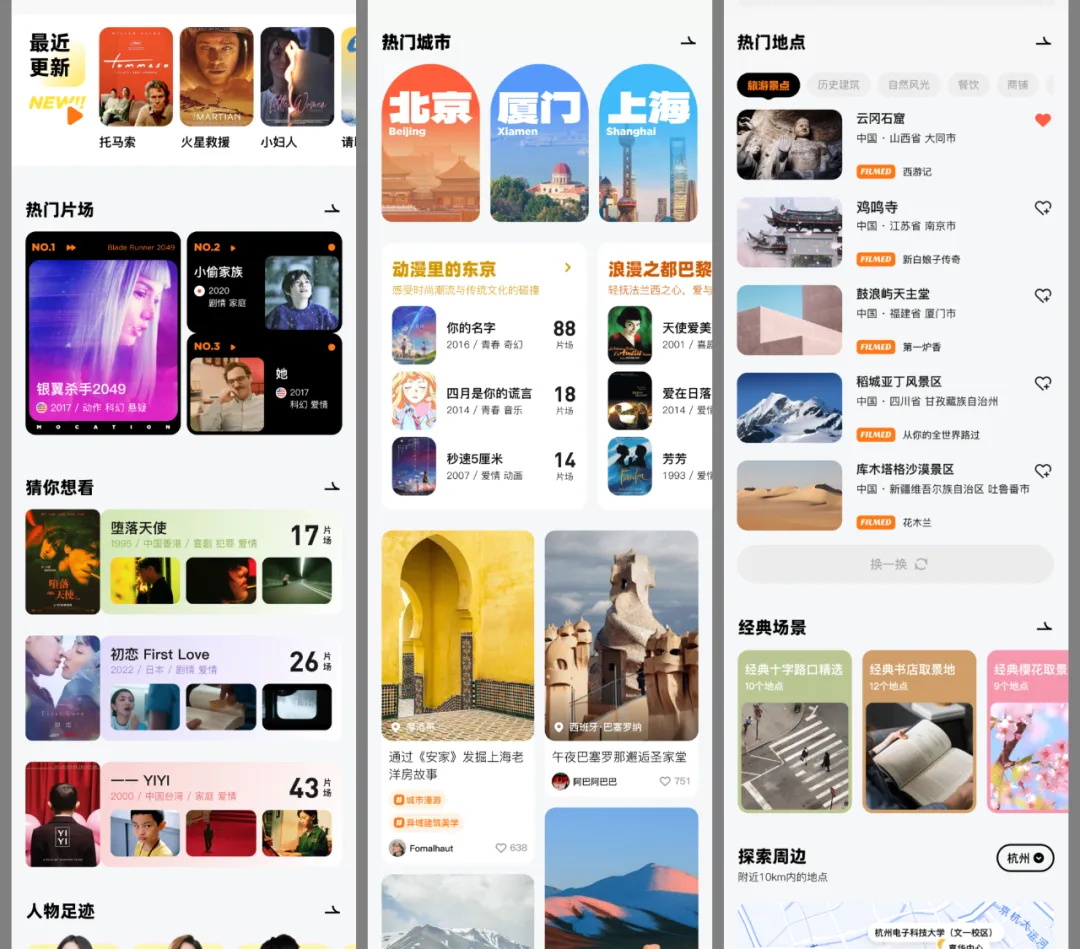
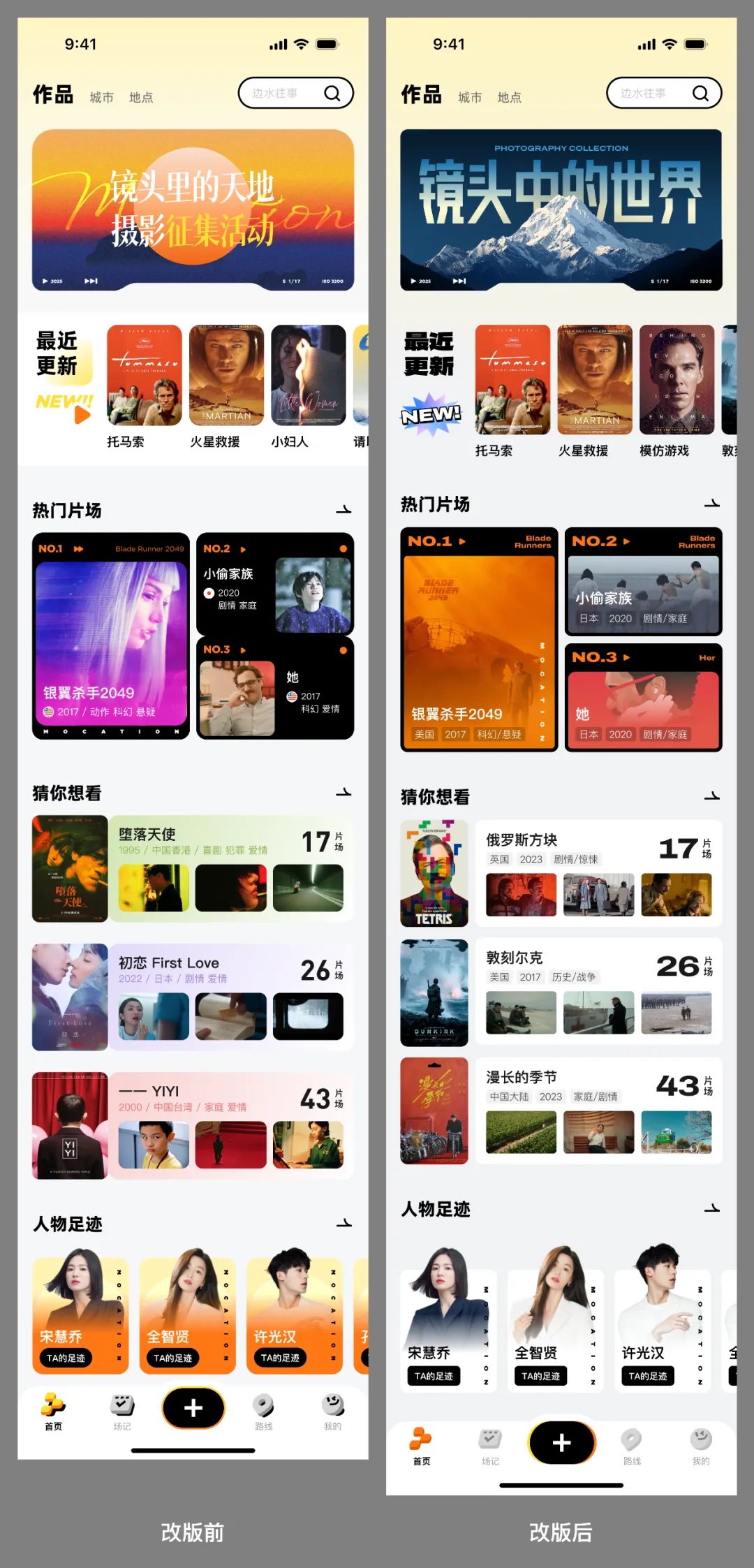
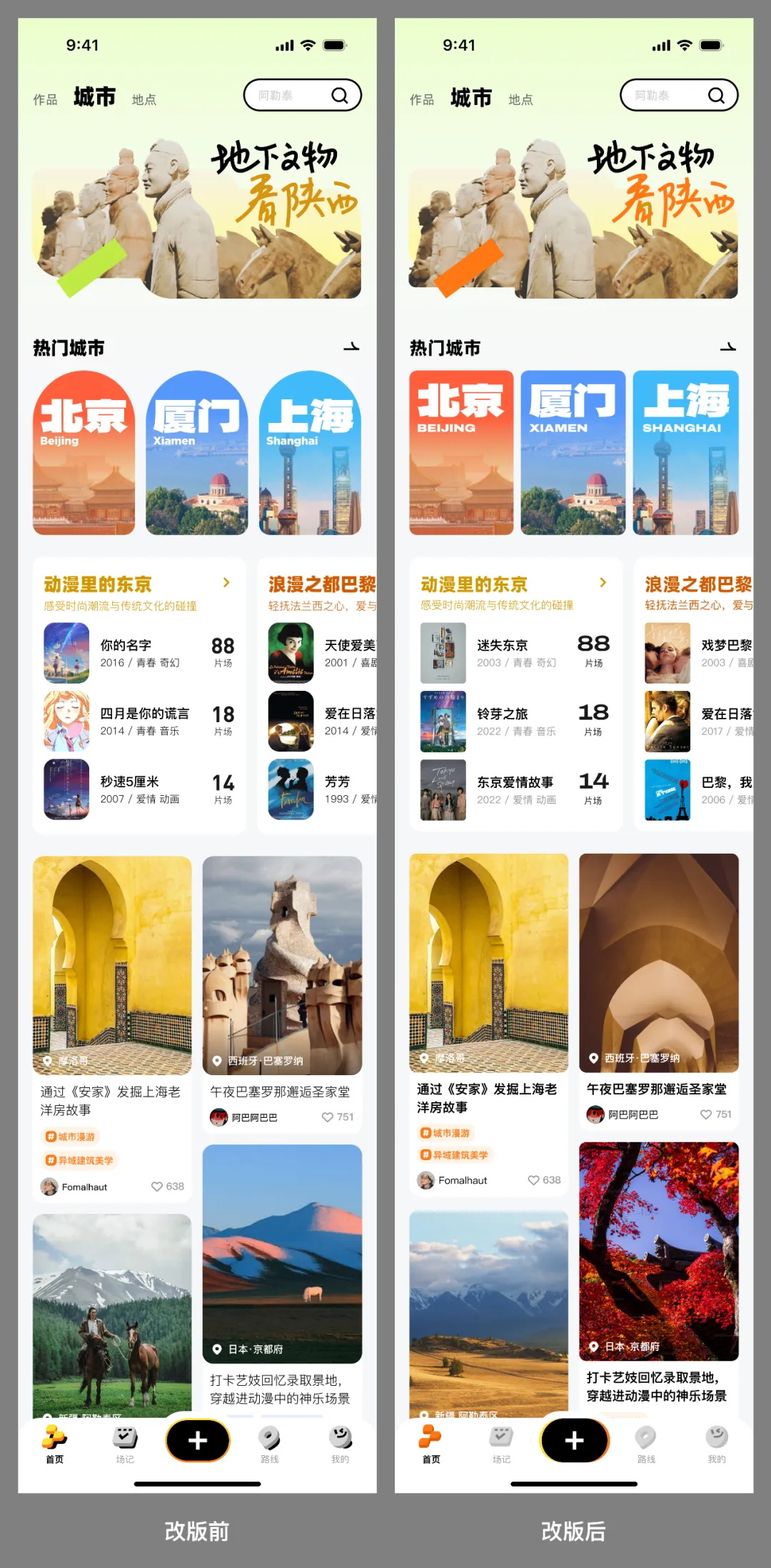
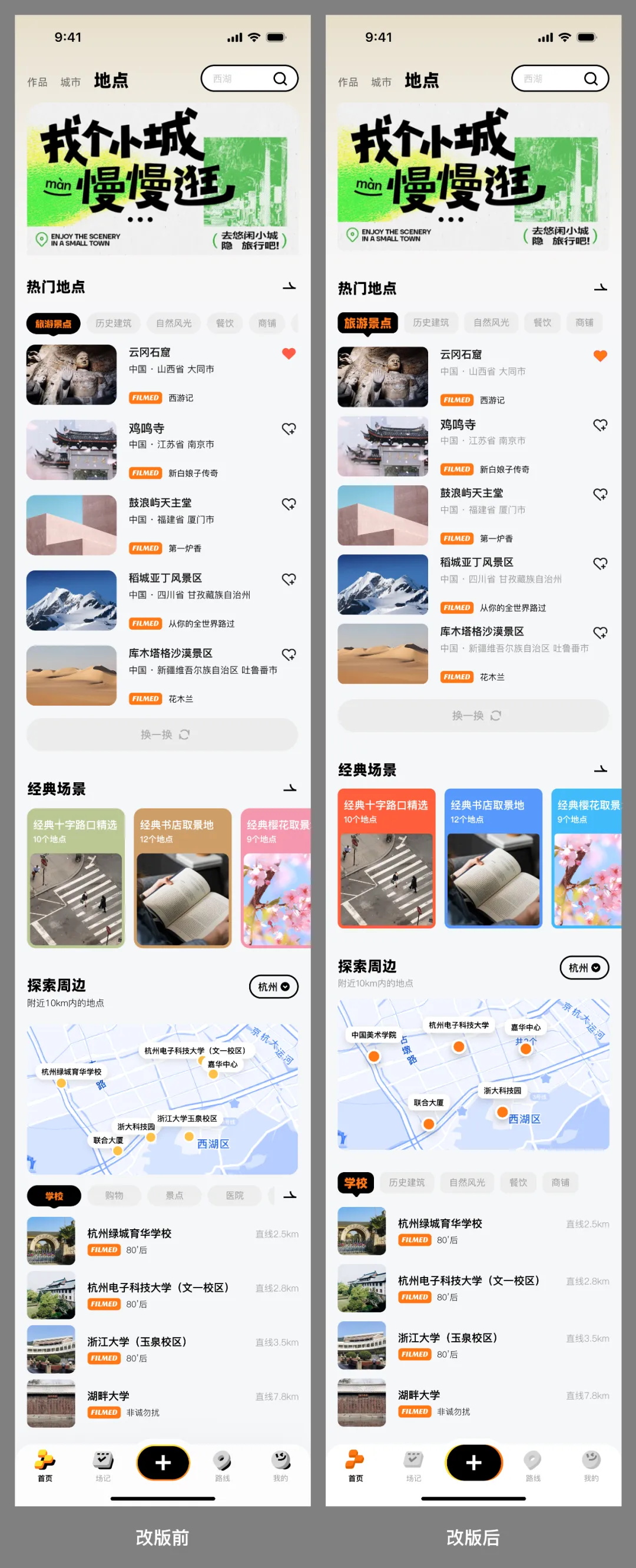
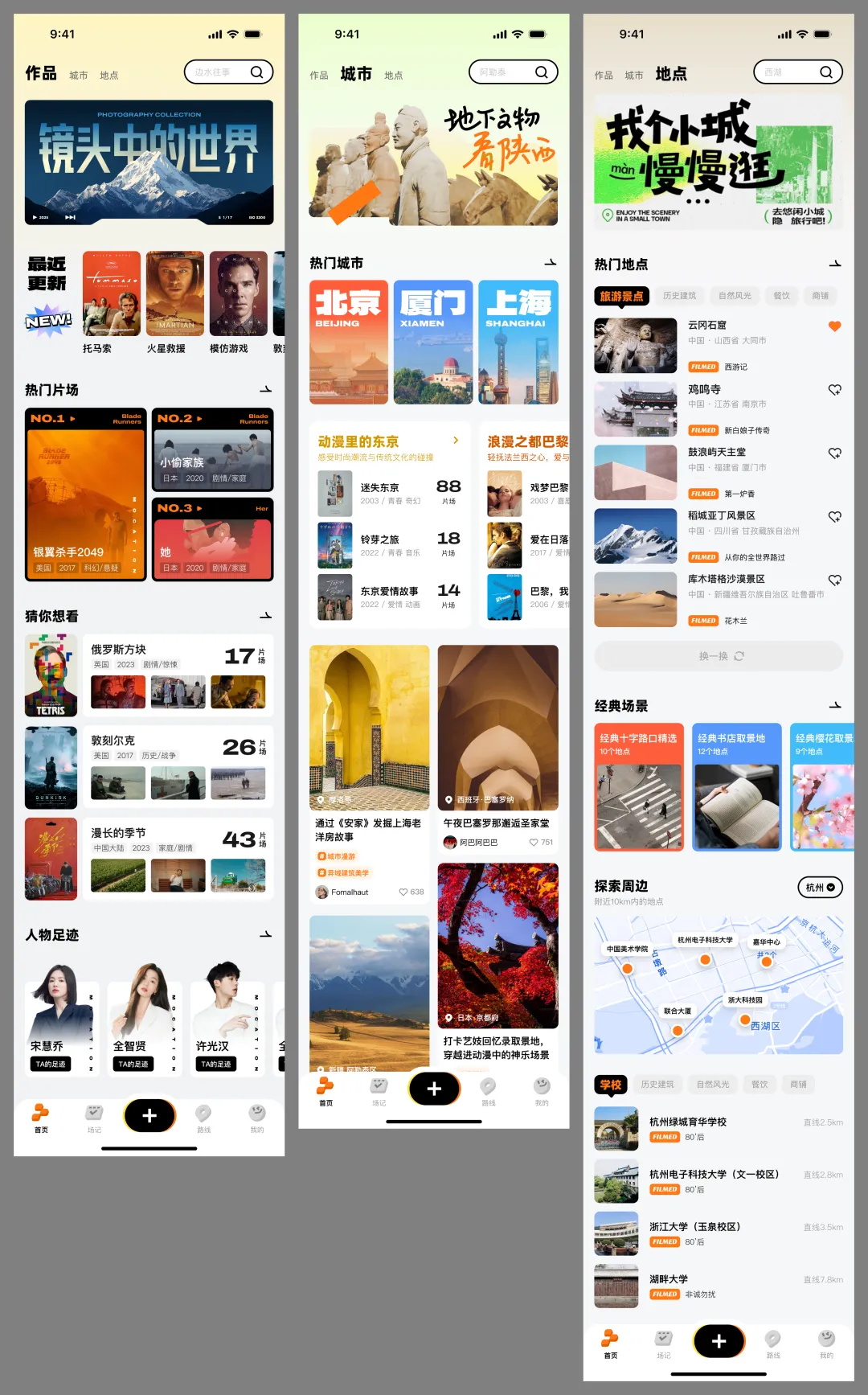
根据上面定好的规范,再移除一些不必要的元素,我们就可以快速输出新的版本,下面我们做个前后的对比:



在不涉及页面、组件大改的情况下,每个页面对比之前的差距其实并不太大,但当把它们合并到一起以后再对比一次,是否能感受到不同?
原版合集:

新版合集:

设计规范对于项目设计是非常重要的工具,不是用来输出文档的摆设,还是实现复杂设计的阻力。
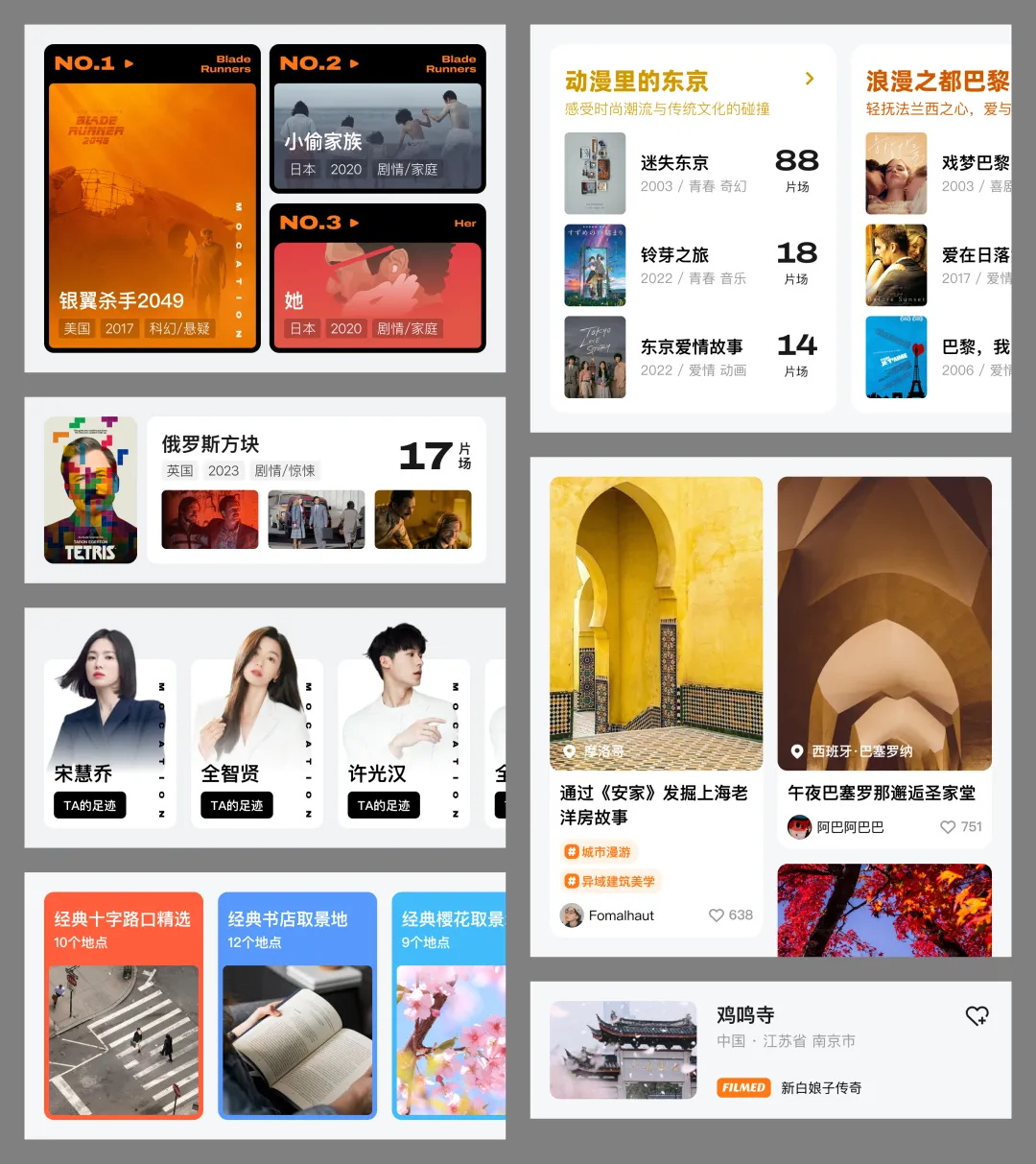
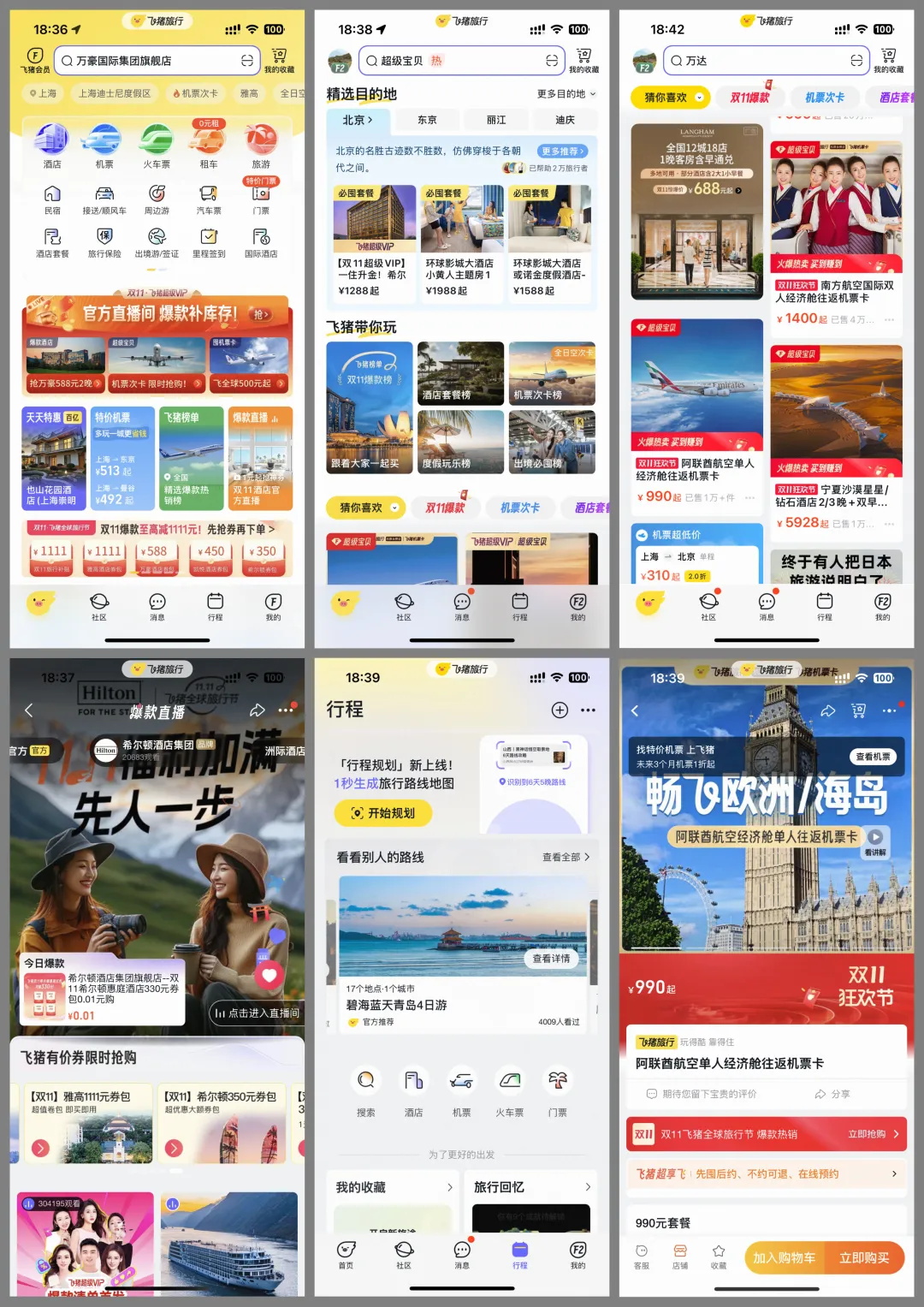
虽然在真实项目中,很多大厂产品的设计毫无重复原则可言,做到哪算哪,前后割裂严重,比如:


新人可千万不要拿这些东西做参考,他们虽然那么做了,但招聘的时候可是另一套标(zui)准(lian),所以一定要按更严格的标准来要求自己。
不要让自己的专业性表现在这种初级的问题上翻车!
结尾
后面还有一些案例的改版会持续更新,有想讨论的问题可以在下方或者社群里留言!
我们下篇再贱~
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术















