B端设计师收藏好这4个特殊的导航形式,容易用得上!

在导航菜单当中,除了我们常在工作当中提到的 顶部导航、侧边导航、混合导航之外,也会有一些特殊的导航形式。
有的是在系统当中为了去解决某种业务场景,有的是内容架构不合理需要进行扩充,今天就来给大家盘点一下最近看到的特殊导航形式,在导航设计上给大家提供更多的解决方案与思路。
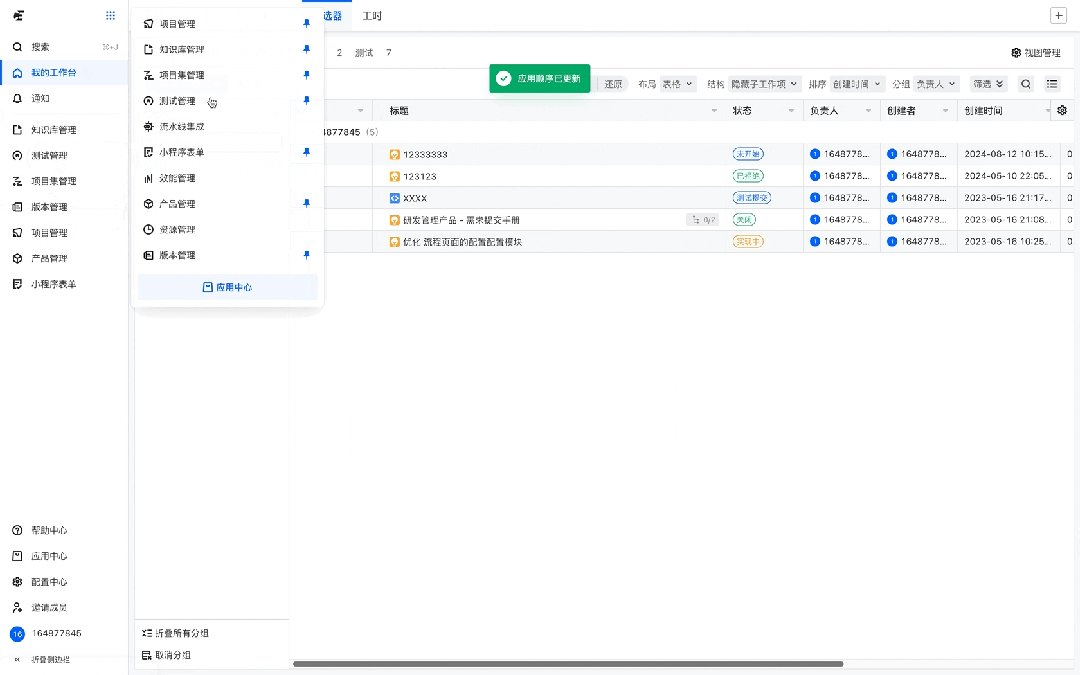
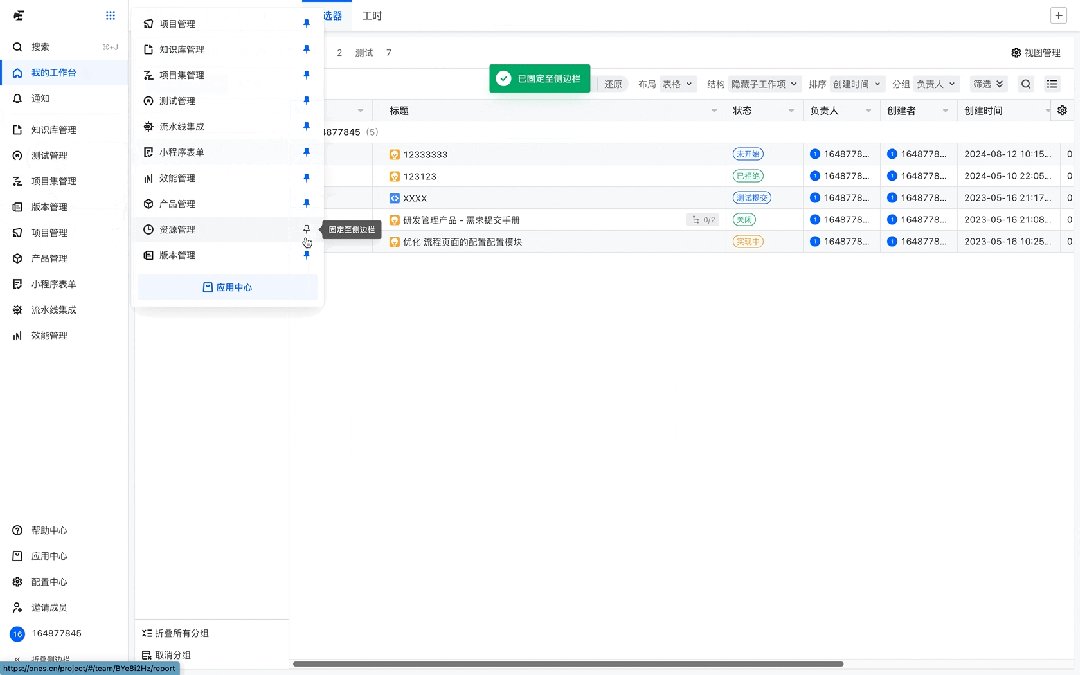
一、下钻导航
下钻导航,就是需要通过下钻的方式,将导航的深度进行加深。它主要解决在特殊情况下,对于导航内容进行的临时扩充。
通常会使用在混合导航当中,因为混合导航已经很难再进行深度的扩展,就只能使用特殊的办法来解决问题。
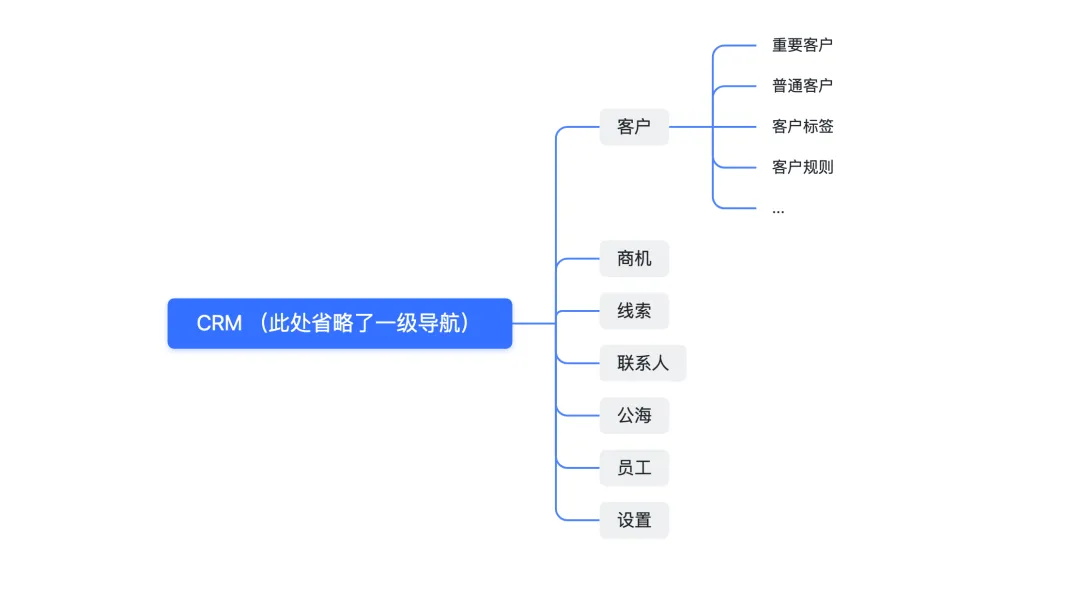
比如在导航菜单当中,只有我的客户需要有三级导航,并且需要展现「重要客户、普通客户、客户标签 等」导航信息时,就可以使用下钻的方式对内容进行临时的补充。

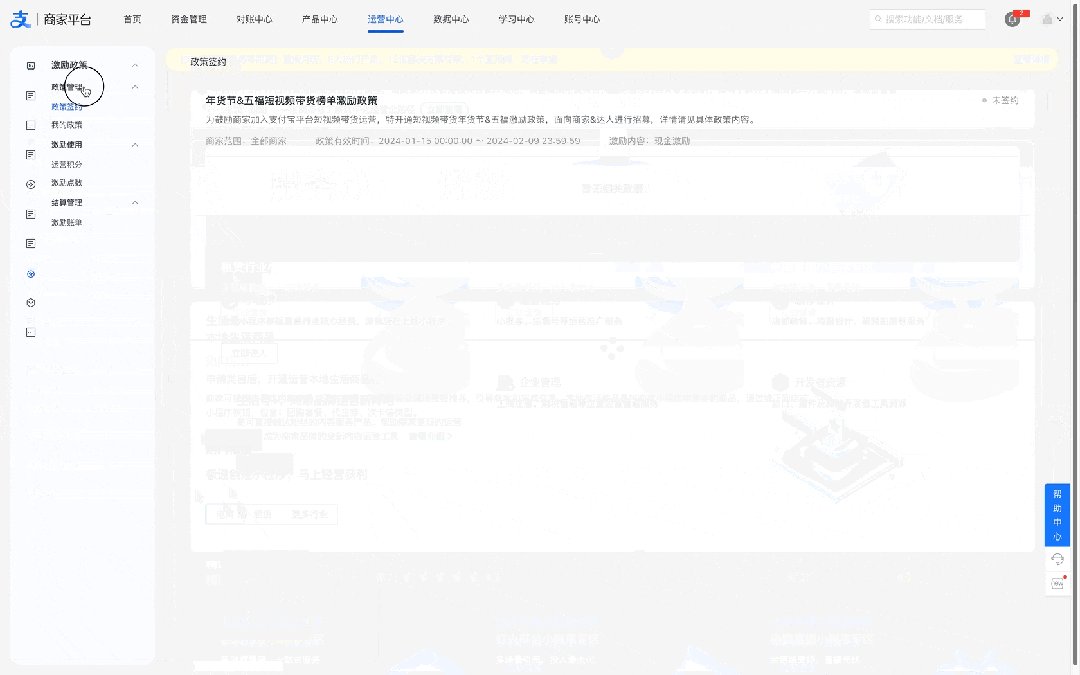
在设计上,主要表现在点击下钻导航菜单过后,会将原有的导航面板进行替换,呈现下钻的导航结构,用于给到用户进行选择。
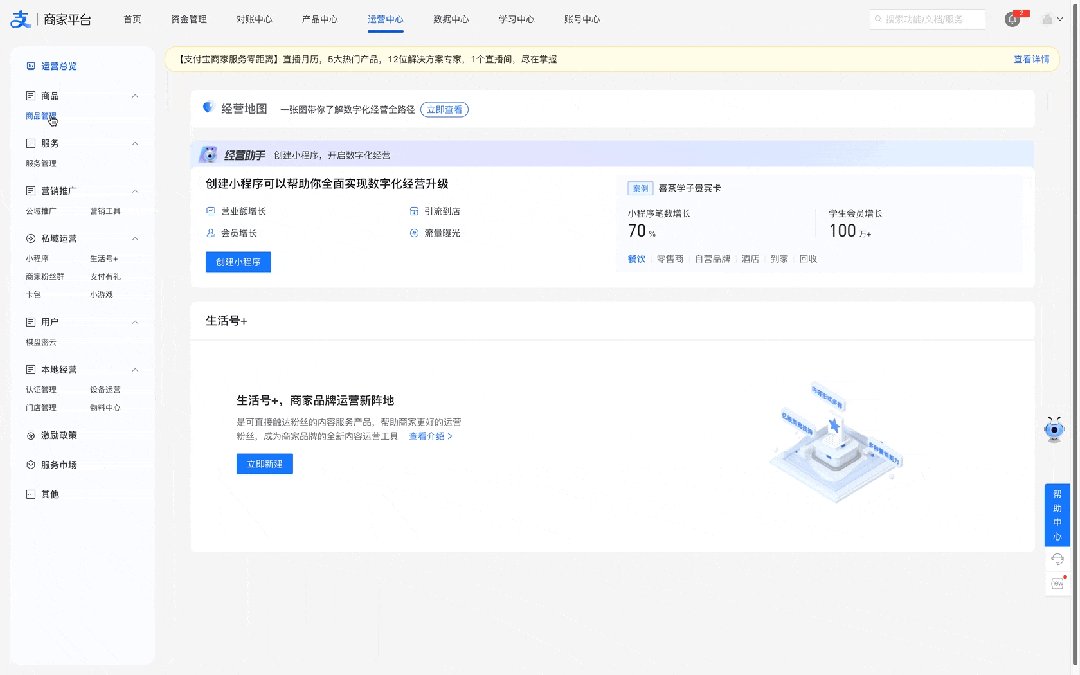
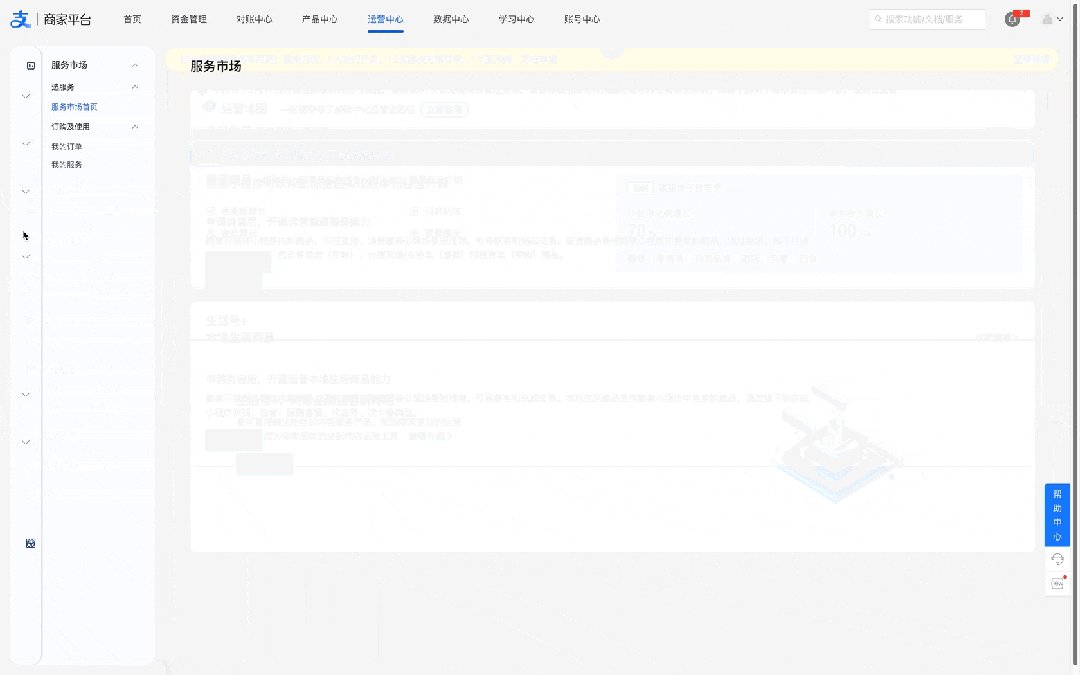
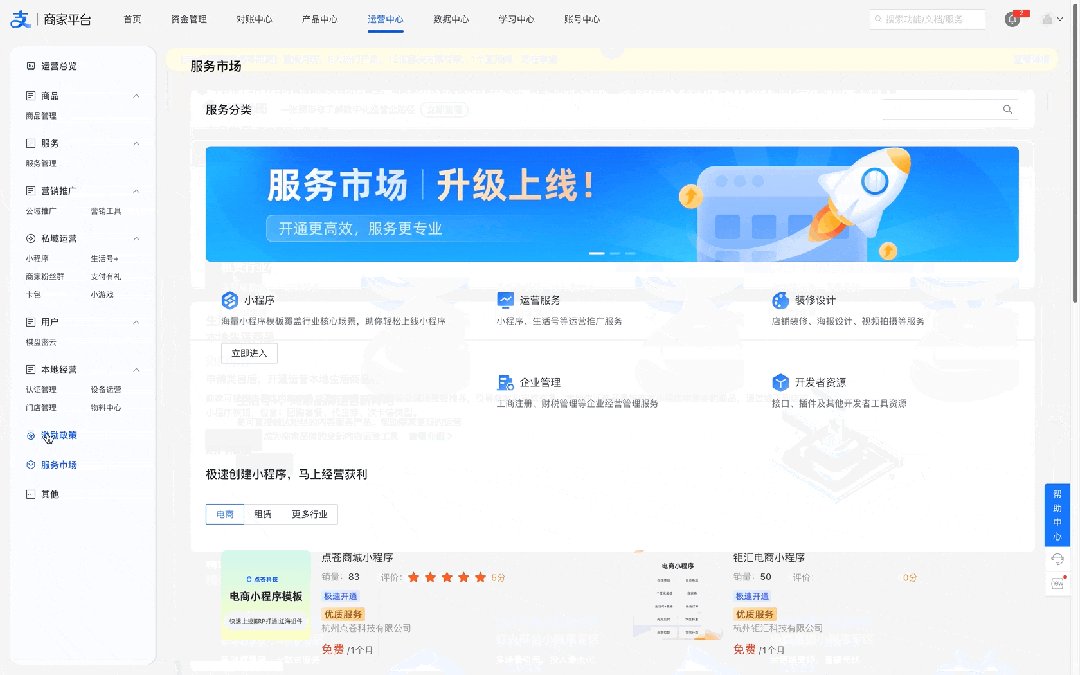
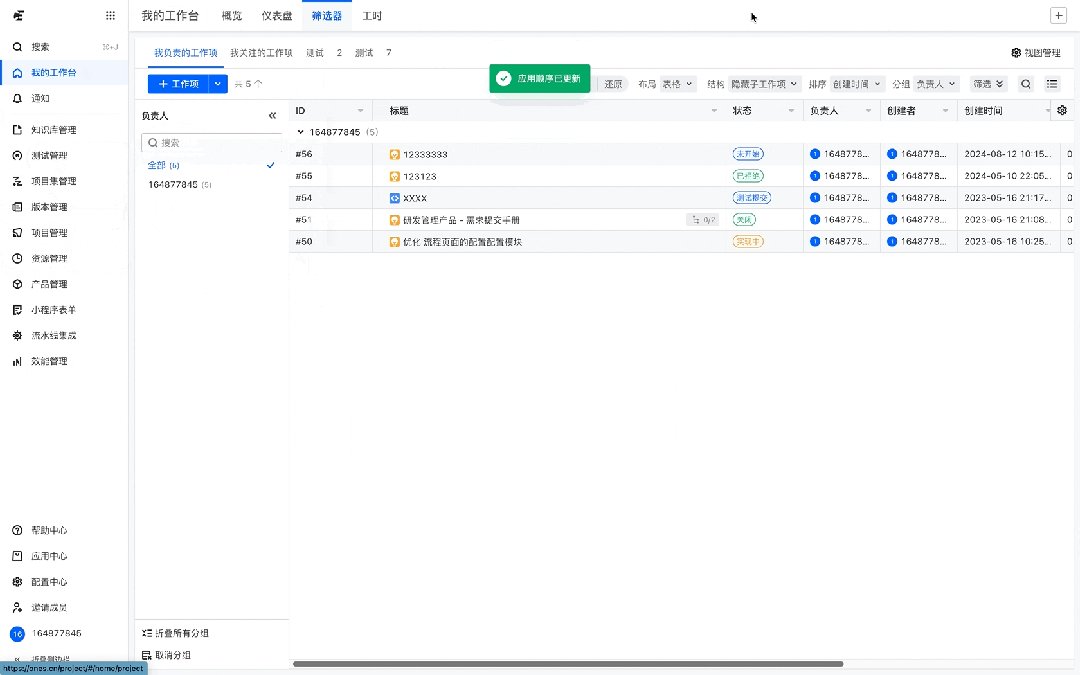
比如在支付宝的商家平台当中,常规的导航内容我们都可以通过混合导航的方式进行解决,只有在运营中心当中的激励政策、市场服务、其他 当中,由于本身内容较多因此没办法进行二级导航的平铺展示,所以就只能通过下钻的方式展现页面。

二、边栏导航
边栏其实是一种导航扩充的思路,比如现在导航的整体内容结构过于复杂,这时候我就可以使用边栏的方式进行导航模块的呈现。它会在你的屏幕右侧单独开辟一个新的区域,这样就能够呈现较大的数据内容。
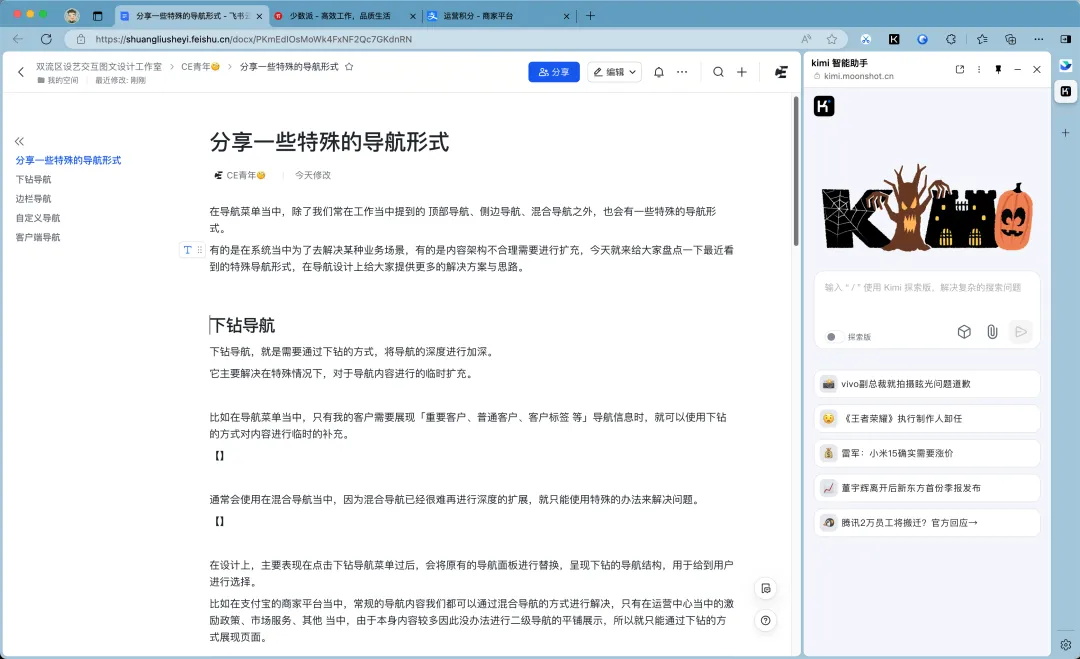
比如在 Edge 浏览器当中,我们就能够通过边栏访问部分网页,这样就能实现内容的双屏展示。特别是边栏打开 Kimi,整体效率会特别的高。

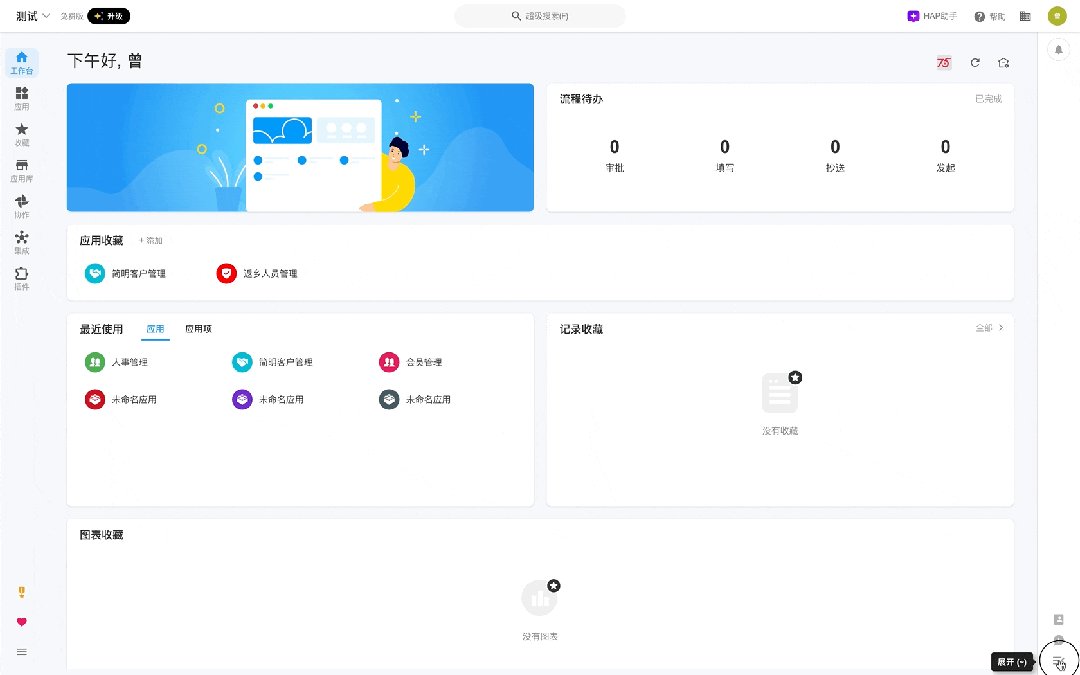
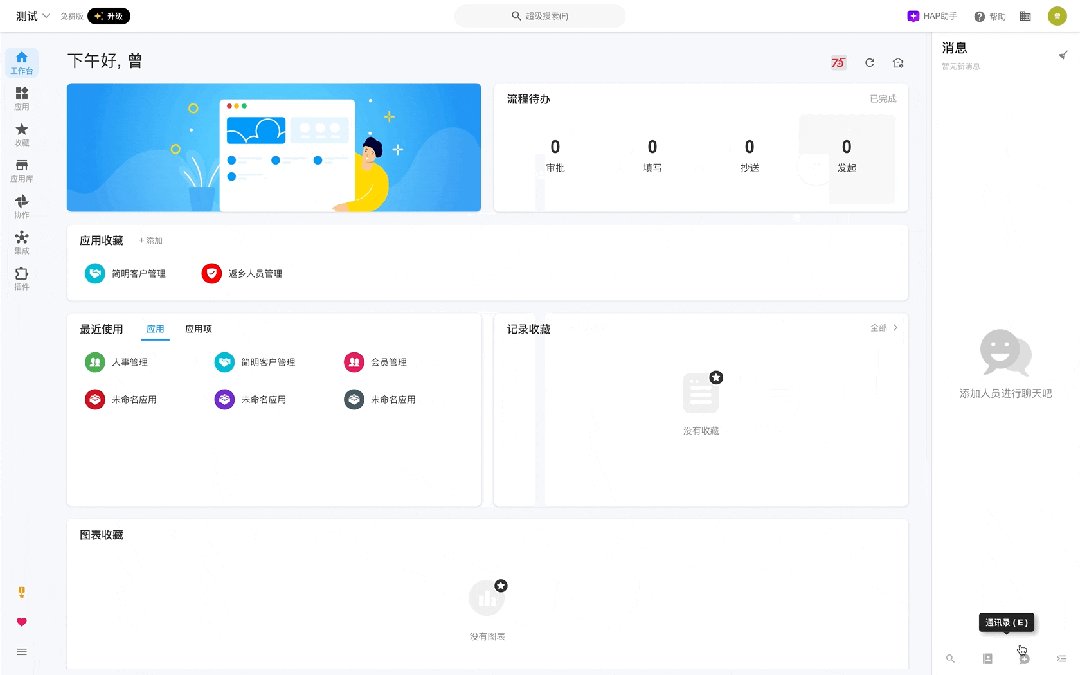
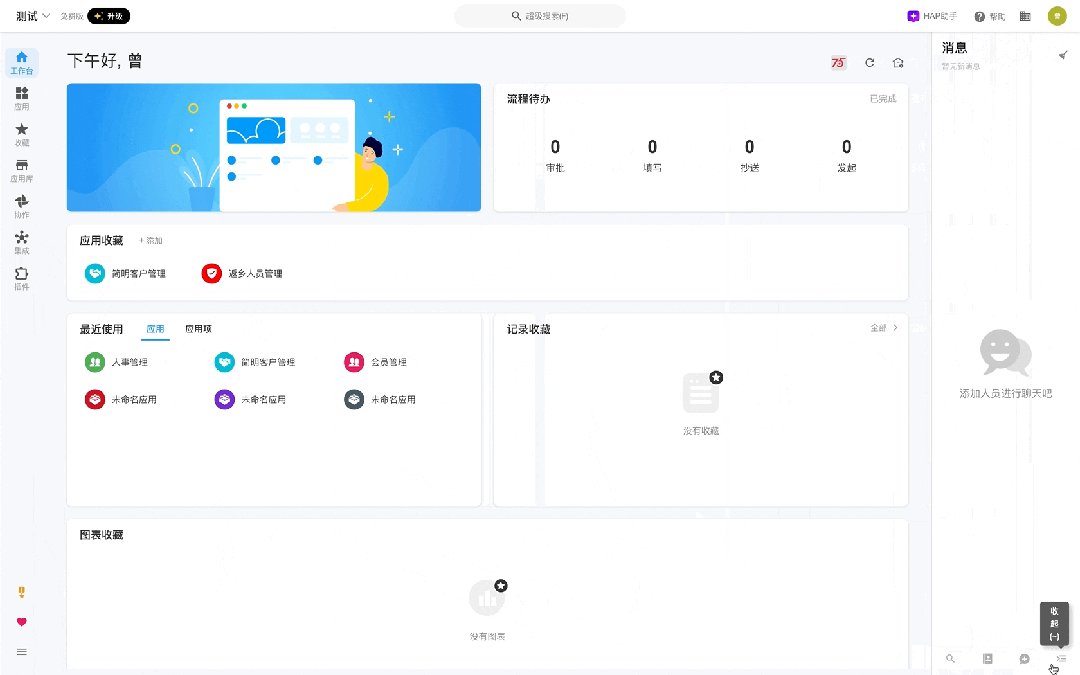
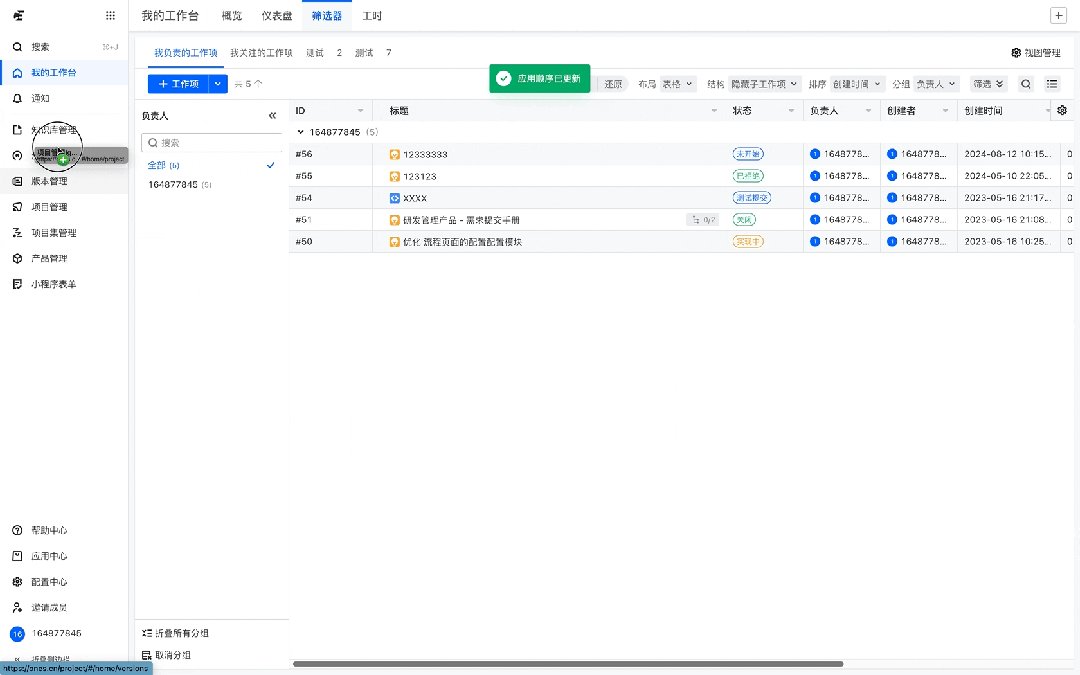
当然在 B 端产品当中,也会有类似的交互,比如明道云产品当中,也会将其 消息、通讯录 作为边栏,提供给用户进行快速的访问。

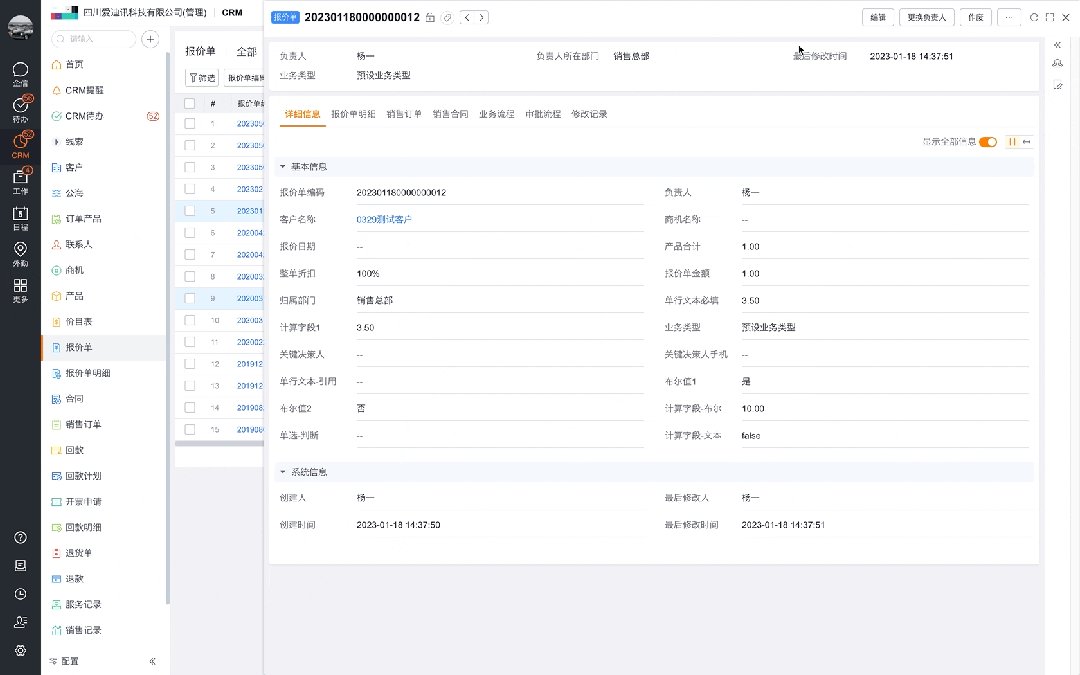
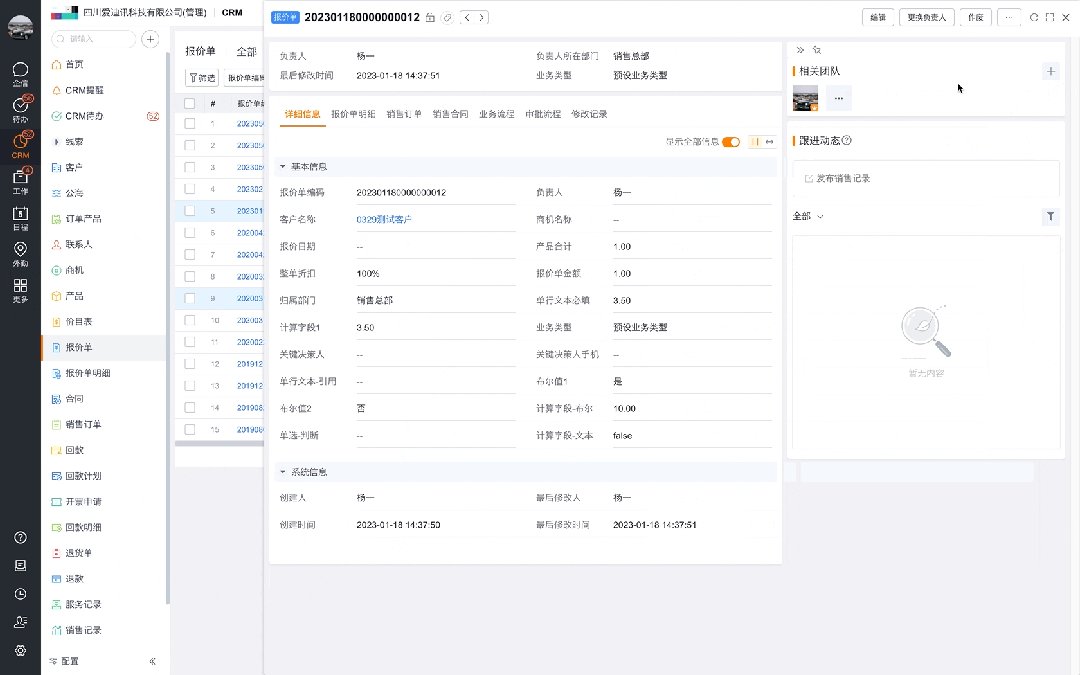
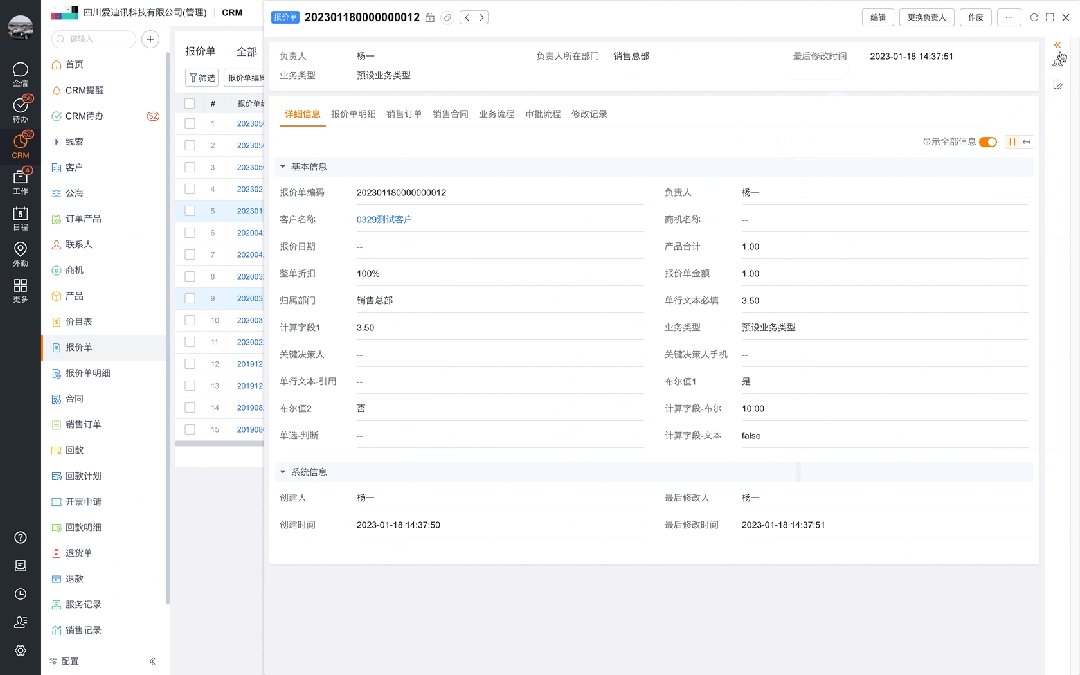
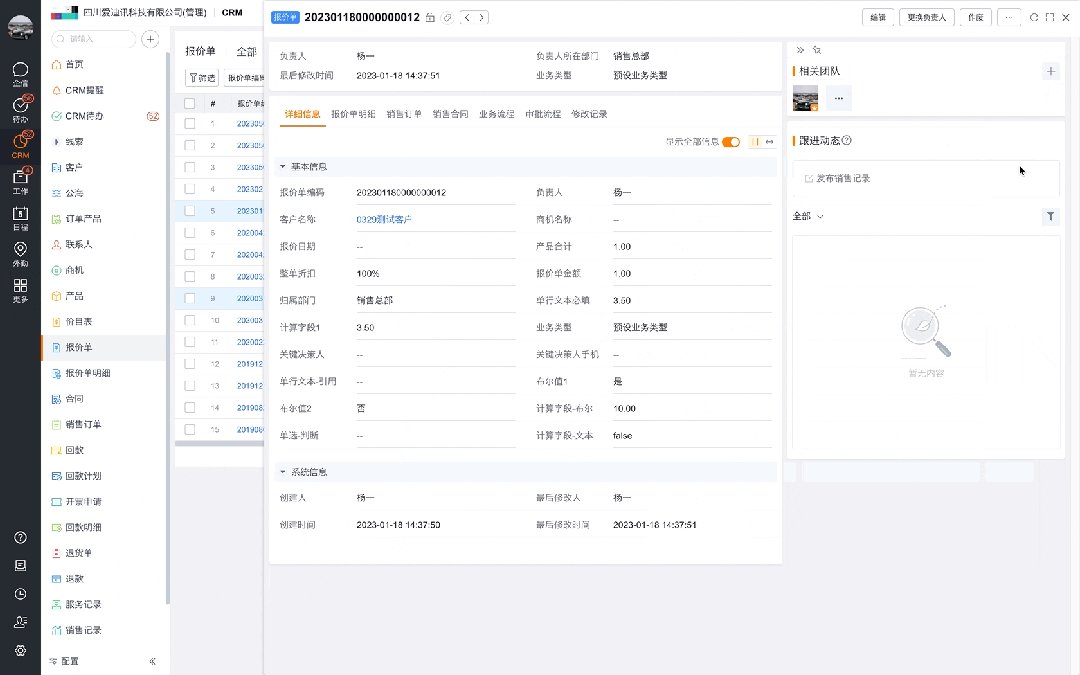
除了完整的布局当中会有边栏之外,也会有一些特殊页面可以使用边栏进行拓展。比如纷享销客就在其详情页当中使用边栏呈现更多维的信息,算是除了 Tab 之外有一种信息内容形式的补充。

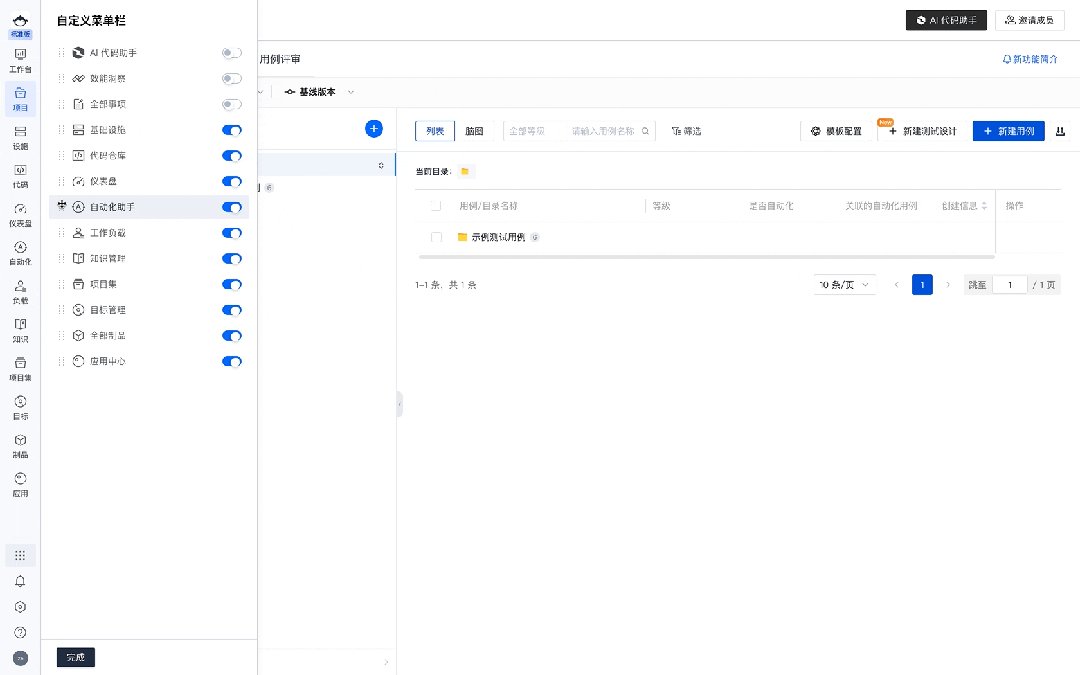
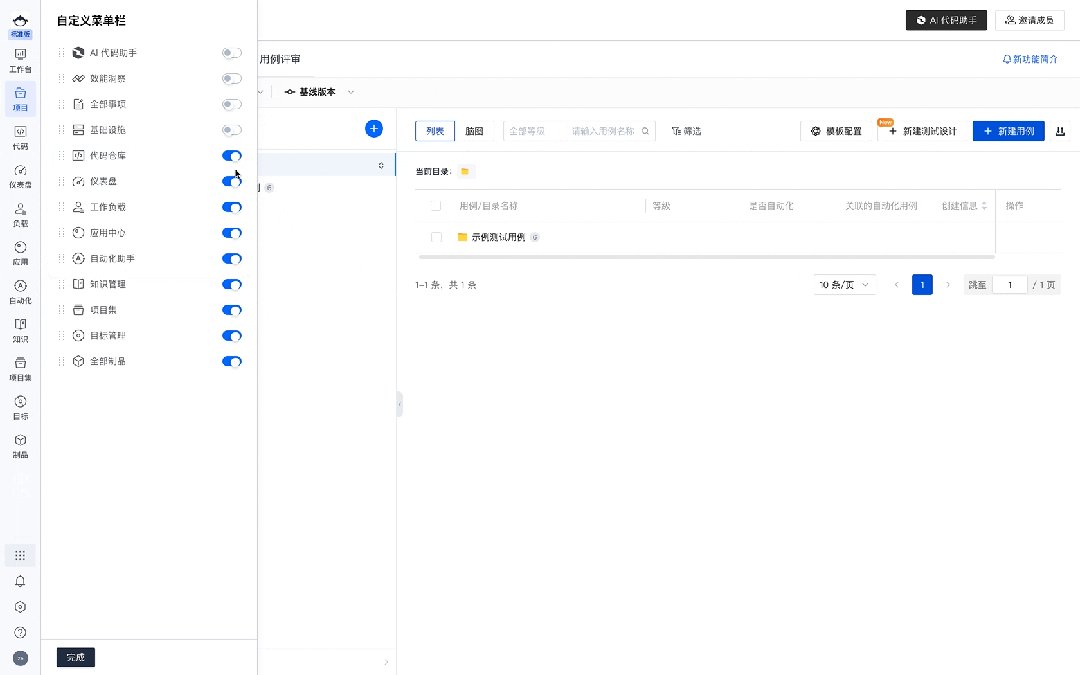
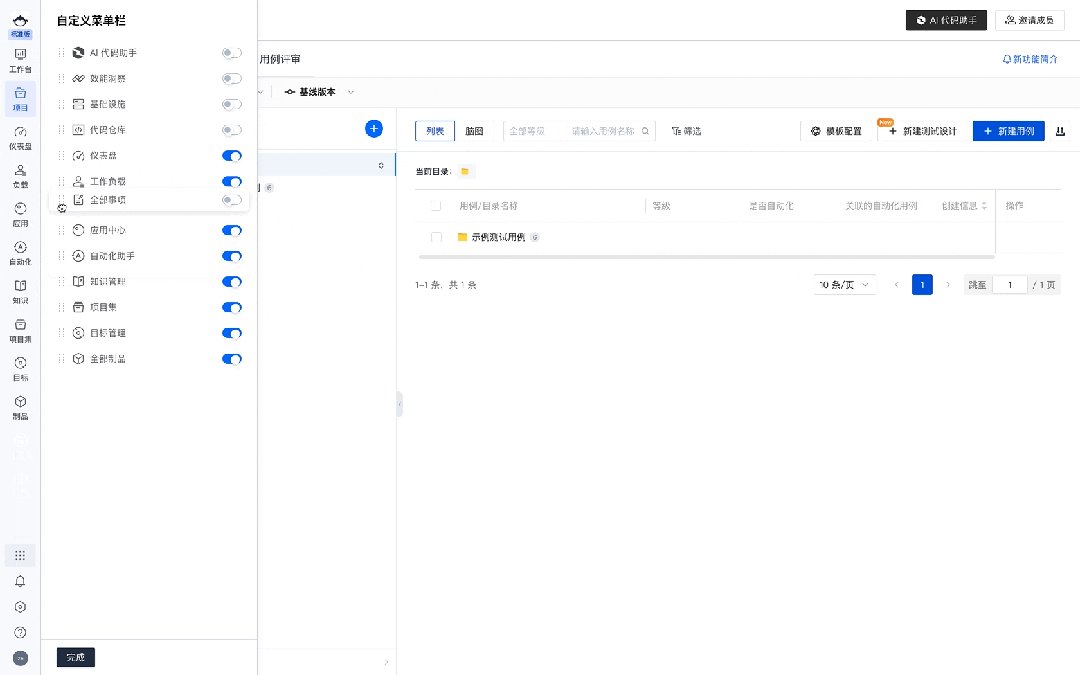
三、自定义导航
其实准确来说,应该叫做导航的自定义功能,因为导航本身涉及到的内容就会比较特殊,每一个人都会有自己的导航诉求,所以可以使用自定义的方式来进行自主的选择。

通常自定义导航会存在有两个特点:
- 系统非常庞大,功能模块众多,在设计上就会有较多的掣肘地方,因此难以有一个完美的解决方案。
- 用户的角色很难进行抽象。就很难用那么 2-3 个角色来对系统当中整体的导航进行归类,这时候只能将这个权限开放给到用户,让他们进行自定义。
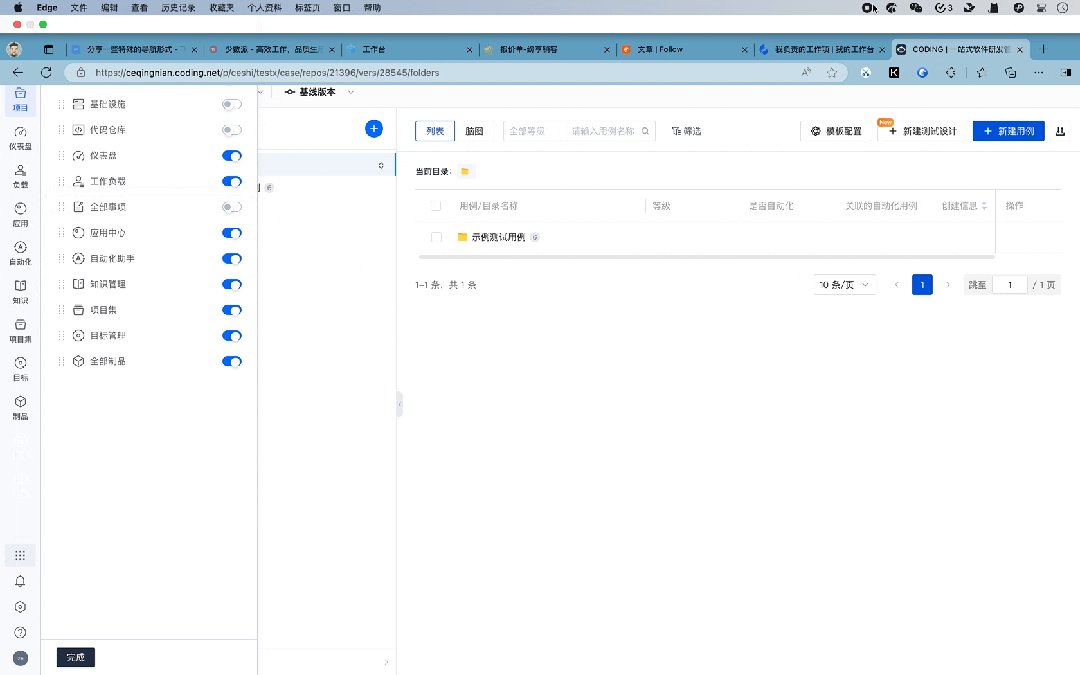
关于自定义导航的部分,已经有非常多 B 端产品进行普及,这里我简单罗列一下我知道的导航,大家也可以在评论区进行补充:Salesforce、Coding、ONES、腾讯云、薪人薪事...

四、客户端导航
客户端导航在我看来就是为了兼容客户端应用所涉及出来的样子,它整体结构基本上以侧边导航为主,通过侧边导航一层层进行多级内容的延展。
这类型产品都会有一些相似的地方,都是想通过浏览器进行封装,进而产出一个客户端版本。所以在设计之初,很多内容都是为了应用封装考虑,让它看起来像是一个客户端。
比如 Notion、Follow、Figma 很多产品都是按照这个思路进行的设计。

当然,这是我搜集的比较特殊的导航形式,你有遇到过哪些特殊的情况,可以在评论区补充~
作者:CE青年Youthce
想了解更多网站技术的内容,请访问:网站技术