5个方法帮你掌握B端产品的「页面加载」功能设计

每一个用户都不喜欢进入页面时需要长时间的等待,并且对着一个空白的页面。
因此在 iOS 当中会使用大量的动效、情感化设计来引导用户多停留一些时间等待加载;在较多 App 当中,也会通过动效设计,优化页面信息的加载。
那既然页面加载很重要,对于 B 端产品而言,我们也需要去考虑页面的功能究竟要如何进行设计。
今天我们会聊聊 页面加载 功能的具体逻辑,以及 B 端产品的常见页面加载策略,希望能够对各位同学有所帮助~
一、页面加载的逻辑
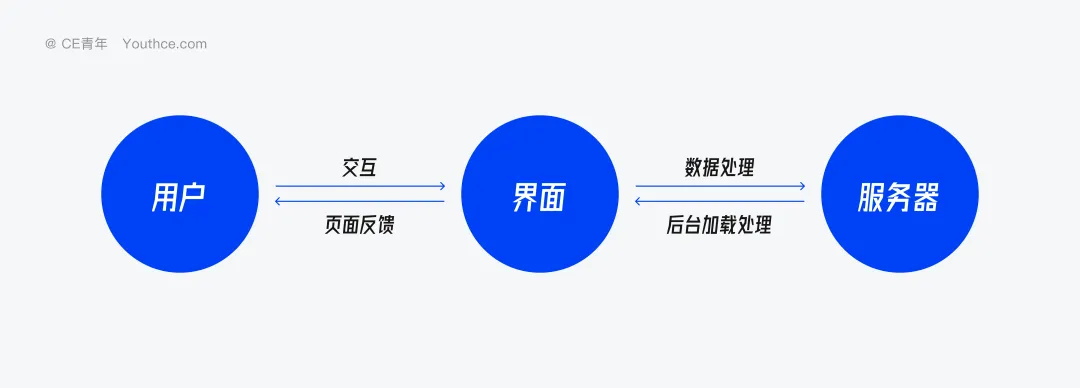
在系统当中,页面加载其实是用户对系统界面进行交互后,系统会将对应的数据传给服务器,而服务器又会将内容反馈给用户的整个过程。

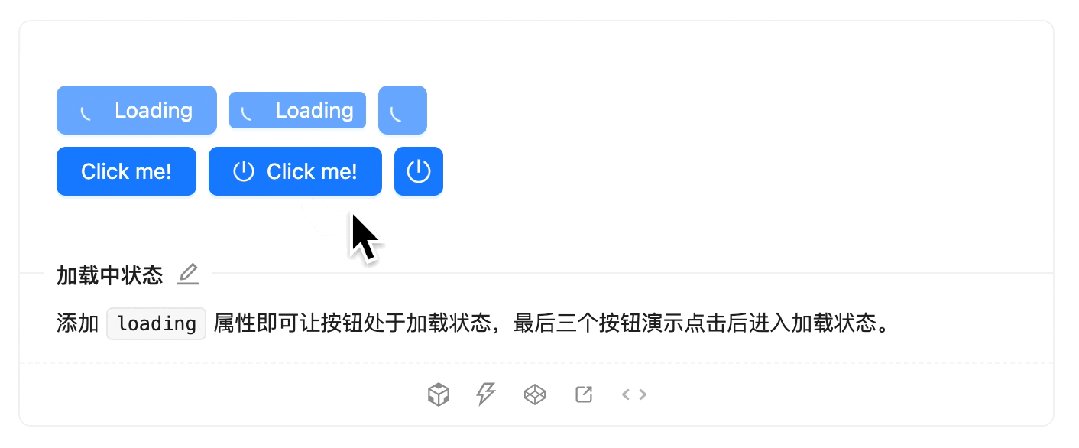
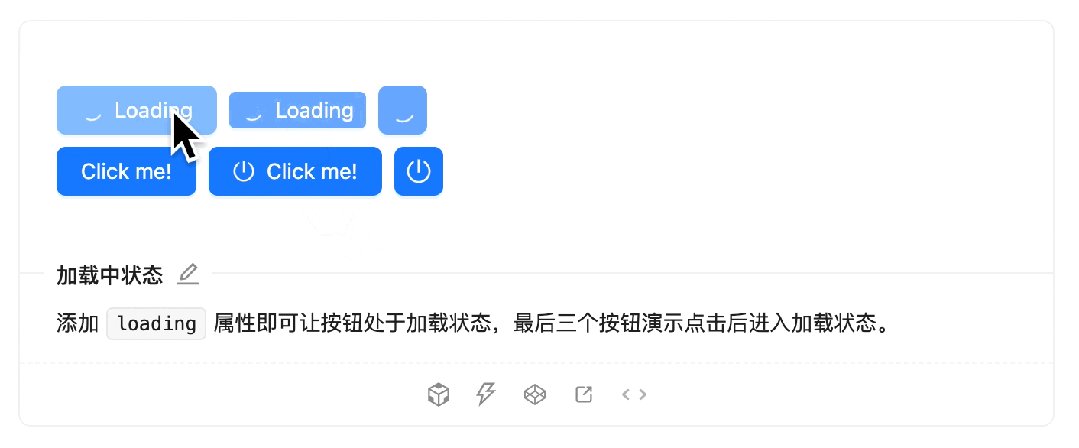
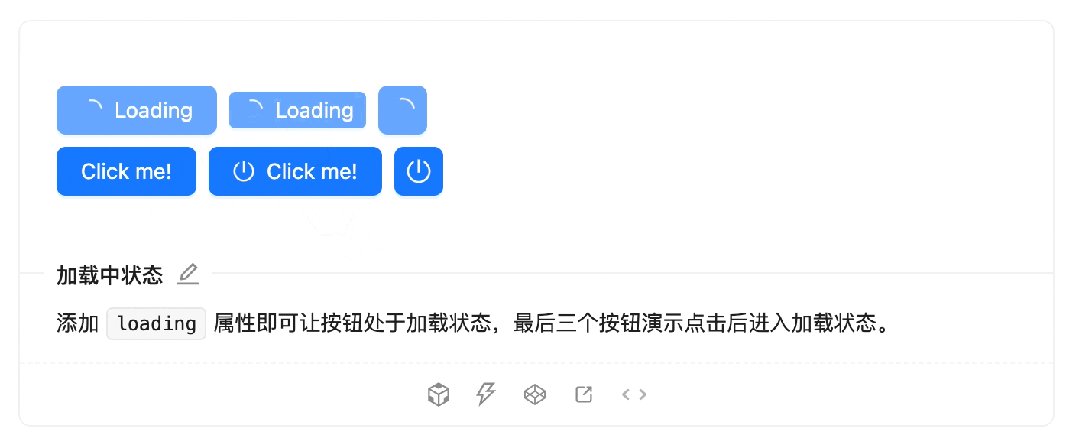
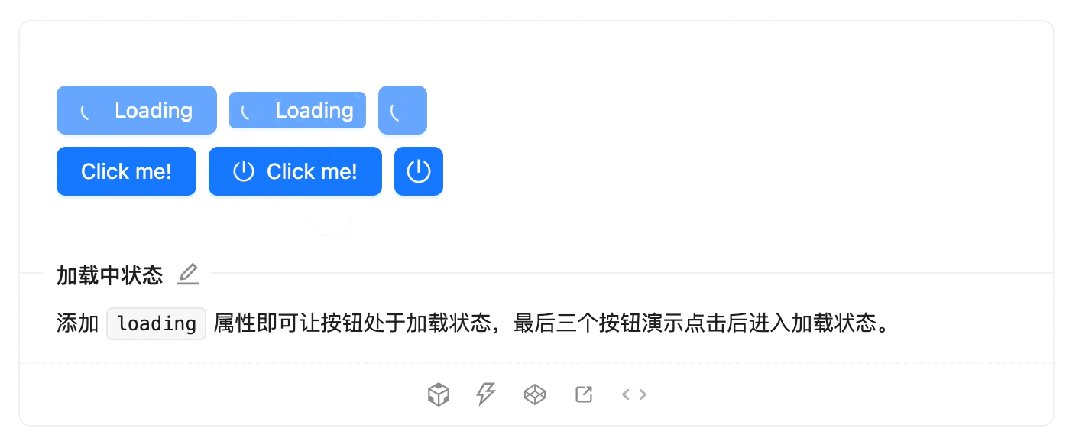
比如在按钮组件中,我们就需要去设定「当用户点击了按钮过后它需要长时间加载的 Loading 状态」

通过这样的做法,其实就是缓解用户等待所花费的时间,减少焦虑。
在很多 C 端产品中,页面加载是非常常见的。比如会有懒加载、预加载、异步加载等。
同时会使用非常多的 插画设计、动效设计 去降低用户所使用的焦虑。但是在桌面端中,它的思考方式会有些许不同,我们将其分为四种不同的方式。
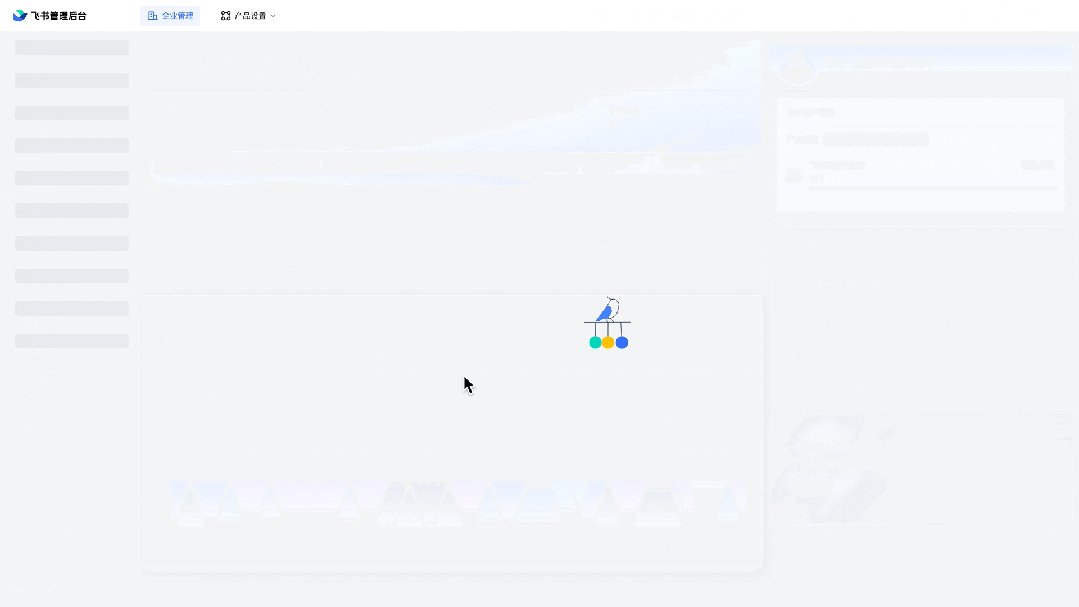
二、骨架图/skeleton
骨架屏是较为常规的页面模块加载方式。
它主要适用于模块当中,加载内容需要提供占位信息时进行使用。通常会在 列表、卡片类 图文信息较多的页面当中进行呈现 。

在用户预期上,骨架图能够帮助我们展示当中页面的大体结构,以避免在页面加载信息的过程当中出现随意跳动、乱展示的情况。
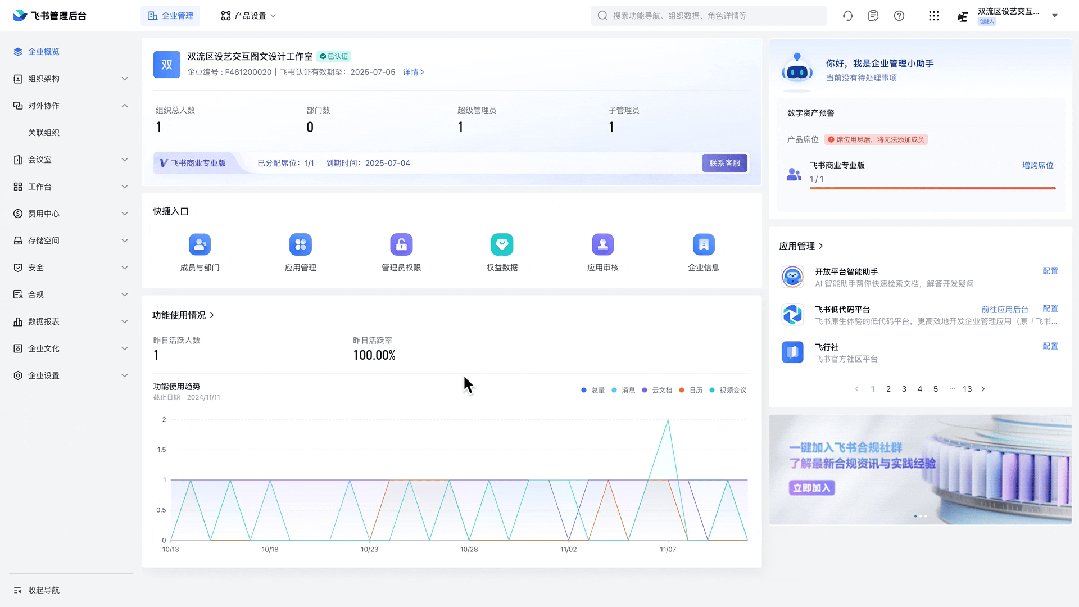
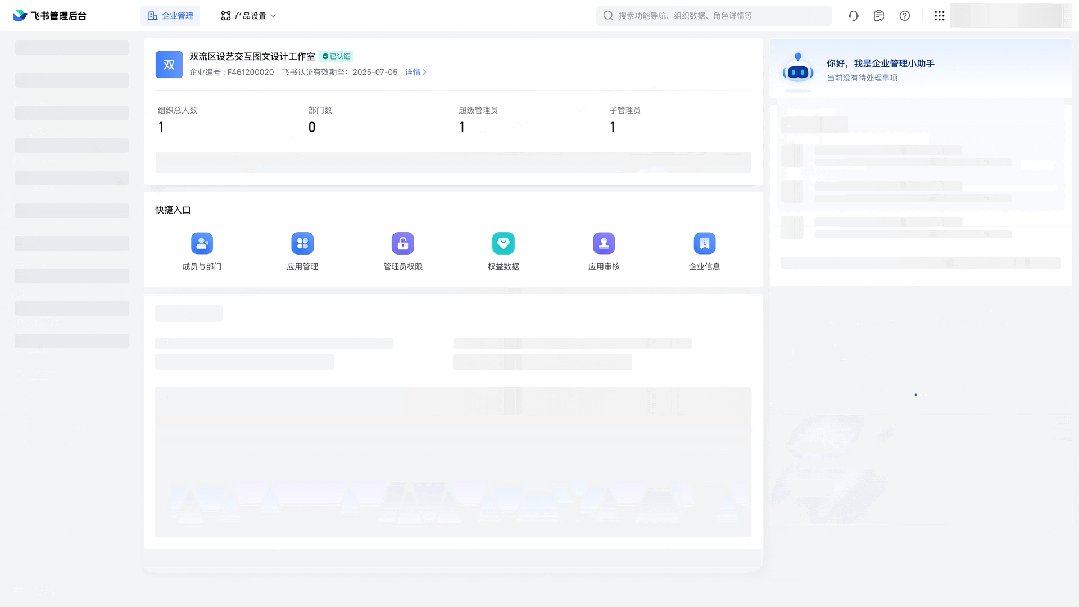
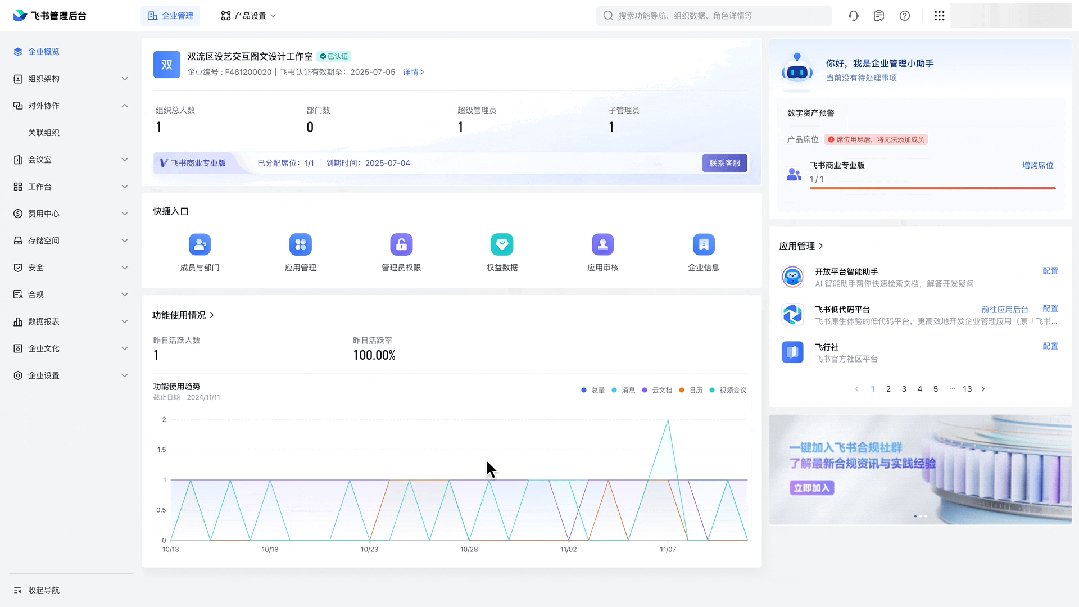
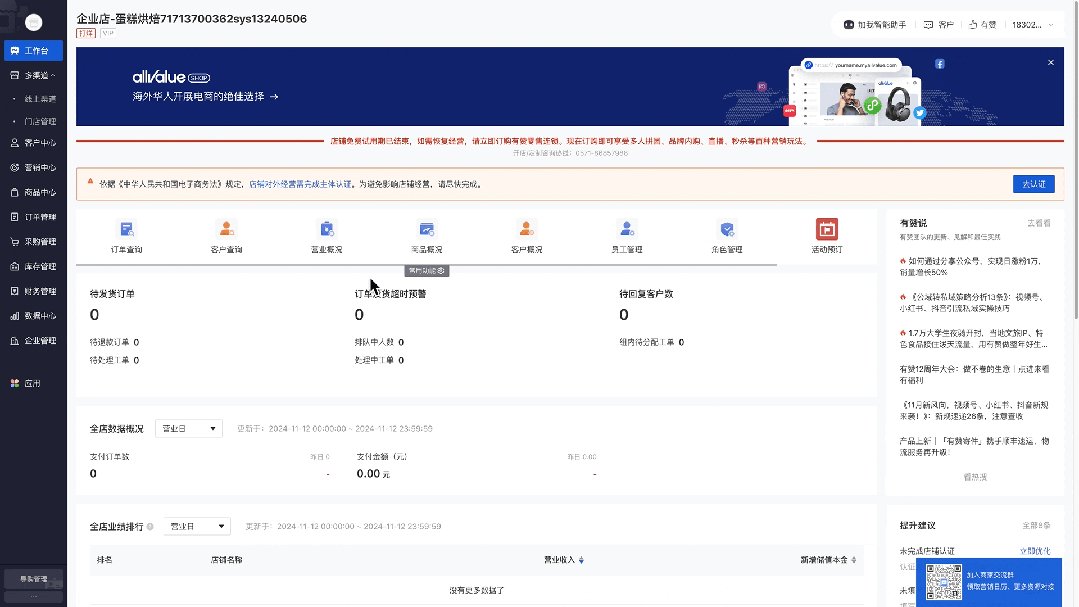
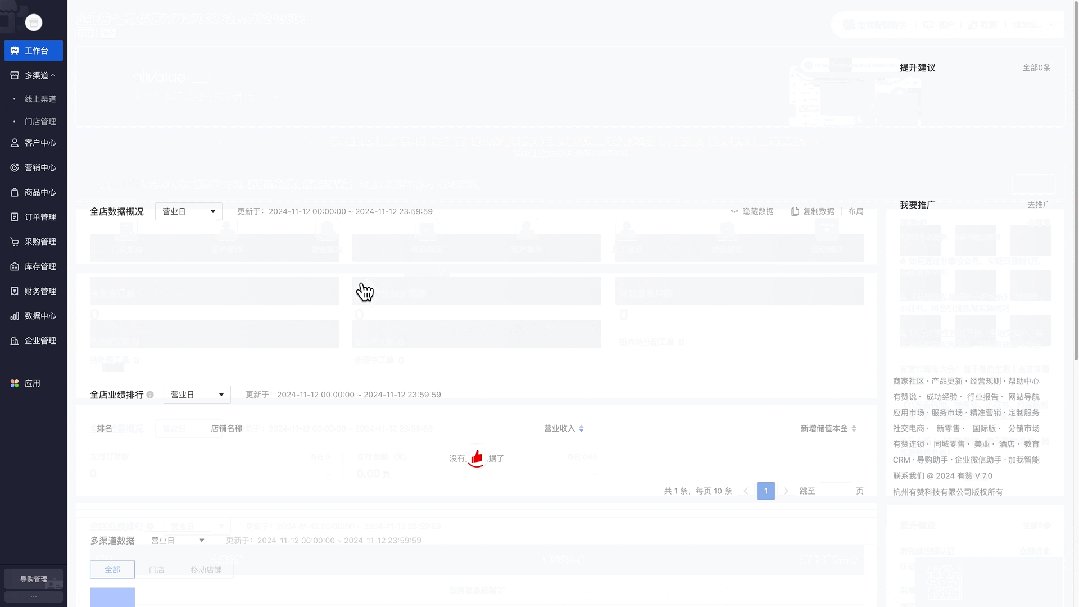
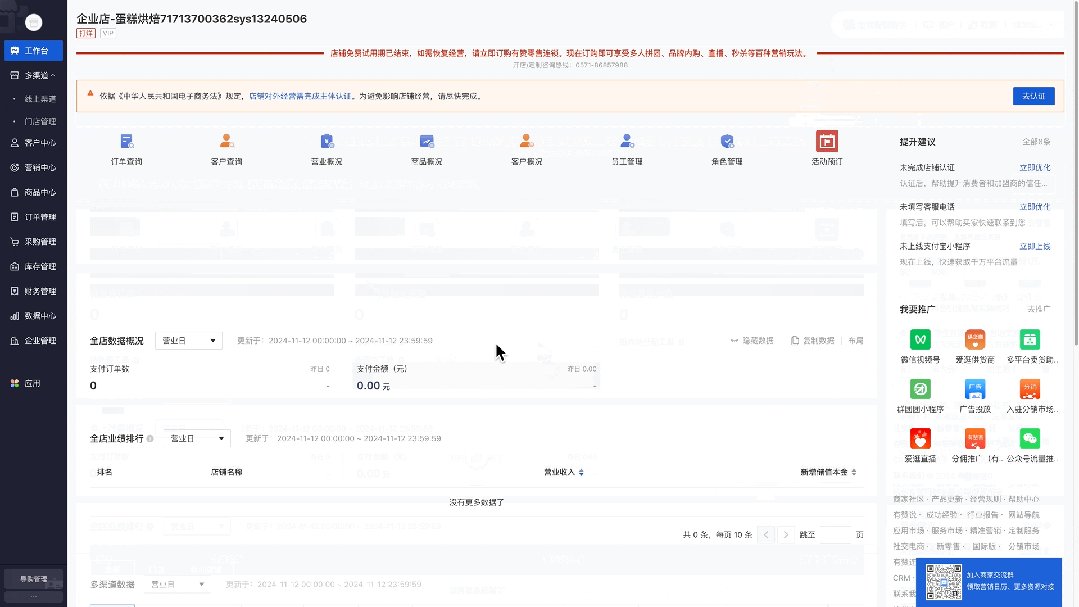
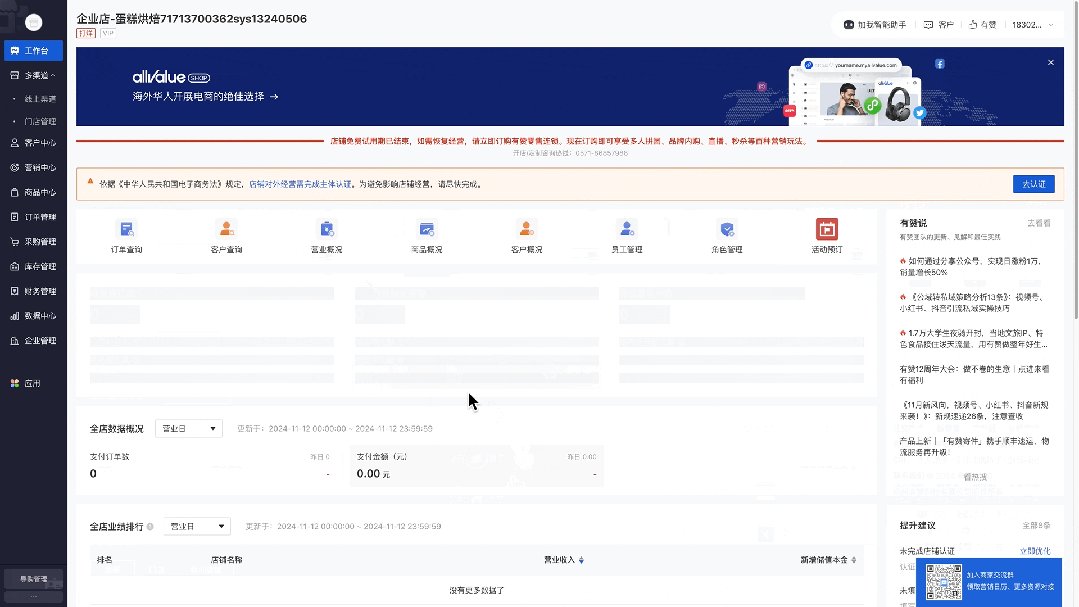
特别是在很多页面第一次加载时,由于数据内容较多,因此使用骨架图填充会更为合理。比如在有赞当中, 就会使用骨架图的方式来进行页面信息的加载。而在 B 端后台中也更多的适用于工作台信息的加载,特别是在工作台中有数据部分的内容呈现的时候,需要格外去注意。

三、加载中/Spin
Spin 主要要于页面和区块当中的信息加载,通过适当的动效,能够保证页面加载时缓解用户的焦虑。
在 Spin 当中,会有许多不同的类型:基础 Loading、动画 Loading、进度 Loading
基础 Loading 更适用于页面当中的组件类级别的加载,像是在输入框内、按钮中、下拉选择... 的内容加载。
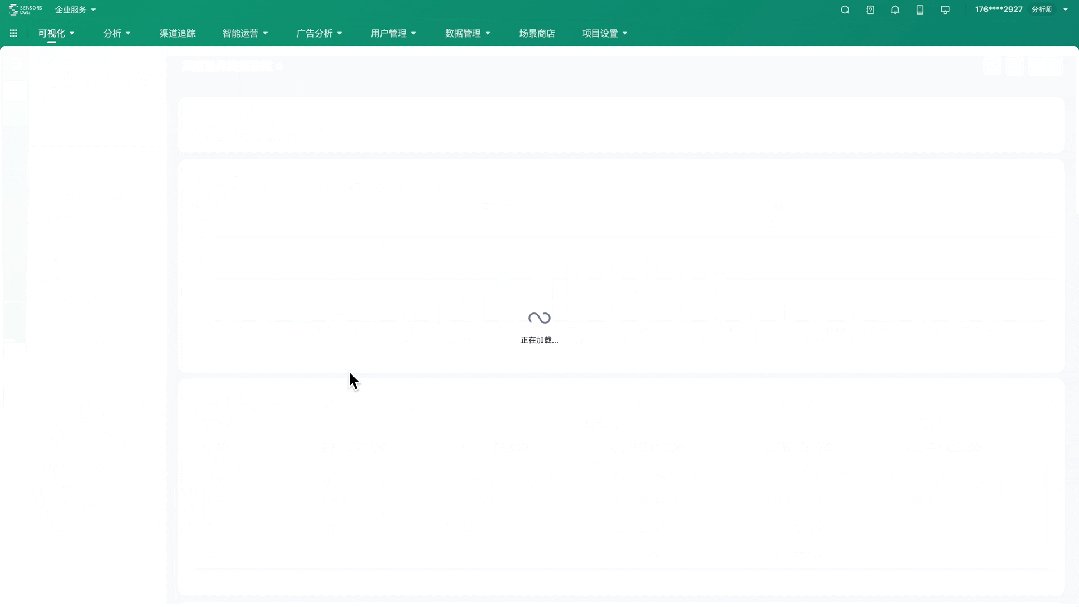
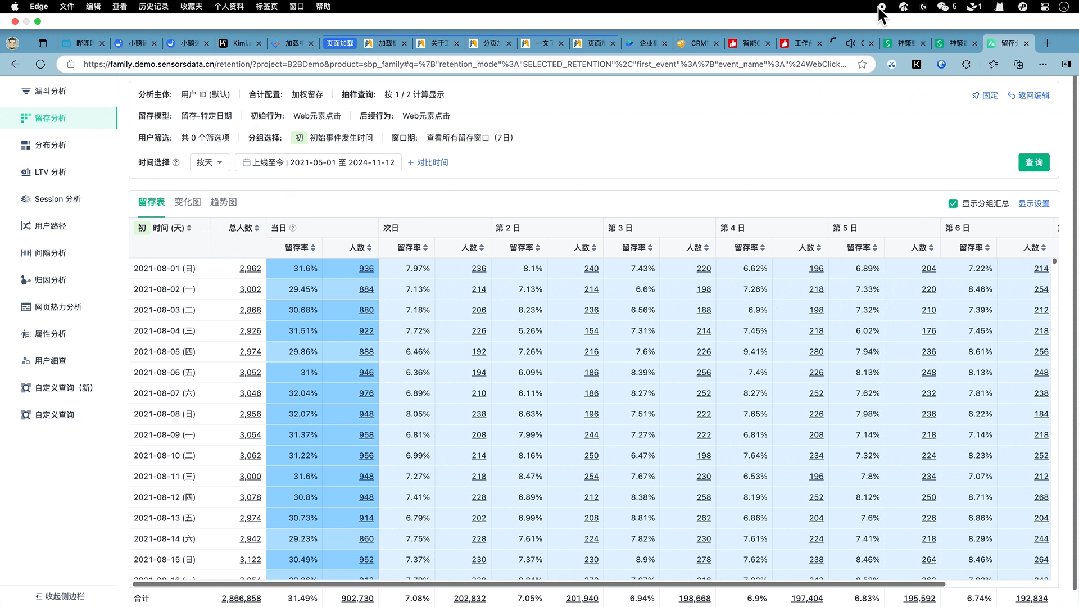
动画 Loading 则偏向于区块、页面级别的加载,比如在表格页面中,就会经常使用加载的方式展示目前正在相应。

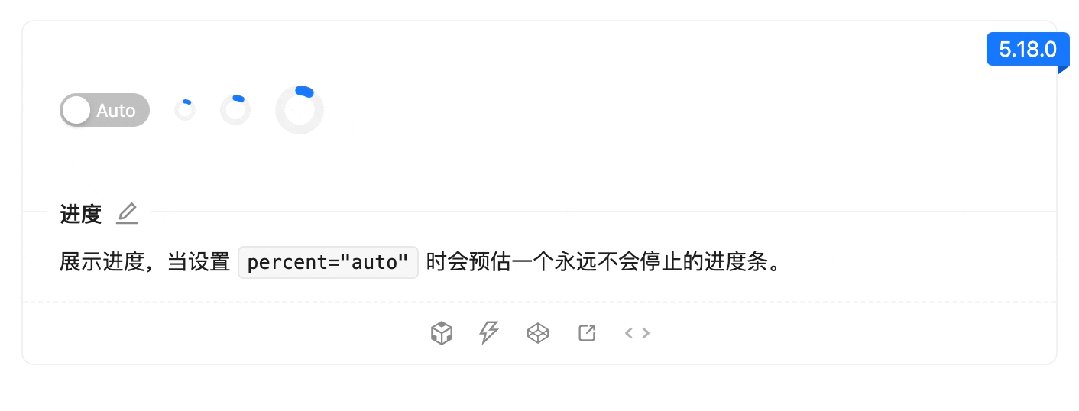
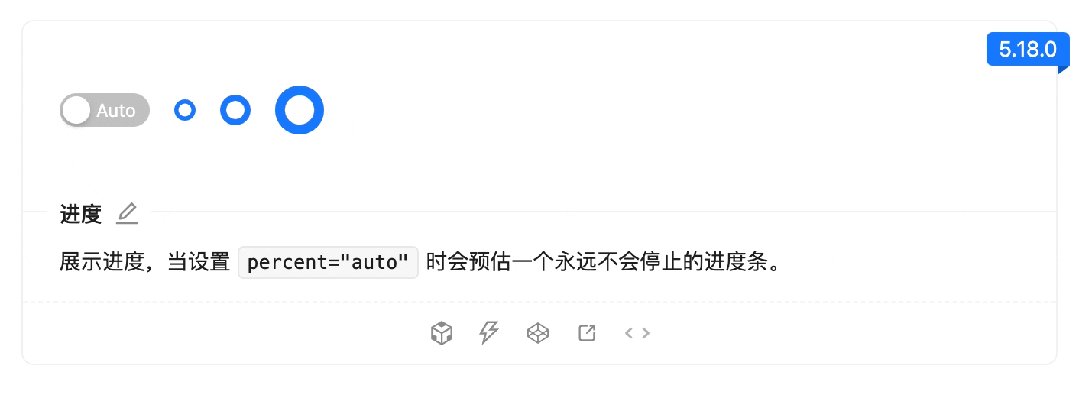
进度 Loading 则更像是进度条的外露,想要更凸显目前的真实进度情况。目前在 Ant Design 5.18.0 版本当中即可支持

四、长时间加载
当然,在系统当中还会出现一些特殊的加载状态。比如在针对数据量较大的情况下时,我们会采取什么样的加载策略?
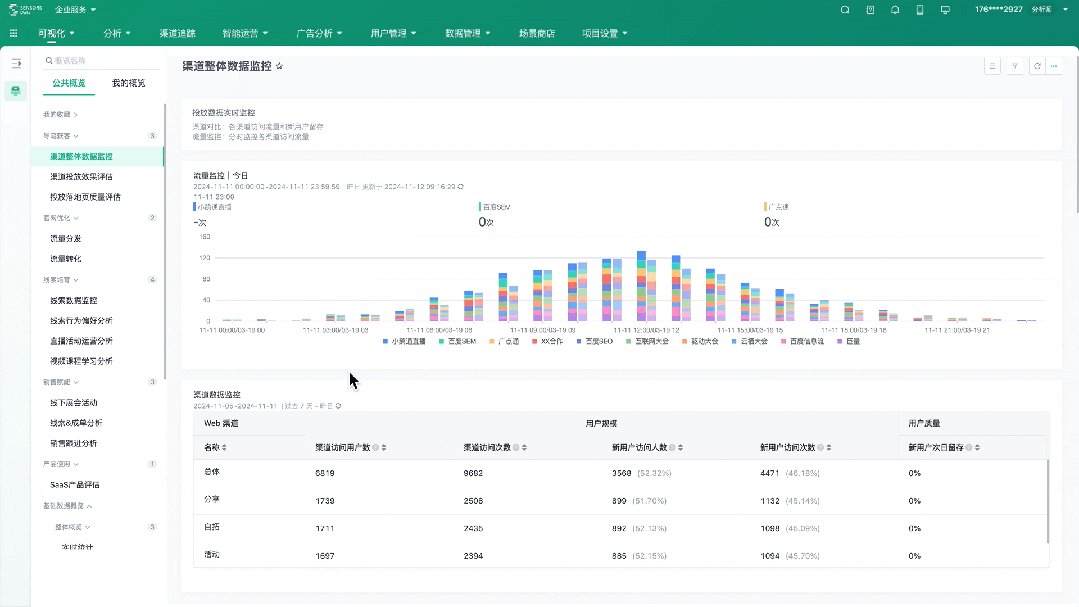
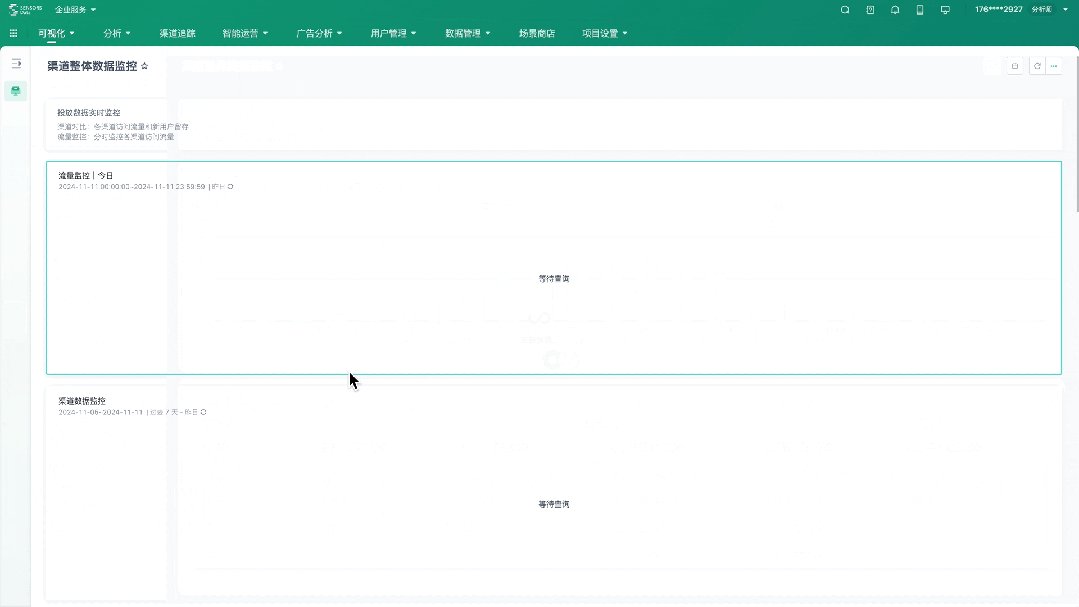
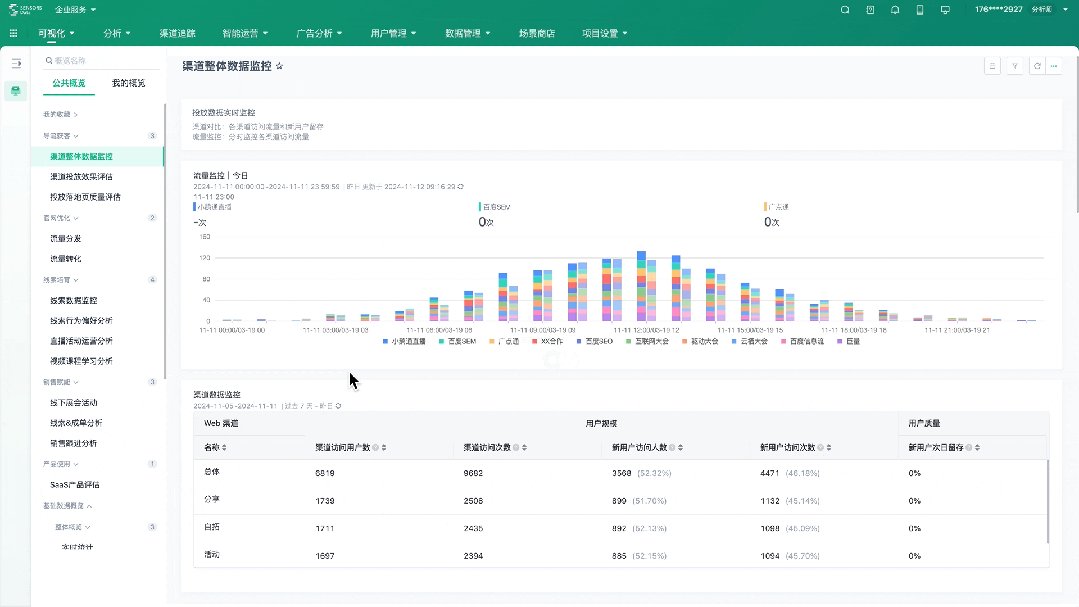
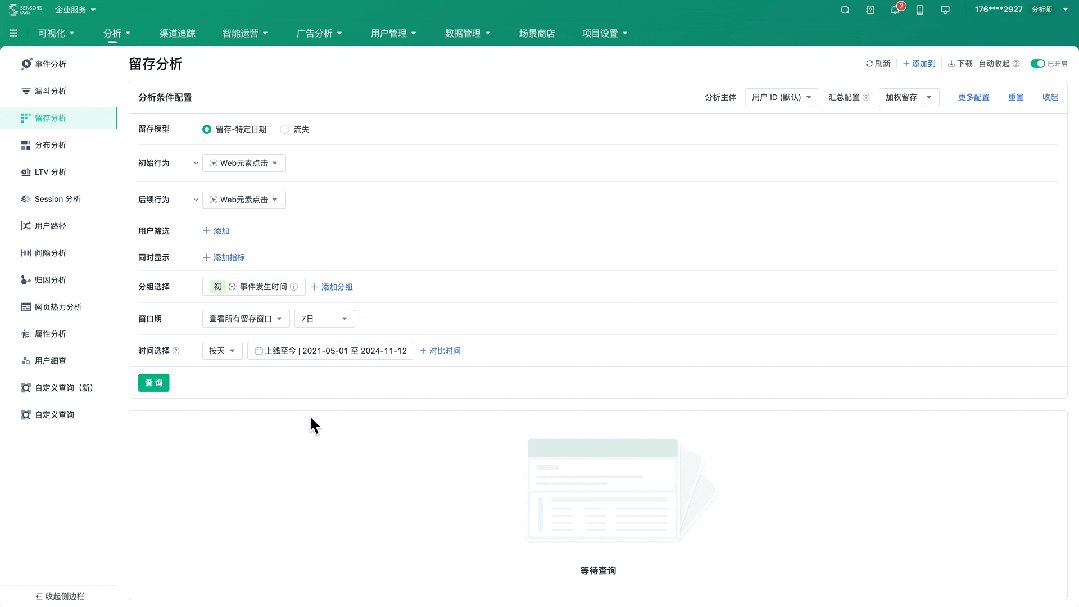
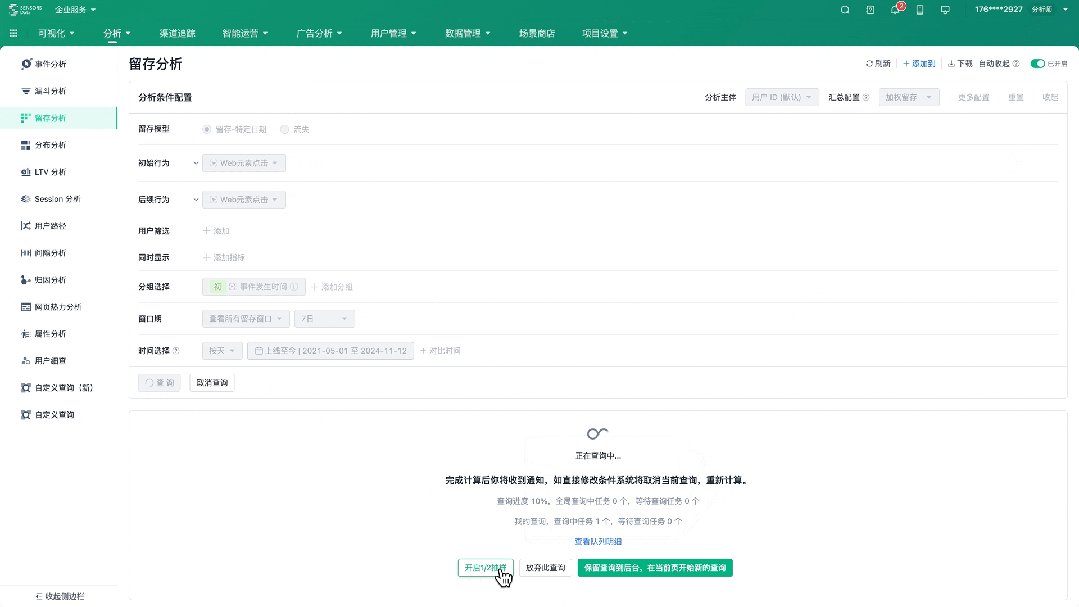
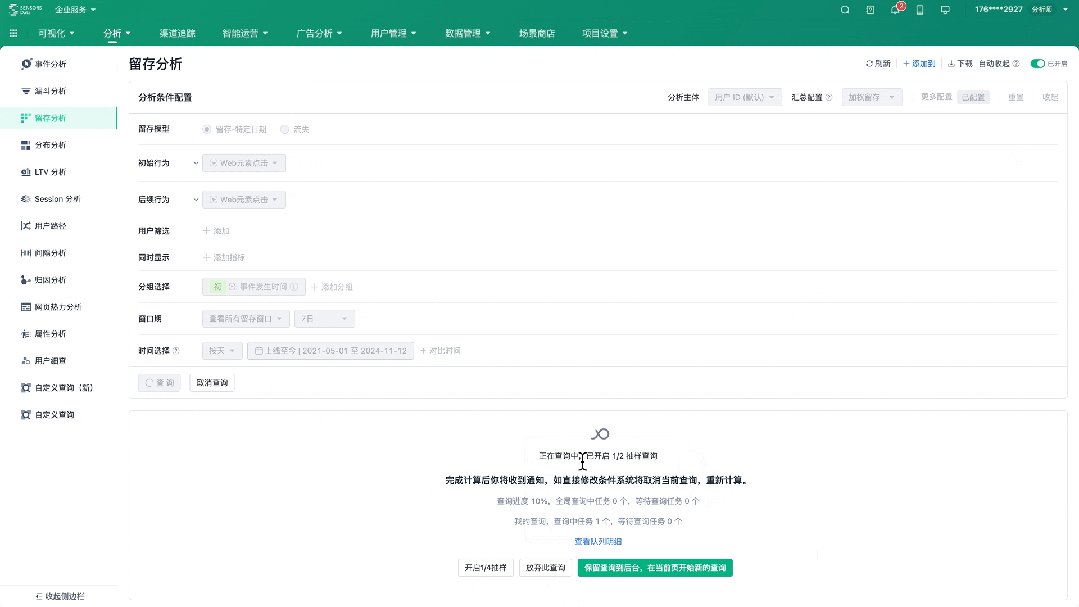
比如在神策数据当中,当我们在去分析后台的行为数据时,需要进行大量的计算,因此在分析完一次过后所等待的时间也会更为长久。这时候神策会给出一套更为复杂的加载策略。
首先在加载层面上,它会优先告知用户目前整体的加载进度,这对于用户的等待是非常有益的。
其次,如果你对于整体加载的时间进度不够满意,那我可以给你相应的解决策略,像是分批加载等等。

最后如果你在加载过程当中有其他的分析任务,也可以通过异步加载的方式,进行后台计算,等结果出来后会通过通知的方式进行提示。当然,在此过程中,你可以中断、退出。
五、异步加载
异步加载也是针对长时间加载的一种策略,比如我需要去上传较大信息的时候,我需要耗费特别多的时间。那这时候就可以采用异步加载的方式,满足用户的正常使用。
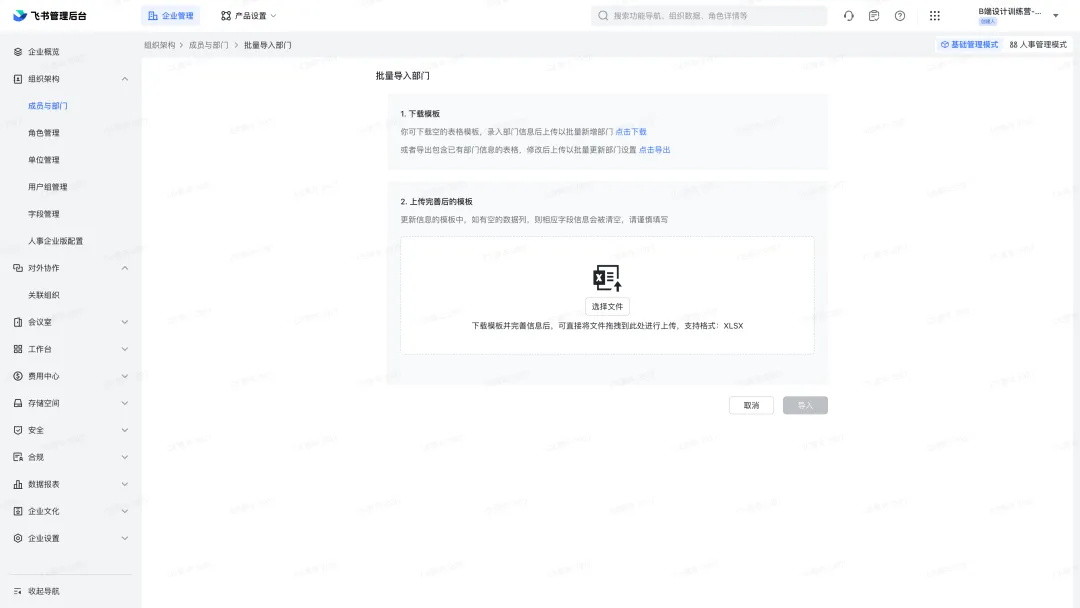
在飞书当中,我要上传飞书妙记,我要导入飞书成员,那都可以通过异步加载的方式来进行呈现。

那在设计的时候需要去考虑异步加载整体的入口以及功能之间是如何实现的。
像是在飞书妙记中,它会将其作为一个上传入口,进行快速的展现。而在导入飞书成员的时候,则会展现是将其放在后台进行加载,等完成过后通过通知的方式来告知用户(与神策相同)
关于加载,其实在设计上还会有很多细节,后续有时间,再和大家分享~
作者:CE青年Youthce
想了解更多网站技术的内容,请访问:网站技术