11个细节解析,帮你做好底部导航控件设计
编者按:底部导航栏几乎是当前 UI 中用来快速导航的基础功能组件了,它的适用范围非常广泛,取代了很多早期的顶部导航机制,让 UI 界面更加顺手。而在具体的设计项目中,设计要求也相当具体。这篇文章出自资深设计师 Saadia Minhas 之手,她结合自己丰富的工作经验总结了底部导航设计的完整设计方法。

这篇文章系统介绍了手机和平板设备底部标签栏导航设计的的最佳实践。
首先,你需要了解底部导航标签栏对移动应用的重要性,之后我会通过展示其中具体元素,来详细拆解底部导航栏的结构,然后列出底部导航的最佳设计实践以及一系列可视化的示例。最后一节,我会用使用实际应用示例,来展示几种底部导航栏的替代方案。
关键要点
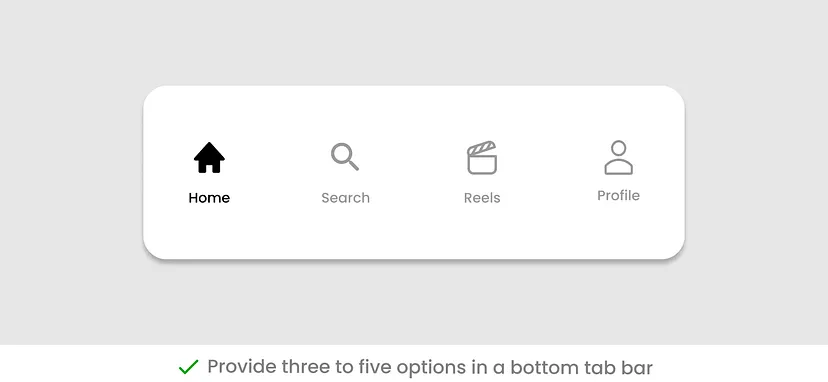
- 当你的 APP 中有三到五个主要导航选项时,请使用底部标签栏。
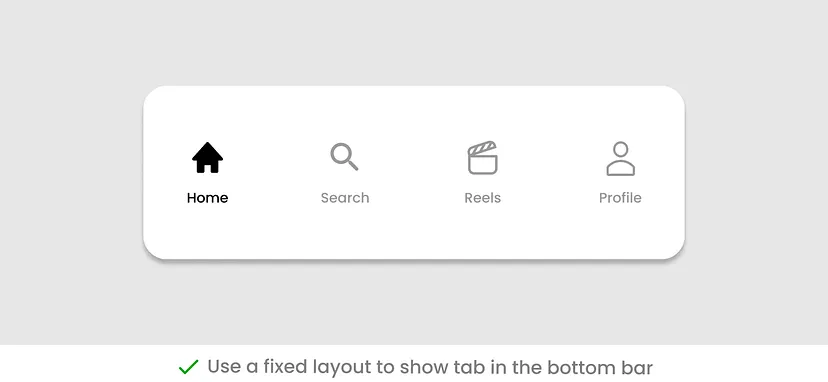
- 底部标签栏具有固定的布局,并且滚动不是必要的交互。
- 使用图标和文本标签作为标签标题。遵循图标和标签对应的标准。
- 使用徽标来快速展示选项内包含的更新内容条目数量。
- 对于没有可用内容的选项,显示标准的空状态。
- 使用汉堡菜单和抽屉式导航,来提供五个以上的选项。
底部标签导航栏
底部标签栏是一个常见的 UI 组件,方便用户通过单击,导航到 APP 的几个主要的功能模块。底部标签栏用于移动设备和平板设备,可更轻松地导航到 APP 的三到五个顶层视图。
底部导航栏在桌面端的界面中,不算是常见的元素。由于屏幕尺寸较大,桌面端界面很容易忽略底部导航栏。这使得用户很难一眼就看到整个屏幕。在移动设备上,底部导航更容易被发现,因为屏幕尺寸要小得多。
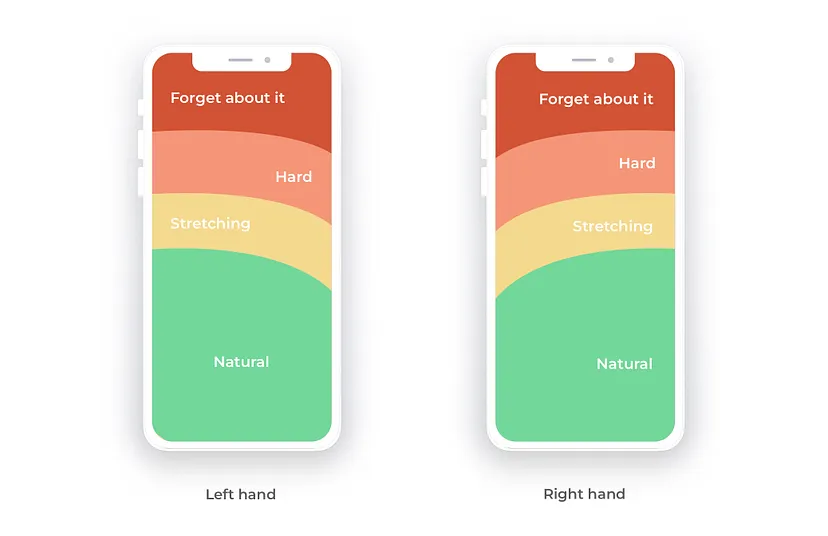
为什么底部导航重要?
设计底部导航栏处于对拇指交互更加友好的区域。在移动设备上,底部导航栏更容易用拇指触及,因此成为更人性化的交互控件。

底部标签栏设计最佳实践
以下最佳实践可帮助你为 APP 设计一个有吸引力且可用的底部标签栏。
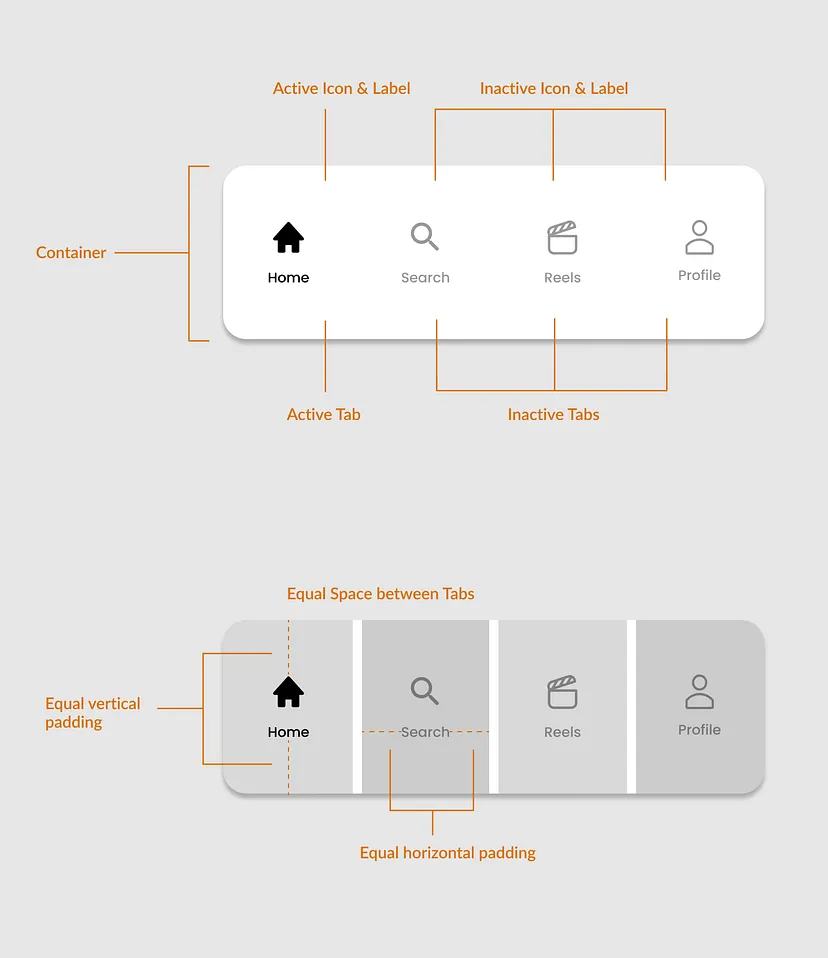
结构说明

布局
根据 Material Design 指南,底部标签栏包含三到五个标签或选项。底部标签栏中仅提供应用的最上层的页面视图。

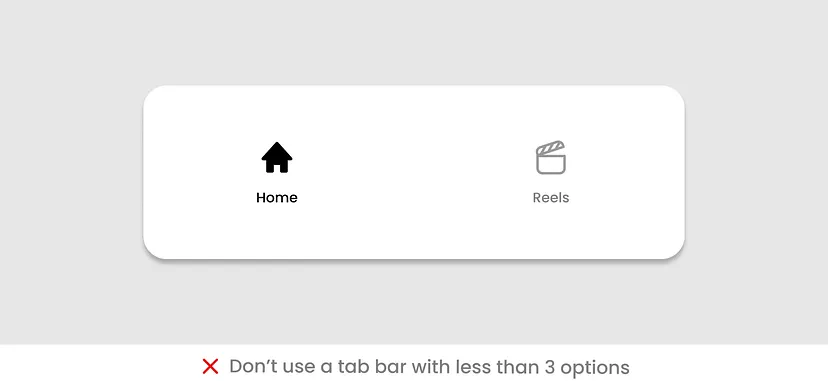
不建议使用少于三个选项的标签栏。相反,你可以使用标签控件来显示这些选项。

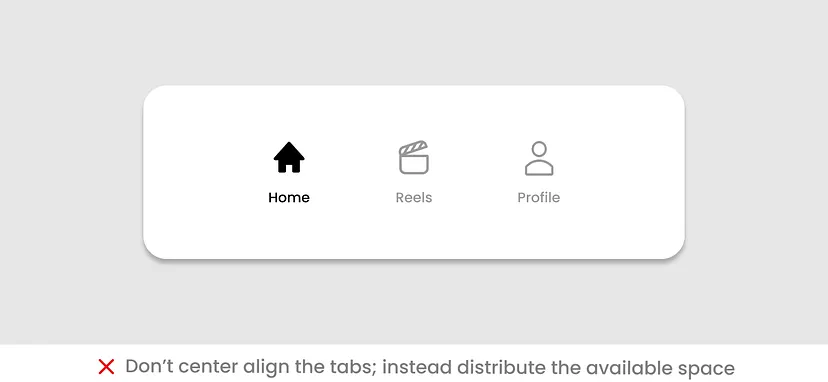
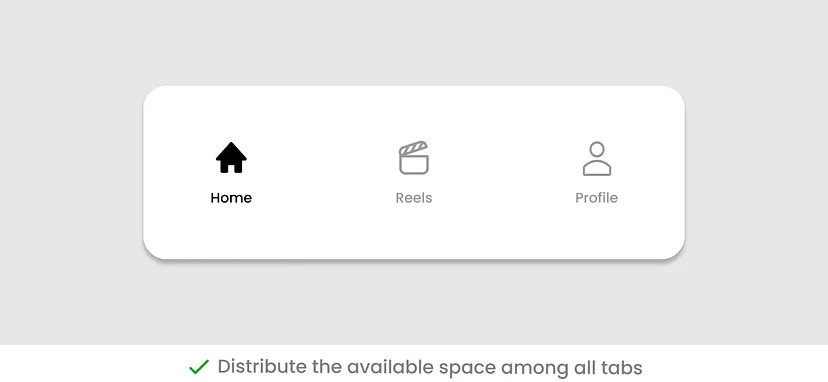
无论你显示三个还是五个标签,使用整个可用空间来展现所有选项都很重要。在所有选项之间平均地分配空间。


在标签栏中放置太多标签并不是一个好主意。
- 这让用户很难决定需要点击哪个标签。
- 更多的导航选项意味着 APP 的复杂化。
- 它减少了小屏幕上的触摸面积。
- 此外,它会在小屏幕上显得混乱。
如果 APP 的顶级导航有超过五个视图,请通过其他 UI 位置提供对其他视图的访问。如果你希望更多选项保持可见,请考虑使用替代选项(请参阅本文的最后一节)。
固定布局
底部标签栏的布局是固定的。所有可用选项均显示在栏中。

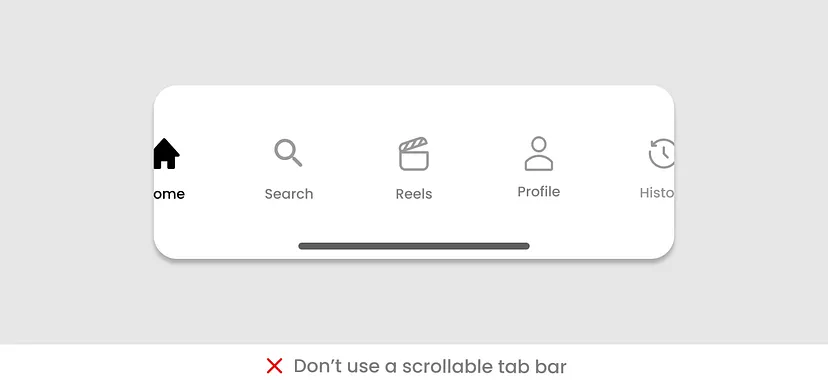
由于多种原因,不建议使用可滚动的底部栏。
- 这不是标准模式,因此用户并不期望滚动底部栏。
- 这会让用户感到沮丧,因为他们需要记住是否已经滚动了该栏,或者他们可能会忘记滚动的方向。

图标
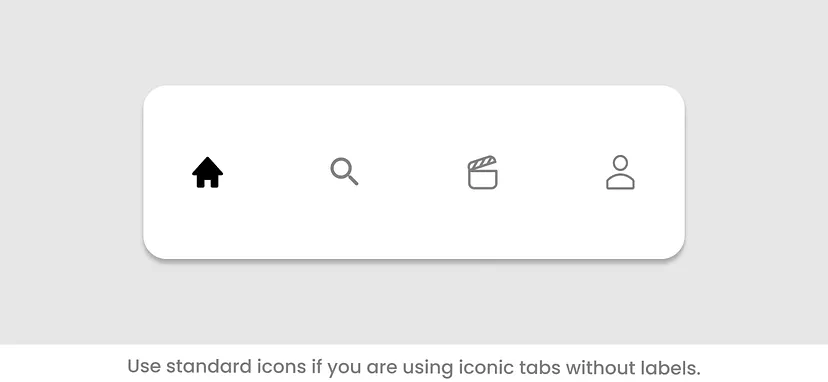
底部导航栏中的标签可以标记为图标或图标和文本的组合。

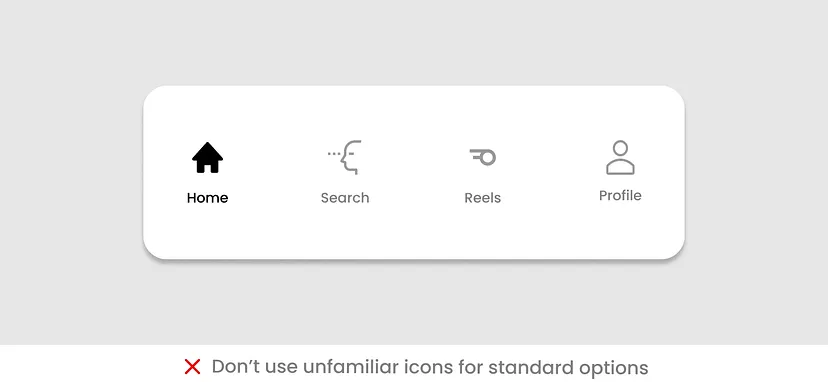
如果你只使用图标,请确保使用更容易识别的标准图标。不要使用不熟悉的图标

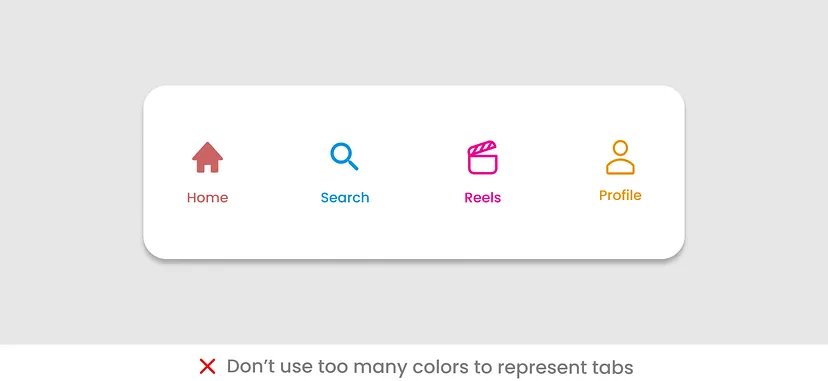
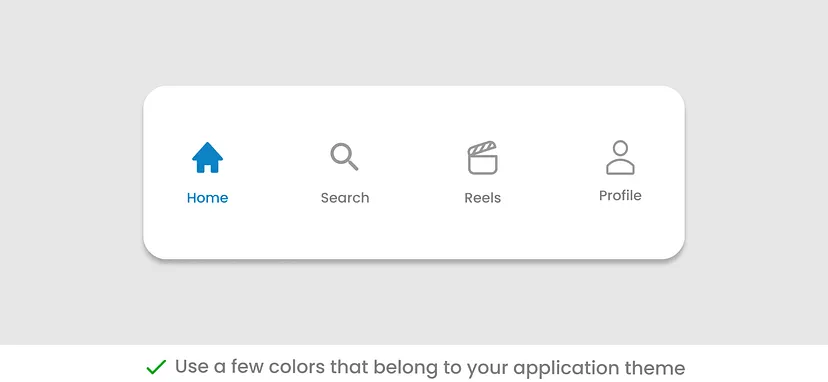
如果你使用彩色图标,请不要使用太多颜色。将颜色与 APP 的主题相关联。


文本标签
为了便于理解,最好使用文本和图标。
对于文本标签,请确保:
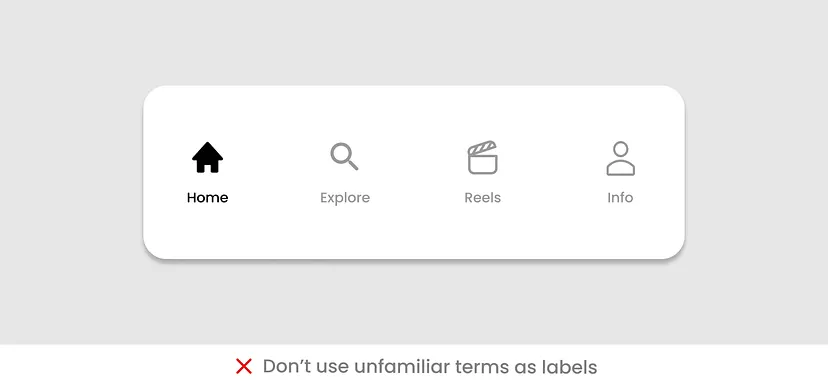
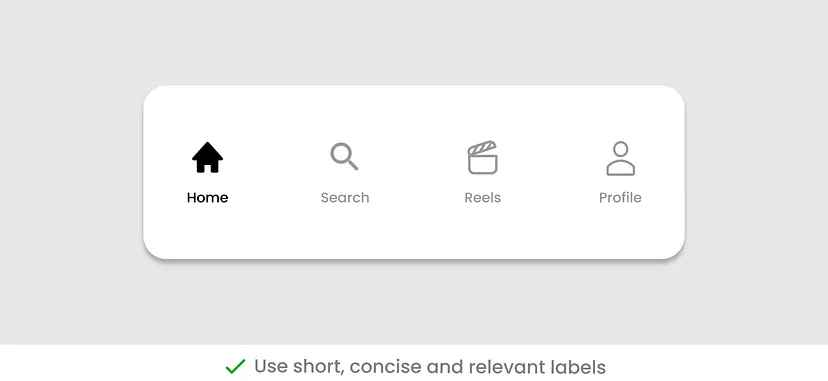
使用与选项卡中显示的内容类型相关的有意义的标签文本。

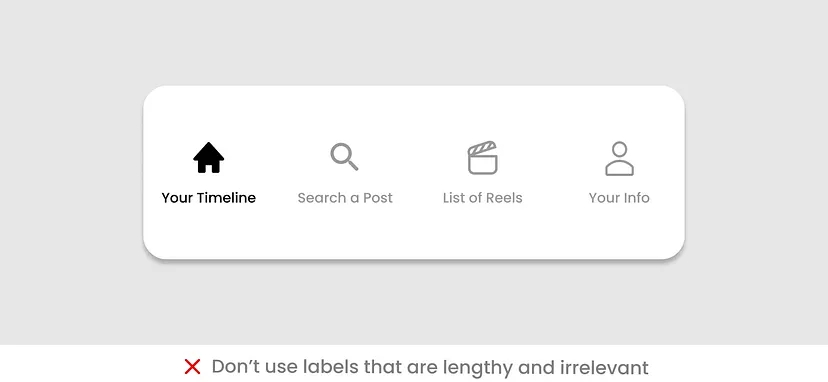
使用简短、简洁且相关的标签文本。

不要使用过长的标签文本,因为小屏幕没有足够的空间。

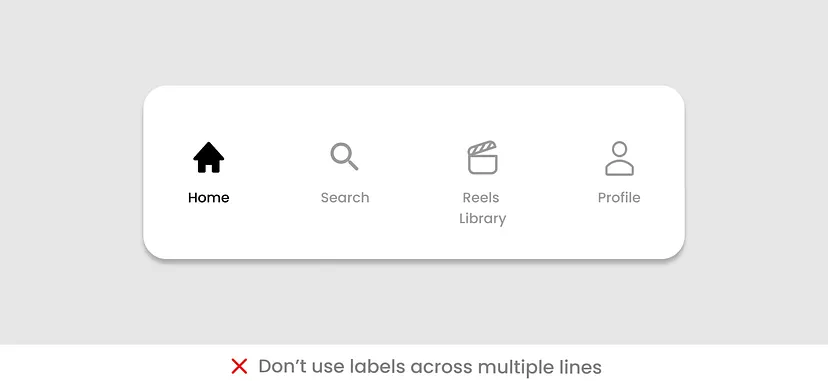
请勿使用超过一行的文本标签。

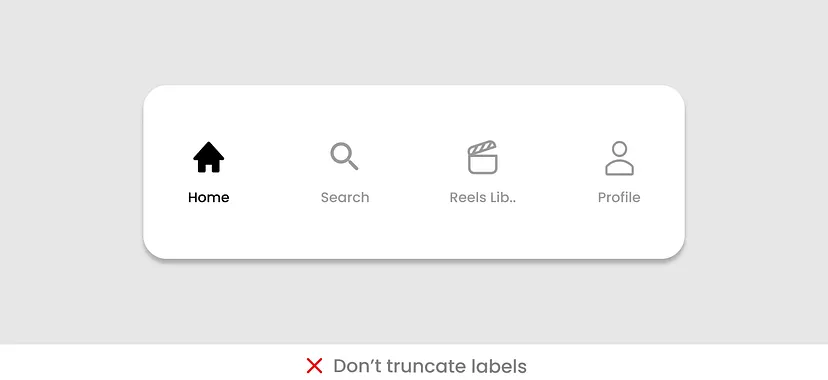
不要因为可用空间太小而截断文本标签。同时需要注意,尽量使用短标签。

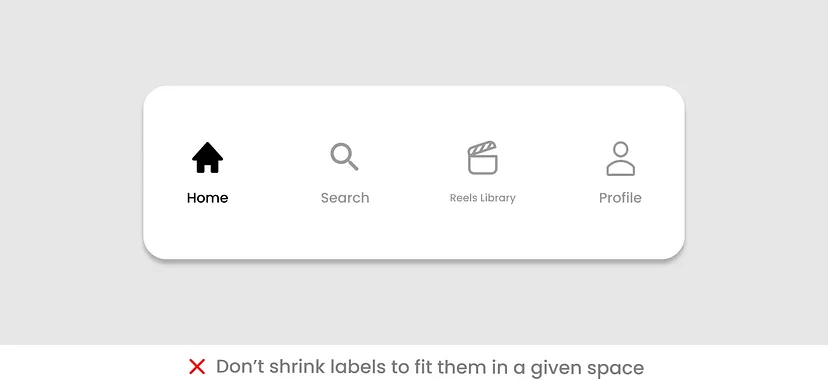
不要缩小标签文本的字号,因为与其他标签相比,它们在导航栏上看起来会很奇怪。

标签文本的位置
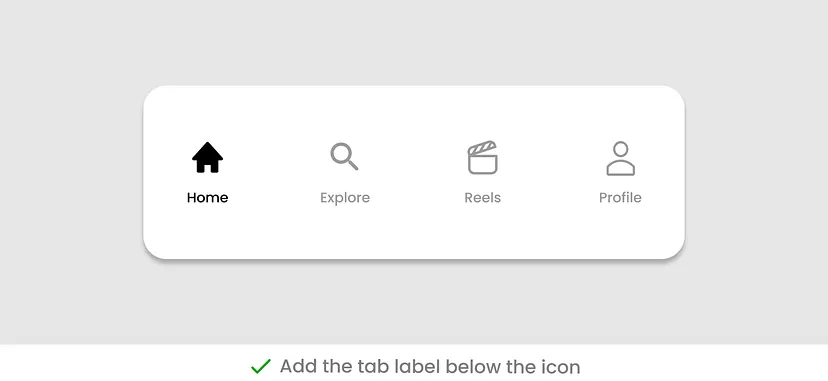
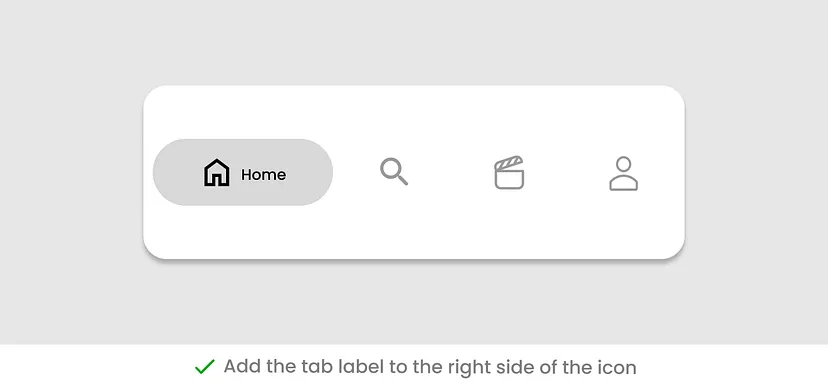
将标签放在图标下方或图标右侧。


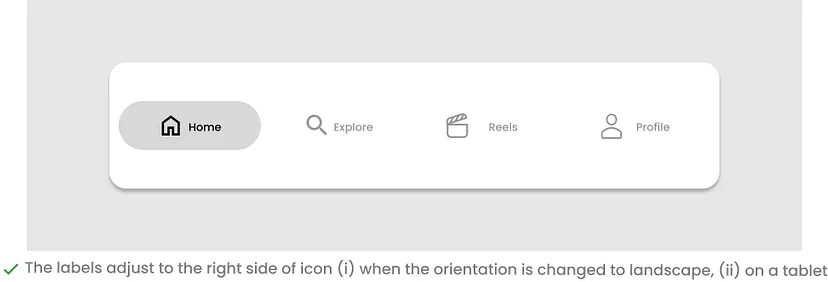
当移动设备的屏幕布局更改为横向时,或者你正在使用平板电脑时,标签会调整到图标旁边以利用可用空间。它还有助于在屏幕的垂直方向上节省更多空间。

状态
选项卡有两种状态:活动和非活动状态
使用清晰的选中状态样式,来轻松区分活动和非活动选项卡。否则,用户在与选项卡交互时会对选项卡的状态感到困惑。
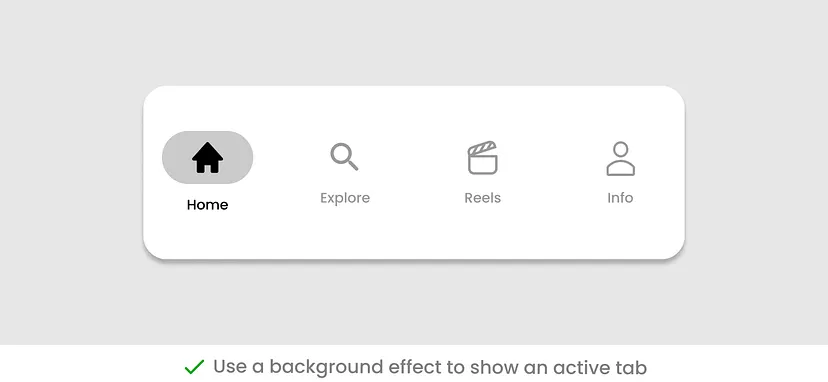
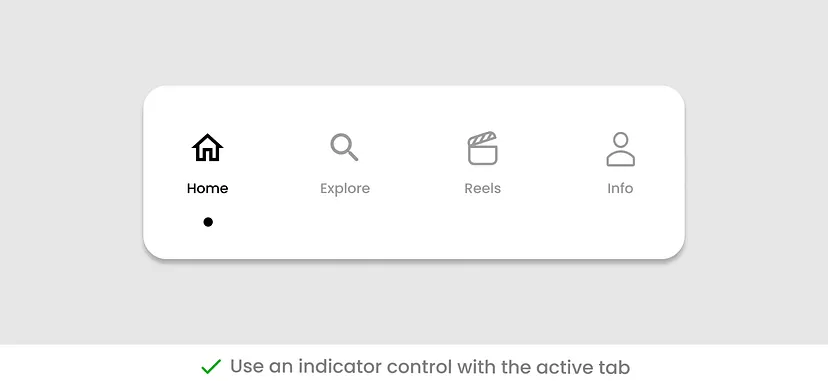
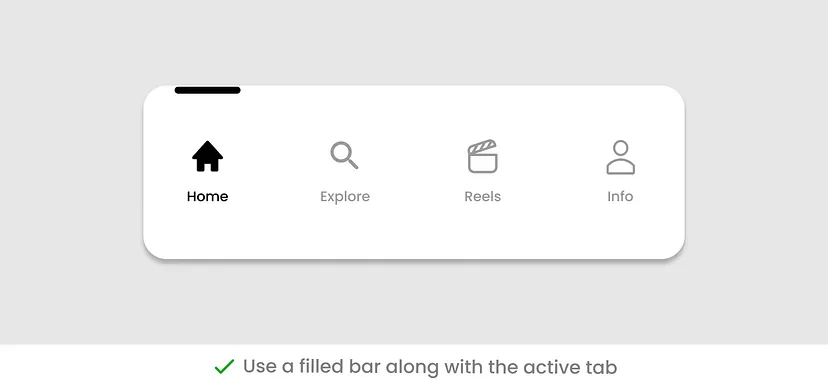
有不同的方法来显示活动和非活动状态下的选项卡。
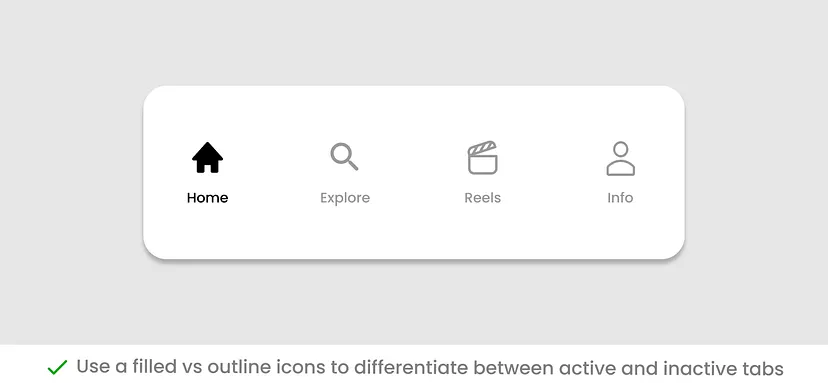
使用填充和轮廓图标的图标状态组合。活动状态下选项卡将显示为填充样式图标。

使用背景来凸显活动状态选项卡。

将标识活动状态的符号和导航栏一起使用,使其在 UI 上突出。


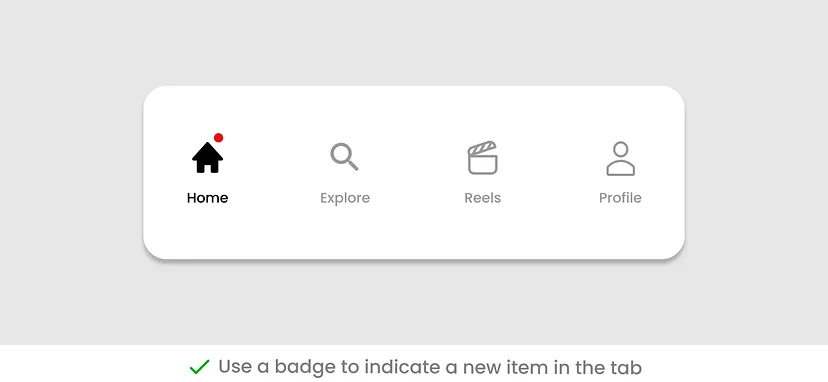
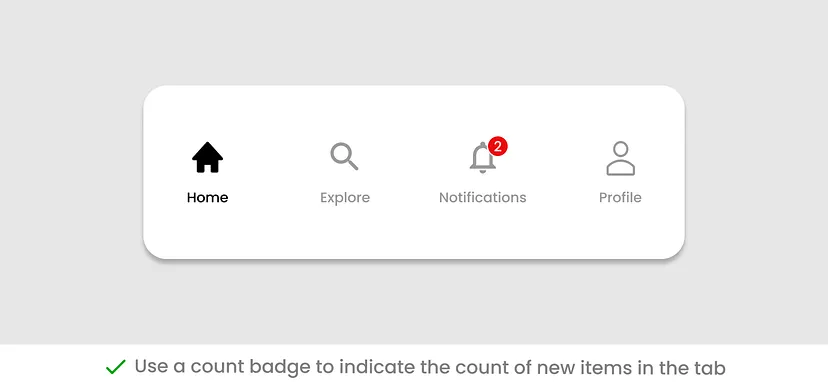
徽标(Badge)
标签可以徽标的形式显示附加信息。
徽标的存在,让用户无需打开标签页,即可查看标签页内内容的状态。它有助于告知用户标签页内容有更新。
如果你在选项卡中显示会实时增加的项目(如及时通讯、电子邮件列表等),请使用徽标显示该选项卡包含新项目。
使用点徽标有助于显示选项卡中有新的信息。

此外,你还可以显示一个计数器徽标,表示选项卡内新项目的数量。

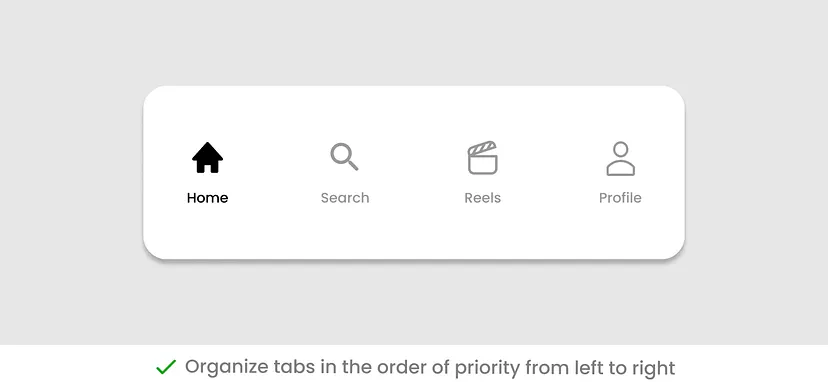
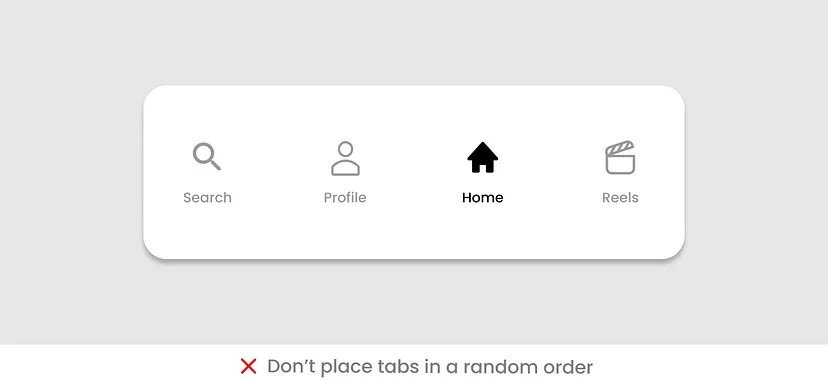
放置顺序
按照符合用户期望的逻辑顺序,组织底部标签栏。将优先级最高的项目放在最左侧,并按照相同规则组织其余项目。
记住拇指友好区域,并将最高优先级的项目放在用户最有可能点击的位置。


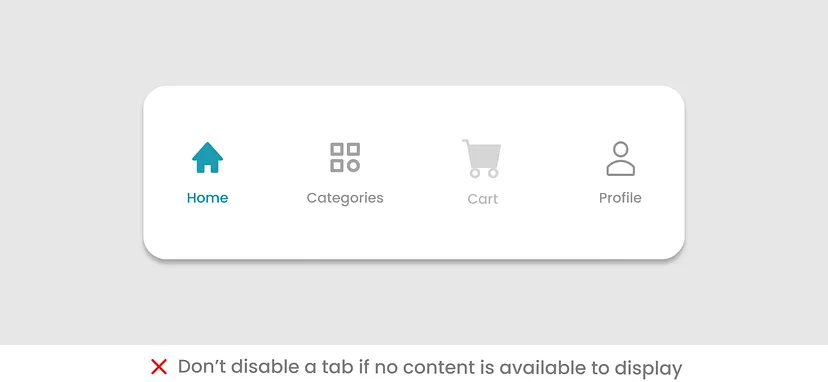
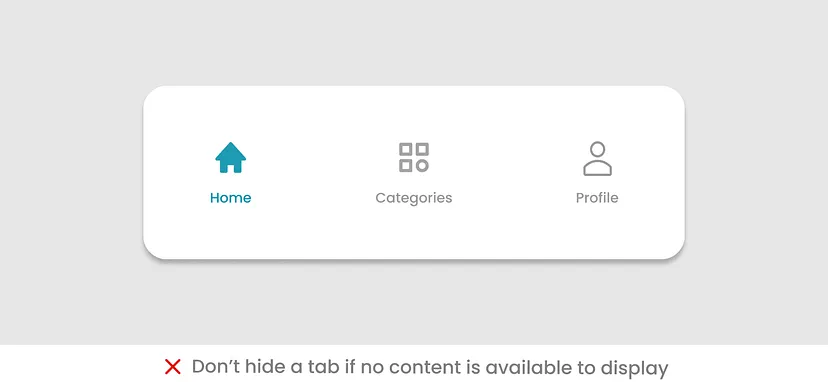
空状态
可能会出现这样的情况:选项卡中没有内容可显示。如果没有内容,则显示选项卡的空状态。
当没有可用内容时隐藏或禁用选项,并不是一个好主意,因为它会让用户感觉没有逻辑且毫无头绪。
禁用选项会使人们很难找到其被禁用的原因以及如何启用它。

隐藏选项会使用户感到困惑,因为他们需要了解为什么隐藏这个选项,以及如何才能再次显示它。

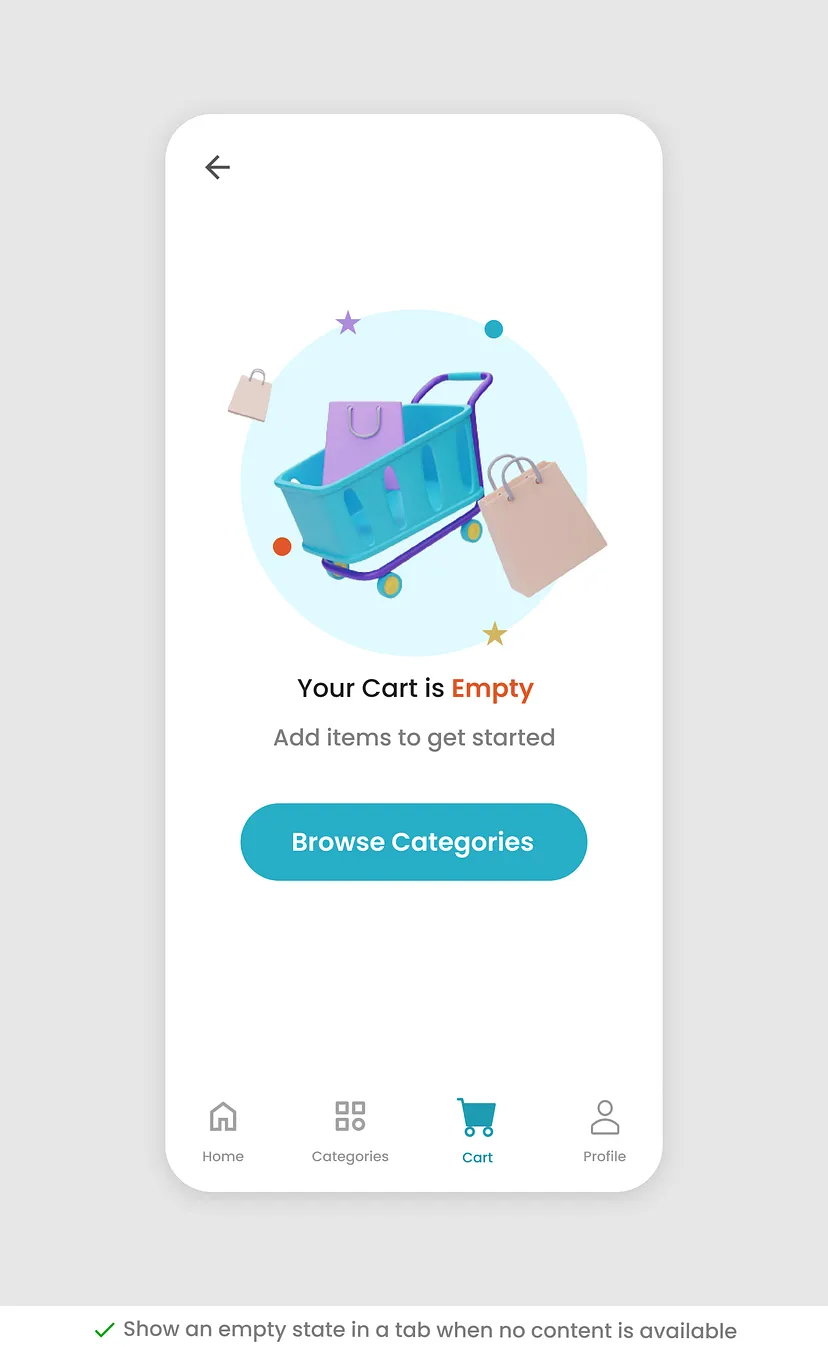
当没有可用内容时,点击标签时显示空状态。精心设计的空状态包括一条消息和一条用户行动召唤按钮。

底部标签栏的替代方案
如果你有更多想要在前端 UI 上显示的顶级页面,你可以在 APP 中使用备用解决方案。
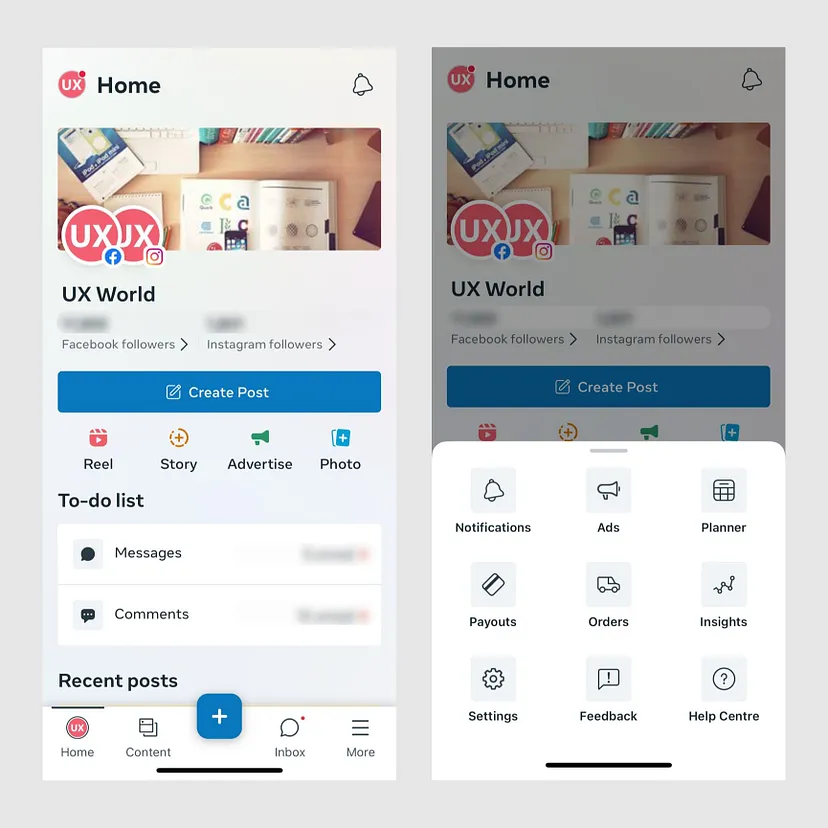
在底部导航栏中提供三到四个主要选项,并使用表示「更多」汉堡图标 作为最后一个选项。单击此图标将打开包含所有可用选项的菜单。

Meta Business Suite APP 在底部导航栏的最后一个选项卡中显示「更多」选项。单击「更多」会打开底部的抽屉式导航栏,其中包含更多选项。用户可以从抽屉式导航栏中转到任何所需的页面或视图。
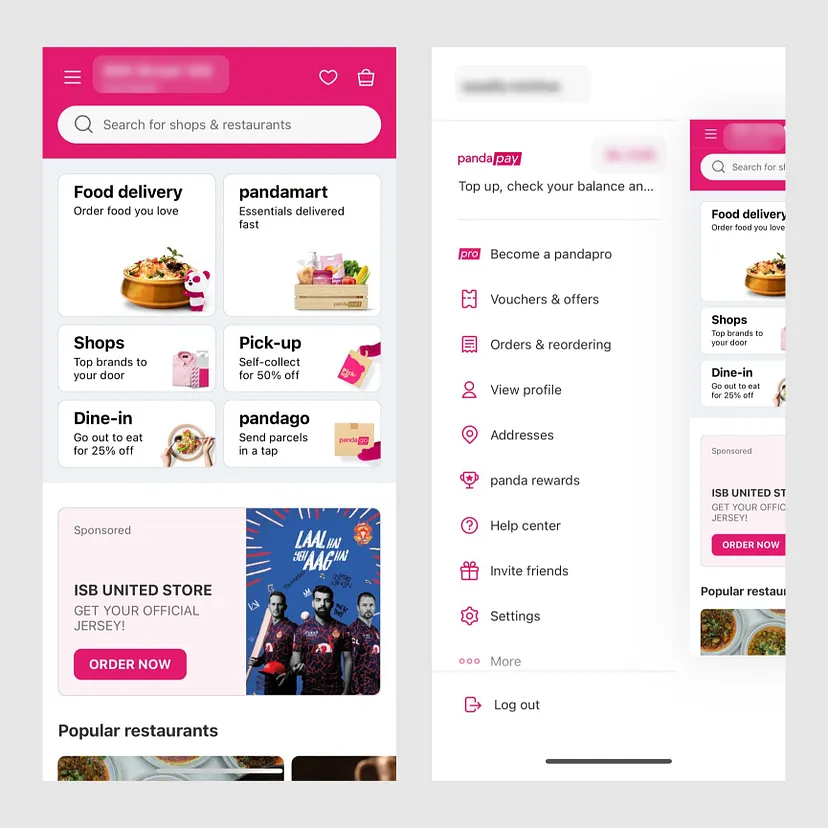
使用汉堡菜单,并在菜单展开时显示所有选项。否则,选项将保持隐藏状态。

Food Panda 应用不显示底部导航栏。相反,左上角有一个汉堡菜单图标。单击该图标会显示一个导航抽屉,其中包含指向应用所有主页的链接。

结合底部标签栏和汉堡菜单来使用。
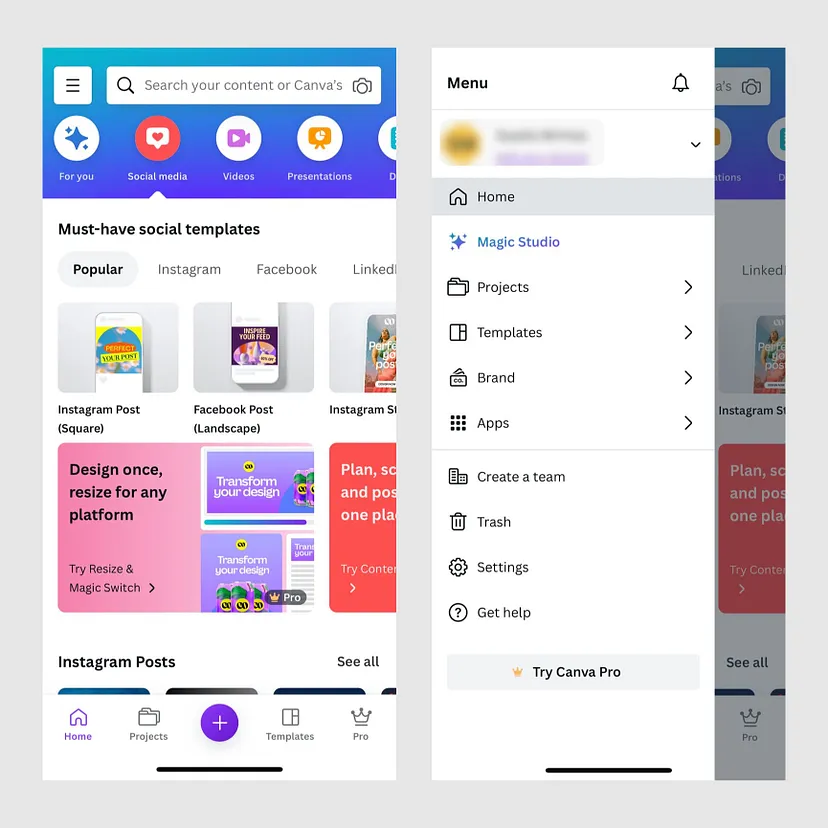
Canva 采用底部标签栏和汉堡菜单相结合的方式,将所有优先级高的项目显示在底部栏,其他主要页面则显示在菜单中。
好了,这就是本篇所有底部导航控件的知识啦,希望对你有帮助。
陈子木
想了解更多网站技术的内容,请访问:网站技术